Kuasai Pembayaran Satu Halaman WooCommerce Konversi Tinggi Dengan Template yang Kuat
Diterbitkan: 2021-12-31Tertarik untuk membuat checkout satu halaman WooCommerce? Tidak terlihat lagi.
Pembayaran satu halaman sangat menarik!
Sebagai pengecer yang menggunakan WooCommerce, jika Anda ingin mengurangi pengabaian keranjang, meningkatkan konversi, dan mendapatkan lebih banyak dari toko Anda, checkout satu halaman akan membantu!
Meskipun tidak ada solusi satu ukuran untuk semua untuk eCommerce, memang benar bahwa halaman checkout satu halaman sangat efektif untuk sebagian besar bisnis.
Ini efektif karena pengguna ingin membeli barang dengan cepat dan mudah.
Semakin mudah Anda melakukan proses checkout, semakin besar kemungkinan seseorang menggunakannya.
Dalam artikel ini, kita akan membahas:
- Apa itu checkout satu halaman WooCommerce?
- Apa bedanya dengan halaman checkout biasa?
- Mengapa Anda harus menerapkan checkout satu halaman untuk toko Anda
- Cara membuat checkout satu halaman WooCommerce Anda sendiri dengan mudah
Tanpa basa-basi lagi, mari kita mulai!
- Apa Itu Checkout Satu Halaman Dan Mengapa Ini Bekerja?
- Mengapa Checkout Woocommerce Reguler Gagal?
- Beralih Ke Pembayaran Satu Halaman Untuk Meningkatkan Pendapatan
- 1. Percepat Pembelian
- 2. Abadikan Momen
- 3. Tampilan Produk dan Penawaran Add-On yang Lebih Baik
- 4. Hilangkan Gangguan
- 5. Kumpulkan Alamat Email Sehingga Anda Dapat Memulihkan Keranjang yang Terbengkalai
- 6. Pembayaran yang Dioptimalkan untuk Seluler
- Cara Membuat Checkout Satu Halaman Woocommerce Dengan Elementor dan Cartflows
- 1. Memilih Template Checkout Satu Halaman
- 2. Sesuaikan Dengan Template Checkout Elementor dan Cartflows
- 3. Tambah/Hapus/Edit Bidang Checkout Kustom
- 4. Menambahkan Benjolan Pesanan Tunggal Atau Ganda
- 3 Plugin Checkout Satu Halaman Woocommerce Terbaik
- 1. CartFlows – Pembuat Checkout Satu Halaman Terbaik untuk WordPress
- 2. Addons Ultimate Untuk Elementor (UEA)
- 3. Pembayaran Satu Halaman oleh WooCommerce
- Template Checkout Satu Halaman Teratas kami untuk Konversi Lebih Tinggi
- Template Checkout Satu Halaman WooCommerce #1
- Template Checkout Satu Halaman #2
- Templat Pembayaran #3
- Kesimpulan
Apa itu One-Page Checkout dan Mengapa Berhasil?
Checkout satu halaman adalah satu halaman di mana gambar produk, nilai total keranjang, formulir checkout, dan tautan pembayaran tersedia.
Ini dirancang untuk membantu pelanggan Anda membeli produk tanpa menambah proses pengambilan keputusan mereka. Ini juga berguna untuk mengabadikan momen dan memungkinkan penyelesaian pembayaran sebelum pelanggan berubah pikiran.`
Saat gangguan dihilangkan dan digantikan oleh simbol kepercayaan dan testimonial, pelanggan melihat lebih banyak tentang apa yang baik tentang produk tersebut.
Pemrosesan detail kecil yang tidak disadari ini membantu pelanggan sampai pada keputusan untuk membeli dengan cepat dan tanpa hambatan.
Ini adalah salah satu alasan utama mengapa checkout satu halaman dapat membantu meningkatkan setiap bisnis di luar sana!
Mengapa Checkout Woocommerce Reguler Gagal?
Halaman checkout default yang ditawarkan oleh WooCommerce terlalu panjang!
Pertimbangkan ini sebentar.
Jika Anda menjual produk digital, halaman checkout WooCommerce masih menanyakan alamat penagihan dan pengiriman.
Karena sulit untuk dihapus, Anda dapat memilih untuk membiarkannya.
Tetapi bagi pelanggan, itu merupakan tambahan yang tidak perlu pada formulir dan mereka dapat meninggalkan halaman checkout Anda tanpa menyelesaikan pembelian.
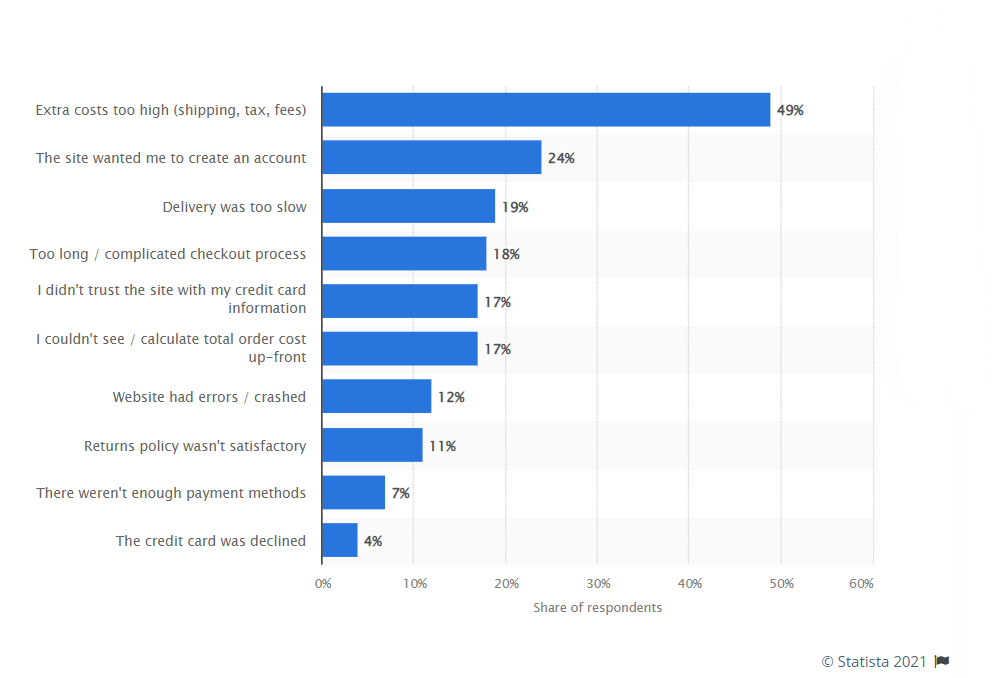
Menurut Statista, 18% pengabaian keranjang disebabkan oleh proses checkout yang lama. Itu persentase besar orang yang meninggalkan kereta untuk sesuatu yang bisa diperbaiki dengan mudah!.

Karena halaman checkout default memiliki bidang yang mungkin tidak diperlukan, itu gagal memenuhi harapan checkout yang singkat dan cepat.
Bersamaan dengan itu, checkout WooCommerce default tidak menawarkan banyak fleksibilitas dalam hal menambahkan validasi sosial dan simbol kepercayaan.
Ini adalah kesempatan yang sia-sia dan sesuatu yang dapat menyebabkan pengguna menunda dan pergi.
Beralih Ke Pembayaran Satu Halaman Untuk Meningkatkan Pendapatan
Pembayaran satu halaman di WooCommerce adalah tentang mempercepat proses pemesanan dan mempercepat perjalanan pelanggan.
WooCommerce One Page Checkout dapat membantu mengurangi tingkat pengabaian keranjang.
Ada banyak lagi alasan untuk beralih ke checkout satu halaman. Dan kita akan menyelam lebih dalam ke beberapa alasan utama untuk melakukannya.
Tapi inilah daftar singkat alasan mengapa checkout satu halaman WooCommerce akan bekerja lebih baik daripada halaman checkout biasa:
- Mempercepat pembelian
- Abadikan momen
- Tampilan produk dan penawaran tambahan yang lebih baik
- Hilangkan gangguan
- Kumpulkan email sehingga Anda dapat memulihkan gerobak yang ditinggalkan
- Pembayaran yang dioptimalkan untuk seluler
Mari pelajari lebih banyak tentang masing-masing poin ini sehingga Anda tahu persis mengapa menginvestasikan waktu Anda untuk beralih ke checkout satu halaman masuk akal.
1. Percepat Pembelian
Dengan semua informasi yang tersedia di halaman checkout, pelanggan Anda dapat melihat semua yang mereka butuhkan tanpa menggulir atau mengubah tab browser mereka.
Tambahkan beberapa testimoni untuk validasi sosial dan simbol kepercayaan untuk mengurangi risiko pembelian yang dirasakan dan Anda mengurangi keletihan keputusan bagi pelanggan Anda
Mereka tahu bahwa produk Anda sepadan dan sekarang dapat melanjutkan pembelian tanpa mengkhawatirkan risiko.
2. Abadikan Momen
Pelanggan yang siap membeli produk Anda sedang terburu-buru. Dan jika Anda mengabadikan momen dan membiarkan mereka segera membeli produk mereka, Anda memenangkan penjualan.
Pembayaran yang lebih lama mengalihkan perhatian pelanggan, di situlah pembayaran satu halaman membantu.
Semakin cepat pelanggan dapat menyelesaikan checkout, semakin sedikit hambatan untuk mengganggu impuls. Semakin banyak Anda mengabadikan momen, semakin tinggi jumlah penjualan Anda.
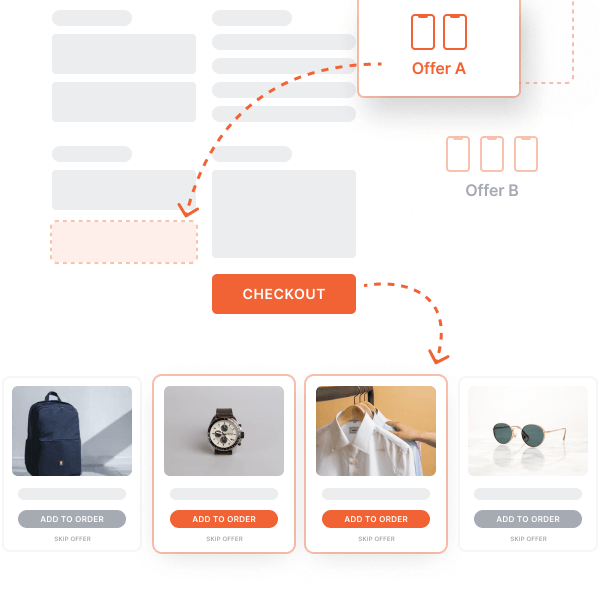
3. Tampilan Produk Dan Penawaran Add-On yang Lebih Baik

