Apa yang Hadir di WordPress 6.2 (Fitur dan Tangkapan Layar)
Diterbitkan: 2023-02-27WordPress 6.2 Beta tiba beberapa hari yang lalu dan diharapkan akan dirilis pada 28 Maret 2023. Ini akan menjadi rilis besar kedua di tahun 2023 dan akan hadir dengan fitur dan peningkatan baru yang signifikan.
Kami telah memantau perkembangannya dengan cermat dan mencoba fitur-fitur baru di situs pengujian kami.
Pada artikel ini, kami akan memberi Anda intip fitur apa saja yang hadir di WordPress 6.2 dengan detail dan tangkapan layar.

Catatan: Anda dapat mencoba versi beta di komputer Anda atau di lingkungan pementasan dengan menggunakan plugin WordPress Beta Tester. Harap diingat bahwa beberapa fitur dalam versi beta mungkin tidak masuk ke rilis final.
Berikut adalah ikhtisar singkat tentang perubahan yang terjadi di WordPress 6.2:
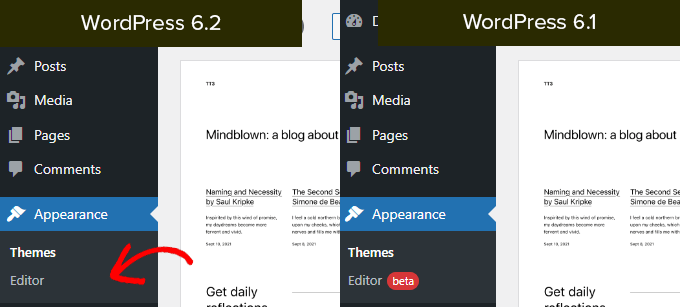
- Editor Situs Penuh Keluar dari Beta
- Telusuri dan Pilih Templat untuk Diedit
- Tambahkan CSS Kustom ke Tema Anda atau Blok Tertentu
- Menu Navigasi Baru dan Peningkatan
- Warna untuk Menunjukkan Bagian Template Sedang Diedit
- Lihat Gaya untuk Semua Blok di Buku Gaya
- Salin dan Tempel Gaya Blok
- Impor Widget Klasik sebagai Bagian Templat di Tema Blok
- Pisahkan Sub Panel untuk Pengaturan dan Gaya Blok
- Mode Bebas Gangguan Baru Diperkenalkan
- Peningkatan Penyisipan Pola dengan Kategori Baru
- Perubahan Lain-Lain
- Perubahan Di Bawah Kap
Editor Situs Lengkap Keluar dari Beta
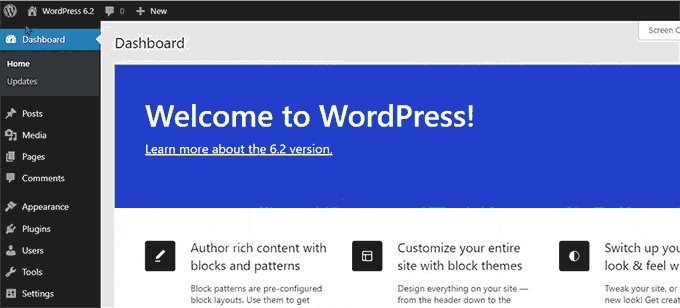
Fitur editor situs lengkap baru di WordPress akan keluar dari versi beta dengan rilis final WordPress 6.2.

