Cara Membuat Shortcode Halaman Logout WooCommerce
Diterbitkan: 2020-08-22 Apakah Anda ingin membuat kode pendek halaman keluar WooCommerce yang dapat Anda gunakan di mana saja di situs WooCommerce Anda? Jika Anda mencari contoh cepat yang benar-benar berfungsi dari kode pendek halaman logout WooCommerce , contoh ini akan memudahkan Anda memahami cara menyelesaikannya.
Apakah Anda ingin membuat kode pendek halaman keluar WooCommerce yang dapat Anda gunakan di mana saja di situs WooCommerce Anda? Jika Anda mencari contoh cepat yang benar-benar berfungsi dari kode pendek halaman logout WooCommerce , contoh ini akan memudahkan Anda memahami cara menyelesaikannya.
Menggunakan kode pendek memudahkan pemilik toko WooCommerce untuk menyesuaikan situs mereka dengan cepat tanpa pengkodean atau dengan keterampilan pengkodean minimal.
Hari ini, saya akan berbagi dengan Anda cara cepat, mudah dan brilian Anda dapat membuat kode pendek halaman logout WooCommerce dan menyebarkannya di mana saja di situs Anda dan dengan satu klik tombol, pengguna Anda logout.
Seperti biasa, saya akan mengilustrasikan langkah demi langkah menjelaskan cara kerja kode saya untuk memudahkan Anda menambahkan kode ke tema toko Anda. Jika Anda adalah pengembang WordPress baru atau pengembang pemula WooCommerce
Titik Akhir Keluar WooCommerce
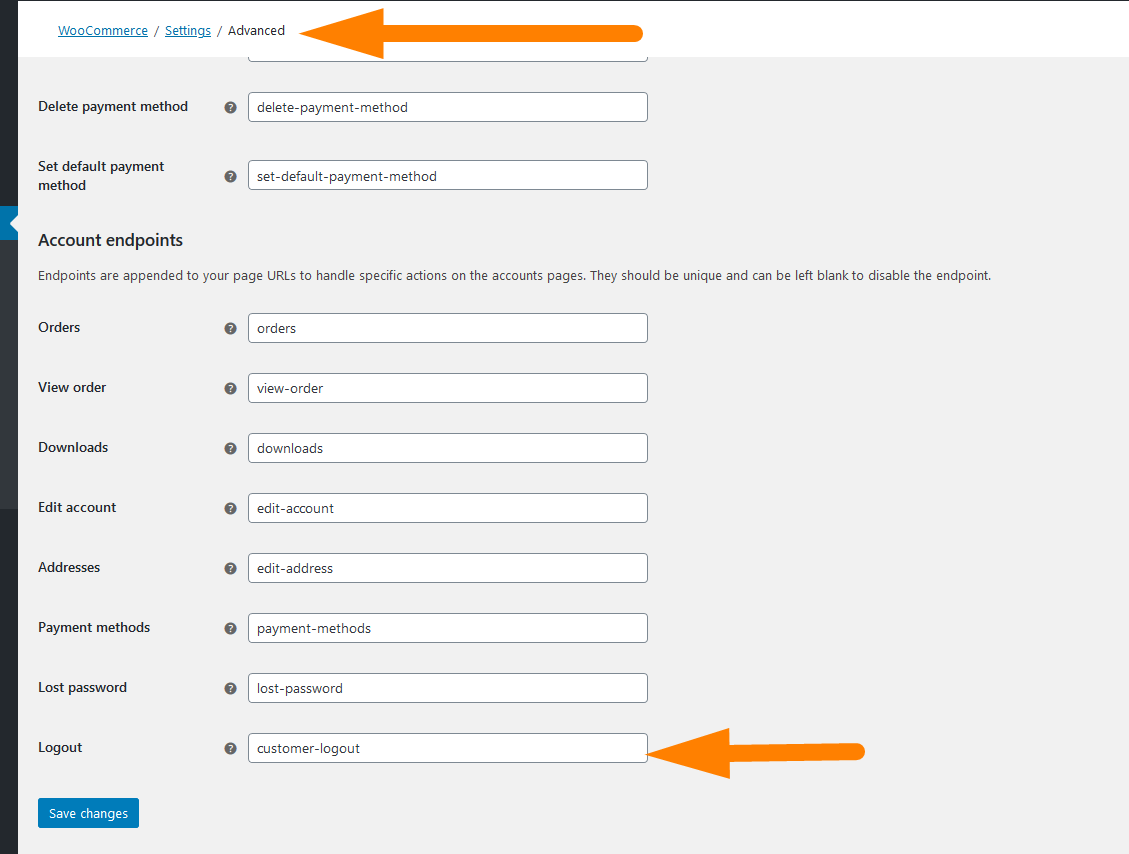
Secara default WooCommerce menyediakan pengguna dengan titik akhir default untuk logout yang dapat digunakan untuk membuat URL logout dan Anda dapat mengaksesnya di bawah pengaturan WooCommerce seperti yang dibagikan pada gambar di bawah ini:

Anda dapat menyesuaikan titik akhir ini dengan preferensi Anda seperti yang dijelaskan pada artikel ini – Menyesuaikan titik akhir WooCommerce.