Order bumps dan one-click upsells jauh lebih mudah ketika Anda dapat memanfaatkan dorongan pelanggan untuk membeli.
Pikirkan penawaran seperti “Tambahkan satu produk lagi hanya dengan $10” .
Penawaran ini memanfaatkan dorongan hati dan mendorong pelanggan untuk menambahkan lebih banyak produk ke keranjang mereka.
Meskipun Anda mungkin perlu bermain-main dengan penawaran yang berhasil, jika Anda memanfaatkan kegembiraan pada saat yang tepat, Anda dapat dengan mudah meningkatkan nilai pesanan rata-rata (AOV).
Tambahan lain ke halaman checkout Anda dapat menjadi opsi untuk membagi pembayaran selama beberapa bulan. Ini bekerja sangat baik untuk produk mahal jika Anda dapat menurunkan biaya ke jumlah yang layak.
CartFlows membantu Anda membuat diskon dan penawaran dengan mudah di halaman checkout Anda. Dan dengan mengintegrasikan secara mendalam dengan beberapa pemroses pembayaran seperti Stripe dan PayPal, Anda juga dapat menambahkan opsi khusus untuk memecah pembayaran yang lebih besar.
4. Hilangkan Gangguan
Checkout satu halaman membantu Anda memikirkan kembali apa yang diperlukan dan hanya menambahkan bidang formulir tersebut sehingga tidak terlalu mengganggu daripada halaman checkout yang panjang.
Karena pelanggan tidak melihat produk lain, tautan lain, atau apa pun yang menjauhkan mereka dari halaman pembayaran, Anda dapat menghilangkan gangguan. Yang seharusnya meningkatkan penyelesaian checkout.
Anda kemudian dapat mengoptimalkan halaman checkout untuk lebih meningkatkan pendapatan Anda melalui penggunaan lonjakan pesanan, peningkatan penjualan, dan diskon.
5. Kumpulkan Alamat Email Sehingga Anda Dapat Memulihkan Keranjang yang Terbengkalai

Checkout satu halaman bukan hanya pengalaman checkout yang lebih cepat, tetapi juga dapat berfungsi sebagai halaman pembuatan prospek.
Dengan checkout satu halaman, Anda dapat meminta pengguna untuk memasukkan nama dan email mereka di dua bidang pertama.
Jadi, meskipun mereka terganggu saat memasukkan detail pembayaran, Anda dapat mengembalikannya dengan menggunakan detail yang Anda kumpulkan.
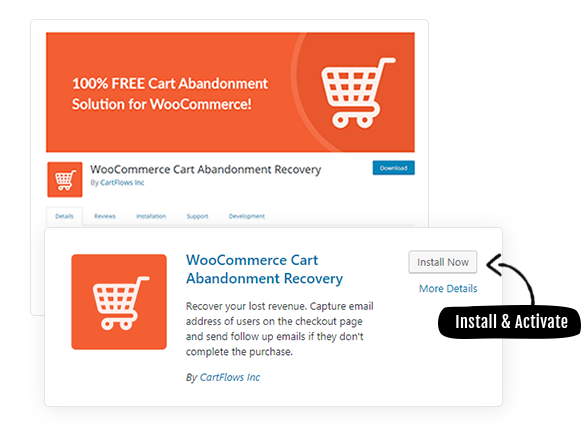
Plugin pengabaian keranjang WooCommerce CartFlows gratis memungkinkan Anda dengan mudah mengotomatiskan proses pemulihan pengabaian keranjang Anda.
6. Pembayaran yang Dioptimalkan untuk Seluler
Lebih dari setengah lalu lintas ke toko online berasal dari seluler. Pembayaran satu halaman, singkat dan sederhana, dapat dengan mudah dioptimalkan untuk perangkat seluler.
Untuk membuat halaman checkout yang dioptimalkan untuk seluler, mulailah dengan:
- Kotak teks besar
- Font yang lebih besar
- Menu navigasi yang mudah
- Informasi produk dan penagihan yang dapat diakses
- Menampilkan testimonial dan bukti sosial di halaman yang sama
Elemen-elemen ini membantu pelanggan membuat keputusan lebih cepat tanpa merasa frustrasi dengan memperbesar dan memperkecil layar yang lebih kecil.
Cara Membuat Checkout Satu Halaman Woocommerce Dengan Elementor dan Cartflows
Cukup teori. Mari kita mulai dengan membangun checkout satu halaman WooCommerce kami menggunakan dua plugin favorit kami – Elementor dan CartFlows.
Alasan memilih Elementor adalah kemudahan penggunaan dan popularitasnya dalam hal pembuat halaman.
Jika Anda menggunakan pembuat halaman lain, Anda cukup mengikuti langkah-langkahnya dan mengganti Elementor dengan fungsionalitas pembuat halaman Anda.
1. Memilih Template Checkout Satu Halaman
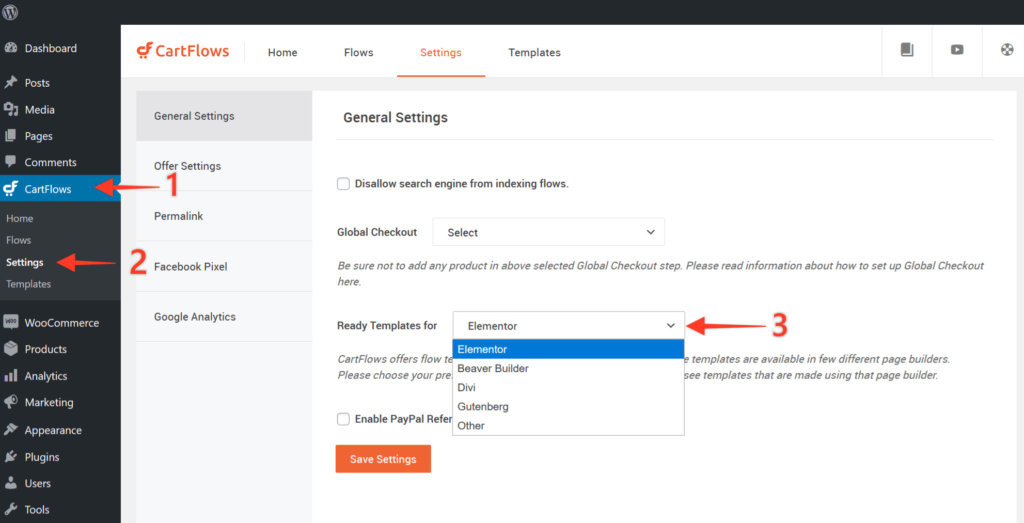
Langkah 1: Pilih Pembuat Halaman favorit Anda dari CartFlows > Settings .

