Cara Menambahkan Formulir Ke Halaman Produk WooCommerce
Diterbitkan: 2021-07-21 Apakah Anda ingin menambahkan formulir khusus di halaman produk? Baca terus, karena posting ini bertujuan untuk memberikan solusi untuk Anda.
Apakah Anda ingin menambahkan formulir khusus di halaman produk? Baca terus, karena posting ini bertujuan untuk memberikan solusi untuk Anda.
WooCommerce terus mendukung banyak toko karena fleksibel untuk penyesuaian. Misalnya, Anda mungkin ingin menambahkan beberapa informasi tambahan ke halaman produk Anda. Cara terbaik untuk menerapkan ini adalah dengan menambahkan bidang khusus ke produk.
Bidang khusus juga disebut sebagai meta item. Mereka dapat ditampilkan di halaman keranjang, halaman checkout, dan email juga. Meta item keranjang adalah ketika informasi yang dikumpulkan di bidang produk tambahan ditambahkan ke produk di keranjang dan dapat disimpan untuk pesanan.
Oleh karena itu, kami membutuhkan solusi yang akan menambahkan bidang data khusus ke halaman produk dan menambahkan informasi ini ke meta item keranjang. Setelah itu, data yang dikumpulkan ditampilkan di keranjang, checkout, dan detail pesanan.
Namun, WooCommerce tidak memiliki solusi bawaan untuk menambahkan fitur ini. Ini berarti bahwa kita perlu membuat cuplikan kode khusus untuk mencapai ini. Kami merekomendasikan plugin hanya jika Anda menginginkan perubahan besar di situs Anda.
WooCommerce Tambahkan Formulir Ke Halaman Produk
Dalam tutorial hari ini, kami akan membagikan cuplikan kode khusus yang kami buat untuk menambahkan formulir yang berisi dua bidang. Kami akan memberi nama dan bidang pesan dan menampilkan data bidang sebagai meta Item Keranjang dan meta Item Pesanan. Ini berarti bahwa itu akan ditampilkan sepanjang siklus pemesanan.
