Cara Mengubah Jumlah Produk yang Ditampilkan Per Halaman di WooCommerce
Diterbitkan: 2023-10-13Mencari cara untuk mengubah jumlah produk yang muncul per halaman di toko WooCommerce Anda?
Jumlah default produk yang muncul di halaman Toko WooCommerce adalah 16, tersebar di 3-4 baris. Namun, jenis tata letak ini tidak cocok untuk banyak situs WooCommerce.
Misalnya, Anda telah memperbesar ukuran gambar produk dan menambahkan detail produk atau kotak buletin ke halaman Toko. Karena ada 16 produk di halaman tersebut, maka akan terlihat berantakan dan tidak profesional.
Cara efisien untuk mengatasi masalah ini adalah dengan mengurangi jumlah produk di halaman Toko dan juga mengubah jumlah baris yang muncul per halaman.
Dalam tutorial ini, saya akan menunjukkan cara mengubah jumlah produk dan baris yang ditampilkan WooCommerce di halaman Toko dan katalog Anda.
Opsi Default WooCommerce
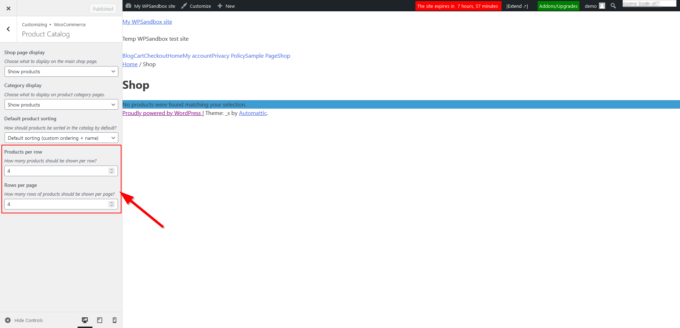
WooCommerce memiliki fitur dasar yang memungkinkan Anda mengubah jumlah produk dan baris di halaman Toko Anda. Anda dapat mengaksesnya dari menu Appearance → Customize → WooCommerce → Product Catalog di area admin WordPress Anda.
Pada tangkapan layar di bawah, Anda dapat melihat seperti apa tema dasar Automattic (pengelola WordPress) _s, yang tidak menambahkan opsi tambahan apa pun ke Penyesuai:

Dalam tutorial ini, saya akan menunjukkan solusi yang lebih fleksibel — tema Botiga WooCommerce gratis kami.
Selain memiliki opsi untuk mengubah baris dan kolom menggunakan penggeser intuitif, Anda juga dapat memilih antara tata letak katalog produk bergaya kisi dan daftar.
Selain itu, Anda dapat menentukan nilai 'Produk per baris' dan 'Baris per halaman' yang berbeda untuk layar tablet dan seluler, yang secara signifikan meningkatkan pengalaman pelanggan pembeli yang mengakses toko Anda dari perangkat layar kecil:

Sekarang mari kita lihat cara menggunakan tema Botiga gratis untuk mengubah jumlah produk yang ditampilkan per halaman di toko WooCommerce Anda.
1. Instal dan Aktifkan Tema Botiga
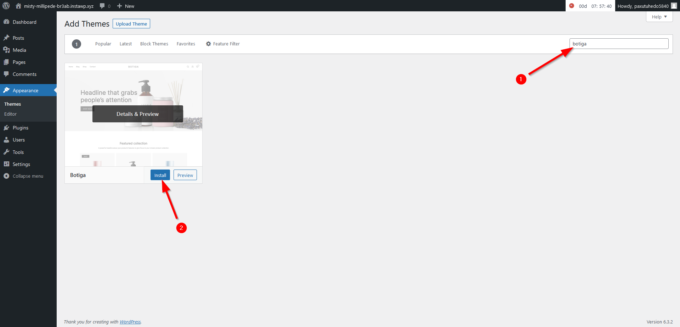
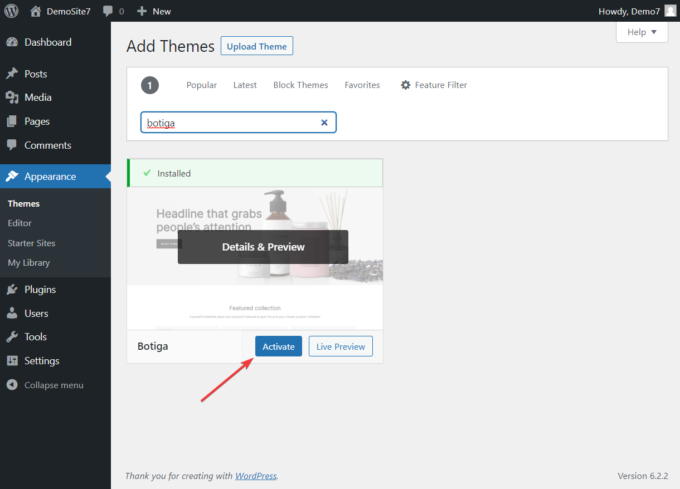
Untuk menginstal dan mengaktifkan Botiga, buka dashboard WordPress Anda, buka Appearance → Themes → Add New , dan masukkan “ Botiga ” ke dalam bilah pencarian.
Setelah tema muncul di layar, klik tombol Instal , lalu tombol Aktifkan :

Alternatifnya, Anda dapat mengunduh Botiga dari situs web kami lalu buka Penampilan → Tema → Tambah Baru dan klik tombol Unggah Tema .
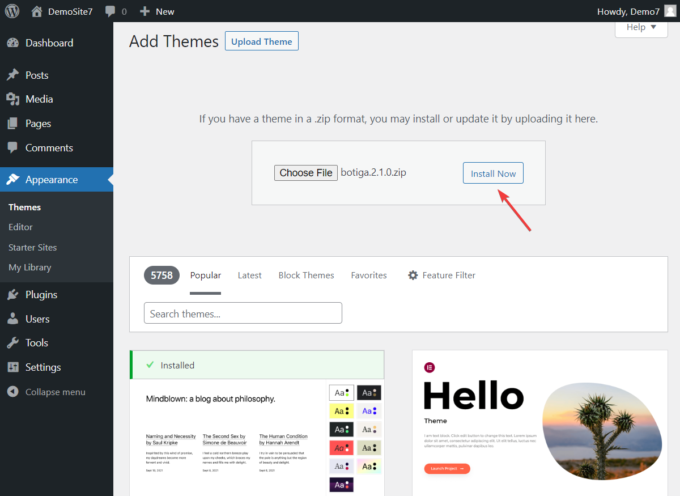
Setelah pengunggah file muncul di layar, unggah tema dengan mengklik tombol Pilih File :

Kemudian, klik tombol Instal dan Aktifkan untuk menginstal dan mengaktifkan tema:

2. Impor Situs Pemula Botiga (Opsional)
Situs pemula adalah desain situs web siap pakai yang dapat Anda impor dengan beberapa klik.
Situs pemula Botiga terkenal dengan desainnya yang elegan dan profesional yang bekerja secara lancar dengan editor blok WordPress (Gutenberg) dan pembuat halaman Elementor. Situs web ini dibuat untuk konversi.
Mengimpor situs pemula Botiga bukanlah langkah wajib, tetapi ini dapat banyak membantu dalam menyiapkan toko WooCommerce Anda.
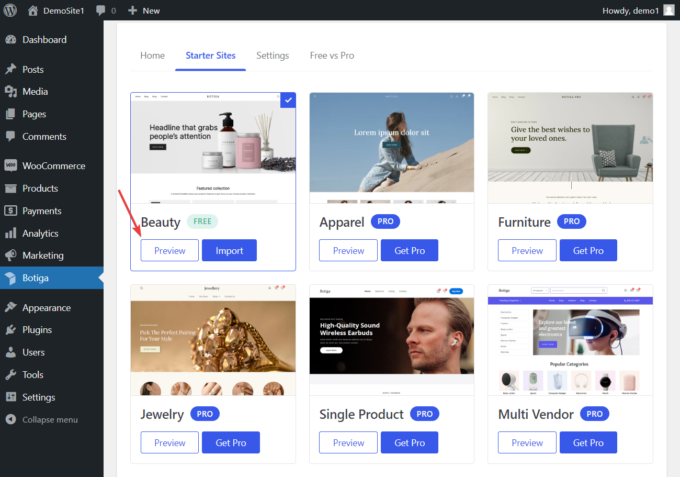
Anda dapat melihat pratinjau situs pemula dengan membuka Botiga → Situs Pemula dan mengklik tombol Pratinjau :

