Mengapa Toko WooCommerce Harus Peduli Dengan Kinerja
Diterbitkan: 2021-11-23Keberhasilan toko WooCommerce Anda secara langsung dipengaruhi oleh kinerja situs Anda. Dengan situs yang cepat dan ramah pengguna, Anda akan menikmati peringkat pencarian yang lebih baik, pelanggan yang lebih bahagia, dan — yang paling penting — peningkatan penjualan.
Lebih dari 70% konsumen mengakui bahwa kecepatan halaman secara langsung memengaruhi keinginan mereka untuk membeli dari pengecer. Berbagai penelitian menunjukkan bahwa banyak situs eCommerce kehilangan penjualan karena kecepatan situs yang lambat. Kami yakin Anda tidak ingin menjadi salah satunya.
Meskipun ada banyak teknik yang dapat digunakan untuk meningkatkan kecepatan dan kinerja situs, namun bisa jadi sulit untuk segera sampai ke akar masalahnya. Jika Anda tidak tahu harus mulai dari mana, plugin seperti Jetpack Boost dapat mengidentifikasi area peningkatan dan secara otomatis menyelesaikan banyak masalah utama yang memengaruhi kinerja situs Anda.
Dalam artikel ini, Anda akan mempelajari tentang bagaimana kinerja situs memengaruhi penjualan Anda, apa yang dapat Anda lakukan untuk meningkatkannya, dan bagaimana alat seperti Jetpack Boost dapat membantu.
Seberapa lambat kinerja situs memengaruhi bisnis Anda
Waktu muat yang lama berarti lebih sedikit penjualan
Kecepatan situs yang lambat berarti bencana untuk situs web eCommerce mana pun. Studi menunjukkan bahwa 57% pelanggan Anda akan pergi jika mereka perlu menunggu lebih dari tiga detik untuk memuat halaman. Dari jumlah itu, 80% tidak akan kembali untuk kunjungan kedua.
Daya tarik berbelanja online bagi kebanyakan orang adalah cepat dan tidak menyakitkan. Jika Anda membuat proses itu lambat dan menyakitkan, Anda dapat mempertaruhkan seluruh inventaris Anda bahwa mereka akan membawa uang hasil jerih payah mereka ke toko online lain dengan waktu muat yang lebih cepat.
Sebuah studi baru-baru ini menunjukkan bahwa peningkatan 0,1 detik dalam waktu buka meningkatkan jumlah tampilan halaman, tingkat konversi, dan nilai pesanan rata-rata. Faktanya, sedikit perubahan dalam kecepatan situs ini menggerakkan pelanggan untuk membelanjakan hampir 10% lebih banyak. Meskipun perubahan dalam kecepatan situs Anda tidak perlu drastis, bahkan peningkatan kecil pun dapat meningkatkan pendapatan untuk toko WooCommerce Anda.
Situs yang lambat menyebabkan pelanggan yang tidak senang
Menunggu lama untuk memuat situs web memberi pengguna pengalaman yang buruk. Statistik yang kami sebutkan mendukung hal ini, tetapi kami tahu Anda telah merasakannya dalam pengalaman belanja online Anda sendiri. Luangkan waktu sejenak dan pikirkan tentang semua waktu Anda mengeklik jauh dari situs web sebelum waktunya karena terlalu lama memuatnya. Anda mungkin telah melakukannya berkali-kali sehingga tidak mungkin menghitung semuanya.
Anda tidak hanya tidak puas dengan merek tersebut, tetapi Anda mungkin tidak akan pernah kembali untuk melihat apakah situs web mereka dipercepat. Akibatnya, tidak peduli seberapa hebat produk mereka, pengalaman Anda mungkin membuat Anda kehilangan kepercayaan pada merek itu.
Jika Anda adalah pelanggan setia dari situs tertentu, Anda mungkin memiliki sedikit lebih banyak kesabaran, tetapi situs yang lambat dapat membuat pembeli berulang yang paling setia sekalipun. Jika Anda menjelajahi banyak produk, bayangkan frustrasi karena harus menunggu bahkan lima detik untuk setiap halaman web tambahan untuk dimuat.
Teman-teman kami di Ericsson Mobility mengungkapkan bahwa stres yang dirasakan pengguna saat menunggu halaman web dimuat sebanding dengan menonton film horor sendirian atau kecemasan mereka saat mengikuti ujian matematika.
Jika itu bukan motivasi untuk mempercepat kinerja situs, kami tidak tahu apa itu.
