Yang Baru di WordPress 6.2 (Fitur dan Tangkapan Layar)
Diterbitkan: 2023-03-30WordPress 6.2 baru saja dirilis, dan ini adalah rilis WordPress utama pertama di tahun 2023.
Versi baru ini dikemas dengan peningkatan signifikan dan fitur baru. Banyak dari mereka berfokus pada editor blok dan pengeditan situs di WordPress.
Pada artikel ini, kami akan menunjukkan kepada Anda apa yang baru di WordPress 6.2 dan fitur mana yang harus Anda coba setelah pembaruan.

Catatan: WordPress 6.2 adalah rilis utama, dan kecuali Anda menggunakan layanan hosting WordPress terkelola, Anda harus memulai pembaruan secara manual. Inilah cara memperbarui WordPress dengan aman.
Penting: Jangan lupa untuk membuat cadangan WordPress lengkap sebelum memperbarui.
Karena itu, ini semua yang baru di WordPress 6.2.
- Editor Situs WordPress Keluar dari Beta
- Blok Menu Navigasi yang Disempurnakan
- Pengalaman Penjelajahan Templat yang Ditingkatkan
- Bagian Templat Disorot dengan Warna
- Ubah Tema Anda Dengan The Style Book
- Kemampuan untuk Menambahkan CSS Kustom ke Tema atau Blok Anda
- Salin dan Tempel Gaya Blok
- Penyisipan Pola yang Ditingkatkan
- Integrasi Perpustakaan Media Gratis Openverse
- Sub Panel Baru untuk Pengaturan & Gaya Blok
- Mode Bebas Gangguan Baru
- Impor Widget Klasik sebagai Bagian Templat di Tema Blok
- Peningkatan Lain-Lain
- Perubahan Di Bawah Kap
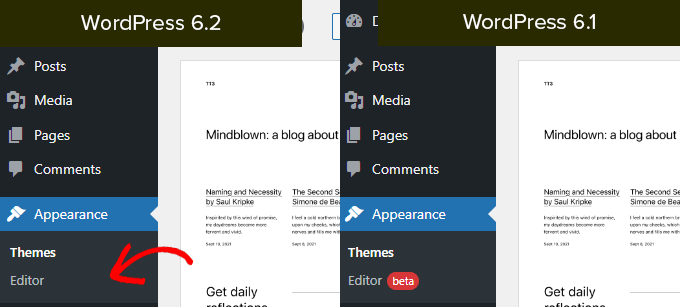
Editor Situs WordPress Keluar dari Beta
Editor situs keluar dari versi beta.
Sudah ada selama beberapa rilis WordPress terakhir, penghapusan label beta hanyalah undangan bagi lebih banyak pengguna untuk mencobanya.

Ini juga menunjukkan penyelesaian fase 2 dari roadmap pengembangan WordPress yang dimulai dengan rilis editor blok baru di WordPress 5.0 (akhir 2018).
WordPress 6.2 menyertakan beberapa fitur baru yang ditambahkan ke editor situs, termasuk beberapa alat baru yang akan kita bicarakan nanti di artikel ini.
Catatan: Editor situs lengkap tersedia dengan tema blok yang mendukung fitur ini. Anda dapat mencobanya bahkan jika Anda menggunakan editor klasik lama dengan tema yang mendukung blok.
Blok Menu Navigasi yang Disempurnakan
Menu navigasi membantu Anda menentukan tata letak situs web untuk pengguna Anda. Namun, membuatnya di editor situs lengkap agak sulit bagi pemula.
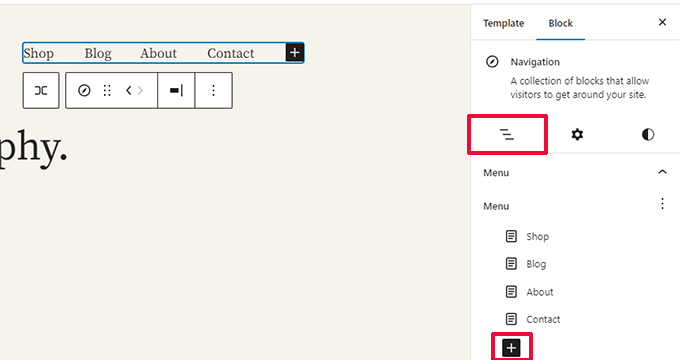
WordPress 6.2 kini hadir dengan blok 'Navigasi' yang lebih baik.
Anda sekarang dapat membuat dan mengelola blok Navigasi dengan mengedit item di sidebar.

Untuk menambahkan item menu baru, cukup klik tombol 'tambah (+)'. Anda juga dapat menarik dan melepas item menu untuk menyusunnya kembali.
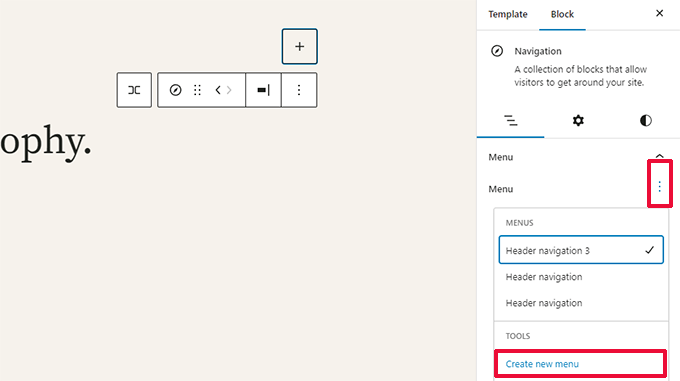
Ingin menggunakan menu yang berbeda? Anda sekarang dapat dengan mudah beralih di antara menu yang telah Anda buat sebelumnya dengan mengklik menu Tiga titik di sidebar.

