Apa yang Baru di WordPress 6.2: 11 Fitur Utama dan Selanjutnya!
Diterbitkan: 2023-03-09Ayo mulai hitungan mundur!
WordPress 6.2 dijadwalkan akan dirilis pada 28 Maret 2023. Dan kali ini, pengembang WordPress terutama berfokus dari level root ke atas untuk menghilangkan kerumitan!
Dan, tujuannya adalah untuk membuat langkah, pengaturan, dan gaya yang rumit menjadi lebih mudah dinavigasi untuk meningkatkan pengalaman pengguna.
Selain itu, WordPress 6.2 hadir dengan 11 fitur baru setelah menyelesaikan 4 versi beta, 354 perbaikan bug untuk editor, 292 peningkatan, dan lebih dari 195 tiket.
Dalam tulisan hari ini, saya akan memberikan ikhtisar lengkap tentang apa yang baru di WordPress 6.2 bersama dengan perkenalan fitur utama dan prosedur pengujian. Mari kita mulai!
11 Fitur Baru di WordPress 6.2: Tinjauan Lengkap

1. Label 'Beta' Dihapus dari Editor Situs
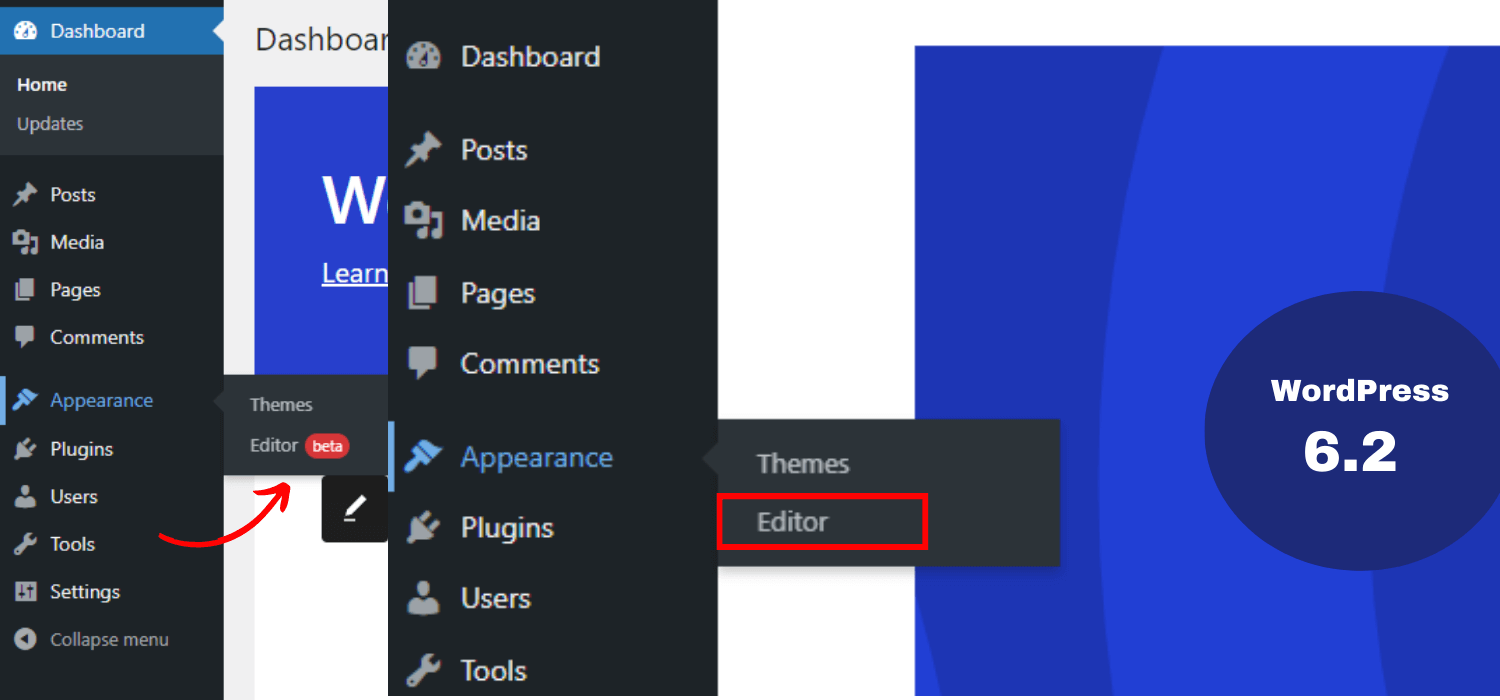
Hal pertama yang akan Anda perhatikan adalah Editor tanpa label 'beta'. Hingga versi WordPress 6.1, kami telah menavigasi editor sebagai Appearance -> Editor (beta).
Dan kali ini, bukan hanya perubahan nama, proses ini melibatkan diskusi ekstensif dan beberapa rilis sejak 5.9. Sekarang kita akan mendapatkan editor yang lengkap dan ramping.
Selain itu, Anda akan menerima semua perbaikan bug dan peningkatan untuk editor situs ini seperti bagian lain dari WordPress.

2. Memperkenalkan Mode Bebas Gangguan
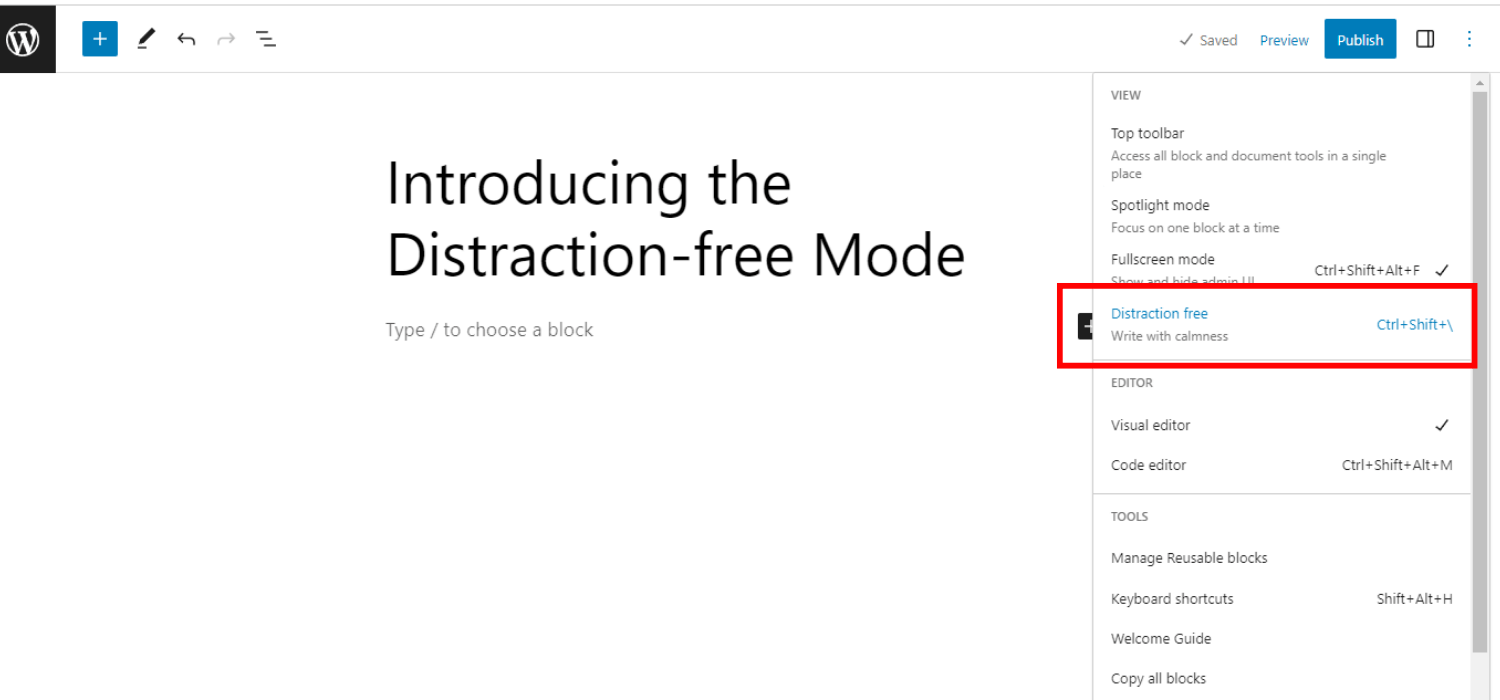
Selanjutnya, rilis ini memperkenalkan mode penulisan bebas gangguan. Artinya, Anda dapat melihat editor layar penuh dengan judul dan konten halaman/postingan yang sedang Anda kerjakan.
Meskipun WordPress 5.4 memiliki editor layar penuh secara default, namun tidak memiliki mode bebas gangguan. Itulah mengapa WordPress 6.2 hadir dengan antarmuka yang lebih bersih untuk menulis dan mengedit.

