Gutenberg E01: Apa itu WordPress Gutenberg?
Diterbitkan: 2018-07-09Selamat datang di episode pertama seri pengembangan WordPress Gutenberg oleh Pressidium. Musim proyek kami ini, kami akan memandu Anda melalui antarmuka Editor WordPress yang baru. Pada akhirnya, Anda akan memiliki pemahaman yang baik tentang apa itu Gutenberg, dan apa yang dapat dilakukannya dengan konten Anda.
Tetapi mengapa Anda harus peduli dengan WordPress Gutenberg?
Jadi, apa itu WordPress Gutenberg & mengapa dibuat??
WordPress Gutenberg adalah editor WordPress baru, yang akan diperkenalkan di versi 5.0. Namanya berasal dari Johannes Gutenberg, penemu mesin cetak. Sama seperti mesin cetak Gutenberg, editor WordPress Gutenberg bertujuan untuk merevolusi cara orang mempublikasikan konten digital mereka dan membuat seluruh proses menjadi intuitif dan mudah digunakan.
“Mengakui bahwa ini adalah perubahan besar bagi Komunitas WordPress, tim pengembangan resmi telah mengumumkan bahwa pembaruan hanya akan terjadi setelah Gutenberg siap dan cukup diuji.”
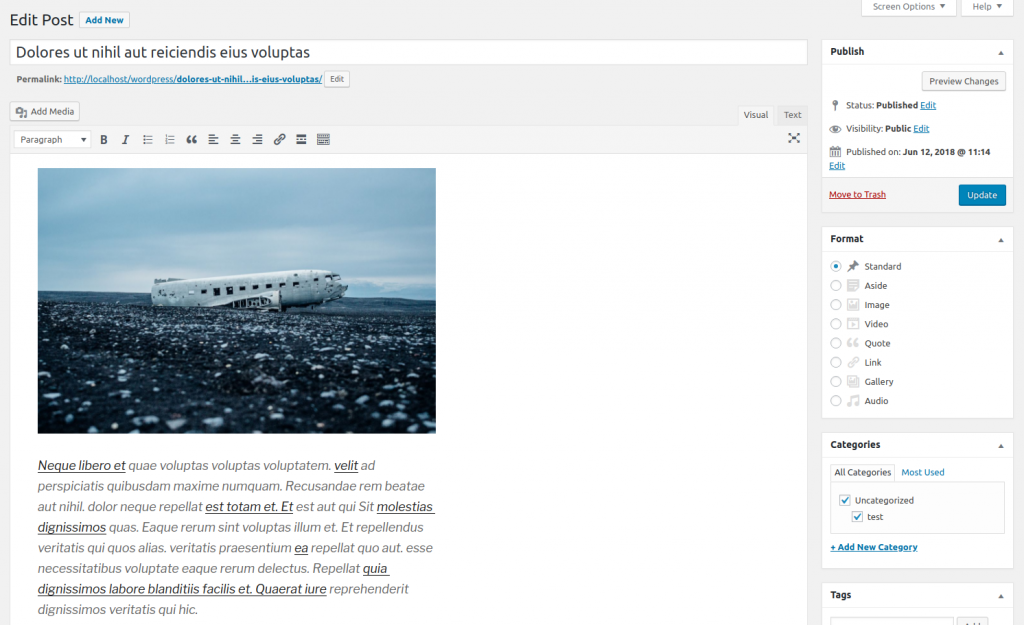
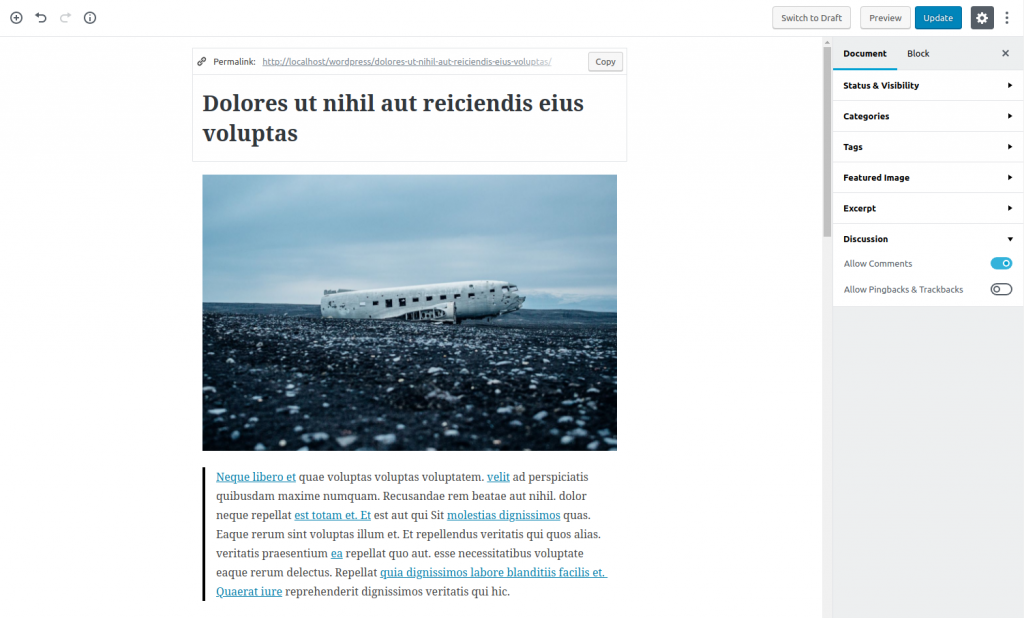
Layar posting edit Gutenberg baru Anda!
Nah, mari kita bandingkan halaman edit posting yang ada dengan editor WordPress Gutenberg yang baru.
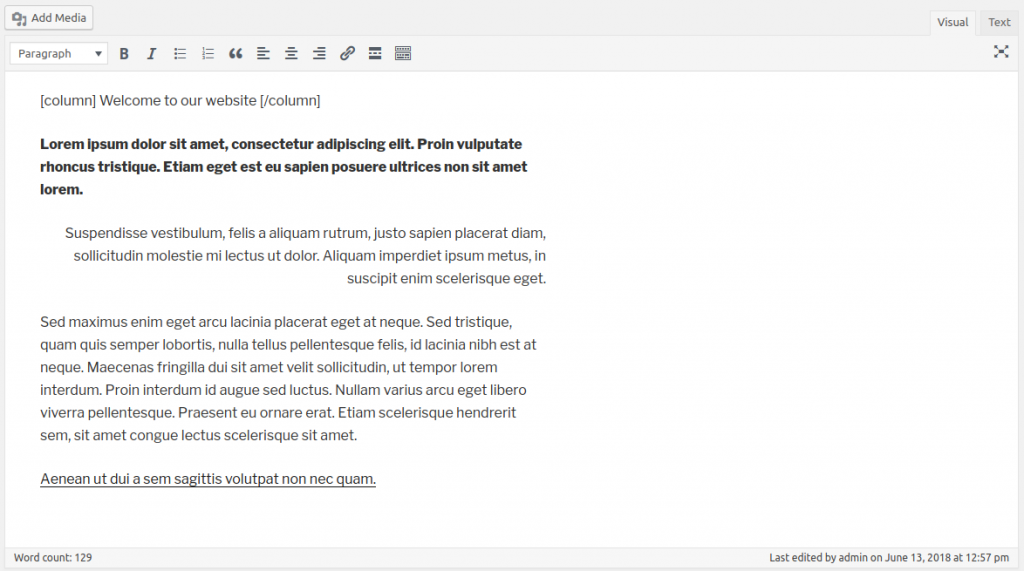
Sebelum

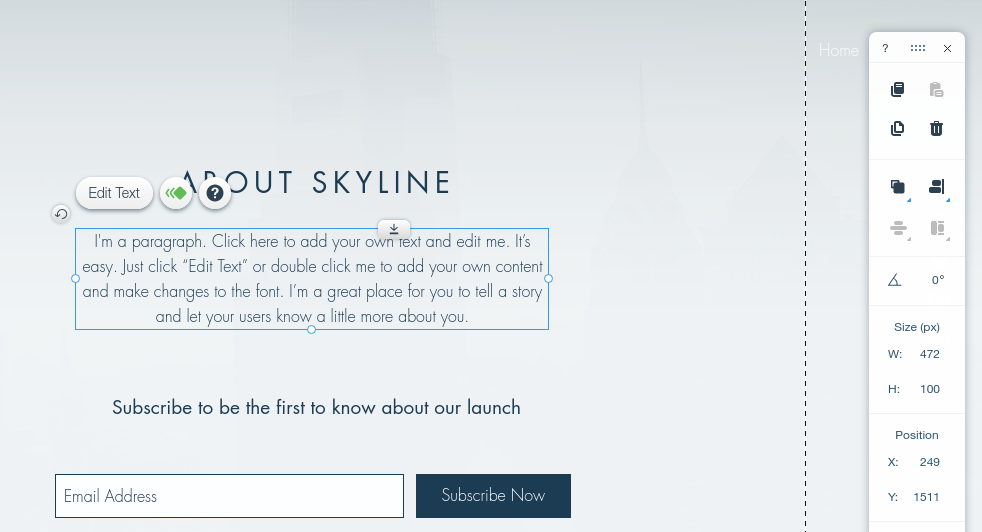
Setelah

Perbedaan besar, ya?
