Desain Responsif: Apa Artinya & Mengapa Penting?
Diterbitkan: 2024-11-04Setelah bertahun-tahun menyaksikan klien berjuang dengan desain yang kikuk dan universal, kami belajar bahwa situs web yang bagus harus cocok dengan layar apa pun, tidak peduli seberapa bagus desainnya.
Banyak orang melihat desain responsif sebagai labirin teknis, namun dalam postingan ini, kami akan mencoba memandu Anda melewati beberapa tantangan (dan menunjukkan kepada Anda bagaimana Divi dapat membuat perjalanan ini sangat menyenangkan). Mari kita mulai.
- 1 Apa Itu Desain Responsif?
- 2 Apa yang Membuat Desain Benar-benar Responsif?
- 3 Mengapa Desain Responsif Memiliki Dampak Besar?
- 4 Jadikan Desain Responsif Mudah: Mengapa Ribuan Desainer Memilih Divi
- 4.1 Desain Responsif: Yang Baik, Cepat, & AI
- 5 Tantangan Umum Desain Responsif (Dan Cara Mengatasinya)
- 5.1 1. Menu yang Tidak Sepenuhnya Responsif
- 5.2 2. Teks yang Terlalu Kecil (Atau Memenuhi Layar)
- 5.3 3. Tata Letak yang Tidak Mengalir
- 5.4 4. Penskalaan Gambar yang Tidak Tepat
- 5.5 5. Bentuk & Tabel yang Meleset
- 6 Breakpoint Menuju Terobosan: Desain Responsif Adalah Suatu Keharusan
Apa itu Desain Responsif?
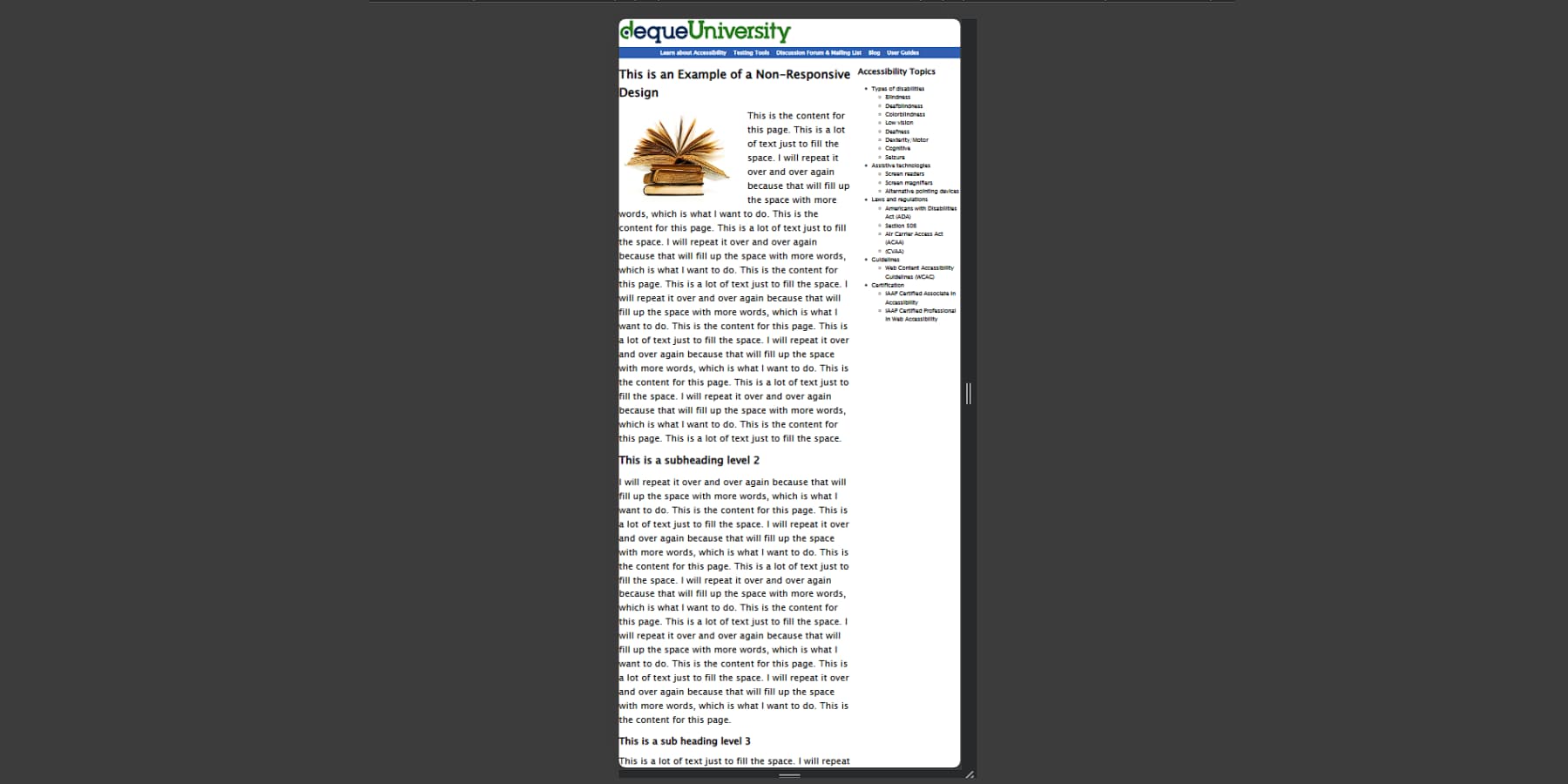
Saat menjelajahi situs web di ponsel, Anda mungkin menemukan halaman yang perlu Anda cubit, zoom, dan gulir ke samping hanya untuk membaca kontennya. Ini biasanya terjadi pada website lama atau website terkait pemerintah.

