Cara Menambahkan Menu Baru di Menu Halaman MyAccount di Woocommerce
Diterbitkan: 2020-01-29 Apakah Anda mencari cara langsung untuk menambahkan tab baru di halaman akun saya di WooCommerce yang dapat diterapkan dengan cepat dan mudah oleh pengguna WooCommerce mana pun terlepas dari tingkat keahlian mereka? Solusi cepat untuk menambahkan tab baru di halaman akun saya memerlukan penambahan dua kait filter WooCommerce yang menangani penambahan menu dan yang lainnya menangani pengalihan ke halaman baru yang ditambahkan ke URL masing-masing.
Apakah Anda mencari cara langsung untuk menambahkan tab baru di halaman akun saya di WooCommerce yang dapat diterapkan dengan cepat dan mudah oleh pengguna WooCommerce mana pun terlepas dari tingkat keahlian mereka? Solusi cepat untuk menambahkan tab baru di halaman akun saya memerlukan penambahan dua kait filter WooCommerce yang menangani penambahan menu dan yang lainnya menangani pengalihan ke halaman baru yang ditambahkan ke URL masing-masing.
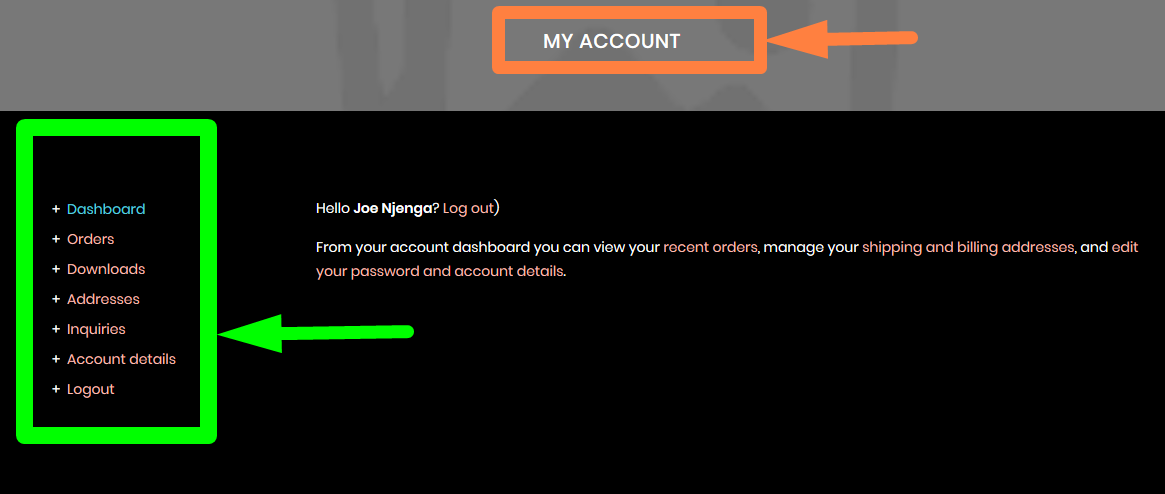
Dalam tutorial ini, saya akan menunjukkan kepada Anda bagaimana tepatnya menambahkan menu di menu akun saya WooCommerce dan kemudian membuat filter pengalihan untuk mengarahkan pengguna ke halaman mana pun yang Anda inginkan termasuk pengalihan eksternal. Jadi mari kita mulai dengan memahami cara kerja halaman menu My-Account.
