Pentingnya aksesibilitas untuk toko online Anda
Diterbitkan: 2016-11-16Setiap orang yang berbelanja online melakukannya sedikit berbeda. Kami membuat keputusan dengan langkah kami sendiri, menggunakan perangkat yang berbeda, dan berinteraksi dengan toko dengan cara yang kami rasa paling nyaman bagi kami.
Untuk beberapa pembeli, proses melihat atau membeli produk sangat berbeda dari yang Anda harapkan. Koneksi internet mereka mungkin lambat karena tinggal di negara berkembang, mereka mungkin mengandalkan pembaca layar karena gangguan penglihatan, atau mereka mungkin menavigasi dengan keyboard karena ketidakmampuan menggunakan mouse dengan andal.
Perbedaan ini menciptakan kebutuhan untuk merancang dan memelihara toko yang dapat diakses oleh semua orang . Itulah tujuan aksesibilitas untuk eCommerce: membuat toko online yang dapat digunakan semua orang , tanpa memandang usia, tingkat keahlian, lokasi, atau keberadaan disabilitas mereka.
Hari ini kita akan melihat mengapa Anda harus membuat toko WooCommerce Anda lebih mudah diakses, dan beberapa sumber daya yang dapat Anda gunakan untuk meningkatkan desain dan fungsionalitasnya untuk semua pembeli Anda.
Siap untuk belajar? Mari kita mulai dengan melihat lebih dekat apa yang kita maksud ketika kita berbicara tentang aksesibilitas.
Aksesibilitas eCommerce: apa itu dan mengapa itu penting
World Wide Web Consortium (singkatnya W3C) mengatakan bahwa “ aksesibilitas berarti penyandang disabilitas dapat menggunakan [internet] .” Pengenalan Inisiatif Aksesibilitas Web (WAI) mereka menguraikan:
Aksesibilitas web mencakup semua kecacatan yang memengaruhi akses ke Web, termasuk cacat visual, pendengaran, fisik, bicara, kognitif, dan neurologis.
Kemampuan pelanggan untuk mengakses atau menggunakan toko online juga dapat dipengaruhi oleh faktor eksternal , seperti kecepatan koneksi internet mereka atau ketersediaan perangkat keras komputer. Ini mungkin juga dipengaruhi oleh faktor sementara, seperti lengan patah atau resep kacamata yang salah, atau penuaan.

Baik Anda pengembang, pembuat toko, atau pemilik toko, Anda bertanggung jawab untuk memastikan bahwa setiap orang dapat menggunakan toko Anda secara efektif. Ini tidak hanya membuat pelanggan Anda senang: seperti yang ditunjukkan oleh W3C, ini dapat memiliki dampak yang sangat nyata pada profitabilitas Anda, visibilitas mesin telusur, dan ROI jangka panjang .
Aksesibilitas melibatkan lebih dari sekadar menambahkan teks alternatif ke gambar dan mengoptimalkan toko Anda untuk memuat dengan cepat. Agar Anda dapat lebih memahami, mari kita lihat betapa berbedanya beberapa pengalaman online pelanggan Anda.
Menjelajahi perbedaan besar antara pengalaman online
Sementara kami berada dalam tahap perencanaan awal untuk posting ini, kami memiliki pertemuan yang membuka mata dengan pelanggan WooCommerce yang telah menghubungi kami untuk mendapatkan dukungan. Salah satu anggota tim kami meminta pelanggan untuk mengirimkan tangkapan layar kesalahan kepada kami. Mereka tidak bisa, dan memberi kami alasannya:
Kita buta, komputer membacakan untuk kita.
Pelanggan khusus ini telah membangun seluruh toko mereka dengan pembaca layar dan teknologi bantu lainnya. Mereka kemudian berinteraksi dengan WooCommerce pelanggan mereka, dan tim dukungan kami melalui penggunaan audio.
Ini adalah momen yang mengejutkan bagi tim pendukung kami. Namun itu juga merupakan pengingat yang luar biasa untuk membangun toko yang dapat diakses — karena jika seorang tunanetra dapat membangun toko yang dapat digunakan dengan pembaca layar, kita yang memiliki penglihatan penuh atau sebagian harus dapat membangun toko yang dapat digunakan dengan pembaca layar .

Selain pembaca layar, ada pelanggan yang tidak dapat menggunakan mouse komputer, mungkin karena cacat fisik. Pembeli ini menavigasi situs web dengan tombol tab dan panah mereka dan tautan "klik" dengan tombol enter.
