Bagaimana cara mengedit Halaman Checkout WooCommerce? (Panduan Pemula)
Diterbitkan: 2022-09-27Minggu lalu, saya mencoba membeli baju dari toko online. Memilih desain, ukuran, dan warna yang saya suka, dan mencoba mengosongkan troli. Halaman checkout sangat besar dan dibagi menjadi beberapa halaman. Setiap kali saya pikir saya sudah selesai dengan prosesnya, saya perlu mengisi lebih banyak informasi. Setelah 10 menit, saya muak dan pergi ke situs lain.
Meskipun ini mungkin bukan pengalaman Anda yang sebenarnya, Anda mungkin mengalami beberapa ketidaknyamanan yang menghalangi Anda untuk membeli produk secara online. Yakinlah, pelanggan Anda akan memiliki juga. Inilah sebabnya mengapa menciptakan pengalaman checkout yang hebat penting untuk penjualan Anda. Artikel ini memiliki semua yang perlu Anda ketahui tentang penyesuaian halaman checkout WooCommerce agar lebih cepat, lebih cepat, dan lebih baik untuk pembeli Anda.
TL; DR: Seluruh halaman WooCommerce Anda mudah disesuaikan dengan plugin pembuat halaman seperti SeedProd atau Elementor. Namun, sebelum Anda membuat perubahan apa pun pada situs Anda, kami sarankan Anda mencadangkan situs WordPress Anda dengan BlogVault. Cadangan waktu nyata BlogVault dirancang khusus untuk melindungi situs WooCommerce. Itu membuat pencadangan dan pemulihan menjadi mudah, hanya dengan beberapa klik, memastikan bahwa apa pun yang terjadi, situs Anda aman.
Seperti apa halaman checkout WooCommerce default?
Halaman checkout WooCommerce default tidak buruk; itu tidak bagus. Ini dirancang untuk menjadi halaman checkout umum yang berfungsi di banyak produk. Jadi sementara kita akan berbicara tentang cara menyesuaikan halaman checkout WooCommerce, kita tentu tidak akan membuang yang default. Ini adalah titik awal yang bagus, dan kami merekomendasikan untuk menyesuaikannya berdasarkan pengetahuan Anda tentang produk Anda, pelanggan Anda, dan perilaku mereka.
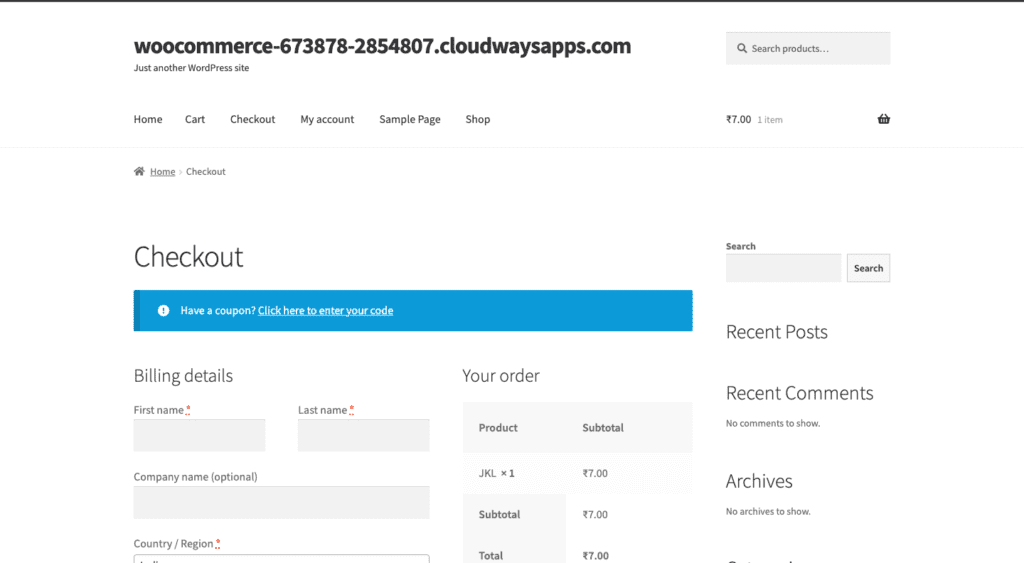
Buka situs Anda di tab penyamaran dan tambahkan produk ke keranjang Anda. Lanjutkan ke checkout dan mari kita lihat halaman checkout default:

Secara default, halaman checkout WooCommerce meminta pelanggan Anda untuk detail penagihan dasar seperti nama, alamat, dan nomor telepon. Ini juga memiliki detail tentang pesanan dan metode pembayaran Anda. Ini adalah yang paling tidak Anda butuhkan tetapi tidak menciptakan pengalaman terbaik bagi pelanggan Anda. Artikel ini akan menunjukkan cara mengedit halaman checkout WooCommerce dengan berbagai cara.