Performa yang lamban menghasilkan peringkat online yang buruk
Tidak ada cara untuk menghindarinya; situs lambat tidak memiliki peringkat yang baik di mesin pencari. Mesin pencari menghargai pengalaman pengguna karena mereka ingin memberikan hasil yang paling relevan dan ramah pengguna.
Satu studi Google menemukan bahwa rasio pentalan meningkat 32% ketika waktu muat berubah dari satu menjadi tiga detik. Jika waktu buka adalah lima detik, Anda akan melihat ini bergerak hingga 90%. Dengan angka seperti ini, tidak mengherankan jika situs web yang berkinerja lebih baik dengan rasio pentalan yang lebih rendah dihargai oleh mesin telusur dan menerima peringkat yang lebih tinggi.
Bahkan jika Anda berpikir bahwa situs Anda cukup cepat, tidak ada yang namanya terlalu cepat di dunia kecepatan halaman. Dengan setiap sedikit waktu Anda mengurangi kecepatan situs Anda, Anda meningkatkan kemungkinan peringkat situs Anda lebih tinggi dalam hasil pencarian.
Google Core Web Vitals memprioritaskan situs web berkinerja lebih tinggi dalam hasil pencarian
Pada tahun 2020, Google mengumumkan pembaruan pada sistem peringkat mereka yang terus mereka luncurkan sepanjang tahun 2021. Tujuan utama peluncuran ini adalah untuk meningkatkan pengalaman semua pengguna online, tetapi Anda mungkin bertanya-tanya bagaimana perubahan ini akan memengaruhi reputasi situs web Anda di hasil pencarian.
Salah satu pembaruan Google yang dapat memengaruhi peringkat pencarian Anda adalah proyek Core Web Vitals. Metrik ini mengidentifikasi komponen situs web seperti waktu pemuatan, interaktivitas, dan stabilitas visual untuk mengukur pengalaman pengguna.
Laporan Data Web Inti Google menggunakan tiga elemen saat mengevaluasi pengalaman pengguna di laman web:
- Cat Contentful Terbesar (LCP): Elemen ini terkait dengan waktu buka yang dirasakan pengunjung. Ini mengukur waktu yang diperlukan halaman web untuk memuat fitur yang terlihat paling menonjol. Di mana saja antara nol detik hingga 2,5 detik adalah skor yang sangat baik, sementara apa pun yang lebih dari empat detik berarti situs web Anda dapat menggunakan beberapa peningkatan di area ini.
- First Input Delay (FID): Penundaan input pertama mengukur interaktivitas situs Anda dan berapa lama waktu yang dibutuhkan untuk merespons perintah pengunjung. Ini terlihat pada penundaan antara klik pengunjung pada tombol atau tautan di situs web Anda dan berapa lama waktu yang dibutuhkan situs web Anda untuk bereaksi. Agar situs web Anda menawarkan pengalaman pengguna yang baik, situs tersebut harus memiliki skor FID 100 md atau kurang. Jika skor Anda di atas 300 md, peringkat FID Anda kurang dari bintang dan Anda harus melakukan perubahan.
- Pergeseran Tata Letak Kumulatif (CLS): CLS mengukur stabilitas halaman web Anda saat dimuat. Anda tidak ingin elemen di situs web Anda bergeser terlalu banyak saat memuat. Jika peringkat CLS Anda 0,1 atau lebih rendah, tepuk punggung Anda. Jika lebih tinggi dari 0,25, saatnya untuk kembali ke papan gambar.
Pelajari lebih lanjut tentang pengaruh vital web inti terhadap SEO.
