Apa itu Wireframing? Panduan Pemula
Diterbitkan: 2022-08-02Apa itu wireframing? Secara sederhana, ini adalah salah satu aspek terpenting dari proses desain UX (pengalaman pengguna). Jika Anda telah mencoba-coba dunia desain pengalaman pengguna yang kompleks, kemungkinan besar Anda setidaknya pernah mendengar istilah "bingkai gambar" beredar.
Tapi apa sebenarnya wireframe itu, dan mengapa mereka menjadi bagian penting dari proses desain UX?
Dalam panduan ini, Anda akan mempelajari apa itu wireframe. Kami akan mulai dengan menunjukkan kepada Anda susunan gambar rangka dan menjelaskan bagaimana gambar rangka cocok dengan keseluruhan proses desain. Anda juga akan mempelajari fitur apa yang harus disertakan oleh wireframes.
Setelah itu, kami akan menunjukkan kepada Anda berbagai jenis gambar rangka dan alat yang Anda perlukan untuk membuatnya sendiri.
Pada kesimpulannya, Anda akan bertanya-tanya, “Apa itu wireframing?” untuk dapat membuat dan menggunakan gambar rangka Anda sendiri dengan mudah.
Sekarang, mari kita lihat.
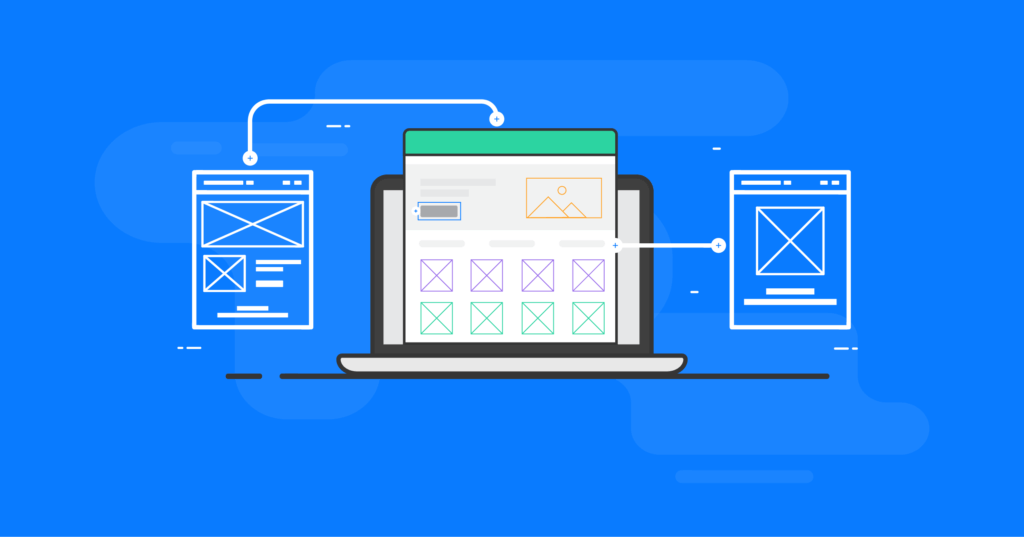
Apa itu Wireframe?
Mari kita mulai dari awal dengan pertanyaan sederhana, “Apa itu wireframe?”
Pada kenyataannya, itu tidak jauh berbeda dari cetak biru yang digunakan arsitek. Ini adalah garis besar dua dimensi dari aplikasi atau halaman web yang akan digunakan desainer untuk membuat produk akhir. Maksud dari wireframe adalah untuk memberi desainer gambaran yang jelas tentang sebuah halaman:
- Tata Letak
- Struktur
- Aliran pengguna
- Perilaku yang dimaksudkan
- Arsitektur informasi
- Kegunaan
Gambar rangka hampir selalu mewakili konsep awal proyek desain. Dengan demikian, hal-hal seperti grafik, warna, dan gaya dijaga seminimal mungkin.
Dalam beberapa kasus, gambar rangka dapat dibuat sketsa dengan tangan di selembar kertas. Gambar rangka lainnya dibuat di dunia digital. Itu sangat tergantung pada detail yang dibutuhkan dalam gambar rangka tertentu. Itu juga tergantung pada seberapa banyak detail yang akan dimasukkan ke dalam desain akhir halaman web atau aplikasi.
Dengan kata lain, semakin detail halaman web, semakin detail gambar rangka yang dibutuhkan.
