Apa yang baru di WordPress 6.5
Diterbitkan: 2024-03-18Peluncuran WordPress 6.5 pada tanggal 26 Maret 2024 merupakan pembaruan yang ditunggu-tunggu yang akan menarik perhatian pembuat dan pengembang situs web. Versi baru ini memperkenalkan desain admin yang diperbarui, meninjau masa depan pengelolaan data di Editor Situs.
Pengembang dapat menikmati peningkatan pada pengalaman pengembangan mereka dengan WordPress 6.5. Rilis ini membawa kemajuan menarik yang akan meningkatkan pekerjaan mereka. Sorotan penting bagi semua pengguna adalah pengenalan Perpustakaan Font, yang merevolusi cara font dikelola di seluruh situs web.
Selain itu, WordPress 6.5 memiliki banyak peningkatan yang berfokus pada penyempurnaan pengalaman pembuatan dan pemeliharaan situs web. Pembaruan ini bertujuan untuk menyederhanakan antarmuka WordPress dan meningkatkan kemudahan penggunaannya. WordPress 6.5 memperkuat peran pentingnya dalam pengembangan web berkat inovasi dan peningkatan yang berkelanjutan.
Untuk pembuat situs dan pengguna
WordPress 6.5 memperkenalkan fitur transformatif untuk pembuat situs dan pengguna, terutama Font Library. Pembaruan ini menyederhanakan manajemen tipografi dan menyempurnakan pengalaman pengguna, menjadikan pembuatan web lebih mudah diakses dan efisien. Dengan penyempurnaan untuk menyederhanakan antarmuka dan meningkatkan fungsionalitas, WordPress 6.5 memberdayakan pengguna untuk meningkatkan proyek web mereka dengan mudah.
Memperkenalkan Perpustakaan Font di WordPress 6.5: Editor Situs eksklusif
WordPress 6.5 memperkenalkan Perpustakaan Font, merevolusi cara font dikelola dalam platform. Seperti kemudahan penggunaan Perpustakaan Media, fitur ini mendukung pengelolaan font secara global—memungkinkan instalasi, aktivasi, dan penghapusan font untuk menyederhanakan tipografi di seluruh situs.
Aspek inti dari Perpustakaan Font
- Aksesibilitas font global: Menambahkan font sangatlah mudah, dengan opsi untuk mengunggah secara langsung atau memilih dari Google Font. Server menyimpan Google Font untuk melindungi privasi, selaras dengan standar GDPR.
- Koleksi font yang eksploratif: Pengguna dapat mempelajari dan menginstal font dari koleksi yang dikurasi. Fungsi
wp_register_font_collectionsemakin memberdayakan pengembang untuk memperkaya platform dengan font khusus atau pihak ketiga, sehingga memperluas variasi tipografi. - Konsistensi tipografi terintegrasi: Font yang terpasang menjadi bagian dari Gaya Global situs, memastikan keselarasan visual di seluruh transisi. Kustomisasi direktori pengunggahan font melayani beragam struktur situs dan lingkungan hosting.
Ketersediaan eksklusif dalam Editor Situs

Fitur-fitur inovatif Perpustakaan Font tersedia secara eksklusif dalam Editor Situs tema berbasis blok. Batasan ini merupakan keputusan strategis, dengan fokus pada pengumpulan masukan mendetail dan mengoptimalkan kinerja fitur untuk perluasan ke tema klasik.
Untuk pengembang: menyesuaikan aksesibilitas Perpustakaan Font
Pengembang dapat menonaktifkan fitur Perpustakaan Font, menyesuaikan pengalaman pengeditan dengan kebutuhan proyek tertentu. Menonaktifkan dapat dilakukan melalui pengaturan editor pemfilteran:
function disable_font_library_ui( $editor_settings ) { $editor_settings['fontLibraryEnabled'] = false; return $editor_settings; } add_filter( "block_editor_settings_all", "disable_font_library_ui" );Tingkat kontrol ini memastikan pengembang dapat mengelola keberadaan Perpustakaan Font dalam alur kerja mereka, menawarkan fleksibilitas dalam menangani font di berbagai proyek.
Arah masa depan untuk Perpustakaan Font di luar WordPress 6.5
- Lokasi direktori font kanonik: Jelajahi opsi untuk merelokasi direktori font dengan aman, terutama ketika
wp-contentdapat ditulis. - Integrasi Kesehatan Situs: Memperkenalkan pemeriksaan lokasi folder font di Kesehatan Situs untuk memastikan kinerja dan keamanan situs yang optimal.
- Panduan dokumentasi dan migrasi: Berikan dokumentasi terperinci tentang proses migrasi direktori font dan alasannya.
- Peta jalan pengembangan: Publikasikan peta jalan yang merinci peralihan menuju konsep kelas satu di WordPress, seperti pendekatan modular terhadap tema, font, pola, dan templat, serta dampaknya terhadap masa depan platform.
Meningkatkan Desain Situs dengan tampilan baru di Editor Situs
WordPress 6.5 bukan hanya tentang font dan kinerja; itu membawa dimensi baru ke Editor Situs dengan tampilan yang ditingkatkan untuk halaman, pola, templat, dan bagian templat. Pembaruan ini bertujuan untuk menyederhanakan atau memperumit perjalanan pengeditan situs Anda sesuai kebutuhan, menawarkan banyak cara untuk menjelajahi, memfilter, dan mengelola komponen situs Anda. Inilah cara WordPress 6.5 menyiapkan panggung untuk pengalaman pengeditan yang lebih intuitif:
Eksplorasi penuh fitur
- Opsi tampilan dinamis: Dari tabel yang menampilkan bidang tertentu hingga kemampuan menelusuri konten dan melakukan tindakan cepat, Editor Situs kini memberikan kontrol di ujung jari Anda.
- Tampilan yang dapat disesuaikan: Sesuaikan ruang pengeditan agar sesuai dengan alur kerja Anda dengan opsi untuk mengaktifkan atau menonaktifkan bidang, mengurutkan dan memfilter data, dan memilih dari berbagai presentasi tata letak, termasuk tampilan tabel klasik dan kisi modern.
- Navigasi dan pengelolaan yang ditingkatkan: Menavigasi struktur situs Anda dengan mudah, berkat penyempurnaan UI yang mendukung pemilihan entri dan melakukan tindakan massal, didukung oleh dukungan untuk filter utama yang menyederhanakan akses ke bagian umum.

Apa yang Diharapkan:
- Manajemen templat: Anda mengelola semua templat menggunakan tata letak tabel dan kisi, sehingga memudahkan untuk memvisualisasikan dan mengatur struktur situs Anda.
- Pola dan Bagian Templat : Nikmati tata letak tabel dan kisi dengan kemampuan tindakan massal untuk bagian templat. Selain itu, tata letak kisi untuk pola menyertakan filter utama untuk membedakan antara pola yang disinkronkan dan tidak. Selain itu, Anda dapat menduplikasi dan mengganti nama keduanya.
- Halaman: Kelola halaman Anda dengan tata letak tabel dan kisi, dilengkapi dengan tindakan massal dan filter utama default untuk organisasi yang dioptimalkan.
Peningkatan Tampilan Daftar WordPress 6.5: penggantian nama Blok yang ditingkatkan

