Panduan Cepat Pengoptimalan Pembayaran WooCommerce
Diterbitkan: 2020-12-20 Pemilik Toko WooCommerce menghabiskan banyak waktu dan uang untuk mengarahkan lalu lintas ke toko Anda dan kemudian mengubah pengunjung. Namun, mayoritas pengunjung pergi tanpa melakukan pembelian. Perlu disebutkan bahwa 69,57% keranjang belanja saat ini ditinggalkan.
Pemilik Toko WooCommerce menghabiskan banyak waktu dan uang untuk mengarahkan lalu lintas ke toko Anda dan kemudian mengubah pengunjung. Namun, mayoritas pengunjung pergi tanpa melakukan pembelian. Perlu disebutkan bahwa 69,57% keranjang belanja saat ini ditinggalkan.
Untuk meningkatkan penjualan toko Anda dan meningkatkan keuntungan, Anda harus meningkatkan proses checkout Anda. Pengoptimalan halaman checkout adalah area yang sering diabaikan bagi pengecer yang mencari rute untuk meningkatkan pendapatan online.
Dalam posting ini, Anda akan mempelajari beberapa ide pengoptimalan halaman checkout untuk membantu Anda meningkatkan pendapatan dan memastikan pelanggan Anda memiliki pengalaman checkout yang baik. Artikel ini akan membantu Anda memaksimalkan semua konversi Anda. Beberapa ide melibatkan penggunaan beberapa kode, sementara yang lain dapat dilakukan dengan menggunakan plugin.
Optimasi Pembayaran WooCommerce
Berikut adalah tips yang dapat ditindaklanjuti yang dapat Anda gunakan untuk meningkatkan pengalaman checkout di toko Anda dan mendapatkan lebih banyak pendapatan dalam jangka panjang:
1. Hapus Header, Sidebar, dan Footer di Halaman Checkout
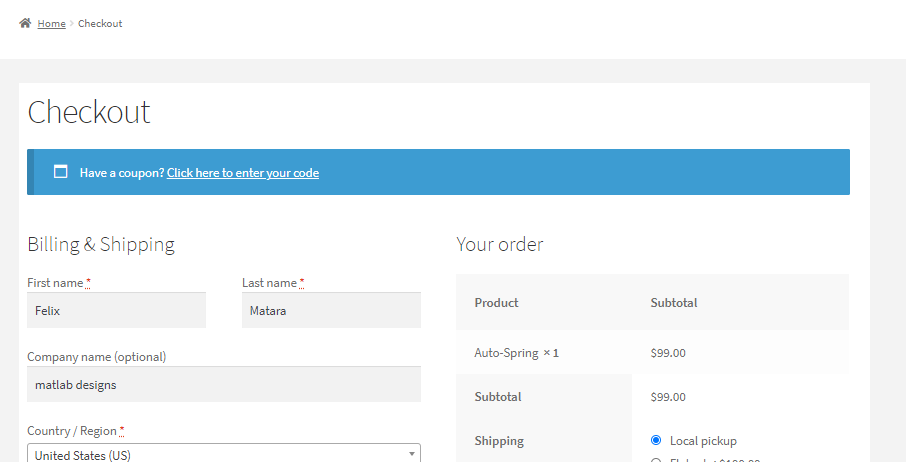
Tujuan akhir dari halaman checkout adalah untuk membuat lebih banyak konversi, penjualan, dan pelanggan. Jika ini tujuannya, maka jangan tampilkan apa pun yang tidak perlu ditampilkan. Semakin banyak tombol yang dapat diklik yang Anda tampilkan, semakin banyak kemungkinan pelanggan akan mengklik dan meninggalkan halaman checkout. 
2. Sembunyikan Bidang yang Tidak Perlu
Banyak pembeli akan mengabaikan pembelian mereka karena formulir checkout ganda. Bergantung pada bisnis Anda, beberapa bidang pembayaran mungkin tidak diperlukan. Pembeli tidak suka mengisi banyak formulir, karena mereka bingung atau frustrasi ketika mereka melihat banyaknya bidang yang harus mereka selesaikan untuk pembelian potensial.
Oleh karena itu, Anda hanya boleh menampilkan lebih sedikit bidang formulir. Ini tidak akan membanjiri pengunjung, dan Anda akan memiliki peluang lebih baik untuk mengubahnya menjadi pelanggan. Saya merekomendasikan memiliki maksimal delapan bidang checkout. Plugin WooCommerce memiliki hampir dua puluh bidang di halaman checkout standar.
Berikut adalah beberapa bidang yang dapat Anda hapus untuk mengoptimalkan proses checkout di toko WooCommerce Anda:
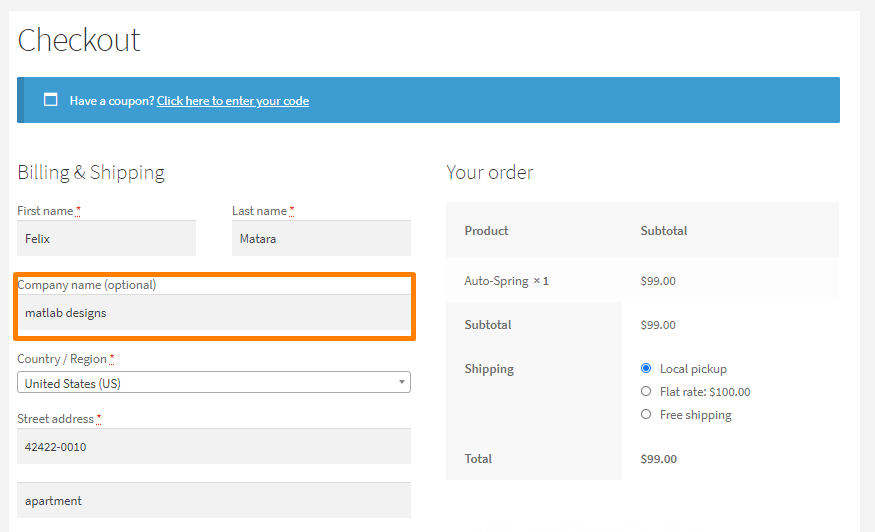
Nama perusahaan
Secara default, bidang nama perusahaan adalah bidang wajib yang harus diisi pelanggan di halaman checkout. Namun, jika Anda menjual langsung ke pelanggan, bidang ini menjadi tidak relevan. Misalnya, jika toko online Anda menjual makanan ke konsumen, Anda tidak memerlukan bidang perusahaan.
