Apa yang Baru di WordPress 6.1 (Fitur dan Tangkapan Layar)
Diterbitkan: 2022-11-02WordPress 6.1 dirilis beberapa jam yang lalu, dan ini adalah rilis besar terakhir tahun 2022.
Rilis baru ini berisi pembaruan signifikan untuk pengeditan situs lengkap dan pengalaman editor blok.
Dalam artikel ini, kami akan menunjukkan kepada Anda apa yang baru di WordPress 6.1, dan fitur mana yang harus Anda coba setelah memperbarui situs web Anda.

Catatan : WordPress 6.1 adalah rilis utama, dan kecuali Anda menggunakan layanan hosting WordPress terkelola, Anda harus memulai pembaruan secara manual. Berikut cara memperbarui WordPress dengan aman.
Penting: Jangan lupa untuk membuat cadangan WordPress lengkap sebelum memperbarui.
Yang sedang berkata, inilah semua yang baru di WordPress 6.1.
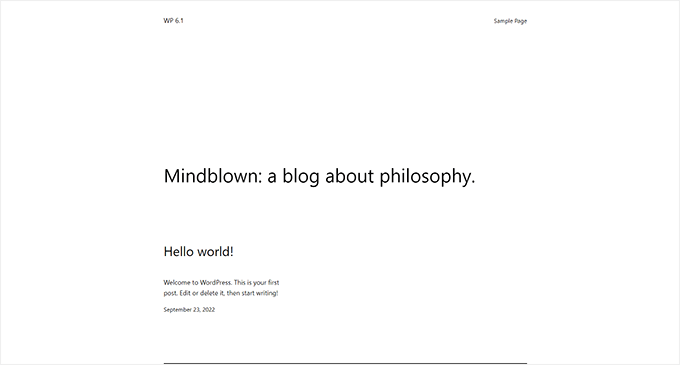
Dua Puluh Dua Puluh Tiga – Tema Default Baru
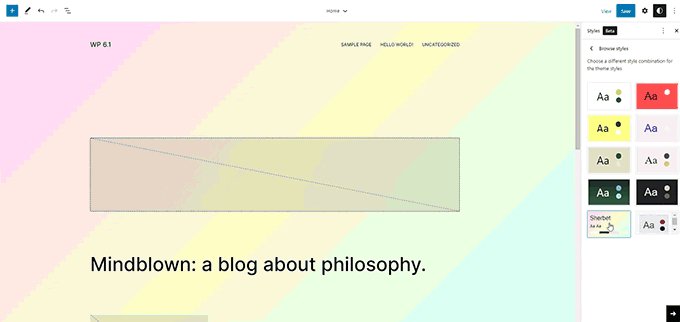
WordPress 6.1 dikirimkan dengan tema default baru yang disebut Twenty Twenty-Three.

