Apa yang Baru di WordPress 6.5: Perpustakaan Font, API Interaktivitas, dan Banyak Lagi!
Diterbitkan: 2024-04-06Sampaikan salam untuk versi terbaru WordPress, WordPress 6.5 “Regina ,” yang namanya diambil dari keserbagunaan dinamis pemain biola terkenal Regina Carter. Sangat populer karena pemahamannya yang mendalam tentang jazz dan keterampilan biola yang tak tertandingi, Regina menginspirasi WordPress 6.5, yang dibangun dengan fokus mendalam pada detail pembuatan web dengan Gutenberg di WordPress.
Ini adalah rilis pertama pada tahun 2024, sehingga penuh dengan fitur-fitur utama, penyempurnaan, dan perbaikan bug – daftarnya terus bertambah. Versi WordPress baru ini membawa kabar baik bagi pembuat, perancang, dan pengembang situs – lebih banyak peningkatan, lebih banyak kontrol, dan janji untuk menjadikan pengelolaan situs web dan pembuatan konten lebih baik dari sebelumnya.
Apakah Anda juga bersemangat seperti kami untuk mengungkap pembaruan terbaru WordPress 6.5, Regina? Lalu, tanpa penundaan, mari selami dan lihat apa yang baru.

WordPress 6.5 “Regina”: Mencapai Tonggak Penting Peta Jalan WordPress
Menurut peta jalan WordPress , seperti biasa, akan ada 3 rilis besar di tahun 2024, dan ini adalah yang pertama. Jadi ini adalah rilis yang sangat istimewa, dan tim inti WordPress bekerja keras untuk menyertakan fitur-fitur baru yang akan bermanfaat bagi semua jenis pengguna – baik pengembang maupun non-pengembang.
700 kontributor luar biasa dari 57 negara berbeda telah berkontribusi pada versi inti terbaru ini, WordPress 6.5 . Dan di antara mereka, 150+ adalah kontributor pertama kali!
Mari kita lihat apa yang ditawarkan WordPress 6.5 untuk kita, beserta tangkapan layarnya.
Memperkenalkan Perpustakaan Font WordPress
Mari kita mulai dengan pustaka font WordPress yang eksklusif untuk editor situs. Pembaruan besar baru ini memungkinkan kontrol font – mengelola, menginstal, dan menggunakan font dengan lancar – menggunakan antarmuka Styles.
Perpustakaan Font WordPress yang baru diluncurkan memungkinkan Anda menangani font dengan cara yang mirip dengan cara Anda mengelola media di Perpustakaan Media WordPress. Ini memungkinkan Anda untuk menginstal/menghapus font lokal dan Google Font dan memilih font yang ingin Anda aktifkan/nonaktifkan, apa pun tema yang diaktifkan di situs Anda. Kemampuan untuk menyertakan koleksi tipografi khusus memperluas pilihan gaya pembuat situs dan penerbit, memungkinkan penyesuaian dan desain situs web yang lebih besar.
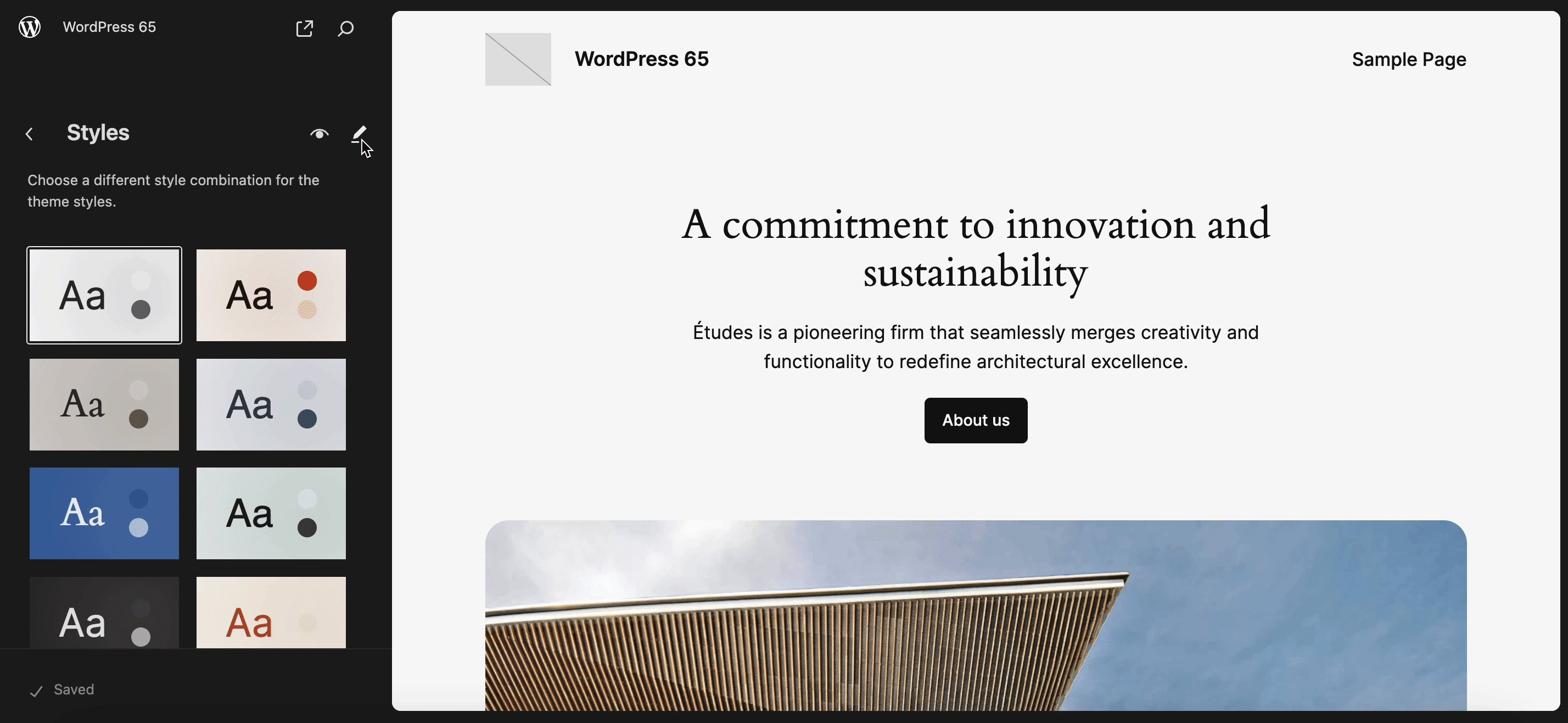
Perpustakaan font dapat dikelola dengan meluncurkan Editor Situs. Bagaimana?
