Apa itu Desain Web? Apa Artinya & Bagaimana Menguasainya
Diterbitkan: 2025-01-02Apa itu desain web? Jawabannya nampaknya cukup sederhana sampai Anda mulai bertanya apa arti sebenarnya. Apakah itu membuat segalanya terlihat cantik? Menulis kode? Keduanya?
Ini adalah seni dan ilmu membangun situs web yang berhasil. Ini melibatkan pengambilan semua bagian — tata letak, warna, gambar, teks, dan tombol — dan mengubahnya menjadi sesuatu yang berfungsi dengan baik. Kabar baiknya? Mendesain situs web bukan lagi ilmu roket. Dalam postingan ini, kami akan menjelaskan desain web dan menunjukkan bagaimana Divi membuat pembuatan situs web menjadi sangat mudah.
- 1 Apa Arti Sebenarnya Desain Web
- 2 Desainer Atau Pengembang?
- 2.1 Keterampilan Utama yang Membuat Desain Web
- 2.2 Menemukan Titik Manis di Antara Keduanya
- 3 Dampak Desain Web Terhadap Kesuksesan
- 3.1 Kehadiran Online Tidak Dapat Dinegosiasikan
- 3.2 Bagaimana Situs Web Mendorong Pertumbuhan Bisnis
- 3.3 Statistik Situs Web Usaha Kecil
- 4 Mengapa WordPress Mendominasi Desain Web
- 4.1 Dibangun Untuk Kustomisasi
- 4.2 Keuntungan Plugin
- 4.3 Manfaat SEO & Kinerja
- 4.4 Kebebasan Desain Tanpa Kode
- 5 Desain Web Dengan Divi: Dari Halaman Kosong Hingga Peluncuran
- 5.1 AI + Desain Web: Bagaimana Divi Membuat Keduanya Bekerja Sama
- 5.2 Ciptakan Secara Visual, Bangun dengan Kuat
- 6 Membuat Desain Web Berfungsi Untuk Bisnis Anda
- 6.1 Memahami Tujuan Situs Web Anda
- 6.2 Meneliti Standar Industri Anda
- 6.3 Memilih Desain yang Tepat
- 6.4 Pilih Alat Desain Anda
- 6.5 Mengatur Struktur & Tata Letak Anda
- 6.6 Siapkan Situs Anda untuk Diluncurkan
- 7 Apa Selanjutnya Untuk Situs Web Anda?
Apa Arti Sebenarnya Desain Web
Kebanyakan orang berpikir desain web berhenti pada pemilihan warna dan mengatur foto pada halaman. Perhatikan lebih dekat situs web mana pun yang Anda kunjungi, dan Anda akan melihat lusinan keputusan kecil yang memengaruhi penggunaan Anda.
Ambil situs web kedai kopi favorit Anda. Menunya mudah dibaca, tombol pesannya menonjol, dan fotonya bikin lapar. Atau kunjungi situs gym setempat — jadwal kelas terdepan, harga transparan, dan formulir pendaftaran sangat sederhana. Ini bukan pilihan acak — ini adalah keputusan yang diperhitungkan yang memandu pengunjung ke mana mereka harus pergi.
Desain web yang baik dimulai sebelum sesuatu dibuat. Ini merencanakan bagaimana pengunjung menemukan apa yang mereka butuhkan, memastikan teks dapat dibaca baik Anda menggunakan ponsel atau laptop, dan membuat tombol yang ingin diklik orang. Setiap pilihan font, kombinasi warna, dan tata letak halaman memiliki tujuan lebih dari sekadar terlihat bagus.
Desain yang buruk membuat pengunjung frustrasi dan mematikan penjualan. Situs web restoran yang menyembunyikan jam bukanya akan mengarahkan pelanggan yang lapar ke tempat lain. Formulir kontak yang tidak berfungsi dengan benar akan kehilangan calon pelanggan potensial. Toko online dengan proses pembayaran yang membingungkan membuat pembeli meninggalkan troli mereka. Bahkan kesalahan sederhana seperti gambar yang dimuat dengan lambat atau tautan rusak dapat membuat pengunjung menjauh secara permanen.
Desain web bukan hanya tentang mempercantik — ini tentang membuat situs web yang sesuai untuk bisnis dan pelanggan mereka. Jika dilakukan dengan benar, desain yang bagus akan terasa tidak terlihat. Pengunjung menemukan apa yang mereka butuhkan, mengambil tindakan, dan kembali lagi.
Desainer Atau Pengembang?
Desainer dan pengembang web sering kali disatukan, namun mereka berbeda seperti arsitek dan pekerja konstruksi. Keduanya memainkan peran penting dalam membangun situs web, namun keterampilan dan bidang fokus mereka hampir tidak tumpang tindih. Sementara desainer merancang pengalaman visual dan perjalanan pengguna, pengembang membangun landasan teknis yang membuat semuanya berfungsi. Memahami perbedaan-perbedaan ini membantu bisnis mengetahui secara pasti siapa yang mereka butuhkan untuk proyek situs web mereka:
| Perancang | Pengembang |
|---|---|
| Membuat tata letak visual | Menulis dan mengelola kode |
| Berfokus pada pengalaman pengguna | Membangun fungsionalitas situs |
| Bekerja dengan teori warna dan tipografi | Bekerja dengan bahasa pemrograman |
| Mendesain tata letak responsif | Menerapkan kerangka kerja responsif |
| Menggunakan alat seperti Figma dan Sketch | Menggunakan alat seperti VS Code dan Git |
| Menguji kegunaan dan aliran | Menguji fungsionalitas dan kinerja |
Butuh bantuan dengan situs web Anda? Berikut panduan singkat untuk mengetahui secara pasti siapa yang harus dihubungi untuk tugas tertentu:
| Tugas | Perancang | Pengembang |
|---|---|---|
| Logo dan identitas merek | ||
| Fungsionalitas khusus | ||
| Tata letak halaman dan gambar rangka | ||
| Pengaturan pemrosesan pembayaran | ||
| Peningkatan antarmuka pengguna | ||
| Optimalisasi keamanan | ||
| Penataan formulir kontak | ||
| Fungsionalitas formulir kontak | ||
| Responsivitas seluler | ||
| Optimalisasi kecepatan | ||
| Pencitraan merek visual | ||
| Manajemen basis data |
Keterampilan Utama yang Membuat Desain Web
Desain situs web bukan hanya tentang membuat segala sesuatunya terlihat cantik – ini adalah perpaduan berbagai keterampilan yang bekerja sama. Meskipun tidak ada yang mengharapkan Anda menguasai segalanya, memahami kompetensi inti ini membantu menciptakan situs web yang terlihat bagus dan memberikan hasil. Inilah yang penting dalam desain web modern:
- Desain Visual: Desain web yang baik dimulai dengan dasar visual yang kuat. Memahami bagaimana warna bekerja sama, memilih font yang mudah dibaca, dan membuat tata letak yang seimbang bukan hanya tentang estetika – ini tentang membuat situs web yang memandu pengunjung secara alami melalui konten. Setiap pilihan visual memengaruhi cara pengguna berinteraksi dengan situs Anda.