WordPress 6.5 memperluas fitur pertama yang diperkenalkan untuk blok grup dalam Tampilan Daftar di WordPress 6.4, memungkinkan hampir semua blok diganti namanya untuk meningkatkan organisasi konten dan personalisasi. Pembaruan ini secara signifikan memperluas cakupan untuk memodifikasi label blok langsung dari Tampilan Daftar, memfasilitasi pengalaman pengeditan yang lebih disesuaikan.
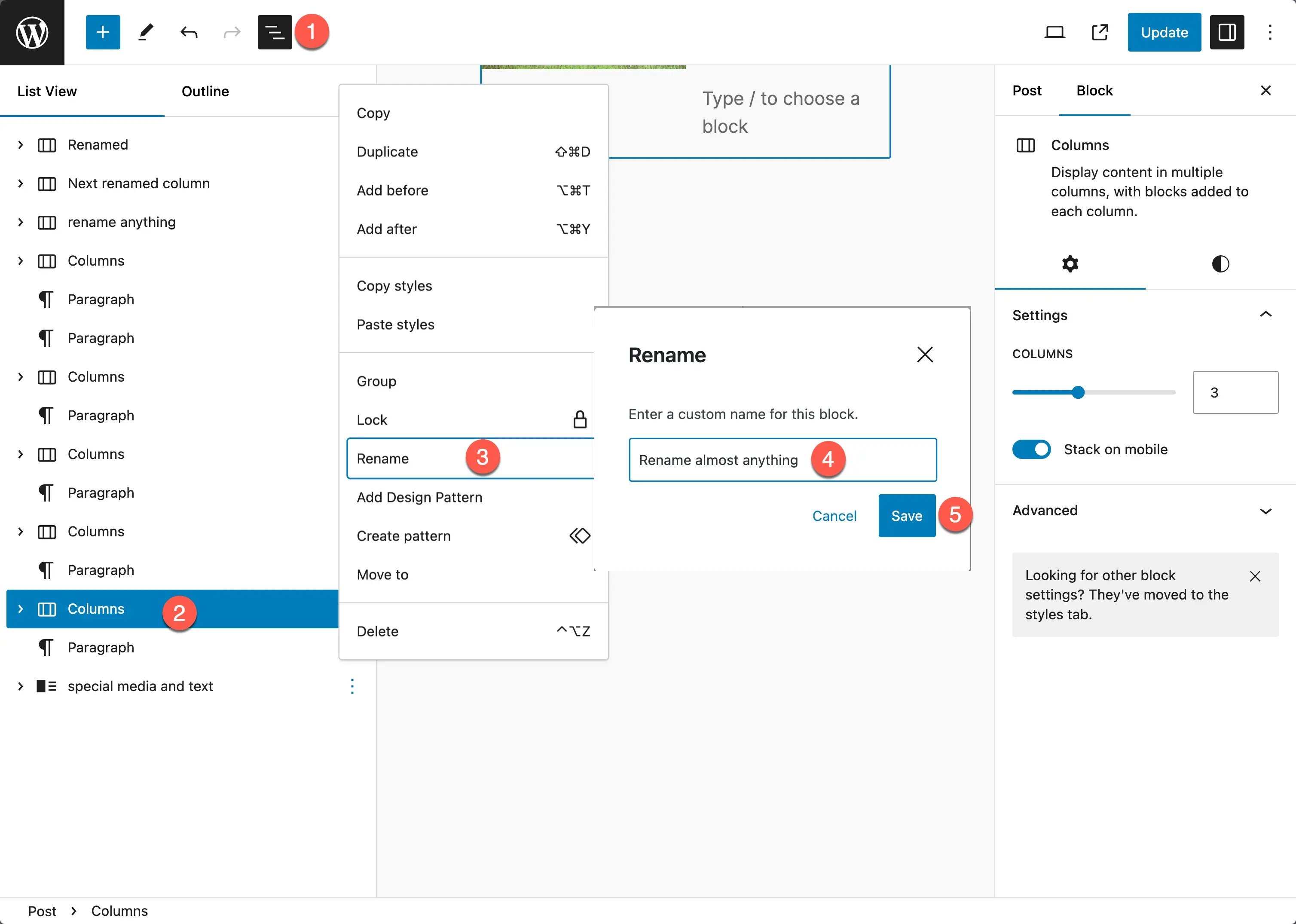
Untuk mengganti nama blok:
- Aktifkan Tampilan Daftar
- Pilih blok yang akan diganti namanya, 3 titik di kanan
- Pilih Ganti Nama
- Masukkan nama baru
- Menyimpan
Pengguna akhir mendapatkan manfaat dari fitur ini dengan menavigasi dan memahami struktur konten mereka dengan cepat melalui pelabelan khusus. Sementara itu, penulis tema dapat menawarkan pengalaman yang lebih intuitif dalam tema dan pola mereka, dan admin situs serta perusahaan mendapatkan alat canggih untuk strategi pengelolaan konten yang lebih tepat.
Blok inti tertentu mempertahankan nama aslinya untuk menjaga kejelasan dan fungsionalitas:
- inti/blok
- bagian inti/templat
- inti/pola
- inti/navigasi
- inti/tautan navigasi
Kustomisasi untuk Pengembang:
Penggantian nama blok diaktifkan secara default. Ekstender pihak ketiga dapat memilih untuk tidak ikut serta dalam pemblokiran dengan menyetel “penggantian nama”: false di file block.json blok tersebut.
// block.json { "supports": { "renaming": false // disables ability to rename block via the Editor UI }, }Revisi yang kuat
WordPress 6.5 memperkenalkan revisi yang kuat pada Editor Situs, yang secara signifikan meningkatkan pelacakan dan pengelolaan perubahan desain situs. Fitur ini menawarkan pandangan mendetail tentang evolusi templat dan bagian situs Anda, menyajikan riwayat komprehensif pengeditan yang dilakukan dari waktu ke waktu. Dengan stempel waktu dan ringkasan perubahan yang lebih terperinci, navigasi melalui berbagai versi desain situs Anda menjadi lebih intuitif. Pengguna kini dapat dengan mudah melihat modifikasi apa yang dilakukan, kapan, dan oleh siapa, sehingga menyederhanakan proses pengembalian atau pengulangan desain.

Selain itu, versi WordPress ini memperluas kemampuan Editor Situs dengan memperkenalkan penomoran halaman untuk melihat semua revisi gaya. Hal ini menghilangkan batasan hanya menampilkan 100 revisi terakhir, memungkinkan akses mudah ke riwayat perubahan secara lengkap. Menyertakan tombol Style Book menawarkan perspektif alternatif pada revisi, memungkinkan pengguna melihat pratinjau perubahan secara lebih visual dan komprehensif. Penyempurnaan ini bertindak sebagai jaring pengaman, melestarikan riwayat desain situs Anda dan memberdayakan pengguna untuk bereksperimen dengan tampilan situs mereka dengan percaya diri, mengetahui bahwa mereka dapat mendokumentasikan dan mengambil semua modifikasi dengan cermat.
Tambahkan Ikon Situs atau Favicon dari Pengaturan

Ikon situs, sering disebut sebagai favicon, adalah gambar atau logo kecil yang muncul di tab browser web, bookmark, riwayat, dan tempat lain yang membantu pengguna mengidentifikasi situs web Anda. Grafik kecil namun signifikan ini sangat penting dalam pencitraan merek dan kegunaan, menjadikan situs Anda menonjol di lingkungan browser yang ramai dan memperkuat pengenalan merek.
Sebelumnya, tema blok mengamanatkan blok Logo Situs untuk mengatur ikon situs. Namun, pembaruan terkini memperkenalkan metode sederhana yang tersedia di Pengaturan Umum, berlaku untuk Tema Blokir dan Tema Klasik. Pengguna tema klasik masih dapat menggunakan Penyesuai untuk penyesuaian ini, sehingga memastikan fleksibilitas di seluruh jenis tema.
Untuk menyetel ikon situs Anda di bawah sistem baru:
- Dari dashboard WordPress Anda, buka Pengaturan > Umum.
- Di “Ikon Situs”, unggah gambar pilihan Anda.
- Tekan "Simpan" untuk mengonfirmasi perubahan Anda.
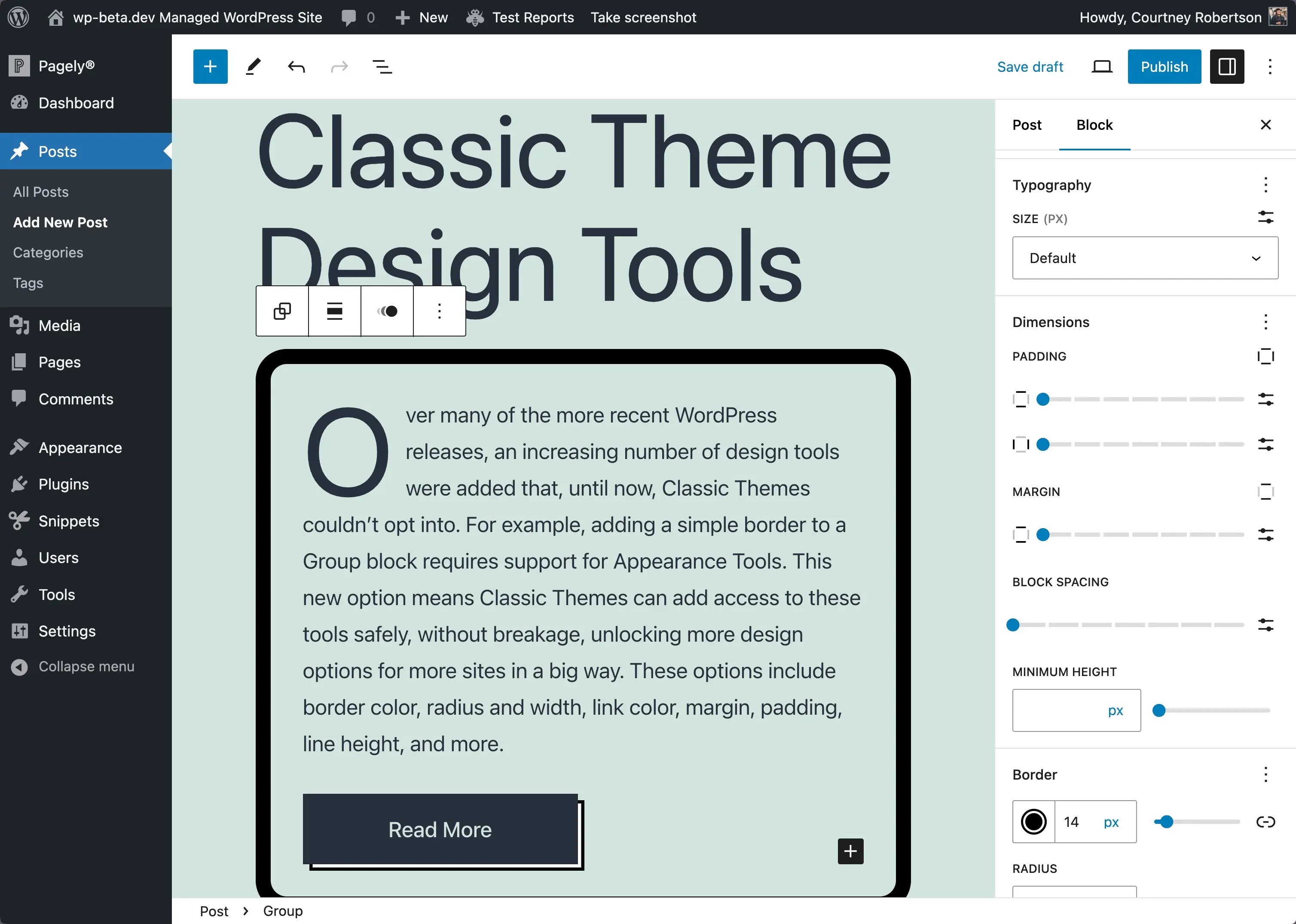
Membuka kontrol kreatif: Alat tampilan untuk Tema Klasik

