Cara Mendapatkan Kategori Produk WooCommerce Saat Ini
Diterbitkan: 2021-05-25 Dalam posting ini, saya berbagi dengan Anda WooCommerce mendapatkan potongan kode kategori produk saat ini dan menjelaskan bagaimana Anda dapat menggunakan kode ini untuk mendapatkan kategori produk saat ini.
Dalam posting ini, saya berbagi dengan Anda WooCommerce mendapatkan potongan kode kategori produk saat ini dan menjelaskan bagaimana Anda dapat menggunakan kode ini untuk mendapatkan kategori produk saat ini.
Jika Anda seorang pengembang WooCommerce atau hanya menyesuaikan WooCommerce sebagai pengguna biasa, kemampuan untuk mendapatkan kategori produk saat ini dari database WooCommerce dapat membantu Anda membuat berbagai opsi tampilan untuk produk Anda.
Anda juga bisa mendapatkan kategori produk saat ini ketika Anda ingin membuat fitur pengalaman pelanggan WooCommerce tertentu seperti pengalihan WooCommerce setelah checkout berdasarkan kategori saat ini .
Saya mendemonstrasikan ini di tutorial sebelumnya tentang cara mendapatkan nama kategori produk WooCommerce saat ini.
WooCommerce Dapatkan Kategori Produk Saat Ini
Pertama, saya kira Anda tahu jalan di sekitar pengembangan WooCommerce dan Anda hanya mencari cuplikan kode cepat untuk mendapatkan kategori produk saat ini.
Jika Anda seorang pemula, Anda mungkin ingin melihat sebagian besar dari lebih dari 1000 posting yang telah saya bagikan sebelumnya tentang pengembangan WooCommerce di sini – tutorial WooCommerce.
Sekarang mari kita fokus pada dasar-dasar mendapatkan kategori produk WooCommerce saat ini. Pertama, Anda perlu memahami bahwa produk WooCommerce hanyalah jenis posting khusus – dari perspektif pengembangan WordPress.
Jadi Anda dapat menanyakannya dan kategori produk dengan cara yang sama seperti kami membuat kueri untuk posting WordPress biasa.
Produk WooCommerce adalah Jenis Posting Kustom dengan Kategori sebagai salah satu Taksonominya.
Karena kita sekarang memahami bagaimana kategori WooCommerce bekerja di bawah tenda, kita akan menggunakan fungsi inti get_the_terms() WordPress untuk mendapatkan kategori produk WooCommerce saat ini dari database.
Tapi pertama-tama, mari kita lihat gambaran singkat tentang cara kerja fungsi get_the_terms() WordPress!
Fungsi WordPress untuk Mendapatkan Kategori Saat Ini – get_the_terms ()
Fungsi ini dirancang untuk sekadar memberi kita istilah taksonomi yang kita inginkan dan untuk mendapatkan apa yang kita inginkan, kita perlu memberikan fungsi ini sebuah parameter.
Cara untuk mendapatkan apa yang kita inginkan dari fungsi ini adalah dengan memberikan ID postingan yang kita inginkan kategorinya.