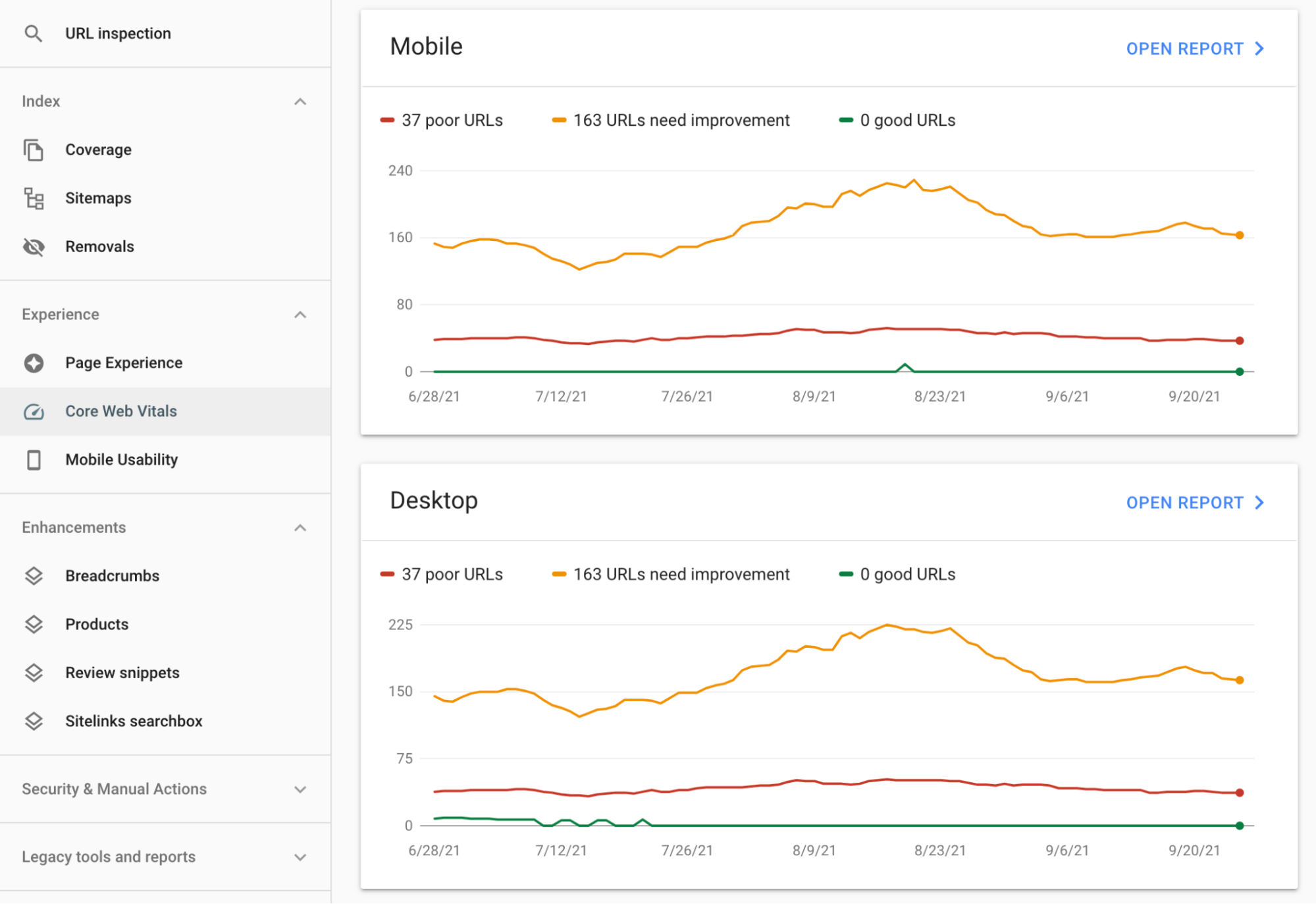
Pada pertengahan Juni 2021, Google mengumumkan bahwa mereka akan memasukkan skor Data Web Inti ini sebagai metrik dalam sistem peringkatnya. Pada Agustus 2021, mereka merilis pembaruan tambahan (saat ini hanya untuk URL seluler) yang disebut Pengalaman Halaman.
Situs web yang menawarkan pengalaman pengguna dan halaman yang luar biasa, menurut laporan Google Core Web Vitals dan Page Experience, sekarang akan mendapatkan preferensi dalam peringkat online.
Jika Anda telah menambahkan situs Anda ke Google Search Console, Anda dapat melihat metrik situs Anda di bawah Data Web Inti dan meninjau area situs Anda yang perlu ditingkatkan.

Jika Anda sedang membangun situs web baru, buatlah dengan Core Web Vitals ini di garis depan desain Anda. Cari paket hosting yang solid yang menawarkan kecepatan situs web yang luar biasa dan sesuai dengan kebutuhan lalu lintas Anda. Pastikan dapat menangani lonjakan lalu lintas seperti yang terjadi pada Black Friday dan Cyber Monday untuk menghindari waktu muat yang lambat.
Hindari tema situs web yang terlalu rumit yang dapat menyebabkan pemuatan Anda terhambat atau mengakibatkan fungsionalitas situs terganggu. Alih-alih, fokuslah untuk menjaga tema Anda tetap ringan, mengoptimalkan ukuran gambar Anda, dan mengurangi jumlah plugin yang Anda gunakan seminimal mungkin yang dibutuhkan situs Anda. Upaya ini akan membantu laporan Data Web Inti Anda, meningkatkan kecepatan situs web Anda secara keseluruhan, dan membantu Anda naik lebih tinggi di peringkat Google.

