Halaman WooCommerce dengan Elementor
Diterbitkan: 2021-11-23WordPress membuat hidup kita lebih mudah dengan fitur luar biasa untuk membangun situs web Anda, terutama toko web WooCommerce. Tidak ada yang lebih mudah daripada mendesain halaman WooCommerce Anda dengan Elementor karena Anda tidak perlu berurusan dengan kode sama sekali.
Tapi kamu mungkin masih bertanya-tanya, kenapa Elementor? Yah, itu karena itu adalah alat yang sempurna untuk merancang situs web belanja online di WooCommerce yang bahkan bisa dilakukan oleh orang non-teknis. Elementor memungkinkan dengan membawa Anda melalui pengalaman membangun situs yang luar biasa.
Jadi, apakah Anda siap mendesain halaman WooCommerce dengan Elementor? Biarkan kami memandu Anda dengan langkah-langkah tepat tentang betapa mudahnya Anda mendapatkan halaman WooCommerce dinamis menggunakan pembuat halaman Elementor.
Mari kita mulai!
Apakah Elementor Kompatibel Dengan WooCommerce? Mengapa Pergi Dengan Itu?
Untuk situs web WooCommerce yang sukses, desain web sangat penting. Ini membutuhkan antarmuka situs yang cukup menarik dan fitur yang dikemas dengan rapi untuk menarik perhatian pelanggan Anda ke dalam bisnis Anda.
WordPress sudah menjadi platform yang luar biasa di mana Anda dapat dengan mudah mendesain situs web. Tetapi Elementor membuatnya lebih mudah untuk membangun situs web yang luar biasa dalam hitungan menit. Plugin ini sangat kuat dan dilengkapi dengan widget yang membantu menambahkan fitur dan fungsionalitas ke situs web Anda.
Tapi, apakah Elementor kompatibel dengan WordPress? Ya itu. Faktanya, Elementor sangat kompatibel dengan WordPress dan semua yang ada di dalamnya. Mendesain halaman WooCommerce dengan Elementor itu mudah, fleksibel, dan mudah bahkan untuk pemula.
Hanya karena siapa pun terlepas dari pengetahuan pengkodean dapat mendesain situs web dengan Elementor, itu membuat alat terbaik di gudang untuk Anda gunakan. Tidak mengherankan bahwa lebih dari 5 juta orang menggunakan Elementor untuk membuat situs web mereka sendiri hari ini.
Jadi, siap untuk pertunjukan utama? Biarkan saya memandu Anda cara yang tepat untuk membangun dan menyesuaikan halaman WooCommerce Anda dengan Elementor di bawah ini.
Buat Halaman WooCommerce Dengan Elementor

Seperti yang kami katakan, membuat halaman WooCommerce Anda dengan Elementor bukanlah tugas yang sulit. Semuanya dipermudah dengan WordPress dan begitu juga seluruh prosedur tugas ini. Jadi, inilah cara kami melakukannya-
Pertama, Anda perlu melakukan persiapan seperti menginstal plugin yang diperlukan untuk WordPress-
- Situs WordPress Anda
- Pembuat Halaman Elementor (gratis & Pro)
- WooCommerce (gratis)
- Paket Elemen Lite (gratis)
Setelah Anda selesai dengan pengaturan awal seperti membeli domain & hosting, mengonfigurasi WordPress di situs web Anda, menginstal plugin Elementor, WooCommerce, Element Pack Lite, dll. Ini mungkin memerlukan beberapa saat untuk mengonfigurasi semua yang diperlukan untuk menjalankan situs web Anda.
Khususnya, menyiapkan WooCommerce memerlukan beberapa menit dan Anda perlu mengisi semua jenis informasi termasuk info pembayaran, pengiriman, kontak pribadi, dll.
Setelah Anda kembali ke dasbor, konfigurasi selesai dan Anda siap membuat halaman WooCommerce dengan Elementor.
Perhatikan bahwa Elementor dan WooCommerce keduanya memiliki jumlah widget yang bagus untuk menambahkan fungsionalitas WooCommerce ke situs web Anda. Tapi tetap saja, ini tidak cukup untuk sepenuhnya membenamkan ke dalam fungsi yang tepat dari WooCommerce atau desain web.
Itu sebabnya kami membutuhkan plugin uluran tangan seperti Element Pack Lite untuk memperkaya situs web baik dari segi desain maupun fitur. Sekarang, mari kita lanjutkan dengan fase desain.