Bagaimana cara menambahkan konten di WordPress Gutenberg
Blok adalah teman barumu
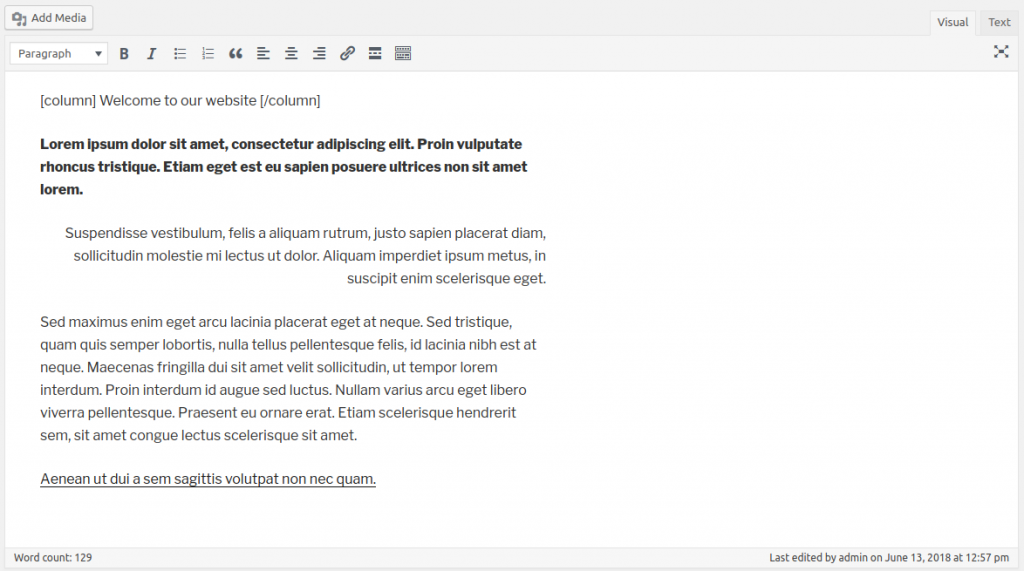
Dengan TinyMCE Anda memiliki bidang isi posting dengan satu area teks kaya tempat Anda dapat menambahkan kode pendek, teks, judul, tautan, file, gambar, dan sebagainya.

