Mengapa Situs WordPress Anda Membutuhkan CDN Gambar
Diterbitkan: 2021-11-16Sebuah gambar bernilai ribuan kata, jadi ketika datang ke situs web Anda, Anda menginginkan gambar terbaik. Visual di situs Anda dapat menciptakan respons emosional pada pengunjung Anda, mengomunikasikan pesan Anda dengan cepat, mengatasi hambatan bahasa, dan meningkatkan keterlibatan.
Gambar membantu menceritakan kisah Anda, tetapi beberapa situs mungkin sangat banyak foto. Faktanya, apa pun jenis situs yang Anda miliki, rata-rata, gambar akan membuat sebagian besar bobot halaman Anda. Ini bisa menjadi masalah bagi sebagian orang karena, meskipun kesuksesan mereka mungkin bergantung pada foto berkualitas tinggi, semakin banyak gambar yang dimiliki situs, semakin lambat pemuatannya.
Ukuran halaman yang besar adalah berita buruk untuk kecepatan halaman — metrik penting dalam hal pengoptimalan mesin pencari (SEO). Menemukan cara untuk mempercepat waktu pemuatan gambar Anda tanpa mengorbankan kualitas atau dampak keseluruhan akan membantu Anda mencapai yang terbaik dari kedua dunia — gambar yang tampak hebat dan dimuat dengan cepat.
Apa itu CDN?
Jaringan pengiriman konten (CDN) adalah layanan yang mempercepat situs web Anda dengan mengoptimalkan cara gambar dan file lain disimpan dan dikirimkan ke pengunjung Anda.
Gambar dan file statis lainnya disalin ke jaringan server internasional. Server ini dapat merespons pengunjung dengan cepat dengan mengirimkan file dari lokasi fisik terdekat, dan dengan mengevaluasi perangkat keras dan lunak pengunjung untuk memastikan mereka menerima ukuran dan format gambar terbaik, setiap saat.
Misalnya, saat melihat situs web yang sama, seseorang yang menggunakan laptop di Carolina Utara akan menerima file yang berbeda dari server yang berbeda dari seseorang yang menggunakan ponsel di Alaska. Namun keduanya akan mendapatkan pengalaman pengguna tercepat dan terbaik, karena file tersebut akan dilayani oleh server apa pun yang paling dekat dengan mereka dan dalam format serta ukuran yang optimal untuk perangkat mereka.
Fungsi CDN gambar:
- Menyimpan file gambar dan menyajikannya dengan cepat dari pusat data khusus berkecepatan tinggi di seluruh dunia
- Memberikan format dan ukuran file gambar secara dinamis berdasarkan platform pengunjung dan kemampuan perangkat
- Secara otomatis mengompresi dan menyimpan gambar dalam berbagai ukuran untuk pengiriman cepat
- Mengizinkan banyak file diunduh secara bersamaan oleh browser pengunjung
Layanan CDN yang baik juga akan memperkenalkan pemuatan lambat ke situs Anda secara otomatis. Pemuatan lambat berarti gambar tidak dirender sampai benar-benar terlihat; konten di bagian atas layar dapat dimuat dengan cepat, dan gambar di bagian bawah akan terus dimuat di latar belakang. Memberi pengunjung Anda konten yang terlihat secepat mungkin berarti mereka cenderung tidak akan berselancar karena frustrasi.
Terdengar seperti sihir? Ini semacam itu. Tapi itu bukan perbaikan cepat yang akan menyelesaikan semua masalah kecepatan gambar Anda. Sebelum Anda memulai dengan CDN, Anda akan ingin melakukan beberapa hal di sisi server: menguji waktu pemuatan gambar Anda, mengatasi ukuran dan kompresi gambar, dan pastikan Anda menggunakan format file yang paling efisien. CDN akan membantu kecepatan situs Anda, tetapi itu akan melakukan pekerjaan yang lebih baik jika Anda telah melakukan pengoptimalan ini di situs Anda terlebih dahulu.
Uji waktu muat gambar Anda
Hal pertama yang harus Anda lakukan adalah mencari tahu bagaimana kinerja situs Anda pada pengujian kecepatan halaman, dan bagaimana gambar dapat memengaruhi waktu muat Anda.
