Cara Membuat Halaman Toko WooCommerce Menggunakan Elementor
Diterbitkan: 2020-09-22Produk pertama yang pernah dipesan secara online di Amazon pada tahun 1995- buku "Konsep Cairan Dan Analogi Kreatif".
Sekitar 25 tahun kemudian, industri eCommerce telah menghasilkan sekitar $3,5 triliun dolar AS dalam penjualan dan diperkirakan akan mencapai $4,9 triliun pada tahun 2021 di seluruh dunia.
Jadi, jika Anda belum meluncurkan situs web eCommerce Anda, maka inilah waktu terbaik untuk memulai. Dengan alat yang tepat dan pengaturan yang tepat, Anda dapat dengan mudah membangun toko online pertama Anda dari awal dan selalu memperbaruinya dengan konten yang relevan. Tidak diperlukan keahlian teknis sebelumnya!
Hari ini kami akan memandu Anda melalui proses langkah demi langkah lengkap dalam mendesain situs web eCommerce Anda menggunakan WooCommerce dan Elementor. Dan kami berjanji tidak akan memakan waktu lebih dari 30 menit untuk melakukan seluruh konfigurasi!
Tapi sebelum itu mari kita jawab pertanyaan-
Mengapa Mendesain Toko eCommerce Anda dengan Elementor?
Desain adalah landasan dari situs web eCommerce yang sukses. Berkat WordPress - ini meningkatkan pengalaman pengembangan web orang termasuk berbagai kemampuan penyesuaian dan memastikan keamanan situs juga. Tambahan eksklusif lain untuk WordPress adalah pembuat halaman situs web seperti Elementor.
Elementor membantu Anda membuat halaman web yang menakjubkan terlepas dari pengetahuan teknis apa pun. Dengan menggunakan editor visual ini, siapa pun dapat membuat situs web dinamis dalam hitungan menit. Anda tidak hanya dapat menarik dan melepas untuk mendesain situs web Anda, tetapi Elementor memungkinkan Anda meninjau perubahan secara langsung tanpa mengganti tab browser. Selain itu, Anda dapat dengan mudah menyalin-menempelkan bagian dan blok saat mendesain situs WordPress Anda di dalam Elementor.
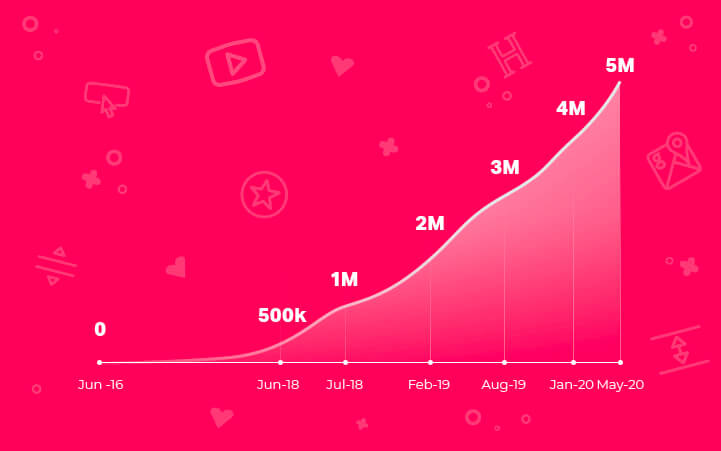
Itu sebabnya lebih dari 5 juta orang secara aktif menggunakan Elementor Page Builder di situs WordPress mereka.

Terlepas dari semua itu, Elementor memiliki banyak koleksi add-on yang bermanfaat. Sehingga Anda mendapatkan opsi tanpa batas untuk mengonfigurasi situs web Anda dengan cara yang sesuai dengan merek Anda secara akurat.
Jika Anda berencana untuk membangun toko eCommerce Anda dengan Elementor, maka ada kabar baik lainnya untuk Anda! Pembuat halaman WordPress ini didukung penuh dengan WooCommerce- plugin eCommerce terbaik untuk WordPress.
Kiat pro: Meskipun demikian, Anda dapat mengubah situs WordPress Anda menjadi toko online yang berfungsi penuh menggunakan WooCommerce hanya dalam beberapa klik. Sedangkan Elementor memungkinkan Anda untuk membuat desain toko Anda lebih menarik bagi pengunjung Anda tanpa menerapkan kode apa pun.
Cara Membuat Situs Web eCommerce di WordPress

