Apa itu Desain UX? Panduan Pemula
Diterbitkan: 2025-01-23Ingat pertama kali Anda menggunakan Google Maps, Etsy, atau Facebook? Navigasi yang mudah, antarmuka yang intuitif, dan cara kerjanya – itulah keajaiban pengalaman pengguna yang baik. Desain UX adalah seni dan ilmu menciptakan produk dan layanan digital yang mudah digunakan, menyenangkan, dan efektif bagi semua pengguna. Ini semua tentang memahami secara mendalam bagaimana orang berpikir, merasakan, dan berperilaku ketika berinteraksi dengan sebuah antarmuka, dan kemudian merancang antarmuka tersebut untuk memberikan apa yang mereka inginkan.
Dalam postingan ini, kita akan mengeksplorasi apa itu desain UX dan menggali beberapa prinsip panduan utama. Kami juga akan memperkenalkan Anda pada beberapa alat, seperti Divi, yang membantu Anda menangani desain UX di situs web Anda. Ayo selami!
- 1 Apa Perbedaan Antara Desain UX & UI?
- 2 Prinsip Inti Desain UX
- 2.1 1. Riset Pengguna
- 2.2 2. Desain Interaksi
- 2.3 3. Desain Visual
- 2.4 4. Pengujian Kegunaan
- 2.5 5. Aksesibilitas
- 3 Apa Manfaat Desain UX yang Baik?
- 4 Alat Terbaik Untuk Desain UX Situs Web
- 4.1 Merancang & Membangun Situs Web
- 4.2 Pembuatan Prototipe
- 4.3 Riset dan Pengujian Pengguna
- 5 Tingkatkan Desain UX Situs Web Anda
Apa Perbedaan Antara Desain UX dan UI?

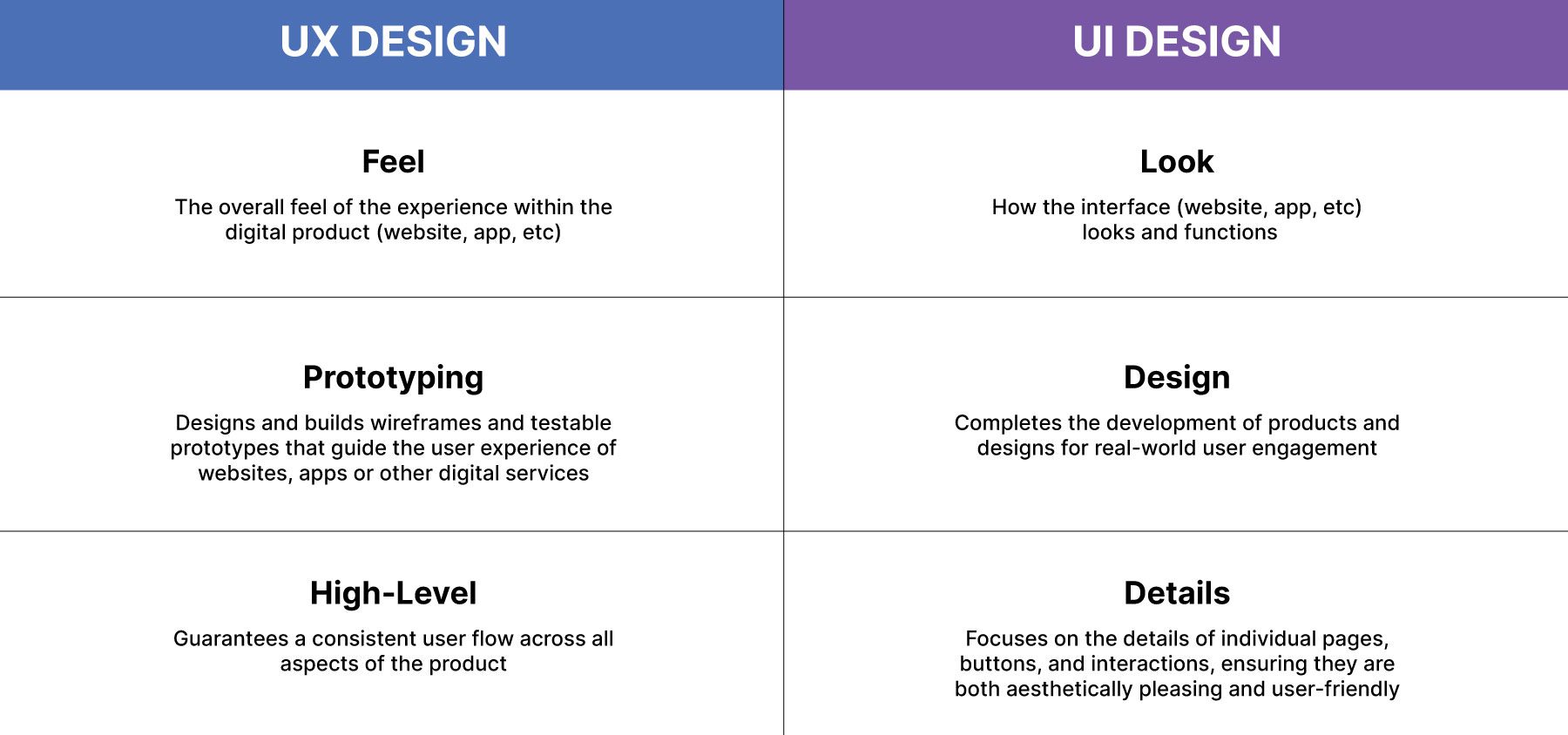
Ada kesalahpahaman umum bahwa desain pengalaman pengguna (UX) dan desain antarmuka pengguna (UI) adalah sama. Pada kenyataannya, mereka bekerja sama untuk menciptakan pengalaman yang indah dan efektif untuk web, aplikasi, dan lainnya.
Desain UX berfokus pada pengalaman pengguna secara keseluruhan dengan situs web, produk digital, atau layanan. Ini tentang memahami kebutuhan, perilaku, dan motivasi pengguna untuk menciptakan produk digital yang mudah digunakan dan efektif serta mendorong orang untuk bertindak. Anggap saja sebagai gambaran besar – bagaimana perasaan, pemikiran, dan tindakan pengguna saat berinteraksi dengan produk.
Di sisi lain, UI berfokus pada presentasi visual produk dan elemen interaktif. Ini tentang tampilan dan nuansa produk – warna, tipografi, gambar, tombol, dan elemen visual lainnya yang berinteraksi langsung dengan pengguna. Desain UI bertujuan untuk menciptakan antarmuka yang menyenangkan dan intuitif yang mudah dinavigasi dan dipahami.
Sederhananya, UX adalah tentang mengapa dan bagaimana pengalaman pengguna, sedangkan UI adalah tentang apa – tampilan dan nuansa antarmuka.
Prinsip Inti Desain UX