Mulailah dengan menjalankan beranda Anda melalui situs web uji kecepatan situs. Cukup masukkan URL Anda, tunggu beberapa saat, dan laporan lengkap tentang kinerja situs Anda akan dibuat.

Beberapa favorit kami meliputi:
- Wawasan Google PageSpeed . Alat PageSpeed Insights Google memberikan pandangan mendalam tentang semua sumber potensial masalah kecepatan di situs web Anda dan menyarankan cara untuk meningkatkan skor Anda. Lihat daftar masalah yang dilaporkan untuk item yang secara khusus terkait dengan gambar.
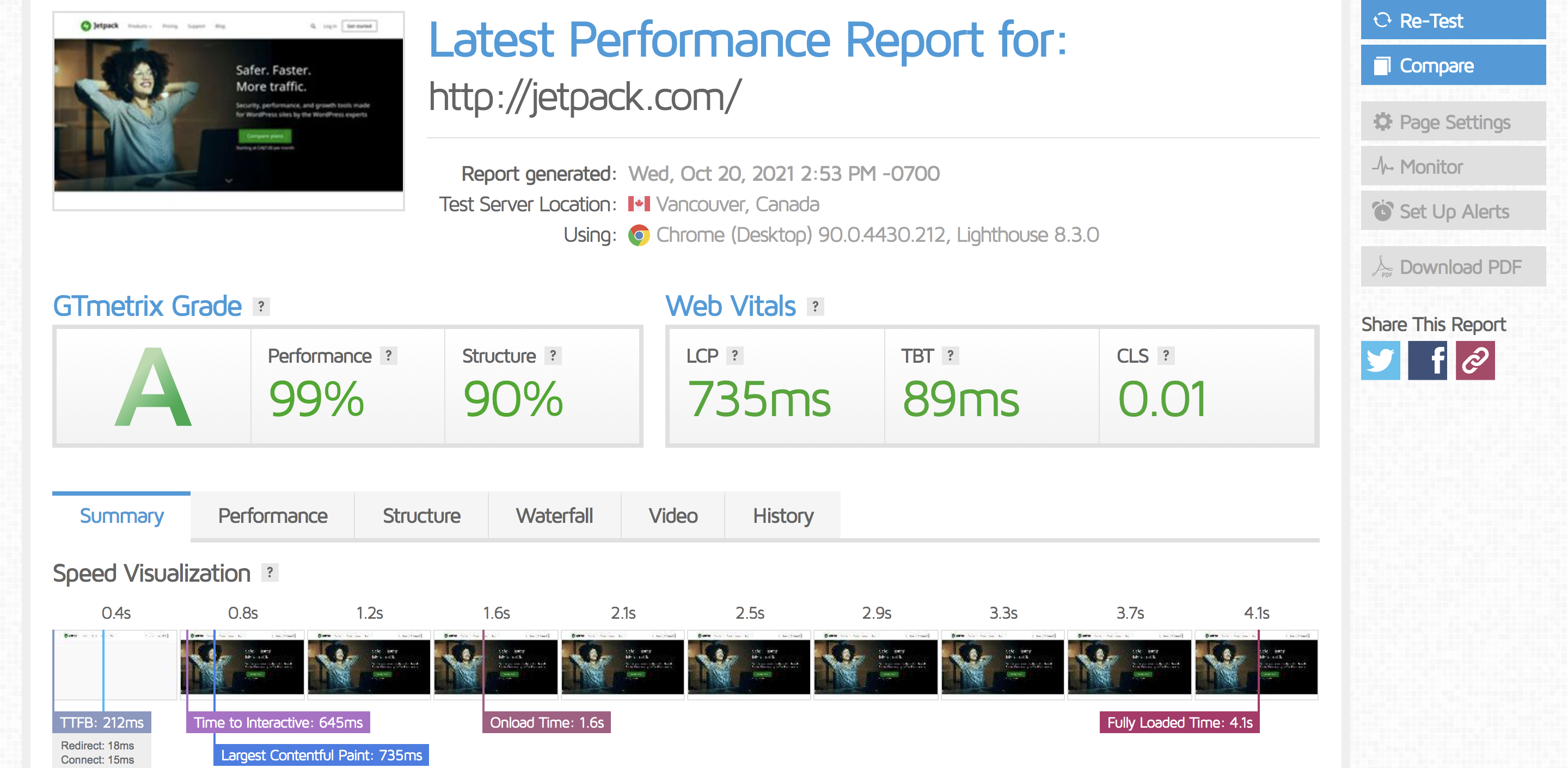
- GTMetrix . GTMetrix akan memberi situs web Anda skor keseluruhan yang akan memberikan kesan yang baik tentang seberapa cepat pengunjung Anda melihat situs Anda. Coba tab Struktur untuk mencari peringatan khusus gambar yang dapat Anda perbaiki.