Seperti yang dijanjikan, kami akan menunjukkan kepada Anda proses termudah namun terjangkau untuk membuat situs web eCommerce menggunakan WooCommerce Elementor pro. Inilah cara melakukannya -
Ini adalah prasyarat untuk membuat toko online Anda:
- Situs WordPress
- WooCommerce (Gratis)
- Elemen (Gratis)
- Elemen (Pro)
- HappyAddons – Addons Elementor (Gratis)
Pertama-tama, Anda perlu membeli domain dan hosting Anda sendiri. Kemudian konfigurasikan situs WordPress Anda dan instal semua plugin yang diperlukan seperti WooCommerce, Elementor, HappyAddons, dll.
Sementara itu, jika Anda ingin panduan cepat untuk memulai Elementor & WooCommerce, baca panduan pemula ini.
Di bawah video menunjukkan cara mengonfigurasi pengaturan dan halaman WooCommerce dasar. Lihat sekilas!
Catatan Penting: Instalasi WooCommerce membawa Anda ke tur singkat tentang semua opsi pengaturan yang diperlukan seperti pembayaran, pengiriman, kolaborasi plugin lainnya, dll.
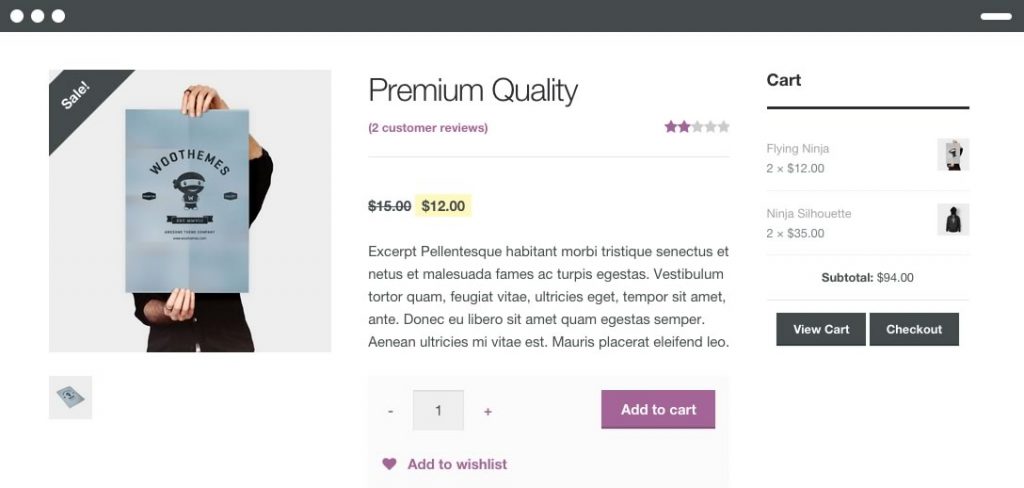
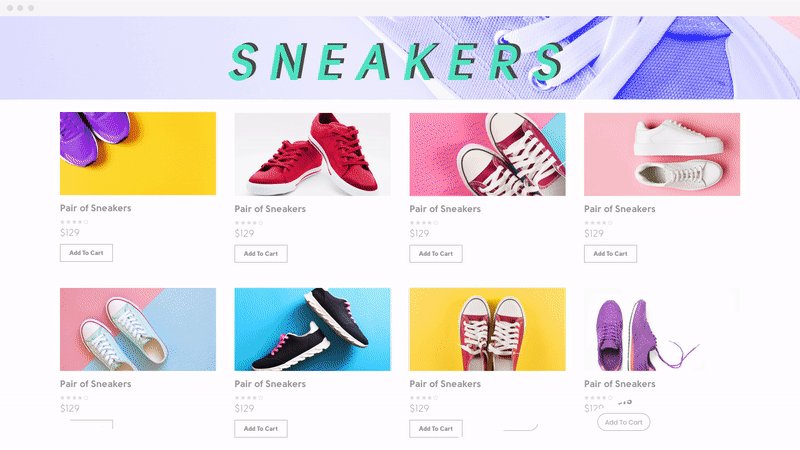
Setelah Anda selesai dengan konfigurasi dasar, maka situs WooCommerce Anda siap untuk terbang. Sekarang Anda dapat menambahkan produk ke toko online Anda. Tata letak dasar Halaman Toko WooCommece terlihat seperti di bawah ini:

Meskipun WooCommerce memiliki semua fungsi yang Anda harapkan dari toko eCommerce, namun tetap saja, opsi desain terbatas di sini. Kadang rumit juga! Ada Elementor yang memungkinkan Anda memodifikasi desain toko sesuai keinginan Anda.
Anda mungkin juga ingin membaca: Cara Menggunakan Elementor: Cara Mudah Memulai.