Jika Anda merasa sedikit kewalahan tentang bagaimana Anda akan meningkatkan skor FID Anda atau menurunkan angka CLS Anda, Anda tidak perlu terlalu khawatir. Di sinilah Jetpack Boost hadir untuk memberi Anda skor Core Web Vital yang ditingkatkan tanpa perlu mengetahui semua jargon teknis.
Bagaimana Jetpack Boost akan meningkatkan kinerja situs Anda
Jadi, Anda telah menentukan bahwa situs web Anda dapat menggunakan sedikit bantuan dengan kinerjanya. Sementara plugin lain dapat membantu Anda meningkatkan metrik kecepatan situs Anda, mereka sering kali memerlukan beberapa pengetahuan teknis untuk mendapatkan hasil maksimal dari mereka. Gunakan Jetpack Boost untuk meningkatkan masalah situs web Anda tanpa pengembang yang mahal.
Peningkatan Jetpack akan:
- Periksa kinerja situs Anda: Dengan sedikit usaha dari Anda, Jetpack Boost memberi Anda laporan yang bermanfaat dan memberikan saran yang kuat untuk kecepatan situs Anda.
- Tingkatkan SEO Anda: Peningkatan kinerja situs Anda terkait langsung dengan SEO Anda. Tonton situs web Anda naik peringkat online dan dapatkan lebih banyak lalu lintas.
- Percepat situs Anda: Situs web yang lebih cepat sama dengan lebih banyak penjualan dan konversi. Gunakan dasbor dan alat sederhana Boost untuk membuat situs web Anda secepat kilat.
Manfaat Jetpack Boost
Antarmuka sederhana — tidak diperlukan pengembang
Salah satu fitur yang paling menarik dari Jetpack Boost adalah tidak memerlukan pengetahuan sebelumnya. Anda tidak perlu menjadi pengembang untuk mempelajari seluk beluk plugin atau memasangnya di situs Anda. Antarmukanya mudah, dan Anda akan melihat seberapa cepat situs web Anda melalui alat pengukuran.

Laporan kinerja situs yang mudah dipahami
Dengan laporan ini, Anda dapat dengan cepat mengetahui bagaimana kinerja situs Anda. Jetpack Boost memberikan skor kinerja situs Anda dari A hingga F. Anda akan mendapatkan skor awal saat pertama kali diinstal dan skor yang diperbarui setelah menerapkan pengoptimalan apa pun.
Lewati konfigurasi yang rumit
