Apa desain UI? Panduan Pemula
Diterbitkan: 2025-01-31Di dunia digital kami, kami secara teratur berinteraksi dengan antarmuka pengguna (UIS) - dari situs web dan aplikasi hingga perangkat lunak dan bahkan jam tangan pintar. Apa yang membuat beberapa aplikasi mudah digunakan sementara yang lain merasa kikuk dan membingungkan? Bagian besar dari jawabannya terletak pada desain antarmuka pengguna (UI). UI Design adalah tentang menciptakan antarmuka pengguna yang intuitif dan menarik secara visual - jembatan antara Anda dan teknologi yang Anda gunakan.
Dalam posting ini, kami akan memecah semua yang perlu Anda ketahui tentang desain UI, dari prinsip -prinsip intinya hingga tips dan contoh praktis. Kami juga akan memperkenalkan Anda pada beberapa alat desain UI populer yang dapat Anda gunakan, seperti Divi dan Figma. Mari kita mulai.
- 1 Apa itu desain UI?
- 1.1 Apa Perbedaan Antara Desain UI & Desain UX?
- 1.2 Mengapa Desain UI yang Baik Penting?
- 2 Prinsip Inti Desain UI
- 2.1 kegunaan
- 2.2 Estetika
- 2.3 Fungsionalitas
- 3 elemen kunci dari desain UI
- 3.1 Teori Warna
- 3.2 Tipografi
- 3.3 gambar
- 3.4 Tata Letak dan Komposisi
- 4 Proses Desain UI
- 4.1 Penelitian & Perencanaan
- 4.2 Prototipe & Pengujian
- 5 Apa saja alat yang bagus untuk desain UI?
- 5.1 Teori Warna
- 5.2 Prototipe
- 5.3 gambar stok
- 5.4 Pasangan Font
- 6 Buat antarmuka pengguna yang efektif dengan alat yang tepat
Apa desain UI?
Desain Antarmuka Pengguna (UI) adalah seni dan ilmu menciptakan antarmuka yang menarik secara visual dan ramah pengguna untuk produk digital. Anggap saja sebagai "tampilan dan nuansa" dari situs web, aplikasi, atau perangkat lunak. Desainer UI fokus pada warna, tipografi, gambar, dan tata letak untuk menciptakan pengalaman pengguna yang menyenangkan dan intuitif.
Apa perbedaan antara desain UI & desain UX?
Orang sering menggunakan istilah UI dan UX dan menganggap mereka identik. Meskipun keduanya sangat penting untuk desain, mereka memiliki fokus yang sangat berbeda. Seperti yang disebutkan, desain UI adalah tentang tampilan dan nuansa - elemen visual dan komponen interaktif yang berinteraksi dengan pengguna. Di sisi lain, desain Pengguna Pengalaman (UX) mengambil perspektif yang lebih luas, dengan fokus pada seluruh perjalanan pengguna sejak mereka pertama kali menemukan produk untuk penggunaan berkelanjutan mereka dan seterusnya. Desain UX melibatkan penelitian untuk memahami kebutuhan pengguna, strategi untuk menentukan tujuan produk, pengujian kegunaan, dan aksesibilitas.
Untuk membantu menggambarkan perbedaan antara keduanya, pikirkan sebuah restoran. UX adalah pengalaman bersantap - dari membuat reservasi dan disambut di pintu ke suasana, layanan, kualitas makanan, dan membayar tagihan. UI seperti menu, pengaturan tabel, dan sistem pembayaran - area spesifik di mana pelanggan berinteraksi secara langsung. Menu yang dirancang dengan baik (UI) berkontribusi pada pengalaman bersantap yang lebih baik (UX). Namun, pengalaman keseluruhan juga tergantung pada faktor -faktor seperti kualitas makanan dan perhatian staf menunggu. Demikian pula, UI adalah bagian penting dari UX dalam produk digital, tetapi UI yang hebat saja tidak menjamin UX yang hebat.
Mengapa desain UI yang baik penting?
Antarmuka yang dirancang dengan baik menyenangkan dan mudah digunakan, meningkatkan kepuasan dan keterlibatan pengguna. Ketika pengguna dapat dengan mudah menavigasi dan berinteraksi dengan suatu produk, mereka lebih cenderung menghabiskan lebih banyak waktu dengannya, menjelajahi fitur -fiturnya, dan kembali untuk penggunaan di masa depan. Ini tidak hanya meningkatkan kepuasan pengguna tetapi juga meningkatkan retensi dan loyalitas pengguna.
Selain itu, desain UI yang konsisten di seluruh situs web atau aplikasi memperkuat pengakuan merek dan membangun kepercayaan pengguna. Pengguna yang menemukan tampilan dan nuansa yang konsisten di situs web atau aplikasi perusahaan mengembangkan hubungan yang kuat dengan merek. Konsistensi ini memperkuat identitas merek dan mendorong kepercayaan diri, membuat mereka lebih cenderung berinteraksi dan merekomendasikan merek kepada orang lain. Pada akhirnya, antarmuka yang ramah pengguna dapat secara signifikan memengaruhi keberhasilan merek.
Prinsip Inti Desain UI
Desainer mengikuti prinsip -prinsip utama untuk membuat antarmuka pengguna yang efektif, termasuk kegunaan, estetika, dan fungsionalitas. Fondasi prinsip -prinsip ini memandu desainer UI dalam membangun antarmuka yang indah dan fungsional, pada akhirnya meningkatkan pengalaman pengguna.
Kegunaan
Pengguna harus dapat dengan mudah menemukan apa yang mereka cari dan menavigasi antarmuka tanpa kebingungan atau frustrasi. Ini melibatkan penggunaan interaksi yang dapat diprediksi dan intuitif, memungkinkan pengguna untuk dengan cepat mempelajari cara menggunakan antarmuka. Antarmuka juga harus dapat diakses oleh semua pengguna, termasuk mereka yang cacat. Pertimbangkan untuk menggabungkan kompatibilitas pembaca layar, navigasi keyboard, dan ukuran teks yang dapat disesuaikan.
Estetika
Antarmuka pengguna yang baik secara visual menarik dan menarik, membuatnya lebih menarik. Ini menggunakan warna, tipografi, dan jarak yang konsisten untuk menciptakan tampilan yang kohesif dan profesional. Untuk memiliki tampilan yang konsisten, antarmuka pengguna yang baik harus mencerminkan kepribadian dan nilai -nilai merek di seluruh elemen visual.
