Cara Mengubah Tombol Tambahkan ke Keranjang untuk Baca Lebih Lanjut WooCommerce
Diterbitkan: 2021-02-23 Jika Anda ingin mengubah tombol tambahkan ke troli untuk membaca lebih lanjut di WooCommerce, tutorial singkat ini akan memandu Anda dan membantu Anda mengubah semua tombol tambahkan ke troli untuk membaca lebih lanjut di toko WooCommerce Anda.
Jika Anda ingin mengubah tombol tambahkan ke troli untuk membaca lebih lanjut di WooCommerce, tutorial singkat ini akan memandu Anda dan membantu Anda mengubah semua tombol tambahkan ke troli untuk membaca lebih lanjut di toko WooCommerce Anda.
Idealnya, tombol "baca lebih lanjut" WooCommerce dapat menjadi desain tema default di mana tema-tema tertentu memiliki tombol baca lebih lanjut WooCommerce ini sebagai pengganti tombol tambahkan ke troli.
Beberapa penyesuaian lain dari toko WooCommerce Anda mungkin mengharuskan Anda mengubah tombol tambahkan ke troli untuk membaca lebih lanjut.
Kustomisasi Tombol Tambahkan ke Keranjang WooCommerce
Jika Anda ingin lebih menyesuaikan tombol tambahkan ke troli, saya sebelumnya membagikan beberapa tutorial tentang cara mengubah tombol tambahkan ke Keranjang di WooCommerce.
Berikut ini adalah beberapa contoh tutorial yang telah saya tulis sebelumnya tentang cara menyesuaikan tombol add to cart WooCommerce:
- Cara Mengganti Tombol Tambahkan ke Keranjang Dengan Tautan WooCommerce
- Cara Menyembunyikan Tombol Baca Lebih Lanjut dan Tambahkan ke Keranjang WooCommerce
- Cara Mengubah Teks Tombol Tambahkan ke Keranjang di Halaman Toko WooCommerce
- Cara Mengubah Tambahkan ke Keranjang Teks Panduan WooCommerce dengan Contoh
- Cara Menambahkan Produk ke Keranjang Secara Terprogram di WooCommerce
- Cara Mengubah Pemberitahuan 'Ditambahkan ke Keranjang' WooCommerce
- Cara Menyembunyikan Harga dan Menambahkan ke Keranjang untuk Pengguna yang Keluar WooCommerce
Sekarang mari kita lihat bagaimana Anda dapat mengubah tombol tambahkan ke troli untuk membaca lebih lanjut.
WooCommerce Ubah Tombol Tambahkan ke Keranjang untuk Baca Selengkapnya