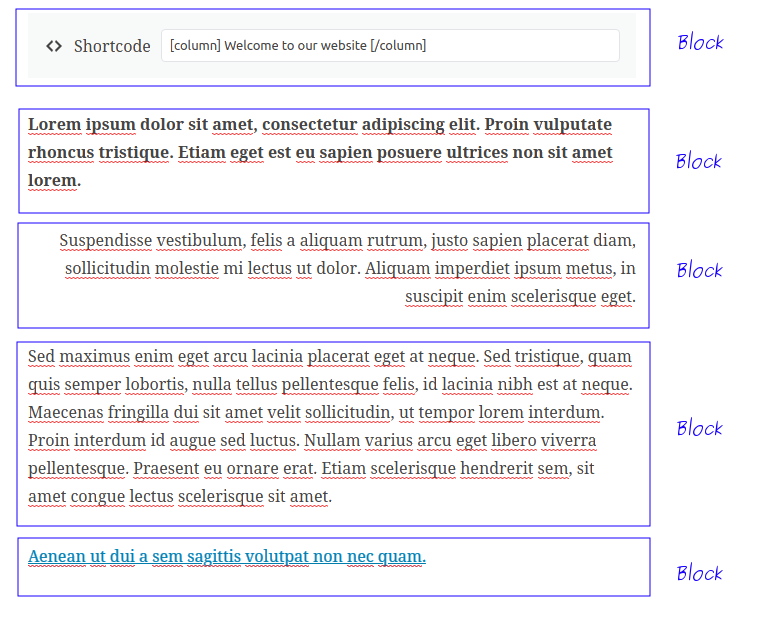
Di sisi lain, Gutenberg mengubah badan posting Anda menjadi kumpulan blok .
Blok adalah bagian individual dari konten Anda, yang bila digabungkan menjadi koleksi, membentuk badan posting akhir Anda. Blok dapat berupa apa saja, seperti sepotong teks, gambar, daftar, tabel, peta, resep, kartu, dan sebagainya.

Dengan menggunakan struktur blok, lebih mudah untuk memindahkan konten, menyelaraskannya kembali, dan mengeditnya satu per satu. Inilah yang ingin dicapai oleh semua pembuat halaman.
Dengan mengingat hal ini, kita dapat dengan aman mengatakan bahwa “ Gutenberg adalah pembuat halaman yang canggih, minimal, dan mudah digunakan” . Ini dengan mudah menyelesaikan apa yang diperjuangkan oleh semua pembuat halaman lainnya.
Mengapa Editor Gutenberg dibuat?
Yang benar adalah bahwa selama bertahun-tahun, TinyMCE telah menjadi pilihan yang valid dan dapat diandalkan untuk mengedit konten. Ini memberikan semua yang Anda harapkan dari editor WYSIWYG (Apa yang Anda Lihat adalah Apa yang Anda Dapatkan) dan terus meningkatkan fungsionalitas dan keandalannya selama bertahun-tahun.
Namun, TinyMCE tidak memiliki beberapa fitur penting.
TinyMCE tidak cocok lagi
Ketika WordPress pertama kali muncul, itu digunakan terutama sebagai platform blogging. Ini berarti bahwa isi postingan cukup sederhana. Saat itu cukup menambahkan judul dan badan posting saja. Namun hari-hari ini, ini tidak lagi terjadi.
WordPress sekarang menjadi CMS yang kuat dan fleksibel. Situs juga telah berevolusi selama waktu ini, dan teks sederhana tidak akan memotongnya lagi. Kebutuhan akan konten dinamis, media yang kaya, dan bagaimana semua ini dapat digabungkan ke dalam inti WordPress, telah membuat tim WordPress meninggalkan editor tempat mereka memulai perjalanan mereka.
Meskipun evolusinya konstan, TinyMCE masih terlihat sama seperti saat pertama kali dikirimkan dengan WordPress . Ini hanya terdiri dari toolbar, dan badan posting utama, di mana pengguna dapat menulis konten mereka. Sayangnya, lanskap editor tidak seperti dulu. Ada banyak antarmuka modern dan intuitif untuk mengedit konten seperti medium.com dan wix.com.
TinyMCE di WordPress versi terbaru

Editor di Medium.com

Editor halaman wix.com

Kepemilikan & Pemeliharaan – Keunggulan Gutenberg
TinyMCE adalah perangkat lunak pihak ketiga, yang dikembangkan oleh Ephox. Tentu, menggunakan alat bermanfaat tanpa menemukan kembali roda, tetapi alat itu akan selalu menjadi sesuatu yang terpisah yang tidak harus selaras dengan kebutuhan WordPress saat ini atau di masa mendatang.
Kemungkinan diperpanjang
Ini adalah kebutuhan reguler bagi pengembang tema dan plugin untuk menambahkan tombol kustom ke editor sehingga menyediakan editor konten dengan fungsionalitas kustom. Sayangnya, TinyMCE adalah alat eksternal yang ditulis dalam JavaScript, dan itu mengharuskan pengembang untuk menulis plugin TinyMCE, yang akan mereka kaitkan ke WordPress (https://codex.wordpress.org/TinyMCE_Custom_Buttons).