- Pengalaman Pengguna: Desain UX mengubah situs web yang terlihat bagus menjadi situs yang efektif. Ini berarti merencanakan cara pengunjung menelusuri situs Anda, mengatur konten secara logis, dan memastikan semuanya berjalan lancar baik dilihat di ponsel, tablet, atau desktop.
- Dasar-dasar Teknis: Meskipun Anda tidak perlu membuat kode seperti pengembang, memahami cara kerja situs web membantu membuat pilihan desain yang lebih baik. Mengetahui dasar-dasar HTML dan CSS, ditambah bagaimana browser yang berbeda menampilkan konten, mencegah kesalahan desain yang umum.
- Pemecahan Masalah: Desain situs web sering kali berarti menemukan solusi kreatif terhadap tantangan unik. Baik menyesuaikan konten kompleks ke dalam tata letak yang rapi atau membuat navigasi berfungsi bagi pengunjung baru dan pengunjung kembali, keterampilan pemecahan masalah yang kuat mengubah situasi sulit menjadi peluang.
- Komunikasi: Situs web terbaik dirancang dengan memahami secara tepat apa yang dibutuhkan pengguna. Ini berarti mengajukan pertanyaan yang tepat, menafsirkan umpan balik dengan benar, dan menerjemahkan tujuan klien menjadi pilihan desain yang efektif.
Menemukan Titik Manis Di Antara Keduanya
Di sinilah pembuat situs web modern menjembatani kesenjangan tersebut. Daripada mempekerjakan desainer dan pengembang, banyak bisnis kini memilih solusi yang menggabungkan alat desain visual dengan fungsionalitas bawaan. Platform terbaik memungkinkan Anda menarik dan melepas elemen sambil menangani beban teknis yang berat di belakang layar.
Anda mendapatkan kebebasan berkreasi dalam alat desain yang dipadukan dengan fitur pengembangan canggih — tanpa menulis satu baris kode pun atau melibatkan banyak profesional. Alat-alat ini telah merevolusi pembuatan web dengan menggabungkan aspek visual dan teknis ke dalam satu alur kerja yang disederhanakan, menjadikan desain web profesional dapat diakses oleh bisnis dari semua ukuran.
Dampak Desain Web Terhadap Kesuksesan
Situs web cantik memang bagus, tapi mari kita bicara angka-angka sulit. Data menunjukkan bagaimana desain web memengaruhi segala hal mulai dari penjualan hingga kepercayaan pengguna. Ini bukan sekedar klaim pemasaran—ini adalah statistik nyata dari bisnis yang melihat hasil terukur dari pilihan desain mereka.
Kehadiran Online Tidak Dapat Dinegosiasikan
Ingat kapan terakhir kali Anda ingin mencoba restoran baru? Anda mungkin mengeluarkan ponsel Anda dan mencarinya. Pelanggan Anda melakukan hal yang sama.
Meskipun beberapa bisnis masih mengandalkan lalu lintas langsung, kebanyakan orang kini mengenal merek melalui layar mereka terlebih dahulu. Dan mereka membuat penilaian cepat — Google menemukan bahwa pengunjung membentuk opini tentang desain situs Anda hanya dalam 50 milidetik.
Situs web Anda berfungsi seperti kesan pertama pada pertemuan bisnis. Tampil dengan setelan kusut, dan orang-orang memperhatikan. Luncurkan situs web yang kikuk, dan pelanggan akan langsung mengkliknya. Sesederhana itu.
Bagaimana Situs Web Mendorong Pertumbuhan Bisnis
Pernahkah Anda memperhatikan bagaimana perasaan beberapa situs web? Menu sesuai dengan yang Anda harapkan, memesan layanan hanya membutuhkan dua klik, dan menemukan informasi kontak sangatlah mudah.
Itu bukan keberuntungan — ini adalah desain yang cerdik yang sedang bekerja. Setiap penempatan tombol, pilihan warna, dan tata letak halaman memandu pengunjung untuk menjadi pelanggan atau mengarahkan mereka ke pesaing.
Lihatlah angka-angka dari Design Management Institute — bisnis yang berhasil mendesain situs webnya mengungguli bisnis lain sebesar 219% pada Standard & Poor's (S&P) 500. Masuk akal, bukan? Ketika situs web Anda berfungsi lebih baik, bisnis Anda bekerja lebih baik.
Statistik Situs Web Bisnis Kecil
Usaha kecil sering kali berpikir bahwa mereka tidak mampu bersaing dengan situs web perusahaan besar. Salah. Alat desain web modern telah mengubah permainan sepenuhnya. Sebuah kedai kopi lokal kini dapat membangun situs yang terlihat dan berfungsi semulus Starbucks — tanpa anggaran perusahaan.