Fungsionalitas
Desain UI yang baik juga melibatkan penyajian informasi dengan jelas dan ringkas, menghindari kekacauan dan gangguan yang membuat pengguna frustrasi. Ini juga harus mengkomunikasikan secara efektif tujuan antarmuka dan tindakan yang harus diambil pengguna. Terakhir, itu harus efisien. Berusaha keras untuk membantu pengguna dalam menemukan apa yang mereka inginkan dengan cepat dan efisien.
Elemen kunci dari desain UI
Sekarang kita memahami perbedaan antara UI dan UX, mari selami elemen inti dari desain UI. Desainer menggunakan blok bangunan ini untuk membuat antarmuka yang menarik dan ramah pengguna. Kami dapat mengkategorikannya menjadi tiga bidang utama: desain visual, desain interaksi, dan arsitektur informasi.
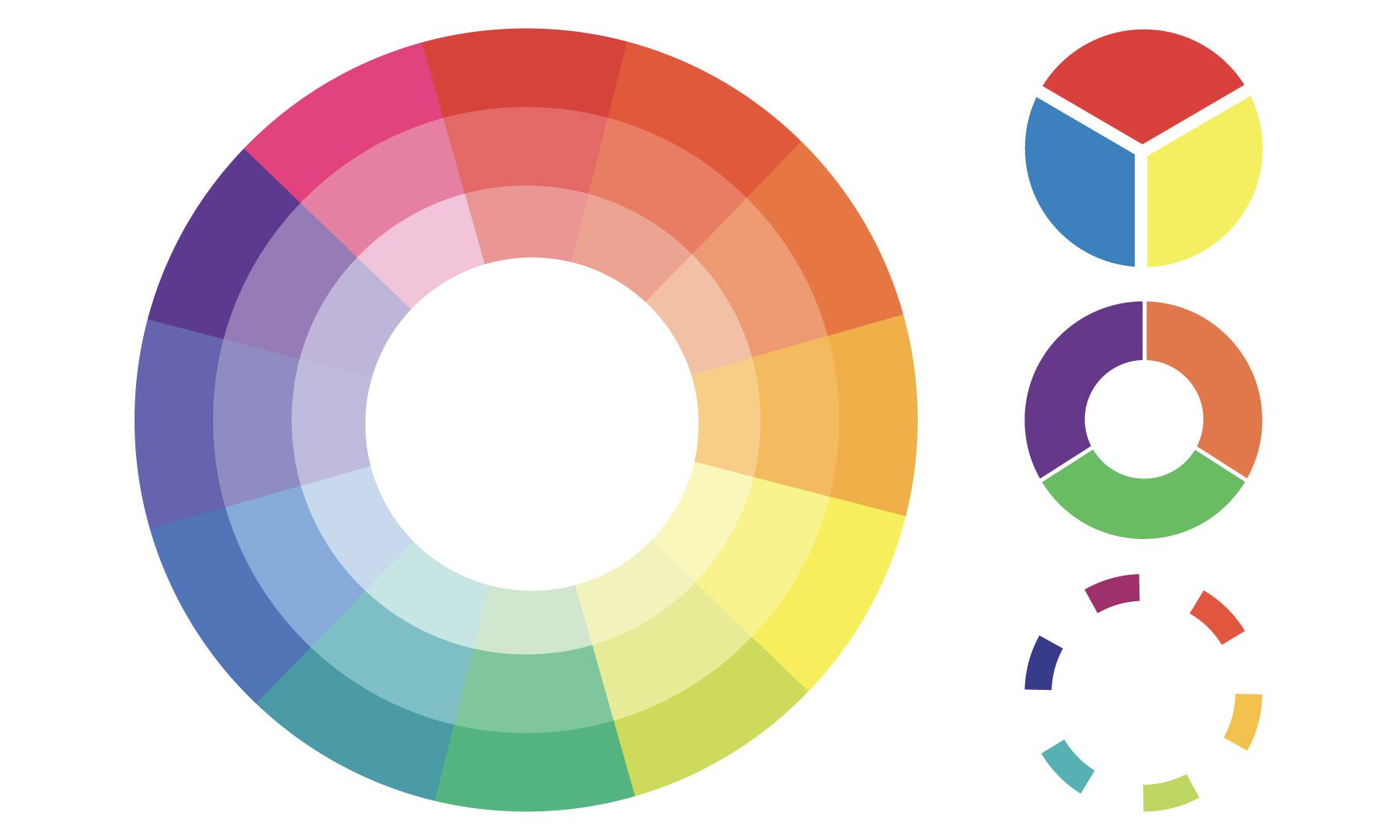
Teori Warna

Warna membangkitkan emosi dan memiliki dampak signifikan pada persepsi pengguna. Misalnya, biru sering menyampaikan kepercayaan dan ketenangan, sementara merah dapat melambangkan urgensi atau bahaya. Memahami psikologi warna membantu desainer memilih warna yang selaras dengan pengalaman pengguna yang diinginkan dan kepribadian merek.
Kombinasi warna harus dipilih dengan hati -hati untuk estetika dan aksesibilitas. Kontras tinggi antara teks dan warna latar belakang sangat penting untuk keterbacaan, terutama bagi pengguna dengan gangguan visual. Kebutaan warna juga harus dipertimbangkan saat memilih kombinasi warna.