Ini akan menjadi contoh utama dari situs web yang tidak responsif. Sebelum desain responsif mengambil alih bidang desain web, sekitar tahun 2010, setiap situs web dibuat hanya dengan mempertimbangkan layar desktop, dan situs web seperti itu adalah peninggalan masa itu.
Jika Anda menggunakan desktop, ambil sudut browser dan tarik lebih kecil — perhatikan bagaimana elemen postingan blog ini disusun ulang. Menu mungkin diciutkan menjadi ikon hamburger, gambar diperkecil, dan kolom ditumpuk secara vertikal.
Penyesuaian otomatis ini memastikan pengunjung tidak pernah kesulitan dengan teks yang tidak terbaca atau pengguliran horizontal yang canggung, apa pun perangkatnya. Itulah daya tanggap.
Desain responsif memungkinkan situs web menyesuaikan tata letak, gambar, dan fungsinya secara otomatis berdasarkan ukuran layar pengunjung. Keajaiban terjadi melalui kisi-kisi yang berubah-ubah yang menggunakan persentase, bukan lebar tetap, gambar yang diskalakan dalam wadahnya, dan aturan CSS spesifik yang diterapkan pada berbagai ukuran layar.
Apa yang Membuat Desain Benar-Benar Responsif?
Saat menjelajahi situs web di ponsel Anda, pernahkah Anda memperhatikan bagaimana beberapa situs web terasa ramah seluler sementara yang lain tidak sesuai dengan keinginan Anda? Perbedaannya sering kali terletak pada seberapa dalam prinsip desain responsif diterapkan di seluruh situs.
Saat ini, setiap situs web harus dirancang dengan mengutamakan seluler, bukan dengan cara lama merencanakan desktop dan kemudian mengoptimalkannya untuk seluler. Kita harus memahami hal-hal penting dengan memulai dari layar terkecil sebelum memperluas ke layar yang lebih besar. Pendekatan ini secara mendasar mengubah cara kami menyusun konten dan kode, sehingga menghasilkan situs web yang lebih ramping dan memuat lebih cepat.
Keunggulan desain responsif bergantung pada beberapa komponen penting. Desain responsif yang hebat bergantung pada tiga pilar utama. Pertama, navigasi harus beradaptasi dengan lancar — menu desktop yang luas tersebut harus berubah menjadi sesuatu yang berfungsi di perangkat seluler tanpa kehilangan fungsionalitas atau membingungkan pengguna. Kedua, konten perlu diskalakan dengan tepat — teks tetap dapat dibaca, gambar tetap tajam, dan semuanya pas tanpa perlu digulir secara horizontal. Video juga harus diskalakan dengan lancar, tanpa cacat, berapa pun ukuran layarnya.
Selain itu, target sentuh harus berukuran sesuai jari sebenarnya — bukan penunjuk tetikus dengan piksel sempurna. Tombol, tautan, dan elemen formulir memerlukan jarak dan ukuran yang memadai untuk mencegah kesalahan ketukan yang membuat frustrasi.
Situs web yang benar-benar responsif mempertimbangkan elemen-elemen ini secara holistik daripada memperlakukannya sebagai masalah yang terpisah. Setiap komponen harus bekerja selaras satu sama lain sambil beradaptasi dengan ukuran layar dan metode interaksi yang berbeda.
Mengapa Desain Responsif Memiliki Dampak Besar?