Desain UX memiliki beberapa prinsip inti yang memandu desainer dalam menciptakan pengalaman pengguna yang efektif. Ini melibatkan melakukan penelitian menyeluruh tentang perilaku pengguna, mendesain secara interaktif, berfokus pada daya tarik estetika antarmuka, dan mengujinya secara menyeluruh setelah dibuat. Mari jelajahi beberapa prinsip utama desain UX sehingga Anda akan lebih memahami cara kerjanya.
1. Riset Pengguna
Memahami pengguna adalah hal mendasar bagi keberhasilan desain UX. Riset pengguna melibatkan pengumpulan data tentang kebutuhan, perilaku, dan motivasi pengguna. Dengan mengidentifikasi sasaran, tantangan, dan cara pengguna berinteraksi dengan produk serupa, Anda dapat menciptakan pengalaman yang benar-benar berpusat pada pengguna.
Metode penelitian utama meliputi:
- Wawancara Pengguna: Percakapan mendalam dengan masing-masing pengguna untuk mengungkap perspektif, pengalaman, dan motivasi mereka.
- Survei & Kuesioner: Kumpulkan data dari audiens yang lebih luas untuk mendapatkan wawasan tentang preferensi, sikap, dan perilaku pengguna.
- Pengujian Kegunaan: Amati pengguna yang berinteraksi dengan prototipe atau produk sebenarnya untuk mengidentifikasi masalah kegunaan.
- Analisis Kompetitif: Menganalisis produk pesaing untuk memahami kekuatan dan kelemahan mereka serta mengidentifikasi peluang untuk diferensiasi.
Arsitektur Informasi

Arsitektur informasi (IA) adalah cetak biru untuk mengatur konten dalam situs web, aplikasi, atau produk digital. Ini berfokus pada penciptaan struktur yang jelas, logis, dan dapat ditemukan yang memungkinkan pengguna menavigasi dan mengakses informasi yang diperlukan dengan mudah.
Arsitektur informasi (IA) yang efektif bergantung pada tiga prinsip utama: struktur yang jelas dan konsisten yang mengatur informasi ke dalam hierarki kategori dan subkategori yang terdefinisi dengan baik; navigasi tangguh yang memberikan opsi intuitif dan konsisten, seperti menu, remah roti, dan fungsi pencarian; dan fungsi pencarian efektif yang memungkinkan pengguna menemukan informasi spesifik dengan cepat.
Komponen IA yang umum meliputi:
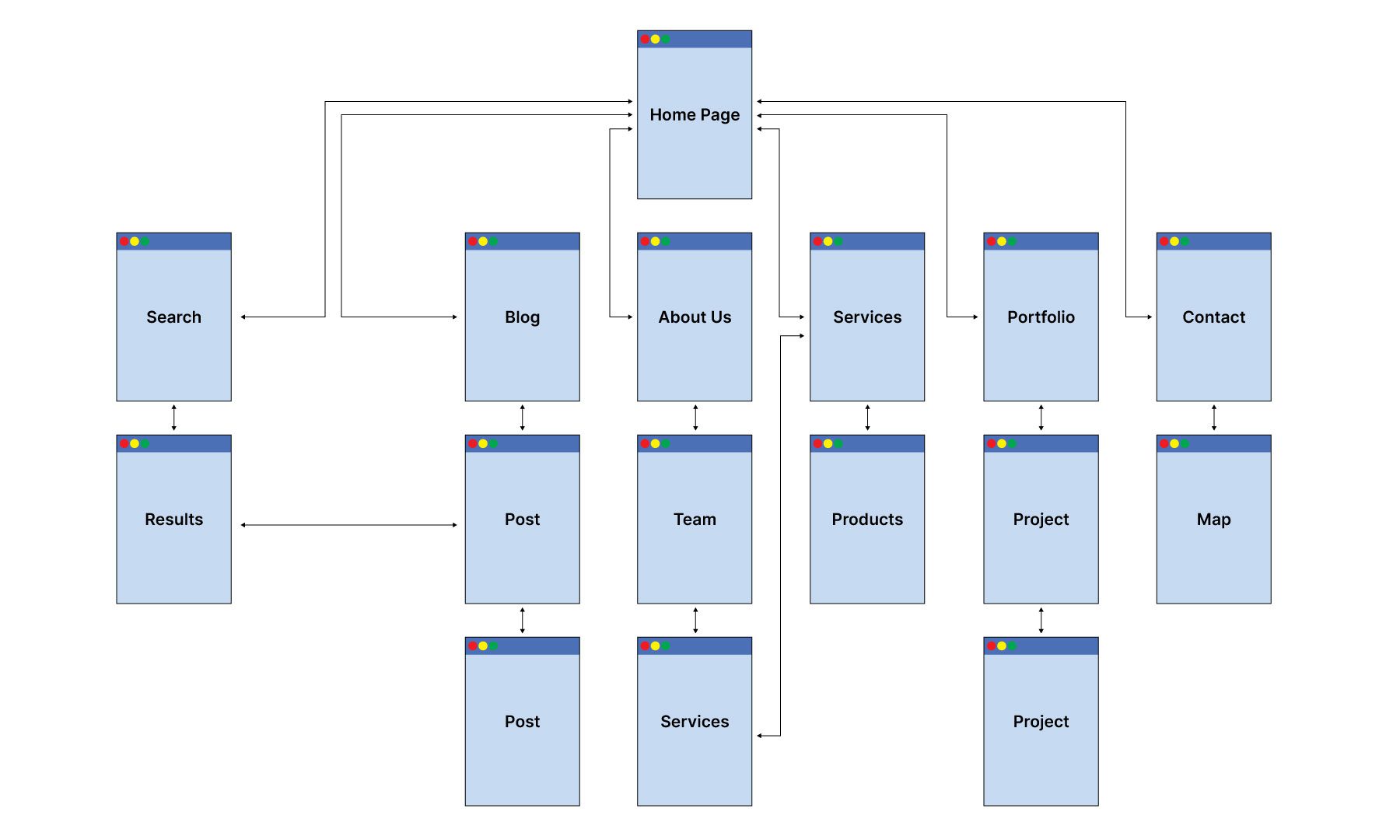
- Peta Situs: Representasi visual dari struktur situs web, menunjukkan hubungan antar halaman.
- Taksonomi: Sistem klasifikasi untuk mengatur konten, seperti kategori dan tag di WordPress.
- Menu Navigasi: Sarana utama bagi pengguna untuk berpindah di antara berbagai bagian situs atau aplikasi.
Bayangkan IA sebagai peta jalan untuk situs web atau aplikasi Anda. Jika dirancang dengan baik, pengguna dapat dengan mudah menavigasinya. Ini membantu mereka memahami bagaimana segala sesuatunya diatur, mempermudah pencarian apa yang mereka cari, dan memungkinkan mereka menyelesaikan sesuatu dengan cepat dan mudah. IA yang baik membuat pengalaman pengguna secara keseluruhan lebih lancar dan menyenangkan.
2. Desain Interaksi