Kustomisasi Halaman WooCommerce Dengan Elementor dengan Mudah
Karena pembuat halaman Elementor memungkinkan Anda untuk mengimpor templat siap pakai, sangat mudah untuk bekerja dengan templat, lalu cukup panggil di dalam halaman dan mulai menyesuaikannya. Juga, Elementor sudah memiliki lebih dari 10 widget sederhana untuk WooCommerce untuk membuat basis halaman toko Anda.
Tetapi begitu Anda mengambil semua plugin yang diperlukan, termasuk Element Pack Pro, Anda akan mendapatkan lebih dari cukup widget untuk mencakup seluruh dasar situs web WooCommerce Anda. Jadi, tidak ada ruang untuk merasa tertekan saat mendesain halaman web Anda.
Namun sebelum itu, pastikan plugin sudah diperbarui kecuali jika tidak berfungsi sebagaimana mestinya.
Langkah-1: Mari buat Template halaman WooCommerce
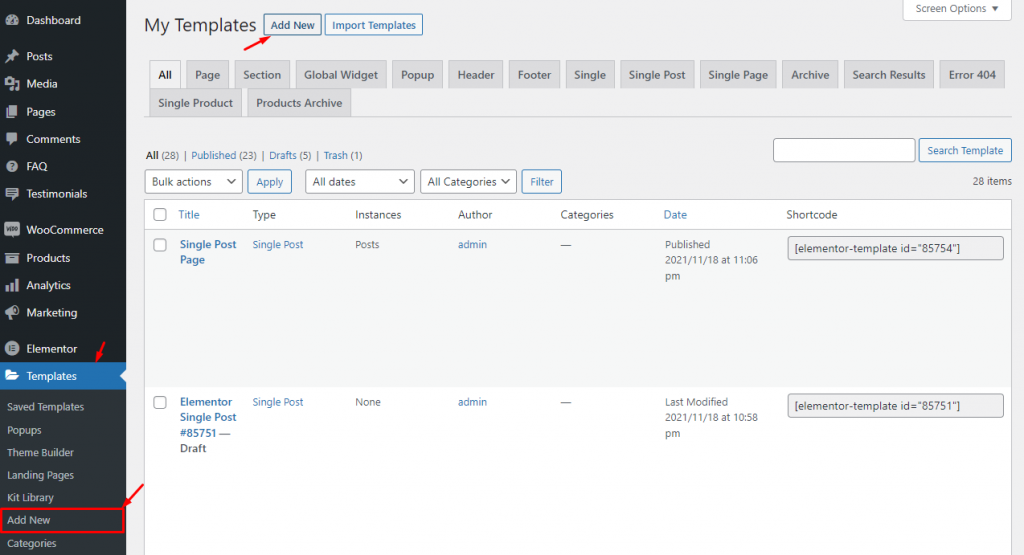
Sebagai permulaan, buka bagian pembuatan template dari situs WordPress Anda. Buka saja Dasbor> Template> Tambah baru

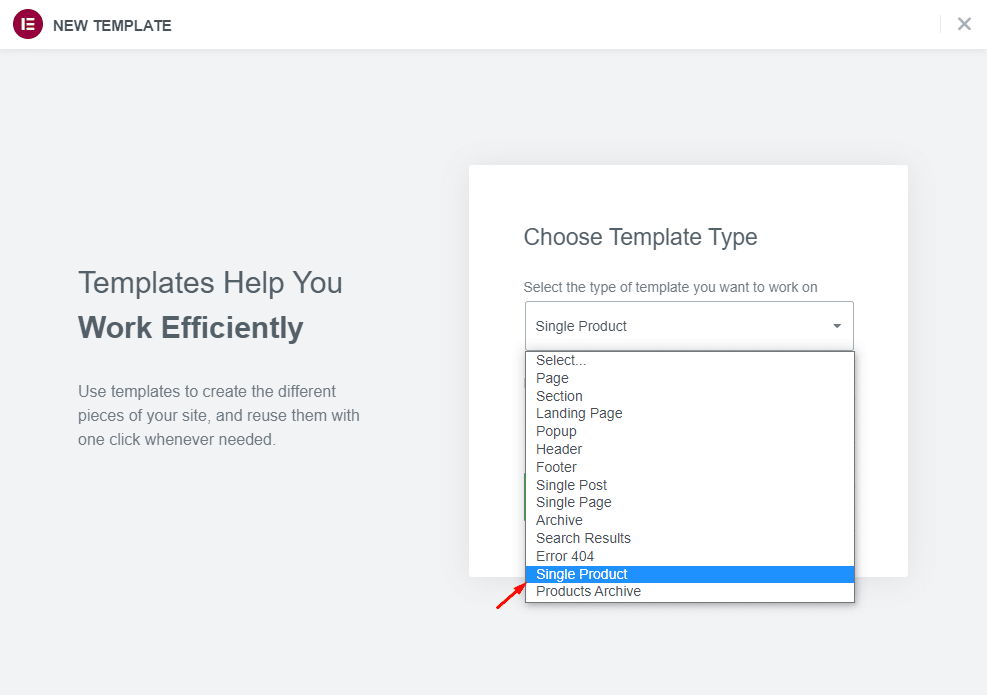
Mengetuk tombol "Tambah Baru" akan menampilkan jendela sembulan tempat Anda perlu membuat template. Ada beberapa opsi yang tersedia di sini dan Anda harus memilih salah satu yang bertuliskan "Produk Tunggal". Saat kita akan membuat halaman WooCommerce untuk produk, ini adalah pengaturan yang kita tuju.
