100+ Tips, Trik & Cuplikan Panduan Sembunyikan WooCommerce Ultimate
Diterbitkan: 2021-04-24 WooCommerce didukung oleh lebih dari 5 juta instalasi aktif di komunitas WordPress, dan jumlah ini terus bertambah setiap hari. Dengan semua data pengguna, WooCommerce bisa mendapatkan umpan balik yang cukup untuk meningkatkan secara signifikan terhadap apa yang diinginkan pengguna mereka.
WooCommerce didukung oleh lebih dari 5 juta instalasi aktif di komunitas WordPress, dan jumlah ini terus bertambah setiap hari. Dengan semua data pengguna, WooCommerce bisa mendapatkan umpan balik yang cukup untuk meningkatkan secara signifikan terhadap apa yang diinginkan pengguna mereka.
Tidak diragukan lagi bahwa WooCommerce tidak dapat melakukan perubahan secara tiba-tiba. Ini karena ada banyak faktor yang perlu Anda pertimbangkan, terutama jika Anda memiliki situs yang rumit. Ini menyiratkan bahwa perubahan kecil dapat menyebabkan perbedaan signifikan dalam apa yang Anda lihat di bagian depan, dan paling buruk, Anda bahkan dapat menciptakan pengalaman pelanggan negatif yang signifikan. Itulah mengapa saya memutuskan untuk membuat Panduan Sembunyikan WooCommerce Ultimate .
Panduan Sembunyikan Utama WooCommerce
Dalam posting ini, Anda akan belajar cara menyembunyikan elemen tertentu di toko WooCommerce Anda. Penting untuk dicatat bahwa fleksibilitas yang disertakan dengan WooCommerce dikecilkan. Namun, Anda harus memiliki keahlian dan pengalaman untuk melakukan banyak hal yang ingin Anda lakukan dengan situs WordPress/WooCommerce Anda. Panduan pamungkas ini akan memastikan bahwa Anda dapat menyembunyikan elemen apa pun tanpa merusak situs Anda.
Sebelum kita mulai, pastikan Anda selalu memiliki cadangan, karena memperbarui dan menambahkan fitur dan fungsionalitas ke situs WordPress Anda membutuhkan banyak perhatian. Ini hanya peringatan yang adil. Kerugian terbesar adalah bahwa setiap modifikasi yang dilakukan pada tema dengan cara ini akan hilang setelah pengembang memperbarui tema.
Cara terbaik untuk mengatasinya adalah dengan menggunakan child theme. Tema anak memungkinkan Anda membuat sejumlah perubahan pada situs web tanpa menyentuh file tema asli apa pun. Tema anak bergantung sepenuhnya pada induknya untuk berfungsi. Tanpa kehadiran tema induknya, itu tidak akan melakukan apa-apa dan bahkan tidak dapat diaktifkan. Anda dapat mempelajari lebih lanjut tentang membuat tema anak di sini.
Dengan itu, mari kita lihat bagaimana Anda dapat menyembunyikan berbagai elemen di halaman toko WooCommerce Anda seperti halaman Toko, halaman Produk Tunggal, halaman Akun Saya, Halaman Beranda, halaman Checkout, dan halaman Keranjang.
WooCommerce Sembunyikan Halaman Toko
Di bagian ini, Anda akan mempelajari cara menyembunyikan berbagai elemen di halaman Toko. Halaman toko adalah tempat Anda menampilkan produk Anda, jadi ini adalah salah satu halaman terpenting di toko Anda. Itu sebabnya ia harus memiliki desain yang menarik dan ramah pengguna.
Namun, halaman toko adalah komponen toko Anda yang telah dirancang sebelumnya dan tidak memiliki alat bawaan untuk mengubah tampilan dan nuansanya. Itulah sebabnya kami akan menggunakan cuplikan kode khusus untuk menyembunyikan elemen.
Visibilitas Produk WooCommerce
Ada skenario yang mungkin Anda perlukan untuk menyembunyikan produk dari toko WooCommerce Anda. Beberapa di antaranya adalah:
- Jika produk hanya tersedia untuk pelanggan tertentu, produk tersebut perlu disembunyikan dari publik.
- Jika produk tidak lagi dijual tetapi mungkin dijual lagi di masa mendatang.
- Jika Anda menawarkan produk berbasis layanan, produk tersebut harus ditambahkan secara manual ke kutipan perwakilan penjualan.
Ada banyak skenario lain, tetapi ini menonjol. Untuk memulai, saya akan membagikan cara menyembunyikan satu produk WooCommerce dari ujung depan menggunakan fungsionalitas WooCommerce dan WordPress bawaan. Saya juga akan membagikan bagaimana Anda dapat menyembunyikan produk tersembunyi dari keranjang WooCommerce, checkout, pesanan, dan email. Anda dapat mempelajari lebih lanjut tentang visibilitas produk di sini.
Langkah-langkah untuk Menyembunyikan Produk WooCommerce (Produk Tunggal)
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
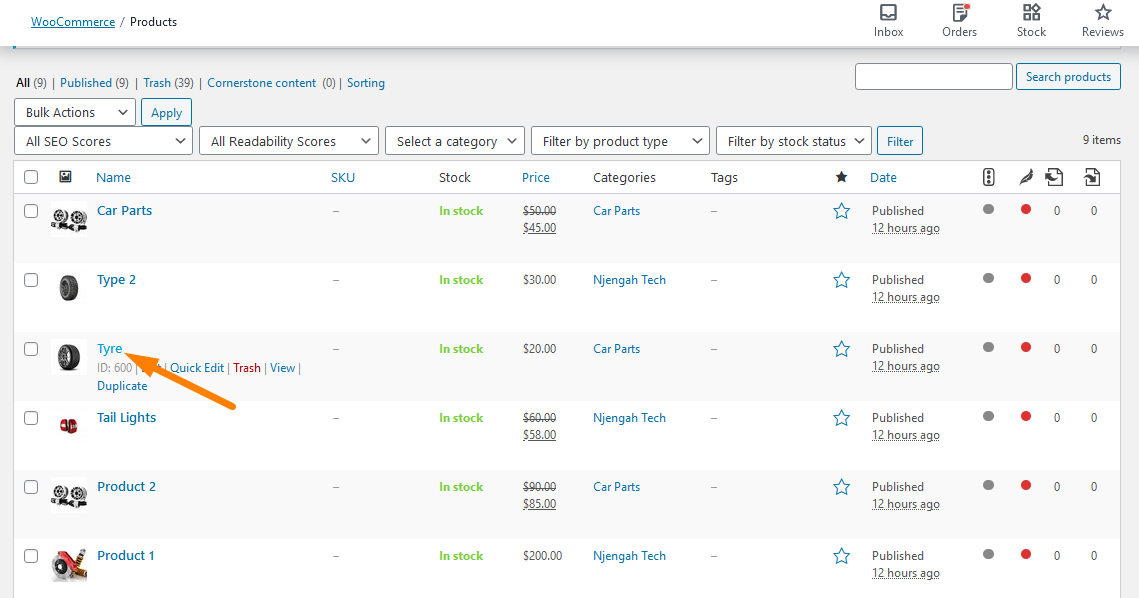
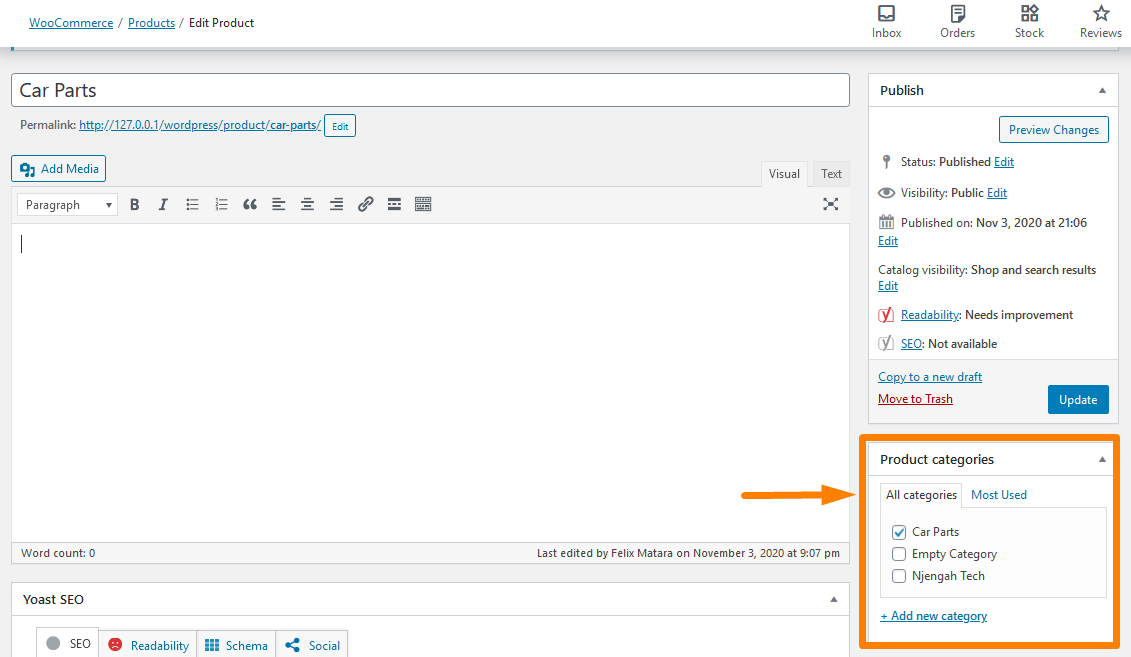
- Dari menu Dasbor, klik Produk dan pilih produk yang ingin Anda sembunyikan dari situs. Klik pada judul Produk dan pergi ke halaman edit, seperti yang ditunjukkan di bawah ini:
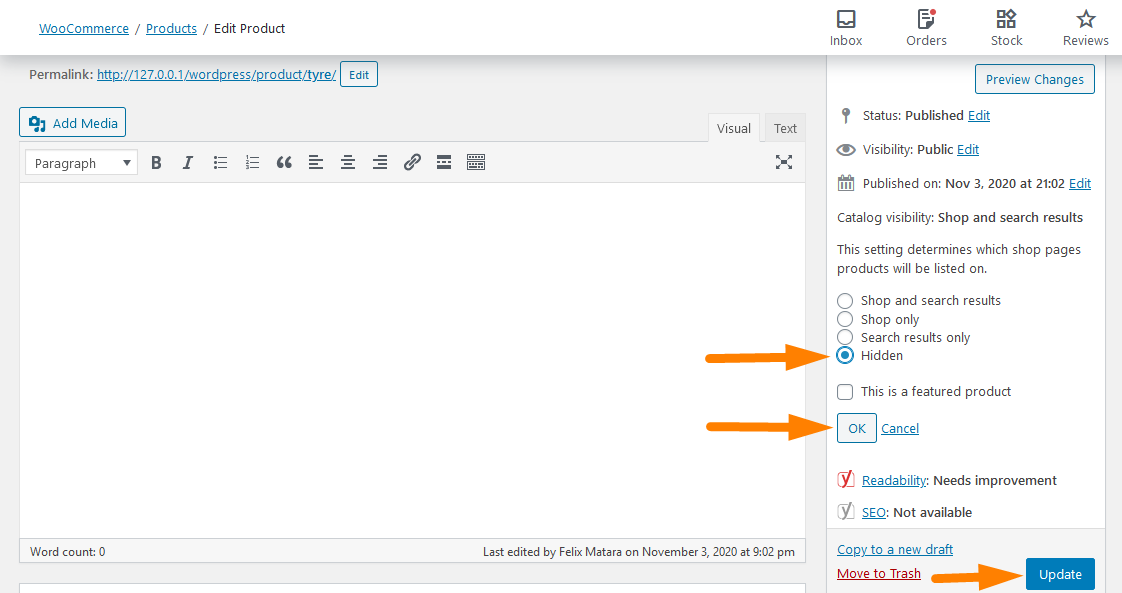
- Di sisi kanan, Anda akan melihat kotak meta "Terbitkan" yang sudah dikenal. Ini memungkinkan Anda untuk mengatur opsi penerbitan dan mempublikasikan posting, produk, atau halaman Anda. Ada opsi di sana yang disebut "Visibilitas katalog."
- Klik tautan Edit di sebelahnya. Anda akan disajikan dengan daftar opsi untuk visibilitas Produk di ujung depan.

- Pilih opsi Tersembunyi

- Klik tombol Perbarui, dan produk akan benar-benar hilang dari ujung depan Toko WooCommerce Anda.
Penting untuk dicatat bahwa produk tersembunyi muncul di troli jika ditambahkan ke troli “secara terprogram.”
Langkah-langkah untuk Menyembunyikan Produk Tersembunyi dari WooCommerce Cart, Checkout, Order, dan Email
Jika Anda ingin menyembunyikan produk tersembunyi dari Keranjang WooCommerce, Checkout, Pesanan, dan Email, Anda harus mempertimbangkan untuk menambahkan kode berikut di file functions.php tema anak Anda.
/**
* Sembunyikan Produk Tersembunyi dari Keranjang, Checkout, Pesan - WooCommerce
*/
add_filter( 'woocommerce_cart_item_visible', 'njengah_hide_hidden_product_from_cart' , 10, 3 );
add_filter( 'woocommerce_widget_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3 );
add_filter( 'woocommerce_checkout_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3 );
add_filter( 'woocommerce_order_item_visible', 'njengah_hide_hidden_product_from_order_woo333', 10, 2 );
function njengah_hide_hidden_product_from_cart( $terlihat, $cart_item, $cart_item_key ) {
$produk = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
if ( $produk->get_catalog_visibility() == 'tersembunyi' ) {
$terlihat = salah;
}
kembali $terlihat;
}
function njengah_hide_hidden_product_from_order_woo333( $terlihat, $order_item ) {
$produk = $pesan_item->get_produk();
if ( $produk->get_catalog_visibility() == 'tersembunyi' ) {
$terlihat = salah;
}
kembali $terlihat;
}Ingatlah untuk menyimpan perubahan yang Anda buat.
WooCommerce Sembunyikan Kategori Kosong
WooCommerce memungkinkan Anda mengurutkan produk ke dalam berbagai kategori dan tag. Ini berarti bahwa bahkan kategori kosong ditampilkan di toko dan halaman beranda. Anda mungkin ingin menyembunyikan kategori kosong sehingga pengguna tidak dapat menemukannya.
Namun, WooCommerce tidak memiliki opsi bawaan untuk menyembunyikan kategori dari beranda atau arsip. Ini akan menampilkan kategori bahkan ketika itu kosong. Menyembunyikan kategori kosong adalah tugas yang mudah jika Anda adalah pengembang WordPress berpengalaman.
Kami akan menggunakan potongan kode PHP untuk menyembunyikan kategori kosong. Namun, Anda juga dapat menggunakan CSS, tetapi ini akan menerima poin negatif dari mesin pencari, yang akan merugikan SEO Anda. Anda dapat mempelajari tentang menyembunyikan kategori kosong di sini.
Langkah-langkah untuk Menyembunyikan Kategori Kosong dari Widget Kategori di WooCommerce
Berikut adalah langkah-langkah yang harus Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
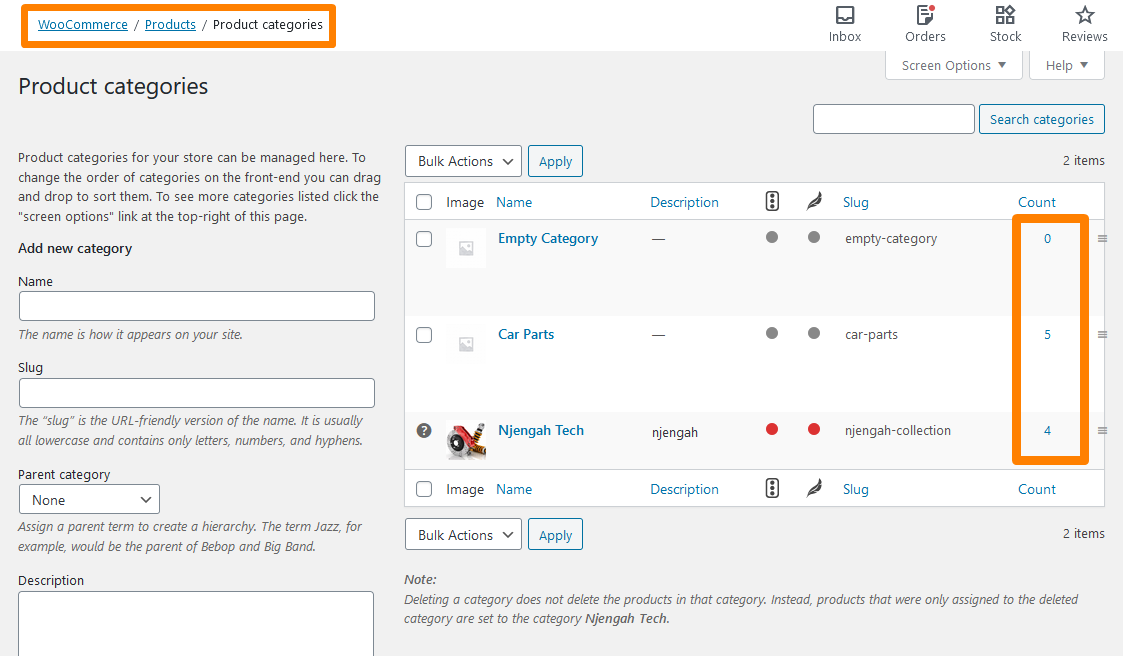
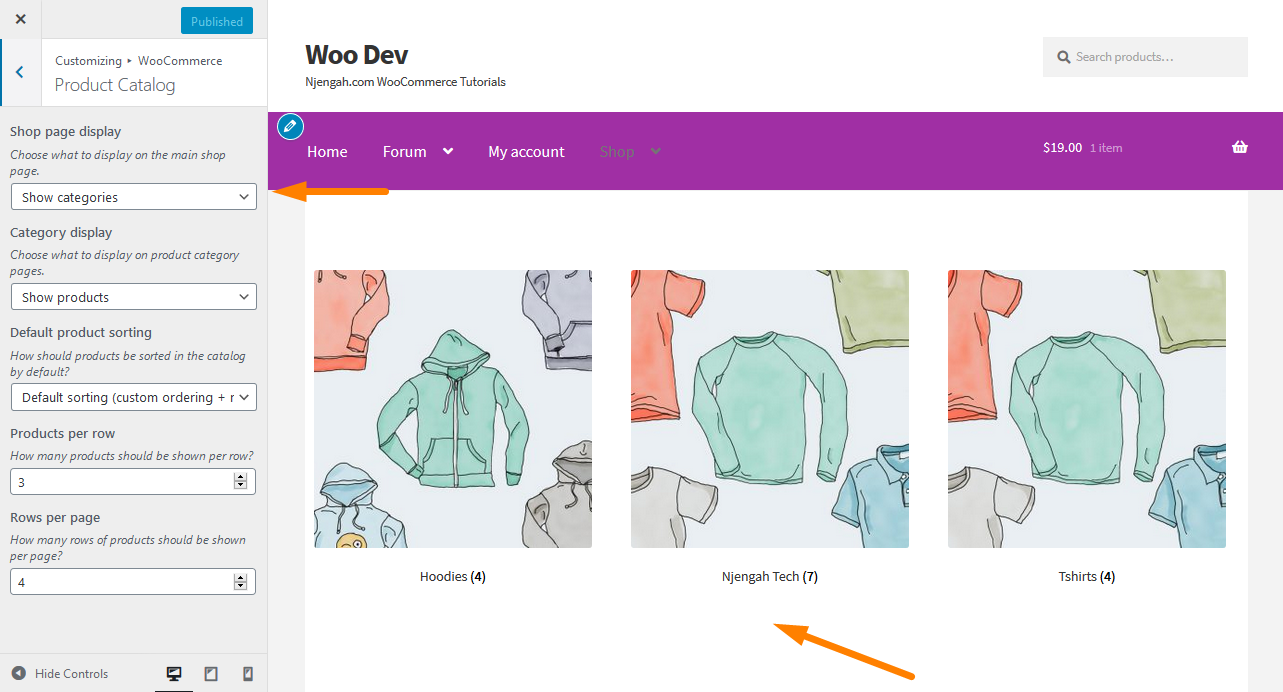
- Pertama, kita perlu membuat beberapa kategori dan menetapkan produk. Untuk melakukan ini, klik Produk > Kategori. Anda dapat menetapkan kategori dari sini. Anda telah melihat bahwa saya telah menetapkan lima produk ke Kategori Suku Cadang Mobil dan empat ke Njengah Tech dari tangkapan layar di bawah ini. Kategori pertama kosong.

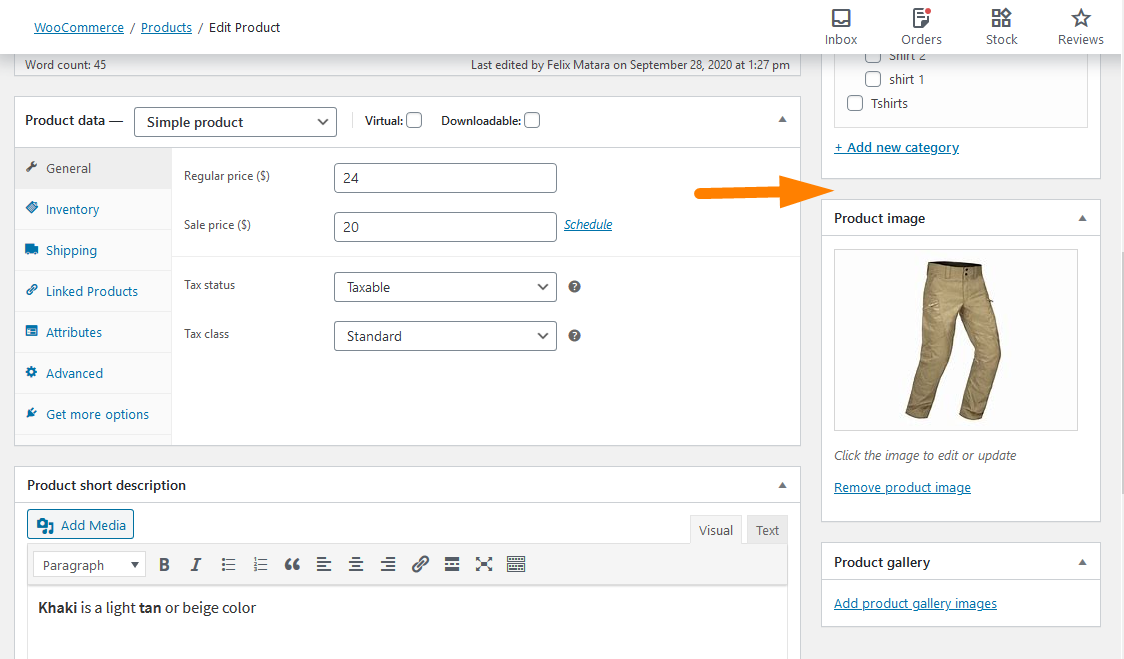
- Atau, Anda juga dapat menetapkan kategori ke produk dari layar tambah/edit produk, seperti yang ditunjukkan di bawah ini:

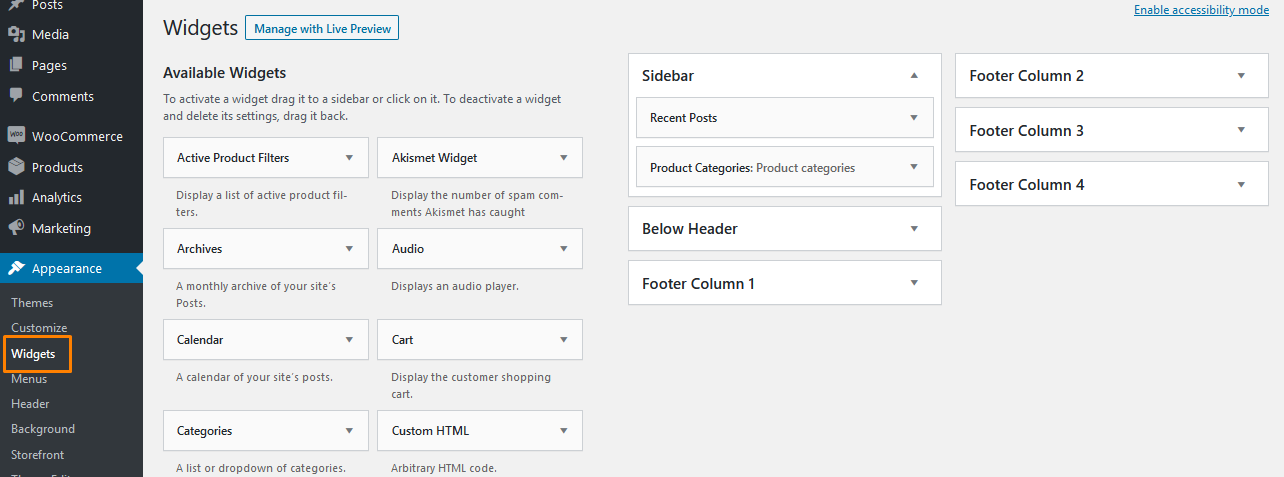
- Langkah selanjutnya adalah menambahkan widget kategori ke sidebar atau area lain yang Anda inginkan untuk toko WooCommerce Anda. Untuk melakukan ini, buka Appearance > Widgets, seret widget kategori produk WooCommerce dan jatuhkan ke area sidebar utama, seperti yang ditunjukkan di bawah ini:

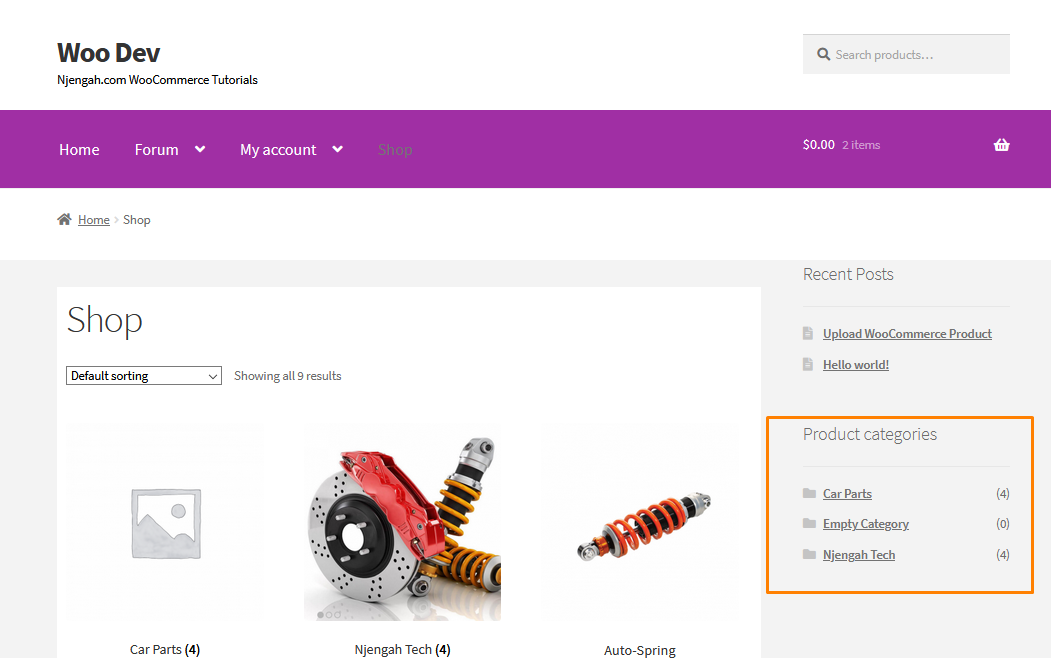
- Jika Anda me-refresh front end, Anda akan melihat semua kategori terdaftar:

- Untuk menyembunyikan atau menghapus kategori kosong yang terdaftar di sini, tambahkan baris kode berikut di akhir file functions.php tema Anda.
fungsi woo_hide_product_categories_widget( $list_args ){
$list_args[ 'hide_empty' ] = 1;
kembalikan $list_args;
}
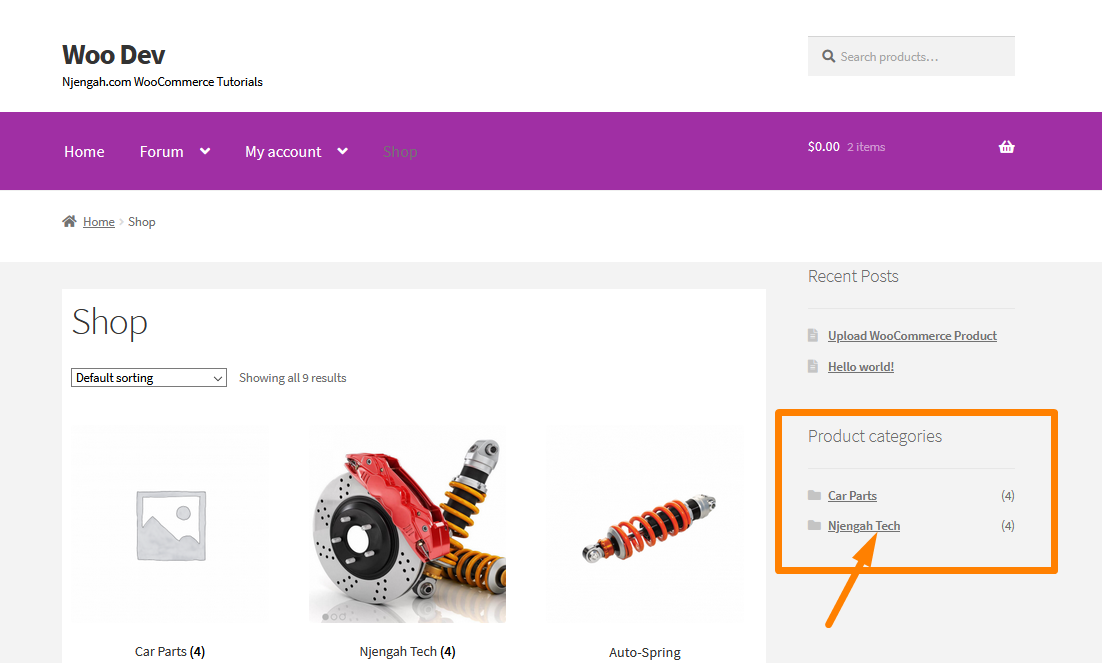
add_filter( 'woocommerce_product_categories_widget_args', 'woo_hide_product_categories_widget' )- Setelah menempatkan kode di atas, ingat untuk menyimpan file. Pergi ke ujung depan dan segarkan halaman. Anda akan melihat bahwa kategori kosong telah dihapus dari daftar.