Lalu lintas seluler kini mendominasi web, dengan hampir 60% pengunjung menjelajah menggunakan ponsel dan tablet. Pergeseran ini telah mengubah desain responsif dari fitur yang bagus untuk dimiliki menjadi investasi bisnis penting yang berdampak langsung pada pendapatan, keterlibatan pengguna, dan persepsi merek.
Pengindeksan Google yang mengutamakan seluler sangat mengutamakan situs web responsif dalam peringkat pencarian. Situs yang berkinerja buruk di perangkat seluler mengalami penurunan visibilitas di hasil penelusuran, yang menyebabkan berkurangnya lalu lintas organik. Ketika biaya iklan berbayar terus meningkat di seluruh platform, hilangnya lalu lintas organik gratis menciptakan masalah yang semakin mahal bagi bisnis yang mengandalkan kehadiran digital.
Saat memeriksa perilaku pengguna, hubungan antara desain responsif dan pendapatan menjadi lebih jelas. Kecepatan muat, yang merupakan komponen inti dari desain responsif, menunjukkan bahwa setiap detik penundaan mengurangi konversi hingga 20%. Pengguna seluler meninggalkan situs yang memuat lebih dari tiga detik, sehingga gambar responsif dan tata letak yang dioptimalkan penting untuk menjaga calon pelanggan tetap terlibat.
Upaya pengoptimalan ini menghasilkan tingkat konversi yang lebih baik. Situs yang dioptimalkan untuk seluler melakukan konversi 2-3 kali lipat dibandingkan situs yang tidak responsif. Untuk situs eCommerce, ini berarti ribuan pendapatan tambahan melalui gambar produk berukuran tepat, keranjang belanja yang mudah digunakan, dan proses pembayaran yang ramah sentuhan. Situs web penghasil prospek juga mendapatkan manfaat serupa, melihat peningkatan penyelesaian formulir melalui kolom masukan dengan ukuran yang sesuai dan tombol yang dapat diakses.
Selain dampak langsung terhadap pendapatan, desain responsif secara signifikan mengurangi biaya pemeliharaan berkelanjutan. Basis kode tunggal yang melayani semua perangkat menghilangkan kebutuhan akan versi seluler dan desktop yang terpisah. Pembaruan, perubahan konten, dan penambahan fitur terjadi satu kali, sehingga menghasilkan penghematan besar dalam sumber daya pengembangan seiring berjalannya waktu.
Persepsi merek berdampak lebih dalam dari sekedar hilangnya penjualan. Pengguna seluler telah menjadi sangat cerdas, meninggalkan situs-situs yang kikuk dan tidak dioptimalkan dengan baik tanpa berpikir dua kali. Pengunjung yang frustrasi tidak pergi begitu saja — mereka meninggalkan kesan mendalam terhadap standar dan profesionalisme bisnis Anda. Anggap saja seperti menjalankan toko fisik dengan papan tanda rusak dan pintu depan macet. Pesaing Anda dengan situs yang lancar dan responsif tidak hanya memenangkan klik — mereka juga membangun hubungan yang tulus dengan setiap pengunjung seluler yang puas.
Jadikan Desain Responsif Mudah: Mengapa Ribuan Desainer Memilih Divi
Desain web modern hidup atau mati berkat pengalaman selulernya — sebuah kenyataan yang membentuk cara Divi mendekati desain responsif dari awal. Dikembangkan oleh kami di Elegant Themes, Divi menjadi yang terdepan dalam tema WordPress, mendukung ribuan situs web responsif.

Daripada menganggap tata letak seluler hanya sekedar renungan, kemampuan responsif Divi menyatukan kemampuan beradaptasi ke dalam setiap aspek proses desain, membantu membuat situs web yang terasa nyaman di ukuran layar apa pun.
Keajaiban dimulai dengan sistem tata letak adaptif Divi. Menu navigasi desktop berubah dengan lancar menjadi ikon hamburger yang menghemat ruang di perangkat seluler, sementara blok konten mengatur ulang dirinya sendiri berdasarkan tampilan layar. Daripada memaksakan tata letak desktop ke layar ponsel, Divi membantu konten menemukan aliran alaminya.
Melalui kontrol khusus perangkat pembuat visual, Anda dapat menyempurnakan semuanya mulai dari ukuran font hingga spasi tanpa menyentuh kode. Ingin berita utama yang lebih menonjol di tablet namun margin lebih sempit di ponsel? Beberapa klik menangani apa yang dulunya memerlukan senam CSS khusus.
