Bagaimana cara menambahkan Pengalih Mata Uang WooCommerce ke Toko Online Dengan 4 Langkah Sederhana
Diterbitkan: 2022-11-30WooCommerce memberikan fleksibilitas kepada pemilik toko untuk mengubah mata uang default ke mata uang yang diinginkan. Jika Anda sudah menjalankan toko WooCommerce, Anda akan tahu bahwa sudah ada opsi untuk mengubah mata uang default, yang telah Anda pilih saat menyiapkan Plugin WooCoommerce. Tetapi bagaimana jika Anda ingin membantu pembelanja dengan memberi mereka pilihan untuk mengubah mata uang default ke mata uang lokal mereka?
Anda dapat menambahkan fitur pengalih mata uang ke toko WooCommerce Anda dengan mengikuti 4 langkah sederhana.
- Langkah – 1. Nyalakan Addon Currency Switcher
- Langkah – 2. Konfigurasi Mata Uang dan Nilai Tukar
- Langkah – 3. Tambahkan Currency Switcher Pada Halaman Toko
- Langkah – 4. Tambahkan Pengalih Mata Uang Ke Halaman Produk
Apa itu Pengalih Mata Uang WooCommerce?
Pengalih mata uang woocommerce adalah fitur yang memungkinkan pembelanja mengubah berbagai mata uang. Sehingga, mereka dapat mengecek harga produk toko WooCommerce Anda dalam mata uang lokal mereka. Secara default WooCommerce memungkinkan Anda mengubah mata uang default. Tetapi jika Anda ingin memastikan fasilitas ini untuk pembeli potensial Anda, Anda harus menggunakan plugin/ekstensi pihak ketiga.
Manfaat Pengalih Mata Uang WooCommerce
Sebelum masuk ke penjelasan mendalam tentang plugin mana dan bagaimana Anda dapat menambahkan fitur pertukaran mata uang, mari kita bicara tentang manfaatnya.
Fitur ini membantu Anda menjangkau pemirsa global. Pemirsa global dapat mengubah harga produk dan membeli produk yang diinginkan dalam mata uang lokal mereka. Sehingga, Anda tidak perlu khawatir tentang mata uang saat mempromosikan toko Anda ke berbagai negara.
Memperkenalkan Addon Pengalih Mata Uang dari ProductX
Kami telah menjelaskan pengalih mata uang dan Anda mungkin tidak sabar untuk menambahkan fitur luar biasa ini dan memperluas bisnis eCommerce Anda secara global. Pertama, pertanyaannya adalah plugin mana yang harus Anda gunakan?
Jangan khawatir, kami punya solusi yang tepat untuk Anda. ProductX tidak hanya memiliki fitur pengalih mata uang tetapi juga menawarkan semua fitur impor untuk membuat toko eCommerce yang berfokus pada konversi dengan memperluas fungsionalitas WooCommerce yang ada. Teruslah membaca blog untuk mempelajari bagaimana Anda dapat menambahkan fitur pengalihan mata uang untuk calon pelanggan toko WooCommerce Anda.
Bagaimana cara menambahkan Pengalih Mata Uang WooCommercee Dengan 3 Langkah Sederhana
Sekarang Anda telah diperkenalkan dengan fitur pengalih mata uang ProductX, saatnya untuk memandu Anda melalui proses penggunaannya. Tapi pertama-tama, pastikan Anda sudah menginstal plugin ProductX ke situs web WooCommerce Anda. Dan, kemudian mulailah mengikuti langkah-langkah di bawah ini.
Langkah – 1. Nyalakan Addon Currency Switcher
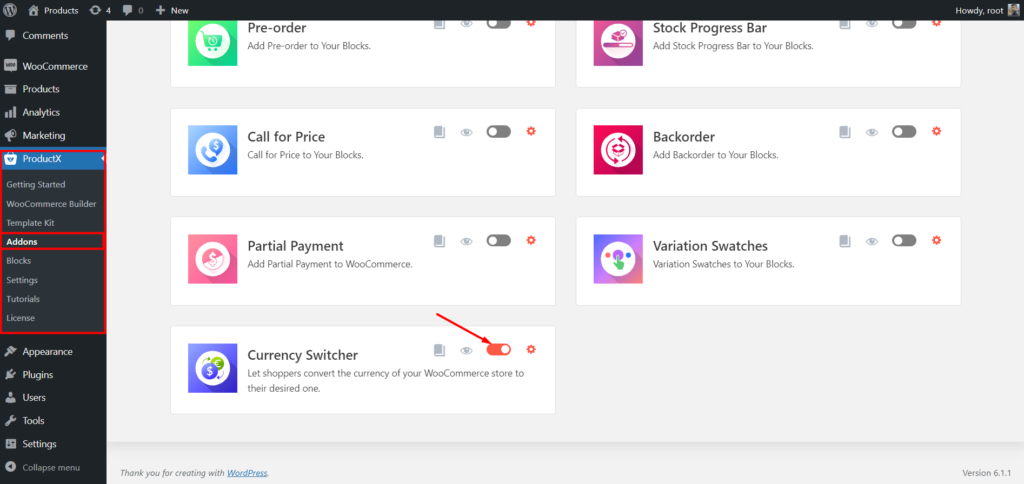
Seperti yang sudah saya katakan, ProductX adalah solusi lengkap yang menawarkan semua fitur impor untuk memperluas fungsionalitas WooCoomerce yang ada. Dan, pengalih mata uang berfungsi sebagai addon dari ProductX. Jadi, Anda harus mengaktifkan addon. Untuk itu:

- Buka Bagian Plugin ProductX
- Klik pada Bagian Addons
- Nyalakan Addon Pengalih Mata Uang
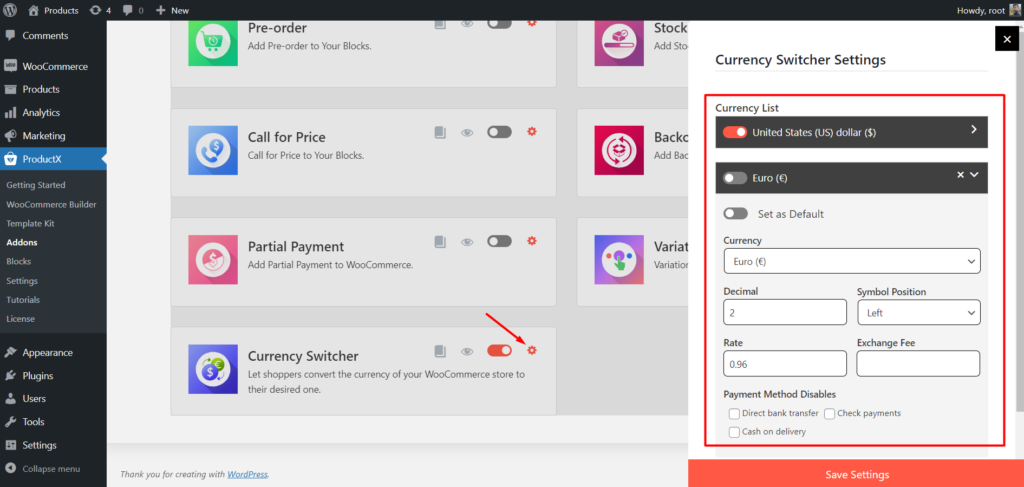
Langkah – 2. Konfigurasi Mata Uang dan Nilai Tukar
Setelah Anda mengaktifkan addon, klik pada bagian pengaturan. Sekarang Anda akan melihat opsi yang tersedia untuk menambahkan mata uang dan nilai tukar.
Pertama-tama, mata uang default toko WooCommerce Anda akan ditambahkan ke daftar mata uang. Dan, Anda akan dapat menambahkan mata uang sebanyak yang Anda inginkan.