Saya ingin mendemonstrasikan di tombol Tambahkan ke Keranjang perubahan WooCommerce ini untuk membaca lebih banyak tutorial dengan panduan langkah demi langkah.
Dalam panduan ini, saya telah menginstal WooCommerce dan saya menggunakan tema Storefront yang merupakan tema default WooCommerce.
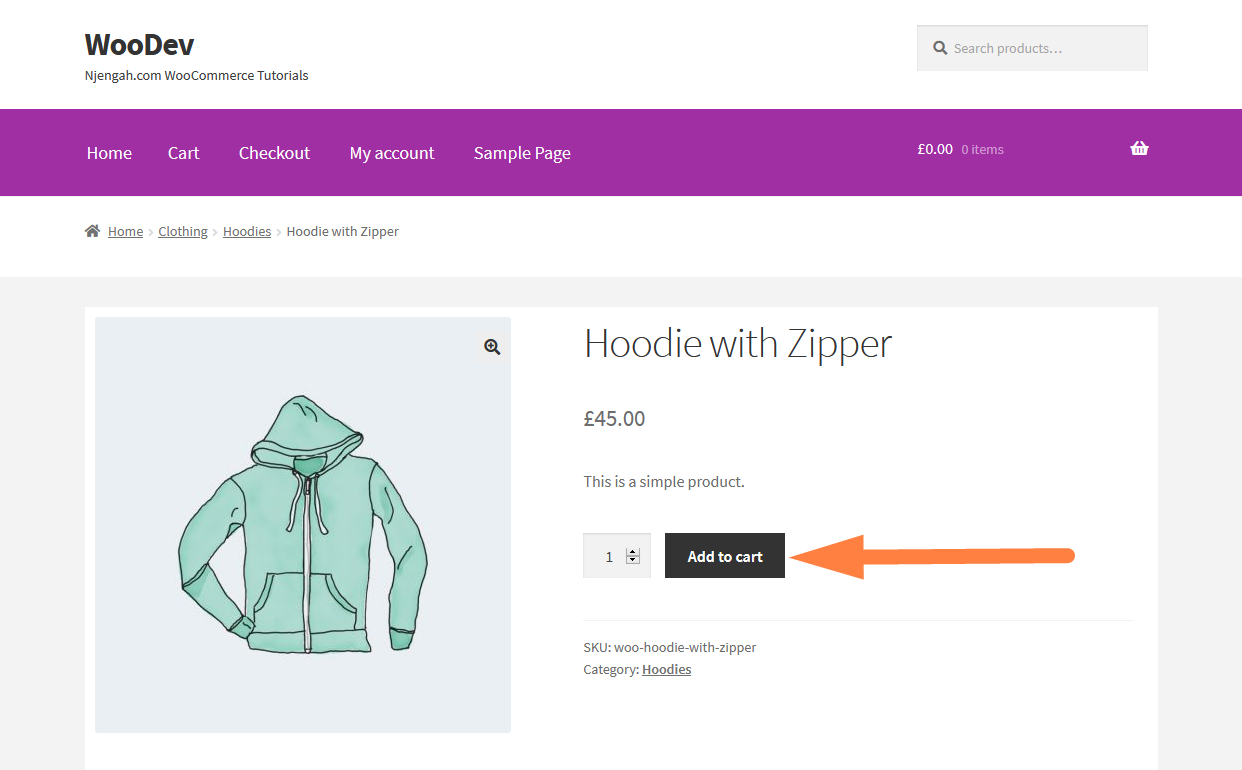
Seperti yang Anda lihat pada gambar di bawah tombol tambahkan ke keranjang di halaman produk dan seperti pada tangkapan layar.
Tombol Tambahkan ke Keranjang Produk Tunggal: WooCommerce Ubah Tombol Tambahkan ke Keranjang untuk Baca Selengkapnya
Saya ingin kami mengubah tombol tambahkan ke troli untuk membaca lebih lanjut di halaman produk tunggal menggunakan cuplikan kode yang akan saya bagikan di bawah ini dan memandu Anda di mana menempatkan cuplikan kode di tema WooCommerce Anda:
Langkah demi Langkah: Tombol Baca Selengkapnya WooCommerce untuk Mengganti Tambahkan ke Keranjang
Untuk mengubah tombol tambahkan ke keranjang untuk membaca lebih lanjut di halaman produk tunggal WooCommerce, Anda harus mengikuti langkah-langkah berikut:
- Buat salinan cadangan tema Anda dan yang paling penting file functions.php di mana Anda akan menempatkan potongan kode untuk mengubah tombol add to cart WooCommerce untuk membaca lebih lanjut .
- Sebaiknya buat tema anak dari tema aktif Anda jika Anda belum memiliki tema anak. Jika Anda tidak tahu cara membuat tema anak, tutorial tentang cara membuat tema anak etalase ini, bisa menjadi tempat yang baik untuk memulai.
- Buka file functions.php dari tema anak Anda dan tambahkan kode di bawah ini di bagian bawah file functions.php:
// Untuk mengubah tombol tambahkan ke troli untuk membaca lebih lanjut di halaman produk tunggal
add_filter( 'woocommerce_product_single_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_product_page' );
function njengah_woocommerce_change_add_cart_read_more_product_page() {
return __( 'Baca Selengkapnya', 'woocommerce' );
}
- Seperti yang Anda lihat pada kode di atas, ini adalah kait filter dengan fungsi panggilan balik yang memeriksa melalui halaman produk tunggal untuk tombol tambahkan ke troli untuk mengubahnya menjadi teks khusus, baca lebih lanjut.
