WooCommerce Uji Terpisah Dengan Google Optimize
Diterbitkan: 2022-06-30Anda tahu bahwa penting untuk mengarahkan lalu lintas ke toko WooCommerce Anda, karena sebagian dari lalu lintas ini akan menjadi pelanggan. Namun, bagaimana Anda tahu apakah situs Anda efisien dalam mengubah pengunjung menjadi pelanggan?
Banyaknya pengunjung yang menjadi pelanggan disebut dengan tingkat konversi. Tingkat konversi penting untuk dilacak dan dioptimalkan oleh toko WooCommerce mana pun yang sedang berkembang. Salah satu cara yang sangat efektif untuk mengoptimalkan rasio konversi toko adalah dengan menyiapkan eksperimen menggunakan Google Optimize untuk melihat apa yang membuat rasio konversi Anda meningkat.
Artikel ini akan membantu Anda menyiapkan pengujian terpisah Google Optimize dengan toko WooCommerce Anda. Setelah menyelesaikan tutorial ini, Anda akan memahami bagaimana Anda dapat menguji bagian desain dan kata-kata untuk meningkatkan tingkat konversi Anda. Jadi ikuti terus, Anda tidak perlu menjadi pengembang atau pembuat kode! Saya berjanji bahwa saya akan menjaga hal-hal sederhana.
Saya telah membagi artikel ini menjadi tiga bagian:
- Cara Mengatur Akun Google Optimize Anda
- Integrasikan Google Optimize dengan toko WooCommerce Anda
- Konfigurasikan pengujian split pertama Anda di Google Optimize
Saya sangat menganjurkan setiap pemilik toko WooCommerce dengan jumlah lalu lintas yang wajar (setidaknya 5.000 pengunjung unik per bulan) untuk menyiapkan tes terpisah. Mereka adalah alat yang fantastis untuk menemukan bagian mana dari struktur situs Anda atau kata-kata yang membatasi tingkat konversi Anda. Anda dapat menggunakan Google Optimize untuk menyiapkan pengujian ini secara gratis, yang sempurna untuk memulai. Contoh pengujian terpisah yang umum adalah menguji warna mana dari tombol “Tambahkan ke Keranjang” untuk mendorong klik menyembunyikan atau menampilkan label kepercayaan di halaman Checkout, kata-kata di tombol “Checkout”, dan elemen penting lainnya di situs web toko Anda.
Untuk contoh ini, kami akan menjalankan eksperimen pada tombol "Checkout" dan akan membandingkan dua warna berbeda satu sama lain. Mari kita mulai!
Siapkan Akun Google Optimize Anda
Membuat akun Google Optimize Anda sangatlah mudah, terutama jika Anda sudah menggunakan Google. Buka https://marketingplatform.google.com/about/optimize/ dan klik tombol “Masuk ke Optimalkan” di sudut kanan atas. Jika Anda belum memiliki akun Google, Anda harus membuatnya.

Setelah membuat akun, Anda akan disambut dengan wizard yang akan memandu Anda melalui proses penyiapan. Mari kita lalui bersama.

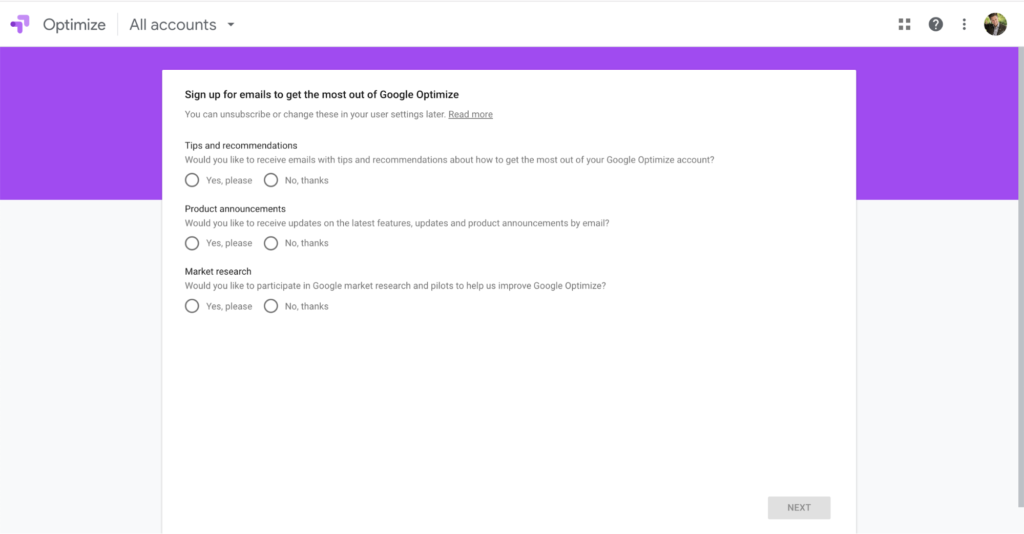
Langkah pertama dalam wizard adalah bahwa Google meminta Anda untuk berlangganan berbagai buletin email mereka. Terserah Anda jika Anda ingin lebih banyak email di kotak masuk Anda – tentu saja tidak. Jadi, saya akan mencentang "Tidak" untuk semua kotak ini.