Catatan : Sebelum Anda mulai mengedit halaman checkout WooCommerce, siapkan beberapa produk di keranjang. Ini adalah cara terbaik untuk melihat dampak perubahan Anda pada halaman checkout Anda.
Cara menyesuaikan halaman checkout WooCommerce dengan mudah dengan Elementor
Anda dapat mengedit halaman checkout WooCommerce default atau menggunakan template yang ada. Anda dapat mencoba template yang berbeda dengan mengklik Template di sidebar. Jika Anda ingin mengedit halaman checkout default, bagian ini adalah untuk Anda. Cara termudah dan tercepat untuk merapikan halaman checkout Anda adalah dengan menggunakan pembuat halaman. Kami menggunakan Elementor populer untuk melakukannya, meskipun pembuat halaman lain akan bekerja dengan cara yang sama. Kami menyukai Elementor karena mudah diatur dan digunakan, ditambah lagi ia hadir dengan sejumlah besar widget khusus WooCommerce.
Untuk mengedit halaman checkout, yang Anda butuhkan hanyalah widget checkout Elementor. Ganti kode pendek woocommerce_checkout dengan widget, dan ini akan memberi Anda halaman checkout yang dapat disesuaikan sepenuhnya. Ini berfungsi dengan baik bersama widget keranjang Elementor juga, membuat seluruh proses perancangan menjadi mudah. Ingatlah, solusi lengkap ini ada harganya. Anda memerlukan Elementor versi Pro untuk menggunakan widget ini. Jika Anda sedang down untuk berinvestasi di Elementor, berikut langkah-langkahnya:
- Instal dan aktifkan Elementor: Di dasbor WordPress Anda, klik Plugin lalu Add New. Cari Elementornya. Klik Instal dan Aktifkan saat diminta. Ini akan menginstal Elementor Pro.

- Menambahkan kunci lisensi: Klik Elementor di bilah sisi. Klik Lisensi , tambahkan kunci lisensi, dan klik Aktifkan. Plugin sekarang siap digunakan.
- Buka halaman checkout di editor Elementor: Arahkan kursor ke Halaman dan klik Semua Halaman . Arahkan kursor ke Laman Checkout dan klik Edit . Di bagian atas, klik Edit dengan Elementor . Tunggu sebentar dan ini akan membuka halaman di editor Elementor.