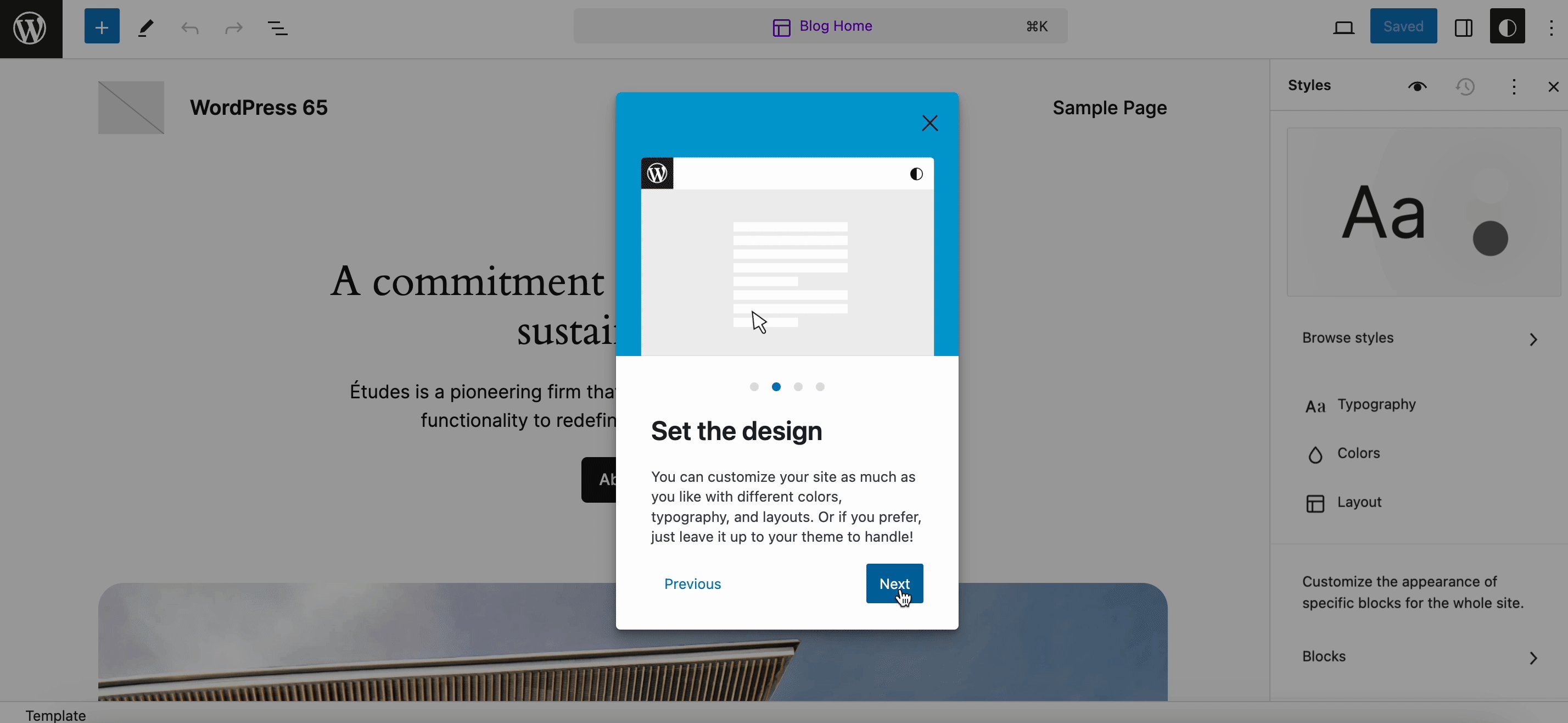
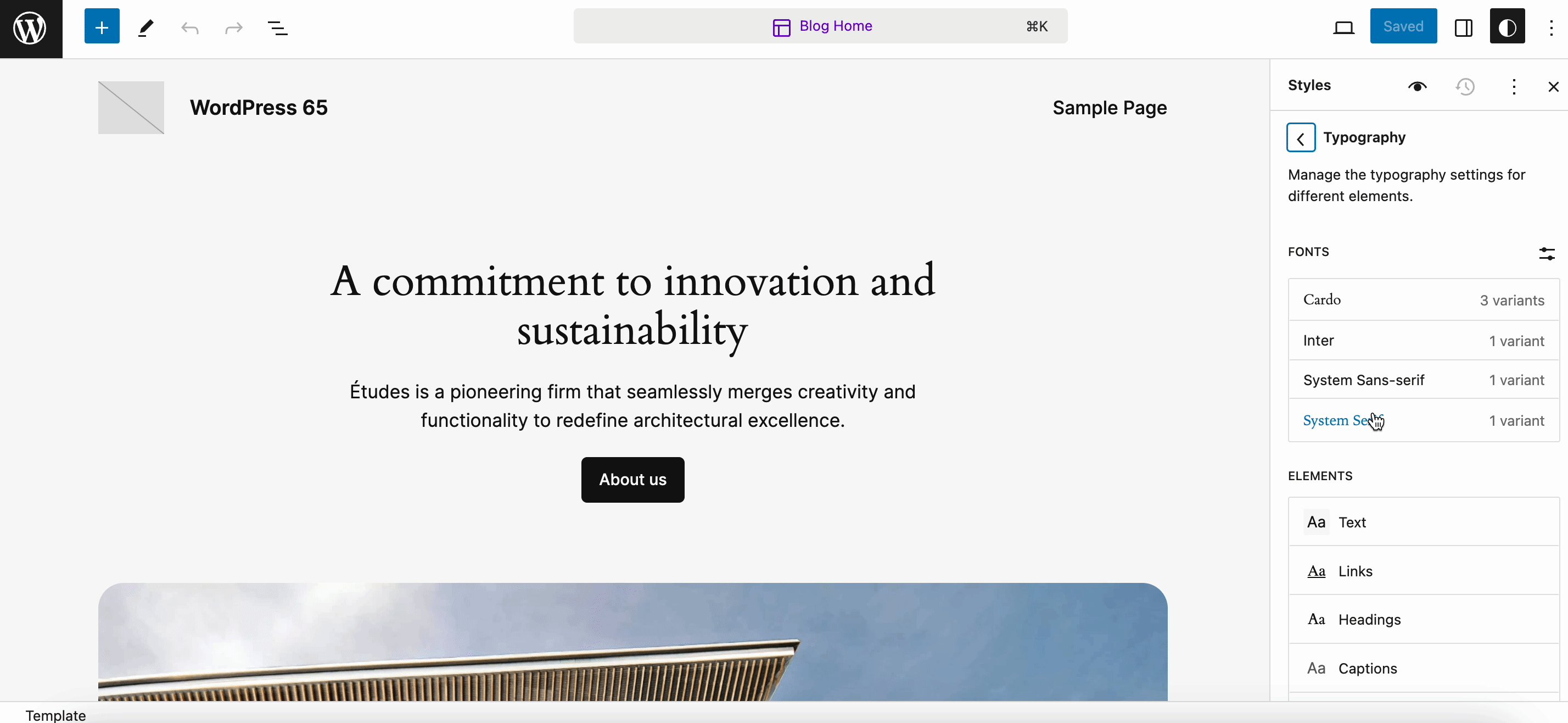
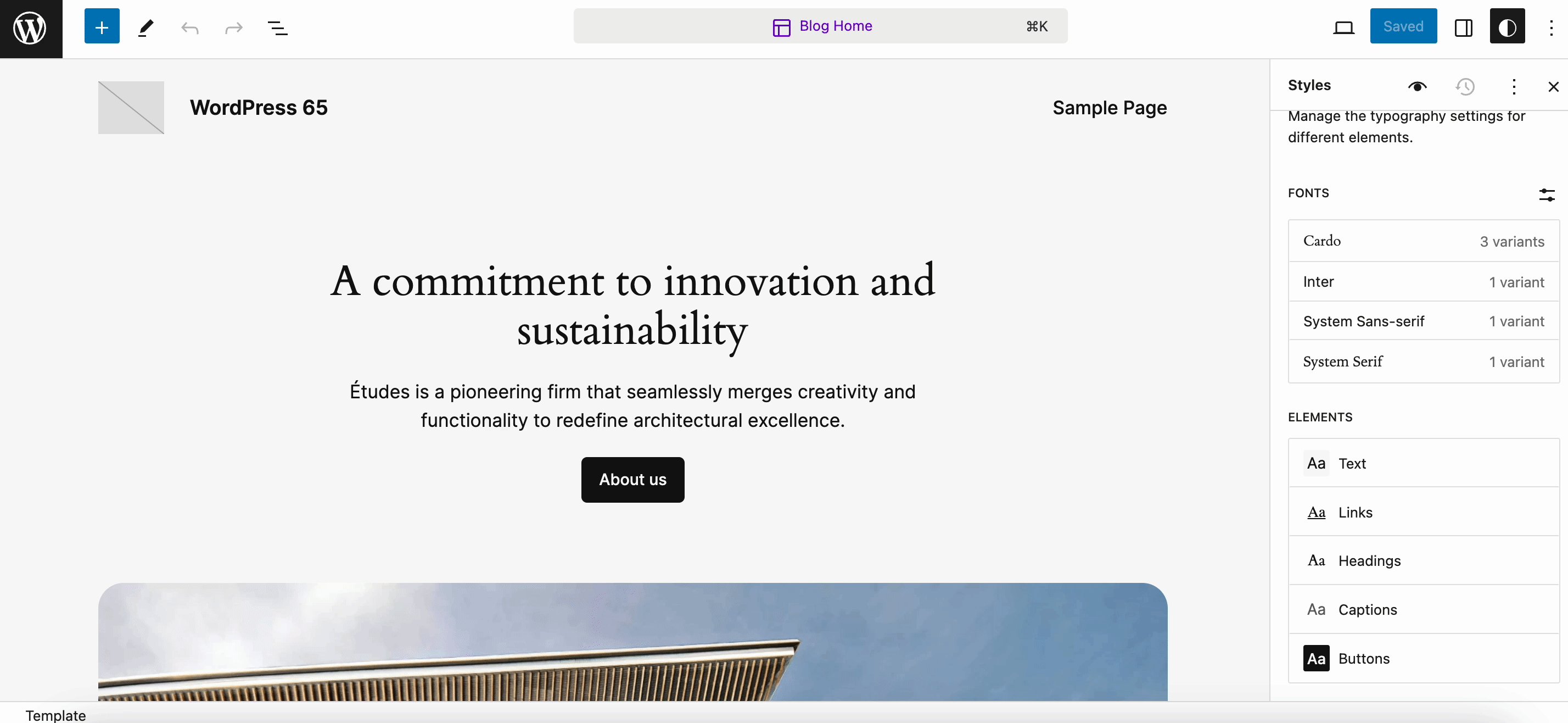
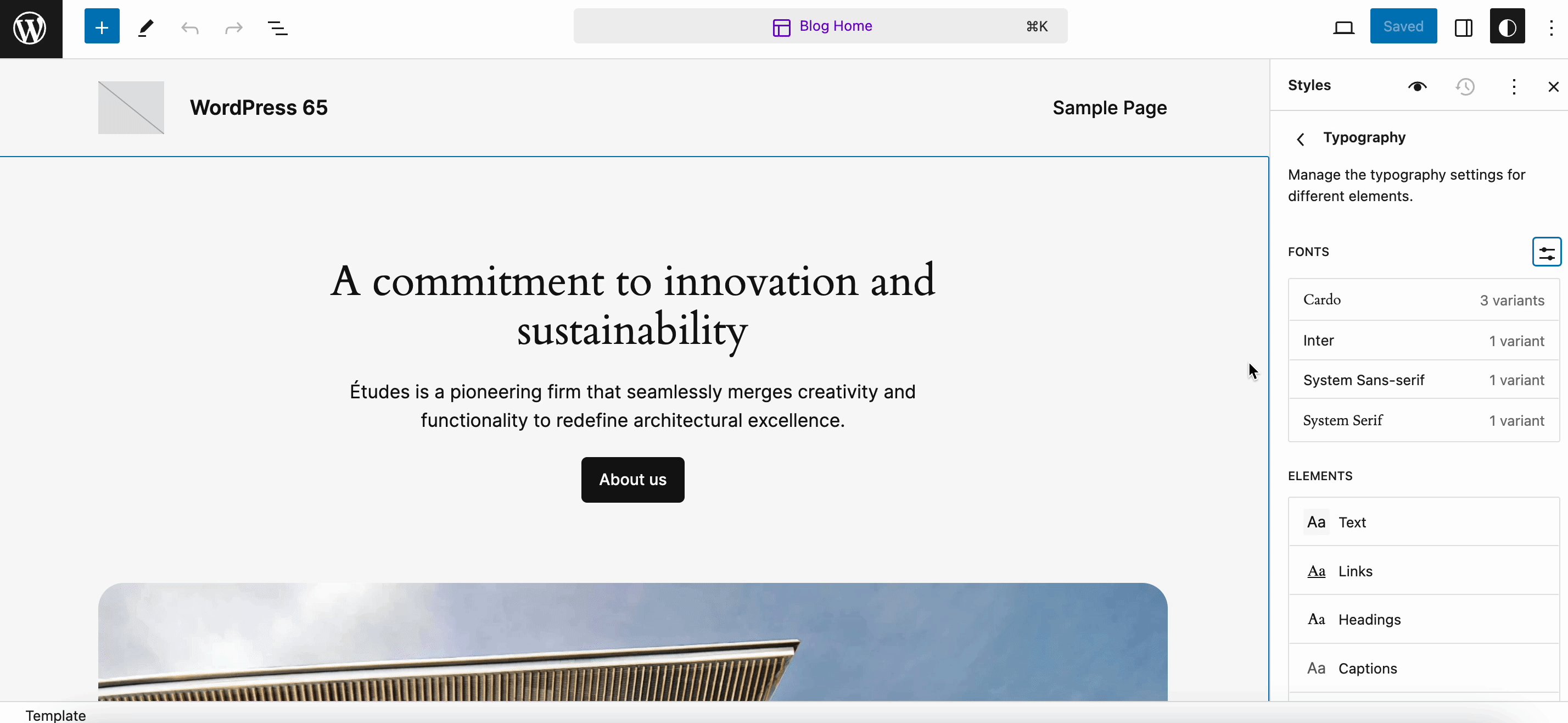
Buka Penampilan → Editor dan beralih ke panel 'Gaya' . Setelah itu, klik 'Tipografi', dan Anda akan melihat font yang saat ini tersedia dengan tema WordPress Anda.