Dengan kata lain, ini berarti bahwa pengembang WordPress juga perlu menjadi pengembang TinyMCE, sampai batas tertentu, hanya untuk menambahkan fungsionalitas sederhana.

Mendesain halaman dan bidang khusus adalah kegilaan metabox
Mengingat kelemahan TinyMCE, komunitas Pengembang WordPress membuat berbagai plugin dan fungsi tema khusus untuk mengatasinya. Namun, di samping variasi, ada kurangnya konsistensi yang signifikan.
Di dunia WordPress, tidak ada cara standar untuk membangun halaman dinamis. Oleh karena itu, setiap situs WordPress akhirnya menggunakan koktail tema dan plugin yang berbeda untuk mencapai hasil yang diinginkan.
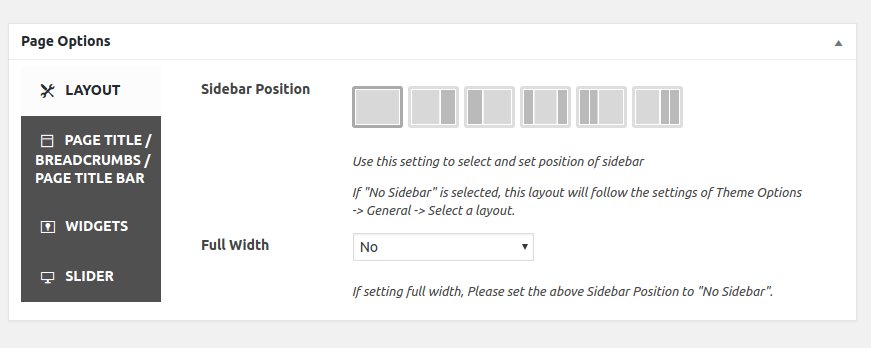
Anda mungkin pernah melihat metabox serupa di halaman edit posting Anda, bukan?


Di satu sisi, seperti yang dapat Anda bayangkan, ini bukan solusi yang andal karena setiap halaman WP-Admin akhirnya berbeda, dan pengguna harus terbiasa dengan alur kerja penerbitan yang berbeda .
Di sisi lain, metabox memberikan tingkat fleksibilitas tertentu yang membuatnya sangat berharga . Untuk alasan ini, tim WordPress memutuskan untuk mengintegrasikannya ke dalam inti WordPress, sehingga menghilangkan semua kerugiannya.