Secara keseluruhan, ini merupakan peningkatan signifikan pada blok Navigasi lama di mana Anda harus mengedit item sebaris yang bukan merupakan pengalaman yang baik untuk pemula.
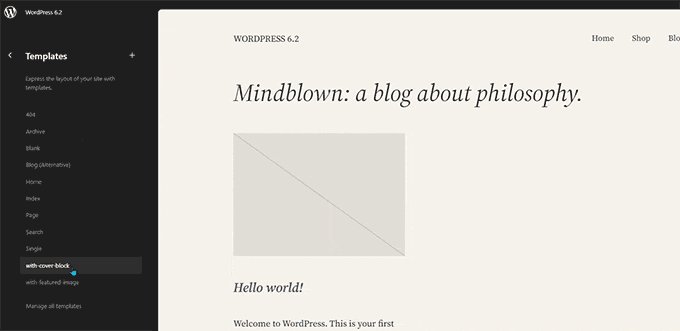
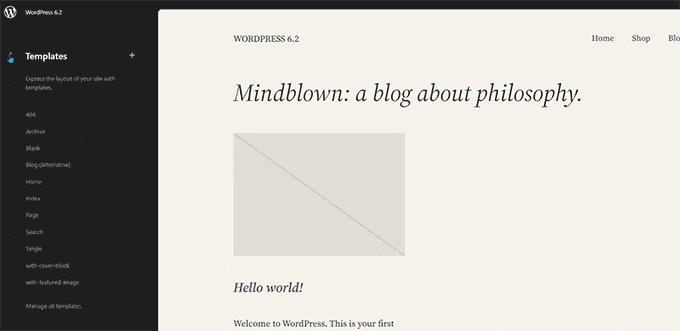
Pengalaman Penjelajahan Templat yang Ditingkatkan
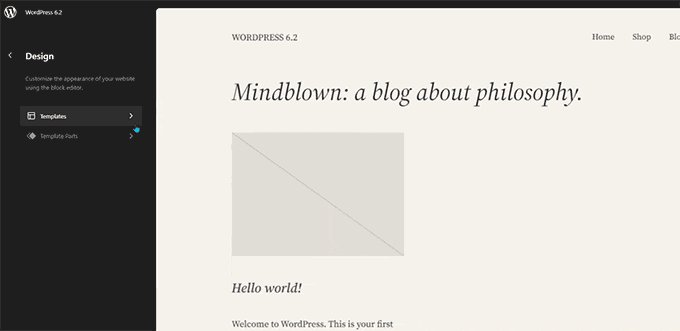
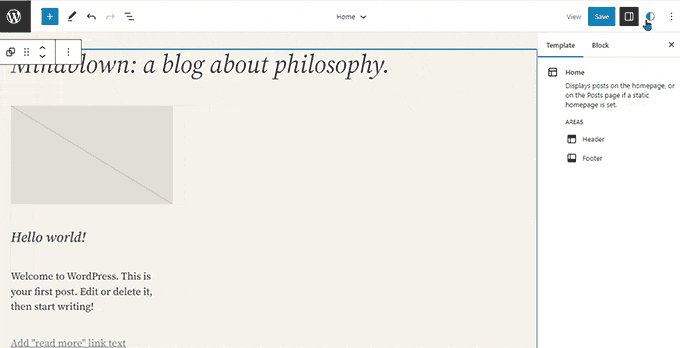
WordPress 6.2 hadir dengan pengalaman penelusuran template baru.
Ini memungkinkan pengguna menelusuri berbagai templat untuk mengetahui mana yang perlu diedit jika mereka ingin membuat perubahan pada area tertentu di situs web mereka.

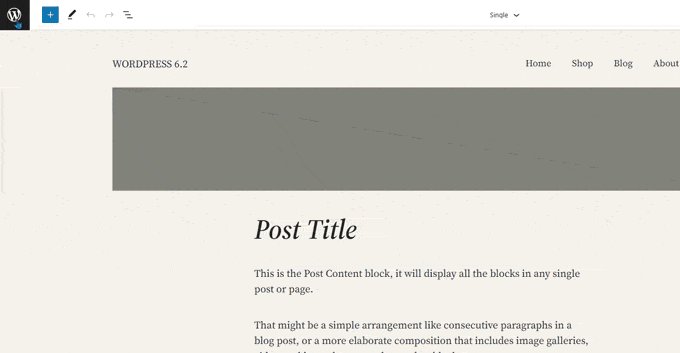
Untuk mengedit template atau bagian template, cukup klik untuk memuatnya di dalam jendela pratinjau. Setelah itu, klik saja jendela pratinjau untuk mulai mengedit.
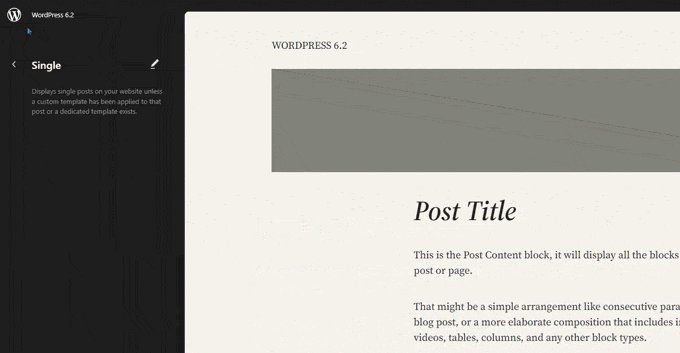
Ingin keluar dari editor situs?
Cukup klik pada WordPress atau logo situs Anda di pojok kiri atas layar untuk masuk ke browser template. Kemudian klik lagi untuk keluar dan kembali ke dashboard WordPress.

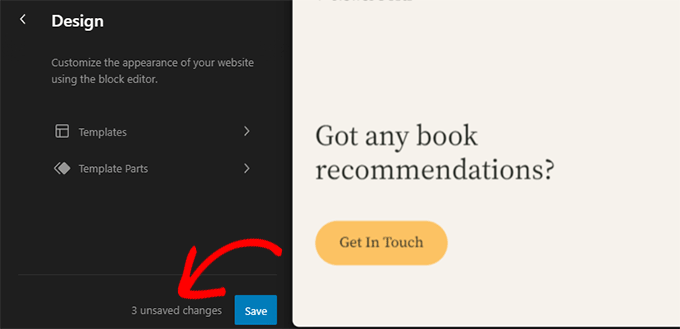
Layar browser template sekarang juga akan menunjukkan kepada Anda bahwa Anda memiliki perubahan yang belum disimpan.
Ini juga menawarkan pengalaman menyimpan yang lebih baik yang menunjukkan perubahan apa yang Anda simpan.

