WooCommerce Dapatkan Keranjang Setelah Tambahkan Ke Keranjang
Diterbitkan: 2022-05-28 Apakah Anda ingin mendapatkan troli setelah mengklik Tombol Tambahkan ke Keranjang? Dalam posting hari ini, kami akan membagikan bagaimana Anda dapat mengarahkan pengguna langsung ke keranjang setelah menambahkan produk baru ke keranjang mereka.
Apakah Anda ingin mendapatkan troli setelah mengklik Tombol Tambahkan ke Keranjang? Dalam posting hari ini, kami akan membagikan bagaimana Anda dapat mengarahkan pengguna langsung ke keranjang setelah menambahkan produk baru ke keranjang mereka.
Baca terus, karena kami juga akan membagikan cuplikan kode khusus untuk mengarahkan pengguna ke halaman khusus dan checkout.
Selain itu, kami akan mengilustrasikan bagaimana Anda dapat mengarahkan pengguna secara kondisional setelah menambahkan ke troli untuk produk, kategori, dan kelas pengiriman tertentu.
Sebelum Anda melanjutkan, penting untuk membuat tema anak. Ini akan memastikan bahwa perubahan Anda tidak hilang selama pembaruan.
Arahkan Pengguna Ke Keranjang Setelah Tambahkan Ke Keranjang
Ini bukan proses yang rumit untuk mengarahkan pengguna ke halaman keranjang setelah Tambahkan ke Keranjang. Ini karena WooCommerce hadir dengan opsi bawaan yang memungkinkan Anda mengarahkan pengguna langsung ke troli saat mereka menambahkan produk baru ke troli mereka.
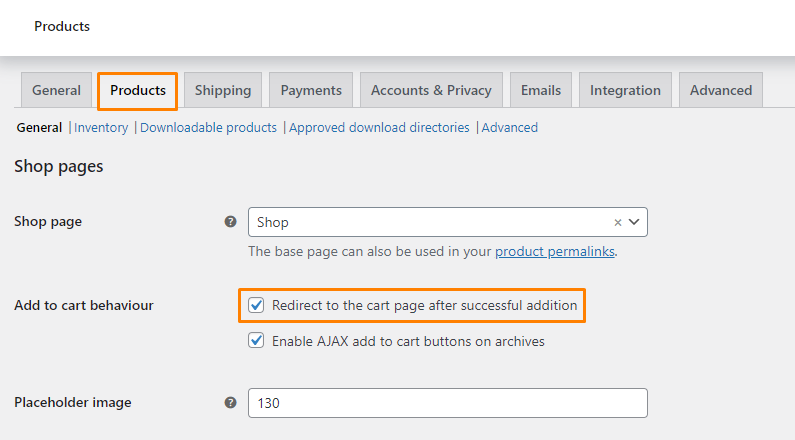
Anda dapat menemukan opsi di WooCommerce > Settings > Products > Display area .
Langkah selanjutnya adalah mencentang opsi “ Redirect to the cart page after success added “. Tindakan ini akan mengarahkan semua pengguna ke troli setelah menambahkan produk ke troli.
 Ingatlah untuk menyimpan perubahan.
Ingatlah untuk menyimpan perubahan.
Arahkan Pengguna Ke Halaman Kustom
Jika Anda ingin mengarahkan pengguna ke halaman arahan khusus, kami akan menggunakan cuplikan khusus untuk mengarahkan pengguna ke ID halaman tertentu. Anda juga dapat menyetel URL khusus sepenuhnya.
Yang perlu Anda lakukan adalah masuk ke dashboard WordPress Anda sebagai admin.
Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor dibuka, cari file theme functions dimana kita akan menambahkan fungsi untuk mengarahkan pengguna ke halaman arahan kustom
Tambahkan kode berikut ke file functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = get_permalink( 1 ); // URL to redirect to (1 is the page ID here)
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Ingatlah untuk menambahkan URL yang benar agar kode berfungsi.
Redirect Ke Checkout Setelah Add To Cart
Atau, Anda mungkin ingin mengarahkan pengguna Anda ke halaman checkout. Jika demikian, tambahkan kode berikut ke file function.php dari tema anak Anda:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = WC()->cart->get_checkout_url();
// $url = wc_get_checkout_url(); // since WC 2.5.0
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Arahkan Pengguna Secara Bersyarat Setelah Tambahkan Ke Keranjang
Jika Anda ingin mengarahkan pengguna ke halaman lain hanya saat mereka menambahkan produk tertentu ke keranjang atau produk dari kategori/kelas pengiriman tertentu, kami akan membagikan beberapa cuplikan kode khusus yang dapat Anda gunakan untuk mencapainya.