Mode pratinjau responsif menghidupkan penyesuaian ini, menampilkan perubahan real-time di seluruh ukuran perangkat. Mengubah tata letak desktop mungkin membuka peluang untuk meningkatkan pengalaman seluler, semuanya terlihat dalam antarmuka yang sama. Dikombinasikan dengan alat visual, fleksibilitas ini membantu menciptakan situs yang dirancang khusus untuk setiap ukuran layar – tidak hanya diadaptasi begitu saja.
Desain Responsif: Yang Baik, Yang Cepat, & AI
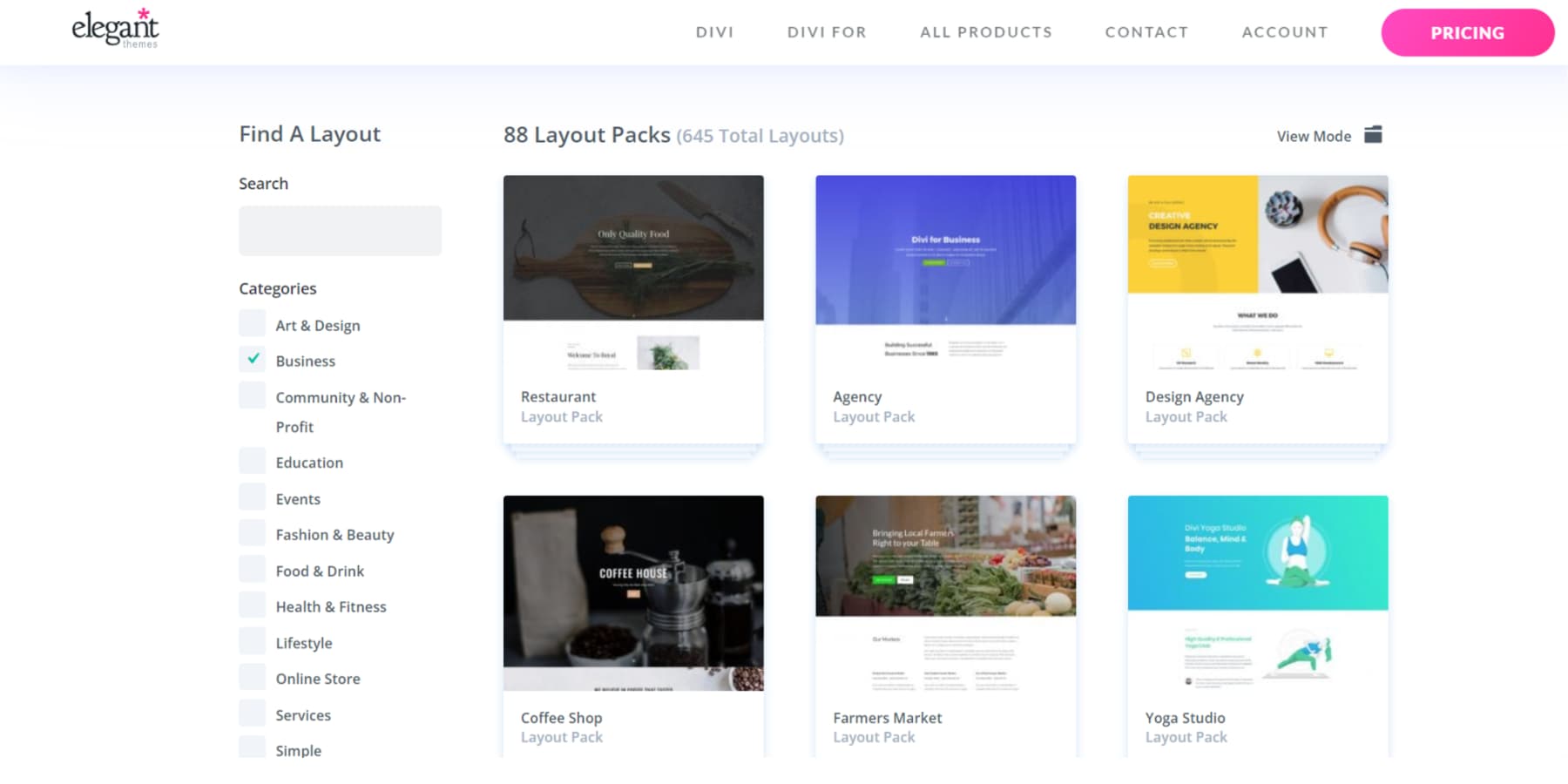
Divi mempercepat alur kerja desain responsif lebih jauh melalui tiga fitur canggih. Pustaka ekstensif tata letak siap pakai menawarkan 2000+ bagian siap responsif dan desain satu halaman penuh, masing-masing dioptimalkan untuk setiap ukuran layar. Tata letak ini berfungsi sebagai elemen penyusun, memungkinkan Anda memadupadankan komponen sambil mempertahankan perilaku yang konsisten dan responsif di seluruh perangkat.