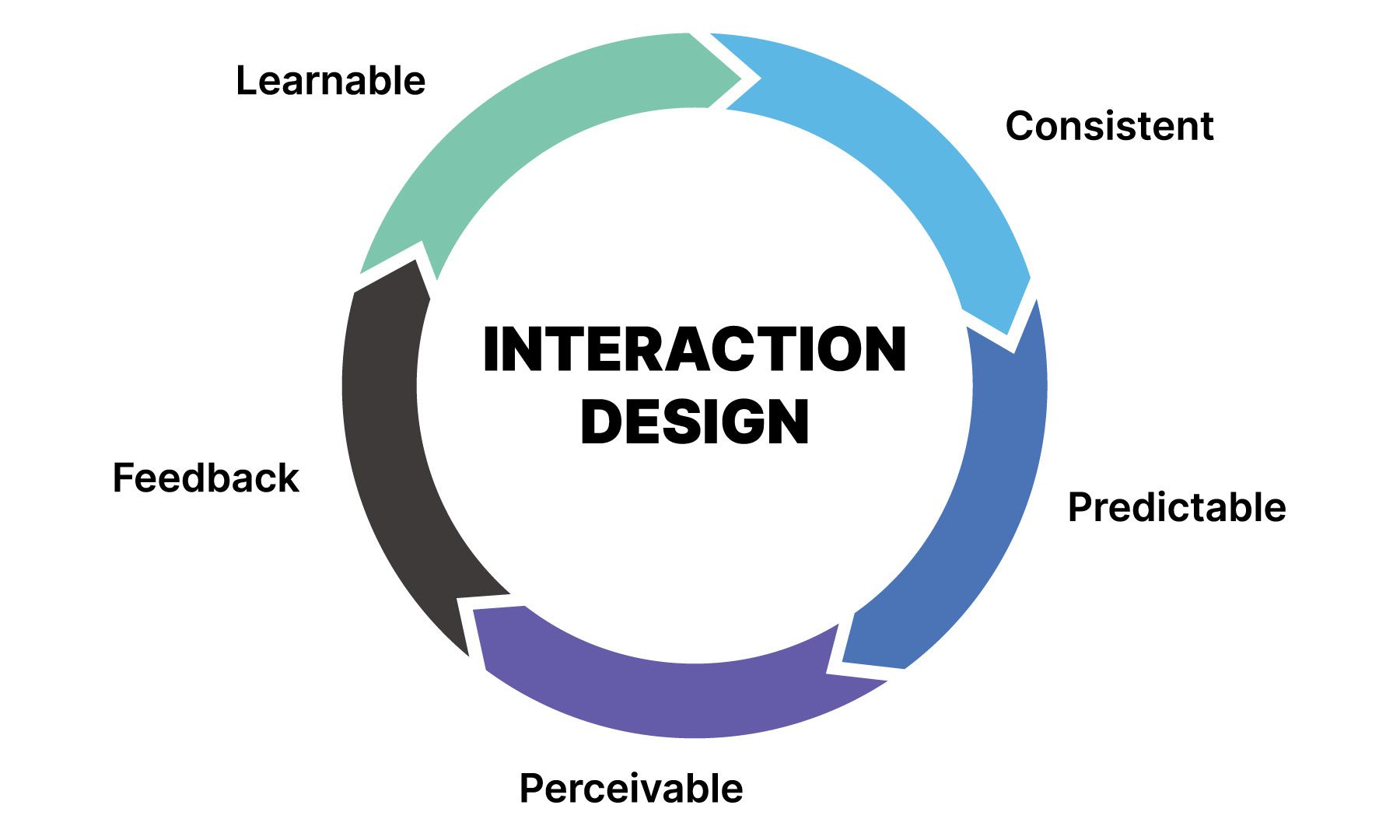
Desain interaksi adalah tentang bagaimana pengguna menggunakan situs web atau aplikasi. Ini bukan hanya tentang tampilan tetapi bagaimana rasanya berinteraksi dengannya. Kami sedang mendiskusikan perancangan alur dan memastikan semuanya terasa lancar dan intuitif.
Beberapa hal penting yang perlu diingat adalah kegunaan, aksesibilitas, dan cara pengguna berpindah melalui antarmuka. Mari kita jelajahi lebih jauh untuk mengetahui mengapa hal ini sangat penting untuk pengalaman pengguna yang luar biasa.
Kegunaan

Kegunaan dalam desain UX adalah tentang mempermudah pengguna. Desainer UX ingin mereka menyelesaikan sesuatu dengan cepat dan mudah tanpa rasa frustrasi.
Untuk mencapai hal ini, mereka fokus pada beberapa hal penting:
- Kemudahan penggunaan: Seberapa mudah mempelajari dan menggunakan produk?
- Interaksi intuitif : Apakah terasa alami dan dapat diprediksi?
- Kepuasan pengguna: Apakah pengguna senang dengan pengalaman mereka?
Produk yang benar-benar dapat digunakan ibarat mesin yang diminyaki dengan baik. Pengguna baru seharusnya bisa menyelesaikan masalah dengan cepat. Interaksi harus konsisten dan dapat diprediksi sehingga pengguna mengetahui apa yang diharapkan. Pengguna yang kembali harus merasa nyaman dan akrab dengan antarmuka.
Pada akhirnya, kegunaan yang baik memberdayakan pengguna untuk mencapai tujuan mereka dengan percaya diri. Hal ini mengarah pada pengalaman positif dan menyenangkan, yang kita semua perjuangkan.
Alur Pengguna