Saat Anda mengaktifkan mode ini, ini akan menyembunyikan semua elemen kontrol editor. Dan, semua bilah alat akan kurang terlihat agar Anda tetap fokus hanya pada konten.
Anda dapat mengaktifkan/menonaktifkan mode ini sesuai kebutuhan Anda. Secara keseluruhan, mode ini akan memberi Anda pengalaman menulis yang jelas dan fokus.
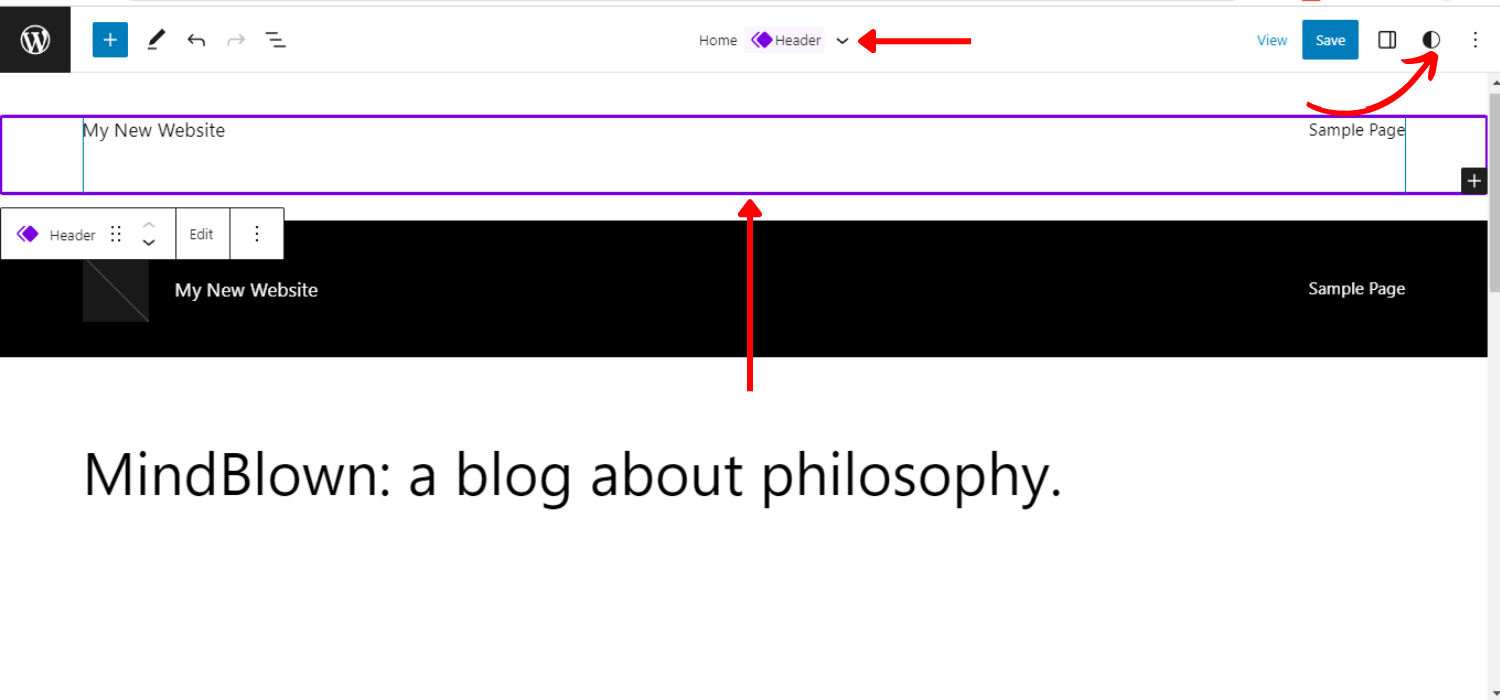
3. Menampilkan Template dan Pratinjau Bagian Template Terlebih Dahulu
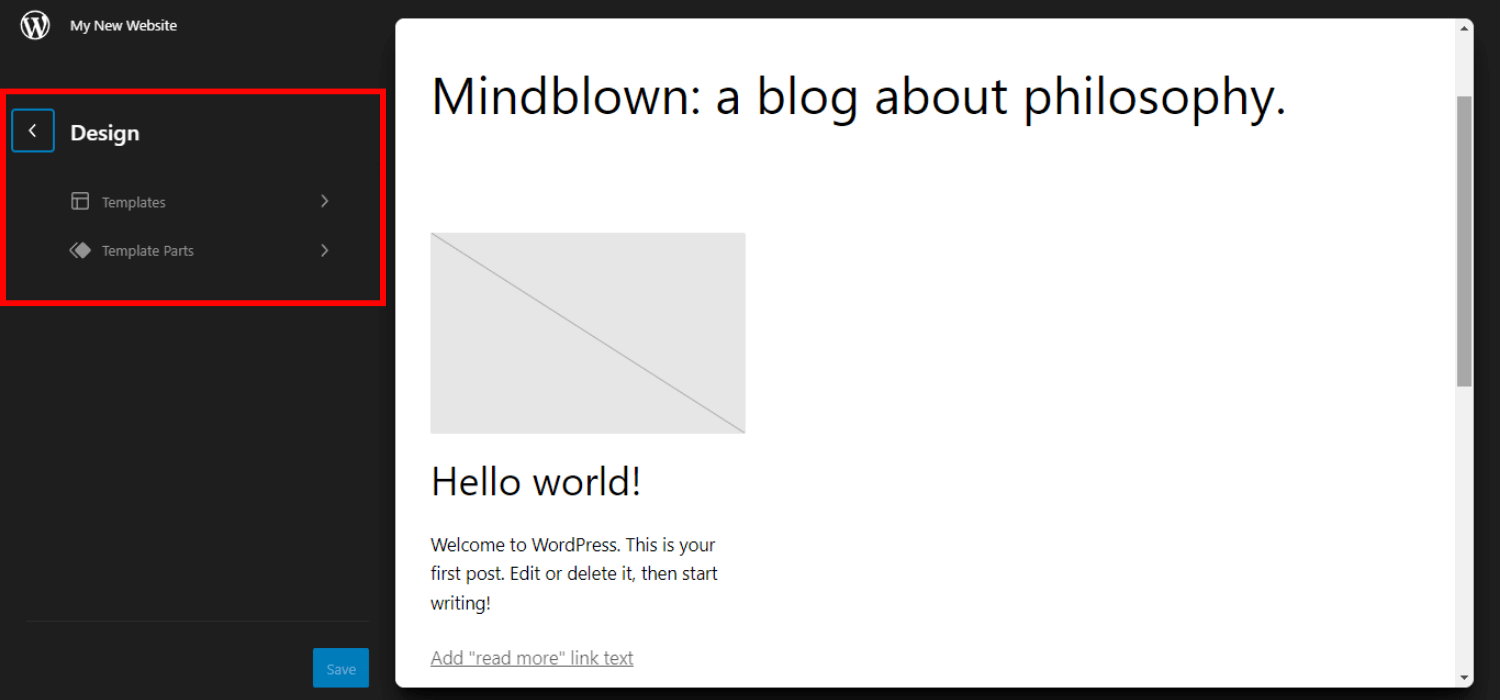
Fitur lain yang mengesankan dari rilis ini adalah menampilkan pratinjau template dan bagian template terlebih dahulu. Hasilnya, Anda dapat memilih bagian/bagian yang tepat yang ingin Anda edit.
Di versi WordPress sebelumnya, itu tidak mungkin. Editor situs memuat template beranda sebagai tema default. Dan sepertinya sulit, terutama bagi para pemula yang ingin mengedit bagian mana pun dari template.
Untuk mengatasi masalah ini, WordPress 6.2 memungkinkan Anda memuat jendela pratinjau template terlebih dahulu. Hasilnya, Anda dapat menelusuri beberapa template dan mendapatkan pemahaman yang lebih baik untuk pengeditan lebih lanjut.
Ini berjalan seperti ini -
- Pergi ke Penampilan -> Editor
- Anda dapat melihat opsi untuk Templat dan Bagian Templat
- Klik pada Tombol “Edit” dengan memilih template
- Seret dan lepas bagian templat
- Klik Simpan setelah pengeditan yang diperlukan untuk melihat pratinjau langsung
- Klik logo WordPress (pojok kiri atas) untuk memuat sidebar browser template

