Cara Membuat Formulir Pemesanan WooCommerce (Dalam 5 Langkah)
Diterbitkan: 2022-06-17Jika Anda menjalankan toko e-niaga, menawarkan perjalanan pembeli tanpa gesekan sangat penting untuk kesuksesan. Namun, WooCommerce membuat halaman terpisah untuk setiap produk secara default, yang dapat memperlambat pengunjung Anda. Teruslah membaca untuk mempelajari cara membuat formulir pemesanan WooCommerce sehingga Anda dapat dengan mudah menampilkan daftar produk di satu tempat:

Dalam posting ini, kami akan menjelaskan apa itu formulir pemesanan dan bagaimana formulir itu dapat mengoptimalkan pengalaman pengguna bagi konsumen. Kemudian, kami akan memandu Anda melalui cara membuat dan menyesuaikan formulir pemesanan di WooCommerce menggunakan Beaver Builder. Mari selami!
Daftar isi
- Pengantar Formulir Pesanan WooCommerce
- Cara Membuat Formulir Pemesanan WooCommerce (Dalam 5 Langkah)
- Langkah 1: Instal WooCommerce Product Table Lite
- Langkah 2: Buat Tabel untuk Produk Anda
- Langkah 3: Ubah Produk di Tabel Kueri Anda
- Langkah 4: Edit Kolom dan Baris Tabel Produk Anda
- Langkah 5: Sesuaikan Detail dan Penampilan Formulir Pesanan
- Kesimpulan
Pengantar Formulir Pesanan WooCommerce
WooCommerce adalah salah satu solusi paling umum untuk membuat bisnis online dengan WordPress. Plugin WordPress ini dikenal karena kesederhanaan dan keramahan penggunanya.
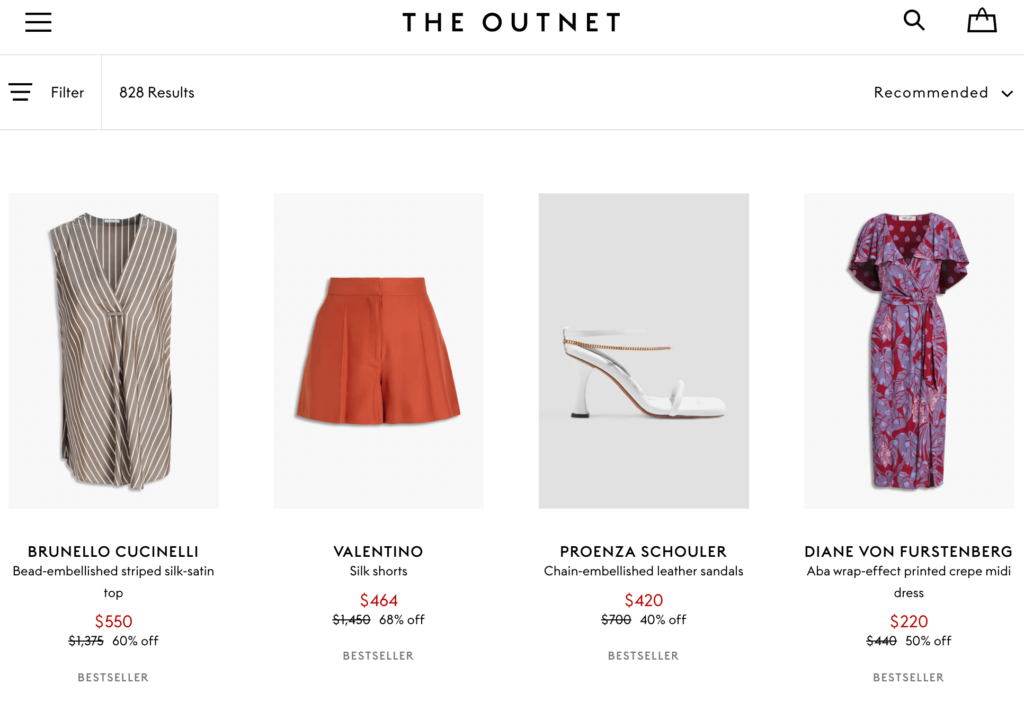
Pengaturan default dalam tema populer untuk toko WooCommerce biasanya menampilkan item dengan gambar dan harga besar:

Terkadang, mereka menyertakan tombol Tambahkan ke Keranjang . Selain itu, gambar produk biasanya disajikan dalam kotak tiga atau empat item per baris. Ini bisa memakan banyak ruang di halaman.
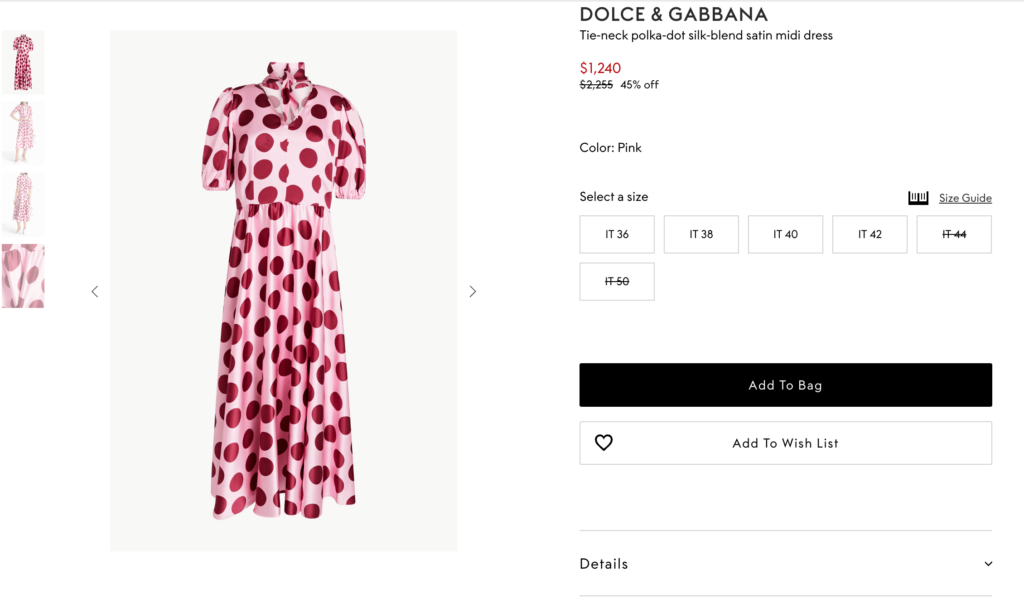
Biasanya, pengguna dapat menelusuri halaman produk atau mengetik apa yang mereka cari di bilah pencarian. Tata letak ini menawarkan pengalaman e-niaga standar kepada pelanggan:

Dalam kebanyakan kasus, desain web dasar ini berfungsi dengan baik karena memungkinkan pembeli menelusuri produk sambil juga melihat detailnya. Namun, tata letak ini tidak ideal untuk setiap toko e-niaga. Sederhananya, begitu banyak halaman toko WooCommerce mungkin terlalu rumit untuk kebutuhan toko Anda.
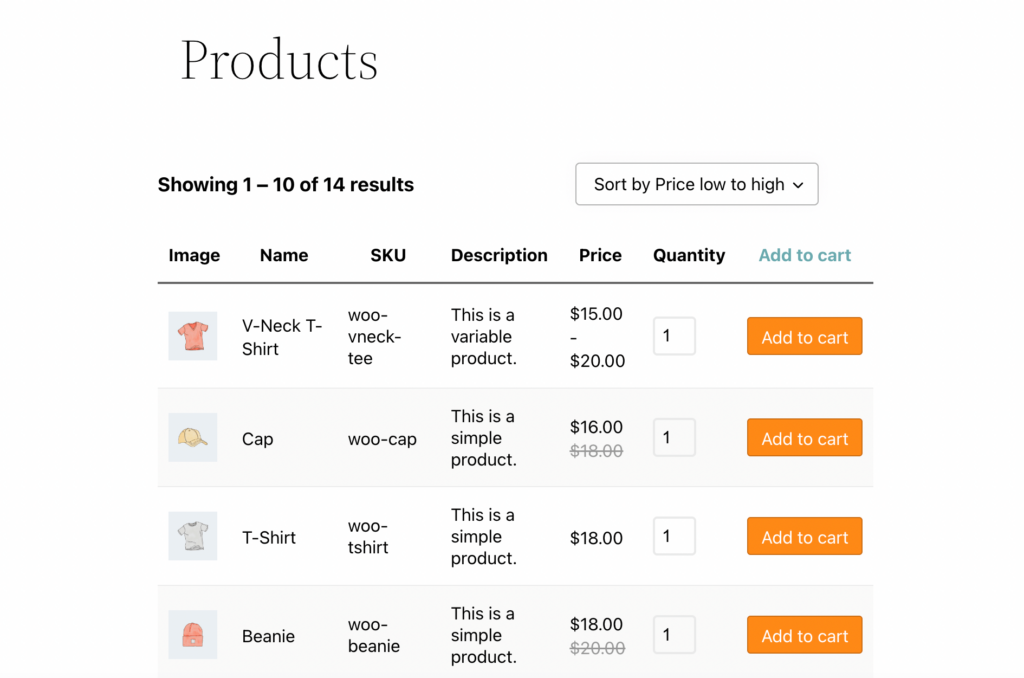
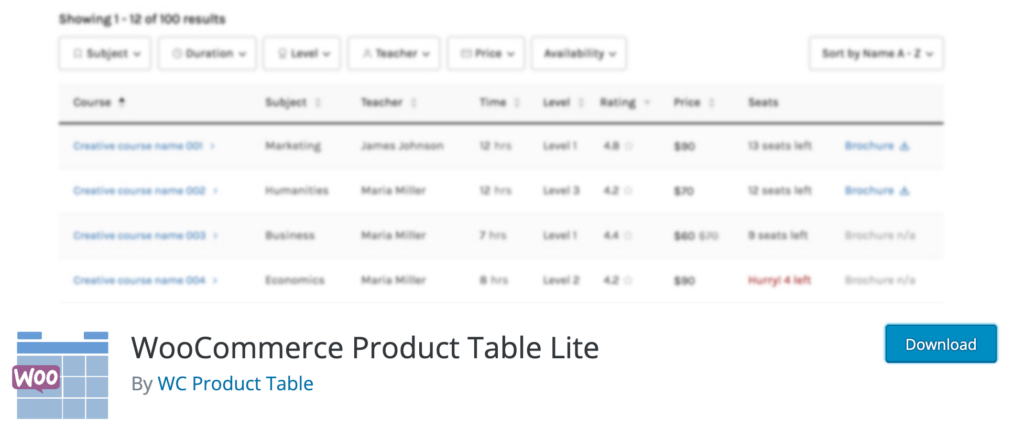
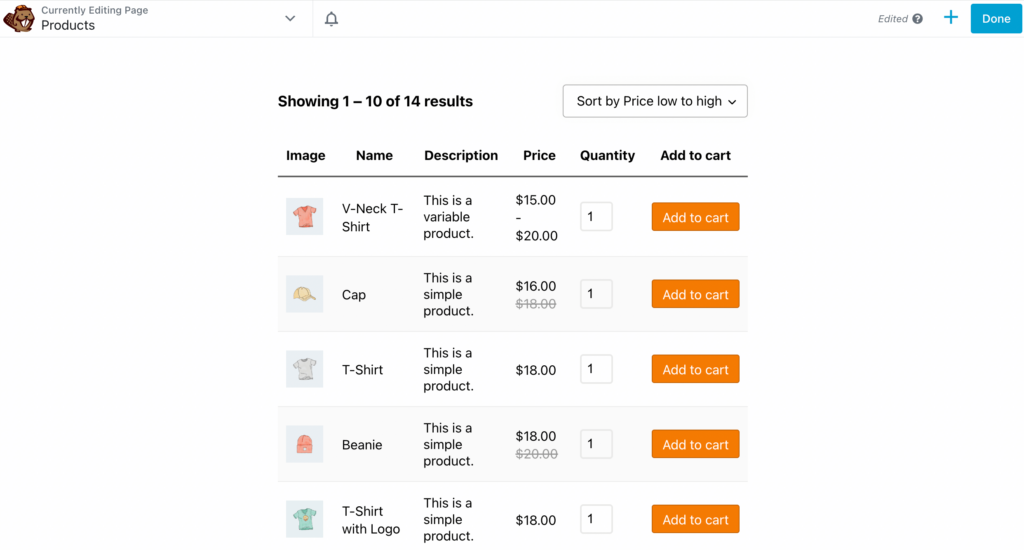
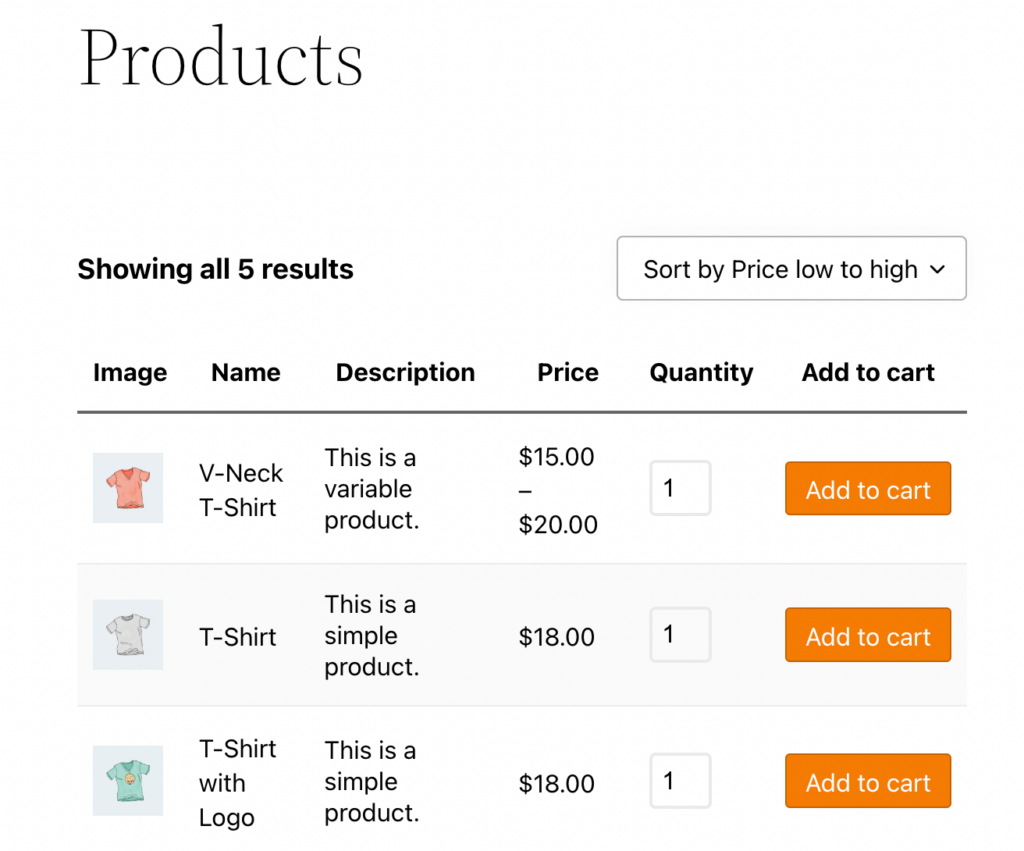
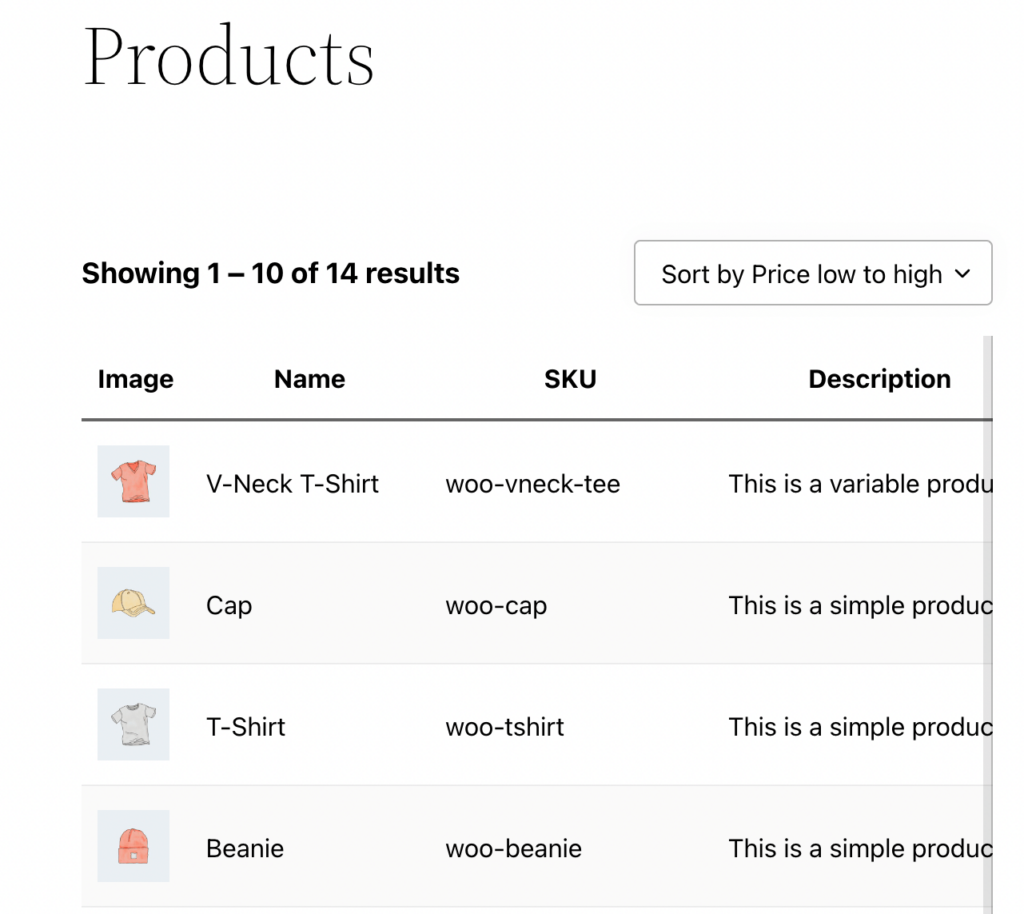
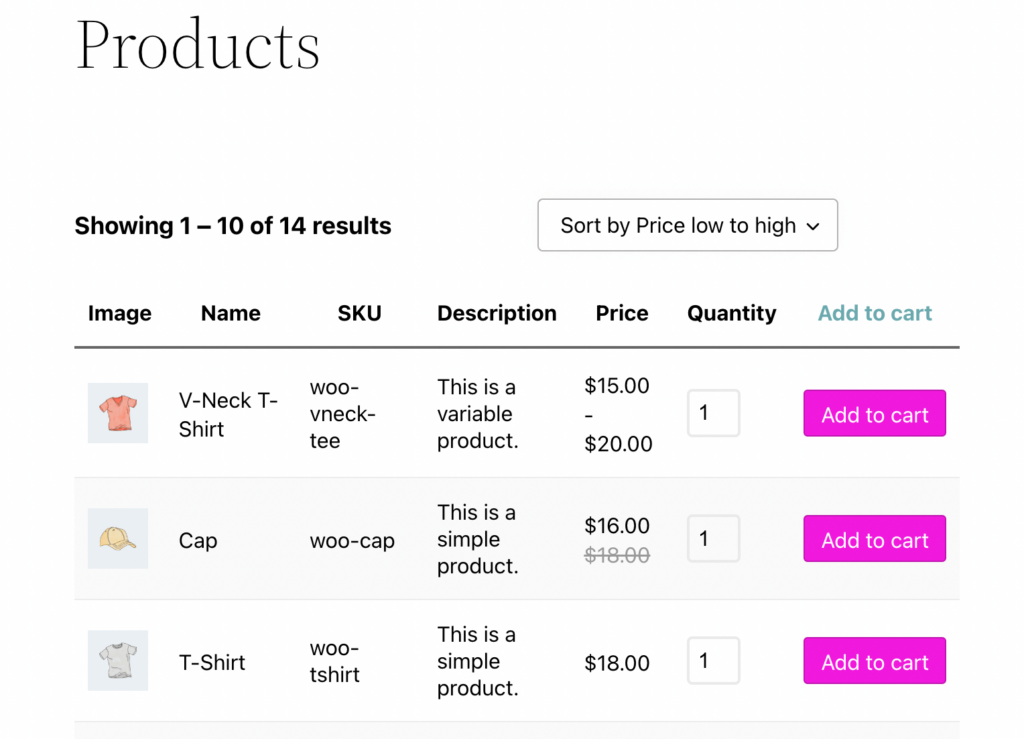
Saat itulah formulir pemesanan bisa berguna. Format yang disederhanakan ini memadatkan semua produk Anda ke dalam satu halaman. Item disajikan dalam tabel, di mana setiap produk memiliki barisnya sendiri:

Formulir pemesanan memberikan banyak manfaat. Misalnya, mereka memungkinkan pelanggan Anda untuk lebih mudah memilih jumlah produk yang ingin mereka tambahkan ke keranjang mereka, yang dapat mempercepat proses checkout.
Mereka mungkin sangat menarik bagi pembeli grosir dan grosir karena betapa mudahnya menambahkan sejumlah besar produk sekaligus. Hasilnya, ini dapat meningkatkan pengalaman pengguna (UX) dan meningkatkan penjualan untuk bisnis Anda.
Formulir pemesanan mungkin tidak cocok untuk semua orang. Misalnya, toko-toko tertentu dengan katalog produk terbatas tidak selalu membutuhkan tampilan seperti ini. Meskipun pengalaman pembelian yang efisien dapat menguntungkan bisnis kecil tertentu, Anda dapat mengambil risiko mengecewakan pembeli jika Anda tidak memiliki cukup produk untuk dipamerkan.
Cara Membuat Formulir Pemesanan WooCommerce (Dalam 5 Langkah)
Sekarang setelah Anda mengetahui perbedaan antara etalase WooCommerce standar dan formulir pemesanan, mari kita lihat bagaimana Anda dapat menggunakannya untuk situs e-commerce WordPress Anda. Perlu diingat, Anda memerlukan toko WooCommerce aktif dan pembuat halaman Beaver Builder untuk tutorial ini.
Langkah 1: Instal WooCommerce Product Table Lite
Untuk panduan ini, kita akan menggunakan WooCommerce Product Table Lite. Ini adalah plugin yang kuat dan berperingkat tinggi untuk membuat tabel produk yang sederhana namun profesional:

Untuk mendapatkan alat ini, navigasikan ke dasbor WordPress Anda. Buka Plugins > Add New dan cari plugin menggunakan alat pencarian di sudut kanan atas layar Anda.
Cukup instal dan aktifkan plugin seperti biasa. Setelah Anda menginstalnya, Anda akan melihat tab baru untuk alat tersebut di panel sebelah kiri Anda.
Langkah 2: Buat Tabel untuk Produk Anda
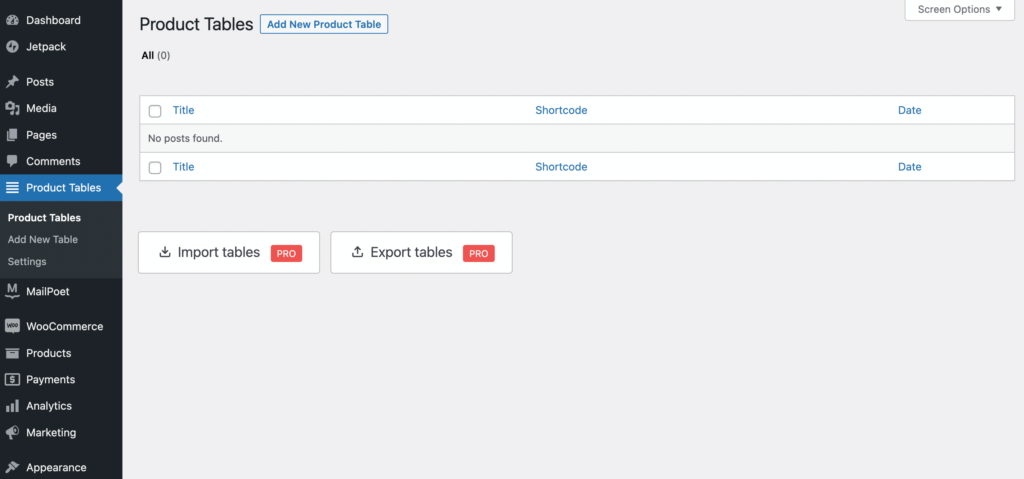
Sekarang Anda siap membuat tabel untuk produk Anda. Untuk memulai, navigasikan ke Tabel Produk > Tambahkan Tabel Produk Baru :

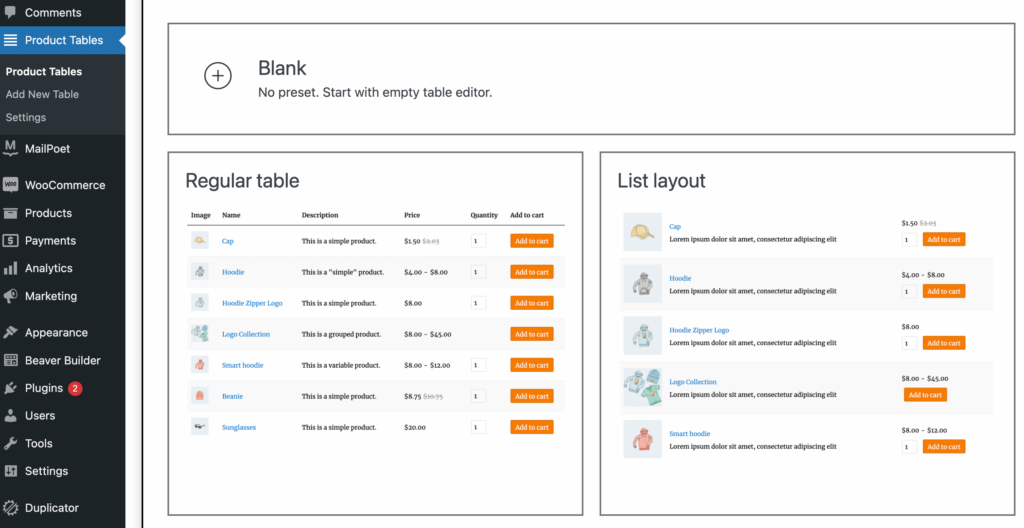
Pada layar berikut, Anda akan melihat dua preset yang tersedia, yaitu Regular table dan List layout . Anda dapat memilih mana yang ingin Anda mulai, atau memilih editor tabel kosong menggunakan opsi Kosong :

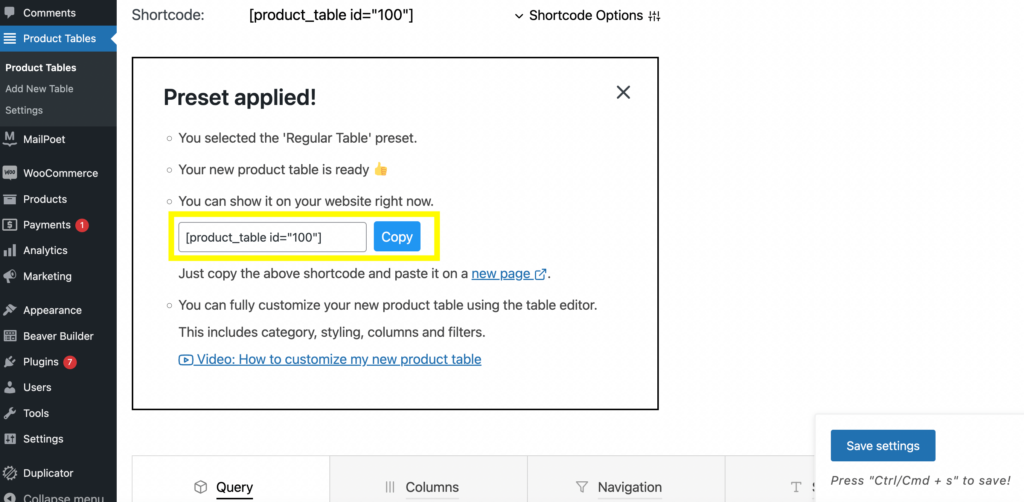
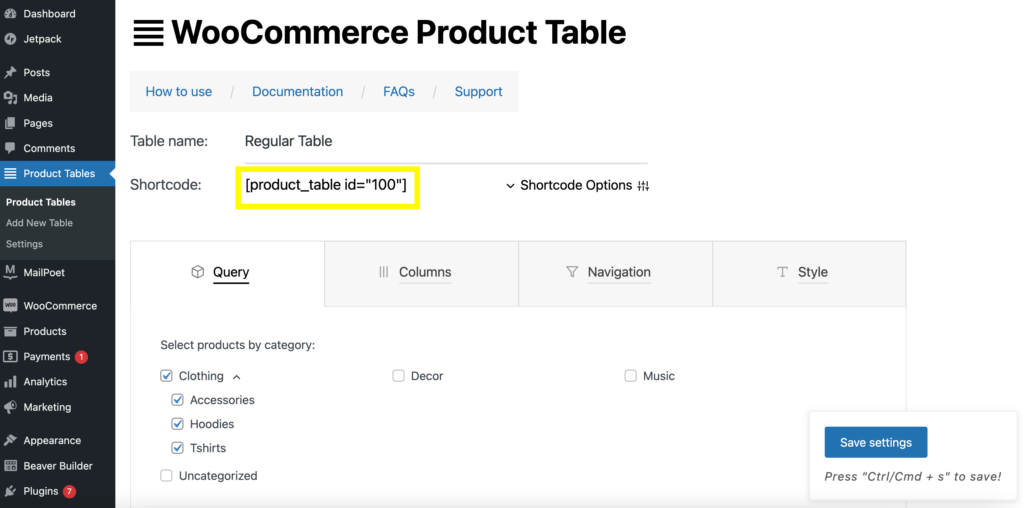
Untuk contoh kita, kita akan memilih tabel Regular . Ini akan membawa Anda ke halaman Tabel Produk. Anda akan menggunakan kode pendek [product_table id="100″] nanti:

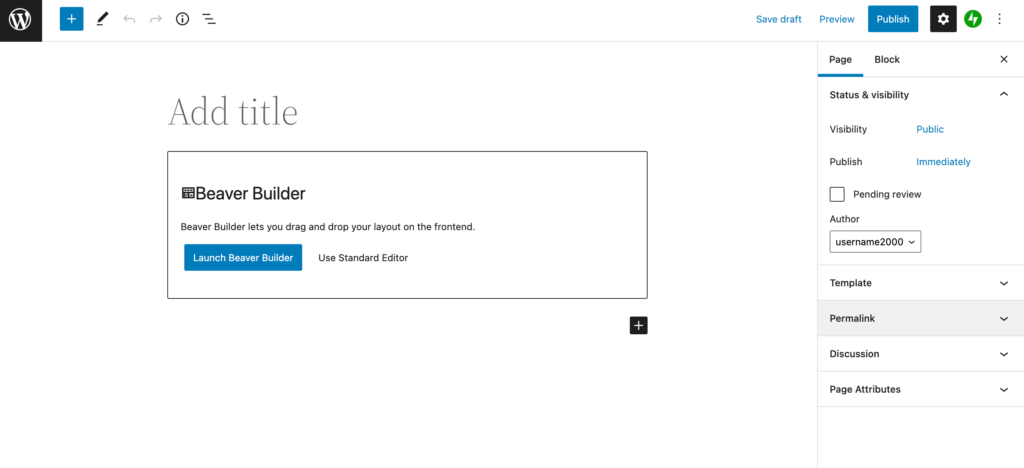
Selanjutnya, Anda dapat mengklik halaman baru tepat di bawah bidang kode pendek. Ini akan secara otomatis membawa Anda ke editor blok, tetapi lanjutkan dan pilih Luncurkan Beaver Builder di sini:

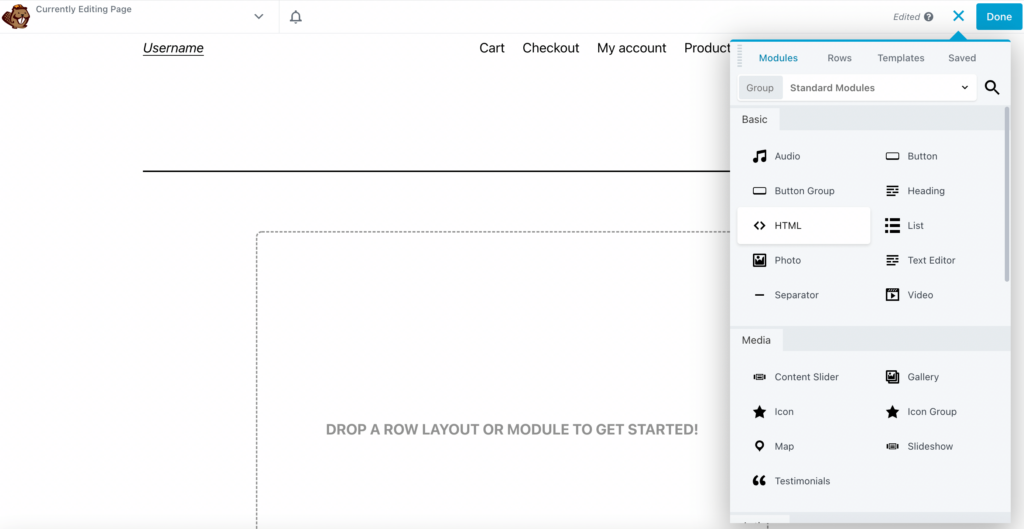
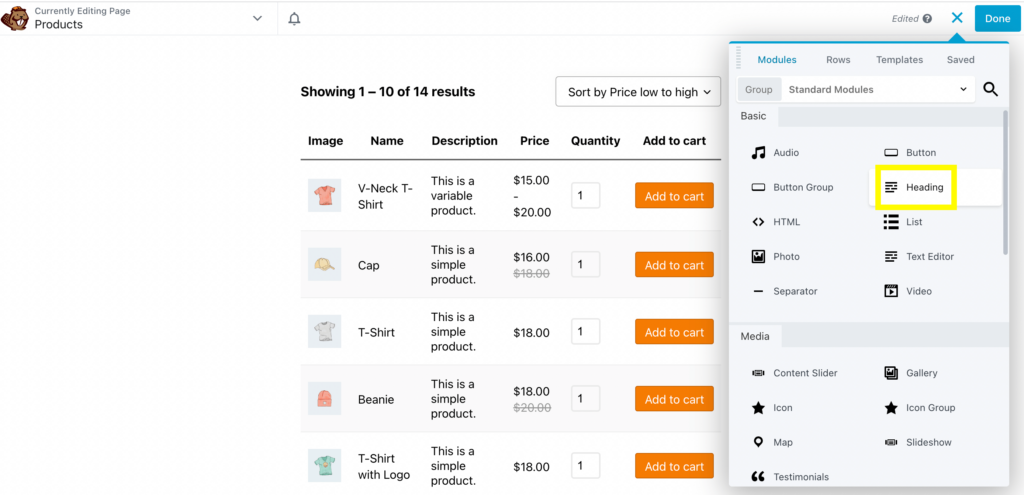
Sekarang, klik tanda plus biru di kanan atas untuk membuka menu tarik-turun. Di bawah Modules , pilih modul HTML :

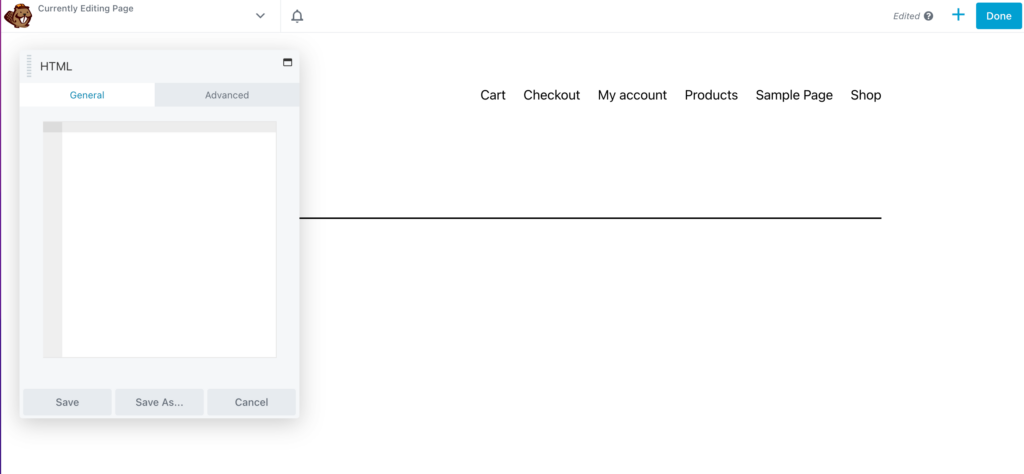
Seret ke halaman dan Anda akan melihat bidang kosong:

Sekarang saatnya menambahkan kode pendek. Kembali ke dasbor Anda dan salin id tabel produk kode pendek:

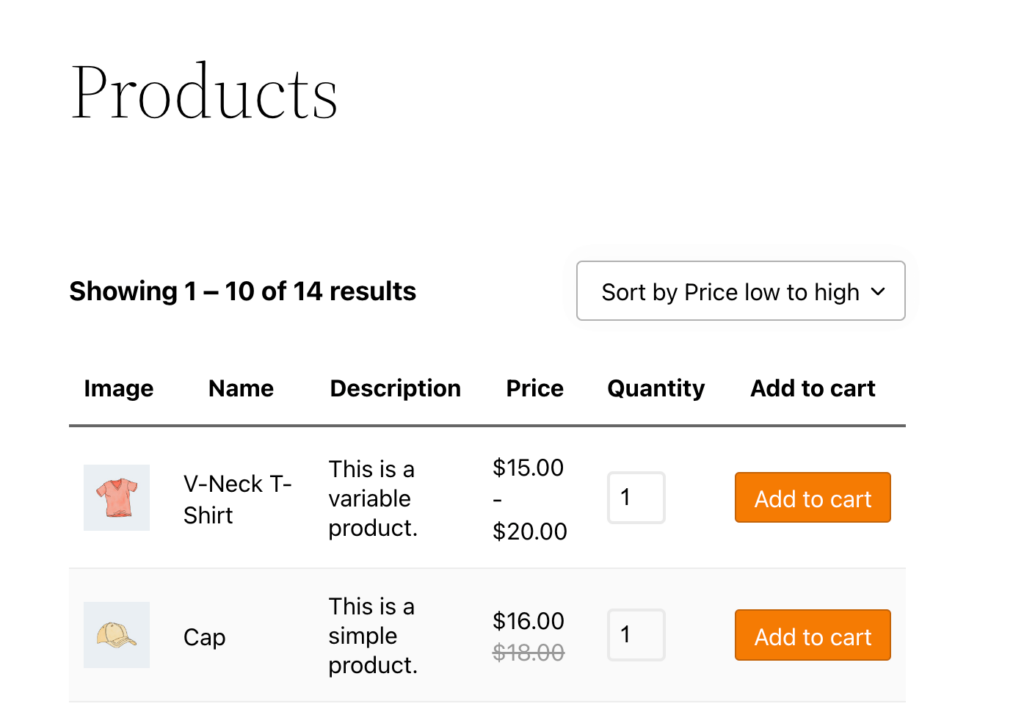
Rekatkan ke modul HTML Anda dan klik Simpan . Ini akan mengungkapkan tabel produk Anda:

Anda juga dapat menambahkan judul ke halaman ini dengan mengklik modul Judul dan menyeretnya ke halaman, di atas formulir pesanan Anda:

Kemudian ketik nama tabel Anda:

Anda dapat mengubah nama tabel Anda tergantung pada produk Anda.
Langkah 3: Ubah Produk di Tabel Kueri Anda
Jika Anda ingin menggunakan tata letak formulir pemesanan, kemungkinan Anda memiliki banyak produk untuk diatur. Itulah mengapa langkah kami selanjutnya adalah memodifikasi tabel kueri Anda. Ini akan memungkinkan Anda untuk memilih sendiri produk mana yang ditampilkan dalam formulir Anda.
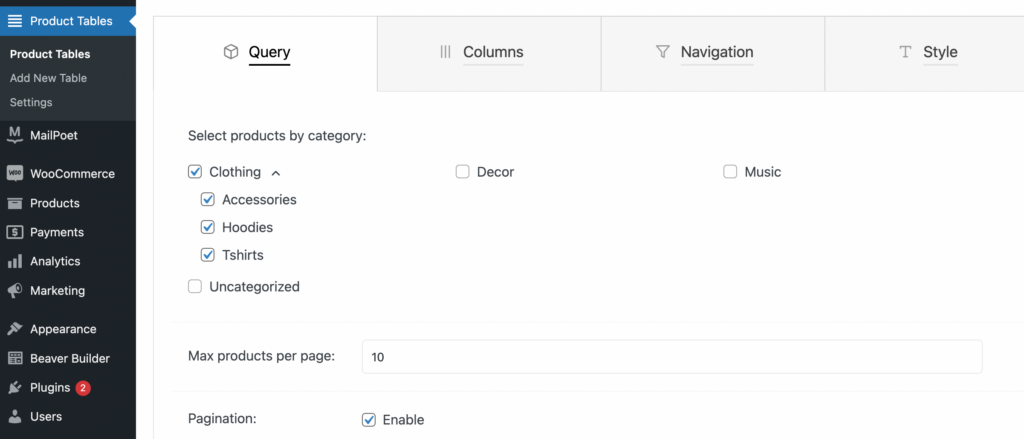
Untuk melakukan ini, Anda harus kembali ke dasbor Tabel Produk dan klik pada tab Kueri . Kemudian, pilih kategori produk.
Untuk formulir pesanan latihan kami, kami akan menggunakan kategori Busana . Anda dapat memodifikasi lebih lanjut produk mana yang ingin Anda tampilkan menurut subkategori:

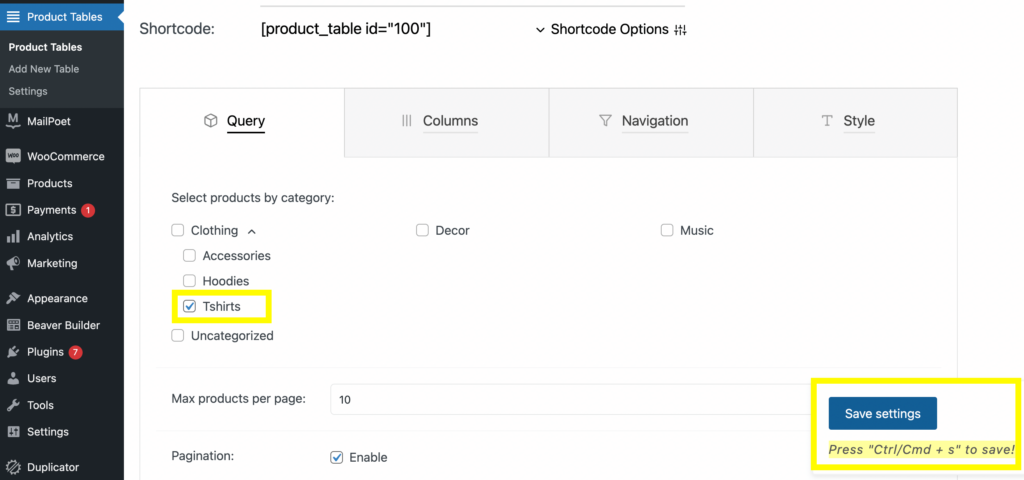
Saat Anda puas dengan pilihan Anda, klik Simpan Pengaturan dan segarkan halaman pratinjau Anda dari sebelumnya. Mari kita coba ini dengan kategori Tshirts :

Pilih Tshirts , lalu klik Save Settings dan segarkan halaman pratinjau Anda. Anda seharusnya hanya melihat produk yang Anda pilih:


Ingatlah bahwa tidak perlu membuat tabel produk baru setiap kali Anda ingin menampilkan kategori tertentu. Plugin ini memberi Anda berbagai opsi kode pendek.
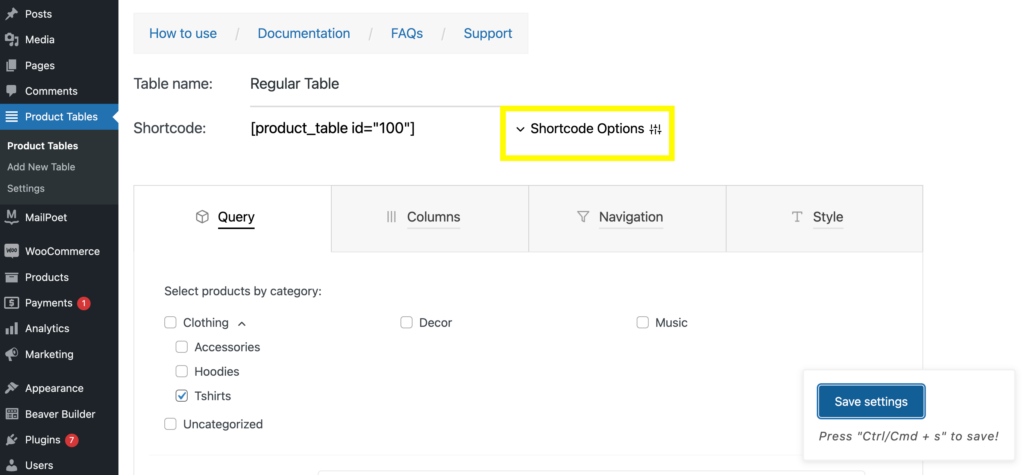
Jika Anda ingin menggunakan yang lain, cukup navigasikan ke tab Opsi Kode Pendek dan ubah opsi:

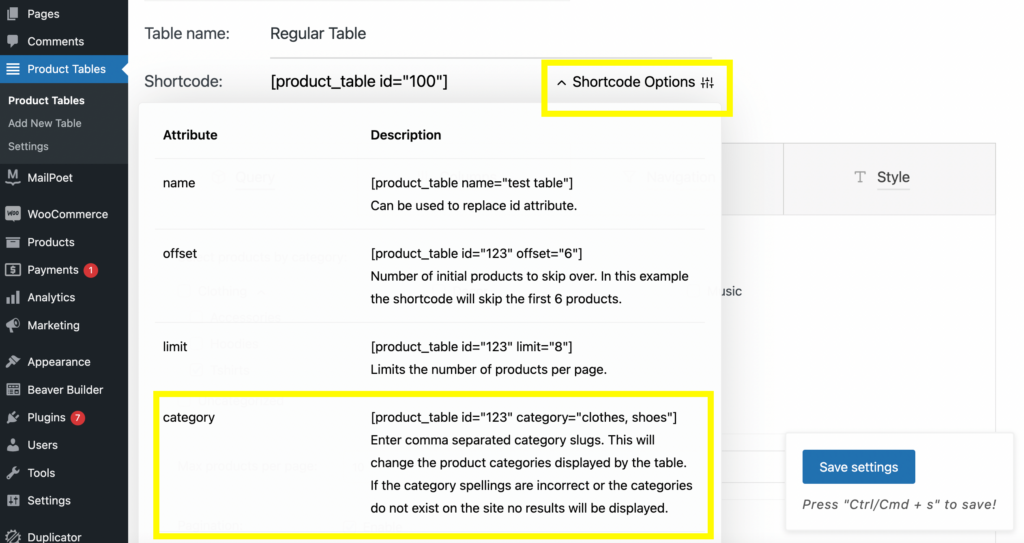
Misalnya, jika Anda ingin menampilkan satu kategori pada tabel produk Anda, salin kode pendek kategori :

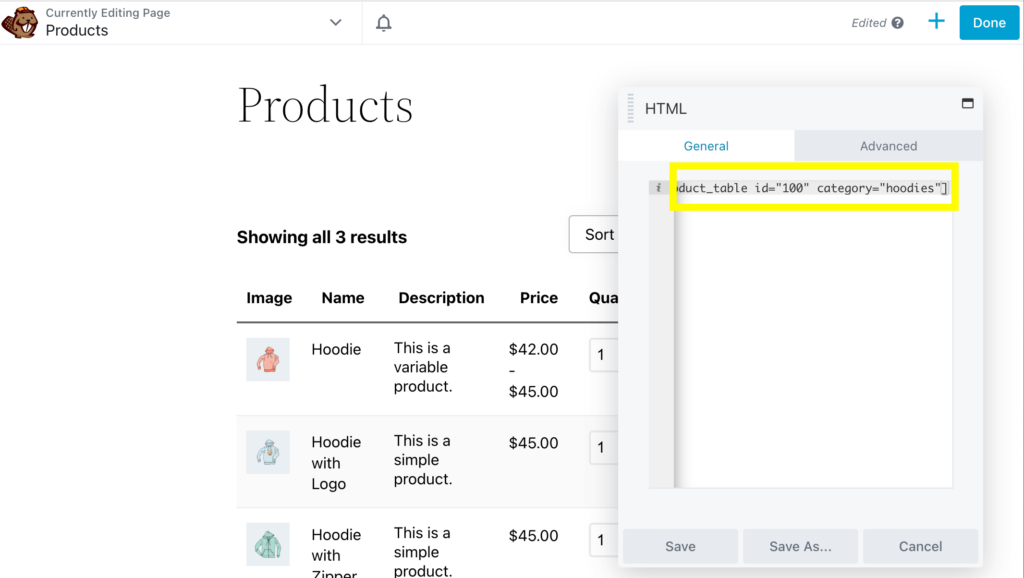
Rekatkan ke dalam modul HTML, lalu masukkan nama kategori ke dalam kode pendek. Di sini kami menggunakan "hoodies" sebagai contoh:

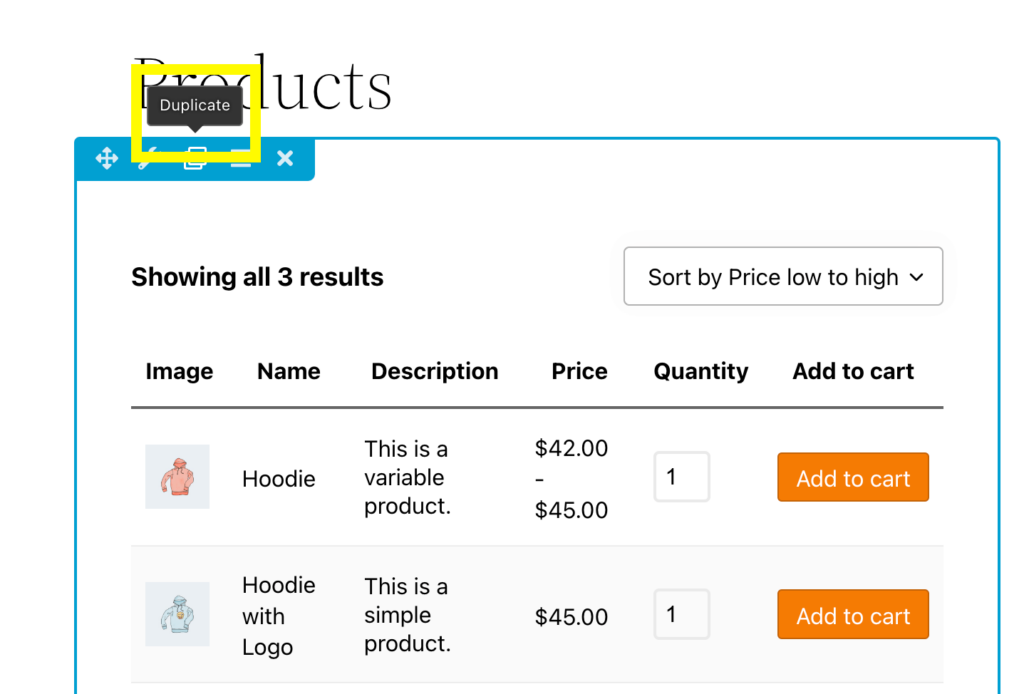
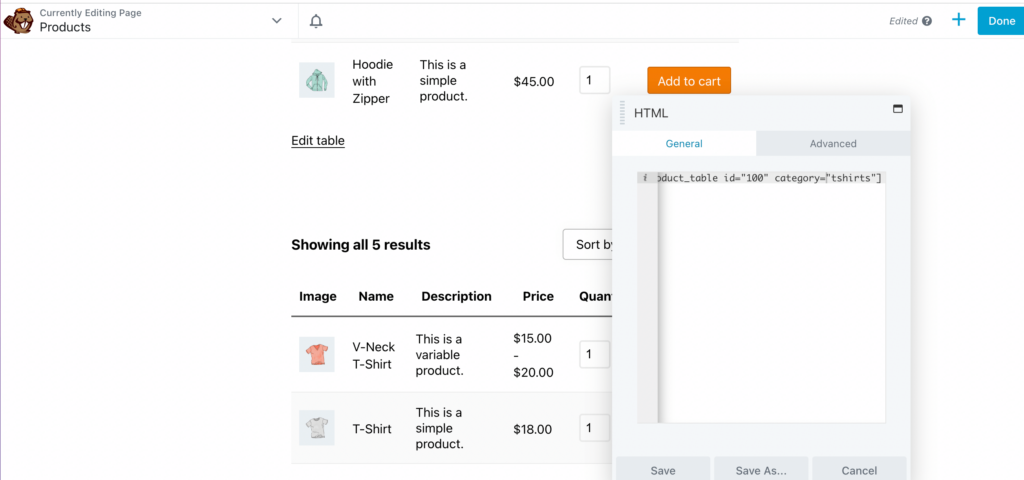
Anda juga dapat menambahkan beberapa tabel pada halaman yang sama dengan menduplikasi blok kode pendek dan mengetik dalam kategori yang berbeda:

Di sini, kami telah menambahkan formulir pemesanan kedua untuk "kaos" :

Anda dapat menambahkan tabel sebanyak yang Anda inginkan dan menambahkan judul untuk masing-masing tabel.
Langkah 4: Edit Kolom dan Baris Tabel Produk Anda
Selain memilih produk tertentu, Anda juga dapat menyesuaikan kolom dan baris di tabel Anda. Ini adalah sesuatu untuk dicoba di backend dan kemudian dipratinjau di frontend. Mari kita coba ini dengan menambahkan kolom stock-keeping unit (SKU).
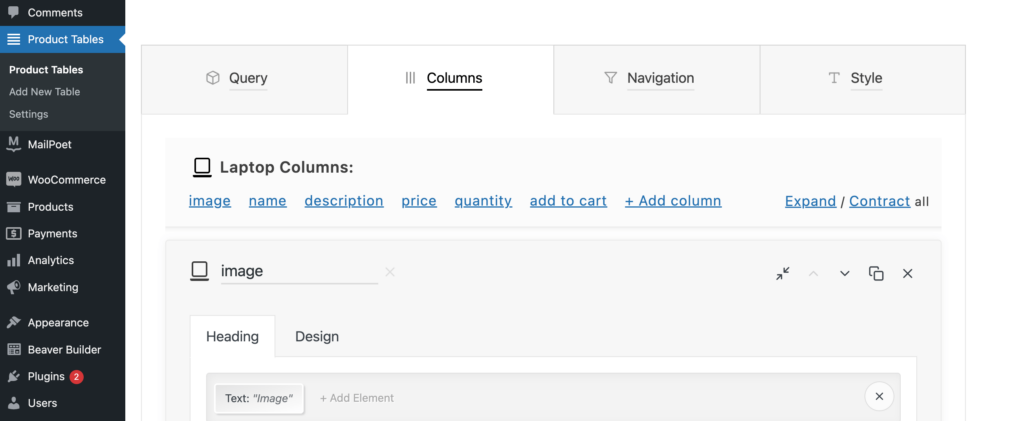
Untuk memulai, hapus shortcode kategori di modul HTML. Kemudian, buka tab Kolom di bawah Tabel Produk di dasbor Anda:

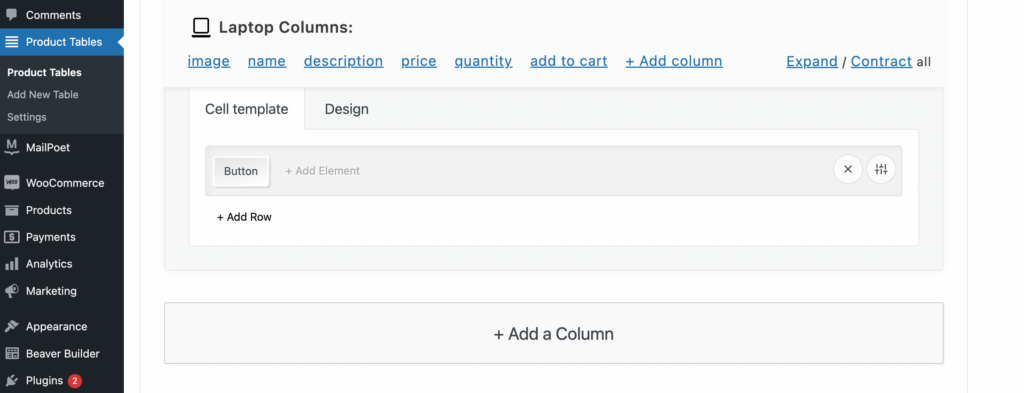
Selanjutnya, gulir ke bawah ke + Tambahkan Kolom dan klik di atasnya:

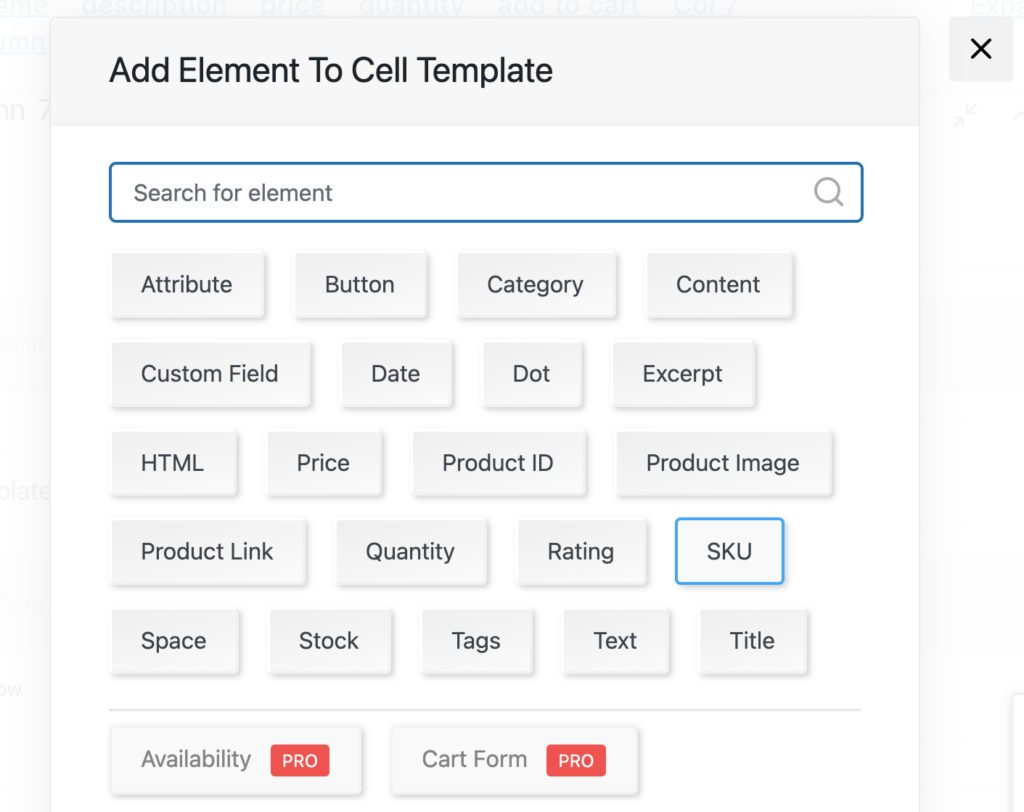
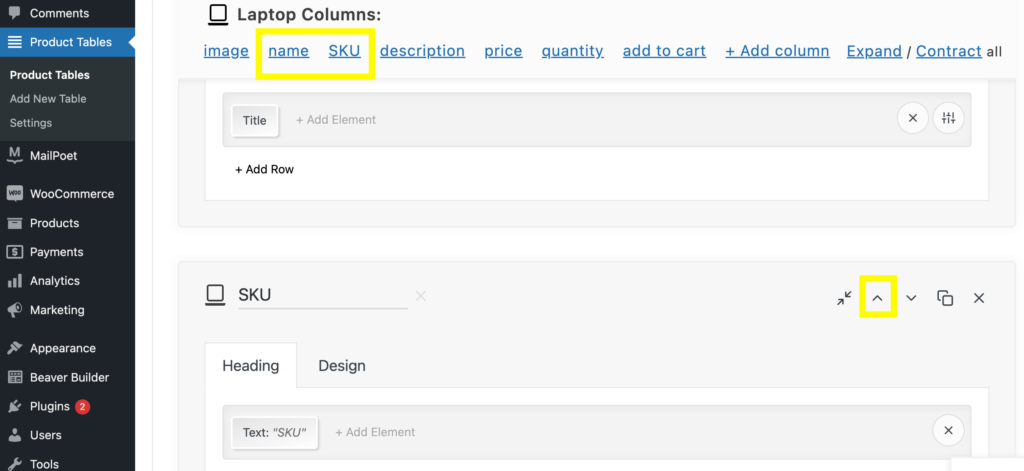
Kemudian, pilih Tambahkan Elemen di bawah tab Templat Sel . Ini akan membuka jendela dengan menu elemen untuk dipilih. Di sini, klik SKU :