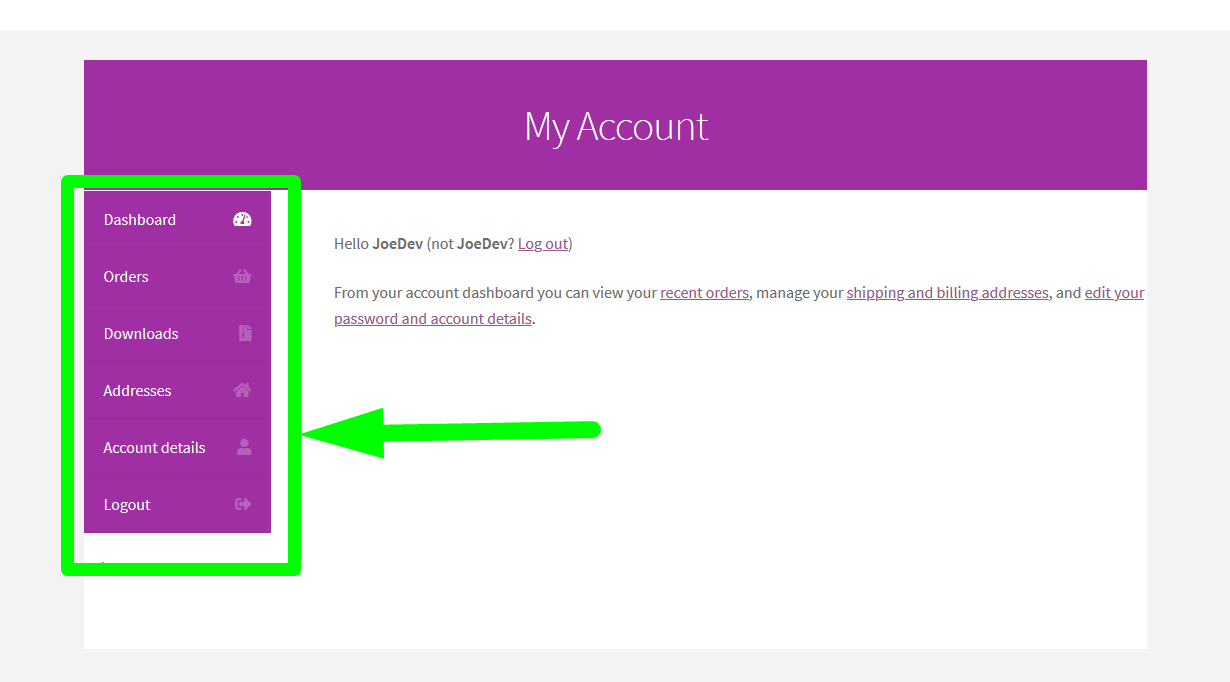
Bagaimana Menu Halaman WooCommerce MyAccount Bekerja

Tab ini di WooCommerce pada dasarnya adalah menu dan dimungkinkan untuk memfilter konten halaman itu dan mendapatkan array yang menampilkan menu kemudian menambahkan konten ke array dan mengembalikan konten.
Kait Filter WooCommerce/WordPress
Jika Anda belum pernah bekerja dengan filter sebelumnya, saya menulis pengantar terperinci untuk memfilter dalam tutorial ini apply_filters dan do_action di mana saya menyebutkan cara kerja filter WordPress .
Contoh bagus lainnya adalah filter yang kami terapkan pada the_content dalam tutorial WordPress ini, untuk menambahkan konten sebelum atau setelah konten postingan atau halaman WordPress default .
Cukup info tentang kait filter, sekarang mari kita fokus pada cara menambahkan menu di halaman akun saya di WooCommerce.
Saya suka memulai semua tutorial saya dengan ringkasan langkah demi langkah cepat untuk membantu Anda mempelajari dan memahami apa yang terjadi dalam kode. Saya tidak suka hanya membagikan kode dan meminta Anda untuk menyalin-tempel tanpa menjelaskan apa yang dilakukan kode tersebut. Ini adalah pendekatan yang baik karena pembaca bisa lebih inovatif dan menambahkan fitur yang lebih spesifik ke cuplikan kode.
Langkah-langkah Cara Menambahkan Tab Baru di Halaman Akun Saya WooCommerce

Untuk menambahkan tab baru di halaman akun saya, diperlukan tiga langkah sebagai berikut:
- Buat kait filter untuk menambahkan tab baru di halaman akun saya dan filter harus mengumpulkan semua data yang ditampilkan pada menu dan kemudian memasukkan data baru Anda . (harap diingat kata PUSH itu, akan saya jelaskan lebih detail nanti di postingan ini)
- Buat filter kedua yang menambahkan pengalihan URL dari menu yang Anda tambahkan pada langkah pertama ke halaman yang telah Anda buat.