Jika Anda menjual kepada konsumen dan bisnis, Anda mungkin ingin mempertahankan bidang ini sebagai bidang opsi daripada menghapusnya. Artinya, pelanggan akan memiliki pilihan saat mengisinya. 
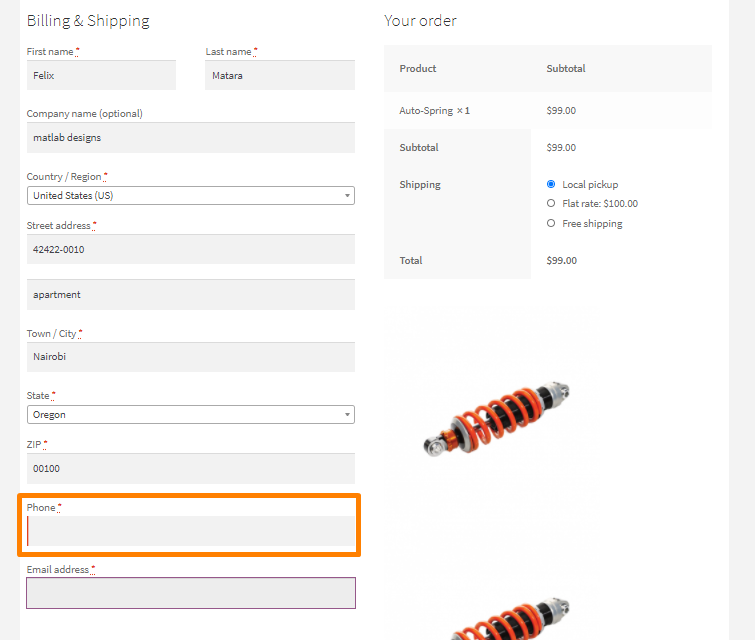
Bidang Nomor Telepon
Sebagian besar konsumen yang membeli produk secara online memiliki perhatian utama tentang privasi data mereka. Mereka prihatin tentang bagaimana pemasar menggunakan data mereka. Oleh karena itu, ada sikap keraguan dan ketidakpastian yang wajar tentang berbagi informasi pribadi seperti nomor telepon.
Pada tahun 2018, UE memperkenalkan GDPR, dan banyak wilayah lain seperti Amerika Serikat secara perlahan mengikuti untuk melindungi privasi konsumen.
Meminta pengunjung untuk nomor telepon mereka di halaman checkout kemungkinan akan mengurangi tingkat konversi. Ini meningkatkan keraguan mereka untuk masalah privasi dan meningkatkan peluang mereka untuk meninggalkan pembelian. Saya sarankan menghapus bidang ini, kecuali Anda memerlukan nomor telepon untuk pengiriman pesanan. 
Bidang Alamat Jalan Kedua
Kolom alamat jalan kedua menyebabkan banyak kebingungan dan sering kali menghentikan proses pembelian. Ini bukan bidang universal, karena hanya berlaku untuk sebagian kecil pengguna. Saya sarankan menghapus bidang ini.
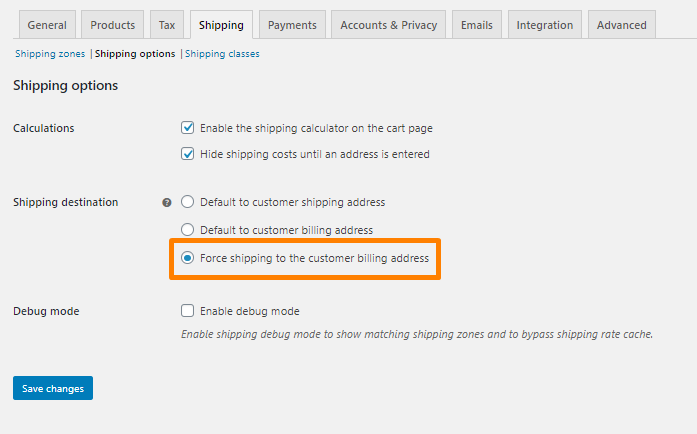
3. Gunakan Alamat Penagihan sebagai Alamat Pengiriman secara Default
Seperti yang disebutkan sebelumnya, akan lebih baik jika Anda memiliki lebih sedikit kolom formulir sehingga pengunjung Anda dapat menyelesaikan proses pembayaran dalam waktu singkat.
Alamat penagihan adalah sekelompok bidang yang harus diisi pelanggan di halaman pembayaran. Dalam kebanyakan kasus, pelanggan di toko Anda tidak perlu mengisinya karena kebanyakan dari mereka memiliki alamat penagihan dan pengiriman yang sama.
Alasan utama mengapa sebagian besar toko online meminta rincian tagihan adalah untuk mencocokkannya dengan informasi kartu kredit. Ini membantu mengurangi penipuan.
Gateway pembayaran Stripe dan PayPal sudah dioptimalkan. Oleh karena itu, jika toko Anda mendukung pembayaran ini, Anda tidak memerlukan langkah tambahan itu. 