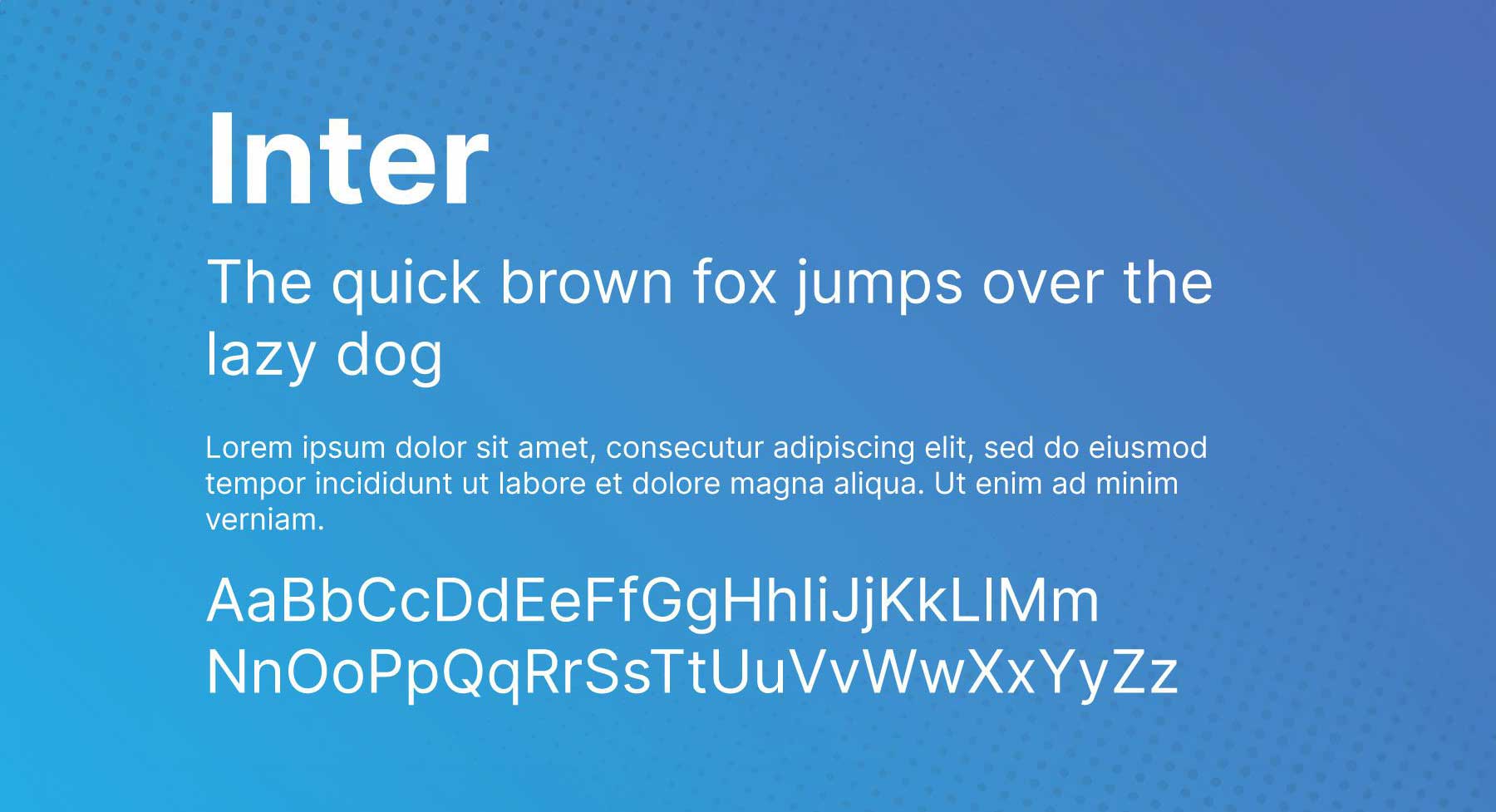
Tipografi

Tipografi lebih dari sekadar memilih font yang cantik. Pilihan font, ukuran, tinggi garis, dan jarak surat semuanya berkontribusi pada keterbacaan teks dan daya tarik visual secara keseluruhan. Pilih font yang mudah dibaca pada ukuran layar yang berbeda dan membuat hierarki visual yang jelas dengan menggunakan berbagai bobot dan ukuran font untuk semua area situs web Anda.
Membatasi jumlah font yang Anda gunakan dalam proyek Anda adalah yang terbaik saat memilih font. Menggunakan terlalu banyak font dapat menciptakan tampilan yang berantakan dan tidak profesional. Tetap pada maksimum dua atau tiga font dan pertimbangkan konteksnya. Misalnya, pilih font yang sesuai untuk konteks proyek Anda. Font yang menyenangkan mungkin cocok untuk salon perawatan anjing, tetapi itu tidak pantas untuk situs web keuangan.
Gambar

Menggunakan gambar, ikon, dan ilustrasi dapat secara signifikan meningkatkan daya tarik visual dan kegunaan antarmuka. Mereka dapat menyampaikan informasi dengan cepat, menambahkan minat visual, dan membuat antarmuka lebih menarik.
Citra harus digunakan secara strategis untuk mendukung hierarki visual dan memandu perhatian pengguna. Gambar juga dapat menceritakan sebuah kisah, menciptakan pengalaman pengguna yang lebih mendalam dan menarik.
Tata letak dan komposisi

Tata letak yang terstruktur dengan baik melibatkan penempatan strategis elemen visual dalam antarmuka pengguna. Ini lebih dari sekadar menempatkan barang di layar. Ini tentang membuat hierarki visual yang memandu mata pengguna, memprioritaskan informasi, dan mendorong pengguna untuk bertindak. Tata letak yang terorganisir dengan baik membantu pengguna untuk dengan cepat memahami informasi yang disajikan kepada mereka, mudah dinavigasi, dan menarik perhatian pengguna.
Saat mempertimbangkan tata letak Anda, masukkan sistem kisi, keseimbangan visual, dan penggunaan ruang putih yang baik. Sistem grid membangun struktur untuk mengatur elemen pada halaman, memastikan konsistensi dan keseimbangan visual. Dalam kerangka kerja ini, jarak yang konsisten antar elemen meningkatkan pesanan dan meningkatkan keterbacaan. Penyelarasan yang tepat juga menambah keseimbangan visual, sedangkan keseimbangan asimetris dapat memperkenalkan minat visual yang dinamis. Akhirnya, gunakan ruang putih untuk meningkatkan keterbacaan, menekankan informasi utama, dan meminimalkan kekacauan visual.
Proses Desain UI
Proses desain UI melibatkan perencanaan yang cermat, prototipe, pengujian, dan penyempurnaan.
Penelitian & Perencanaan
Fase perencanaan meliputi tahapan ini: Penelitian Pengguna, Analisis Pesaing, Arsitektur Informasi (IA), dan Wireframing. Penelitian pengguna sangat penting untuk memahami audiens target Anda. Pertimbangkan untuk melakukan survei pengguna, wawancara, dan pengujian kegunaan untuk mengumpulkan wawasan tentang kebutuhan pengguna, preferensi, dan titik rasa sakit.

Untuk lebih memahami arah desain UI Anda, pertimbangkan untuk melakukan analisis pesaing antarmuka pengguna dari perusahaan serupa. Dengan menganalisis bagaimana perusahaan lain mendekati tantangan desain yang serupa, desainer UI dapat memperoleh wawasan tentang praktik terbaik dalam industri itu. Ini termasuk mengidentifikasi pola UI, memahami harapan pengguna, dan mengenali potensi jebakan yang harus dihindari. Dengan memahami apa yang dilakukan pesaing, desainer dapat mengidentifikasi kesenjangan di pasar dan mengembangkan fitur UI unik yang memberikan keunggulan kompetitif.
