Berapa Ukuran Logo Terbaik untuk Situs WordPress?
Diterbitkan: 2024-05-31Untuk situs WordPress, ukuran logo 250 x 100 piksel umumnya dianggap standar. Namun, dalam praktiknya, ukuran logo situs web sangat bervariasi, baik di situs WordPress maupun di tempat lain.
Dalam postingan ini, saya akan membahas praktik terbaik dalam memilih ukuran logo yang tepat untuk situs WordPress Anda dan memberikan contoh nyata logo yang digunakan oleh situs web populer sebagai referensi.
Dalam Artikel Ini
- Apa Pedoman Logo WordPress?
- Contoh Logo Berukuran Baik di Situs WordPress
- Pedoman Logo pada Notifikasi Email
- Menambahkan Logo ke Pemberitahuan Formulir Anda
Apa Pedoman Logo WordPress?
Ukuran logo yang sesuai untuk header situs web Anda bergantung pada tema situs Anda, itulah sebabnya ukuran logo sangat bervariasi di seluruh web.
Banyak tema WordPress yang menyarankan ukuran logo yang sesuai yang harus Anda gunakan untuk hasil terbaik. Faktanya, sebagian besar tema akan secara otomatis mengubah ukuran logo Anda untuk memastikan kesesuaiannya.

Jika Anda tidak yakin, pendekatan terbaik adalah memulai dengan pedoman umum penggunaan logo yaitu 250 x 100 piksel dan kemudian melakukan penyesuaian sesuai kebutuhan.
Mari kita periksa pedoman umum logo dan cara penggunaannya di berbagai bagian situs.
Tajuk
Header situs Anda adalah tempat paling alami untuk menampilkan logo Anda. Berikut beberapa hal penting yang harus Anda perhatikan saat menambahkan logo Anda ke header:
- Proporsi: Logo terbaik memiliki proporsi yang baik dibandingkan dengan elemen lain di header Anda. Hindari mengejar angka ajaib yang sewenang-wenang untuk ukuran logo Anda; sebagai gantinya, bidik ukuran yang sesuai dengan tema dan header situs Anda.
- Dimensi maksimum: Logo tidak dimaksudkan untuk memenuhi seluruh lebar header situs Anda. Untuk memberikan ruang yang cukup bagi elemen navigasi Anda, cobalah untuk tidak membuat logo Anda lebih besar dari lebar 500 piksel dan tinggi 200 piksel.
- Format file: Gunakan format file SVG untuk logo Anda. Logo SVG ideal untuk desain responsif karena dapat diperbesar atau diperkecil dengan sempurna tanpa terlihat berpiksel.
- Ukuran file: Ukuran file (jangan bingung dengan ukuran dimensi) logo modern jarang melebihi 50 KB. Jika Anda tidak bisa menjaganya tetap rendah, targetkan maksimum 100 KB untuk menghindari memperlambat kecepatan memuat halaman Anda.
- Tautan beranda: Logo selalu ditautkan ke beranda situs web Anda, berfungsi sebagai komponen navigasi yang berguna untuk pengalaman pengguna.
favicon
Favicon adalah versi kecil logo situs web Anda yang muncul di tab browser. Pengunjung melihat favicon sebagai tanda kepercayaan karena sebagian besar situs web profesional dan sah memilikinya.
Ukuran favicon juga lebih terstandarisasi, jadi lebih mudah mengikuti aturan umum di sini. Biasanya, situs web menggunakan ukuran berikut untuk faviconnya:
- 16x16 piksel
- 32x32 piksel
- 48x48 piksel.
catatan kaki
Memiliki logo di footer Anda bukanlah suatu keharusan. Ada banyak contoh situs web yang dirancang dengan baik namun tidak menampilkan logo di footernya.
Namun, jika Anda ingin menggunakan logo di footer, saran yang sama berlaku di sini untuk header—fokuslah pada proporsi dan kesesuaian tema.

Logo di footer biasanya berukuran sama atau lebih kecil dari logo di header Anda. Namun, yang penting adalah memberikan logo Anda proporsi yang tepat dalam konteks keseluruhan footer Anda.
Contoh Logo Berukuran Baik di Situs WordPress
Setelah menganalisis banyak logo situs web, saya menemukan bahwa tidak ada aturan pasti untuk ukuran logo yang ideal.
Sebagian besar situs web yang saya periksa menyimpang dari ukuran logo standar yang direkomendasikan secara umum untuk situs web. Berikut adalah beberapa contoh penting:
Formulir WP

Ukuran logo: 260 x 70 piksel
Logo WPForms hampir selebar logo WordPress standar, namun tingginya jauh lebih pendek. Sebagian besar situs web yang dirancang secara profesional menggunakan logo yang lebar namun tidak terlalu tinggi.
WPPemula

Ukuran logo: 140 x 40 piksel
WPBeginner adalah otoritas tertinggi dalam segala hal tentang WordPress, jadi logonya patut dipertimbangkan dengan cermat. Dimensi logo mungkin tampak kecil jika dilihat dari angkanya, namun logo tersebut sangat proporsional dengan header situs.
Ini adalah contoh terbaik dari logo yang sesuai dengan tema situs web daripada dipaksa menjadi ukuran yang telah ditentukan berdasarkan pedoman umum.