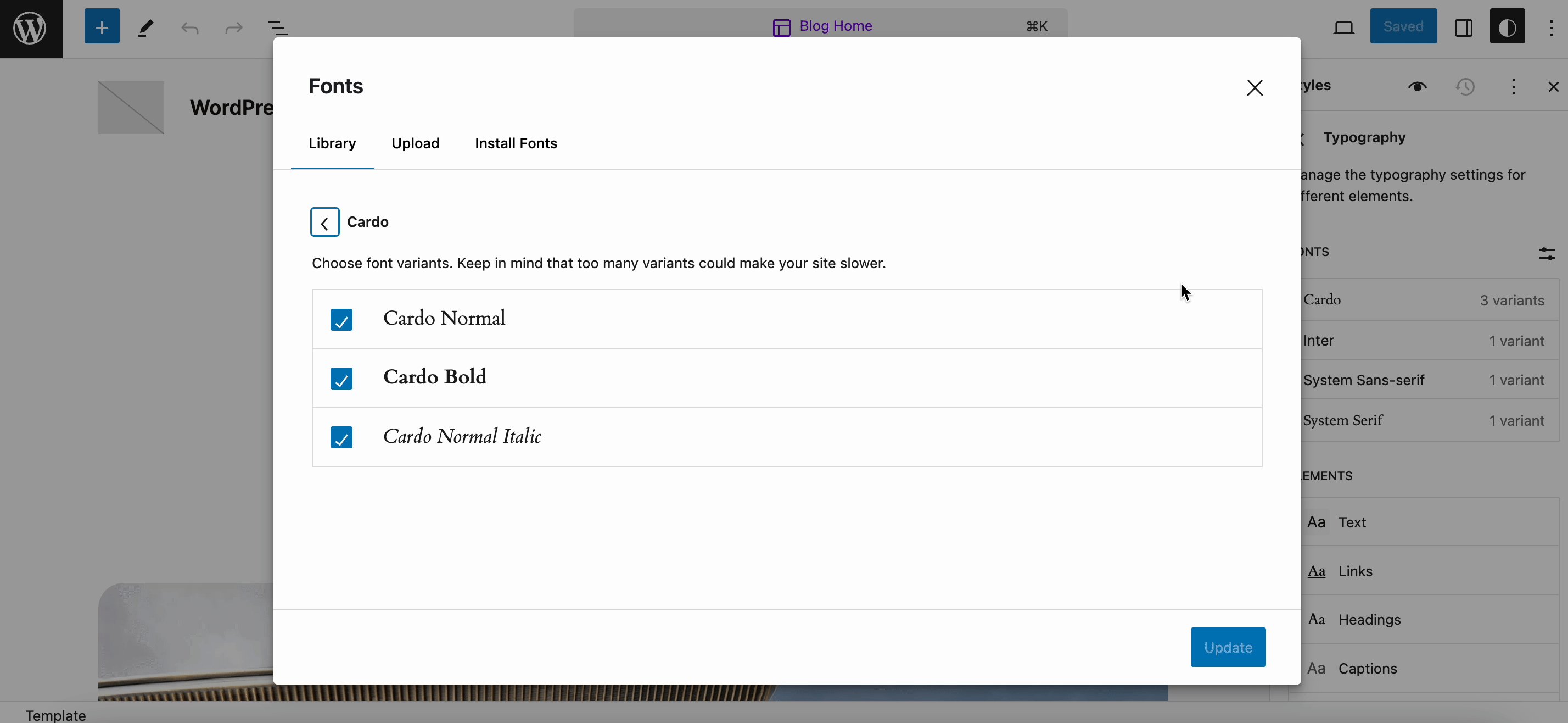
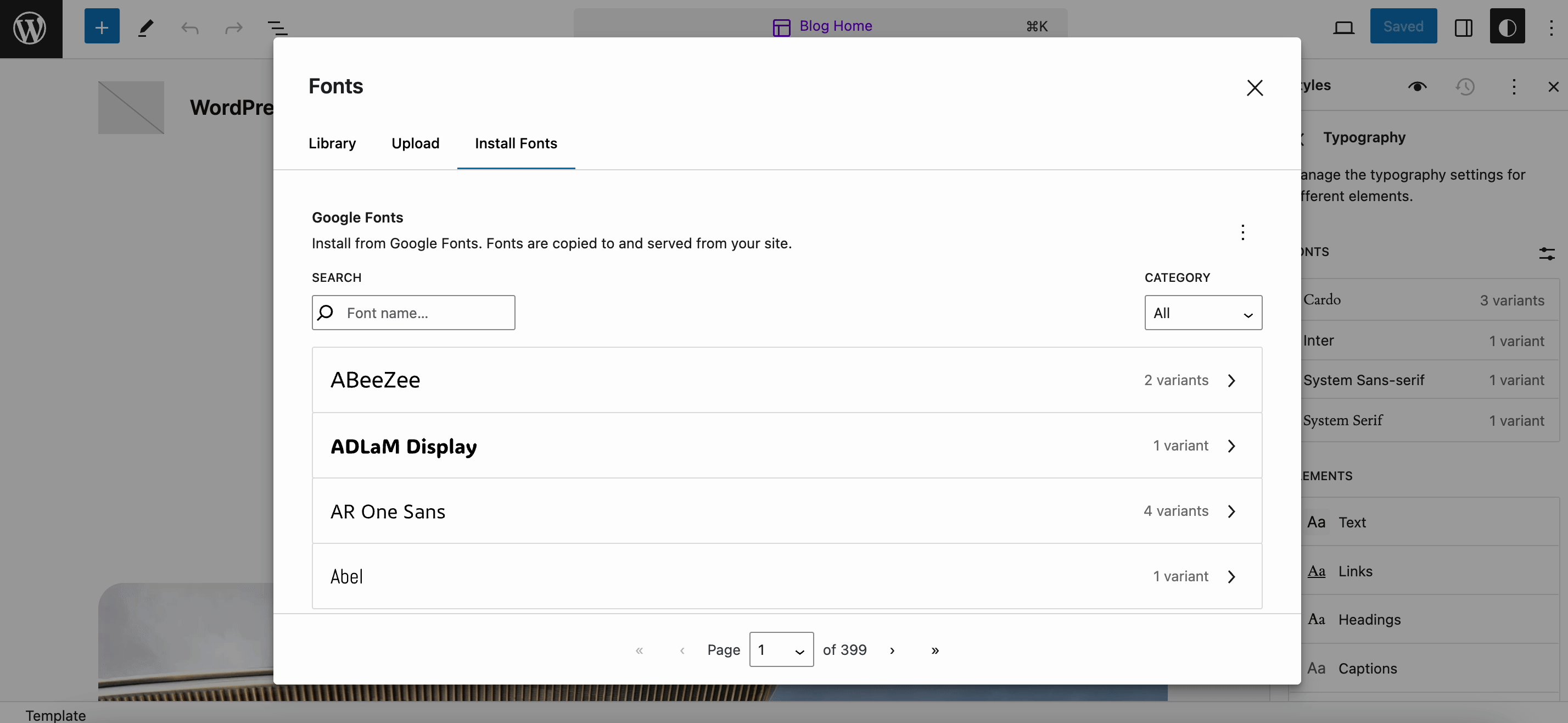
Selanjutnya, klik tombol 'Kelola font' untuk memunculkan perpustakaan font dalam popup. Di sana Anda akan menemukan font WordPress yang sudah diinstal sebelumnya di tab 'Perpustakaan' .