Rancang Halaman Produk Anda dengan Elementor
Pembuat halaman WordPress ini memiliki sejumlah template siap pakai yang cocok untuk Situs Web WooCommerce. Juga, Elementor mendukung 10+ widget WooCommerce yang membantu Anda mendapatkan kontrol keseluruhan atas toko online Anda dengan sangat mudah. Jadi Anda tidak akan pernah merasa dibatasi oleh jumlah elemen WooCommerce, dan terlebih lagi, Anda dapat membayangkan.
Sebelum masuk ke proses perancangan, pastikan Anda telah berhasil menginstal Elementor versi terbaru, Elementor pro, dan mengaktifkan WooCommerce 3.4 atau lebih tinggi di Situs Web Anda. Kecuali bahwa Anda tidak akan dapat mengakses template Produk Elementor.
Langkah Satu: Buat Template Produk Tunggal
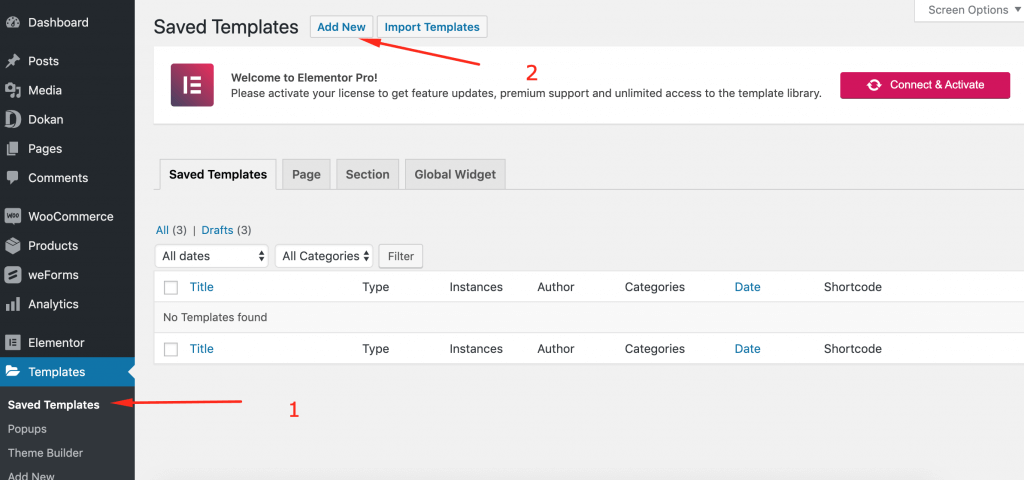
Pada awalnya, navigasikan ke – Dasbor Admin WordPress → Template → Tambah Baru

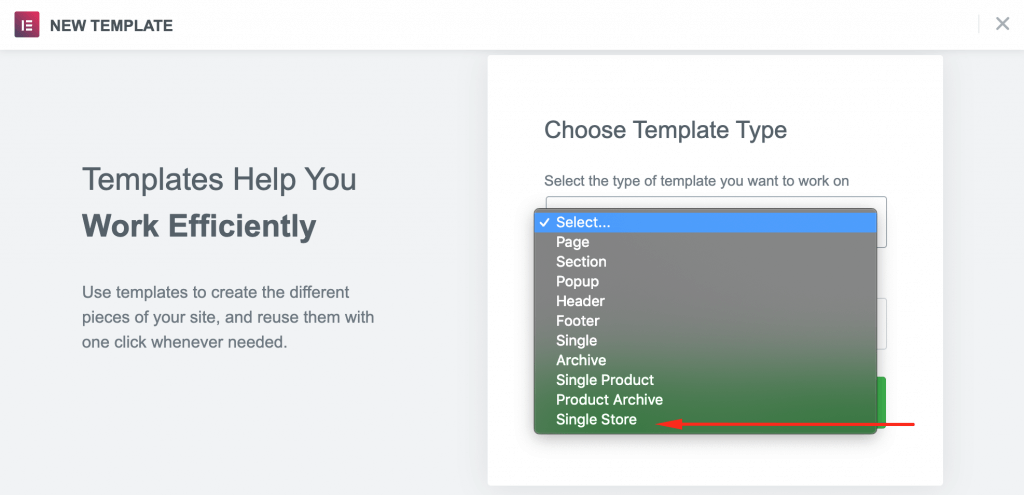
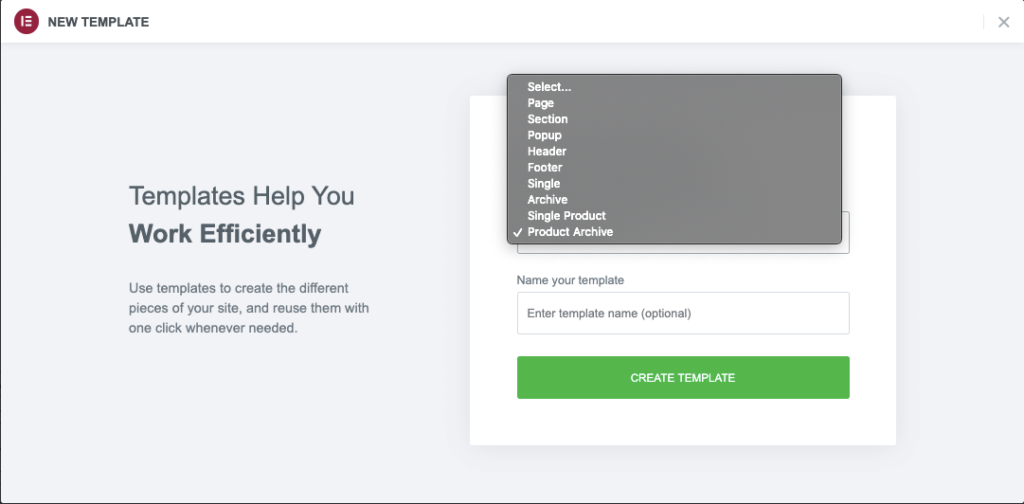
Anda akan melihat formulir modal pembuatan Template Elementor. Di sini, pilih jenis template yang ingin Anda buat. Untuk mendesain toko, Anda harus memilih jenis Toko Tunggal.