Alur pengguna adalah peta jalan yang memandu pengguna melalui situs web atau aplikasi Anda. Misalnya, jika Anda berada di situs web memasak dan ingin mencari resep kue keping coklat, alur pengguna akan memetakan perjalanan Anda mulai dari saat Anda membuka beranda hingga saat Anda menambahkan resep tersebut ke favorit.
Berikut ini contoh sederhananya:
- Mulai: Anda tiba di beranda situs web.
- Pencarian: Anda menggunakan bilah pencarian untuk menemukan “kue keping coklat.”
- Hasil: Anda menelusuri hasil pencarian dan memilih resep.
- Halaman Resep: Anda membaca bahan dan instruksi.
- Tindakan: Anda dapat menambahkan resep ke favorit Anda, mencetaknya, atau bahkan memulai daftar belanjaan Anda di sana.
Alur pengguna yang baik harus jelas, mudah diikuti, dan bebas dari jalan memutar yang tidak terduga atau hambatan yang membingungkan. Dengan memetakan perjalanan pengguna ini secara cermat, desainer UX dapat menemukan potensi masalah dan menjadikan pengalaman keseluruhan lebih lancar dan menyenangkan.
3. Desain Visual
Desain visual adalah tentang tampilan dan nuansa situs web atau aplikasi Anda. Ini seperti kepribadian dan gaya produk digital Anda. Ini mencakup warna, font, gambar, dan getaran visual secara keseluruhan. Itulah yang membuat produk Anda menarik dan memikat secara visual.
Hierarki Visual
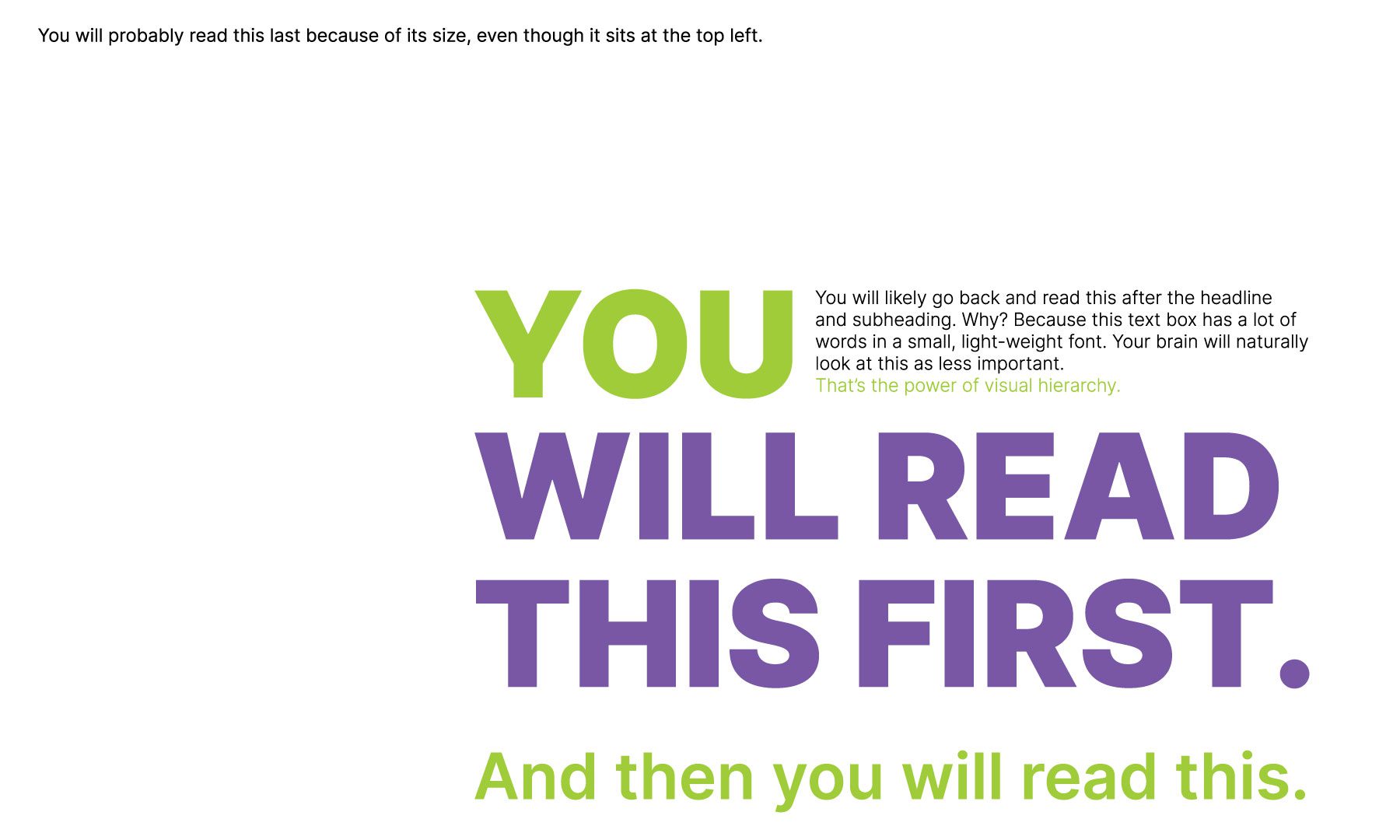
Hirarki visual inilah yang memandu mata Anda menjelajahi halaman. Ini semua tentang bagaimana desainer mengatur berbagai hal – teks, gambar, tombol – untuk menunjukkan kepada Anda apa yang paling penting.
Anggap saja seperti ini: semakin besar dan berani suatu benda, semakin banyak perhatian yang dapat diraihnya. Jadi, hal-hal penting seperti judul biasanya muncul, sedangkan teks yang lebih kecil lebih mudah diabaikan.
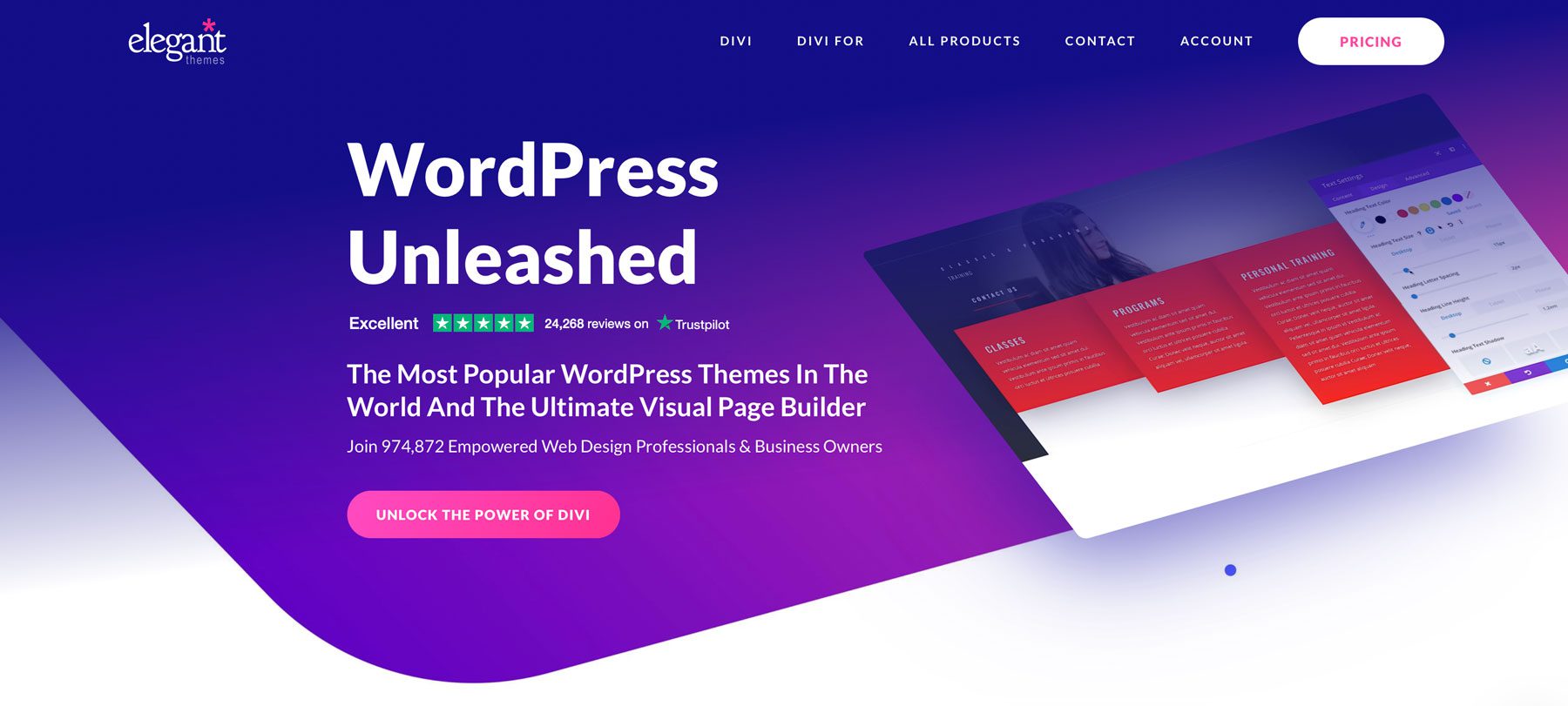
Lihatlah gambar di bawah ini. Mata Anda secara alami tertarik pada judul besar dan penuh warna itu terlebih dahulu, bukan? Kemudian, Anda mungkin melihat subjudul yang lebih kecil dan garis kecil di pojok kiri atas. Begitulah cara otak kita bekerja – kita cenderung memperhatikan hal-hal besar terlebih dahulu dan menganggap hal-hal kecil sebagai hal yang kurang penting.