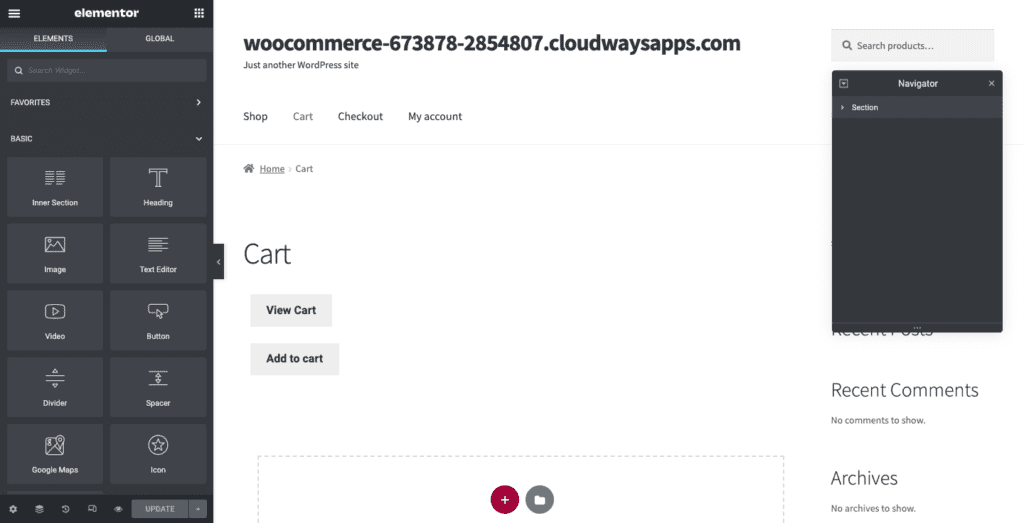
- Biasakan mengedit dengan Elementor: Elementor bekerja di bagian horizontal yang dapat Anda sesuaikan dengan memilih berapa banyak kolom yang akan dimiliki setiap bagian. Klik + pada editor halaman untuk menambahkan bagian dan itu meminta Anda untuk memilih jumlah dan tata letak kolom yang Anda inginkan di bagian itu. Seret elemen dari bilah sisi untuk menambahkannya ke kolom. Kustomisasi setiap elemen dari bilah sisi. Anda akan melihat pengaturan yang berlaku saat Anda memilih setiap elemen individual.
- Ganti kode pendek checkout dengan widget checkout: Hapus kode pendek dan tambahkan widget checkout dari perpustakaan di sebelah kiri. Ini akan memberi Anda pratinjau tentang tampilan halaman checkout Elementor.
- Kustomisasi halaman checkout: Anda dapat menjelajahi banyak pengaturan Elementor Checkout Widget di sidebar.
Berikut adalah beberapa pengaturan yang dapat Anda ubah:
- Umum: Pilih dari satu atau dua tata letak kolom, dan bahkan buat satu kolom menjadi lengket.
- Mengubah formulir penagihan atau pengiriman: Edit header untuk setiap formulir ini, setiap tempat penampung, dan setiap bidang.
- Informasi tambahan: Sediakan bagian khusus bagi pelanggan Anda untuk menambahkan instruksi atau informasi untuk pesanan mereka.
- Pengaturan kupon: Sesuaikan perataan dan tipografi kupon Anda.
Anda dapat mengedit lebih banyak hal dengan mengklik Gaya :
- Tombol Beli: Anda dapat mengubah warna, teks, spasi, dll untuk tombol pembelian.
- Ringkasan pesanan: Anda dapat memilih tipografi dan spasi dari daftar produk yang dipesan.
- Tipografi: Anda dapat menyesuaikan semua teks kecuali formulir.
- Formulir: Sesuaikan tipografi dan warna formulir Anda. Gunakan pengaturan Kesenjangan Baris untuk menambah jarak.
- Tinjau halaman dalam Tampilan Seluler: Desain responsif sangat penting, dan Anda dapat menggunakan tampilan bawaan Elementor untuk melihat tampilan halaman Anda pada ukuran layar yang berbeda.
Mengedit halaman checkout hanya menggores permukaan. Elementor dan WooCommerce adalah kombinasi kuat yang dapat Anda gunakan untuk membuat toko Anda benar-benar menonjol.
Jadi, kita telah berbicara tentang betapa mudahnya menyesuaikan seluruh halaman checkout Anda dengan Elementor. Tapi, bagaimana jika Anda tidak ingin menggunakan plugin seperti Elementor dan lebih suka menggunakan editor bawaan? Teruslah membaca untuk melihat bagaimana Anda bisa melakukannya.
Cara menyesuaikan desain halaman checkout Anda dengan editor bawaan
Di bagian ini, kita akan berbicara tentang cara menggunakan editor Gutenberg untuk membuat perubahan pada halaman checkout WooCommerce. Untuk membuka halaman di editor, arahkan kursor ke Halaman Checkout dan klik Edit.
