Bagaimana cara mengatur tanggal kedaluwarsa kupon di WooCommerce?
Diterbitkan: 2023-02-24Apakah Anda ingin menetapkan tanggal kedaluwarsa kupon di toko WooCommerce Anda?
Jika ya, Anda berada di tempat yang tepat. Pada artikel ini, kami akan menunjukkan kepada Anda cara mengatur tanggal dan waktu kedaluwarsa untuk kupon WooCommerce.
Apakah Anda ragu apakah Anda perlu menetapkan tanggal kedaluwarsa kupon di toko Anda? Mari kita mulai dengan menjawab pertanyaan yang sudah jelas.
Mengapa Anda perlu menetapkan tanggal kedaluwarsa untuk kupon WooCommerce?
Kupon WooCommerce sangat bagus! Tidak diragukan lagi. Sebagian besar pemilik toko bergantung pada sistem kupon di WooCommerce untuk strategi pemasaran mereka. Seperti setiap aktivitas pemasaran lainnya, kupon WooCommerce jika tidak dikelola dengan baik juga dapat menyebabkan efek buruk pada toko Anda.
Katakanlah Anda telah membuat kupon diskon khusus untuk hari Valentine di toko WooCommerce Anda dan lupa menghapusnya secara manual dari kupon toko Anda setelah penjualan. Jadi pelanggan Anda akan terus menggunakan kupon, menghabiskan keuntungan Anda.
Berikut adalah beberapa alasan utama mengapa Anda harus menetapkan tanggal kedaluwarsa kupon di toko WooCommerce Anda:
Menciptakan rasa urgensi
Kupon dengan tanggal kedaluwarsa menciptakan rasa urgensi bagi pelanggan Anda. Pelanggan akan merasa takut ketinggalan jika tidak bertindak cepat. Jika tidak ada masa berlaku kupon di situs toko Anda, pelanggan Anda mungkin tidak merasakan eksklusivitas dalam mendapatkan diskon. Mereka bahkan mungkin memikirkan alternatif lain dan mungkin tidak akan membeli dari toko Anda.
Tingkatkan tingkat konversi
Melengkapi poin pertama, rasa urgensi akan menghasilkan pertobatan yang lebih cepat. Pelanggan Anda akan memiliki lebih sedikit waktu untuk memikirkan apakah akan melanjutkan ke pembayaran. Ini akan mempercepat proses konversi dan meningkatkan tingkat konversi di situs toko Anda.
Buat diskon khusus liburan
Menyiapkan tanggal kedaluwarsa dalam kupon memungkinkan Anda membuat kupon eksklusif khusus liburan di situs toko Anda. Kupon khusus liburan memiliki tingkat konversi yang lebih tinggi daripada kupon biasa. Pelanggan mengharapkan diskon pada hari libur. Anda dapat membuat kupon untuk obral musim dingin, obral musim panas, diskon khusus tahun baru, dan sebagainya.
Otomatiskan pengelolaan kupon
Anda dapat mengotomatiskan manajemen kupon dengan mengatur batasan yang tepat untuk kupon WooCommerce Anda. Tanggal kedaluwarsa kupon dapat membantu Anda mengotomatiskan pengelolaan kupon dengan mudah. Katakanlah Anda mengadakan obral musim dingin dari Desember hingga Januari.
Anda dapat mengotomatiskan kupon untuk kedaluwarsa pada tanggal 31 Januari. Jadi pelanggan Anda tidak akan dapat memanfaatkan kupon diskon obral musim dingin mulai 1 Februari dan seterusnya.
Menciptakan kredibilitas
Bayangkan Anda membuat kupon diskon untuk obral musim dingin dan masih aktif di musim panas. Ini akan menimbulkan keraguan pada pelanggan Anda tentang kredibilitas toko Anda. Ya, pelanggan menyukai diskon, tetapi bukan berarti mereka akan senang menggunakan kode kupon 'WINTER10' selama musim panas.
Itulah beberapa alasan mengapa penting untuk menetapkan tanggal kedaluwarsa kupon WooCommerce.
Bagaimana cara menetapkan tanggal kedaluwarsa untuk kupon WooCommerce?
Sekarang, mari kita lihat cara mengatur tanggal kedaluwarsa kupon WooCommerce.
Langkah 1: Arahkan ke kupon WooCommerce
Masuk ke akun admin WordPress Anda.
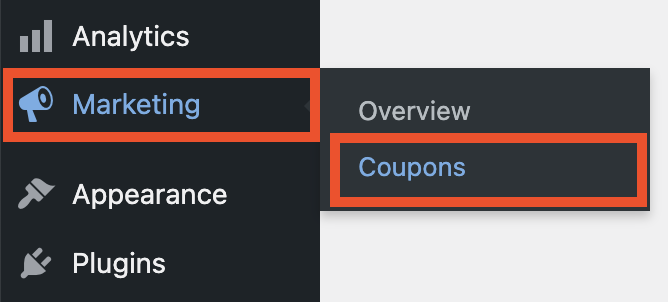
Kemudian, dari panel admin arahkan ke Pemasaran dan pilih Kupon .