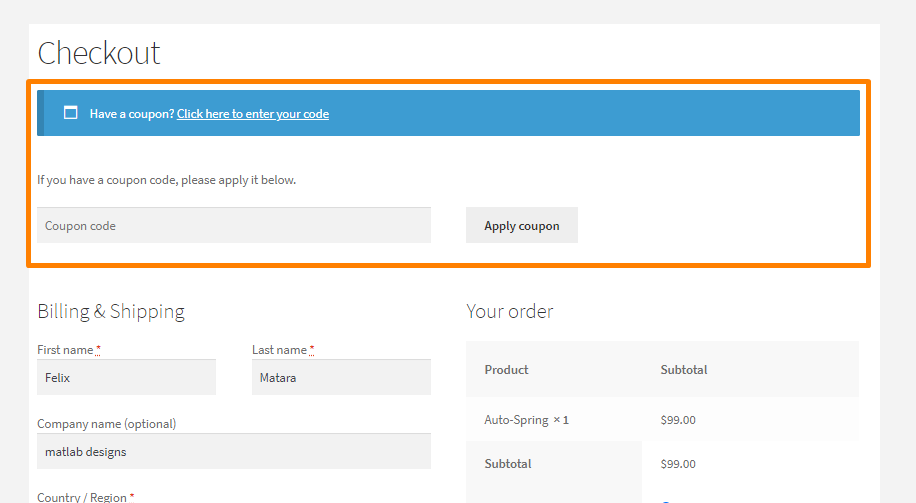
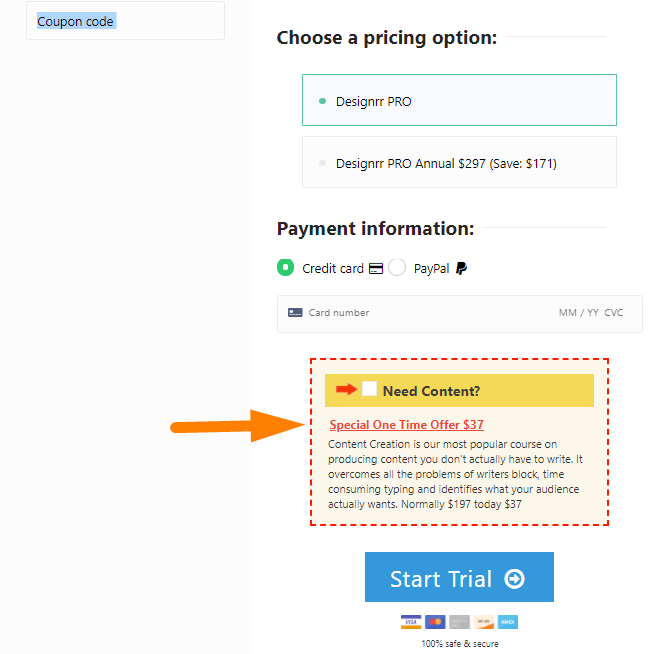
4. Kupon Harus Kurang Menonjol
Kupon membantu toko WooCommerce Anda berkembang. Mereka dapat menarik pelanggan baru dan mendorong "pembeli jendela" untuk berkonversi dengan memberi mereka diskon. Selain itu, kemungkinan pelanggan akan kembali ke toko Anda.
Namun, penting untuk dicatat bahwa kupon mengurangi margin keuntungan toko Anda. Jika Anda membuatnya menonjol, pengguna akan terganggu dan meninggalkan halaman checkout Anda dan pergi mencari kode promo di toko online Anda.
Bagian kupon ditampilkan di lokasi yang mencolok, dan sulit untuk diabaikan. Ada banyak cara Anda dapat memperbaiki ini. Anda dapat menyembunyikan, mengganti nama, atau memindahkannya ke lokasi lain. Jika Anda memutuskan untuk memindahkannya, saya sarankan untuk menempatkannya di atas bidang formulir yang Anda perlukan. Ketika pengunjung mengklik tombol “Punya Kupon?” tombol, itu mengembang, yang kurang mengganggu. 
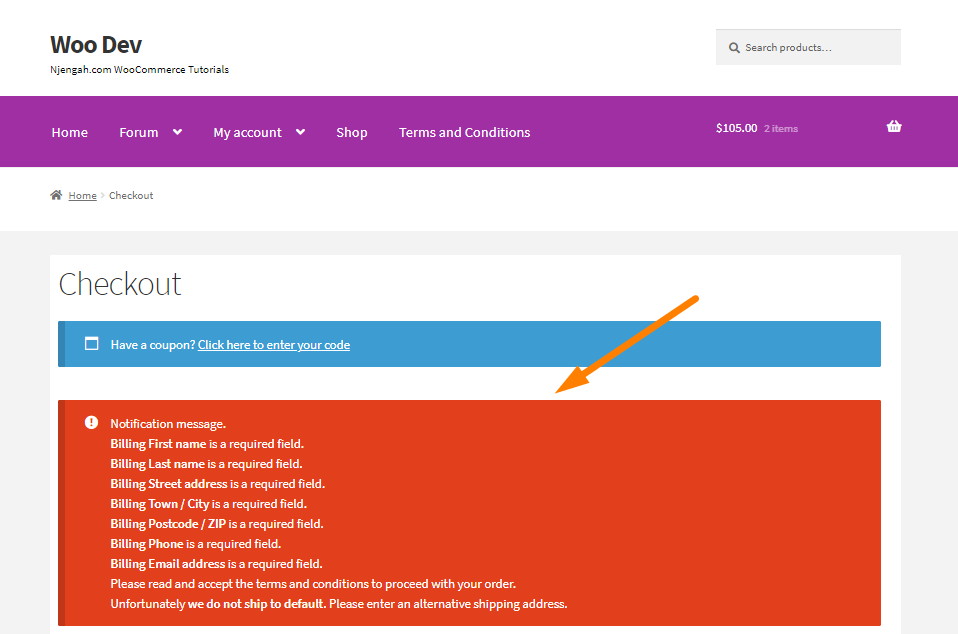
5. Ubah Validasi Kesalahan Default
Secara default, halaman checkout WooCommerce menampilkan pesan kesalahan di bagian atas halaman. Ini membuat frustrasi pengguna di toko Anda, dan memperlambat proses checkout. Jika terjadi kesalahan, pengguna harus mencari bidang yang sesuai dan membuat perubahan yang diperlukan.
Ini menciptakan pengalaman checkout yang buruk, karena pelanggan melihat sinyal merah berkedip raksasa di bagian atas. 
Sebagai gantinya, Anda dapat menggunakan validasi sebaris. Pengunjung akan tahu persis apa yang harus mereka lakukan untuk melanjutkan ke langkah berikutnya.