Jadi dalam ringkasan singkat fungsi ini, mengambil dua parameter ID atau objek dan nama taksonomi.
Sebelum kita tersesat, izinkan saya membagikan tabel ringkasan singkat diikuti dengan contoh sederhana untuk membantu Anda memahami cara kerja fungsi ini!
| Parameter | Keterangan |
| $posting | Ini diperlukan agar fungsi ini berfungsi dan itu hanya ID posting atau objek yang ingin kita dapatkan datanya - untuk kasus ini itu akan menjadi ID posting saat ini karena kita ingin mendapatkan kategori PRODUK LANCAR WooCommerce |
| $taksonomi | Ini juga diperlukan agar fungsi ini berfungsi dan itu adalah nama taksonomi |
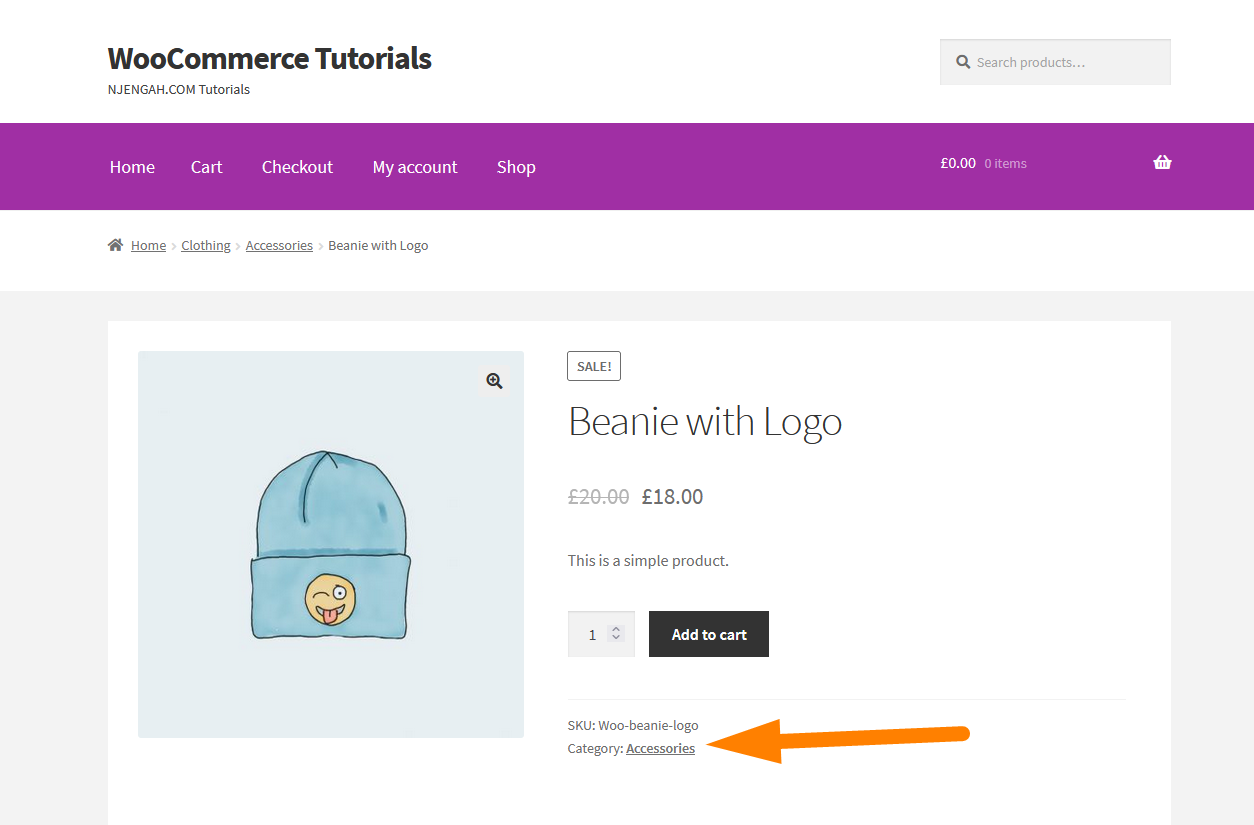
WooCommerce Dapatkan Kategori Produk Saat Ini
 Misalkan kita sekarang ingin mendapatkan kategori produk saat ini seperti yang Anda lihat pada gambar di atas; kami memiliki itu untuk contoh.
Misalkan kita sekarang ingin mendapatkan kategori produk saat ini seperti yang Anda lihat pada gambar di atas; kami memiliki itu untuk contoh.
Jadi kita bisa mendapatkan ID produk saat ini menggunakan objek global post WordPress $post. Ini akan mengembalikan ID bersama dengan data posting lainnya

$post (WP_Post) Objek posting untuk posting saat ini. Objek yang dijelaskan dalam Referensi Kelas/Wp_posts.
Setelah kami memiliki ID, kami sekarang dapat meneruskan ID ke fungsi get_the_terms() bersama dengan taksonomi dan kami akan berhasil mendapatkan kategori produk saat ini.
Taksonomi untuk kategori produk WooCommerce adalah – product_cat sehingga kami sekarang dapat meneruskan ID produk saat ini bersama dengan product_cat untuk mendapatkan semua kategori yang terkait dengan produk saat ini. Jadi kita bisa melakukan ini dengan kode ini:
global $post;
$terms = get_the_terms( $post->ID, 'product_cat' );
$nterms = get_the_terms( $post->ID, 'product_tag' );
foreach ($terms as $term ) {
$product_cat_id = $term->term_id;
$product_cat_name = $term->name;
break;
}
WooCommerce Dapatkan Kategori Produk Saat Ini Langkah demi Langkah (3 Langkah Utama)
Jadi ini adalah langkah-langkah yang kami ambil untuk mendapatkan kategori produk saat ini di WooCommerce:
- Pertama dapatkan ID produk saat ini
- Teruskan ID produk bersama dengan taksonomi product_cat ke fungsi get_the_terms () sebagai dua parameter.
- Langkah 2 mengembalikan array dengan semua detailnya. Kami menggunakan foreach loop untuk mengulang data dan mendapatkan nama kategori atau detail lain yang kami inginkan dari kategori produk saat ini.
Anda sekarang dapat melanjutkan dan mencetak atau menggunakan kategori dalam logika lain seperti yang saya tunjukkan contoh pengalihan WooCommerce setelah checkout berdasarkan kategori .