Tingkatkan desain Anda: WordPress 6.5 membuka cakrawala baru bagi pengguna Tema Klasik dengan mengintegrasikan alat Penampilan canggih. Pembaruan ini menjembatani kesenjangan tersebut, menawarkan opsi desain yang sebelumnya eksklusif untuk tema berbasis blok.
- Mengapa penting: Tema Klasik telah teruji oleh waktu, mewujudkan kesederhanaan dan keandalan. Sekarang, mereka mendapatkan peningkatan yang signifikan. Hal ini memungkinkan penyesuaian yang lebih bernuansa tanpa pengetahuan pengkodean yang mendalam atau peralihan tema.
Peningkatan Utama:
- Kustomisasi perbatasan: Tambahkan batas dengan mudah. Sesuaikan warna, radius, dan lebar untuk membingkai konten persis seperti yang Anda bayangkan.
- Penyesuaian warna: Menyempurnakan warna tautan secara langsung, meningkatkan keterbacaan dan daya tarik estetika.
- Kontrol jarak: Kuasai seni tata letak dengan margin dan padding yang dapat disesuaikan, menciptakan keseimbangan dan aliran yang sempurna.
- Penyesuaian tipografi: Sesuaikan teks Anda dengan penyesuaian ketinggian garis, memastikan keterbacaan dan harmoni visual.
- Daftar lengkap : untuk melihat semua pilihan desain yang dapat diaktifkan, lihat daftar lengkapnya.
Cara Mengaktifkan:
- Pengguna Tema Klasik: Cukup ikut serta melalui file function.php tema Anda dengan
add_theme_support('appearance-tools');. Rasakan dunia baru dalam fleksibilitas desain, dengan menjadikan tema tepercaya sebagai inti ekspresi digital Anda. - Pengembang tema: Aktifkan alat ini di Tema Klasik Anda untuk mendorong eksplorasi dan kreativitas. Ini akan menawarkan pengalaman yang segar dan dapat disesuaikan kepada pengguna tanpa mengorbankan integritas tema.
WordPress 6.5: meningkatkan penanganan dan presentasi gambar
WordPress 6.5 memperkenalkan pembaruan penting pada manajemen media dan fungsi galeri, memperkaya kemampuan pembuatan dan tampilan konten platform. Pembaruan ini bertujuan untuk mengoptimalkan kinerja situs, meningkatkan estetika visual, dan menyederhanakan alur kerja pengguna.
Meningkatkan Kualitas Gambar dengan Dukungan AVIF

Memahami AVIF:
AVIF (AV1 Image File Format) menghadirkan standar baru untuk kompresi dan kualitas gambar, yang secara signifikan mengungguli format lama seperti JPEG, PNG, dan WebP. Dengan mengadopsi AVIF, WordPress 6.5 memastikan situs web menikmati ukuran file gambar yang lebih kecil dengan tetap menjaga kejernihan gambar yang superior. Hal ini menghasilkan waktu muat lebih cepat dan pengalaman menjelajah lebih baik. Untuk melihat browser apa yang mendukung AVIF, lihat Dapatkah Saya Menggunakannya.
Pentingnya AVIF:
Integrasi AVIF di WordPress 6.5 menandai perkembangan penting dalam optimasi kinerja web. Kemajuan ini memungkinkan untuk menghasilkan gambar yang tajam dan detail dengan ukuran file yang lebih kecil dari aslinya. Kecepatan halaman dan kinerja SEO terkena dampak positif.
Menyederhanakan Gambar Unggulan dengan opsi gambar pertama
Inovasi Gambar Unggulan:
WordPress 6.5 menyederhanakan penunjukan Gambar Unggulan dengan fitur baru secara otomatis menggunakan gambar pertama dalam sebuah postingan.
Pembaruan ini sangat membantu blogger dan pembuat konten menjaga konsistensi visual dengan mengatur gambar unggulan untuk postingan secara otomatis.
Wawasan operasional:
Ketika sebuah postingan tidak memiliki gambar unggulan yang dipilih secara manual tetapi berisi gambar, WordPress akan menggunakan gambar pertama sebagai gambar unggulan. Fitur pintar ini memastikan representasi visual untuk setiap postingan. Ini meningkatkan daya tarik postingan dalam tema dan daftar tanpa usaha ekstra dari pengguna.
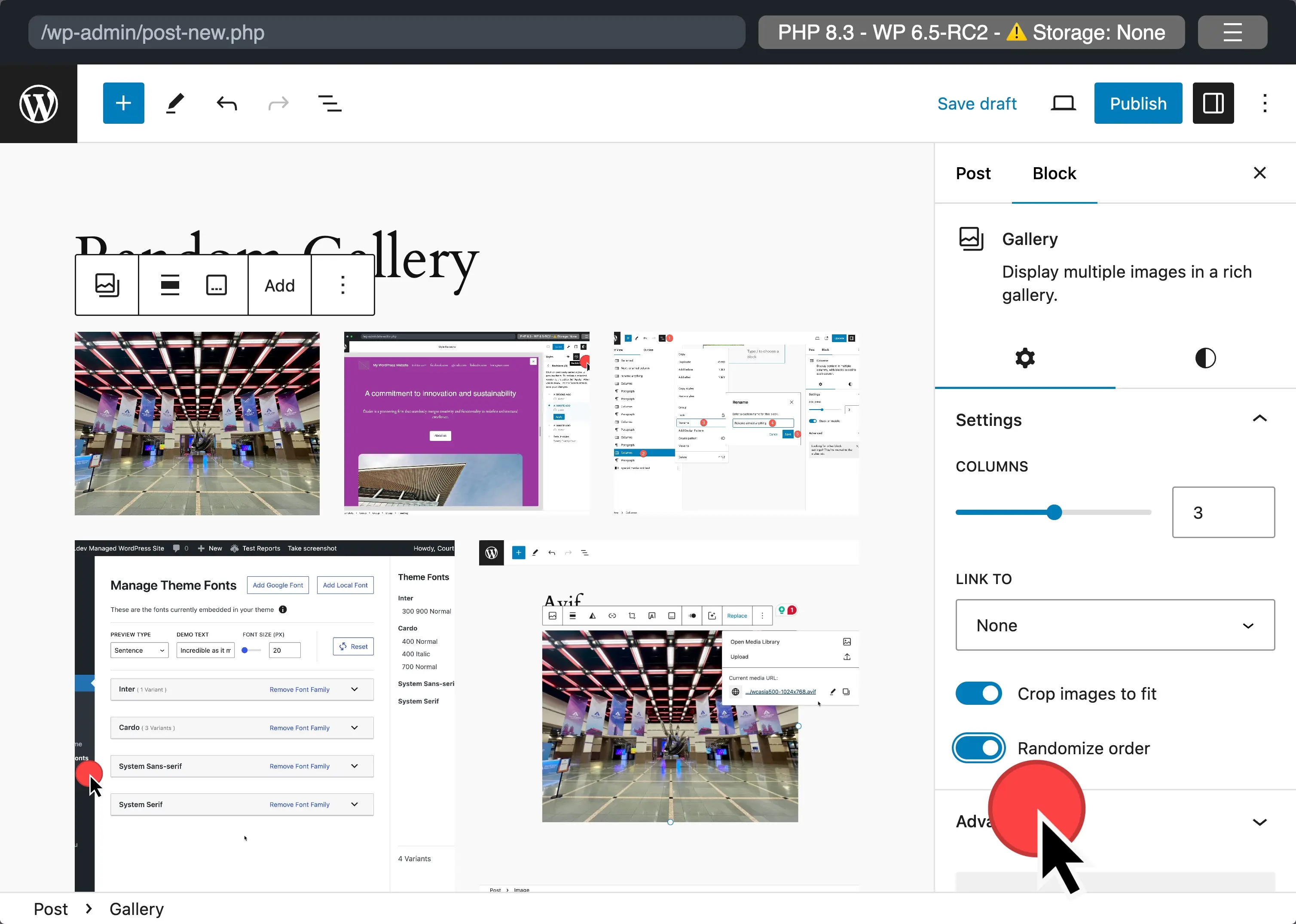
Tampilan Galeri Dinamis dengan pengaturan urutan acak:
Pengaturan baru di blok Galeri memungkinkan Anda menampilkan gambar secara acak, menciptakan pengalaman menonton yang unik dengan setiap halaman dimuat ulang. Anda dapat mengaktifkan fitur ini untuk setiap galeri satu per satu, menambahkan lapisan dinamisme pada presentasi gambar.

