Kait Arsip WooCommerce [Panduan Lengkap]
Diterbitkan: 2022-05-28 Dalam posting singkat hari ini, kami akan membagikan kait halaman arsip produk WooCommerce. Tujuan utama dari panduan ini adalah untuk membantu pemula dan pengembang tingkat lanjut untuk menyesuaikan halaman toko.
Dalam posting singkat hari ini, kami akan membagikan kait halaman arsip produk WooCommerce. Tujuan utama dari panduan ini adalah untuk membantu pemula dan pengembang tingkat lanjut untuk menyesuaikan halaman toko.
Penting untuk mempelajari cara menyesuaikan halaman ini tanpa mengedit file inti. Halaman arsip produk berisi daftar produk yang terkait dengan suatu kategori.
WooCommerce hadir dengan berbagai kait untuk halaman toko, halaman produk, halaman keranjang & halaman checkout. Mereka membantu menambahkan konten di tempat yang berbeda pada halaman ini.
Kami telah mengumpulkan kait arsip WooCommerce sehingga Anda dapat mengetahui lokasi sebenarnya. Perlu disebutkan bahwa Anda juga dapat menyalin-menempelnya dan kemudian menempatkan fungsi khusus Anda.
Kait Arsip WooCommerce
Berikut adalah daftar semua kait:
- woocommerce_before_main_content – Diletakkan di awal halaman toko.
- woocommerce_archive_description – Diletakkan setelah judul header 'Toko' di halaman toko.
- woocommerce_before_shop_loop – Diletakkan sebelum daftar produk di halaman toko.
- woocommerce_before_shop_loop_item – Itu ditempatkan di atas setiap produk dalam daftar.
- woocommerce_before_shop_loop_item_title – Diletakkan di atas gambar produk.
- woocommerce_shop_loop_item_title – Diletakkan di atas nama produk.
- woocommerce_after_shop_loop_item_title – Diletakkan di bawah nama produk.
- woocommerce_after_shop_loop_item – Diletakkan di atas nama 'Add to Cart'.
- woocommerce_after_shop_loop – Itu ditempatkan tepat di bawah daftar produk.
- woocommerce_after_main_content – Itu ditempatkan setelah semua konten halaman.
add_action WooCommerce Untuk Halaman Arsip Produk
Penting untuk mempelajari bagaimana Anda dapat menggunakan kait ini untuk menambahkan fungsi khusus pemicu di berbagai bagian pada halaman arsip di WooCommerce. Anda dapat melepas/menghapus masing-masing dari mereka:
add_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 ); add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); add_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_output_all_notices', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 ); add_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 );
Contoh Untuk Menambahkan Kait Ke Halaman Arsip
Di bagian ini, kami akan mengilustrasikan bagaimana Anda dapat menambahkan deskripsi toko di atas judul 'Toko'. Penting untuk menempelkan kode di file functions.php tema anak Anda. Ini memastikan bahwa perubahan Anda tidak hilang selama pembaruan.

Berikut adalah langkah-langkah yang perlu Anda ikuti:
- Masuk ke dasbor WordPress Anda sebagai admin.
- Dari dasbor, navigasikan ke Appearance > Theme Editor . Ketika halaman Theme Editor terbuka, cari file theme functions dimana kita akan menambahkan fungsi untuk menambahkan deskripsi toko di bawah judul 'Toko'.
- Tambahkan kode berikut ke file fuctions.php:
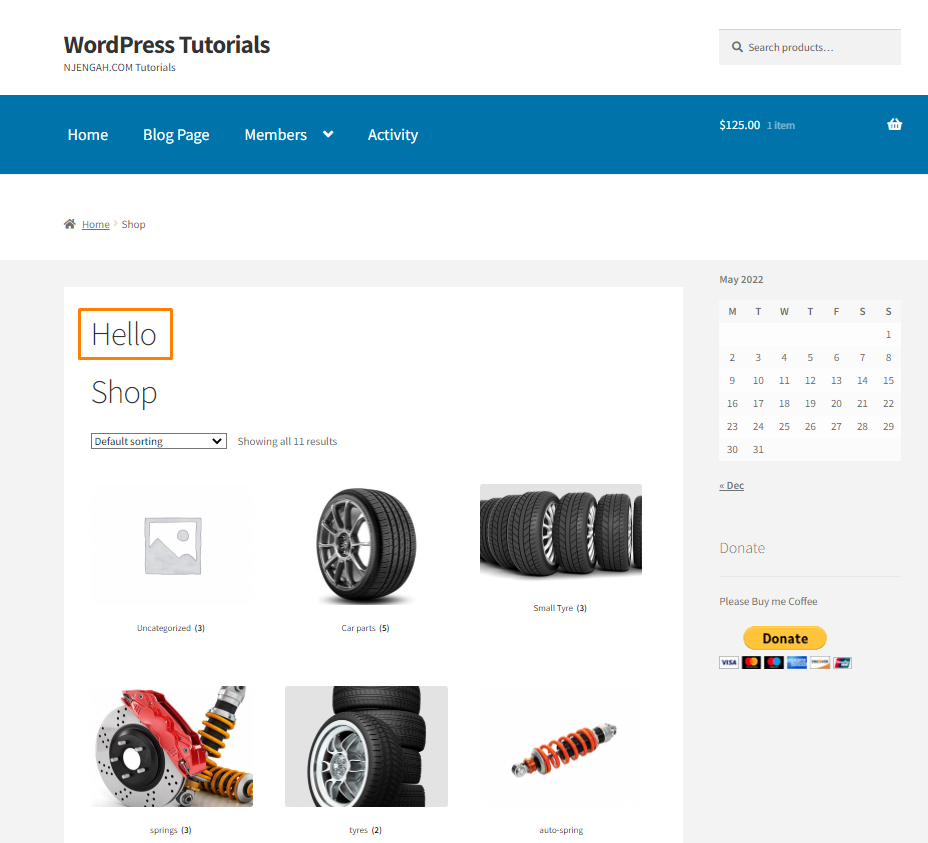
add_action( 'woocommerce_before_main_content', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- Ini adalah hasilnya:

- Atau, jika Anda ingin menambahkan teks di bawah halaman 'Toko', tambahkan kode berikut di file functions.php:
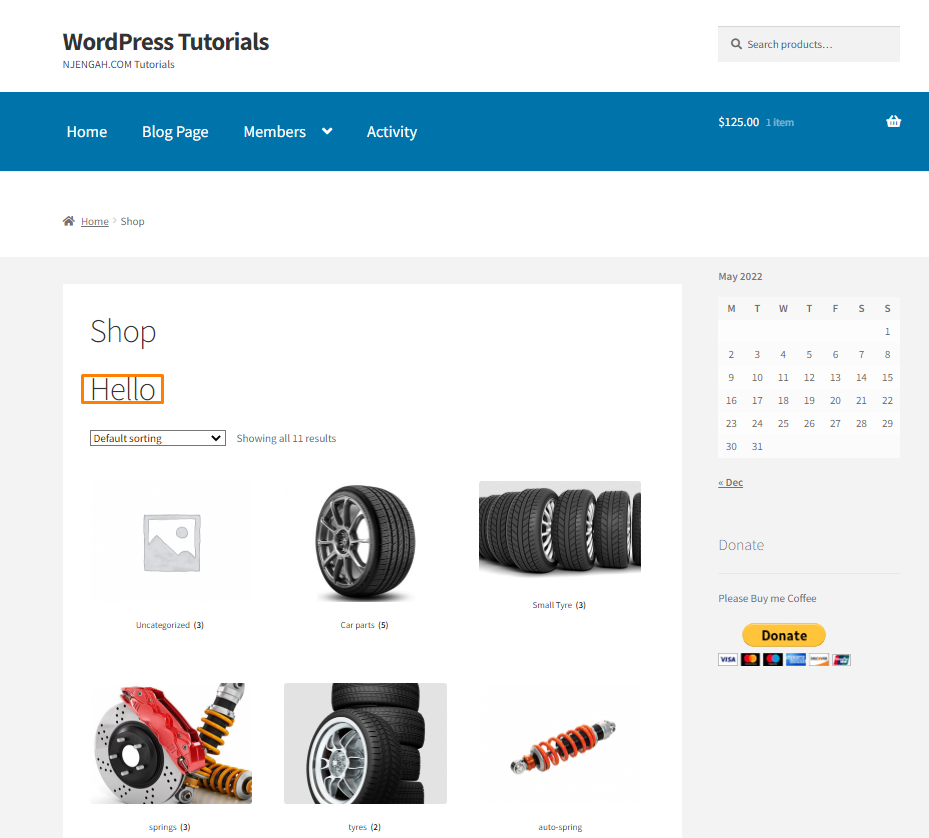
add_action( 'woocommerce_archive_description', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- Ini adalah hasilnya:

Kesimpulan
Dalam posting ini, kami telah membagikan semua kait arsip WooCommerce. Anda dapat menggunakannya untuk menyesuaikan halaman toko dengan menambahkan teks atau bagian tanpa mengedit file inti.
Penting untuk menempelkan kode Anda ke file functions.php tema anak Anda. Ini akan memastikan perubahan Anda tidak hilang selama pembaruan.
Jika Anda memerlukan penyesuaian lebih lanjut di halaman toko, jangan ragu untuk menghubungi kami untuk mendapatkan penawaran khusus. Kami harap postingan ini membantu Anda menyesuaikan halaman toko.
Artikel Serupa
- Cara Mengubah Tautan Kembali ke Toko di Woocommerce
- Cara Menambahkan Pencarian ke Halaman Toko Di WooCommerce
- Cara Menyembunyikan Kategori Tema Etalase Toko WooCommerce
- Cara Menata Halaman Checkout WooCommerce
- Cara Mendapatkan Pesanan Terakhir dengan User Id WooCommerce
- Panduan Kait Visual WooCommerce Checkout
- Cara Memeriksa Apakah Halaman Produk Di WooCommerce
- Cara Menampilkan Variasi Dropdown Dropdown Di Halaman Toko WooCommerce
- Cara Menambahkan Informasi ke Halaman Toko WooCommerce
- Cara Menampilkan Kategori Produk di WooCommerce
- Cara Menampilkan Hanya Satu Kategori Di WooCommerce
- Cara Mendapatkan Nama Merek Produk di WooCommerce
- Cara Mengubah Tambahkan ke Keranjang Teks Panduan WooCommerce dengan Contoh
- Cara Menyembunyikan Toko Di WooCommerce
- Cara Menambahkan Produk Afiliasi Amazon ke WooCommerce
- Cara Menambahkan Teks setelah Harga di WooCommerce »Tambahkan Akhiran Harga
- 80+ Trik untuk Menyesuaikan Tema WooCommerce Storefront: Panduan Kustomisasi Tema Storefront Ultimate
- Cara Menambahkan Tombol Beli Sekarang WooCommerce Tanpa Plugin
- Cara Memperbaiki Checkout Tidak Tersedia Saat Keranjang Anda Kosong WooCommerce