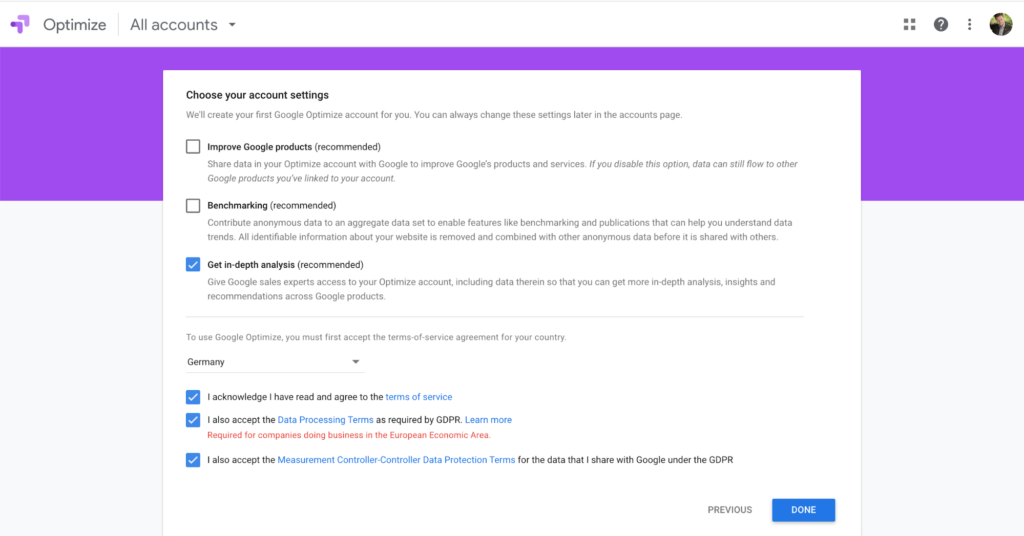
Langkah 2 adalah mengonfigurasi akun Google Optimize pertama Anda. Anda akan ditanyai segala macam pertanyaan terkait privasi data dan GDPR, yang sangat bergantung pada lokasi fisik bisnis Anda. Di AS, Anda memiliki aturan yang kurang ketat yang berlaku daripada di Uni Eropa. Inilah artikel bagus tentang apa yang perlu diketahui pengecer eCommerce tentang GDPR.

Karena saya tinggal di Jerman, saya harus menerima kotak tentang GDPR. Saya juga tidak ingin data saya dibagikan dengan layanan Google lain yang belum saya tautkan ke akun saya secara manual. Anda ingin akun Google Analytics Anda ditautkan ke Google Optimize – untuk mendapatkan hasil maksimal dari data Anda. Tetapi selain kasus penggunaan seperti itu, saya ingin merahasiakan data saya.
Itu dia! Akun Anda sekarang telah disiapkan dan Anda siap untuk membuat eksperimen uji terpisah pertama Anda.
Integrasikan Google Optimize dengan instalasi WordPress Anda
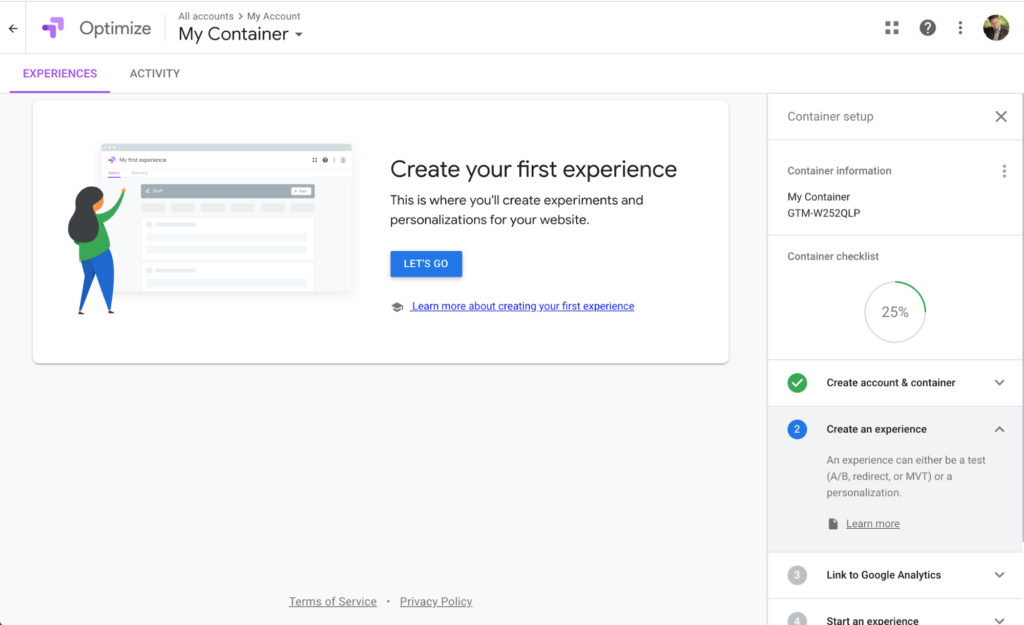
Setelah menyelesaikan pengaturan akun Anda seperti dijelaskan di atas, Google akan meminta Anda untuk membuat "pengalaman pertama" Anda. Pengalaman adalah cara Google mengelompokkan eksperimen yang berjalan di satu situs web. Jadi, jika Anda memiliki beberapa situs atau toko dan ingin mengintegrasikannya ke dalam Google Optimize, Anda harus membuat satu pengalaman untuk masing-masing situs atau toko tersebut.