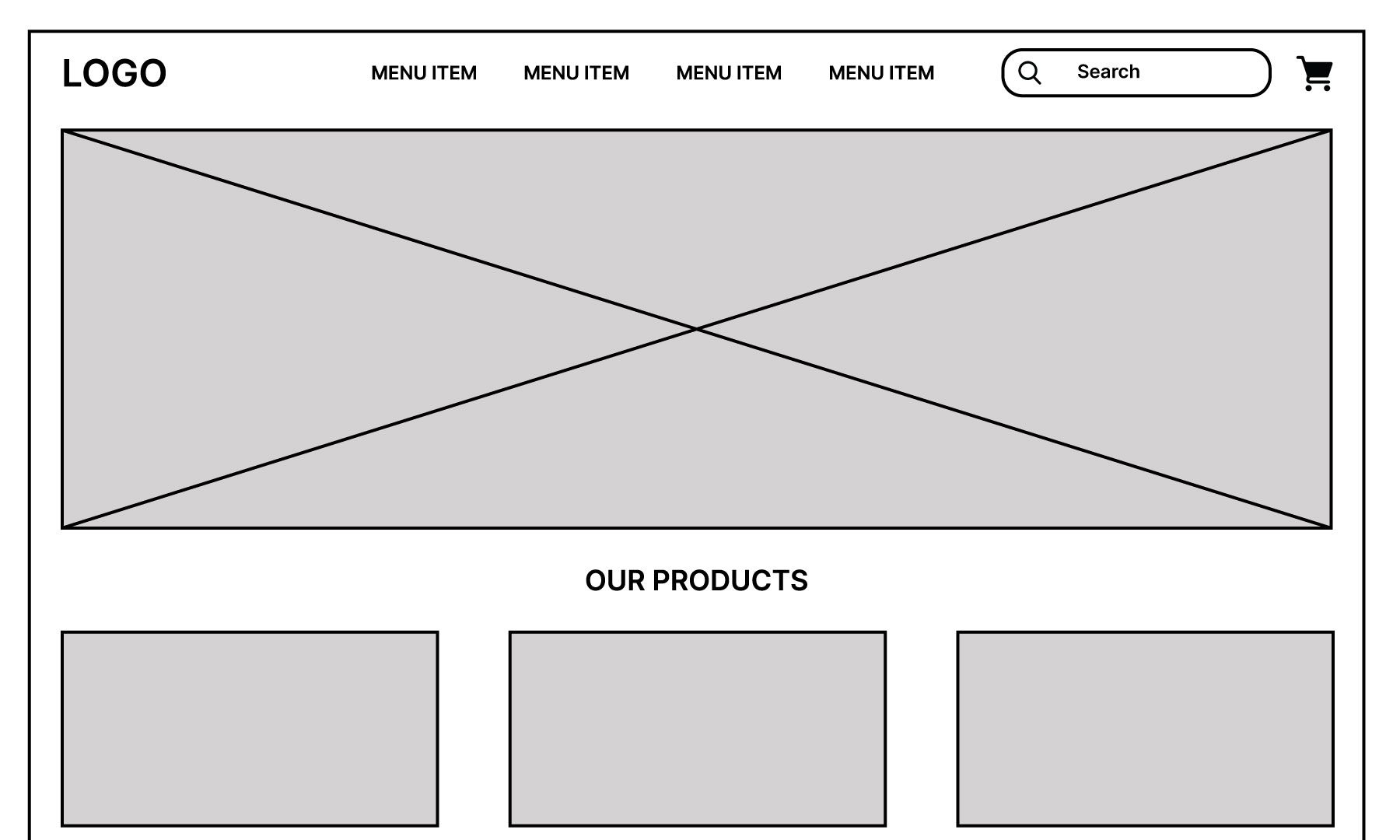
Akhirnya, gunakan Informasi Arsitektur (IA) untuk mengatur dan menyusun konten Anda di dalam UI. Arsitektur informasi seperti membuat peta jalan untuk situs web atau aplikasi Anda. Ini tentang bagaimana Anda mengelola berbagai hal agar lebih mudah dipahami oleh pengguna. Anggap saja sebagai kerangka - itu menentukan bagaimana semuanya cocok bersama. Di sisi lain, wireframing seperti membuat sketsa kasar situs web atau aplikasi Anda sebelum Anda mulai mengecatnya. Ini hanya rencana visual sederhana yang menunjukkan tata letak dasar dan bagaimana elemen yang berbeda, seperti tombol, kotak teks, dan gambar, akan diatur di layar.
Prototipe & Pengujian
Desainer UI harus membuat prototipe interaktif yang mensimulasikan pengalaman pengguna, memungkinkan pengujian dan umpan balik awal. Prototipe ini kemudian diuji dengan pengguna untuk mengumpulkan umpan balik tentang kegunaan, kemudahan penggunaan, dan pengalaman pengguna secara keseluruhan. Umpan balik ini sangat penting untuk proses desain berulang, yang melibatkan desain, pengujian, dan siklus penyempurnaan yang berkelanjutan. Pendekatan interaktif ini memastikan bahwa produk akhir memenuhi kebutuhan dan harapan pengguna dengan memasukkan umpan balik selama proses desain.
Apa saja alat yang bagus untuk desain UI?
Untuk secara efektif mempraktikkan desain UI, desainer dapat memanfaatkan berbagai alat dan sumber daya yang kuat untuk warna, tipografi, prototipe, dan citra. Berikut adalah beberapa alat untuk dipertimbangkan saat Anda memulai perjalanan desain UI Anda.
Teori Warna
Alat teori warna membantu desainer memilih warna yang selaras dengan pengalaman pengguna yang diinginkan proyek mereka dan kepribadian merek. Berikut adalah beberapa alat teori warna yang berguna untuk desain UI.