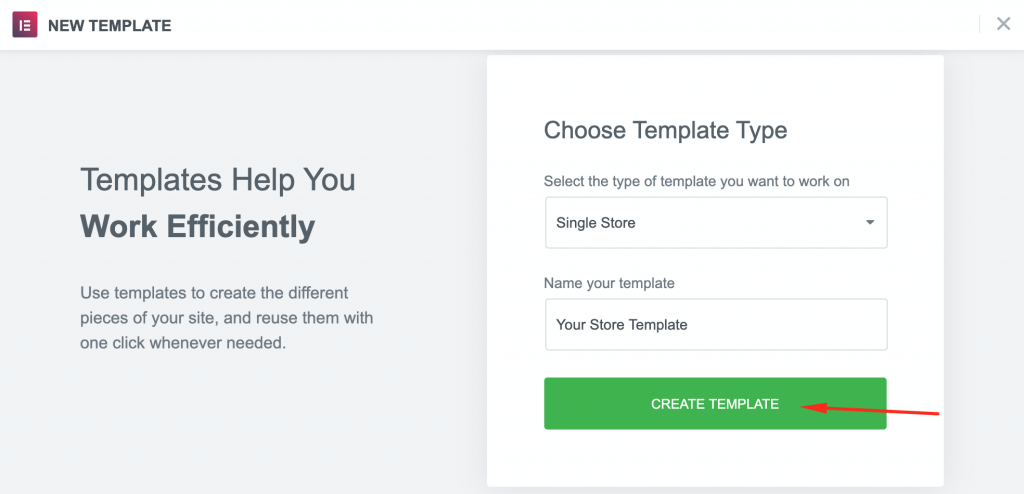
Masukkan nama untuk template Anda. Tekan tombol Buat Template.