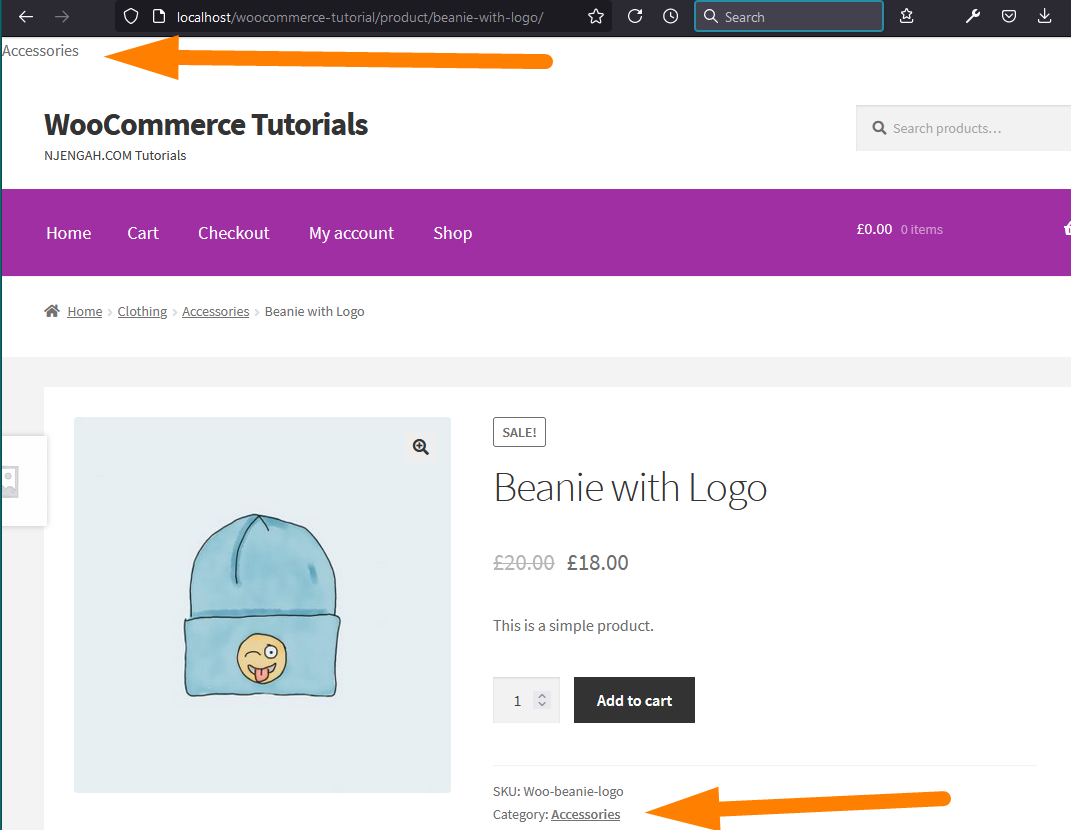
Saya telah menambahkan kode ini ke pengait ke kepala situs contoh saya dan Anda dapat melihat dari gambar di bawah bahwa kategori berhasil ditampilkan: 
Cuplikan kode lengkap yang saya tambahkan ke tema Storefront yang disesuaikan untuk menampilkan kategori pada header WordPress seperti yang ditunjukkan pada gambar di atas adalah sebagai berikut:
add_action('wp_head', 'get_current_product_category');
function get_current_product_category(){
global $post;
$terms = get_the_terms( $post->ID, 'product_cat' );
$nterms = get_the_terms( $post->ID, 'product_tag' );
foreach ($terms as $term ) {
$product_cat_id = $term->term_id;
$product_cat_name = $term->name;
break;
}
echo $product_cat_name;
}
Kesimpulan
Dalam posting ini kami telah menyoroti cara langkah demi langkah untuk mendapatkan kategori produk WooCommerce saat ini. Seperti yang telah Anda lihat pada contoh di atas, Anda hanya perlu mengetahui ID produk saat ini dan Anda dapat menggunakan fungsi WordPress default untuk mendapatkan persyaratan dan mengulang untuk menolak kategori WooCommerce saat ini.
Artikel Serupa
- Cara Menduplikasi Produk di WooCommerce
- Cara Menambahkan Login CAPTCHA WooCommerce
- Apa Gateway Pembayaran Terbaik untuk WooCommerce
- Cara Menambahkan Login Sosial Di Login Sosial WooCommerce
- Bagaimana Mengintegrasikan MailChimp Dengan WooCommerce
- Cara Memilih Semua Kecuali Anak Terakhir Di CSS »Contoh CSS Bukan Anak Terakhir
- Cara Menampilkan Produk WooCommerce Berdasarkan Kategori
- Cara Menambahkan Subkategori WooCommerce
- Cara Menampilkan Produk berdasarkan Kategori Shortcode WooCommerce
- Cara Mengatur WooCommerce Beli Satu Dapat Satu
- Cara Menambahkan Produk WooCommerce ke Halaman
- Cara Menyesuaikan Halaman Kategori Produk Di WooCommerce
- Cara Mendapatkan Nama Merek Produk di WooCommerce
- Cara Membuat Produk Secara Terprogram WooCommerce
- Cara Menghapus Judul Kategori Produk WooCommerce
- Cara Mengatur Produk Terkait WooCommerce Kategori yang Sama
- Cara Menambahkan Gambar Produk Halaman Checkout WooCommerce
- 100+ Tips, Trik & Cuplikan Panduan Sembunyikan WooCommerce Ultimate
- Pengalihan WooCommerce Setelah Checkout : Pengalihan ke Halaman Terima Kasih Kustom
- Pengalihan WooCommerce Setelah Keluar [Panduan Utama]