Pembuat Halaman dan kegilaan kode pendek

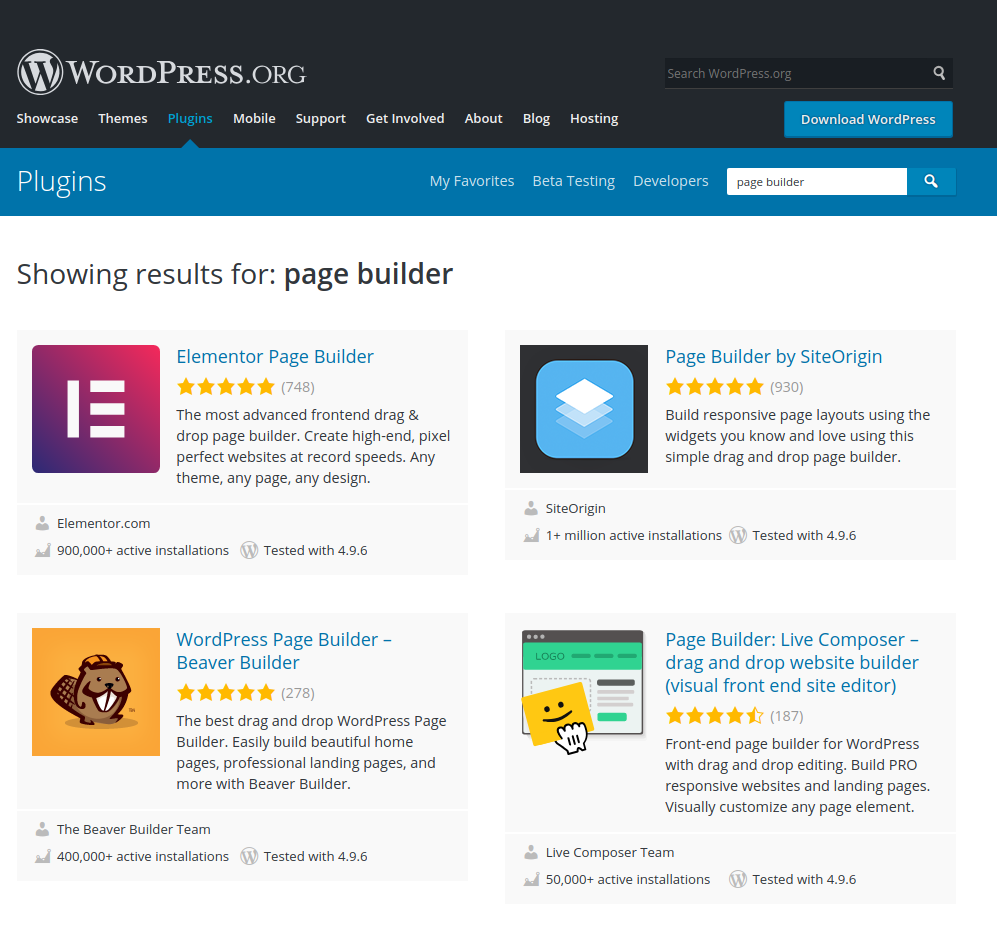
“10 tema penjualan teratas di Themeforest semuanya termasuk Page Builder. Plugin terlaris #1 di CodeCanyon adalah Page Builder (dan sisanya adalah slider… banyak slider)”
Seperti yang Anda lihat, kebutuhan akan pembuat konten visual tidak dapat disangkal di Komunitas WordPress. Namun, mengandalkan plugin eksternal untuk pekerjaan ini memiliki banyak kerugian.
- Pengguna perlu mempelajari Antarmuka Pengguna baru setiap kali mereka bekerja dengan Pembuat Halaman lain. Mereka mungkin memiliki filosofi yang sama di belakang mereka, tetapi mereka masih memiliki aliran yang berbeda untuk membuat blok konten baru.
- Pengembang mengalami kesulitan dalam hal pemeliharaan dan ekstensibilitas karena setiap pembuat memiliki API dan arsitekturnya yang unik.

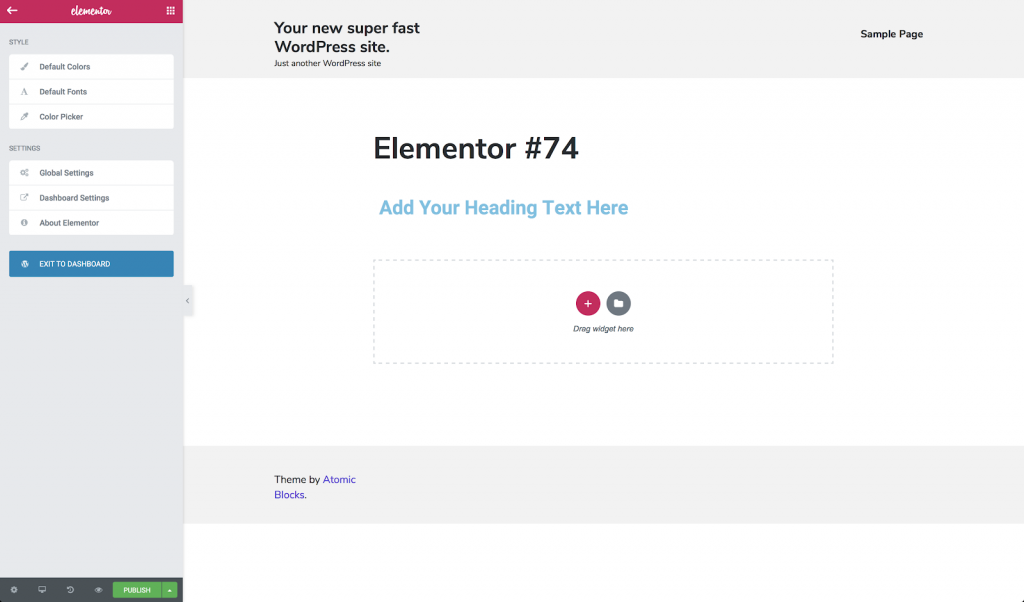
Seperti inilah tampilan antarmuka pembuat halaman Elementor. Tidak ada konsistensi dengan admin WordPress lainnya.