Divi Quick Sites mengambil pendekatan ini lebih jauh, menyediakan paket situs web lengkap dengan header, footer, dan templat halaman yang cocok hanya dengan deskripsi.
Setiap situs yang dihasilkan sepenuhnya responsif, dengan breakpoint yang dibuat dengan cermat dan elemen yang dioptimalkan untuk seluler yang menjaga integritas desain di seluruh ukuran layar. Hal ini secara signifikan mengurangi waktu pengembangan sekaligus memastikan hasil yang profesional.
Seperti yang telah kami jelaskan, daya tanggap sangat membantu konversi di situs web Anda. Salinan pemasaran dan grafik yang bagus juga meningkatkan konversi. Di situlah Divi AI berguna. Dalam waktu singkat, Divi AI dapat menghasilkan konten dan gambar yang sadar konteks dan sesuai dengan merek.
Anda bahkan dapat mengedit dan menyempurnakan gambar menggunakan Divi AI.
Divi AI juga dapat menghasilkan tata letak khusus untuk situs web Anda. Tata letak ini juga menjaga integritas responsif sekaligus menyesuaikan gaya merek Anda. AI mempertimbangkan prinsip-prinsip mobile-first selama pembuatan, menciptakan desain yang secara alami beradaptasi dengan berbagai ukuran layar.

Berhenti bergulat dengan breakpoint dan pertanyaan media. Bergabunglah dengan desainer yang membiarkan Divi menangani desain responsif secara otomatis.
Permudah Desain Responsif Dengan Divi
Tantangan Umum Desain Responsif (Dan Cara Mengatasinya)
Bahkan desainer berpengalaman pun berulang kali menghadapi kesulitan dengan tantangan desain responsif yang dapat mengubah proyek sederhana menjadi teka-teki yang memakan waktu. Mari kita atasi tantangan paling umum dan jelajahi bagaimana perangkat Divi mengubah potensi hambatan ini menjadi lancar.
1. Menu yang Tidak Sepenuhnya Responsif
Ingat kapan terakhir kali Anda mencoba mengetuk menu tarik-turun di ponsel hanya untuk memilih item yang salah? Itu hanyalah salah satu dari banyak tantangan navigasi yang dihadapi desainer pada ponsel. Menu desktop, terutama yang memiliki berbagai level dan interaksi kompleks, sering kali berantakan di perangkat seluler. Meskipun menu hamburger telah menjadi solusi standar, penelitian menunjukkan bahwa hal itu tidak selalu optimal.
Desain responsif modern memerlukan pola navigasi yang lebih cerah yang beradaptasi secara alami dengan berbagai ukuran layar. Beberapa situs membuat item-item penting tetap terlihat, seperti link halaman penting dan tombol CTA, sementara secara elegan memadatkan item-item lain ke dalam hamburger dan menggunakan tanda logo di ponsel alih-alih logo lengkap untuk memanfaatkan ruang terbatas dengan lebih baik.
Dengan hadirnya ponsel, yang kini semakin penting, menempatkan menu Anda di bagian bawah, bukan di bagian atas pada ponsel, sudah menjadi hal yang lumrah. Kuncinya terletak pada menemukan keseimbangan yang tepat antara fungsionalitas dan kesederhanaan tanpa mengorbankan kegunaan.
Divi menjadikan transformasi ini mulus, memungkinkan Anda mempertahankan kegunaan di semua perangkat sekaligus menjaga identitas visual merek Anda. Baik Anda lebih menyukai menu hamburger tradisional atau navigasi berbasis prioritas yang inovatif, pembuat visual memungkinkan Anda menerapkan dan menguji berbagai pendekatan tanpa mendalami kode yang rumit.
Kemampuan Divi tidak hanya berhenti sampai disitu saja. Dengan ribuan ekstensi dan paket tata letak yang tersedia di Divi Marketplace, Anda dapat dengan mudah membuat navigasi situs Anda responsif dengan sedikit usaha.
2. Teks yang Terlalu Kecil (Atau Memenuhi Layar)
Ini adalah dilema desain responsif yang klasik – teks yang berukuran sempurna di desktop menjadi mikroskopis di perangkat seluler, atau judul yang terlihat elegan di layar yang lebih besar akhirnya mendominasi perangkat seluler. Tindakan penyeimbangan ini membuat frustrasi desainer dan pengguna, yang sering kali menyebabkan masalah aksesibilitas dan pengalaman pengguna yang buruk.