Ini akan membawa Anda ke Editor Blok Gutenberg. Editor blok bekerja dalam blok horizontal dari berbagai jenis konten. Anda dapat menambahkan teks, gambar, atau judul dengan menambahkan blok dari perpustakaan di sebelah kiri. Setiap blok dapat disesuaikan secara terpisah. Anda akan melihat pustaka blok di bilah sisi, dengan mengeklik tanda + di kiri atas. Anda dapat mengubah pengaturan setiap blok dengan mengklik tombol roda gigi di kanan atas tab blok.
Anda juga akan melihat beberapa teks, kode pendek, di halaman sebenarnya. Kode pendek adalah cara WooCommerce memasukkan bidang checkout ke halaman Anda. Ini terlihat seperti ini:
woocommerce_checkout
Jangan hapus kode pendek ini. Anda dapat menambahkan gambar atau teks di bawah dan di atas kode pendek ini. Nanti di artikel ini, kita akan berbicara tentang mengedit bidang tersebut. Tapi, untuk saat ini, mari kita bicara tentang bagaimana membuat perubahan pada desain umum. Berikut adalah langkah-langkah untuk melakukannya:
Tambahkan teks
- Tambahkan widget Paragraph: Anda dapat menambahkan teks di bawah dan di atas kode pendek Anda. Anda akan melihat teks yang mengatakan "Ketik/pilih blok". Anda dapat menarik dan melepas widget Paragraph atau mulai mengetik teks yang Anda inginkan. Klik dua kali untuk pergi ke blok yang berbeda.
- Menyesuaikan teks: Anda dapat mengedit tipografi dan warna di tab blok di sebelah kanan. Cukup pilih teks atau blok.
Untuk menambahkan header, Anda dapat mengubah menambahkan widget Header dan mengeditnya sama saja. Ada berbagai ukuran seperti H1, H2, dll yang dapat Anda pilih juga.
Tambahkan gambar
- Menambahkan widget Gambar: Klik + di kiri atas dan ketik Gambar di bilah pencarian. Pilih jenis widget Gambar yang Anda inginkan dan klik, atau seret dan lepas ke dalam kolom.
- Pilih gambar: Pilih gambar dari perpustakaan media Anda dengan mengklik Perpustakaan media, atau klik Unggah untuk memilih file dari komputer lokal Anda. Anda dapat menambahkan keterangan jika Anda mau.
Tambahkan tombol
- Tambahkan widget Tombol : Anda dapat mencarinya di bilah pencarian di perpustakaan blok.
- Tombol Kustomisasi: Mengubah label tombol, perataan, dan tipografi label di popup yang muncul. Anda juga dapat mengubah warna, batas, dan ukuran di pengaturan blok.
- Hyperlink tombol: Klik tombol URL di pop-up dan tempel URL halaman yang ingin Anda tautkan tombolnya.
Jelajahi widget lain di editor blok untuk membantu Anda menyesuaikan seluruh halaman. Kami juga menyarankan Anda melihat pratinjau halaman dengan mengklik Pratinjau di kanan atas. Setelah selesai, klik Perbarui.

Meskipun ada banyak hal yang dapat Anda lakukan hanya dengan editor Gutenberg, Anda tidak dapat mengubah hal-hal tertentu seperti bidang. Bagian selanjutnya akan membahas cara membuat perubahan tersebut.
Cara menyesuaikan bidang halaman checkout
Mengubah bidang halaman checkout bisa lebih berdampak daripada yang Anda sadari. Ini benar-benar mendefinisikan pengalaman bagi pelanggan Anda. Ada dua cara untuk melakukannya: dengan plugin pengelola lapangan atau secara manual. Kita akan membicarakan keduanya di bagian ini.
Menyesuaikan bidang halaman dengan ekstensi
Kami menggunakan plugin Checkout Field Manager for WooCommerce untuk tutorial ini. Anda harus membeli ekstensi. Setelah Anda melakukannya, berikut adalah langkah-langkah untuk memulai.