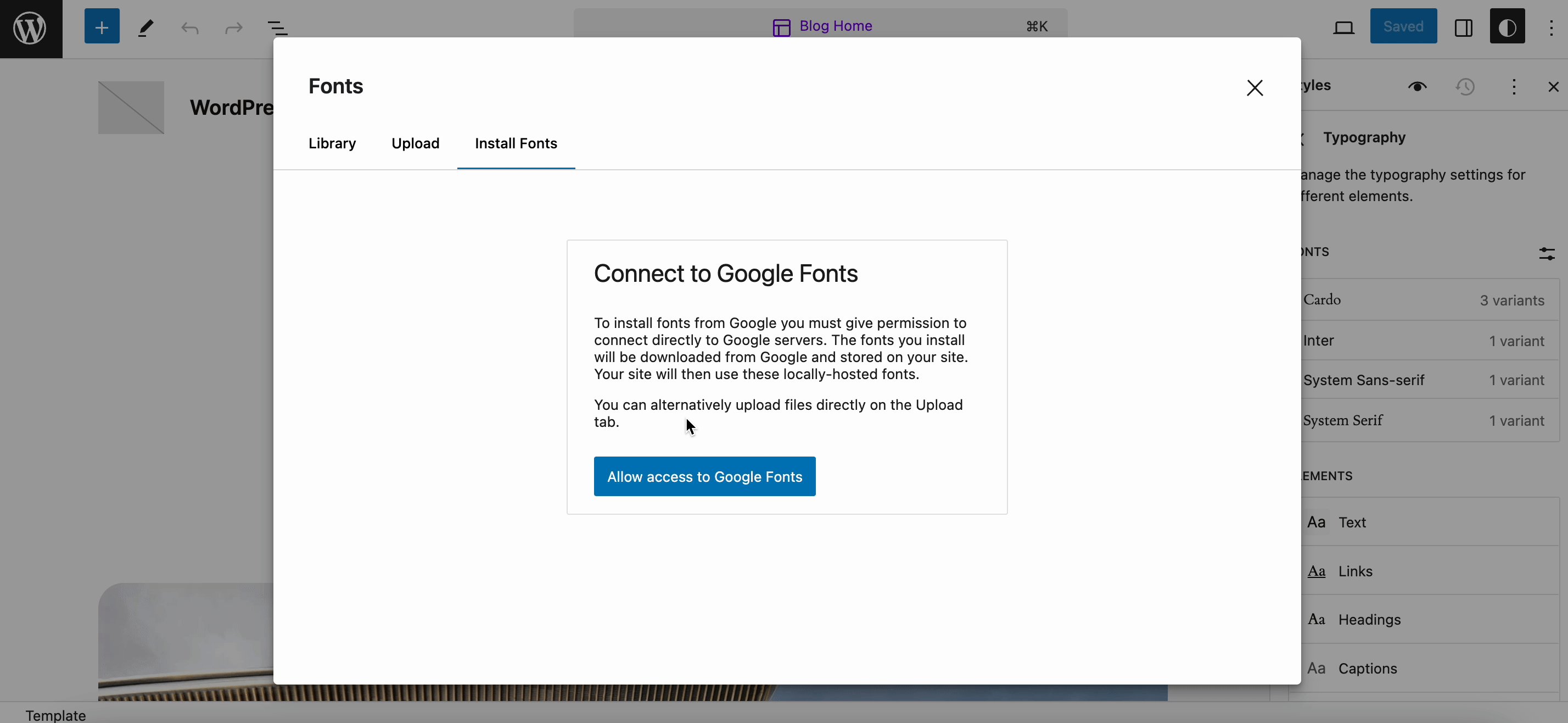
Anda dapat mengunggah font secara lokal dari tab 'Unggah' atau menavigasi ke tab ' Instal Font' dan terhubung ke perpustakaan Google Font. Anda kemudian dapat memilih font dari perpustakaan dengan mengklik tombol 'Perbarui' atau mendapatkan Google Font pilihan Anda hanya dengan mengklik tombol ' Instal' .

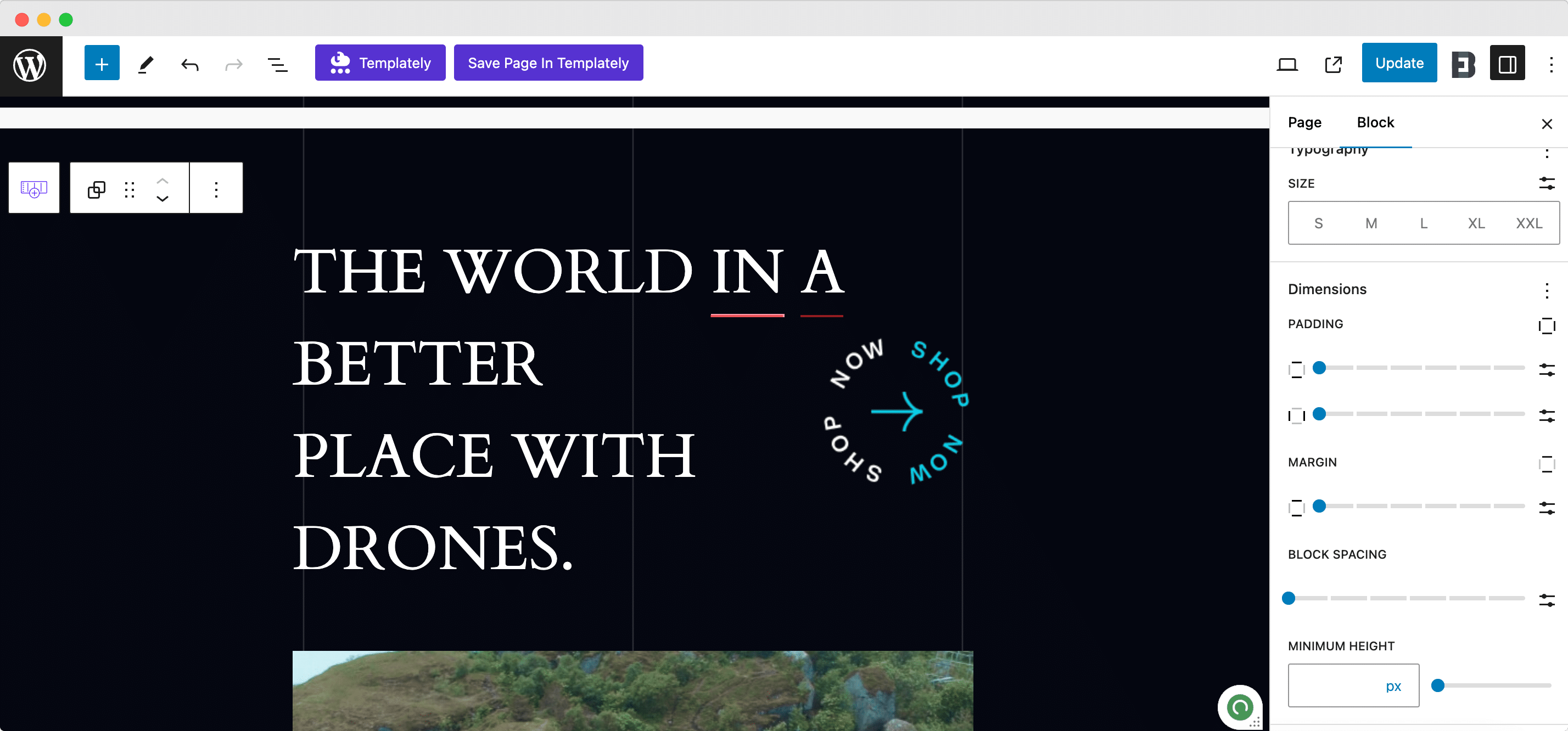
Tidak hanya itu, Anda juga dapat menggunakan font dan gaya berbeda untuk teks, judul, hyperlink, dan tombol. Sekarang, Anda dapat menyesuaikan font situs web Anda secara global secara maksimal. Dari ukuran font, tampilan, dan tinggi garis hingga dekorasi ( I , X , U, dll) – kini Anda dapat memperoleh kontrol penuh untuk membuat font di situs Anda sesuai dengan gaya dan estetika merek Anda.