Langkah 2: Buat kupon WooCommerce baru
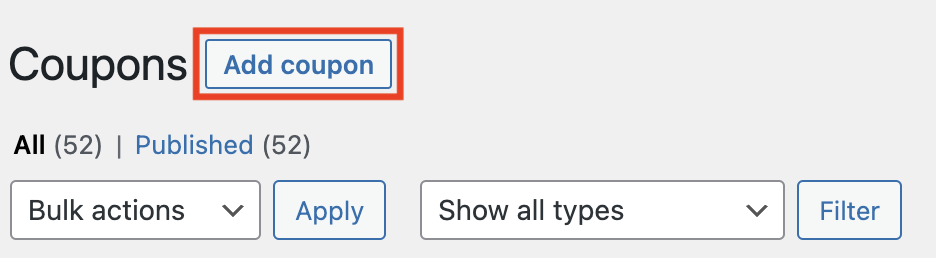
Klik tombol Tambahkan kupon untuk membuat kupon baru di toko WooCommerce Anda.

Langkah 3: Masukkan kode kupon
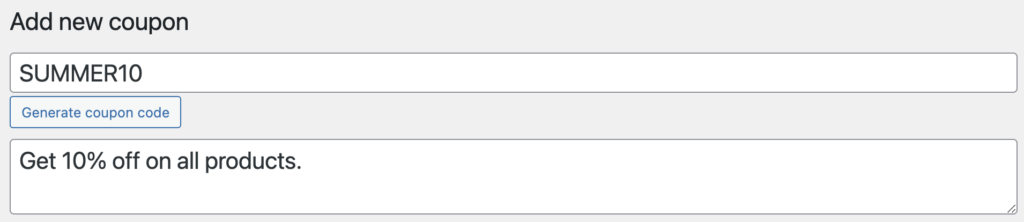
Masukkan kode kupon dan tambahkan deskripsi singkat.

Misalnya,
Kode kupon: SUMMER 10
Deskripsi: Dapatkan diskon 10% untuk semua produk.
Langkah 4: Tetapkan tanggal kedaluwarsa kupon
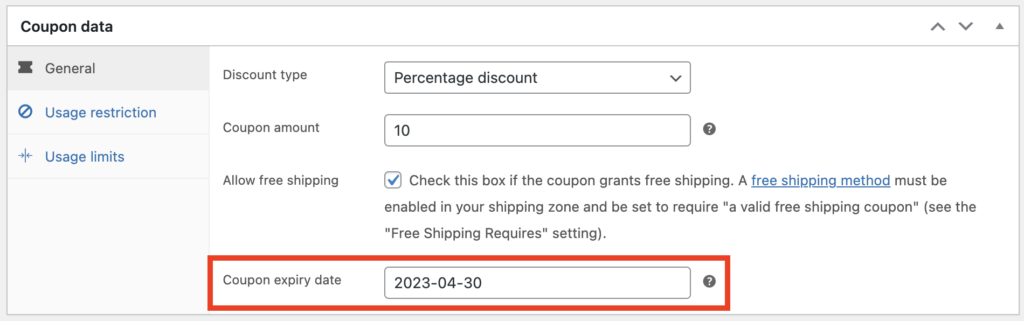
Sekarang gulir ke bawah ke kotak meta data Kupon .
Jenis diskon: Pilih jenis diskon. Pilih Persentase diskon sebagai jenis diskon.
Jumlah kupon: Di sini, pilih jumlah diskon. Kami akan memilih 10. Ini akan memberikan diskon 10% untuk produk di toko kami.
Izinkan pengiriman gratis: Aktifkan atau nonaktifkan kotak centang ini untuk menyediakan pengiriman gratis bagi pelanggan Anda.
Tanggal kedaluwarsa kupon: Tetapkan tanggal kedaluwarsa untuk kupon WooCommerce Anda dari sini. Kupon akan kedaluwarsa pada tanggal yang ditentukan.