Pengotomasi Luar Biasa

Ukuran logo: 200 x 65 piksel
Logo Uncanny Automator adalah contoh lain logo dengan rasio aspek tinggi (atau, sederhananya, proporsi lebar dan tinggi yang tinggi). Meskipun nama mereknya menggunakan dua baris logo, tingginya hanya 65 piksel.
Poin Penting
Dari contoh-contoh ini (dan masih banyak lagi yang saya cari), kita dapat menarik beberapa kesimpulan pasti tentang tren ukuran logo.
Meskipun ukuran logo situs di seluruh web sangat bervariasi, ciri-ciri umum tertentu muncul dengan cukup jelas:
- Rasio aspek tinggi: Logo modern hampir selalu memiliki rasio aspek tinggi dengan tata letak persegi panjang. Sangat umum untuk melihat rasio aspek 3:1, 4:1, 5:1, dan bahkan lebih tinggi untuk logo web. Dulu, logo berbentuk lebih persegi, dengan rasio aspek 1:1 dan 4:3 yang lebih umum.
- Ukuran keseluruhan kecil: Meskipun rasio aspek saat ini jauh lebih tinggi, ukuran keseluruhan logo menjadi lebih kecil. Dalam desain modern, logo hanya menempati ruang kecil di sudut kiri, sehingga memberikan ruang bernapas yang cukup untuk elemen header lainnya. Perubahan ini dipengaruhi oleh tren branding modern yang mengutamakan minimalis.
Pedoman Logo pada Notifikasi Email
Menggunakan logo di dalam notifikasi email adalah praktik branding yang sangat baik. Ukuran logo email sangat mirip dengan logo header situs web mereka, dalam banyak kasus menampilkan rasio aspek yang tinggi.
Penelitian saya menganalisis logo email dari berbagai merek (Uncanny Automator, WP Mail SMTP, Drip, dan lainnya) menunjukkan bahwa logo email biasanya berukuran di bawah 300 x 100 piksel .

Hal ini sejalan dengan pedoman umum untuk logo email.
Faktanya, Anda disarankan untuk menggunakan logo berukuran 300 x 100 atau kurang saat menyiapkan templat pemberitahuan email di WPForms.
Ingin tahu bagaimana cara menambahkan logo ke notifikasi WPForms Anda? Ini lebih mudah dari yang Anda kira!
Menambahkan Logo ke Pemberitahuan Formulir Anda
WPForms memungkinkan Anda membuat pemberitahuan email khusus yang dikirim secara otomatis setiap kali formulir dikirimkan.
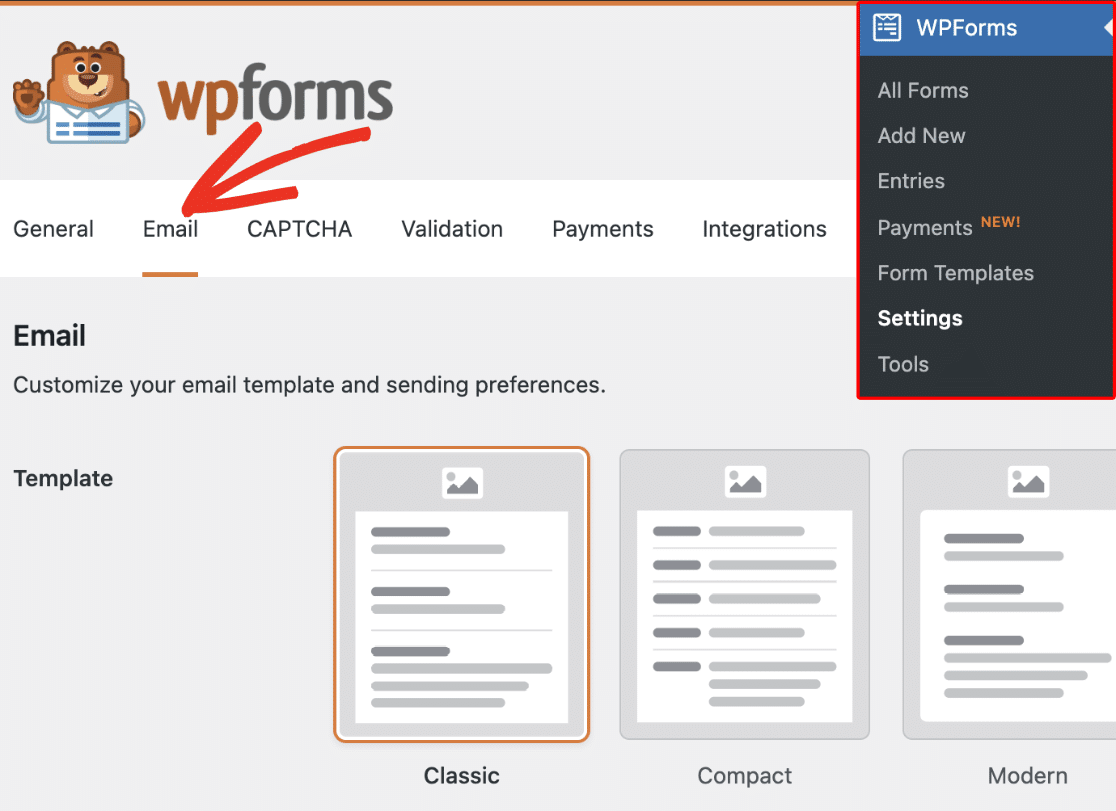
Anda dapat dengan mudah mendesain tampilan umum notifikasi formulir Anda dengan menggunakan templat notifikasi WPForms yang sudah jadi. Cukup buka WPForms »Pengaturan dari editor WordPress Anda dan klik pada tab Email .