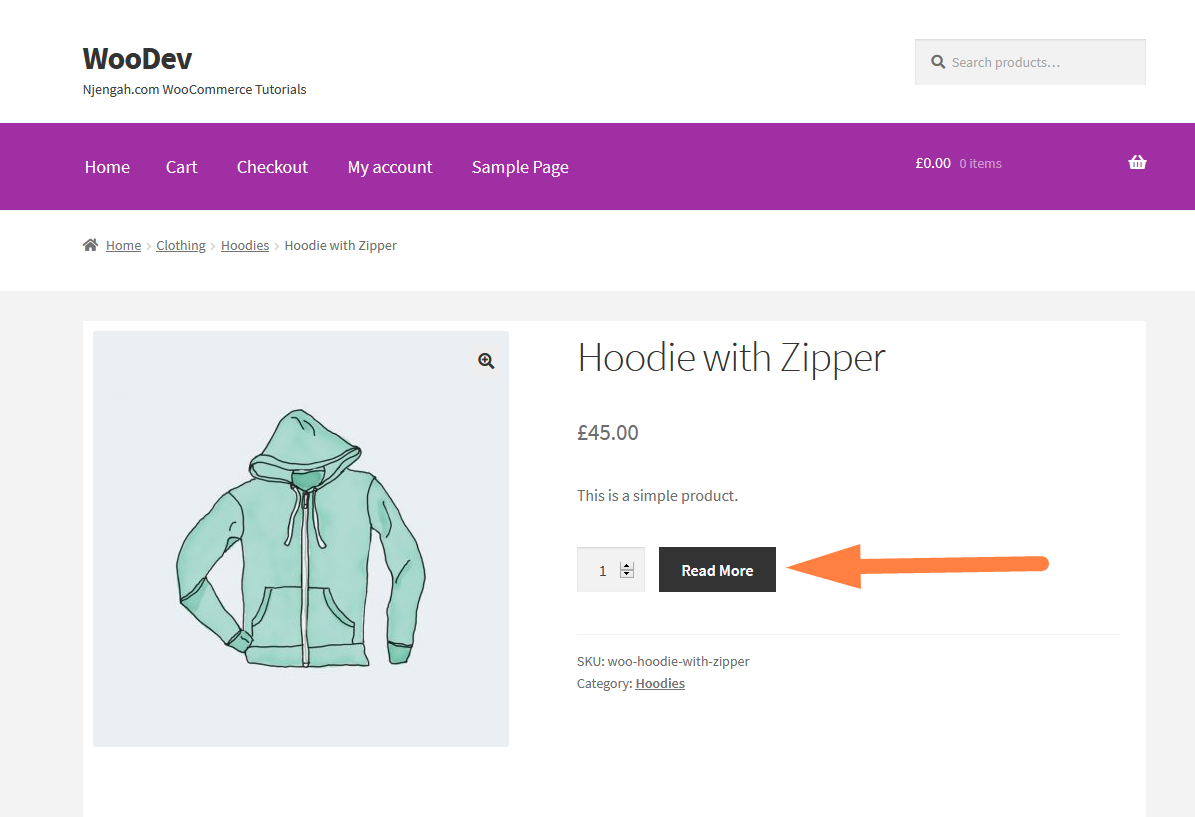
- Simpan perubahan dan periksa di ujung depan jika Anda melihat teks tombol tambahkan ke troli berubah untuk membaca lebih lanjut seperti pada contoh saya pada gambar di bawah ini:


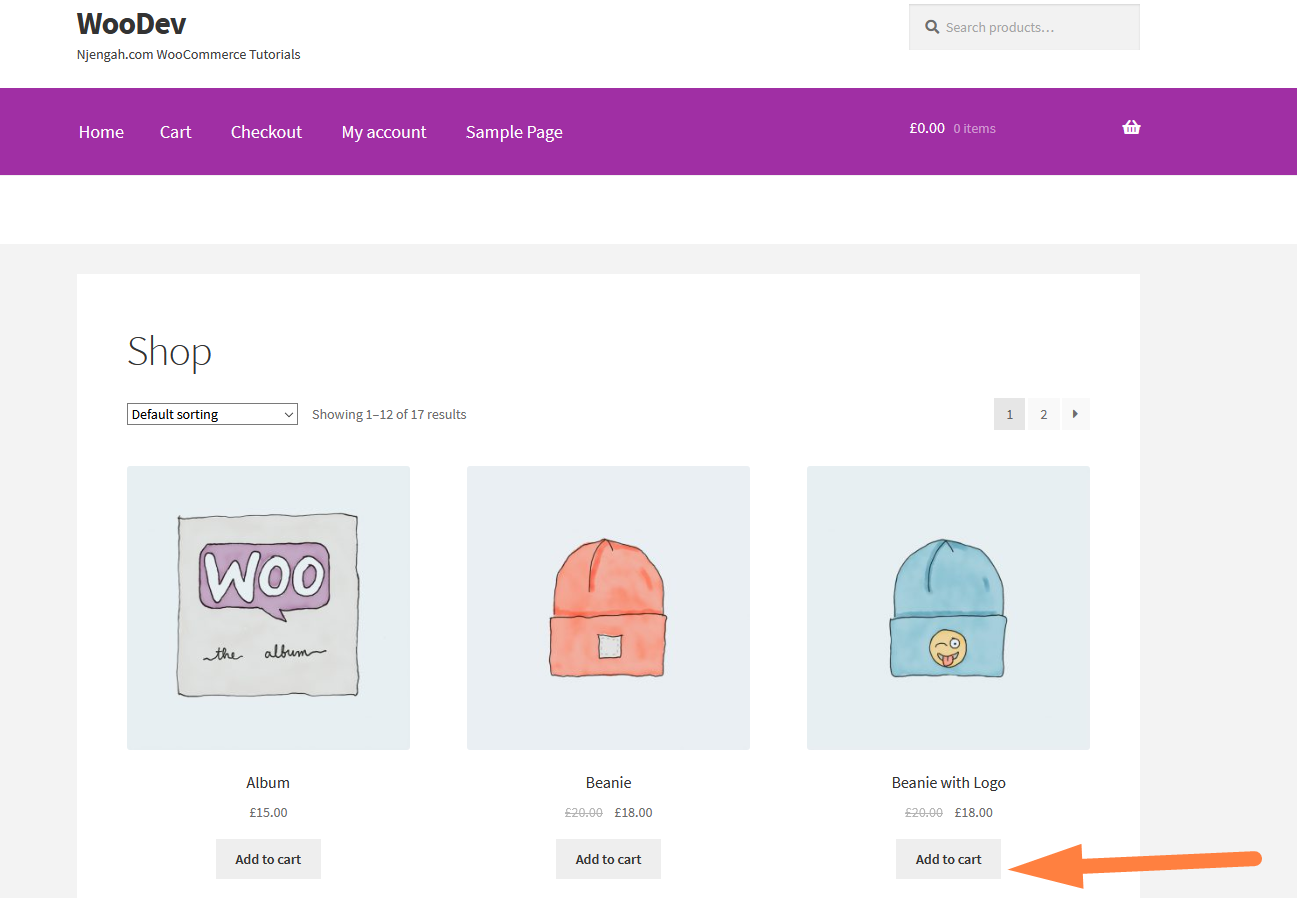
Tombol Tambahkan ke Keranjang Halaman Toko: WooCommerce Ubah Tombol Tambahkan ke Keranjang untuk Baca Selengkapnya
Karena kami telah berhasil mengubah tombol tambahkan ke troli untuk membaca lebih lanjut di halaman produk tunggal, sekarang, saya ingin kami mengubah tombol tambahkan ke troli untuk membaca lebih lanjut di halaman toko menggunakan cuplikan kode yang akan saya bagikan di bawah ini dan memandu Anda di mana menempatkan cuplikan kode di tema WooCommerce Anda:
Langkah demi Langkah: Tambahkan Baca Lebih Lanjut” Tombol WooCommerce ke Halaman Toko
Untuk mengubah tombol tambahkan ke troli untuk membaca lebih lanjut di halaman toko WooCommerce, Anda harus mengikuti langkah-langkah ini untuk menambahkan kode di tema anak Anda:
- Buat salinan cadangan tema Anda dan yang paling penting file functions.php di mana Anda akan menempatkan potongan kode untuk mengubah tombol add to cart WooCommerce untuk membaca lebih lanjut di halaman toko .
- Sebaiknya buat tema anak dari tema aktif Anda jika Anda belum memiliki tema anak. Jika Anda tidak tahu cara membuat tema anak, tutorial tentang cara membuat tema anak etalase ini, bisa menjadi tempat yang baik untuk memulai.