Plus, pastikan Anda telah menginstal Elementor Pro. Jika tidak, opsi ini tidak akan terlihat.

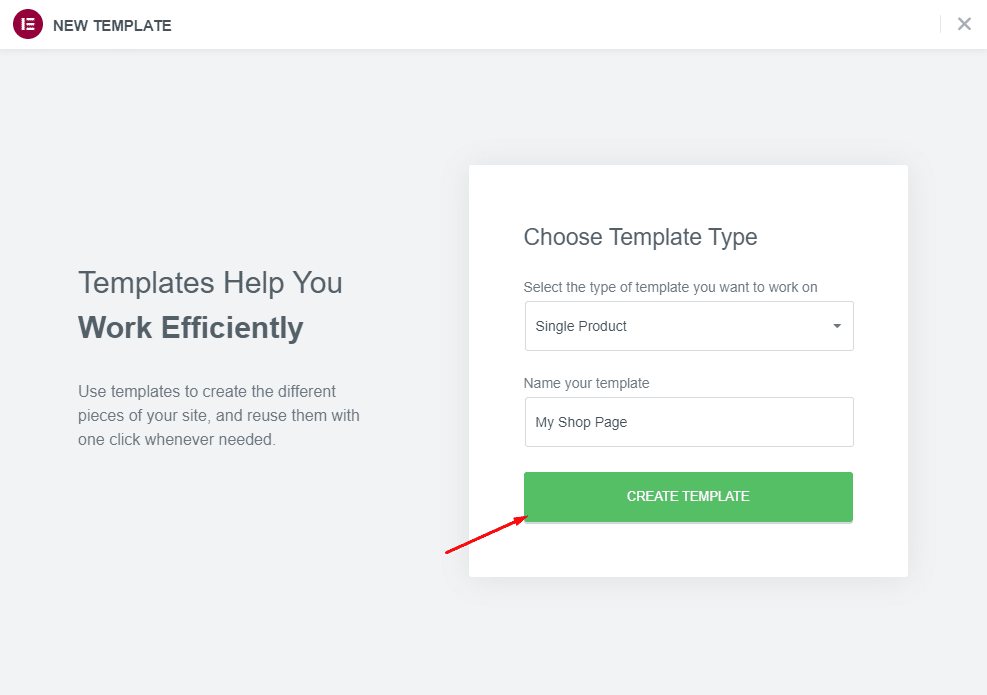
Cukup tambahkan nama template di sebelah untuk mengidentifikasi template dengan mudah untuk penggunaan di masa mendatang.

Kemudian tekan tombol "Buat Template" dan mulailah memasukkan elemen ke dalam halaman untuk membuat halaman WooCommerce berikutnya dengan Elementor.
Langkah-2: Memasukkan Template Halaman
Sekarang setelah Anda siap untuk membuat templat halaman WooCommerce Anda, ada dua cara yang dapat Anda lakukan, baik melakukannya dari awal atau mengambil templat yang sudah jadi dan menyesuaikannya.
Tidak banyak perbedaan antara kedua opsi, hanya waktu yang dibutuhkan untuk menyelesaikan template. Untuk kemudahan penggunaan, mari tambahkan template siap pakai terlebih dahulu.