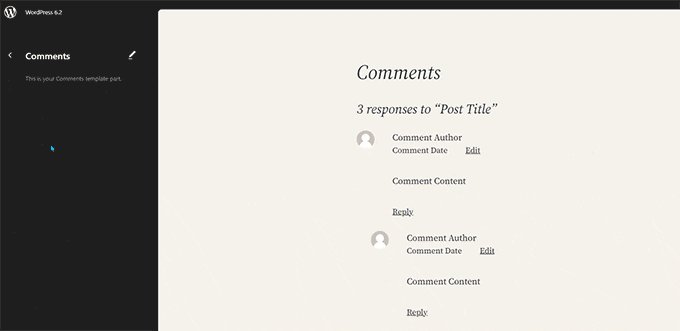
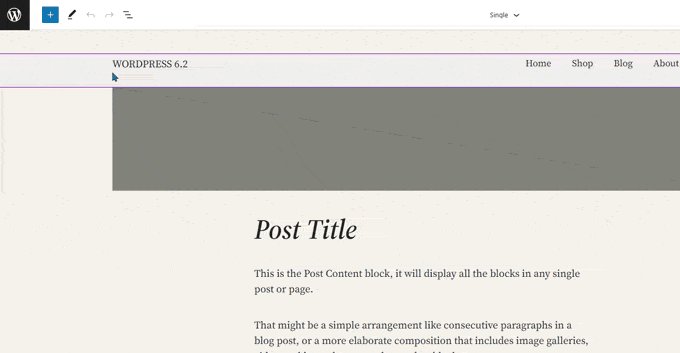
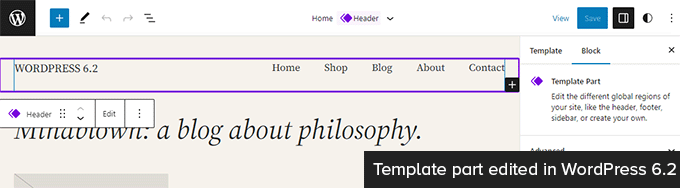
Bagian Templat Disorot dengan Warna
Templat di editor situs mungkin menyertakan beberapa bagian templat, seperti header dan footer.
Ini adalah elemen global yang dapat digunakan di banyak tempat di situs WordPress Anda. Jika Anda mengedit bagian template pada satu halaman, perubahan tersebut akan tercermin di seluruh situs Anda.
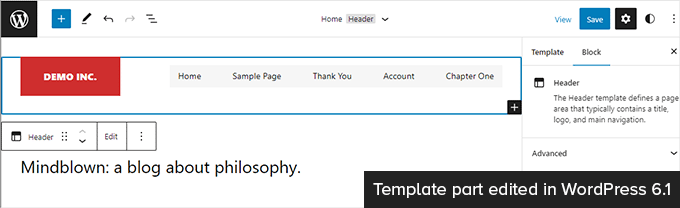
Sebelumnya saat mengedit bagian template, satu-satunya indikasi adalah label di bagian atas diubah untuk menampilkan nama bagian template.

Mengedit bagian template memengaruhi semua template yang menyertakan elemen tersebut. Hal ini penting untuk menunjukkan bahwa pengguna sedang mengedit bagian template global dan bukan hanya halaman yang sedang mereka lihat.
WordPress 6.2 sekarang membuatnya lebih terlihat dengan menambahkan warna dan ikon untuk menunjukkan bahwa Anda sedang mengedit bagian template.

Ubah Tema Anda Dengan The Style Book
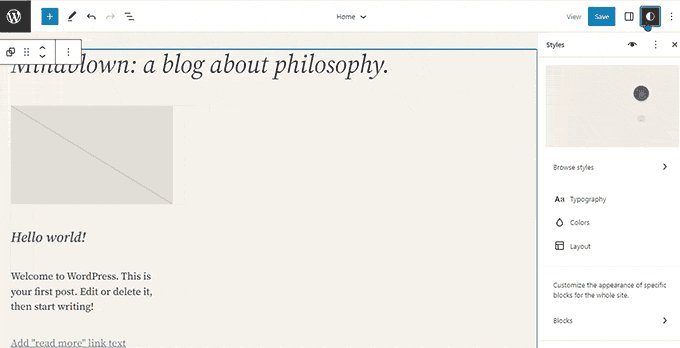
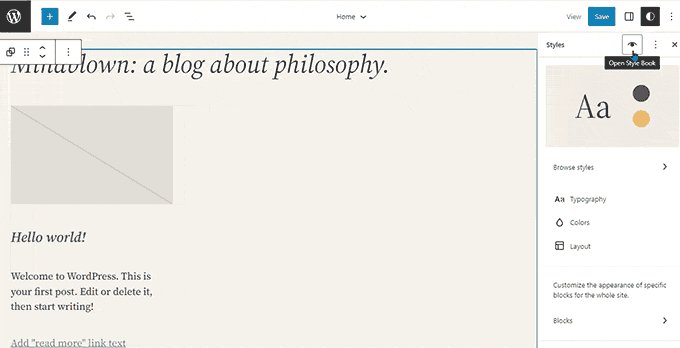
WordPress 6.2 hadir dengan fitur buku gaya di editor situs.
Ini pada dasarnya adalah satu tempat yang nyaman untuk menelusuri bagaimana tema Anda menampilkan semua blok. Untuk mengaksesnya Anda perlu beralih ke panel Styles dan kemudian klik ikon Style Book. Itu yang terlihat seperti mata.