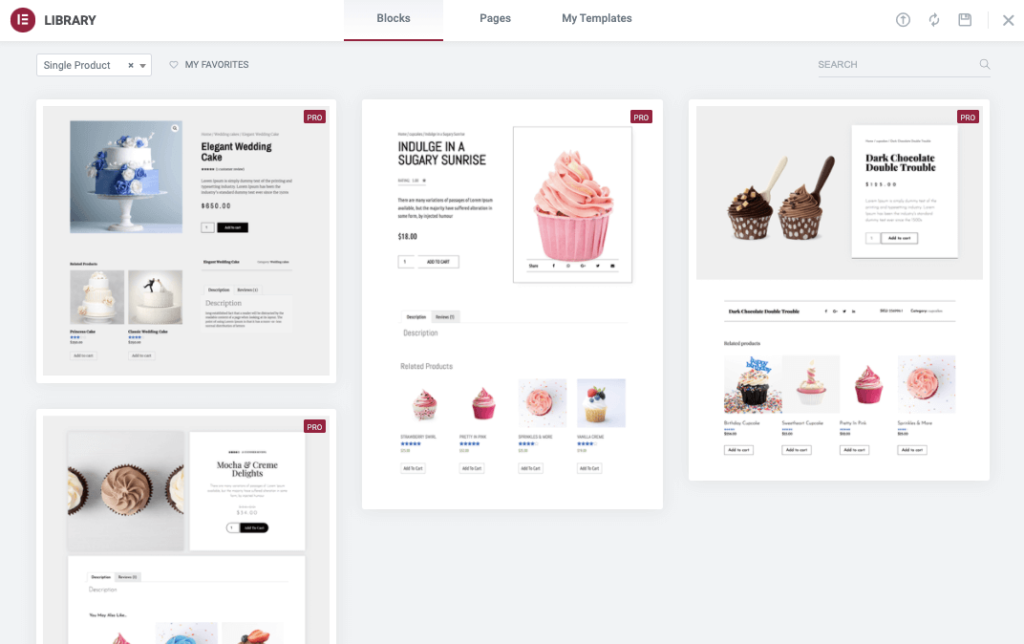
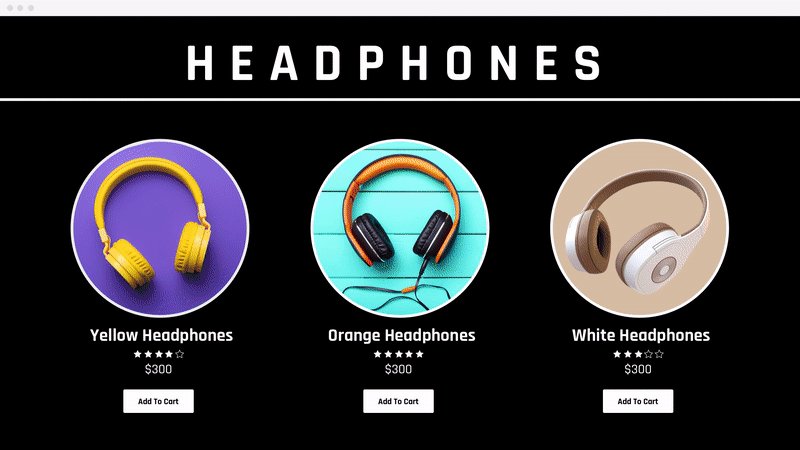
Selanjutnya, Anda masuk ke perpustakaan template Elementor. Mari pilih template untuk Halaman Toko WooCommerce Anda-
Langkah Kedua: Sisipkan Elementor Template
Pada langkah ini, Anda harus memilih tata letak yang ingin Anda sesuaikan toko online Anda dengan Elementor. Atau, Anda dapat memulai dari awal dan mendesain halaman Anda dengan memasukkan widget dan fitur tertentu yang berbeda.

Langkah Tiga: Percantik Toko Anda dengan Widget Produk
Anda dapat menyesuaikan halaman toko Anda dengan dua cara- isi template dengan konten Anda sendiri atau ubah tata letak lebih lanjut sebelum menambahkan konten apa pun. Jika Anda memilih opsi kedua, ingatlah bahwa sangat mudah untuk menyesuaikan Elementor orang dalam desain Anda.
Untungnya, Elementor menyediakan beberapa widget yang dibuat hanya untuk tujuan membuat Halaman WooCommerce. Dengan widget WooCommerce ini, Anda dapat menyesuaikan setiap bagian dari toko online Anda.