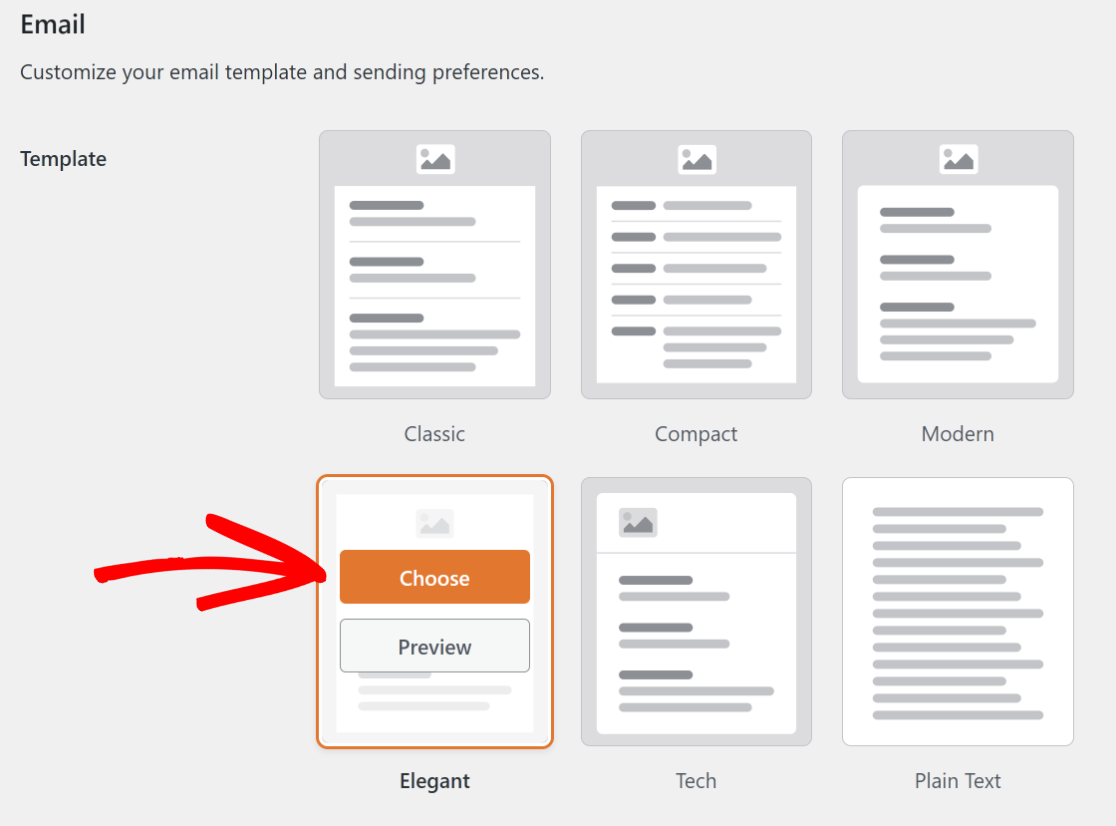
Setelah itu, lanjutkan dan pilih template untuk email Anda. Anda dapat mengarahkan kursor ke templat yang tersedia untuk segera memilih salah satu atau melihat Pratinjau.
Itu selalu merupakan ide bagus untuk memeriksa pratinjau terlebih dahulu sehingga Anda tahu persis seperti apa templat untuk pemberitahuan formulir Anda.