Pikirkan tentang toko lokal yang Anda sukai. Mungkin mereka membuat sandwich terbaik di kota atau menawarkan pelatihan pribadi yang memberikan hasil nyata. Keahlian mereka dalam menjalankan bisnis tidak selalu berarti membangun situs web. Di sinilah peran alat desain inovatif — alat ini menjembatani kesenjangan antara pengetahuan bisnis kecil dan kehadiran web profesional.
Bisnis kecil yang berinvestasi dalam desain web yang solid menghasilkan lebih banyak prospek secara signifikan dibandingkan bisnis dengan situs yang sudah ketinggalan zaman. Uang yang dihabiskan untuk desain yang bagus bukan hanya sekedar pengeluaran — tetapi juga mendatangkan pelanggan baru melalui pintu digital Anda.
Hal ini menjadi lebih penting lagi bagi bisnis lokal yang bersaing di pasar yang ramai karena menonjol secara online dapat menjadi pembeda antara berkembang dan bertahan.
Mengapa WordPress Mendominasi Desain Web
Ingat ketika membangun situs web berarti bergulat dengan kode atau memilih template cookie-cutter? Hari-hari itu telah berlalu, sebagian besar berkat WordPress. Ini bukan sekedar platform pembuatan situs web — ini adalah platform yang benar-benar mengubah pemikiran kita tentang desain web.

Sementara solusi lain mengunci Anda pada visi mereka tentang bagaimana seharusnya sebuah situs web, WordPress memberi Anda kuncinya dan berkata, “Jadikan itu milik Anda.” Itu sebabnya ia mendukung 43% dari seluruh situs web, mulai dari kedai kopi hingga Disney dan The New York Times. Namun angka mentah hanya menggores permukaan saja.
WordPress bertahan dan berkembang karena memecahkan masalah nyata bagi orang-orang nyata. Ini menjembatani kesenjangan antara pengembang profesional yang mengenakan tarif premium dan pemilik bisnis yang menginginkan situs web yang berfungsi. Lebih baik lagi, hal ini menciptakan ekosistem yang utuh di mana keduanya dapat berkembang.
Ada yang menyebutnya demokratisasi desain web. Kami menyebutnya akal sehat. Hal-hal menakjubkan terjadi ketika Anda memberi orang alat yang tepat dan kebebasan untuk menggunakannya sesuai keinginan mereka.
Dibangun Untuk Kustomisasi
Bayangkan WordPress sebagai bangunan dengan balok LEGO, bukan ukiran dari batu. Butuh galeri foto? Klik. Ingin toko online? Klik. Ingin menambahkan obrolan langsung? Anda dapat menebaknya — klik. Ini bukan tentang membuat perubahan sederhana pada templat yang kaku. Ini tentang membangun apa yang Anda inginkan, sedikit demi sedikit.
Sebagian besar pembuat situs web memberi Anda paket ambil atau tinggalkan. WordPress membalikkan model itu. Setiap bagian situs Anda — mulai dari tampilannya hingga cara kerjanya — dapat diubah dan disesuaikan. Itulah keindahan WordPress — ia tumbuh bersama Anda. Mulai dari yang sederhana, lalu tambahkan fitur sesuai kebutuhan — tanpa membangun kembali dari awal, tanpa membenturkan dinding desain.
Keuntungan Plugin
Plugin menjadikan WordPress seperti apa adanya—sebuah platform yang menyesuaikan dengan kebutuhan Anda alih-alih memaksa Anda untuk menyesuaikan diri dengannya. Sementara platform lain mengemas semuanya ke dalam satu paket yang besar, WordPress memungkinkan Anda membangun secara ramping dan berarti, menambahkan secara tepat apa yang dibutuhkan situs Anda melalui perpustakaannya yang berisi lebih dari 60.000 plugin.

Pikirkan telepon Anda. Ini dimulai dengan sederhana, kemudian menjadi lebih efektif dengan setiap aplikasi yang Anda unduh. Plugin WordPress bekerja dengan cara yang sama. Sebuah blog sederhana berubah menjadi toko online.
Situs bisnis dasar berkembang menjadi pusat pemesanan, dan portofolio artis mulai menangani pembayaran klien. Tidak seperti platform yang terkunci, WordPress menjaga alat-alat ini tetap tajam melalui pembaruan terus-menerus dan persaingan pengembang yang ketat.
Keindahannya terletak pada kesederhanaan ini — mulai dari yang kecil, berkembang menjadi besar, dan hanya gunakan fitur yang digunakan bisnis Anda.
Manfaat SEO & Kinerja
Kecepatan mentah dan peringkat pencarian menentukan atau menghancurkan situs web. Meskipun beberapa platform memperlakukan ini sebagai add-on premium, WordPress memasukkannya ke dalam intinya. Struktur kode platform yang bersih memberikan setiap situs keunggulan alami di mesin pencari — itulah alasan outlet berita dan merek besar memilihnya karena kehadiran digital mereka.
Situs WordPress biasanya memuat lebih cepat karena menyediakan apa yang dibutuhkan browser secara tepat — tidak lebih. Setiap gambar, halaman, dan postingan langsung dioptimalkan.
Selain itu, struktur platform secara alami selaras dengan cara Google membaca situs web. Pengaturan tautan permanen yang cerdas, hierarki konten yang bersih, dan desain ramah seluler bukanlah tambahan — itu adalah fitur standar.