merek
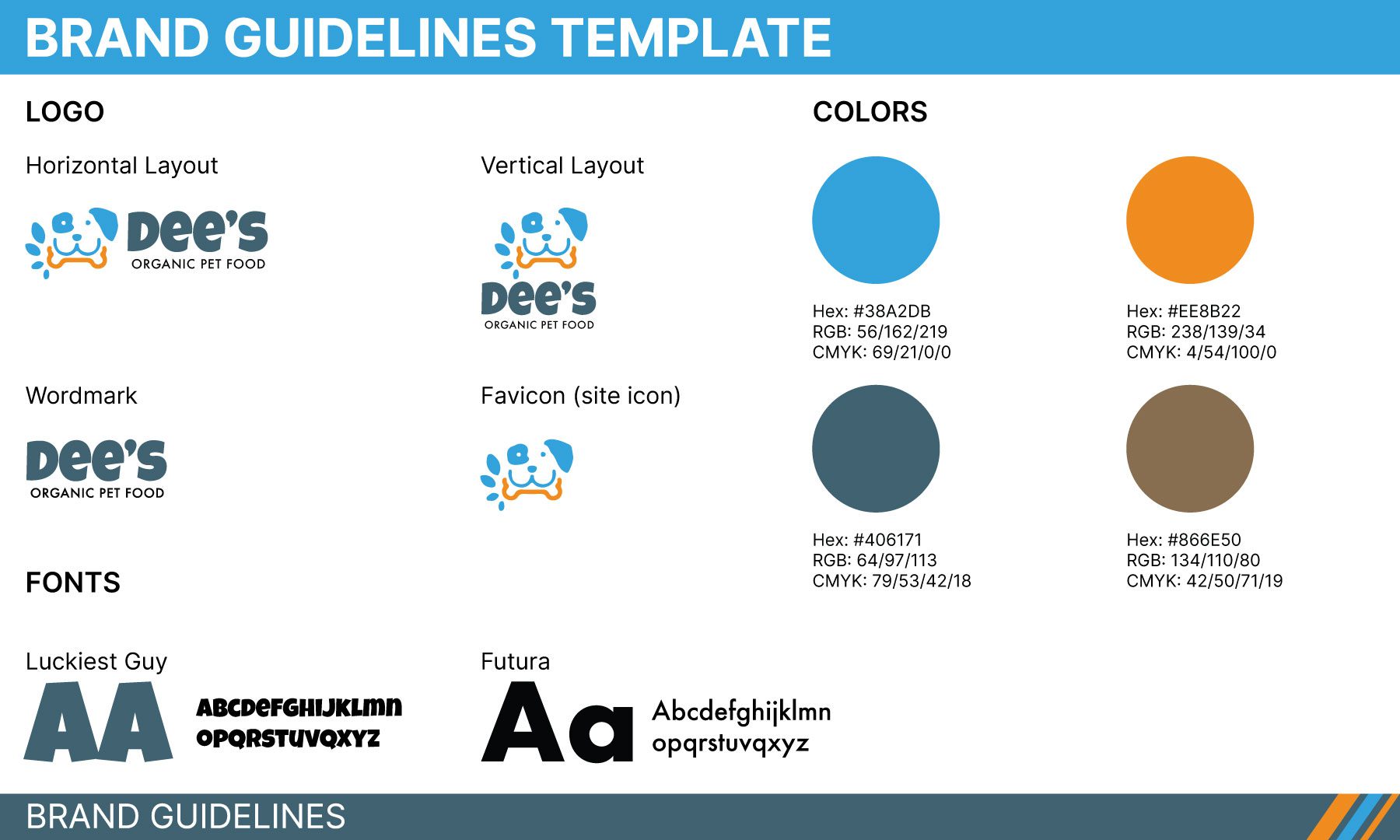
Merek Anda memerlukan tampilan dan nuansa yang konsisten agar dapat dikenali. Di situlah elemen visual seperti logo, skema warna, dan font berperan. Anggap saja sebagai gaya khas merek Anda. Jika Anda menggunakannya secara konsisten, hal ini membantu orang mengidentifikasi produk Anda dengan mudah dan membangun kepercayaan. Itulah mengapa memiliki seperangkat pedoman branding sangatlah penting. Ini seperti buku peraturan untuk penampilan merek Anda, memastikan semuanya terlihat rapi dan profesional.
Contoh di bawah ini dengan jelas menjelaskan cara menggunakan logo, warna apa yang digunakan, dan font mana yang harus dipilih. Ini mungkin tampak sederhana, namun pedoman ini menyederhanakan proses desain dan memastikan tampilan yang konsisten di semua platform Anda.


Pada akhirnya, hal ini menciptakan identitas merek yang kuat dan mudah diingat sehingga mudah dikenali dan dipercaya oleh pengguna.
4. Pengujian Kegunaan

Pengujian kegunaan adalah bagian penting dari proses desain UX. Di sinilah para desainer dapat melihat bagaimana orang-orang nyata menggunakan desain mereka. Pengguna diberi tugas untuk diselesaikan dan melihat bagaimana mereka berinteraksi dengan antarmuka. Hal ini membantu desainer memahami cara pengguna menggunakan produk, menemukan area di mana mereka mungkin mengalami kesulitan, dan mempelajari cara berpikir mereka saat menggunakan antarmuka.
Selama pengujian, perhatikan baik-baik seberapa sering pengguna melakukan kesalahan, apakah mereka merasa frustrasi, dan seberapa efisien mereka menyelesaikan tugas. Hal ini membantu mengidentifikasi area yang perlu ditingkatkan, seperti langkah-langkah yang tidak perlu atau interaksi yang membingungkan.
Berdasarkan temuan dari pengujian kegunaan, desainer dapat membuat penyesuaian yang diperlukan pada antarmuka. Hal ini mungkin melibatkan mendesain ulang tata letak, menyempurnakan navigasi, meningkatkan kejelasan visual, atau menyederhanakan teks.
Penting untuk diingat bahwa pengujian kegunaan adalah proses yang berulang. Desainer UX dapat dan harus melakukan beberapa putaran pengujian, memasukkan umpan balik pengguna, dan terus menyempurnakan antarmuka untuk menciptakan pengalaman yang benar-benar berpusat pada pengguna.
5. Aksesibilitas