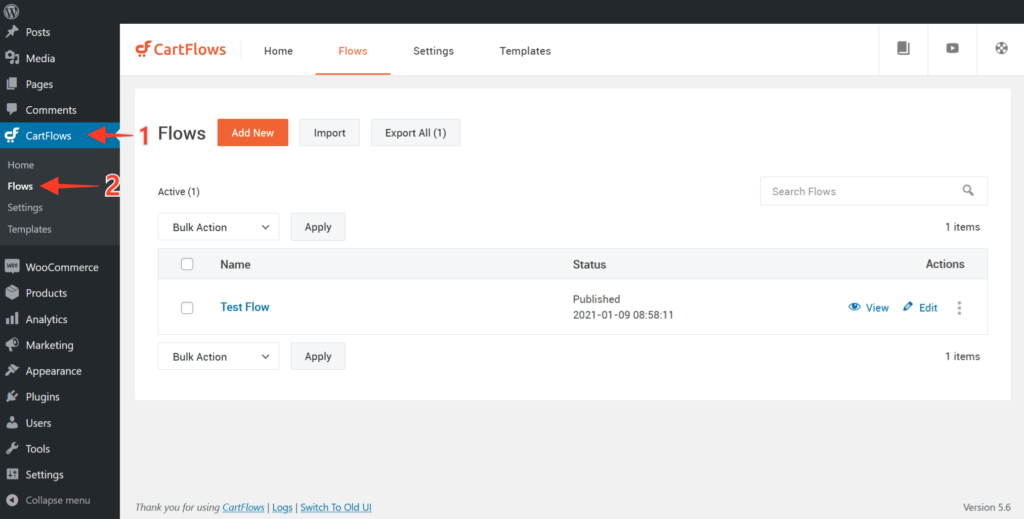
Langkah 2: Sekarang, navigasikan ke CartFlows > Flows .

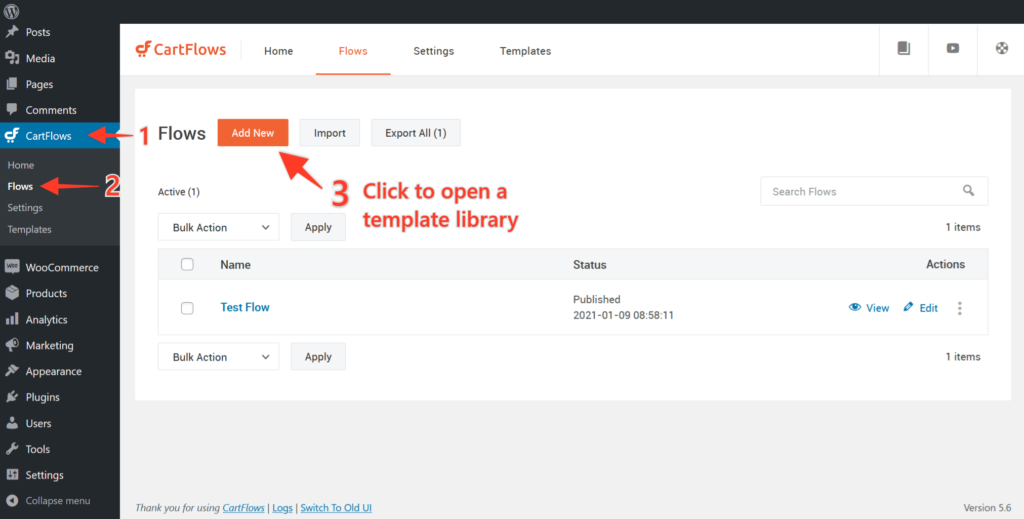
Langkah 3: Klik Add New di bagian atas layar untuk melihat template untuk pembuat halaman yang Anda pilih di Langkah 1 .

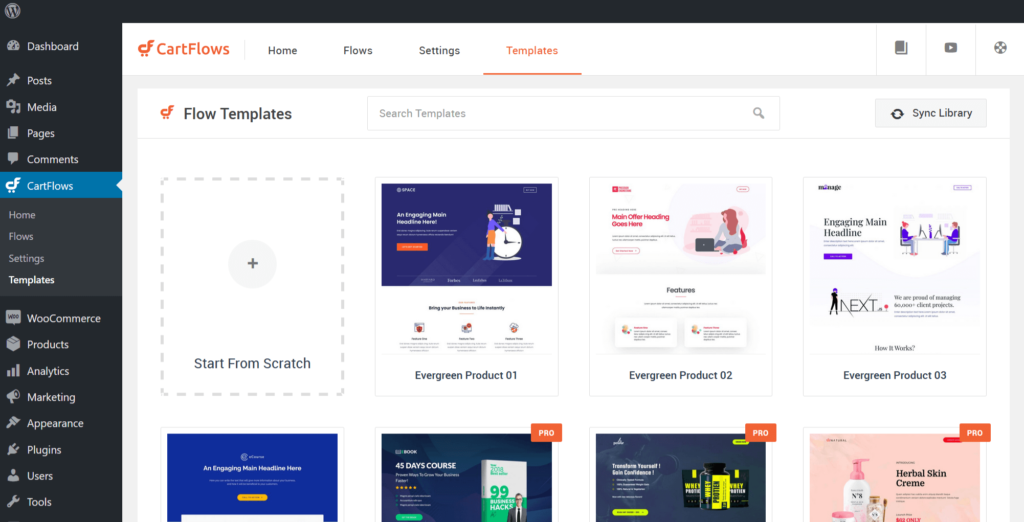
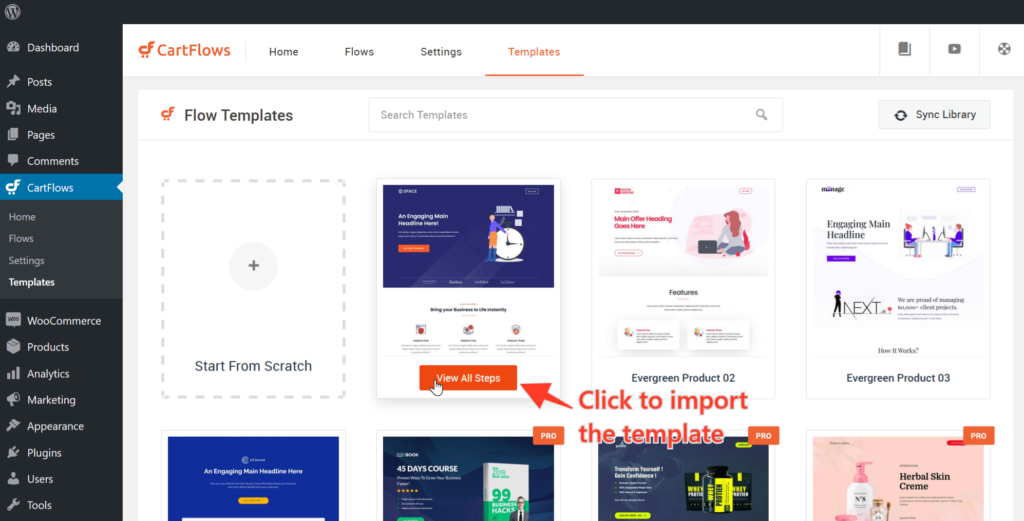
Langkah 4: Jelajahi perpustakaan template yang sekarang ditampilkan di layar. Anda dapat memfilter atau mencari melalui daftar menggunakan kata kunci. Atau, Anda dapat memulai checkout dari awal.

Langkah 5: Sekarang, arahkan kursor ke template yang ingin Anda impor dan klik Lihat Semua Langkah

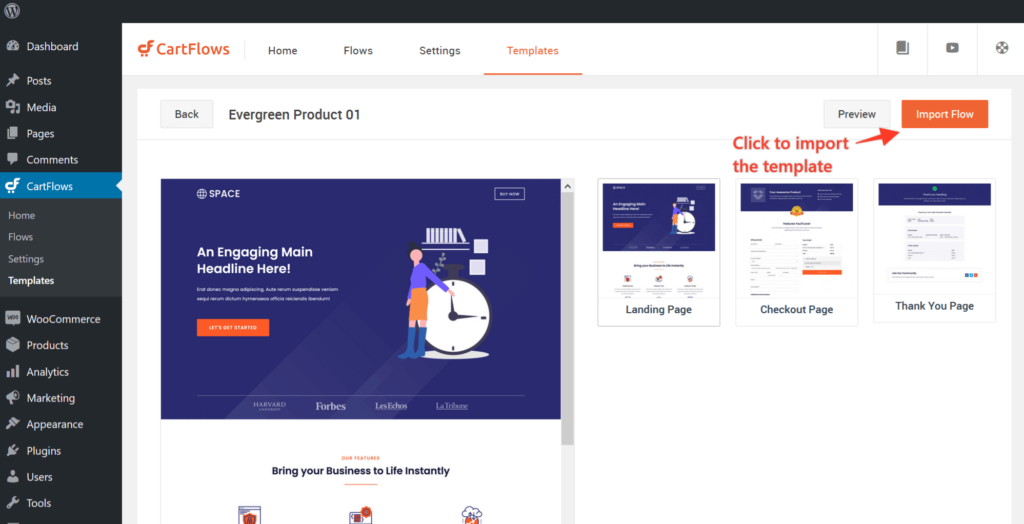
Langkah 6: Selanjutnya, klik Impor Alur dan aliran akan mulai diimpor ke CartFlows

Setelah selesai, halaman arahan sekarang akan diimpor dan siap untuk disesuaikan!