Penanganan teks panjang yang elegan:
WordPress 6.5 memperkenalkan scrollbar bergaya untuk teks tambahan di dalam blok Galeri, yang secara visual menarik untuk mengatasi kelebihan teks. Kami mendorong penulis tema untuk menguji pembaruan ini untuk kompatibilitas dengan gaya bilah gulir khusus yang ada.
Penyesuaian rasio aspek terpadu di seluruh gambar:
Pembaruan ini mencakup penghapusan rasio aspek 10:16 dan 16:10 dari opsi unggah gambar, sehingga memengaruhi presentasi gambar di seluruh situs, tidak hanya di dalam blok Galeri. Perubahan ini mendorong konsistensi desain, menyarankan penulis tema untuk meninjau dan menyesuaikan rasio aspek ini dalam pola, templat, atau di mana pun mereka mengunggah gambar.
Meningkatkan pengalaman WordPress: peningkatan kegunaan di WordPress 6.5
WordPress 6.5 menghadirkan peningkatan pengalaman pengguna pada Editor Situs. Setiap peningkatan bertujuan untuk membuat pembangunan dan pengelolaan situs menjadi lebih intuitif dan efisien. Mari selami pembaruan penting yang siap mengubah interaksi Anda dengan situs WordPress Anda.
Pengalaman mengedit tautan yang lebih intuitif

WordPress 6.5 memperbarui pengeditan tautan untuk menawarkan proses yang lebih intuitif dan lancar. Pembaruan ini mengatasi masalah umum, membuat pengelolaan tautan menjadi mudah dan tidak terlalu mengganggu. Peningkatan utama meliputi:
- UI Tautan Terfokus: Antarmuka pengeditan tautan kini hanya muncul saat diminta. Ini mengurangi gangguan dan meningkatkan alur kerja. Ini menguntungkan semua pengguna, terutama mereka yang menggunakan teknologi pendukung.
- Manajemen tautan yang disederhanakan: Menambahkan tautan membuat antarmuka tetap terbuka untuk penyesuaian cepat, seperti membukanya di tab baru.
- Penemuan yang ditingkatkan: Ikon baru dan tombol salin tautan menyederhanakan pengelolaan tautan untuk halaman internal atau sumber daya eksternal, sehingga menyederhanakan prosesnya.
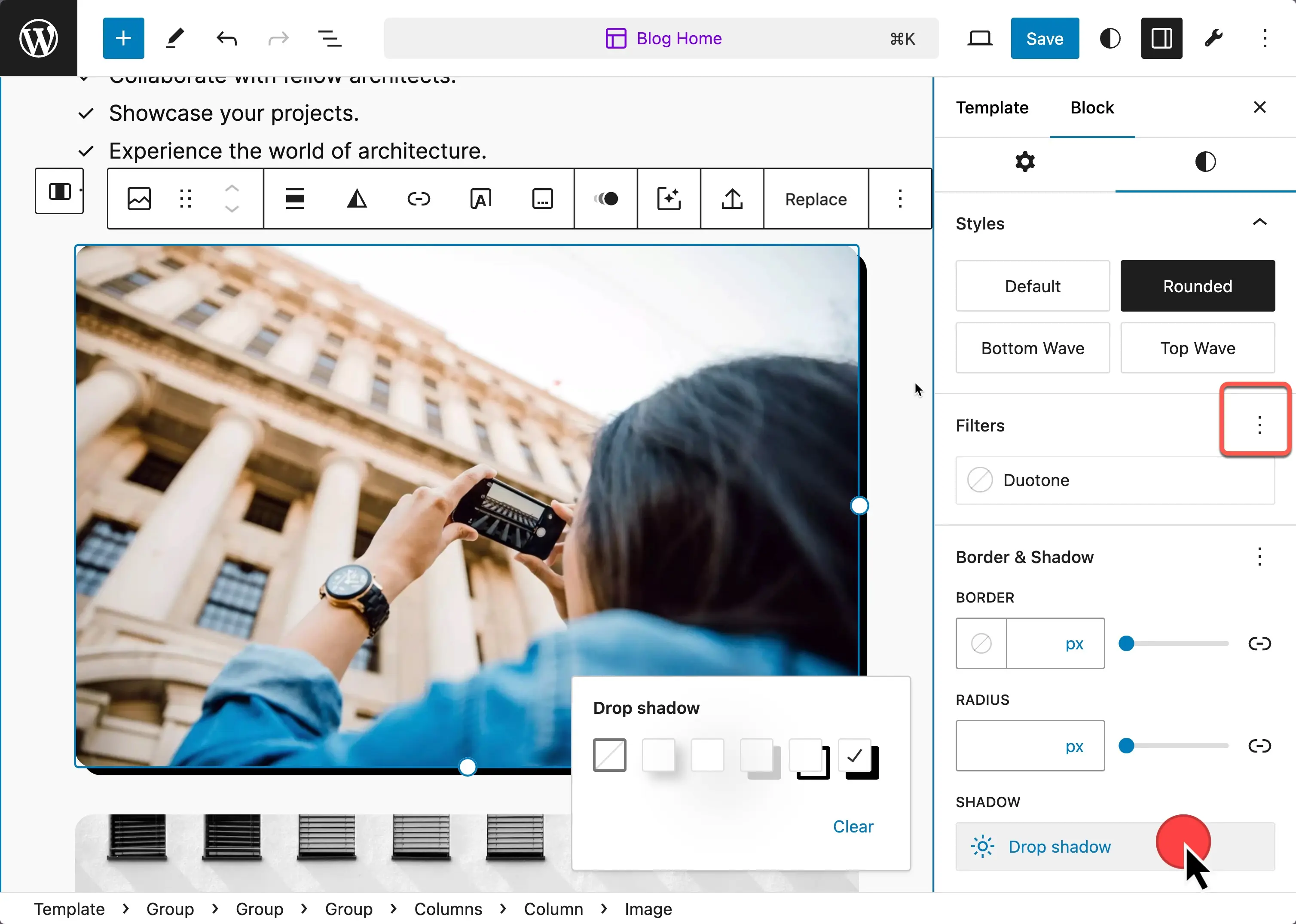
Peningkatan alat desain

- Box Shadow dan banyak lagi: Lapisan kontrol desain baru menambahkan fitur seperti pengaturan box-shadow untuk masing-masing blok, memungkinkan penyesuaian dan kreativitas yang lebih dalam.
- Kontrol tipografi yang kaya: Anda dapat menyesuaikan bobot, ukuran, dan kelompok font dengan presisi, menawarkan pilihan gaya yang lebih luas untuk mengomunikasikan suara merek Anda secara efektif.
Seret & lepas peningkatan kegunaan
Fungsionalitas seret dan lepas dalam Editor Situs telah mengalami peningkatan yang signifikan, menjadikannya lebih intuitif dan serbaguna untuk mengatur elemen situs Anda:
- Penyeretan ujung ke ujung: Pindahkan blok dengan mudah ke awal atau akhir konten Anda, menawarkan fleksibilitas lebih besar dalam desain tata letak.
- Penanganan kontainer yang lebih baik : Menyempurnakan penarikan di antara dan ke dalam blok kontainer (seperti blok Grup dan Penutup) menawarkan pengalaman yang lebih lancar.
- Umpan balik visual : Indikator sekarang dengan jelas menunjukkan opsi penempatan blok selama menyeret, mengurangi dugaan dan meningkatkan akurasi penyesuaian tata letak.
Peningkatan UX Editor Situs Umum
Pengalaman pengguna Editor Situs secara keseluruhan telah mengalami peningkatan luas yang bertujuan membuat pengeditan situs lebih mudah diakses dan menyenangkan:
- Navigasi templat: Beralih antara pengeditan templat dan bagian templat kini lebih intuitif, dengan navigasi dan pengorganisasian yang lebih mudah.
- Gaya gabungan: Menyederhanakan pengelolaan gaya global situs Anda kini membuat pemeliharaan konsistensi di seluruh situs Anda menjadi lebih mudah.
- Aksesibilitas dan alur kerja: Upaya untuk meningkatkan aksesibilitas dan menyederhanakan alur kerja, seperti melihat pratinjau perubahan secara lebih efektif, telah menjadi fokus yang signifikan, memastikan semua pengguna dapat dengan cepat membangun dan mengelola situs mereka.
- Mode Bebas Gangguan : Sekarang ketika Anda menggunakan Mode Bebas Gangguan di Editor Posting, Toolbar Atas akan tersedia saat Anda mengarahkan mouse ke atasnya.