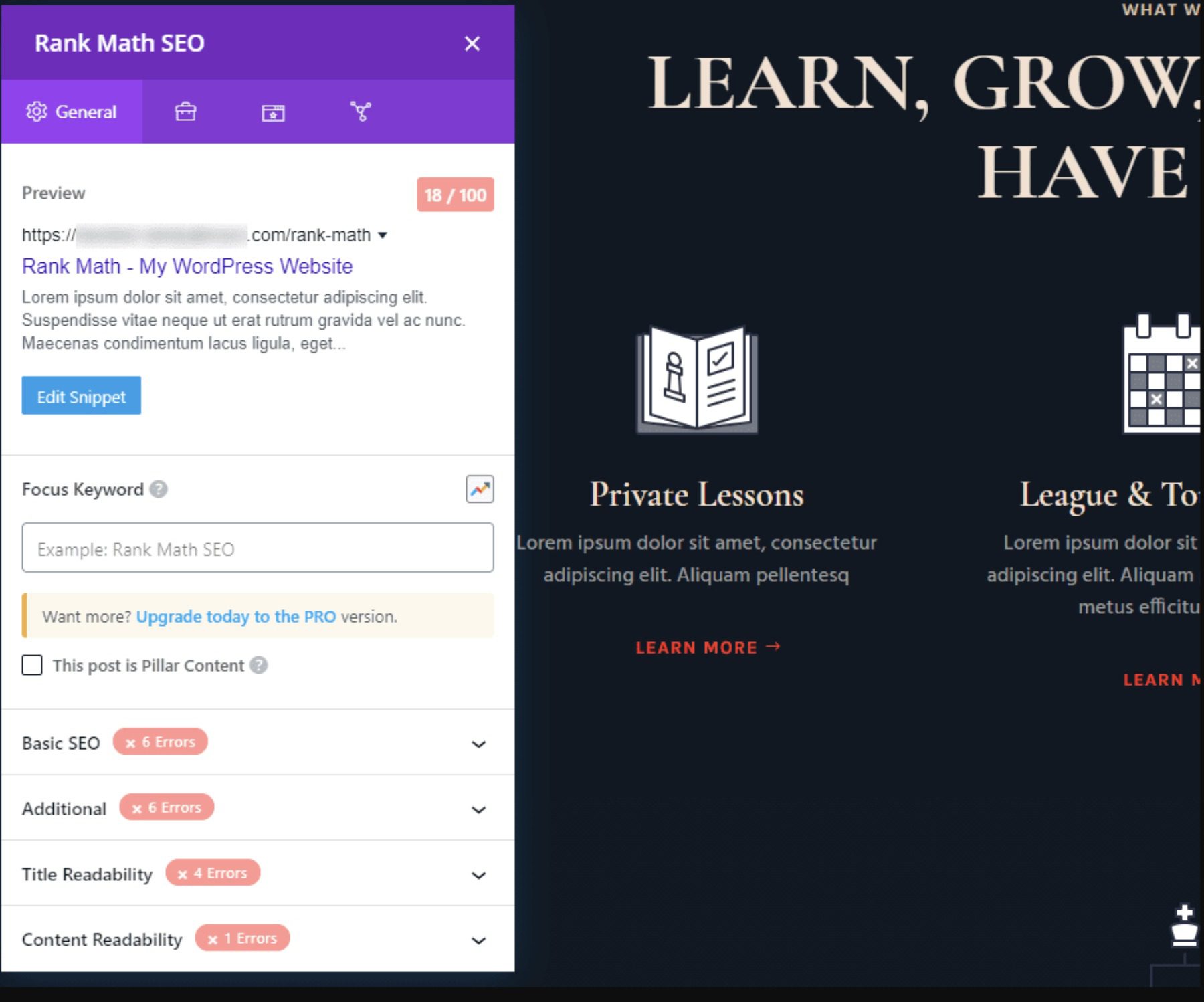
Pemain besar seperti RankMath dan Yoast membangun plugin SEO mereka khusus untuk WordPress, terus menyempurnakannya agar sesuai dengan standar Google yang terus berkembang. Itu sebabnya situs WordPress sering kali naik peringkat pencarian lebih cepat dibandingkan pesaingnya.

Kebebasan Desain Tanpa Kode
Desain web mencapai persimpangan jalan beberapa tahun yang lalu. Satu jalur mengarah ke kode yang rumit dan pengembang yang mahal, sementara jalur lainnya berakhir dengan templat kaku yang semuanya tampak sama. WordPress mengatasi tantangan ini secara langsung dengan Gutenberg, editor blok bawaannya. Sederhana, bersih, dan sempurna untuk situs yang berfokus pada konten, Gutenberg menghadirkan pengeditan seret dan lepas ke jutaan pengguna.
Ketika situs web menjadi lebih kompleks, pembuat halaman modern mendorong batasan ini lebih jauh. Mereka mengubah desain web menjadi karya visual, di mana tata letak yang menakjubkan berasal dari elemen bergerak, bukan menulis kode. Fitur-fitur yang tadinya memerlukan pengetahuan teknis yang mendalam — seperti animasi tingkat lanjut atau desain responsif — kini menjadi sederhana dengan arah tunjuk-dan-klik, seret-dan-lepas.
Desainer profesional menyadari bahwa mereka dapat bekerja lebih cepat, sementara pemilik bisnis menyadari bahwa mereka dapat membangun sendiri situs yang canggih.
Desain Web Dengan Divi: Dari Halaman Kosong Hingga Peluncuran
Desain web berubah dari pengkodean yang rumit menjadi kreativitas intuitif ketika alat yang tepat bekerja sama. Dibangun di atas fondasi WordPress yang kuat, Divi menggabungkan pengeditan visual, templat yang kuat, dan fitur AI yang cerdas menjadi satu pengalaman yang mulus.
Lewatlah sudah zaman membatasi alat drag-and-drop. Visual Builder Divi memberikan kontrol desain real-time di ujung jari Anda dengan lebih dari 200 modul khusus. Masing-masing menambahkan kemungkinan desain baru ke situs Anda — tidak perlu coding.