Untuk menambahkan mata uang baru, klik tombol tambah baru dan pilih mata uang yang diinginkan dengan mengklik dropdown.
Setelah menambahkan mata uang, Anda juga harus mengonfigurasinya dengan mengisi kolom-kolom berikut.
Desimal: Jumlah Tempat Desimal
Posisi simbol: Pilih posisi simbol mata uang.
Nilai: Tambahkan nilai percakapan antara mata uang default dan mata uang yang baru ditambahkan.
Biaya pertukaran: Tambahkan percakapan mata uang Anda gratis jika ada,
Setelah mengisi persyaratan, Anda juga dapat menyembunyikan metode pembayaran apa pun yang Anda inginkan. Itu saja, sekarang bisa menyimpan pengaturan.
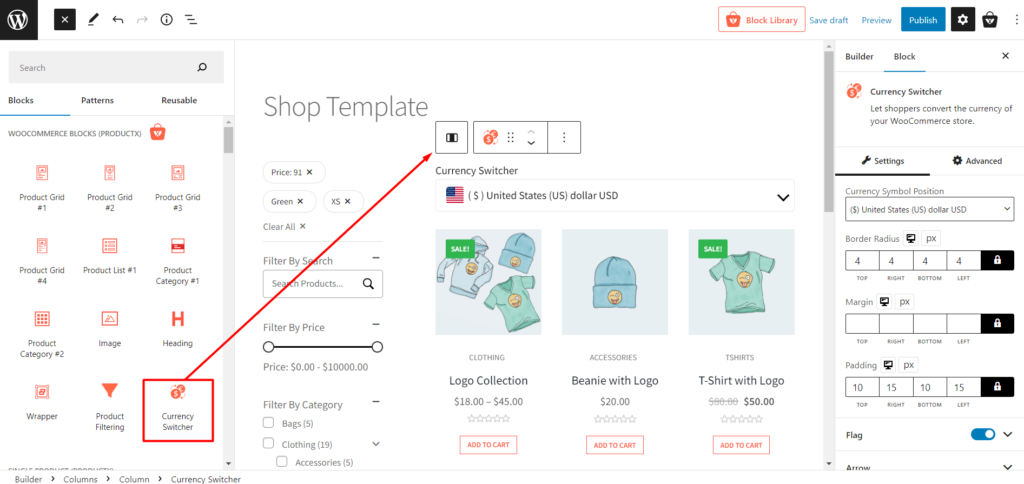
Langkah- 3. Tambahkan Pengalih Mata Uang Di Halaman Toko
Setelah melakukan semua konfigurasi yang diperlukan, saatnya membuat opsi pengalihan mata uang tersedia untuk pembeli. Untuk itu, kami telah membuatnya tersedia di halaman toko dan arsip dan produk tunggal. Pertama-tama, mari tambahkan ke halaman toko. Bagaimana?
Jangan khawatir ProductX, juga memiliki WooCommerce Builder yang kuat yang membantu membuat halaman toko khusus bersama dengan pengalih mata uang. Untuk membuat halaman toko khusus cukup ikuti halte di bawah ini.
- Buka bagian WooCommmerce Builder di ProductX.
- Klik pada halaman toko dari semua opsi yang tersedia.
- Impor template siap pakai atau mulai membuat dari awal,
- Tambahkan Blok Pengalih Mata Uang ke posisi yang Anda inginkan.
- Kustomisasi blok sesuai permintaan Anda dan publikasikan halaman toko.