Untuk Pengembang
WordPress 6.5 memperkenalkan perubahan API yang signifikan. Ini menyoroti dedikasi WordPress untuk meningkatkan pengalaman pengembang. Hal ini sejalan dengan ekspektasi pengguna terhadap situs web yang interaktif dan responsif. Pembaruan mencakup Block Bindings API, Custom Fields, paket Data Views, dan Interactivity API. Perubahan ini bertujuan untuk memberikan alat kepada pengembang untuk membuat situs web yang menarik, efisien, dan disesuaikan. Peningkatan ini menandai era baru dalam pengembangan WordPress. Mereka berfokus pada integrasi fungsi kompleks yang mudah dan menciptakan pengalaman pengguna yang mendalam. Dengan API ini, WordPress 6.5 memungkinkan pengembang untuk memperluas apa yang dapat dilakukan dengan WordPress. Hal ini memperkuat WordPress sebagai platform yang kuat untuk membentuk masa depan web. Anda dapat mengetahui secara lebih rinci masing-masing hal ini dalam Panduan Lapangan.
Meningkatkan manajemen data dengan Custom Fields di WordPress 6.5
WordPress 6.5 memperkenalkan paket Bidang Kustom. Peningkatan ini menyederhanakan pekerjaan dengan bidang khusus di WordPress dan menyediakan cara yang terstruktur dan efisien untuk mengelola data bidang khusus, yang merupakan kunci untuk menciptakan pengalaman pengguna yang dinamis dan terpersonalisasi. Mari selidiki apa yang ditawarkan paket ini dan bagaimana paket ini dapat mengubah penanganan data di proyek WordPress.
Ikhtisar Bidang Kustom
Bidang Kustom menawarkan fitur dan antarmuka komprehensif untuk mengakses dan menampilkan data bidang khusus di situs WordPress. Ini merangkum fungsionalitas untuk mengambil, memfilter, dan menyajikan data khusus yang terkait dengan postingan, halaman, dan jenis postingan khusus. Ini adalah aset berharga bagi pengembang tema dan plugin yang ingin memanfaatkan bidang khusus dalam proyek mereka.
- Akses data terstruktur: Paket ini menawarkan metode mudah untuk mengakses bidang khusus. Pengembang dapat dengan mudah menggunakan data khusus tanpa kueri database langsung atau menavigasi kompleksitas API metadata WordPress.
- Presentasi data yang ditingkatkan: Pengembang dapat dengan mudah membuat tampilan data dengan bidang khusus. Tampilan ini secara dinamis menampilkan informasi bidang khusus, dan dapat dilakukan di postingan, halaman, atau templat khusus. Kemampuan ini memungkinkan pembuatan tampilan konten yang kaya dan dirancang khusus yang dapat beradaptasi berdasarkan data bidang khusus yang mendasarinya.
- Integrasi yang mulus dengan Block Editor: Salah satu fitur menonjol dari paket ini adalah integrasinya dengan Block Editor WordPress. Pengembang dapat mengikat data bidang khusus untuk memblokir atribut langsung di dalam editor. Ini memberikan alur kerja yang lancar untuk menggabungkan konten dinamis ke dalam desain berbasis blok.
- Ekstensibilitas dan penyesuaian: Tim rilis mengenali beragam kebutuhan pengembang dan merancang paket dengan mempertimbangkan ekstensibilitas. Ini menawarkan kait dan filter untuk pengambilan data dan penyesuaian presentasi, memastikan pengembang dapat menyesuaikan fungsionalitas agar sesuai dengan kebutuhan proyek mereka.
Aplikasi dunia nyata
Bidang Kustom membuka banyak kemungkinan untuk pengembangan WordPress, mulai dari membuat daftar konten dinamis yang diperbarui secara otomatis berdasarkan nilai bidang khusus hingga membangun aplikasi berbasis data yang kompleks dalam WordPress. Misalnya, situs web real estate dapat menggunakan paket ini untuk menampilkan listingan properti dengan kolom khusus untuk harga, lokasi, dan fasilitas, sehingga menawarkan pengalaman penjelajahan yang kaya dan interaktif kepada pengguna.

Bidang Khusus bukan API Bidang Inti
Bidang Khusus dan API Bidang Inti adalah komponen berbeda dalam WordPress. Bidang Kustom menyediakan serangkaian fungsi untuk menampilkan data bidang khusus secara dinamis di Editor Blok WordPress, memfasilitasi pengembangan pengalaman konten yang diperkaya. Di sisi lain, pengembang merancang Core Fields API yang diusulkan sebagai kerangka kerja ekstensif untuk mendefinisikan, mengelola, dan mengambil berbagai tipe data khusus di WordPress. Tujuannya adalah untuk meningkatkan efisiensi dan keseragaman penanganan data di seluruh tema, plugin, dan fitur inti WordPress, sehingga mendorong peningkatan konsistensi dan interoperabilitas.
Melepaskan kekuatan Block Bindings di WordPress 6.5
Dengan hadirnya WordPress 6.5, pengembang menerima lompatan evolusioner dalam penyesuaian blok dan manajemen konten, berkat diperkenalkannya Block Bindings API. Fitur terobosan ini menjanjikan transformasi cara kita berpikir dan berinteraksi dengan blok, menawarkan kemudahan yang belum pernah terjadi sebelumnya dalam mengintegrasikan data dinamis langsung ke blok inti. Mari jelajahi kemampuan dan aplikasi API baru yang menarik ini.
Apa itu Block Bindings API?
Block Bindings API adalah mekanisme internal yang menghubungkan atribut blok ke berbagai sumber data, termasuk bidang khusus dan kemungkinan sumber data khusus di masa mendatang. Hal ini menghilangkan kebutuhan akan blok khusus dalam banyak skenario, sehingga memungkinkan pengembang untuk secara dinamis mengisi blok inti seperti paragraf dan gambar dengan data dari bidang khusus, API eksternal, atau sumber dinamis lainnya.
Fitur dan kemampuan inti
- Hubungkan Blok Inti ke Bidang Khusus: Tanpa membuat blok khusus, pengembang kini dapat mengikat atribut blok inti, seperti konten untuk paragraf atau URL untuk gambar, langsung ke bidang khusus. Anda mencapai koneksi ini dengan menambahkan objek “bindings” ke atribut blok, menentukan sumber data dan kunci untuk bidang kustom yang diinginkan.
- Tidak ada persyaratan UI untuk pengaturan awal: WordPress 6.5 berfokus pada mengaktifkan pengikatan ini di sisi server tanpa memerlukan UI langsung di editor. Pendekatan ini memungkinkan pengembang tema untuk menerapkan pengikatan langsung dalam HTML dan memungkinkan sumber pihak ketiga untuk bereksperimen dengan fitur ini.
- Dapat diperluas untuk kasus penggunaan di masa mendatang: Meskipun implementasi saat ini terutama mendukung koneksi ke bidang khusus, pengembang merancang Block Bindings API untuk ekstensibilitas di masa mendatang. Peningkatan yang direncanakan mencakup penggantian atribut pola yang disinkronkan dan dukungan yang lebih luas untuk berbagai sumber data.
Bagaimana cara kerja Block Binding?
- Menyederhanakan integrasi konten dinamis: Pengembang dapat mengikat atribut blok ke sumber data tertentu dengan menentukan pengikatan dalam markup blok. Pengikatan ini menginstruksikan WordPress untuk mengambil data terkait saat merender blok, baik di editor maupun front-end, untuk mencerminkan konten dinamis secara akurat.
- Blok dan atribut yang didukung: Awalnya, Block Bindings API mendukung sekelompok blok dan atribut inti tertentu, seperti konten untuk paragraf dan judul atau URL, alt, dan judul untuk gambar. Landasan ini memungkinkan beragam aplikasi konten dinamis, dan rilis mendatang akan memperluas dukungan.
- Meningkatkan pengalaman pengembang dan pengguna: Blok dengan bidang yang terhubung menghadirkan antarmuka hanya baca di editor, mirip dengan blok terkunci. Fitur ini memastikan integritas konten sekaligus menawarkan indikasi intuitif tentang sifat dinamis konten yang terikat.
Sama seperti Gutenberg yang menggabungkan sumber meta postingan, pengembang kini dapat dengan mudah memperkenalkan sumber khusus, seperti myplugin/plugin-data. Menyertakan API publik yang sederhana memungkinkan pendaftaran berbagai sumber data, membuka banyak kemungkinan untuk meningkatkan penyesuaian dan interaktivitas blok.
register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) ); register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) );Misalnya, untuk menampilkan nilai bidang khusus dalam blok paragraf, masukkan objek “bindings” dalam kode blok sebagai berikut:
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"myplugin/plugin-data","args":{"key":"plugin_key"}}}}} --> <p>Paragraph</p> <!-- /wp:paragraph -->Lebih lanjut tentang Pengikatan Blok
- Catatan Pengembang Block Bindings
- Block Bindings Bagian 1: Menghubungkan Bidang Kustom
- Block Bindings Bagian 2: Bekerja dengan sumber pengikatan khusus
Menghubungkan Binding Blok dengan Bidang Kustom
WordPress 6.5 mengubah cara pengembang memasukkan data bidang khusus ke dalam blok inti seperti tombol, header, gambar, dan paragraf, sehingga menghilangkan kebutuhan untuk membuat blok khusus. Block Bindings API yang baru diperkenalkan memungkinkan koneksi yang lancar antara atribut blok dan berbagai sumber data, termasuk bidang khusus
Sebelum hadirnya WordPress 6.5, menampilkan nilai bidang khusus di blok inti seperti paragraf atau gambar tidaklah mudah. Pengembang sering kali harus membuat blok khusus untuk tujuan tersebut.
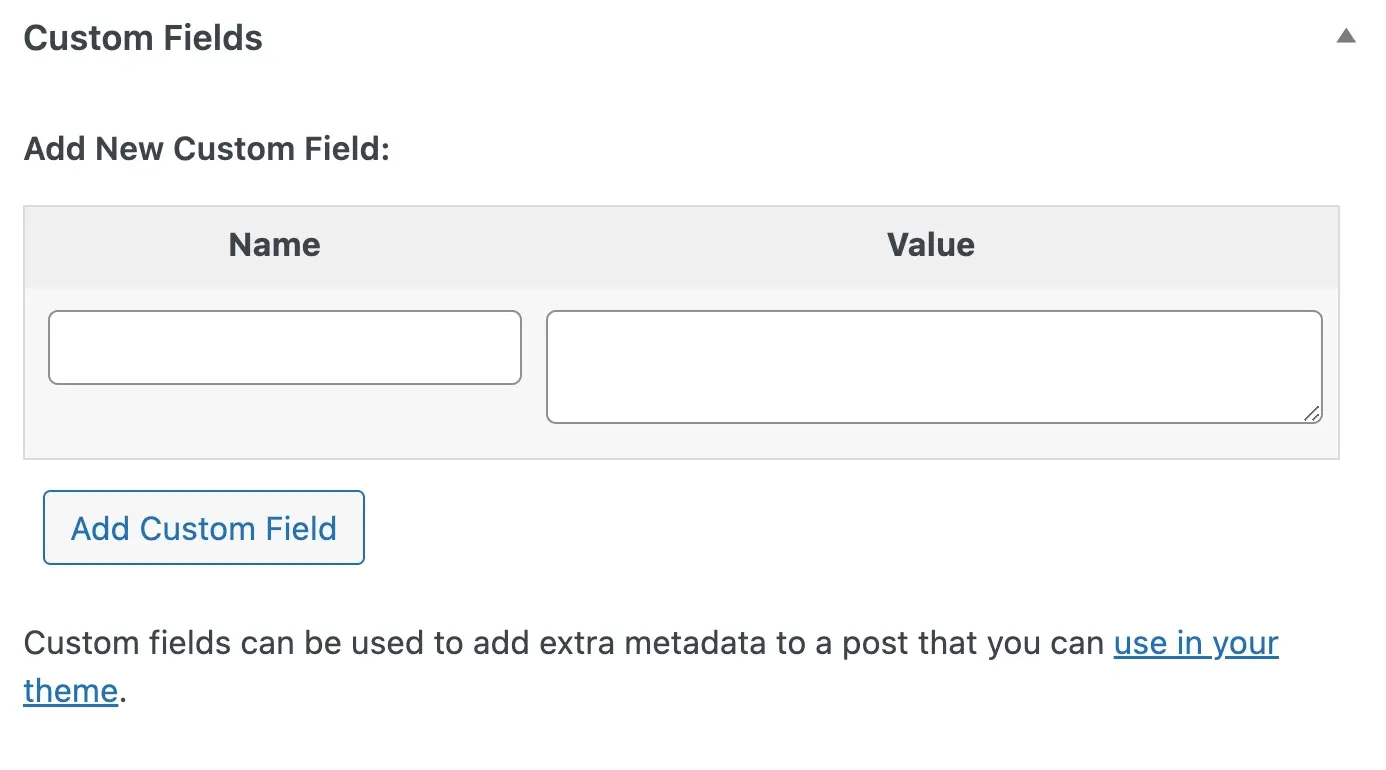
Untuk memanfaatkan fitur ini, aktifkan kolom khusus di editor dengan menavigasi ke Editor Posting -> Opsi -> Preferensi -> Umum -> Lanjutan. Meskipun WordPress 6.5 tidak menawarkan kontrol UI untuk mengikat nilai bidang khusus secara langsung, pengembang dapat secara manual menautkan nilai-nilai ini untuk memblokir atribut menggunakan editor kode.