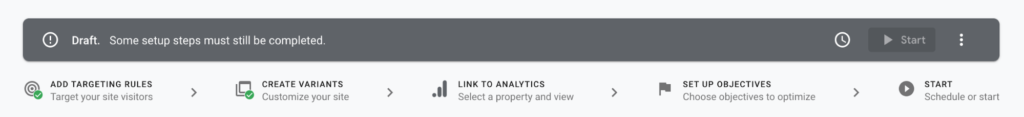
Seperti yang Anda lihat di bagian kanan, kami telah 25% selesai menciptakan pengalaman itu. Di bagian tutorial ini, kami akan menyesuaikan nama penampung kami, menyiapkan fondasi untuk pengujian terpisah Anda, dan menautkannya ke Google Analytics.
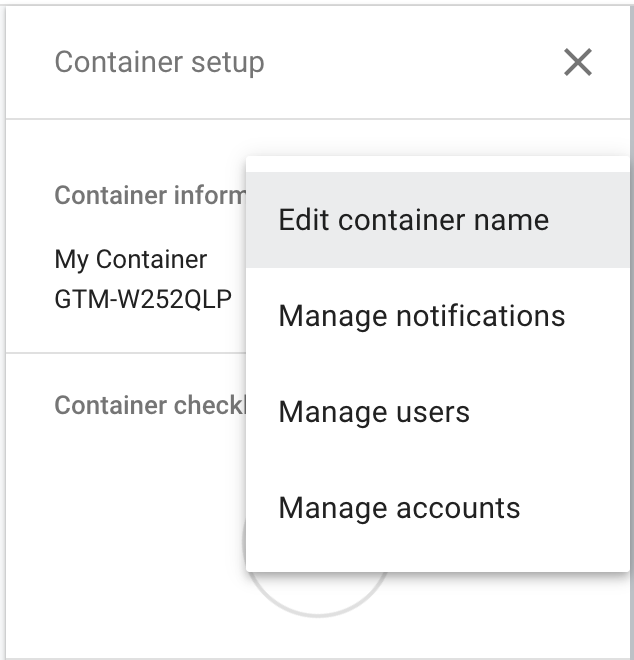
Untuk mengatur wadah, saya suka menggunakan URL situs web target sebagai namanya. Anda dapat dengan mudah mengubah nama container dengan mengklik tiga titik vertikal tepat di samping “Container information” di sidebar kanan.

Klik pada "Edit nama penampung" dan masukkan nama apa pun yang membantu Anda mengenali situs web tempat penampung ini terintegrasi. Untuk tujuan tutorial ini, saya akan menggunakan "Demo Pengoptimalan Google Woo".
Konfigurasikan pengalaman pengujian split pertama Anda di Google Optimize
Sekarang setelah Anda memiliki wadah yang diberi nama yang tepat, mari kita berjalan melalui pengaturan pengujian terpisah pertama Anda untuk toko WooCommerce Anda. Pertama, klik tombol biru "Let's Go", yang akan membuka area baru di sebelah kanan layar Anda.

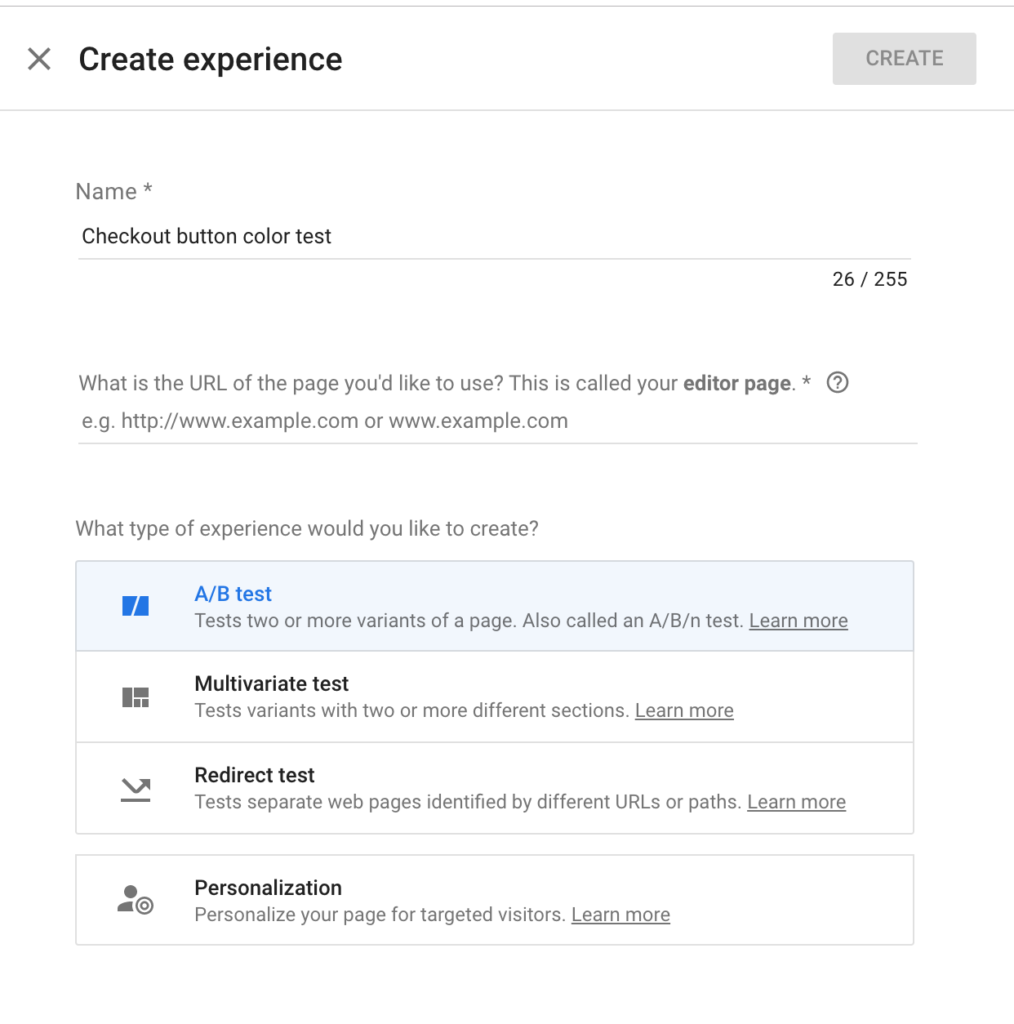
Di area itu, Anda dapat menentukan nama untuk pengalaman Anda. Saya menyebut "tes warna tombol Checkout" milik saya untuk contoh ini. Anda harus menentukan URL laman tempat Anda ingin menjalankan eksperimen, yang akan menjadi URL laman Checkout.
Anda dapat menentukan lebih lanjut jenis pengalaman apa yang ingin Anda jalankan. Google Optimize menawarkan empat jenis berbeda:
- Tes A/B. Ini memungkinkan Anda membuat satu varian laman orisinal dan membandingkannya satu sama lain, dengan mengirimkan satu bagian lalu lintas ke laman orisinal dan bagian lainnya ke variasi.
- Tes multivariat. Ini memungkinkan Anda membuat beberapa variasi dari halaman asli. Saya hanya akan menggunakannya ketika Anda memiliki jumlah lalu lintas yang serius, jika tidak, akan memakan waktu lama untuk memberikan hasil yang dapat dipercaya.
- Tes pengalihan . Anda dapat mengalihkan sebagian lalu lintas Anda ke halaman yang berbeda dari halaman aslinya. Ini bagus jika Anda ingin membandingkan dua tata letak halaman yang sama sekali berbeda, atau jika Anda ingin mengarahkan sebagian lalu lintas ke subdomain Anda.
- Personalisasi. Anda dapat menggunakan jenis pengalaman ini untuk mempersonalisasi konten situs web Anda, tergantung pada aturan tertentu. Misalnya, Anda dapat menargetkan negara dan memberikan informasi khusus untuk negara tersebut (seperti kotak centang GDPR hanya untuk pelanggan yang berbasis di UE di Checkout).
Untuk tutorial ini, kami akan menyiapkan pengujian A/B sederhana untuk membandingkan dua warna tombol checkout yang berbeda satu sama lain.