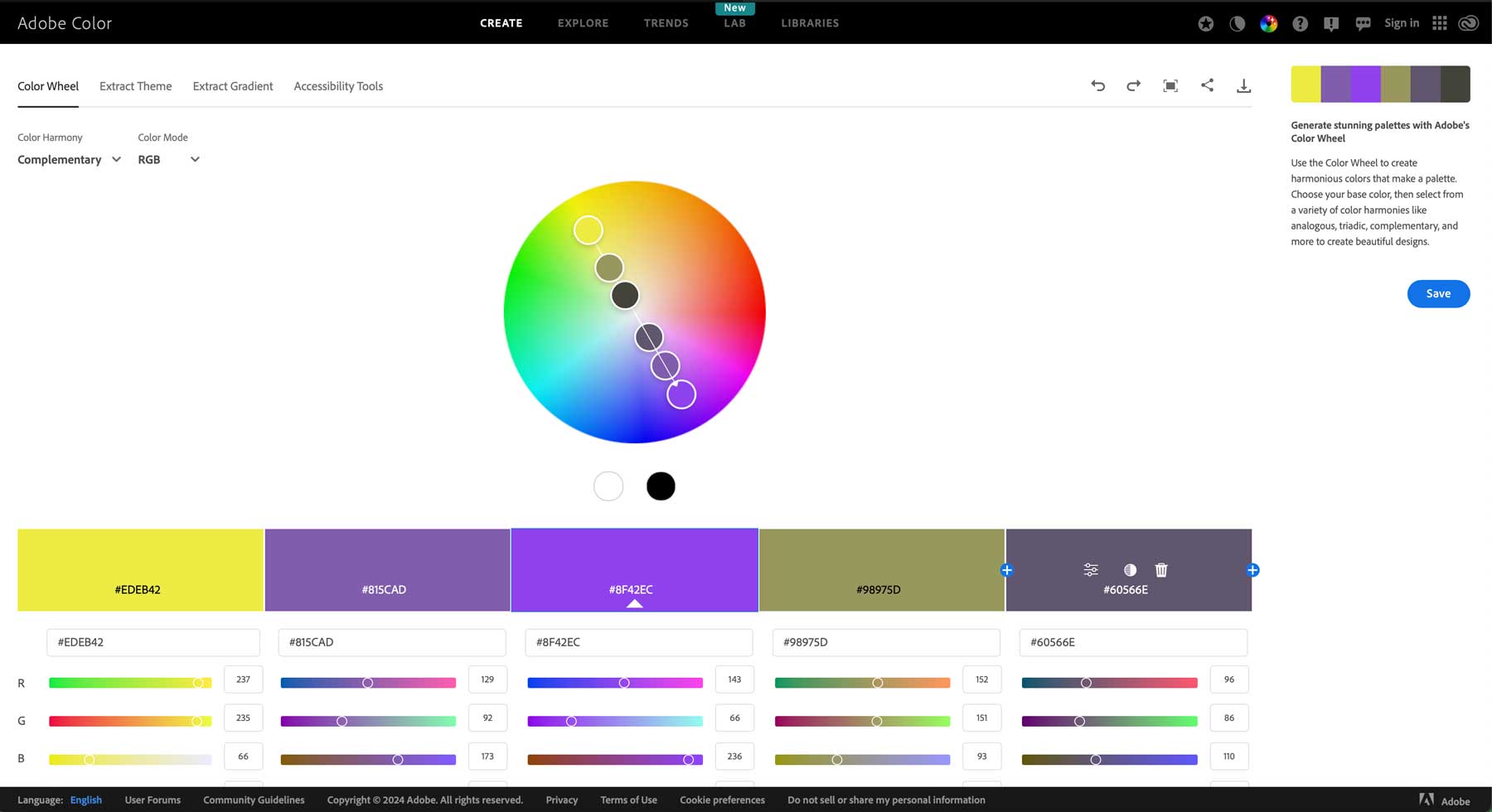
Warna adobe

Adobe Color, yang sebelumnya dikenal sebagai Adobe Kuler, adalah alat yang ampuh dalam Adobe Creative Cloud Suite yang membantu desainer UI membuat, menyimpan, dan berbagi palet warna. Fitur utama termasuk roda warna untuk mengeksplorasi berbagai harmoni warna (komplementer, analog, dll), kemampuan untuk mengekstrak warna dari gambar, dan alat untuk menyesuaikan dan memperbaiki skema warna. Ini memungkinkan desainer UI untuk dengan cepat menghasilkan palet warna yang menarik secara visual dan harmonis.
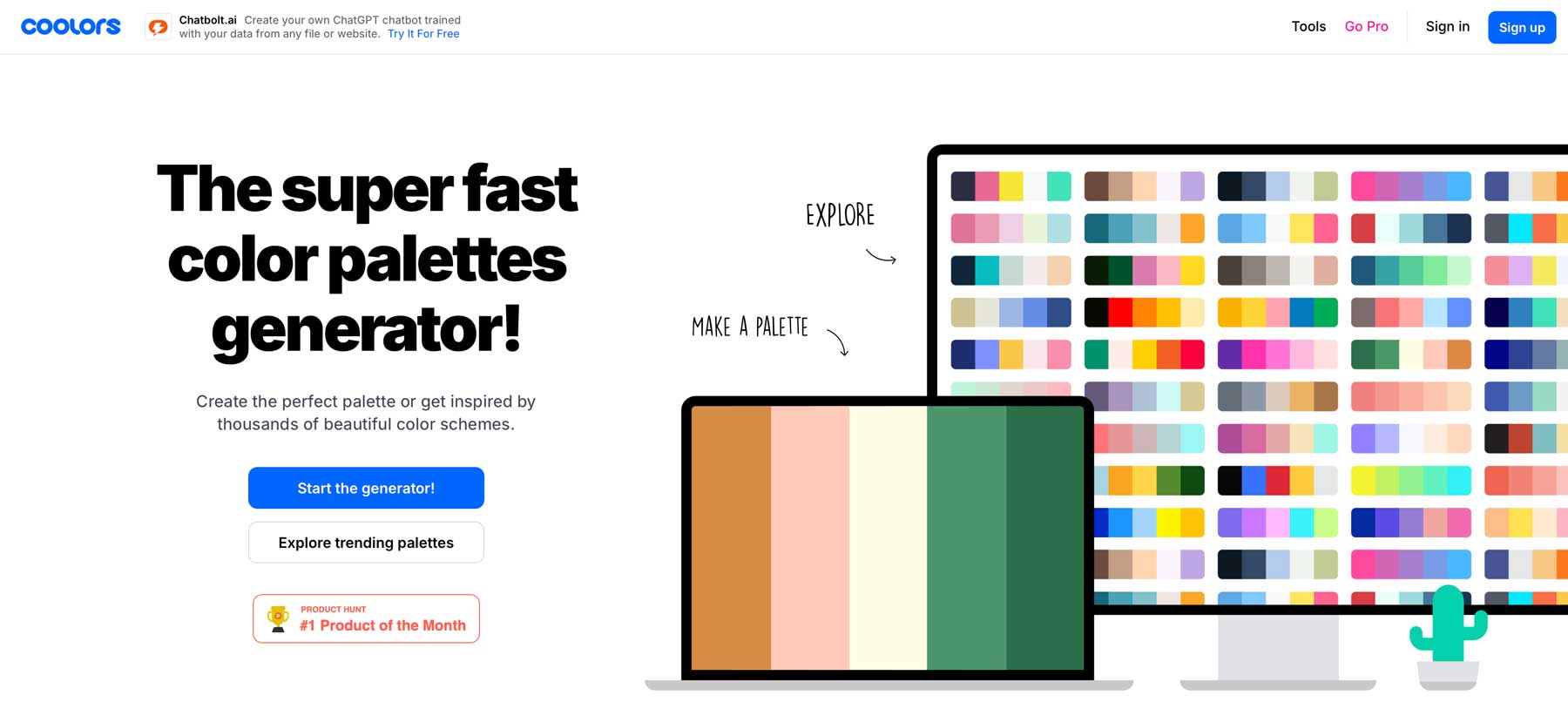
Warna

Coolors.co adalah generator palet warna berbasis web yang dirancang untuk meningkatkan alur kerja desainer UI. Ini menawarkan antarmuka yang ramah pengguna untuk menghasilkan palet warna acak dengan satu klik menggunakan kecerdasan buatan. Pengguna kemudian dapat menyesuaikan warna individual dalam palet atau warna kunci yang mereka sukai untuk bereksperimen dengan kombinasi yang berbeda. Coolors juga memungkinkan untuk menyimpan dan berbagi palet, menjadikannya alat kolaboratif untuk tim desain.