Di luar kotak, tema ini menampilkan desain minimalis yang terlihat seperti kanvas kosong dan mendorong Anda untuk membawa gaya Anda sendiri ke tema tersebut.
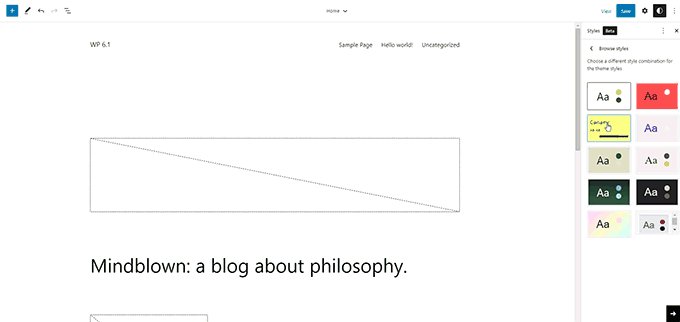
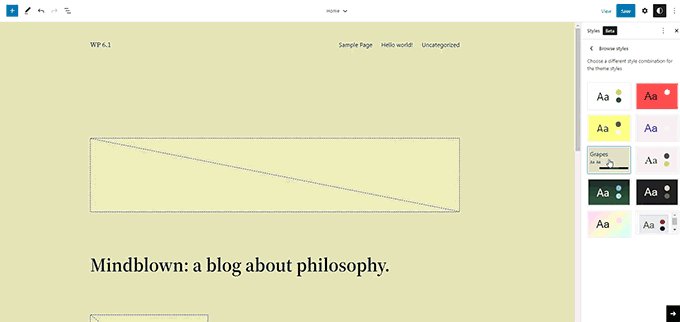
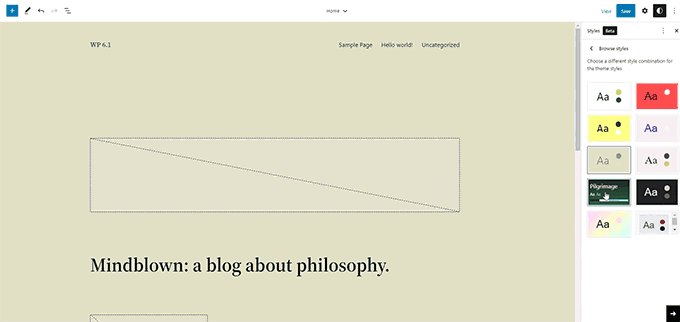
Muncul dikemas dengan 10 variasi gaya yang dapat dipilih pengguna di dalam Editor Situs. Semua gaya ini sepenuhnya dapat disesuaikan menggunakan editor situs.

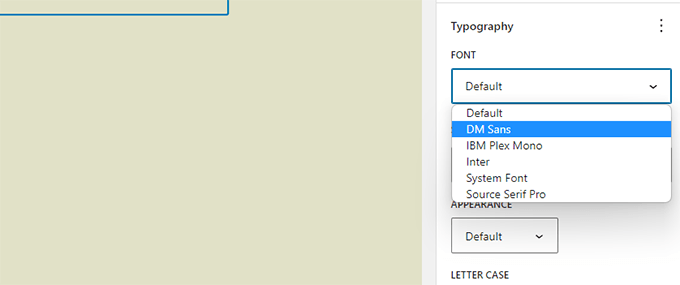
Twenty Twenty-Three juga dikirimkan dengan empat font yang digunakan oleh variasi gaya yang berbeda. Anda juga dapat menggunakan font ini saat menulis posting atau halaman.