Ini melengkapi bagian penting dari peta jalan pengembangan WordPress.
Fitur editor situs sekarang stabil bagi komunitas untuk membuat tema berbasis blok dan bereksperimen dengan situs web, plugin, atau tema WordPress mereka sendiri.
Catatan: Editor situs lengkap tersedia dengan tema blok yang mendukung fitur ini. Anda dapat mencobanya bahkan jika Anda menggunakan editor klasik lama dengan tema yang mendukung blok.
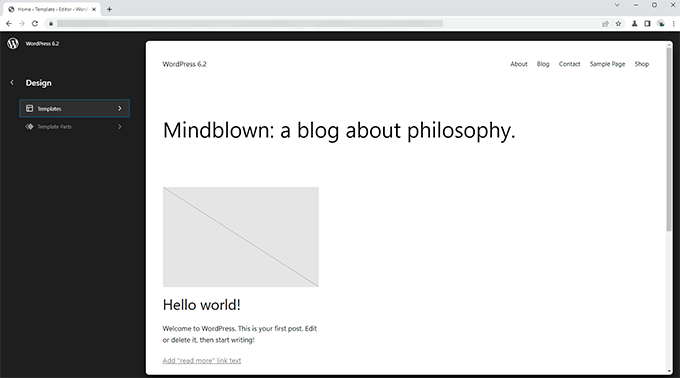
Telusuri dan Pilih Templat untuk Diedit
Sebelumnya Editor Situs memuat template Beranda tema Anda secara default. Ini membuat banyak pemula bertanya-tanya template atau bagian template mana yang perlu mereka edit.
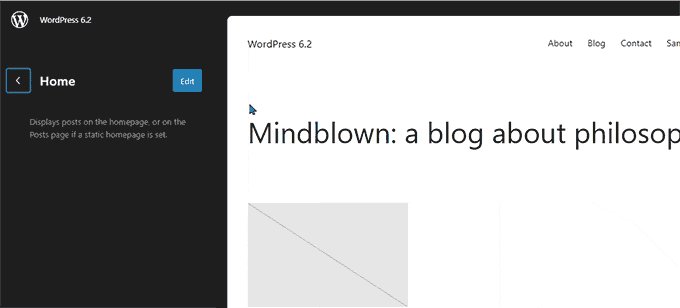
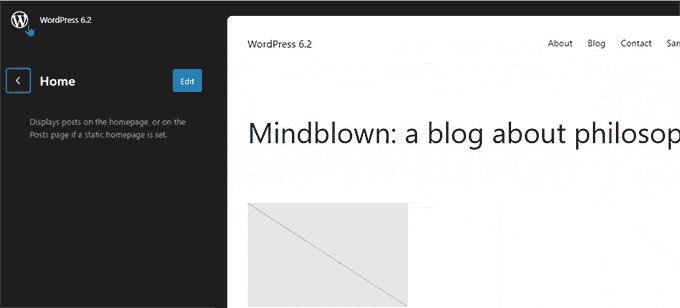
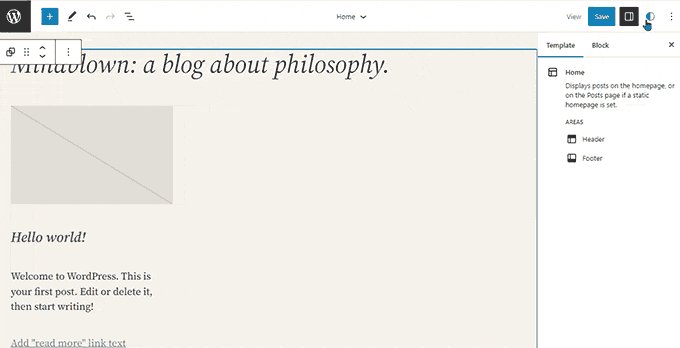
Dengan WordPress 6.2, editor situs akan memuat jendela pratinjau template terlebih dahulu. Dari sini, Anda dapat menjelajahi berbagai templat dan melihat pratinjau tampilannya.

Kemudian Anda cukup mengklik tombol Edit untuk mulai mengerjakan template yang dipilih.
Setelah Anda selesai mengedit template, jangan lupa klik tombol Simpan untuk membuat perubahan Anda ditayangkan.
Setelah itu, Anda bisa mengklik logo WordPress di pojok kiri atas layar untuk memunculkan kembali sidebar browser template.