Selain titik akhir logout WooCommerce, ada beberapa titik akhir lain yang dapat Anda gunakan untuk menyesuaikan URL WooCommerce Anda dan itu termasuk titik akhir Halaman Checkout dan Halaman Akun Saya :
Titik Akhir Pembayaran
Titik akhir berikut digunakan untuk fungsionalitas terkait checkout dan ditambahkan ke URL halaman /checkout:
- Halaman bayar –
/order-pay/{ORDER_ID} - Pesanan diterima (terima kasih) –
/order-received/ - Tambahkan metode pembayaran –
/add-payment-method/ - Hapus metode pembayaran –
/delete-payment-method/ - Setel metode pembayaran default –
/set-default-payment-method/
Titik Akhir Akun
Titik akhir berikut digunakan untuk fungsionalitas terkait akun dan ditambahkan ke URL halaman /akun saya:
- Perintah –
/orders/ - Lihat pesanan –
/view-order/{ORDER_ID} - Unduhan –
/downloads/ - Edit akun (dan ubah kata sandi) –
/edit-account/ - Alamat –
/edit-address/ - Metode pembayaran –
/payment-methods/ - Kata sandi hilang –
/lost-password/ - Logout –
/customer-logout/
Buat Kode Pendek Halaman Keluar WooCommerce
Kami akan menggunakan titik akhir logout WooCommerce untuk logout pengguna dan menambahkan kode ke tombol kode pendek.
Titik akhir logout WooCommerce adalah – /customer-logout/ kita akan menambahkan URL attribute =true untuk membangun URL logout yang akan kita gunakan di tombol logout.
Struktur URL lengkap harus sebagai berikut site_url/?logout-endpoint=true
Buat Kode Pendek Keluar WooCommerce
Jika Anda belum pernah membuat shortcode WordPress atau WooCommerce sebelumnya, saya memiliki panduan hebat yang saya tulis untuk membantu Anda mempelajari cara membuat shortcode WordPress. - Lihat disini.
Sekarang mari kita buat kode pendek halaman keluar WooCommerce selangkah demi selangkah:
- Langkah 1 : Buat fungsi action hook dan callback untuk shortcode halaman logout – misalnya anda bisa membuatnya sebagai berikut :
add_shortcode( 'wc_logout_shortcode', 'njengah_wc_logout_shortcode' );. Fungsi callback juga dapat dibuat sebagai berikut:function njengah_wc_logout_shortcode(){ } - Langkah 2: Periksa apakah pengguna masuk menggunakan kode yang saya bagikan di tutorial ini – cara memeriksa apakah pengguna masuk di WordPress :
if (is_user_logged_in()) - Langkah 3: Buat variabel URL logout dan Anda dapat membangun dari titik akhir WooCommerce sebagai berikut:
$wc_shortcode_logout_url = site_url() . '/?customer-logout=true';$wc_shortcode_logout_url = site_url() . '/?customer-logout=true'; - Langkah 4: Buat kode tombol dan tambahkan kelas sehingga Anda dapat dengan cepat menatanya agar sesuai dengan skema warna tema WooCommerce Anda.
<button class="wc_logout_shortcode_btn"><a href="<?php echo $wc_shortcode_logout_url; ?>">Log Out</a></button> - Langkah 5: Kumpulkan kode ini dan tambahkan kode ke tema Anda melalui file
functions.phpatau Anda dapat memasukkan kode dalam pengembangan plugin WooCommerce kustom Anda.
- Langkah 6: Uji kode pendek
[wc_logout_shortcode]di mana saja pada halaman atau posting atau bahkan widget WordPress yang mendukung kode pendek dan Anda akan melihat tombol logout WooCommerce ditampilkan di mana Anda menambahkan kode pendek.