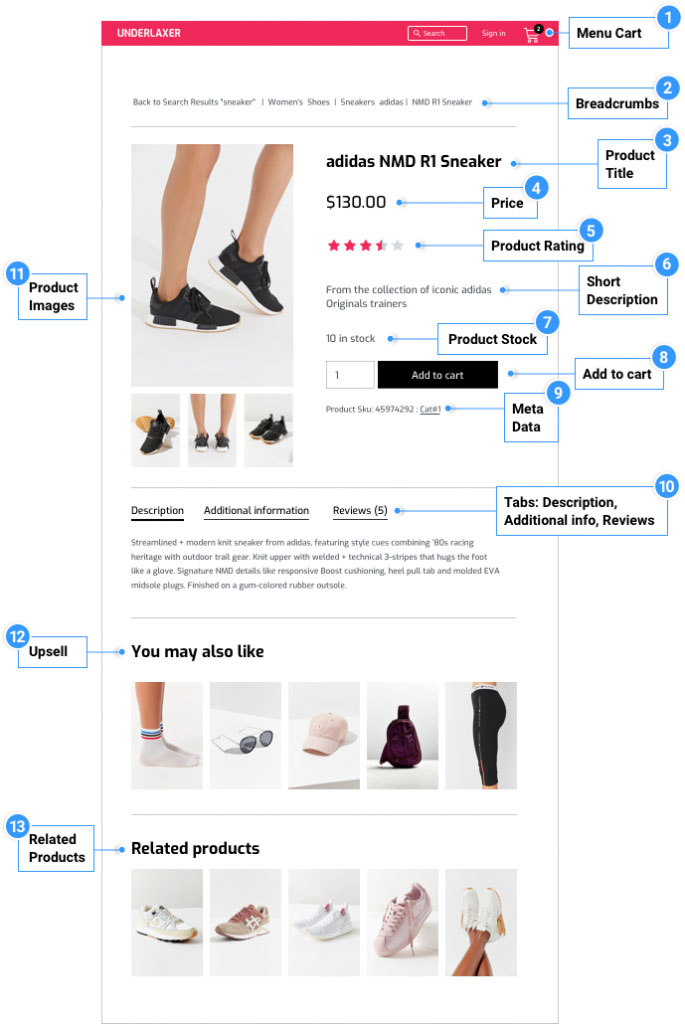
Widget yang tersedia yang dibutuhkan halaman produk Anda:
- Judul & Deskripsi Produk
- Tambahkan ke Keranjang Tombol
- Harga Produk
- gambar produk
- Upsell
- Peringkat Produk
- Tab Data Produk
- Meta & Informasi Tambahan
- Konten Produk
- Tepung roti
- Terkait Produk
- Stok Produk

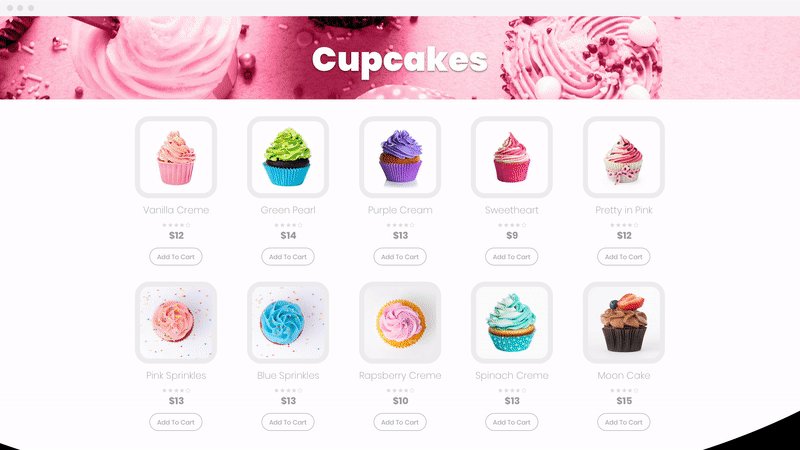
Sekarang, Anda dapat mendesain toko online impian Anda menggunakan widget WooCommerce ini secara visual tanpa mengetahui kode apa pun.
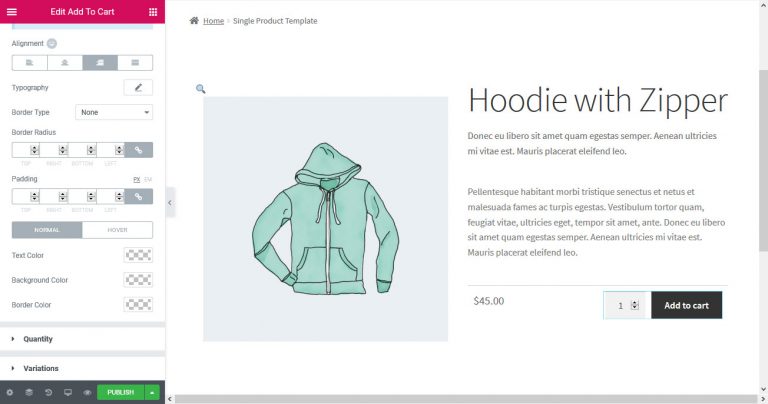
Langkah Empat: Konfigurasikan Tombol Add-to-Cart
Tombol CTA adalah salah satu elemen terpenting pada halaman produk. Anda harus mendesainnya dengan menarik dan menempatkan tombol di titik tengah sehingga siapa pun dapat dengan mudah melihatnya. Elementor menyediakan dua opsi untuk tombol Add-to-Cart: regular dan custom.
Dengan editor Elementor Anda dapat menyesuaikan gaya tombol sesuai dengan identitas merek Anda. Anda akan mendapatkan beberapa pilihan styling seperti mengubah warna, tipografi, border, bentuk, efek hover, dan lain sebagainya.