Prototyping
Berikut adalah beberapa alat prototyping yang berguna yang dapat digunakan oleh desainer UI untuk membangun prototipe interaktif yang efektif. Alat -alat ini juga memiliki fitur kolaborasi yang dapat digunakan perancang untuk mendapatkan umpan balik yang berharga.
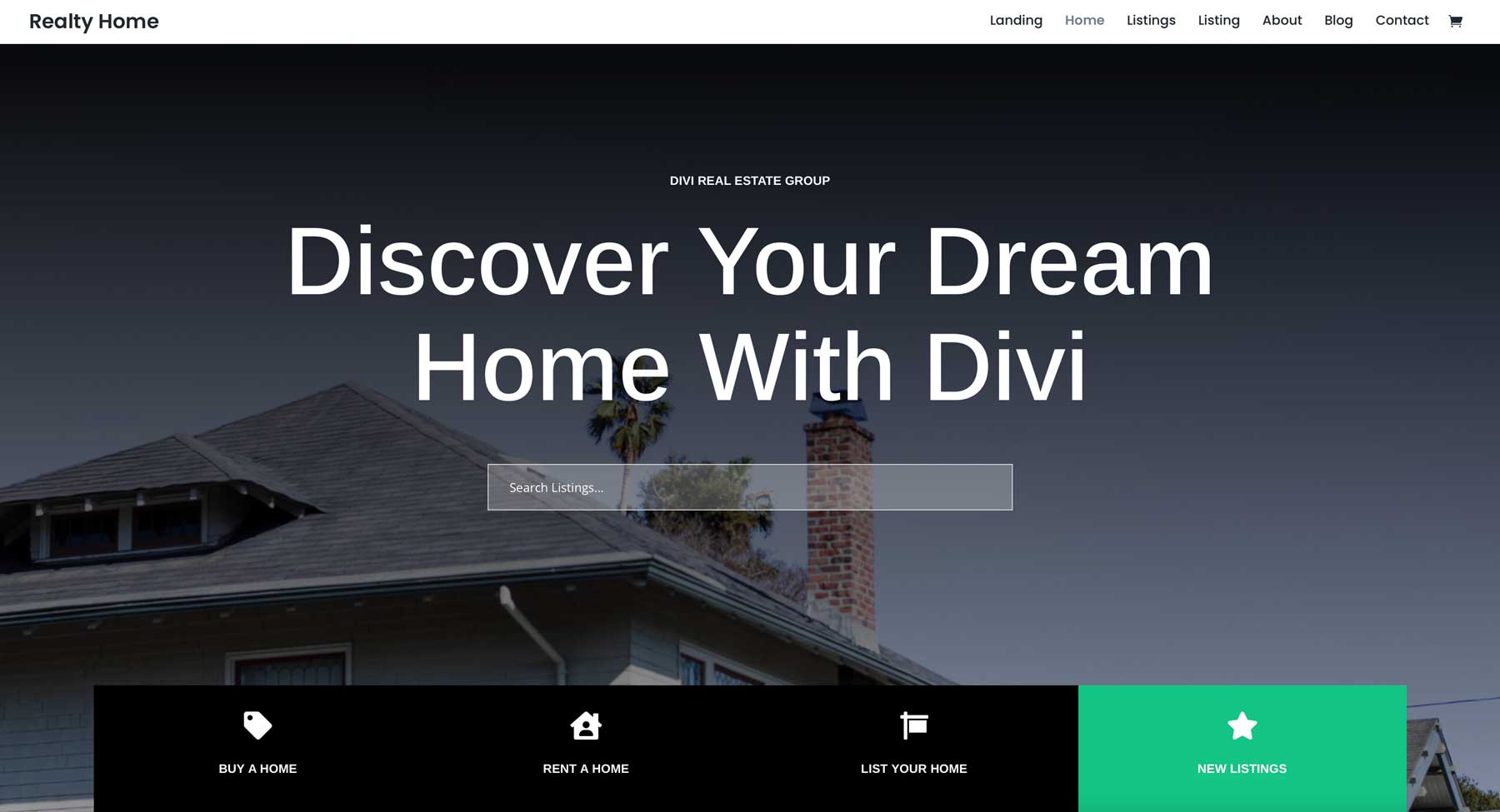
Divi

Divi adalah tema wordpress drag-and-drop dan pembangun halaman yang bisa menjadi alat yang hebat untuk desainer UI. Ini menawarkan banyak koleksi tata letak dan elemen desain yang sudah dibuat yang sempurna untuk menciptakan antarmuka yang indah dan ramah pengguna. Divi juga memungkinkan kustomisasi tinggi, sehingga desainer dapat membuat desain yang unik dan efektif dengan efek hover, animasi, dan animasi pengguliran. Tema ini mudah dipelajari dan digunakan, bahkan bagi mereka yang tidak mengkodekan pakar. Ini menjadikan Divi pilihan yang bagus untuk desainer UI yang ingin dengan cepat membuat prototipe dan menguji desain mereka.