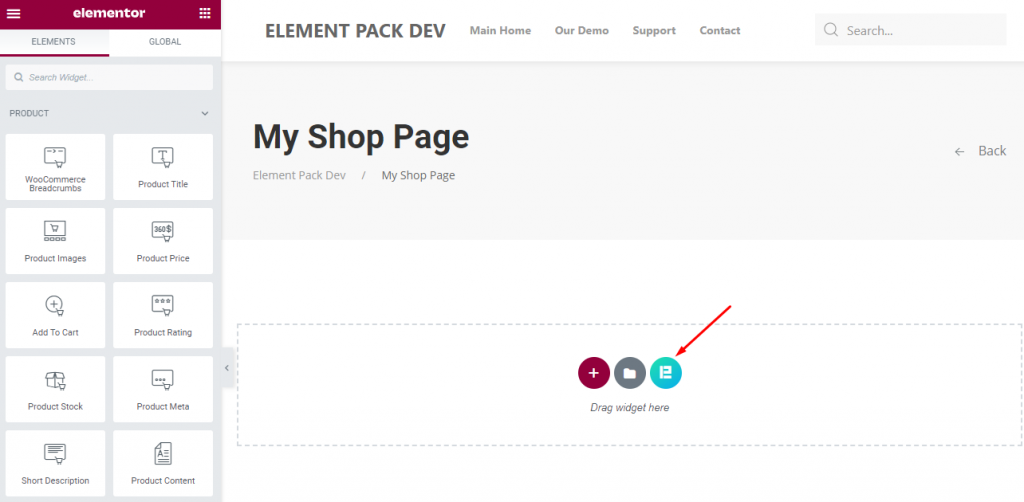
Cukup klik pada ikon Element Pack Template Library untuk membuka perpustakaan di dalam editor halaman.

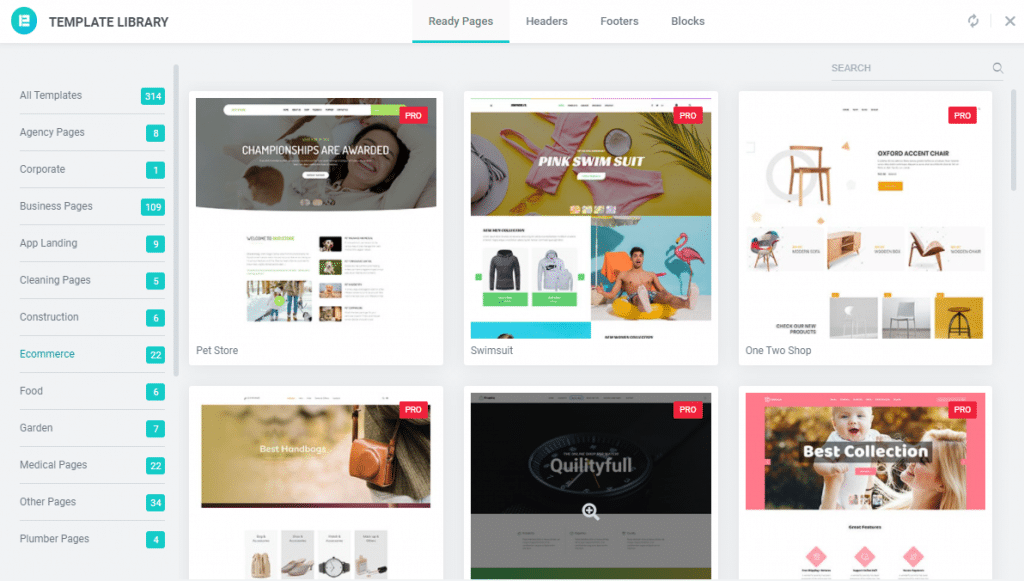
Yang harus Anda lakukan adalah menavigasi perpustakaan template dan memilih desain halaman yang sesuai dengan tema toko Anda. Setelah Anda menemukannya, cukup arahkan kursor ke templat dan klik tombol "Sisipkan".

Perhatikan bahwa Anda juga dapat menggunakan templat halaman WooCommerce dari Elementor Pro. Setelah Anda menyesuaikan template, itu akan menjadi desain unik yang tidak akan mirip dengan template itu sendiri.

Langkah-3: Tambahkan & Sesuaikan Fitur
Sangat penting untuk mengetahui tentang fitur yang akan dinikmati pelanggan Anda sebelum Anda mulai menuangkan widget ke halaman template. Anda selalu dapat mencari konten baru atau menyesuaikan tata letak saat ini untuk peningkatan lebih lanjut.
