Apa itu WebP dan Cara Menggunakan Gambar WebP di WordPress
Diterbitkan: 2021-04-26Gambar, secantik dan seekspresif apa pun, adalah salah satu penyebab utama kecepatan halaman yang buruk. Memotong, memformat, dan tidak mengompresi gambar secara tidak benar dapat merugikan pengunjung halaman situs web Anda dan peringkat yang menguntungkan dalam pencarian. Untungnya, ada anak baru (ish) di blok itu, format gambar generasi berikutnya yang dirancang untuk mengatasi krisis kecepatan halaman. Dalam postingan ini, kami menjawab pertanyaan, “Apa itu WebP?” dan memberi Anda wawasan baru tentang format file gambar kontemporer.
Gambar biasanya merupakan salah satu penyebab terbesar halaman web yang memuat lambat. Mereka tidak hanya memperlambat waktu pemuatan, tetapi juga dapat menghabiskan banyak ruang dan sumber daya di server Anda. Memilih jenis file dengan hati-hati dan mengompresinya membantu mengurangi kecepatan pemuatan, tetapi mereka hanya dapat dioptimalkan sejauh ini sebelum kualitas gambar menurun. Pilihan lainnya adalah menggunakan salah satu jenis file gambar yang paling dioptimalkan: WebP .
WebP adalah format file gambar generasi berikutnya yang dikembangkan oleh Google. Format file ini sebenarnya sudah ada sejak tahun 2010, namun belum banyak digunakan dan juga sudah banyak dikenal orang. Dalam panduan berikut, kita akan membahas format gambar generasi berikutnya, WebP, dan menjelaskan bagaimana dan mengapa Anda harus menggunakannya di situs WordPress Anda.
Apa itu WebP?
WebP adalah format gambar raster dari Google yang dirancang khusus untuk web. Ini memberikan kompresi lossless dan lossy yang memungkinkan desainer web untuk menampilkan gambar yang lebih kaya pada ukuran file yang lebih kecil.
Gambar lossy WebP menggunakan kode prediktif untuk mengkodekan gambar. Dengan ini, ini mengurangi ukuran file dengan melihat piksel tetangga untuk memprediksi nilai, dan kemudian hanya mengkodekan perbedaannya. Gambar lossy hingga 34% lebih kecil dari gambar yang sebanding sebagai JPEG.
Gambar lossless WebP merekonstruksi piksel baru menggunakan fragmen gambar yang telah terlihat. Jika tidak menemukan kecocokan dapat menggunakan palet lokal. Gambar lossless 26% lebih kecil dari gambar yang sama dengan PNG. WebP lossless mendukung saluran alfa (transparansi) dengan ukuran file yang 3 kali lebih kecil dari gambar yang sebanding sebagai PNG.
Apa itu File WebP?
File WebP menggunakan data gambar VP8 atau VP8L, dan wadah berdasarkan RIFF. Ini menggunakan ekstensi file .webp. Pustaka libwebp adalah implementasi referensi untuk spesifikasi WebP. Anda dapat melihat perpustakaan di repositori git atau sebagai tarball.
Manfaat Menggunakan WebP
Keuntungan utama dari WebP adalah ukuran file yang kecil . Dengan ini, halaman web Anda akan dimuat lebih cepat dan Anda akan menggunakan lebih sedikit sumber daya dari server Anda. Ini juga berarti Anda akan dapat menggunakan gambar yang lebih besar dengan lebih banyak warna tanpa menambah beban server saat ini jika pengunjung Anda menggunakan browser yang mendukungnya.
Kebebasan baru untuk menjadi liar dengan gambar dan grafik juga akan membantu desain web Anda . Tanpa mengkhawatirkan setiap piksel dan kb, Anda tidak perlu terlalu berhati-hati menggunakan area yang lebih kecil dalam tata letak untuk gambar Anda. Anda dapat menggunakan ukuran yang sesuai untuk desain daripada harus menyesuaikan desain dengan gambar yang lebih kecil karena kecepatan halaman atau waktu pemuatan.
Cara Menambahkan Gambar WebP ke WordPress
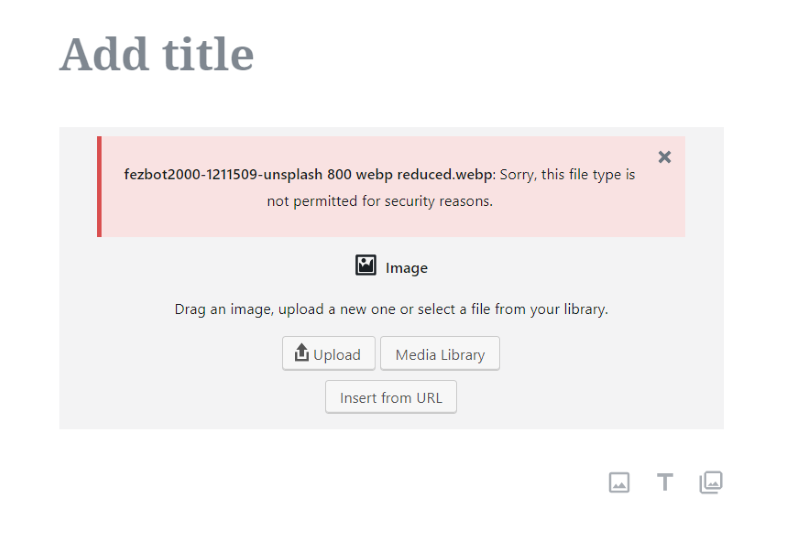
Terlepas dari kekuatan gambar WebP, mereka tidak mudah ditambahkan ke Perpustakaan Media WordPress. Pertama, format WebP belum didukung di semua browser dan memerlukan gambar mundur untuk kompatibilitas browser mundur

