Cara menambahkan atribut produk WooCommerce dengan variasi: 2 metode
Diterbitkan: 2021-05-25Apakah Anda ingin membuat atribut produk dengan variasi yang berbeda? Anda telah datang ke tempat yang tepat. Dalam panduan ini, kami akan menunjukkan cara menambahkan atribut produk WooCommerce dengan variasi .
Apa itu atribut WooCommerce?
Di WooCommerce, Anda dapat menambahkan informasi ke produk Anda melalui atribut . Atribut ini tergantung pada produk. Misalnya, atribut umum untuk item pakaian adalah ukuran dan warna, sedangkan untuk laptop mungkin ukuran layar, RAM, dan kapasitas penyimpanan.
Hal yang menarik tentang atribut adalah bahwa mereka bersifat global. Alih-alih menerapkannya ke setiap produk, Anda cukup membuatnya dan menambahkannya ke produk yang berbeda.
Atribut sangat penting untuk:
- Produk variabel : Sebelum membuat produk variabel, Anda harus mendefinisikan atribut untuk produk tersebut. Ini memungkinkan Anda untuk menambahkan variasi produk.
- Memfilter produk : Cara umum untuk memfilter didasarkan pada atribut. Misalnya, pengguna mungkin mencari laptop layar 15 inci.
Selain itu, Anda juga dapat membuat atribut produk default. Untuk informasi lebih lanjut tentang itu, lihat panduan lengkap ini.
Sekarang setelah kita memiliki pemahaman yang lebih baik tentang atribut, mari kita lihat cara menambahkan atribut produk dengan variasi di WooCommerce.
Cara menambahkan atribut produk WooCommerce dengan variasi
Ada dua cara utama untuk menambahkan atribut produk dengan variasi di WooCommerce:
- Dari dasbor WooCommerce
- Secara terprogram
Mari kita lihat kedua opsi tersebut.
1) Buat atribut produk dengan variasi dari dasbor WooCommerce
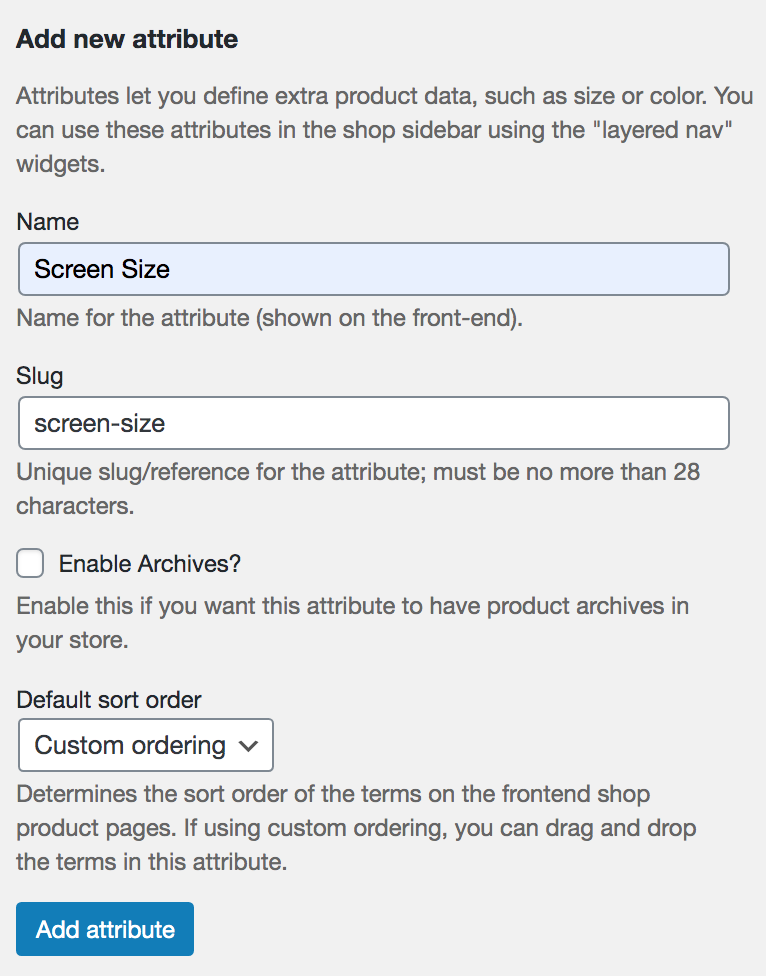
Cara termudah untuk menambahkan atribut di WooCommerce adalah dari bagian Atribut . Untuk melakukannya, di dasbor Anda, buka Produk > Atribut. Di sana Anda harus memilih nama dan siput dan klik tombol " Tambahkan atribut " untuk membuat atribut produk baru.