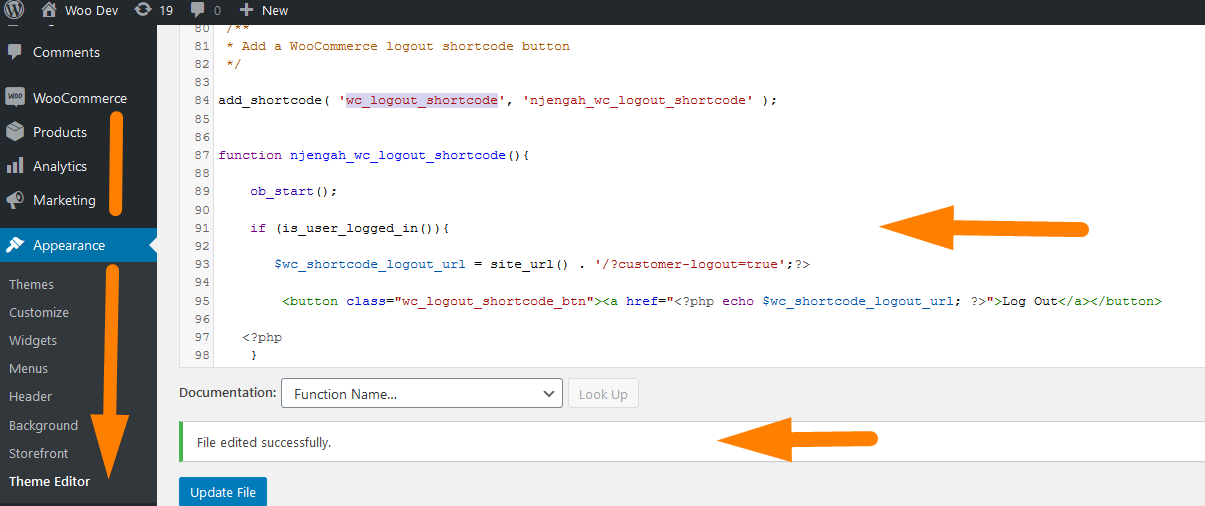
Berikut cuplikan kode lengkap yang dapat Anda tambahkan ke functions.php untuk membuat shortcode halaman logout WooCommerce:

/**
* Tambahkan tombol kode pendek halaman keluar WooCommerce
*/
// Kait Tindakan Kode Pendek
add_shortcode( 'wc_logout_shortcode', 'njengah_wc_logout_shortcode' );
// Panggilan balik
fungsi njengah_wc_logout_shortcode(){
ob_start();
// Periksa apakah pengguna sudah masuk
if (is_user_logged_in()){
// Buat variabel url
$wc_shortcode_logout_url = site_url() . '/?logout pelanggan=true';?>
<button class="wc_logout_shortcode_btn"><a href="<?php echo $wc_shortcode_logout_url; ?>">Keluar</a></button>
<?php
}
kembalikan ob_get_clean();
}
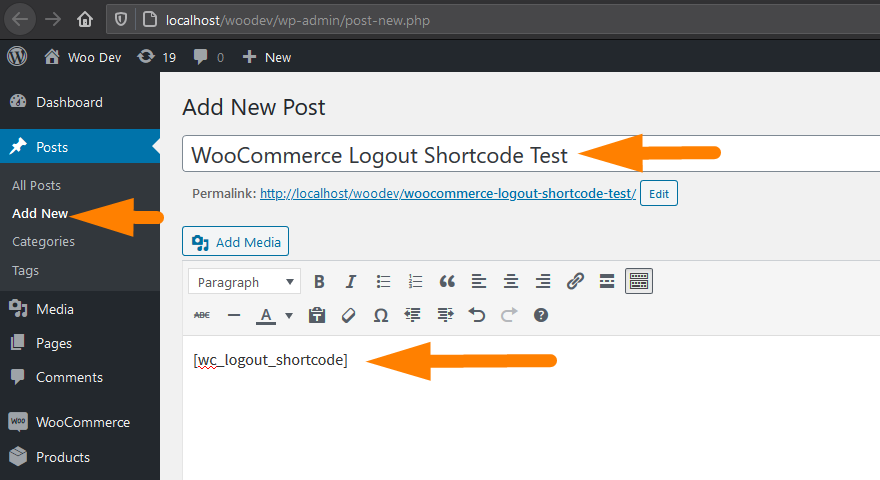
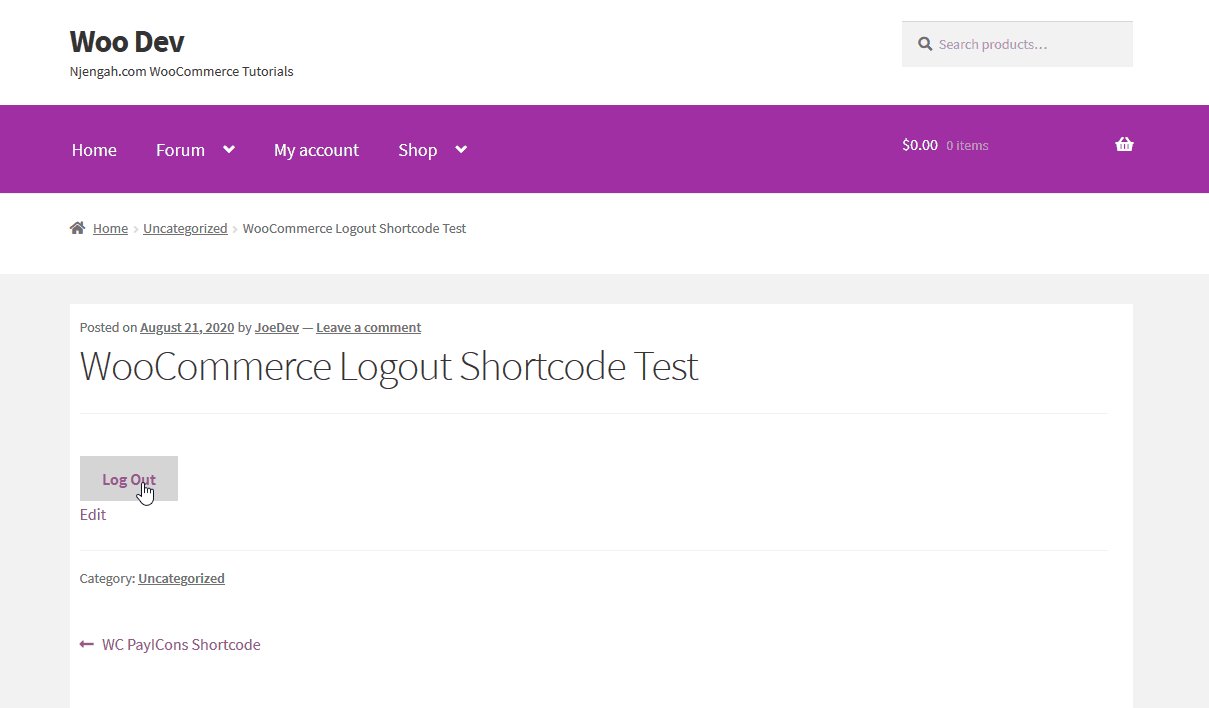
Anda sekarang dapat menguji kode pendek dengan menambahkannya ke halaman atau posting baru seperti yang ditunjukkan pada gambar di bawah dan Anda akan melihat tombol ditampilkan di frontend.

Uji Tombol Shortcode Logout WooCommerce di Halaman
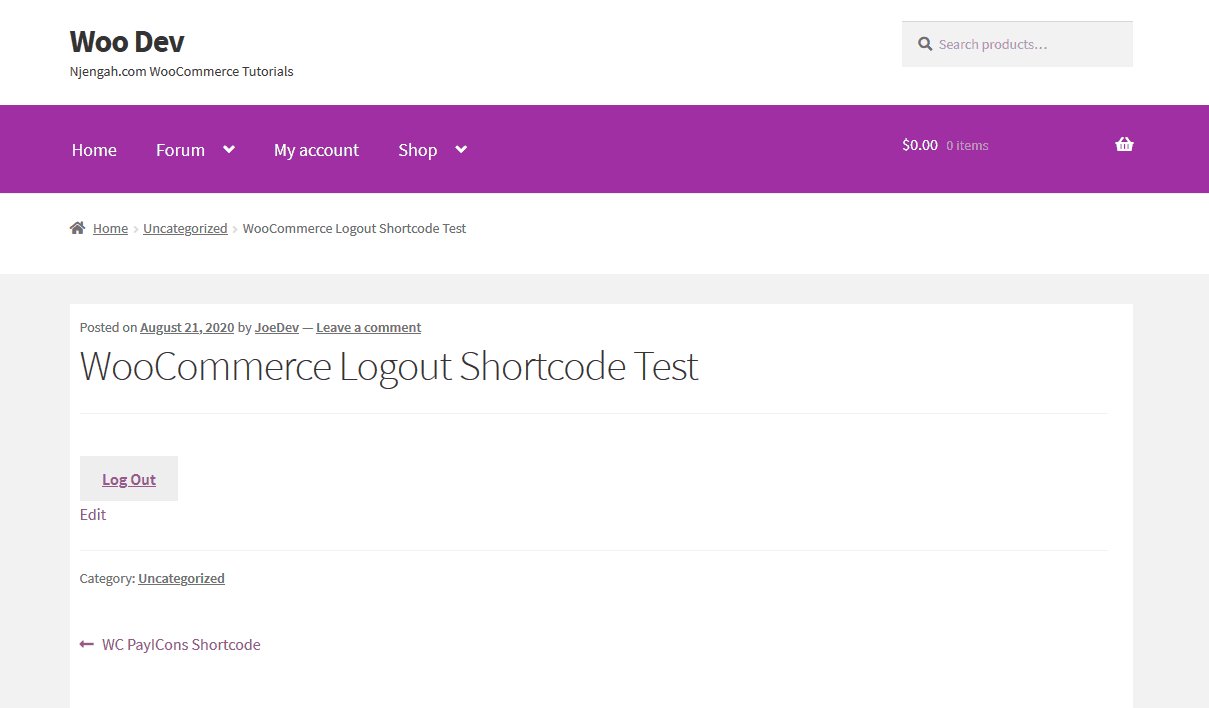