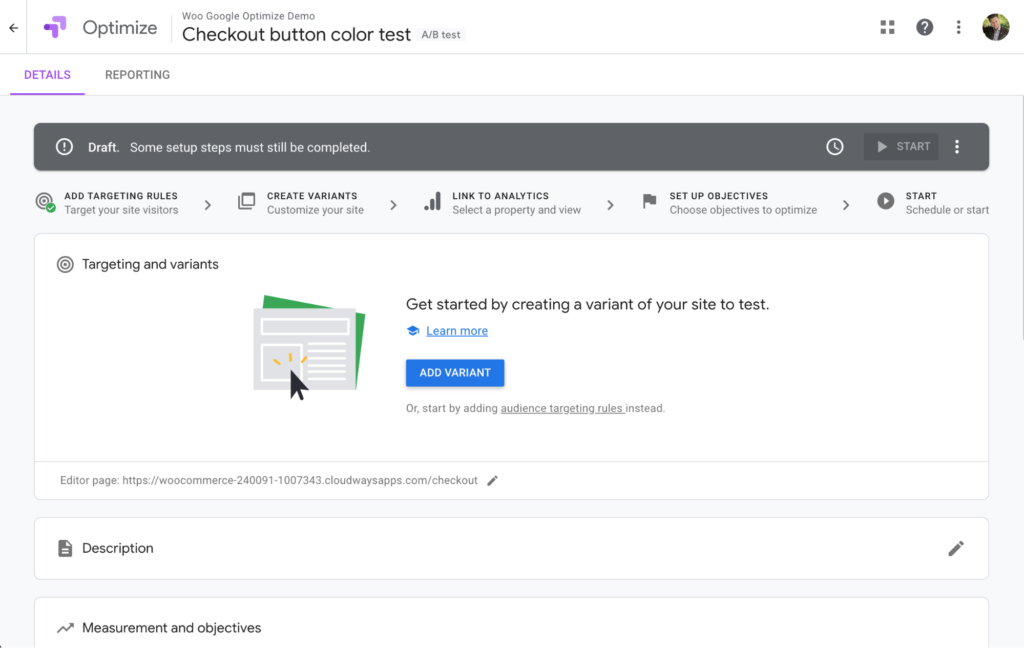
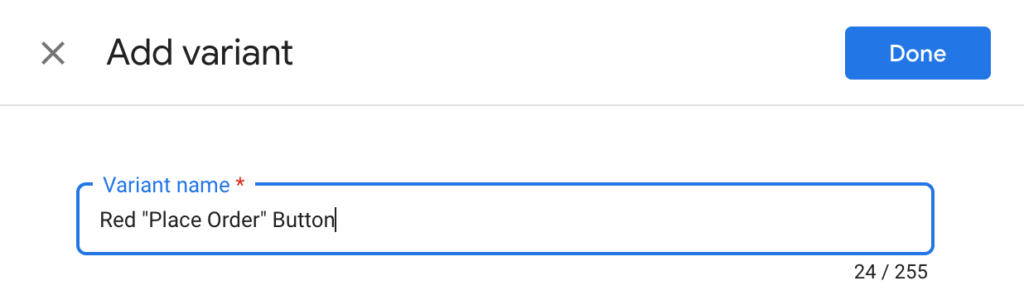
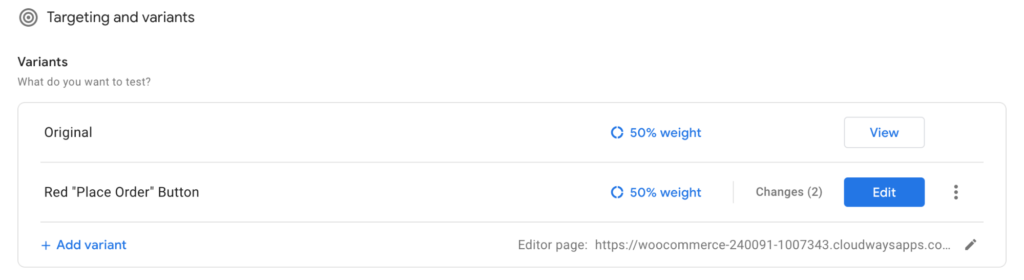
Klik "Tambahkan Varian" di layar berikutnya dan beri nama varian yang akan membantu Anda mengenali apa yang Anda uji. Dalam kasus saya, saya akan mengganti tombol "Tempatkan Pesanan" pada halaman Checkout ke warna latar belakang merah - jadi "Tombol Tempatkan Pesanan Merah" masuk akal untuk tutorial ini.