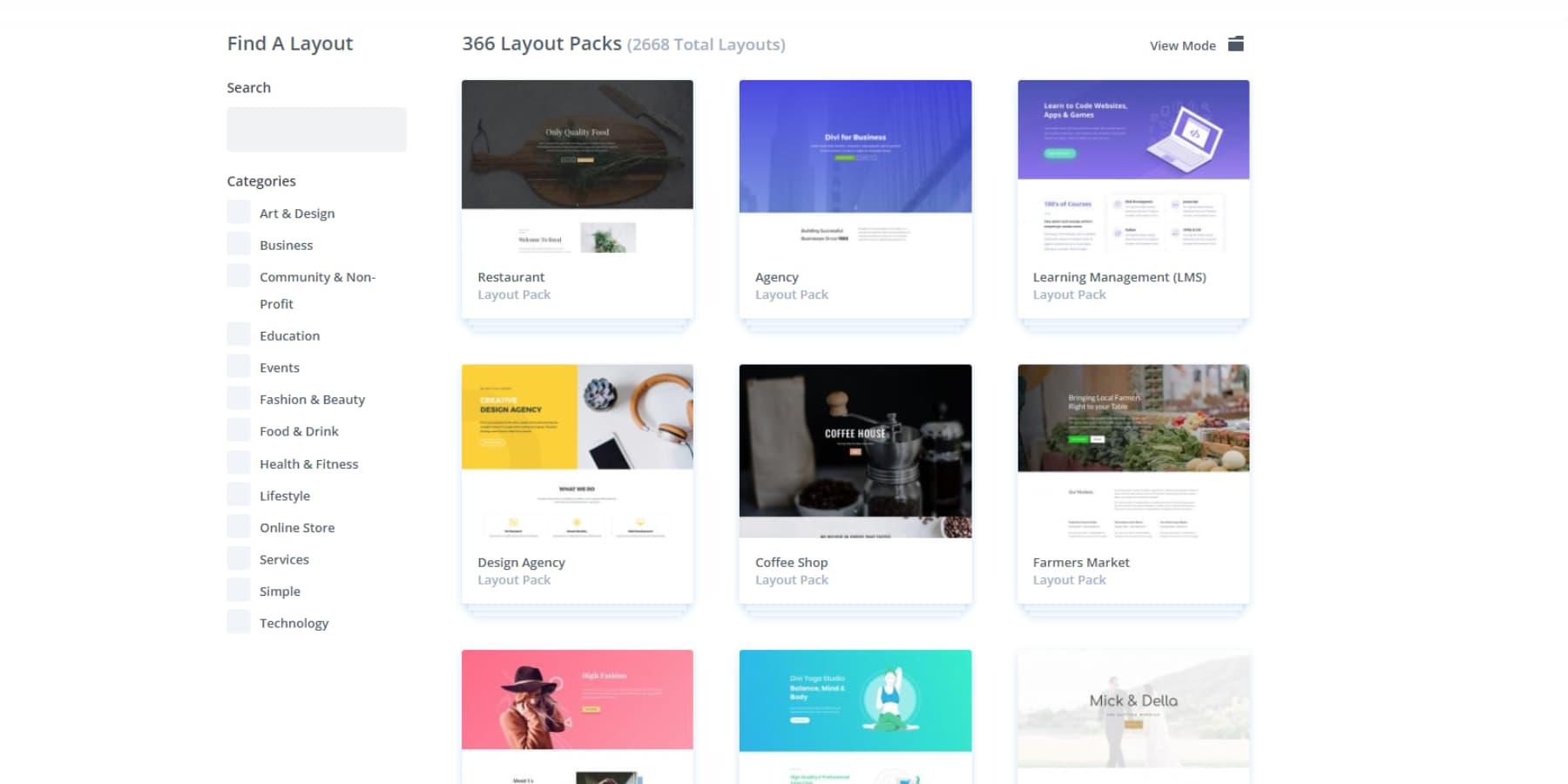
Memulai sebuah situs web tidak berarti menatap kanvas kosong. Divi dikemas dengan lebih dari 2.000 tata letak yang dibuat secara profesional dan koleksi situs web lengkap. Setiap elemen menjaga keselarasan visual yang sempurna, dari halaman beranda hingga bagian toko Anda.

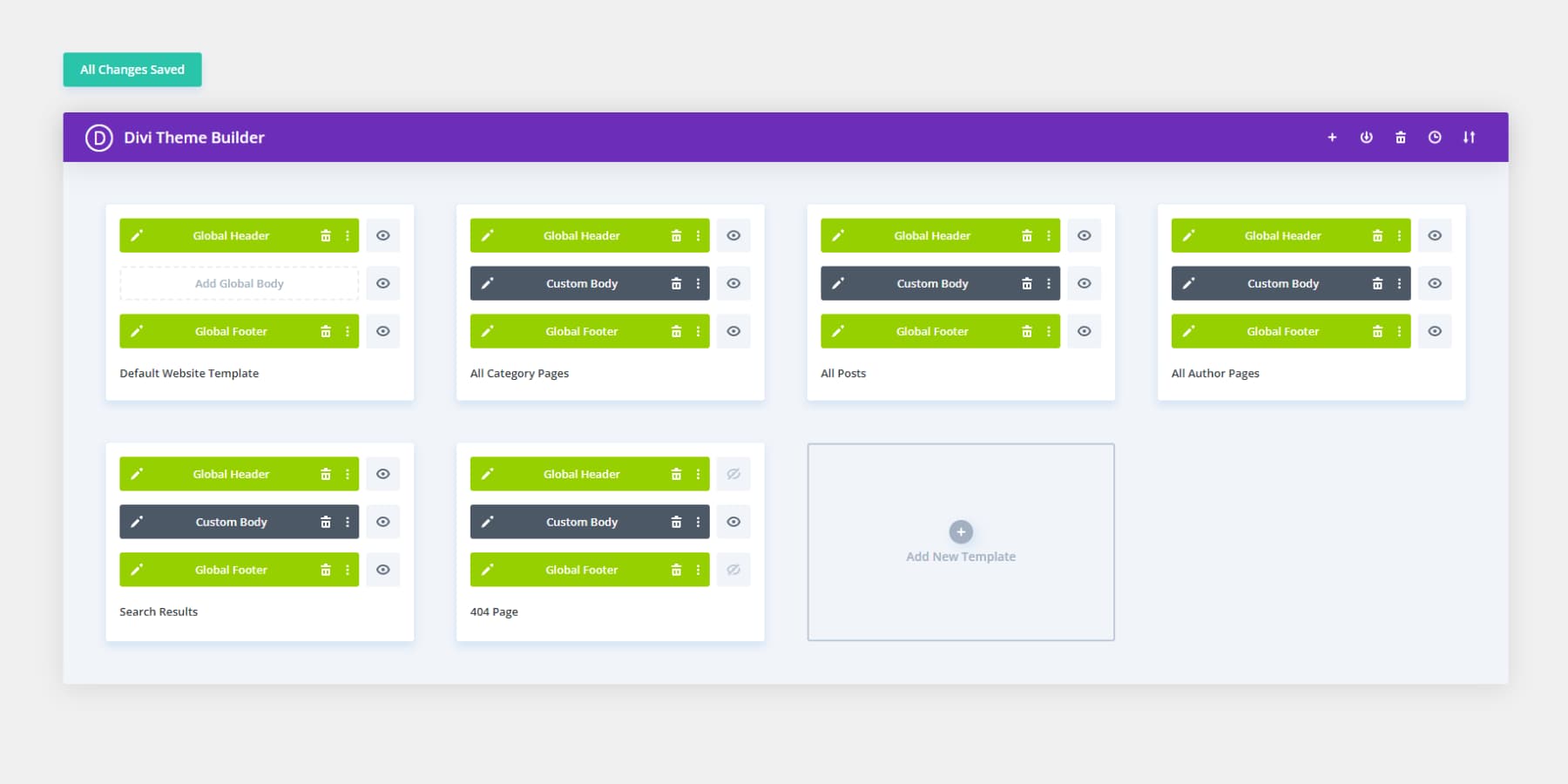
Ingin menyesuaikan elemen penting di seluruh situs tersebut? Pembuat Tema memungkinkan Anda mendesain semuanya secara visual — header, footer, templat blog, dan banyak lagi. Anda mengontrol bagaimana konten Anda muncul di setiap halaman, menciptakan pengalaman kohesif yang melibatkan pengunjung.
Memulai Dengan Divi
AI + Desain Web: Bagaimana Divi Membuat Keduanya Bekerja Sama
Desain web telah memasuki era baru di mana AI bekerja berdampingan dengan kreativitas manusia. Kini terintegrasi dengan fitur inti Divi, Divi AI bertindak sebagai asisten desain pribadi Anda — membuat konten yang sesuai dengan merek, membuat visual khusus, dan membuat bagian halaman baru dari perintah teks sederhana.
Perlu menyempurnakan gambar situs web Anda? Alat Divi AI memungkinkan Anda menyempurnakan dan mengubah visual Anda tanpa meninggalkan pembuatnya lebih dari sekadar membuatnya.
Namun keajaiban terjadi pada Divi Quick Sites, di mana kecerdasan buatan membuat situs web lengkap yang disesuaikan berdasarkan kebutuhan bisnis Anda.
Tidak seperti templat biasa yang membuat Anda mengisi kekosongan, Divi Quick Sites menghadirkan desain unik dengan konten dan visual relevan yang sesuai dengan identitas merek Anda. Untuk toko online, ia bahkan menangani pengaturan WooCommerce secara otomatis.
Meskipun AI mendukung banyak fitur, Divi Quick Sites juga menawarkan situs web pemula yang dibuat secara profesional. Tim desain kami telah membuatnya dari awal, dengan fotografi khusus dan ilustrasi unik. Pilih situs awal mana pun, tambahkan informasi bisnis Anda, dan saksikan situs tersebut berubah menjadi situs web Anda yang sudah jadi dalam hitungan menit.