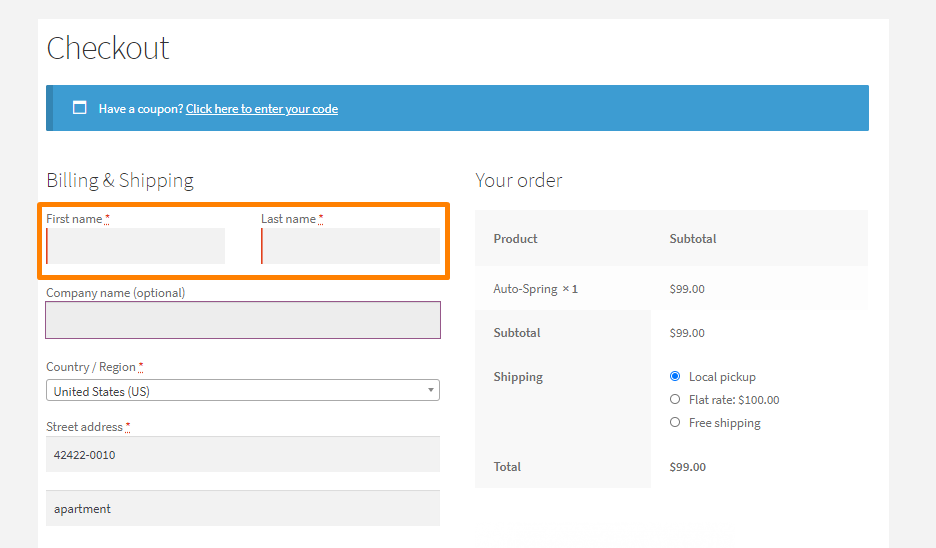
6. Hapus Label Bidang Formulir
Banyak toko online menggunakan label di bidang formulir mereka. Namun, penting untuk dicatat bahwa label membingungkan pelanggan di toko Anda dan mempersulit pengguna untuk mengisi kolom tersebut.
Sebuah studi baru-baru ini oleh UX Matters menemukan bahwa metode yang paling efektif adalah tidak memiliki label sebaris melainkan menampilkannya di atas bidang input. Ini menciptakan kesan pertama yang sangat baik, karena antarmuka pengguna bersih. Kelihatannya tidak berantakan karena labelnya tidak ditampilkan. Selain itu, ini membuat pengalaman checkout seluler yang ramah pengguna. 
7. Gunakan Alamat IP untuk Mendeteksi Negara Secara Otomatis
Jika toko WooCommerce Anda beroperasi di berbagai belahan dunia, opsi pembayaran, mata uang, dan opsi pengiriman Anda harus berubah tergantung pada lokasi pelanggan Anda.
Jika Anda tidak dapat mengirim atau menjual di negara tertentu, sebaiknya beri tahu mereka di muka daripada membiarkan mereka menambahkan produk ke keranjang mereka. Kemudian, mereka mengetahui bahwa toko Anda tidak mengirim ke lokasi itu. Anda dapat mendeteksi alamat IP pelanggan secara otomatis.
Halaman checkout akan secara otomatis memilih negara mereka berdasarkan alamat IP mereka. Ini memastikan bahwa informasi yang benar ditampilkan di halaman checkout.

Ini menghemat banyak waktu, dan pengunjung segera diberitahu jika mereka dapat membeli produk.
8. Secara Otomatis Mendeteksi Alamat Berdasarkan Kode Pos/Kode Pos
Sekitar 4,7% pelanggan menyebabkan kesalahan pengiriman di halaman checkout. Ini mungkin terlihat seperti angka kecil, tetapi ini menyebabkan pemilik toko rata-rata membayar $35 hingga $70 untuk setiap kesalahan. Ini akan mempengaruhi margin keuntungan di toko WooCommerce Anda.
Namun, Anda dapat memperkenalkan validasi Kode Pos/Kode Pos di halaman checkout untuk mengurangi risiko pengiriman barang ke alamat yang salah dan mengurangi biaya pengiriman Anda secara keseluruhan.
Selain itu, validasi Kode Pos/Kode Pos akan mengurangi jumlah kolom formulir yang harus diisi pengunjung. Ini menghemat waktu dan mengurangi masalah pengabaian keranjang. Ada banyak ekstensi WooCommerce, yang membantu Anda memvalidasi Kode Pos/Kode Pos.
9. Beberapa Opsi Pembayaran
Ada banyak opsi pembayaran, baik offline maupun online, yang dapat Anda sertakan di halaman checkout WooCommerce Anda. Calon pelanggan akan meninggalkan keranjang mereka jika toko Anda tidak memiliki opsi pembayaran yang cukup atau jika kartu mereka ditolak.
Anda perlu menyediakan banyak opsi pembayaran kepada pelanggan, termasuk opsi tradisional seperti VISA dan MasterCard. Saya sarankan menambahkan gateway pembayaran PayPal karena ini adalah pilihan populer bagi banyak pelanggan.