Untuk mengimpor situs awal ke toko WooCommerce Anda, klik tombol Impor — untuk tutorial ini, saya akan menginstal demo Kecantikan gratis.
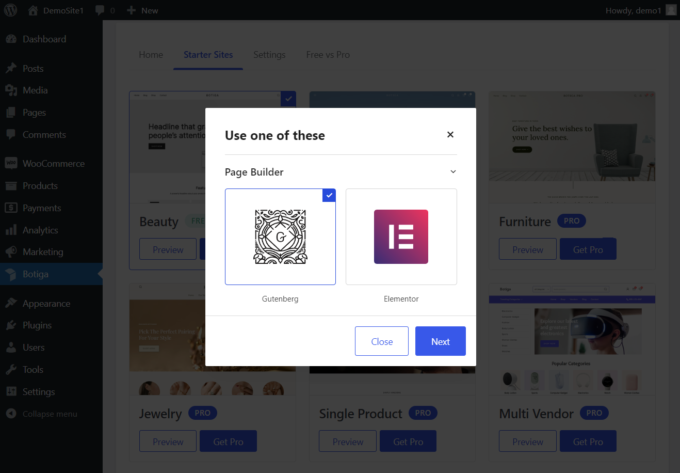
Selanjutnya, pilih antara versi Gutenberg dan Elementor, bergantung pada bagaimana Anda ingin menyesuaikan situs web Anda:

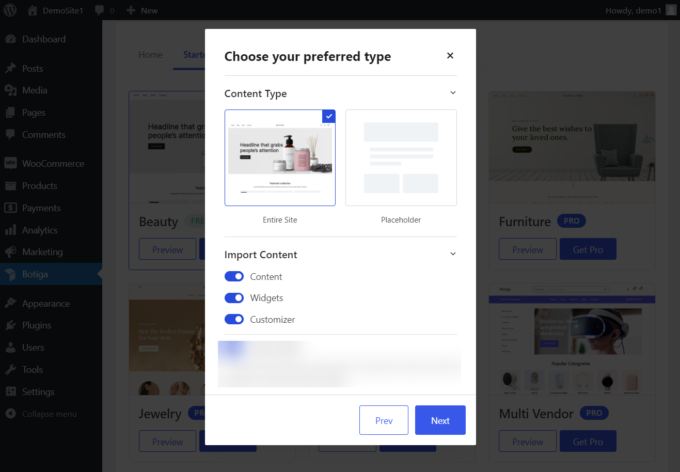
Sekarang, putuskan apakah Anda ingin mengimpor seluruh situs, yang mencakup gambar, judul, teks, dll., atau hanya konten placeholder.
Jika Anda tidak memiliki preferensi apa pun, saya sarankan Anda mengimpor seluruh situs web beserta semua konten, widget, dan konfigurasi Penyesuai, karena Anda masih dapat menghapus atau mengubah elemennya nanti:

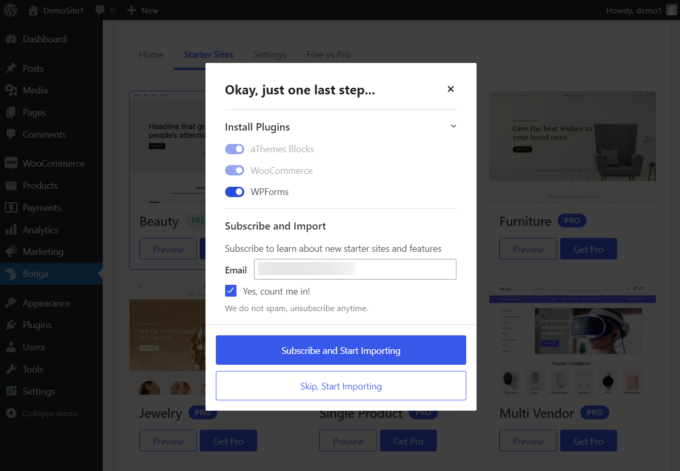
Pada langkah terakhir, Anda diperlihatkan plugin yang ingin dipasang Botiga di situs web Anda.
Anda juga memiliki opsi untuk membatalkan pilihan beberapa plugin yang tidak penting sebelum memulai proses impor:

Botiga memerlukan beberapa detik untuk mengimpor situs awal. Ketika prosesnya selesai, buka situs web Anda untuk melihat seperti apa desain baru Anda.

3. Buka Penyesuai
Anda dapat mengubah jumlah produk dan baris yang muncul di halaman Toko Anda dari Penyesuai WordPress. Botiga telah menambahkan opsinya sendiri ke Customizer selama proses instalasi (Langkah 1).
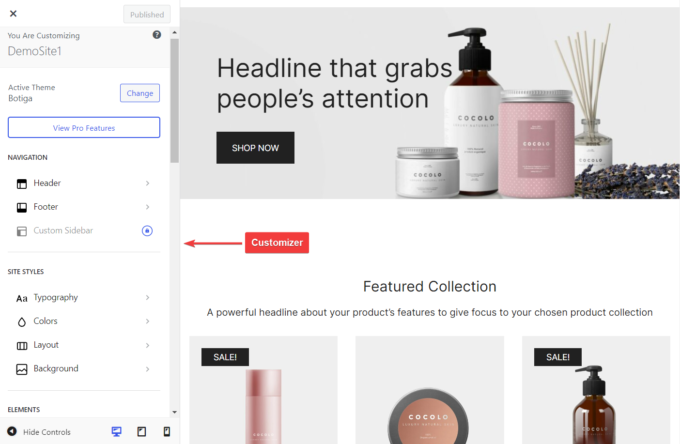
Untuk membuka Customizer, klik menu Appearance di area admin WordPress Anda dan pilih opsi Customize .
WordPress akan membawa Anda ke beranda tempat Penyesuai akan muncul di sebelah kiri layar:

4. Ubah Jumlah Produk dan Baris
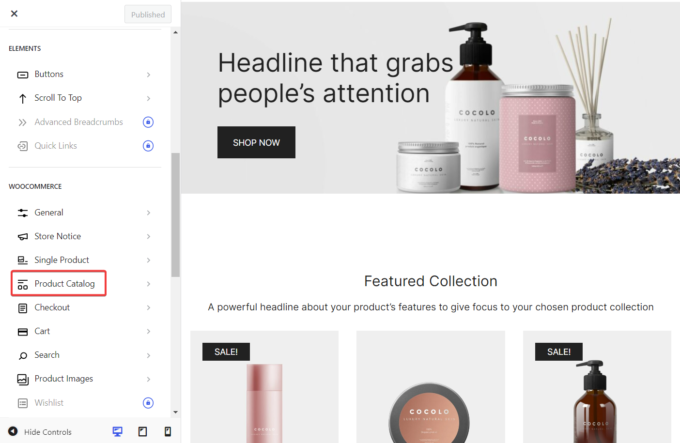
Untuk mengubah jumlah produk yang ditampilkan per halaman di Toko Anda dan halaman katalog lainnya, klik opsi WooCommerce → Katalog Produk di Penyesuai:

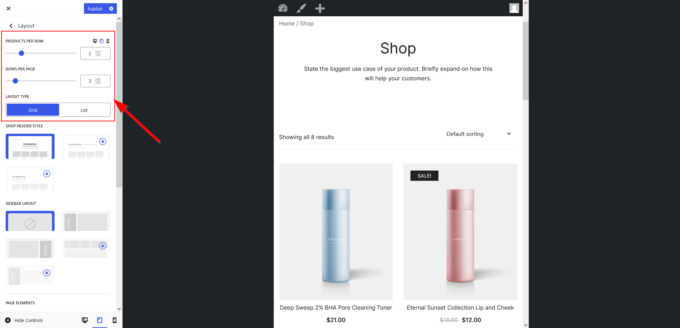
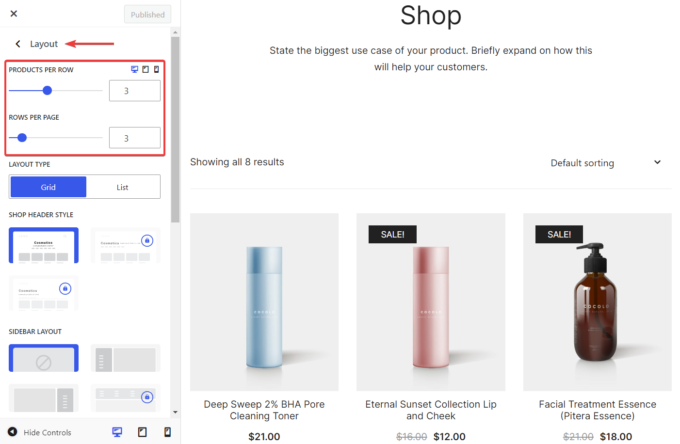
Pada panel berikutnya, klik tab Layout untuk membuka pengaturan tata letak katalog produk.
Dua opsi pertama yang akan Anda lihat adalah opsi Produk Per Baris dan Baris Per Halaman .
Mengonfigurasi kedua opsi ini akan mengubah jumlah produk dan baris yang muncul per halaman di halaman Toko dan halaman katalog toko WooCommerce Anda.
Anda juga dapat mengatur jumlah produk dan baris yang berbeda untuk pengguna seluler dan tablet dengan mengeklik ikon tablet dan seluler di sudut kanan atas panel Tata Letak dan mengonfigurasi opsi Produk Per Baris dan Baris Per Halaman milik ponsel dan tablet dilihat:

Setelah opsi dikonfigurasi, klik tombol Publikasikan di bagian atas Penyesuai untuk menyimpan pengaturan.
5. Sesuaikan Halaman Toko Anda Lebih Jauh
Botiga memiliki beberapa opsi lain di panel Tata Letak yang memungkinkan Anda menyesuaikan tata letak halaman Toko Anda.
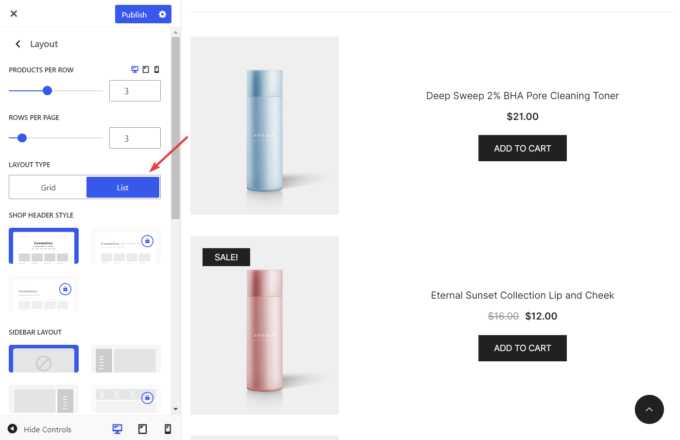
Misalnya, halaman Toko WooCommerce default menampilkan produk dalam tata letak kotak. Dengan Botiga, Anda dapat mengubah tata letak halaman Toko dari grid ke daftar.
Tata letak daftar memungkinkan Anda menambahkan lebih banyak detail ke kartu produk Anda.
Untuk mengubah tipe tata letak halaman Toko Anda, buka Penampilan → Penyesuai → WooCommerce → Katalog Produk → Tata Letak → Tipe Tata Letak dan pilih opsi Daftar :