Gambar WebP secara asli tidak didukung oleh WordPress tetapi ada solusinya
Ada juga langkah keamanan tambahan yang diperlukan saat menggunakan WebP yang mencegah WordPress mengizinkan pengguna mengunggah gambar WebP secara default. Ini bukan masalah keamanan yang sama dengan file SVG; File WebP hanya memerlukan proses penyelesaian sebelum dapat ditambahkan ke Perpustakaan Media. Setelah diformat dengan benar, mereka dapat diunggah ke situs web WordPress.
Ada beberapa cara Anda dapat menambahkan gambar WebP ke WordPress. Anda dapat memilih untuk:
- Rute manual (ini membutuhkan sedikit minyak siku tapi tidak terlalu rumit), atau
- Gunakan plugin.
Jika Anda tertarik dengan perbaikan cepat, Anda dapat menggunakan salah satu plugin berikut daripada mengikuti rute manual dengan cermat.
Menambahkan Gambar WebP ke WordPress Secara Manual
Pertama, Anda perlu memastikan gambar dalam format yang benar. Anda harus mengubahnya menjadi WebP.
Kemudian, Anda perlu mengunggah gambar ke Perpustakaan Media Anda.
Mengonversi gambar ke WebP
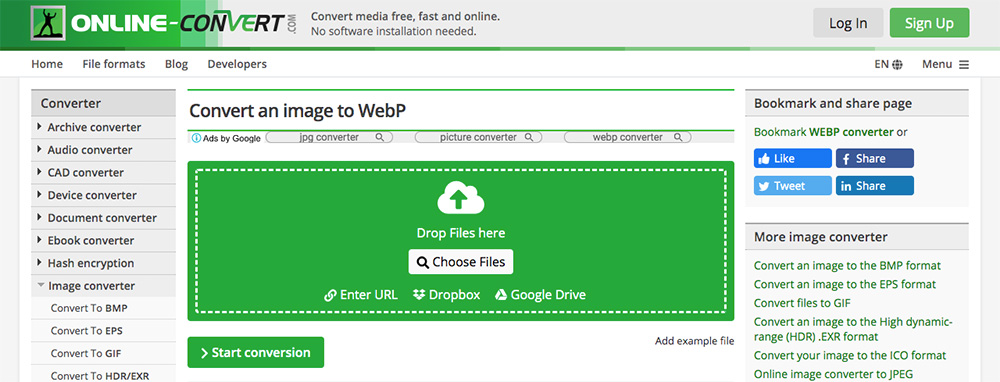
Sebelum Anda dapat mulai menggunakan gambar WebP, gambar tersebut harus dikonversi ke format file yang benar agar kompatibel dengan Perpustakaan Media WordPress. Untuk melakukan ini, Anda memerlukan konverter gambar online seperti Online-Convert.com.
Jika Anda memiliki situs dengan beberapa gambar, Anda dapat menariknya ke bawah, mengonversi, dan mengunggah format baru. Selain itu, jika Anda membuat situs baru, Anda dapat dengan mudah menjalankan konten gambar situs baru melalui alat pengubah sebelum mengunggah gambar.
Untuk menggunakan konverter, cukup seret dan jatuhkan gambar di tempat yang bertuliskan "Lepaskan File Di Sini", tunggu proses konversi selesai, lalu unduh gambar baru Anda.