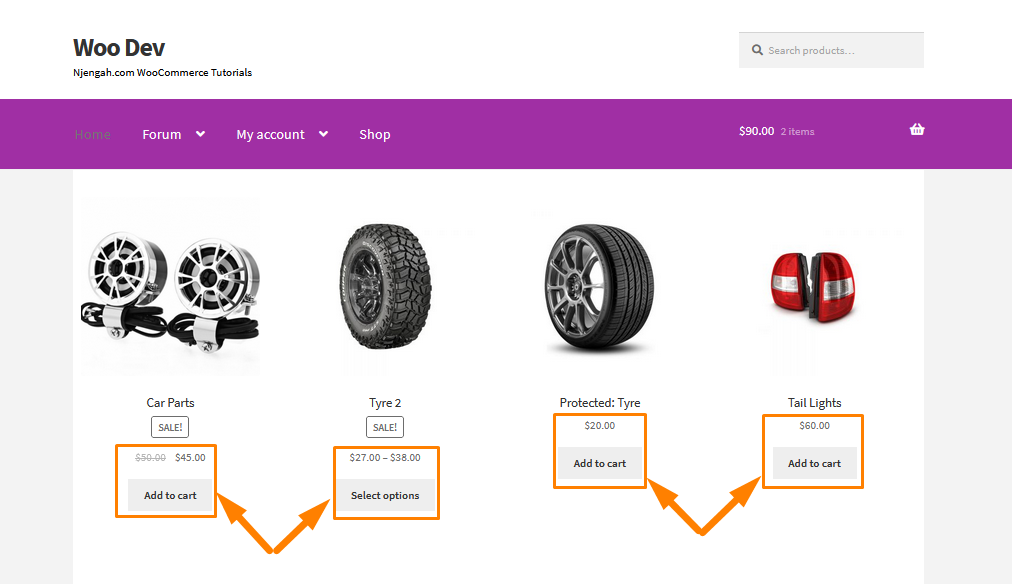
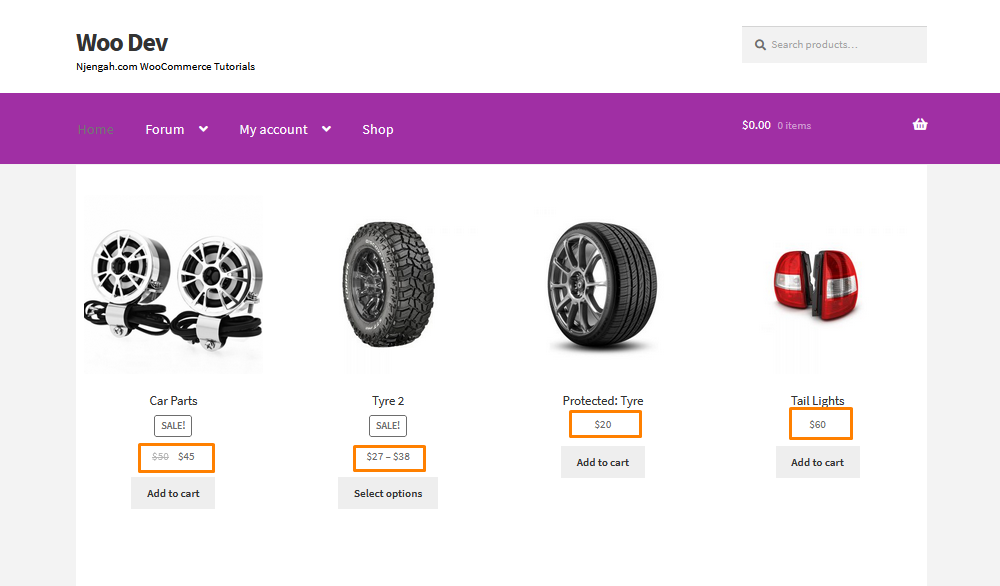
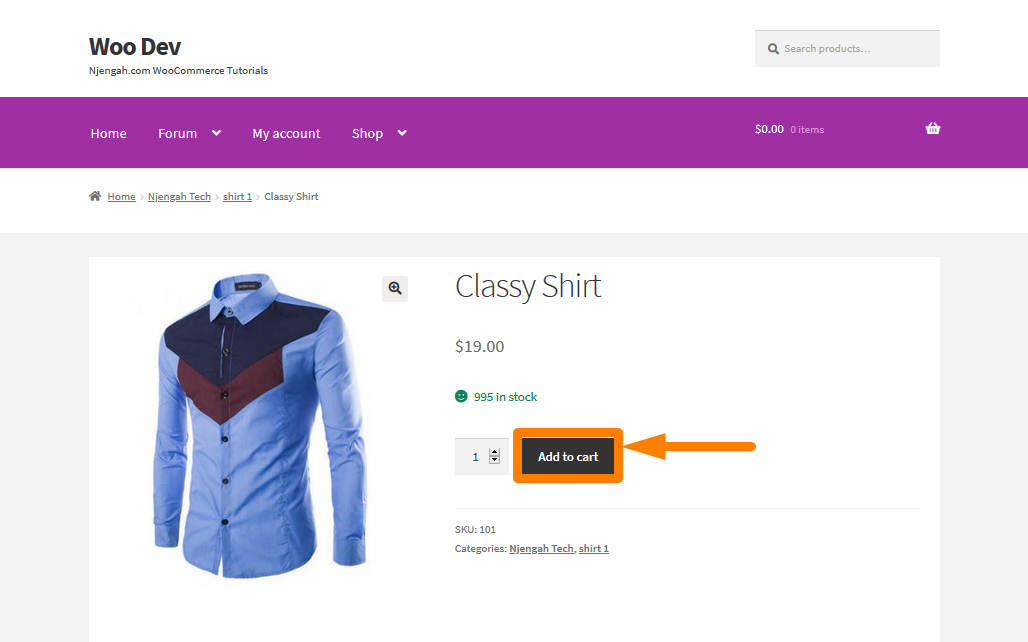
Langkah-langkah untuk Menyembunyikan Harga dan Menambahkan ke Keranjang untuk Pengguna yang Keluar
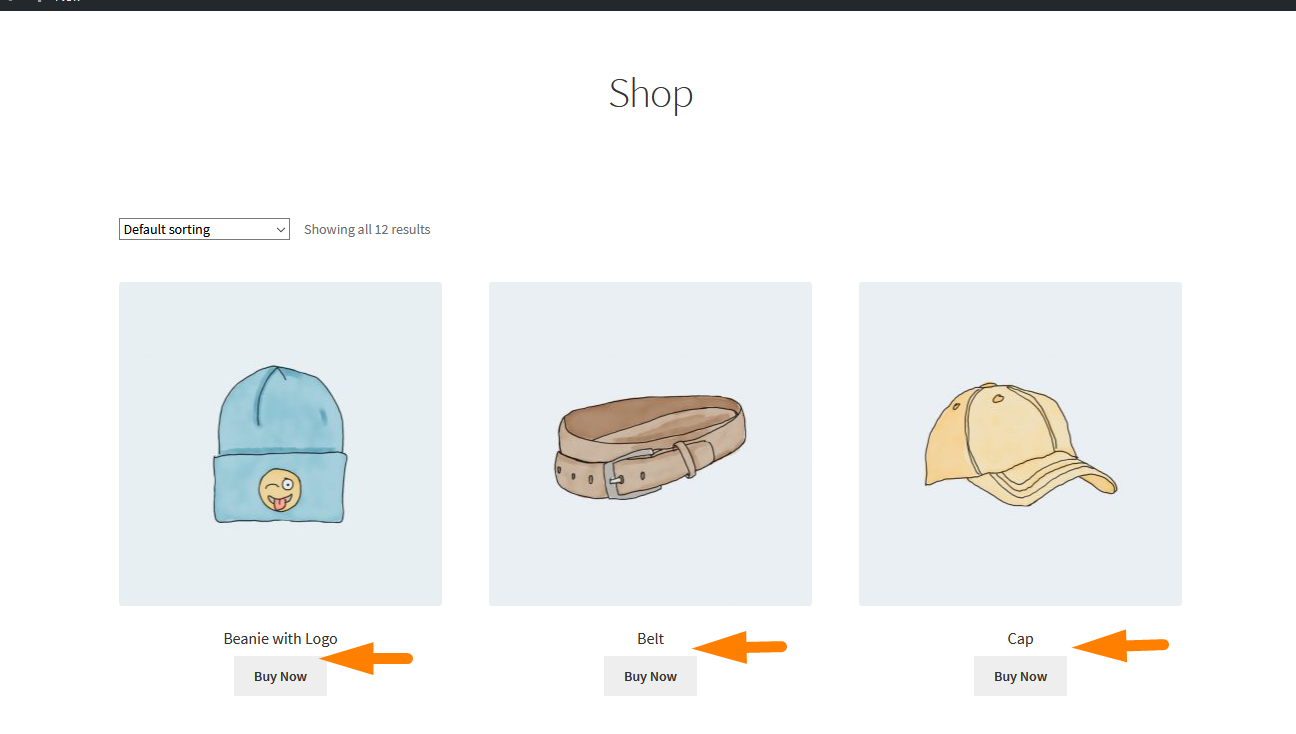
Gambar di bawah ini menunjukkan bagaimana harga dan tombol Add to Cart ditampilkan secara default, bahkan untuk pengguna yang logout: 
Jika Anda ingin menyembunyikan harga dan tombol Tambahkan ke Keranjang untuk pengguna yang keluar, Anda harus mempertimbangkan untuk menambahkan kode berikut di file functions.php tema anak Anda:
/**
* Sembunyikan Harga & Tambahkan ke Keranjang untuk Pengguna yang Keluar
*/
add_action( 'init', 'njengah_hide_price_add_cart_not_logged_in' );
function njengah_hide_price_add_cart_not_logged_in() {
jika ( ! is_user_logged_in() ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 );
add_action( 'woocommerce_single_product_summary', 'njengah_print_login_to_see', 31 );
add_action( 'woocommerce_after_shop_loop_item', 'njengah_print_login_to_see', 11 );
}
}
function njengah_print_login_to_see() {
echo '<a href="' . get_permalink(wc_get_page_id('myaccount')) . '">' . __('Masuk untuk melihat harga', 'nama_tema') . '</a>';
}Ingatlah untuk menyimpan perubahan.
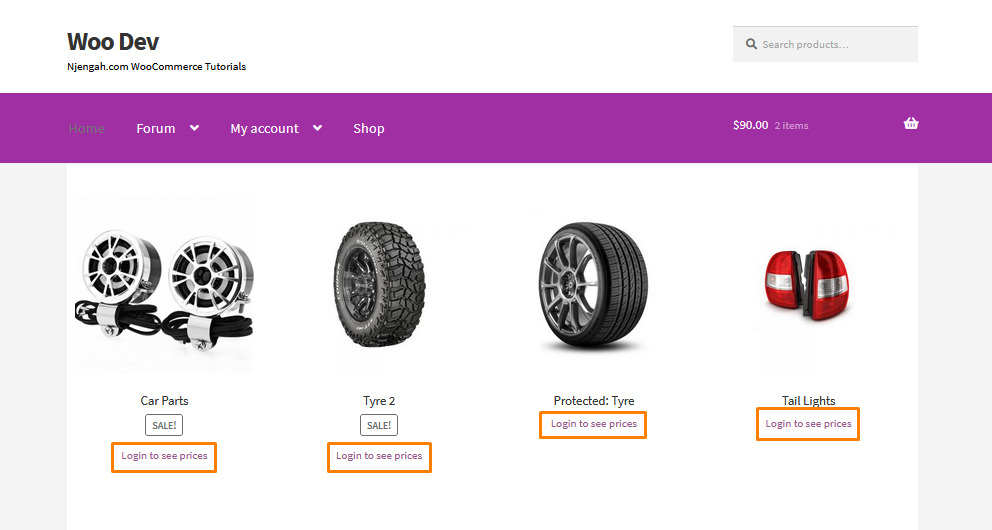
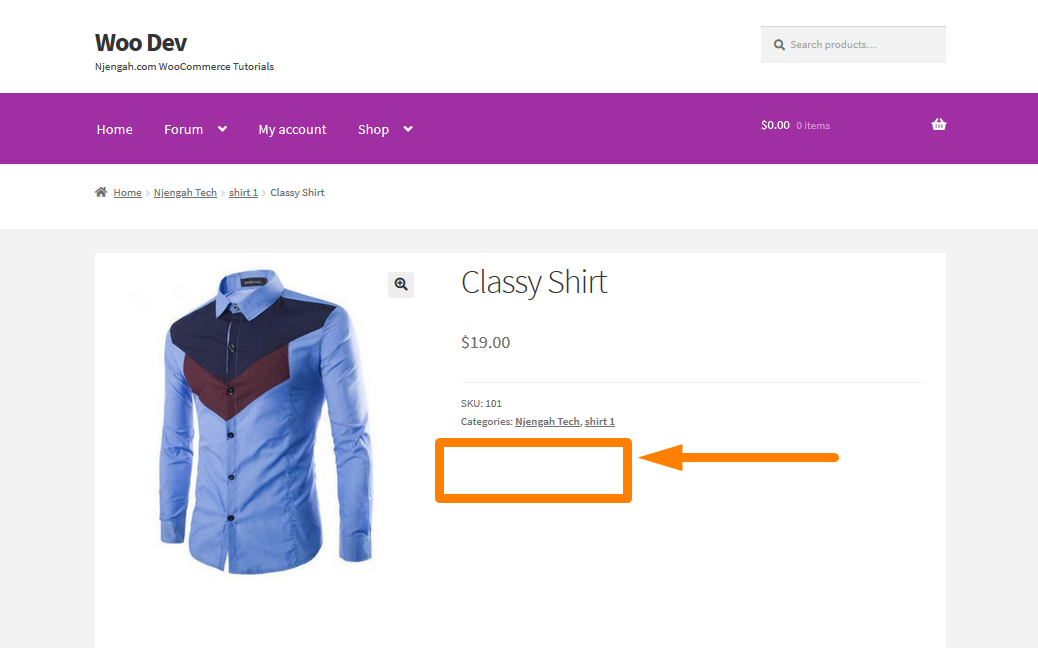
Ini akan menjadi hasil di ujung depan: 
Anda dapat menghapus gambar dari bidang harga, yang berarti bahwa produk tidak akan lagi memiliki harga dan, akibatnya, tombol Tambahkan ke Keranjang.
Atau, Anda dapat menulis filer. Filter ini akan mendeteksi id produk dari produk target dan mengembalikan yang salah. Ini akan menghapus tombol Tambahkan ke Keranjang.
/**
* Sembunyikan tombol untuk produk dengan ID = 10 DAN untuk produk variabel
*/
add_filter('woocommerce_loop_add_to_cart_link', function( $add_to_cart_html, $produk ) {
if( $product->get_id() == 604 || $product->is_type( 'variable' ) ) {
kembali '';
}
kembalikan $add_to_cart_html;
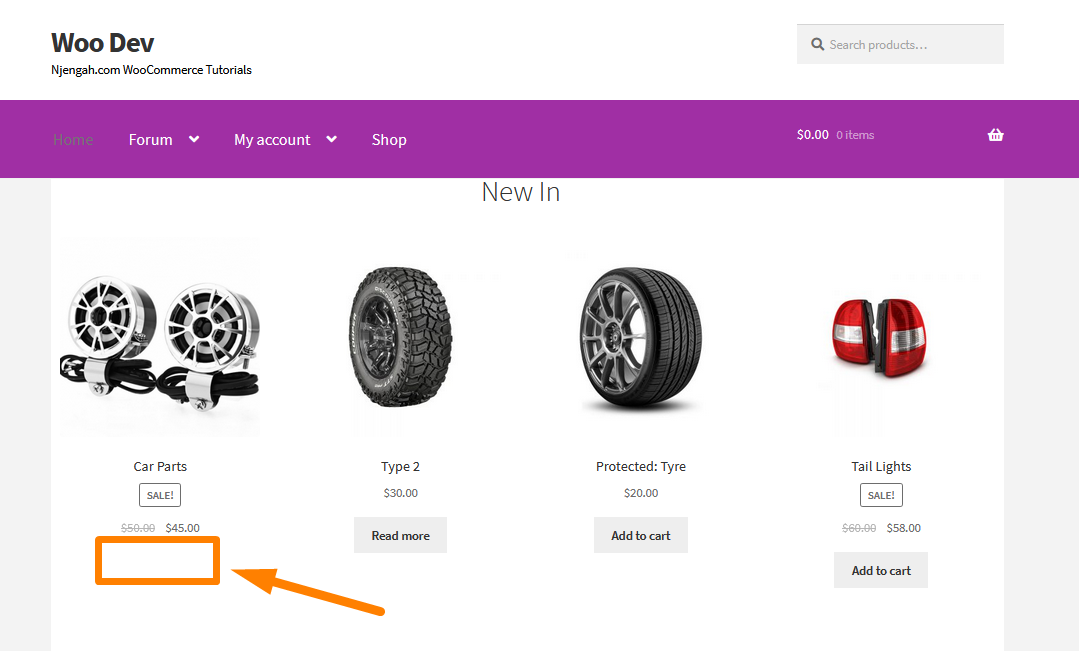
}, 10, 2 ); Ingatlah untuk menambahkan ID produk yang benar. Ini adalah hasilnya: 
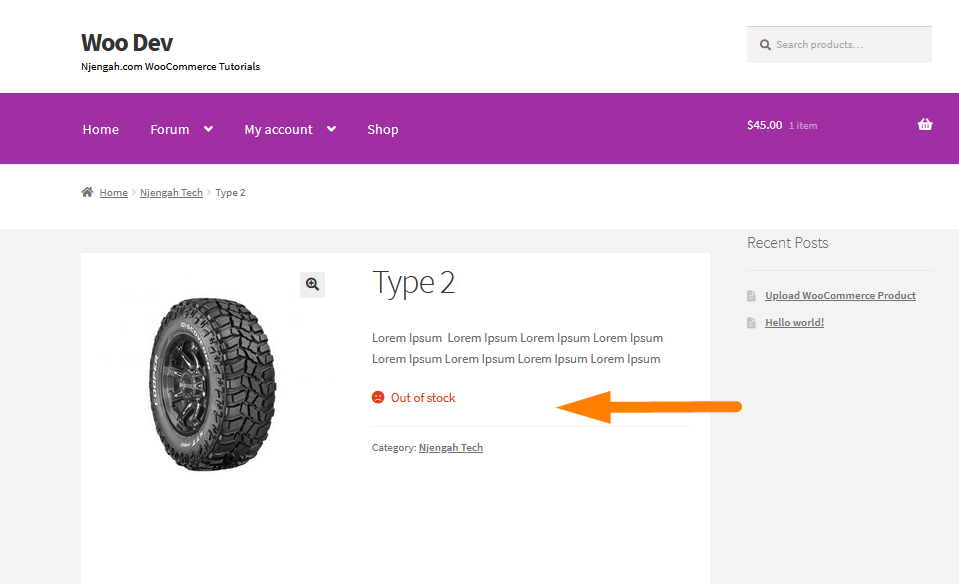
WooCommerce Sembunyikan Produk Kehabisan Stok
WooCommerce memberi pengguna sistem manajemen inventaris yang sangat baik yang membantu membangun situs web eCommerce dalam waktu sesingkat mungkin. Salah satu persyaratan terpenting untuk manajemen inventaris di eCommerce adalah opsi untuk menyembunyikan stok produk. Untungnya WooCommerce hadir dengan solusi out-of-box untuk menyembunyikan stok produk di pengaturan. Anda dapat mempelajari lebih lanjut tentang menambahkan produk di sini.
Langkah-langkah untuk Menyembunyikan Produk yang Kehabisan Stok dalam Produk Tunggal
- Buka WooCommerce -> sub-menu Pengaturan di dasbor WordPress.
- Klik pada Tab Produk > sub-tab Inventaris.
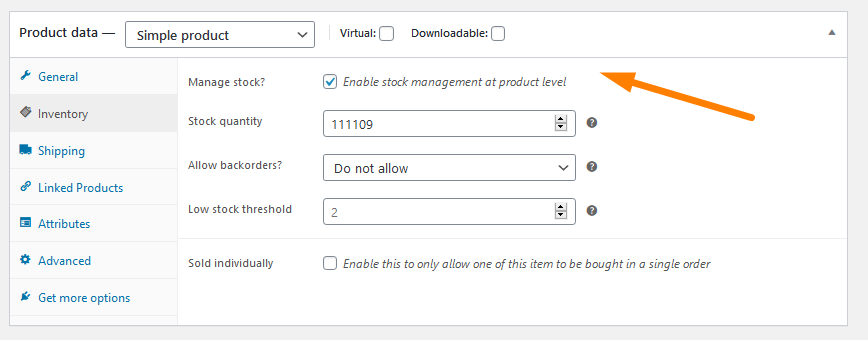
- Centang opsi Out Of Stock Visibility yang menyembunyikan produk yang kehabisan stok.
Arahkan ke menu dasbor WooCommerce dan gunakan tab Produk klik pada sub-tab inventaris untuk melihat opsi untuk menyembunyikan stok produk seperti yang ditunjukkan pada gambar di bawah ini:
Periksa opsi ini dan simpan pengaturannya, dan Anda akan berhasil menyembunyikan produk yang kehabisan stok dari katalog.
Atau, Anda dapat menambahkan skrip PHP khusus di file functions.php. Anda dapat menambahkan kait tindakan yang terhubung ke pre_get_posts , dan fungsi panggilan balik harus memiliki logika untuk menyembunyikan produk yang kehabisan stok menggunakan kueri taksonomi. Berikut adalah contoh cuplikan kode yang berfungsi sempurna untuk menyembunyikan produk yang kehabisan stok:
<?php
add_action( 'pre_get_posts', 'njengah_hide_out_of_stock_products' );
function njengah_hide_out_of_stock_products( $query ) {
if ( ! $query->is_main_query() || is_admin() ) {
kembali;
}
if ( $outofstock_term = get_term_by( 'name', 'outofstock', 'product_visibility' ) ) {
$tax_query = (array) $query->get('tax_query');
$pajak_kueri[] = array(
'taksonomi' => 'produk_visibilitas',
'field' => 'term_taxonomy_id',
'terms' => array( $outofstock_term->term_taxonomy_id ),
'operator' => 'TIDAK DI'
);
$query->set( 'tax_query', $tax_query );
}
remove_action( 'pre_get_posts', 'njengah_hide_out_of_stock_products' );
}Ingatlah untuk menyimpan perubahan.
WooCommerce Sembunyikan Semua Produk Dari Halaman Toko
Jika Anda menjalankan sesuatu seperti toko B2B/grosir atau khusus anggota dan tidak ingin setiap produk tersedia untuk umum, solusi ini akan membantu Anda. Solusi ramah pengembang ini melibatkan penggunaan skrip PHP khusus.
WooCommerce memiliki solusi bawaan untuk menyembunyikan produk tertentu di Halaman Toko. Anda dapat mempelajari lebih lanjut tentang solusi ini di sini.
Langkah-langkah untuk Menyembunyikan Semua Produk Halaman Toko WooCommerce
Berikut adalah langkah-langkah yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu. Saat halaman Theme Editor dibuka, cari file theme functions untuk menambahkan fungsi yang akan menambahkan fungsi untuk menyembunyikan semua produk di halaman toko WooCommerce.
- Tambahkan kode berikut ke file functions.php:
/**
* @snippet Hapus Lingkaran Produk @ Toko WooCommerce
*/
add_action( 'pre_get_posts', 'njengah_remove_products_from_shop_page' );
function njengah_remove_products_from_shop_page( $q ) {
if ( ! $q->is_main_query() ) kembali;
if ( ! $q->is_post_type_archive() ) kembali;
if ( ! is_admin() && is_shop() ) {
$q->set( 'post__in', array(0) );
}
remove_action( 'pre_get_posts', 'njengah_remove_products_from_shop_page' );
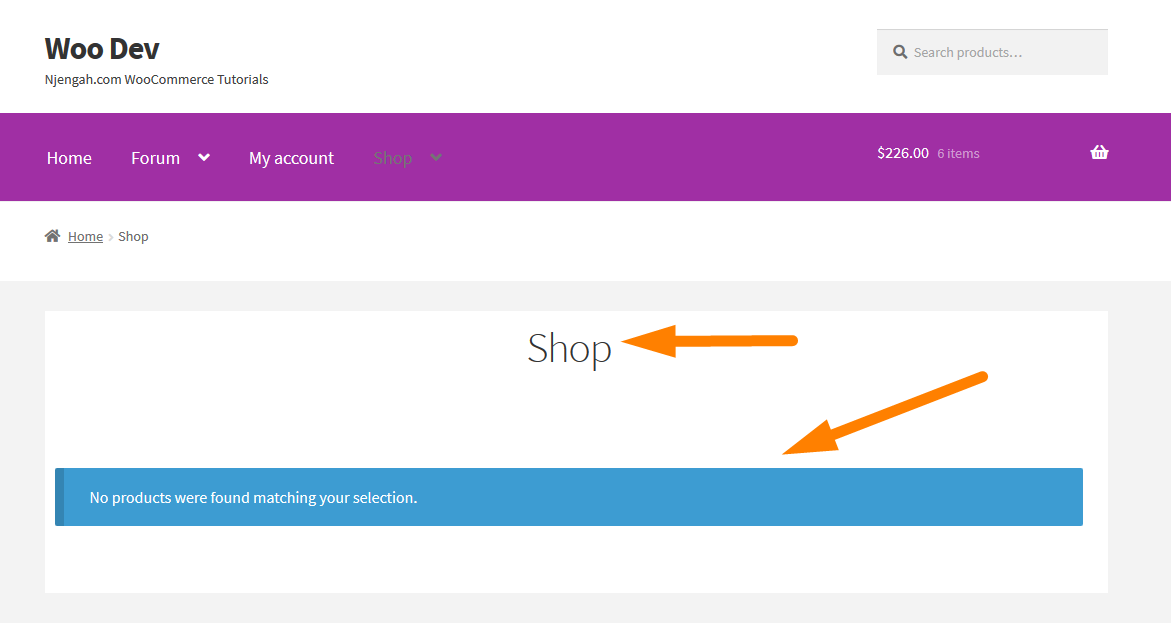
}- Ini akan menjadi Hasil:

- Untuk menyembunyikan 'Tidak ditemukan produk yang cocok dengan pilihan Anda', tambahkan baris kode ini di akhir file functions.php.
/** * @snippet Hapus "Tidak ditemukan produk yang cocok dengan pilihan Anda" @ Halaman Loop WooCommerce */ remove_action( 'woocommerce_no_products_found', 'wc_no_products_found' );
- Ini akan menjadi hasilnya:

Pada kode di atas, tindakan ' pre_get_posts ', ' njengah_remove_products_from_shop_page ' yang akan menargetkan halaman toko. Untuk menyembunyikan produk, saya membuat fungsi yang akan menghapus produk, dibantu oleh serangkaian loop dan tindakan penghapusan.
WooCommerce Sembunyikan Trailing Zeros
WooCommerce, secara default, menampilkan harga dengan angka nol. Selain itu, WooCommerce tidak memiliki opsi untuk menyembunyikan atau menonaktifkan fitur ini. Jika Anda mencari cara untuk menyembunyikan angka nol di toko WooCommerce Anda, Anda berada di tempat yang tepat. Di bagian ini, kita akan menggunakan skrip PHP khusus yang telah saya siapkan untuk tujuan ini. Anda juga dapat mempelajari bagaimana Anda dapat menampilkan angka nol di sini jika tema Anda tidak mendukungnya.
Perlu disebutkan bahwa solusi ini akan menghapus angka nol dari seluruh toko Anda.
Untuk menyembunyikan angka nol di halaman Toko WooCommerce Anda, tambahkan kode berikut di bagian bawah file functions.php Anda:
// Sembunyikan angka nol di belakang harga.
add_filter( 'woocommerce_price_trim_zeros', 'njengah_hide_trailing_zeros', 10, 1 );
function njengah_hide_trailing_zeros( $trim ) {
kembali benar;
}Ingatlah untuk mengklik tombol Simpan perubahan di bagian bawah layar editor teks.
Sekarang Anda telah berhasil menambahkan cuplikan kode yang diperlukan untuk menyembunyikan angka nol yang tertinggal. Ini akan menjadi hasil di ujung depan:
Cara Menyembunyikan Jumlah Produk WooCommerce
Ada banyak alasan Anda mungkin ingin menghapus jumlah produk pada kategori atau subkategori. Jika tema Anda tidak menampilkan jumlah produk dengan baik, saya sangat menyarankan Anda menyembunyikannya.
Posting ini membagikan cara menyembunyikan nomor hitungan kategori sepenuhnya menggunakan skrip PHP khusus. Selain itu, Anda akan belajar cara menyembunyikannya menggunakan cuplikan kode CSS yang akan saya bagikan.
Anda juga dapat menggunakan CSS untuk menyembunyikan jumlah produk WooCommerce. Anda dapat mempelajari cara menambahkan cuplikan kode CSS di sini.
Namun, penting untuk dicatat bahwa cuplikan kode ini harus ditambahkan ke file functions.php tema anak Anda. Anda juga dapat menggunakan plugin Kustomisasi Situs sehingga Anda tidak kehilangan perubahan saat memperbarui tema WordPress Anda.
Secara default, ini adalah cara WooCommerce menampilkan jumlah produk di halaman Toko:
Jika Anda ingin menyembunyikan jumlah produk di halaman Toko WooCommerce, Anda harus mempertimbangkan untuk menambahkan kode berikut di file functions.php tema anak Anda:
/*
*
* Menghapus jumlah produk setelah nama kategori
*
*/
add_filter( 'woocommerce_subcategory_count_html', 'njengah_remove_category_products_count' );
fungsi njengah_remove_category_products_count() {
kembali;
}Ingatlah untuk menyimpan perubahan. Ini akan menjadi hasil di ujung depan:
Perlu disebutkan bahwa WooCommerce juga menampilkan jumlah produk pada subkategori juga. Anda dapat menyembunyikan jumlah produk dengan menambahkan kode berikut di bagian bawah file functions.php:
add_filter( 'woocommerce_subcategory_count_html', '__return_false' );
Kode ini akan menghapus jumlah produk pada subkategori.
WooCommerce Sembunyikan Harga Produk berdasarkan Peran Pengguna
Anda mungkin ingin menyembunyikan harga produk berdasarkan peran pengguna tertentu di toko WooCommerce Anda sebagai strategi pemasaran.
Namun, WooCommerce, secara default, tidak memiliki opsi untuk menyembunyikan harga. Posting ini berfokus pada penetapan harga berdasarkan peran pengguna, atau kekurangannya (pengguna tamu).
Tujuan utama melakukan ini adalah untuk mendorong pengguna mendaftar untuk melihat harga. Jika Anda ingin menambahkan fungsi ini, tetaplah sampai akhir. Bagian terbaiknya adalah saya akan memberi Anda panduan langkah demi langkah tentang cara menyembunyikan harga. Namun, Anda perlu memiliki beberapa pengetahuan teknis.
Anda dapat melangkah lebih jauh dan menyembunyikan harga dan total Keranjang dan Checkout untuk pengguna tamu. Anda dapat mempelajari cara melakukannya di sini.