2. Sesuaikan Dengan Template Checkout Elementor dan Cartflows
Setelah alur diimpor, Anda siap untuk membuat perubahan pada langkah-langkah tersebut menggunakan Elementor.
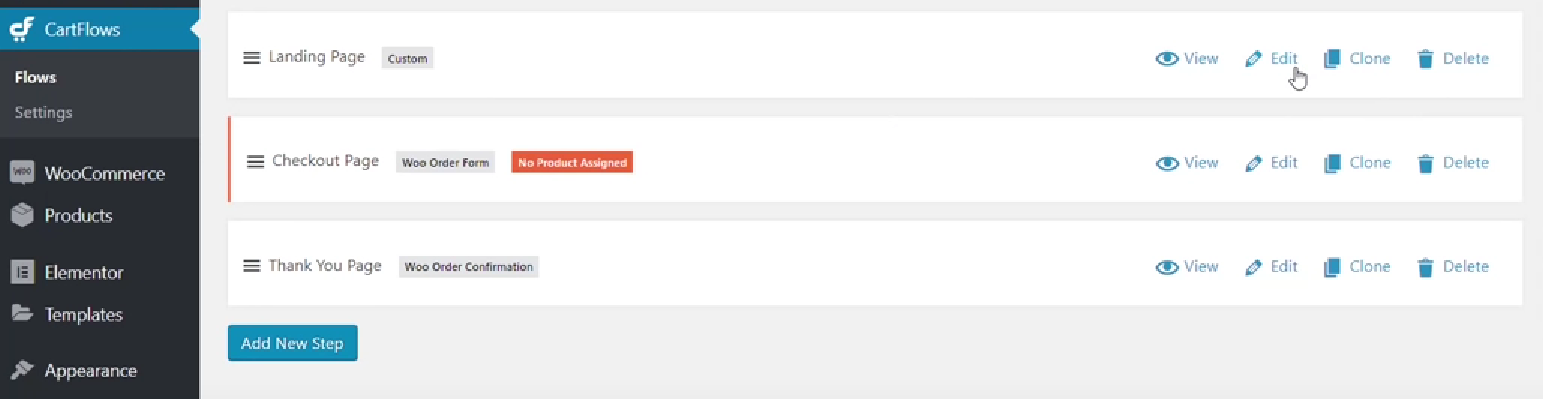
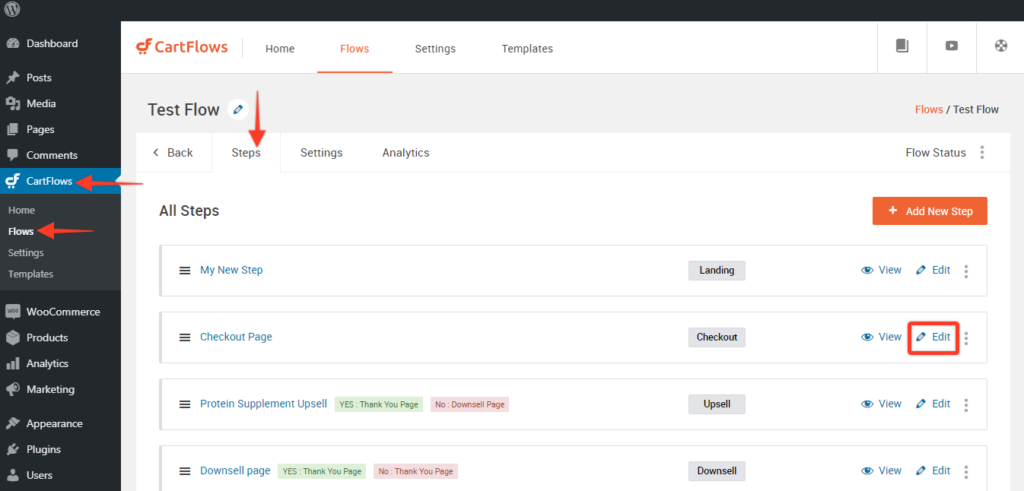
Langkah 1: Buka alur Anda dan klik Edit untuk salah satu langkah yang ingin Anda mulai edit. 
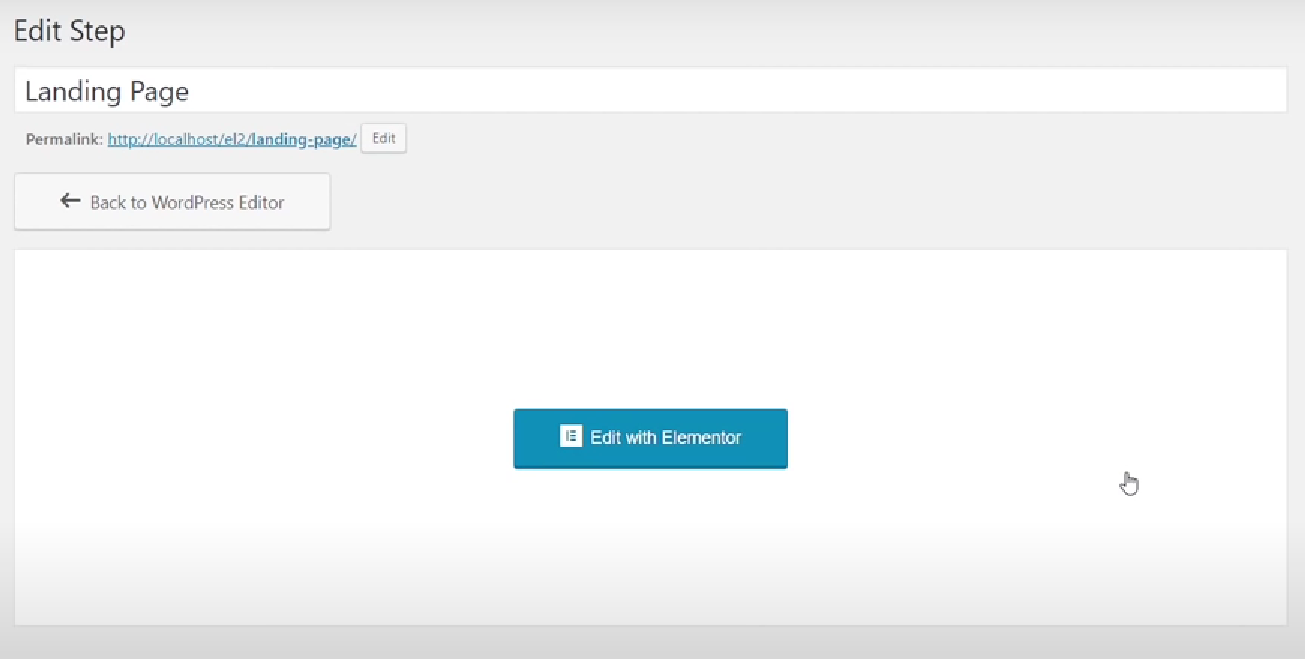
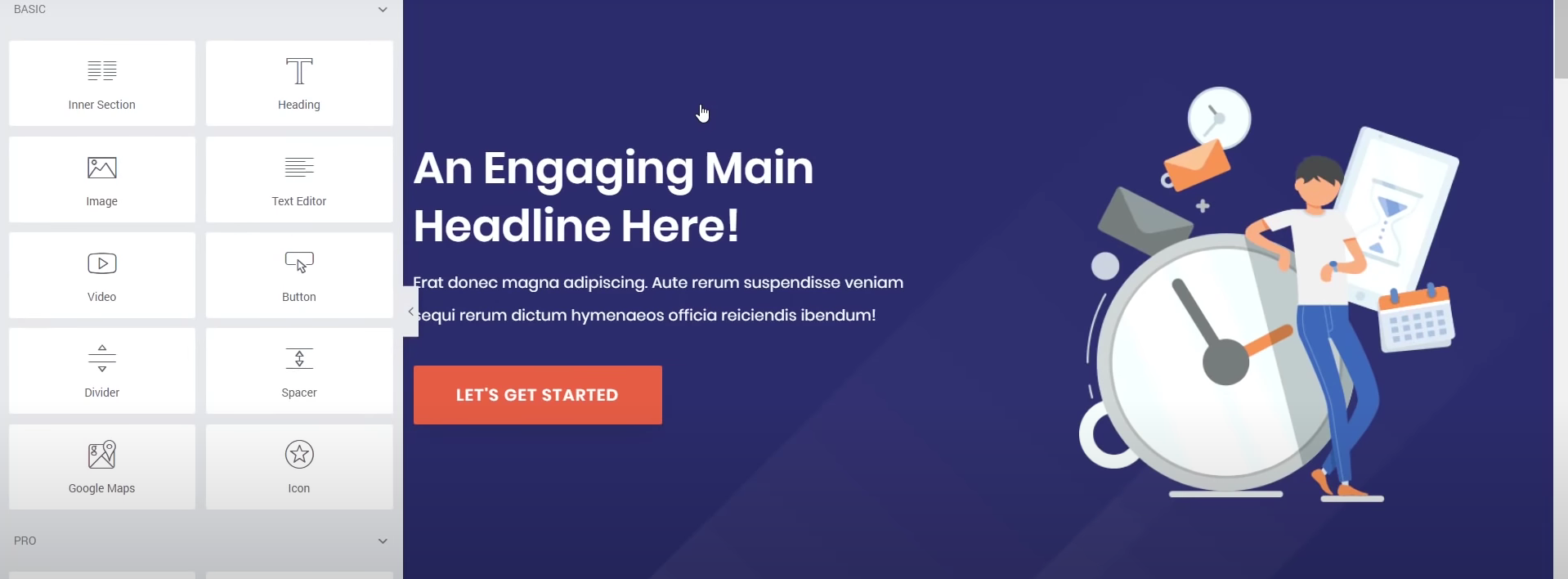
Langkah 2: Halaman edit akan terbuka seperti postingan atau halaman biasa yang Anda buat. Cukup klik Edit dengan Elementor.