Sekarang jika Anda perlu mengedit template yang berbeda, Anda dapat memilihnya dari sini. Jika tidak, Anda cukup mengeklik logo WordPress lagi dan keluar dari Editor Situs.
Tambahkan CSS Kustom ke Tema Anda atau Blok Tertentu
Dalam beberapa rilis WordPress terakhir, editor situs menyembunyikan 'Penyesuai Tema' yang menyulitkan pengguna untuk menambahkan CSS khusus ke tema mereka.
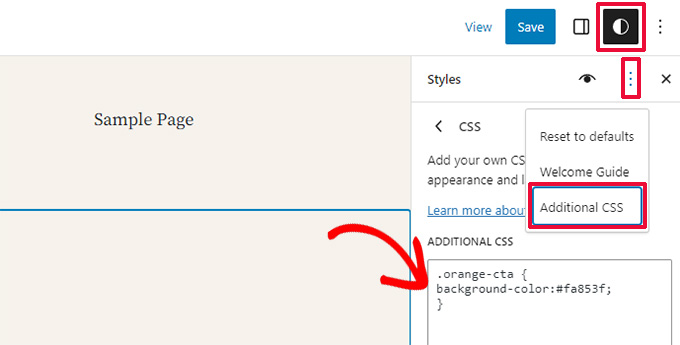
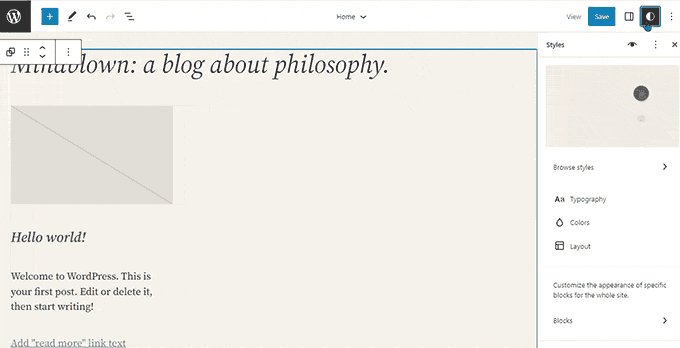
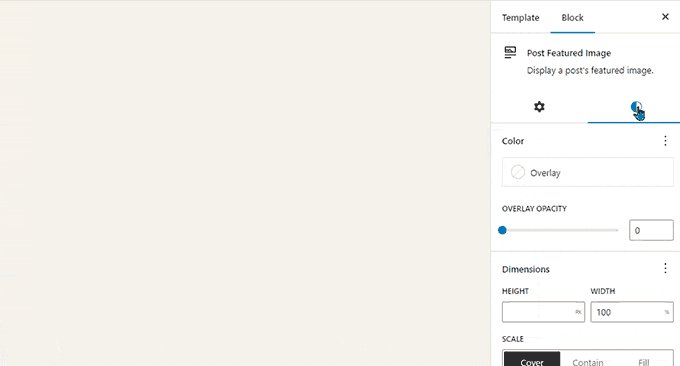
WordPress 6.2 akan memungkinkan pengguna untuk beralih ke panel Styles dan memilih Custom CSS dari menu.

Dari sini, pengguna akan dapat menyimpan CSS Kustom yang berlaku untuk keseluruhan tema mereka.
Bagaimana jika Anda ingin menyimpan CSS khusus yang hanya diterapkan pada blok tertentu?
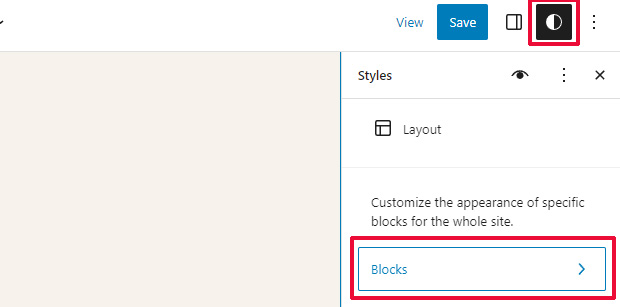
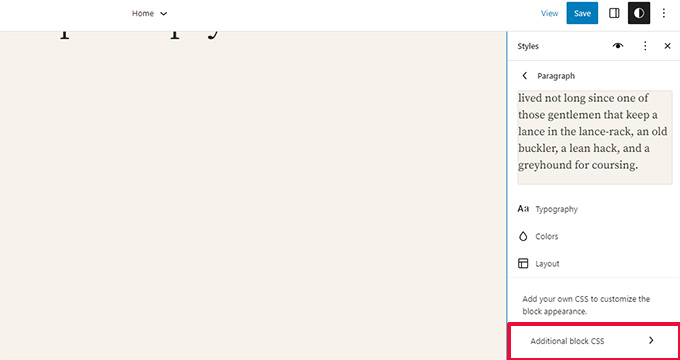
WordPress 6.2 juga akan memungkinkan Anda menambahkan CSS khusus untuk blok tertentu. Dari panel Style, klik pada menu Blocks.

Di layar berikutnya, Anda akan melihat daftar blok. Cukup klik pada blok tempat Anda ingin menerapkan CSS khusus Anda.
Di bawah gaya blok, klik tab CSS Tambahan.