Twenty Twenty-Three bisa menjadi tema awal yang sempurna bagi pengguna yang ingin membuat situs web menggunakan editor blok dengan gaya dan tata letak mereka sendiri.
Blokir Perubahan Editor di WordPress 6.1
Editor blok adalah tempat pengguna menulis konten, membuat halaman, dan mengedit tema mereka.
Setiap rilis WordPress hadir dengan peningkatan besar, fitur baru, dan peningkatan pada editor blok.
Berikut adalah beberapa perubahan yang paling mencolok pada editor blok.
Daftar dan Kutip Blok Sekarang Memiliki Blok Dalam
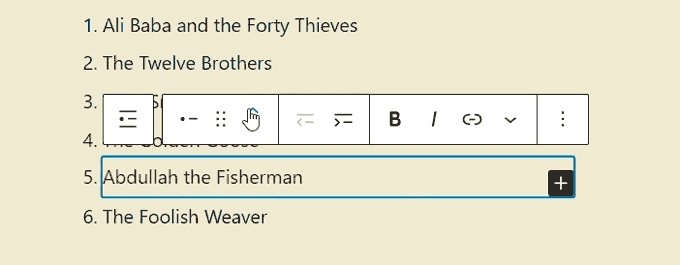
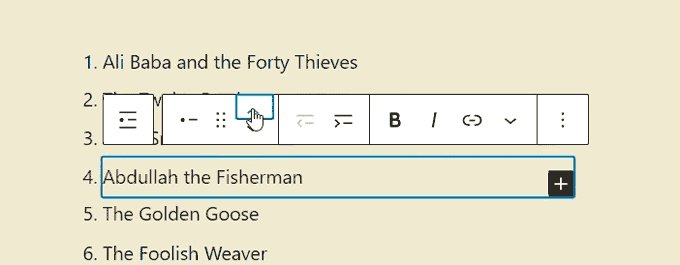
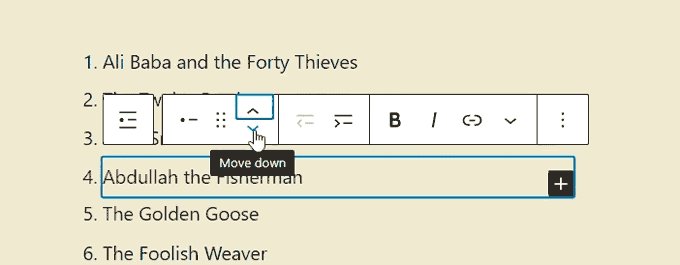
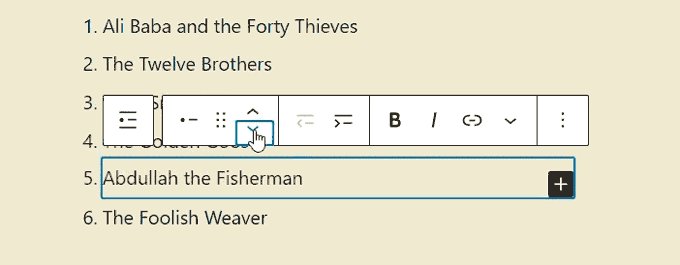
Salah satu masalah dengan daftar berpoin adalah jika Anda ingin memindahkan item daftar ke atas dan ke bawah, Anda harus menghapus dan mengedit semua item daftar secara manual.
WordPress 6.1 menghadirkan blok dalam untuk blok Kutipan dan Daftar. Pada dasarnya, setiap item daftar adalah bloknya sendiri dan Anda dapat memindahkan item daftar ke atas dan ke bawah.

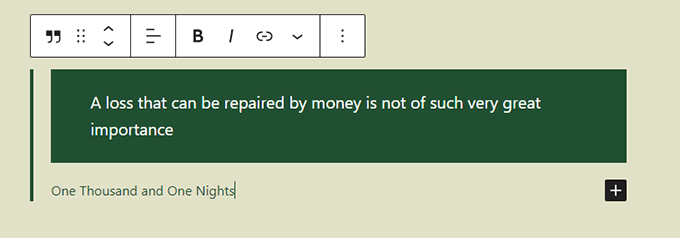
Blok Quote sekarang juga dibagi menjadi blok dalam.
Sekarang Anda dapat menata kutipan dan mengutip blok secara berbeda.

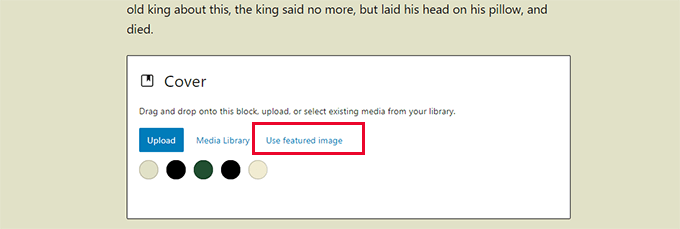
Gambar Unggulan di Blok Sampul
Dengan WordPress 6.1, Anda sekarang dapat memilih gambar unggulan yang akan digunakan untuk blok sampul. Setelah itu, Anda bisa mengatur gambar unggulan dan itu akan mulai muncul di dalam sampul.