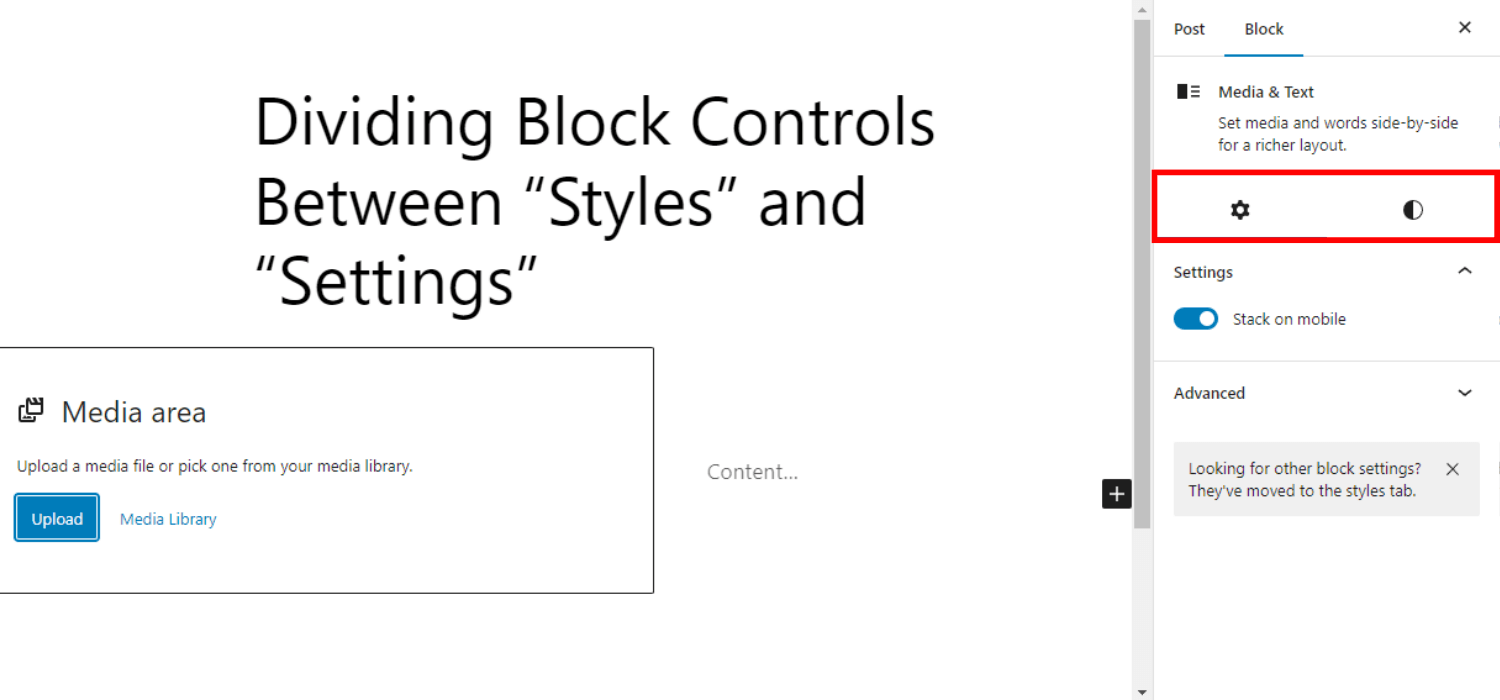
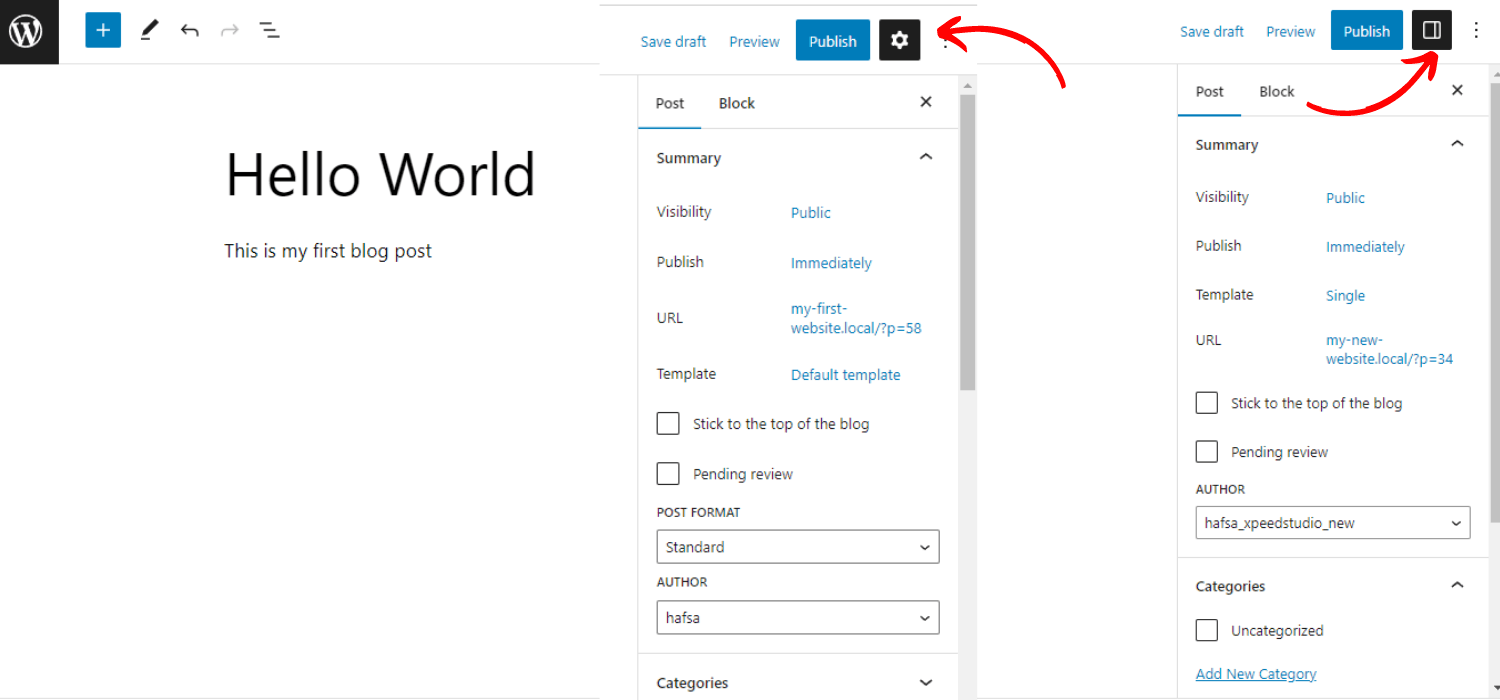
4. Membagi Kontrol Blok Antara "Gaya" dan "Pengaturan"
Pengaturan blok dibagi menjadi dua sub-panel di WordPress 6.2. Anda dapat menavigasi pengaturan blok sebagai "Pengaturan" dan "Gaya".
Di versi sebelumnya, Anda hanya dapat menavigasi satu pengaturan blok. Jadi, menemukan pengaturan atau gaya yang diinginkan memakan waktu. Selain itu, tampaknya sulit bagi pemula untuk mengetahui semua gaya atau pengaturan kontrol.
Sekarang, WordPress 6.2 membuatnya terpisah. Dan, untuk 2 sub-panel individu, Anda dapat melihat dengan jelas semua yang dapat dilakukan setiap blok. Juga, hemat waktu Anda dengan mengurangi pengguliran yang tidak perlu untuk menemukan apa yang Anda butuhkan.
Secara keseluruhan, membaginya menjadi dua kategori akan memungkinkan Anda menyesuaikan dan mengelola pengaturan blokir dengan lebih tepat.

5. Label berkode warna untuk Komponen Templat dan Blok yang Dapat Digunakan Kembali
Coba tebak, rilis WordPress 6.2 juga menyertakan label kode warna yang berbeda untuk komponen template dan blok yang dapat digunakan kembali untuk mengidentifikasinya dengan cepat!
Properti ini tidak ada di versi WordPress sebelumnya. Akibatnya, sulit untuk memahami perubahan sebenarnya yang Anda buat saat bernavigasi setelah sekian lama.
Untuk memudahkan mengenali dan mencegah perubahan yang tidak diinginkan, fitur label berkode warna WordPress 6.2 pasti akan membantu Anda.