Jika Anda ingin menambahkan CSS secara kondisional atau mempertahankan gaya khusus Anda di luar pengaturan khusus tema, kami sarankan untuk menggunakan plugin WPCode gratis.
Menu Navigasi Baru dan Peningkatan
Menambahkan menu navigasi di editor situs lengkap agak menyulitkan pengguna. WordPress 6.2 akan mencoba menyelesaikan ini dengan meningkatkan cara pengguna dapat membuat dan mengelola menu saat menggunakan editor situs.
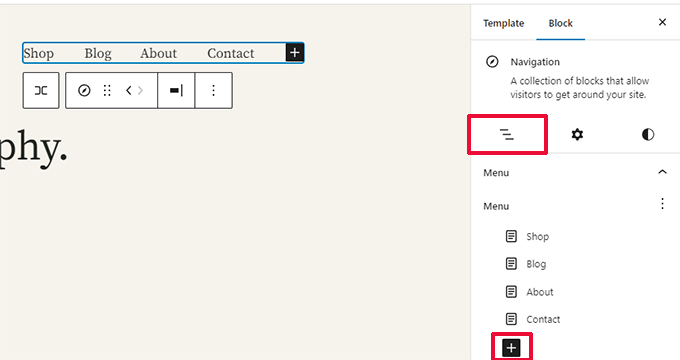
Pertama, alih-alih mengedit inline item menu, Anda sekarang dapat menambah, menghapus, dan mengedit item menu di subpanel di bawah blok Navigasi.

Dari sini, Anda dapat menambahkan item menu baru dengan mengklik tombol Add Block (+). Anda juga dapat menarik dan melepas item menu untuk mengatur ulang.
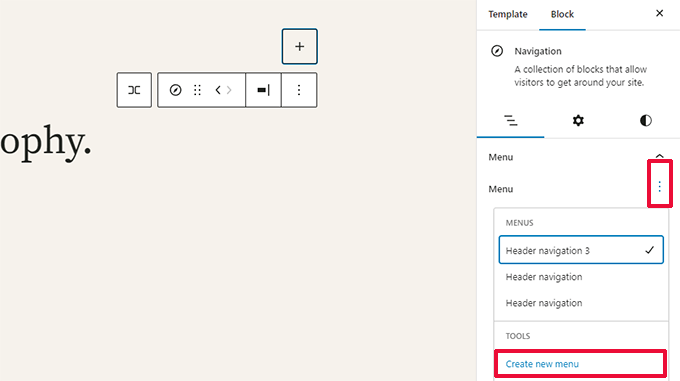
Ingin membuat menu kosong baru atau memuat ulang menu lama? Cukup klik pada menu tiga titik lalu pilih menu yang Anda buat sebelumnya atau buat yang baru.

Warna untuk Menunjukkan Bagian Template Sedang Diedit
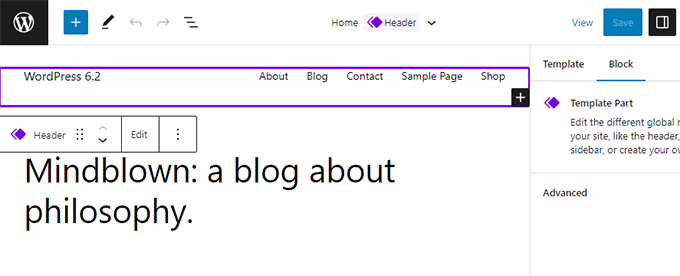
WordPress 6.2 juga akan menyorot bagian template yang sedang Anda edit, dan perubahan itu akan dibuat pada skala global sisi-lebar.
Elemen akan dibatasi dengan warna dan memiliki ikon bagian templat yang dilampirkan.