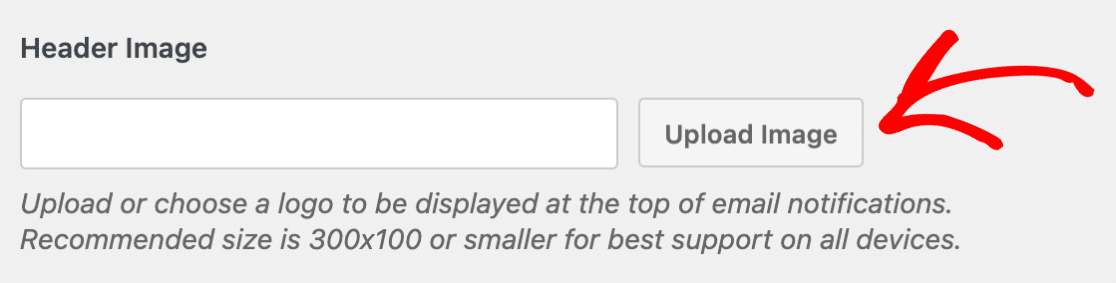
Gulir ke bawah ke bagian Gambar Header dan tekan tombol Unggah .

Pada titik ini, overlay Unggah File WordPress akan terbuka, tempat Anda dapat mengunggah gambar logo Anda. Ingatlah untuk mengunggah logo berukuran 300 x 100 atau lebih kecil untuk kejelasan dan respons terbaik di semua perangkat.
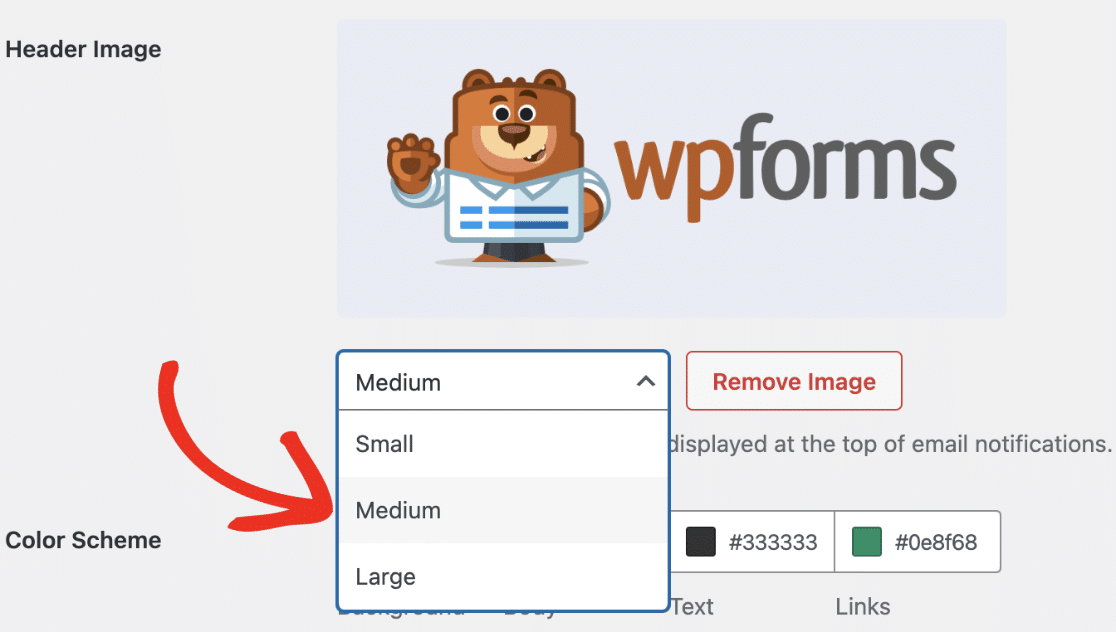
Setelah Anda mengunggah logo, Anda akan melihat menu tarik-turun yang memungkinkan Anda menyesuaikan ukurannya. Ini adalah cara mudah untuk memeriksa logo email kami dalam berbagai ukuran dan tetap menggunakan ukuran yang sesuai untuk Anda.

Anda juga dapat mengubah pengaturan email lainnya di sini, seperti tipografi dan skema warna. Panduan ini menjelaskan cara membuat template email yang sepenuhnya disesuaikan.
Selanjutnya, Hasilkan Logo Anda Dengan AI
Mengetahui praktik terbaik dan pedoman untuk membuat logo berukuran ideal hanyalah langkah pertama. Anda tetap perlu membuat logo yang bagus untuk merek Anda terlebih dahulu.
Untungnya, alat AI telah membuat tugas ini cukup sederhana. Dengan pembuat logo AI terbaik dan petunjuk yang tepat, logo Anda akan siap dalam waktu singkat!
Siap membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan 1.800+ templat formulir dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, silakan ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