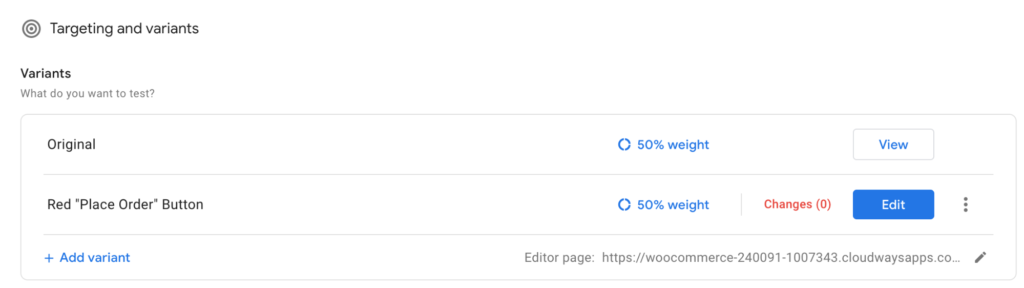
Klik "Selesai" yang akan membawa Anda kembali ke layar ikhtisar. Sebelum kita dapat melanjutkan untuk mengonfigurasi pengujian, kita perlu memastikan bahwa kita benar-benar memiliki produk di keranjang sehingga halaman Checkout dapat diakses dan kita dapat melakukan perubahan.

Google Optimize akan mencoba membuka halaman Checkout segera setelah Anda mengklik “Edit” untuk mengonfigurasi varian. Jadi, Anda perlu memastikan bahwa Anda memiliki tab yang terbuka dengan toko WooCommerce Anda, dan berada di halaman Checkout.
Selain itu, pastikan Anda telah memasang ekstensi Google Optimize untuk Chrome. Berikut tautan ke Toko Web Chrome (ekstensinya gratis).

Oke, mari kita lanjutkan dan konfigurasikan pengujian A/B dengan mengklik “Edit”. Anda akan melihat bahwa Google Optimize akan memuat ulang dan sekarang membuka halaman Checkout Anda. Itu sebabnya kita perlu memiliki produk di keranjang sehingga kita benar-benar dapat melihat halaman itu dan tidak diarahkan ke halaman keranjang kosong.
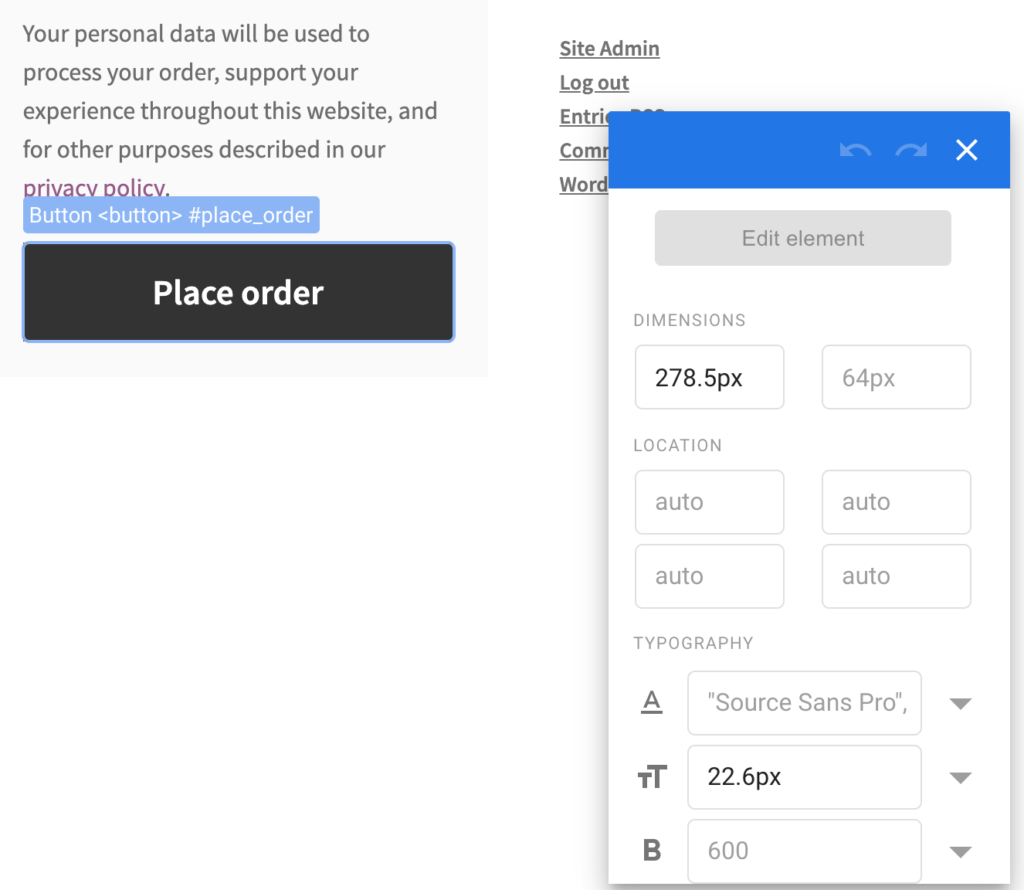
Segera setelah Anda mulai menggerakkan mouse di atas layar, Anda akan melihat bahwa setiap komponen HTML laman Checkout Anda disorot. Arahkan ke tombol "Tempatkan Pesanan" dan klik di atasnya. Itu akan membuka jendela atribut yang dapat Anda lihat pada tangkapan layar di atas.
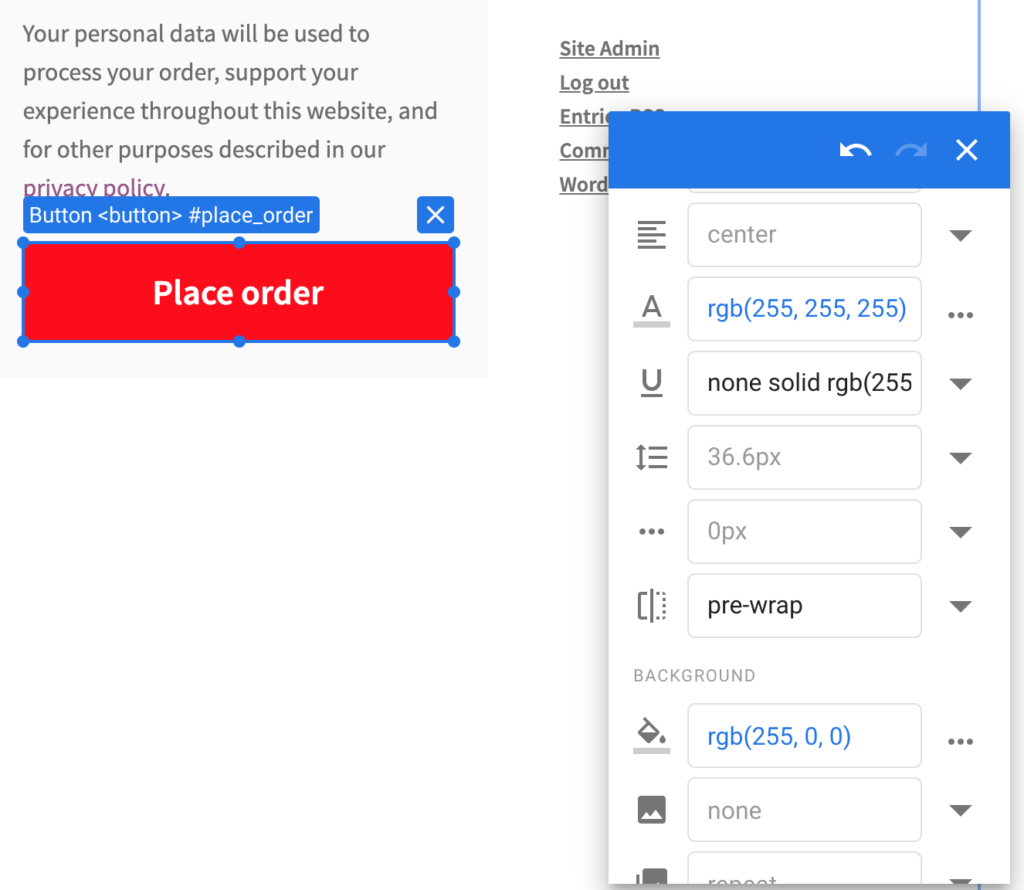
Mengubah warna latar belakang dan warna teks sangat sederhana. Di jendela atribut itu, gulir ke bawah hingga Anda melihat bidang untuk warna teks dan warna latar belakang, dan perbarui nilainya ke warna apa pun yang ingin Anda uji. Dalam contoh ini, tombol "Tempatkan pesanan" memiliki latar belakang hitam dengan teks abu-abu. Saya telah mengubahnya menjadi teks putih dengan latar belakang merah dalam pengujian A/B.