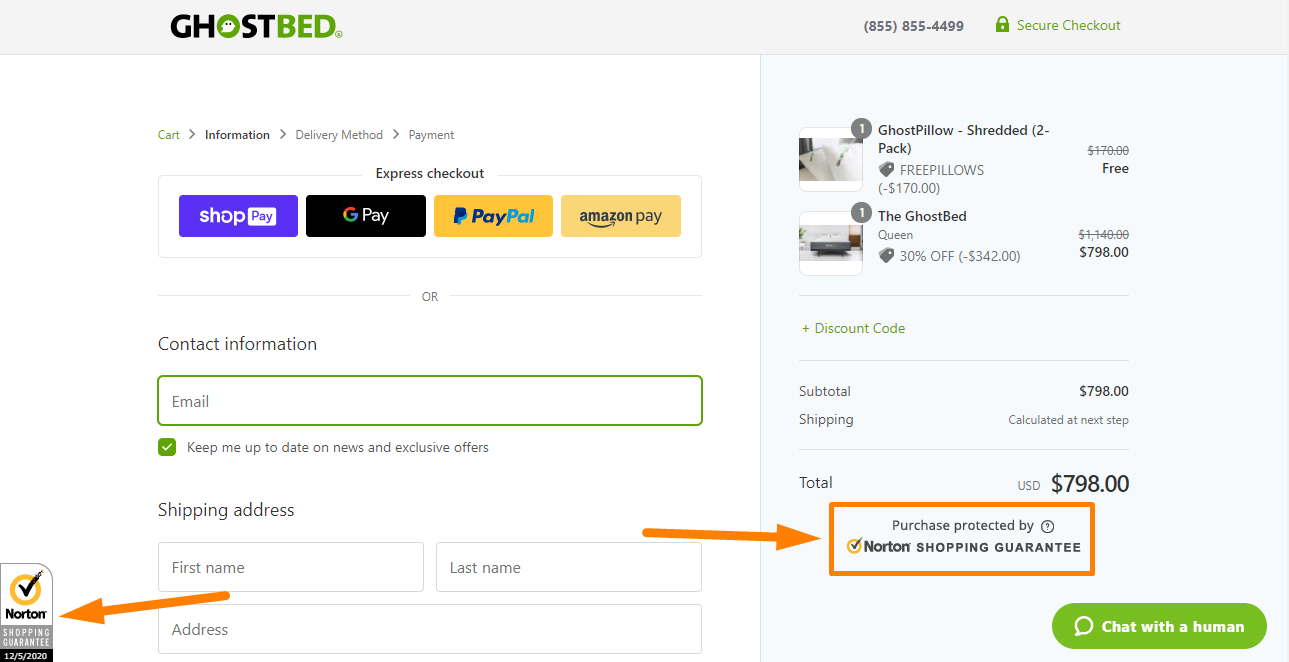
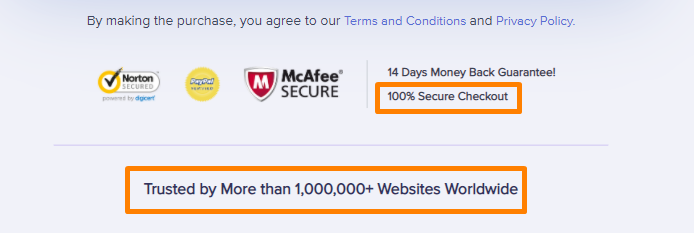
10. Tambahkan Segel Keamanan dan Kepercayaan
Seperti disebutkan sebelumnya, pelanggan selalu memperhatikan privasi mereka. Banyak pelanggan akan meninggalkan keranjang jika tidak ada segel kepercayaan atau jika situs tidak dienkripsi SSL. Ini karena calon pelanggan merasa tidak aman.
Oleh karena itu, saya sarankan untuk menambahkan segel kepercayaan dan enkripsi SSL agar pengguna merasa aman. Ini akan meningkatkan tingkat konversi Anda dan meningkatkan penjualan Anda. 
11. Yakinkan Pelanggan bahwa Detail Kartu Mereka Aman
Penipuan kartu kredit terus meningkat setiap tahunnya. Pelanggan di toko Anda perlu diyakinkan bahwa mereka tidak akan menjadi korban penipuan.
Selain menginstal SSL, menambahkan segel kepercayaan, dan menampilkan kebijakan privasi, pastikan aman untuk membeli dari Anda. Menampilkan kebijakan dan segel kepercayaan pada satu halaman sangat efektif karena pengunjung melihatnya bahkan sebelum mereka memasukkan detail pembayaran mereka. 
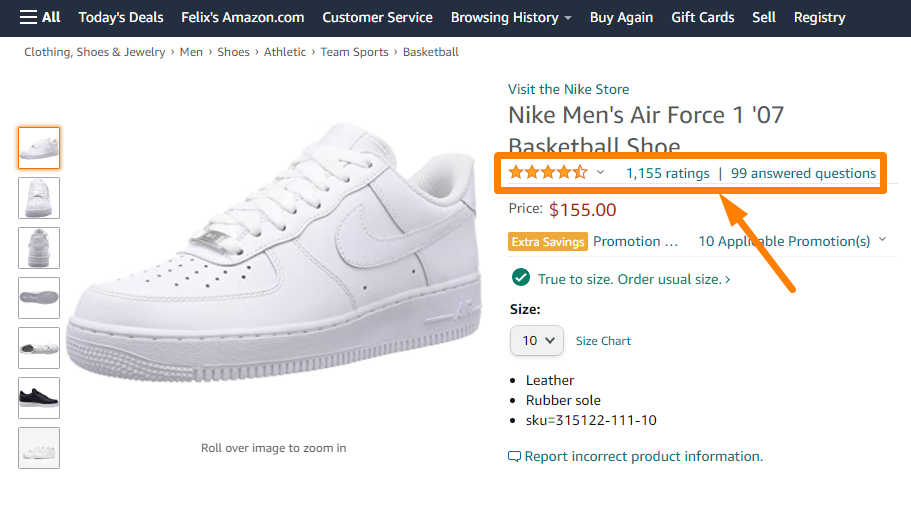
12. Soroti Ulasan Pelanggan Terbaik
Sebagian besar pengunjung di toko Anda adalah 'pembeli jendela' yang hanya memeriksa harga. Ini berarti bahwa begitu mereka mengunjungi halaman checkout, mereka akan terpental. Namun, Anda dapat mengonversi pengunjung ini dengan menampilkan beberapa ulasan sebagai bukti sosial produk Anda.
Jika Anda membeli produk apa pun di Amazon, Anda akan melihat jumlah ulasan pelanggan.
13. Kirim Email ke Pengguna yang Meninggalkan Checkout
Pemilik toko WooCommerce perlu berinvestasi dalam pemasaran email, yang dianggap sebagai saluran pemasaran paling efektif. Anda dapat mengirimkan email pengabaian keranjang kepada pengunjung di toko Anda, karena mereka mungkin akhirnya membeli produk tersebut.
Ini adalah solusi sederhana dan cerdas untuk memungkinkan pelanggan kembali ke toko Anda dan mungkin meningkatkan penjualan Anda.
Anda dapat menggunakan plugin pengabaian keranjang yang akan membantu Anda membuat email dari awal. 
14. Tambahkan Exit Intent Popup di Halaman Checkout
Sangat mudah untuk menambahkan popup exit-intent di halaman checkout menggunakan plugin. Mereka digunakan di halaman arahan, posting blog, dan halaman web dari banyak toko online. Anda dapat menawarkan diskon kepada pengunjung baru atau mengumpulkan alamat email mereka dan memelihara mereka untuk pembelian di masa mendatang.