Menemukan titik terbaik untuk ukuran teks lebih dari sekadar memilih angka yang menarik secara visual. Hal ini melibatkan pertimbangan yang cermat tentang bagaimana jenis konten yang berbeda perlu diskalakan di seluruh perangkat. Judul, teks isi, dan item navigasi perlu diskalakan di seluruh perangkat. Meskipun judul berukuran 48 piksel mungkin tidak memengaruhi desktop, namun dapat menghabiskan ruang layar seluler yang berharga. Sebaliknya, teks isi 16 piksel yang nyaman di perangkat seluler mungkin perlu disipitkan mata di layar yang lebih besar.
Desain responsif modern telah berevolusi menuju sistem tipografi yang lancar yang beradaptasi dengan lancar di seluruh breakpoint, beralih dari ukuran font tetap yang tiba-tiba berpindah antar perangkat. Melalui penskalaan proporsional dengan ukuran layar, sistem ini membantu menjaga keterbacaan dan integritas desain di seluruh spektrum perangkat.
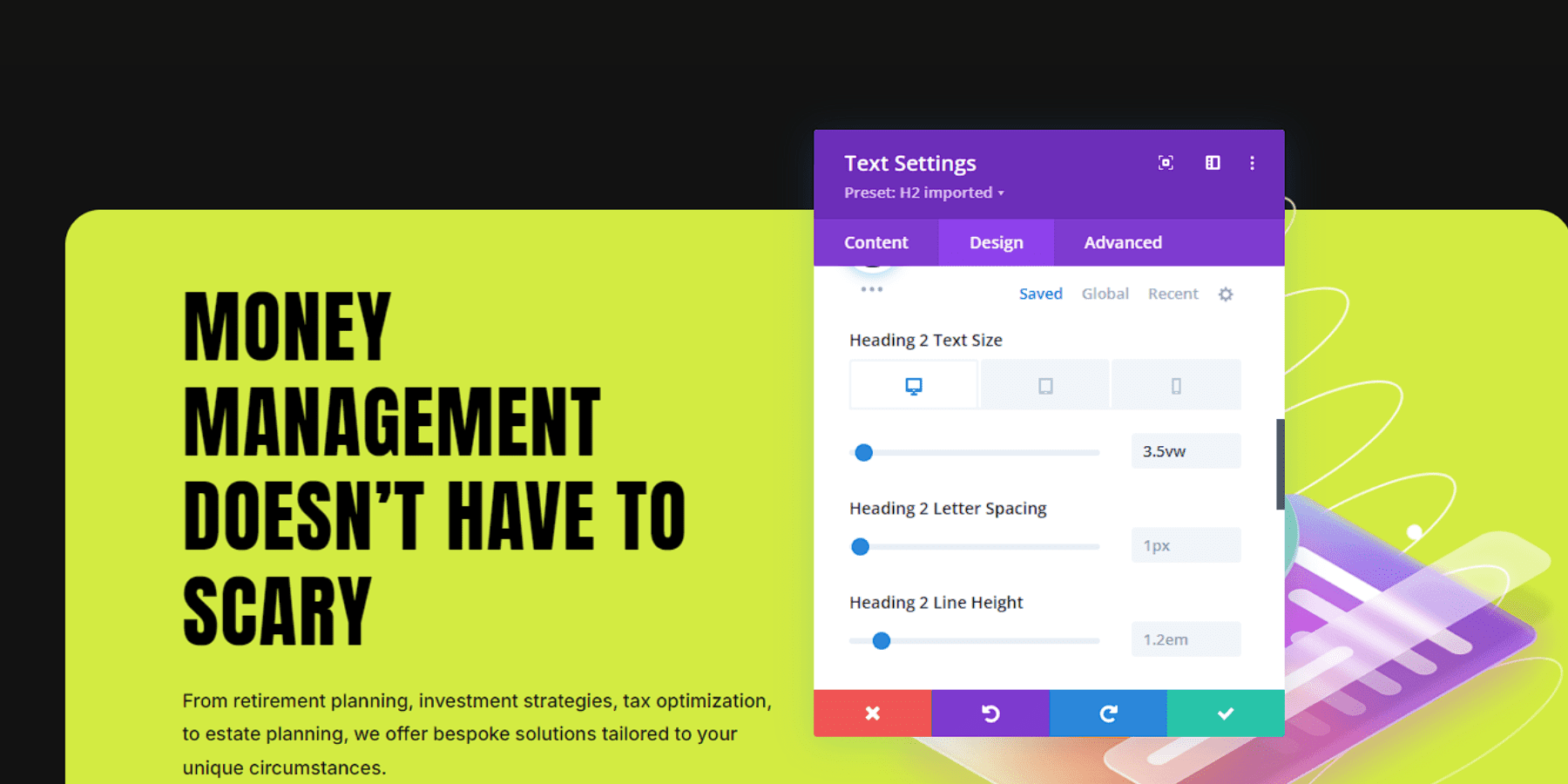
Divi menangani tindakan penyeimbangan ini secara langsung dengan kontrol tipografinya yang responsif. Pembuat visual memungkinkan Anda melihat pratinjau dan menyesuaikan teks di setiap titik henti sementara.