Langkah-langkah untuk Menyembunyikan Harga untuk Pengguna Tamu
Jika Anda ingin menyembunyikan harga untuk pengguna tamu di toko WooCommerce Anda, Anda harus mempertimbangkan untuk menambahkan kode berikut ke file functions.php tema Anda:
/**
* Sembunyikan harga produk berdasarkan peran pengguna.
*/
function njengah_hide_prices_guests( $price ) {
jika ( ! is_user_logged_in() ) {
kembali ''; // Mengembalikan string kosong tanpa tampilan harga.
}
kembali $harga;
}
add_filter( 'woocommerce_get_price_html', 'njengah_hide_prices_guests' ); // Sembunyikan harga produk Ingatlah untuk menyimpan perubahan. Ini adalah hasil di ujung depan: 
Kategori Sembunyikan WooCommerce
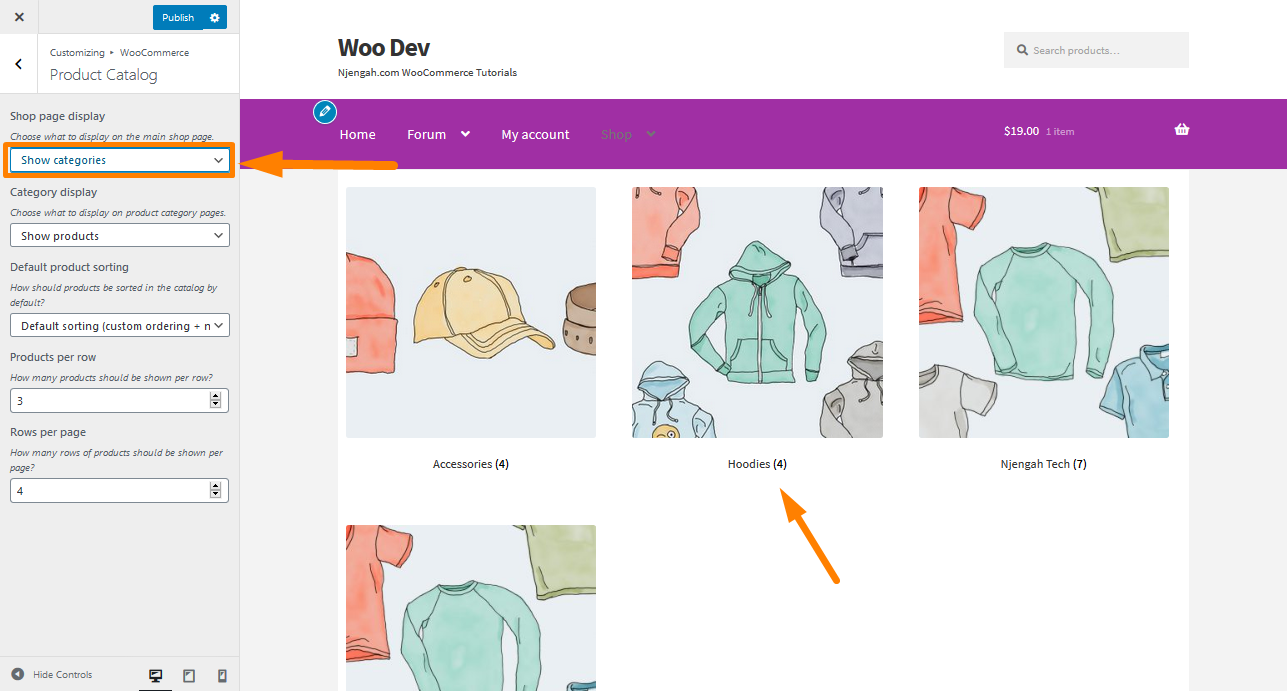
Di bagian ini, saya akan menunjukkan cara menyembunyikan kategori WooCommerce agar tidak ditampilkan di halaman toko. WooCommerce memungkinkan Anda memutuskan bagaimana Anda ingin produk Anda ditampilkan di halaman Toko. Anda dapat mempelajari cara menampilkan kategori di sini.
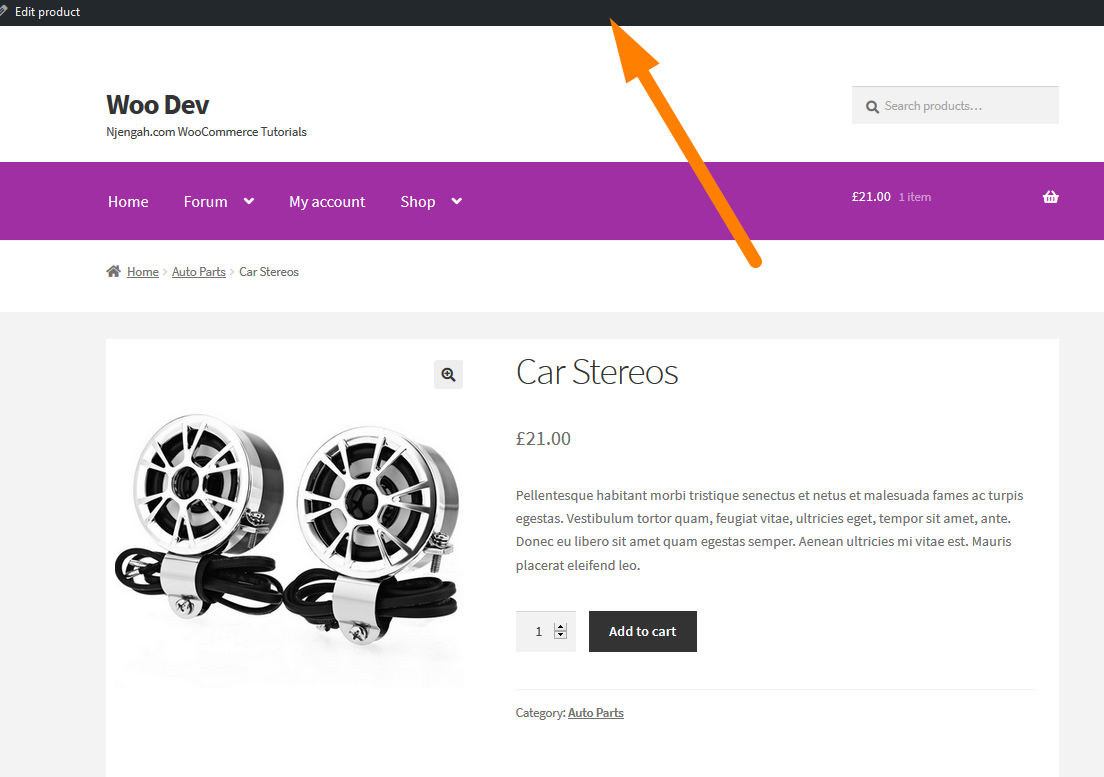
Karena berbagai alasan, Anda mungkin tidak ingin menampilkan beberapa kategori di Beranda. Dalam contoh ini, saya akan menghapus kategori 'Aksesoris'. Kita dapat melakukannya dengan memberikan nama yang benar untuk kategori ini atau menyembunyikannya dari daftar.
Ini adalah bagaimana kategori ditampilkan di ujung depan: 
Jika Anda ingin menyembunyikan kategori, Anda harus mempertimbangkan untuk menambahkan kode berikut di bagian bawah file functions.php:
/**
* Tampilkan produk hanya dari kategori yang dipilih.
*/
function get_subcategory_terms( $terms, $taxonomies, $args ) {
$istilah_baru = array();
$sembunyikan_kategori = array( 19 ); // Id dari kategori yang tidak ingin Anda tampilkan di halaman toko
// jika kategori produk dan di halaman toko
if ( in_array( 'product_cat', $taxonomies ) && !is_admin() && is_shop() ) {
foreach ( $terms sebagai $key => $term ) {
if ( ! in_array( $term->term_id, $hide_category ) ) {
$istilah_baru[] = $istilah;
}
}
$persyaratan = $persyaratan_baru;
}
kembalikan $syarat;
}
add_filter( 'get_terms', 'get_subcategory_terms', 10, 3 ); Untuk melihat hasilnya, segarkan halaman. 
Dari tangkapan layar di atas, Anda dapat melihat bahwa kode tersebut menghapus ID kategori 'Aksesoris' = 19. Ingatlah untuk menambahkan ID yang benar agar kode dapat berfungsi.
Cara Menyembunyikan Produk Tanpa Harga di WooCommerce
Jika Anda ingin menyembunyikan produk tanpa harga, Anda dapat dengan cepat menerapkan cuplikan ini di functions.php atau kode plugin Anda, dan semua produk tanpa harga akan disembunyikan dari tampilan pelanggan. Hal ini tidak rumit. Yang perlu Anda lakukan adalah menambahkan kode di fungsi tema atau file plugin.
Pertama, Anda perlu membuat kueri meta untuk semua produk yang akan mendapatkan produk, dan dalam kueri meta, Anda akan mencari nilai kosong dari kunci – harga, dan jika nilainya kosong, Anda dapat mengatur ulang meta pertanyaan.
Kueri meta ini perlu mengaitkan tindakan ini woocommerce_product_query, dan fungsi panggilan balik akan berisi logika untuk menampilkan semua produk selain yang tanpa harga. Anda dapat mempelajari lebih lanjut tentang kueri Meta dan argumen yang diterima di sini.
Berikut kodenya:
add_action( 'woocommerce_product_query', 'njengah_hide_products_without_price' );
function njengah_hide_products_without_price( $q ){
$meta_query = $q->get( 'meta_query' );
$meta_query[] = array(
'kunci' => '_harga',
'nilai' => '',
'bandingkan' => '!='
);
$q->set( 'meta_query', $meta_query );
}Kode ini harus ditambahkan ke functions.php, dan Anda akan berhasil menyembunyikan semua produk tanpa harga. Seperti yang Anda lihat pada fungsi panggilan balik kode, nilai kueri meta disetel ke string kosong ” “ini adalah dasar dari produk sembunyikan WooCommerce tanpa logika harga.
Lencana Penjualan Sembunyikan WooCommerce
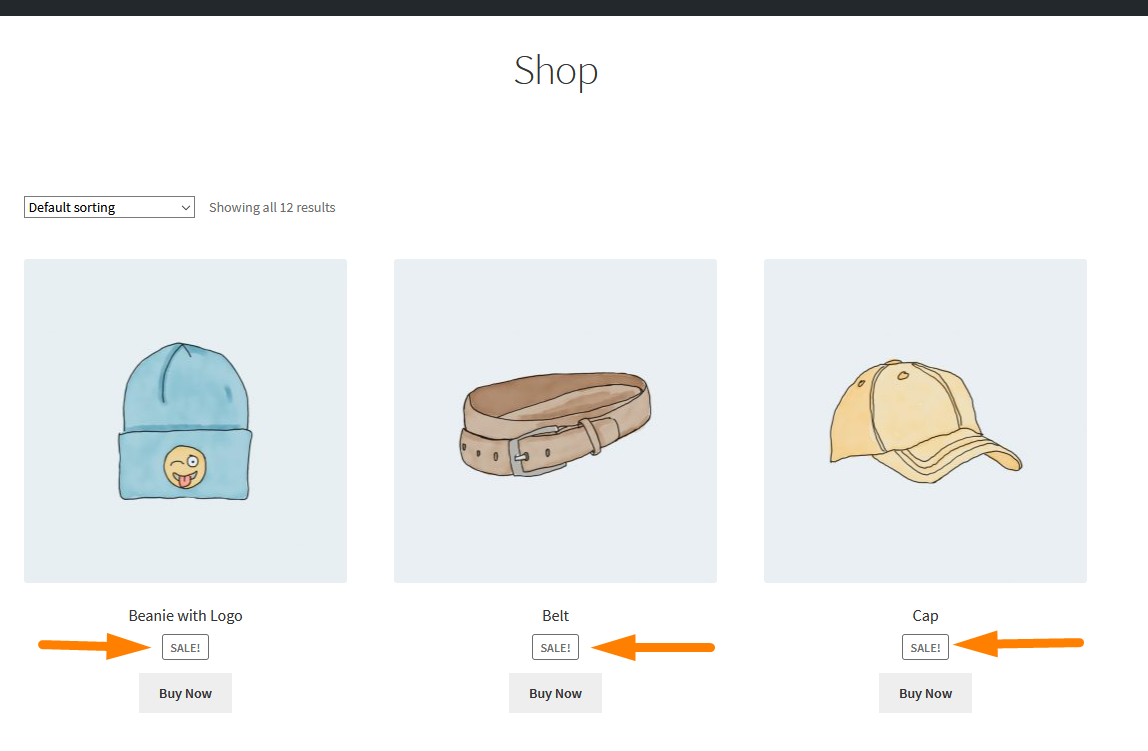
Lencana penjualan WooCommerce adalah label yang ditampilkan di halaman produk tunggal, halaman arsip produk, penjualan atas, penjualan silang, dan produk terkait. Idealnya, tombol ini dirancang untuk memberi tahu pengunjung toko Anda bahwa produk tertentu sedang dijual.
Anda dapat mengatur lencana obral WooCommerce untuk setiap produk dengan menambahkan harga jual dan harga reguler untuk produk yang sama. Dalam posting ini, saya ingin mengilustrasikan bagaimana Anda dapat mengubah lencana penjualan dan bagaimana Anda dapat menghapus atau menyembunyikannya sama sekali.
Desain lencana yang dijual dapat bervariasi dari satu situs WooCommerce ke situs lainnya, tergantung pada tema toko. Tema WooCommerce default – Etalase hadir dengan lencana obral polos default tanpa desain apa pun seperti yang ditunjukkan pada gambar di bawah ini: 
Jika Anda ingin menghapus lencana penjualan dari toko WooCommerce Anda, Anda harus mempertimbangkan untuk menambahkan kode berikut ke file functions.php tema anak Anda:
// Tambahkan filter untuk menghapus sale_badge
add_filter( 'woocommerce_sale_flash', 'njengah_remove_on_sale_badge' );
fungsi njengah_remove_on_sale_badge( $sale_badge ){
kembali '';
}Kode ini adalah filter yang memeriksa lencana penjualan di halaman dan menggantinya dengan string kosong di pernyataan pengembalian fungsi panggilan balik. Ini adalah hasilnya:
Atau, Anda dapat mempelajari cara menyembunyikan lencana obral menggunakan CSS dan mengubah lencana di sini.
WooCommerce Sembunyikan Kuantitas dalam Stok
Anda dapat menyembunyikan pesan stok pada produk Anda dengan membuat perubahan terkait kode pada tema yang Anda gunakan untuk toko WooCommerce Anda. Saya sangat menyarankan Anda membuat cadangan lengkap toko WooCommerce Anda. Ini dapat membantu Anda kembali ke keadaan semula jika ada yang salah dengan perubahan kode Anda. Atau, Anda dapat menggunakan tema anak.
WooCommerce dilengkapi dengan kemampuan kontrol inventaris yang layak. Anda dapat mengubah opsi ini di toko Anda menggunakan tab "Inventaris" pada layar pengeditan Produk di area admin WordPress. Anda dapat melihat bagaimana Anda dapat menampilkan jumlah stok di sini.
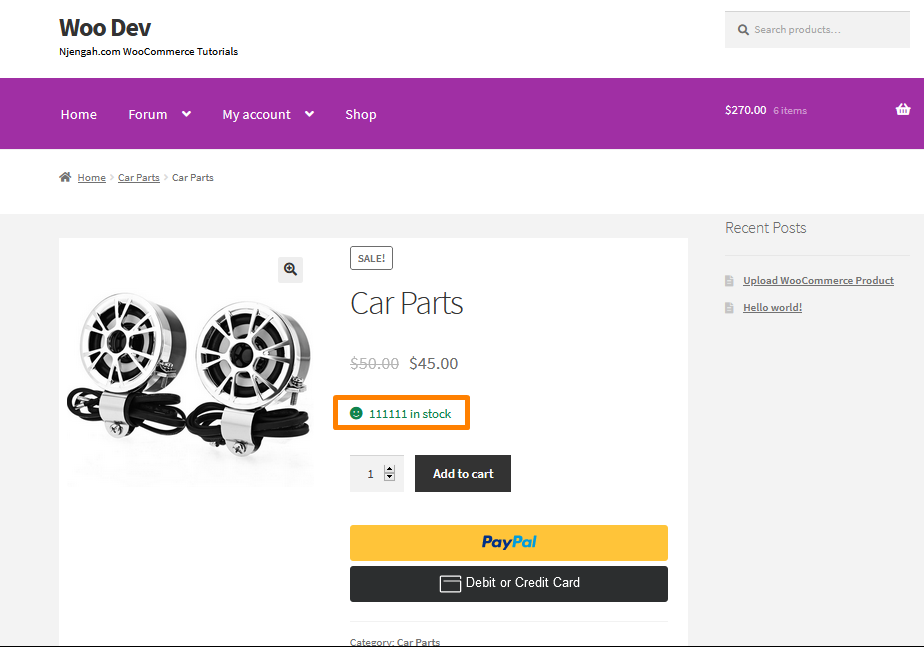
Secara default, ini adalah bagaimana pesan stok ditampilkan di halaman produk tunggal: 
Jika Anda ingin menyembunyikan elemen ini, Anda harus mempertimbangkan untuk menambahkan potongan kode berikut di bagian bawah file functions.php:
/**
* Sembunyikan pesan "In stock" di halaman produk.
*
* @param string $html
* @param string $teks
* @param WC_Produk $produk
* @kembalikan string
*/
function njengah_wc_hide_in_stock_message( $html, $teks, $produk ) {
$availability = $produk->get_availability();
if ( isset( $availability['class'] ) && 'dalam stok' === $availability['class'] ) {
kembali '';
}
kembali $html;
}
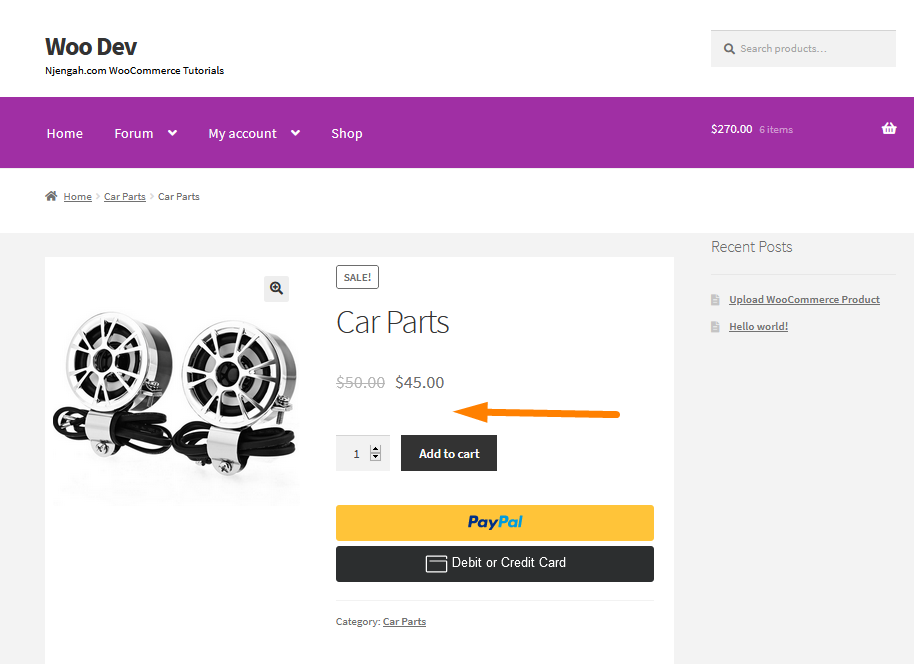
add_filter( 'woocommerce_stock_html', 'njengah_wc_hide_in_stock_message', 10, 3 ); Untuk melihat hasilnya, segarkan halaman produk, dan Anda akan melihat bahwa pesan telah dihapus: 
WooCommerce Sembunyikan Berat Produk
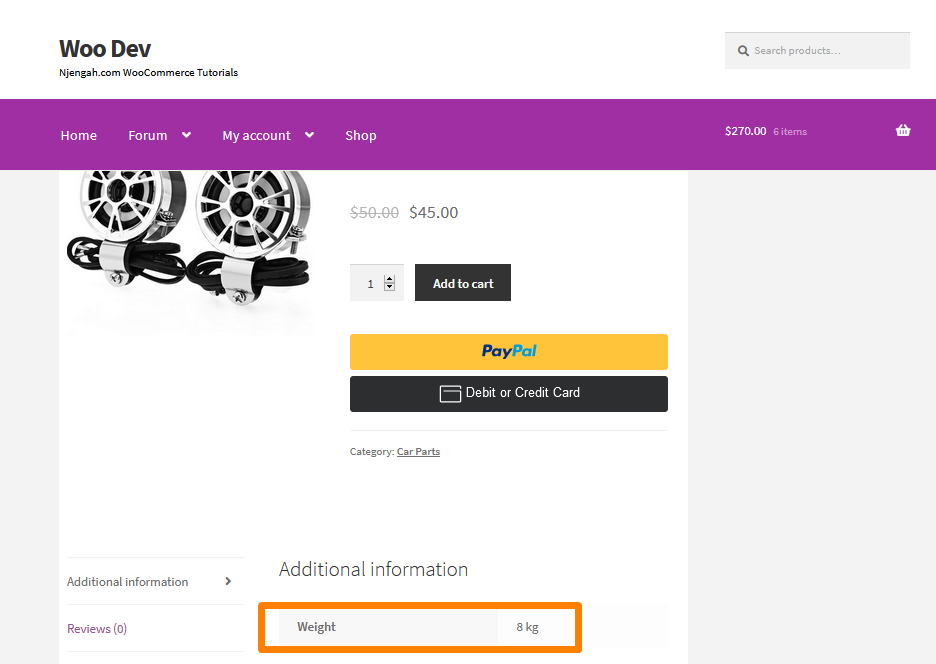
Jika Anda menjual produk digital, Anda mungkin tidak perlu menampilkan berat dan dimensi produk Anda. Selain itu, jika Anda tidak mengirimkan produk, tidak perlu menunjukkan beratnya.
Namun, sebelum kita mulai, perlu disebutkan bahwa tema Anda tidak akan menampilkan berat dan dimensi produk kecuali informasi ini ditambahkan di bagian belakang. Anda dapat mempelajari lebih lanjut tentang menambahkan berat produk di sini. Dari gambar, Anda dapat melihat saya telah menambahkan bobot, dan ini adalah tampilannya di ujung depan: 
Jika Anda ingin menyembunyikan elemen ini, pertimbangkan untuk menambahkan kode berikut di bagian bawah file functions.php tema:
/** * Menyembunyikan berat dan dimensi produk pada satu halaman produk. */ add_filter( 'wc_product_enable_dimensions_display', '__return_false' );
Ingatlah untuk menyimpan perubahan yang Anda buat pada file ini. Berikut adalah hasil di ujung depan: 
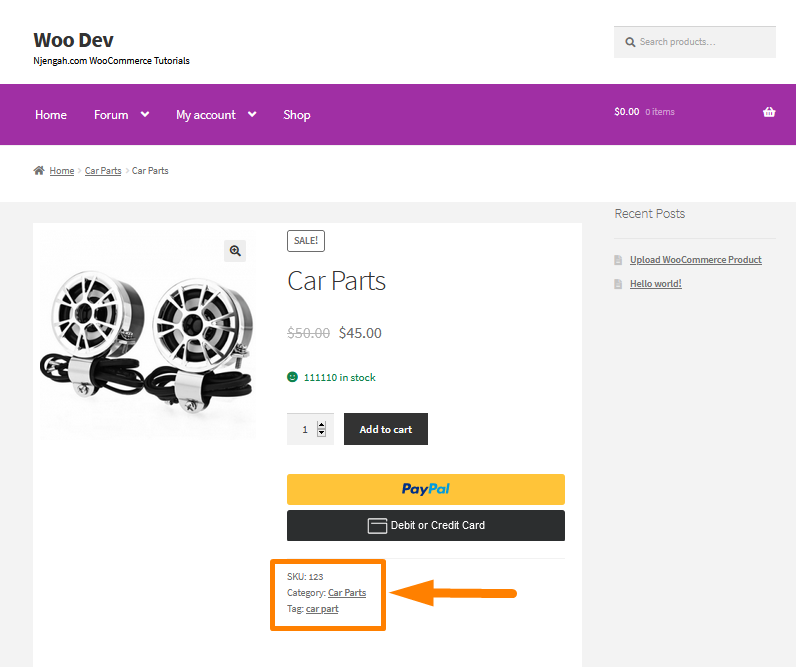
WooCommerce Sembunyikan SKU, Kategori, dan Tag di Halaman Produk
Jika Anda seorang pengembang WordPress, Anda akan berpikir ada filter WooCommerce khusus untuk ini. Namun, tidak ada filter untuk ini. Ini berarti bahwa kita harus menghapus seluruh blok "meta produk". Selain itu, Anda dapat menambahkan kembali informasi yang Anda inginkan, misalnya kategori.
Jika Anda bukan pengembang, salin-tempel cuplikan di functions.php Anda dan amati perubahannya. Selain itu, Anda perlu mempelajari cara menampilkan ringkasan produk dan menampilkannya lagi jika Anda menghapusnya. Anda dapat mempelajari cara melakukannya di sini.
Ini adalah bagaimana ringkasan produk ditampilkan di ujung depan: 
Jika Anda ingin menyembunyikan ringkasan produk, Anda harus mempertimbangkan untuk menambahkan kode berikut di bagian bawah file functions.php tema Anda:
/** * Sembunyikan SKU, Kucing, Tag @ Halaman Produk Tunggal - WooCommerce */ remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
Ingatlah untuk menyimpan perubahan Anda. Ini akan menjadi hasil di ujung depan: 
WooCommerce Sembunyikan Harga Saat Kehabisan Stok
WooCommerce menangani kebutuhan inventaris Anda. WooCommerce adalah sistem yang dioptimalkan dan menghemat waktu dan upaya yang diperlukan untuk memperbarui stok Anda. Selain itu, fleksibel untuk penyesuaian untuk menebus fitur yang kurang.
Calon pembeli kecewa ketika melihat pemberitahuan stok habis atau produk tidak tersedia. Salah satu hal yang dapat Anda lakukan adalah menyembunyikan harga produk dari stok.
Selain itu, ada banyak situasi di mana fungsi ini masuk akal. Misalnya, jika Anda memiliki toko keanggotaan WooCommerce, Anda mungkin ingin menyembunyikan harga Anda dari pengunjung yang tidak terdaftar. Anda dapat mempelajari lebih lanjut tentang menyembunyikan harga di sini.
Jika Anda ingin menyembunyikan harga produk yang habis di halaman produk tunggal, tambahkan kode berikut di file functions.php tema Anda:
/**
* Sembunyikan Harga Saat Kehabisan Stok
*/
add_filter( 'woocommerce_variable_sale_price_html', 'njengah_remove_prices', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'njengah_remove_prices', 10, 2 );
add_filter( 'woocommerce_get_price_html', 'njengah_remove_prices', 10, 2 );
function theanand_remove_prices( $price, $product ) {
if ( ! $produk->is_in_stock()) {
$harga = '';
}
kembali $harga;
} Ini adalah hasilnya: 
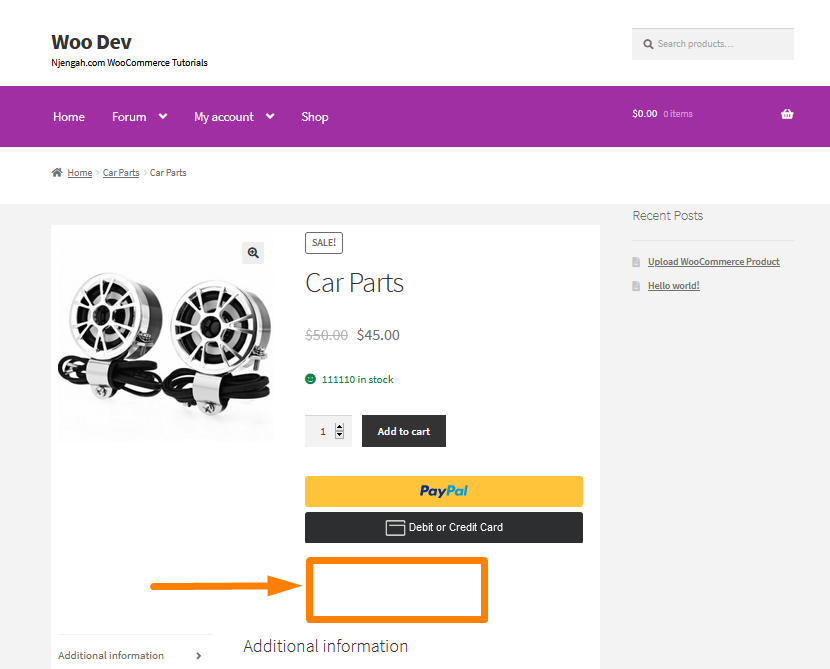
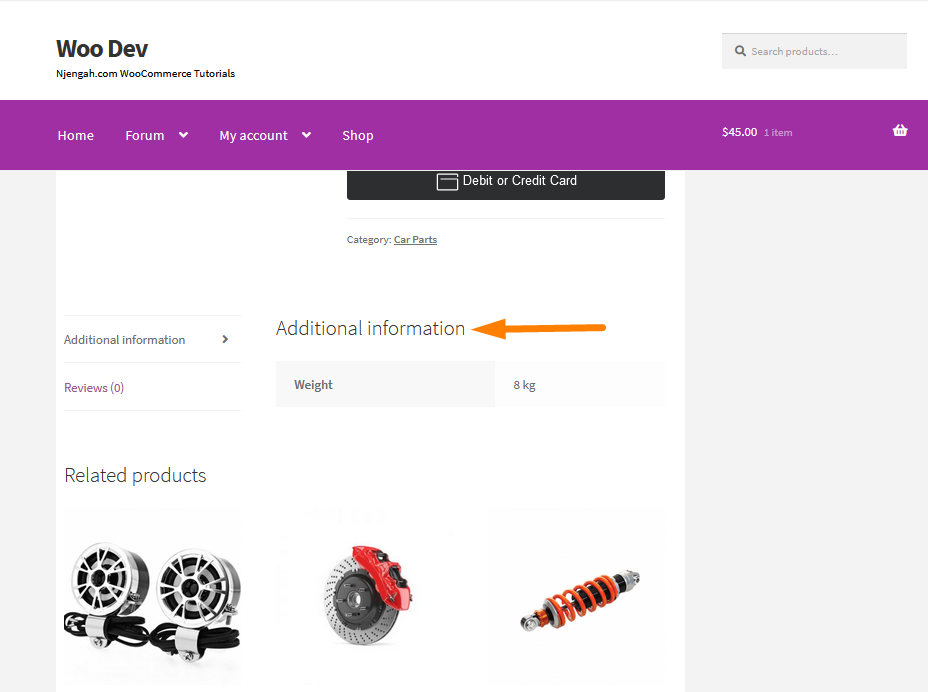
WooCommerce Sembunyikan Informasi Tambahan
Saat Anda menambahkan informasi pengiriman ke produk Anda (berat dan dimensi), informasi tersebut secara otomatis ditambahkan ke tab Informasi Tambahan WooCommerce di halaman produk.