Seperti yang disebutkan sebelumnya, atribut bersifat global, sehingga atribut baru akan tersedia untuk semua produk di toko Anda.
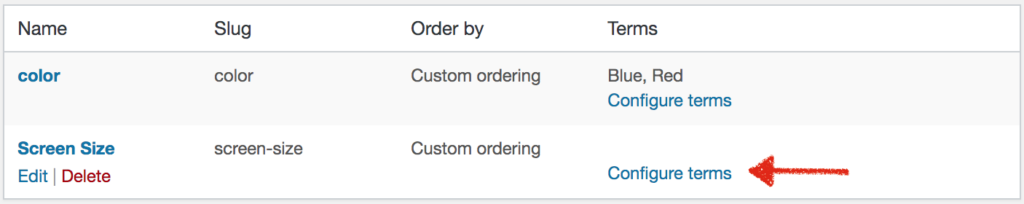
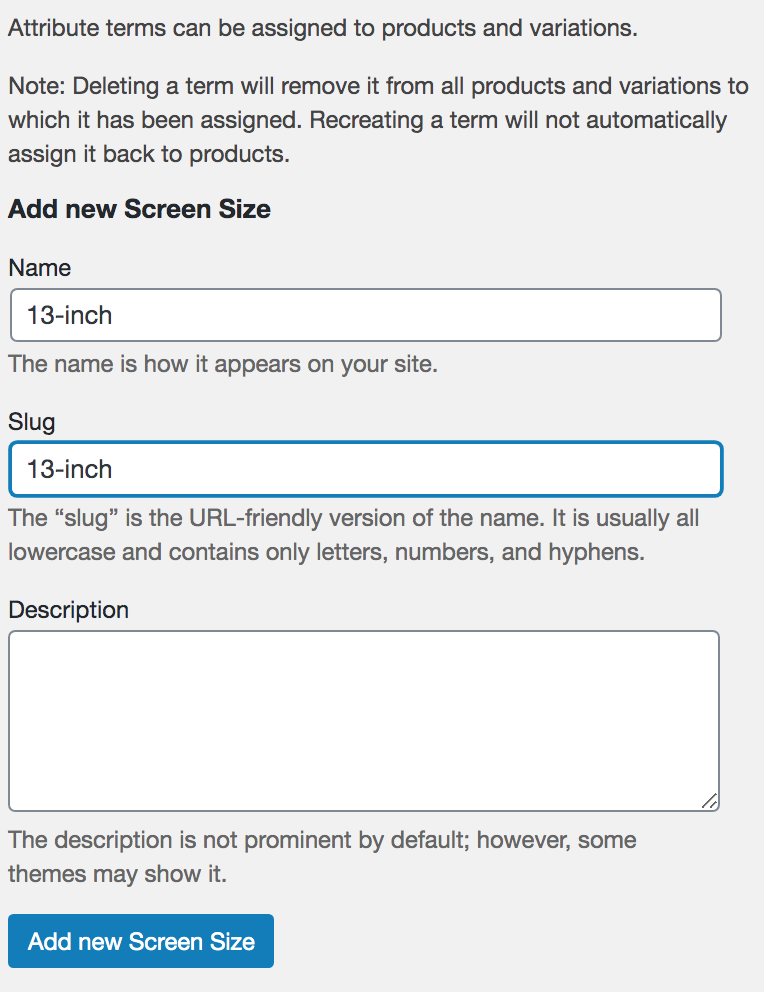
Setelah menambahkan atribut produk, Anda harus menambahkan beberapa istilah yang akan menjadi variasi produk tertentu.