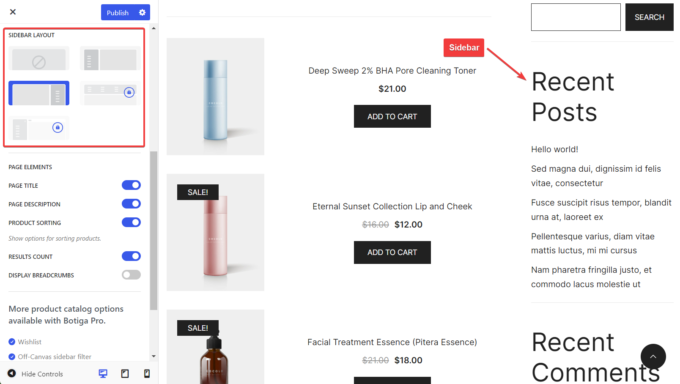
Botiga juga memiliki opsi yang memungkinkan Anda menambahkan sidebar di sisi kiri atau kanan halaman Toko sehingga Anda dapat menampilkan kotak buletin, widget 'Postingan Terbaru', widget 'Produk Nilai Tertinggi', atau konten pendukung lainnya. ke katalog produk Anda.
Untuk menambahkan sidebar ke halaman Toko Anda, gulir ke bawah pada panel Layout , temukan pengaturan Sidebar Layout , dan pilih salah satu tata letak sidebar yang tersedia:

Setelah konfigurasi selesai, klik tombol Publikasikan di bagian atas Penyesuai untuk menyimpan perubahan.
6. Periksa Halaman Toko Anda
Meskipun Penyesuai menampilkan perubahan secara real-time, halaman Toko Anda tetap terlihat tidak menarik saat Anda menutup panel Penyesuai.
Jadi saya sarankan Anda memeriksa halaman Toko Anda tanpa Penyesuai terbuka di layar Anda.
Jika Anda tidak menyukai apa yang Anda lihat, kembali ke Customizer dan konfigurasikan Products Per Row , Rows Per Page , dan opsi katalog produk lainnya di panel Layout .
Itu dia. Anda sekarang telah mengubah jumlah produk dan baris yang muncul di halaman Toko WooCommerce Anda.
Ringkasan
Memodifikasi jumlah produk dan baris di halaman Toko WooCommerce Anda mungkin diperlukan saat Anda mencoba meningkatkan desain dan tingkat konversi toko Anda.
Botiga, tema kami yang cepat, mudah digunakan, dan penuh fitur yang dibuat untuk situs web WooCommerce memungkinkan Anda mengubah jumlah produk dan baris di katalog produk Anda sekaligus memungkinkan Anda beralih ke tata letak daftar, menambahkan sidebar ke halaman Toko , dan banyak lagi.
Anda dapat mengubah jumlah produk dan baris di Toko dan halaman katalog lainnya di toko WooCommerce Anda dengan mengikuti langkah-langkah berikut:
- Instal dan aktifkan tema Botiga gratis.
- Impor situs awal (opsional).
- Buka Penyesuai.
- Ubah jumlah produk dan baris di katalog produk Anda.
- Ubah tata letak dan/atau tambahkan sidebar ke halaman Toko Anda.
- Periksa halaman Toko dan lakukan modifikasi lebih lanjut jika diperlukan.
Unduh tema Botiga gratis kami dan buat toko WooCommerce yang kaya fitur, mudah digunakan, dan dioptimalkan untuk konversi.
Apakah Anda memiliki pertanyaan tentang cara mengubah jumlah produk dan baris di halaman Toko WooCommerce? Beri tahu kami di bagian komentar di bawah.