Gunakan alat online untuk mengonversi gambar ke WebP
Konversi Gambar WebP Online
Secara default, Adobe Photoshop tidak mengizinkan file diekspor dalam format WebP. Namun, Anda dapat menambahkan fungsi ini dengan plugin untuk program itu sendiri. Plugin premium untuk Adobe Photoshop (bukan WordPress) ini harus diunduh dan ditambahkan ke folder Photoshop yang berfungsi di komputer Anda.
Pilihan lainnya adalah menggunakan aplikasi desktop. Baik Webpconv untuk Windows dan WebPonize untuk Mac adalah aplikasi desktop yang dapat diunduh dan digunakan secara offline. Program-program ini dapat melakukan konversi JPEG ke WebP atau PNG ke WebP.
Jika Anda sedang mengerjakan situs web yang sudah memiliki rentang gambar di Perpustakaan Media, Anda memerlukan solusi yang lebih kuat untuk mengonversi gambar ke format generasi berikutnya. Untuk ini, Anda dapat mengikuti berbagi tutorial baris perintah di panduan WebP ini.
Tambahkan Gambar WebP ke Situs Web Anda
Setelah gambar Anda dalam format yang benar, Anda dapat mengunggahnya ke situs web Anda dengan salah satu dari dua cara:
- Menggunakan SFTP, Anda dapat masuk ke server dan menambahkan gambar ke folder Unggahan, melewati Perpustakaan Media, atau
- Anda dapat mengedit file functions.php untuk mengaktifkan unggahan WebP
Menambahkan Gambar WebP Menggunakan Plugin
Salah satu hal terbaik tentang menggunakan gambar WebP sebagai desainer atau pengembang adalah Anda tidak perlu melakukan pekerjaan membuat file. Sebagai gantinya, Anda hanya perlu menginstal plugin konversi. Anda akan mengunggah gambar normal Anda dalam format JPEG atau PNG dan plugin mengonversi file tersebut ke WebP untuk mengirimkan gambar kepada pengunjung Anda.

Keuntungan dari metode ini adalah Anda hanya perlu menangani jenis file yang sudah biasa Anda gunakan, dan pengunjung Anda yang tidak dapat menggunakan WebP akan tetap menerima jenis file asli. Mereka yang dapat menerima jenis file WebP akan melihat waktu muat yang lebih cepat.
Metode lain adalah mengizinkan Anda mengunggah file WebP ke situs web Anda. Metode ini tidak disarankan karena tidak semua browser mendukung format ini. Ini berarti bahwa beberapa pengunjung Anda tidak akan dapat melihat gambar Anda.
Ada beberapa plugin gratis dan premium yang mengonversi gambar ke WebP. Berikut ini beberapa opsi gratis.
Pengoptimal Gambar EWWW

Unduh Pengoptimal Gambar EWWW dari repositori WordPress
EWWW Image Optimizer adalah plugin gratis dengan fitur konversi WebP. Ini menghasilkan versi WebP dari JPEG dan PNG Anda. Ini mencakup banyak opsi seperti aturan penulisan ulang yang kompatibel dengan Apache, dan opsi penulisan ulang WebP alternatif. Ini kompatibel dengan cache dan CDN, dan berfungsi dengan plugin Cache Enabler dari KeyCDN.
Yang ini mungkin yang paling mudah digunakan. Fitur WebP bawaan memungkinkan Anda menggunakan konversi lossy untuk JPEG dan lossless untuk PNG, dan konversinya otomatis. Yang harus Anda lakukan adalah menginstal plugin dan mengaktifkan fitur di tab WebP. Tidak ada pengaturan lain yang diperlukan.
Pengoptimal Gambar ShortPixel

Unduh ShortPixel Image Optimizer dari repositori WordPress
ShortPixel Image Optimizer adalah plugin gratis yang akan mengonversi JPEG, PNG, atau GIF apa pun ke WebP. Ini menggunakan kompresi lossy dan lossless. Ini juga berfungsi dengan plugin cache yang sadar WebP. Ini menyediakan gambar WebP ke browser yang dapat melihatnya dan format lain untuk mereka yang tidak bisa.
Ini juga memiliki opsi untuk menambahkan gambar WebP ke halaman depan menggunakan HTML. Untuk melakukan ini, Anda dapat menggunakan tag <picture> alih-alih tag <img> biasa. Untuk mengaturnya agar mengonversi gambar secara otomatis, cukup aktifkan fitur di tab Lanjutan. Anda dapat memulihkan gambar jika Anda mau.
WebP Ekspres