- Instal dan aktifkan plugin: Pada panel wp-admin Anda, arahkan kursor ke Plugins dan klik Add New . Klik Unggah Plugin dan Pilih File dan tema pilih folder zip yang baru saja Anda unduh. Klik Instal Sekarang dan Aktifkan.

- Mengedit atau menambahkan bidang di Pengaturan WooCommerce: Arahkan kursor ke WooCommerce dan klik Checkout . Klik Penagihan, Pengiriman, dan Tambahan di bagian atas dan di sini Anda mengelola semua bidang Anda sebagai berikut:
- Nonaktifkan bidang: Anda dapat menonaktifkan yang tidak perlu, dengan mengaktifkan kolom Dinonaktifkan .
- Jadikan beberapa bidang wajib: Anda dapat mengaktifkan Wajib dan membuat beberapa bidang wajib.
- Mengedit tampilan bidang: Anda dapat mengubah perataan bidang menjadi rata kiri, rata kanan, atau lebar dengan memilih dari menu tarik-turun di kolom Posisi .
- Mengedit konten yang ada: Klik Edit di akhir bidang yang relevan dan sebuah popup akan muncul. Anda dapat mengubah Nama, Jenis, Label, Deskripsi, dll. Kemudian, klik Simpan .
- Tambahkan bidang baru : Klik + Tambah Bidang Baru di kiri atas. Anda dapat mengisi rincian seperti yang Anda inginkan. Klik Simpan .
- Simpan perubahan: Setelah selesai, klik Simpan di sudut kiri bawah.
Sesuaikan bidang halaman dengan kode
Jika Anda terbiasa dengan pengkodean, Anda dapat menambahkan kode ke file function.php tema Anda. Secara umum, saat memodifikasi tema menggunakan kode, buat tema anak terlebih dahulu dan modifikasi itu. Ini akan mempertahankan perubahan dan penyesuaian Anda saat tema diperbarui.
Penting untuk dicatat bahwa Checkout Field Manager, ekstensi yang kami sebutkan di bagian sebelumnya, menimpa perubahan yang dibuat pada file functions.php. Jadi, mereka tidak bisa digunakan secara paralel.
Selain itu, penting untuk memahami bagaimana WooCommerce memuat bidang halaman sejak awal. WooCommerce menempatkan bidang melalui filter. Ini memungkinkan Anda untuk menambahkan kode khusus untuk membuat perubahan pada bidang. Dalam hal halaman checkout WooCommerce, filter ini adalah sebagai berikut:
$this->checkout_fields = apply_filters('woocommerce_checkout_fields', $this->checkout_fields);
Ini berarti menghubungkan ke woocommerce_checkout_fields dapat mengganti kode yang ada. Hooks pada dasarnya adalah potongan kode yang memodifikasi file inti WordPress. Situs Anda memiliki beberapa kait yang menyertainya:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- Woocommerce_checkout_after_order_review
- Woocommerce_after_checkout_form
Selain itu, ada daftar panjang pengait yang ditawarkan WooCommerce yang dapat Anda pilih. Anda juga dapat melihat daftar kait ini di Business Bloomer yang membantu Anda memvisualisasikan kait. Sekarang, mari kita bicara tentang cara mengubah bidang.
Ubah placeholder di bidang order_comments
// sambungkan
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Fungsi kita yang terhubung – $fields dilewatkan melalui filter
fungsi custom_override_checkout_fields( $fields )
$fields['order']['order_comments']['placeholder'] = 'placeholder baru saya'
kembalikan $bidang
}
Ubah label kolom order_comments
// sambungkan
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Fungsi kita yang terhubung – $fields dilewatkan melalui filter!
fungsi custom_override_checkout_fields( $fields )
$fields['order']['order_comments']['placeholder'] = 'placeholder baru saya'
$fields['order']['order_comments']['label'] = 'Label baru saya'
kembalikan $bidang;
}
Hapus bidang
// sambungkan
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Fungsi kita yang terhubung – $fields dilewatkan melalui filter!
fungsi custom_override_checkout_fields( $fields ) {
unset($fields['order']['order_comments'])
kembalikan $bidang;
}
Ada artikel WooCommerce tentang penggunaan kode untuk membantu Anda menyesuaikan bidang checkout Anda.