- Pingdom . Pingdom sangat berguna untuk situs web dengan audiens internasional, karena Anda dapat mengatur lokasi server pengujian Anda dan mengevaluasi kinerja dari berbagai belahan dunia. Ini juga menyediakan bagan persentase konten yang berguna; gulir ke bawah untuk melihat persentase gambar halaman yang saat ini diperhitungkan.
Serang masalah
Masalah dengan gambar yang memengaruhi waktu muat sering kali disebabkan oleh tiga faktor:
- Format file yang tidak efisien. Selalu simpan foto berukuran besar sebagai file JPG, atau bahkan lebih baik lagi, format WebP Google yang relatif baru untuk penghematan ukuran file ekstra. Format lossless seperti PNG adalah yang terbaik untuk logo dan grafik khusus di mana latar belakang yang jelas diperlukan, dan GIF harus digunakan dengan hemat ketika animasi benar-benar diperlukan.
- Ukuran yang tidak tepat. Bahkan jika Anda menampilkan gambar di area kecil di halaman web Anda, browser harus mengunduh file lengkap sebelum mengecilkannya agar sesuai dengan ruang yang diberikan. Jangan sembarangan memasukkan gambar besar di situs Anda dan mengandalkan browser untuk mengubah ukurannya untuk Anda. Sebagai gantinya, ubah ukurannya terlebih dahulu agar sesuai dengan ukuran tampilan maksimum untuk halaman Anda.
- Kurangnya kompresi. Gambar dapat dikompresi sebelum diunggah dengan sedikit kehilangan kualitas. Kecuali Anda menjalankan situs berbasis fotografi, pengunjung tidak akan melihat perbedaan apa pun dan penghematan ukuran bisa sangat besar.
Jika Anda sudah memiliki situs web yang penuh dengan foto dan tidak ingin mengganti semuanya, jangan khawatir — plugin mungkin dapat membantu. Plugin dapat mengonversi gambar Anda ke format yang lebih kecil seperti WebP, dan bahkan menyajikannya kepada pengunjung tanpa harus mengganti tautan di halaman dan postingan Anda yang sudah ada. Plugin juga dapat mengubah ukuran gambar di galeri media Anda ke ukuran yang lebih efisien, dan memastikan gambar dikompresi sepenuhnya.
Ada beberapa plugin yang mencoba mendeteksi gambar yang tidak dilampirkan atau ukuran gambar yang tidak digunakan dan memberi Anda opsi untuk menghapusnya, tetapi hati-hati — plugin ini tidak selalu secara akurat mengidentifikasi gambar yang digunakan dan tidak digunakan. Anda mungkin tidak sengaja menghapus gambar atau variasi ukuran yang dilampirkan ke halaman atau postingan. Selalu buat cadangan situs WordPress Anda sebelum mengubah ukuran atau menghapus apa pun.
Apakah CDN gambar tepat untuk situs web Anda?
Sekarang setelah Anda membuat beberapa perubahan pada gambar di server Anda, apakah Anda masih perlu menginstal CDN gambar di situs web Anda? Jika pemeriksaan kecepatan situs Anda menunjukkan bahwa gambar tidak lagi menyebabkan masalah dengan waktu muat halaman Anda, maka Anda mungkin tidak memerlukan CDN. Tetapi situs mana pun yang menggunakan banyak gambar mungkin mendapati bahwa hanya mengoptimalkan file di server tidak cukup untuk meningkatkan kecepatan halaman secara signifikan.
Jenis situs web apa yang bermanfaat bagi CDN?
1. Situs dengan banyak gambar berkualitas tinggi
Format dan kompresi file lossy baik-baik saja untuk sebagian besar situs, tetapi ketika gambar adalah apa yang Anda jual, Anda harus menjaga kualitas tetap tinggi. Situs tentang fotografi atau karya seni biasanya dikemas dengan gambar beresolusi tinggi, dan mengorbankan kualitas bukanlah pilihan.