Template untuk tab “Informasi Tambahan” menambahkan daftar seluruh atribut produk. Jika Anda melakukan riset, Anda akan menemukan bahwa atribut ini ditambahkan dari template product-attributes.php melalui fungsi ini: enable_dimensions_display(). Anda dapat mempelajari mengapa solusi PHP lebih baik daripada solusi CSS di sini.
Ini adalah bagaimana tab Informasi tambahan ditampilkan dalam tema Etalase: 
Jika Anda ingin menyembunyikan bagian Informasi Tambahan, Anda harus mempertimbangkan untuk menambahkan kode berikut di bagian bawah file functions.php:
/**
* Hapus Tab Informasi Tambahan @ Halaman Produk Tunggal WooCommerce
*/
add_filter( 'woocommerce_product_tabs', 'njengah_remove_product_tabs', 9999 );
function njengah_remove_product_tabs( $tabs ) {
unset( $tabs['tambahan_informasi'] );
kembali $tab;
} Ini adalah hasil pada halaman produk tunggal: 
Judul Tab Sembunyikan WooCommerce
WooCommerce memiliki tiga tab berbeda, dan mereka memiliki judul. Tab ini adalah:
- Informasi tambahan
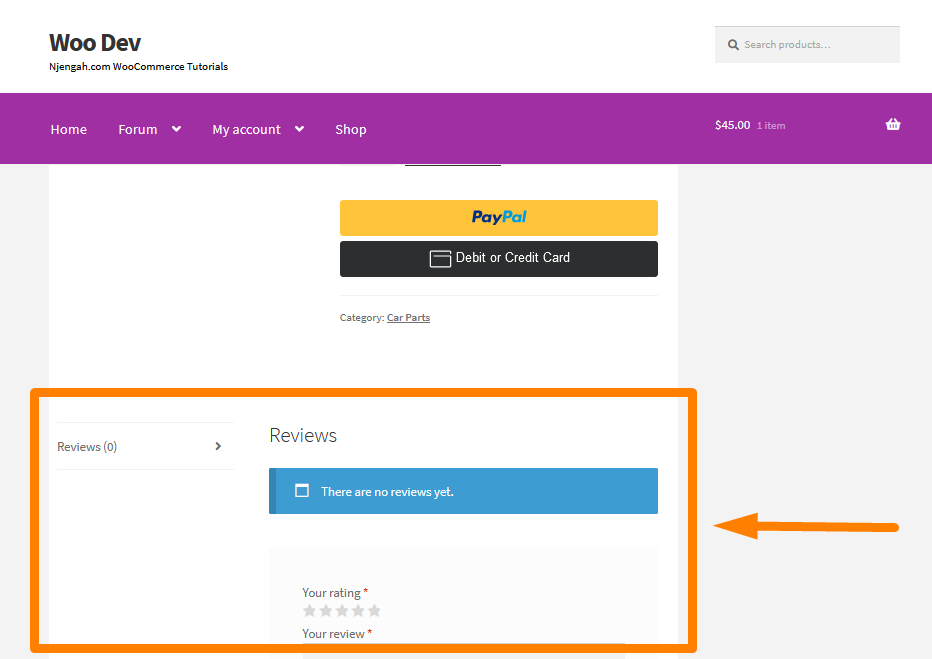
- Ulasan
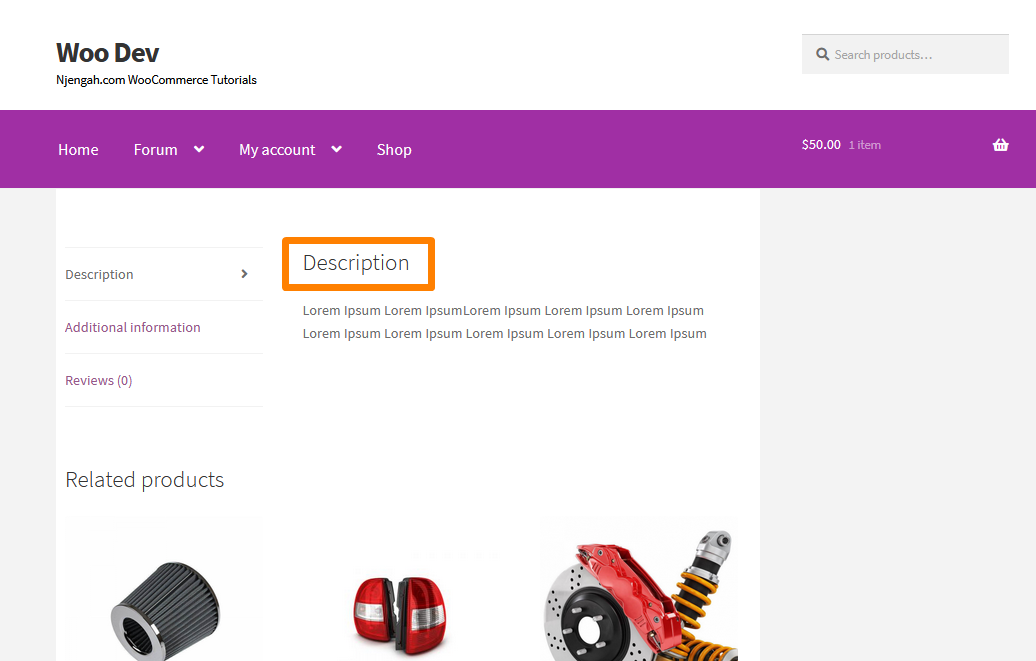
- Deskripsi (ditampilkan jika Anda telah menambahkan konten deskripsi untuk produk)
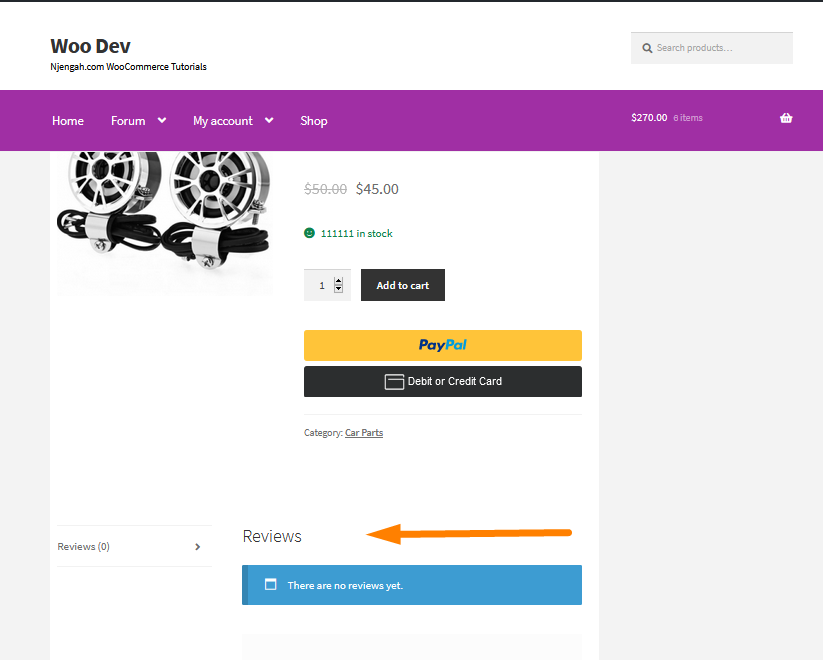
Bagian ini akan menunjukkan cara menyembunyikan dan mengubah judul judul tab Deskripsi pada halaman produk tunggal. Jika Anda ingin menyembunyikan dan mengubah judul tab Informasi dan Ulasan Tambahan, Anda dapat menemukan solusi lengkapnya di sini.
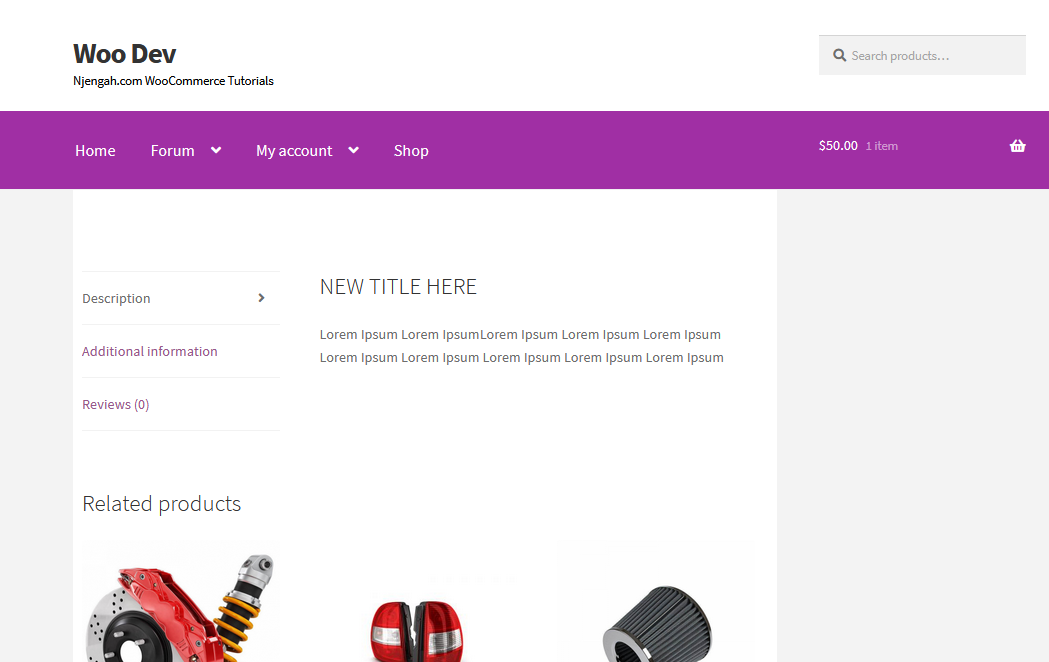
Ini adalah bagaimana judul tab Deskripsi ditampilkan di ujung depan: 
Untuk menyembunyikan dan mengubah judul tab Deskripsi, Anda harus mempertimbangkan untuk menambahkan potongan kode berikut di akhir file functions.php:
// Hapus deskripsi produk Judul
add_filter( 'woocommerce_product_description_heading', '__return_null' );
// Ubah judul deskripsi produk
add_filter('woocommerce_product_description_heading', 'change_product_description_heading');
fungsi change_product_description_heading() {
return __('JUDUL BARU DI SINI', 'woocommerce');
} Ini adalah hasil di ujung depan: 
WooCommerce Sembunyikan SKU
WooCommerce memungkinkan Anda menambahkan SKU untuk produk apa pun di halaman pengaturan produk di bagian belakang. Bagian ini akan mempelajari cara menyembunyikan SKU produk bahkan di bagian admin sepenuhnya. Namun, jika toko Anda menyimpan SKU untuk administrasi, tetapi Anda tidak ingin menonaktifkannya di area admin, Anda dapat mempelajari caranya di sini.
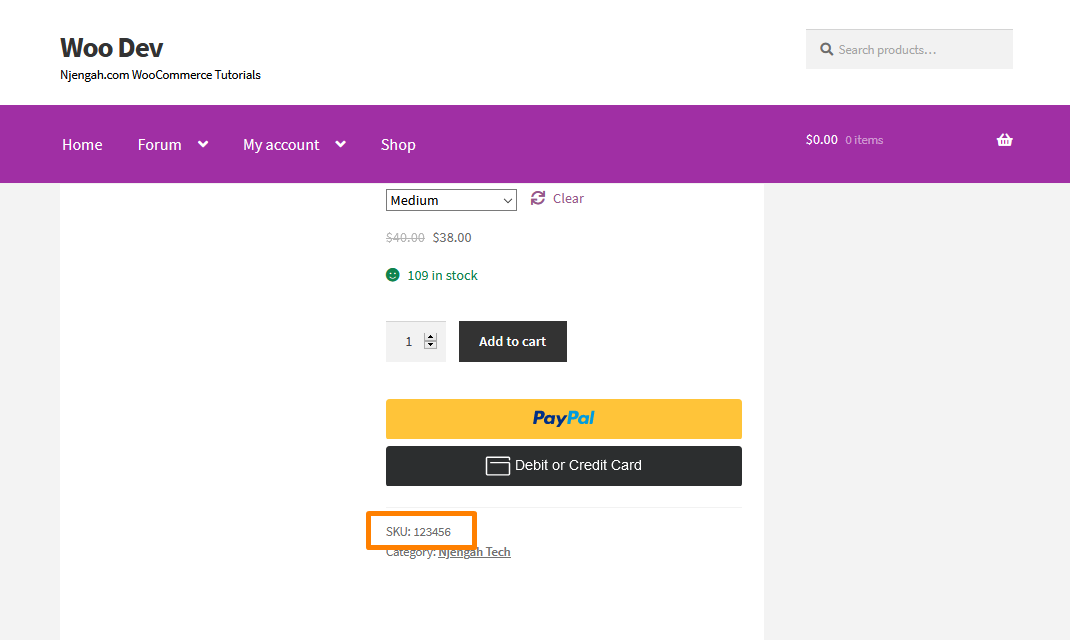
Berikut tampilan SKU pada halaman produk: 
Jika Anda ingin menyembunyikan SKU bahkan di area Admin sepenuhnya, tambahkan skrip PHP khusus berikut di bagian bawah file functions.php tema Anda:
add_filter( 'wc_product_sku_enabled', '__return_false' );
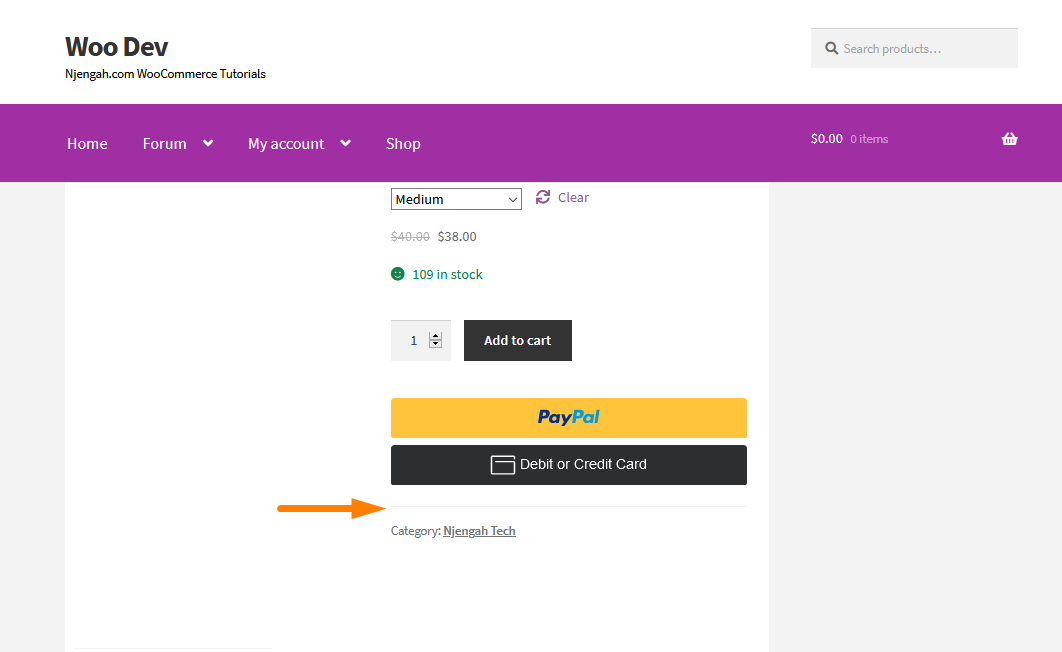
Ini akan menjadi hasilnya: 

Ingatlah bahwa solusi ini menghapus SKU dari seluruh toko WooCommerce Anda.
Cara Menyembunyikan Tombol Tambahkan ke Keranjang di Halaman Produk Tunggal WooCommerce
Sebelum kita sampai ke langkah-langkah terperinci untuk melakukan ini, Anda mungkin bertanya-tanya mengapa Anda menyembunyikan tombol tambahkan ke troli untuk produk tertentu. Ada banyak alasan Anda mungkin ingin melakukan ini, misalnya, jika Anda berurusan dengan elektronik seperti perangkat seluler, banyak produk yang diperkenalkan beberapa hari sebelum diizinkan untuk dibeli.
Spesifikasinya dirilis lebih awal, sehingga banyak pemilik toko online memberikan spesifikasi detail produk sebelum tersedia untuk dibeli.
Ini berarti bahwa pemilik toko tidak dapat memiliki tombol 'Tambahkan ke Keranjang' di halaman, karena mereka tidak ingin orang membeli produk sampai tersedia untuk dibeli.
Atau, Anda dapat memutuskan untuk menyembunyikan tombol keranjang untuk produk tertentu untuk jangka waktu tertentu. Anda dapat mempelajari bagaimana Anda dapat mencapai fungsi ini di sini.
Ini adalah bagaimana tombol Tambahkan ke Keranjang ditampilkan pada halaman produk tunggal: 
Jika Anda ingin menyembunyikan tombol Add to Cart di WooCommerce untuk produk tertentu, tambahkan kode berikut di bagian bawah file functions.php. Ingatlah untuk menambahkan ID produk yang benar:
/**
* @snippet Sembunyikan Tombol Tambahkan ke Keranjang di WooCommerce
*/
add_filter( 'woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2 );
function woocommerce_hide_add_to_cart_button( $is_purchasable = benar, $produk ) {
return ( $product->get_id() == 185 ? false : $is_purchasable );
} Ini adalah hasilnya: 
WooCommerce Sembunyikan Gambar Unggulan di Galeri Halaman Produk Tunggal
WooCommerce menggunakan gambar unggulan untuk mewakili produk di halaman arsip produk seperti halaman Toko, halaman beranda, halaman kategori, halaman hasil pencarian produk, dll. WooCommerce menggunakan gambar unggulan pada gambar mini halaman produk di galeri gambar produk.
Namun, Anda mungkin tidak ingin menyertakan gambar unggulan di galeri gambar produk. Dalam posting ini, Anda akan melihat betapa mudahnya menyembunyikan gambar unggulan produk WooCommerce dari galeri gambar produk dalam satu halaman produk tunggal. Jika Anda tidak tahu cara menambahkan galeri produk, Anda dapat mempelajari caranya di sini.
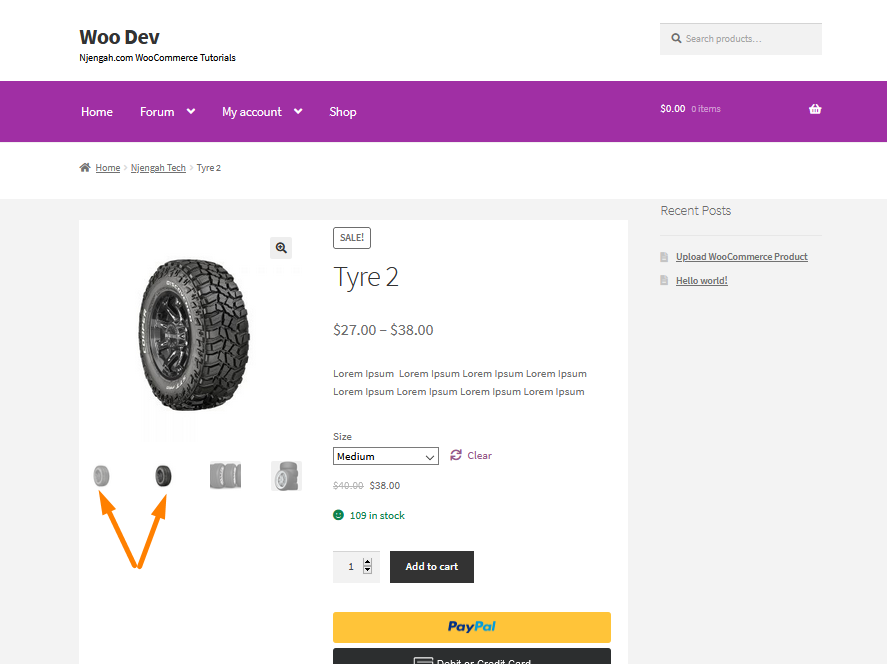
Ini adalah bagaimana gambar muncul di ujung depan: 
Dari tangkapan layar, Anda dapat melihat bahwa gambar unggulan diulang dua kali.
Untuk menyembunyikan gambar unggulan, Anda harus mempertimbangkan untuk menambahkan kode berikut di bagian bawah file functions.php:
/**
* Kecualikan gambar unggulan agar tidak muncul di galeri produk, jika ada galeri produk.
*
* @param array $html Array HTML untuk output galeri produk.
* @param array $attachment_id ID dari setiap variabel gambar.
*/
function njengah_woocommerce_remove_featured_image( $html, $attachment_id ) {
$postingan global, $produk;
// Dapatkan ID-nya.
$attachment_ids = $produk->get_gallery_image_ids();
// Jika tidak ada, lanjutkan dan kembali lebih awal - dengan gambar unggulan yang disertakan dalam galeri.
jika ( ! $attachment_ids ) {
kembali $html;
}
// Cari gambar unggulan.
$featured_image = get_post_thumbnail_id( $post->ID );
// Jika ada, kecualikan dari galeri.
if ( is_product() && $attachment_id === $featured_image ) {
$html = '';
}
kembali $html;
}
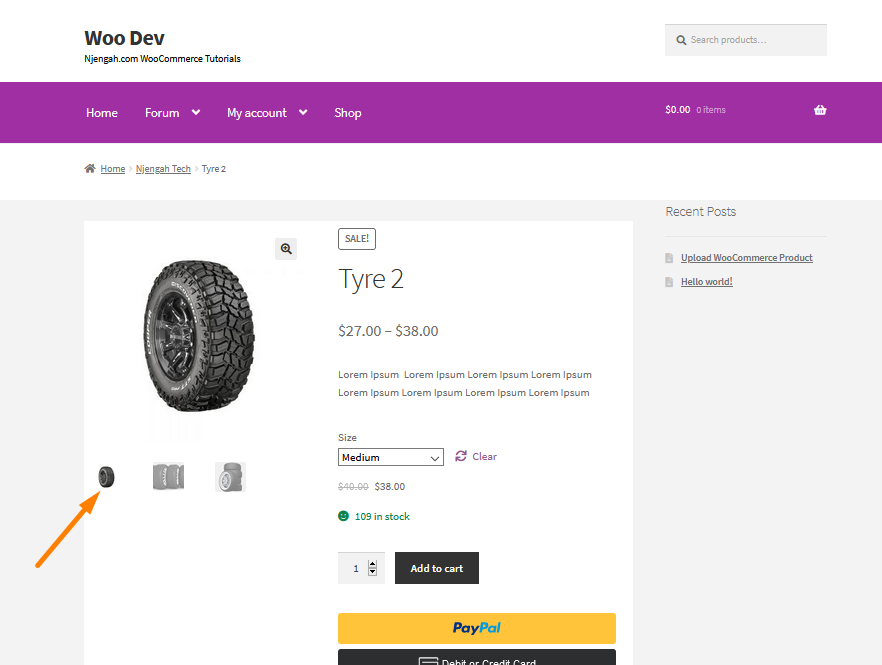
add_filter( 'woocommerce_single_product_image_thumbnail_html', 'njengah_woocommerce_remove_featured_image', 10, 2 ); Ini adalah hasilnya: 
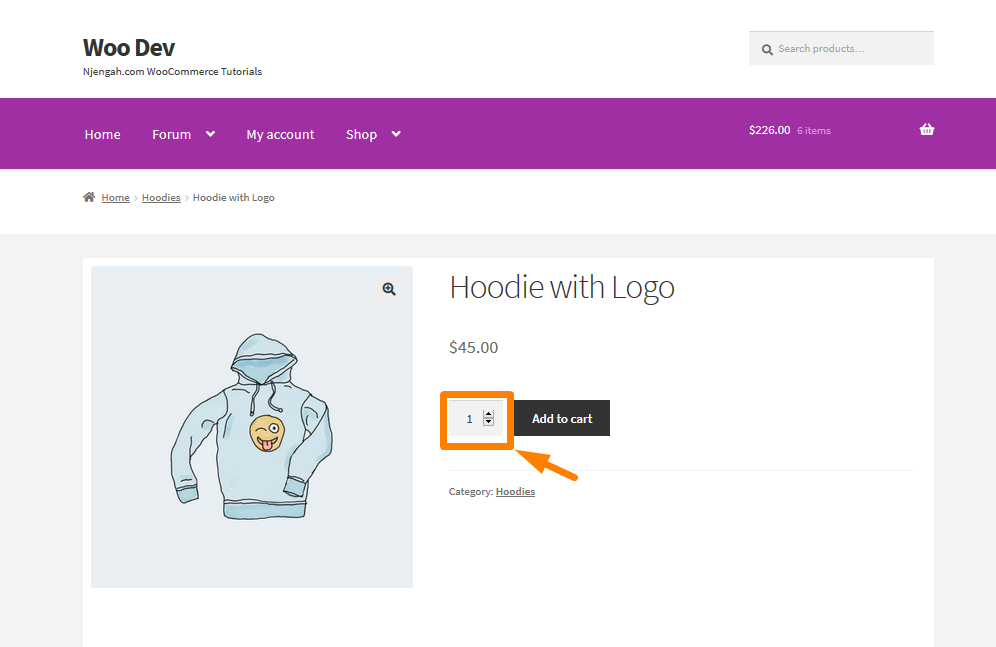
Sembunyikan Bidang Kuantitas Produk WooCommerce dari Halaman Produk
Di bagian ini, Anda akan melihat betapa mudahnya menyembunyikan jumlah produk yang diajukan dari satu halaman produk. Saya akan menunjukkan cara melakukannya untuk banyak produk. Namun, Anda dapat menyembunyikan pemilih kuantitas untuk produk tertentu menggunakan cuplikan PHP atau CSS khusus. Anda dapat mempelajari lebih lanjut tentang itu di sini.
Ini adalah bagaimana pemilih kuantitas ditampilkan pada halaman produk: 
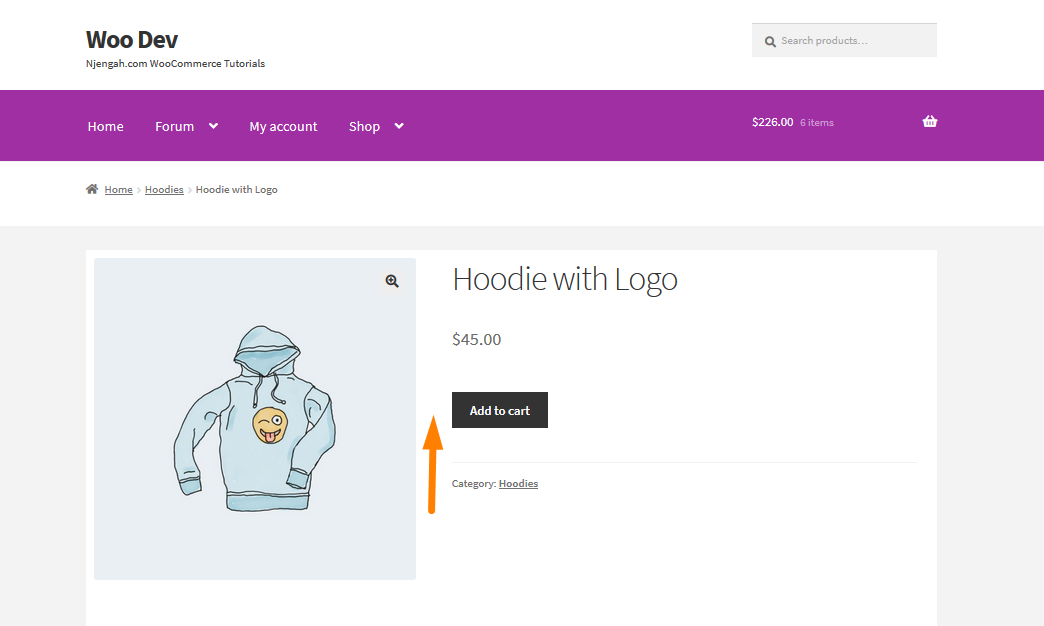
Kode berikut akan membantu Anda untuk menyembunyikan atau menghapus kuantitas ketika ada banyak produk. Sangat mudah untuk melakukannya, karena Anda perlu menyalin dan menempelkan kode di file functions.php:
/** * @desc Hapus semua jenis produk */
function woo_remove_all_quantity_fields( $return, $product ) {
kembali benar;
}
add_filter( 'woocommerce_is_sold_individually', 'woo_remove_all_quantity_fields', 10, 2 ); Ini adalah hasilnya: 
Cara Menyembunyikan Variasi Stok yang Habis di WooCommerce
Memiliki produk digital akan menciptakan tempat yang nyaman di mana pengguna dapat mengakses produk Anda. Contoh yang baik adalah iTunes Store yang dibuat oleh Apple Company, yang menyediakan kemudahan untuk menemukan musik. Pengguna juga bersedia membayar untuk kemudahan ini karena produk ini dapat diunduh.