Termasuk Revisi Style untuk Template & Bagian Template
Ingat fitur keren dari era Editor Klasik; kapan Anda bisa melihat semua revisi postingan kami? Di WordPress 6.3, revisi tampilan juga ditambahkan untuk penataan gaya untuk memberikan pengalaman serupa kepada pengguna agar dapat melihat perubahan apa yang dibuat.
Sekarang Anda memilikinya untuk templat dan bagian templat di WordPress 6.5 tetapi dalam versi yang jauh lebih baik. Anda bisa mendapatkan detail seperti ringkasan singkat, stempel waktu, dan daftar semua revisi yang diberi nomor halaman.
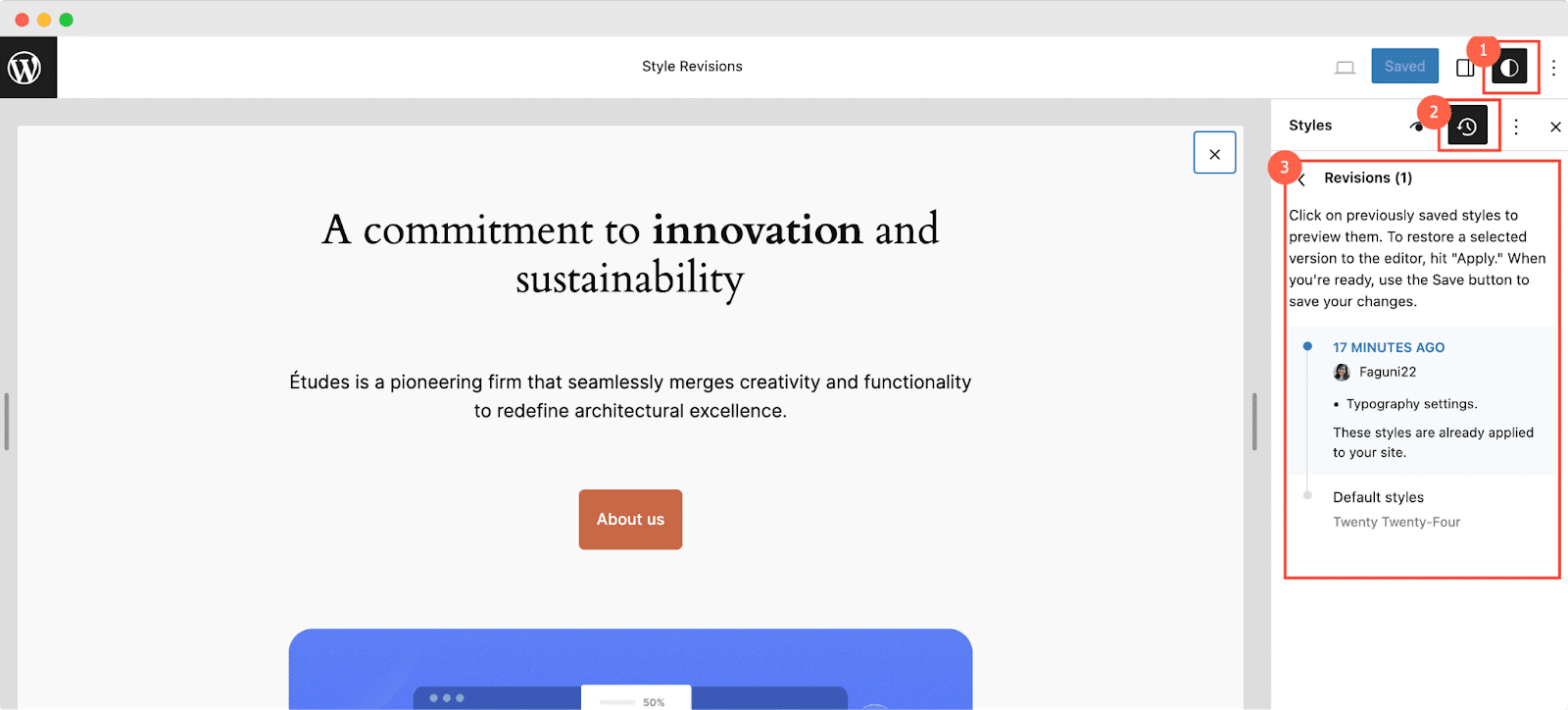
Dari mana melihat revisi? Anda dapat melihat revisi dari Style Book untuk melihat bagaimana perubahan berdampak pada setiap blok, templat, dan bagian templat. Di editor situs Anda, dari bilah atas, klik ikon 'Gaya' . Di panel, Anda dapat menemukan ikon 'Revisi' . Klik untuk melihat pratinjau semua perubahan yang Anda buat pada gaya situs Anda.

Dapatkan Alat Latar Belakang & Bayangan yang Ditingkatkan
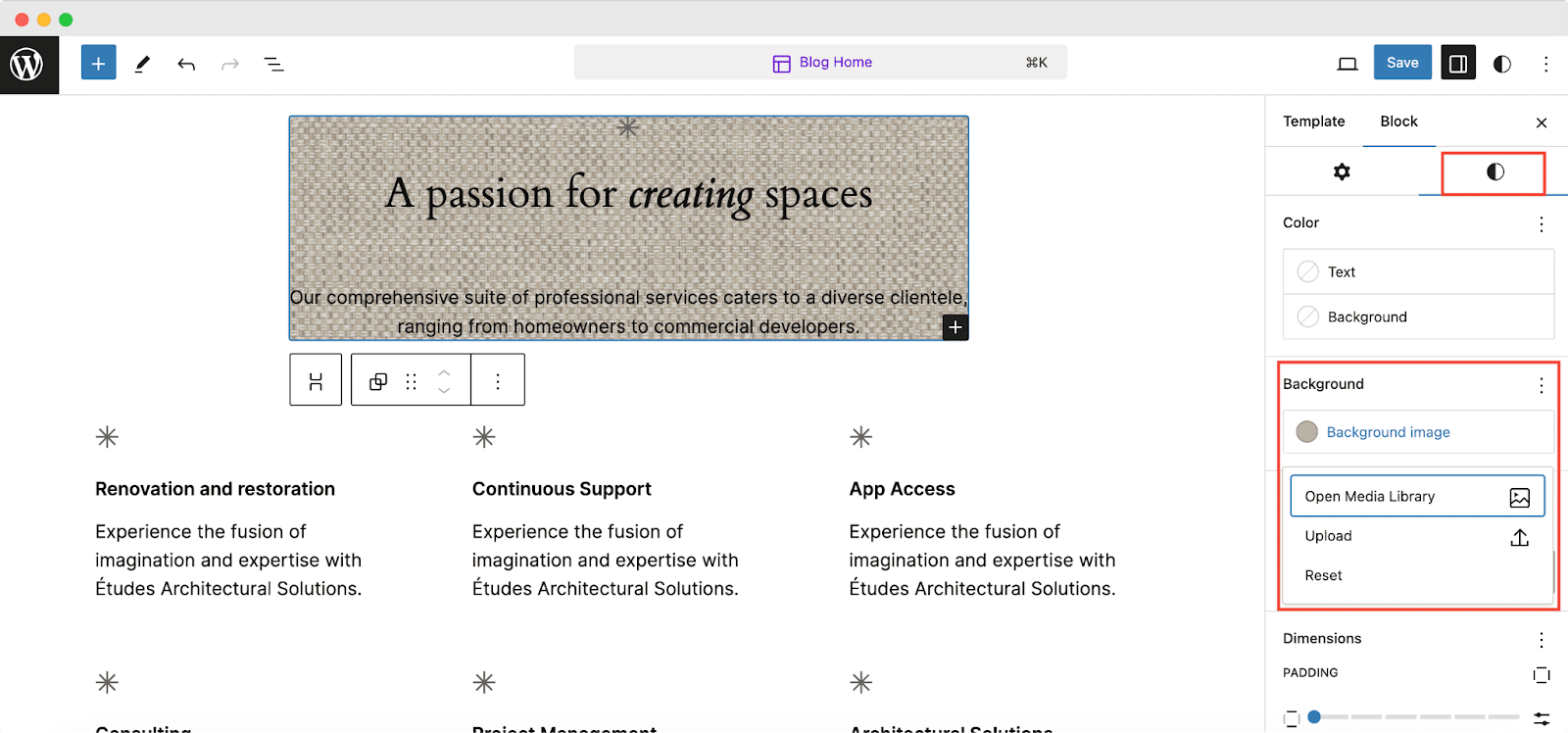
WordPress 6.5 juga menghadirkan banyak peningkatan gaya dan desain praktis lainnya. Salah satunya adalah menambahkan gambar latar belakang untuk Blok Grup dan mengontrol ukuran, pengulangan, dan titik fokusnya.