Dengan WordPress 6.5, Anda kini dapat menampilkan genre buku atau data bidang khusus apa pun tepat sebelum konten postingan Anda, menggunakan blok inti seperti paragraf. Pengenalan Block Bindings API memfasilitasi hal ini dengan mengizinkan atribut blok mengambil data dari bidang khusus, sebuah metode yang sebelumnya tidak tersedia tanpa pengkodean atau plugin tambahan.
Untuk memulai, tambahkan kode PHP ini ke functions.php tema Anda atau plugin khusus:
add_action( 'init', 'book_register_meta' ); function book_register_meta() { register_meta( 'post', 'book_genre', array( 'show_in_rest' => true, 'single' => true, 'type' => 'string', 'sanitize_callback' => 'wp_strip_all_tags' ) ); }Kembali ke postingan Anda. Buat draf postingan sesuai keinginan Anda, dan tambahkan bidang khusus.

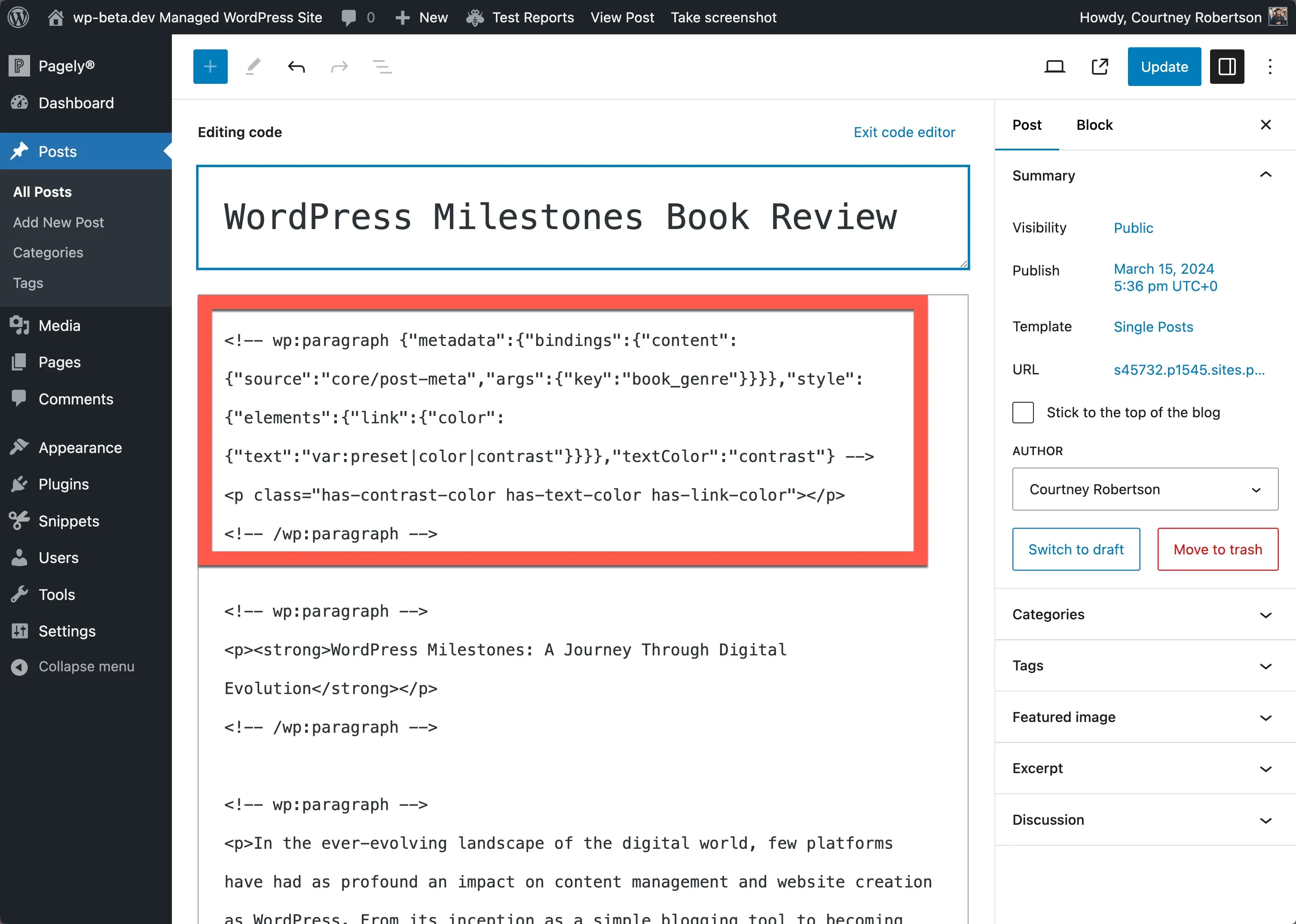
Setelah Anda menambahkan bidang khusus dengan genre buku Anda, Anda harus beralih ke editor kode postingan Anda. Di sini, masukkan objek “bindings” ke dalam kode blok Anda untuk mengikat bidang khusus genre ke blok Anda. Berikut tampilan blok paragraf:
<!-- wp:paragraph { "metadata": { "bindings": { "content": { "source":"core/post-meta", "args": { "key":"book_genre" } } } } } --> <p></p> <!-- /wp:paragraph -->Perhatikan bahwa bidang khusus sekarang ditampilkan dengan sorotan ungu di sekitar kotak dalam mode edit, bila ini dipilih. Ini adalah tampilannya dalam mode editor kode:

Terakhir, simpan dan lihat postingan Anda.