Banyak pemula sering bingung antara cover block dan gambar unggulan. Mudah-mudahan, ini sekarang memungkinkan mereka untuk hanya menggunakan blok sampul untuk menampilkan gambar unggulan untuk sebuah artikel.
Catatan: Tergantung pada tema Anda, Anda mungkin melihat gambar fitur muncul dua kali. Pertama, di lokasi di mana tema Anda menampilkan gambar unggulan dan kemudian sebagai blok sampul.
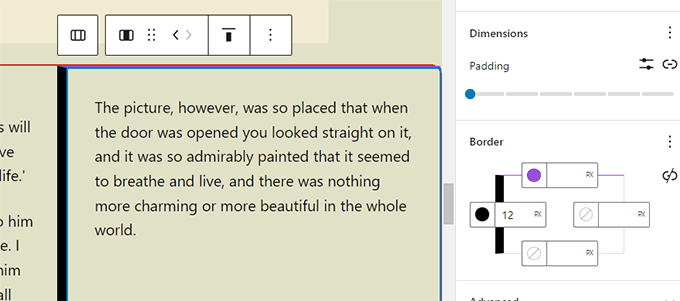
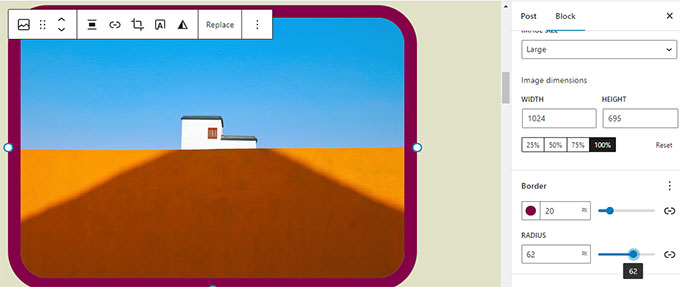
Perbatasan Baru & Lebih Baik
WordPress 6.1 menghadirkan banyak opsi untuk alat desain yang tersedia untuk blok. Salah satunya adalah alat perbatasan yang lebih kuat yang sekarang tersedia untuk beberapa blok.
Anda dapat menggunakan set batas atas, kanan, bawah, kiri secara terpisah, dan berikan warna dan ukuran yang berbeda.

Sebelumnya pengguna hanya dapat memilih radius batas untuk blok gambar.
Sekarang dengan WordPress 6.1, Anda juga dapat mengatur warna dan ukuran perbatasan.