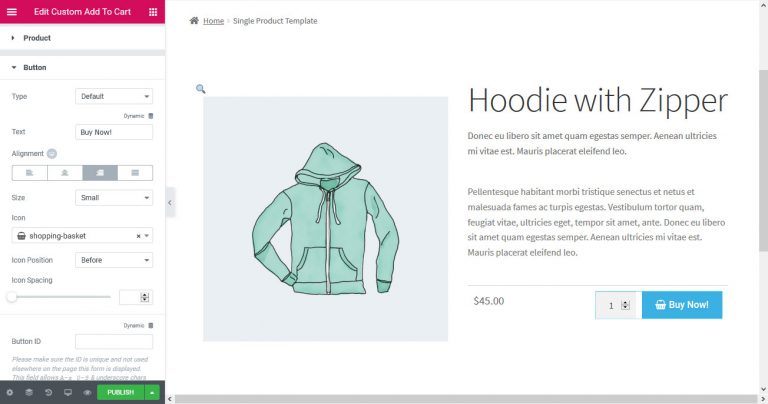
Namun, jika Anda ingin kontrol penuh atas tombol Add-to-cart Anda, maka Anda harus menggunakan opsi Add-to-Cart khusus.

Anda memiliki fleksibilitas untuk menempatkan tombol ini di mana pun Anda inginkan pada halaman produk Anda. Anda juga dapat memilih jenis tombol (Default, Info, Success, Warning, Danger), label, warna, alignment, size, icon, position & spacing. Plus, Anda dapat menetapkan ID tombol untuk melacak peristiwa di Analytics Anda.
Selanjutnya, mari kita lihat bagaimana mendesain halaman arsip produk Anda dengan WooCommerce Elementor Pro.
Langkah Kelima: Sesuaikan Halaman Arsip Produk Anda dengan WooCommerce Elementor Pro
Di atas kami telah menunjukkan kepada Anda cara menyesuaikan halaman produk tunggal Anda di dalam Elementor. Sekarang, kita akan mendemonstrasikan langkah-langkah mendesain arsip produk dengan Elementor Pro.
Sama seperti Halaman Produk Tunggal, buka Dasbor Admin WordPress → Template → Tambah Baru.
Kali ini pilih Product Achieve dari menu drop-down dan beri nama pada template Anda.

Selanjutnya, tekan tombol CREATE TEMPLATE dan tunggu sampai editor dimuat.
Sekali lagi, Anda dapat memilih blok yang dibuat sebelumnya atau mulai mengerjakan halaman kosong. Selain semua widget Elementor reguler di sini Anda akan mendapatkan beberapa widget arsip WooCommerce yang ditentukan. Seperti-
- Judul Arsip
- Arsip Produk
- Produk
- Deskripsi Arsip
- Breadcrumb WooCommerce
- Tambahkan ke Keranjang Khusus
- Halaman WooCommerce
- Kategori Produk
- Keranjang Menu
Dengan menggunakan widget ini dan alat desain lainnya, Anda dapat dengan mudah mengatur toko online sesuai keinginan Anda.

Langkah Enam: Tingkatkan Alat Desain Anda Menggunakan HappyAddons
Padahal Elementor sendiri adalah salah satu plugin paling kaya fitur untuk mendesain situs web impian Anda tanpa memiliki keterampilan coding. Masih menggunakan HappyAddons, Anda dapat menjelajahi lebih banyak potensi desain dan memperluas plugin inti lebih jauh.
Karena Happy Addons membuat tangan Anda lebih kuat dengan memperkenalkan sejumlah widget & fitur yang berguna. Seperti Floating effect, Animated text, Cross-domain copy-paste, Happy Blocks, dan lain sebagainya. Elemen desain eksklusif ini membantu Anda membuat produk Anda tampil lebih menarik. Sehingga Anda dapat menarik pelanggan secara maksimal ke toko E-commerce Anda.
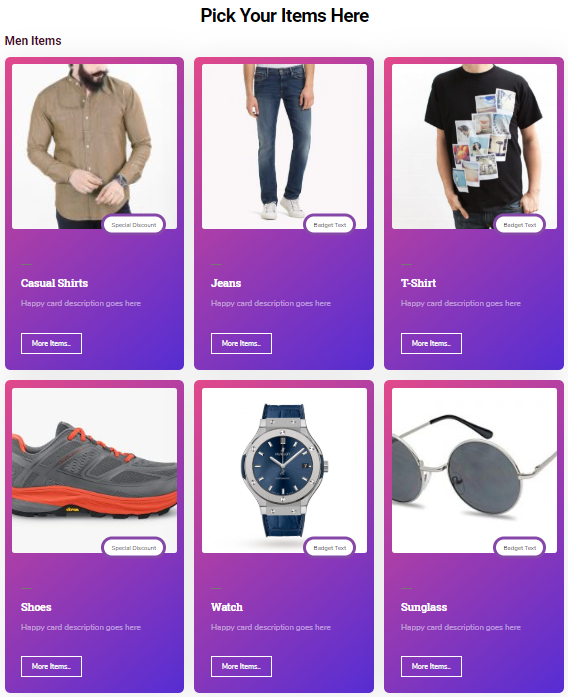
Di sini, kami menggunakan “Widget Kartu” dari HappyAddons untuk memberikan tampilan unik pada halaman produk.