Terakhir, di frontend Anda harus menguji tombol logout dan melihat apakah itu berfungsi seperti yang ditunjukkan pada gambar di bawah. Jika Anda mengikuti semua langkah, kode pendek logout WooCommerce akan berfungsi seperti yang ditunjukkan pada contoh saya di bawah ini:

Kesimpulan
Dalam posting ini, saya telah berbagi dengan Anda cara membuat kode pendek untuk fungsi logout WooCommerce. Jika Anda ingin keluar tanpa pesan konfirmasi muncul, saya menulis panduan yang baik tentang bagaimana Anda dapat menghapus pesan konfirmasi keluar WooCommerce.
Singkatnya, untuk membuat kode pendek logout WooCommerce, Anda perlu memanfaatkan titik akhir logout WooCommerce default. Anda juga dapat mengubah URL titik akhir ini ke variabel apa pun yang Anda inginkan dan menambahkannya ke kode Anda dan itu akan berhasil!
Artikel Serupa
- Cara Mengatur Produk Unggulan Di WooCommerce
- Cara Menyembunyikan Semua Produk Dari Halaman Toko di WooCommerce
- 23 Plugin WooCommerce Terbaik untuk Kustomisasi Halaman Checkout
- Cara Mengarahkan Pengguna Jika Tidak Masuk di WordPress »Pengalihan Halaman