15. Tambahkan Bump Pesanan
Menambahkan tonjolan pesanan di halaman checkout adalah strategi pengoptimalan yang akan memaksimalkan nilai pesanan rata-rata Anda dari satu pelanggan. Anda dapat merekomendasikan produk pelengkap atau tambahan untuk sesuatu yang siap mereka beli.
Anda tidak boleh bingung membedakan order bump dengan cross-sell atau upsell. Benjolan pesanan ditampilkan di halaman checkout. Nilai tonjolan pesanan harus lebih kecil dari pembelian asli. 
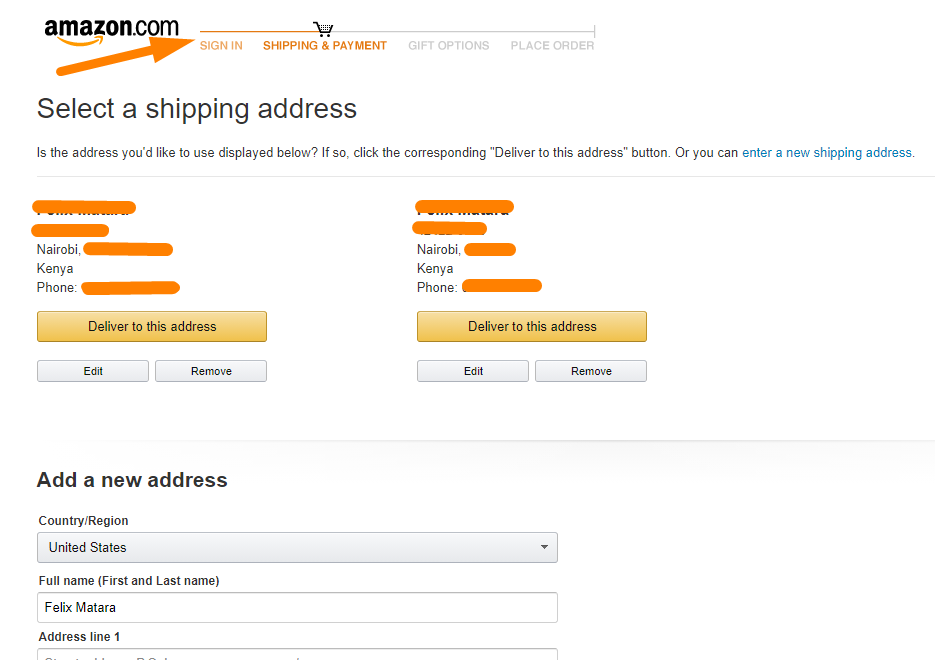
16. Pembayaran Multi-Langkah
Pembayaran multi-langkah membantu toko Anda meningkatkan rasio konversi. Ini memiliki proses checkout yang bersih dan bebas gangguan. Elementor memiliki template untuk checkout multi-langkah, yang dapat Anda gunakan untuk toko WooCommerce Anda. Berikut adalah contoh checkout multi-langkah: 
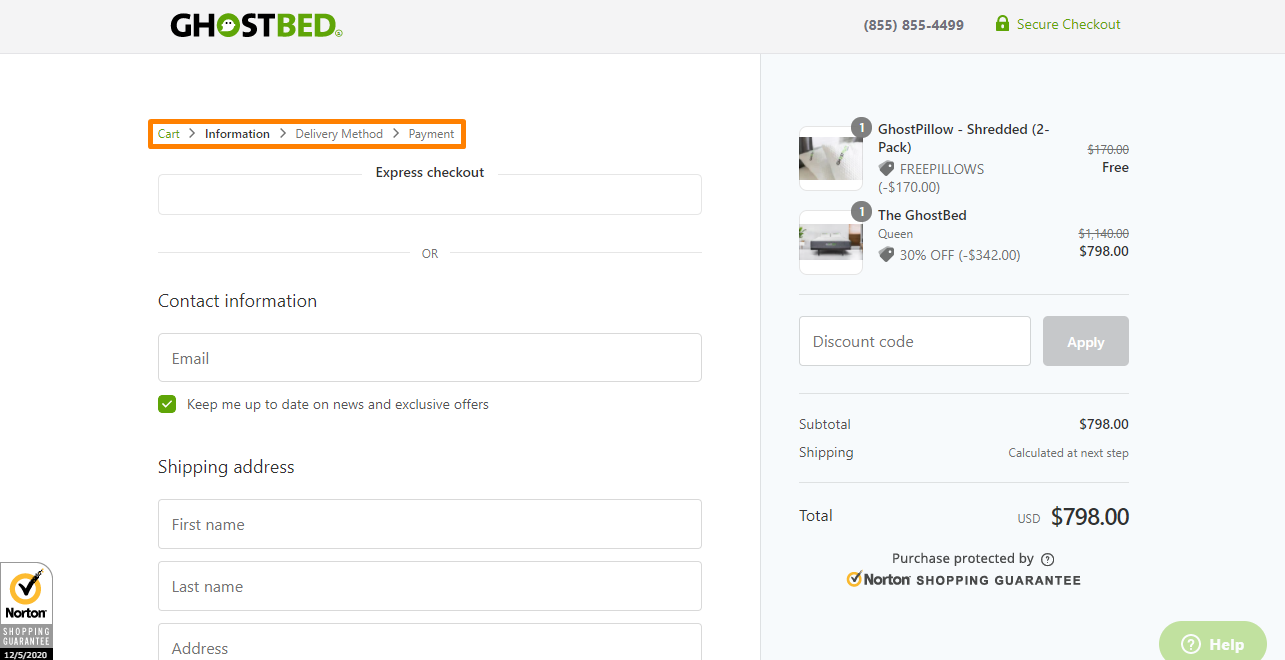
17. Tampilkan Indikator Bilah Kemajuan