Situs lain mungkin tidak menampilkan foto untuk dijual, tetapi mungkin menggunakan banyak gambar untuk meningkatkan pengalaman pengguna. Gambar dapat meningkatkan SEO Anda, membuat konten Anda lebih ramah untuk dibagikan di media sosial, memperjelas pesan Anda, dan membuat situs Anda lebih menarik dan menarik. Manfaat gambar berkualitas tinggi sangat berharga untuk SAAS, eCommerce, majalah, dan banyak jenis situs lainnya. Tetapi banyak gambar di halaman — bahkan ketika dioptimalkan — dapat dengan cepat bertambah, mendorong ukuran halaman Anda ke wilayah masalah

2. Situs dengan galeri foto
Situs yang menjual berdasarkan visual seringkali menampilkan galeri foto di setiap halamannya. Jika situs web Anda memiliki daftar real estat, portofolio desain grafis, paket perjalanan, perubahan desain interior, atau proyek petunjuk, maka kemungkinan besar Anda memiliki halaman yang sangat banyak gambar dan posting blog yang lambat dimuat dan akan mendapat manfaat dari CDN gambar.
3. Situs yang menggunakan gambar pahlawan atau penggeser
Populer dengan berbagai jenis situs, gambar pahlawan di area header selalu menarik perhatian, tetapi dapat menambah banyak bobot pada halaman. Penggeser di beranda, terutama di bagian atas, dapat berdampak besar pada kecepatan pemuatan halaman, karena banyak gambar besar dimuat sekaligus dan mencegah sisa konten Anda dirender. Dalam kedua situasi, pemuatan lambat yang disediakan oleh CDN gambar adalah suatu keharusan.
4. Situs dengan audiens internasional
Etalase digital yang menargetkan basis pelanggan internasional akan melayani klien mereka sebaik mungkin dengan CDN gambar. Gambar besar produk disajikan dari pusat data di seluruh dunia, dengan lokasi fisik terdekat dengan pengunjung yang menyampaikan konten sebenarnya. Ini membuat situs Anda cepat untuk semua pembeli — elemen kunci dalam mengurangi tingkat pengabaian dan meningkatkan penjualan.
5. Situs yang menarik banyak pemirsa seluler
Pada tahun 2025, diperkirakan setidaknya tiga perempat dunia akan menggunakan internet melalui perangkat seluler secara eksklusif. Apakah situs Anda siap untuk melayani sebagian besar audiens masa depan Anda? CDN gambar yang baik akan menyajikan ukuran gambar yang dirancang untuk setiap layar pengunjung. Pengguna seluler hanya akan mengunduh gambar dalam ukuran kecil yang mereka butuhkan, meningkatkan kecepatan situs dan juga menghemat biaya data.
Memilih CDN gambar terbaik untuk WordPress
Jika situs web Anda berjalan di WordPress, memilih CDN gambar itu sederhana. Jaringan pengiriman konten Jetpack menyediakan pengoptimalan yang komprehensif sambil memadukan dengan lancar dengan CMS WordPress dan menjaga bobot kode seminimal mungkin dengan perpustakaan bersama.
Mengapa memilih Jetpack CDN?