Selain itu, Anda dapat dengan mudah menggunakan unit responsif seperti Lebar Area Pandang (vw), Tinggi Area Pandang (vh), persentase, dan bahkan unit relatif seperti em dan rem untuk menyesuaikan ukuran font dan melepaskan diri dari piksel (px) yang monoton.

Anda juga dapat mengatur tipografi yang lancar untuk situs web Anda, meskipun mungkin memerlukan waktu dan percobaan serta kesalahan untuk menyempurnakannya.
3. Tata Letak Yang Tidak Mengalir
Bahkan tata letak desktop yang paling elegan sekalipun dapat menyembunyikan rahasia yang membuat frustrasi – saat layar mengecil, tata letak ini dapat dengan cepat menjadi hiruk-pikuk elemen yang tidak selaras dan jarak yang tidak nyaman. Meskipun para desainer telah ahli dalam menciptakan pengalaman layar penuh yang menakjubkan, perjalanan dari tampilan desktop yang luas ke layar seluler yang ringkas tetap menjadi salah satu tantangan desain web yang paling beragam.
Selain penumpukan elemen sederhana, tata letak yang efektif dan responsif memerlukan pertimbangan yang matang mengenai hubungan konten dan pola perilaku pengguna.
Bagian fitur tiga kolom mungkin menampilkan layanan secara elegan di desktop, namun pengaturan yang sama dapat membuat pengguliran tanpa akhir di perangkat seluler. Demikian pula, gambar dan teks berdampingan yang menceritakan kisah menarik di layar yang lebih besar mungkin kehilangan koneksi naratifnya jika dipaksakan ke dalam tata letak seluler linier.
Desain responsif modern menjawab tantangan ini melalui pemikiran modular dan strategi yang mengutamakan konten, dengan mempertimbangkan bagaimana setiap komponen berkontribusi terhadap pengalaman pengguna secara keseluruhan di seluruh perangkat. Daripada memaksakan tata letak desktop agar sesuai dengan layar seluler, desain yang sukses mengadaptasi strukturnya sambil menjaga hubungan konten dan penyampaian cerita visual.
Pendekatan Divi terhadap tata letak responsif menggabungkan default cerdas dengan kontrol granular, menawarkan pendekatan hands-free dan fleksibilitas khusus. Melalui mode pratinjau responsif pembuat visual, Anda dapat menyempurnakan cara elemen diubah dan diubah ukurannya di seluruh titik henti sementara. Anda juga dapat mendesain bagian khusus perangkat dan menyembunyikannya di perangkat lain.
Ini membantu Anda merancang pengalaman penuh tujuan yang terasa alami di setiap layar.
4. Penskalaan Gambar yang Tidak Tepat
Gambar pahlawan yang sempurna menarik perhatian, mengatur suasana hati, dan melibatkan pengguna di desktop. Namun, pada layar yang lebih kecil, gambar dapat menjadi terlalu banyak bandwidth atau berpiksel, sehingga visual yang berdampak menjadi kendala desain. Penskalaan gambar melibatkan penyeimbangan maksud artistik dengan keterbatasan teknis. Apa yang berfungsi dengan baik di desktop mungkin kehilangan fokus pada perangkat seluler, sementara galeri produk yang mendetail bisa menjadi sulit dinavigasi di ponsel cerdas.
Gambar beresolusi tinggi yang memberikan kejelasan mungkin bertentangan dengan kebutuhan kinerja seluler. Daripada hanya mengandalkan CSS untuk penyesuaian gambar, desain responsif modern merekomendasikan untuk membuat pilihan yang bijaksana dalam pemilihan media dan desain. Untungnya, AI telah menjadikan upaya untuk mengatasi tantangan yang membutuhkan banyak sumber daya ini menjadi lebih terjangkau dan mudah dikelola.