- Tambahkan kode ini ke file functions.php Anda di tema Anda atau Anda dapat menambahkan kode ini ke kelas atau fungsi plugin dan Anda akan berhasil menambahkan menu baru di halaman akun saya di WooCommerce.
Tambahkan Menu di Halaman Akun Saya di Woocommerce
Dalam beberapa hari terakhir, klien meminta saya untuk menambahkan menu baru di halaman akun saya di situs WooCommerce yang ada. Idealnya, menu seharusnya diarahkan ke Forum yang telah kami tambahkan sebelumnya menggunakan BuddyPress.
Dalam tutorial ini, saya ingin menganggap ini masalahnya dan kami akan melanjutkan dan menambahkan menu ke halaman Akun Saya dan itu harus diarahkan ke forum.
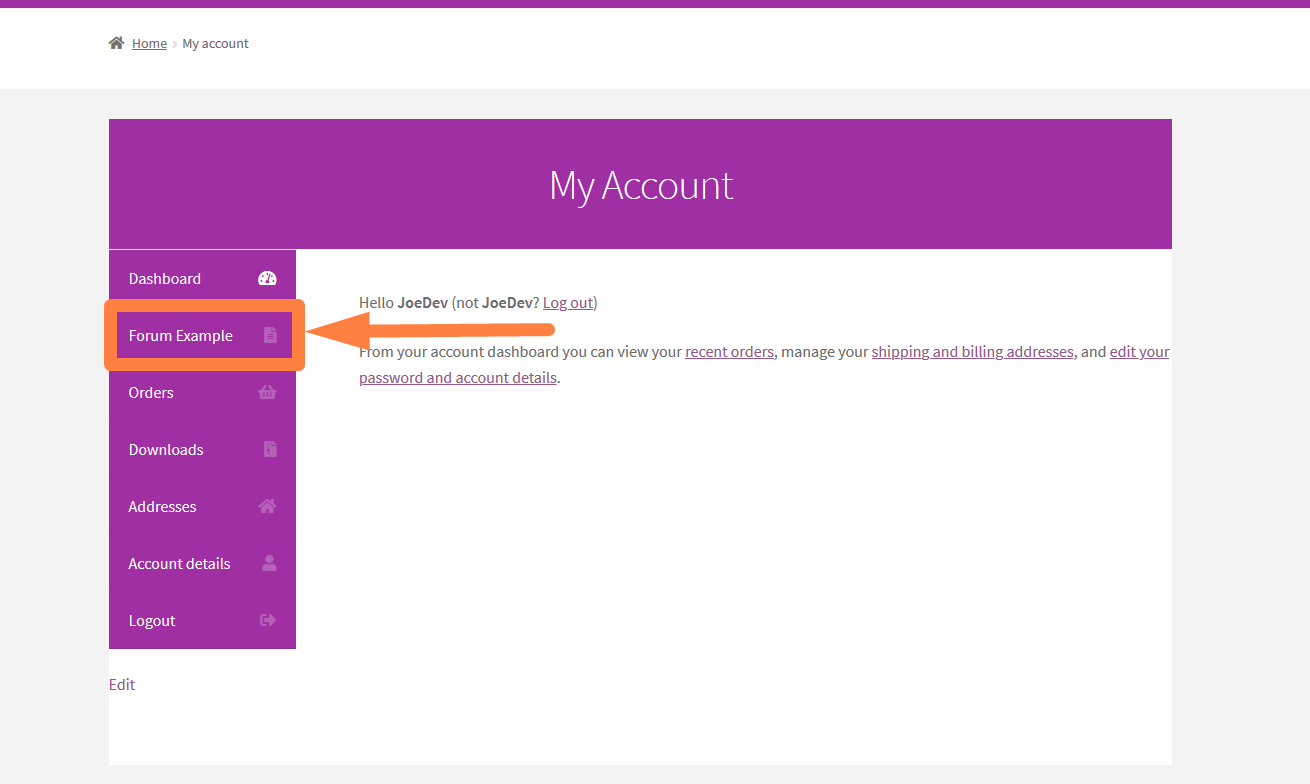
Sebagai permulaan, gambar di bawah ini menunjukkan produk akhir dari bagaimana saya menambahkan tab baru di halaman akun saya di situs WooCommerce ini dan mengarahkan pengguna ke Forum.

