Cara Membuat dan Menyesuaikan Templat Halaman Checkout WooCommerce dengan ProductX
Diterbitkan: 2022-12-21Halaman checkout sangat dapat disesuaikan, yang dapat membantu dalam berbagai konteks. Misalnya, meningkatkan tingkat konversi toko WooCommerce Anda semudah menyesuaikan pengalaman checkout agar lebih sesuai dengan kebutuhan Anda. Ini adalah berita bagus untuk semua orang ketika ada lebih banyak konversi karena itu berarti lebih banyak uang untuk semua orang.
Tutorial ini akan menjelaskan mengapa mengubah tampilan dan nuansa keranjang belanja Anda sangat penting. Kami akan membahas beberapa tip untuk meningkatkan proses checkout WooCommerce secara keseluruhan.
Dapatkan lebih banyak orang untuk membeli dari toko Anda dan kurangi pengabaian keranjang.
Hari ini kami akan menunjukkan kepada Anda bagaimana Anda dapat membuat dan menyesuaikan halaman checkout WooCommerce dengan cara yang sangat mudah.
Apa Itu Halaman Checkout di WooCommerce?
Saat menggunakan WooCommerce, informasi pembayaran dan pengiriman dimasukkan di halaman checkout. Pengguna dapat memasukkan informasi pembayaran mereka dan menyelesaikan pembelian mereka.
Proses pembelian tidak dapat berakhir sampai langkah terakhir ini selesai. Jadi Anda harus membuatnya semudah mungkin bagi mereka untuk melakukannya.
Jika proses pembeliannya mudah, lebih banyak orang akan membeli. Sesederhana itu.
Mengapa Anda Harus Menyesuaikan Halaman Checkout WooCommerce?
Perhentian terakhir pelanggan sebelum menyelesaikan transaksi adalah halaman checkout. Ini mungkin menjadi faktor penentu apakah mereka membeli dari situs Anda atau tidak.
Oleh karena itu, halaman pembayaran WooCommerce Anda harus menyenangkan secara estetika dan fungsional untuk memaksimalkan penjualan. Anda dapat meningkatkan pengalaman dengan beberapa cara, termasuk:
- Menyesuaikan template halaman pembayaran
- Menyusun checkout satu halaman
- Menambahkan, menghapus, atau memindahkan bidang
- Secara otomatis memulai pengiriman gratis
- Menautkan produk langsung ke halaman pembayaran
Yang penting adalah Anda dapat membuat perubahan apa pun yang Anda inginkan ke halaman default. ProductX memberi Anda banyak alternatif yang layak.
Cara Membuat dan Menyesuaikan Templat Halaman Checkout WooCommerce dengan ProductX
Penambahan terbaru ProductX, "Dynamic site Builder", dapat membantu Anda membuat dan menyesuaikan berbagai template seperti halaman checkout. Panduan ini akan menunjukkan cara menyesuaikan tampilan halaman checkout WooCommerce tanpa kode apa pun.
Langkah 1: Instal dan Aktifkan ProductX
Pertama, instal dan aktifkan ProductX. Berikut panduan langkah demi langkah untuk melakukannya:

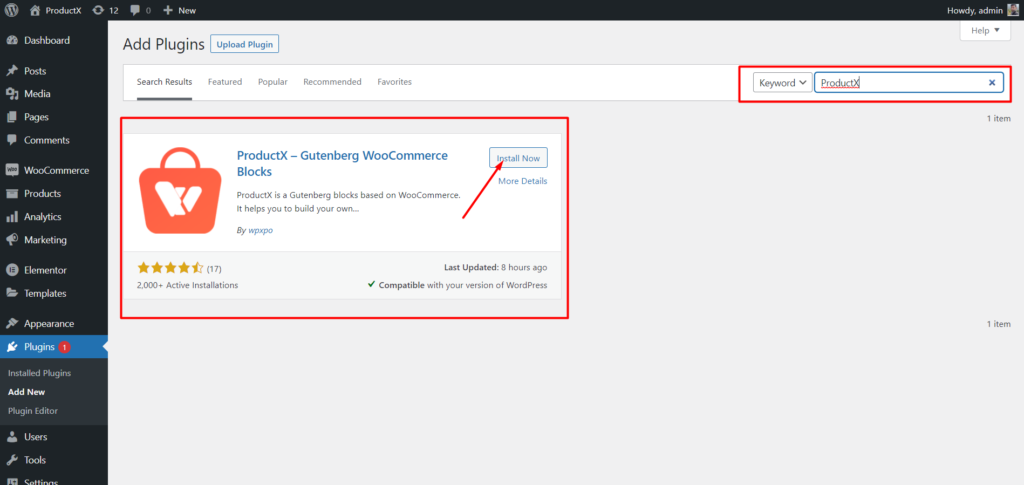
- Buka menu Plugin di Dasbor WordPress.
- Sekarang instal plugin dengan mengklik opsi "Tambah Baru".
- Ketik "ProductX" ke dalam bilah pencarian dan kemudian tekan tombol "Instal".
- Klik tombol "Aktifkan" setelah Anda menginstal plugin ProductX.
Langkah 2: Nyalakan Builder
Setelah menginstal ProductX, Anda perlu mengaktifkan Builder. Untuk mengaktifkannya, Anda perlu:

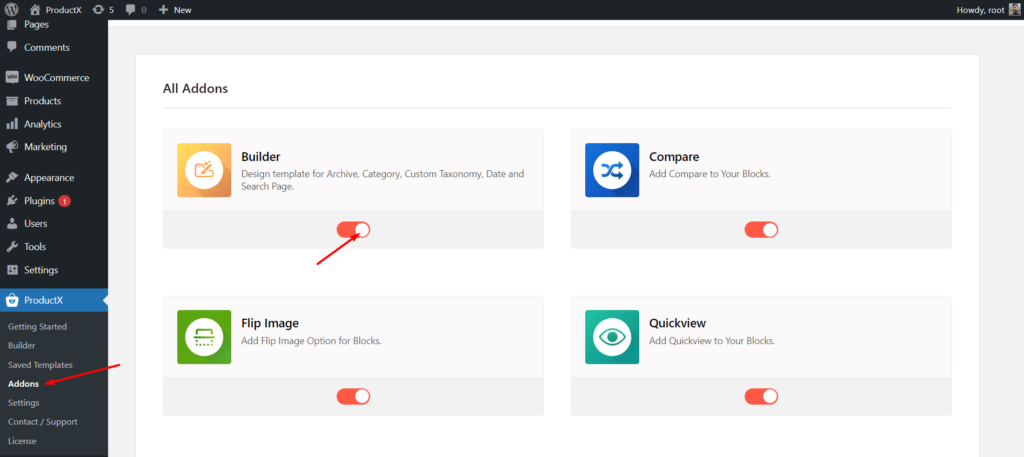
- Buka ProductX dari dasbor WordPress.
- Pilih Tab Addons
- Aktifkan Builder melalui opsi sakelar.
Langkah 3: Buat Template Halaman Checkout
Setelah mengaktifkan Builder, Anda harus membuat halaman checkout. Untuk melakukannya:

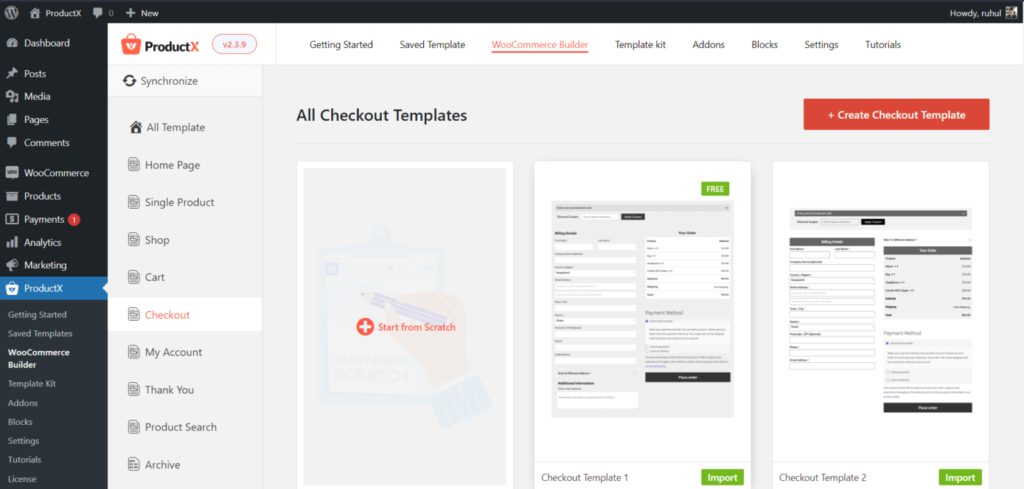
- Buka ProductX dari dasbor WordPress.
- Pilih tab Pembuat.
- Pilih Tambahkan pembayaran.
- Pilih Mulai dari awal (jika Anda ingin membuatnya dari awal) atau Impor template (jika Anda menginginkan template yang telah dibuat sebelumnya).
Dan Anda selesai membuat Templat Halaman Checkout WooCommerce.
Langkah 4: Atur Halaman Checkout WooCommerce
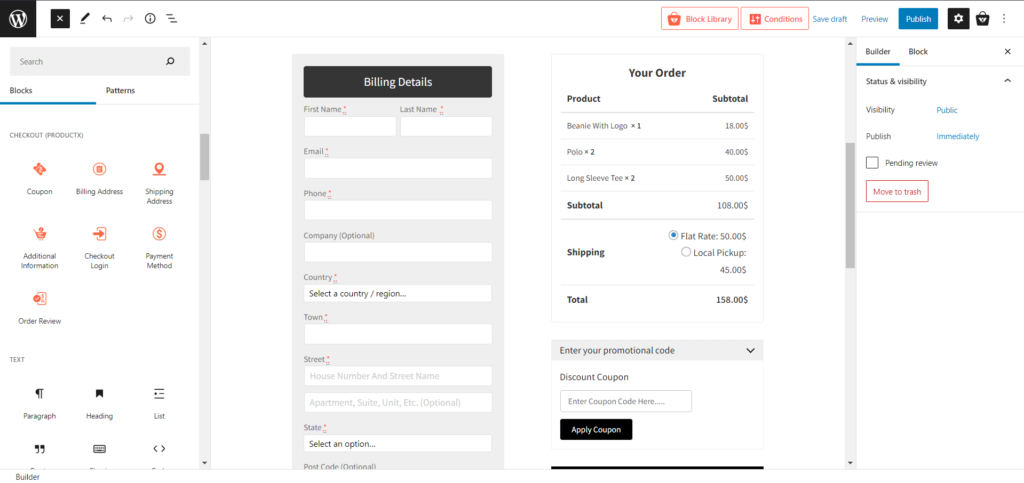
Anda telah membuat template untuk halaman Checkout. Sekarang Anda harus mengaturnya. Pertama, rencanakan halaman Checkout WooCommerce Anda dengan menambahkan beberapa blok dengan bantuan panduan ini.

Untuk mempermudah proses bagi semua orang, kami telah memberikan bagian khusus yang didedikasikan untuk blok yang diperlukan. Yang mana:
- Kupon
- alamat tagihan
- Alamat pengiriman
- informasi tambahan
- Masuk Pembayaran
- Cara Pembayaran
- Tinjauan Pesanan
Anda dapat mendesain halaman checkout sesuka Anda dengan blok ini.
Langkah 5: Sesuaikan Templat Halaman Checkout WooCommerce
Anda telah membuat dan mendesain halaman kategori, jadi sekarang kita akan beralih ke modifikasi. Oleh karena itu, jangan buang waktu dan beralih ke opsi penyesuaian.
Secara default, saat Anda membuat halaman checkout dengan ProductX, blok memberi Anda berbagai opsi penyesuaian. Jadi, mari kita temukan kustomisasi apa yang dimiliki ProductX untuk bloknya.
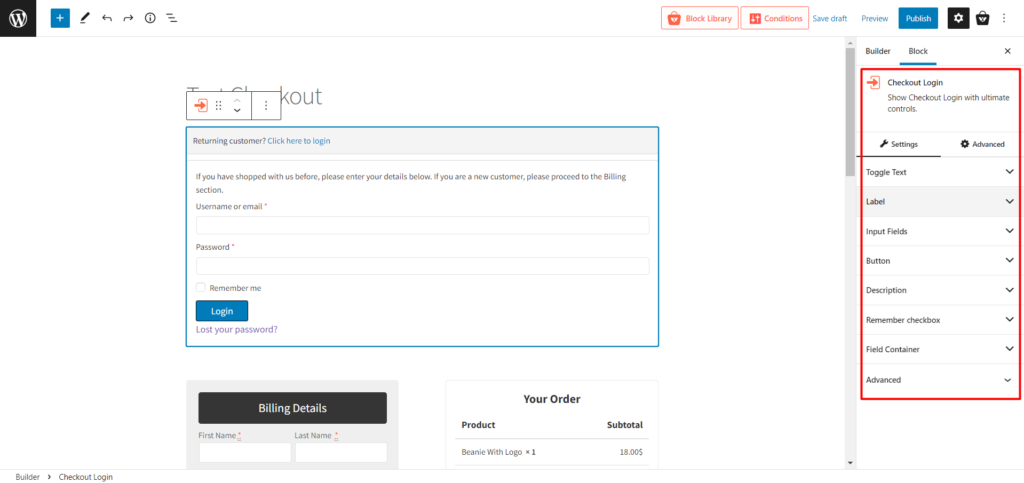
Masuk Pembayaran
Ini adalah kolom login untuk mengembalikan pelanggan dengan kotak centang ingat saya.