Sebelum melanjutkan, kami sarankan untuk menginstal atau membuat tema anak. Ini karena kami akan memodifikasi beberapa file inti. Tema anak akan memastikan bahwa perubahan tidak hilang selama pembaruan.
Mari kita langsung ke dalamnya.
Langkah-langkah untuk Menambahkan Formulir Ke Halaman Produk WooCommerce
Berikut adalah langkah-langkah yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor terbuka, cari file theme functions untuk menambahkan fungsi menambahkan form ke halaman produk WooCommerce .
- Tambahkan kode berikut ke file php :
add_action( 'woocommerce_before_add_to_cart_button', 'njengah_fields_before_add_to_cart' );
function njengah_fields_before_add_to_cart( ) {
?>
<table>
<tr>
<td>
<?php _e( "Name:", "aoim"); ?>
</td>
<td>
<input type = "text" name = "customer_name" id = "customer_name" placeholder = "Name on Gift Card">
</td>
</tr>
<tr>
<td>
<?php _e( "Message:", "aoim"); ?>
</td>
<td>
<input type = "text" name = "customer_message" id = "customer_message" placeholder = "Your Message on Gift Card">
</td>
</tr>
</table>
<?php
}
/**
* Add data to cart item
*/
add_filter( 'woocommerce_add_cart_item_data', 'njengah_cart_item_data', 25, 2 );
function njengah_cart_item_data( $cart_item_meta, $product_id ) {
if ( isset( $_POST ['customer_name'] ) && isset( $_POST ['customer_message'] ) ) {
$custom_data = array() ;
$custom_data [ 'customer_name' ] = isset( $_POST ['customer_name'] ) ? sanitize_text_field ( $_POST ['customer_name'] ) : "" ;