Tambahkan Filter Pertama untuk Menambahkan Menu ke Halaman Akun Saya
Kode untuk menambahkan tab baru di halaman akun saya menyertakan kait filter dan fungsi panggilan balik seperti yang ditunjukkan di bawah ini:
// Kait pertama yang menambahkan item menu ke menu WooCommerce akun saya
fungsi contoh_forum_link( $menu_links ){
// kita akan menghubungkan "forum wanita" nanti
$new = array( 'contoh-forum' => 'Contoh Forum' );
// atau jika Anda membutuhkan 2 tautan
// $new = array( 'link1' => 'Link 1', 'link2' => 'Link 2' );
// array_slice() bagus jika Anda ingin menambahkan elemen di antara elemen lainnya
$menu_links = array_slice( $menu_links, 0, 1, true )
+ $baru
+ array_slice( $menu_links, 1, NULL, benar );
kembalikan $menu_links;
}
add_filter ( 'woocommerce_account_menu_items', 'example_forum_link' );
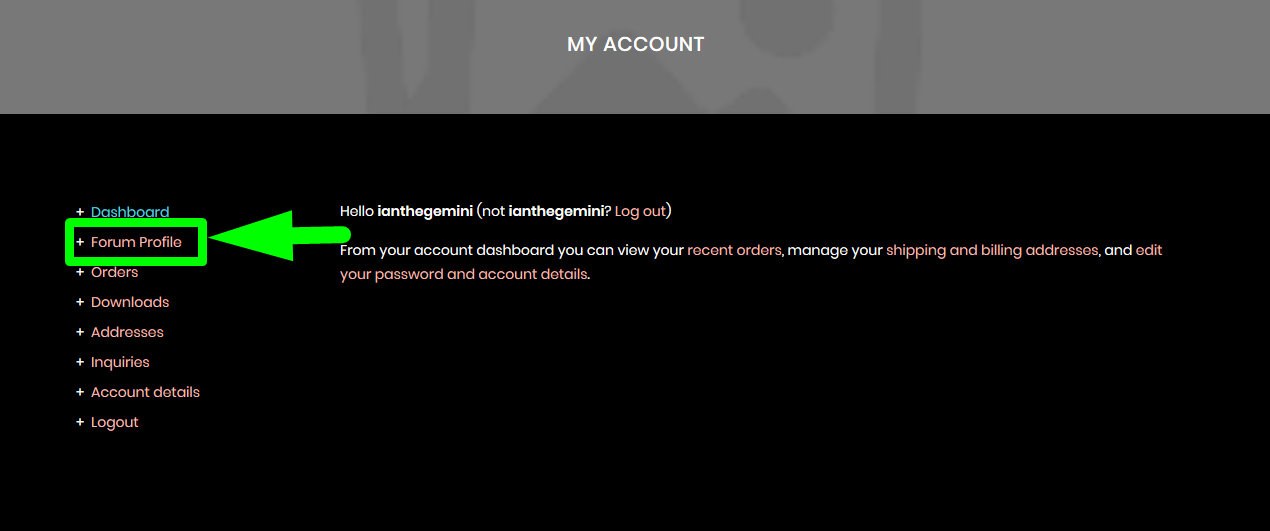
Ketika Anda menambahkan kode ini ke functions.php Anda akan melihat menu baru di halaman akun saya seperti yang ditunjukkan pada gambar di bawah ini:


Cara Kerja Kode
- Dalam filter ini kami menggunakan variabel $menu_links yang kami berikan ke fungsi panggilan balik untuk mendapatkan semua menu di halaman akun saya dalam sebuah larik.