Misalnya, jika atributnya adalah ukuran layar, ukuran yang berbeda (13 inci, 15 inci, 17 inci) akan menjadi persyaratannya.

Dengan cara ini, Anda dapat menggabungkan atribut yang berbeda dari setiap produk dan membuat variasi yang berbeda. Misalnya, Anda bisa mendapatkan laptop 13 inci berwarna merah, laptop 15 inci berwarna biru, dan sebagainya.
Seperti yang Anda lihat, menambahkan atribut dan variasi dari dasbor WooCommerce cukup mudah. Namun, ini bisa memakan waktu jika Anda perlu membuat banyak variasi. Untuk membuat atribut dengan variasi secara massal dan mengelola sejumlah besar atribut, Anda dapat menggunakan sedikit pengkodean.
Mari kita lihat cara menambahkan atribut produk dengan variasi di WooCommerce secara terprogram .
2. Cara membuat atribut produk dengan variasi secara terprogram
Jika Anda memiliki keterampilan pengkodean, Anda dapat menambahkan atribut produk dan variasinya secara terprogram. Ini adalah opsi yang bagus jika Anda ingin menghemat waktu saat membuat atribut karena Anda dapat menambahkannya secara massal.
CATATAN : Karena kami akan mengedit beberapa file inti, sebelum Anda mulai, kami sarankan Anda:
- Buat cadangan lengkap situs Anda, sehingga Anda dapat memulihkannya jika terjadi kesalahan
- Buat tema anak : Anda dapat menginstal salah satu plugin ini atau lihat panduan ini untuk membuatnya. Dengan cara ini, Anda tidak akan kehilangan penyesuaian saat memperbarui tema ke versi baru.
Perhatikan bahwa Anda harus memasukkan kode kustom Anda di file functions.php dari tema anak Anda.
Setelah Anda mencadangkan situs Anda dan membuat tema anak Anda, di dasbor WordPress Anda, buka Appearance > Customize dan cari file functions.php di kolom kanan. Kemudian, rekatkan kode berikut di akhir file.
Skrip PHP lengkap
Ini adalah skrip lengkapnya, di bagian selanjutnya, kami akan membaginya menjadi beberapa bagian dan menjelaskan apa yang dilakukan setiap bagian.
add_action('admin_init', 'QuadLayers_add_product_attributes');
fungsi QuadLayers_add_product_attributes(){
$att=array(
'ukuran'=>array('XL','Kecil'),
'color'=>array('coklat','abu-abu','kuning'),
);
foreach ($atts sebagai $key => $values) {
new add_attribute($key,$values);
}
}
kelas add_attribute{
/*
* Daftarkan Kelas atribut produk woocommerce global.
*
* @param str $nam | nama atribut
* @param arr $vals | berbagai variasi
*
*/
fungsi publik __construct($nam,$vals){
$attr = array();
$atribut = wc_get_attribute_taxonomies();
foreach ($atribut sebagai $key => $value) {
array_push($attrs,$attributes[$key]->attribute_name);
}
if ( ! in_array( $nam, $attrs ) ) {
$args = array(
'id' => '',
'siput' => $nam,
'nama' => __( $nam, 'woocommerce' ),
'ketik' => 'pilih',
'orderby' => 'menu_order',
'has_archives' => salah,
'batas' => 1,
'is_in_stock' => 1
);
kembali wc_create_attribute( $args );
}
$this->add_var($nam,$vals);
}
fungsi publik add_var($nam,$vals ){
$taksonomi = 'pa_'.$nam;
$term_slug = sanitize_title($nam);
// Periksa apakah istilah itu ada dan jika tidak, buatlah (dan dapatkan ID istilah).
untuk ($ff=0; $ff term_id;
}
}
}
}
Perlu dicatat bahwa skrip ini tidak akan menghapus atribut yang ada, melainkan hanya menambahkan atribut baru. Dan jika atribut yang Anda coba tambahkan sudah ada, skrip tidak akan melakukan apa pun.