Divi mendekati tantangan ini dengan mengubah penanganan gambar yang rumit menjadi keputusan visual, bukan hambatan teknis. Melalui pembuatnya, Anda dapat melihat pratinjau dan menyesuaikan perilaku gambar di seluruh titik henti sementara secara real-time. Anda juga dapat mengubah fokus dengan bermain-main dengan ukuran dan posisinya.
Apakah Anda memiliki gambar yang dipotong atau dimodifikasi untuk ukuran layar berbeda? Beralih dengan mudah.
Di sinilah Divi AI dapat melakukan pekerjaan berat dengan memungkinkan Anda memodifikasi gambar langsung di dalam pembuatnya, tidak peduli berapa banyak gambar yang Anda miliki untuk satu langganan. Anda dapat membuat gambar baru, menata ulang gambar yang sudah ada, dan mengubah gayanya. Selain itu, Anda dapat menyesuaikan detail spesifik suatu gambar dan tetap menjaga detail lainnya tidak berubah. Misalnya, gambar Anda tidak dapat menutupi keseluruhan kanvas. Jangan khawatir. Perluas gambar hanya dengan beberapa klik, tentu saja.
Apakah gambarnya terlalu berpiksel di desktop atau seluler Anda? Tingkatkan dan hilangkan piksel media Anda dengan mudah.
Divi juga berfungsi baik dengan hampir semua plugin pengoptimalan gambar, seperti EWWW Image Optimizer, dan plugin kinerja seperti WP Rocket, memberi Anda keunggulan lain dalam membuat situs web berbasis grafis Anda benar-benar responsif.
5. Bentuk & Tabel yang Meleset
Meskipun mereka mungkin tidak dianggap sebagai elemen desain web yang paling glamor, bentuk dan tabellah yang melakukan pekerjaan berat. Mereka menangani interaksi pengguna dan presentasi data. Namun perangkat keras yang penting ini sering kali menjadi korban pertama dari desain responsif. Mereka berjuang di bawah tekanan layar yang lebih kecil dan kemampuan perangkat yang bervariasi.
Tantangannya lebih dari sekedar estetika. Formulir dengan beberapa bidang yang mengalir secara logis di desktop mungkin memaksa pengguna seluler untuk menggulir antar bidang terkait tanpa henti. Sementara itu, tabel kaya data yang menawarkan perbandingan jelas pada layar yang lebih besar bisa menjadi hampir tidak terbaca saat dikompresi, sehingga membuat pengguna harus menggulir secara horizontal – sebuah kesalahan UX seluler yang terkenal jika tidak diterapkan dengan benar.
Seperti yang sudah Anda duga, mengubah tabel menjadi kartu atau akordeon lebih baik daripada memaksakan tata letak desktop ke tampilan seluler. Bentuk kompleks menyesuaikan desainnya dan dapat didistribusikan dalam beberapa langkah untuk menghindari kepadatan dan kewalahan.
Komunitas dan integrasi Divi yang membantu berguna dalam kasus seperti itu. Beberapa ekstensi di Divi Marketplace, seperti Divi Form Builder oleh Divi Engine dan Table Maker oleh Divi-Modules, dapat membantu Anda membuat formulir multi-langkah dan tabel responsif.
Apakah Anda ingin memisahkan formulir dan tabel dari pembuat visual Divi? Anda tidak pernah terpaku pada satu pendekatan. Divi bekerja dengan baik dengan plugin formulir populer seperti WP Forms dan plugin tabel seperti wpDataTables.
Titik Terobosan Menuju Terobosan: Desain Responsif Adalah Suatu Keharusan
Web telah berevolusi dari desktop menjadi ruang dinamis di mana konten harus mengalir dengan lancar di seluruh perangkat. Meskipun desain responsif mungkin tampak seperti sekadar persyaratan teknis, hal ini mewakili sesuatu yang lebih mendasar – komitmen untuk membuat web dapat diakses oleh semua orang, di mana saja.
Pengunjung saat ini berpindah dengan lancar antar perangkat, sehingga situs web Anda harus mengikutinya. Setiap elemen, mulai dari navigasi hingga gambar, sangat penting untuk memberikan pengalaman yang dapat disesuaikan. Jalan menuju keunggulan responsif terletak pada pemahaman tantangan dan peluang yang ada.
Alat desain web modern seperti Divi menangani kompleksitas teknis dan mengubah tantangan responsif menjadi peluang dengan pembuat visual, kontrol responsif, dan alat yang didukung AI. Ini memberi Anda kekuatan untuk membuat situs web yang tidak hanya berfungsi di mana saja — namun juga unggul di mana saja.
Bangun Lebih Baik Dengan Divi