Hindari konfigurasi rumit yang memakan waktu yang datang dengan plugin kecepatan lainnya. Plugin ini dapat merusak situs Anda, menjadi sangat membingungkan, atau bahkan memperlambat segalanya jika pengaturannya salah. Anda cukup mengaktifkan Jetpack Boost, dan itu berfungsi tanpa memerlukan kode tambahan atau pengetahuan teknis apa pun.
Cara menggunakan Jetpack Boost
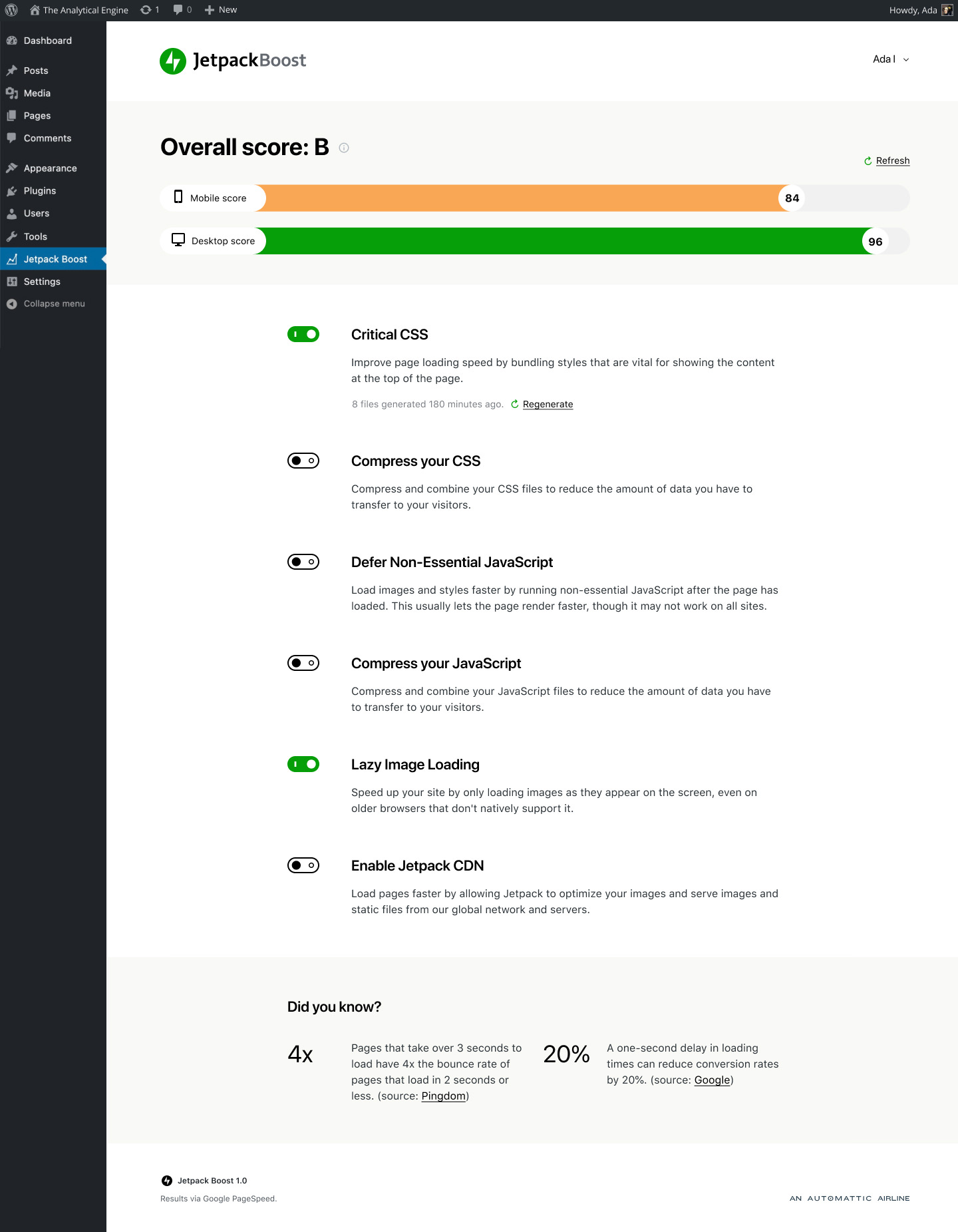
Antarmuka Jetpack Boost sederhana dan mudah digunakan. Mari kita lihat beberapa bagian:
Skor keseluruhan — skor kinerja
Skor kinerja keseluruhan adalah skor rata-rata situs web Anda dari layar desktop dan seluler.
Untuk mendapatkan gambaran yang lebih baik tentang bagaimana skor dirata-ratakan, katakanlah skor Seluler Anda adalah 54, sedangkan skor Desktop Anda adalah 91. 54 + 91 = 145. 145 / 2 = 72,5. Jadi skor kinerja Anda secara keseluruhan akan menjadi C. Meskipun tidak buruk, kinerja situs Anda di seluler dapat menggunakan beberapa peningkatan.
Modul peningkatan
Ada enam modul peningkatan yang dapat Anda aktifkan dan nonaktifkan:
- CSS Penting: Menggabungkan gaya vital yang berlaku untuk konten di bagian atas halaman.
- Kompres CSS: Kompres dan gabungkan file CSS untuk mengurangi jumlah data yang ditransfer.
- Tunda Javascript Non-Essential: Membantu situs Anda memuat lebih cepat dengan menjalankan JavaScript yang tidak penting setelah halaman dimuat.
- Kompres Javascript: Mengompresi dan menggabungkan file JavaScript untuk mengurangi jumlah data yang ditransfer.
- Pemuatan Gambar Malas: Memuat gambar saat muncul di layar, bukan sekaligus.
- Aktifkan Jetpack CDN: Menyajikan gambar dan file statis lainnya dari jaringan server global Jetpack.
Itu dia! Tidak ada lagi yang bisa Anda sesuaikan, membuat plugin ini sangat mudah dinavigasi.
Fitur utama Jetpack Boost
Untuk mendapatkan hasil maksimal dari plugin Jetpack Boost, Anda harus mengaktifkan setidaknya tiga modul peningkatan. Berikut adalah ikhtisar singkat dari setiap modul dan apa yang mereka capai di situs Anda.