Praktik wireframing paling sering digunakan oleh tim desain UX. Melalui proses tersebut akan memungkinkan semua pihak yang terlibat (pemangku kepentingan) untuk mencapai kesepakatan tentang di mana informasi akan ditempatkan pada halaman sebelum proyek diserahkan kepada pengembang untuk dibangun.
Wireframing proyek sebelum diserahkan kepada pengembang sering kali menghemat banyak sakit kepala di jalan. Ini karena cetak biru awal proyek (bingkai gambar) dapat (dan seharusnya) selalu menjadi titik referensi pertama tentang seperti apa hasil akhirnya.

Kapan Waktu Terbaik Untuk Wireframe?
Dalam kebanyakan kasus, proses wireframing akan terjadi selama fase siklus hidup produk yang disebut fase eksplorasi.
Fase eksplorasi adalah waktu ketika desainer:
- Berkolaborasi dalam ide
- Mengidentifikasi persyaratan terkait bisnis
- Menguji cakupan keseluruhan proyek
Dengan kata lain, wireframing halaman web memberikan iterasi pertama, yang digunakan sebagai titik awal untuk keseluruhan desain proyek.
Wireframe juga berharga karena dapat disajikan kepada pengguna situs di masa mendatang untuk mendapatkan umpan balik tentang keefektifan desain. Berdasarkan umpan balik pengguna, perancang proyek kemudian akan membangun iterasi desain yang jauh lebih rinci, seperti mockup atau prototipe.
Dari sana, keseluruhan proyek akan mulai terungkap.
Mengapa Wireframe Berguna?
Ada tiga tujuan dan manfaat penting yang dibawa wireframe ke proses desain:
- Mereka tidak mahal dan mudah dibuat.
- Mereka mendefinisikan, dan membantu memperjelas lebih lanjut, fitur spesifik dari situs web atau halaman web.
- Mereka menjaga proses desain tetap fokus pada pengguna akhir.
Untuk merinci lebih jauh, mari kita lihat secara detail masing-masing poin penting ini.
1. Mereka Murah dan Mudah Dibuat
Mengapa tim desain melakukan begitu banyak wireframing saat memulai proyek mereka? Jawabannya sederhana: Mereka sangat mudah dibuat dan hampir tanpa biaya. Pada kenyataannya, jika Anda memiliki akses ke pena dan kertas, Anda akan dapat membuat sketsa detail gambar rangka baru tanpa mengeluarkan biaya sama sekali.
Ketika datang ke wireframe digital, berbagai alat yang tersedia di ujung jari Anda berarti Anda akan dapat membangun wireframe digital Anda sendiri hanya dalam beberapa menit.
Lebih lanjut tentang alat-alat itu nanti dalam panduan ini.
Salah satu manfaat wireframe adalah tampilan dan nuansa bare bone. Anda tahu, masalah dengan menghadirkan produk yang dipoles kepada pengguna untuk umpan balik adalah bahwa orang cenderung tidak jujur tentang pendapat mereka yang sebenarnya ketika sebuah proyek sudah terlihat selesai.
Tetapi ketika Anda menggunakan gambar rangka untuk mengekspos inti absolut dari tata letak halaman, titik-titik masalah dan kekurangan yang jelas lebih mudah diidentifikasi dan dipanggil. Isu-isu tersebut kemudian dapat diperbaiki oleh tim desain tanpa menghabiskan banyak uang atau waktu dalam pembangunan kembali.
Lagi pula, semakin dalam proses desain produk yang Anda dapatkan, semakin mahal dan sulit untuk melakukan perubahan yang dapat dengan mudah dilakukan di tahap wireframing.
2. Mereka Mendefinisikan, dan Membantu Memperjelas Lebih Lanjut, Fitur Spesifik dari Situs Web atau Halaman Web
Ketika seorang desainer web mengkomunikasikan ide kepada klien mereka, klien mungkin tidak selalu memiliki banyak pemahaman teknis. Desainer sering menggunakan kata-kata seperti "ajakan bertindak" atau "gambar pahlawan", dan banyak klien tidak mengikuti bahasa tersebut.
Dengan wireframing fitur halaman tertentu, seorang desainer dapat lebih jelas berkomunikasi dengan klien bagaimana fitur tersebut akan bekerja dan tujuan yang tepat mereka akan melayani.
Wireframes juga memungkinkan pemangku kepentingan untuk memahami jumlah ruang yang perlu dialokasikan untuk setiap fitur halaman. Proses ini membantu menghubungkan desain visual ke arsitektur informasi situs, dan memperjelas fungsionalitas halaman secara keseluruhan.