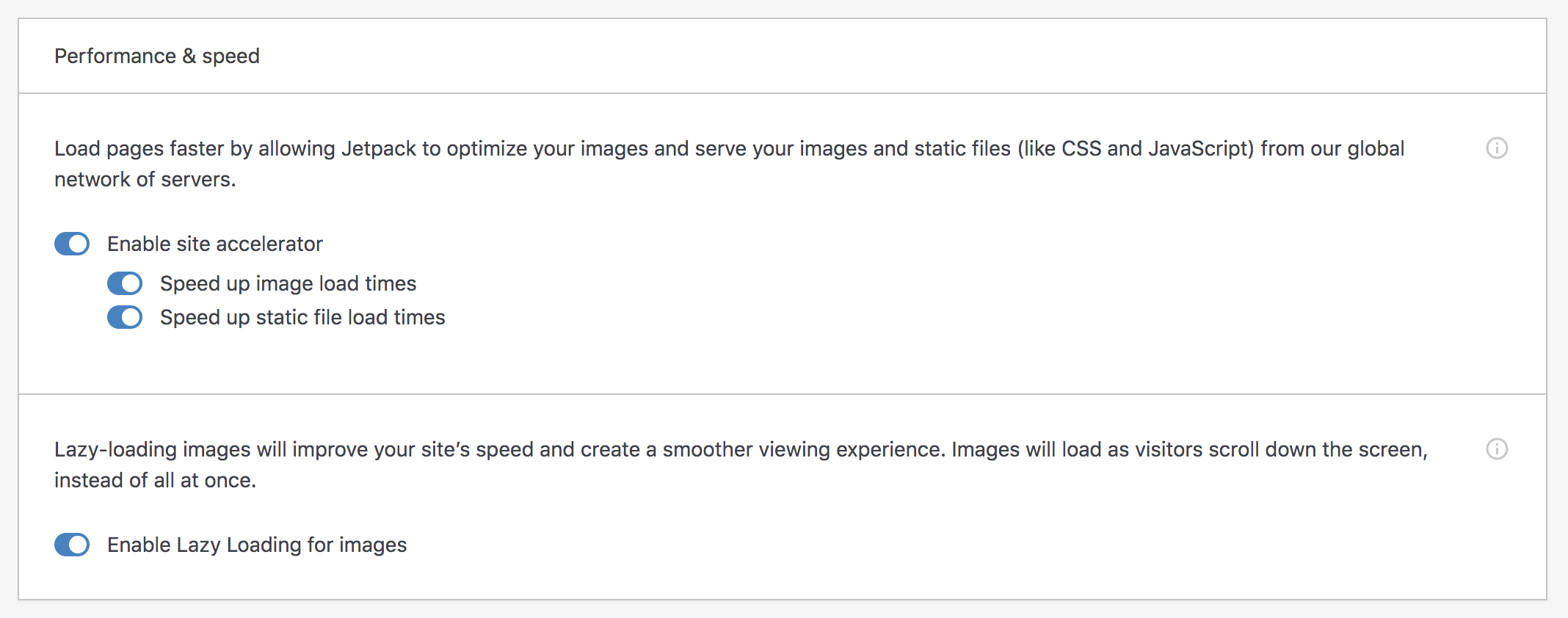
Mudah. Hanya perlu beberapa klik untuk menambahkan plugin ke situs web Anda, dan karena plugin dibuat oleh tim di belakang WordPress itu sendiri, Anda dapat memercayainya agar stabil, aman, dan mulus. Setelah diinstal, menyalakan CDN gambar hanya membutuhkan satu klik — lihat di bawah tab Pengaturan → Kinerja dan alihkan opsi untuk “Aktifkan akselerator situs.” Setelah beberapa menit diproses, CDN gambar Anda aktif dan bekerja untuk meningkatkan situs web Anda.

Ini sangat kuat. Semua fitur yang Anda butuhkan untuk mempercepat situs Anda dan mengirimkan gambar dengan cara yang cerdas dan dioptimalkan disertakan secara otomatis.
- Gambar Anda akan disimpan di luar situs di server WordPress, di mana mereka dapat dikirim dengan cepat dari lokasi di seluruh dunia.
- Setiap gambar akan disajikan secara dinamis dalam format dan ukuran yang tepat untuk perangkat dan platform pengunjung.
- Pemuatan malas disertakan.
Hasil akhirnya? Situs yang lebih cepat yang sesuai dengan pengguna Anda seperti sarung tangan — yang berarti SEO yang lebih baik, rasio pentalan yang lebih kecil, dan keterlibatan yang lebih baik.
Gratis. Secara harfiah, gratis. Fitur CDN disertakan tanpa biaya; siapa pun yang memasang plugin dapat langsung mengaktifkan fungsionalitasnya. Lebih baik lagi, karena gambar dimuat dari server di luar situs, server situs web Anda sendiri tidak memerlukan banyak bandwidth setiap bulan. Tergantung pada bagaimana hosting Anda diatur, Anda mungkin melihat penghematan biaya juga.
Menemukan keseimbangan terbaik
Gambar sangat penting untuk keterlibatan, komunikasi, dan interaksi di situs web Anda. Jangan biarkan masalah kecepatan memaksa Anda untuk berkompromi dengan desain; sebagai gantinya, buat situs web yang cepat dan indah dengan kekuatan fungsi CDN gambar Jetpack.