Ini akan membantu pengguna menyadari bahwa alih-alih mengedit halaman atau posting tertentu, mereka sekarang mengedit bagian template dan perubahan ini juga akan memengaruhi halaman lain di situs mereka.
Lihat Gaya untuk Semua Blok di Buku Gaya
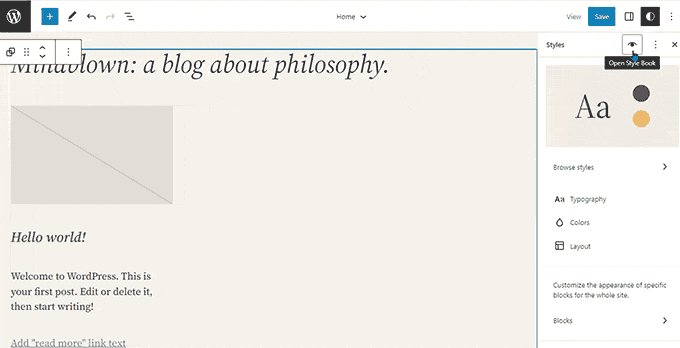
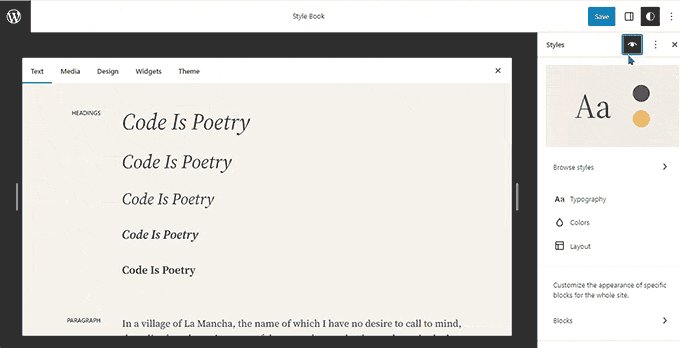
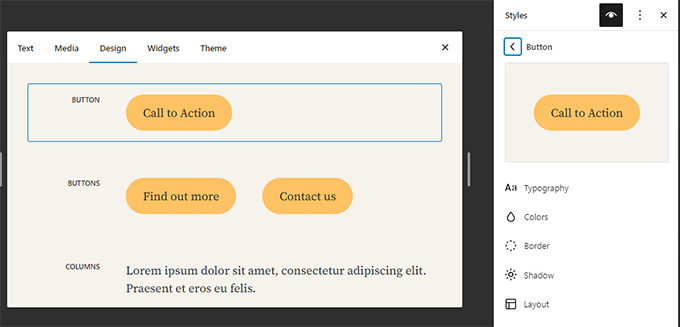
Editor situs di WordPress 6.2 akan dikirimkan dengan 'Style Book.' Cukup beralih ke panel Styles lalu klik ikon buku gaya.
Ini akan menunjukkan kepada Anda semua blok, dan bagaimana mereka ditata dalam tema Anda.


Anda dapat menemukan blok jauh lebih cepat dengan cara ini, lalu klik untuk mengeditnya secara langsung.
Setelah itu, Anda dapat mengubah tampilan dan gayanya serta menyesuaikannya dengan kebutuhan Anda sendiri.

Salin dan Tempel Gaya Blok
Sekarang setelah mengedit gaya dan tampilan blok menjadi jauh lebih mudah, ada kebutuhan untuk menyalin dan menempelkan gaya ini dengan mudah.
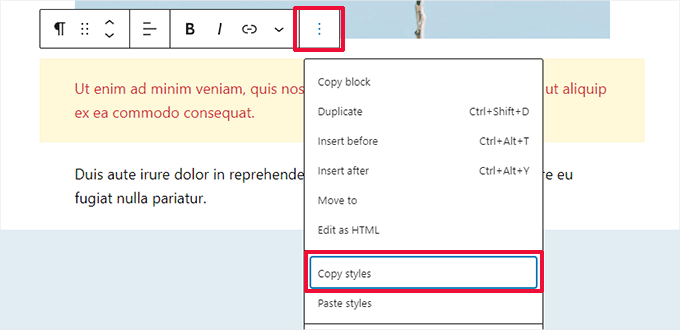
WordPress 6.2 akan memungkinkan Anda untuk menyalin gaya blok dengan mengklik opsi blok dan kemudian memilih 'Salin Gaya'.

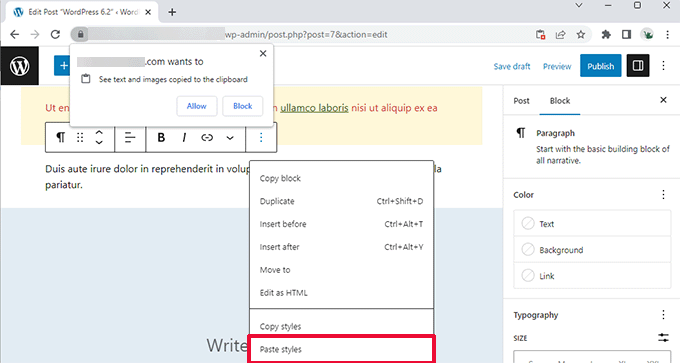
Setelah itu, Anda dapat mengklik untuk mengedit blok yang berbeda dan memilih 'Tempel gaya' dari opsi blokir.
Browser Anda akan meminta izin untuk mengizinkan situs web Anda melihat konten clipboard. Anda perlu mengklik 'Izinkan' untuk melanjutkan.