Saat Anda melihat semua fitur halaman pada gambar rangka, Anda juga akan mendapatkan pemahaman yang jauh lebih baik tentang bagaimana semua fitur tersebut akan bekerja secara bersamaan. Proses wireframing bahkan dapat memicu Anda untuk menghapus beberapa fitur jika Anda melihat bahwa fitur tersebut tidak berfungsi dengan baik dengan elemen lain pada halaman.
Hal ini dapat menyebabkan beberapa ketidaksepakatan besar antara pemangku kepentingan proyek saat proses wireframing berjalan. Tetapi jauh lebih baik jika ketidaksepakatan itu terjadi (dan diselesaikan) sekarang, daripada nanti dalam proses desain ketika kode perlu ditulis ulang.
3. Wireframes Menjaga Proses Desain Berfokus pada Pengguna Akhir
Wireframes adalah perangkat yang bagus untuk komunikasi. Ini karena mereka memfasilitasi umpan balik yang berharga dari pengguna, mendorong berbagi ide di antara desainer, dan meluncurkan percakapan penting antara pemangku kepentingan.
Dengan terlibat dalam pengujian pengguna selama tahap awal proses desain, wireframing mempromosikan umpan balik pengguna yang lebih jujur. Lebih baik mengidentifikasi poin-poin utama yang akan membantu dalam mengembangkan konsep dan produk akhir yang sukses.
Wireframing adalah cara yang sangat berharga bagi desainer web untuk melihat dengan tepat bagaimana pengguna akan berinteraksi dengan antarmuka yang diusulkan. Wawasan yang dikumpulkan menunjukkan kepada perancang apa yang tampak intuitif bagi pengguna. Desainer kemudian dapat membuat hasil akhir yang mudah digunakan dan nyaman, berdasarkan umpan balik pengguna.
Apa Berbagai Jenis Wireframe yang Dapat Anda Gunakan?
Ada tiga jenis wireframe yang berbeda. Jenis gambar rangka ditentukan oleh seberapa banyak detail gambar rangka.
1. Wireframe Lo-Fi
Ini adalah tulang telanjang, representasi yang sangat mendasar dari sebuah halaman web. Ini hampir selalu berfungsi sebagai titik awal desain.
Karena itu, gambar rangka lo-fi biasanya cukup kasar. Mereka dibuat tanpa rasa akurasi piksel, kisi, atau skala.
Tujuan dari gambar rangka lo-fi adalah untuk menghilangkan detail yang dapat mengalihkan perhatian dari keseluruhan tata letak. Ini akan mencakup:
- Bentuk blok
- Konten tiruan (teks pengisi untuk judul dan label)
- Gambar sederhana
Gambar rangka lo-fi digunakan untuk memulai percakapan, memetakan alur pengguna, dan memutuskan tata letak navigasi. Sederhananya, gambar rangka lo-fi adalah solusi sempurna ketika Anda memiliki klien atau pemangku kepentingan yang duduk di ruangan bersama Anda dan Anda ingin segera menggambar sesuatu sambil duduk dalam rapat.

Mereka juga bekerja dengan baik untuk desainer yang sedang mempertimbangkan beberapa konsep berbeda dan ingin memutuskan arah mana yang harus mereka tuju dengan sebuah proyek.
2. Wireframes Mid-Fi
Ini adalah wireframe yang paling umum digunakan dalam proses desain.
Gambar rangka mid-fi akan menampilkan representasi tata letak halaman yang lebih menyeluruh. Meskipun tidak akan berisi hal-hal seperti tipografi atau gambar, lebih banyak detail diberikan pada komponen tertentu. Dan fitur halaman lebih jelas dan terpisah.
Dalam kebanyakan kasus, gambar rangka mid-fi akan memiliki bobot teks yang bervariasi yang memisahkan konten isi dari judul. Meskipun wireframe mid-fi masih hitam dan putih, seorang desainer akan sering menggunakan warna abu-abu yang berbeda untuk menampilkan elemen desain yang berbeda.
Wireframe mid-fi dibuat dengan alat wireframing digital, seperti Balsamiq atau Sketch.
Untuk pemilik situs WordPress, fitur Wireframe Blocks di plugin Kadence Blocks memberi Anda cara termudah untuk wireframe. Sedikit lebih banyak tentang itu nanti.