Setelah itu selesai, saya telah sepenuhnya mengonfigurasi varian pengujian A/B dan dapat menekan "Simpan" di sudut kanan atas editor variasi.
Sidenote: jangan menguji lebih dari satu elemen per varian. Saat Anda menguji lebih dari satu perubahan per varian, Anda tidak akan tahu perubahan visual mana yang sebenarnya menyebabkan perubahan perilaku pengunjung di situs web Anda.

Kembali ke layar ikhtisar, Anda sekarang akan melihat bahwa varian Google Optimize akan mengatakan bahwa kami sedang menguji dua perubahan – tetapi jangan biarkan hal itu membingungkan Anda. Tidak pernah disarankan untuk menguji lebih dari satu elemen pada satu waktu, dan itulah yang kami lakukan di sini. Satu perubahan adalah warna font, dan perubahan lainnya adalah warna latar belakang tombol. Ini masih satu elemen yang kami uji.
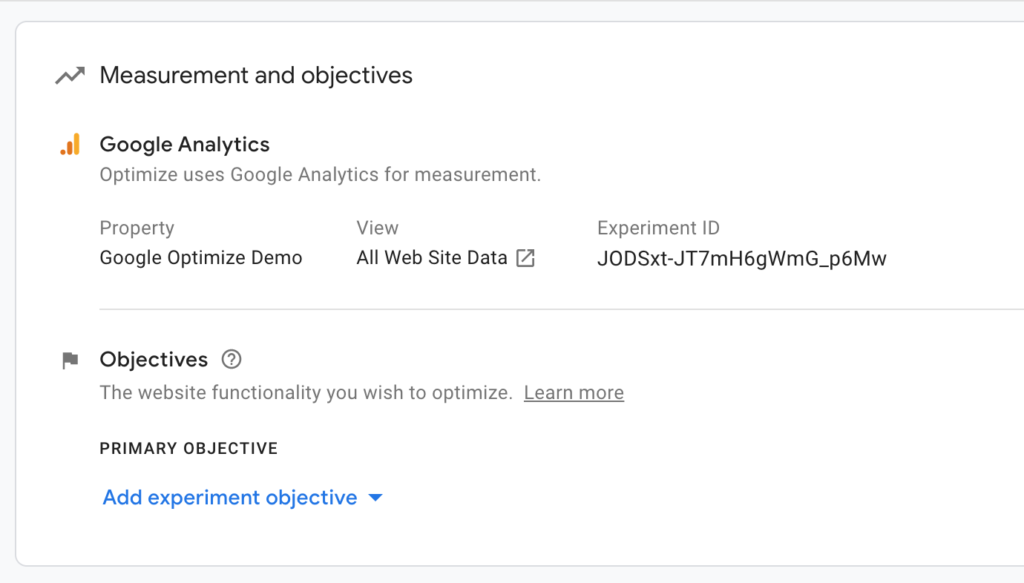
Langkah selanjutnya adalah menghubungkan akun Google Optimize Anda dengan Analytics Anda. Oleh karena itu, Anda perlu mengklik tombol “Tautkan ke Analytics” di bilah kemajuan atau gulir ke bawah ke bagian berjudul “Pengukuran dan Tujuan.”