Unduh WebP Express dari repositori WordPress
WebP Express adalah plugin gratis yang menghasilkan gambar kurang dari setengah ukuran JPEG. Ini merutekan JPEG dan PNG ke konverter gambar untuk dikonversi atau ke gambar yang sudah dikonversi. Ini berfungsi terlepas dari bagaimana gambar sampai ke server. Ia bekerja dengan perpustakaan media, galeri, dan untuk gambar tema yang direferensikan dengan CSS.
Itu tidak bekerja dengan server Microsoft IIS atau WAMP, dan belum diuji dengan multi-situs. Itu memang memerlukan beberapa pengaturan untuk metode konversi, tetapi Anda memiliki beberapa untuk dipilih. Gambar akan menggunakan metode konversi di bagian atas terlebih dahulu dan jika yang gagal itu akan bekerja dengan cara di bawah daftar sampai menemukan metode yang sesuai dengan gambar. Anda dapat menyeretnya dalam urutan yang Anda inginkan untuk menggunakannya.
Opti MozJpeg Guetzli WebP

Unduh Opti MozJpeg Guetzli WebP dari repositori WordPress
Opti MozJpeg Guetzli WebP adalah plugin gratis yang dibuat dengan mempertimbangkan Google Pagespeed Insights. Ini menggunakan penyandi gambar Mozilla MozJpeg, Google Guetzli, dan Google WebP untuk mengonversi gambar Anda. Encoder dapat diinstal secara lokal atau Anda dapat menggunakan klien ssh bawaan. Itu mengakses encoder dari jarak jauh menggunakan koneksi ssh ke mesin virtual penulis.
Itu dapat mengonversi semua PNG saluran non-alfa Anda ke JPEG. Ini mencadangkan gambar Anda sebelum membuat perubahan. Anda dapat mengembalikan gambar Anda kapan pun Anda mau.
Contoh Gambar WebP dalam Tindakan
Di bawah ini adalah demonstrasi gambar WebP beraksi. Untuk contoh saya, saya ingin menunjukkan beberapa perbedaan kualitas dan ukuran, jadi saya menyimpan gambar yang sama dalam berbagai format dan tingkat kualitas untuk dibandingkan. Saya sebenarnya menampilkan tangkapan layar gambar di editor gambar saya.
Untuk contoh ini, saya menggunakan Paint.NET dengan plugin WebP. Gambar-gambar ini diperkecil ukurannya sedikit lebih banyak ketika saya mengunggahnya ke situs web ini, jadi mereka mungkin terlihat sedikit lebih berbeda satu sama lain daripada yang sebenarnya, tetapi mudah-mudahan, mereka akan memberikan perbandingan yang baik.

Berikut gambar yang saya ambil dari Unsplash. Ini adalah file JPEG, dikurangi menjadi lebar 800 piksel dan disimpan dengan kualitas 98%. Ini adalah file 237kb.

Berikut gambar yang sama disimpan sebagai PNG. Ini adalah file 1,09mb.

Berikut gambar yang sama yang disimpan sebagai WebP. Ini juga disimpan dengan kualitas 98%. Ini adalah file 199kb.

Ini file WebP yang sama yang disimpan di 34%. Ini adalah file 35kb. Sulit untuk melihat perbedaan antara gambar.
Mengakhiri Pikiran
Itulah pandangan kami tentang apa itu WebP dan apa itu file WebP. Format ini sangat mengurangi ukuran file gambar, menghemat banyak ruang dan meningkatkan waktu pemuatan. Kerugian utamanya adalah hanya kompatibel dengan beberapa browser. Untungnya, Anda dapat menggunakan plugin yang mengonversi perpustakaan Anda saat ini ke WebP untuk mereka yang menggunakan browser yang kompatibel sambil menyajikan jenis file umum untuk mereka yang tidak dapat melihat format WebP.
WebP adalah format yang menarik. Karena ini dari Google, saya berharap pada akhirnya akan menangkap dan menggantikan standar gambar web. Sudah ada sejak 2010, jadi meskipun sudah ada untuk sementara waktu, itu bergerak perlahan. Penghematan dalam ukuran file dan kecepatan pemuatan membuatnya layak menggunakan plugin untuk mengonversi gambar untuk disajikan kepada pengunjung yang dapat menggunakannya; itu kecepatan gratis.
Apakah Anda menggunakan atau berencana menggunakan gambar WebP dalam desain situs web Anda? Beri tahu kami pendapat Anda tentang WebP di komentar.