Sekarang, mari kita bicara tentang cara mengubah tata letak halaman Checkout Anda.
Cara mengubah tata letak halaman checkout
Anda dapat menyesuaikan tata letak halaman WooCommerce Anda dengan menambahkan kait tindakan. Berikut beberapa cara yang dapat Anda lakukan untuk mengubahnya:
Menggunakan plugin manajemen cuplikan
Kita akan mulai dengan metode yang lebih mudah yaitu menambahkannya menggunakan plugin manajemen cuplikan.
- Instal dan Aktifkan Plugin Manajemen Cuplikan: Kami menggunakan Cuplikan Kode. Anda dapat menemukannya di direktori plugin Anda. Arahkan kursor ke Plugin dan klik Add New . Kemudian cari Cuplikan Kode dan klik Instal dan Aktifkan.

- Salin pengait: Buka perpustakaan pengait WooCommerce dan salin kodenya atau buat pengait khusus di editor teks dan salin. Jika, misalnya Anda ingin menambahkan bagian Syarat dan Ketentuan di bagian bawah, inilah yang akan Anda salin.
- Tambahkan kode: Arahkan kursor ke Cuplikan Kode di sebelah kiri dan klik Tambah Baru . Tambahkan nama yang dapat dikenali untuk kail. Pilih tab fungsi. Tempelkan kode di bagian bawah. Pastikan opsi Run Snippet Everywhere dipilih dan klik Save Changes and Activate. Anda sekarang telah berhasil menambahkan sebuah kail.
Menambahkan kode secara manual
Jika Anda ingin menambahkannya ke file function.php tema Anda, berikut langkah-langkahnya:
- Buka editor file tema: Arahkan kursor ke Tampilan di bilah sisi dan klik Editor File Tema .
- Salin kode kait: Anda dapat menyalinnya dari perpustakaan WooCommerce atau membuat kode khusus pada editor teks dan menyalinnya. Seperti yang kami gunakan di bagian sebelumnya, jika Anda ingin menambahkan bagian T&C, berikut kode yang akan Anda salin. Ada lebih banyak lagi di pustaka kait WooCommerce.
- Edit file functions.php: Di sebelah kanan, gulir menu file sampai Anda menemukan functions.php. Tempelkan kode yang Anda salin dan klik Perbarui FIle . Selamat. Anda telah menambahkan pengait ke tema Anda.
Plugin dan ekstensi tambahan untuk halaman checkout Anda
Berikut adalah beberapa ekstensi tambahan yang kami sarankan untuk Anda instal karena ini pasti akan membantu Anda menciptakan pengalaman checkout yang luar biasa:
- Addons WooCommerce Checkout: Ekstensi ini memungkinkan pelanggan untuk memasukkan add-on dalam pesanan mereka seperti pembungkus kado, misalnya.
- WooCommerce One Page Checkout: Ini memungkinkan Anda menjadikan halaman mana pun sebagai halaman checkout dan membuat proses belanja lebih mudah karena pelanggan sekarang dapat memilih dan membeli produk di halaman yang sama.
- Login Sosial WooCommerce: Ini memungkinkan pelanggan untuk masuk dengan akun media sosial alih-alih email atau nomor telepon mereka.
- Pelacakan Pesanan YITH WooCommerce: Ini membantu mengelola informasi pengiriman dengan mudah. Ini memungkinkan pelanggan Anda untuk melacak pembelian mereka.
- Sistem Pengembalian Dana Lanjutan YITH untuk WooCommerce: Ini membantu Anda mengatur sistem pengembalian dana.
Mengapa Anda harus menyesuaikan halaman checkout WooCommerce Anda?
Tujuan utama halaman checkout Anda adalah untuk mendorong pelanggan Anda membeli barang dari situs Anda dan inilah alasan halaman checkout kustom melakukan hal itu:
- Lebih cepat untuk pelanggan Anda: Jika Anda dapat menghapus bidang yang tidak perlu dan membuat proses pembelian lebih cepat untuk pelanggan Anda, mereka cenderung tidak membuang keranjang mereka. Semakin lama prosesnya, semakin sedikit motivasi pelanggan untuk membeli apa pun.