Setiap proyek Quick Sites, baik yang dibuat dengan AI atau berbasis starter, sudah memiliki sistem desain yang canggih. Dari menu navigasi yang terkoordinasi hingga palet warna yang kohesif, semuanya bekerja secara harmonis.
Preset global memastikan elemen baru cocok dengan desain yang ada, sementara pengaturan tema menjaga konsistensi visual di seluruh situs Anda. Struktur bawaan ini membebaskan Anda untuk fokus pada hal yang benar-benar penting — konten unik, citra, dan identitas merek Anda.
Ciptakan Secara Visual, Bangun dengan Kuat
Bagi pemikir visual, Divi terasa seperti kebebasan berkreasi. Bagi mereka yang paham kode, ini adalah pembangkit tenaga listrik. Arsitektur sumber terbuka, dilengkapi dengan kait dan filter, memungkinkan pengembang mendorong batasan sementara desainer membuat tata letak piksel sempurna di ruang kerja yang sama. Dengan lebih dari 75 integrasi bawaan dengan alat dan layanan profesional di ujung jari Anda, situs web dapat mengembangkan beberapa fitur serius.

WordPress sudah berbicara SEO, tetapi Divi menaikkan volumenya. Alih-alih menangani pengoptimalan SEO sebagai renungan, alat seperti Rank Math SEO menyatu langsung dengan editor visual. Buat halaman menakjubkan yang ingin dirayapi mesin telusur — tanpa kompromi antara keindahan dan performa.

Sakit tumbuh? Tidak di sini. Bangun situs sebanyak yang Anda inginkan dalam satu lisensi — tanpa batasan artifisial pada postingan, produk, atau kemungkinan. Ketika pertanyaan muncul, komunitas Facebook kami yang beranggotakan 76.000 orang memberikan solusi nyata (bukan hanya “sudahkah Anda mencoba mematikan dan menghidupkannya lagi?”). Jika komunitas tidak mencukupi, dukungan kami yang terhormat akan selalu dengan senang hati membantu Anda.
Divi Marketplace menjaga semuanya tetap segar dengan tema dan ekstensi profesional yang memicu ide-ide baru. Setiap pembaruan platform meningkatkan standar, mengubah situs web bagus menjadi situs hebat. Karena jujur saja — web tidak pernah berhenti, begitu pula perangkat Anda.

Coba Divi Hari Ini!