- Buka file functions.php dari tema anak Anda dan tambahkan kode di bawah ini di bagian bawah file functions.php:
// Untuk mengubah teks tambahkan ke keranjang pada arsip produk dan halaman toko
add_filter( 'woocommerce_product_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_shop_page' );
function njengah_woocommerce_change_add_cart_read_more_shop_page() {
return __( 'Baca Selengkapnya, 'woocommerce' );
}
- Seperti yang Anda lihat pada kode di atas, ini adalah kait filter dengan fungsi panggilan balik yang memeriksa melalui halaman produk tunggal untuk tombol tambahkan ke troli untuk mengubahnya menjadi teks khusus, baca lebih lanjut.
- Simpan perubahan dan periksa di frontend jika Anda melihat teks tombol tambahkan ke keranjang berubah untuk membaca lebih lanjut di halaman toko dan halaman arsip seperti pada contoh saya pada gambar di bawah ini:
Halaman Toko & Halaman Produk Tunggal : WooCommerce Ubah Tombol Tambahkan ke Keranjang untuk Baca Selengkapnya
Dimungkinkan juga untuk menggabungkan dua cuplikan kode untuk mengubah tombol tambahkan ke keranjang untuk membaca lebih lanjut di satu produk dan halaman toko.
Berikut ini adalah cuplikan kode kombinasi yang harus Anda tambahkan ke file functions.php tema anak Anda untuk mengubah teks tombol add to cart WooCommerce untuk membaca lebih lanjut:
// Untuk mengubah tombol tambahkan ke troli untuk membaca lebih lanjut di halaman produk tunggal
add_filter( 'woocommerce_product_single_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_product_page' );
function njengah_woocommerce_change_add_cart_read_more_product_page() {
return __( 'Baca Selengkapnya', 'woocommerce' );
}
// Untuk mengubah teks tambahkan ke keranjang pada arsip produk dan halaman toko
add_filter( 'woocommerce_product_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_shop_page' );
function njengah_woocommerce_change_add_cart_read_more_shop_page() {
return __( 'Baca Selengkapnya, 'woocommerce' );
}
Kesimpulan
Dalam posting ini, kami telah mengilustrasikan bagaimana Anda dapat menggunakan cuplikan kode untuk mengubah tombol add to cart WooCommerce untuk membaca lebih lanjut baik di halaman produk tunggal dan arsip atau halaman toko.
Dalam kedua kasus tersebut, keduanya adalah filter yang memiliki kaitan berbeda untuk menargetkan halaman toko atau halaman arsip dan halaman produk tunggal.
Terakhir, Anda dapat menggabungkan kedua kode dan menambahkannya ke functions.php untuk mengubah tombol tambahkan ke troli untuk membaca lebih lanjut di halaman toko dan halaman produk tunggal.
Artikel Serupa
- Cara Mendapatkan ID Pesanan di Halaman Checkout WooCommerce
- Cara Menambahkan Pengalihan Halaman Akun Saya WooCommerce
- Cara Mengubah Warna Tautan di Tema WooCommerce Storefront
- Cara Menghilangkan Efek Zoom pada Gambar Produk WooCommerce
- Cara Menyembunyikan Tab Informasi Tambahan Di WooCommerce
- Cara Menambahkan Pagination Produk WooCommerce Storefront
- Cara Menyusun Ulang Kategori Halaman Toko WooCommerce Storefront Theme
- Cara Memindahkan Harga WooCommerce Storefront Hooks
- Cara Menambahkan Negara Default Checkout WooCommerce
- Cara Menghapus Produk Terkait di WooCommerce dalam 3 Opsi Mudah
- Cara Menambahkan Produk Setelah Pengaturan Etalase [Panduan Pemula]
- Cara Menyembunyikan Judul Deskripsi Produk WooCommerce
- Cara Mengubah Tambahkan ke Keranjang Teks Panduan WooCommerce dengan Contoh
- Hapus Kategori dari Halaman Produk WooCommerce Dalam 2 Opsi Mudah
- Daftar Kait WooCommerce » Global, Keranjang, Pembayaran, Produk
- Cara Memeriksa Apakah Ini Halaman Checkout WooCommerce
- Cara Mendapatkan Deskripsi & Tampilan Produk WooCommerce
- Cara Menambahkan Bidang Tersembunyi di Halaman Checkout WooCommerce