Di sini Anda akan menemukan pengaturan penyesuaian berikut:
- Toggle Text (Pengaturan untuk menyesuaikan setiap jenis tipografi)
- Label (Ubah warna dan ukuran label)
- Bidang Input (Ubah warna, latar belakang, dan tipografi untuk tampilan normal dan fokus)
- Tombol (Ubah warna dan ukuran tombol)
- Deskripsi (mengubah tipografi deskripsi)
- Ingat kotak centang (Sesuaikan warna dan tipografi)
- Wadah Bidang (Ubah latar belakang dan batas)
- Lanjutan (Masukkan kelas CSS tambahan)
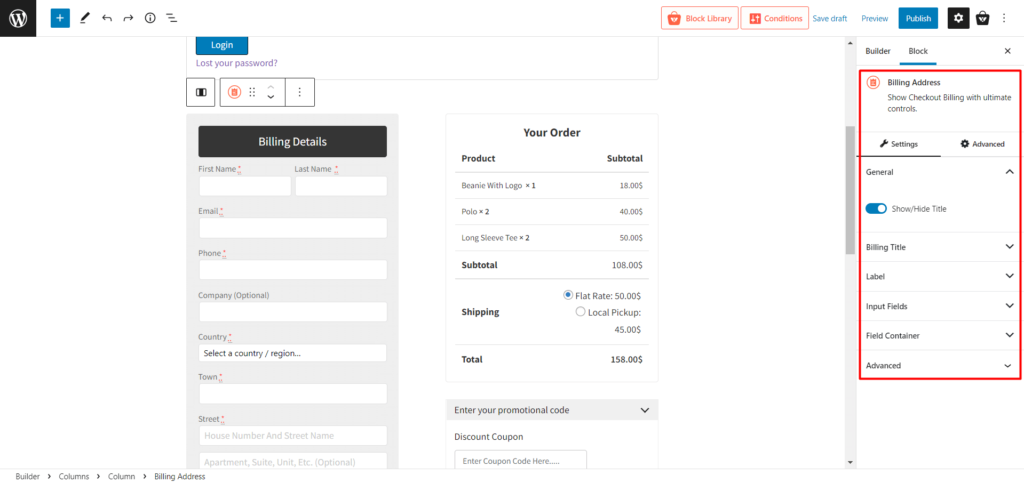
alamat tagihan
Ini adalah bidang alamat penagihan biasa dengan banyak penyesuaian.