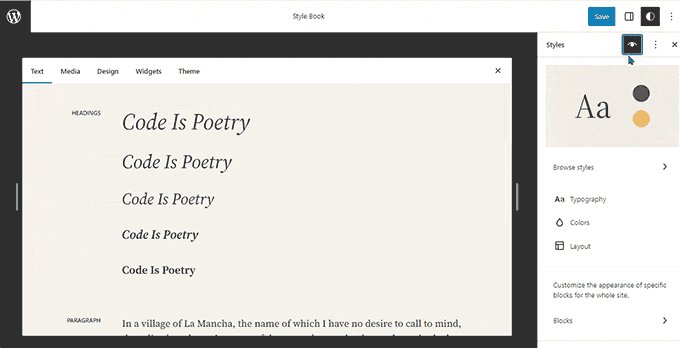
Ini akan menunjukkan kepada Anda semua blok, dan bagaimana mereka ditata dalam tema Anda. Mereka diatur ke dalam kategori yang berbeda sehingga Anda dapat dengan mudah menemukan blok yang ingin Anda edit.
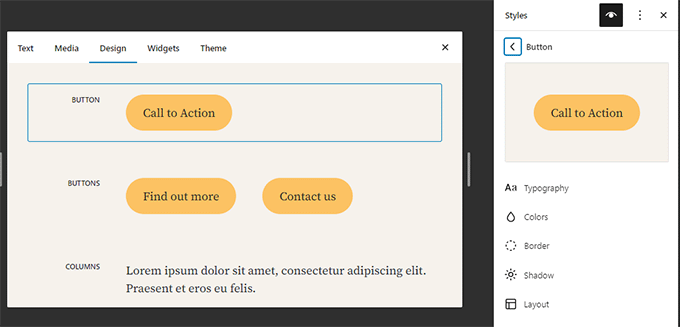
Klik untuk mulai mengedit blok dan Anda akan melihat semua alat yang dapat Anda gunakan di panel sidebar. Perubahan yang Anda buat di sini akan diterapkan secara global ke tema Anda.

Pada dasarnya, Anda dapat mengubah tampilan seluruh tema Anda dengan mengedit setiap blok di sini dan membuat gaya Anda sendiri yang benar-benar baru.
Ingin mengedit gaya blok satu per satu? Jangan khawatir, ada lebih banyak alat desain yang dapat Anda gunakan untuk mengedit blok.
Kemampuan untuk Menambahkan CSS Kustom ke Tema atau Blok Anda
Secara default, editor situs menyembunyikan antarmuka Theme Customizer lawas. Banyak pengguna menambahkan CSS khusus mereka di panel 'CSS tambahan' yang tersedia dengan penyesuai lawas.
Hingga versi 6.2, menambahkan CSS khusus menggunakan alat default yang tersedia merupakan masalah.
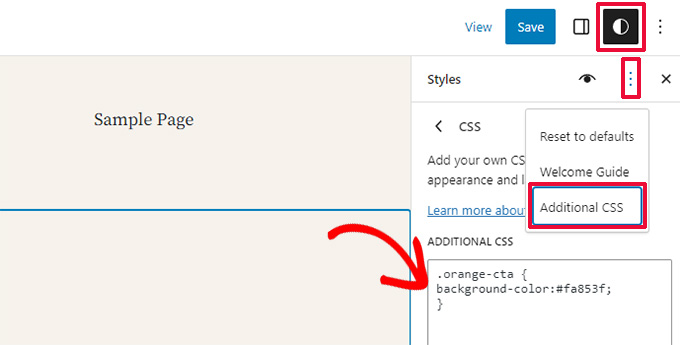
Namun, WordPress 6.2 sekarang memungkinkan Anda untuk menambahkan CSS khusus yang berlaku untuk seluruh situs Anda. Cukup klik pada panel Styles dan pilih Custom CSS di bawah menu tiga titik.

Anda juga dapat menambahkan CSS khusus ke masing-masing blok.
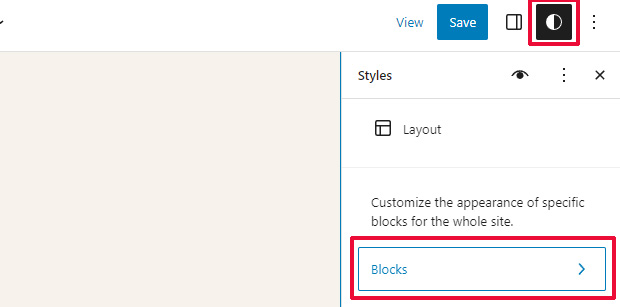
Beralih ke panel Style dan kemudian klik Blocks.

Sekarang, Anda perlu memilih blok yang ingin Anda ubah.
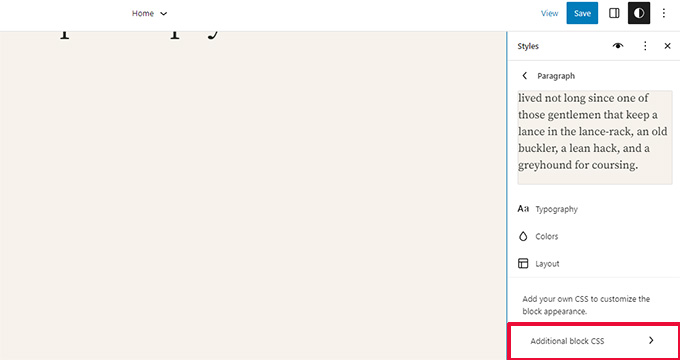
Setelah itu, klik tab 'Additional Block CSS' untuk memasukkan kode CSS khusus Anda.

WordPress 6.2 memudahkan untuk menambahkan CSS khusus jika perlu. Namun, ia hadir dengan banyak alat desain bawaan yang jauh lebih mudah digunakan daripada menambahkan CSS khusus.