Ada banyak widget yang disediakan oleh Elementor yang akan menambahkan lebih banyak bumbu ke situs web WooCommerce Anda. Dengan widget ini, Anda dapat dengan mudah mendesain halaman WooCommerce Anda bagian demi bagian dan membuat situs web yang lengkap.
Mari kita lihat widget yang tersedia terlebih dahulu-
- Judul Produk
- Keterangan
- Masukkan ke keranjang
- Harga Produk
- Gambar
- Peringkat
- Kuantitas Produk
- meta
- Tepung roti
- Produk-produk terkait
- Stock dan Stock Out Produk
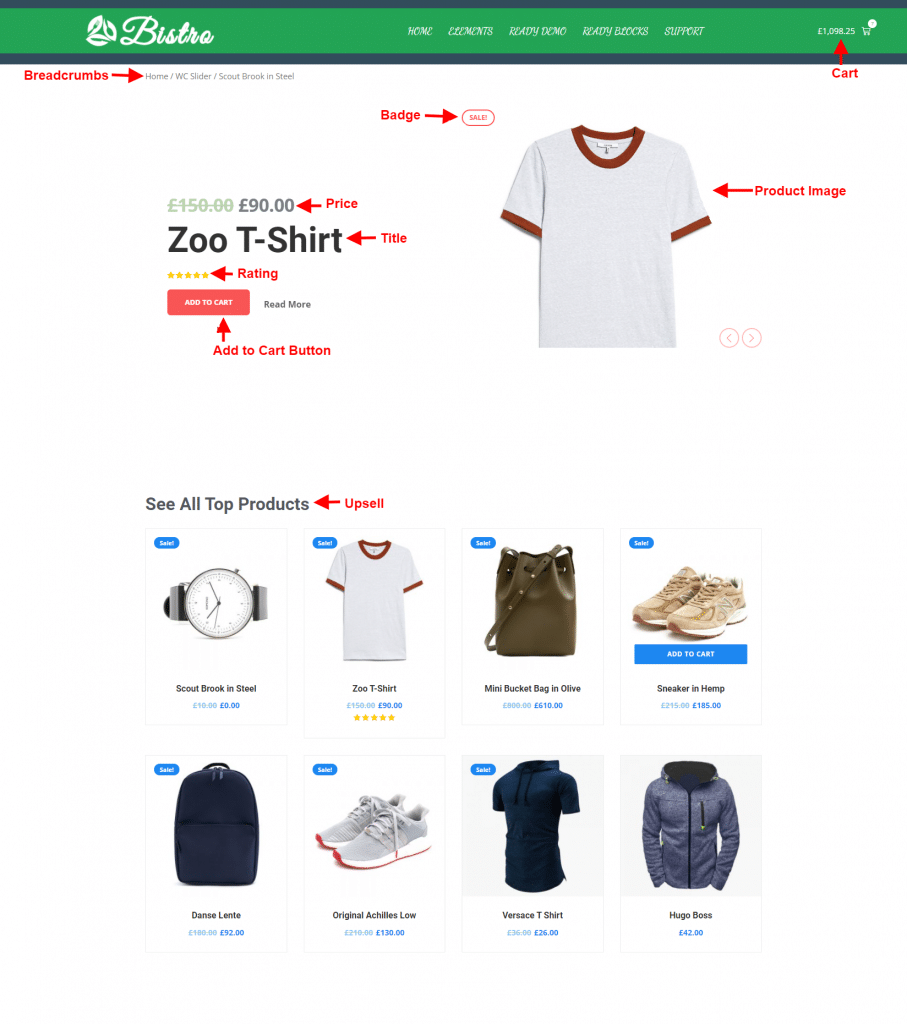
Berikut adalah halaman produk WooCommerce kustom menggunakan elemen dari daftar di atas.

Ini adalah taktik yang baik untuk menjaga desain halaman produk minimum agar pengunjung Anda lebih fokus pada produk. Bagaimanapun, Anda sekarang dapat membedakan antara fitur dan mengetahui cara mendesain halaman Anda.
Langkah-4: Tombol Keranjang Untuk Halaman WooCommerce
Memiliki tombol CTA aktif yang cukup di situs web WooCommerce Anda adalah cara yang baik untuk melibatkan pengunjung dan hon untuk pelanggan potensial. CTA tidak hanya menarik pelanggan tetapi juga membuat situs Anda terlihat menarik bagi pengunjung.