Impor Widget Klasik sebagai Bagian Templat di Tema Blok
Pengguna dengan tema widget klasik kehilangan widget lama mereka saat beralih ke tema blok. WordPress 6.2 akan memberikan fallback yang bagus untuk itu dengan mengonversi widget lawas menjadi Bagian Templat khusus saat berpindah tema.
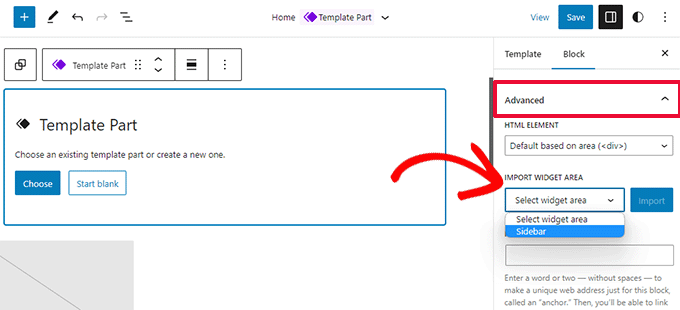
Anda harus masuk ke editor situs dan mengedit template tempat Anda ingin mengimpor widget. Setelah itu buat part template baru dengan mengklik tombol Add New Block (+).

Dari panel pengaturan komponen template, klik tab Advanced untuk meluaskannya dan Anda akan menemukan opsi untuk mengimpor area widget dari tema sebelumnya.
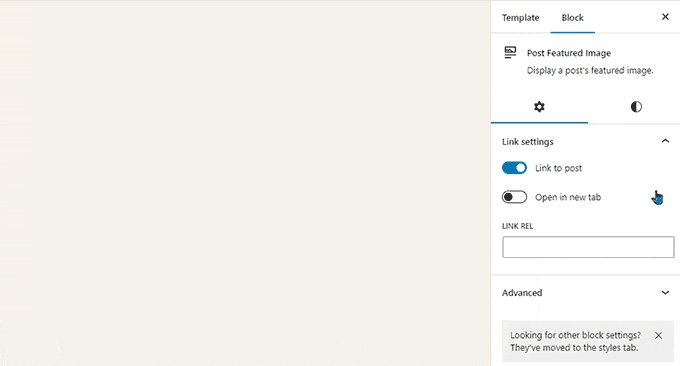
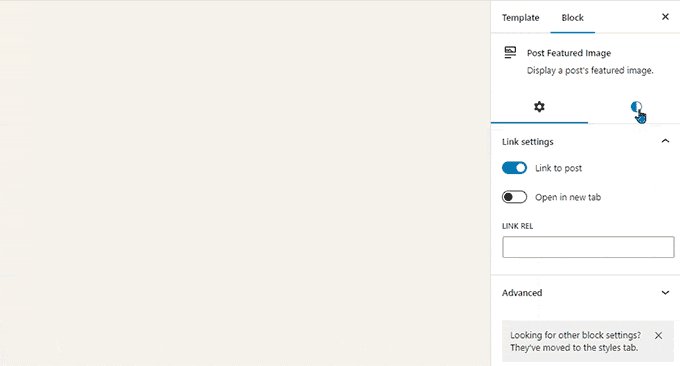
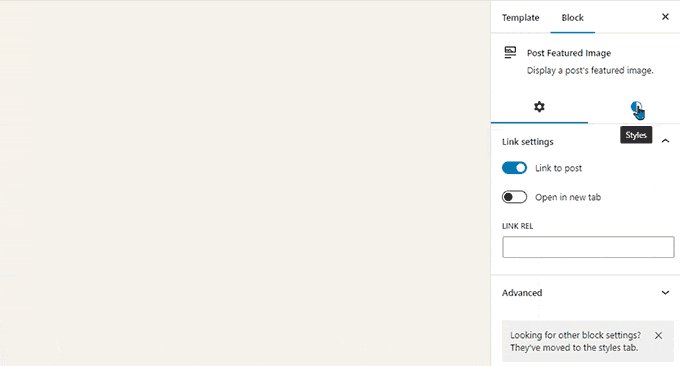
Pisahkan Sub Panel untuk Pengaturan dan Gaya Blok
Dengan WordPress 6.2, editor akan menampilkan dua sub-panel untuk satu blok. Satu untuk pengaturan blok dan satu lagi untuk gaya.
Ini akan membantu pengguna memahami di mana mereka perlu mencari jika mereka ingin mengubah tampilan blok.