Ada juga pembeli yang membutuhkan bantuan untuk melakukan pemesanan. Beberapa pelanggan merasa lebih nyaman memberikan informasi tagihan mereka melalui telepon. Orang lain tidak dapat melihat atau menggunakan formulir pemesanan online. Dan yang lainnya hanya memiliki akses ke teknologi yang tidak akan mendukung pemesanan online secara andal.
Ini hanyalah contoh dari banyak cara orang yang berbeda menggunakan internet dan berbelanja online . Banyaknya latar belakang, pengalaman, dan perangkat memastikan bahwa kita semua melakukan hal-hal yang sedikit berbeda… dan menciptakan kebutuhan akan toko yang cocok untuk semua orang.
Langkah pertama ke toko yang lebih mudah diakses: mencoba apa yang sudah Anda miliki
Dengan pemahaman yang lebih baik tentang pentingnya aksesibilitas, Anda mungkin bertanya “bagaimana saya tahu apakah saya dapat diakses atau tidak?”
Hal pertama yang harus Anda lakukan adalah mencoba menggunakan toko Anda sendiri . Tempatkan diri Anda pada posisi pembelanja dengan buta warna, ketidakmampuan menggunakan mouse, atau penglihatan yang buruk.
Saat Anda menelusuri toko Anda, apakah Anda melihat ada gambar atau tombol yang mungkin terlihat aneh tanpa persepsi warna penuh? Bisakah Anda menggunakan keyboard untuk menavigasi, atau apakah ini proses yang membosankan? Jika Anda meningkatkan zoom hingga 150% atau lebih, apakah toko Anda masih dapat digunakan?
Tergantung pada media di toko Anda, Anda mungkin juga menemukan beberapa masalah di sana. Jika Anda memiliki video produk, apakah mereka memiliki subtitle? Apakah deskripsi produk Anda mengatakan seperti apa rasanya (dari segi tekstur) dan juga warnanya?
Anda sering dapat menemukan titik lemah hanya dengan memperlambat dan memperhatikan . Kelemahan ini seringkali mudah untuk diperbaiki — misalnya, mengubah warna tombol atau mendorong navigasi Anda lebih tinggi di halaman — tetapi kelemahan ini membutuhkan kesediaan untuk menjalani hidup Anda, bahkan untuk sementara sebagai orang yang berkemampuan berbeda.
Gunakan umpan balik pembeli nyata, alat online gratis, dan sumber daya resmi untuk meningkatkan toko Anda
Tentu saja, kecuali jika Anda memiliki disabilitas, kurang mampu, atau berada dalam situasi lain yang mencegah Anda menggunakan toko online dengan cara yang biasa, mungkin sulit untuk mengetahui dengan tepat bagaimana Anda menantang pembeli Anda untuk melakukan hal-hal sederhana sekalipun .
Kami mendorong Anda untuk menggunakan — dan mungkin bahkan secara aktif meminta — umpan balik nyata dari pembeli untuk mempelajari bagaimana Anda dapat membuat proses mengakses toko Anda lebih mudah. Mendapatkan umpan balik ini bisa jadi sulit, tetapi jika Anda secara aktif memintanya (misalnya, dalam email pasca-pembelian?), itu akan datang seiring waktu.
Anda juga dapat mencoba layanan seperti UserTesting.com atau bekerja sama dengan agen lokal yang menawarkan pengujian untuk mengumpulkan umpan balik, meskipun Anda ingin menanyakan tentang pengujian khusus aksesibilitas terlebih dahulu .

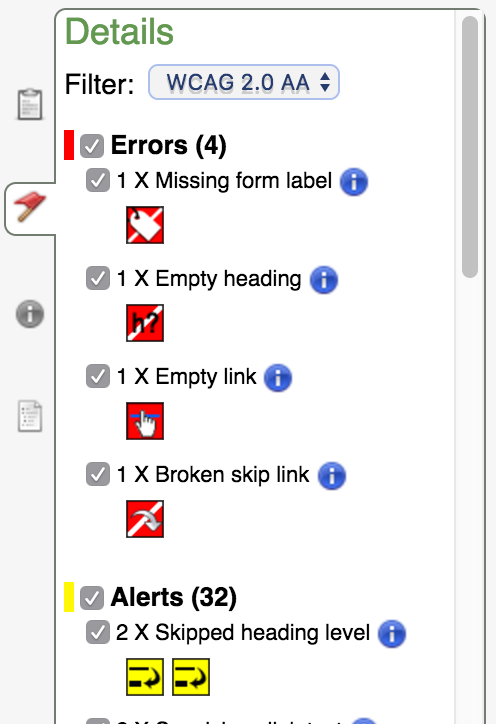
Salah satu alat gratis yang kami rekomendasikan adalah WAVE, Alat Aksesibilitas Web. Colokkan URL apa pun ke alat ini dan Anda akan disajikan daftar kesalahan dan peringatan yang dapat menimbulkan masalah bagi pembeli , mulai dari teks alternatif yang hilang (diperlukan untuk pembaca layar) hingga tautan yang rusak atau kosong (hanya desain yang buruk secara umum).