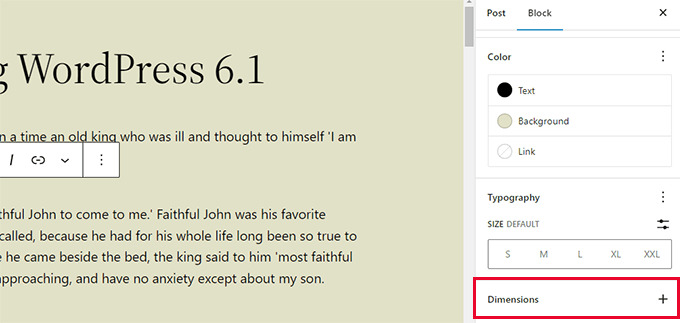
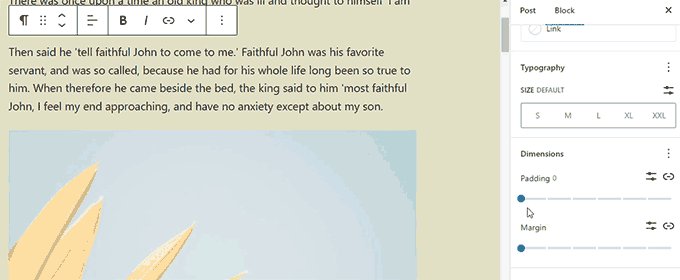
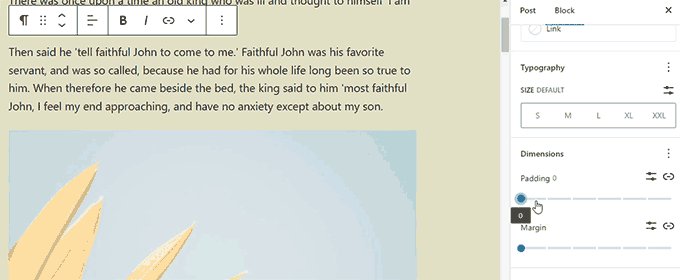
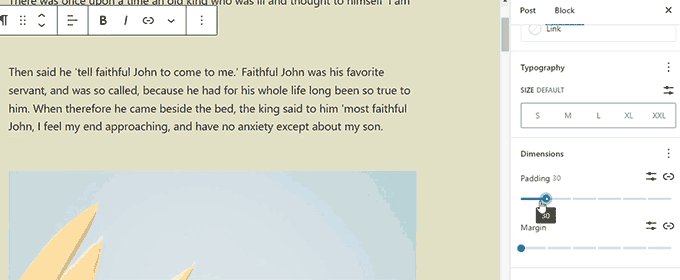
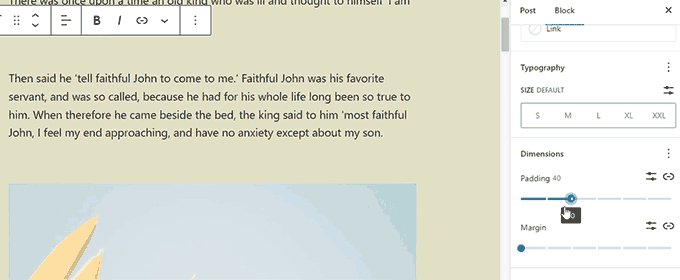
Lebih Banyak Opsi Padding dan Margin
WordPress 6.1 membawa alat 'Dimensi' ke lebih banyak blok yang memungkinkan pengguna untuk mengatur padding dan margin.

Pengguna juga akan dapat memvisualisasikan perubahan mereka dengan petunjuk visual yang rapi.

Anda juga dapat mengatur margin untuk blok Spacer dan Separator, yang memungkinkan Anda membuat tata letak konten yang lebih luas.
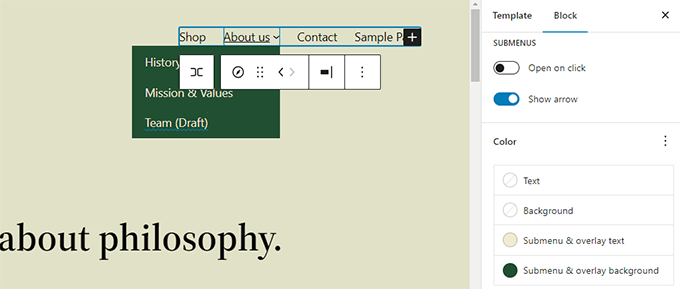
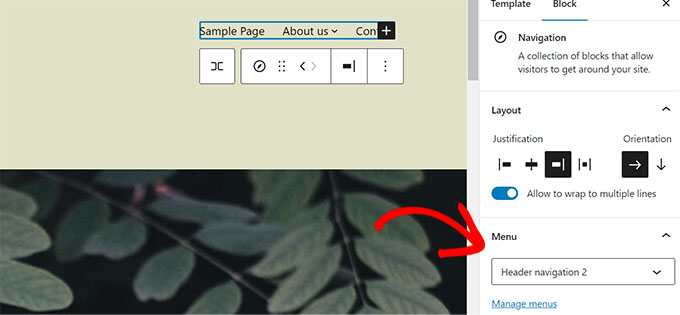
Blok Navigasi Baru dan Lebih Baik
WordPress 6.1 sekarang memungkinkan Anda untuk dengan mudah mengubah latar belakang dan warna teks untuk sub-menu.

Navigasi sekarang juga memungkinkan Anda memilih menu dengan mudah dari bilah alat blok atau panel bilah sisi.