Membuat Desain Web Berfungsi Untuk Bisnis Anda
Membuat desain web berfungsi berarti mengubah pengunjung menjadi pelanggan. Meskipun desain yang bagus menarik perhatian, desain yang bagus akan mendorong hasil. Mari kita uraikan cara menjadikan situs web Anda sebagai alat bisnis yang hebat, bukan sekadar halaman cantik di internet.
Memahami Tujuan Situs Web Anda
Sebelum memilih warna atau font, tentukan tujuan situs web Anda. Situs web restoran yang mendorong reservasi memerlukan fitur yang berbeda dari portofolio seniman yang menampilkan karya. Mulailah dengan membuat daftar tujuan konkret — mungkin Anda ingin meningkatkan penjualan online sebesar 30% atau mendapatkan 50 pelanggan email baru setiap bulan.
Pikirkan juga tentang pengunjung Anda. Apakah mereka sedang meneliti produk atau ingin segera membeli? Apakah mereka membaca postingan blog atau membuat janji temu? Memahami pola-pola ini membentuk pilihan desain yang cerdas, seperti di mana menempatkan tombol-tombol penting atau konten mana yang layak mendapat sorotan.
Ingat — tujuan yang terukur akan menghasilkan hasil yang dapat diukur. Situs web Anda harus bekerja sekeras Anda.
Meneliti Standar Industri Anda
Lihatlah tiga situs web pesaing teratas Anda — bukan untuk menirunya, namun untuk memahami mana yang berhasil. Perhatikan di mana mereka menempatkan informasi kontak, cara mereka menampilkan produk, dan fitur mana yang muncul secara konsisten di semua situs. Pola-pola ini sering kali menandakan apa yang diharapkan pelanggan Anda.
Perhatikan detail praktisnya: Apakah sebagian besar situs di bidang Anda menggunakan sistem pemesanan online? Apakah halaman harga transparan atau tersembunyi di balik formulir kontak? Informasi apa yang ada di footer versus menu utama? Catat juga kecepatan pemuatan dan tata letak seluler — keduanya akan menjadi tolok ukur ekspektasi industri.
Tapi jangan hanya mengikuti orang banyak. Temukan apa yang hilang atau dilakukan dengan buruk di seluruh situs pesaing. Kesenjangan tersebut menjadi peluang untuk menonjol namun tetap memenuhi standar industri.
Memilih Desain yang Tepat
Desain hebat dimulai dengan inspirasi cemerlang. Jelajahi koleksi khusus industri di Site Inspire atau Land-book untuk melihat bagaimana bisnis yang sukses menyusun situs web mereka. Untuk contoh terkini, lihat CSS Design Awards, di mana situs web mendorong batasan kreatif namun tetap berfungsi.
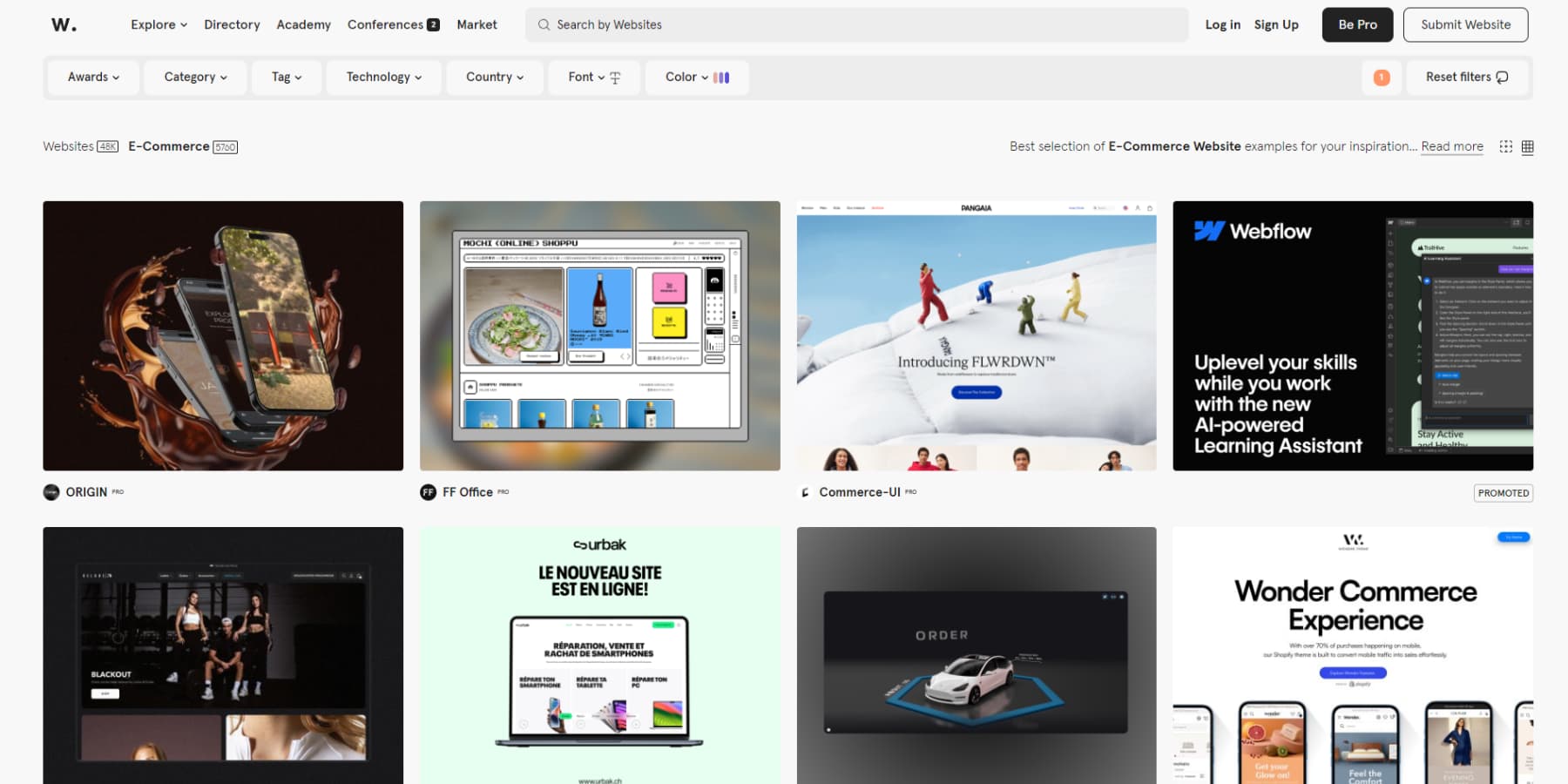
Melihat lebih dekat ke rumah? Jelajahi Awwwards untuk situs yang dikelompokkan berdasarkan industri dan gaya. Terkadang, ide terbaik datang dari tempat yang tidak terduga — firma hukum mungkin belajar dari pendekatan merek mewah dalam menyajikan informasi, atau kedai kopi dapat meminjam ide tata letak dari situs kebugaran yang sukses.