WAVE juga menyediakan dokumentasi untuk setiap kesalahan atau peringatan, sehingga Anda dapat membaca mengapa sesuatu ditandai dan memutuskan bagaimana mengatasinya.
Khususnya di sisi visual, Anda dapat mencoba Vischeck untuk mensimulasikan tampilan situs web dengan buta warna, atau menggunakan ACTF aDesigner untuk memeriksa kompatibilitas konten toko Anda dengan alat seperti pembaca layar.
Untuk pengujian kecepatan — karena koneksi internet yang lambat dapat memengaruhi pengalaman orang-orang di negara berkembang — kami merekomendasikan Pingdom, yang akan menguji toko Anda dan memberikan rekomendasi terperinci untuk meningkatkannya. Ada juga beberapa tips bagus dalam posting ini, yang secara khusus membahas tentang mengoptimalkan WooCommerce.
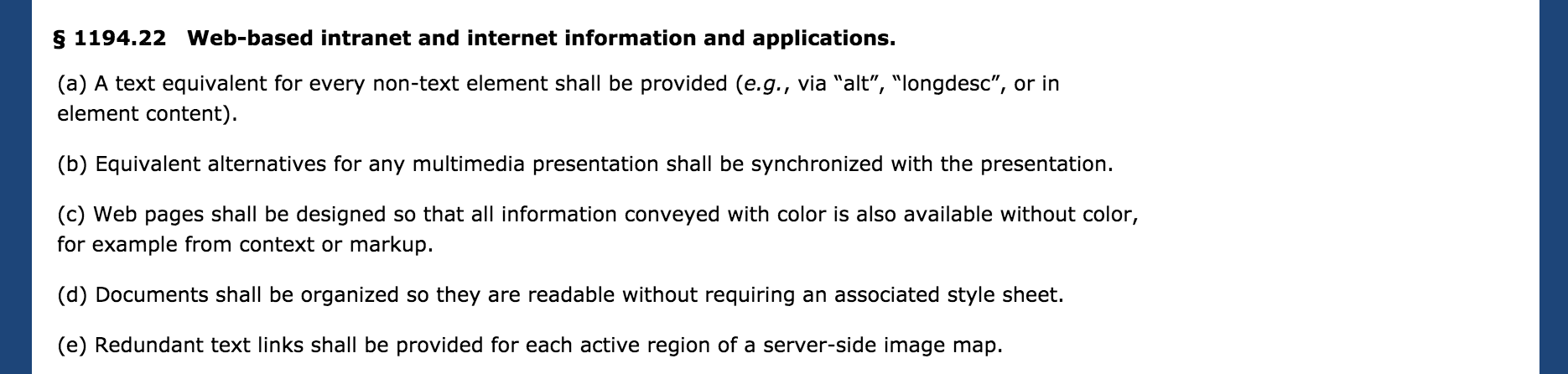
Terakhir, jika Anda berbasis di Amerika Serikat (atau menjual kepada pelanggan yang tinggal di sana), Anda dapat membaca sekilas Bagian 508 Standar untuk Teknologi Elektronik dan Informasi pemerintah. Standar ini (terutama yang ada di bagian 1194.22) memberikan persyaratan untuk teknologi yang dapat diakses seperti situs web, termasuk teks alternatif, item yang dapat dilihat dengan buta warna, dan peringatan untuk tanggapan berjangka waktu.

Ini tidak semua tentang toko: ingat aksesibilitas saat Anda bekerja dengan email, media sosial, dan banyak lagi
Sama seperti contoh yang kami berikan di atas tentang pelanggan buta WooCommerce, sangat penting untuk mengingat betapa berbedanya setiap pelanggan Anda berinteraksi dengan Anda. Namun aksesibilitas melampaui halaman di toko Anda — ini mencakup seluruh keberadaan online Anda .