Penyempurnaan Desain Editor di WordPress 6.1
WordPress 6.1 dikirimkan dengan beberapa penyempurnaan nyata pada desain Editor. Perubahan ini membersihkan antarmuka dan bertujuan untuk meningkatkan pengalaman pengguna.
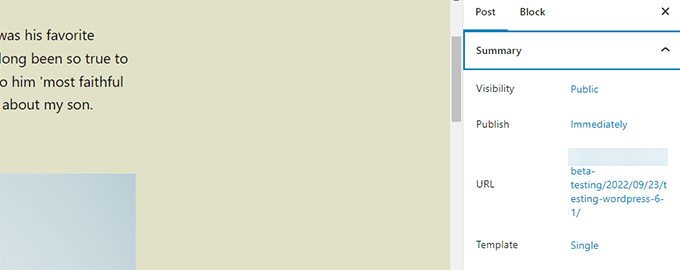
Panel Status & Visibilitas Berganti Nama menjadi Ringkasan
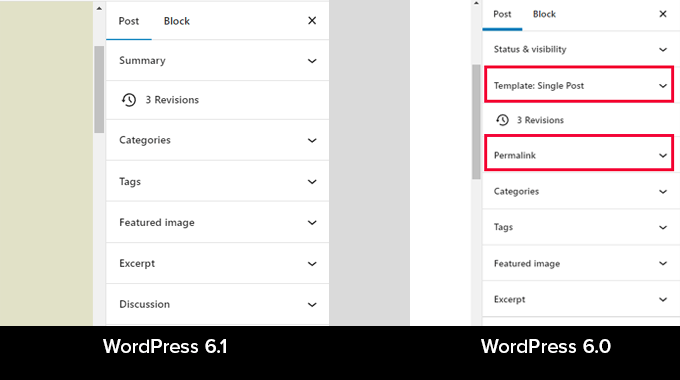
Panel Status & visibilitas diubah namanya menjadi Ringkasan. Panel Template dan Permalink sekarang dihapus dan digabungkan ke panel Ringkasan.

Anda dapat mengklik kolom URL untuk mengubah Permalink atau nama Template untuk mengubah template.
Inilah tampilannya di WordPress 6.0 vs WordPress 6.1.

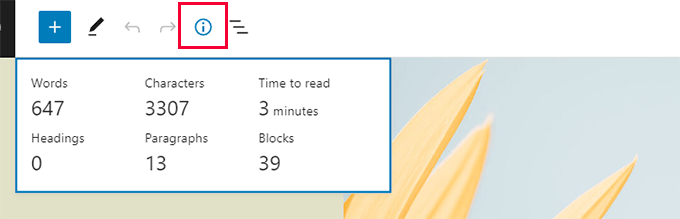
Saatnya Membaca di Panel Informasi
Panel informasi sekarang mencakup informasi 'Waktu untuk membaca' juga.

Ikon Situs Menggantikan Logo WordPress
Jika Anda telah mengatur ikon situs untuk situs web Anda, maka itu akan digunakan sebagai tombol Lihat Postingan di sudut kiri atas layar.

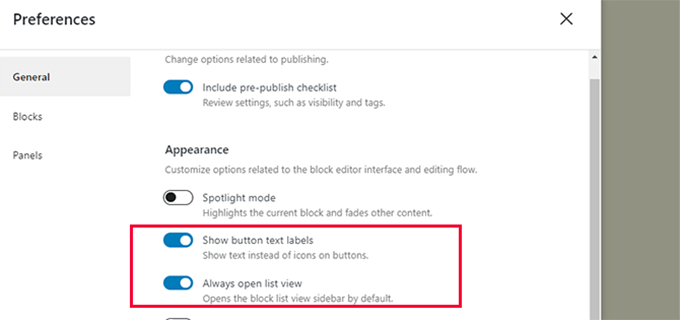
Opsi Preferensi Baru
Bagian Preferensi untuk editor blok sekarang menyertakan dua opsi baru.