Anda juga dapat mengubah rasio aspek gambar blok Sampul dan dengan mudah menambahkan lapisan warna yang menarik warna dari gambar yang Anda pilih. Anda juga dapat menambahkan dukungan box-shadow ke tipe blok tambahan untuk menciptakan tata letak yang kaya secara visual guna membuat elemen terlihat lebih menonjol atau menambahkan kepribadian ke dalam desain Anda.

Bukan itu saja – WordPress 6.5 juga memberi Anda efek drop shadow untuk blok Gambar, Kolom, dan Tombol. Selanjutnya, Anda dapat memilih dari berbagai desain drop shadow yang tersedia.
Dapatkan Tampilan Data Baru
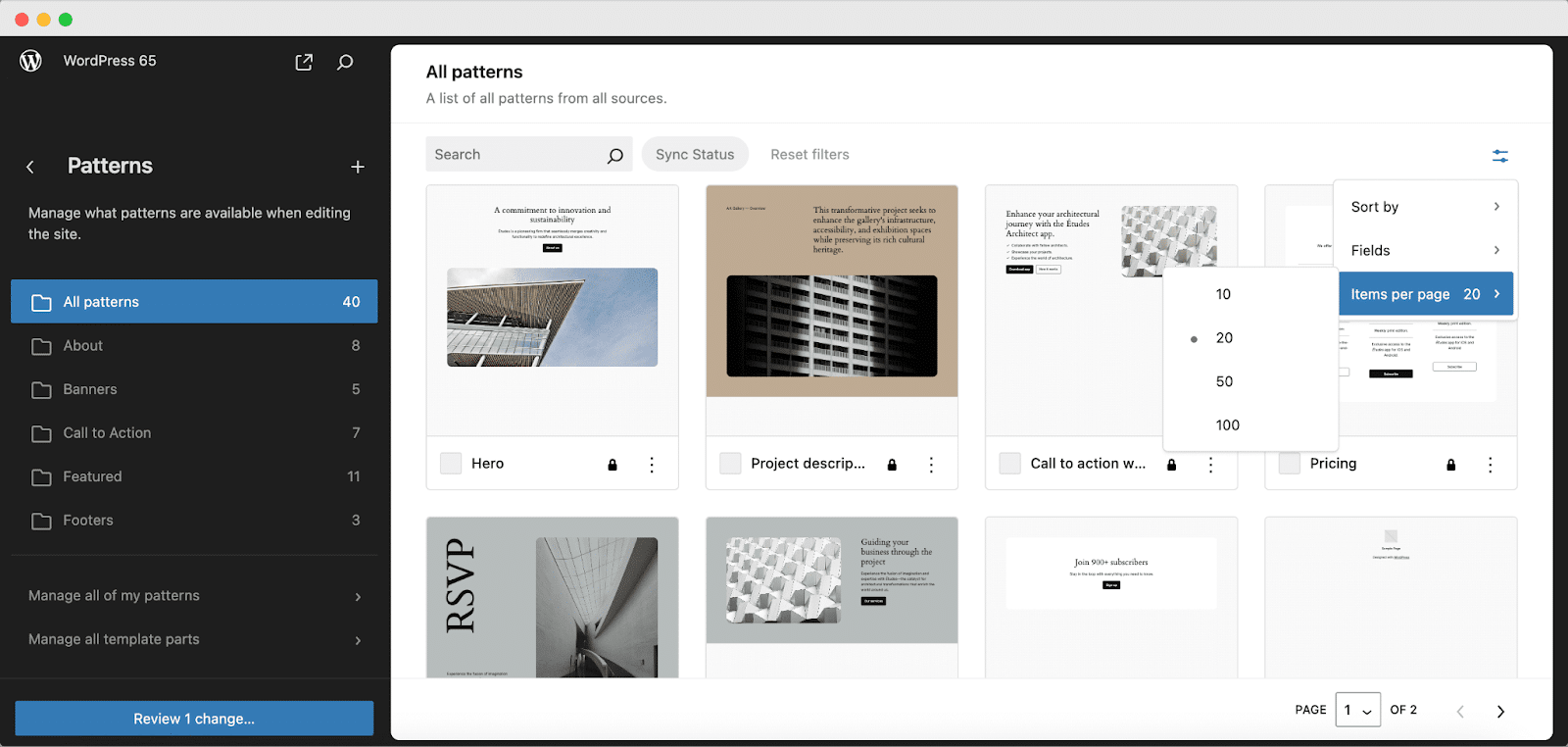
Dengan opsi Tampilan Data WordPress 6.5, Anda dapat dengan mudah menemukan apa yang Anda cari dan mengaturnya sesuai keinginan Anda. Anda akan menerima tampilan data untuk halaman, templat, pola, dan bagian templat. Hal ini selanjutnya memungkinkan Anda melihat data dalam format tabel atau kisi dengan kemampuan untuk beralih bidang dan melakukan perubahan massal. Sekarang setiap komponen situs Anda menyertakan perpustakaan informasi dan data.

Untuk menggunakan fitur baru ini, buka Pola di editor Anda. Di sana, Anda dapat merasakan tampilan data terperinci untuk semua pola, templat, halaman, dll.

