Cara Membuat Halaman Penerimaan Pesanan Khusus WooCommerce
Diterbitkan: 2021-04-11 Apakah Anda ingin menambahkan halaman terima kasih khusus di toko WooCommerce Anda? Halaman terima kasih adalah salah satu halaman terpenting di toko WooCommerce mana pun. itu juga disebut halaman pesanan yang diterima.
Apakah Anda ingin menambahkan halaman terima kasih khusus di toko WooCommerce Anda? Halaman terima kasih adalah salah satu halaman terpenting di toko WooCommerce mana pun. itu juga disebut halaman pesanan yang diterima.
WooCommerce menampilkan konten halaman Terima Kasih dari template thankyou.php. Template ini ditemukan di folder woocommerce/templates/checkout/ . Untuk tujuan ilustrasi, kami akan menggunakan tema Storefront. Thankyou.php harus disalin ke: folder wp-content/plugins/woocommerce/checkout/ .
Dalam posting ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat membuat template kami sendiri dengan menyalin file thankyou.php ke folder tema Anda dalam struktur folder yang serupa.
Anda perlu memiliki pengetahuan pengkodean jika Anda ingin menggunakan metode ini untuk menyesuaikan halaman penerimaan pesanan Anda.
Mari kita lihat bagaimana Anda dapat menyesuaikan halaman pesanan yang diterima.
Halaman Menerima Pesanan Kustom WooCommerce
Pertama, Anda harus membuat 2 folder, "woocommerce" & "checkout". Kami menyarankan Anda mengubah data yang ditampilkan di tabel Detail pesanan & detail pelanggan (saat login).
Jika Anda tidak melihat file tersebut, WooCommerce menggunakan fungsi woocommerce_order_details_table() yang dilampirkan ke hook woocommerce_thankyou. Fungsi woocommerce_order_details_table() didefinisikan dalam file include/wc-template-functions.php.
Menyesuaikan Halaman Pesanan yang Diterima Dengan Menimpa Template WooCommerce
Halaman Terima Kasih sebenarnya adalah kumpulan dari 4 file template yang berbeda:
- templates/checkout/terima kasih.php
- templates/order/order-details.php
- templates/order/order-details-item.php
- templates/order/order-details-customer.php
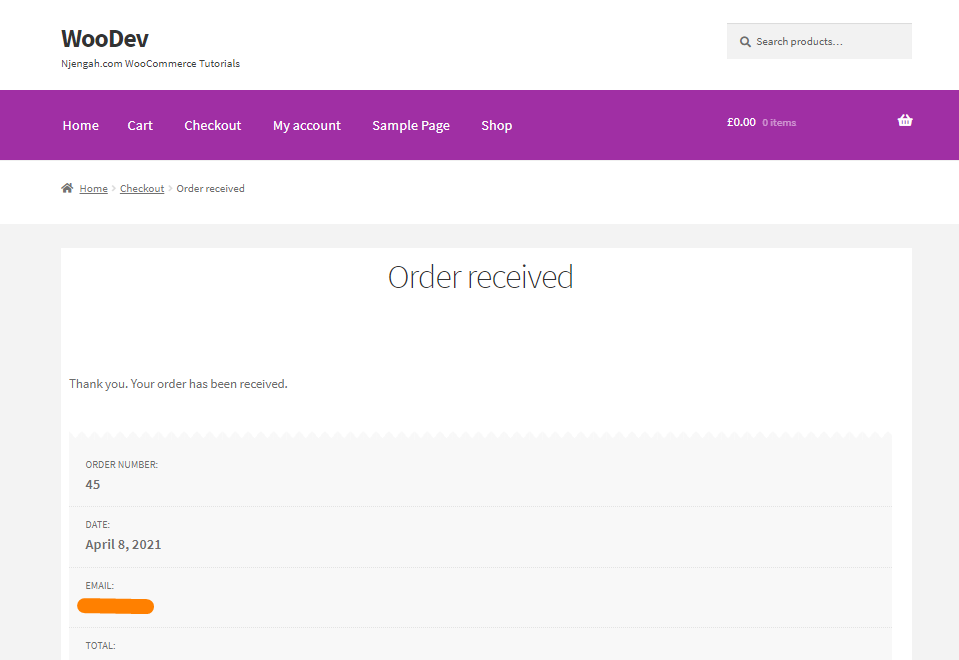
Ini adalah bagaimana halaman pesanan yang diterima ditampilkan: 
Kami ingin menambahkan kode kupon kepada pelanggan untuk pembelian berikutnya & menghapus Metode Pembayaran dari bagian atas.
Kami ingin menambahkannya di atas bagian detail pesanan.
Oleh karena itu, kami akan menambahkan kode berikut di template halaman terima kasih :
<?php Since this is your first order, we are happy to extend a 15% discount on your next purchase. Use the coupon code <strong>WELCOME15</strong> to avail the discount.