Pertimbangan pewarnaan akan berlaku untuk:
- Tampilan daftar (status aktif, istirahat, arahkan )
- Bagian atas dan bagian bawah
- Kanvas (garis besar/hamparan dalam mode pilih)
- Blokir Bilah Alat
- Pemasuk (ikon blok)
- Inspektur (ikon di deskripsi Blok)
Penasaran dengan proses perilisan versi WordPress ini?
Anda dapat melihat jadwal rilis WordPress 6.2.
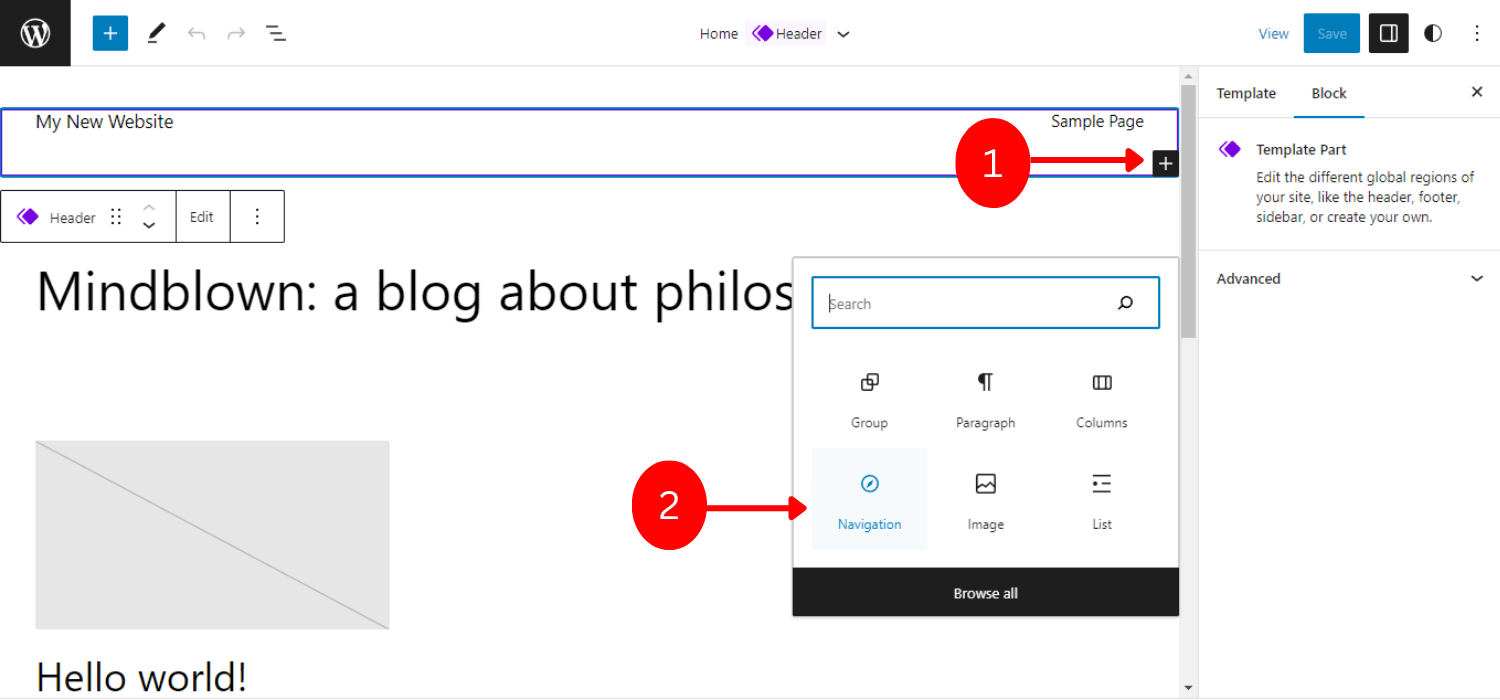
6. Menawarkan Navigasi yang Disempurnakan untuk Menu
Rilis WordPress 6.2 ini juga berfokus pada properti navigasi menu. Muncul dengan Menu Navigasi yang ditingkatkan untuk membuat dan mengelola item menu dengan lebih efisien.
Sebelumnya, pengguna harus menambahkan menu navigasi di editor situs lengkap. Untuk membuat proses ini lebih mudah digunakan, rilis ini menambahkan subpanel di bawah blok Navigasi.
Hasilnya, Anda dapat menambahkan item menu baru, dan mengedit/menghapusnya dari blok navigasi ini alih-alih mengedit inline item menu.
- Buka Penampilan → Editor
- Pilih template Header untuk diedit
- Pilih blok Navigasi

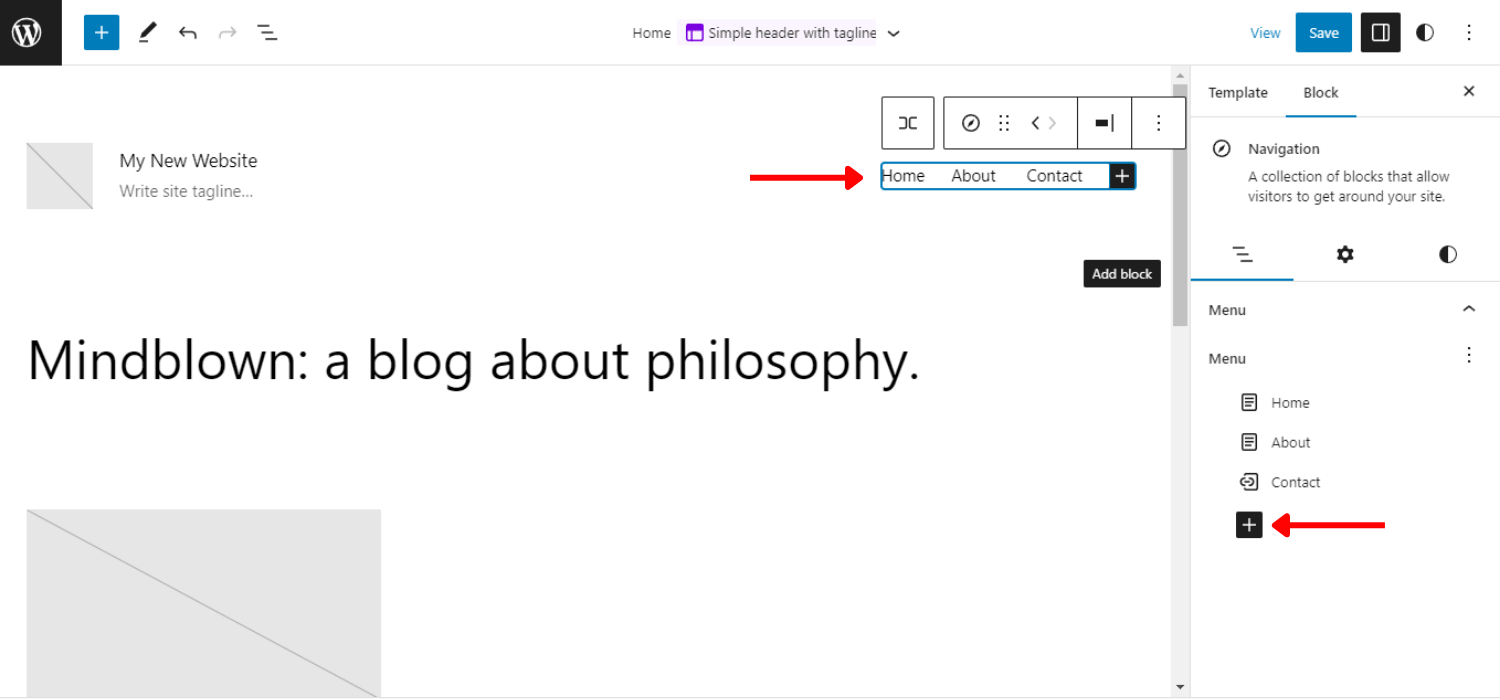
- Klik Tambahkan blok (+) untuk menambahkan item menu baru
- Anda dapat menambahkan tautan halaman, dan tautan khusus
- Atur propertinya, edit atau atur ulang item
- Klik tiga titik untuk membuat menu kosong baru atau memuat ulang yang sebelumnya

Untuk fitur navigasi menu yang luar biasa ini, Anda dapat membuat, mengedit, dan mengelola dari pengaturan blok kanan bilah tugas WordPress Anda.