Mode Bebas Gangguan Baru Diperkenalkan
Secara historis, WordPress selalu menyediakan opsi untuk menyembunyikan tombol pemformatan dan bilah alat di layar editor pos.
Namun, WordPress 5.4 menjadikan editor layar penuh secara default. Ini memungkinkan pengguna memiliki antarmuka penulisan yang jauh lebih bersih, tetapi tidak ada mode bebas gangguan.
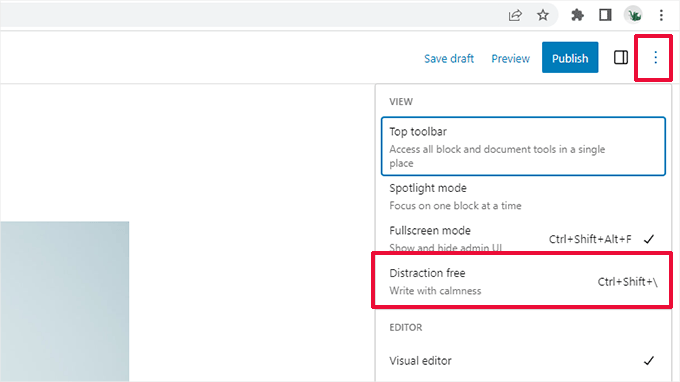
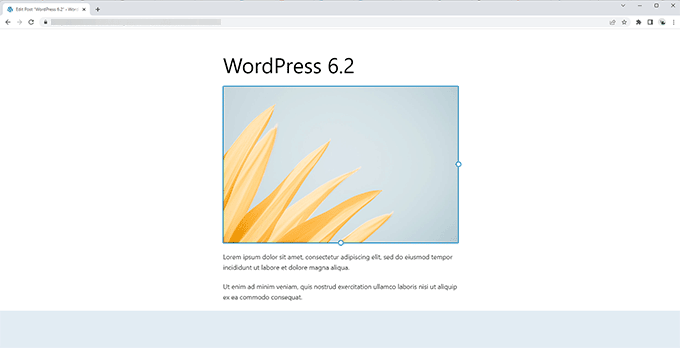
WordPress 6.2 akan memperbaikinya dan akan hadir dengan mode bebas gangguan yang benar-benar bersih dan tenang. Pengguna akan dapat memilihnya dari pengaturan editor.

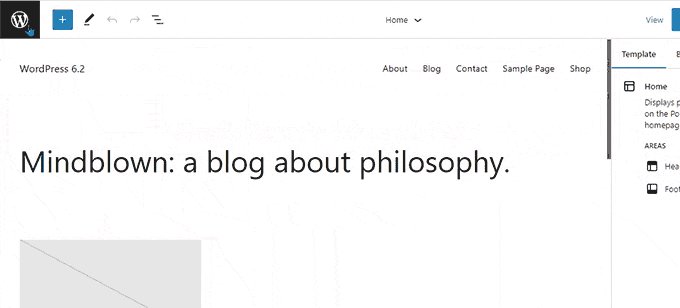
Setelah dipilih, mode bebas gangguan menyembunyikan semua elemen kontrol editor.
Seperti yang Anda lihat di bawah, bilah alat, panel samping, dan bilah atas tidak terlihat.

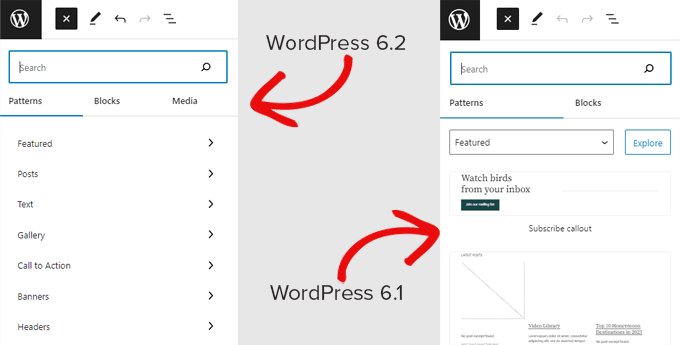
Peningkatan Penyisipan Pola dengan Kategori Baru
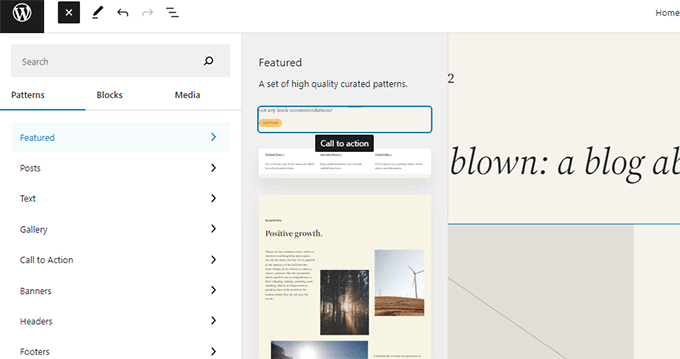
WordPress 6.2 akan menyederhanakan panel Penyisipan Pola. Alih-alih menampilkan pratinjau dan menu tarik-turun kategori, ini akan menampilkan kategori terlebih dahulu.