Salin dan Tempel Gaya Blok
Fitur gaya lain yang mengurangi kebutuhan untuk menambahkan CSS khusus adalah kemampuan untuk menyalin dan menempelkan gaya blok dengan mudah.
Katakanlah Anda baru saja membuat beberapa perubahan pada sebuah blok dan ingin membuat perubahan yang sama pada blok lain juga.
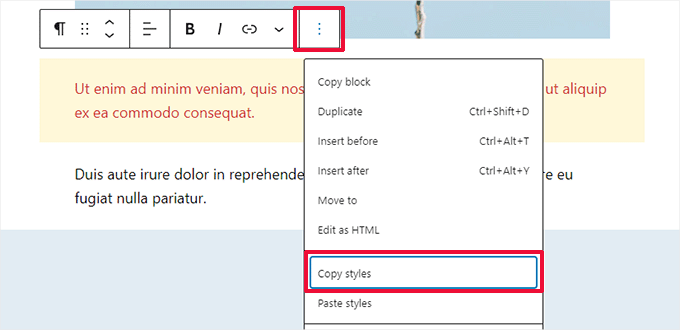
Dengan WordPress 6.2 Anda cukup mengeklik 'Salin gaya' di bawah opsi blokir.

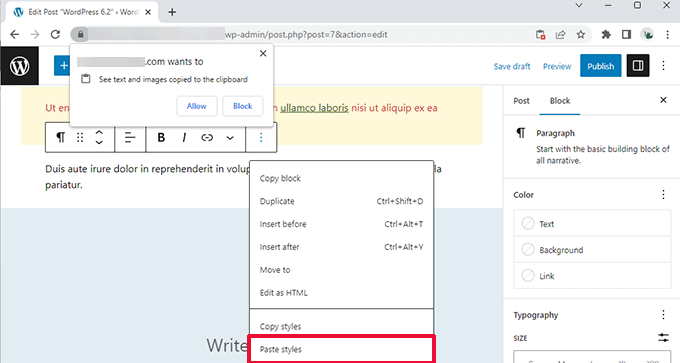
Setelah itu, klik opsi blokir untuk blok tempat Anda ingin menempelkan gaya dan pilih 'Tempel gaya.'
Catatan: Browser Anda akan meminta izin untuk mengizinkan situs web Anda melihat konten clipboard. Anda perlu mengklik 'Izinkan' untuk melanjutkan.

Penyisipan Pola yang Ditingkatkan
Pola blok WordPress adalah kumpulan elemen desain siap pakai yang dapat Anda gunakan untuk membuat tata letak konten kustom lebih cepat.
Secara default, WordPress hadir dengan beberapa pola bawaan. Tema WordPress Anda mungkin juga menyertakan polanya sendiri. Plus, Anda dapat menemukan lebih banyak pola di Direktori Pola WordPress.
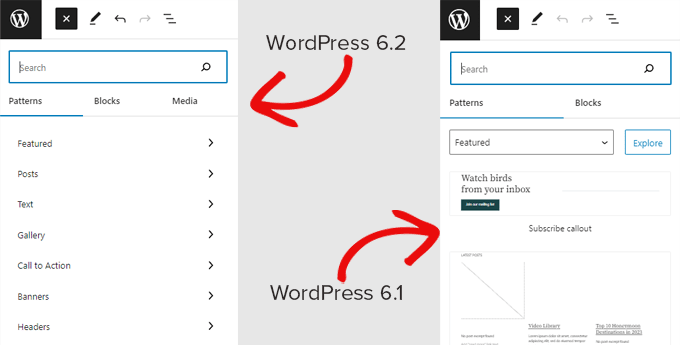
WordPress 6.2 hadir dengan antarmuka penyisipan pola yang ditingkatkan.

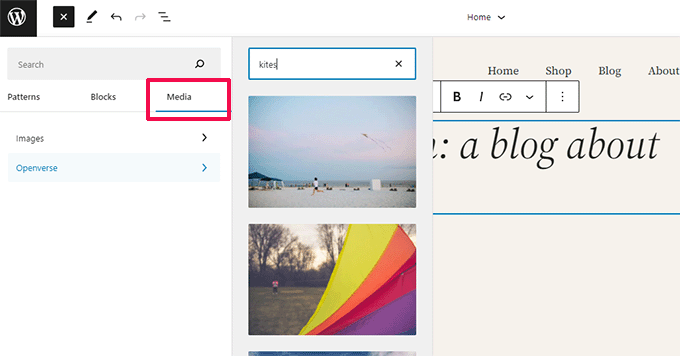
Integrasi Perpustakaan Media Gratis Openverse
WordPress 6.2 sekarang juga menambahkan tab 'Media' di inserter.
Di sini, Anda dapat memilih media dari perpustakaan media WordPress Anda sendiri atau menelusuri gambar bebas royalti dari Openverse.