Sekarang pergi ke ujung depan halaman toko dan lihat tampilannya. Setelah Anda pergi ke halaman toko, Anda akan dapat memilih untuk mengubah mata uang. Anda dapat mengubah mata uang dengan memilih mata uang yang Anda inginkan dari dropdown. Jika Anda berbelanja, dan mengganti mata uang default ke mata uang baru, mereka akan melihat mata uang pilihan mereka tersedia di semua halaman. Namun, mereka hanya dapat mengubah mata uang dari halaman toko. Jadi apa yang ingin mereka tambahkan mata uang dari halaman produk?
Anda dapat mempelajari selengkapnya tentang membuat dan menyesuaikan Halaman Toko WooCommerce dengan mengklik di sini.
Jangan khawatir, WooCommerce Builder ProductX membantu Anda mendesain ulang semua halaman toko WooCoomerce Anda secara dinamis. Dan, Anda dapat menambahkan mata uang dengan mengubah halaman mana pun saat membuat ulang halaman. Mari proses pembuatan halaman produk kustom bersama dengan pengalih mata uang.

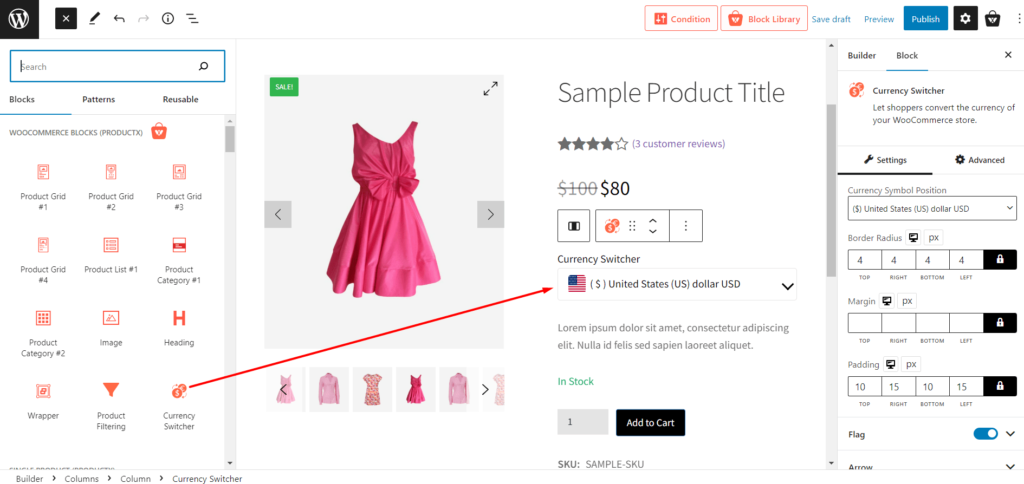
Langkah – 4. Tambahkan Pengalih Mata Uang Ke Halaman Produk
Jika Anda ingin mengaktifkan opsi penukaran mata uang pada halaman produk, Anda harus membuat template khusus untuk halaman produk tunggal. Dan saat membuat template, Anda hanya perlu menambahkan blok pengalih mata uang. Jadi mari kita lihat prosesnya.
- Buka bagian WooCommmerce Builder di ProductX.
- Klik pada satu produk dari semua opsi yang tersedia.
- Impor template siap pakai atau mulai membuat dari awal,
- Tambahkan Blok Pengalih Mata Uang ke posisi yang Anda inginkan.
- Sesuaikan blok sesuai permintaan Anda dan publikasikan templat halaman produk.

Sekarang opsi penukaran mata uang juga akan ditambahkan ke halaman produk. Anda dapat pergi ke ujung depan dan melihat tampilannya.
Anda dapat mempelajari lebih lanjut tentang membuat dan menyesuaikan Halaman Produk Tunggal WooCommerce dengan mengklik di sini.
Kesimpulan
Itu semua tentang pengalih mata uang WooCommerce. Saya harap Anda berhasil menambahkan opsi penukaran mata uang ke toko WooCommerce Anda. Jika Anda masih menghadapi masalah terkait plugin ProductX, jangan ragu untuk berkomentar di bawah ini. Atau Anda juga dapat menghubungi tim dukungan kami.

Cara Menampilkan Kategori Produk di WooCommerce

Plugin Blok Produk WooCommerce terbaik

Tips dan Trik Menakjubkan untuk Meningkatkan Penjualan WooCommerce

Perbandingan Plugin Grid Produk WooCommerce Terbaik