Adalah sah untuk mengatakan bahwa pembuat halaman saat digunakan, mereka menggantikan fungsi paling dasar WordPress: pengeditan konten, dan penerbitan. Penggunaannya telah menghasilkan banyak cerita horor, dan WordPress Gutenberg bertujuan untuk mengatasi masalah ini dengan memikirkan kembali fungsionalitas editor konten inti.
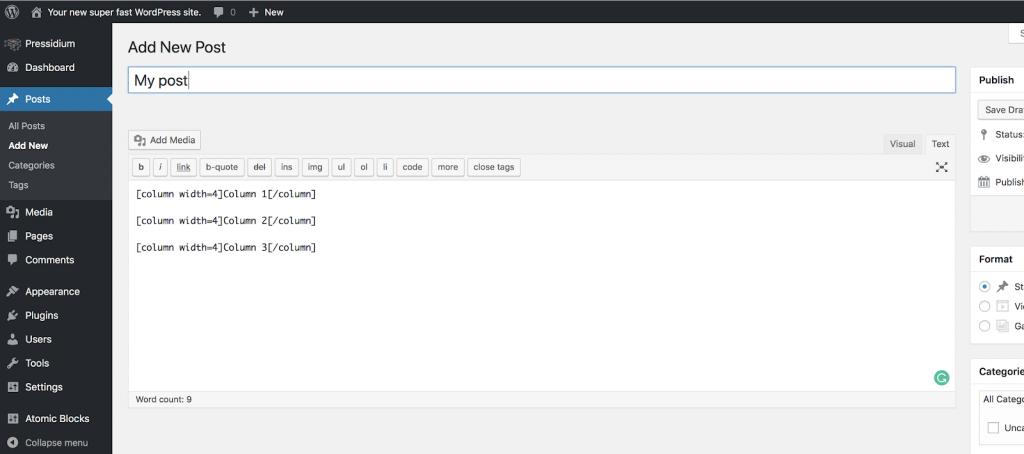
Selain itu, shortcode adalah fitur WordPress yang kuat tetapi terlalu sering digunakan. Kode pendek digunakan untuk memasukkan ke dalam konten apa pun yang tidak mampu dilakukan oleh editor TinyMCE. Misalnya, kolom, tombol kustom, dan formulir kontak adalah beberapa kode pendek paling populer yang digunakan. Sayangnya, penggunaan kode pendek yang ekstensif membuat konten Anda tidak jelas dan sulit dipelihara . Kami dapat mengatakan bahwa rasanya seperti pengkodean karena kode pendek tidak menunjukkan, di dalam editor, bagaimana konten Anda akan terlihat ketika diterbitkan.

Apa tangkapannya?
Gutenberg tampaknya sangat cocok untuk WordPress, menutupi kekurangannya dan membuatnya setara dengan alat modern lainnya di luar sana.
Namun, WordPress Gutenberg akan memperkenalkan perubahan besar pada cara konten dibuat dan cara tema dan plugin dikembangkan juga.
Jika Anda adalah salah satu dari orang-orang yang kesal ketika lingkungan favorit mereka didesain ulang dan mencoba menemukan ke mana semuanya pergi, maka Anda pasti akan menyukai episode mendatang kami di mana kami menyajikan secara rinci antarmuka editor WordPress Gutenberg yang baru. Lewati ke episode menarik menggunakan tautan di bawah ini!
- Gutenberg E02: Layar posting edit Gutenberg baru
- Gutenberg E03: Menggunakan Editor Pos Gutenberg yang baru
- Gutenberg E04: Blok default secara detail
- Gutenberg E05: Blok khusus
- Gutenberg E06: Instal Gutenberg di situs WordPress Anda
- Gutenberg E07: Sumber daya dan alat tambahan Gutenberg