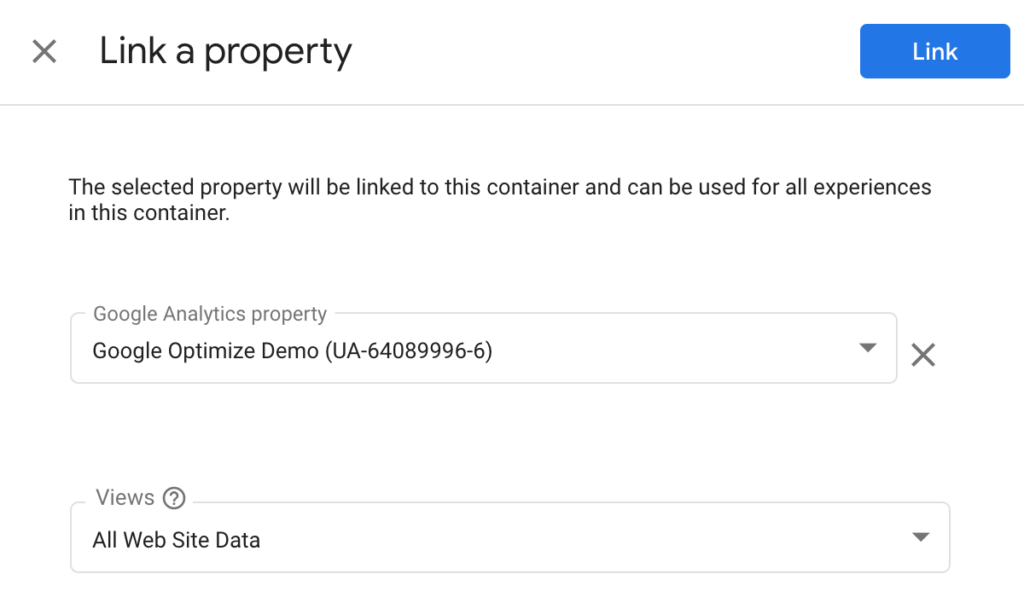
Di sana, Anda dapat mengeklik tombol "Tautkan ke Analytics" dan memilih properti dan tampilan yang tepat. Sidenote: harap pastikan bahwa Google Analytics diatur dengan benar di toko WooCommerce Anda sebelum melanjutkan.

Anda kemudian akan disajikan dengan cuplikan kode yang perlu Anda masukkan ke situs web Anda. Cara menerapkannya secara tepat bergantung pada konfigurasi Google Analytics Anda (pelacakan universal vs. tag situs global). Untuk contoh ini, saya menggunakan integrasi tag situs global, jadi yang harus saya lakukan adalah menambahkan satu baris kode ke situs saya. Google Optimize melakukan pekerjaan yang baik untuk menjelaskan di sini, jadi bacalah petunjuknya dengan cermat.
Satu langkah terakhir yang harus kita lakukan adalah menyiapkan acara pelacakan untuk tombol "Tempatkan Pesanan". Kami perlu memberi tahu Google Analytics untuk melacak klik pada tombol sehingga Google Optimize dapat menggunakan data yang dilacak sebagai tujuan khusus untuk pengujian terpisah. Tanpa pelacakan klik itu, Google Optimize tidak akan dapat menentukan variasi pemenang dari pengujian kami – karena tidak akan memiliki data yang tepat untuk melakukannya.
Ada beberapa cara untuk menambahkan pelacakan klik ke situs WooCommerce Anda; cara favorit saya adalah menggunakan Google Pengelola Tag. Saya tidak akan masuk jauh ke dalam menyiapkan seluruh proses pelacakan di sini, karena itu akan menjadi posting itu sendiri. Namun, saya sangat menyarankan untuk membaca artikel ini di Medium jika Anda belum menyiapkan pelacakan klik sebelumnya.
Setelah Anda menyiapkan Google Pengelola Tag dengan tag yang tepat dan menerapkannya di situs WooCommerce Anda (misalnya menggunakan plugin gratis ini), Anda siap untuk menyiapkan tujuan khusus di Google Optimize.