Aksesibilitas dalam desain UX adalah tentang memastikan semua orang dapat menggunakan situs web atau aplikasi Anda, apa pun kemampuannya. Ini termasuk orang-orang dengan gangguan penglihatan, pendengaran, motorik, atau kognitif. Tujuannya adalah untuk menciptakan pengalaman inklusif di mana semua pengguna dapat mengakses dan menggunakan antarmuka secara efektif dan mandiri.
Berikut beberapa hal penting yang perlu diingat:
- Pembaca Layar: Bayangkan jika Anda hanya dapat mendengar sebuah situs web alih-alih melihatnya. Di situlah peran pembaca layar. Mereka membacakan teks di layar dengan lantang untuk orang-orang dengan gangguan penglihatan.
- Navigasi Keyboard: Pikirkan tentang menggunakan keyboard Anda untuk menavigasi seluruh situs web – mengklik link, mengisi formulir, semuanya. Semua elemen interaktif harus dapat diakses dengan cara ini.
- Tag Alt untuk Gambar: Tag Alt seperti deskripsi gambar kecil. Ini membantu pembaca layar memahami isi gambar sehingga pengguna tunanetra tetap dapat memahami konteksnya.
- Isi yang Jelas dan Ringkas: Menggunakan bahasa yang sederhana sangatlah penting, tidak hanya bagi penyandang disabilitas kognitif tetapi juga bagi semua orang. Itu membuat konten Anda lebih mudah dipahami dan dinavigasi serta bagus untuk optimasi mesin pencari (SEO).
Dengan mempertimbangkan faktor-faktor ini, desainer UX dapat menciptakan pengalaman digital yang benar-benar inklusif dan dapat diakses oleh semua pengguna.
Apa Manfaat Desain UX yang Baik?
Desain UX yang baik bukan hanya tentang membuat segala sesuatunya terlihat cantik – namun juga merupakan keputusan bisnis yang cerdas.
- Pelanggan Senang, Keuntungan Lebih Besar: Saat pengguna merasa produk Anda mudah digunakan dan menyenangkan, kemungkinan besar mereka akan kembali lagi. Hal ini menghasilkan tingkat konversi yang lebih tinggi, peningkatan keterlibatan pelanggan, dan reputasi merek yang lebih kuat.
- Menghemat Uang, Menghemat Waktu: Berinvestasi pada UX yang baik di awal dapat menghemat uang Anda dalam jangka panjang. Dengan mengidentifikasi dan memperbaiki masalah kegunaan sejak dini, Anda menghindari desain ulang yang mahal dan perbaikan bug di kemudian hari dalam proses pengembangan.
- Pelanggan Setia, Kesuksesan Abadi: Pengalaman pengguna yang positif menumbuhkan loyalitas pelanggan. Ketika pengguna secara konsisten mendapatkan pengalaman positif dengan situs web atau aplikasi Anda, mereka cenderung menjadi pelanggan tetap dan bahkan menjadi pendukung merek, menyebarkan berita tersebut kepada teman dan keluarga mereka.
Alat Terbaik Untuk Desain UX Situs Web
Memilih alat desain UX yang tepat bergantung pada apa yang Anda buat. Katakanlah Anda sedang mengerjakan sebuah situs web – berikut adalah beberapa alat terbaik yang dapat membuat hidup Anda sebagai desainer UX lebih mudah dan efisien.
Merancang & Membangun Situs Web

Divi adalah tema WordPress kuat yang menyediakan antarmuka visual untuk membuat tata letak situs web yang kompleks tanpa menulis kode. Meskipun dikenal karena kemudahan penggunaan dan fungsionalitas drag-and-drop, Divi juga menawarkan seperangkat alat desain yang tangguh, termasuk sistem grid yang fleksibel, CSS khusus, dan kemampuan untuk membuat dan menyimpan elemen desain yang dapat digunakan kembali. Hal ini menjadikannya alat yang berharga bagi desainer UX yang bekerja dalam ekosistem WordPress, memungkinkan mereka dengan cepat mengulangi ide desain dan membuat antarmuka yang menarik secara visual dan ramah pengguna.
Pembuatan prototipe
Baik Anda membuat situs web dengan WordPress atau menggunakan HTML biasa, alat pembuatan prototipe ini dapat membantu Anda memulai dengan cepat.
Gambar

Figma menjadi populer di kalangan desainer UX berkat fitur kolaboratif dan kemampuan desainnya yang kuat. Ini berbasis cloud, yang berarti tim dapat bekerja sama dalam desain secara real-time, memberikan umpan balik instan dan menyederhanakan alur kerja.
Figma benar-benar bersinar dalam hal pembuatan prototipe. Ini memungkinkan Anda menciptakan pengalaman interaktif yang terasa sangat realistis, memberi Anda gambaran yang baik tentang bagaimana perilaku produk akhir.
Figma hadir dengan perpustakaan plugin dan integrasi yang sangat besar. Dalam ekosistem Figma, Anda dapat menghubungkannya dengan alat seperti Trello untuk manajemen proyek, Slack untuk komunikasi tim, dan bahkan UserTesting untuk riset dan pengujian pengguna.
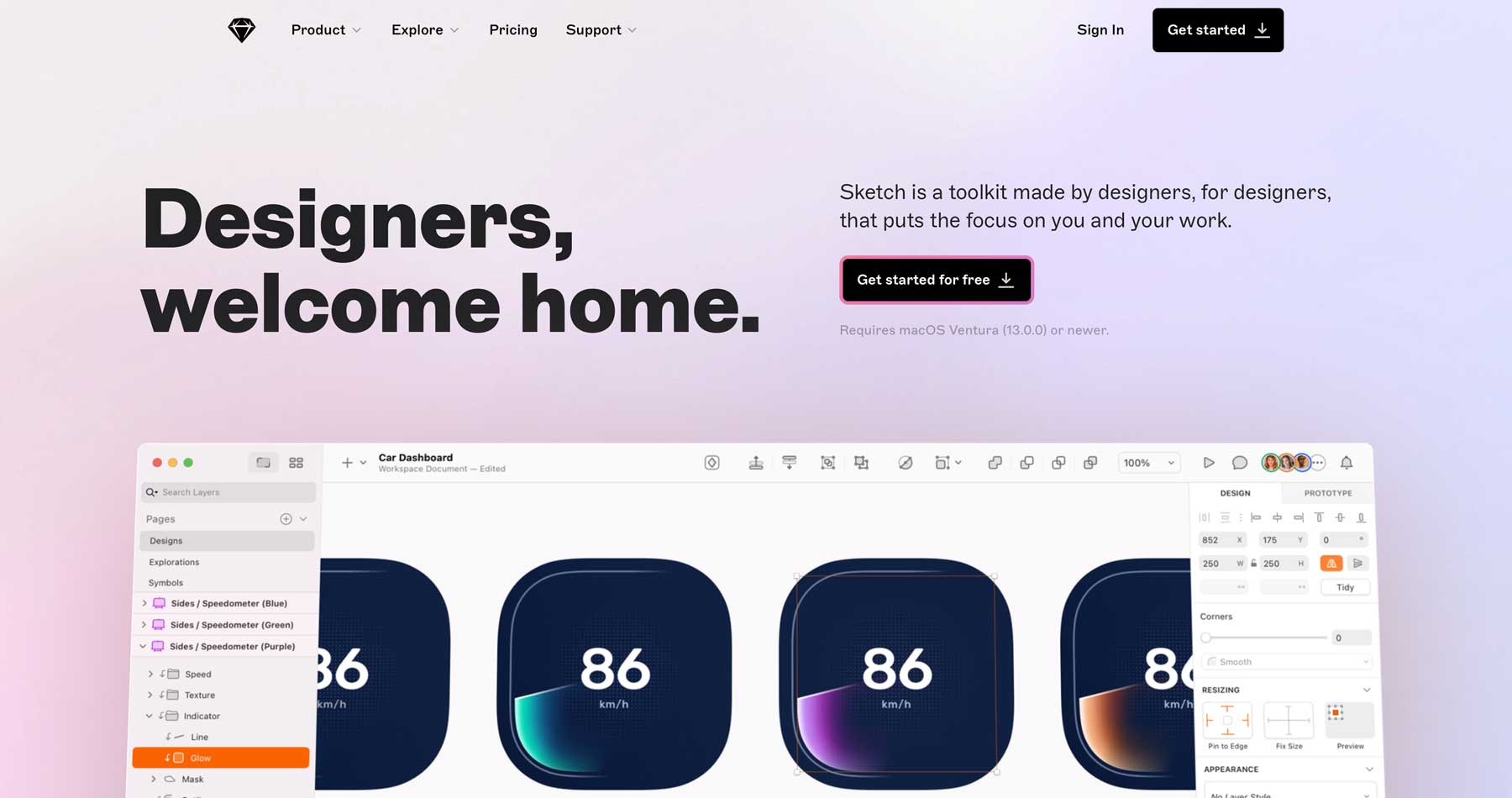
Sketsa