Saat ini, WordPress 6.5 mendukung pengikatan bidang khusus ke atribut tertentu dari blok berikut:
- Paragraf:
content - Judul:
content - Gambar:
URL,alt, dantitle - Tombol:
text,URL,linkTarget,rel
Untuk eksplorasi mendetail tentang pengintegrasian bidang khusus dengan atribut blok, lihat Pengikatan Blok dan Bidang Khusus – contoh (hampir) tanpa kode.
Merevolusi interaksi front end dengan API Interaktivitas WordPress 6.5
WordPress 6.5 menandai diperkenalkannya API Interaktivitas, sebuah fitur pengubah permainan yang dirancang untuk menstandardisasi cara pengembang menambahkan elemen interaktif ke ujung depan blok WordPress mereka. API baru ini bertujuan untuk menyederhanakan penciptaan pengalaman pengguna yang kaya dan menarik dengan menyediakan metode standar untuk mengimplementasikan fungsionalitas mulai dari penyempurnaan UI sederhana seperti penghitung dan pop-up hingga interaksi yang lebih kompleks seperti pencarian instan, navigasi dinamis, dan fungsi e-commerce. seperti gerobak dan kasir.
Kunjungi situs demo wpmovies.dev untuk melihat API Interaktivitas beraksi.
Fitur utama API Interaktivitas
- Kerangka interaksi terstandar: Interaktivitas API menetapkan pendekatan seragam untuk menambahkan fitur interaktif ke blok, membantu pengembang menghindari masalah inkonsistensi dan kompatibilitas menggunakan beragam pustaka JavaScript atau kode khusus.
- Komunikasi Blok yang Mulus: Salah satu keunggulan Interaktivitas API yang paling menarik adalah kemampuannya untuk memfasilitasi komunikasi antar blok. Misalnya, tindakan “tambahkan ke troli” dalam satu blok dapat dengan mudah memperbarui konten blok “keranjang” yang terpisah, memungkinkan pengalaman pengguna yang kohesif dan tersinkronisasi tanpa kerumitan yang biasanya terlibat dalam pengelolaan interaksi tersebut.
- Implementasi yang ramah pengembang: Pengenalan API ini tidak mengubah alur kerja pembuatan blok yang ada. Pengembang mendeklarasikan kompatibilitas blok dengan API Interaktivitas melalui properti interaktivitas dalam file block.json. Penyertaan ini menandakan kesiapan blok untuk mendukung interaktivitas frontend.
- Arahan untuk interaksi dinamis: Interaktivitas API menggunakan arahan — atribut khusus yang ditambahkan ke markup blok — untuk menentukan interaksi. Arahan ini, yang dirinci dalam file render.php untuk blok dinamis, memungkinkan pengembang menentukan interaksi yang harus terjadi dalam DOM. Misalnya, arahan data-wp-interactive mengaktifkan API dalam elemen DOM, membuka jalan bagi arahan lain untuk memperkenalkan interaksi spesifik.
- Memanfaatkan modul JavaScript: Dengan dukungan WordPress 6.5 untuk modul skrip, blok yang dirancang untuk memanfaatkan API Interaktivitas harus mendaftarkan JavaScript-nya menggunakan viewScriptModule di block.json. Hal ini memastikan bahwa skrip yang diperlukan dimasukkan dan dikelola dengan benar.
Memberdayakan Blok dengan fungsi interaktif
Penerapan API Interaktivitas melibatkan dua langkah penting: menambahkan arahan ke markup blok Anda untuk menentukan interaksi yang diinginkan dan membuat penyimpanan untuk menampung logika yang mengatur interaksi ini. Arahan seperti data-wp-interactive untuk mengaktifkan zona API, data-wp-on--click untuk menangani peristiwa klik, dan data-wp-bind--aria-expanded untuk perubahan status pengikatan menggambarkan bagaimana pengembang dapat mengintegrasikan elemen interaktif secara langsung dalam struktur HTML blok mereka.
Penyimpanan, biasanya ditentukan dalam file view.js , mewakili logika di balik interaktivitas blok, yang mencakup manajemen status, tindakan, dan callback. Pendekatan terstruktur untuk mendefinisikan interaktivitas memastikan pengembang dapat menciptakan pengalaman interaktif yang canggih dengan kejelasan dan efisiensi.
Lebih lanjut tentang API Interaktivitas
- Proposal: API Interaktivitas – Pengalaman pengembang yang lebih baik dalam membangun blok interaktif
- API Interaktivitas di 6.5
- Pengumuman Penggabungan: API Interaktivitas
WordPress 6.5 meningkatkan Block Hooks untuk ekstensibilitas yang lebih besar
WordPress 6.5 secara signifikan meningkatkan Block Hooks, mekanisme ekstensibilitas yang pertama kali diperkenalkan di WordPress 6.4. Pembaruan ini dirancang untuk memasukkan blok dinamis secara lebih efektif ke lokasi tertentu, yang ditentukan oleh blok “jangkar” dan posisi relatif, seperti sebelum atau sesudah blok Konten Posting. Mari selami pembaruan dan fitur baru yang menjadikan Block Hooks lebih serbaguna bagi pengembang.
Peningkatan utama dalam Block Hooks
- Dukungan untuk Tata Letak yang Dimodifikasi: Berbeda dengan rilis awal, Block Hooks di WordPress 6.5 kini dapat berfungsi dalam tata letak yang telah mengalami modifikasi pengguna. Kompatibilitas ini bersifat otomatis, tidak memerlukan penyesuaian kode tambahan dari extender. Kustomisasi pengguna, seperti memindahkan atau menghapus blok yang terhubung, dihormati, mempertahankan integritas keputusan desain pengguna.
- Integrasi dengan Blok Navigasi: Pembaruan ini fitur kemampuan untuk menyuntikkan blok yang terpikat langsung ke blok navigasi, baik sebagai anak pertama atau terakhir. Fleksibilitas ini membuka kemungkinan baru untuk meningkatkan menu navigasi, seperti menambahkan keranjang belanja atau tautan login/logout secara langsung dalam struktur menu.
Fitur dan filter baru
- Kompatibilitas tata letak yang dimodifikasi: Blok kait beradaptasi dengan tata letak dengan modifikasi pengguna, memastikan blok yang dikaitkan berperilaku sebagaimana dimaksud, bahkan dalam pengaturan yang disesuaikan.
- Fungsionalitas Blok Navigasi yang Ditingkatkan: Blok yang terhubung sekarang dapat diintegrasikan dengan mulus ke dalam blok navigasi, meningkatkan opsi utilitas dan kustomisasi.
-
hooked_block_typesPembaruan Filter: Dengan kemampuan untuk menangani objek WP_POST, khususnya untuk tipe poswp_navigation, pengembang mendapatkan lebih banyak kontrol atas di mana dan bagaimana blok yang diketuk diterapkan, terutama di dalam blok navigasi.
Filter baru untuk kontrol terperinci
WordPress 6.5 memperkenalkan dua filter baru, hooked_block dan hooked_block_{$hooked_block_type} , menawarkan kontrol granular atas blok yang dikaitkan, termasuk kemampuan untuk mengatur atribut, memodifikasi blok dalam, atau menekan blok yang dikaitkan sama sekali. Filter ini juga mempertimbangkan atribut blok jangkar, memungkinkan penyesuaian atribut berdasarkan properti blok jangkar.
Panel Inspektur Blok Plugin yang Ditingkatkan Rogen
Pembaruan ke bilah sisi Blok Inspektur di editor situs membahas masalah kegunaan sebelumnya dengan rogen untuk blok yang terpikat. Sekarang, rogen bertahan dengan benar, meningkatkan pengalaman pengguna saat mengelola blok yang terpikat di dalam panel "plugin".
Di Bawah Ten: Mempertahankan Kustomisasi Pengguna
Blokir di WordPress 6.5 mencapai tonggak teknis yang signifikan dengan menghormati kustomisasi pengguna. WordPress dapat dengan cerdas mengelola blok yang terpikat berdasarkan interaksi pengguna dengan menyimpan informasi tentang tipe blok yang terpikat dalam array ignoredHookedBlocks di dalam atribut metadata global blok jangkar.
Statistik Kinerja Utama di WordPress 6.5
WordPress 6.5 memperkenalkan peningkatan kinerja yang luar biasa yang merampingkan pengalaman pengguna secara signifikan:
- Navigasi Editor Situs : 6x lebih cepat, memungkinkan transisi cepat antara templat dan bagian untuk alur kerja yang lebih halus.
- Respons pengetikan : Mengetik dalam editor adalah 4x lebih cepat, mengurangi lag input untuk proses pembuatan konten yang mulus.
- Waktu Pemuatan Editor : Waktu pemuatan untuk editor dikurangi setengahnya, dengan peningkatan kecepatan 2x, memfasilitasi akses yang lebih cepat ke alat pengeditan.
Perpustakaan lokalisasi baru yang lebih efisien telah diperkenalkan, mengoptimalkan pengiriman terjemahan dan meningkatkan waktu pemuatan untuk konten non-Inggris. Ini memastikan pengalaman yang lebih cepat dan lebih responsif bagi pengguna secara global, menekankan komitmen WordPress terhadap aksesibilitas dan kinerja.
Persyaratan Versi
Persyaratan versi MySQL minimum WordPress 6.5 telah meningkat dari 5,0 menjadi 5.5.5. Pembaruan ini menjamin dukungan utf8mb4 (diperkenalkan dalam MySQL 5.5.3) dan menetapkan InnoDB sebagai mesin penyimpanan default, menggantikan Myisam (efektif dari MySQL 5.5.5).
- Php_codesniffer telah diperbarui ke v3.8.1.
- PHPMailer telah diperbarui ke V6.9.1.
-
@wordpress/scriptsversi 17 telah menghentikan dukungan resmi untuk versi Node.js yang tidak dikelola. Versi Node.js terlama yang didukung sekarang adalah Node.js 18.
Merampingkan dependensi plugin di WordPress 6.5