Indikator bilah kemajuan membantu pelanggan untuk membantu mereka mengetahui di mana mereka berada dalam perjalanan checkout. Hal ini juga menunjukkan langkah-langkah yang tersisa untuk pergi. Berikut adalah contoh indikator progress bar: 
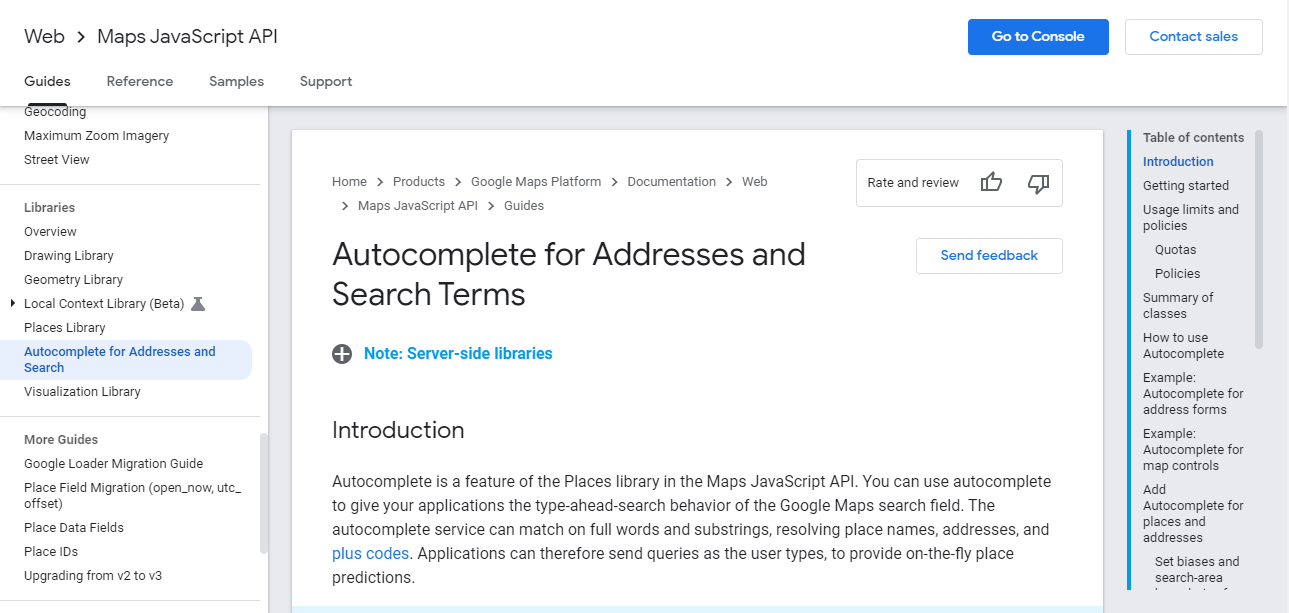
18. Aktifkan Pelengkapan Otomatis Alamat Google
Mengisi bidang alamat bisa memakan waktu lama, dan ini bisa menjadi proses yang membuat frustrasi. Hal ini menyebabkan calon pelanggan meninggalkan halaman checkout. Anda dapat mengaktifkan Pelengkapan Otomatis Alamat Google untuk mengoptimalkan proses ini. Pengguna akan mengetik beberapa karakter pertama dari alamat mereka dan melihat daftar saran alamat potensial.
Pelengkapan Otomatis Alamat Google bekerja secara akurat di sebagian besar dunia, tetapi Anda dapat melarang negara tertentu. 
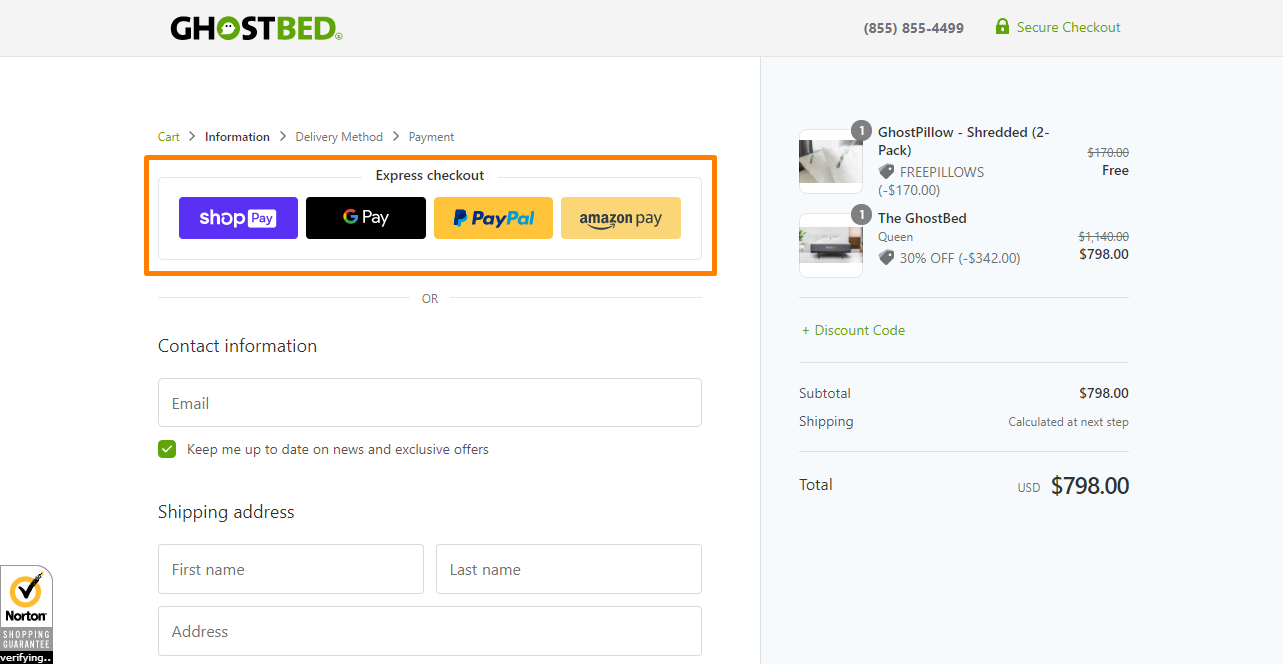
19. Tawarkan Opsi Checkout Ekspres
Pengecer online teratas telah mengadopsi opsi checkout kilat untuk toko mereka. Artinya, pelanggan dapat melakukan pembayaran melalui Amazon Pay, Apple Pay, Google Pay, PayPal Express, dan lainnya.