Sketch adalah alat pembuatan prototipe dan desain untuk pengguna Mac. Ini memiliki antarmuka yang ramah pengguna dan perpustakaan plugin yang besar, menjadikannya aset yang kuat bagi desainer UX. Ini sempurna untuk membuat desain yang bersih dan piksel sempurna. Fitur seperti simbol dan pustaka membantu Anda membuat elemen desain yang dapat digunakan kembali, sehingga menghemat banyak waktu dan memastikan konsistensi di seluruh proyek Anda. Selain itu, Sketch memudahkan untuk mengekspor desain Anda dalam format yang mudah digunakan oleh pengembang, sehingga mempercepat keseluruhan proses desain.
Riset dan Pengujian Pengguna
Setelah Anda membuat prototipe, sekarang saatnya mengujinya. Riset dan pengujian pengguna sangat penting untuk memastikan desain Anda dapat digunakan dan dinikmati oleh orang-orang nyata. Berikut beberapa alat hebat untuk membantu Anda mengumpulkan masukan pengguna yang berharga.
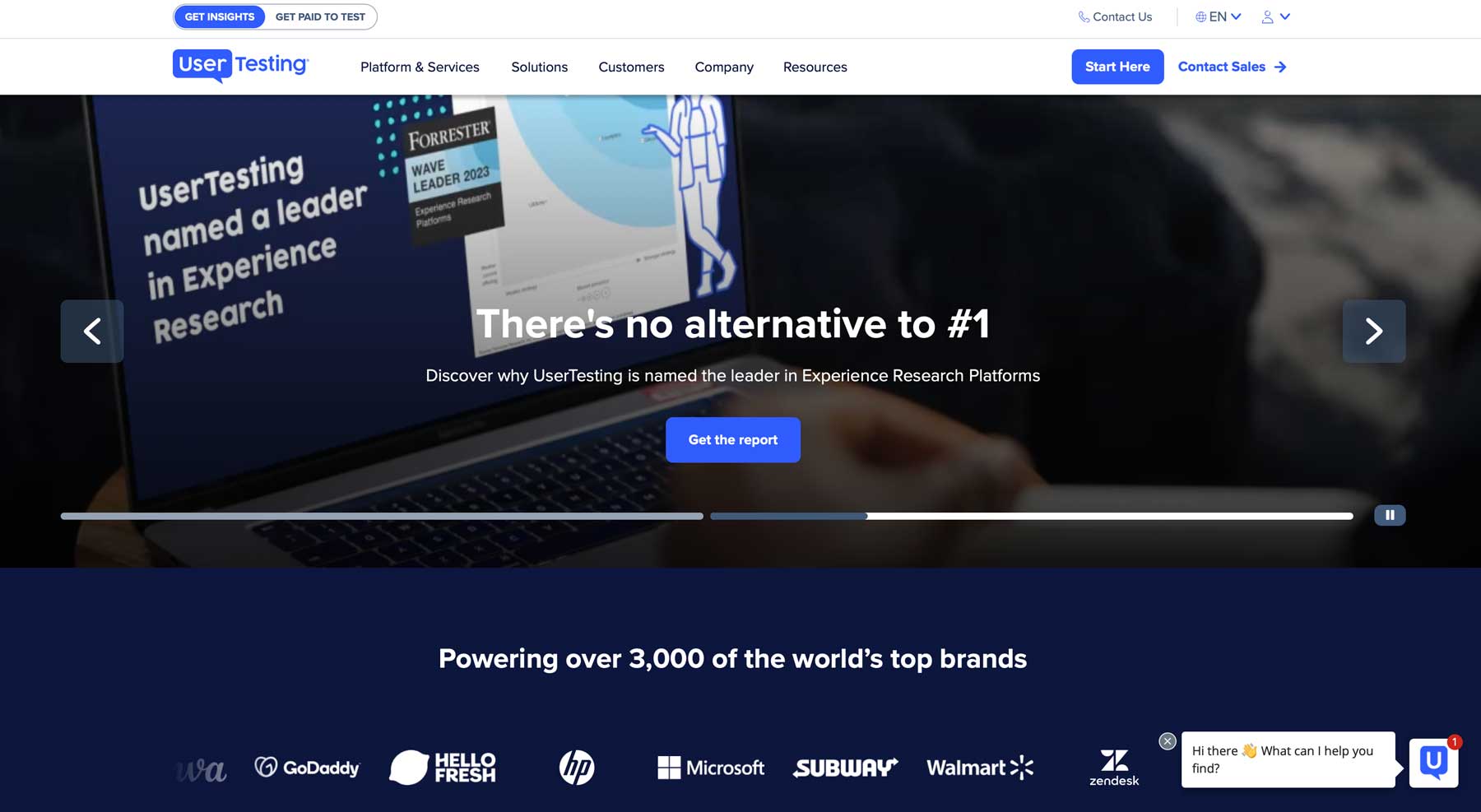
Pengujian Pengguna