$custom_data [ 'customer_message' ] = isset( $_POST ['customer_message'] ) ? sanitize_text_field ( $_POST ['customer_message'] ): "" ;
$cart_item_meta ['custom_data'] = $custom_data ;
}
return $cart_item_meta;
}
/**
* Display the custom data on cart and checkout page
*/
add_filter( 'woocommerce_get_item_data', 'njengah_item_data' , 25, 2 );
function njengah_item_data ( $other_data, $cart_item ) {
if ( isset( $cart_item [ 'custom_data' ] ) ) {
$custom_data = $cart_item [ 'custom_data' ];
$other_data[] = array( 'name' => 'Name',
'display' => $custom_data['customer_name'] );
$other_data[] = array( 'name' => 'Message',
'display' => $custom_data['customer_message'] );
}
return $other_data;
}
/**
* Add order item meta
*/
add_action( 'woocommerce_add_order_item_meta', 'njengah_order_item_meta' , 10, 2);
function njengah_order_item_meta ( $item_id, $values ) {
if ( isset( $values [ 'custom_data' ] ) ) {
$custom_data = $values [ 'custom_data' ];
wc_add_order_item_meta( $item_id, 'Name', $custom_data['customer_name'] );
wc_add_order_item_meta( $item_id, 'Message', $custom_data['customer_message'] );
}
}
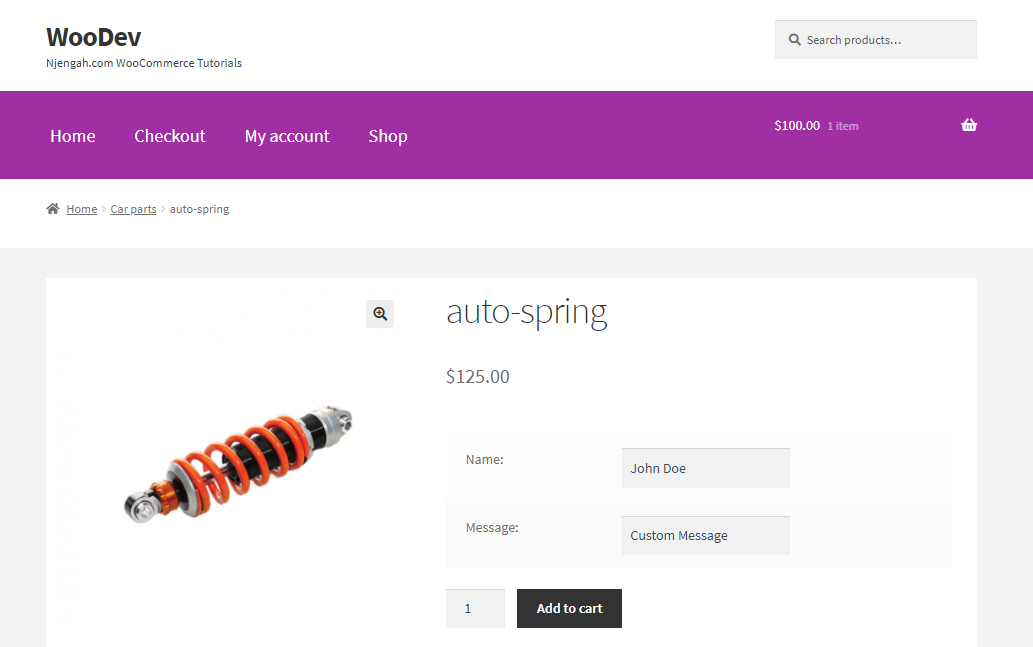
- Ini adalah hasil pada halaman produk:

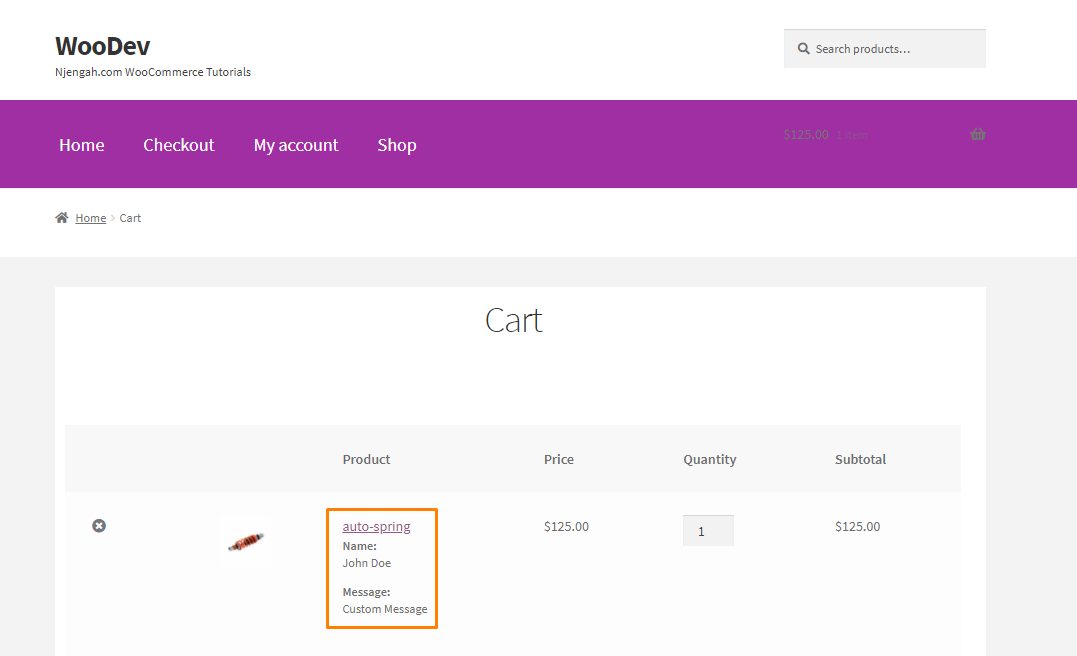
- Ini adalah hasil di halaman keranjang:

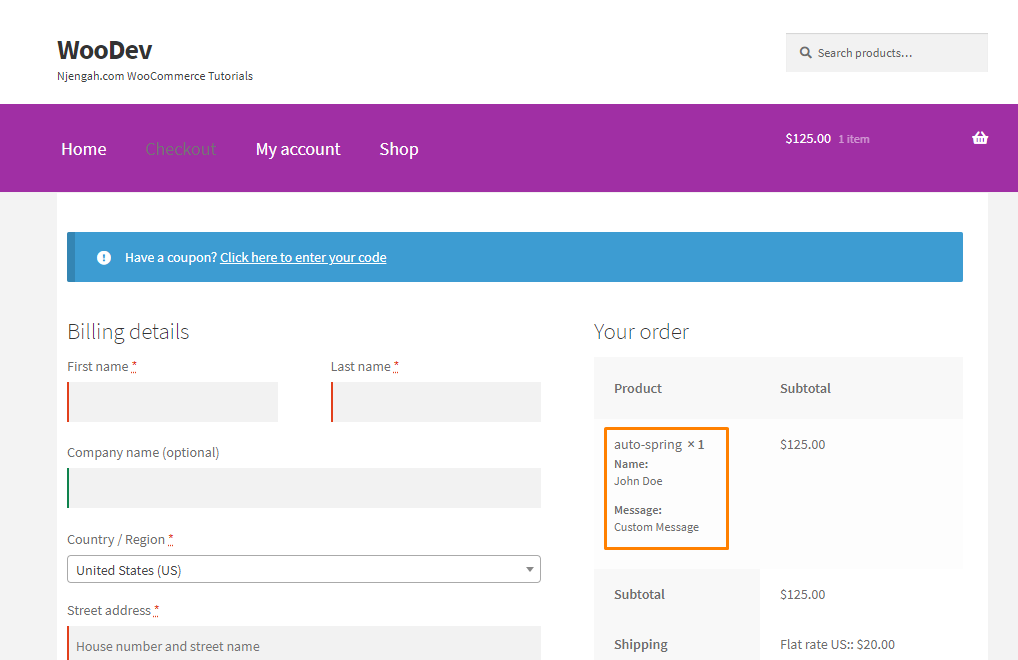
- Ini adalah hasil di halaman checkout:

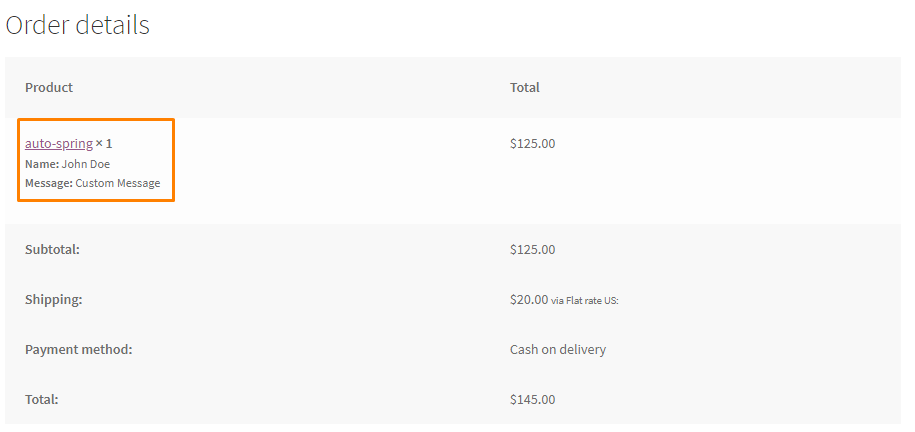
- Ini adalah hasil pada halaman detail pesanan:

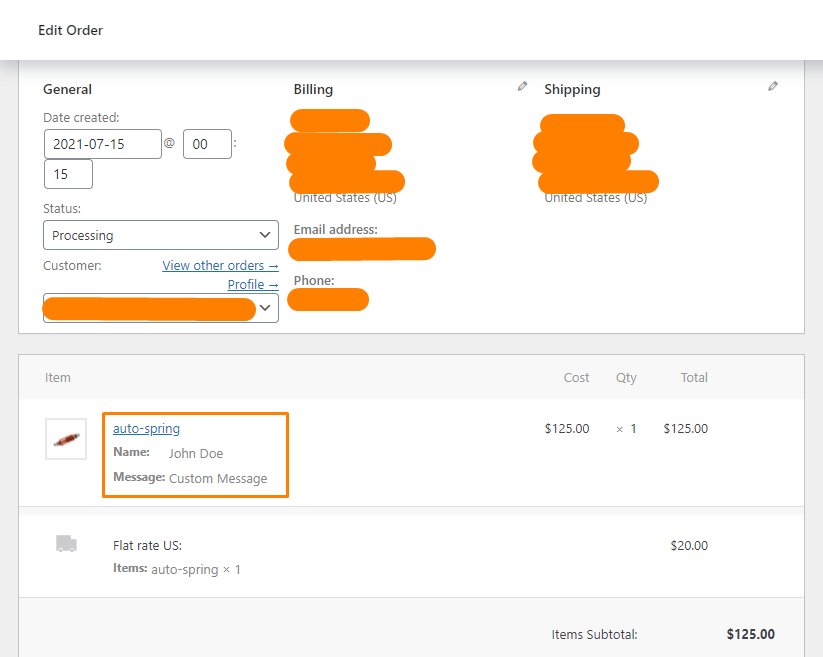
- Ini adalah hasil pada halaman edit order:

Membungkus