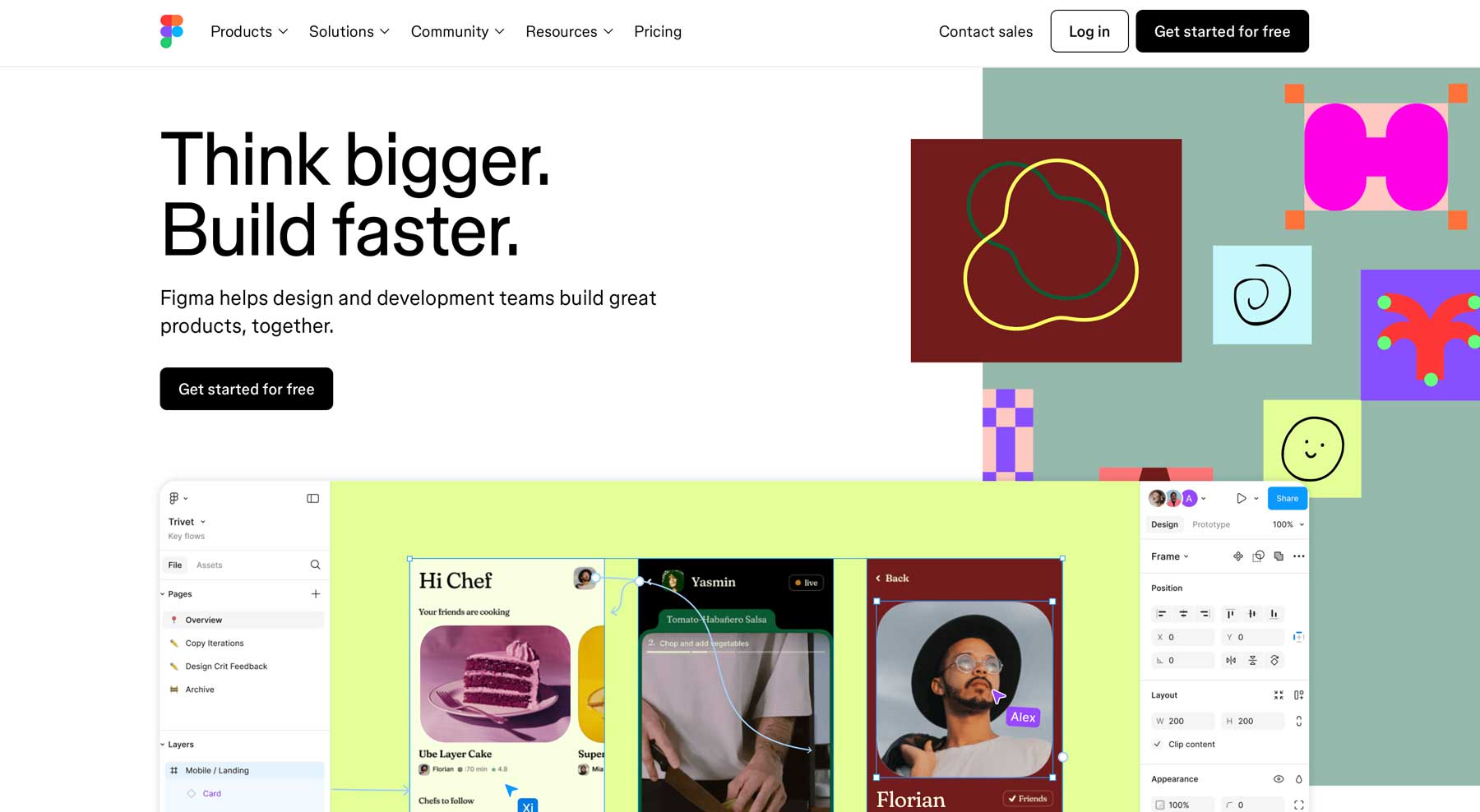
Figma

Figma adalah alat desain berbasis cloud yang telah merevolusi cara kerja desainer UI. Ini adalah platform kolaboratif di mana desainer dapat bekerja secara bersamaan pada proyek yang sama, terlepas dari lokasi. Figma menawarkan fitur yang mengesankan, termasuk pengeditan grafik vektor, prototipe, dan komponen interaktif. Kemampuan kolaborasi real-time memungkinkan komunikasi dan umpan balik yang mulus dalam tim desain. Alat prototyping Figma yang kuat memungkinkan desainer UI untuk membuat prototipe interaktif yang menyerupai pengalaman pengguna akhir, memungkinkan pengujian pengguna, dan mengumpulkan umpan balik yang berharga.
Gambar stok
Gambar, ikon, dan gambar vektor membantu menyediakan variasi dalam desain UI Anda. Ada banyak situs gambar stok, tetapi sebagian besar mahal. Berikut adalah dua opsi yang terjangkau dan gratis untuk membantu Anda menemukan visual yang sempurna untuk proyek Anda.
Shutterstock

Shutterstock adalah penyedia terkemuka gambar stok berkualitas tinggi, vektor, dan aset kreatif lainnya. Ini menawarkan perpustakaan konten yang luas dan beragam, termasuk foto, ilustrasi, video, dan musik, semuanya tersedia melalui model berlangganan atau bayar per penggunaan. Shutterstock juga memiliki generator gambar AI, sehingga Anda dapat membuat gambar berdasarkan kebutuhan proyek Anda. Alat pencarian dan penyaringan yang kuat Shutterstocks, kemampuan AI, dan konten berkualitas tinggi menjadikannya sumber yang berharga untuk menemukan citra yang sempurna untuk menghidupkan desain UI Anda.
Unsplash

Unsplash adalah platform online populer yang menyediakan perpustakaan besar gambar resolusi tinggi yang gratis untuk penggunaan pribadi dan komersial. Fotografer profesional menyumbangkan gambar -gambar ini, yang seringkali berkualitas luar biasa. Unsplash adalah sumber yang berharga untuk desainer UI karena menawarkan berbagai gambar yang cocok untuk beberapa proyek desain, dari bidikan produk dan citra gaya hidup hingga visual abstrak dan adegan alam. Akses ke visual berkualitas tinggi ini memungkinkan desainer untuk meningkatkan desain mereka, menambah minat visual, dan menciptakan pengalaman pengguna yang lebih menarik tanpa membeli foto stok mahal.
Pasangan font
Alat pemasangan font dapat membantu Anda menemukan font yang cocok untuk proyek Anda. Jika Anda berencana untuk menggunakan lebih dari satu font, pastikan mereka saling melengkapi. Pendekatan umum adalah memasangkan font serif untuk judul dengan font sans-serif untuk teks tubuh atau sebaliknya.