Ingat saja: inspirasi tidak berarti meniru. Ambil elemen yang sesuai dengan tujuan Anda dan sesuaikan agar sesuai dengan suara unik merek Anda.
Pilih Alat Desain Anda
Setiap situs web yang sukses dimulai dengan tiga elemen inti: hosting, nama domain, dan alat desain yang tepat. Anggap saja seperti membangun rumah — Anda memerlukan tanah yang kokoh (hosting), alamat yang tepat (domain), dan alat konstruksi yang tepat (platform desain).
Untuk hosting, carilah penyedia yang khusus menangani WordPress. Server SiteGround yang kinerjanya dioptimalkan dan keamanan bawaannya menjaga situs Anda berjalan lancar.

Mengenai nama domain, registrar seperti Namecheap menawarkan harga langsung tanpa biaya perpanjangan yang mengejutkan.

Membangun di WordPress memberi Anda landasan yang tumbuh bersama bisnis Anda. Meskipun WordPress menangani dasar-dasarnya, menambahkan Divi akan mengubahnya menjadi ruang kerja desain lengkap tempat Anda dapat membuat apa yang Anda bayangkan — tidak perlu coding.
Siapkan Struktur & Tata Letak Anda
Merencanakan struktur situs web Anda berarti memetakan cara pengunjung menemukan apa yang mereka butuhkan. Mulailah dengan navigasi utama Anda — kelompokkan konten serupa dan gunakan label yang jelas yang masuk akal bagi audiens Anda. Sebagian besar situs sukses hanya menggunakan 5-7 item menu utama, menjaga semuanya tetap sederhana dan intuitif.
Memulai dari awal bisa terasa menakutkan — di situlah Divi Quick Sites mengubah keadaan. Anda dapat memanfaatkan AI untuk menghasilkan situs web yang lengkap dan dapat disesuaikan berdasarkan kebutuhan bisnis Anda atau memilih dari situs awal yang dirancang secara profesional dan dibuat oleh tim desain kami. Keduanya menghadirkan situs web lengkap dengan sistem desain canggih, bukan hanya template dasar.
Apa yang membuat Quick Sites unik adalah bagaimana semuanya bekerja sama. Menu navigasi, skema warna, header, dan footer menjaga keselarasan visual yang sempurna di seluruh situs Anda.

Koherensi bawaan ini memungkinkan Anda fokus pada penyesuaian konten sambil mempertahankan organisasi tingkat profesional yang membuat pengunjung tetap terlibat.
Ingatlah bahwa struktur yang baik melampaui apa yang dilihat pengunjung. Gunakan tag judul yang konsisten, atur konten dalam bagian yang logis, dan pastikan tata letak seluler Anda masuk akal seperti versi desktop Anda.
Siapkan Situs Anda Untuk Diluncurkan
Sebelum menekan tombol terbitkan, pelajari hal-hal penting. Periksa konten Anda di perangkat lain — konten yang tampak sempurna di laptop Anda mungkin perlu diubah di ponsel atau tablet. Uji setiap tautan, formulir, dan tombol untuk mengetahui koneksi yang rusak.
Pastikan dasar-dasar SEO Anda tercakup — judul halaman, deskripsi meta, dan teks alternatif gambar membantu mesin pencari memahami konten Anda. Periksa kembali informasi kontak Anda, tautan media sosial, dan halaman hukum, seperti kebijakan privasi. Instal analitik untuk melacak perilaku pengunjung sejak hari pertama dengan plugin seperti MonsterInsights.

Siapkan daftar periksa pra-peluncuran: Apakah favicon Anda ditampilkan dengan benar? Sudahkah Anda menyiapkan pencadangan otomatis? Apakah situs Anda dimuat dengan cepat? Detail kecil penting. Pratinjau responsif bawaan Divi dan panel pengaturan komprehensif memungkinkan Anda menemukan dan memperbaiki masalah sebelum pengunjung melakukannya.
Apa Selanjutnya Untuk Situs Web Anda?
Memahami desain web berarti menyadari bahwa situs web yang indah memerlukan visi kreatif dan pelaksanaan teknis. Saat itu, batas antara desain dan pengembangan web tidak kabur: desainer membuat segalanya menjadi indah, dan pengembang membuatnya berfungsi. Namun, jalur tersebut menghabiskan waktu dan uang bagi bisnis serta menyebabkan banyak kesulitan saat berkoordinasi antara kedua dunia.
Itu bukan desain web lagi.
Alat-alat modern telah mendobrak kesenjangan ini, membuktikan bahwa Anda tidak perlu mengorbankan keunggulan visual demi fungsionalitas atau penyesuaian mendalam demi kemudahan penggunaan. Divi berdiri di persimpangan ini, mengubah kompleksitas desain web menjadi sesuatu yang dapat dikuasai siapa pun — tanpa menulis satu baris kode pun dengan pembuat visual, tata letak siap pakai, dan alat yang didukung AI.
Situs web terbaik adalah situs yang sesuai untuk bisnis Anda. Mulailah membangun milik Anda hari ini.
Buat Tanpa Batas Dengan Divi