Ada dua kategori Pola baru yang ditambahkan untuk bagian Header dan Footer.
Mengklik sebuah kategori akan menampilkan pola yang tersedia yang dapat Anda gunakan.

Anda kemudian dapat mengklik untuk memasukkan pola ke dalam template Anda dan mulai mengeditnya.
Untuk detail lebih lanjut, lihat tutorial kami di cara menggunakan pola di WordPress.
Perubahan Lain-Lain
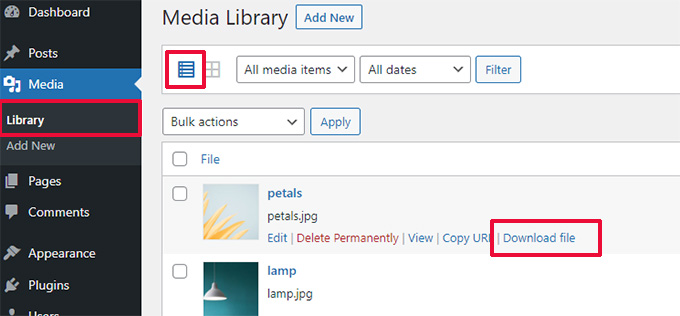
Unduh Tautan Untuk File Media – Layar media sekarang akan menampilkan tautan Unduh File dalam tampilan daftar.

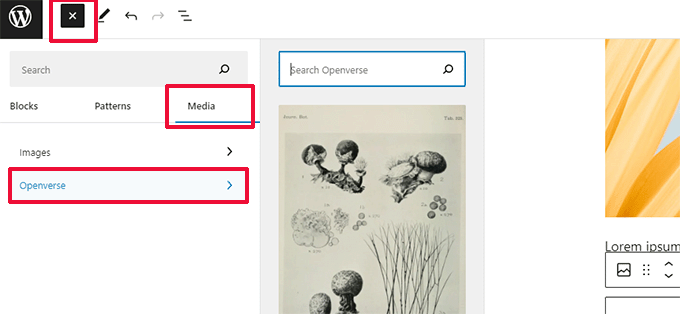
Integrasi Openverse untuk Menambahkan Gambar Gratis – Openverse menawarkan gambar sumber terbuka bebas royalti.
Dengan WordPress 6.2, pengguna akan dapat menemukan dan menambahkan gambar tersebut dari panel Add New.

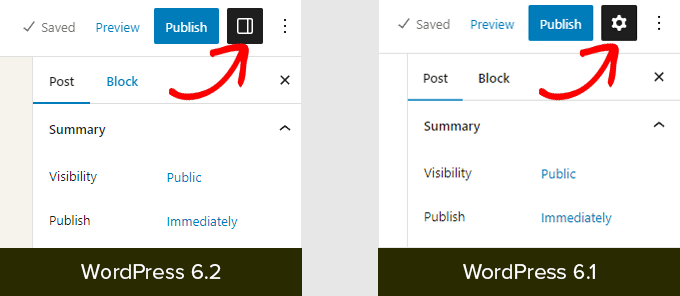
Ikon Baru untuk Panel Pengaturan – Ikon untuk menampilkan panel pengaturan sebelumnya menggunakan ikon roda gigi.
Sekarang diwakili dengan ikon panel.

Perubahan Di Bawah Kap
Ada banyak sekali perubahan di WordPress 6.2 yang ditujukan untuk pengembang. Berikut adalah beberapa perubahan yang akan Anda temukan di pembaruan:
- Pembaruan lebih cepat dengan memindahkan direktori alih-alih menyalinnya. (Detail)
- Fungsi switch_to_user_locale() baru diperkenalkan. (Detail)
- Buat revisi penyimpanan otomatis hanya jika konten diubah. (Detail)
- Tambahkan tag variasi gaya ke tema yang menggunakan variasi gaya. (Detail)
Secara keseluruhan WordPress 6.2 beta 1 mencakup 292 penyempurnaan, 354 perbaikan bug untuk editor, dan lebih dari 195 tiket untuk inti WordPress 6.2.
Kami harap artikel ini memberi Anda gambaran sekilas tentang apa yang akan hadir di WordPress 6.2.
Beri komentar di bawah untuk memberi tahu kami fitur apa yang menurut Anda menarik dan apa yang ingin Anda lihat di rilis WordPress mendatang!
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