Di sini Anda akan menemukan pengaturan penyesuaian berikut:
- Umum (Tampilkan/Sembunyikan judul)
- Billing Title (Ubah teks, warna, dan tipografi lainnya)
- Label (Ubah warna dan ukuran label)
- Bidang Input (Ubah warna, latar belakang, dan tipografi untuk tampilan normal dan fokus)
- Wadah Bidang (Ubah latar belakang dan batas)
- Lanjutan (Masukkan kelas CSS tambahan)
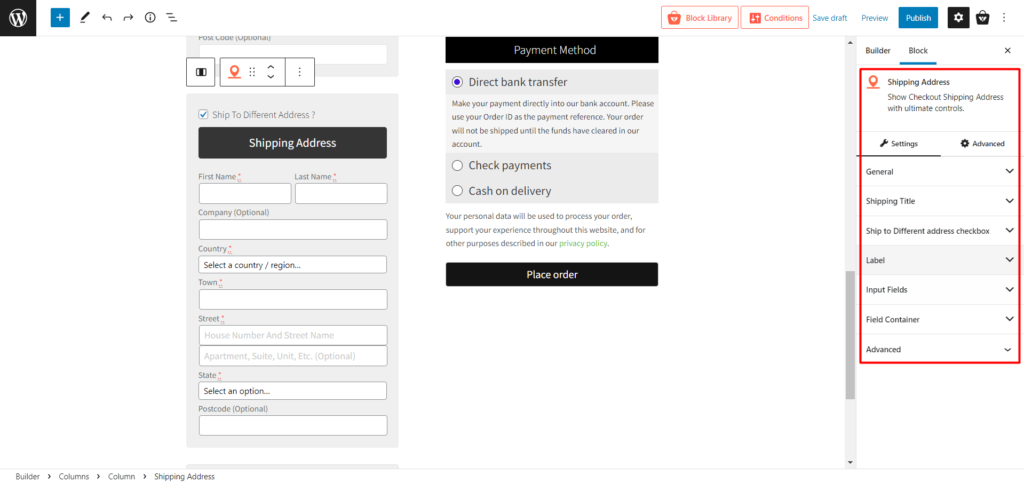
Alamat pengiriman
Jika Anda memiliki alamat pengiriman selain penagihan, ada kotak centang yang dapat diklik untuk menampilkan kolom masukan untuk blok ini.

Di sini Anda akan menemukan pengaturan penyesuaian berikut:
- Umum (Tampilkan/Sembunyikan judul)
- Judul Pengiriman (Ubah teks, warna, dan tipografi lainnya)
- Kotak centang Kirim ke Alamat Berbeda (Ubah teks, warna, dan tipografi lain dari kotak centang)
- Label (Ubah warna dan ukuran label)
- Bidang Input (Ubah warna, latar belakang, dan tipografi untuk tampilan normal dan fokus)
- Wadah Bidang (Ubah latar belakang dan batas)
- Lanjutan (Masukkan kelas CSS tambahan)
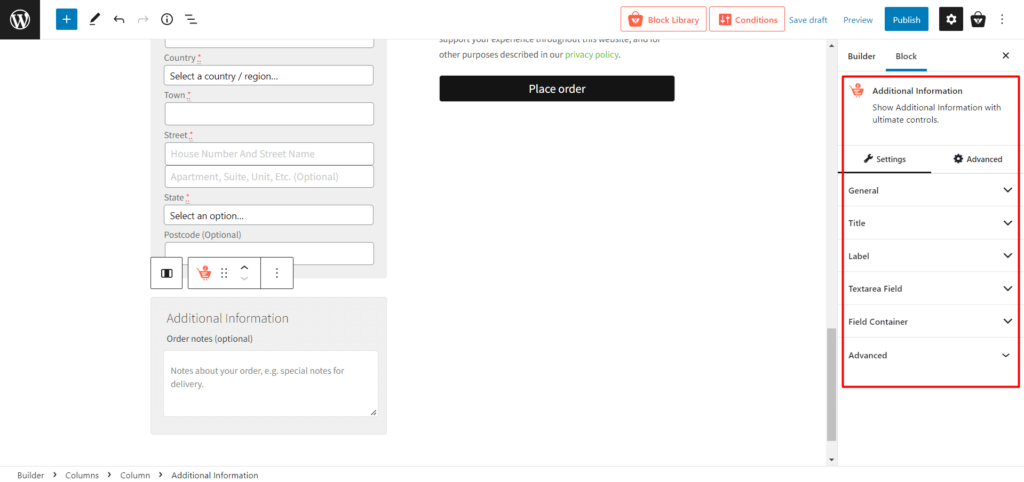
informasi tambahan
Ini adalah bidang Textarea bagi pelanggan untuk menambahkan catatan tambahan untuk pembelian atau pengiriman mereka.

