Cara Membuat dan Menyesuaikan Halaman Akun Saya WooCommerce
Diterbitkan: 2022-10-30Salah satu fitur yang paling banyak diminta di WooCommerce adalah kemampuan untuk mengubah halaman "Akun Saya". Halaman "Akun Saya" dari situs WooCommerce sangat penting untuk kelancaran operasinya. Itu harus dirancang dengan baik sehingga pengguna bisa mendapatkan hasil maksimal dari manajemen akun, dan dapat diubah untuk menghasilkan lebih banyak penjualan atau membawa kembali pelanggan.
Tetapi membuat perubahan pada halaman "Akun Saya" WooCommerce bisa menjadi rumit dan merepotkan dari pengaturan default. Karena itu, kami di sini untuk menunjukkan kepada Anda salah satu cara terbaik dan termudah untuk menyesuaikan halaman Akun Saya WooCommerce dengan ProductX.
Mengapa Kustomisasi Halaman Akun Saya WooCommerce Penting?
Halaman akun saya adalah komponen penting dari toko WooCommerce karena pelanggan kami mungkin meminta lebih banyak pilihan di halaman ini. Mereka juga dapat memilih untuk memberikan pilihan pembayaran, situs web, lokasi, dan informasi terkait lainnya.
Anda juga dapat mengubah tata letak halaman akun saya, warna, dan pemformatan teks, yang sangat sering terjadi di zaman modern. Namun, seperti yang diketahui banyak pengguna WooCommerce, fitur ini tidak diaktifkan secara default di platform WooCommerce.
Menambahkan skrip untuk ini dan modifikasi lainnya adalah solusi yang jelas. Dengan salah satu plugin modifikasi halaman Akun Saya WooCommerce, Anda juga dapat memodifikasi halaman Akun Saya WooCommerce.
Cara Menyesuaikan Halaman Akun Saya WooCommerce dengan ProductX
Tambahan terbaru ProductX, “WooCommerce Builder,” dapat membantu Anda membuat dan menyesuaikan template seperti halaman Akun Saya. Panduan ini akan menunjukkan kepada Anda cara menyesuaikan halaman Akun Saya WooCommerce tanpa kode apa pun.
Langkah 1: Instal dan Aktifkan ProductX
Pertama, instal dan aktifkan ProductX. Berikut adalah panduan langkah demi langkah untuk melakukannya:

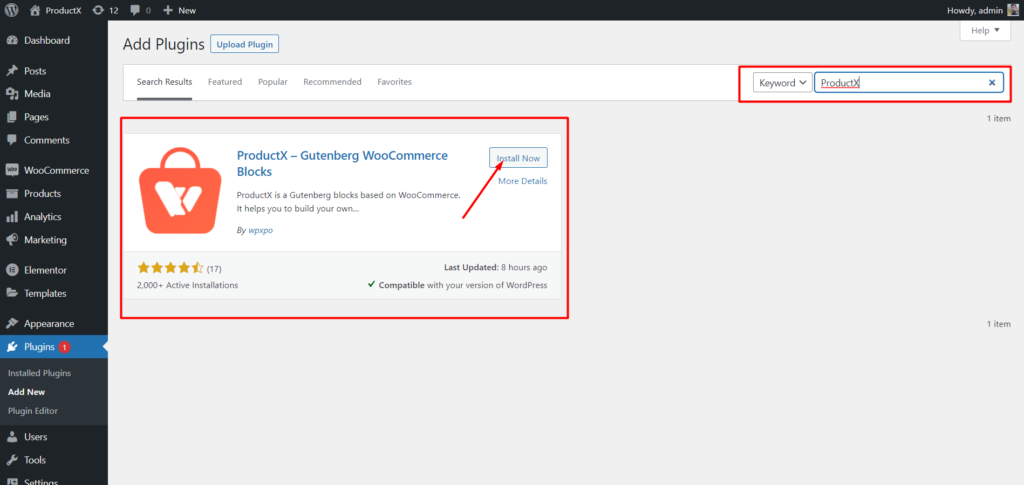
- Buka menu Plugin di Dashboard WordPress.
- Sekarang instal plugin dengan mengklik opsi "Tambah Baru".
- Ketik "ProductX" ke dalam bilah pencarian dan kemudian tekan tombol "Instal".
- Klik tombol “Aktifkan” setelah Anda menginstal plugin ProductX.
Langkah 2: Nyalakan Builder
Setelah menginstal ProductX, Anda perlu mengaktifkan Builder. Untuk menyalakannya, Anda perlu:

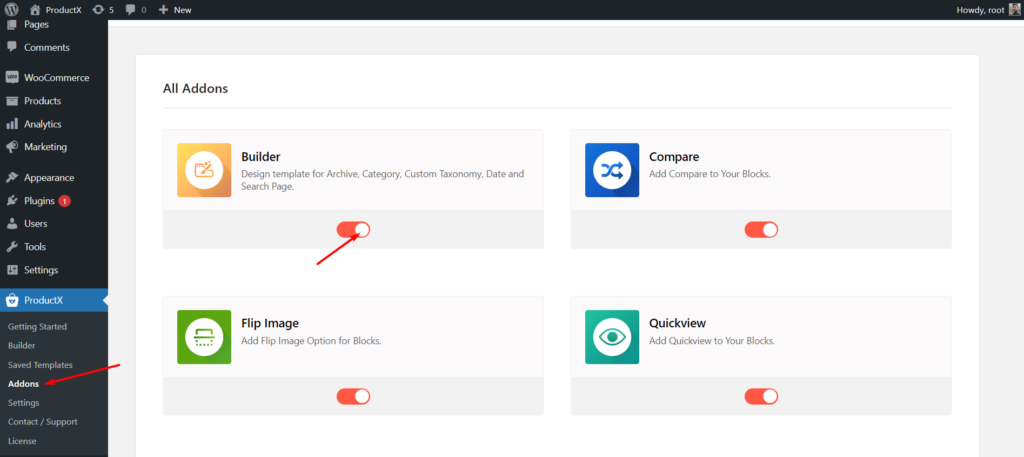
- Buka ProductX dari dasbor WordPress.
- Pilih Tab Addons
- Aktifkan Builder melalui opsi sakelar.
Langkah 3: Buat Template Halaman Akun Saya
Setelah menyalakan Builder, Anda harus membuat halaman akun saya. Untuk melakukannya:

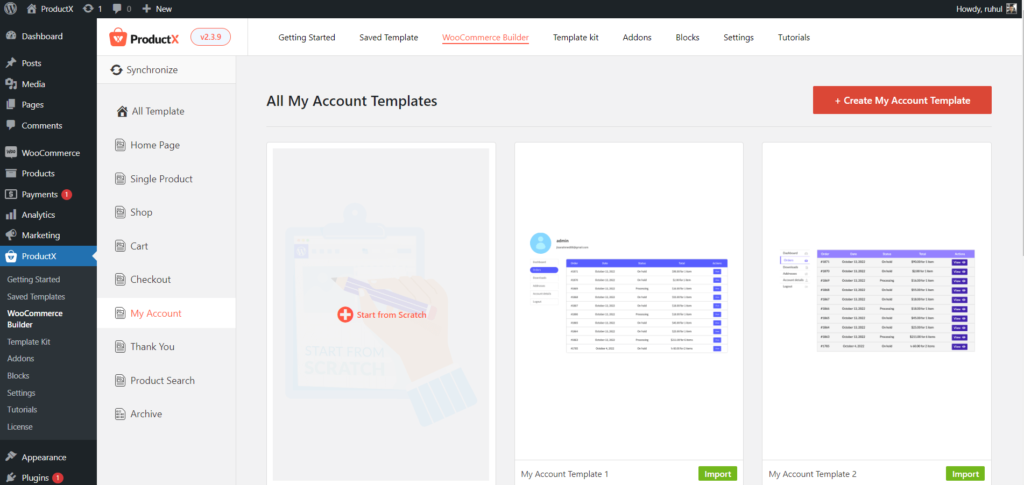
- Buka ProductX dari dasbor WordPress.
- Pergi ke Pembuat WooCommerce.
- Pilih 'tambahkan akun saya'.
- Pilih Mulai dari Awal, template Impor Premade.
- Dan setelah mengatur halaman akun saya, Klik Publikasikan.
Dan Anda sudah selesai membuat Template Halaman Akun Saya WooCommerce.
Langkah 4: Atur Halaman Akun Saya WooCommerce
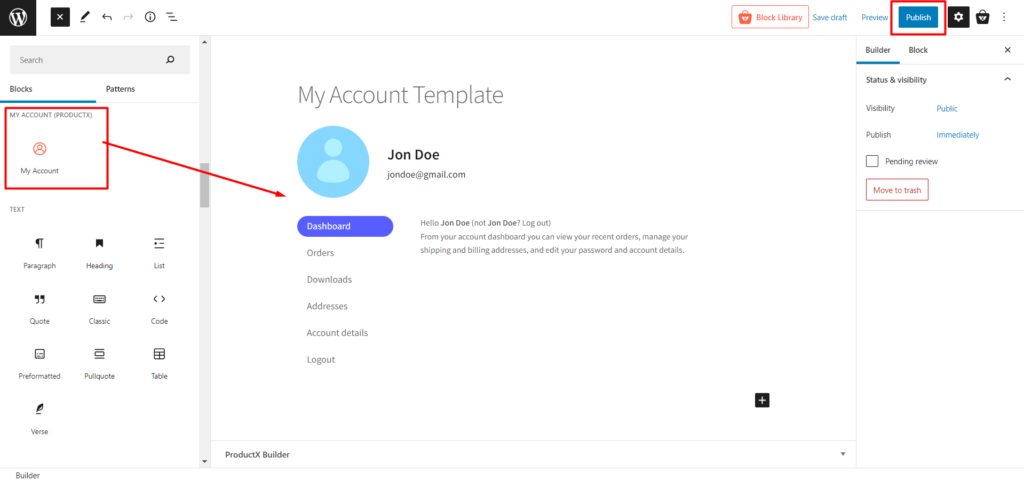
Anda telah membuat template halaman akun saya. Sekarang Anda harus mengaturnya. Panduan ini akan membantu Anda mengatur halaman akun saya WooCommerce Anda dengan menambahkan hanya satu blok.