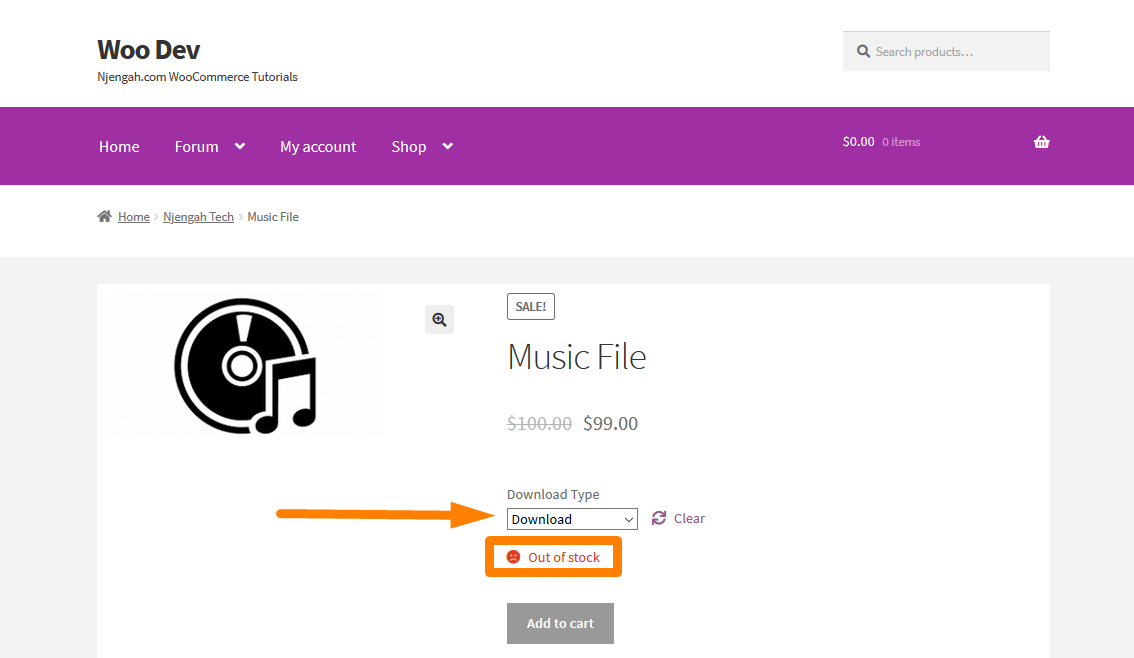
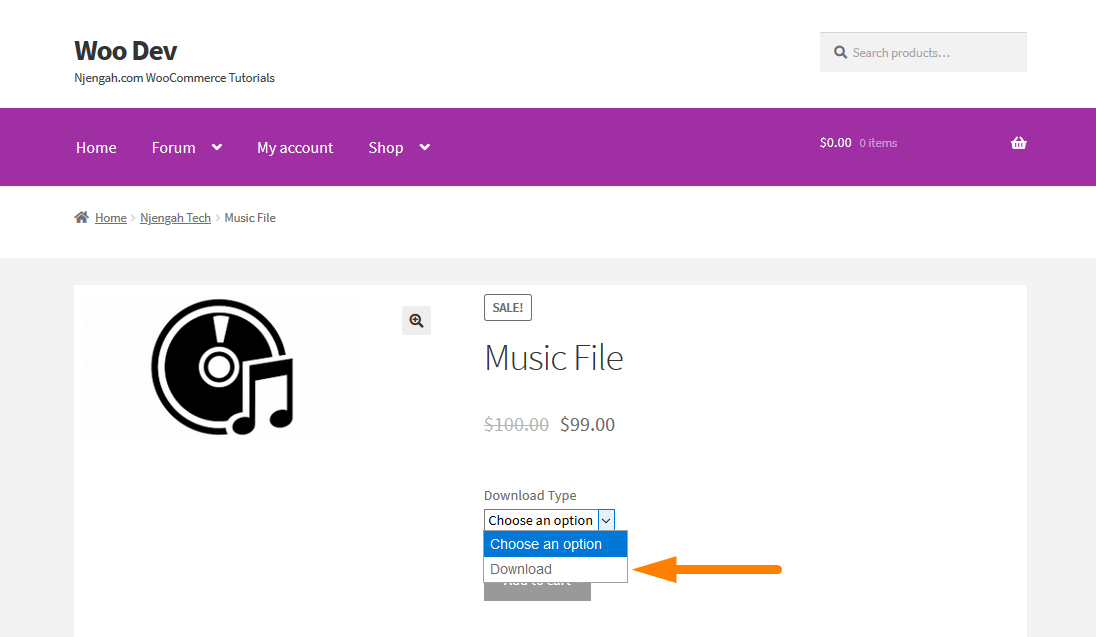
Anda perlu menghindari frustrasi pengguna dengan tidak pernah membiarkan mereka memilih produk atau variasi produk yang kehabisan stok, hanya untuk menyadari bahwa mereka tidak dapat membelinya. WooCommerce, secara default, tidak menghapus variasi apa pun yang kehabisan stok. Ini hanya memberi tahu pengguna bahwa produk habis setelah memilih variasi terlebih dahulu. Tampilan default halaman produk untuk variasi stok habis terlihat seperti ini: 
Jika Anda tidak tahu cara menjual produk kompleks WooCommerce yang dapat diunduh, Anda dapat mempelajari cara membuat dan menambahkannya di sini.
Sekarang setelah Anda mengetahui cara menjual produk kompleks yang dapat diunduh, Anda perlu menambahkan kode berikut di bagian bawah file functions.php tema Anda:
/**
* @snippet Nonaktifkan variasi stok habis @ WooCommerce Single
*/
add_filter( 'woocommerce_variation_is_active', 'njengah_grey_out_variations_out_of_stock', 10, 2 );
function njengah_grey_out_variations_out_of_stock( $is_active, $variation ) {
if ( ! $variation->is_in_stock() ) mengembalikan false;
kembalikan $is_active;
} Untuk melihat hasilnya, refresh halaman produk, dan Anda akan melihat bahwa variasi produk telah dinonaktifkan saat kehabisan stok: 
WooCommerce Sembunyikan Elemen Seluler
Salah satu hal terbesar yang perlu dilakukan pemilik toko WooCommerce adalah memastikan situs mereka ramah seluler. Namun, ini mungkin tidak sesederhana kedengarannya. Anda dapat memiliki situs yang berfungsi di perangkat seluler dan memiliki situs yang dirancang untuk perangkat seluler. Saya sangat menyarankan Anda untuk memastikan situs Anda berfungsi di perangkat seluler.

Di bagian ini, Anda akan mempelajari cara menyembunyikan beberapa elemen seluler WooCommerce.
Cara Menyembunyikan Ikon Keranjang Seluler Storefront Di WooCommerce
Tema Storefront dijuluki tema resmi WooCommerce dan sangat responsif. Di bagian ini, Anda akan mempelajari cara menyembunyikan ikon keranjang seluler. Saya akan menggunakan opsi "Sesuaikan" di bawah "Tampilan" di dasbor untuk menyembunyikan elemen ini. Bagian ini memungkinkan Anda mengubah tema dengan mudah dengan banyak cara yang diizinkan oleh pembuat tema. Namun, triknya hanyalah mencari tahu CSS apa yang akan digunakan.
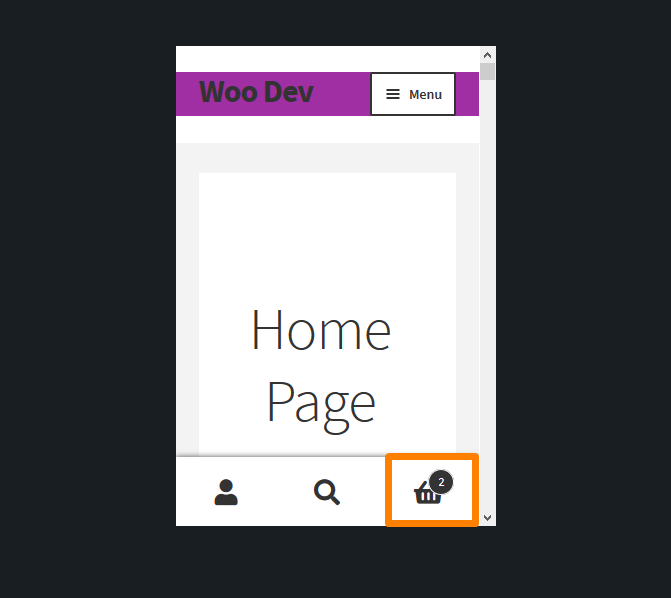
Saat pengunjung datang ke toko Anda, mereka melihat ikon keranjang menu kecil yang terletak di bagian bawah layar ponsel. Anda mungkin ingin menyembunyikan elemen ini dan meletakkannya di tempat lain. Anda dapat mempelajari cara mengidentifikasi elemen yang perlu Anda ubah di sini.
Ini adalah bagaimana ikon keranjang seluler ditampilkan pada tema etalase: 
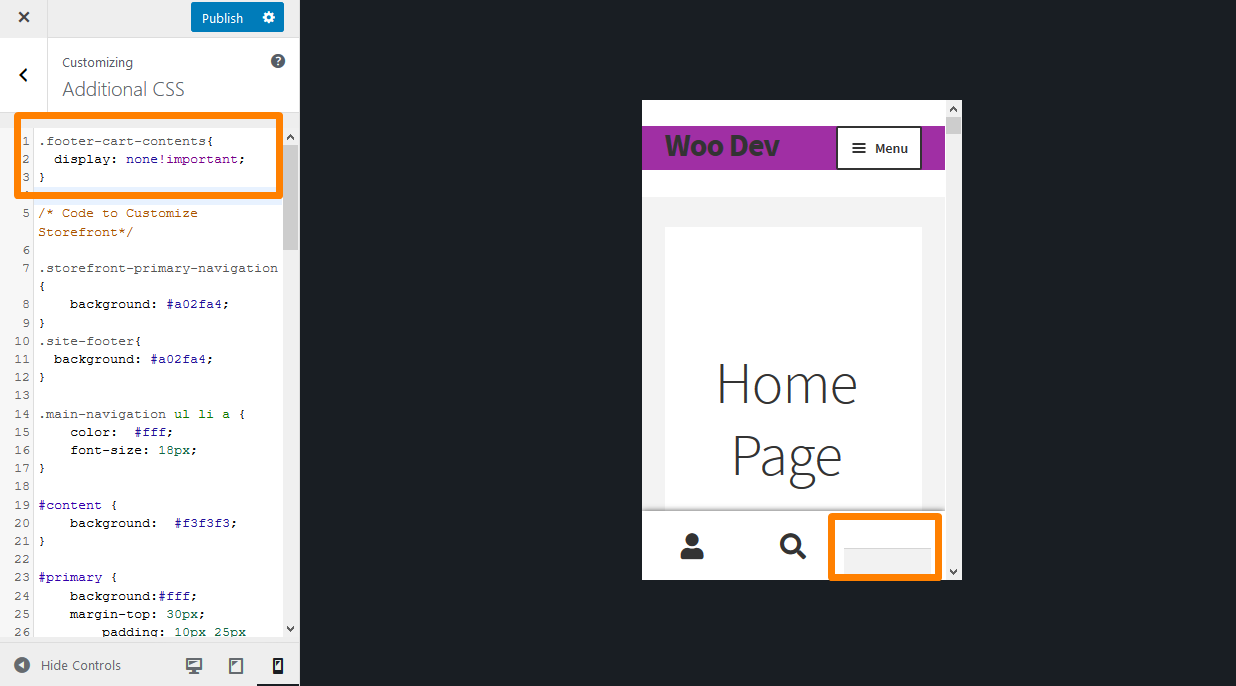
Jika Anda ingin menghapus ikon ini, Anda harus mempertimbangkan untuk menambahkan kode CSS berikut di bagian CSS tambahan:
.footer-cart-content{
tampilan: tidak ada!penting;
} Ini adalah hasilnya: 
Cara Menyembunyikan Footer Seluler Dari Etalase WooCommerce
Banyak orang menggunakan tema Storefront dengan WooCommerce tetapi hanya sebagai katalog, sehingga pelanggan dapat melihat produk tetapi tidak membelinya.
Dalam hal ini, Anda mungkin tidak memerlukan halaman Keranjang dan Checkout, jadi Anda menghapusnya. Namun, Storefront tetap menampilkan menu di area Footer saat Anda mengunjungi situs di perangkat seluler. Menu ini membawa Anda ke halaman Keranjang juga, yang Anda hapus. Anda bisa mendapatkan tutorial mendetail tentang cara menggunakan CSS untuk menyembunyikan footer seluler di sini.
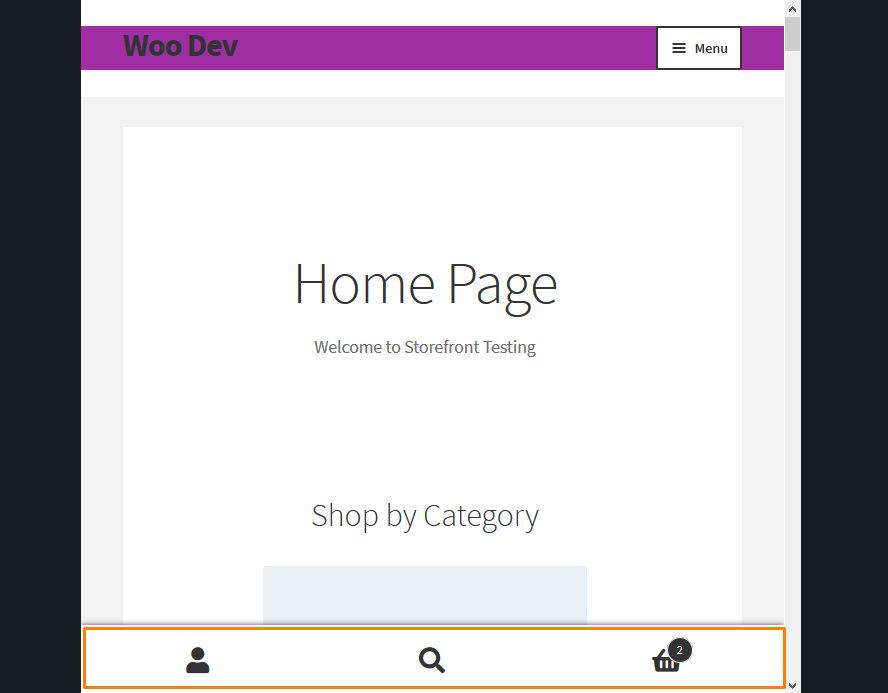
Berikut tampilan footer seluler: 
Jika Anda ingin menghapus footer seluler, Anda harus mempertimbangkan untuk menambahkan kode CSS berikut di bagian bawah file functions.php tema Anda:
remove_action( 'storefront_footer', 'storefront_handheld_footer_bar', 999 );
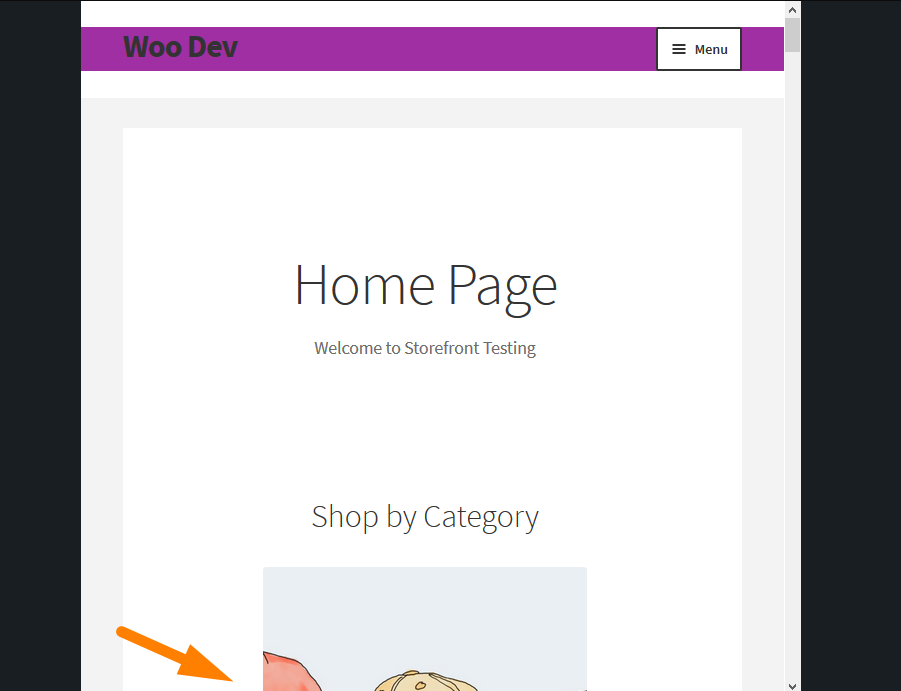
Untuk melihat hasilnya, segarkan situs di perangkat seluler, dan Anda akan melihat bahwa bilah footer telah dihapus: 
WooCommerce Sembunyikan Header
Header situs WordPress adalah elemen universal yang muncul di setiap halaman dan postingan. Mengingat penempatannya yang menonjol, tajuk sering kali berfungsi sebagai kesan pertama pengunjung situs Anda. Anda dapat menambahkan informasi penting dan Call To Action (CTA) informasi penting dan Call To Action (CTA). Area penting ini layak untuk disesuaikan. Di bagian ini, Anda akan mempelajari cara menyembunyikan beberapa elemen di header.
Cara Menyembunyikan Keranjang WooCommerce di Menu Nav
Secara default, WooCommerce tidak mengizinkan Anda untuk menonaktifkan Ikon Keranjang WooCommerce dari header atau navigasi. Ada dua cara untuk menyembunyikan ikon Keranjang di menu navigasi. Anda dapat menggunakan PHP atau CSS. Solusi CSS mengharuskan Anda terlebih dahulu mengidentifikasi elemen yang perlu Anda ubah. Anda dapat mempelajarinya lebih lanjut di sini.
Jika Anda menggunakan Chrome atau Firefox, mereka memudahkan untuk memeriksa dan memanipulasi elemen di DOM. Browser ini memungkinkan Anda untuk meninjau seluruh struktur halaman web, termasuk semua elemen dan propertinya. Dalam kasus kami, kami ingin memilih elemen tertentu yang disebut ikon keranjang.
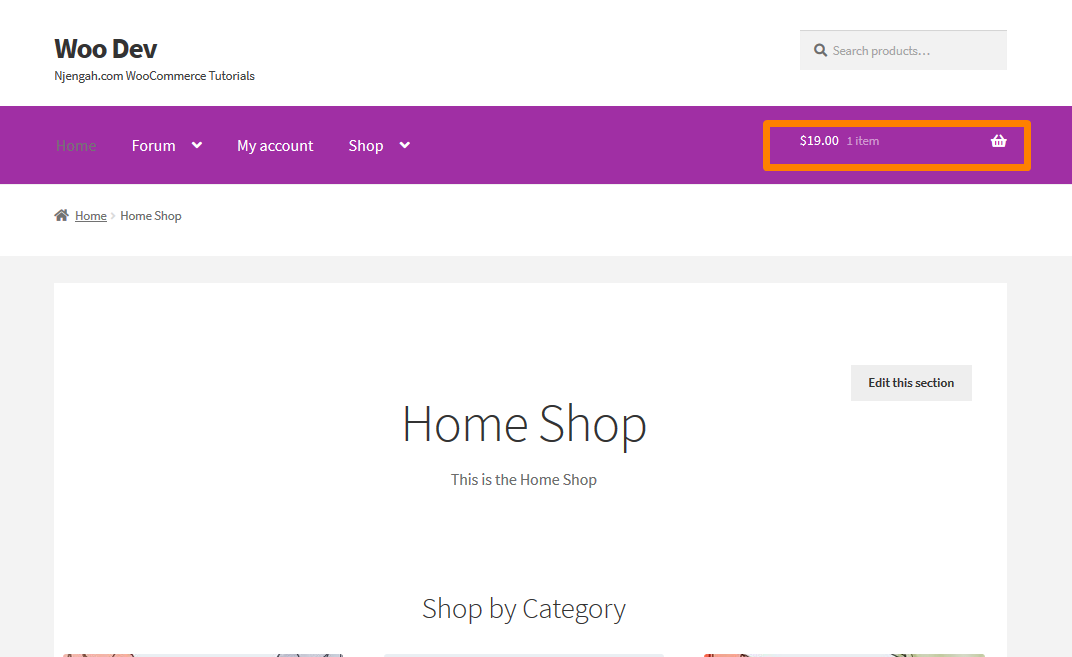
Ini adalah bagaimana ikon keranjang ditampilkan di header: 
Jika Anda ingin menyembunyikan elemen ini, Anda harus mempertimbangkan untuk menambahkan kode PHP berikut di bagian bawah file functions.php tema Anda:
/**
* Nonaktifkan Ikon Keranjang
*/
fungsi remove_sf_actions() {
remove_action( 'storefront_header', 'storefront_header_cart', 60 );
}
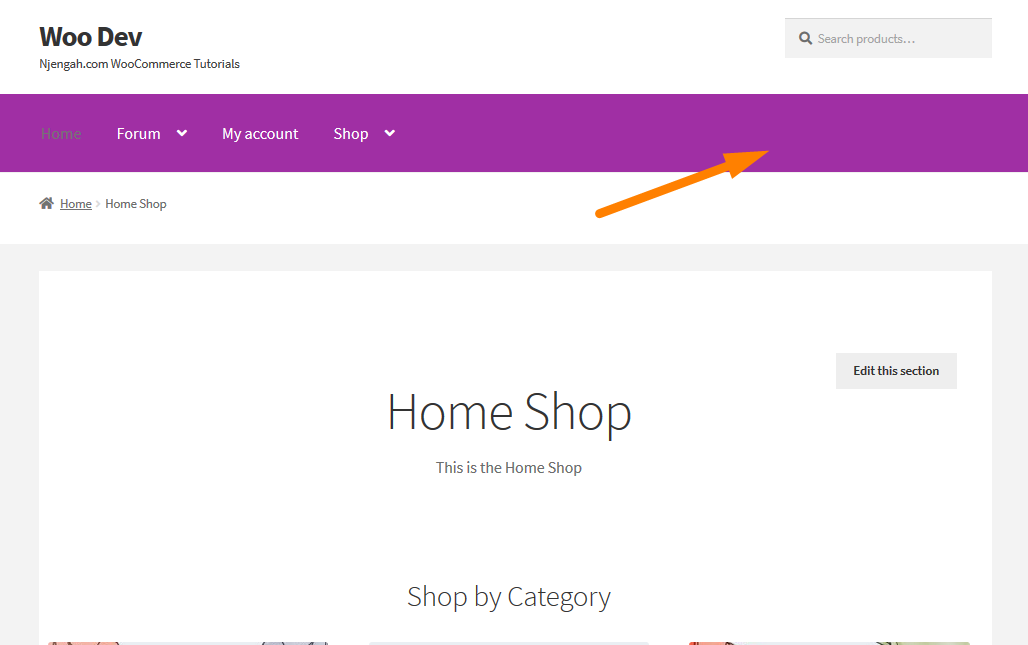
add_action('init', 'remove_sf_actions'); Ini adalah hasil di ujung depan: 
WooCommerce Sembunyikan Header
Mengedit tajuk tema bisa menjadi tugas yang sulit bagi rata-rata pengguna WordPress. Namun, tema Storefront sangat mudah untuk disesuaikan. Anda hanya perlu beberapa klik untuk mengedit format tajuk, menyembunyikan elemen tajuk, mengubah latar belakang, teks, dan warna tautan. Bagian ini akan membagikan kepada Anda cara mudah untuk menghapus header di Tema Storefront.
Pertama, kita perlu mengidentifikasi header dan semua elemennya menggunakan konsol. Setelah itu, saya akan menambahkan aturan baru ke konsol untuk melihat apakah itu berfungsi. Ketika saya mendapatkan hasil yang diinginkan, saya akan membuat perubahan permanen dengan menambahkan aturan baru di bagian CSS tambahan. Anda dapat mempelajari lebih lanjut tentang itu di sini.
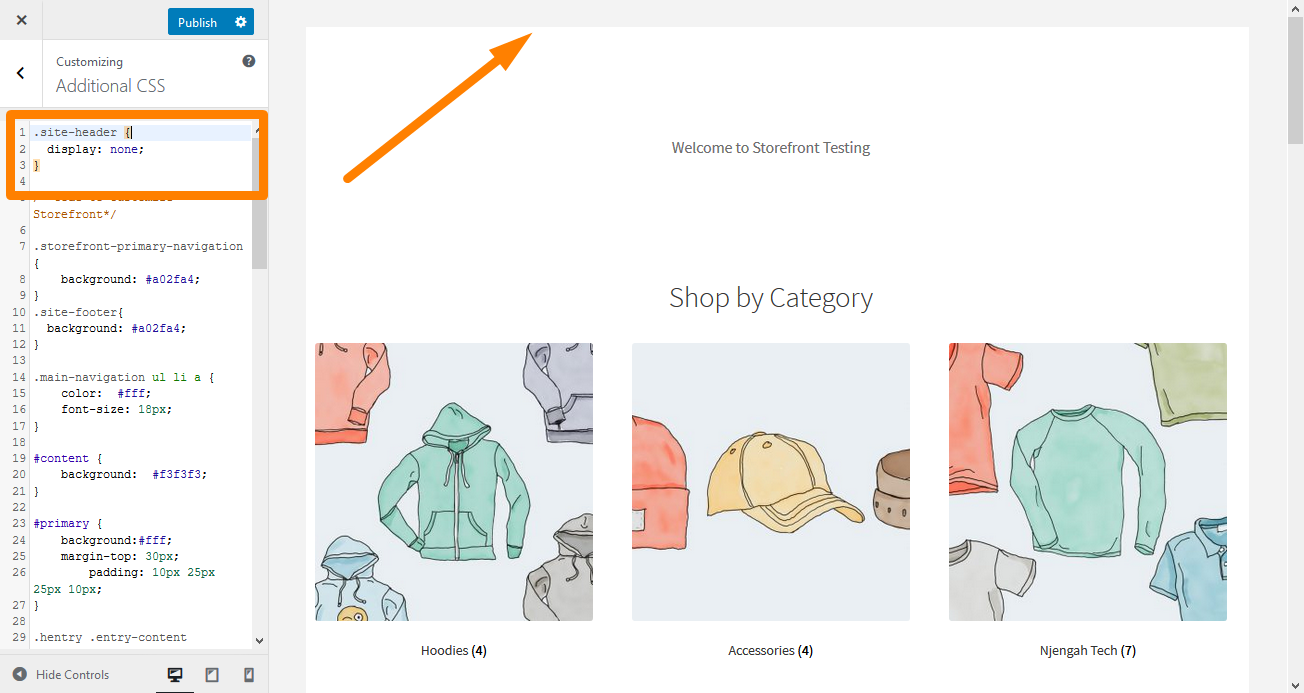
Jika Anda ingin menyembunyikan header pada tema Storefront, tambahkan kode CSS berikut di bagian CSS tambahan:
.tajuk situs {
tampilan: tidak ada;
} Ini akan menjadi hasilnya: 
WooCommerce Sembunyikan Halaman Akun Saya
Menyesuaikan halaman "Akun Saya" WooCommerce adalah salah satu fitur yang paling banyak diminta oleh pengembang. Halaman ini sangat penting untuk kelancaran operasinya. Oleh karena itu, halaman ini harus memiliki desain yang bersih untuk memungkinkan pengguna memanfaatkan pengelolaan akun secara maksimal. Anda dapat menyesuaikan halaman ini untuk mengonversi lebih banyak penjualan atau menarik pelanggan untuk kembali ke toko Anda. Di bagian ini, saya akan membagikan bagaimana Anda dapat menyembunyikan elemen di halaman ini.
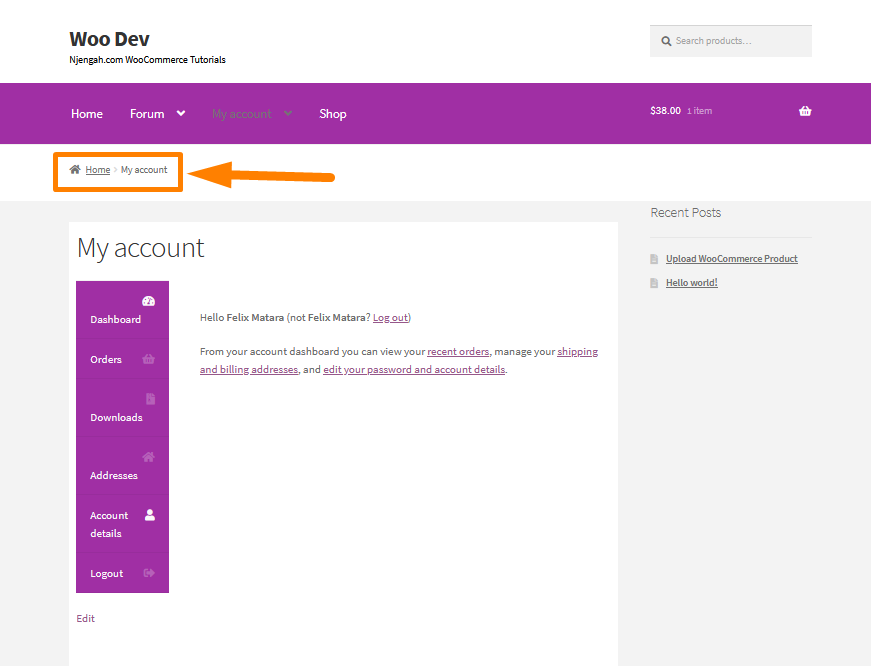
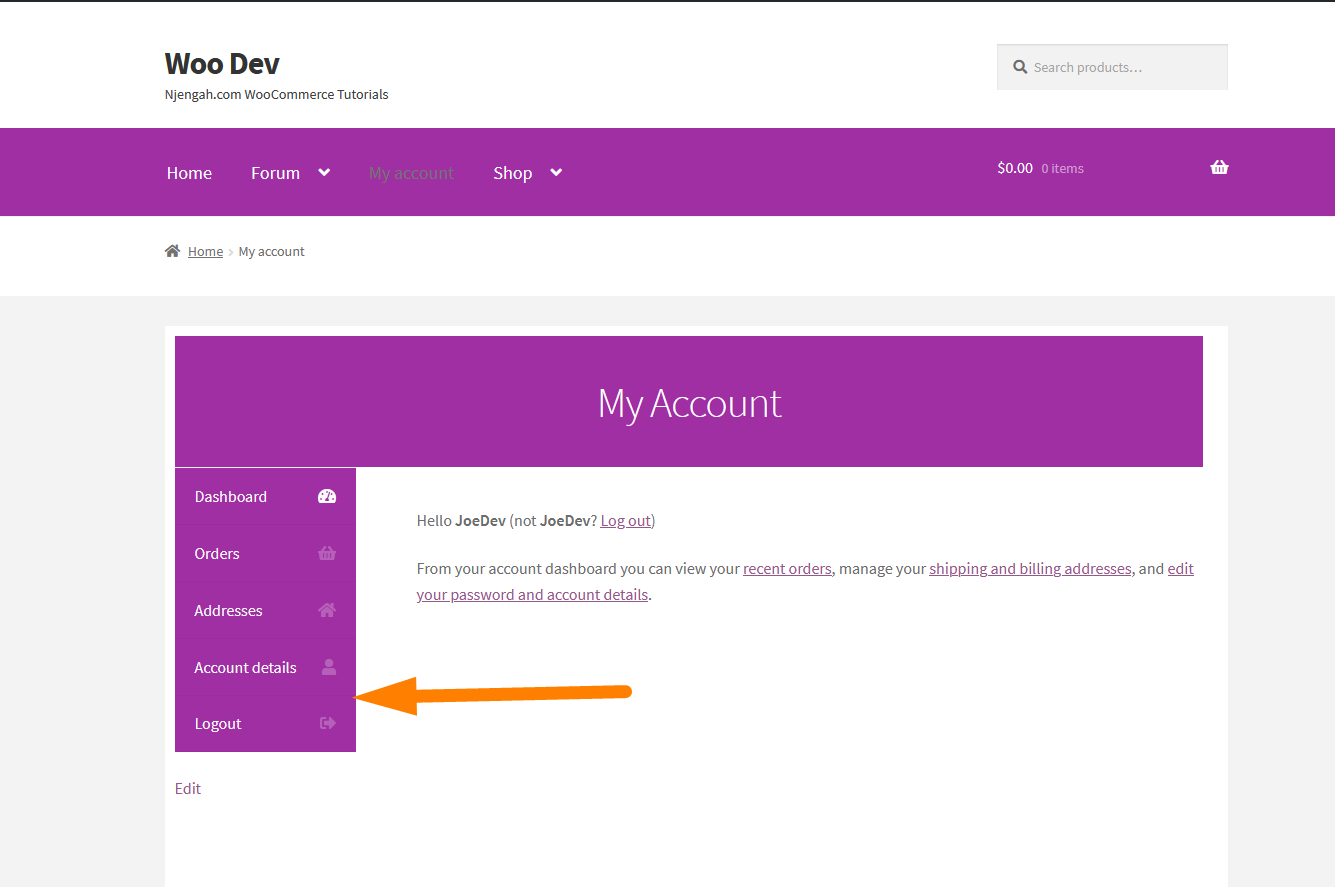
Ini adalah bagaimana halaman Akun Saya ditampilkan di ujung depan: 
WooCommerce Sembunyikan Unduhan Dari Akun Saya
Untuk menghapus menu unduhan halaman Akun Saya di toko WooCommerce Anda, Anda tidak perlu menulis kode apa pun karena opsi pengaturan sederhana sering diabaikan. Titik akhir WooCommerce memungkinkan pengguna membuat ekstensi URL yang disesuaikan untuk halaman WooCommerce paling umum.