- Setelah kami mendapatkan larik tautan menu, kami menggunakan fungsi array_slice() untuk mengekstrak dan kemudian PUSH di item menu baru kami, lalu kami semua menu dalam satu larik dan melampirkan ke hook woocommerce_account_menu_items WooCommerce.
- Pada titik ini, item menu sekarang ditampilkan di menu akun saya
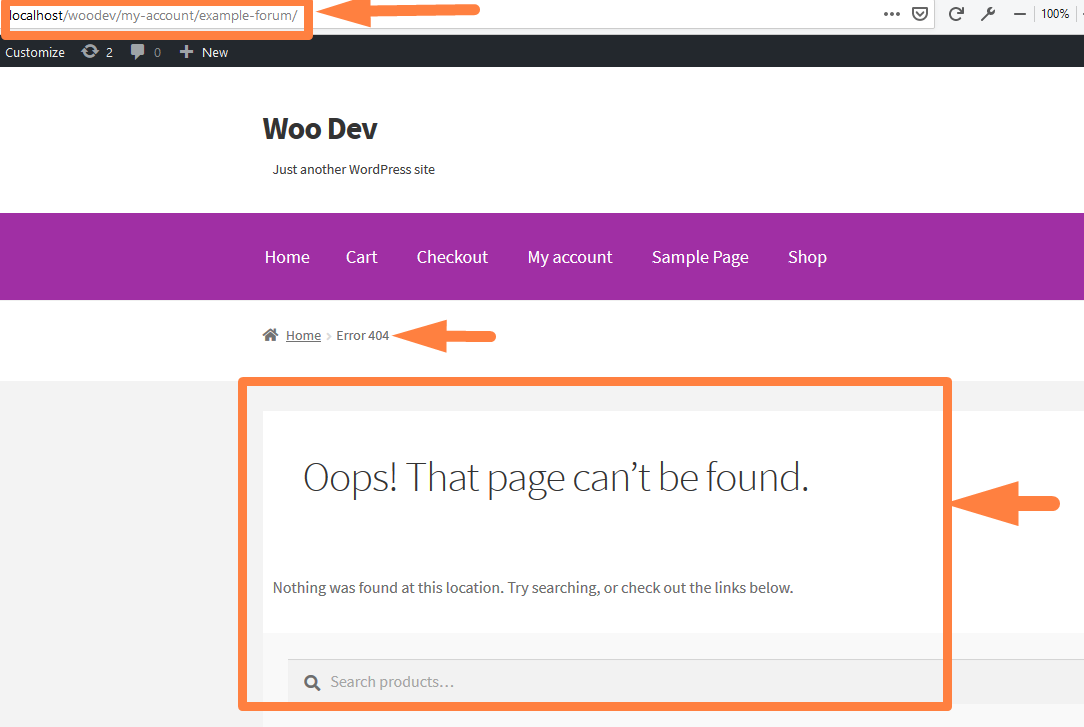
Seperti yang Anda lihat, filter telah menambahkan menu baru pada menu akun saya default. Ketika Anda mengklik menu, Anda akan diarahkan ke halaman 404 karena pengalihan pada item menu baru ini sekarang berfungsi seperti yang ditunjukkan pada gambar di bawah ini:

Halaman ini tidak ada di dasbor WooCommerce tetapi Anda dapat melihat forum contoh siput , kami menambahkan di filter pertama dan kami akan menggunakannya di filter kedua untuk mengarahkan ulang ke halaman forum.