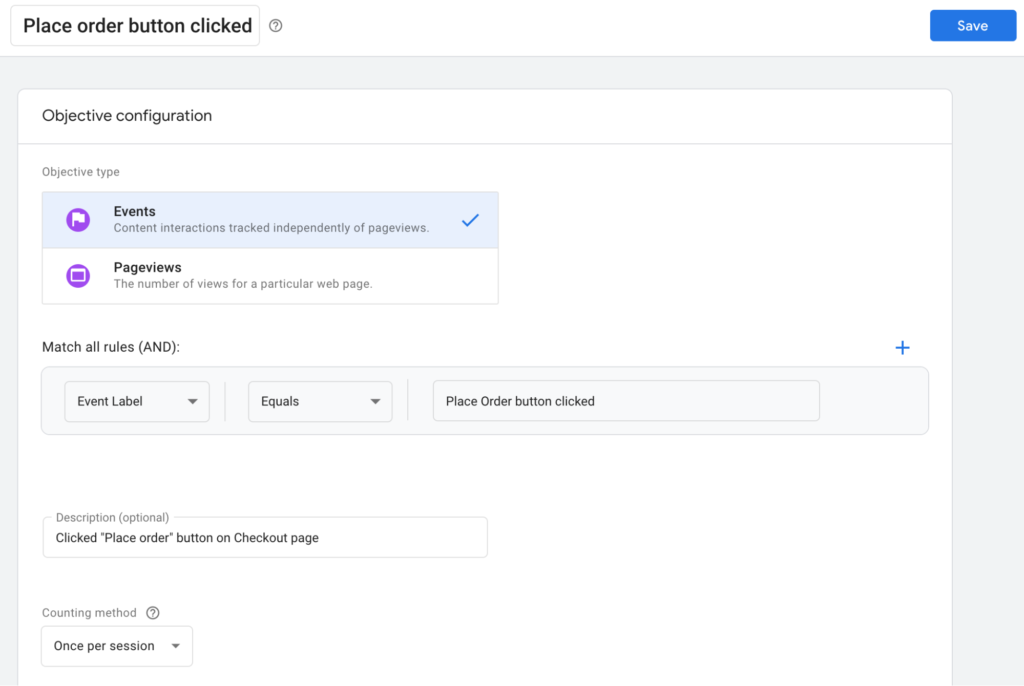
Klik "Tambahkan tujuan eksperimen" dan pilih "Buat kustom". Itu akan memberi Anda layar tempat Anda menentukan aturan pelacakan Anda sendiri.

Harap perhatikan bahwa nilai “Label Peristiwa” harus cocok dengan label yang Anda konfigurasikan di Google Pengelola Tag. Agar Google Optimize dapat melacak peristiwa khusus ini – klik tombol “Pesan” – label peristiwa harus cocok di Google Optimize dan Google Pengelola Tag. Anda juga dapat menggunakan "Tindakan Peristiwa", "Kategori Peristiwa", atau "Nilai Peristiwa" sebagai parameter aturan, tetapi untuk tutorial ini, label akan melakukannya.
Setelah menyimpan tujuan kustom, Anda dapat menjalankan alat Diagnostik untuk memvalidasi bahwa eksperimen Google Optimize Anda telah disiapkan dengan benar. Ingat bahwa Optimize membutuhkan Google Analytics untuk dimuat di halaman Anda. Jadi, jika Anda mengecualikan pengguna Anda agar tidak dilacak (misalnya memblokir pelacakan untuk semua admin di WP), kemungkinan validasi ini akan gagal. Jika itu terjadi, saya sarankan Anda menyertakan pengguna Anda di pelacakan Google Analytics untuk sementara. Atau, Anda dapat membuka toko WooCommerce di jendela penyamaran dan memverifikasi bahwa semua kode untuk Google Pengelola Tag, Google Analytics, dan Google Optimize dimuat dalam kode toko Anda.
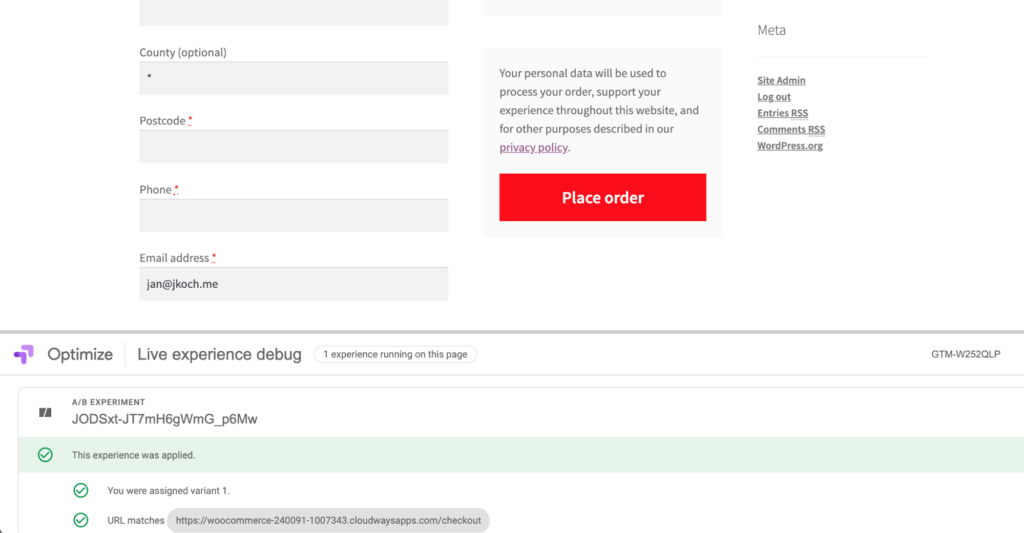
Pada titik ini, pengalaman Anda harus aktif dan berjalan dengan benar. Anda dapat menggunakan Mode Debug Langsung dari Google Optimize dan menjelajahi situs Anda untuk memvalidasi pengalaman. Anda akan melihat bahwa Chrome menunjukkan area di bawah situs web yang memberi Anda wawasan tentang cara kerja Google Optimize di situs WooCommerce Anda.

Dalam tangkapan layar ini, Anda dapat melihat bahwa pengalaman telah diterapkan dan beberapa informasi tambahan, seperti varian yang saya lihat dan URL yang menyebabkan varian dipicu.
Terakhir, Anda siap untuk mengumpulkan data pengujian dan mengoptimalkan situs WooCommerce Anda untuk lebih banyak konversi dan pendapatan. Proses ini dapat membingungkan, jadi jika Anda mengalami kesulitan, hubungi Twitter dan saya dapat membantu: @iamjankoch. Selamat menguji!