Idealnya, fitur ini seharusnya membuat WooCommerce lebih fleksibel dan dapat disesuaikan agar sesuai dengan berbagai kebutuhan pengguna akhir.
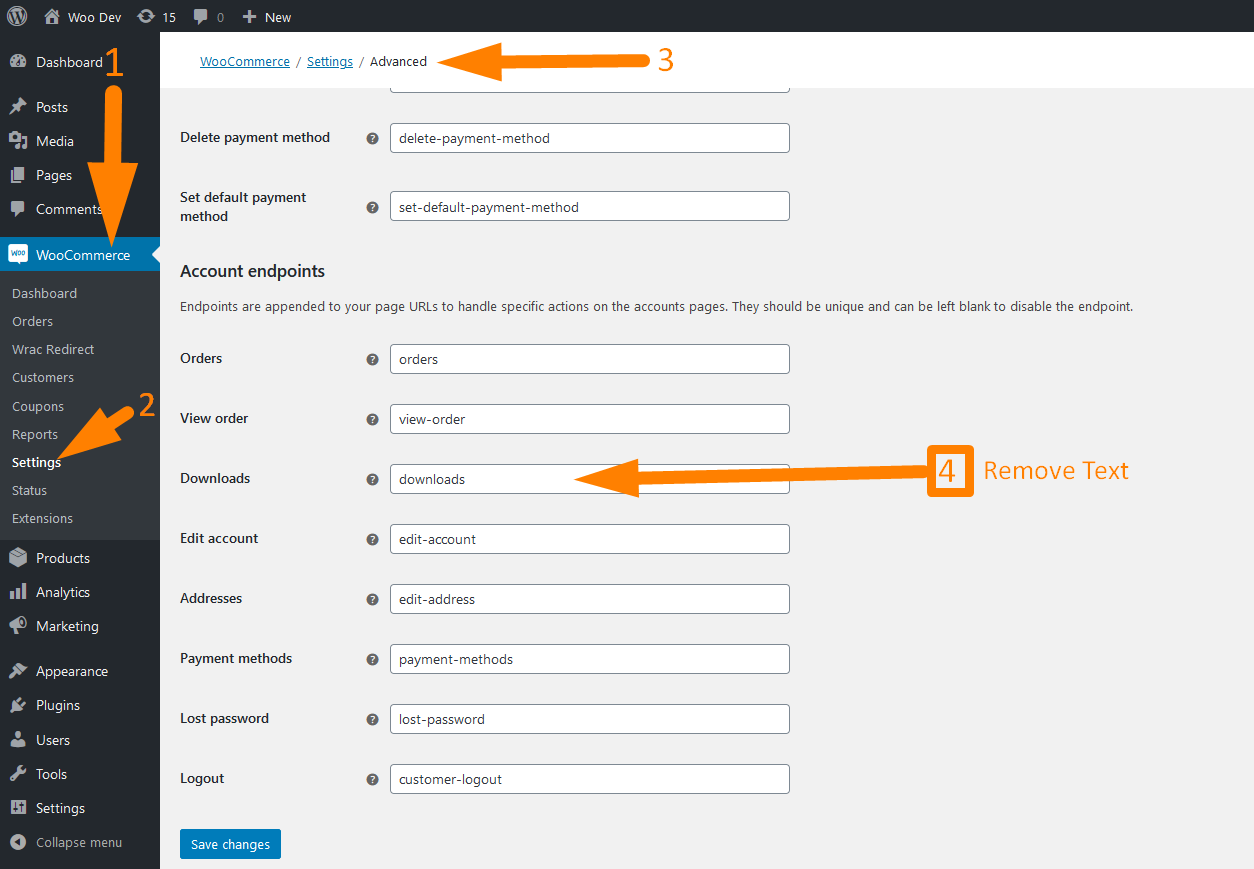
Berikut ini adalah ringkasan singkat dari berbagai titik akhir WooCommerce yang dapat Anda sesuaikan dari situs Anda Pengaturan WooCommerce > Pengaturan Lanjutan > Titik Akhir. Anda dapat mempelajari lebih lanjut tentang titik akhir WooCommerce di sini.
Salah satu dari banyak alasan Anda mungkin ingin menghapus menu Unduhan dari halaman 'Akun Saya' adalah karena Anda tidak menjual produk digital atau yang dapat diunduh.
Buka pengaturan WooCommerce untuk menghapusnya, lalu ke Pengaturan Lanjut dan cari bagian titik akhir. Di bawah bagian ini, cari titik akhir Unduhan, hapus konten bidang teks, dan perbarui pengaturan. 
Ini akan menjadi hasil di ujung depan: 
Sembunyikan Dasbor WooCommerce
Halaman 'Akun Saya' sangat penting karena di situlah informasi penting pengguna dan pelanggan Anda akan disimpan. Selain itu, ini adalah tempat pelanggan Anda dapat mengelola akun mereka, menambahkan detail penagihan, alamat, dll., untuk Anda gunakan.
Namun, saya sangat menyarankan Anda menyesuaikan bagian ini sehingga Anda dapat mengesankan pengguna terdaftar Anda dan melepaskan lebih banyak kemungkinan bisnis dengan mereka.
Anda harus mencatat bahwa halaman Dasbor adalah satu-satunya halaman di antara halaman akun, yang tidak memiliki titik akhir. Oleh karena itu, kami memerlukan skrip PHP khusus untuk ini.
Jika Anda ingin menyembunyikan tab Dashboard, Anda harus mempertimbangkan untuk menambahkan kode berikut di bagian bawah file functions.php tema Anda:
/**
* @snippet Sembunyikan Dasbor di Halaman Akun Saya
*/
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_my_account_dashboard' );
function njengah_remove_my_account_dashboard( $menu_links ){
unset( $menu_links['dashboard'] );
kembalikan $menu_links;
}Anda dapat mempelajari bagaimana kode dan bagaimana Anda dapat mendeteksi halaman dasbor dan mengarahkan ulang ke pesanan bekerja di sini.
Ini adalah hasilnya:
Cara Menyembunyikan Tab Apa Pun Halaman Akun Saya WooCommerce
Di bagian ini, Anda akan mempelajari cara menyembunyikan tab halaman Akun Saya menggunakan potongan kode PHP khusus. Jika Anda terbiasa dengan kustomisasi PHP, hampir semua hal dapat dicapai dengan cuplikan sederhana.
Anda dapat mempelajari lebih lanjut tentang titik akhir di sini. Selain itu, Anda juga dapat mengganti nama tab apa pun.
Jika Anda ingin menyembunyikan tab apa pun, Anda harus mempertimbangkan untuk menambahkan kode berikut di bagian bawah file functions.php tema Anda:
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_my_account_links' );
function njengah_remove_my_account_links( $menu_links ){
unset( $menu_links['edit-address'] ); // Alamat
//unset( $menu_links['dashboard'] ); // Hapus Dasbor
//unset( $menu_links['metode-pembayaran'] ); // Hapus Metode Pembayaran
//unset( $menu_links['pesanan'] ); // Hapus Pesanan
//unset( $menu_links['downloads'] ); // Nonaktifkan Unduhan
//unset( $menu_links['edit-account'] ); // Hapus tab detail Akun
//unset( $menu_links['customer-logout'] ); // Hapus tautan Keluar
kembalikan $menu_links;
}Kode berfungsi dengan baik, tetapi Anda tidak memerlukan kode apa pun saat ingin menghapus item menu dan halamannya. Ini karena Anda dapat menemukan semua subhalaman Akun Saya default di WooCommerce > Pengaturan > Lanjutan . Gulir ke bawah ke Titik Akhir Akun. Yang Anda butuhkan hanyalah mengatur titik akhir tertentu kosong.
WooCommerce Sembunyikan Area Admin
Area Admin WooCommerce adalah salah satu bagian terpenting di situs WooCommerce mana pun. Anda dapat memeriksa laporan Anda di area admin untuk melacak kinerja Anda dengan statistik.
Di bagian ini, Anda akan mempelajari cara menyembunyikan berbagai elemen di area admin situs WooCommerce Anda.
WooCommerce Sembunyikan Kesalahan Dari Pengunjung
Plugin dan tema yang kedaluwarsa sebagian besar menyebabkan pesan kesalahan PHP. File inti akan sering berubah dengan pembaruan WordPress, yang membuat beberapa bagian kode menjadi usang.
Selain itu, tema dan plugin juga dapat menampilkan pesan peringatan PHP saat digunakan dengan sesuatu yang tidak kompatibel. Dua plugin yang berbeda dapat bekerja dengan baik sendiri tetapi memiliki masalah saat dipasangkan bersama. Ini karena tidak semua pengembang menggunakan sintaks yang sama saat mengembangkan file situs web.
Namun, beberapa peringatan ini tidak selalu berarti bahwa situs Anda rusak. Mereka tidak terlihat baik bagi pengunjung yang tidak menaruh curiga. Pengembang dapat membuat pembaruan untuk memperbaiki peringatan, tetapi membutuhkan waktu lebih lama.
Bagian ini melibatkan penyesuaian file wp-config.php. Saya sangat menyarankan Anda membuat cadangan situs Anda sebelum membuat perubahan apa pun pada kode. Ini adalah tindakan pencegahan jika terjadi kesalahan. Anda dapat dengan cepat memulihkan situs Anda.
Di dalam file wp-config.php Anda, cari baris berikut:
define('WP_DEBUG', true);
Namun, dalam beberapa kasus, ini mungkin disetel ke false:
define('WP_DEBUG', false);
Dalam kedua kasus, Anda perlu mengganti baris ini dengan kode berikut:
ini_set('display_errors','Mati');
ini_set('error_reporting', E_ALL );
define('WP_DEBUG', salah);
define('WP_DEBUG_DISPLAY', salah);Ingatlah untuk menyimpan perubahan Anda dan mengunggah file wp-config.php Anda kembali ke server.
Langkah selanjutnya adalah mengunjungi front end untuk mengonfirmasi bahwa kesalahan, pemberitahuan, dan peringatan PHP telah hilang.
Anda juga dapat mengaktifkannya kembali di server lokal atau area pementasan jika Anda bekerja di situs web.
WooCommerce Sembunyikan Pemberitahuan Pembaruan
Bagian ini mengilustrasikan bagaimana Anda dapat menyembunyikan pemberitahuan pembaruan di Toko WooCommerce Anda. Perlu juga disebutkan bahwa WordPress adalah perangkat lunak yang sangat rumit. Karena itu, Anda harus selalu tahu apa yang harus dilakukan sebelum benar-benar melakukannya.
Idealnya, akan lebih baik untuk menjalankan pencadangan reguler dan menguji rilis baru WooCommerce sebelum memperbarui toko WooCommerce Anda. Dengan alat yang tepat, Anda dapat terus memperbarui situs WooCommerce Anda. Namun, Anda mungkin ingin menyembunyikan pemberitahuan pembaruan. Anda dapat menggunakan lingkungan pementasan untuk menguji pembaruan yang disediakan oleh perusahaan hosting Anda. 
Ketika datang ke pembaruan WooCommerce, ada empat aliran pemikiran di antara pemilik toko.
Jika Anda ingin menyembunyikan pemberitahuan pembaruan, Anda harus mempertimbangkan untuk menambahkan kode berikut di bagian bawah file functions.php:
/**
* Nonaktifkan Pemberitahuan Pembaruan di Dasbor WordPress
*/
add_action( 'admin_init', 'njengah_hide_update_notifications_users');
fungsi njengah_hide_update_notifications_users() {
global $menu, $submenu;
$pengguna = wp_get_current_user();
// MASUKKAN DI SINI HANYA NAMA PENGGUNA YANG DIIZINKAN
$diizinkan = array( 'felixmatara' );
// SEMBUNYIKAN WP, PLUGIN, NOTIFIKASI TEMA UNTUK SEMUA PENGGUNA LAIN
if ( $user && isset( $user->user_login ) && ! in_array( $user->user_login, $allowed ) ) {
add_filter( 'pre_site_transient_update_core', 'njengah_disable_update_notifications');
add_filter( 'pre_site_transient_update_plugins', 'njengah_disable_update_notifications');
add_filter( 'pre_site_transient_update_themes', 'njengah_disable_update_notifications');
// JUGA HAPUS COUNTER PEMBARUAN MERAH @ ITEM MENU SIDEBAR
$menu[65][0] = 'Plugin terbaru';
$submenu['index.php'][10][0] = 'Pembaruan dinonaktifkan';
}
}
function njengah_disable_update_notifications() {
global $wp_version;
return (objek) array( 'last_checked' => time(), 'version_checked' => $wp_version, );
} Setelah Anda memasukkan kode, ingatlah untuk memperbarui file functions.php. Ini akan menyembunyikan pemberitahuan pembaruan dari pengguna lain, seperti yang ditunjukkan di bawah ini: 
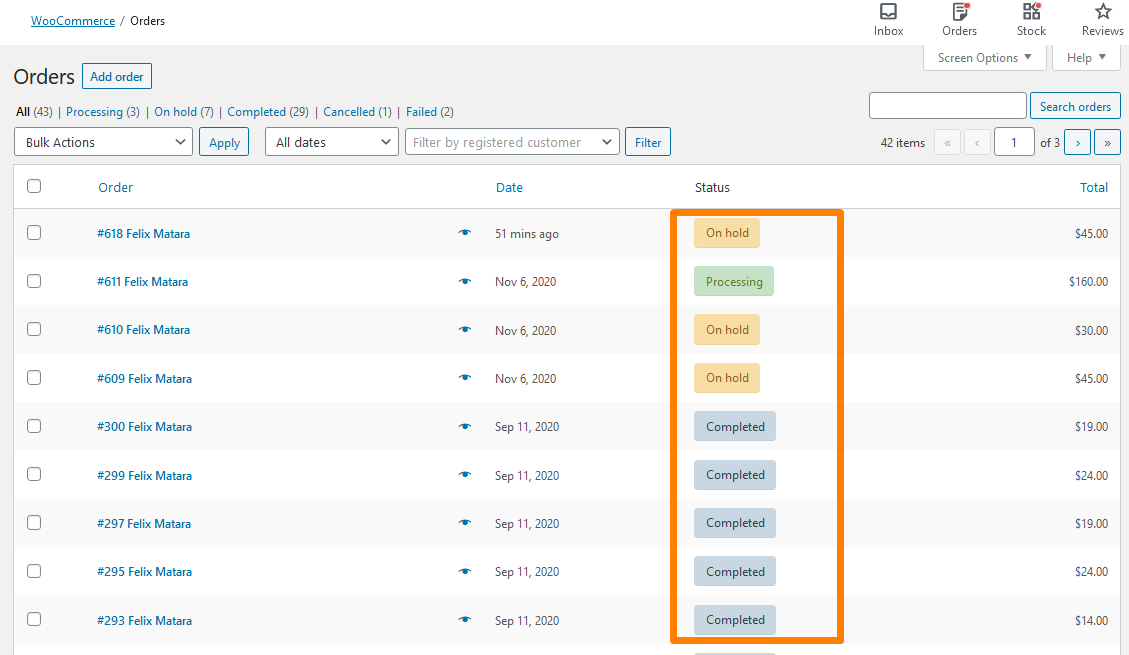
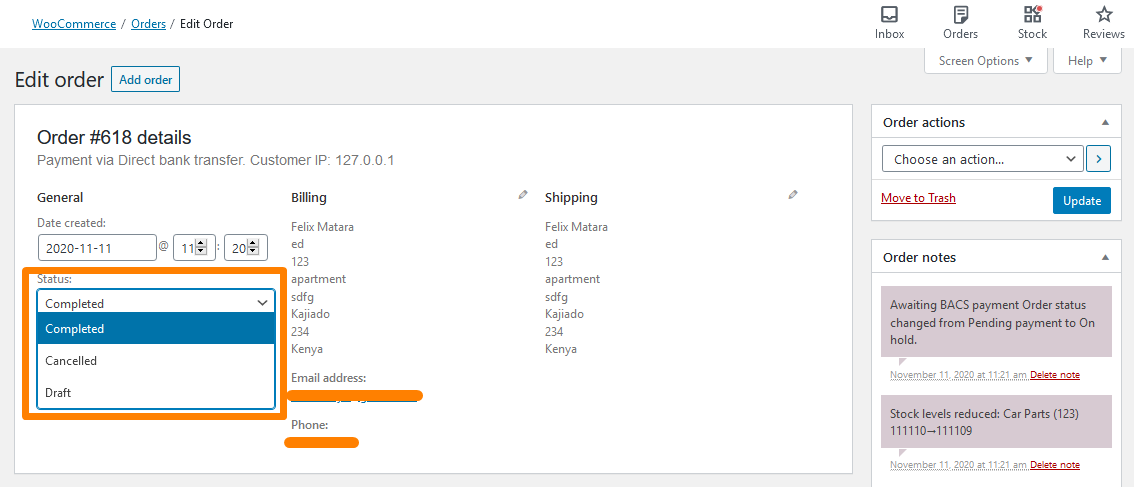
WooCommerce Sembunyikan Status Pesanan
Untuk berbagai alasan, Anda mungkin ingin menyembunyikan beberapa status pesanan inti. Namun, versi default WooCommerce memungkinkan Anda untuk menandai pesanan dengan salah satu status berikut selesai, diproses, pembayaran tertunda, ditangguhkan, dikembalikan dananya, dibatalkan, atau gagal.
Mari kita lihat bagaimana Anda dapat menyembunyikan status pesanan di WooCommerce menggunakan cuplikan kode. Untuk memeriksa pesan status pesanan default, masuk ke situs WordPress Anda, dan akses Dasbor sebagai pengguna admin. Kemudian, klik WooCommerce > Pesanan . Anda akan melihat ini: 
Perlu disebutkan bahwa ketika Anda menyembunyikan status pesanan inti, pastikan tidak ada produk dengan status tersebut. Selain itu, Anda harus memastikan bahwa toko WooCommerce Anda tidak menggunakan status itu di mana pun karena dapat menyebabkan kesalahan. Misalnya, jika Anda tidak berencana melakukan pengembalian uang di toko WooCommerce Anda, Anda dapat menyembunyikan status Pengembalian Dana.
Jika Anda ingin menyembunyikan status pesanan, tambahkan kode berikut di bagian bawah file functions.php tema Anda:
/*
* Menghapus status pesanan inti
* @param array $wc_statuses_arr Array semua status pesanan di situs web
*/
fungsi njengah_remove_order_statuses( $wc_statuses_arr ){
// Memproses
if( isset( $wc_statuses_arr['wc-processing'] ) ) { // jika ada
unset( $wc_statuses_arr['wc-processing'] ); // hapus dari array
}
// Dikembalikan
if( isset( $wc_statuses_arr['wc-refunded'] ) ){
unset( $wc_statuses_arr['wc-refunded'] );
}
// Tertahan
if( isset( $wc_statuses_arr['wc-on-hold'] ) ){
unset( $wc_statuses_arr['wc-on-hold'] );
}
// Gagal
if( isset( $wc_statuses_arr['wc-failed'] ) ){
unset( $wc_statuses_arr['wc-failed'] );
}
// Pembayaran tertunda
if( isset( $wc_statuses_arr['wc-pending'] ) ){
unset( $wc_statuses_arr['wc-pending'] );
}
// Lengkap
//if( isset( $wc_statuses_arr['wc-completed'] ) ){
// unset( $wc_statuses_arr['wc-selesai'] );
//}
// Dibatalkan
//if( isset( $wc_statuses_arr['wc-cancelled'] ) ){
// tidak disetel( $wc_statuses_arr['wc-dibatalkan'] );
//}
kembalikan $wc_statuses_arr; // kembalikan status hasil
}
add_filter( 'wc_order_statuses', 'njengah_remove_order_statuses' ); Ini adalah hasilnya: 
Anda juga dapat menambahkan status pesanan khusus.
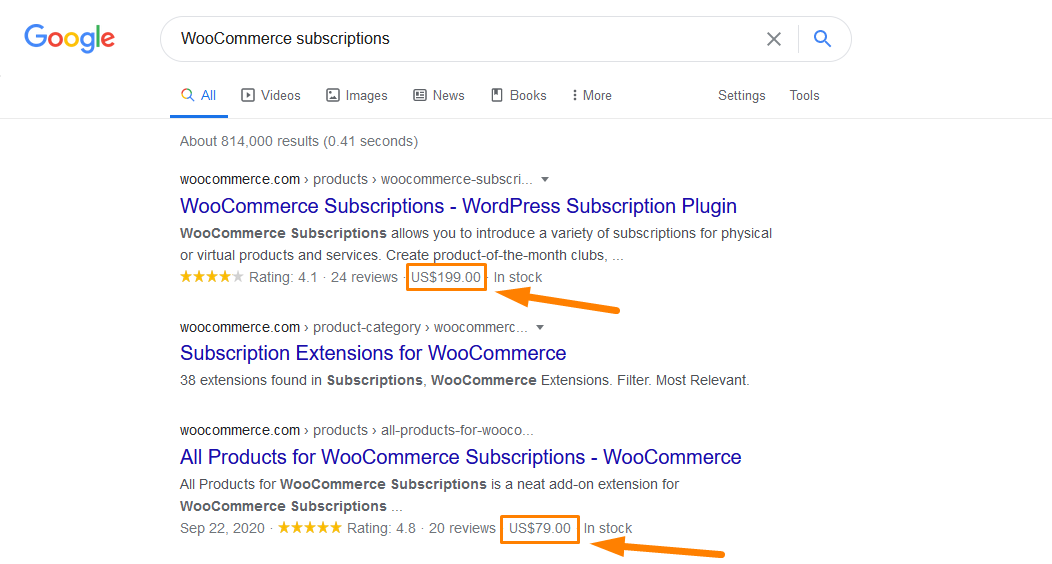
WooCommerce Sembunyikan Harga Dari Google
Google adalah organisasi yang kuat dalam hal pencarian produk. Google mengalahkan Amazon dalam jangkauan pencarian produk. Selain itu, perlu disebutkan bahwa banyak pembelian online dimulai dengan pencarian Google. Google menggunakan cuplikan kaya, dan itulah sebabnya ia unggul dalam pencarian produk.
Cuplikan kaya memberi pembeli kemampuan untuk melihat produk yang relevan dengan pencarian mereka. Selain itu, mereka dapat membaca ulasan dan membandingkan harga dari satu tempat. Cuplikan kaya bertindak sebagai ensiklopedia produk lengkap. Oleh karena itu, toko online Anda perlu mengikuti kereta musik rich-snippet Google.
Secara default, markup skema menampilkan harga produk di hasil penelusuran Google. Selain itu, data seperti bintang ulasan, status stok, dan jumlah ulasan ditampilkan.
Namun, Anda mungkin ingin menyembunyikan harga produk WooCommerce dari hasil pencarian Google dalam kasus tertentu. 
Untuk menyembunyikan harga dari Google, tambahkan kode berikut di bagian bawah file functions.php tema Anda:
/** * @snippet Sembunyikan Harga dari mesin pencari */ add_filter( 'woocommerce_structured_data_product_offer', '__return_empty_array' );
Ingatlah untuk menyimpan perubahan yang Anda buat.
WooCommerce Sembunyikan Pusat Pemasaran
Sejak WooCommerce 4.1, ada tab Pemasaran di bawah item menu Analytics. Bagian ini dijuluki WooCommerce Marketing Hub. Bagian ini mengungkapkan daftar plugin yang direkomendasikan untuk membantu pemilik toko memulai pemasaran toko mereka. Ini adalah awal yang sangat baik untuk setiap pemilik toko WooCommerce baru. Selain itu, Anda dapat membuat kupon di bagian ini.
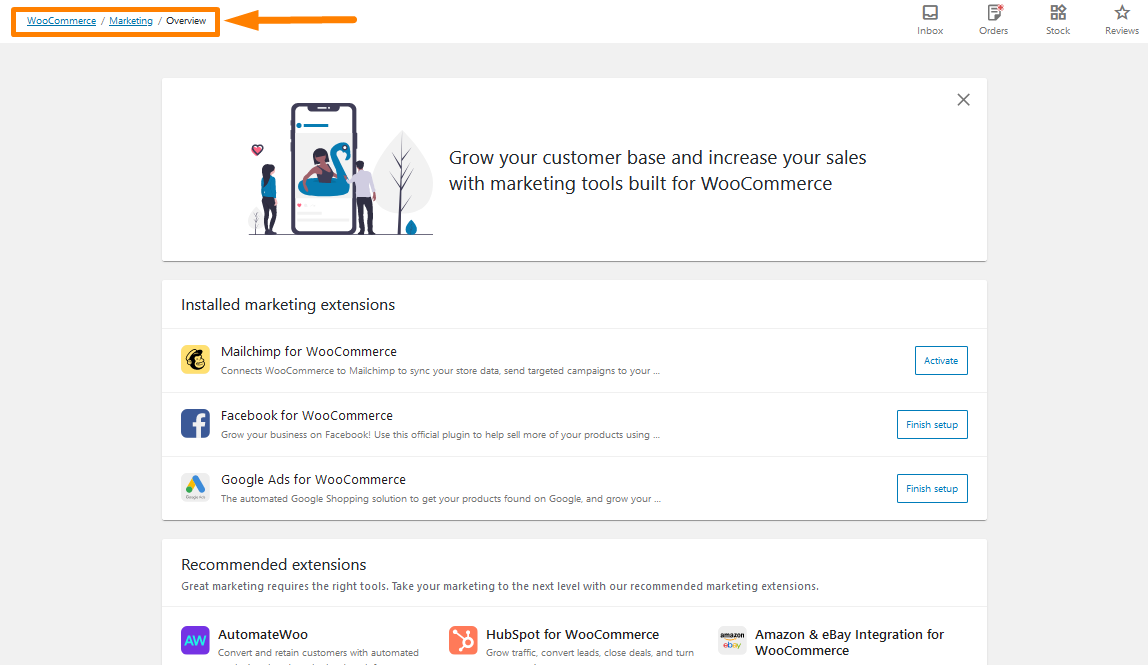
Namun, beberapa pemilik toko mungkin ingin menyembunyikan hub pemasaran, karena hanya menyarankan plugin pemasaran terbaik yang dapat Anda gunakan. Di masa depan, bagian ini mungkin berkembang untuk memasukkan lebih banyak informasi yang dapat digunakan, tetapi jika toko Anda tidak memberikan kupon, tampaknya abstrak dan bahkan mungkin tidak ada gunanya.
Berikut tampilan Marketing Hub di admin area: 
Jika Anda ingin menghapus bagian ini, Anda harus menambahkan kode berikut di bagian bawah file functions.php tema Anda:
/**
* @ snippet Sembunyikan Pusat Pemasaran WooCommerce
*/
add_filter( 'woocommerce_admin_features', function( $features ) {
/**
* Filter daftar fitur dan hapus yang tidak diperlukan *
*/
kembalikan nilai_array(
array_filter( $fitur, fungsi($fitur) {
return $feature !== 'pemasaran';
}
)
);
}
);Ingatlah untuk menyimpan perubahan yang Anda buat.
WooCommerce Sembunyikan Email Pesanan Pelanggan untuk Pesanan Gratis
Meskipun membuat email HTML yang mengesankan benar-benar merupakan pencapaian tersendiri, WooCommerce menawarkan beberapa opsi sehingga bahkan pemula WordPress pun dapat membuat email. Anda dapat mempelajari lebih lanjut tentang apa yang “Vanilla” tawarkan, pemberitahuan email WooCommerce yang dikirim ke pelanggan sebagai tanggapan atas interaksi mereka dengan toko.
Ada kalanya Anda menjual produk gratis untuk memberi pelanggan akses ke anggota terdaftar. Ini berarti Anda mungkin tidak ingin mengirimi mereka email "Pesanan Selesai", karena perangkat lunak pemasaran email Anda melakukan tindak lanjut, atau mereka secara otomatis diarahkan ke sumber daya setelah checkout.
Anda akan ingin menyimpan email "Pesanan Selesai" untuk pesanan yang bukan $0. Namun, WooCommerce tidak memiliki fungsi bawaan ini. Kami akan menggunakan cuplikan kode PHP khusus untuk mencapai ini:
/**
* @snippet Nonaktifkan Email Pesanan Pelanggan untuk Pesanan Gratis - WooCommerce
*/
// Untuk menargetkan email lain, Anda dapat mengubah filter ke misalnya:
// "woocommerce_email_recipient_customer_processing_order"
add_filter( 'woocommerce_email_recipient_customer_completed_order', 'njengah_disable_customer_order_email_if_free', 10, 2 );
function njengah_disable_customer_order_email_if_free( $recipient, $order ) {
$halaman = $_GET['halaman'] = isset( $_GET['halaman'] ) ? $_GET['halaman'] : '';
if ( 'pengaturan wc' === $halaman ) {
kembali $penerima;
}
if ( (float) $order->get_total() === '0.00' ) $recipient = '';
kembali $penerima;
}Ingatlah untuk menyimpan perubahan yang Anda buat.
Cara Menyembunyikan Tag Di Tema Storefront WooCommerce
Di toko WooCommerce mana pun, ada dua opsi taksonomi utama: kategori dan tag. Tag produk seperti kategori produk, tetapi tidak ada hierarki dalam tag. Ini berarti tidak ada 'subtag'. Misalnya, jika Anda menjual pakaian dan memiliki banyak cetakan kotak-kotak, Anda dapat menandai 'kotak-kotak'.
Namun, taksonomi “product_tag” adalah sesuatu yang jarang kami gunakan di toko WooCommerce kami. Saat Anda tidak menggunakannya, Anda dapat dengan mudah menghapusnya untuk menjaga antarmuka admin tetap bersih. Jika Admin WordPress Anda berantakan, itu mengurangi kegunaan, dan hal-hal yang tidak berfungsi dapat membingungkan bahkan pengguna teknis.
