Cara Menampilkan dan Menyesuaikan Produk Penjualan WooCommerce
Diterbitkan: 2022-11-01Metode yang Anda gunakan untuk menampilkan produk WooCommerce Anda berpotensi meningkatkan konversi dan penjualan. Misalnya, menggunakan fitur produk WooCommerce On Sale mungkin menguntungkan jika Anda ingin mempromosikan sesuatu dan memasarkannya dengan harga yang lebih murah. Elemen ini menunjukkan kisi item yang didiskon dengan metadata yang disesuaikan.
Artikel ini akan menunjukkan cara menambahkan opsi WooCommerce On Sale ke produk.
Manfaat Menggunakan Fitur Produk Obral WooCommerce
Sebagian besar pemilik bisnis perlu mempertimbangkan presentasi yang optimal untuk mendiskon produk mereka. Jangan membuat kesalahan yang sama! Ada beberapa alasan mengapa Anda harus mengambil tindakan yang diperlukan untuk menampilkan dan menekankan item penjualan WooCommerce Anda:
- Barang obral menarik perhatian pelanggan pada metode yang paling baik untuk menghemat uang, meningkatkan kemungkinan mereka akan membeli dari Anda.
- Anda juga dapat meningkatkan nilai pesanan rata-rata Anda dengan menekankan barang yang sedang dijual atau diskon.
- Dan misalkan Anda ingin mengosongkan inventaris lama. Dalam hal ini, menjual barang On Sale satu per satu juga akan membantu Anda mengosongkan stok lama dengan lebih cepat dan mengosongkan ruang gudang.
Sekarang setelah kita mengetahui manfaat menggunakan produk penjualan WooCommerce, mari kita bahas cara menunjukkannya.
Cara Menampilkan Produk Penjualan WooCommerce
Jika Anda ingin menampilkan produk On Sale dengan opsi penyesuaian besar-besaran, ProductX, sebuah plugin untuk membuat toko WooCommerce, dapat membantu Anda. Dengan bantuan WooCommerce Builder terbaru dari ProductX, segalanya menjadi lebih mudah.
Jadi, mari pelajari cara menampilkan produk WooCommerce On Sale dengan ProductX.
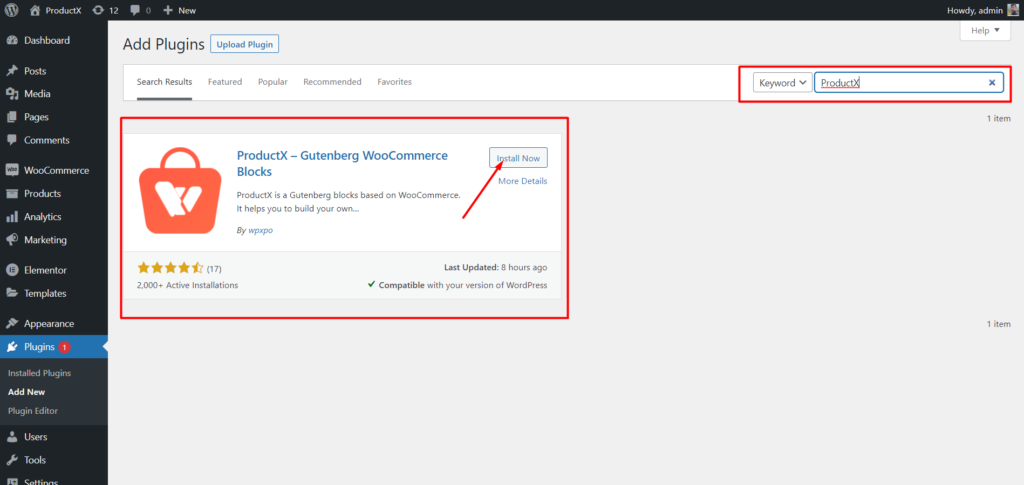
Langkah 1: Instal ProductX
Pertama, instal dan aktifkan ProductX. Berikut adalah panduan langkah demi langkah untuk melakukannya:

- Buka menu Plugin di Dashboard WordPress.
- Sekarang instal plugin dengan mengklik opsi "Tambah Baru".
- Ketik "ProductX" ke dalam bilah pencarian dan kemudian tekan tombol "Instal".
- Klik tombol “Aktifkan” setelah Anda menginstal plugin ProductX.
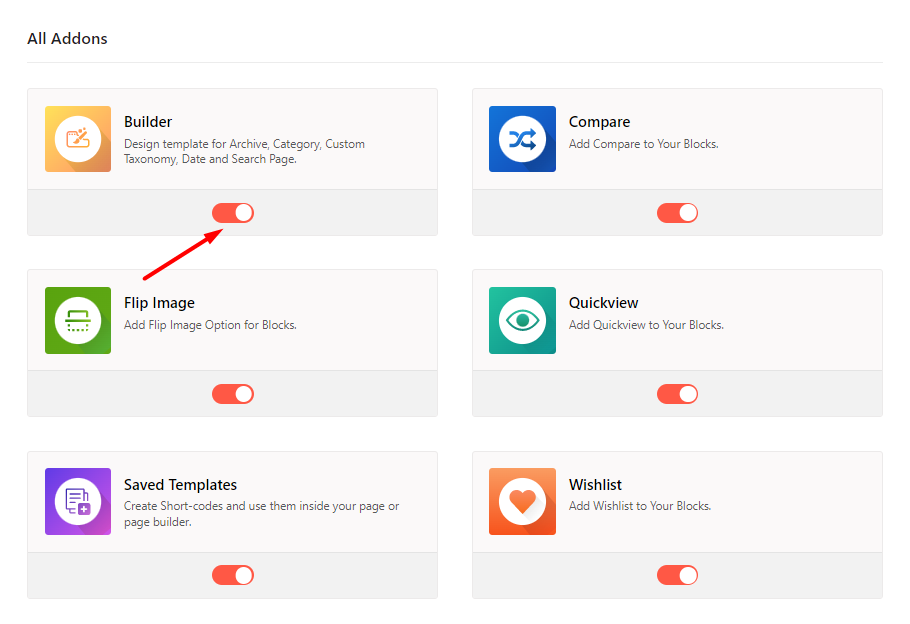
Langkah 2: Nyalakan Builder
Setelah menginstal ProductX, Anda perlu mengaktifkan Builder. Untuk menyalakannya, Anda perlu:

- Buka ProductX dari dasbor WordPress.
- Pilih Tab Addons
- Aktifkan Builder melalui opsi sakelar.
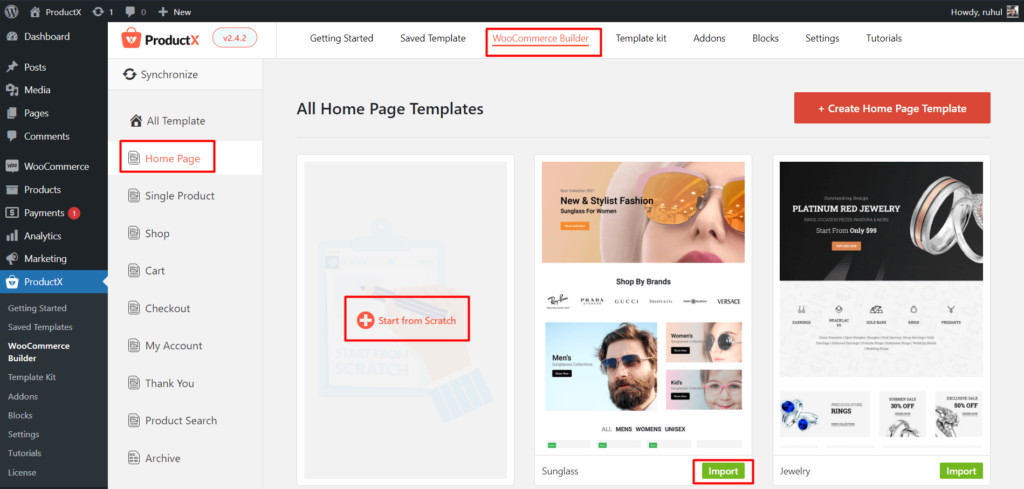
Langkah 3: Buat Template Halaman Beranda
Setelah menyalakan Builder, Anda harus membuat halaman beranda. Untuk melakukannya:

- Buka ProductX dari dasbor WordPress.
- Pergi ke Pembuat WooCommerce.
- Pilih 'tambah halaman rumah'.
- Pilih Mulai dari Awal atau Impor template Premade.
- Dan setelah mengatur halaman rumah Anda, Klik Terbitkan.
Dan Anda sudah selesai membuat Template Halaman Beranda WooCommerce.
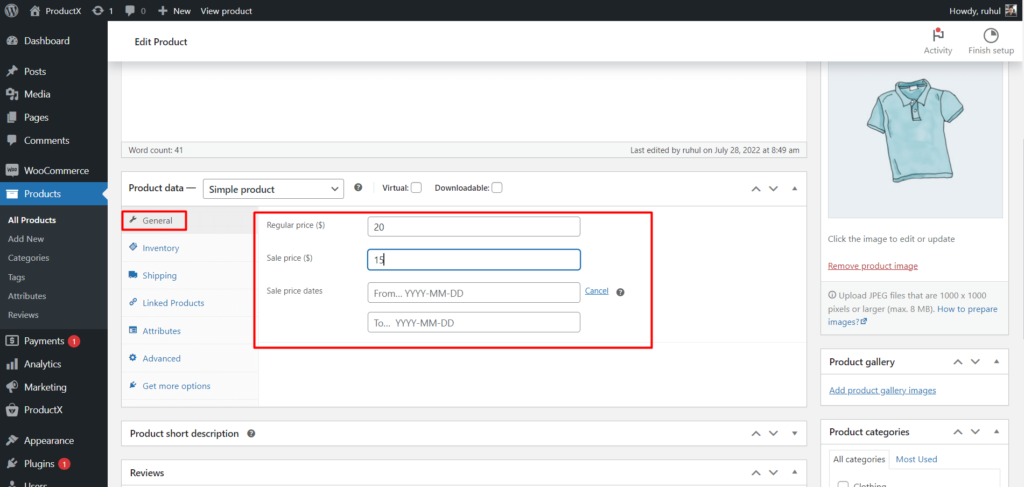
Langkah 4: Pilih Produk yang Dijual
Anda dapat membuat produk obral dari pengaturan default WooCommerce. Namun, Anda tidak akan mendapatkan opsi penyesuaian apa pun. Bagaimanapun, untuk melakukan itu:

- Buka Produk dari dasbor WordPress Anda dan Edit produk yang ingin Anda jual.
- Buka bagian Umum Data Produk. Anda dapat melihat bidang Harga Jual . Masukkan jumlah harga diskon di dalamnya.
- Klik Jadwal . Kemudian Masukkan Tanggal Mulai dan Tanggal Berakhir .
Dan Anda sudah selesai.
Langkah 5: Tampilkan Produk yang Dijual
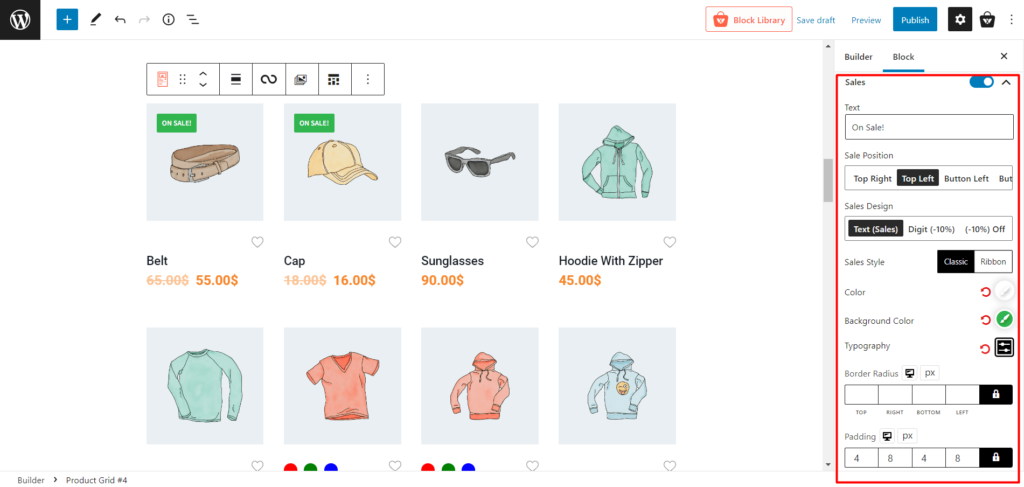
Setelah menambahkan blok Produk ke halaman beranda, Anda akan melihat berbagai pengaturan di panel kanan.
Dari pengaturan, aktifkan opsi Penjualan melalui bilah sakelar. Dan Anda dapat menampilkan opsi "dijual" pada produk.
Mari kita bahas kustomisasi sekarang. ProductX memberi Anda kendali penuh atas opsi "Dijual".

Anda akan memiliki opsi penyesuaian berikut:
- Teks (Ubah teks obral menjadi apa pun yang Anda inginkan)
- Posisi Penjualan (Tampilkan tag penjualan di posisi kiri/kanan atas atau kiri/kanan bawah)
- Desain Penjualan (Tampilkan teks, Hanya % atau Keduanya)
- Gaya Penjualan (pilih antara gaya klasik atau pita)
- Warna (Ubah warna teks)
- Warna Latar Belakang (Ubah warna latar belakang)
- Tipografi (Mengedit semua jenis tipografi tentang penjualan)
- Border Radius (menyesuaikan radius batas atas, bawah, kiri, dan kanan)
- Padding (menyesuaikan padding atas, bawah, kiri, dan kanan)
Anda juga dapat menampilkan berbagai jenis produk unggulan menggunakan ProductX.
Kesimpulan
Jika Anda memiliki produk di toko WooCommerce yang ingin Anda jual, Anda harus memastikan bahwa produk tersebut terlihat oleh pelanggan.
Artikel ini menunjukkan bahwa opsi produk WooCommerce On Sale adalah pendekatan ideal untuk menarik perhatian pembeli ke produk diskon. ProductX memungkinkan Anda untuk menyesuaikan opsi produk penjualan WooCommerce dan memilih informasi mana yang akan ditampilkan.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Bagaimana Cara Membuat Tampilan Daftar Produk WooCommerce?


10 Plugin Perbandingan Produk WooCommerce Terbaik 2022

Jadikan Produk WooCommerce Tersedia untuk Pre-Order

Plugin Blok Produk WooCommerce terbaik