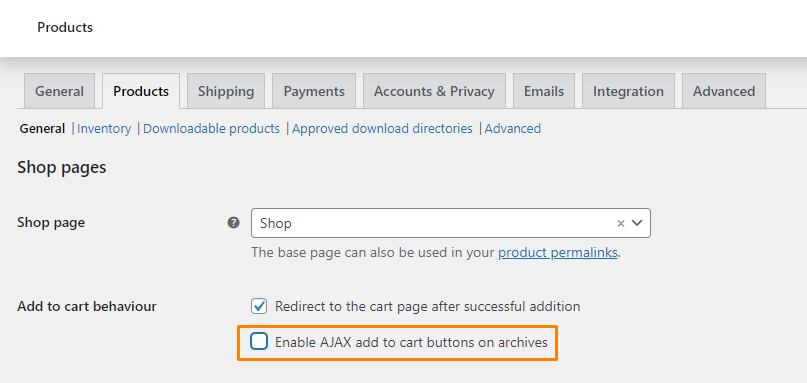
Namun, penting untuk menonaktifkan tombol AJAX tambahkan ke keranjang jika Anda ingin pengalihan bersyarat berfungsi dengan benar. Ini dapat dicapai dengan menavigasi ke WooCommerce > Settings > Products > Display area .
Langkah selanjutnya adalah hapus centang pada opsi “ Aktifkan AJAX tambahkan ke tombol troli di arsip ”.
 Ingatlah untuk menyimpan perubahan.
Ingatlah untuk menyimpan perubahan.
1. Redirect Untuk Produk Tertentu
Jika Anda ingin mengarahkan ulang untuk ID produk tertentu, tambahkan kode berikut di file functions.php:

/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect the product IDs in the array to the checkout
if ( in_array( $product_id, array( 1, 16, 24) ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Ingatlah untuk menambahkan ID produk yang benar agar cuplikan kode berfungsi.
2. Redirect Untuk Kategori Tertentu
Jika Anda ingin mengarahkan ulang untuk kategori tertentu, tambahkan kode berikut di file functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products that have the 't-shirts' category
if ( has_term( 't-shirts', 'product_cat', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Ingatlah untuk memasukkan kategori yang benar dalam cuplikan kode.
3. Redirect Untuk Kelas Pengiriman Tertentu
Jika Anda ingin mengarahkan untuk kelas pengiriman tertentu, tambahkan kode berikut di file functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products with the 'small-item' shipping class
if ( has_term( 'small-item', 'product_shipping_class', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Ingatlah untuk menambahkan kelas pengiriman yang benar dalam cuplikan kode.
Kesimpulan
Sekarang, kami yakin Anda dapat mengarahkan pengguna ke halaman berbeda di toko WooCommerce Anda. Penting untuk menambahkan potongan kode di file functions.php dari tema anak Anda. Ini memastikan bahwa perubahan Anda tidak hilang selama pembaruan.
Jika Anda memerlukan penyesuaian lebih lanjut, jangan ragu untuk menghubungi kami untuk mendapatkan penawaran khusus. Kami berharap posting ini membantu Anda mempelajari lebih lanjut tentang mengarahkan ulang pengguna setelah menambahkan ke troli.
Artikel Serupa
- Cara Mengarahkan Pengguna Jika Tidak Masuk di WordPress »Pengalihan Halaman
- Cara Mengatur WooCommerce Anda Harus Masuk ke Checkout
- Cara Redirect ke Keranjang setelah Login di WooCommerce
- Cara Menambahkan Login WooCommerce Dengan Nomor Telepon
- Cara Menampilkan Pajak Saat Checkout Di WooCommerce
- WooCommerce Pengiriman Berbeda Untuk Negara Berbeda
- Cara Mengubah Teks SKU WooCommerce
- Cara Menata Halaman Checkout WooCommerce
- Cara Memperbaiki Checkout Tidak Tersedia Saat Keranjang Anda Kosong WooCommerce
- Cara Mendapatkan Pesanan Terakhir dengan User Id WooCommerce
- Panduan Kait Visual WooCommerce Checkout
- Cara Mengganti Stok Teks yang Habis di WooCommerce
- Cara Memasang Toko WooCommerce Langkah Demi Langkah [Panduan Lengkap]
- Cara Mendapatkan URL Halaman WooCommerce » Keranjang, Belanja, Checkout & Akun
- Cara Menambahkan Teks setelah Harga di WooCommerce »Tambahkan Akhiran Harga
- Cara Menyembunyikan Unduhan Dari Akun Saya WooCommerce
- Kait Arsip WooCommerce [Panduan Lengkap]
- Cara Mengatur WooCommerce Per Pengiriman Produk
- Sembunyikan atau Hapus Bidang Kuantitas dari Halaman Produk WooCommerce