Openverse adalah proyek saudara dari WordPress.org. Ini memungkinkan karya domain publik dan berlisensi terbuka untuk ditemukan dan digunakan oleh semua orang.
Setelah Anda memilih gambar, itu akan dimasukkan ke dalam editor dan diunduh ke perpustakaan media WordPress Anda juga.
WordPress juga akan menyimpan keterangan gambar yang mungkin menyertakan tautan kembali ke sumber aslinya. Anda dapat menghapus keterangan ini jika gambar berada di domain publik.
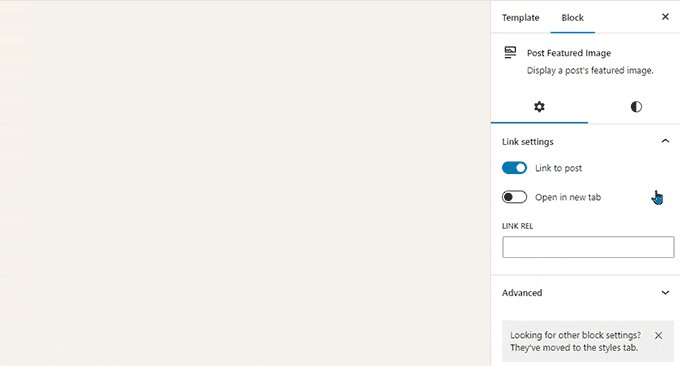
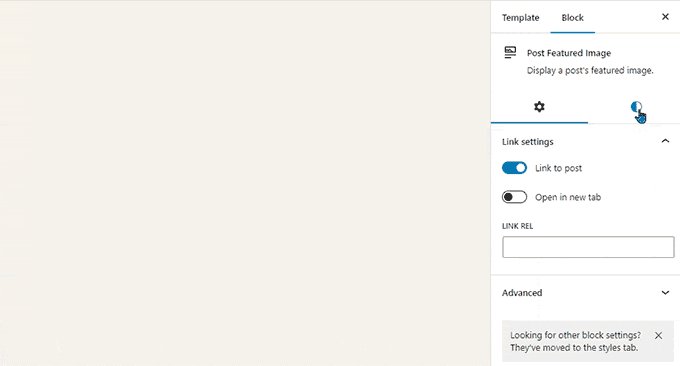
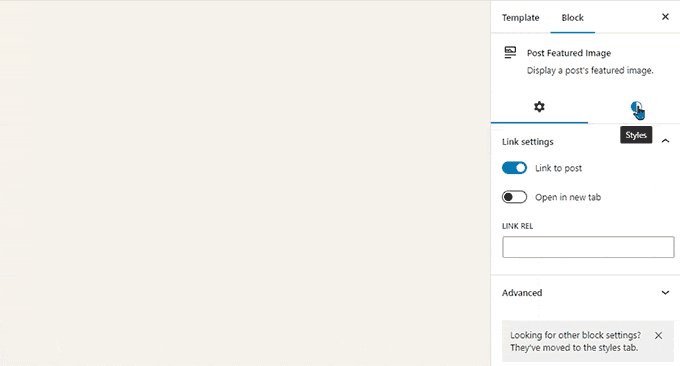
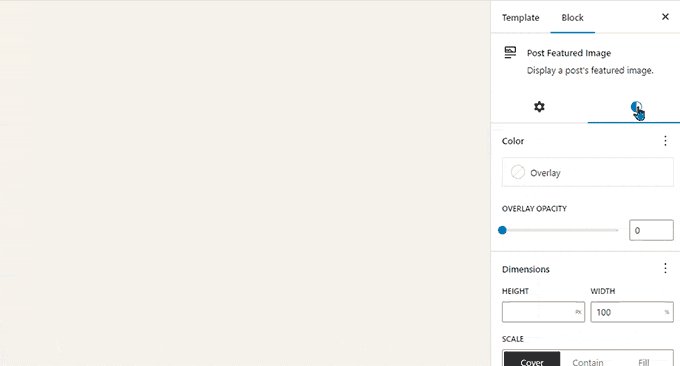
Sub Panel Baru untuk Pengaturan & Gaya Blok
WordPress 6.2 sekarang menggunakan sub-panel untuk memisahkan pengaturan dan gaya blok.
Ini membantu pengguna memahami di mana mereka perlu mencari jika mereka ingin mengubah tampilan blok.

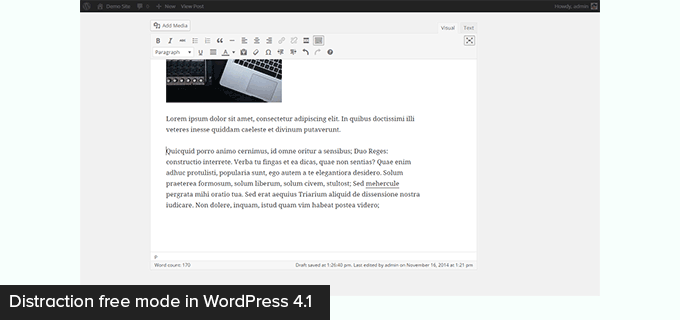
Mode Bebas Gangguan Baru
Secara historis, WordPress selalu menyediakan opsi untuk menyembunyikan tombol pemformatan dan bilah alat di layar editor pos.
Begini tampilannya di WordPress 4.1 dengan editor klasik yang lebih lama.

Namun, editor blok memiliki opsi untuk digunakan dalam mode layar penuh. WordPress 5.4 mulai menggunakan mode layar penuh sebagai default.
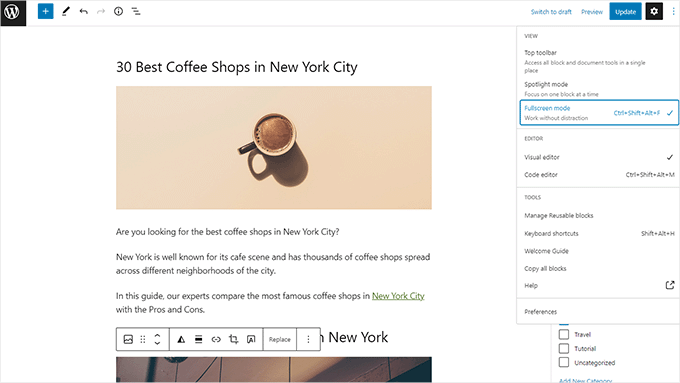
Ini memungkinkan pengguna memiliki antarmuka penulisan yang jauh lebih bersih, tetapi tidak ada mode bebas gangguan.