Langkah 3: Setelah selesai, Anda dapat mengedit langkah alur tersebut dan mengganti konten dan gambar yang ditampilkan di halaman.

Langkah 4: Mulai edit langkah alur Anda seperti halaman biasa dan simpan perubahan setelah Anda puas dengan hasilnya.
Lanjutkan melakukan hal yang sama untuk sisa halaman dan Anda akan baik-baik saja!
3. Tambah/Hapus/Edit Bidang Checkout Kustom
CartFlows Pro memungkinkan Anda untuk mengontrol apa yang dilakukan setiap bidang halaman checkout Anda.
Anda dapat membuat bidang khusus untuk menangkap lebih banyak informasi jika diperlukan. Anda bahkan dapat menghapus semua bidang yang Anda anggap tidak perlu untuk produk Anda.
Cara Membuat Bidang Baru:
Mari kita mulai dengan membuat bidang baru di halaman checkout Anda:
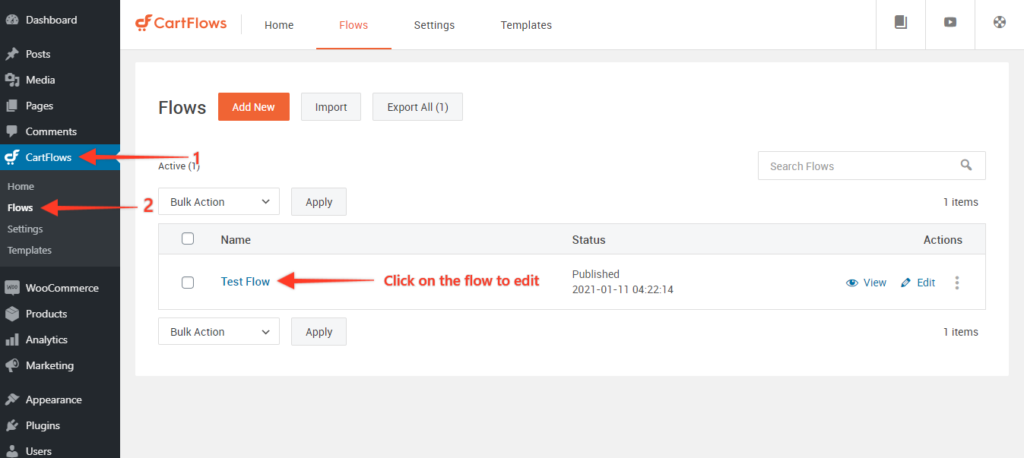
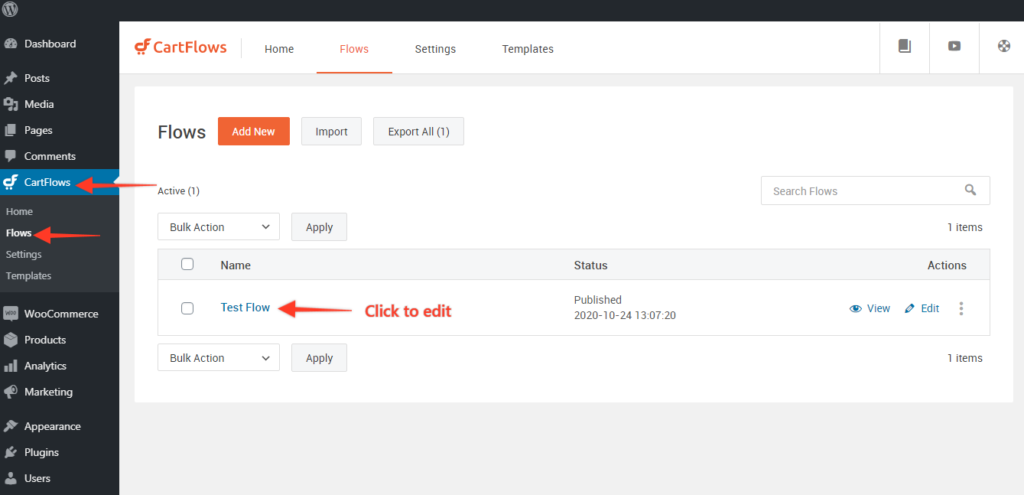
Langkah 1. Dari dasbor WordPress Anda, buka CartFlows > Flows . Pilih Alur dan klik Edit .

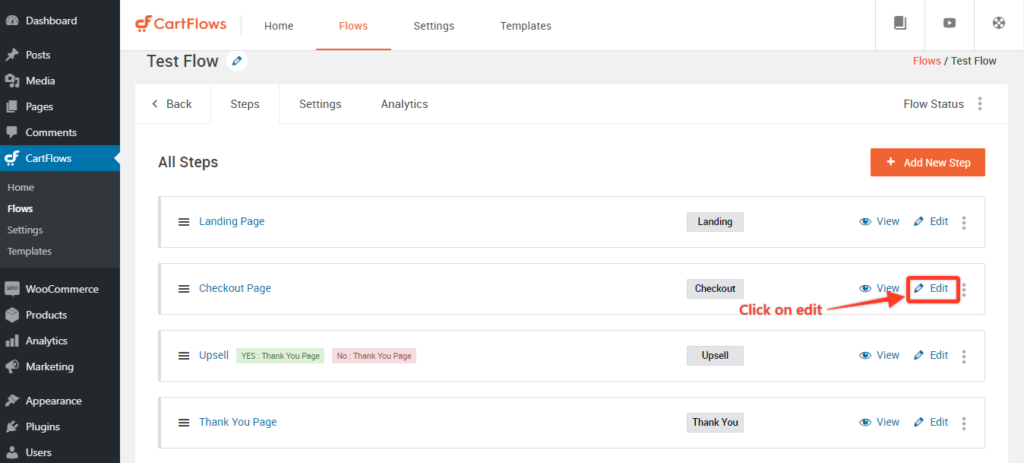
Langkah 2. Sekarang, Edit Halaman Checkout.

Langkah 3. Gulir ke bawah untuk bagian Tata Letak Checkout .
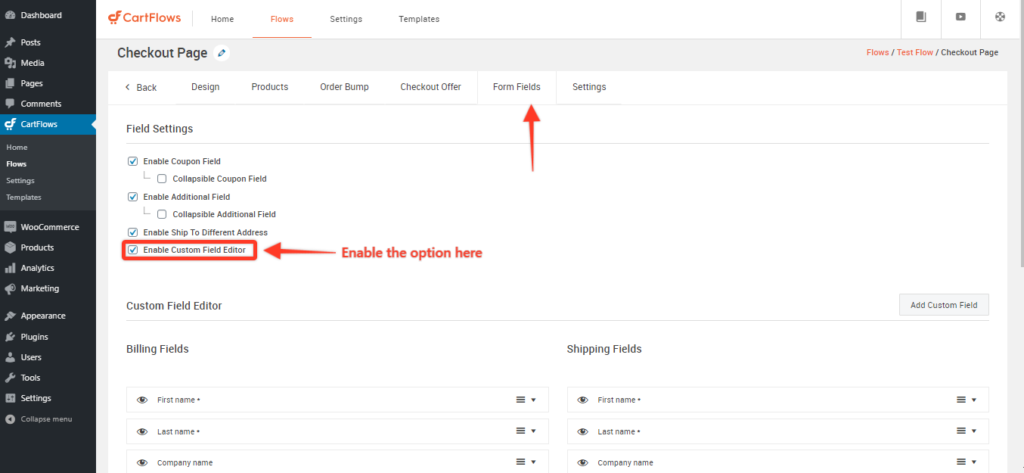
Pilih tab Bidang Checkout dan centang checkout Aktifkan Editor Bidang Kustom .