Dalam tutorial hari ini, kami telah membagikan solusi khusus yang kami buat untuk menambahkan formulir di halaman produk. Detail yang dikumpulkan akan muncul di seluruh detail pesanan, seperti yang telah kami tunjukkan di posting ini.

Namun, Anda harus sangat berhati-hati saat mengedit file inti toko WooCommerce Anda. Jika Anda membuat kesalahan, kesalahan akan ditampilkan.
Kami berharap solusi ini membantu Anda memahami cara kerja siklus pemesanan.
Artikel Serupa
- Cara Bermigrasi dari Shopify ke WooCommerce
- Cara Mengubah Pesan Kesalahan Pembayaran WooCommerce
- WooCommerce Buat Halaman Produk Tunggal Khusus
- Cara Mengatur Lebar Penuh Halaman Produk Tema Toko WooCommerce
- Cara Mengirim Email tentang Perubahan Status Di WooCommerce
- Cara Mendapatkan ID Pesanan di Halaman Checkout WooCommerce
- Cara Mengubah Placeholder Kode Kupon WooCommerce
- Cara Menambahkan Kotak Pencarian di Tema Halaman Atas Etalase
- Cara Menambahkan Bidang Produk Khusus WooCommerce
- Cara Menambahkan Kolom Baru Di Halaman Pesanan WooCommerce
- Cara Menambahkan Kalkulator Pengiriman WooCommerce di Halaman Keranjang
- Cara Menambahkan Taksonomi Kustom Ke Produk WooCommerce
- Cara Menambahkan Peringkat Bintang Ke Produk WooCommerce
- Cara Menyembunyikan Tarif Pengiriman jika Pengiriman Gratis Tersedia WooCommerce
- Cara Menerjemahkan Halaman Checkout WooCommerce
- Cara Mengakses Basis Data WooCommerce
- Cara Mendapatkan Produk Saat Ini WooCommerce
- Top 30+ Plugin Formulir WordPress Terbaik » Plugin Formulir WordPress Terbaik
- Cara Mengatur WooCommerce Beli Satu Dapat Satu
- Cara Membuat Halaman Login Di WordPress Tanpa Menggunakan Plugin