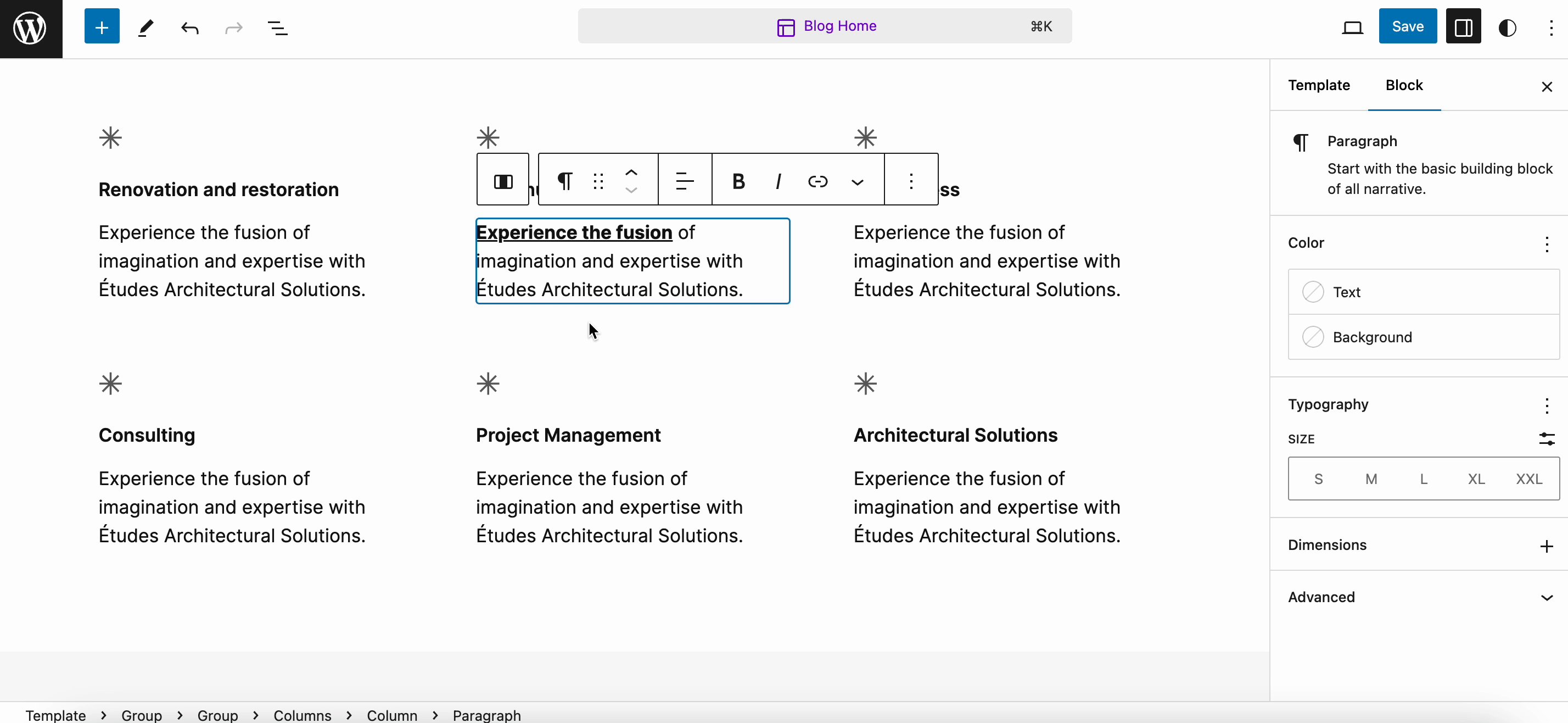
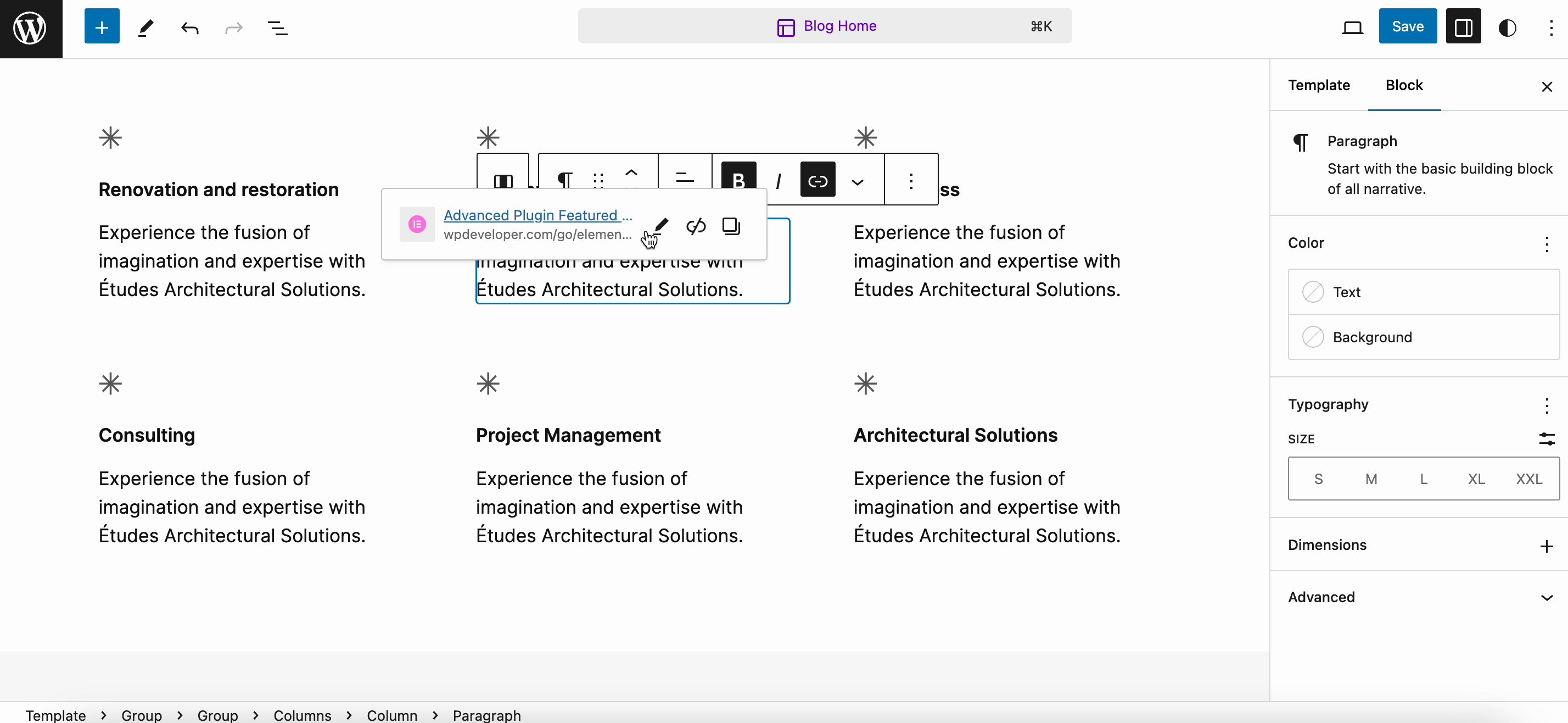
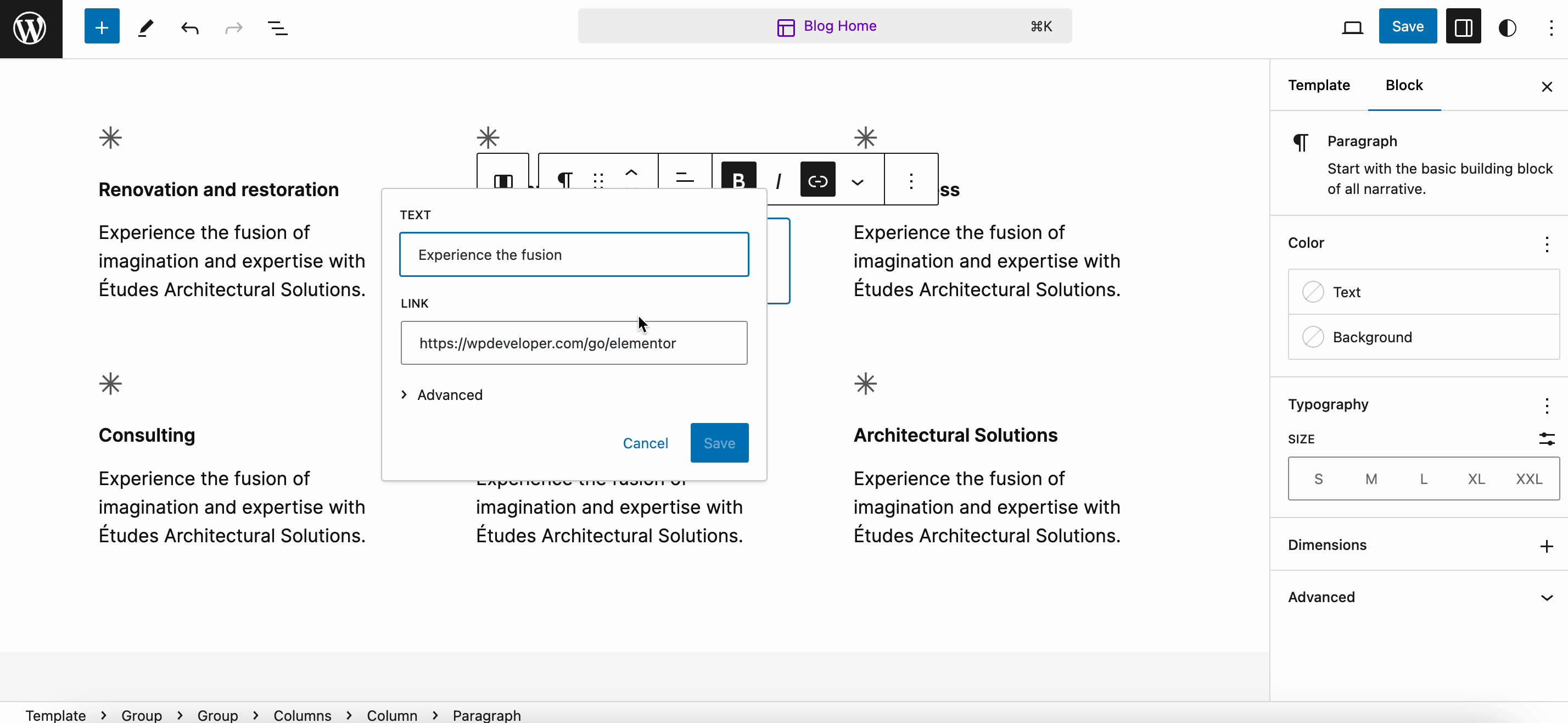
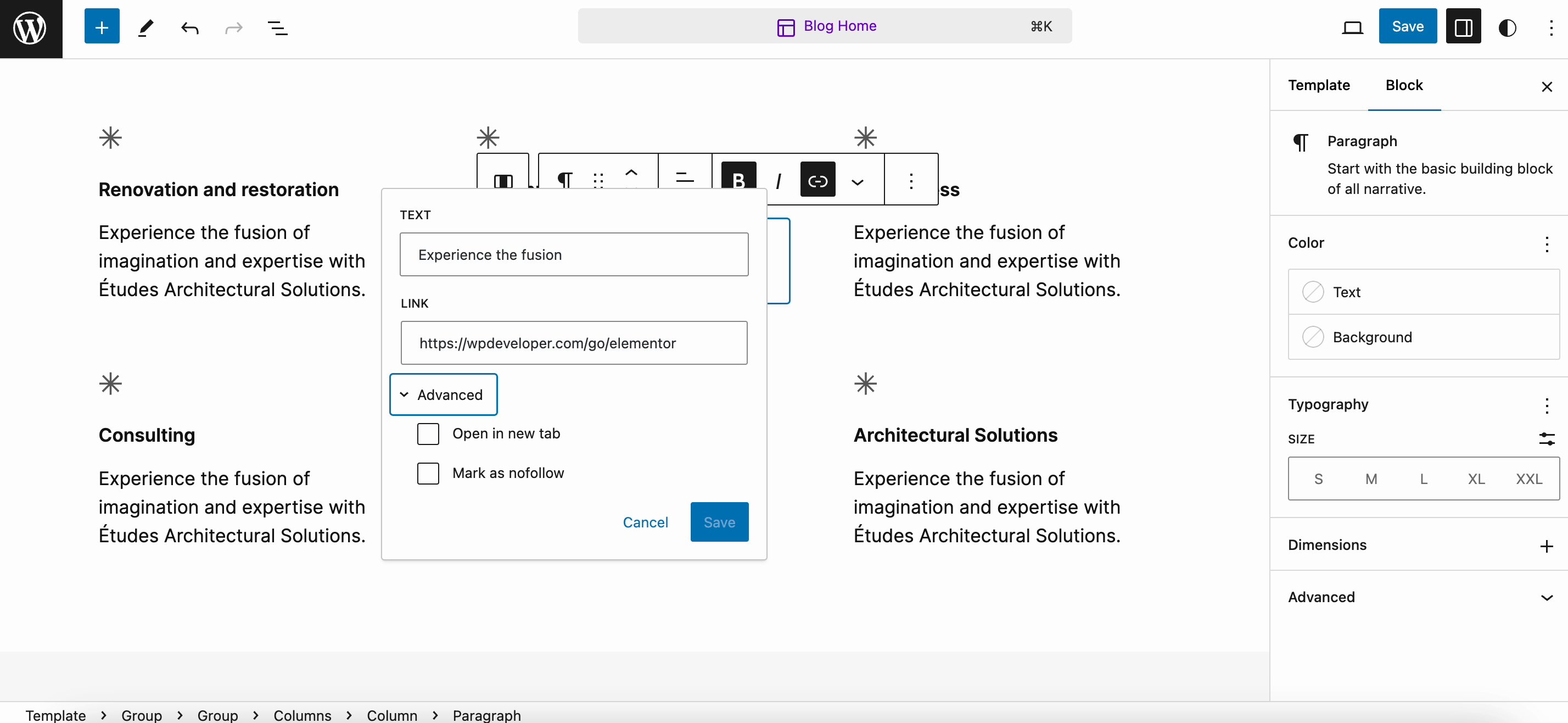
Kontrol Tautan yang Ditingkatkan
UI untuk teks hyperlink telah diperbarui dengan antarmuka yang ditingkatkan. Kini Anda dapat dengan mudah membuat dan mengelola tautan berkat pengalaman pembuatan tautan yang lebih intuitif, pintasan untuk menyalin tautan, dan fitur lainnya.
Untuk menjelajahi fitur ini, klik pada teks hyperlink dan Anda akan dapat melihat pratinjau detail tautan, opsi untuk menyalin, kotak centang larangan mengikuti , dll.

Sekarang, mari beralih ke beberapa pilihan dan penyempurnaan baru yang dibuat khusus untuk pengembang inti di WordPress 6.5. Anda akan mendapatkan pemrosesan input 5x lebih cepat untuk menyederhanakan pengalaman pengembangan mulai sekarang. Mari kita periksa.
Memperkenalkan API Interaktivitas untuk Memblokir Interaksi
Interaktivitas API menyediakan metode standar bagi pengembang untuk menciptakan pengalaman front-end interaktif menggunakan blok. Ini menyederhanakan proses, mengurangi ketergantungan pada peralatan eksternal sekaligus mempertahankan kinerja puncak.
Anda dapat menggunakannya untuk menciptakan pengalaman pengguna yang berkesan, seperti memungkinkan pengunjung berinteraksi dengan konten secara real time atau mengambil hasil pencarian secara instan. Mudah-mudahan dalam beberapa hari mendatang kita akan melihat beberapa plugin WordPress memanfaatkan API untuk membuat beberapa hal menarik.
Hubungkan Blok ke Bidang Kustom atau Konten Dinamis Lainnya
Sebelum rilis WordPress 6.5, tidak mungkin memasukkan nilai bidang khusus ke dalam konten blok inti. Pengembang hanya dapat membuat blok khusus yang menampilkan bidang khusus di situs.
Bidang khusus WordPress memungkinkan Anda menambahkan metadata khusus ke postingan dan halaman. Dengan WordPress 6.5, Anda juga dapat menautkan atribut blok inti ke bidang khusus dan menggunakan nilainya tanpa harus membuat blok khusus. Pengembang dapat menggunakan Block Bindings API untuk memperluas kemampuan ini lebih jauh lagi, menghubungkan blok ke konten dinamis apa pun, termasuk bidang khusus. Jika data disimpan di tempat lain, Anda dapat dengan mudah mengarahkan blok ke sumber baru tersebut dengan beberapa baris kode.
Tambahkan Alat Penampilan ke Tema Klasik