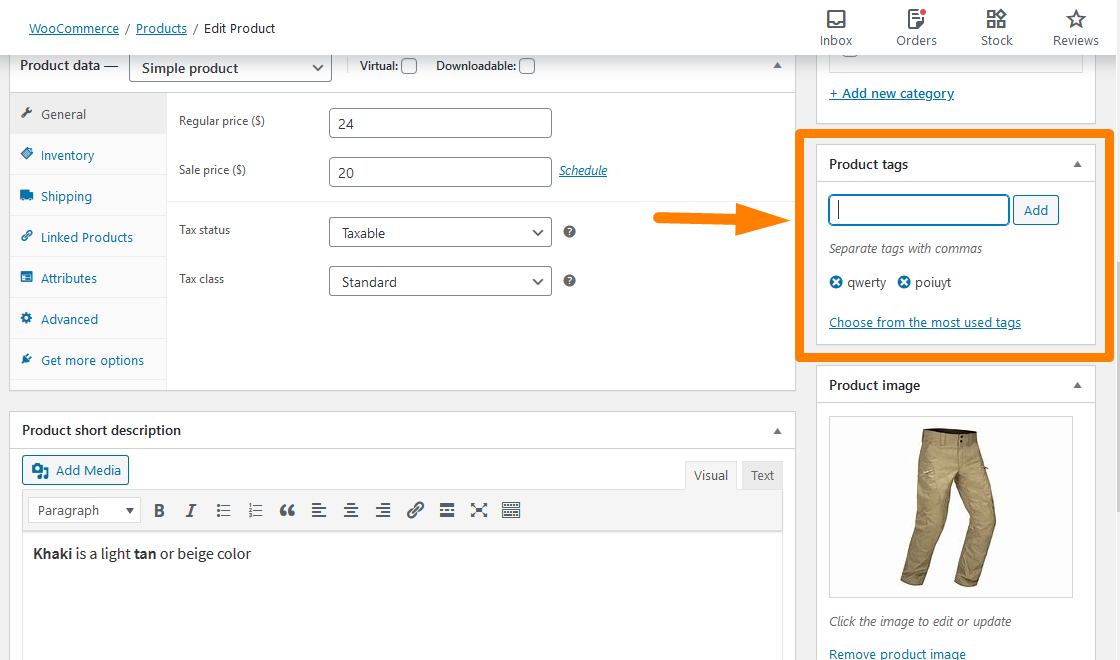
Jika Anda pergi ke halaman edit produk apa pun, Anda akan menemukan kotak meta "Tag produk", mirip dengan kotak meta "Tag" WordPress. Anda harus menghapusnya karena memungkinkan Anda memilih dari tag yang tersedia dan membuat yang baru.
Anda dapat menggunakan CSS untuk menyembunyikannya di Opsi Layar, tetapi itu tidak cukup. Anda dapat menambahkan skrip PHP berikut di file functions.php Anda untuk menyembunyikannya:
/**
* Hapus Metabox Tag Produk
*/
add_action( 'admin_menu', 'njengah_hide_product_tags_metabox' );
function njengah_hide_product_tags_metabox() {
remove_meta_box( 'tagsdiv-product_tag', 'produk', 'sisi' );
} Ini adalah hasilnya:
Anda juga dapat mempelajari cara menyembunyikan tautan “semua produk > tag” dari menu admin, menghapus kolom tag dari semua halaman produk, dan menghapus area teks tag produk dari pengeditan cepat dan pengeditan massal di sini.
Cara Menyembunyikan Produk Tanpa Harga di WooCommerce
Jika Anda ingin menyembunyikan produk tanpa harga, Anda dapat dengan cepat menerapkan cuplikan ini di functions.php atau kode plugin Anda, dan semua produk tanpa harga akan disembunyikan dari tampilan pelanggan. Tidak rumit hanya menambahkan kode berikut dalam fungsi tema atau file plugin:
add_action( 'woocommerce_product_query', 'njengah_hide_products_without_price' );
function njengah_hide_products_without_price( $q ){
$meta_query = $q->get( 'meta_query' );
$meta_query[] = array(
'kunci' => '_harga',
'nilai' => '',
'bandingkan' => '!='
);
$q->set( 'meta_query', $meta_query );
}Kueri meta ini perlu mengaitkan tindakan ini woocommerce_product_query, dan fungsi panggilan balik akan berisi logika untuk menampilkan semua produk selain yang tanpa harga.
Cara Menyembunyikan Bilah Admin untuk Pelanggan WooCommerce atau Berdasarkan Peran Pengguna
Penting untuk menyembunyikan bilah admin di WooCommerce dari pelanggan, pelanggan, dan pengguna non-admin untuk menghindari akses ke dasbor WordPress. 
Untuk menyembunyikan bilah admin untuk administrator, mungkin ada beberapa plugin yang juga dapat membantu dan berfungsi untuk WooCommerce.
Sebelum Anda menggunakan plugin, Anda harus terlebih dahulu mencoba opsi cepat ini di dasbor admin WordPress. Opsi ini juga berfungsi dengan baik untuk situs WooCommerce. Tidak ada perbedaan.
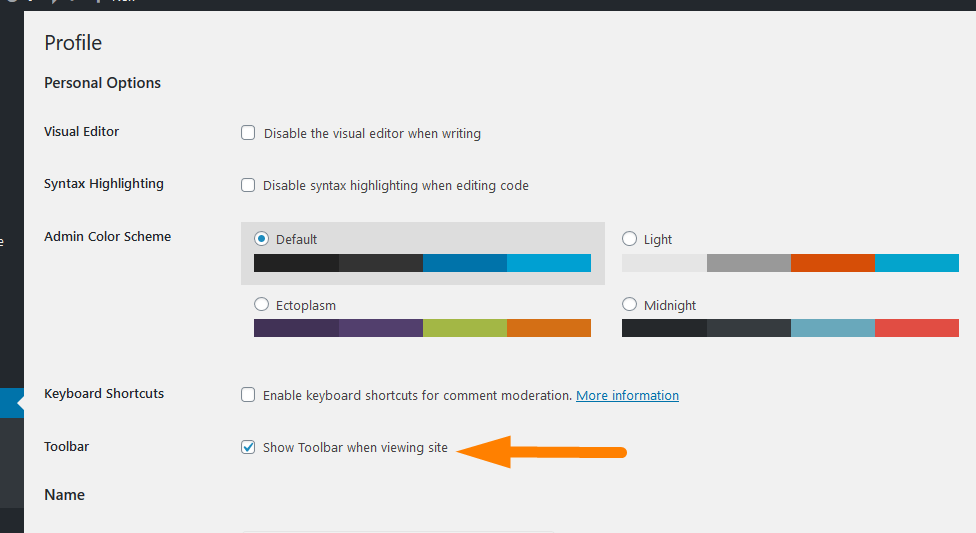
Buka pengaturan profil pengguna administrator dan periksa opsi ini untuk menyembunyikan bilah admin untuk admin saat melihat situs. 
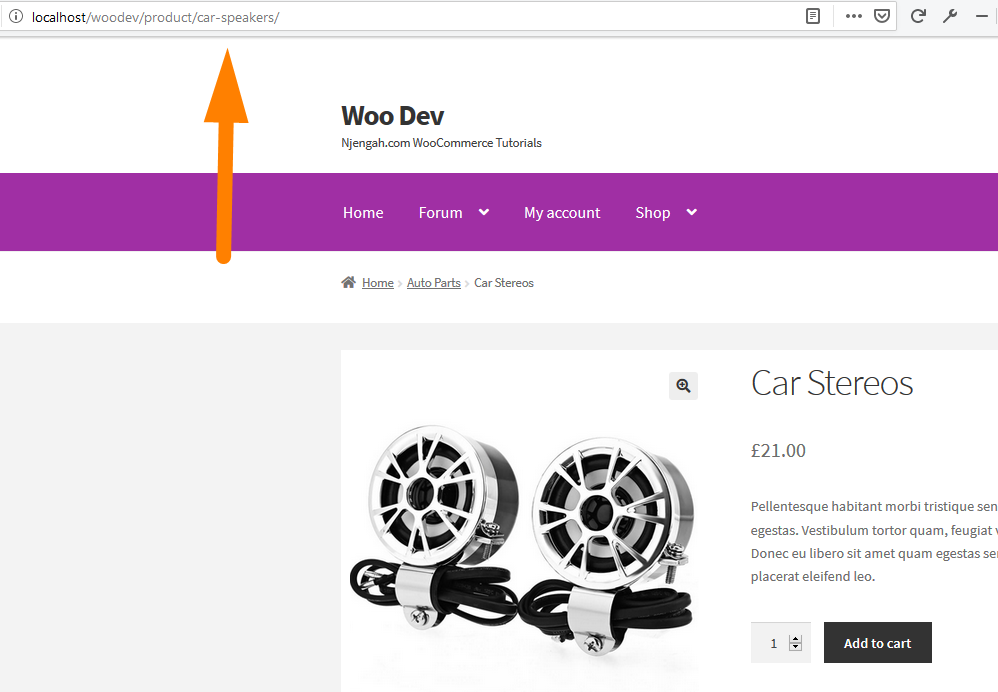
Hapus centang opsi ini, simpan pengaturan, lalu kunjungi frontend untuk melihat apakah bilah admin telah disembunyikan. Seperti yang Anda lihat pada gambar di bawah, bilah admin akan disembunyikan untuk pengguna admin saat melihat situs. 
Anda juga dapat menyembunyikan opsi kode batang admin menggunakan fungsi PHP. Anda selanjutnya dapat meningkatkan ini lebih lanjut dan menambahkan tes bersyarat di mana Anda mengizinkan admin untuk melihat bilah admin sementara pelanggan tidak boleh melihatnya.
Anda dapat mempelajari cara menyembunyikan bilah admin WordPress secara terprogram tanpa plugin di sini.
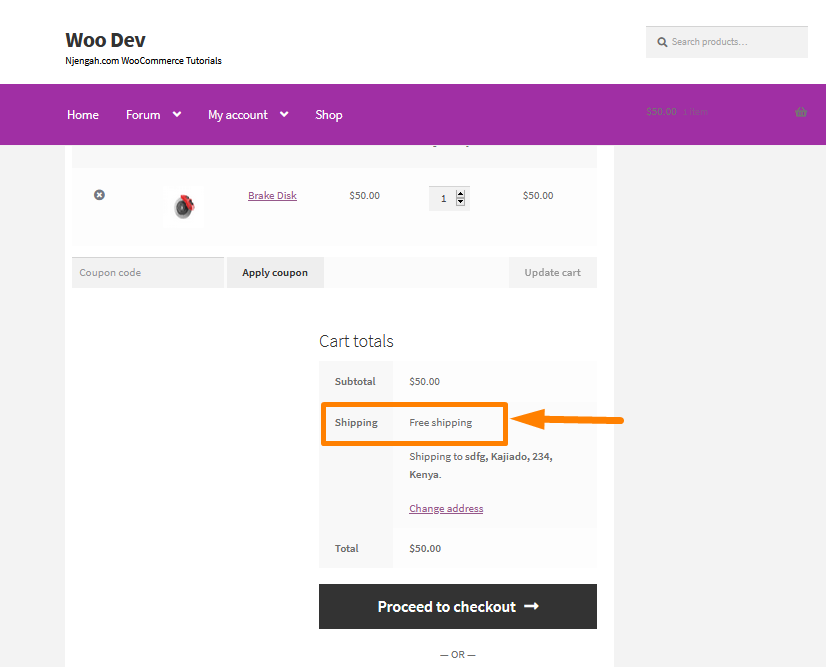
WooCommerce Sembunyikan Pengiriman
Jika Anda menjual barang fisik, pengiriman adalah salah satu aspek terpenting dari kesuksesan toko Anda. Hal ini karena secara langsung mempengaruhi pengalaman pelanggan.
Pelanggan yang berbelanja online berharap untuk membayar sesedikit mungkin tetapi menerima produk dengan cepat dan dalam kondisi sempurna. Oleh karena itu, Anda perlu memiliki strategi pengiriman yang baik.
Namun, ini adalah salah satu area yang paling menantang bagi pemilik toko eCommerce karena tantangan teknis dan logistik. Di bagian ini, Anda akan mempelajari cara menyembunyikan metode pengiriman WooCommerce saat ada pengiriman gratis dan dalam kondisi tertentu.
Cara Menyembunyikan Metode Pengiriman WooCommerce Untuk Kondisi Tertentu
WooCommerce adalah salah satu solusi eCommerce terbaik yang menyediakan metode pengiriman seperti Pengiriman gratis, Tarif tetap, dan Penjemputan Lokal. Anda dapat mengaturnya untuk berbagai zona pengiriman berdasarkan lokasi. Misalnya, opsi Pengiriman gratis hanya dapat digunakan untuk kode pos di dekat lokasi toko dan opsi Tarif tetap untuk zona pengiriman lainnya.
Perlu disebutkan bahwa pengiriman berbasis lokasi dapat dicapai dengan menggunakan plugin. Namun, dalam kondisi dimana lokasi bukanlah peran yang paling penting, menjadi sangat sulit bagi pemilik toko untuk mencapainya. Beberapa kondisi tersebut dapat berupa:
- Pengiriman gratis seharusnya tidak tersedia jika berat pesanan lebih dari jumlah lbs atau kg tertentu.
- Ketika metode pengiriman tersedia, itu juga didasarkan pada jumlah kuantitas atau harga pesanan itu.
Sebagai ilustrasi, mari kita gunakan kondisi pertama di mana tersedia pengiriman gratis jika berat pesanan lebih dari 7kg. Ini membutuhkan skrip PHP khusus berikut yang harus ditambahkan di bagian bawah file functions.php:
/**
* Sembunyikan pengiriman gratis ketika berat pesanan lebih dari 10kgs.
*
* @param array $rates Array harga yang ditemukan untuk paket.
* @return array
*/
function njengah_hide_free_shipping_for_order_weight( $rate, $package ) {
$order_weight = WC()->cart->get_cart_contents_weight();
if ( $pesanan_berat > 7 ) {
foreach( $rate sebagai $rate_id => $rate_val ) {
if ( 'free_shipping' === $rate_val->get_method_id() ) {
tidak disetel( $tarif[ $nilai_id ] );
}
}
}
kembali $tarif;
}
add_filter( 'woocommerce_package_rates', 'njengah_hide_free_shipping_for_order_weight', 100, 2 ); Ini adalah hasilnya: 
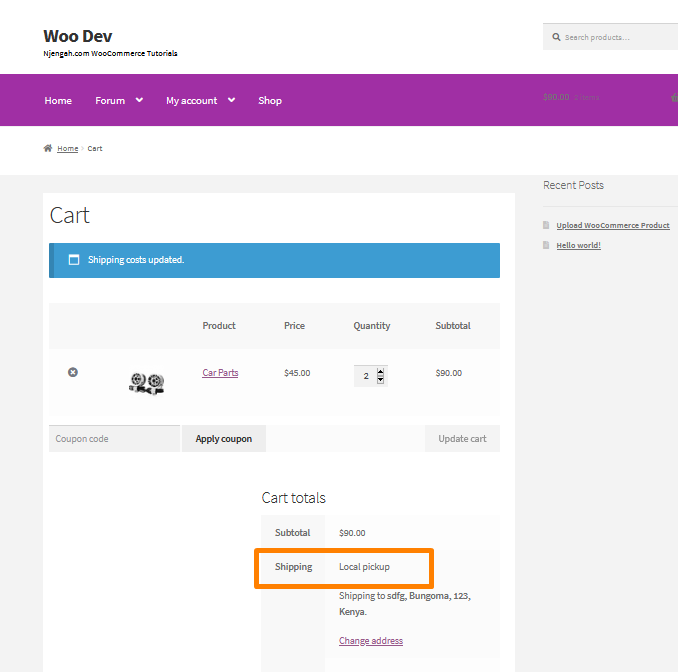
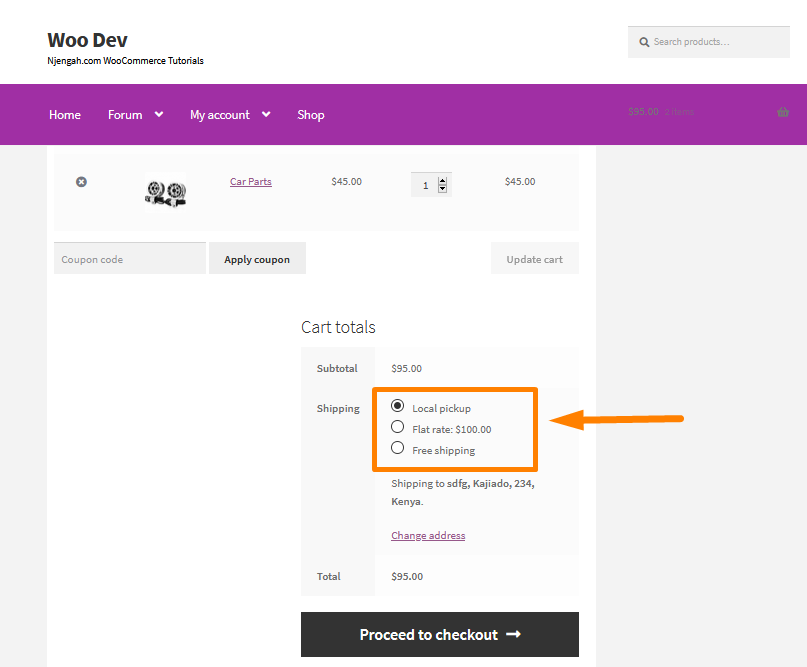
WooCommerce Cara Menyembunyikan Tarif Pengiriman jika Pengiriman Gratis Tersedia WooCommerce
Metode pengiriman yang meningkat dan ketersediaannya di halaman keranjang, meskipun tidak diperlukan, dapat berdampak buruk pada pengalaman pengguna situs Anda atau membingungkan pembeli. Ini, pada gilirannya, mengurangi penjualan di toko WooCommerce Anda.
Misalnya, jika Pengiriman Gratis tersedia, Anda mungkin tidak ingin menampilkan opsi pengiriman berbayar lainnya. WooCommerce, secara default, menampilkan semua tarif pengiriman yang cocok dengan zona pengiriman tertentu, jadi tidak mungkin untuk mencapai ini dari pengaturan saja. Anda membutuhkan PHP untuk itu.
Saya akan menunjukkan cara menonaktifkan semua metode pengiriman kecuali "Pengiriman Gratis" sehingga pengiriman gratis tetap menjadi satu-satunya pilihan yang memungkinkan. 
Tambahkan kode berikut di file functions.php:
/**
* Sembunyikan satu opsi pengiriman dalam satu zona saat Pengiriman Gratis tersedia
*/
add_filter( 'woocommerce_package_rates', 'njengah_unset_shipping_when_free_is_available_in_zone', 10, 2 );
function njengah_unset_shipping_when_free_is_available_in_zone( $rate, $package ) {
// Hanya harga yang tidak disetel jika free_shipping tersedia
if ( isset( $rates['free_shipping:8'] ) ) {
unset( $rate['flat_rate:1'] );
}
kembali $tarif;
}Hapus semua tarif pengiriman di semua zona ketika tarif pengiriman gratis tersedia dengan menambahkan kode berikut di file functions.php:
/**
* Sembunyikan SEMUA tarif pengiriman di SEMUA zona saat Pengiriman Gratis tersedia
*/
add_filter( 'woocommerce_package_rates', 'njengah_unset_shipping_when_free_is_available_all_zones', 10, 2 );
function njengah_unset_shipping_when_free_is_available_all_zones( $rate, $package ) {
$all_free_rates = array();
foreach ( $rate sebagai $rate_id => $rate ) {
if ( 'free_shipping' === $rate->method_id ) {
$all_free_rates[ $rate_id ] = $rate;
merusak;
}
}
if ( kosong( $all_free_rates )) {
kembali $tarif;
} kalau tidak {
kembalikan $all_free_rates;
}
} Ini adalah hasilnya: 
Halaman Sembunyikan Keranjang WooCommerce
Keranjang WooCommerce adalah halaman penting di mana pengguna dapat menumpuk apa yang ingin mereka beli dari situs web dan kemudian hanya checkout dengan membayar secara online. Ini bertindak sebagai keranjang belanja normal di toko. Orang-orang dapat terus menambahkan apa pun yang ingin mereka beli di keranjang belanja, dan nanti, periksa di konter.
Mari saya tunjukkan bagaimana Anda dapat menyembunyikan elemen yang berbeda di halaman ini.
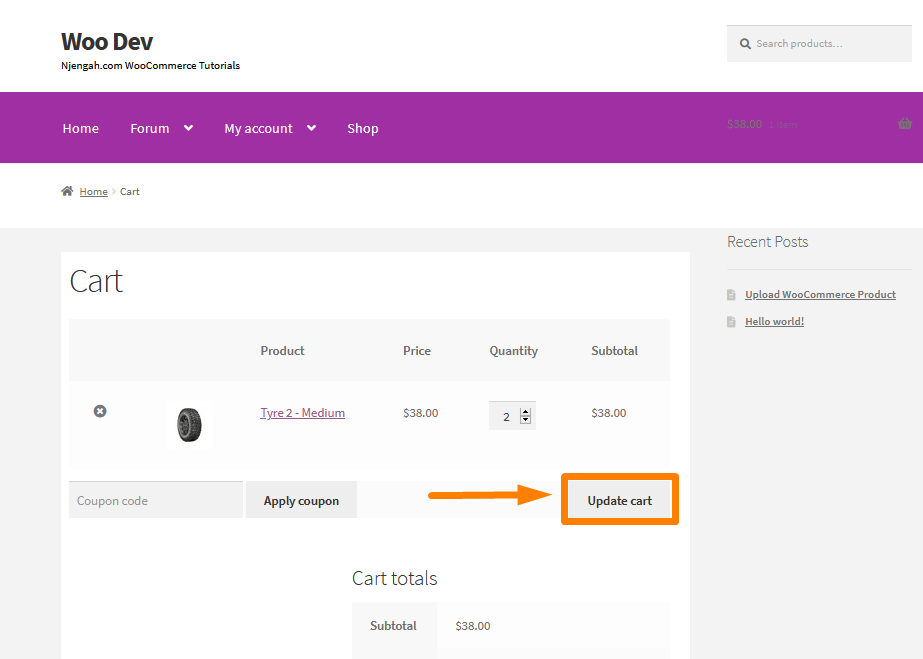
WooCommerce Sembunyikan Tombol Perbarui Keranjang
Jika Anda sudah familiar dengan WooCommerce, Anda tahu bahwa jika pelanggan telah menambahkan produk ke keranjang mereka dan memutuskan untuk mengubah kuantitas, satu-satunya cara agar pesanan dapat tercermin dengan perubahan itu adalah dengan mengklik tombol perbarui keranjang.
Ini hanyalah langkah lain untuk pelanggan Anda, yang mungkin ingin melihat total yang diperbarui. Oleh karena itu, fungsi ini perlu dioptimalkan untuk menghemat waktu.
Ini adalah bagaimana tombol Perbarui ditampilkan di halaman Keranjang: 
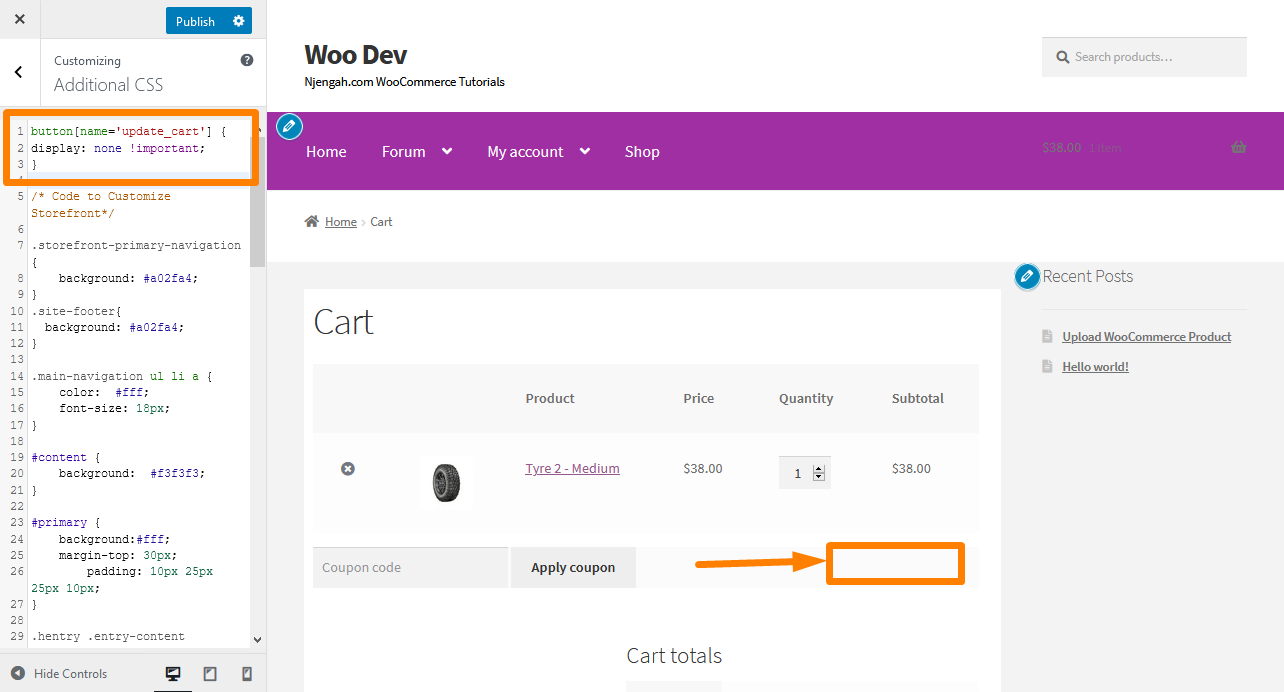
Untuk menyembunyikan tombol Perbarui Keranjang, tambahkan CSS berikut di bagian CSS Tambahan:
masukan[nama='update_cart'] {
tampilan: tidak ada !penting;
}
/* ATAU ANDA BISA MENCOBA INI */
button[name='update_cart'] {
tampilan: tidak ada !penting;
} Ini adalah hasilnya: 
Anda dapat melangkah lebih jauh dan “mengklik” tombol melalui JQuery dan biarkan WooCommerce memperbarui total keranjang dan pajak.
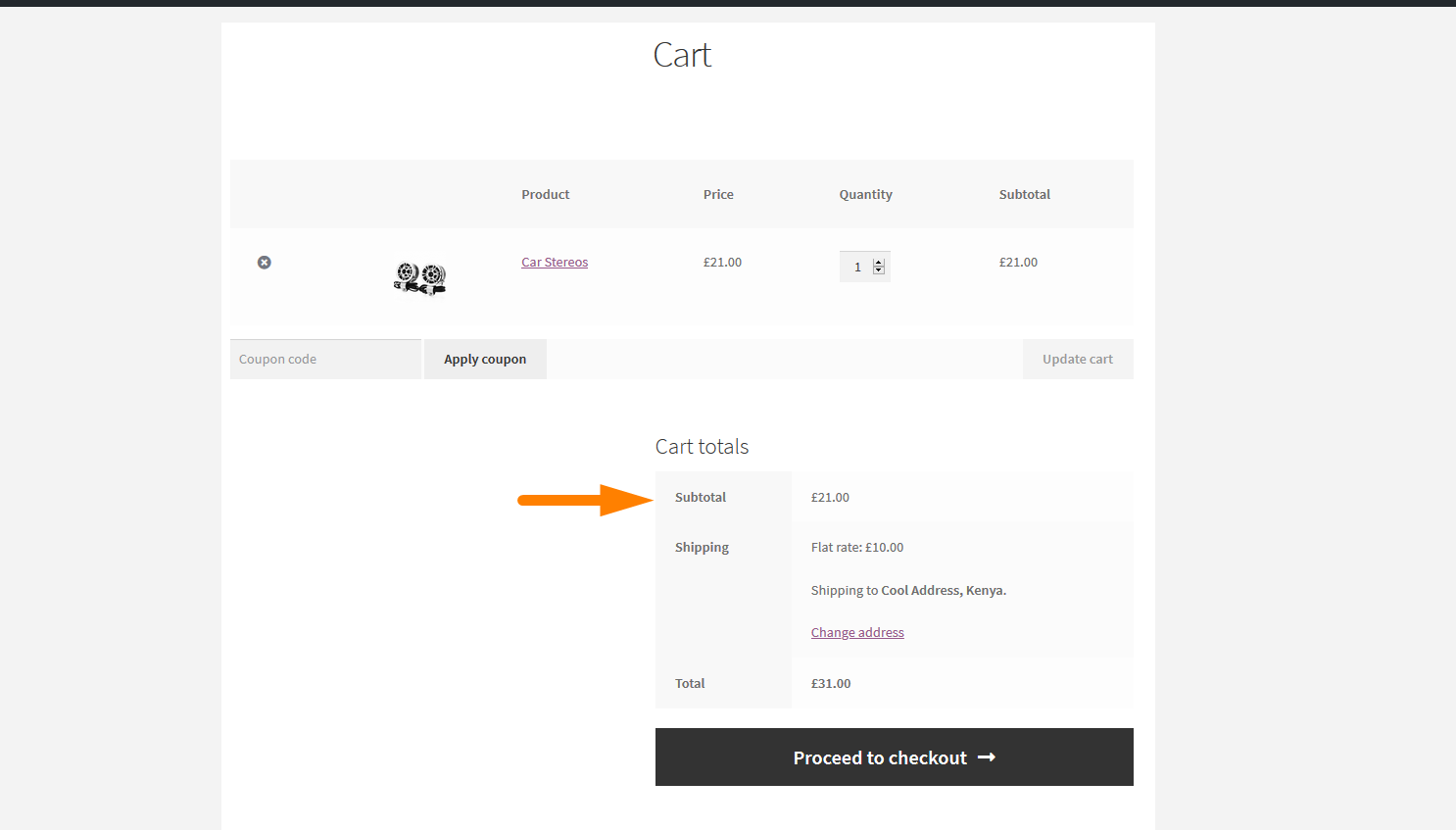
WooCommerce Sembunyikan Subtotal
Jika Anda ingin menyembunyikan baris subtotal di halaman keranjang WooCommerce, Anda dapat menggunakan CSS atau menggunakan kait filter yang menghapus nilai cart_subtotal. Sangat mudah untuk menerapkan solusi ini di tema Anda.