Sangat mudah untuk menambahkan tombol CTA atau “Tambahkan ke troli” di halaman WooCommerce Anda dengan Elementor. Namun, ada dua jenis tombol "Tambahkan ke troli" yang tersedia di Elementor, yang statis, dan yang dinamis.
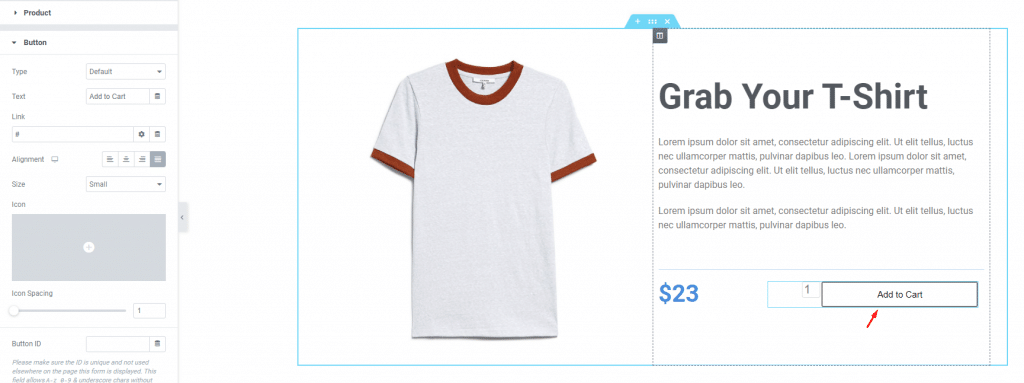
Menggunakan yang statis adalah cara tercepat untuk menambahkan CTA ke halaman Anda tetapi tidak memiliki kontrol untuk gaya. Kami merekomendasikan menggunakan tombol CTA dinamis menggunakan widget Element Pack untuk WooCommerce, "WC- Tambahkan Ke Keranjang."

Di sini, Anda dapat menyesuaikan tombol troli agar tampak kontras dengan produk Anda. Anda selalu dapat menyesuaikan warna, latar belakang, batas, padding, perataan, label, ikon, ukuran, dll. untuk tombol.
Yang harus Anda lakukan adalah mencocokkan ketinggian tombol sesuai dengan ketinggian mata pengguna. Perlu diingat bahwa posisi tombol sangat penting karena mempengaruhi keputusan pengguna untuk membeli produk.
Langkah-5: Konfigurasikan Halaman Arsip Produk WooCommerce Dengan Elementor
Sampai sekarang, Anda telah menyelesaikan satu halaman produk di WooCommerce. Sekarang, Anda perlu membuat halaman arsip produk untuk mendemonstrasikan produk Anda secara massal dan membantu pengunjung Anda menavigasi dengan mudah.
Mari kita membuat satu untuk diri kita sendiri sekarang. Sama seperti sebelumnya, buka dashboard WordPress Anda dan masuk ke menu Templates dan klik “TAMBAHKAN BARU.”
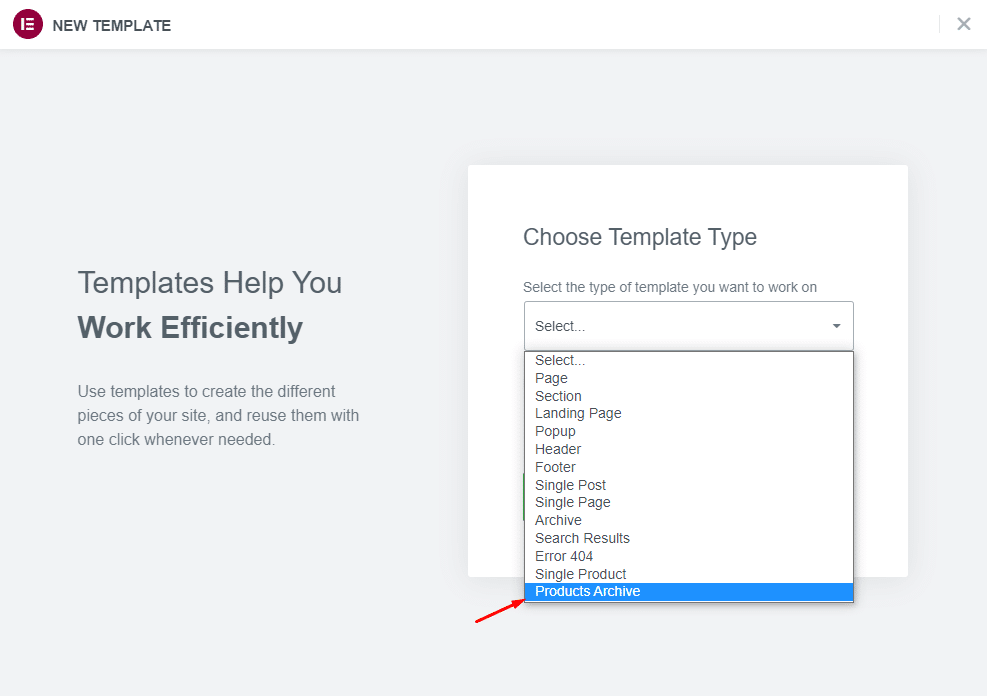
Kali ini, gulir ke bawah dan pilih opsi Arsip Produk untuk templat dengan nama untuk mengidentifikasinya nanti.