Tambahkan Filter Kedua untuk Menambahkan Menu ke Halaman Akun Saya
Seperti disebutkan di atas filter kedua akan menambahkan halaman yang ingin kita arahkan ke menu ini dan dalam hal ini, kita dapat menambahkannya menggunakan kode yang ditunjukkan di bawah ini:
// Filter Kedua untuk Mengarahkan titik akhir WooCommerce ke URL khusus
fungsi forum_example_hook_endpoint( $url, $endpoint, $value, $permalink ){
if( $endpoint === 'contoh-forum' ) {
// Di sinilah Anda menambahkan URL khusus, bisa jadi eksternal seperti, dalam hal ini, kita harus pergi ke profil saya di bbpress dari
// Saya akan menggunakan fungsi ini (bp_core_get_username( bp_loggedin_user_id() );) untuk mendapatkan id pengguna profil saya dan menambahkannya ke URL seperti yang ditunjukkan di bawah ini
$url = site_url() .'/members/' . bp_core_get_username( bp_loggedin_user_id() );
}
kembali $url;
}
add_filter( 'woocommerce_get_endpoint_url', 'forum_example_hook_endpoint', 10, 4 );
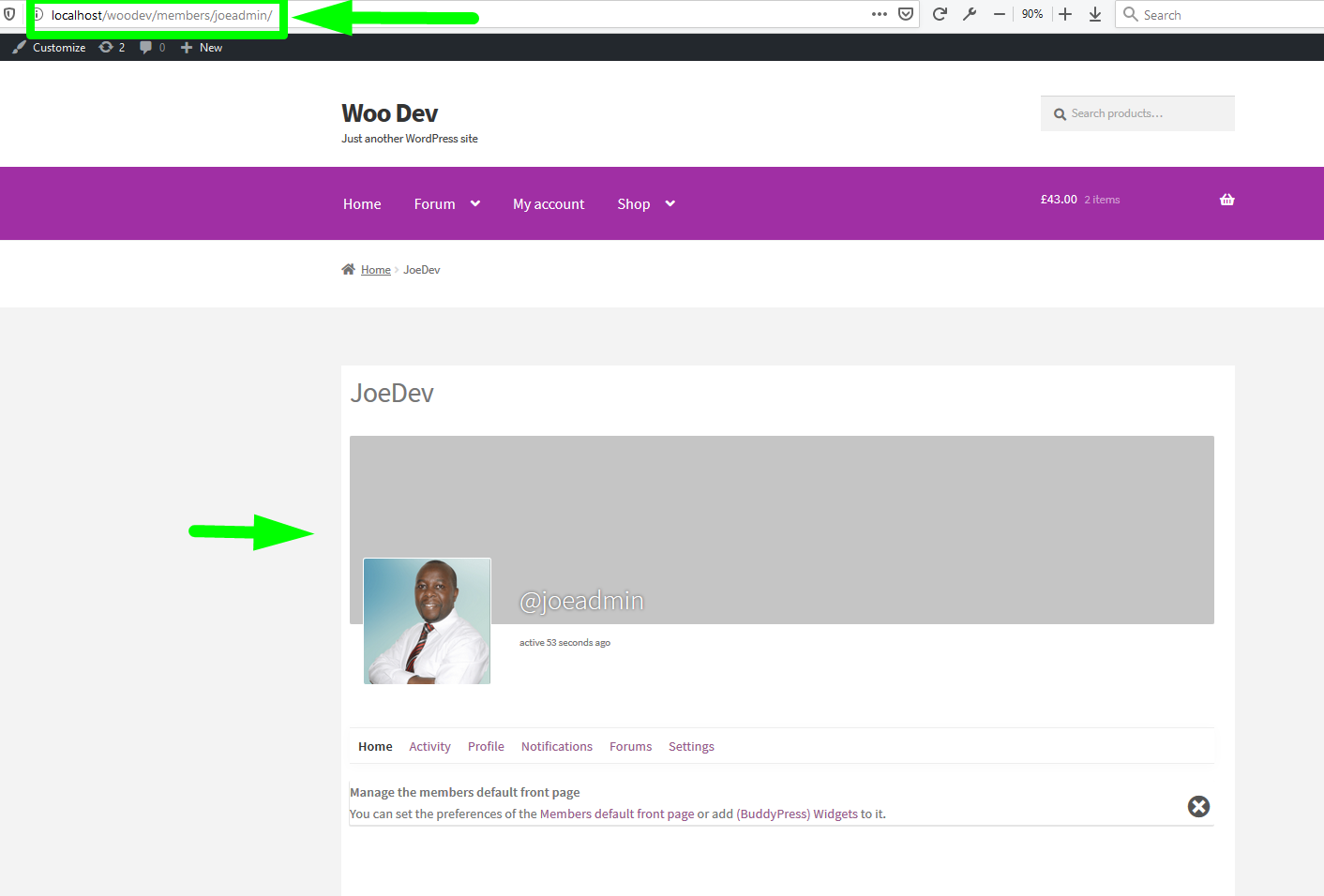
Ketika Anda menambahkan kode ini tepat di bawah filter pertama yang kami tambahkan pada langkah di atas, menu Contoh Forum Anda harus mengarahkan ke profil pengguna tertentu seperti yang ditunjukkan pada gambar di bawah ini di mana saya telah diarahkan ke profil saya di forum BBPress.

Lengkapi Cuplikan Kode untuk Menambahkan Tab Baru di Halaman Akun Saya dan Mengarahkan Kembali ke Halaman Apa Saja
Untuk menambahkan menu baru ke menu halaman akun saya di WooCommerce, Anda harus menambahkan cuplikan kode lengkap yang dibagikan di bawah ini, di file functions.pfp tema Anda dan ganti variabel dengan siput dan halaman masing-masing tempat Anda ingin mengarahkan ulang menu.
// Kait pertama yang menambahkan item menu ke menu WooCommerce akun saya
fungsi contoh_forum_link( $menu_links ){