3. Hi-Fi Wireframes
Terakhir, namun tidak kalah pentingnya, adalah wireframes hi-fi. Ini memiliki tata letak yang khusus untuk piksel. Sebuah gambar rangka lo-fi, misalnya, mungkin akan memiliki pengisi teks "lorem ipsum" dan kotak abu-abu yang diisi dengan X yang menunjukkan penempatan gambar. Namun, gambar rangka hi-fi akan menyertakan konten yang ditulis sepenuhnya dan gambar sebenarnya yang akan ditampilkan di halaman.
Detail yang terkandung dalam gambar rangka hi-fi membuatnya ideal untuk mendokumentasikan dan menjelajahi konsep desain yang rumit, seperti peta interaktif atau sistem menu. Karena waktu yang diperlukan untuk menyusun wireframe hi-fi, mereka harus dicadangkan untuk tahap terakhir dari siklus desain Anda.
Apa yang Termasuk Dalam Wireframe?
Jumlah fitur yang disertakan wireframe akan sangat bergantung pada apakah itu lo, mid, atau hi fidelity. Namun, secara umum, elemen utama yang akan disertakan dalam setiap gambar rangka adalah:
- Cari bidang
- Bagikan tombol
- logo
- Header
- Teks placeholder Lorem ipsum
Sebuah gambar rangka hi-fi juga akan mencakup informasi kontak, sistem navigasi, dan footer.
Ingat bahwa citra dan tipografi tidak perlu disertakan dalam gambar rangka lo atau mid-fi. Namun, banyak desainer akan bereksperimen dengan ukuran teks untuk membantu mewakili hierarki informasi atau untuk menunjukkan di mana header ditempatkan.
Secara tradisional, gambar rangka selalu dibuat dalam skala abu-abu. Karena itu, seorang desainer juga akan bereksperimen dengan bayangan skala abu-abu dengan menggunakan warna abu-abu terang untuk menunjukkan warna terang. Nuansa abu-abu gelap akan menunjukkan warna yang berani.
Dalam gambar rangka hi-fi, beberapa desainer mungkin menambahkan beberapa warna sesekali. Paling sering, itu akan terbatas pada merah dan biru tua.
Penggunaan warna merah akan menunjukkan pesan kesalahan atau peringatan, sedangkan warna biru tua akan mewakili apa yang nantinya akan menjadi link aktif.
Wireframe selalu dua dimensi. Karena itu, penting untuk diingat bahwa mereka tidak berbuat banyak untuk menampilkan fitur interaktif dari desain yang diusulkan, seperti status hover, drop-down, atau akordeon yang menggunakan fungsionalitas show-hide.
Wireframe Seluler vs Wireframe Situs Web
Jika Anda seperti kebanyakan orang yang membaca panduan ini, Anda mungkin kebanyakan berpikir tentang wireframe desktop dan tidak banyak tentang wireframe seluler. Namun sebenarnya, gambar rangka seluler akan membutuhkan pertimbangan khusus mereka sendiri.
Mengetahui itu, apa sebenarnya perbedaan antara gambar rangka seluler vs gambar rangka situs web?
1. Ukuran Bingkai Gambar
Karena ada perbedaan ukuran yang jelas antara situs web desktop dan situs/aplikasi seluler, tata letak masing-masing harus dipertimbangkan.
Misalnya, situs web desktop memiliki layar lebar. Karena itu, gambar rangka untuk situs desktop kemungkinan akan menampilkan tata letak yang tersebar di beberapa kolom berbeda.
Pada ponsel, bagaimanapun, wireframe biasanya akan dibatasi hanya satu atau dua kolom. Ini berarti Anda harus memutuskan apakah pengguna melihat gulir tak terbatas, atau jika Anda lebih suka mengurangi jumlah item yang ditampilkan per halaman dengan tujuan menampilkan konten tambahan di bawahnya.
2. Perilaku
Perbedaan inti lainnya adalah perilaku keseluruhan situs desktop atau aplikasi/situs seluler. Di situs desktop, pengguna situs menggunakan trackpad atau mouse untuk menavigasi halaman web. Selain itu, pengguna dapat mengklik fitur yang menarik bagi mereka untuk mengungkapkan lebih banyak informasi.
Di desktop, pengguna bahkan dapat mengarahkan kursor ke elemen tertentu untuk membuka menu situs.
Namun, ketika pengguna menggunakan ponsel, pengguna harus mengetuk layar mereka untuk membuka fitur.