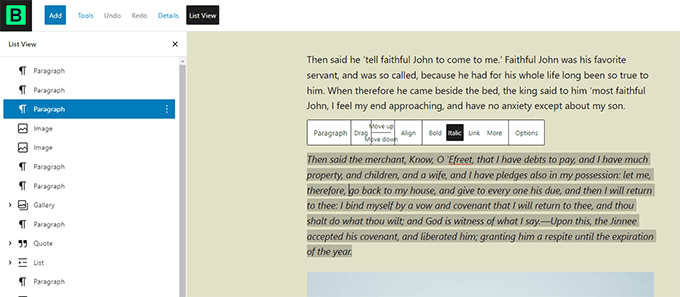
Pertama, ada 'Always open list view' yang menampilkan sidebar daftar secara default untuk semua artikel.
Lalu, ada 'Show button text labels' yang menggantikan ikon di toolbar dengan label teks.

Buat Lebih Banyak Template di Editor Situs
Jika Anda telah menggunakan tema anak dengan tema WordPress klasik, maka Anda mungkin akrab dengan hierarki templat.
Dengan WordPress 6.1, pengguna sekarang dapat melakukan hal yang sama menggunakan editor blok dan tanpa menulis kode.
Anda dapat menggunakan templat berikut terlepas dari tema blok mana yang Anda gunakan.
- Halaman tunggal
- Postingan tunggal
- Istilah individu dalam taksonomi
- kategori individu
- Template khusus (dapat digunakan untuk posting atau halaman apa pun)
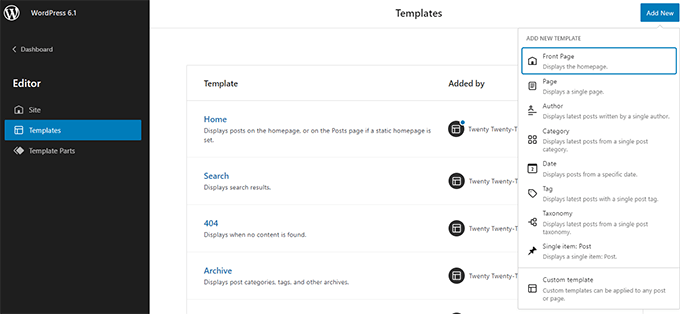
Anda dapat pergi ke halaman Appearance » Editor dan kemudian pilih template dari sidebar kiri. Setelah itu, klik tombol Add New untuk melihat opsi yang tersedia.

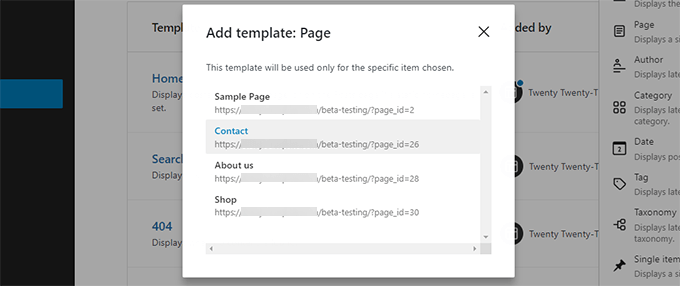
Memilih template yang dapat diterapkan ke item individual, akan muncul popup.
Dari sini, Anda dapat memilih item di mana Anda ingin template baru digunakan.

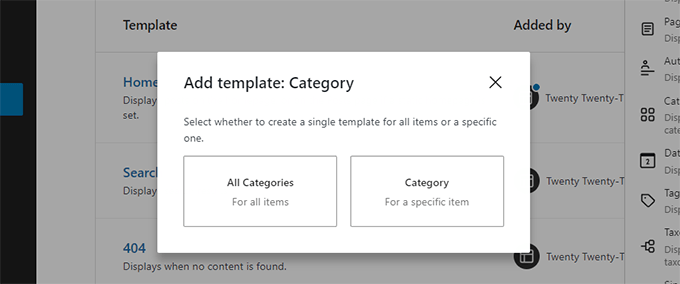
Misalnya, jika Anda memilih template Kategori, maka Anda akan melihat popup.
Sekarang Anda dapat memilih apakah Anda ingin menerapkan template baru Anda untuk semua kategori atau kategori tertentu.