Anda mungkin juga suka membaca: Cara Membuat Halaman Toko Dengan Elementor & HappyAddons.
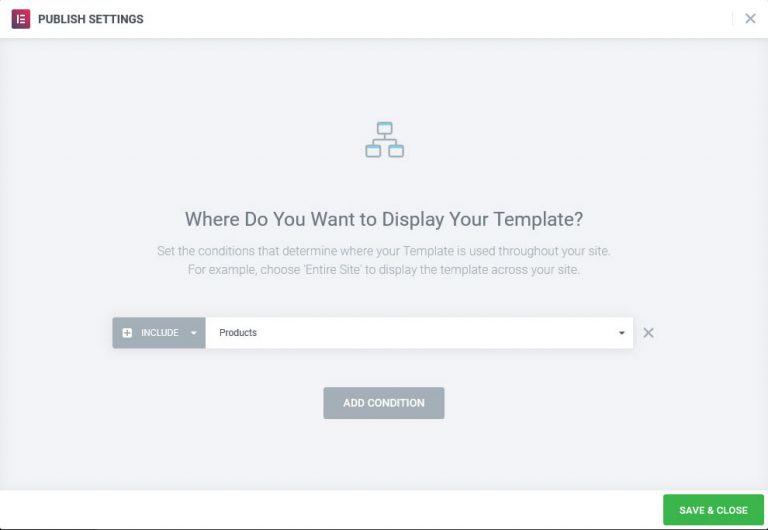
Langkah Tujuh: Tetapkan Ketentuan & Publikasikan Halaman Toko Anda
Setelah Anda selesai dengan semua penyesuaian, tekan tombol Publikasikan. Tetapi sebelum itu atur kondisi di mana halaman produk Anda akan muncul.

Anda dapat mengonfigurasi ini untuk semua produk, untuk kategori tertentu dan/atau kategori anak, tag, atau hanya untuk produk oleh penulis tertentu. Kondisi yang lebih kompleks juga berlaku.
Selesaikan semuanya dan simpan. Terakhir, publikasikan desain baru untuk ditayangkan. Ini adalah bagaimana Anda dapat mengonfigurasi situs eCommerce pertama Anda menggunakan WooCommerce Elementor Pro
Sesuaikan Toko Online Anda Sendiri dalam Beberapa Menit & Tingkatkan Penjualan Anda Secara Drastis
E-niaga secara bertahap mereorganisasi ritel. Tidak ada yang melihat ke belakang sekarang! Apalagi, pandemi Covid-19 telah muncul sebagai berkah bagi para pengusaha e-commerce. Dan para ahli memperkirakan bahwa dampak virus corona tidak hanya akan menjadi dorongan jangka pendek bagi industri eCommerce, tetapi juga akan tetap ada.
Dalam situasi ini, memulai situs eCommerce bisa menjadi keputusan yang mengubah hidup Anda. Dan apa yang lebih menakjubkan jika Anda dapat membangun situs web Anda sendiri daripada menyewa seorang profesional? Menggunakan WooCommerce Anda dapat membuat toko online impian Anda dalam sekejap. Selanjutnya, Elementor adalah alat yang berguna untuk membuat desain toko Anda lebih menarik.
Jadikan kombo ini berguna bagi Anda untuk menarik pembeli dan meningkatkan penjualan di toko eCommerce Anda.
Gunakan bagian komentar di bawah jika Anda memiliki pertanyaan lebih lanjut atau menghadapi masalah saat membangun toko online Anda sendiri.