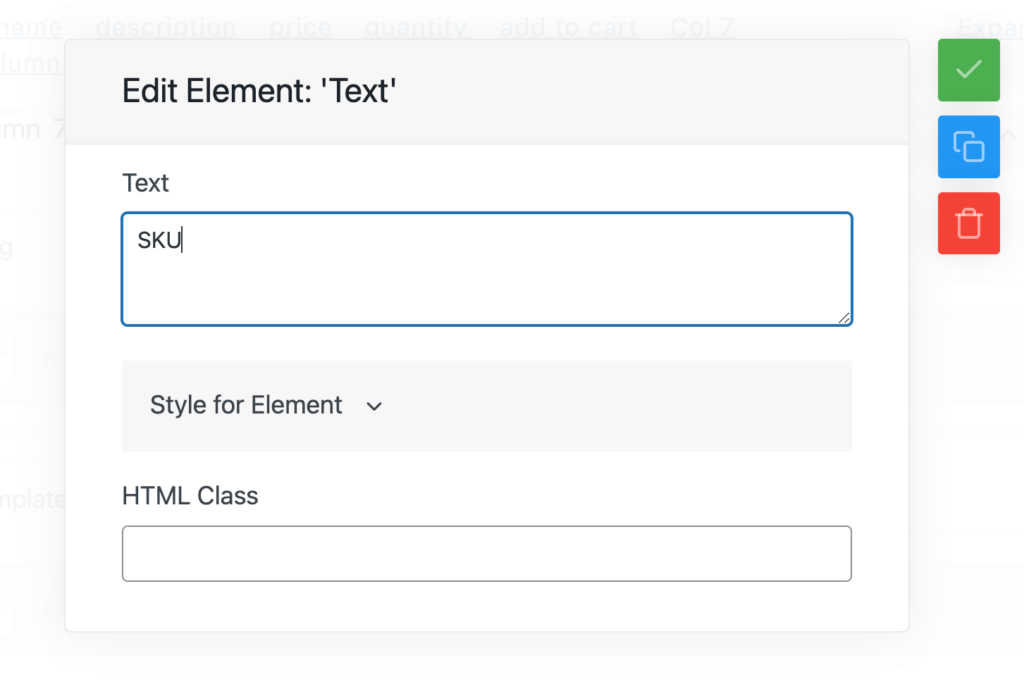
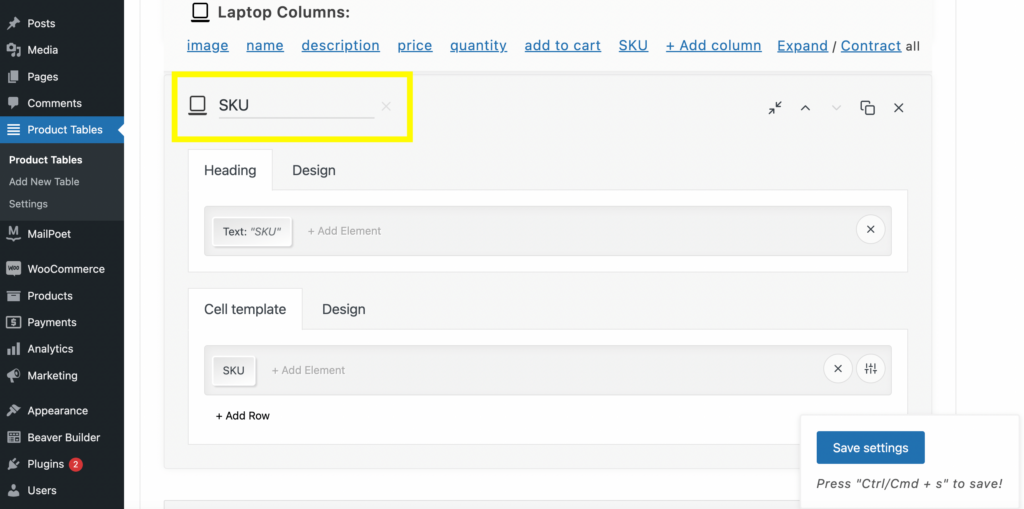
Selanjutnya, klik Tambahkan Elemen di bawah tab Judul . Pilih Teks dan ketik SKU :

Setelah itu, klik keluar dari tab dan ganti nama kolom SKU :

Untuk memindahkan ini di sebelah kolom nama di panel atas, cukup klik panah atas:

Sekarang, Anda dapat mengklik Simpan pengaturan dan segarkan halaman pratinjau Anda. Kolom SKU baru sekarang harus berada di sebelah kolom Nama :

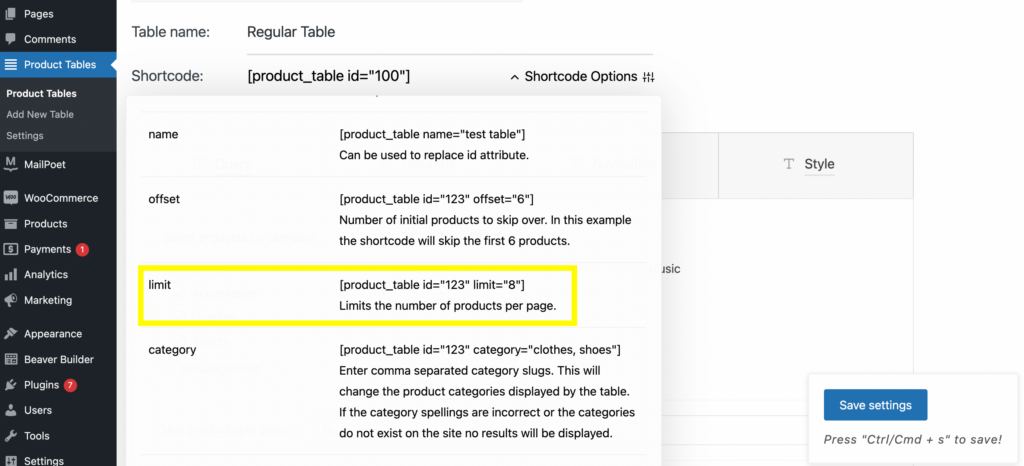
Anda juga dapat mengubah jumlah produk yang dilihat per halaman menggunakan kode pendek. Untuk melakukan ini, kembali ke tab Opsi Kode Pendek . Anda akan menemukan kode pendek batas :

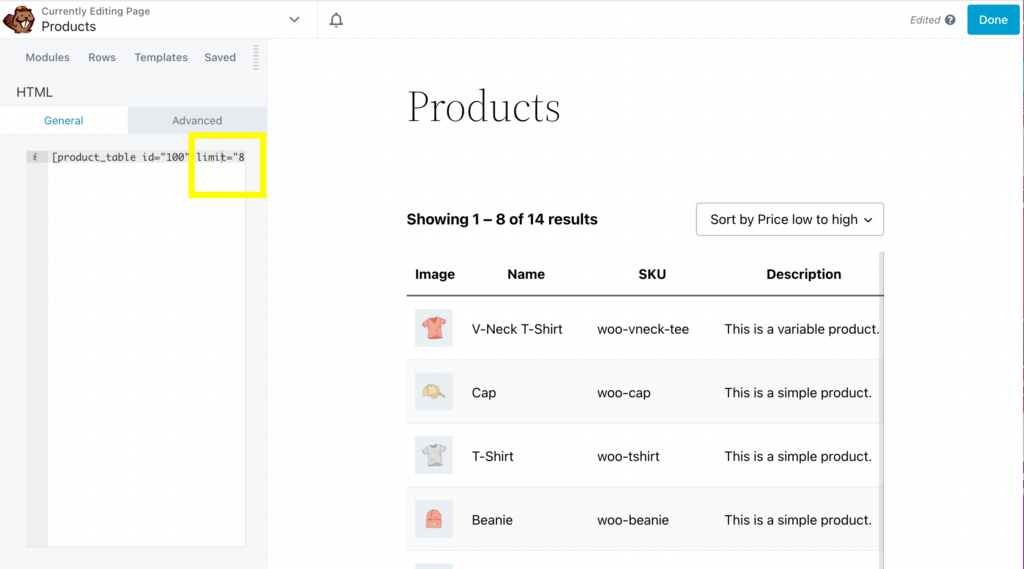
Salin kode pendek ini dan tempel ke modul HTML. Masukkan jumlah produk yang ingin ditampilkan per halaman. Kami memilih "8" untuk contoh ini:

Anda dapat mengedit banyak aspek lain dari tabel Anda menggunakan tab Opsi Kode Pendek , seperti offset, id, dan SKU.
Langkah 5: Sesuaikan Detail dan Penampilan Formulir Pesanan
Di luar apa yang telah kami bahas, Anda dapat mengedit banyak detail formulir pesanan Anda, seperti tombol tambahkan ke troli, ukuran gambar, dan lainnya.
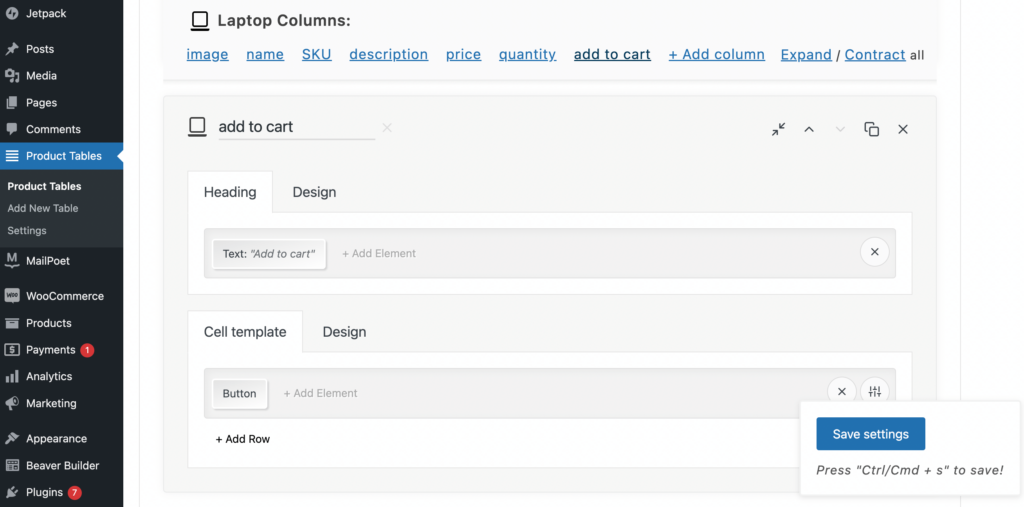
Jika Anda ingin lebih mempersonalisasi formulir pesanan Anda, kembali ke tab Tabel Produk . Untuk mengedit tombol tambahkan ke troli, buka Kolom > tambahkan ke troli :

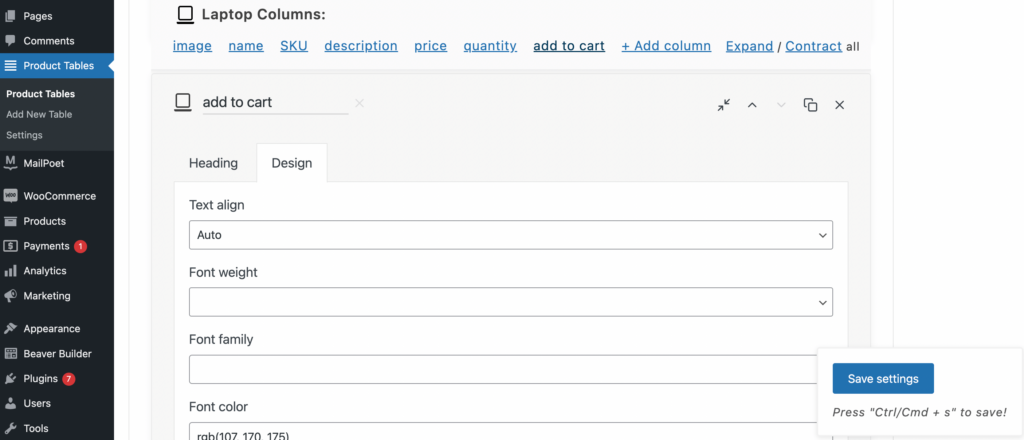
Kemudian, klik Desain. Dari sini, Anda dapat mengedit warna, bobot font dan keluarga, dan warna latar belakang:

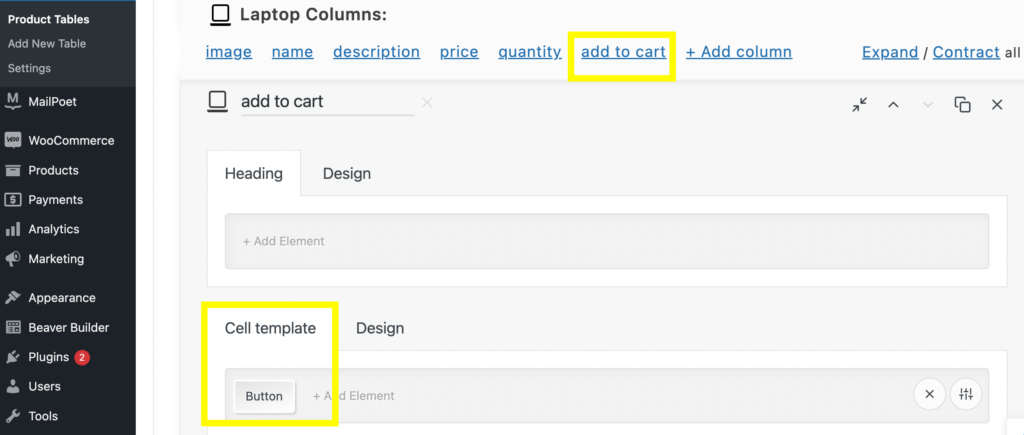
Anda juga dapat mengubah tombol tambahkan ke troli dengan memilihnya di menu atas dan mengklik Tombol di bawah Templat sel :

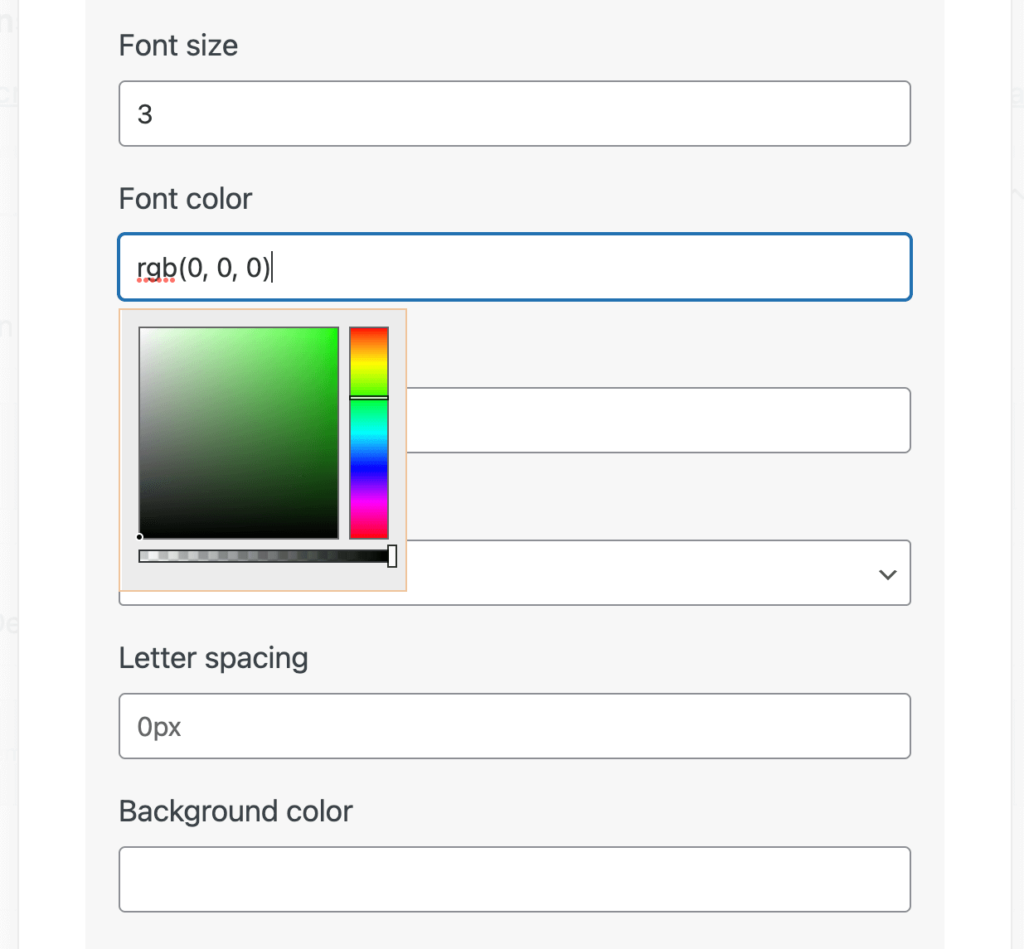
Dari sini, Anda dapat membuat warna, label, tindakan “tambahkan ke troli”, serta pilihan stok dan Lencana Keranjang yang habis. Anda juga dapat menyesuaikan gaya font, warna, berat, spasi huruf, dan lebar batas:

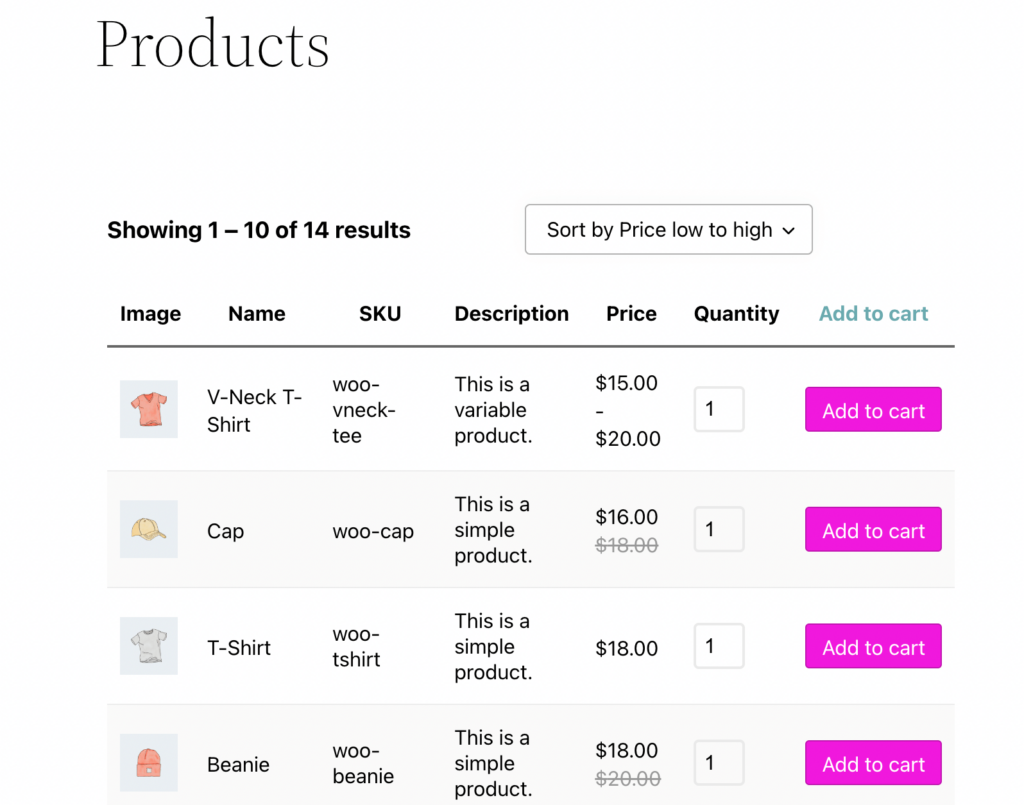
Setelah Anda membuat perubahan, cukup klik Simpan pengaturan dan segarkan tab pratinjau frontend Anda:

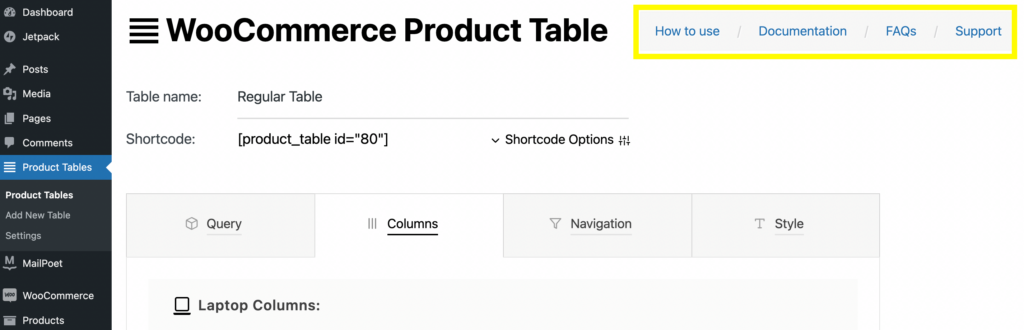
Ada banyak cara lain untuk mengedit dan menyesuaikan formulir pesanan Anda. Jika Anda ingin panduan lebih lanjut tentang cara memanfaatkan sepenuhnya plugin WooCommerce Product Table Lite, Anda dapat melihat halaman Cara menggunakan , Dokumentasi , FAQ , dan Dukungan di bagian atas tabel:

Di sana Anda memilikinya! Sekarang Anda harus memiliki formulir pemesanan yang berfungsi penuh untuk situs WooCommerce Anda.
Kesimpulan
Formulir pemesanan dapat membantu merampingkan pengalaman berbelanja di toko WooCommerce Anda. Format tampilan ini mungkin sangat bermanfaat jika pelanggan Anda perlu membeli dalam jumlah besar. Pada akhirnya, menyajikan produk Anda di satu tempat dapat meningkatkan konversi untuk situs e-niaga Anda.
Untuk rekap, berikut cara membuat formulir pemesanan WooCommerce menggunakan pembuat halaman Beaver Builder:
- Instal dan aktifkan plugin WooCommerce Product Table Lite.
- Buat tabel untuk menampilkan produk Anda.
- Sesuaikan produk di tabel kueri Anda menggunakan kode pendek.
- Edit tabel Anda dengan memodifikasi kolom dan baris.
- Sesuaikan detail formulir pesanan Anda, seperti tombol, ukuran gambar, dan warna font.
Apakah Anda memiliki pertanyaan tentang cara membuat formulir pemesanan untuk toko WooCommerce Anda? Beri tahu kami di bagian komentar di bawah!