Ini berarti bahwa ketika Anda melakukan wireframing untuk seluler, Anda harus berpikir lebih kritis tentang bagaimana Anda ingin mendorong pengguna untuk mengetuk tombol tertentu untuk mencapai tujuan tertentu.
3. Interaksi
Pengguna akan berinteraksi dengan sangat berbeda di situs atau aplikasi seluler Anda daripada di situs desktop Anda.
Meskipun versi seluler situs Anda menarik data dan konten dengan cara yang sama seperti situs desktop, aplikasi seluler dan situs sering kali memiliki opsi bagi pengguna untuk mengunduh konten untuk digunakan secara offline, misalnya.
Saat membuat wireframing untuk seluler, pastikan untuk mempertimbangkan bagaimana interaksi bervariasi antara seluler dan desktop.
Wireframing di WordPress
Dalam lanskap teknologi yang melimpah saat ini untuk segala sesuatu yang tampaknya dapat dibayangkan, desainer web memiliki banyak program dan alat wireframing canggih yang tersedia untuk digunakan.
Secara keseluruhan, Sketch mungkin adalah alat yang paling terkenal untuk wireframing. Ini menggunakan kombinasi bentuk desain vektor dan papan seni yang memungkinkan desainer web untuk membuat gambar rangka mereka sendiri di atas kanvas yang berbasis piksel.
Namun, untuk pengguna WordPress, alat terbaik untuk wireframing adalah fitur Wireframe Blocks baru di plugin Kadence Blocks.
Wireframing Blocks dari Kadence Blocks adalah kumpulan blok WordPress baru yang akan memberi Anda bagian bersih dan siap pakai yang akan membantu memandu pembuatan situs Anda. Yang terbaik dari semuanya, semuanya dilakukan langsung dari dalam natvie WordPress block editor.
Wireframe Blocks memberi pengguna lebih dari 30 blok wireframe yang berbeda untuk digunakan, termasuk:
- Isi
- Tabel harga
- catatan kaki
- Testimonial
- Kartu-kartu
- Hitung mundur
- Portofolio
- Formulir
- Lebih banyak lagi
Sebagai pemilik situs WordPress, Anda tidak perlu melakukan wireforming di luar editor blok WordPress asli. Wireframe Blocks oleh Kadence Blocks memberi Anda satu-satunya alat yang Anda butuhkan untuk wireframe di WordPress.
Dan itu tidak bisa lebih mudah digunakan.
Blok Wireframe baru tersedia di plugin Kadence Blocks gratis. Lihatlah dan lihat apa yang dapat dilakukannya untuk proses wireframing Anda.
Apa itu Wireframing? Sekarang kamu tau!
Itu dia: "Apa itu wireframing?" dijelaskan dalam 10 menit atau kurang.
Wireframes mungkin tampak seperti sesuatu yang dapat dengan mudah diabaikan. Tetapi mereka akan memungkinkan desainer untuk mendapatkan umpan balik klien, pemangku kepentingan, dan pengguna yang jelas terkait dengan navigasi dan tata letak halaman penting situs.
Dan ketika Anda dipersenjatai dengan persetujuan klien, pemangku kepentingan, dan pengguna pada tahap wireframing, Anda akan dapat memajukan proyek Anda dengan percaya diri, mengetahui bahwa Anda membuat sesuatu yang akan disetujui oleh pengguna dan klien… dan mudah-mudahan cinta.

Unduh Blok Kadence dengan Perpustakaan Wireframing Situs Web Gratis
Jika Anda suka membuat konten yang menarik dengan desain yang indah, Kadence Blocks menyediakan alat untuk berkreasi langsung di editor WordPress asli. Selain itu, nikmati banyak konten bawaan yang dapat Anda sertakan dengan mudah di situs Anda, termasuk perpustakaan bingkai gambar blok untuk memulai desain web Anda berikutnya. Bagus untuk inspirasi dan pengembangan cepat!
Kristen telah menulis tutorial untuk membantu pengguna WordPress sejak 2011. Sebagai direktur pemasaran di iThemes, dia berdedikasi untuk membantu Anda menemukan cara terbaik untuk membangun, mengelola, dan memelihara situs web WordPress yang efektif. Kristen juga suka menulis jurnal (lihat proyek sampingannya, Tahun Transformasi !), hiking dan berkemah, aerobik langkah, memasak, dan petualangan sehari-hari bersama keluarganya, berharap untuk menjalani kehidupan yang lebih kekinian.