- Cara Menghapus Sidebar dari Halaman Produk di Tema WooCommerce
- WooCommerce Logout tanpa Konfirmasi : Cara Menghapus “Apakah Anda yakin ingin keluar?”
- Cara Menambahkan Ikon Hapus ke Halaman Checkout WooCommerce
- Cara Mendapatkan ID Pesanan Di Woocommerce
- Cara Memeriksa Apakah Plugin Aktif Di WordPress [ 3 CARA ]
- Cara Menggunakan Shortcode WordPress di Halaman atau Postingan dengan Contoh
- Pengalihan WooCommerce setelah Checkout : Cara Mengalihkan Secara Otomatis ke Halaman Kustom Setelah Checkout
- Cara Mendapatkan URL Halaman WooCommerce » Keranjang, Belanja, Checkout & Akun
- Cara Mendapatkan Post ID by Slug di WordPress Dengan Contoh Praktis
- Cara Menambahkan Gambar Produk Halaman Checkout WooCommerce
- Cara Mengubah Ukuran Gambar Produk WooCommerce
- Cara Menghapus Telah Ditambahkan ke Keranjang Anda Pesan WooCommerce
- Cara Mengubah Ikon PayPal Di Halaman Checkout WooCommerce
- Cara Mengubah Ukuran Gambar Produk WooCommerce
- Cara Menyembunyikan Ikon PayPal di Halaman Checkout WooCommerce
- Bagaimana Menambahkan Teks Sebelum Harga di WooCommerce » Tambahkan Teks Sebelum Harga