Ingin membuat menu vertikal?
Lihat ini – Cara Membuat Menu Vertikal di WordPress
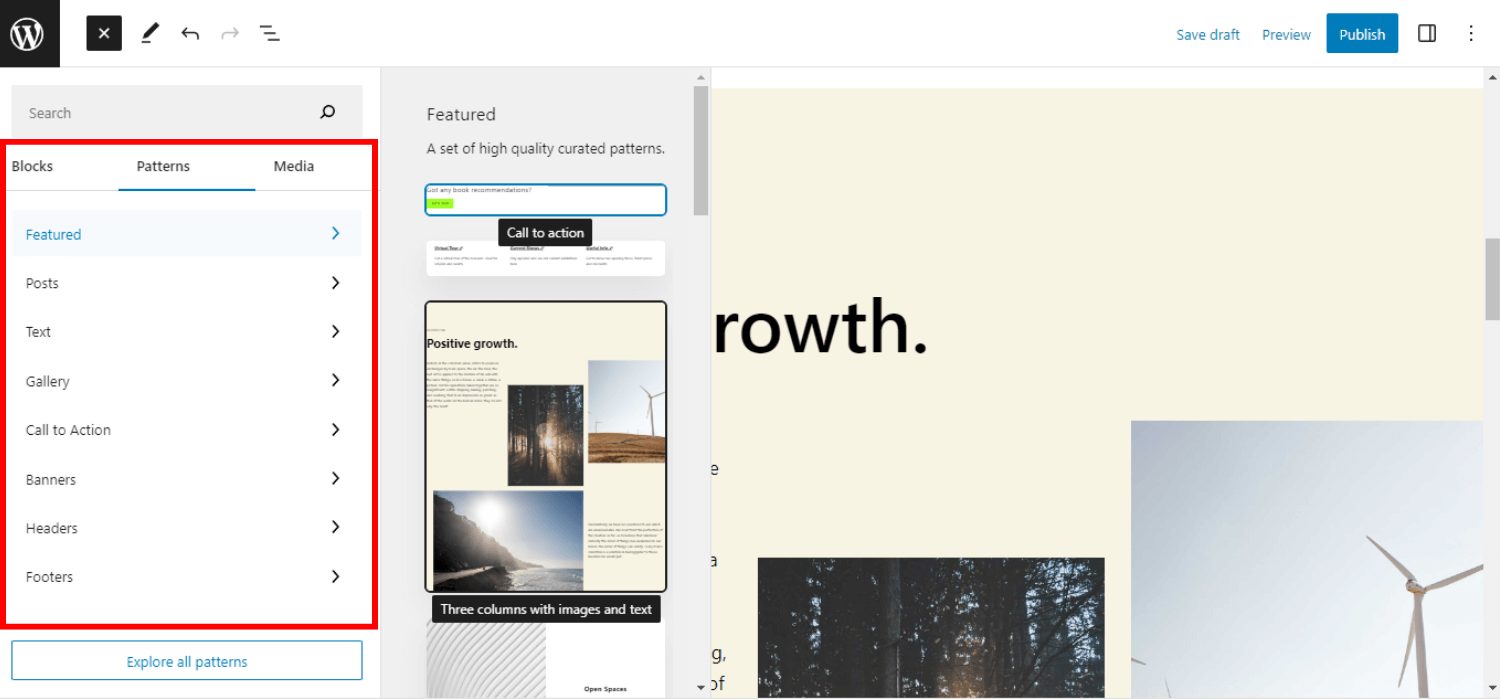
7. Penyisipan Pola Blok Sederhana
Menyederhanakan penyisipan pola blok adalah fitur penting lainnya dari rilis WordPress 6.2.
Pola blok adalah blok penyusun untuk membuat tata letak konten di situs web WordPress. Pola blok ini memiliki tombol tarik-turun di antara kategori pola. Tapi antarmuka ini diubah dalam catatan rilis 6.2.
Rilis WordPress 6.2 membuatnya sederhana dengan mencantumkan polanya. Hasilnya, Anda dapat melihat pratinjau suatu pola sebelum memasukkannya ke dalam halaman atau postingan Anda.

Selain itu, ada 2 kategori baru untuk bagian header dan footer yang juga ditambahkan. Anda dapat melihat pola yang tersedia dengan mengklik kategori ini. Dan kemudian klik untuk memasukkan pola ke posting Anda.
8. Menambahkan Buku Gaya Baru
Dengan pengaturan lain dan modifikasi kontrol, rilis WordPress 6.2 juga menambahkan buku gaya baru untuk melihat blok dengan semua gaya secara bersamaan.
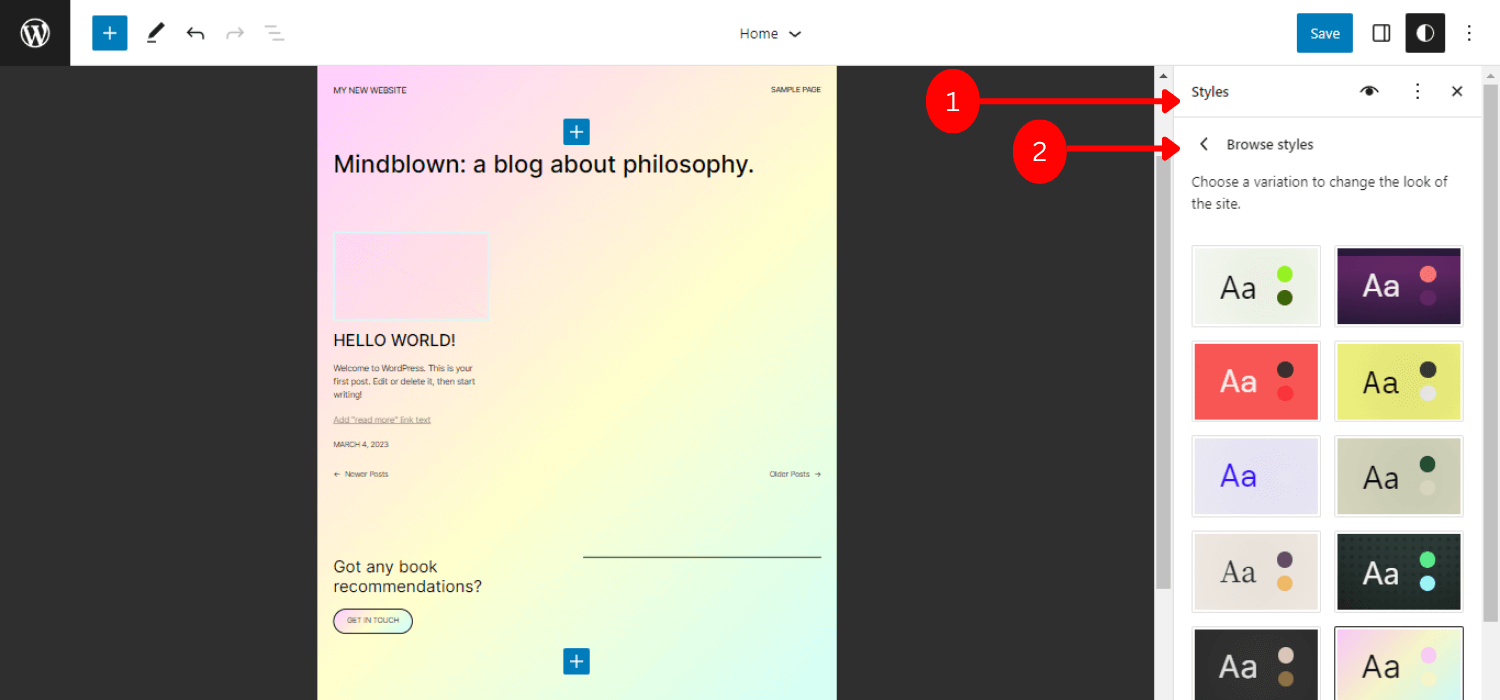
Untuk menggunakan buku gaya, arahkan ke gaya -> Telusuri Gaya -> Pilih variasi untuk mengubah tampilan situs.
Tujuan utama dari buku gaya ini adalah untuk membantu pengguna memahami efek perubahan untuk sebuah blok. Juga, membantu untuk mendapatkan ide yang lebih baik tentang gaya blok untuk memutuskan gaya atau penyesuaian mana yang sesuai dengan persyaratan.
5 elemen Style Book:
- Tema – Menampilkan gaya untuk logo situs, blok judul, dan navigasi situs
- Teks – Berisi gaya konten berbasis teks seperti judul, paragraf, tabel, dll.
- Media – Menampilkan pratinjau file media yang disisipkan misalnya gambar, video, dan audio.
- Desain – Menggambarkan desain kolom, tombol, dan grup.
- Widget – Menampilkan pratinjau widget seperti kalender, daftar halaman, arsip, dll.