Anda akan menemukan bidang checkout penagihan dan pengiriman yang ditampilkan di formulir checkout Anda. Perluas bidang dengan mengeklik panah di sebelah kanan untuk melihat berbagai opsi yang memungkinkan Anda menyesuaikan bidang checkout WooCommerce .
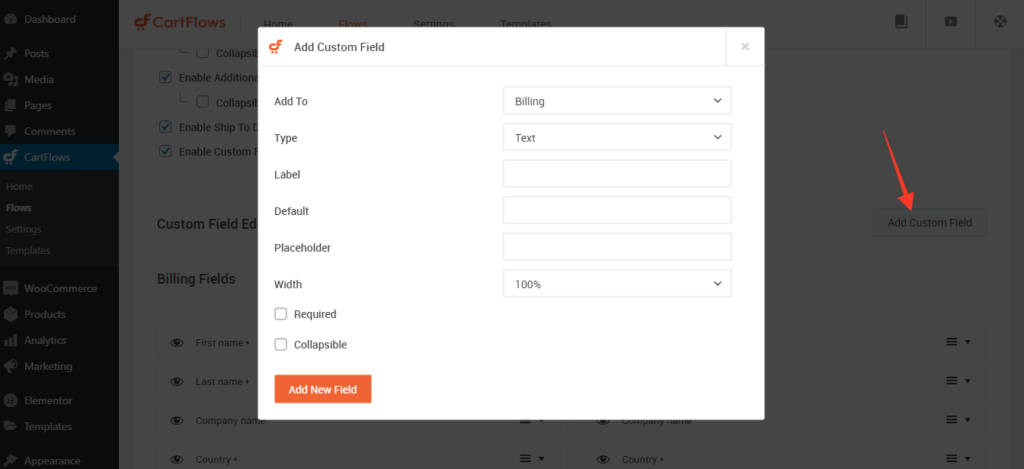
Pilih Tambahkan Bidang Kustom Baru . Bidang ini memungkinkan Anda untuk memasukkan bidang tambahan di bagian Penagihan atau Pengiriman dari formulir checkout.
Langkah 4: Anda dapat membuat jenis bidang Teks, Area teks, Pilih, Kotak centang, atau Tersembunyi. Setelah selesai, klik Tambahkan Bidang Baru dan Perbarui langkahnya.
Ini akan memperbarui halaman checkout untuk mencerminkan bidang tambahan.

Cara Menghapus Bidang di CartFlows
Dengan CartFlows, Anda dapat dengan mudah menambahkan atau menyembunyikan bidang checkout. Ini adalah fitur penting jika Anda ingin membuat checkout satu halaman yang memungkinkan pembelian lebih cepat.
Bagaimana Anda menghapus bidang checkout dan membuat checkout WooCommerce satu halaman?
Mari kita mulai dengan menghapus bidang untuk membuat checkout satu halaman.

Langkah 1: Navigasikan ke CartFlows > Flows > edit your_flow > Edit halaman Checkout .
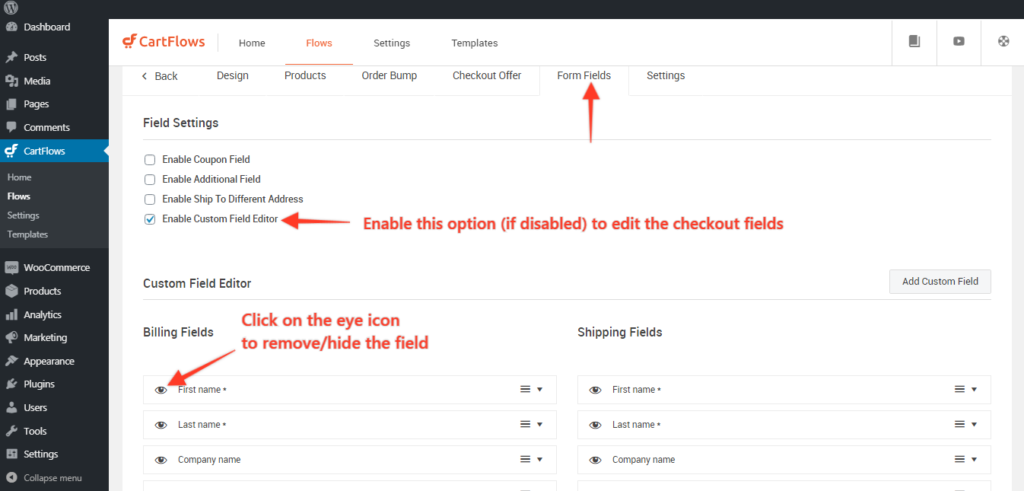
Langkah 2: Arahkan ke tab Bidang Formulir dan kemudian aktifkan opsi – Aktifkan Editor Bidang Kustom jika dinonaktifkan.
Langkah 3: Klik ikon mata untuk menyembunyikan/menghapus kolom dari halaman checkout.
Langkah 4: Klik tombol Simpan/Perbarui dan selesai.
Itu dia!
Pembaruan sekarang harus tercermin pada halaman checkout Anda setelah perubahan disimpan.
4. Menambahkan Benjolan Pesanan Tunggal Atau Ganda
Order Bumps memanfaatkan dorongan hati pelanggan saat mereka akan melakukan pembelian. Jika mereka menawarkan produk yang tepat pada waktu yang tepat, Anda dapat dengan mudah meningkatkan nilai pesanan rata-rata.
CartFlows Pro memudahkan untuk menambahkan tonjolan pesanan tunggal dan ganda ke halaman checkout Anda.
Langkah 1: Navigasikan ke CartFlows > Flows
Langkah 2: Buka alur Anda di mana Anda ingin menambahkan/mengedit/memperbarui benjolan pesanan.

Langkah 3: Klik tombol edit Halaman Checkout Anda.

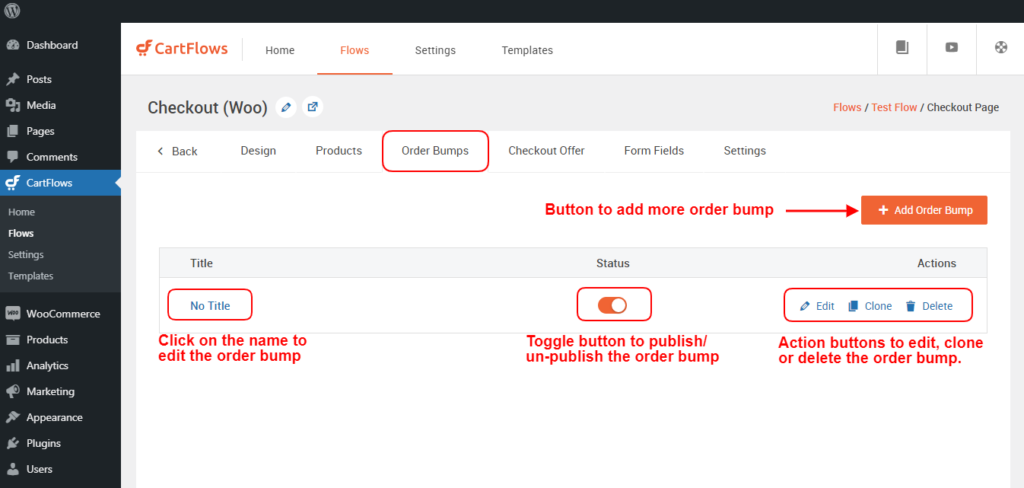
Langkah 4: Arahkan ke tab Order Bump dan Klik tombol Add Order Bump untuk menambahkan beberapa order bump atau klik Edit atau pada nama order bump untuk mengedit order bump

Setelah mengklik tombol Add new Order Bump , sebuah popup akan ditampilkan di mana Anda dapat memberikan pilihan nama Anda pada order bump untuk mengidentifikasi penggunaan hurufnya.
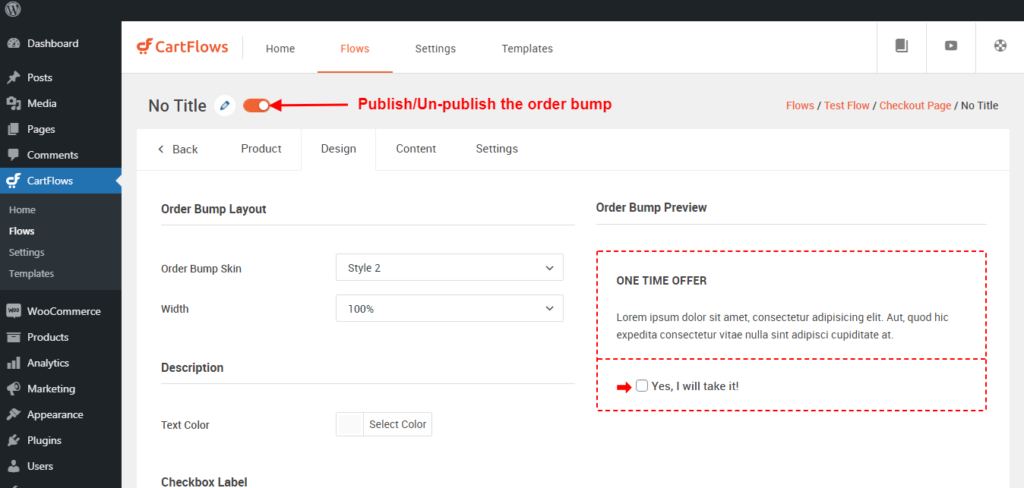
Langkah 5: Setelah membuka benjolan pesanan, Anda akan mendapatkan 4 tab yaitu Produk, Desain, Konten, dan Pengaturan.
Setelah memasukkan pengaturan benjolan pesanan, Anda dapat mengubah nama dengan cara yang sama seperti yang Anda lakukan untuk langkah-langkahnya.