Cari dan Gunakan Bagian Template dengan Cepat
Editor situs di WordPress 6.1 sekarang memudahkan untuk menemukan dan menggunakan komponen template.
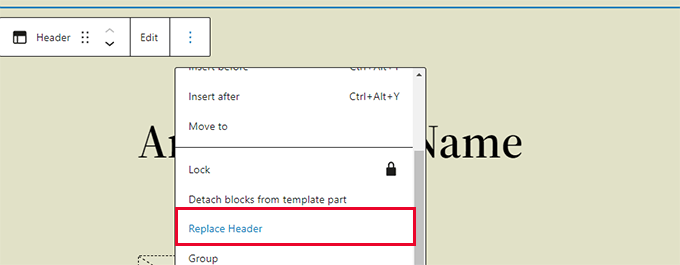
Misalnya, jika tema Anda memiliki beberapa bagian template yang dapat digunakan di header, maka Anda cukup mengklik opsi bagian template dan pilih Ganti.

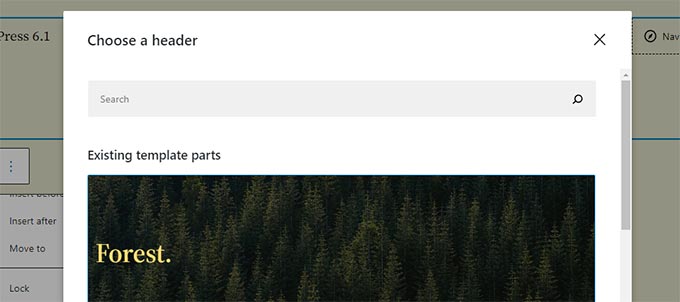
Ini akan memunculkan popup modal di mana Anda dapat mencari bagian template yang tersedia yang dapat Anda gunakan.

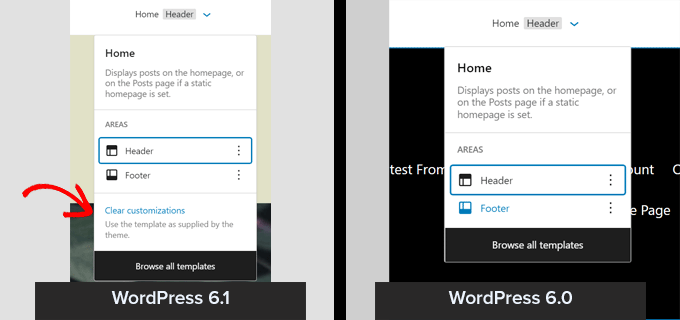
Hapus Kustomisasi dengan Cepat di Editor Situs
WordPress 6.1 sekarang memungkinkan Anda menghapus penyesuaian dengan cepat saat bekerja di Editor Situs.

Perubahan Tersembunyi di WordPress 6.1
WordPress 6.1 hadir dengan beberapa perubahan penting untuk pengembang. Berikut ini adalah beberapa perubahan tersebut.
- Tema klasik sekarang dapat menggunakan bagian template (Rincian)
- Tipografi yang lancar memungkinkan pengembang tema untuk menyesuaikan ukuran font secara dinamis. (Rincian)
- Jenis posting sekarang dapat memiliki pola awal sendiri (Rincian).
- Filter untuk menghubungkan ke data theme.json (Rincian)
- Akses data yang disederhanakan dengan React hooks di WordPress 6.1 (Rincian)
- Fungsi is_login() baru untuk menentukan apakah suatu halaman adalah layar login. (Rincian)
Kami harap artikel ini membantu Anda menemukan apa yang baru di WordPress 6.0 dan fitur baru mana yang harus dicoba. Kami sangat senang dengan semua perubahan pada editor blok.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