- Jual lebih banyak produk: Anda dapat menggunakan halaman checkout untuk menjual produk lain yang mungkin mereka minati atau produk terkait. Ini adalah kesempatan bagi Anda untuk menunjukkan kepada pelanggan Anda apa yang mereka tahu mereka butuhkan tetapi tidak tahu bahwa Anda menjualnya.
- Buat proses checkout terasa aman: Anda dapat menambahkan testimonial dan ini akan membantu pelanggan merasa bahwa mereka dapat mempercayai Anda. Anda juga dapat bersikap transparan tentang alasan Anda meminta informasi tertentu.
Cara terbaik untuk menyesuaikan halaman checkout WooCommerce Anda
- Buat akun dengan mudah: Jadikan proses pembuatan akun tidak menyakitkan bagi pelanggan Anda. Luangkan waktu antara menambahkan produk ke keranjang dan membayar produk secepat mungkin. Hapus bidang yang tidak perlu seperti "Perusahaan". Jika memungkinkan, jadikan itu opsional.
- Tambahkan faktor kepercayaan: Ini membangun kepercayaan di dalam pelanggan bahwa uang mereka akan pergi ke tempat yang aman.
- Tambahkan elemen bukti sosial: Ini mendorong pelanggan untuk berbagi pengalaman mereka dengan toko Anda di situs media sosial mereka.
- Biaya transparan: Tidak ada biaya tambahan yang tidak perlu. Pastikan Anda jelas tentang ke mana uang mereka pergi. Misalnya, hanya menambahkan biaya pengiriman di samping biaya produk.
- Tawarkan opsi pembayaran yang cukup: Seimbangkan antara menambahkan terlalu banyak dan terlalu sedikit opsi pembayaran. Gunakan gateway pembayaran yang populer di antara audiens target Anda. Kami memiliki artikel tentang menambahkan Stripe atau PayPal ke halaman WooCommerce Anda yang dapat Anda periksa.
Pikiran terakhir
Checkout WooCommerce default adalah dasar tetapi dapat disesuaikan. Setiap aspek halaman checkout dapat diedit untuk menciptakan pengalaman berbelanja yang luar biasa bagi pelanggan Anda. Namun, sebelum Anda membuat perubahan apa pun, Anda perlu mencadangkan situs Anda menggunakan BlogVault. Ini memberi Anda asuransi ketika terjadi kesalahan atau jika Anda secara tidak sengaja membuat pengalaman berbelanja menjadi lebih buruk. BlogVault tidak hanya membutuhkan pencadangan waktu nyata tetapi proses pemulihan adalah hal yang mutlak.
FAQ
Apa itu action hook?
Kait tindakan membantu Anda menambahkan cuplikan kode ke file inti yang memengaruhi cara situs Anda berfungsi. WordPress memiliki perpustakaan kait yang sangat besar yang dapat Anda gunakan atau Anda dapat membuatnya sendiri.
Bagaimana Anda mengedit teks di Halaman Checkout WooCommerce?
Anda dapat menggunakan editor WordPress bawaan Anda atau dengan plugin pembuat halaman untuk mengedit dan menyesuaikan font dan teks Anda di seluruh situs Anda. Sebaiknya gunakan pembuat halaman seperti SeedProd. Sangat mudah digunakan dan memiliki versi gratis dan berbayar.
Di mana Anda menambahkan kait dan filter?
Anda harus menambahkan kait dan filter ke file function.php tema anak Anda. Tema anak memiliki tampilan dan nuansa yang sama dengan tema induk Anda tetapi memungkinkan Anda untuk mengubah dan menambahkan kode. Anda dapat mengidentifikasi tema anak Anda dengan membuka Penampilan > Tema dan mencari tema tanpa gambar fitur.= Jika Anda tidak memiliki tema anak, periksa artikel ini tentang cara membuatnya.