Metode ini 60% lebih cepat dan menghemat waktu selama proses checkout. Pelanggan memilih opsi Checkout Kilat yang diinginkan dan masuk untuk melakukan pembayaran: 
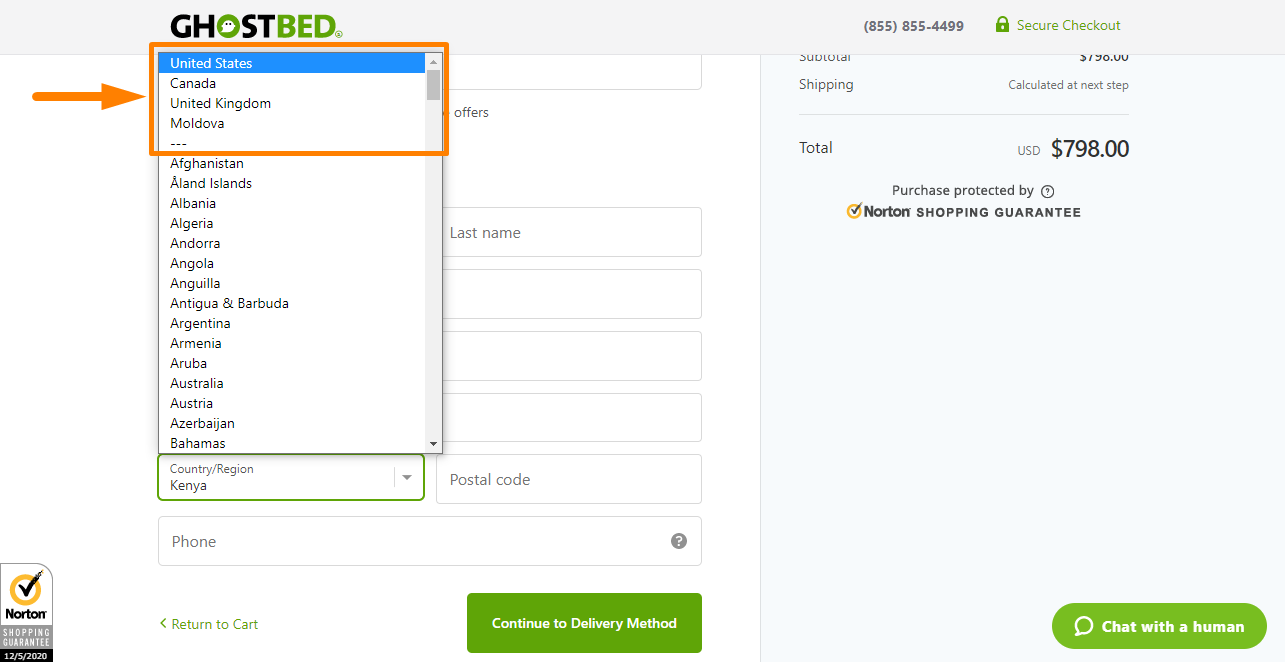
20. Tunjukkan Negara Terlaris Pertama di Drop-Down
Ini akan membantu jika Anda menunjukkan penjualan teratas Anda terlebih dahulu di bidang negara. Ini memungkinkan pengunjung untuk memilih dari daftar mini tanpa membuang waktu untuk mencari negara.
Pengguna melihat daftar mini negara di bagian atas, dan sisanya mengikuti urutan abjad: 
21. Biarkan Pengguna Menyesuaikan Kuantitas dan Menghapus Item
Pengguna harus kembali ke halaman keranjang untuk menyesuaikan jumlah produk atau menghapus item. Anda dapat menambahkan kereta mini di halaman checkout. Ini akan memungkinkan pelanggan untuk mengubah jumlah produk atau menghapus item.
22. Isi Formulir Checkout untuk Pengguna Kembali
Ini adalah peretasan pengoptimalan halaman checkout WooCommerce yang menarik, yang mengisi halaman checkout untuk menghindari pengabaian keranjang di toko Anda. Ini menghemat waktu, karena pelanggan hanya akan mengisi detail yang tersisa untuk menyelesaikan proses.
Kesimpulan
Halaman Checkout toko Anda harus menginspirasi kepercayaan dan keyakinan. Anda tidak boleh membanjiri pengguna dengan meminta terlalu banyak informasi. Anda dapat menerapkan ide apa pun pada artikel ini untuk meningkatkan tingkat konversi di toko WooCommerce Anda. Saya cukup yakin Anda akan mulai melihat peningkatan instan dalam penjualan.
Artikel Serupa
- Cara Menyembunyikan Harga Saat Kehabisan Stok Di WooCommerce
- Cara Menambahkan Negara Default Checkout WooCommerce
- Cara Membuat Bidang Checkout Bersyarat WooCommerce
- Cara Mengatur WooCommerce Anda Harus Masuk ke Checkout
- WooCommerce Logout tanpa Konfirmasi : Cara Menghapus “Apakah Anda yakin ingin keluar?”
- Cara Menyembunyikan Pajak Saat Checkout Jika Nilai Bidang Ada WooCommerce
- Cara Mengaktifkan Pembayaran Tamu WooCommerce
- Cara Menyederhanakan Tema Toko Barang Gratis Checkout
- Perbedaan WooCommerce Antara PayPal dan PayPal Checkout
- Cara Mengubah Judul Halaman Checkout WooCommerce
- Cara Mengedit Template Halaman Checkout WooCommerce
- Cara Menambahkan Bidang Tanggal ke Checkout Di WooCommerce
- Cara Menghapus Bidang Negara Dari Checkout WooCommerce
- Cara Menambahkan Halaman Checkout Faktur WooCommerce
- Cara Menyembunyikan Halaman Checkout WooCommerce Bidang Nama Perusahaan
- Cara Menyembunyikan Harga dan Menambahkan ke Keranjang untuk Pengguna yang Keluar WooCommerce
- Cara Membuat Bidang Kotak Centang di Halaman Checkout WooCommerce
- Cara Menambahkan Bidang Pilihan ke Checkout WooCommerce
- Cara Memaksa Checkout Aman Di WooCommerce