Setiap kali Anda menanggapi email, mengirim pesan pemasaran, atau memposting tweet, Anda berinteraksi dengan pelanggan yang mengakses Internet dengan cara yang sangat berbeda. Memikirkan tentang:
- Komunikasi email — Apakah Anda menyertakan versi teks biasa dari email Anda? Bagaimana dengan opsi "lihat online"? Sebagian besar klien akan menghasilkan keduanya secara default.
- Bagaimana Anda mendukung pembeli Anda — Jika Anda biasanya meminta tangkapan layar masalah atau foto cacat, pertimbangkan untuk menawarkan opsi alternatif. Misalnya, kami mengizinkan pelanggan WooCommerce untuk membuat login sementara sehingga kami dapat memeriksa sendiri masalahnya.
- Permintaan yang Anda buat, terutama dengan tautan — Frasa seperti “klik di sini” atau “klik tautan di bio kami” dapat menjadi masalah tidak hanya bagi pengguna pembaca layar, tetapi juga pengguna tablet atau perangkat seluler (yang mengetuk, bukan mengeklik! ).
- Bagaimana membuat proses lebih mudah — Bisakah Anda menerima panggilan telepon alih-alih email? Memesan secara langsung atau melalui telepon alih-alih melalui toko Anda? Atau, jika Anda hanya mengandalkan panggilan telepon, proses apa yang dapat Anda pindahkan secara online untuk membantu pelanggan yang mengalami kecemasan, dll.?
Satu kata nasihat terakhir: jangan bertujuan untuk "cukup baik"
Anda mungkin pernah melihat variasi gambar ini sebelumnya:

Mungkin tergoda untuk membaca beberapa tips tentang aksesibilitas, mencoba toko Anda dengan keyboard atau tes online tunggal, dan menyebutnya "cukup baik." Tapi cukup baik tidak benar- benar baik .
Memperbarui toko Anda secara khusus untuk memberikan pengalaman yang lebih baik kepada pembeli dengan kemampuan berbeda adalah hal yang mengagumkan. Tapi itu tidak serta merta membantu pembeli yang memiliki koneksi lebih lambat atau perangkat dengan layar yang sangat kecil. Itulah mengapa kami menyarankan Anda membuat tujuan akhir untuk meningkatkan pengalaman bagi berbagai jenis pembeli, perangkat, dan kebutuhan .
Sasaran ini bahkan melampaui aksesibilitas, menurut kami — ini adalah tujuan yang lebih luas untuk kebahagiaan pelanggan secara keseluruhan. Pikirkan seperti ini: apa yang dapat Anda lakukan untuk membuat setiap pelanggan lebih cenderung membeli dari Anda, apakah mereka pengguna komputer desktop yang buta atau pembelanja seluler yang dapat melihat sepenuhnya di negara berkembang?
Anda mungkin harus membuat perubahan khusus pada toko Anda hanya untuk skenario khusus tersebut. Namun itulah mengapa kami pikir Anda harus fokus pada kesetaraan vs. kesetaraan — karena memberi semua orang apa yang mereka butuhkan akan membuat mereka lebih cenderung membeli dari Anda .
Ini untuk menciptakan pengalaman berbelanja yang lebih inklusif
Aksesibilitas bukanlah topik yang mudah untuk dibahas, apalagi dipelajari. Kami telah melakukan yang terbaik untuk menunjukkan kepada Anda mengapa ini penting, tetapi kami menyarankan Anda untuk melakukan penelitian tambahan dan membaca tentang hal ini . W3C adalah tempat yang bagus untuk memulai.
Untuk saat ini, kami berharap posting ini memberi Anda beberapa bahan untuk dipikirkan, dan beberapa tips atau sumber daya bermanfaat saat Anda bekerja menuju toko yang dapat digunakan semua orang.
Ada pertanyaan tentang salah satu alat aksesibilitas, tip, atau ide yang direkomendasikan dalam posting ini? Atau umpan balik Anda sendiri untuk diberikan tentang hal ini? Kami akan senang mendengar dari Anda tentang yang satu ini — tinggalkan komentar di bawah untuk memulai diskusi.
Terima kasih sudah membaca!
- Bagaimana kami membuat tema Storefront kami lebih mudah diakses
- Apa yang harus dipertimbangkan saat merencanakan navigasi toko Anda
Kredit gambar header: #WOCinTech Chat (CC)