Subtotal ditampilkan sebelum biaya lain ditambahkan seperti pengiriman sehingga kami memiliki total yang merupakan kombinasi dari semua biaya produk seperti yang ditunjukkan pada gambar di bawah ini: 
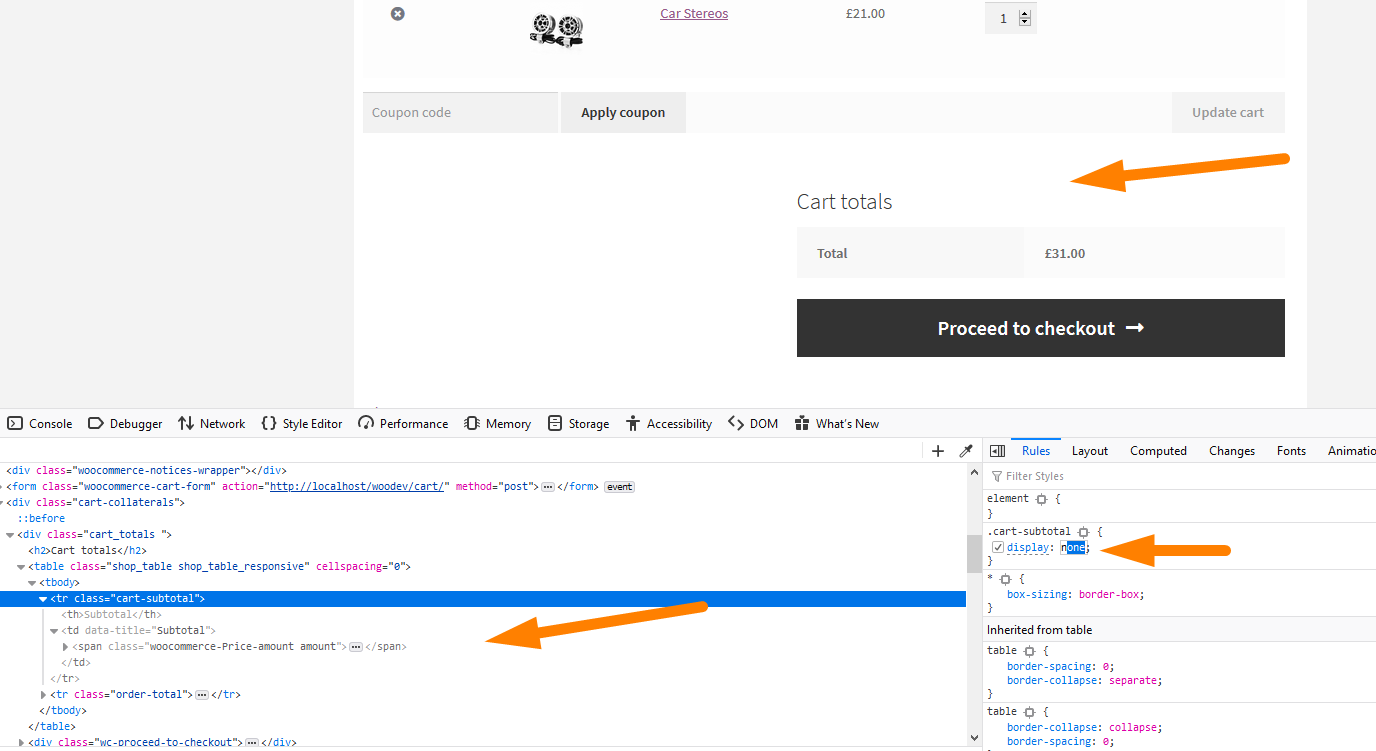
Jika Anda ingin menyembunyikan bagian ini, Anda harus mempertimbangkan untuk menambahkan kode CSS berikut di bagian CSS tambahan:
.cart-subtotal {
tampilan: tidak ada;
} Ini adalah bagaimana Anda dapat mengekstrak elemen yang perlu kita ubah: 
Cara Menyembunyikan Bidang Kode Kupon WooCommerce
Menawarkan kupon kepada pelanggan setia adalah cara terbaik yang diberikan pemilik toko WooCommerce kepada komunitas. Melalui kupon ini, mereka dapat menawarkan hadiah atau diskon sebagai insentif pembelian. Ini hanyalah cara bagi pemilik toko WooCommerce untuk mengucapkan terima kasih telah membeli produk mereka. 
Anda tidak perlu menunjukkan atau melatih pelanggan Anda tentang cara mencari diskon atau kupon, karena mereka mungkin meninggalkan keranjang Anda untuk berburu kupon yang tersedia di toko Anda.
Saat pengguna pergi berburu kupon, mereka mungkin tidak menyelesaikan pembelian karena mereka mungkin tidak puas karena merasa kehilangan diskon.
Anda dapat menyembunyikan kode kupon sepenuhnya menggunakan opsi bawaan WooCommerce atau skrip PHP khusus berikut yang harus Anda tambahkan di file functions.php:
// sembunyikan bidang kupon di halaman keranjang
function disable_coupon_field_on_cart( $enabled ) {
jika ( is_cart() ) {
$diaktifkan = salah;
}
kembali $diaktifkan;
}
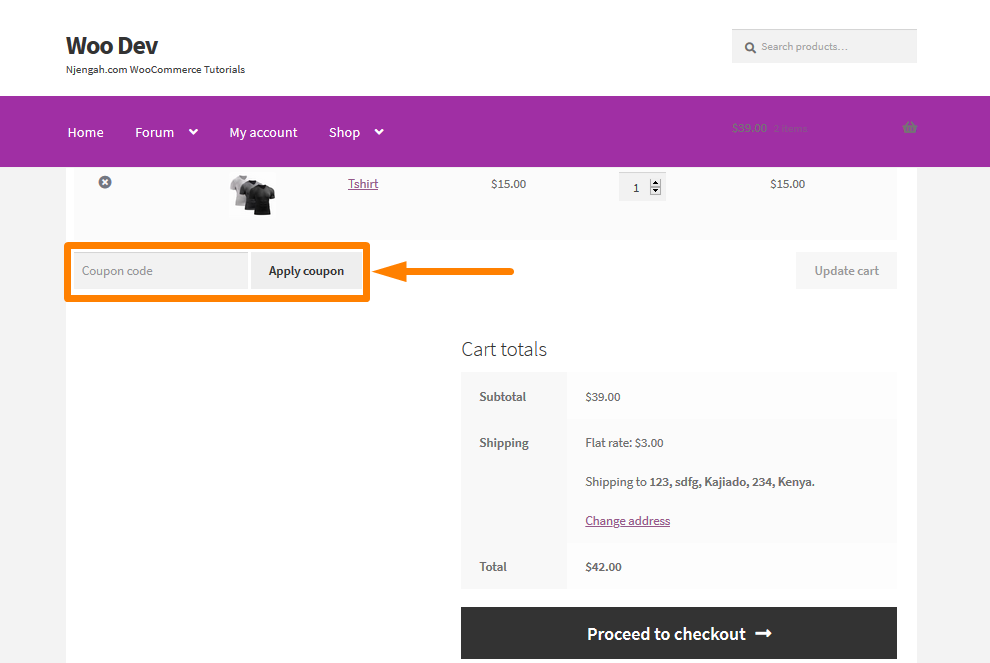
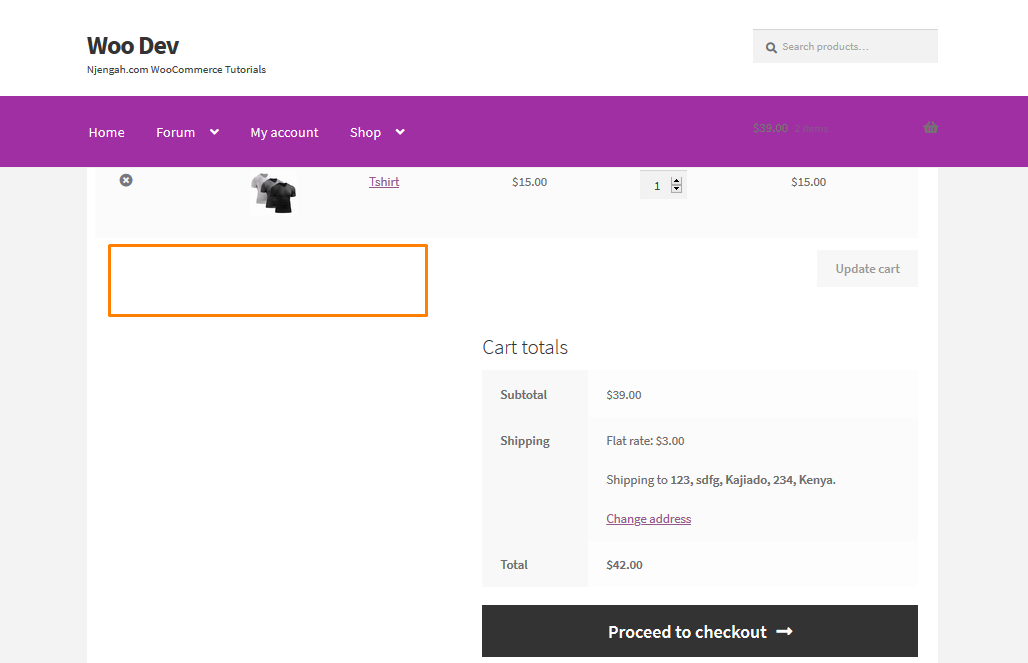
add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); Untuk melihat hasil dari kode ini, Anda perlu mengakses halaman keranjang, dan Anda akan melihat ini: 
WooCommerce Sembunyikan Halaman Checkout
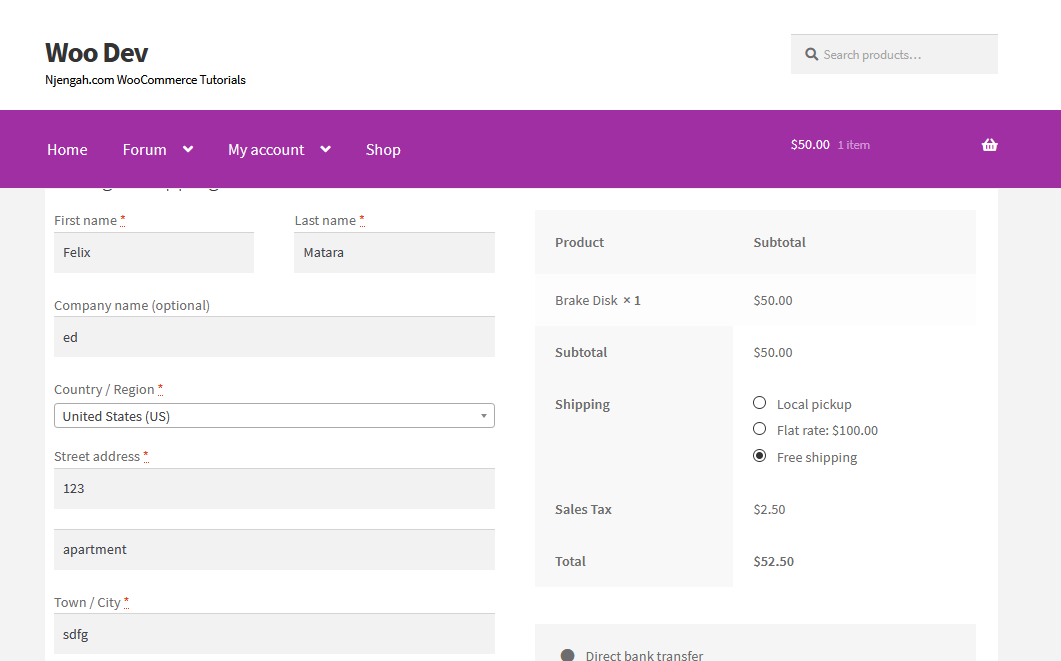
Proses checkout adalah salah satu langkah terpenting dalam perjalanan pelanggan di toko Anda. Namun, penting untuk dicatat bahwa ini adalah kesempatan terakhir yang Anda miliki untuk meyakinkan pembeli untuk melakukan pembelian. Banyak pelanggan mungkin meninggalkan toko Anda karena halaman ini. Oleh karena itu, halaman ini perlu dioptimalkan.
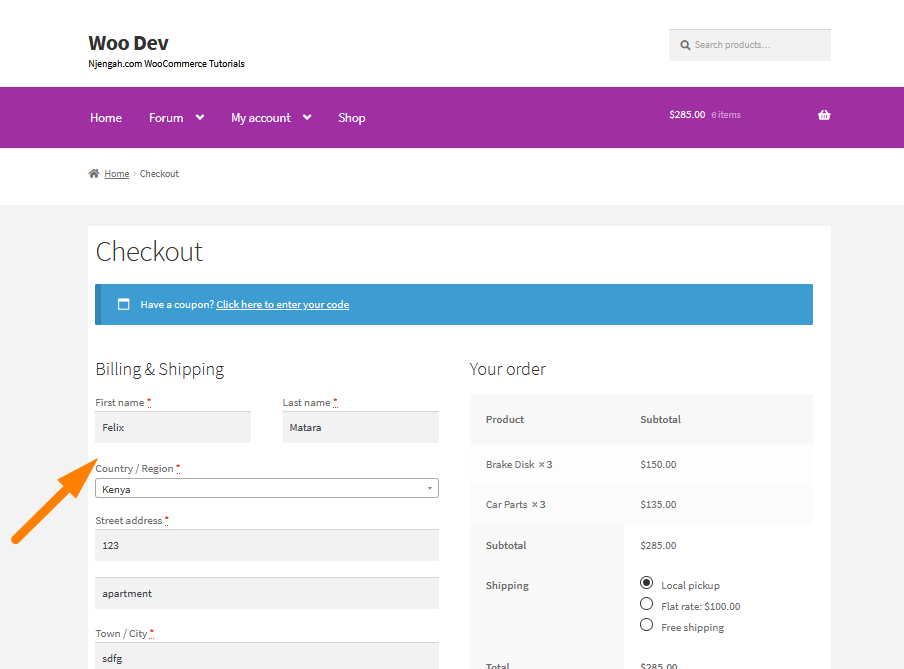
Salah satu cara untuk mengoptimalkan halaman checkout Anda adalah dengan menyesuaikan bidang checkout berdasarkan kebutuhan bisnis dan audiens target Anda. Misalnya, jika Anda biasanya tidak menjual ke perusahaan, hapus bidang Nama Perusahaan.
Di bagian ini, kami akan memandu Anda melalui cara menyembunyikan elemen di halaman checkout.
WooCommerce Sembunyikan Label Pajak
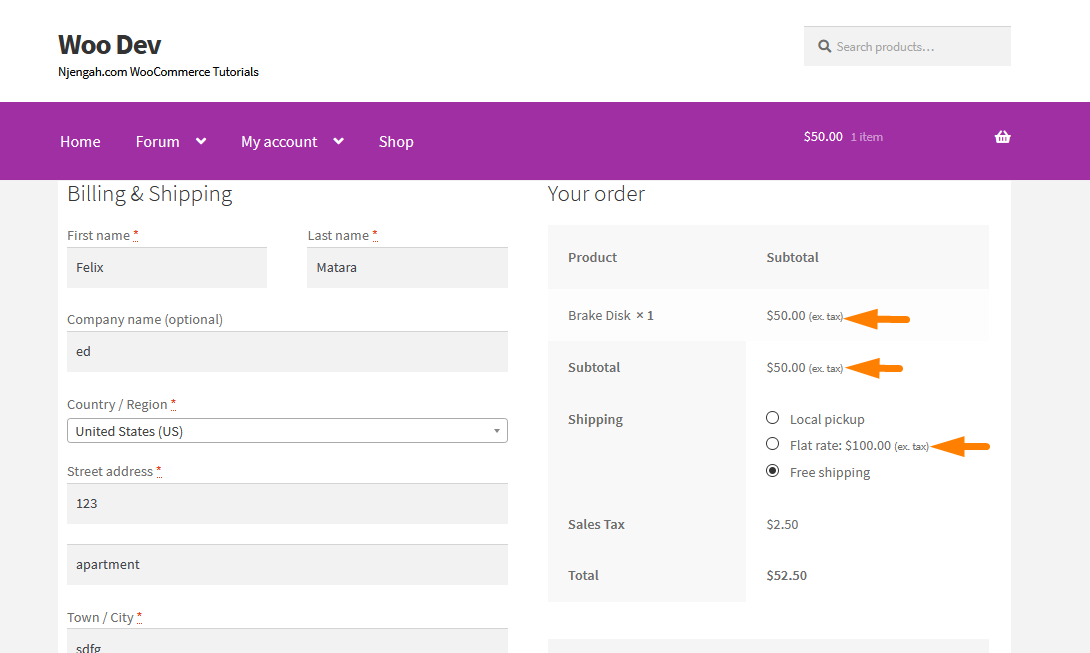
Jika Anda ingin menghapus file "ex. pajak” yang muncul di detail pesanan pada faktur, bagian ini untuk Anda. Jika toko WooCommerce Anda menjual barang tidak termasuk pajak, Anda tidak memerlukan pemberitahuan bahwa harga tidak termasuk pajak, terutama jika faktur berisi item baris pajak. 
Di AS, subtotal biasanya ditampilkan tidak termasuk pajak. Pajak disertakan sebagai item baris pada faktur. Ini berarti bahwa toko yang hanya menjual di AS biasanya tidak memerlukan label ini dalam faktur email.
Untuk menghapus label, tambahkan kode berikut di bagian bawah file functions.php:
function njengah_change_email_tax_label( $label ) {
$label = '';
kembali $label;
}
add_filter( 'woocommerce_countries_ex_tax_or_vat', 'njengah_change_email_tax_label' ); Sekarang tabel detail pesanan hanya akan mengembalikan jumlah tanpa label yang disertakan untuk menunjukkan bahwa harga yang ditampilkan tidak termasuk pajak: 
Cara Menyembunyikan Ikon PayPal di Halaman Checkout WooCommerce
Salah satu Gateway Pembayaran WooCommerce terbaik yang harus Anda sertakan di toko Anda adalah PayPal. Banyak pengguna mempercayai gateway ini karena kebijakan pengembaliannya. Oleh karena itu, Anda perlu menambahkan metode pembayaran ini ke toko WooCommerce Anda untuk meningkatkan konversi Anda.
Salah satu kekurangan dari gateway PayPal WooCommerce adalah ikon yang ditampilkan di frontend. Sebagian besar pengguna sering kali ingin menghapusnya karena tidak cocok dengan desain tema mereka. 
Anda dapat mengubah filter untuk menyembunyikan ikon PayPal dengan mengembalikan string kosong, seperti yang ditunjukkan pada cuplikan kode di bawah ini:
/**
* Sembunyikan Filter Ikon PayPal
*/
add_filter( 'woocommerce_paypal_icon', 'njengah_hide_the_paypal_icon' );
function njengah_hide_the_paypal_icon() {
kembali '';
}Atau, Anda dapat menyembunyikan ikon PayPal menggunakan CSS. Anda juga dapat mengubah Ikon PayPal WooCommerce di halaman checkout.
Ini adalah hasilnya: 
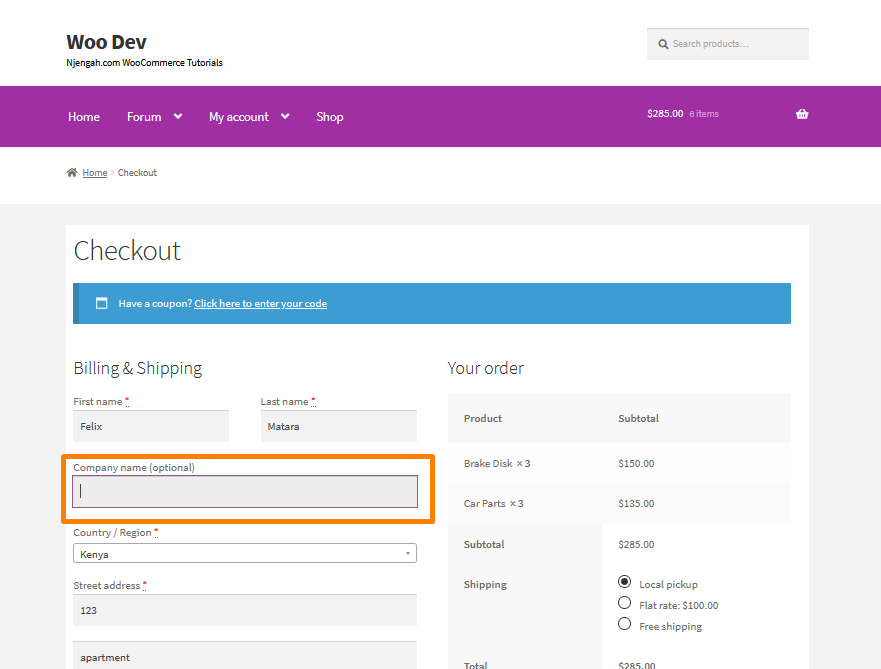
WooCommerce Sembunyikan Bidang Nama Perusahaan saat Checkout
Ada banyak alasan mengapa Anda mungkin ingin menyembunyikan bidang Nama Perusahaan dari WooCommerce Checkout. 
Salah satu situasi yang mungkin memaksa Anda untuk menyembunyikan bidang ini adalah menjual kepada konsumen daripada bisnis. Jika Anda memiliki toko WooCommerce yang berfokus pada konsumen, memiliki bidang nama perusahaan hanya menambah gesekan pada Checkout Anda. Ini berpotensi membingungkan pelanggan jika mereka tidak yakin apakah itu perlu diisi atau tidak.
Untuk menyembunyikan bidang Nama Perusahaan, tambahkan kode berikut di bagian bawah file functions.php:
/**
* @ snippet Sembunyikan Bidang Nama Perusahaan dari Halaman Checkout
*/
add_filter( 'woocommerce_checkout_fields' , 'hapus_nama_perusahaan' );
fungsi remove_company_name( $fields ) {
unset($fields['billing']['billing_company']);
kembalikan $bidang;
}Anda dapat mempelajari cara kerja kode di sini.
Ini akan menjadi hasil di ujung depan: 
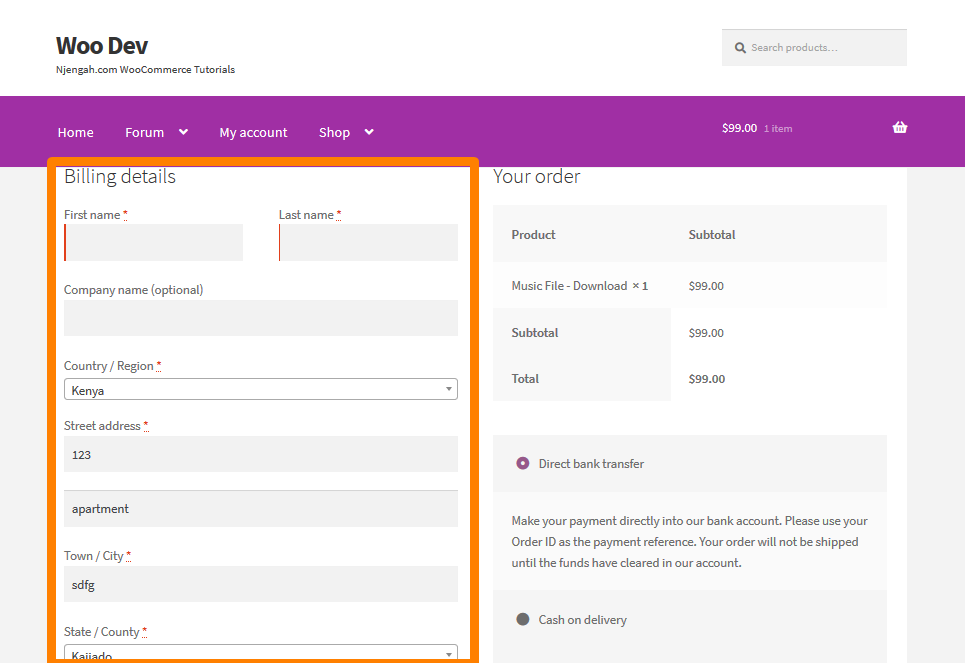
WooCommerce Sembunyikan Bidang Penagihan
WooCommerce menambahkan formulir bagi klien untuk memasukkan detail penagihan mereka secara default. Namun, Anda mungkin ingin menghapus bagian detail penagihan untuk beberapa produk dalam beberapa kasus. Misalnya, Anda dapat menyembunyikan bidang penagihan untuk produk yang dapat diunduh. 
Anda dapat menggunakan plugin seperti WooCommerce Checkout Field Editor dengan harga $49. Namun, ini mungkin agak mahal.
Detail penagihan yang akan kami sembunyikan adalah:
- Nama
- Perusahaan
- Alamat
- Kota
- Kode Pos
- Negara
- Telepon
- Negara
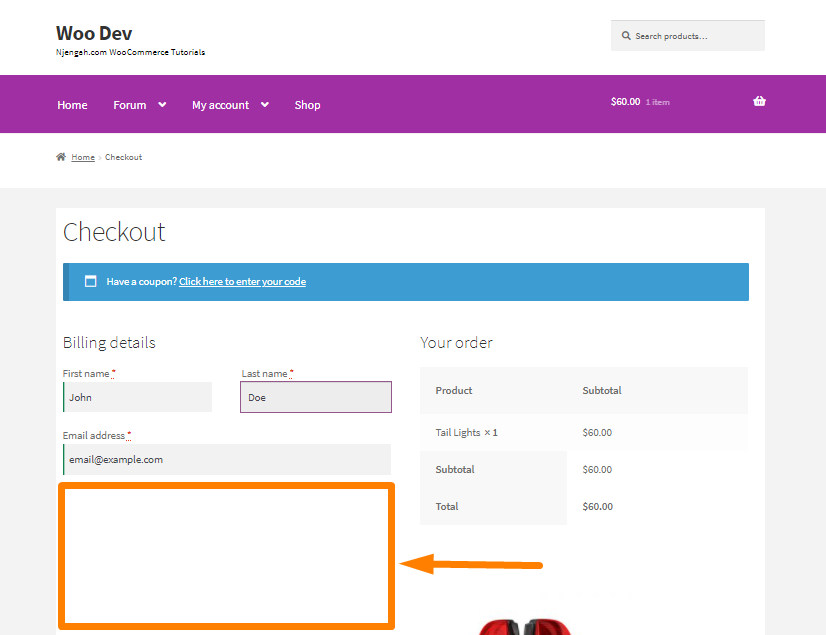
Untuk menghapus detail tagihan dari WooCommerce Checkout, tambahkan kode berikut di bagian bawah file functions.php:
/**
* @snippet Sederhanakan Pembayaran jika Hanya Produk Virtual
*/
add_filter( 'woocommerce_checkout_fields' , 'njengah_simplify_checkout_virtual' );
function njengah_simplify_checkout_virtual( $fields ) {
$only_virtual = benar;
foreach( WC()->cart->get_cart() sebagai $cart_item_key => $cart_item ) {
// Periksa apakah ada produk non-virtual
if ( ! $cart_item['data']->is_virtual() ) $only_virtual = false;
}
jika( $hanya_virtual ) {
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_phone']);
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
}
kembalikan $bidang;
} Ini adalah hasilnya: 
WooCommerce Sembunyikan Pendaftaran
WooCommerce memungkinkan Anda mengatur login langsung, dengan atau tanpa registrasi wajib dan login sosial. Selain itu, ada banyak jenis login WooCommerce yang berbeda, yang dapat Anda tambahkan ke toko Anda.
Istilah 'Login WooCommerce' adalah proses di mana pelanggan masuk ke toko online Anda. Namun, ini adalah istilah yang cukup kabur, dan ada beberapa cara untuk mengaturnya.
Cara Menyembunyikan Formulir Pendaftaran WooCommerce
Ada berbagai jenis login WooCommerce:
- Toko WooCommerce publik dengan checkout tamu – Pengaturan ini memungkinkan siapa saja untuk menelusuri produk di toko Anda. Tidak ada konten tersembunyi.
- Toko WooCommerce publik dengan akun pengguna wajib – Pelanggan harus mendaftar atau masuk ke akun mereka untuk membeli produk.
- Portal pelanggan dengan kategori produk yang dilindungi – Pengaturan ini menggunakan perlindungan kata sandi di berbagai bagian toko.
- Toko WooCommerce Pribadi – Sembunyikan seluruh toko .
Untuk menyembunyikan pendaftaran pengguna di WooCommerce Checkout, buka WooCommerce > Pengaturan. On the settings page, click on the Accounts and Privacy tab. Untick or uncheck the fields in orange:
You can learn how you can move the registration below to the billing section at the WooCommerce Checkout.
WooCommerce Sembunyikan Footer
Sembunyikan dibangun dengan etalase & WooCommerce
Salah satu langkah wizard WooCommerce onboarding memungkinkan Anda untuk menginstal di sepanjang tema Storefront WooCommerce, yang merupakan hal yang baik. Jika Anda ingin mempertahankan tema sebagai tema toko WooCommerce Anda, Anda perlu menyesuaikannya.
Salah satu masalah paling umum dari tema ini adalah tautan kredit footer persisten yang ingin dihapus atau diganti oleh banyak pengguna. Anda mungkin juga ingin menambahkan lebih banyak fitur khusus seperti metode pembayaran yang didukung, ikon sosial, pemberitahuan cookie, dan banyak lagi.
Jika Anda ingin menghapus tautan footer, tambahkan kode berikut di bagian bawah file functions.php Anda:
remove_action('storefront_footer', 'storefront_credit',20);
Ingatlah untuk menyimpan perubahan yang Anda buat.
Anda dapat mempelajari cara menggunakan Fungsi Tema Anak untuk Mengganti Tautan Footer sehingga Anda dapat menambahkan tautan kredit Anda sendiri.
Kesimpulan
Singkatnya, posting ini membagikan bagaimana Anda dapat menyembunyikan elemen yang berbeda. Seperti yang Anda lihat, Anda selalu dapat menyembunyikan elemen WooCommerce apa pun tergantung pada tujuan atau pengalaman pemrograman Anda.
Anda dapat menempatkan potongan PHP di bagian bawah fungsi tema anak Anda. CSS, di sisi lain, masuk ke file style.css tema anak Anda. Pastikan Anda tahu apa yang Anda lakukan saat mengedit file tersebut. Ini adalah panduan tingkat kode, dan jika Anda memiliki masalah, harap pertimbangkan untuk menyewa pengembang WordPress yang memenuhi syarat.
Artikel Serupa
- Pengalihan WooCommerce Setelah Keluar [Panduan Utama]
- Pengalihan WooCommerce Setelah Checkout : Pengalihan ke Halaman Terima Kasih Kustom
- Cara Menyembunyikan Variasi yang Tidak Tersedia Di WooCommerce
- Cara Mendapatkan ID Pesanan di Halaman Checkout WooCommerce
- Cara Membuat Halaman Penerimaan Pesanan Khusus WooCommerce
- Cara Membuat Kupon Di WooCommerce
- Cara Menambahkan Tombol Lihat Keranjang Di WooCommerce
- Cara Menghapus Kupon Dari Checkout Di WooCommerce
- Cara Mengubah Tema Warna Tombol Storefront
- Cara Menampilkan Atribut Produk Di WooCommerce
- Cara Membuat Halaman Toko Kustom WooCommerce
- Cara Mengimpor Produk WooCommerce
- Cara Mengatur Harga Produk WooCommerce Per Kg
- Cara Mengubah Judul Halaman Toko Di WooCommerce
- Cara Menambahkan Kolom di Formulir Pendaftaran WooCommerce
- Cara Mengubah Tombol Tambahkan ke Keranjang untuk Baca Lebih Lanjut WooCommerce
- Cara Memasang Toko WooCommerce Langkah Demi Langkah [Panduan Lengkap]
- Cara Menambahkan Mata Uang ke WooCommerce [Mata Uang Kustom]
- Cara Menyesuaikan Halaman Produk WooCommerce
- Cara Menambahkan SKU Produk Di WooCommerce