Anda dapat memberikan pengalaman desain yang lebih baik kepada desainer dan kreator yang menggunakan tema Klasik. Meskipun Anda tidak menggunakan theme.json, Anda dapat mengaktifkan opsi spasi, batas, tipografi, dan warna . Ketika dukungan diaktifkan, alat tambahan akan ditambahkan secara otomatis saat tersedia.
Dukungan tema telah menyertakan alat tampilan berikut sebagai fitur desain:
- Berbatasan
- Warna
- Tipografi
- Jarak
Hal ini dapat memberi pengguna tema klasik pratinjau kemampuan editor situs sekaligus menyederhanakan transisi dari tema klasik ke tema blok. Inilah cara Anda dapat mengalaminya:
Buka halaman atau postingan. Buat blok grup. Sekarang klik Styles dari panel kanan. Di sana, Anda dapat memeriksa semua alat tampilan yang baru ditambahkan.

Peningkatan Pengalaman Plugin
Sekarang ada cara yang lebih sederhana untuk menangani ketergantungan plugin. Penulis plugin dapat menyertakan header Requires Plugins baru dengan daftar slug plugin yang diperlukan yang dipisahkan koma, bersama dengan link untuk menginstal dan mengaktifkan plugin tersebut terlebih dahulu.
Pembaruan Kinerja Menjadi Cepat dan Lebih Cepat
Rilis ini memiliki 110+ peningkatan kinerja, menghasilkan peningkatan kecepatan dan efisiensi yang signifikan baik pada Editor Postingan maupun Editor Situs. Pemuatan dua kali lebih cepat dibandingkan versi 6.4, dan pemrosesan input hingga lima kali lebih cepat dibandingkan rilis sebelumnya.
Pembaruan Fitur Penting Lainnya di WordPress 6.5
Ini lebih lanjut. WordPress 6.5 juga menyertakan beberapa peningkatan dan penambahan lainnya yang perlu diperhatikan. Kami telah membuat daftar beberapa. Inilah mereka:
- Perbaikan Editor Blokir
- Pengaturan Blokir dalam Tampilan Daftar
- Ganti Nama Blok dalam Tampilan Daftar
- Panel Preferensi yang Disegarkan
- Perubahan Editor Situs
- Pembaruan pada API HTML
- Penyatuan situs dan pasca-editor
- Peningkatan aksesibilitas
Perbarui WordPress 6.5 & Manfaatkan Semua Fitur Luar Biasa
Anda akan senang mengetahui bahwa versi WordPress terbaru telah menerima lebih dari 15 juta unduhan. Perbarui semua situs web Anda dengan WordPress 6.5 sekarang dan nikmati semua fitur dan peningkatan luar biasa. Anda dapat dengan mudah meningkatkan ke versi terbaru dengan plugin penguji beta WordPress . Jika Anda menemukan bug, Anda juga dapat membuat tiket WordPress .
Beri tahu kami fitur favorit Anda dalam rilis ini. Juga, berlangganan blog kami untuk mendapatkan artikel dan panduan mendalam seperti ini langsung ke kotak masuk Anda.