Sekarang selesaikan dengan menekan tombol Create Template . Tunggu hingga halaman editor Elementor muncul.
Saat Anda melihat halaman kosong, Anda dapat mulai bekerja dengan templat siap pakai lainnya untuk halaman arsip atau membuatnya sendiri dari awal. Elementor memiliki jumlah widget yang cukup besar untuk membentuk potongan-potongan halaman arsip.
Namun, Anda dapat melewati proses brainstorming dan menggunakan widget dari plugin Element Pack Pro. Ini memiliki beberapa fitur WooCommerce yang menggabungkan beberapa bagian antarmuka untuk membentuk gambar yang lengkap.
Lihatlah daftar di bawah ini-
- Korsel Portofolio
- Penggeser Perangkat
- Korsel Khusus
- Penggeser WooCommerce
- Produk WooCommerce
- Korsel WooCommerce
- Kategori WooCommerce
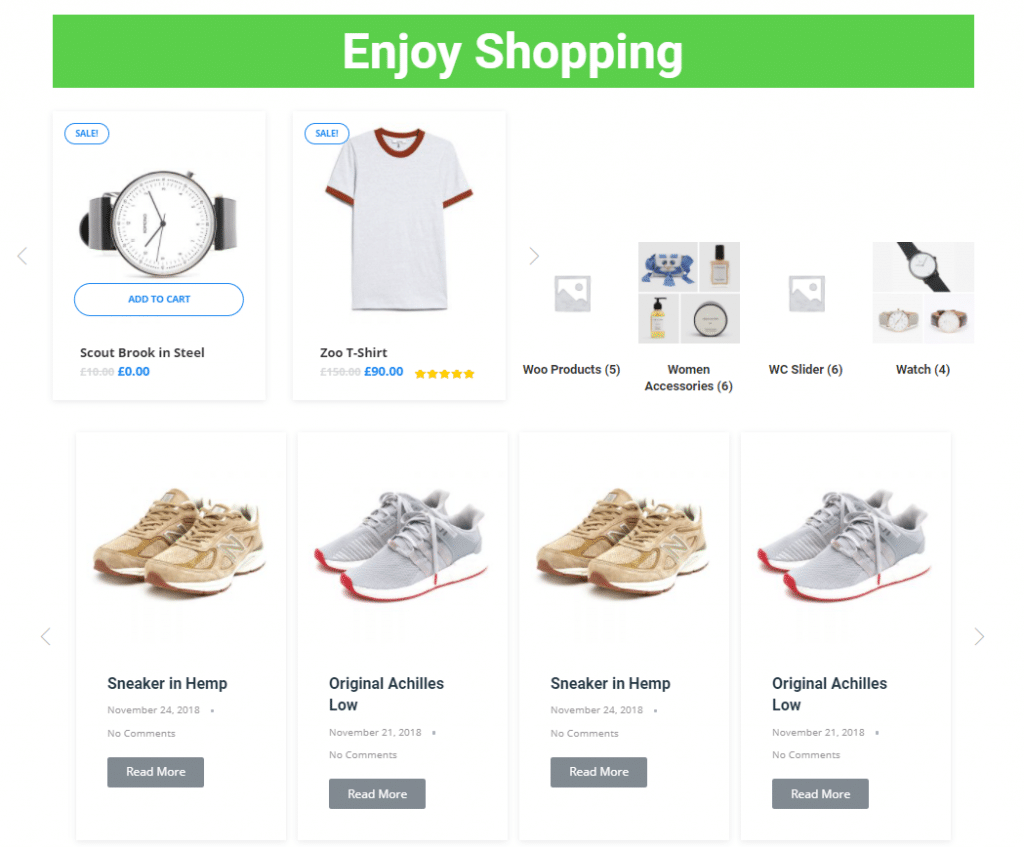
Memanfaatkan widget ini, Anda dapat mengembangkan halaman WooCommerce yang menakjubkan dengan Elementor untuk arsip produk.