Tab yang disediakan dalam urutan bump adalah sebagai berikut:
- Tab Produk: Pilih produk dan kelola diskon untuk produk itu
- Tab Desain: Dari tab ini, Anda dapat mengatur desain:e tampilan dan nuansa tonjolan pesanan.
- Tab Konten: Dari tab ini, Anda dapat mengelola konten tampilan tonjolan pesanan.
- Tab Pengaturan: Dari tab ini, Anda dapat mengelola pengaturan untuk tonjolan pesanan tertentu.
Juga, peningkatan baru adalah Anda dapat melihat pratinjau desain benjolan pesanan saat merancang dan memperbarui konten.
Langkah 6: Setelah Anda selesai dengan perubahan, Anda perlu menyimpan setiap tab. Cukup klik Simpan Perubahan di bagian bawah setiap tab.
3 Plugin Checkout Satu Halaman Woocommerce Terbaik
Berikut adalah beberapa pembuat halaman checkout terbaik di luar sana untuk WordPress dan WooCommerce.
1. CartFlows – Pembuat Checkout Satu Halaman Terbaik untuk WordPress

CartFlows adalah pembuat saluran penjualan yang sangat fleksibel untuk WordPress dan WooCommerce. Itu dibangun untuk menjadi solusi eCommerce lengkap.
Ini terintegrasi dengan banyak plugin favorit Anda untuk membuat alur kerja lebih mudah dan lebih mulus.
Itu memudahkan untuk membangun halaman arahan yang indah karena berfungsi dengan banyak pembuat halaman populer termasuk Elementor, Beaver, dan Divi.
Jika Anda seorang pengusaha yang sudah mulai menghasilkan pendapatan dari toko eCommerce Anda, CartFlows adalah pilihan yang logis.
Dengan fitur penghasil pendapatan dan pengoptimalan bawaan, Anda dapat mencapai profitabilitas awal lebih cepat dengan CartFlows.
Ini berfungsi sempurna untuk pengguna yang tertarik menjual produk melalui penerbitan konten.
Jadi ini akan berguna bagi pemilik bisnis eCommerce, pembuat kursus, pengirim drop, pelatih online, penulis, dan pembuat konten lainnya.
2. Addons Ultimate Untuk Elementor (UEA)

Elementor adalah platform pembuat situs web terkemuka untuk WordPress. Ini sangat ideal untuk profesional web termasuk pengembang, desainer, dan pemasar.
Dengan menggabungkan Elementor dengan Ultimate Addons For Elementor, Anda dapat mendesain halaman checkout yang indah dengan mudah.
Jadi jika Anda hanya perlu membuat halaman checkout, plugin ini dapat meningkatkan fungsionalitas Elementor untuk membantu Anda membuat halaman ini dengan mudah.
3. Pembayaran Satu Halaman oleh WooCommerce
WooCommerce menyadari bahwa checkout defaultnya lama, jadi mereka meluncurkan plugin untuk membantu memperbaikinya. One Page Checkout oleh WooCommerce membantu Anda menampilkan produk yang dipilih dan formulir checkout di halaman yang sama. Pelanggan dapat mengedit pesanan mereka dan terus membayar tanpa meninggalkan halaman checkout.
Anda dapat membuat formulir checkout yang berbeda dengan plugin ini dan menambahkan kode pendek ke halaman arahan apa pun yang Anda buat.
Template Checkout Satu Halaman Teratas kami untuk Konversi Lebih Tinggi
CartFlows memiliki daftar templat satu halaman yang terus bertambah untuk berbagai tujuan. Anda dapat menjelajahi template checkout kami di sini atau menelusuri template untuk halaman arahan, opt-in, upsells, dan downsells.
Berikut adalah daftar templat checkout satu halaman favorit kami yang dapat Anda gunakan segera:
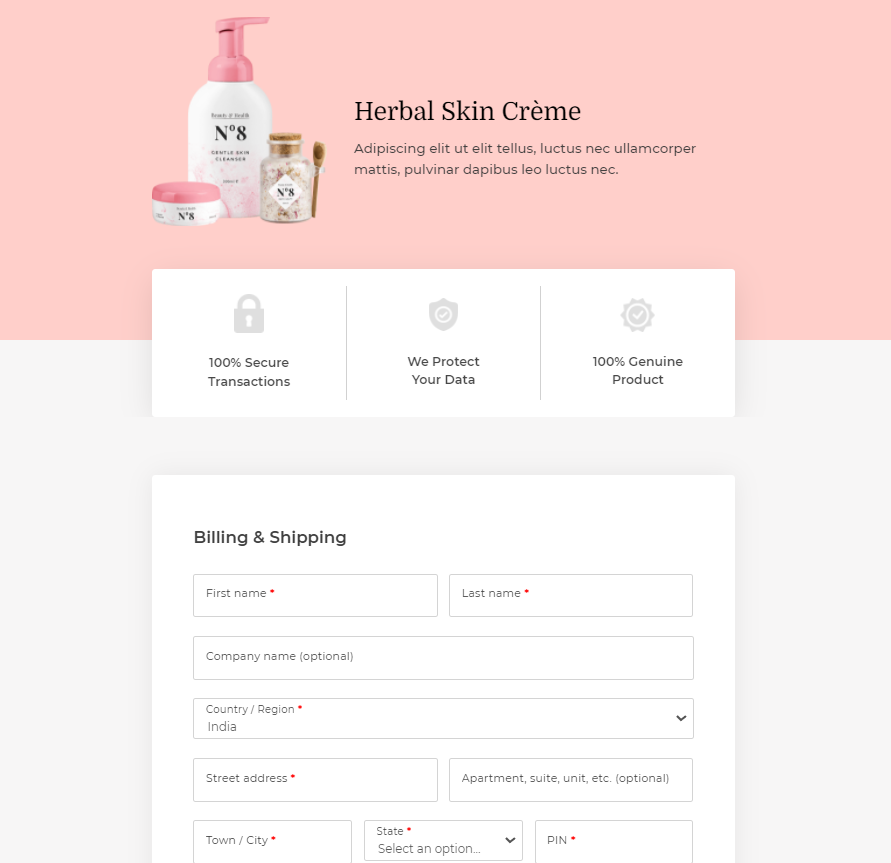
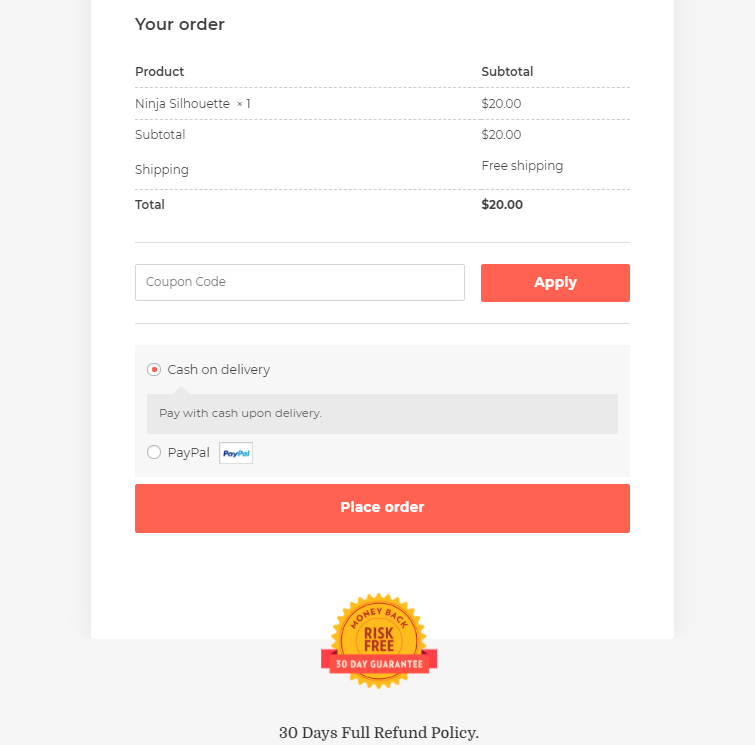
Template Checkout Satu Halaman WooCommerce #1
Saya sangat menyukai halaman ini karena pendekatannya yang minimalis. Halaman ini hanya menampilkan formulir checkout akhir, simbol kepercayaan, dan jumlah pembayaran total di akhir.