Konfigurasikan pengaturan lain yang diperlukan untuk kupon WooCommerce dan klik Terbitkan untuk menyimpan kupon.

Sekarang, Anda telah berhasil menetapkan tanggal kedaluwarsa kupon WooCommerce.
Bagaimana cara mengatur tanggal mulai dan tanggal akhir untuk kupon WooCommerce? Menggunakan plugin gratis
Terkadang Anda mungkin ingin membuat tanggal mulai dan tanggal akhir untuk kupon WooCommerce. Ini dapat membantu untuk menjadwalkan penjualan festival di toko WooCommerce Anda. Anda dapat menjadwalkan kupon untuk ditayangkan dari tanggal dan kupon akan kedaluwarsa secara otomatis setelah tanggal yang ditentukan.
Bidang kupon WooCommerce default tidak memiliki opsi untuk membuat tanggal mulai, jadi kami memerlukan plugin kupon pihak ketiga. Untuk tutorial ini, kita akan menggunakan plugin Smart Coupons dari WebToffee.
Ikuti langkah-langkah di bawah ini:
Langkah 1: Instal Kupon Cerdas untuk WooCommerce
Dari konsol admin WordPress Anda, buka Plugins > Add New .
Cari 'Kupon Cerdas Untuk WooCommerce' oleh WebToffee.

Setelah Anda menemukan plugin, klik Instal Sekarang untuk menginstal plugin.
Kemudian aktifkan plugin.
Langkah 2: Tambahkan kupon baru
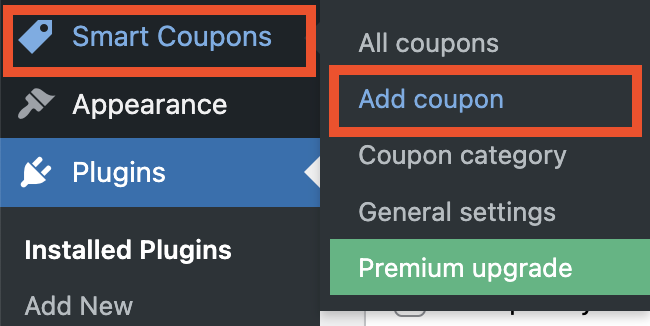
Arahkan ke Kupon Cerdas > Tambahkan kupon dari konsol admin WordPress Anda.

Kemudian masukkan kode kupon dan tambahkan deskripsi singkat.