FAQ tentang CDN gambar
Punya pertanyaan? Kami punya jawaban!
Apakah CDN gambar berdampak negatif pada kualitas foto?
Secara visual, tidak ada perbedaan mencolok antara gambar yang disajikan dalam format aslinya dan yang dikirimkan oleh CDN gambar seperti Jetpack. Jetpack menggunakan format WebP bila memungkinkan, yang mengompresi gambar tanpa kehilangan kualitas. Jika Anda menggunakan browser modern yang mendukung WebP, coba perbandingan berdampingan ini dan lihat apakah Anda dapat menemukan perbedaannya!
Akankah CDN gambar meningkatkan kecepatan situs saya?
Sangat! Meskipun dampaknya akan paling dramatis pada situs web dengan banyak gambar, galeri, atau penggeser, Anda akan melihat peningkatan yang terukur. Selain itu, pengunjung internasional, orang yang menggunakan perangkat seluler, dan mereka yang berkunjung selama jam sibuk akan melihat peningkatan kecepatan tambahan.
Apakah CDN gambar membantu SEO?
Ya! Meskipun gambar dikirim dari server khusus Jetpack, URL asli setiap gambar disertakan dengan halaman. Gambar masih dapat diindeks dengan benar oleh mesin pencari. Selain itu, mesin pencari seperti Google mempertimbangkan kecepatan, keterlibatan, dan rasio pentalan saat menentukan peringkat SEO Anda, yang semuanya akan meningkat setelah CDN gambar ditambahkan ke situs Anda.
Apakah ada CDN gambar WordPress gratis?
Anda bertaruh. CDN Jetpack untuk WordPress. Semua fitur CDN gambar adalah bagian dari layanan Jetpack tingkat gratis.
Seberapa mudah untuk mengatur CDN gambar?
Menginstal dan mengonfigurasi CDN gambar bervariasi dalam kompleksitas tergantung pada solusi yang Anda pilih. Tetapi cara termudah untuk menginstal CDN gambar di situs WordPress Anda adalah dengan Jetpack. Cukup instal plugin gratis, lalu nyalakan fungsionalitas akselerator situs dengan klik di bawah Pengaturan → Kinerja . Semudah itu!
Bagaimana cara memastikan situs WordPress saya memiliki ukuran gambar terbaik?
CDN gambar Anda akan mengirimkan file ke audiens Anda dalam ukuran yang sesuai dengan tata letak Anda dan kemampuan perangkat mereka secara responsif, jadi jangan khawatir harus mengunggah gambar dalam berbagai ukuran sendiri. Itu selalu yang terbaik untuk tidak mengunggah gambar mentah Anda dalam format besar. CDN gambar dapat kehabisan waktu saat mencoba mengunduh atau memproses gambar yang terlalu besar. Bahkan untuk gambar pahlawan atau penggeser, tetap unggah ukuran file sekecil mungkin dengan tetap mempertahankan kualitas yang diinginkan.
Bisakah saya mengompres gambar secara manual?
Anda bisa dan Anda harus. Gambar dapat dikompresi secara manual sebelum diunggah, atau bahkan dengan plugin tambahan. CDN gambar yang bagus juga akan memampatkan file Anda, mengonversinya ke format yang dioptimalkan seperti WebP, dan membuat berbagai ukuran yang sesuai untuk berbagai area pandang sebelum mengirimkannya ke pengunjung — semuanya secara otomatis, di belakang layar.
Apa itu kompresi gambar lossless dan bagaimana hal itu dapat membantu situs WordPress saya?
Karena file gambar sering kali menjadi bagian terbesar dari ukuran halaman, ada baiknya Anda mengompres gambar Anda sebanyak mungkin. Format seperti JPG dan GIF menggunakan kompresi lossy, yang berarti bahwa beberapa kualitas hilang dalam konversi. Kompresi lossless berarti Anda tidak berkompromi pada kualitas sama sekali, tetapi tetap mendapatkan manfaat dari ukuran file gambar yang lebih kecil. CDN gambar yang bagus seperti Jetpack akan mengonversi file Anda ke format modern seperti WebP — format lossless yang memiliki tingkat kompresi yang sangat baik dan membuat perbedaan nyata pada waktu muat situs web Anda.