Kami telah menentukan bagian blok untuk membuat halaman akun saya. Yang:
- Akun saya
Anda dapat mendesain halaman akun saya sesuka Anda dengan blok ini.
Langkah 5: Sesuaikan Template Halaman Akun Saya WooCommerce
Anda telah membuat dan mendesain halaman akun saya, jadi kita akan beralih ke modifikasi sekarang. Oleh karena itu, mari hemat waktu dan buka opsi penyesuaian.
Secara default, saat Anda membuat halaman akun saya dengan ProductX, blok memberi Anda berbagai opsi penyesuaian. Jadi, mari temukan kustomisasi yang dimiliki ProductX untuk Anda.
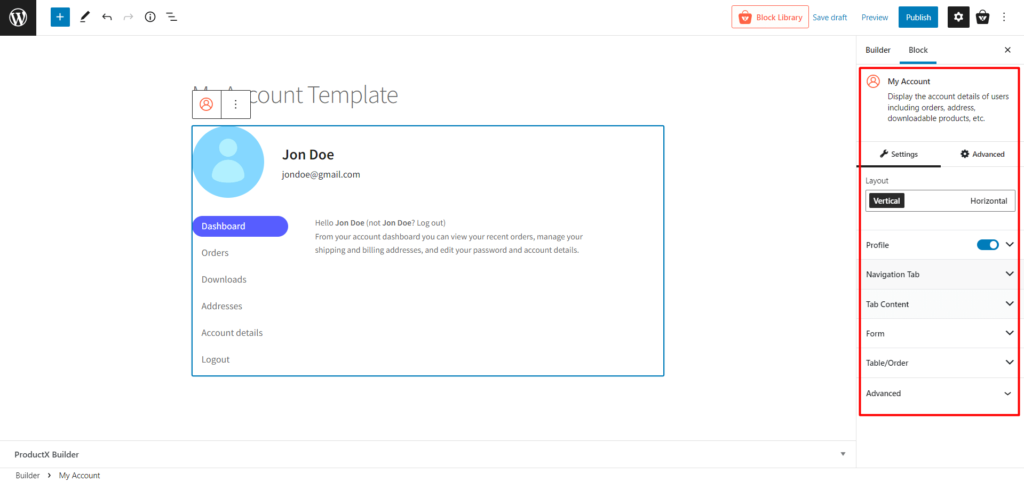
Akun saya
Blok ini menampilkan detail akun pengguna, termasuk pesanan, alamat, produk yang dapat diunduh, dll.

Dan meskipun demikian, Anda akan mendapatkan banyak opsi penyesuaian untuk dilalui.
- Tata Letak (Ubah tata letak menjadi vertikal atau horizontal)
- Profil (aktifkan/nonaktifkan opsi ini; tampilkan/sembunyikan profil dan ubah semua tipografinya, termasuk warna, tinggi, lebar, batas, dan spasi)
- Tab Navigasi (Ubah tipografi, lebar, spasi, spasi daftar, warna, latar belakang, batas, padding, dll.)
- Konten Tab (memodifikasi tipografi, latar belakang, warna tautan, judul, batas, bayangan kotak, dll.)
- Formulir (Sesuaikan celah baris, tipografi label, warna label, dan semua penyesuaian tipografi input)
- Tabel/Urutan (Ubah setiap pengaturan tabel seperti batas, padding, warna heading, isi, tombol, footer tabel, dan lainnya.)
- Lanjutan (Opsi ekstra untuk menyesuaikan kelas CSS tambahan.)
Kesimpulan
Sekarang Anda tahu cara menyesuaikan halaman akun saya WooCommerce. Kami harap artikel ini memberi Anda pemahaman yang jelas tentang kustomisasi halaman akun saya WooCommerce.
Halaman akun saya WooCommerce default relatif minimal, meskipun menyediakan informasi pengguna yang penting. Oleh karena itu, dengan memodifikasinya, Anda bisa mendapatkan keuntungan dari pesaing Anda dan memaksimalkan situs wooCommerce Anda.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Cara terbaik untuk menambahkan Daftar Isi WordPress


Perbedaan Antara Cross Selling dan Upselling: Panduan WooCommerce

Bagaimana Cara Menambahkan Postingan Unggulan di WordPress?

Memperkenalkan Blok Taksonomi untuk Membuat Daftar Taksonomi Kustom dan Kotak untuk Gutenberg