Di sini Anda akan menemukan pengaturan penyesuaian berikut:

- Umum (Aktifkan/nonaktifkan Judul)
- Judul (Ubah teks, warna, latar belakang, dan tipografi lainnya)
- Label (Ubah warna dan ukuran label)
- Bidang Area Teks (Ubah warna, latar belakang, dan tipografi untuk tampilan normal dan fokus)
- Wadah Bidang (Ubah latar belakang dan batas)
- Lanjutan (Masukkan kelas CSS tambahan)
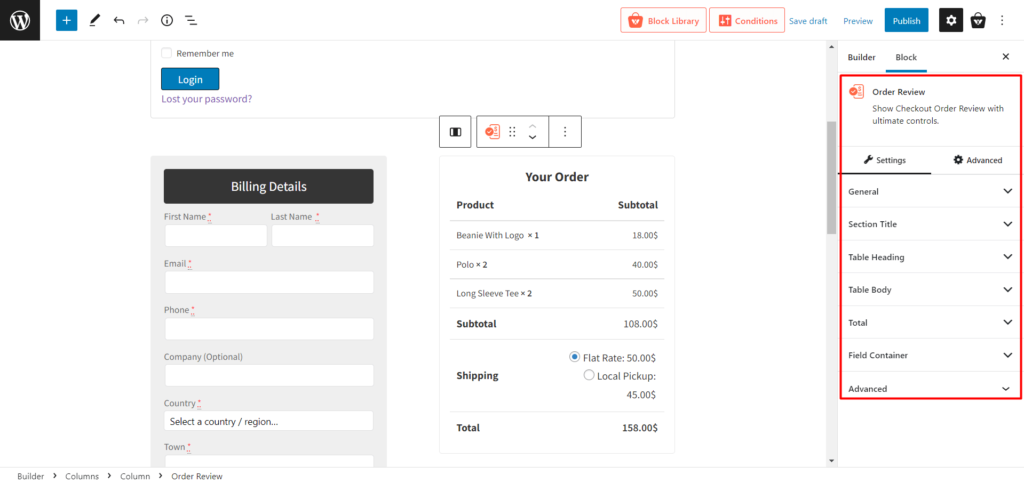
Tinjauan Pesanan
Ini adalah blok umum untuk menunjukkan ulasan opsi keranjang Anda kepada pelanggan.

Di sini Anda akan menemukan pengaturan penyesuaian berikut:
- Umum (Aktifkan/nonaktifkan Opsi Judul Bagian)
- Judul Bagian (Ubah teks, warna, perataan, dan tipografi lainnya)
- Judul Tabel (Ubah teks dan tipografi lain dari judul blok ini)
- Badan Tabel (Ubah tipografi badan blok ini)
- Total (Ubah tipografi total bagian dari blok ini)
- Wadah Bidang (Ubah latar belakang dan batas)
- Lanjutan (Masukkan kelas CSS tambahan)
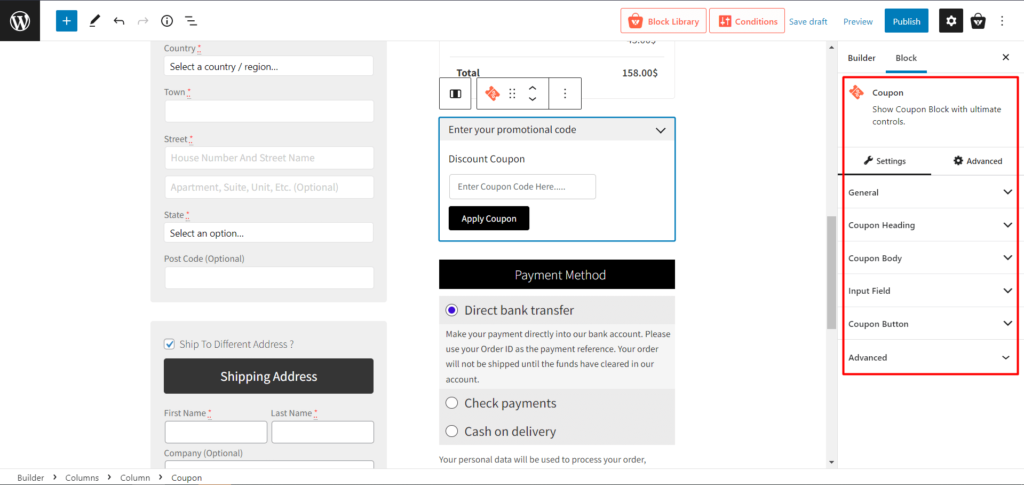
Kupon
Merupakan blok untuk memasukkan kode diskon/kupon.