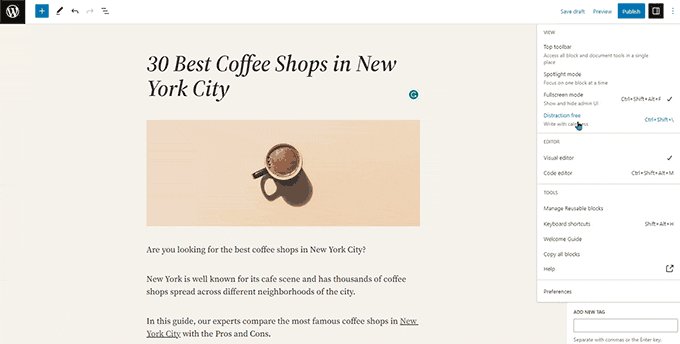
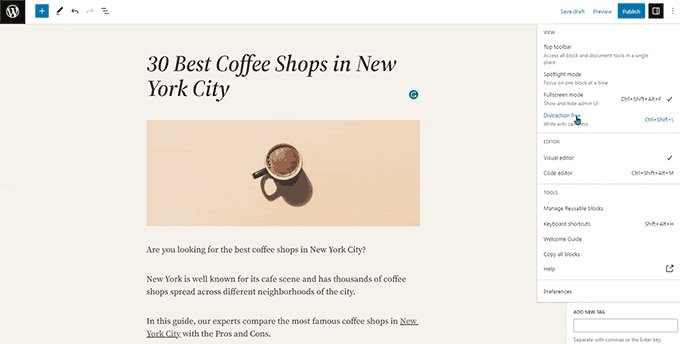
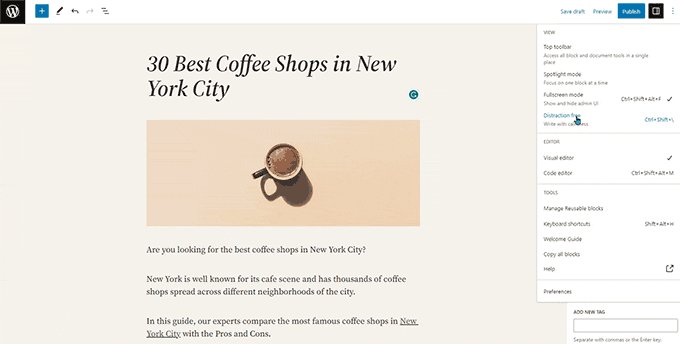
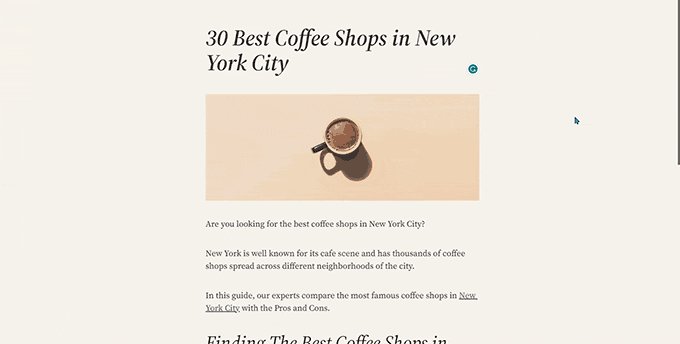
WordPress 6.2 kini hadir dengan mode bebas gangguan yang benar-benar bersih dan tenang.
Pengguna akan dapat memilihnya dari pengaturan editor, dan menghapus semua bilah alat dan panel pengeditan dari layar.

Impor Widget Klasik sebagai Bagian Templat di Tema Blok
WordPress 6.2 menyediakan fallback yang bagus untuk mengimpor widget warisan klasik dalam tema blok saat berpindah tema.
Pengguna dengan tema widget klasik kehilangan widget lama mereka saat beralih ke tema blok. Sekarang, Anda dapat mengimpornya sebagai komponen template.
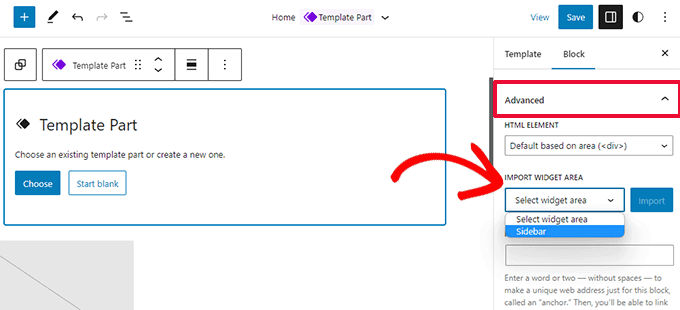
Cukup buat bagian template baru dengan mengklik tombol 'Tambahkan Blok Baru' (+).

Dari panel pengaturan komponen template, klik tab Advanced untuk mengembangkannya, dan Anda akan menemukan opsi untuk mengimpor area widget dari tema sebelumnya.
Peningkatan Lain-Lain
WordPress 6.2 berisi banyak peningkatan. Itu menggabungkan 10 rilis Gutenberg ('Gutenberg' adalah nama kode untuk proyek editor blok asli) ke dalam inti WordPress sehingga ada banyak penyempurnaan dan fitur baru untuk dijelajahi.
Berikut adalah beberapa perangkat tambahan yang paling berguna.
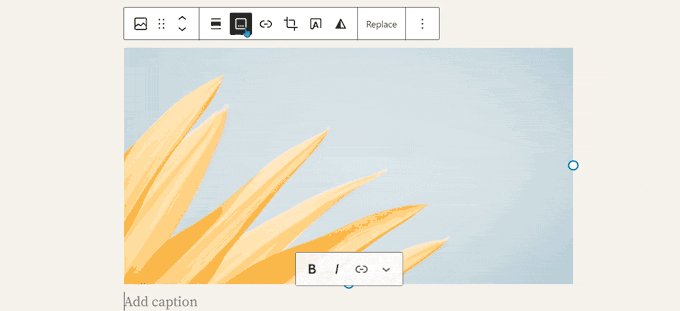
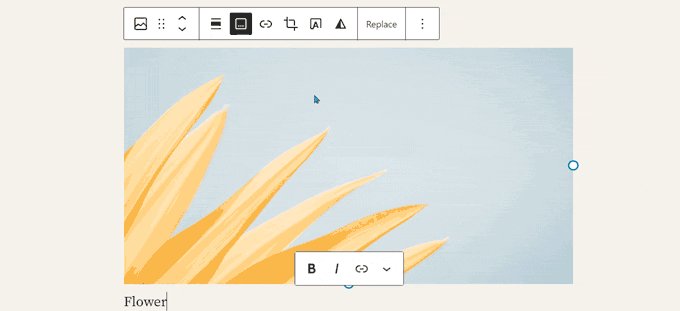
1. Tombol Teks di Bilah Alat Blok Gambar
Sebelumnya WordPress secara otomatis menambahkan area caption di bawah gambar dan memindahkan kursor secara otomatis ke caption.
Hal ini menyebabkan banyak pengguna terus menulis teks tanpa menyadari bahwa mereka menulisnya di area teks.
WordPress 6.2 memperbaikinya dengan menambahkan tombol keterangan ke bilah alat. Pengguna sekarang dapat menggunakannya untuk menambahkan teks jika diperlukan.