UserTesting adalah alat penelitian dan pengujian pengguna yang menjembatani kesenjangan antara desain dan pengguna sebenarnya. Platform ini memungkinkan desainer UX untuk melakukan pengujian kegunaan jarak jauh dengan orang-orang nyata, memberikan wawasan yang sangat berharga tentang bagaimana pengguna bereaksi terhadap produk atau prototipe digital. Tidak seperti pengujian internal, UserTesting memaparkan desainer kepada lebih banyak pengguna dengan latar belakang dan pengalaman yang beragam. Dengan mengamati perilaku pengguna melalui rekaman dan mengumpulkan umpan balik, desainer dapat mengidentifikasi masalah kegunaan di awal pengembangan.
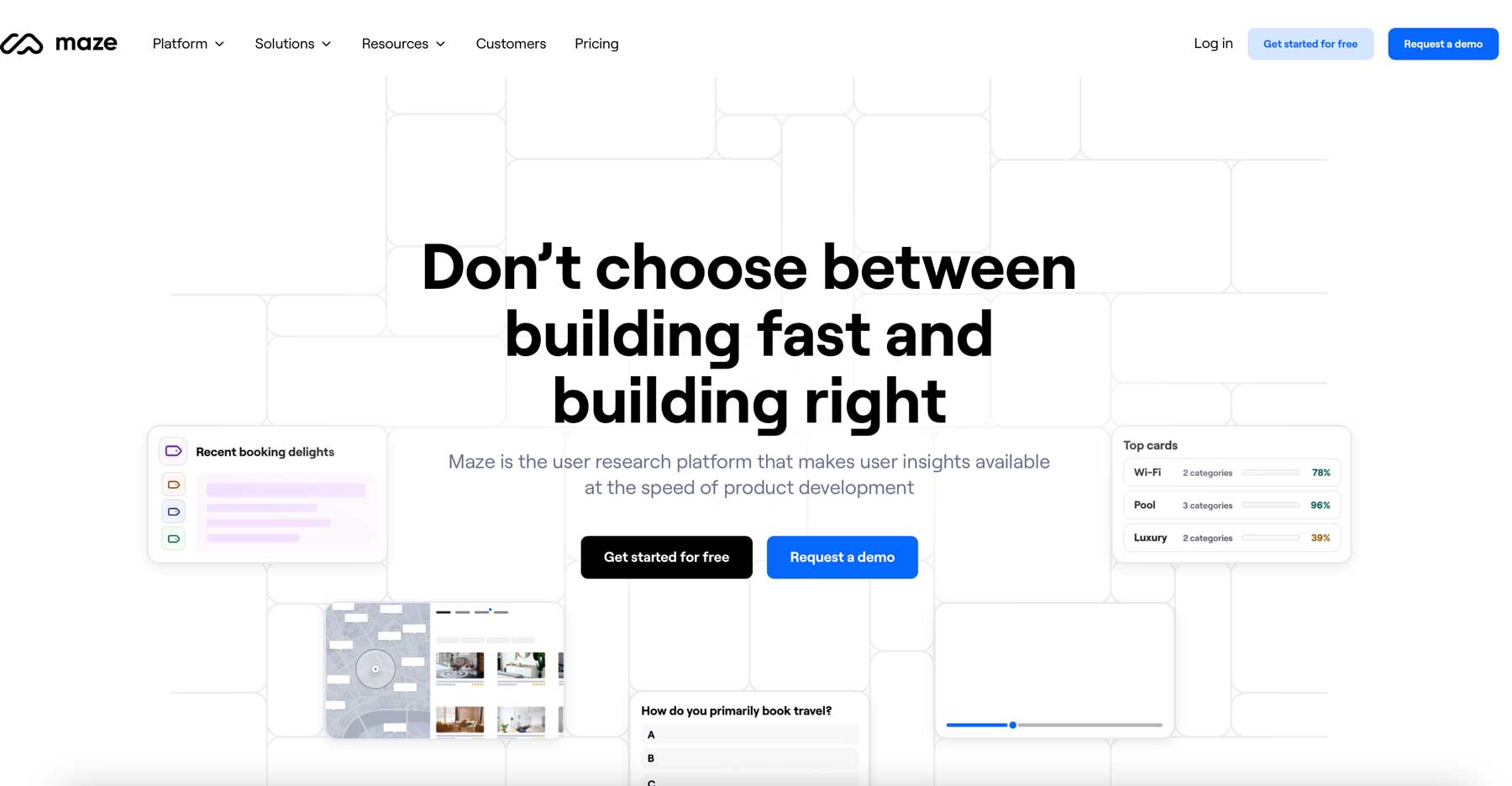
Labirin

Maze adalah platform lengkap untuk pengujian pengguna, pembuatan prototipe, dan pengujian A/B. Ini adalah aset berharga bagi desainer UX karena memungkinkan mereka membuat prototipe interaktif yang meniru pengalaman pengguna di dunia nyata. Maze dapat menyederhanakan pengujian pengguna dengan merekrut peserta melalui sesi pengujian jarak jauh. Hal ini juga memungkinkan desainer untuk mengamati pengguna melalui rekaman dan mengumpulkan umpan balik melalui survei dan pengumpulan, semuanya dalam antarmuka Maze. Terakhir, fungsionalitas pengujian A/B memungkinkan desainer membandingkan variasi desain yang berbeda dan mengidentifikasi mana yang sesuai dengan pengguna.
Tingkatkan Desain UX Situs Web Anda
| Alat | Harga | Tujuan | ||
|---|---|---|---|---|
| 1 | Divi | $89/tahun | Tema WordPress dan pembuat halaman yang kuat, sempurna untuk membangun pengalaman pengguna yang efektif. | Mengunjungi |
| 2 | Gambar | $15/bulan (per pengguna) | Alat pembuatan prototipe untuk desain UX dan kolaborasi antar anggota tim. | Mengunjungi |
| 3 | Sketsa | $10/bulan (ditagih setiap tahun) | Alat desain UX untuk Mac yang memungkinkan pengguna membuat prototipe dan membuat grafik vektor. | Mengunjungi |
| 4 | Pengujian Pengguna | Panggilan telepon diperlukan untuk menentukan harga | Memungkinkan desainer UX melakukan pengujian pengguna jarak jauh. | Mengunjungi |
| 5 | Labirin | $99/bulan | Platform lengkap untuk pengujian pengguna, pembuatan prototipe, dan pengujian A/B. | Mengunjungi |
Desain UX yang hebat bukan hanya soal estetika (walaupun itu penting); ini tentang menciptakan pengalaman menyenangkan yang mengubah pembeli jendela menjadi pelanggan yang membayar. Anda dapat membuat produk yang disukai pengguna dengan berfokus pada kebutuhan pengguna, menciptakan interaksi intuitif, dan menggabungkan citra yang bijaksana.
Kuncinya adalah memanfaatkan alat canggih seperti Divi untuk desain yang berdampak, Figma untuk pembuatan prototipe kolaboratif, dan UserTesting untuk umpan balik yang berharga. Alat-alat ini akan membantu Anda menyederhanakan alur kerja dan memberdayakan Anda untuk menciptakan pengalaman pengguna yang luar biasa.
Tunggu apa lagi — mulailah perjalanan desain UX Anda hari ini! Jelajahi blog kami untuk mendapatkan lebih banyak wawasan dan jelajahi alat yang disebutkan dalam posting ini.
- 12 Software Desain Grafis Terbaik (Dibandingkan)
- 9 Alat Desain Terbaik (Peringkat & Dibandingkan)
- 10 Aturan Desain UI yang Baik untuk Diikuti Pada Setiap Proyek Desain Web