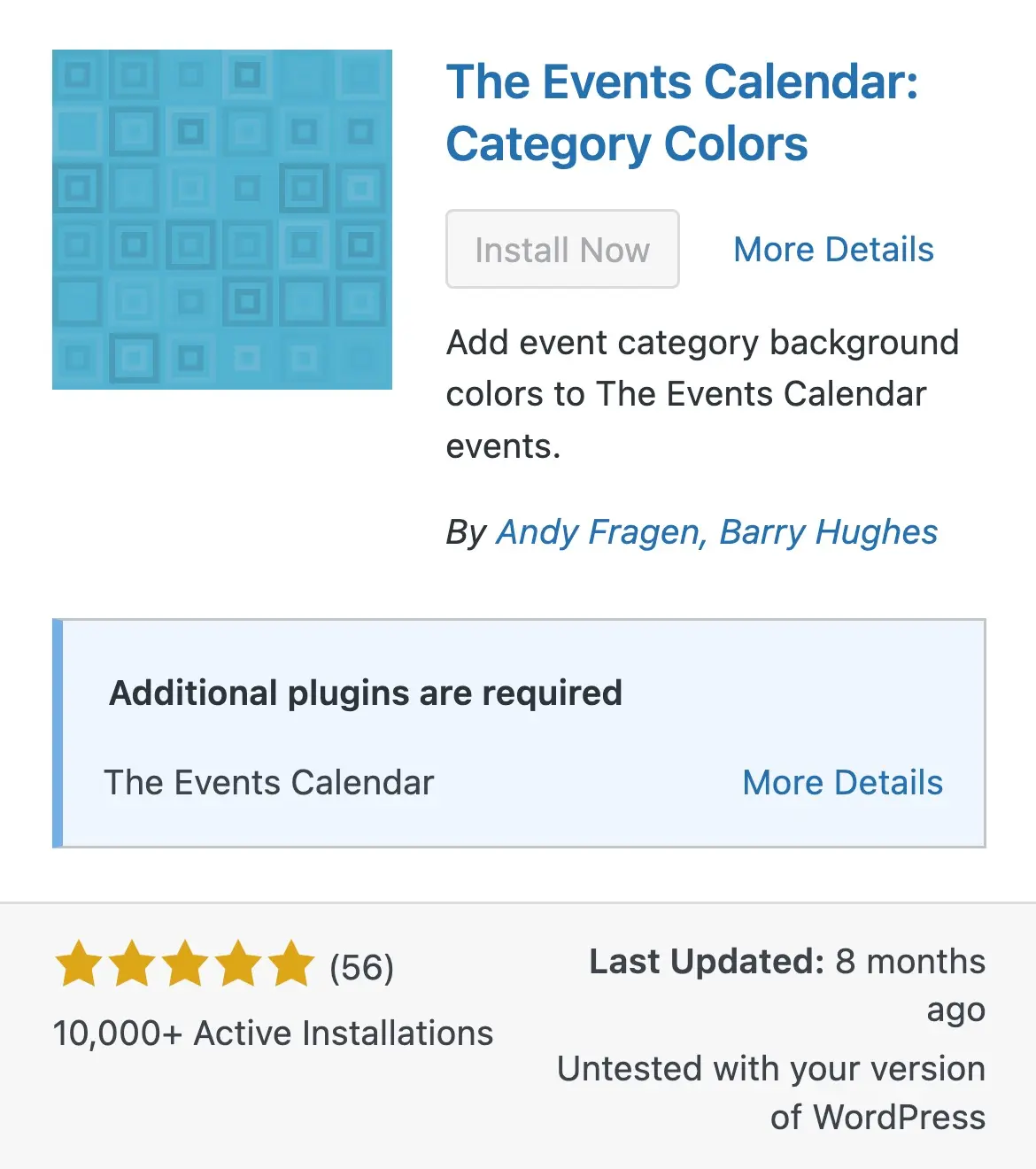
WordPress 6.5 memperkenalkan header "membutuhkan plugin", memungkinkan penulis plugin untuk menentukan dependensi plugin yang diperlukan. Penambahan ini meningkatkan kejelasan dan pengalaman pengguna dengan memberi tahu pengguna plugin yang diperlukan, yang sekarang dapat dengan mudah diinstal dan diaktifkan dari tautan repositori plugin WordPress.org.
- Deklarasi Ketergantungan Langsung : Penulis Daftar Plugin yang Diperlukan, Menyederhanakan Proses Instalasi dan Aktivasi.
- Manajemen Otomatis : Plugin dengan dependensi yang tidak terpenuhi dicegah dari aktivasi dan secara otomatis dinonaktifkan jika mereka memiliki dependensi yang tidak terpenuhi, memastikan stabilitas.
Skenario kasus penggunaan
Bayangkan seorang pengguna yang mencoba mengaktifkan plugin yang meningkatkan keranjang belanja tetapi membutuhkan plugin platform e-commerce tertentu. Dengan sistem baru, setelah upaya aktivasi, WordPress memberi tahu pengguna bahwa plugin platform e-commerce adalah ketergantungan yang diperlukan yang perlu diinstal dan diaktifkan terlebih dahulu, mencegah masalah fungsi atau konflik yang potensial dan membimbing pengguna melalui proses pengaturan dengan mulus.
Baca tentang dependensi plugin:
- Proyek Fitur: Ketergantungan Plugin
- Gabungkan Pengumuman: Ketergantungan Plugin
WordPress 6.5 Peningkatan Pengembangan
WordPress 6.5 memperkenalkan pembaruan penting yang meningkatkan manajemen skrip, kontrol blok, dan konfigurasi tema, merampingkan alur kerja pengembangan dan menawarkan fleksibilitas yang lebih besar.
Modul Skrip dan API HTML
- Modul Skrip API : Mendukung modul JavaScript modern untuk organisasi skrip yang lebih baik dan optimasi kinerja.
- Peningkatan API HTML : Peningkatan kontrol DOM untuk manipulasi konten dinamis, memperkaya kemampuan interaktif.
Peningkatan block.json
- Bidang
allowedBlocks: Menentukan blok anak yang diizinkan dalam blok induk, memastikan konsistensi desain dan kegunaan dalam pola blok.
Tema.json pembaruan
- Kontrol Enhanced : Menawarkan konfigurasi tema terperinci melalui JSON untuk gaya, pengaturan, dan fitur, membuat pengembangan tema lebih mudah diakses dan mengurangi ketergantungan PHP.
- Fleksibilitas Desain : Memungkinkan definisi gaya yang tepat dan penyesuaian pengaturan tema, meningkatkan koherensi visual dan pengalaman pengguna.
Arah masa depan
- Pola yang disinkronkan ditunda : awalnya dijadwalkan untuk 6.5, fitur ini ditangguhkan karena perubahan UX dan penyesuaian teknis. (53705) dan melakukan penghapusan perincian pos inti.
- Kustomisasi Overlay Mobile Blok Navigasi Ditunda : Rencana untuk meningkatkan kontrol responsif untuk overlay seluler blok navigasi ditunda ke rilis di masa mendatang. Fitur ini bertujuan untuk menawarkan kustomisasi penuh penampilan menu seluler. (Edisi 43852)
- Ekspansi Tampilan Data : Rincian lebih lanjut disediakan pada masalah GitHub #55083.
- Tema baru.Json Tools : Memperkenalkan bagian gaya dan warna. Informasi lebih lanjut tersedia di Github Edisi #57537.
- Peningkatan Kompatibilitas PHP : 6.5 tidak termasuk upaya untuk meningkatkan kompatibilitas dengan versi PHP 8.0, 8.1, dan 8.2.
- Ukuran font default di tema.json : Dibahas dalam Permintaan Tarik GitHub #58409.
- Rollback Pembaruan Otomatis : Membangun di atas yayasan yang diletakkan di WordPress 6.3, sistem sekarang mengimplementasikan rollback untuk plugin yang menyebabkan kesalahan fatal PHP setelah pembaruan otomatis. (Edisi 58281)
Terlibat dengan WordPress 6.5: Membentuk Masa Depan Bersama
Seperti yang kami simpulkan, perlu dicatat bahwa menyelam ke fitur WordPress 6.5 dan berbagi umpan balik Anda lebih dari sekadar kontribusi - ini adalah kemitraan dengan masa depan platform. Anda memainkan peran penting dalam menyempurnakan WordPress dengan terlibat dengan pembaruan, memastikan itu tetap menjadi alat yang kuat bagi pengguna di seluruh dunia. Berbekal wawasan dan pengalaman kita, mari kita terus mendorong batas -batas apa yang bisa dilakukan WordPress.