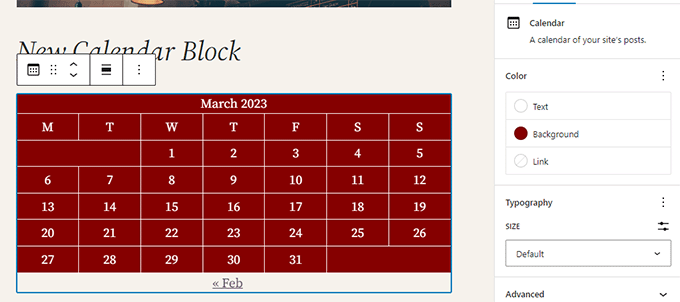
2. Blok Kalender yang Ditingkatkan
Blok kalender kini hadir dengan lebih banyak pilihan warna.

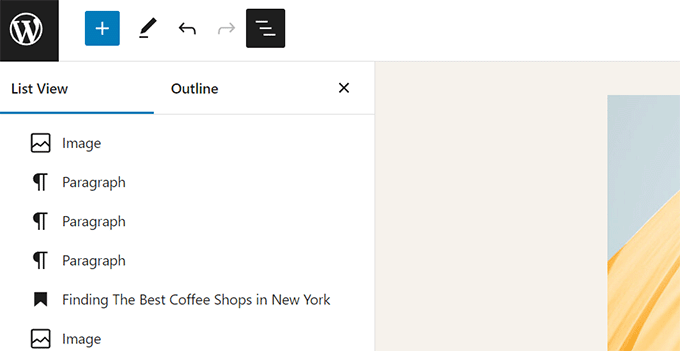
3. Panel Daftar, Garis Besar, dan Info Digabung
Tampilan daftar, kerangka, dan panel info sekarang digabungkan menjadi satu lokasi yang nyaman.

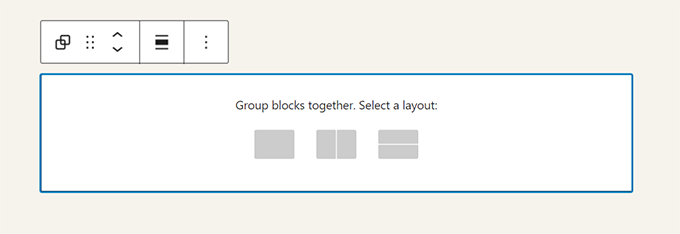
4. Tata Letak Blok Grup
Blok 'Grup' sekarang memungkinkan Anda memilih tata letak.

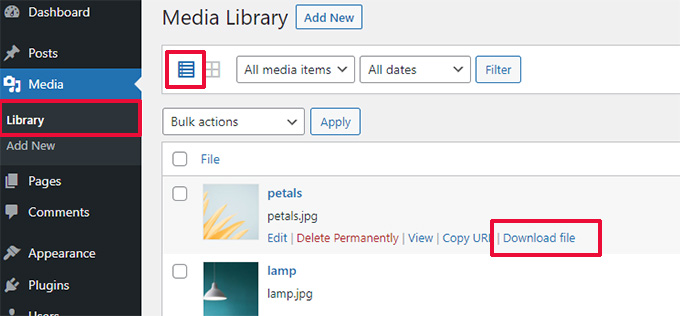
5. Tautan Unduhan untuk File Media
Layar media sekarang akan menampilkan tautan 'Unduh File' dalam tampilan daftar.

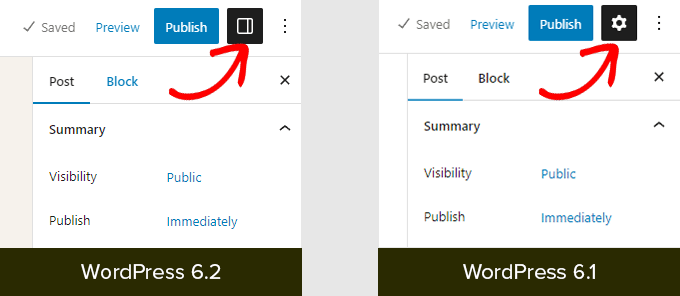
6. Ikon Baru untuk Panel Pengaturan
Ikon untuk menampilkan panel pengaturan sebelumnya menggunakan ikon roda gigi. Sekarang disajikan dengan ikon panel.

Perubahan Di Bawah Kap
WordPress 6.2 juga menyertakan banyak perubahan yang ditujukan untuk pengembang. Berikut adalah beberapa perubahan tersebut:
- API HTML baru bernama WP_HTML_Tag_Processor diperkenalkan. (Detail)
- Filter sisi klien baru yang disebut
blockEditor.useSetting.beforediperkenalkan. Itu memungkinkan pengembang untuk mengubah pengaturan blok sebelum editor dirender. (Detail) - Patterns API diperluas untuk menyertakan properti template_types. (Detail)
- Pembaruan lebih cepat dengan memindahkan direktori alih-alih menyalinnya. (Detail)
- Fungsi switch_to_user_locale() baru diperkenalkan. (Detail)
- Buat revisi penyimpanan otomatis hanya jika konten diubah. (Detail)
- Tambahkan tag variasi gaya ke tema yang menggunakan variasi gaya. (Detail)
Kami harap artikel ini membantu Anda mengungkap apa yang baru di WordPress 6.2 dan fitur baru apa yang perlu dicoba. Kami sangat senang dengan semua perubahan pada editor situs dan peningkatan kinerja untuk tema blok.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