// kita akan menghubungkan "forum wanita" nanti
$new = array( 'contoh-forum' => 'Contoh Forum' );
// atau jika Anda membutuhkan 2 tautan
// $new = array( 'link1' => 'Link 1', 'link2' => 'Link 2' );
// array_slice() bagus jika Anda ingin menambahkan elemen di antara elemen lainnya
$menu_links = array_slice( $menu_links, 0, 1, true )
+ $baru
+ array_slice( $menu_links, 1, NULL, benar );
kembalikan $menu_links;
}
add_filter ( 'woocommerce_account_menu_items', 'example_forum_link' );
// Filter Kedua untuk Mengarahkan titik akhir WooCommerce ke URL khusus
fungsi forum_example_hook_endpoint( $url, $endpoint, $value, $permalink ){
if( $endpoint === 'contoh-forum' ) {
// Di sinilah Anda menambahkan URL khusus, bisa jadi eksternal seperti dalam hal ini kita perlu pergi ke profil saya di bbpress dari
// Saya akan menggunakan fungsi ini (bp_core_get_username( bp_loggedin_user_id() );) untuk mendapatkan id pengguna profil saya dan menambahkannya ke URL seperti yang ditunjukkan di bawah ini
$url = site_url() .'/members/' . bp_core_get_username( bp_loggedin_user_id() );
}
kembali $url;
}
add_filter( 'woocommerce_get_endpoint_url', 'forum_example_hook_endpoint', 10, 4 );
Membungkus
Membuat tab menu baru di halaman akun saya di WooCommerce seharusnya tidak menjadi tantangan lagi setelah membaca tutorial ini. Saya telah menjelaskan langkah demi langkah dan dengan contoh praktis tentang cara menambahkan tab baru di halaman akun saya dan membuat pengalihan ke halaman pilihan Anda. Saya juga telah menulis tutorial lain tentang cara menambahkan pengalihan WooCommerce setelah checkout dan pengalihan WooCommerce setelah pendaftaran. Jika Anda tidak dapat menerapkan solusi ini, Anda dapat mencari bantuan dari pengembang WooCommerce profesional.