Untuk elemen fitur buku gaya ini, Anda akan mendapatkan ikhtisar lengkap tentang pola desain dan detail gaya situs web Anda. Hasilnya, Anda akan dapat membuat desain yang lebih rapi dan bersih serta membuatnya lebih efisien untuk digunakan kembali atau dimodifikasi lebih lanjut.
9. Memasukkan CSS Kustom untuk Seluruh Situs atau Blok Tertentu
Rilis WordPress 6.2 akan memungkinkan Anda membuat desain yang lebih dinamis dan elegan dengan menambahkan CSS khusus untuk seluruh situs atau blok tertentu.
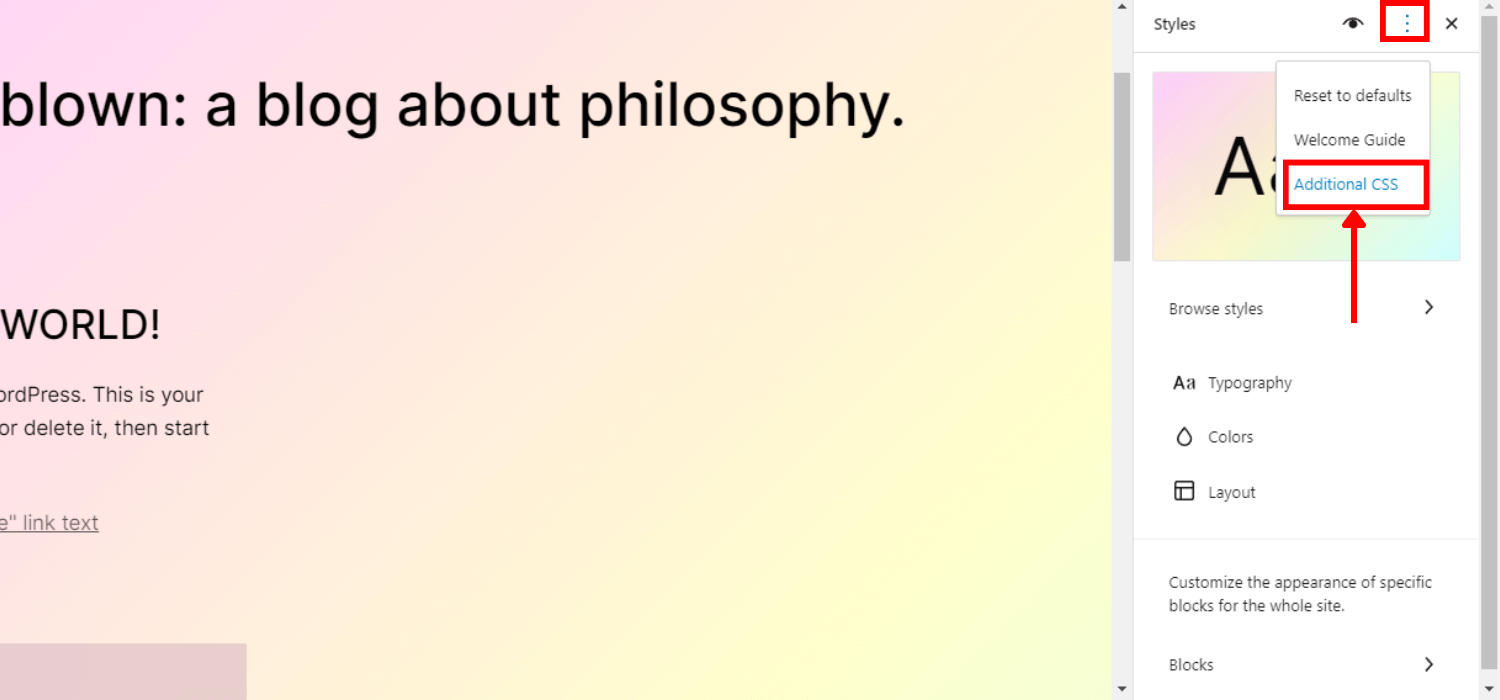
Anda dapat menyisipkan CSS tambahan dengan 2 cara dari menu Gaya. Pertama, Anda dapat menambahkan CSS khusus untuk seluruh situs Anda:
- Klik item menu "More Styles Action".
- Pilih "CSS tambahan"

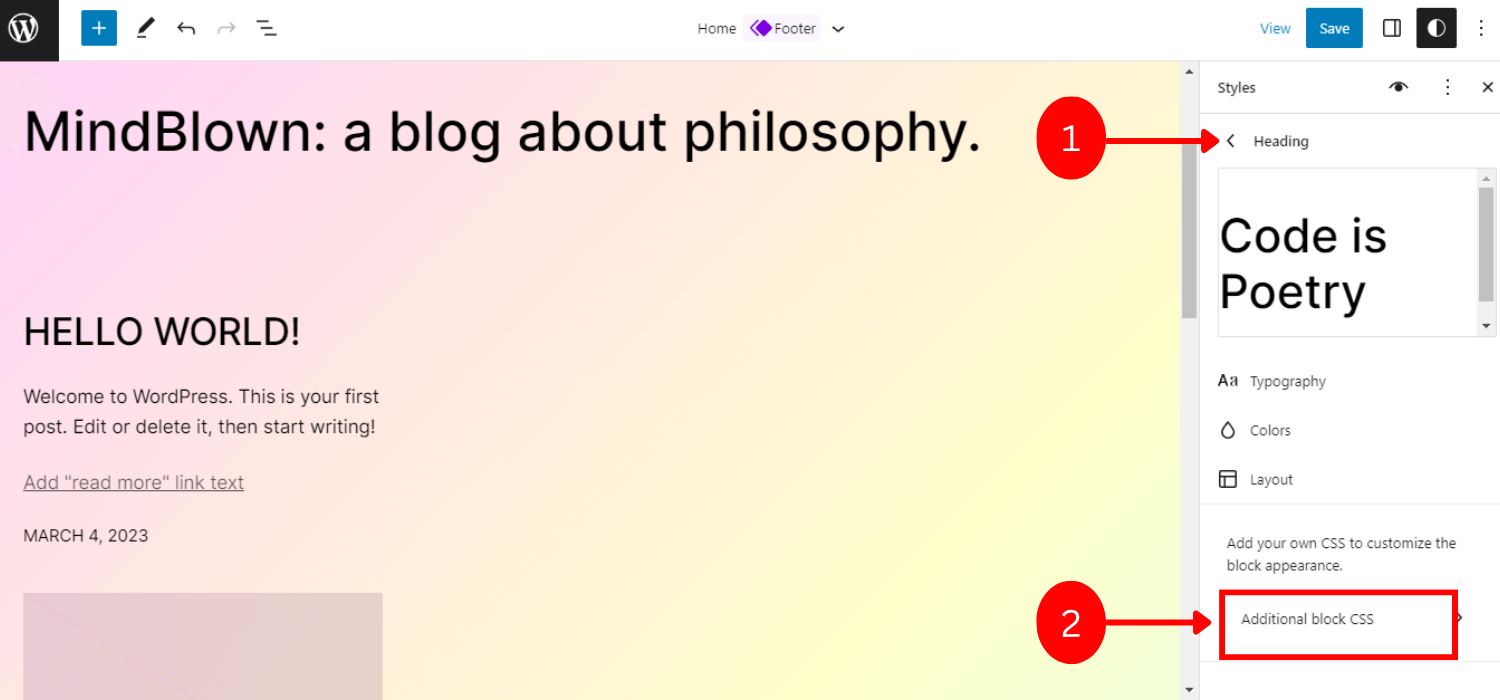
Alternatifnya, Anda dapat menerapkan CSS khusus untuk pra-blok untuk penyesuaian:
- Arahkan Gaya -> Blok
- Pilih blok yang ingin Anda tambahkan CSS khusus
- Tambahkan kode CSS dengan memilih bidang CSS tambahan