Stempel Bebas Risiko yang ditempatkan secara strategis menambah kepercayaan sehingga pelanggan Anda cenderung melanjutkan pembayaran. Anda dapat menggunakan pembayaran ini jika Anda memiliki toko dengan desain yang lebih minimalis.
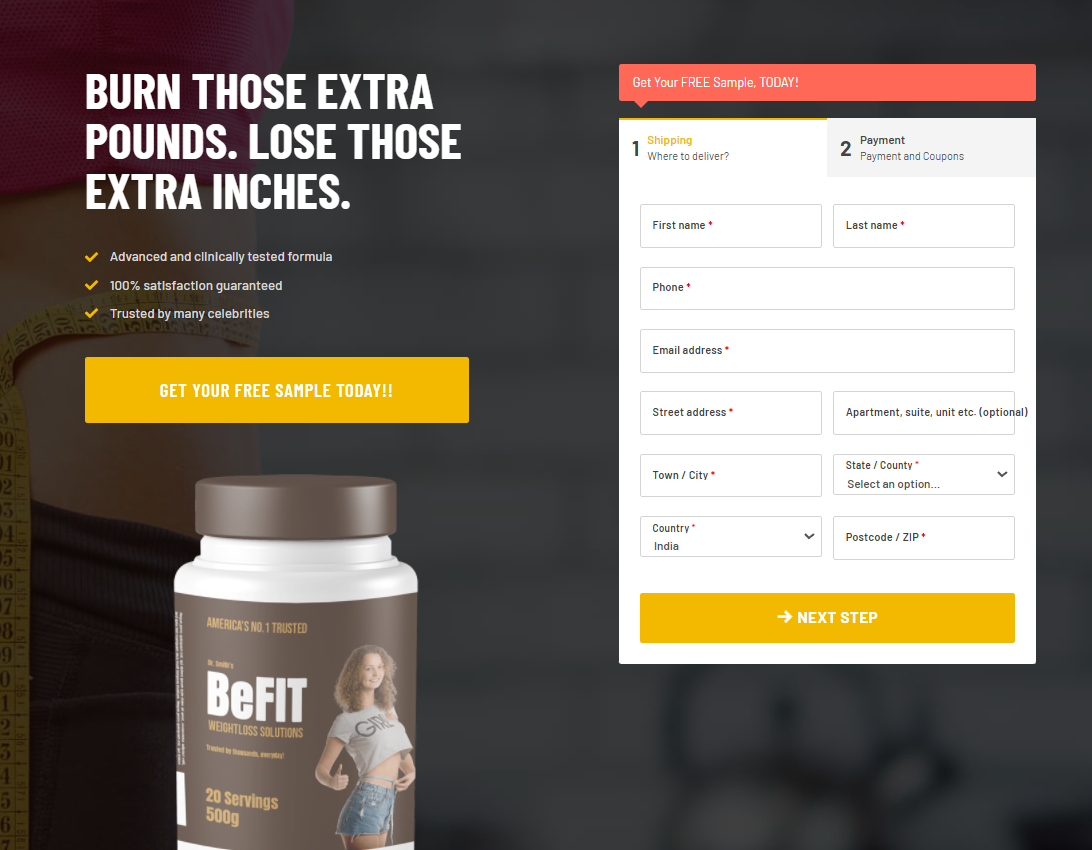
Template Checkout Satu Halaman #2

Halaman ini akan bekerja sangat baik untuk checkout produk tunggal. Ini menampilkan produk, manfaat, dan gambar produk di sebelah kiri. Formulir pembayaran minimal 2 langkah ditampilkan tepat di samping informasi ini.
Jika pengguna memilih untuk menggulir ke bawah, ada video kisah sukses dan testimoni tertulis dari pelanggan lama yang semakin memperkuat kepercayaan pada produk.
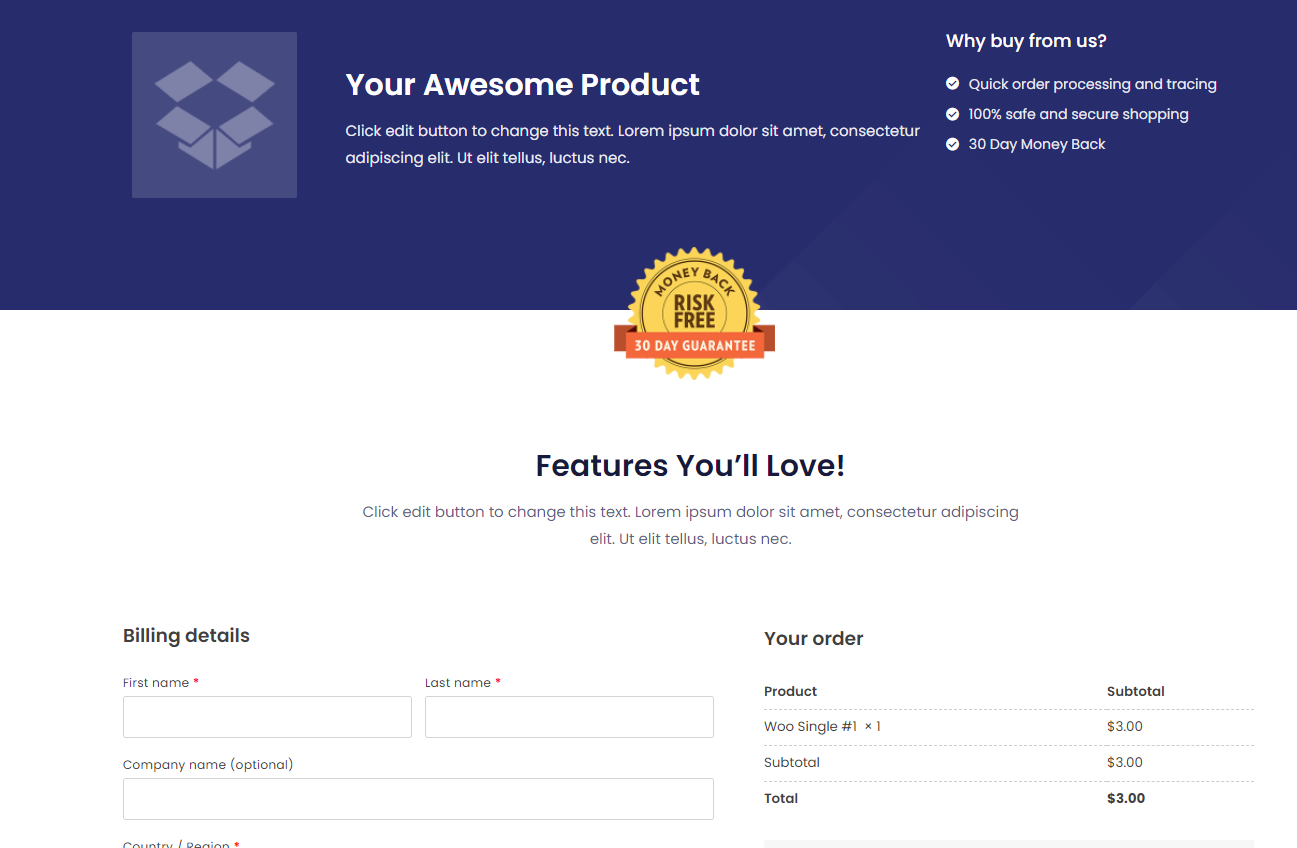
Templat Pembayaran #3

Template ini lebih klasik. Ini dapat bekerja dengan sebagian besar toko, terlepas dari desainnya hanya dengan mengubah header biru di bagian atas.
Jadi ketika Anda tidak dapat memikirkan template yang lebih baik untuk kebutuhan Anda, lanjutkan dengan yang ini dan Anda siap untuk pergi!
Kesimpulan
Membangun checkout satu halaman di WooCommerce adalah salah satu langkah utama yang dapat Anda ambil menuju perjalanan pengoptimalan tingkat konversi Anda.
Proses pembayaran yang mudah seperti ini membantu Anda mempercepat seluruh proses dan pengambilan keputusan untuk pelanggan Anda.
Sementara membuat halaman checkout yang elegan dan cepat jauh lebih sulit di WooCommerce, CartFlows membuatnya sangat mudah untuk memulai dari awal dan membangun alur checkout lanjutan dengan mudah.
Jadi pergi ke depan dan mencobanya. Anda mungkin dapat meningkatkan konversi dengan beberapa langkah sederhana yang telah kita bicarakan di sini!