Langkah 3: Tetapkan periode kedaluwarsa kupon
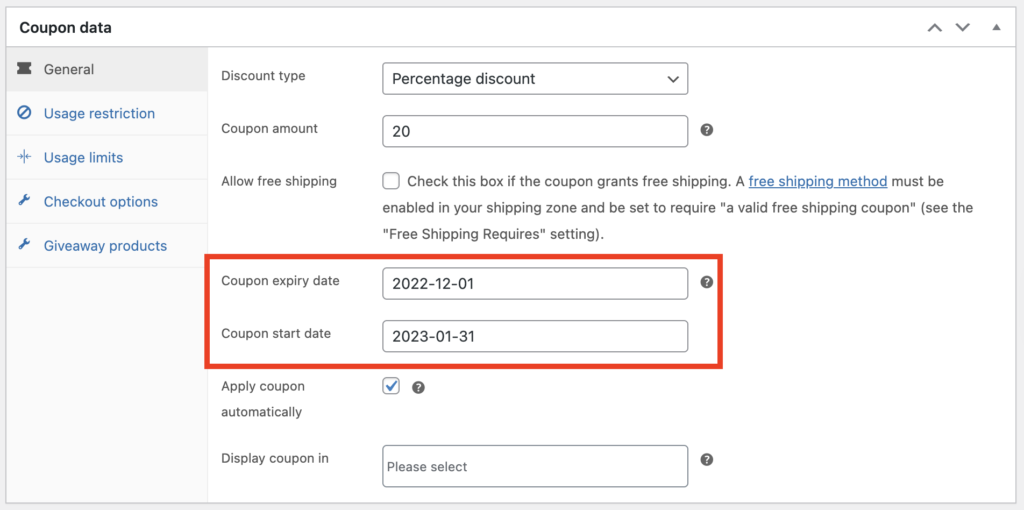
Sekarang, gulir ke bawah ke kotak meta data Kupon dan pilih tab Umum .
- Pilih jenis dan jumlah diskon.
- Kemudian dari opsi tanggal kedaluwarsa Kupon , pilih tanggal kedaluwarsa kupon.
- Pilih tanggal mulai kupon dari opsi Tanggal mulai kupon .
- Aktifkan kotak centang Terapkan kupon secara otomatis untuk menerapkan kupon secara otomatis di kasir.

Plugin kupon WooCommerce ini memiliki beberapa fitur canggih dan batasan penggunaan. Konfigurasikan opsi lain, dan klik Terbitkan untuk menyimpan kupon.
Kupon Cerdas untuk WooCommerce – Gambaran Umum

Kupon Cerdas untuk WooCommerce adalah plugin kupon freemium oleh WebToffee. Plugin memungkinkan Anda membuat berbagai jenis diskon kupon di situs toko Anda. Plugin kupon WooCommerce ini menyelesaikan semua persyaratan kupon Anda. Ini menawarkan banyak fitur untuk membantu Anda meningkatkan penjualan di situs toko Anda.
Anda dapat membuat Kupon WooCommerce BOGO menggunakan plugin ini. Plugin ini mendukung berbagai variasi BOGO seperti Beli Dua Dapat Satu, Beli Tiga, dan dapatkan satu dengan diskon 30%, dan seterusnya. Anda dapat mengonfigurasi kupon yang berlaku otomatis dengan plugin ini. Ini secara otomatis akan menerapkan kode kupon setelah kondisi kupon terpenuhi di kasir.
Selain itu, Anda juga dapat menawarkan hadiah, kupon pendaftaran, kupon pengabaian keranjang, kupon eksklusif dengan penghitung waktu mundur, dan sebagainya. Fitur plugin kupon ini terus berlanjut. Itu juga memiliki add-on untuk kupon URL. Dengan pengaya ini, Anda dapat membuat URL unik dan kode QR untuk kupon.
Plugin kupon WordPress ini juga memiliki versi gratis di perpustakaan plugin WordPress, dengan beberapa fitur kupon dasar. Kami telah menggunakan versi gratis dari plugin kupon ini untuk tutorial ini.
Kesimpulan
Menyiapkan tanggal kedaluwarsa kupon WooCommerce dapat membantu Anda mengelola kupon toko dengan mudah. Anda tidak perlu khawatir menghapus kupon secara manual setelah penjualan. Kedaluwarsa kupon akan membantu menciptakan rasa urgensi bagi pelanggan Anda.
Jika Anda mencari plugin kupon terbaik untuk toko WooCommerce Anda, lihat daftar kami di 'Plugin Kode Kupon WordPress Terbaik'.
Apakah menurut Anda artikel ini bermanfaat? Beri tahu kami di komentar.
- Apakah ini membantu ?
- Ya Tidak