Optimalkan Struktur CSS dengan CSS Kritis
Lembar gaya berjenjang, atau CSS, adalah instruksi yang memberi tahu browser cara menata halaman web. CSS mengontrol hal-hal seperti warna font dan ukuran gambar.
Karena CSS adalah sumber daya yang memblokir perenderan, halaman web tidak dapat ditampilkan hingga benar-benar diunduh dan tersedia untuk browser.
Untuk mengatasi hal ini, Jetpack Boost menggunakan teknik yang disebut Critical CSS. Teknik ini bekerja dengan mengekstrak CSS yang diperlukan untuk menampilkan konten ke bagian situs yang terlihat tanpa menggulir. Hasilnya, halaman sekarang dapat memuat lebih cepat tanpa perlu memuat seluruh file CSS.
Dengan menghilangkan sumber pemblokiran render, Jetpack Boost membantu meningkatkan pengalaman pengguna di situs Anda serta skor Core Web Vitals Anda.
Tunda JavaScript yang tidak penting
Pengaturan di Jetpack Boost ini menunda JavaScript yang tidak penting hingga halaman dimuat. Boost memprioritaskan informasi visual dan memuatnya terlebih dahulu sambil meninggalkan JavaScript yang tidak terlalu penting untuk nanti. Saat pengunjung bergerak melalui situs web, elemen halaman web lainnya akan dimuat di latar belakang. Ini memberi pengunjung perasaan waktu muat lebih cepat, yang dapat membantu menurunkan rasio pentalan.
Pemuatan gambar malas
Pemuatan gambar yang lambat memungkinkan halaman situs Anda ditampilkan tanpa mengunduh setiap gambar di halaman web sekaligus. Hanya gambar yang terlihat oleh pengguna yang akan dimuat, dan saat mereka menggulir, gambar tambahan akan muncul. Fitur Boost ini mengurangi bandwidth sekaligus meningkatkan kecepatan situs Anda.
Gunakan jaringan pengiriman konten
Sebagai bagian dari Jetpack Boost, Anda mendapatkan akses ke CDN gratis Jetpack untuk WordPress. Ini menggunakan jaringan server global sehingga, di mana pun pengunjung berada, gambar dan konten berat lainnya dimuat dari lokasi terdekat. Gratis, tidak membatasi jumlah file yang dapat Anda layani, dan dibuat hanya untuk WordPress dan WordPress. Hasil? Anda mendapatkan CDN yang mudah digunakan dan andal yang mempercepat situs Anda tanpa menguras dompet atau waktu Anda.
Ini adalah salah satu bagian terpenting dalam meningkatkan kinerja situs dan disertakan sebagai bagian dari Jetpack Boost.
Cara menginstal Jetpack Boost
Menyiapkan plugin Jetpack Boost dapat dilakukan dalam lima langkah mudah:
- Arahkan ke direktori plugin WordPress.
- Cari plugin Jetpack Boost.
- Instal Jetpack Boost dari direktori plugin dan aktifkan.
- Buka bagian Jetpack Boost di area admin WordPress situs web Anda.
- Nyalakan fitur yang ingin Anda coba di situs web Anda dan lihat kinerja situs Anda berubah menjadi lebih baik.
Performa yang dapat Anda andalkan
Dunia di sekitar kita bergerak cepat, tetapi situs eCommerce Anda seharusnya bergerak lebih cepat. Baik Anda ingin menjalankan toko kecil atau memulai sebuah kerajaan, WooCommerce memudahkan Anda untuk memulai dengan pilihan dan tema hosting yang sangat baik yang tidak akan menghambat kecepatan situs Anda.
Untuk menjalankan toko yang sukses, Anda harus mengikuti kinerja dan kecepatan situs Anda. Meskipun ada lusinan teknik yang dapat Anda gunakan untuk meningkatkan kinerja toko WooCommerce Anda, mungkin sulit untuk mengidentifikasi setiap masalah.
Antarmuka Jetpack Boost yang sederhana membuat peningkatan Data Web Inti Anda menjadi sederhana. Plugin yang mudah digunakan ini membantu Anda meningkatkan SEO dan peringkat situs, mempercepat situs, dan meningkatkan konversi.
Dengan menghilangkan jargon teknis dari kinerja situs, Jetpack Boost menunjukkan masalah situs dan memperbaikinya dalam waktu yang Anda perlukan untuk makan siang (mungkin lebih sedikit!).
Unduh Jetpack Boost untuk meningkatkan kinerja situs WooCommerce Anda dan meningkatkan keunggulan bisnis Anda dalam persaingan.