10. Menawarkan Integrasi Openverse
Menyertakan integrasi Openverse benar-benar merupakan fitur yang menarik dalam rilis WordPress 6.2 ini. Pada dasarnya, Openverse adalah sumber foto dan audio gratis.
Sekarang, rilis ini akan memungkinkan Anda untuk memasukkan lebih dari 300 juta lisensi terbuka serta gambar domain publik dari Openverse ke situs web Anda.
Anda memasukkan file media gratis ini:
- Masuk ke WP admin, arahkan ke Page/Post -> Add New .
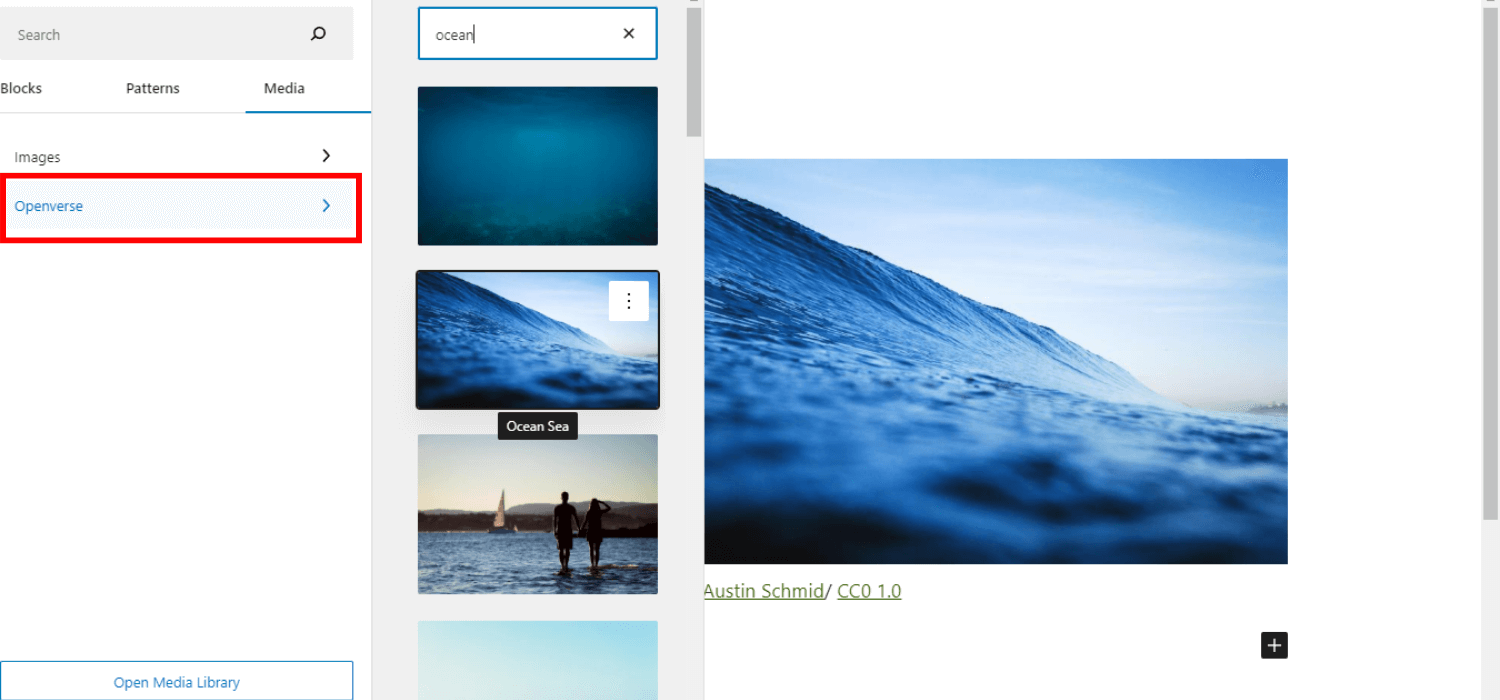
- Klik penyisip blok
- Selanjutnya, pilih tab "Media" baru
- Pilih Openverse
- Gulir atau cari file media yang Anda inginkan
- Pilih file untuk dimasukkan ke dalam posting

Sejauh ini, fitur luar biasa ini memungkinkan Anda menampilkan gambar di situs web Anda secara langsung. Ini akan membuat situs web Anda lebih elegan dan dinamis sekaligus menghemat waktu untuk mencari gambar yang sesuai.
11. Menerapkan Transisi Halus antara Widget dan Template
Fitur terakhir namun tidak kalah penting dari catatan rilis WordPress 6.2 ini — Anda dapat mengimpor widget sebagai komponen templat dalam tema blok.
Di versi WordPress sebelumnya, pengguna biasanya kehilangan widget lama saat beralih ke tema blok. Untuk mengatasi masalah ini, WordPress versi 6.2 menawarkan fallback yang bagus dan lancar untuk mengonversi widget lawas menjadi bagian dari tema Anda.
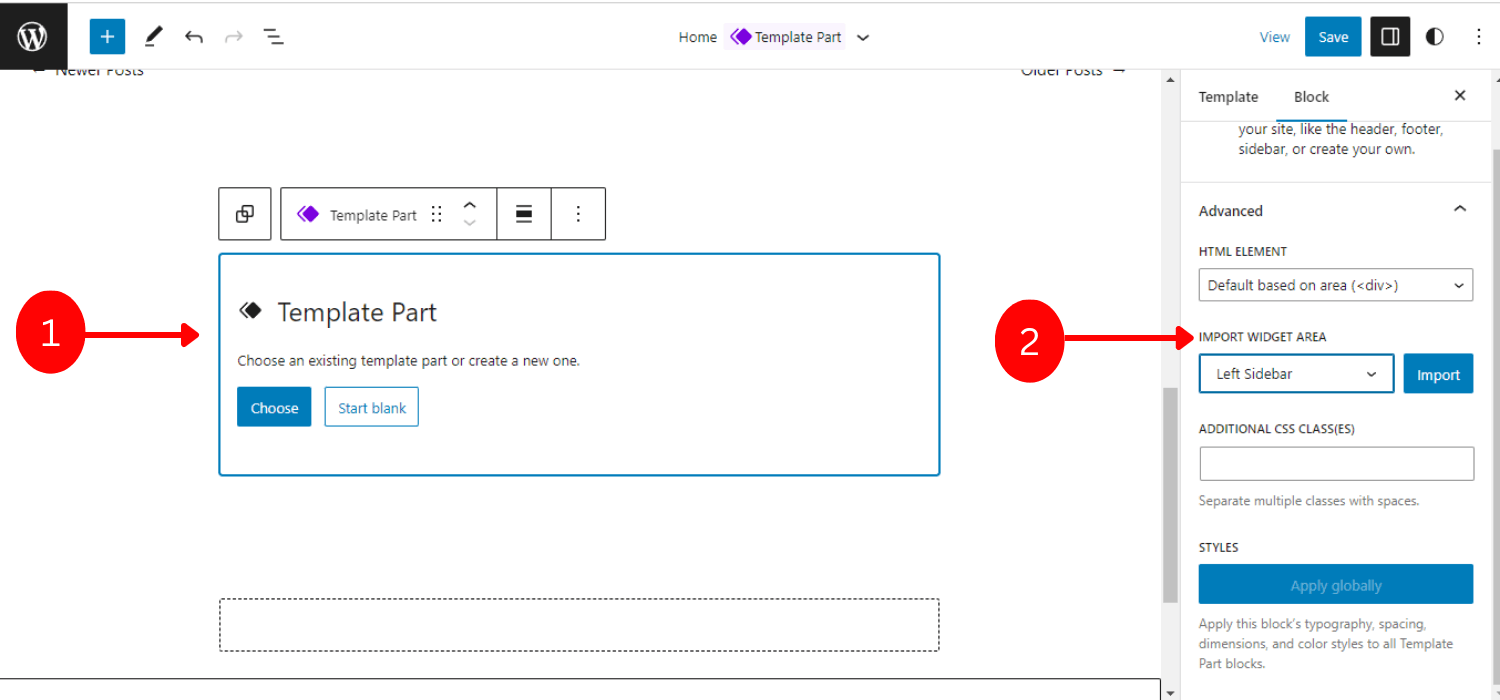
Untuk mengimpor widget klasik menjadi bagian dari Bagian Templat dalam tema Blok:
- Arahkan Tampilan -> Editor Situs -> Blok Bagian Templat
- Buat Bagian Templat baru atau pilih bagian default
- Pilih pengaturan blokir dan navigasikan ke bagian "Lanjutan" .
- Pilih widget di bawah "IMPORT WIDGET AREA"
- Klik "Impor"