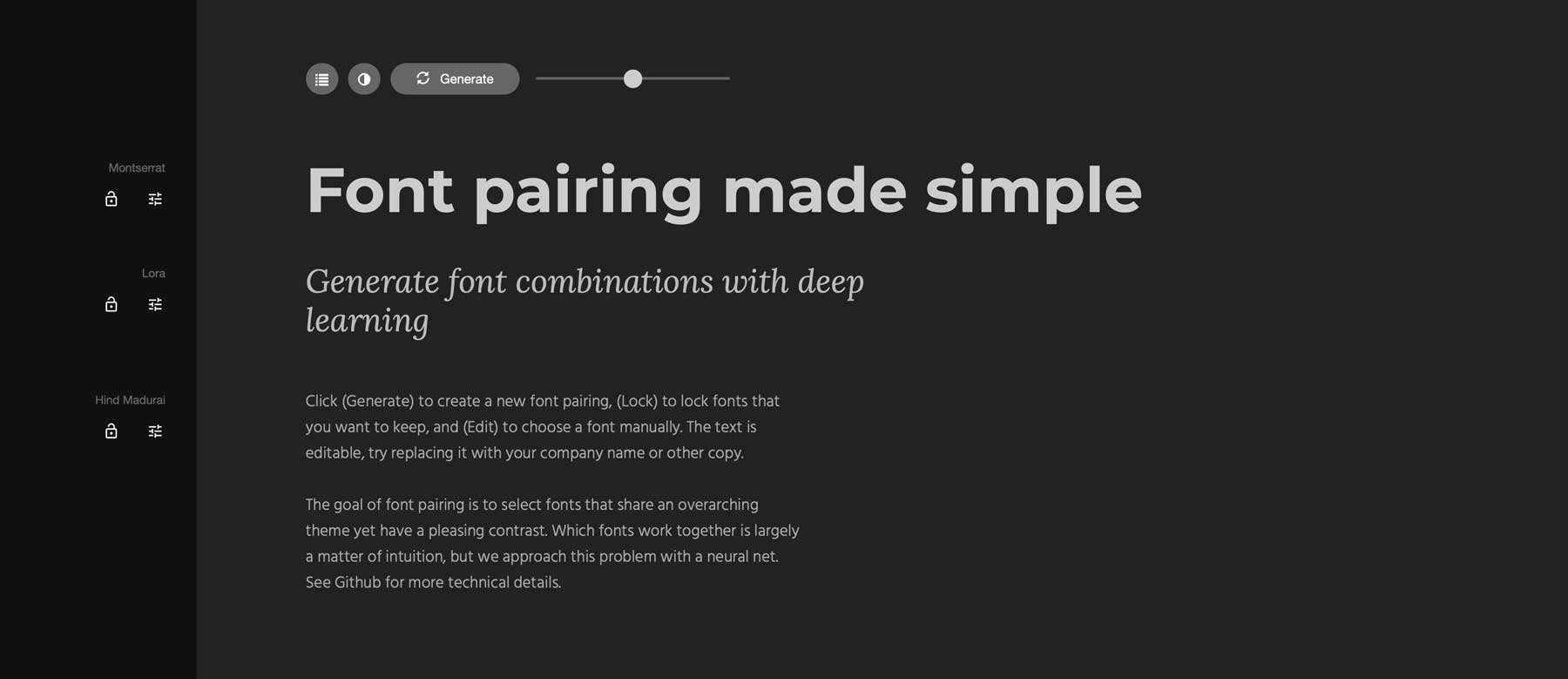
Font Joy

Font Joy adalah alat berbasis web yang dirancang untuk membantu desainer UI dalam menemukan pasangan font yang sempurna untuk proyek mereka. Ini memanfaatkan kekuatan kecerdasan buatan untuk menganalisis dan menyarankan font yang saling melengkapi. Dengan satu klik, desainer dapat menghasilkan berbagai kombinasi font yang harmonis. Font Joy juga menawarkan fitur kustomisasi, memungkinkan pengguna untuk mengunci font tertentu yang mereka sukai dan mengedit teks sampel untuk melihat bagaimana font yang dipilih muncul digunakan.
Adobe Fonts

Adobe Fonts adalah layanan berlangganan dari Adobe yang menyediakan akses desainer UI ke perpustakaan luas font berkualitas tinggi. Koleksi ekstensif Adobe termasuk font dari pengecoran terkenal dan desainer independen, menawarkan beragam gaya yang sesuai dengan kebutuhan proyek apa pun. Adobe Fonts juga menyediakan berbagai paket font yang saling melengkapi. Paket -paket ini dirancang untuk membuat pemilihan font mudah dan dijamin bekerja dengan baik bersama. Apakah Anda mencari set modern dan minimalis, koleksi yang menyenangkan dan unik, atau bermacam-macam klasik dan elegan, Adobe Fonts adalah yang harus dimiliki untuk desainer UI.
Buat antarmuka pengguna yang efektif dengan alat yang tepat
| Alat | Harga mulai | Tujuan | ||
|---|---|---|---|---|
| 1 | Divi | $ 89/tahun | Tema pembuat drag-and-drop dan tema WordPress yang memudahkan untuk membuat antarmuka pengguna yang menakjubkan. | Mengunjungi |
| 2 | Figma | $ 15/bulan (per kursi) | Alat prototipe kolaboratif untuk membuat desain UI interaktif. | Mengunjungi |
| 3 | Shutterstock | $ 29/bulan (10 gambar) | Stok gambar dan situs web vektor dengan generator gambar AI onboard. | Mengunjungi |
| 4 | Adobe Fonts | $ 59/bulan | Perpustakaan font dengan lebih dari 3000 font yang tersedia secara komersial (1000 gratis). | Mengunjungi |
| 5 | Warna adobe | BEBAS | Buat, simpan, dan bagikan palet warna. | Mengunjungi |
| 6 | Pendingin | $ 3/bulan | Hasilkan palet warna menggunakan AI. | Mengunjungi |
| 7 | Unsplash | $ 16/bulan | Situs web foto stok gratis dengan lisensi komersial. | Mengunjungi |
| 8 | Fontjoy | BEBAS | Alat pemasangan font AI generatif gratis. | Mengunjungi |
Desain UI lebih dari sekadar membuat segalanya terlihat bagus - ini tentang membuat pengalaman pengguna yang menyenangkan untuk digunakan dan intuitif. Dari saat pengguna berinteraksi dengan situs web atau aplikasi Anda, desain UI memandu perjalanan mereka, membuatnya mulus dan menyenangkan. Dengan memahami prinsip -prinsip inti seperti kegunaan, estetika, dan fungsionalitas dan memanfaatkan alat yang tepat, Anda dapat membuat antarmuka yang menakjubkan dan meningkatkan keterlibatan.
Siap menyelam lebih dalam? Jelajahi aturan 1o desain UI yang baik untuk diikuti pada setiap proyek desain web untuk membuka kunci rahasia untuk membangun antarmuka pengguna yang luar biasa.
Saat menghidupkan desain situs web Anda, pertimbangkan Divi, alat yang kuat dan ramah pengguna untuk membuat antarmuka situs web.