Di sini Anda akan menemukan pengaturan penyesuaian berikut:
- Judul Kupon (Ubah teks dan tipografi lain dari judul blok ini)
- Badan Kupon (Ubah tipografi badan blok ini)
- Bidang Input (Ubah warna, latar belakang, dan tipografi untuk tampilan normal dan fokus)
- Tombol Kupon (Ubah posisi, teks, dan tipografi lainnya)
- Lanjutan (Masukkan kelas CSS tambahan)
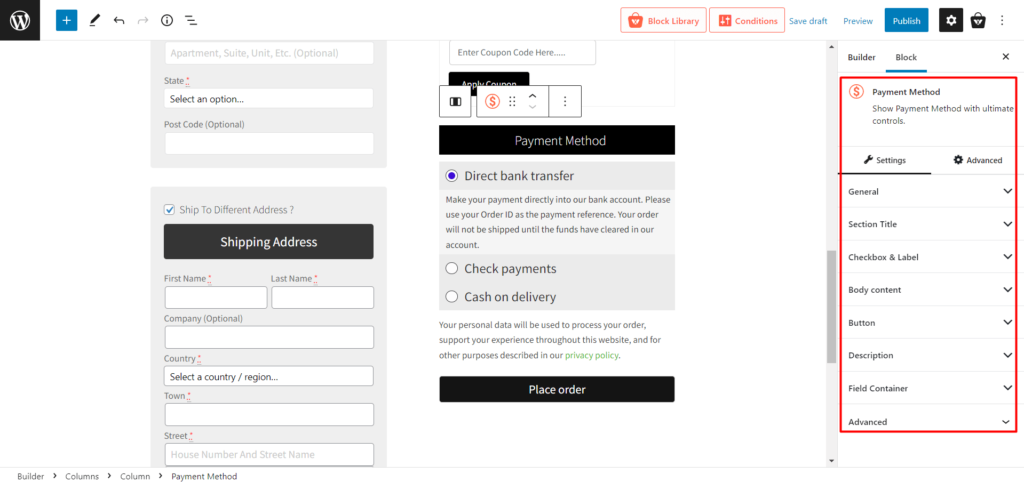
Cara Pembayaran
Ini adalah blok biasa untuk menampilkan sistem pembayaran tetapi dengan sedikit penyesuaian.

Di sini Anda akan menemukan pengaturan penyesuaian berikut:
- Umum (Aktifkan/nonaktifkan Opsi Judul Bagian)
- Judul Bagian (Ubah teks, warna, perataan, dan tipografi lainnya)
- Kotak centang & Label (Ubah warna, latar belakang, dan tipografi)
- Isi tubuh (Ubah tipografi isi tubuh blok ini)
- Tombol (Ubah warna dan ukuran tombol)
- Deskripsi (mengubah tipografi deskripsi)
- Wadah Bidang (Ubah latar belakang dan batas)
- Lanjutan (Masukkan kelas CSS tambahan)
Jadi, seperti yang Anda lihat, Pembuat Situs Dinamis ProductX yang baru telah membuat segalanya lebih mudah dan lebih dapat disesuaikan bagi pemilik situs untuk membuat halaman pembayaran yang mudah digunakan bagi pengguna.
Kesimpulan
Meskipun WooCommerce bagus untuk toko online, kustomisasi default bukanlah yang terbaik untuk pelanggan.
Mengoptimalkan halaman pembayaran dengan ProductX dapat dilakukan terlepas dari keahlian Anda atau jumlah item yang Anda tawarkan untuk dijual.
Mengingat pentingnya sebagai tahap pembelian terakhir, tindakan ini memerlukan perhatian yang cermat. Namun, sebaiknya kurangi jumlah gerobak yang ditinggalkan dan tingkatkan jumlah transaksi yang berhasil.
Namun, jangan hanya menyesuaikan halaman pembayaran WooCommerce Anda, tetapi juga membuat halaman produk Anda menonjol.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Buat Toko Online Anda Menggunakan Blok Produk Gutenberg untuk WooCommerce

Tingkatkan lalu lintas organik: Beri peringkat halaman kategori menggunakan PostX

Pengiriman Gratis WooCommerce: Dorong Pembeli untuk Berbelanja Lebih Banyak!

Perbandingan Plugin Grid Produk WooCommerce Terbaik