kamu siap untuk pergi! Secara keseluruhan, proses menjadi bagian template dari widget ini sangat mulus dan fleksibel.
WordPress 6.2 – 5 Fitur Tambahan
Selain 11 rilis fitur utama tersebut, WordPress 6.2 juga menyertakan 5 fitur tambahan yang menarik seperti:
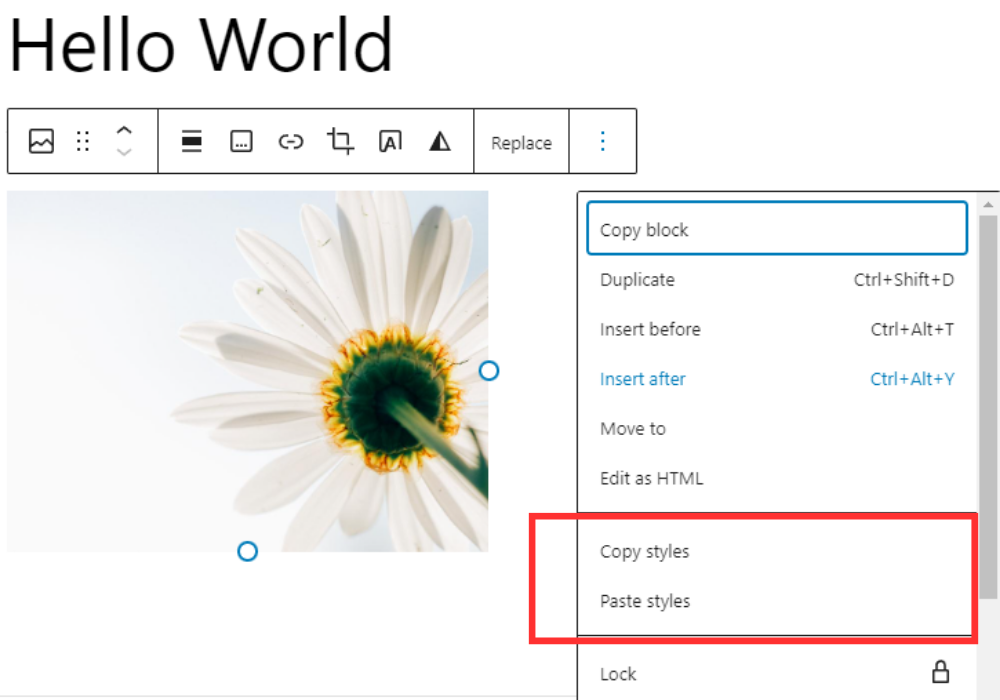
Salin/Tempel Gaya Blok
Jika Anda ingin menerapkan gaya yang sama untuk blok lain, sebelumnya Anda harus menduplikasi seluruh blok untuk menyalin gaya.
Namun kini, versi 6.2 membuat prosesnya lebih mudah dan fleksibel. Anda cukup menyalin gaya apa pun dari satu blok dan menempelkannya ke blok lain.

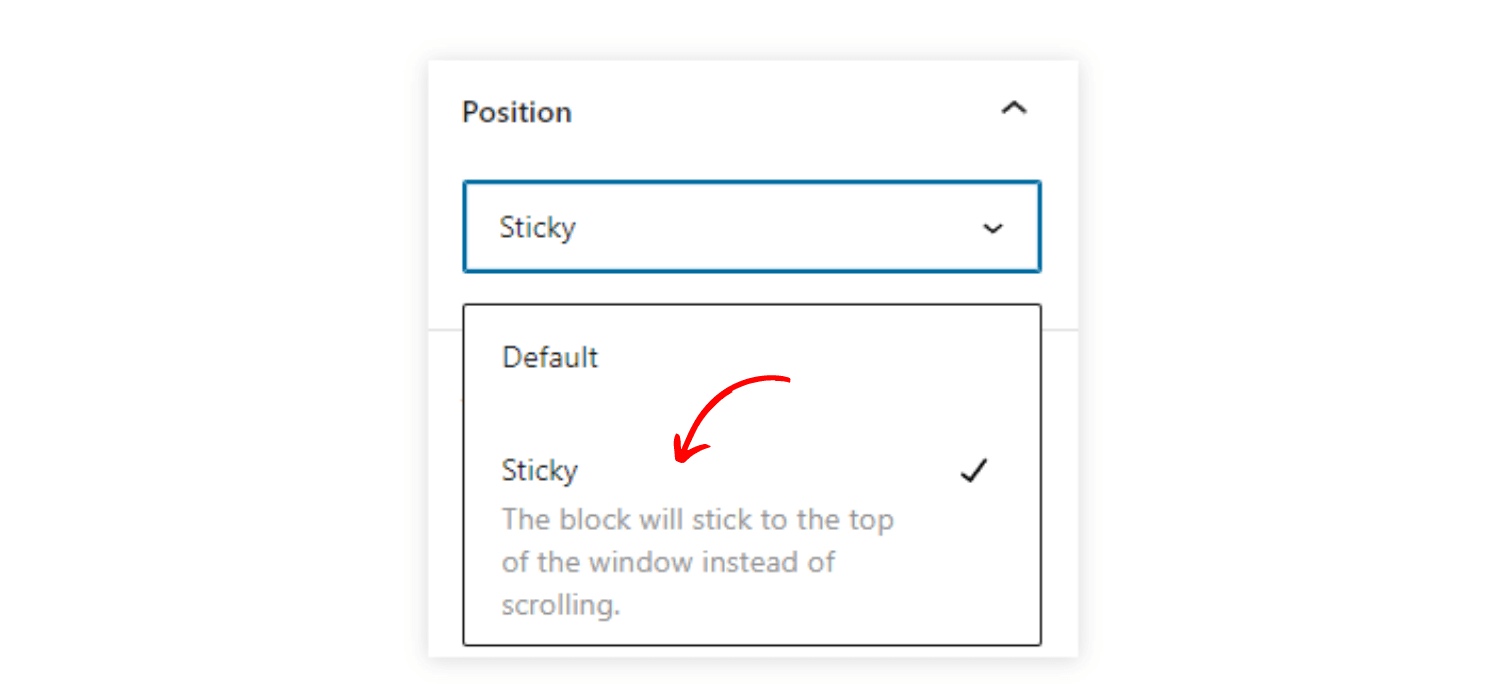
Posisi Lengket
Dukungan blok Posisi sekarang memiliki opsi "Lengket". Ini akan membuat blok terlihat di dalam sudut pandang dan pengguna tetap dapat menelusuri konten. Fitur-fitur ini akan bermanfaat untuk menampilkan hitungan mundur, pesan status, atau promosi.
Bagian terbaiknya adalah, fitur "Lengket" ini kompatibel dengan editor blok serta ujung depan yang memberikan pengalaman WYSIWYG yang sebenarnya.

Gaya Blok Global
Menerapkan gaya blok global untuk situs WordPress, Anda dapat memperbarui semua blok hanya dengan satu klik.
Untuk mengaktifkan fitur ini, navigasikan ke pengaturan "Lanjutan", lalu klik "terbitkan". Anda akan melihat opsi untuk menerbitkan semua gaya yang didorong. Fitur ini membuat proses pembaruan gaya menjadi lebih sederhana dan efisien.
Tautan Unduhan untuk File Media
Menampilkan tautan file unduhan di layar media saat menavigasi dalam tampilan daftar.
Ikon Baru untuk Pengaturan Blok
Ikon roda gigi untuk panel pengaturan telah berubah. Sekarang, tampilkan ikon ramping baru untuk menunjukkan pengaturan.

Catatan
Menurut WordPress 6.2 Beta 1, semua fitur ini masih dapat berubah sebelum rilis final.
Cara Menguji WordPress 6.2
Karena versi WordPress 6.2 sedang dikembangkan, Anda dapat menguji versi 6.2 beta 1 di server dan situs pengujian Anda.
Anda dapat mengujinya dengan 3 cara berbeda:
Opsi 1: Instal & Aktifkan plugin Beta Tester
Anda perlu menginstal dan mengaktifkan plugin WordPress Beta Tester.
- Pergi ke Alat-> Pengujian Beta.
- Pilih opsi “Bleeding edge” dan pilih “Beta/RC Only” .
- Simpan perubahan
- Arahkan Dasbor -> Pembaruan
- Perbarui versi beta terbaru
Setelah diperbarui, plugin ini akan memungkinkan Anda menjelajahi situs Anda dengan semua fitur rilis beta.
Opsi 2: Unduh Versi Beta 1 (zip) secara langsung
Yang ini sangat mirip dengan proses pertama, Anda hanya perlu mengunduh file zip versi beta 1 dan mengaktifkannya di situs lokal Anda.
Opsi 3: Gunakan perintah WP-CLI:
Anda dapat menggunakan perintah ini untuk mengintegrasikan versi beta 1 ke situs web lokal Anda.
- pembaruan inti wp –versi = 6.2-beta
Catatan penting
Jangan lupa untuk membuat cadangan situs Anda sebelum pengujian. Dan, uji versi beta ini dalam tema lokal atau anak.
Yang Baru di WordPress 6.2: Catatan Akhir
Secara keseluruhan, rilis WordPress 6.2 keluar dengan fitur dan peningkatan terbaik yang pernah ada untuk meningkatkan pengalaman pengguna. Plus, itu akan membuat situs web WordPress lebih elegan dan mudah dinavigasi.
Jadi, apakah Anda siap untuk rilis besar ini di dunia WordPress? Dan fitur mana yang tampaknya lebih bermanfaat bagi Anda?
Jangan ragu untuk membagikan pendapat dan saran Anda kepada kami!
Terima kasih telah membaca, nantikan terus!