Ini hanya contoh kecil. Ada lebih banyak hal yang dapat Anda lakukan dan hanya langit yang menjadi batasnya.
Langkah-6: Sesuaikan Desain Halaman Dengan Element Pack Pro
Sampai saat ini, Anda telah membangun halaman WooCommerce dengan Elementor kecuali, Anda tidak membuat perubahan signifikan pada desain. Elementor sendiri adalah alat yang hebat untuk menyesuaikan antarmuka, namun masih kekurangan kontrol desain yang canggih.
Tapi jangan khawatir, Anda punya Element Pack Pro untuk menyelesaikan pekerjaan yang belum selesai untuk Anda. Alat ini sangat terkenal dengan kontrol penyesuaian untuk setiap fitur yang dimilikinya (lebih dari 200 fitur). Jadi, Anda dapat memiliki heading animasi, galeri animasi, carousel produk, kisi, penggeser, blur bagian, tautan pembungkus, dan lebih banyak fitur luar biasa di satu tempat.
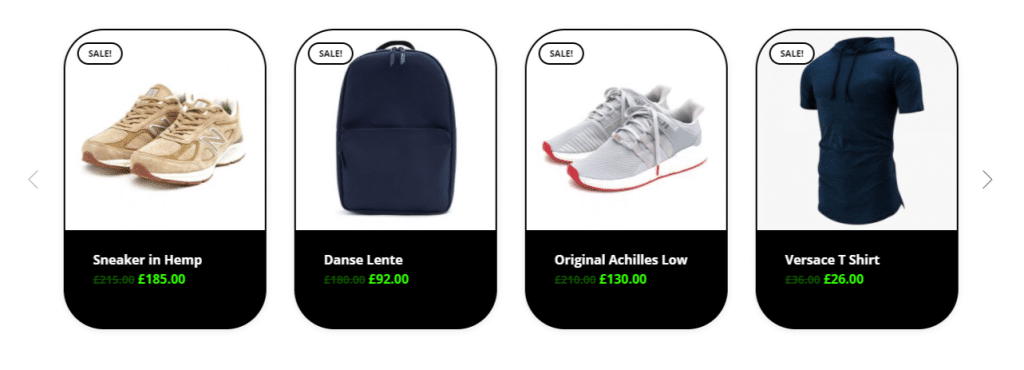
Sebagai contoh, mari kita tunjukkan bagaimana Carousel WooCommerce kami dapat disesuaikan agar sesuai dengan selera Anda.

Langkah-7: Menerbitkan Halaman WooCommerce Dengan Elementor
Sekarang semuanya sudah siap, kami membuat halaman produk tunggal, halaman arsip, dan selesai menyiapkan desain halaman, saatnya memasukkan halaman ke situs web langsung.
Setelah menyimpan template, Anda cukup pergi ke dasbor, ke halaman tempat Anda ingin meletakkan produk atau arsip, dan memanggil template di sana. Sederhana dan mudah. Anda bahkan tidak perlu menggandakan halaman karena Anda dapat menggunakan templat yang disimpan kapan pun Anda mau.
Ini adalah bagaimana Anda bekerja dengan template untuk membangun halaman WooCommerce yang menakjubkan dengan Elementor.
Bersantai Saat Mendesain Halaman WooCommerce yang Kompleks dalam hitungan Menit
Mendesain halaman WooCommerce dengan Elementor tidak terlalu merepotkan dan lebih menyenangkan jika Anda tahu persis apa yang Anda lakukan. Sebagai perangkat lunak yang ramah bagi pemula, Elementor memungkinkan Anda untuk menguasai dasar-dasar dengan cepat tanpa memerlukan tangan ketiga.
Itu saja!
Gunakan bagian komentar untuk pertanyaan apa pun yang terkait dengan artikel ini atau Anda dapat menggunakan opsi LiveChat untuk berbicara langsung dengan kami. Terima kasih untuk tetap terjaga.
Jaga keselamatan.