Di bawah ini adalah template thankyou.php dari tema saya:
<!--?php defined( 'ABSPATH' ) || exit; ?--> <div class="woocommerce-order"> <!--?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() );</p> <p> ?--> <!--?php if ( $order->has_status( 'failed' ) ) : ?--> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <ul class="woocommerce-order-overview woocommerce-thankyou-order-details order_details"> <li class="woocommerce-order-overview__order order"> <?php esc_html_e( 'Order number:', 'woocommerce' ); ?> <strong><?php echo $order->get_order_number(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <li class="woocommerce-order-overview__date date"> <?php esc_html_e( 'Date:', 'woocommerce' ); ?> <strong><?php echo wc_format_datetime( $order->get_date_created() ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php if ( is_user_logged_in() && $order->get_user_id() === get_current_user_id() && $order->get_billing_email() ) : ?> <li class="woocommerce-order-overview__email email"> <?php esc_html_e( 'Email:', 'woocommerce' ); ?> <strong><?php echo $order->get_billing_email(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php endif; ?> <li class="woocommerce-order-overview__total total"> <?php esc_html_e( 'Total:', 'woocommerce' ); ?> <strong><?php echo $order->get_formatted_order_total(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php if ( $order->get_payment_method_title() ) : ?> <li class="woocommerce-order-overview__payment-method method"> <?php esc_html_e( 'Payment method:', 'woocommerce' ); ?> <strong><?php echo wp_kses_post( $order->get_payment_method_title() ); ?></strong> </li> <?php endif; ?> </ul> <?php endif; ?> <p>Since this is your first order, we are happy to extend a 15% discount on your next purchase. Use the coupon code <strong>WELCOME15</strong> to avail the discount.</p> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>
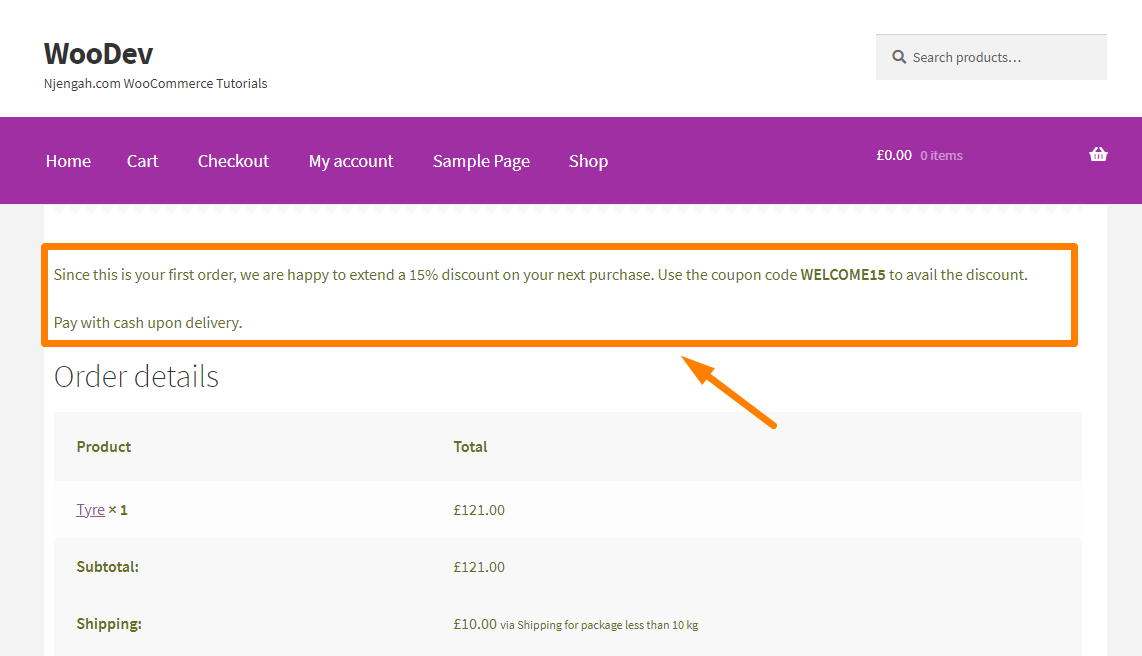
Ini adalah hasilnya: 

Penting untuk dicatat bahwa setelah Anda mengetahui data apa yang berasal dari template mana, Anda hanya perlu menyalin template yang tepat ke folder plugin Anda.
Kesimpulan
Dalam posting ini, Anda telah belajar cara menimpa template pesanan yang diterima. Anda dapat menggunakan metode yang sama untuk menyesuaikan template lainnya. Jika Anda memiliki masalah, silakan berkonsultasi dengan pengembang WordPress yang memenuhi syarat.
Artikel Serupa
- Pengalihan WooCommerce Setelah Keluar [Panduan Utama]
- 100+ Tips, Trik & Cuplikan Panduan Sembunyikan WooCommerce Ultimate
- Pengalihan WooCommerce Setelah Checkout : Pengalihan ke Halaman Terima Kasih Kustom
- Cara Menghapus Judul Kategori Produk WooCommerce
- Bagaimana Cara Mengarahkan Halaman WordPress Tanpa Plugin?
- Cara Memindahkan Menu Utama Storefront WooCommerce
- Cara Menyetujui Pesanan Secara Otomatis di WooCommerce
- Cara Menghapus Teks Footer Email 'Built With WooCommerce'
- Cara Menyembunyikan Metode Pengiriman untuk Kondisi Tertentu
- Cara Menghapus Keranjang saat Logout Di WooCommerce
- Cara Mengedit Template Halaman Checkout WooCommerce
- Cara Mendapatkan ID Pesanan di Halaman Checkout WooCommerce
- Cara Membuat Area Widget Kustom di WordPress Langkah demi Langkah
- Cara Memeriksa apakah Pengguna Sudah Masuk di WordPress
- Panduan Cepat Pengoptimalan Pembayaran WooCommerce
- Cara Mendapatkan Nama Kategori Produk Saat Ini di WooCommerce
- Cara Mendapatkan Metode Pembayaran di WooCommerce »Contoh Kode
- Cara Memaksa Checkout Aman Di WooCommerce
- Cara Membuat Kupon Di WooCommerce
- Cara Mengubah Judul Halaman Checkout WooCommerce