Selain itu, perhatikan bahwa untuk contoh ini, kami menambahkan beberapa atribut dan istilah. Anda perlu mengedit array di bawah ini dan membuat atribut Anda sendiri.
fungsi QuadLayers_add_product_attributes(){
$att=array(
'new-attribute'=>array('selain','di samping','panjang','tidak ada','pendek'),
);
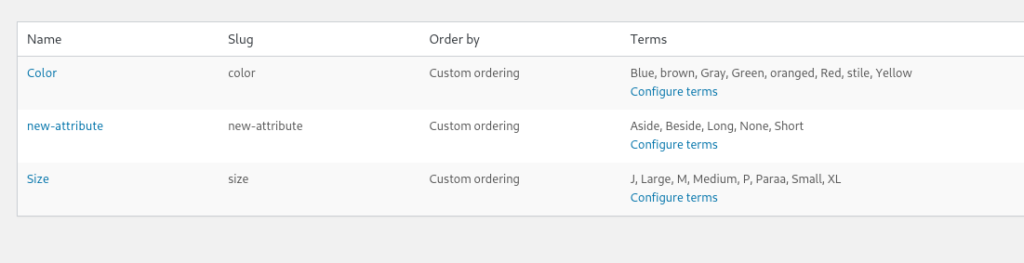
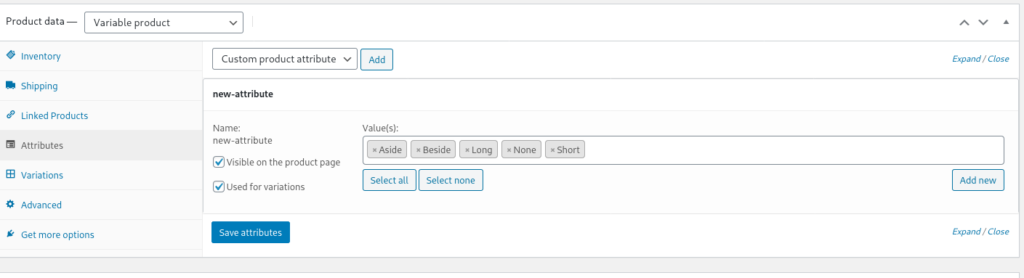
Setelah itu buka Produk > Atribut di dasbor admin Anda. Jika semuanya berjalan dengan baik, Anda akan melihat atribut dan istilah yang baru saja Anda tambahkan dengan skrip PHP.

Jika Anda tidak dapat melihat variasinya, cukup muat ulang halaman agar dapat diisi.
Selain itu, atribut juga akan tersedia untuk mengatur variasi produk di halaman editor produk:

Dan itu saja! Sekarang Anda cukup mengedit skrip PHP dan menambahkan atribut dan variasi produk WooCommerce Anda sendiri. Anda bahkan dapat memperbaruinya secara dinamis dengan menerapkan logika kondisional.
Bagaimana cara kerja skrip?
Sejauh ini, kami telah menunjukkan kepada Anda skrip untuk menambahkan atribut produk WooCommerce dengan variasi ke toko Anda. Sekarang mari kita uraikan, sehingga Anda dapat lebih memahami cara kerjanya dan menyesuaikannya.
Bagian utama dari skrip adalah:
kaitnya
add_action('admin_init', 'QuadLayers_add_product_attributes');
fungsi QuadLayers_add_product_attributes(){
$att=array(
'ukuran'=>array('XL','Kecil'),
'color'=>array('coklat','abu-abu','kuning'),
);
foreach ($atts sebagai $key => $values) {
new add_attribute($key,$values);
}
} Kami menggunakan kait admin_init() untuk meluncurkan kode. Anda dapat menggunakan beberapa kait lain di sini tetapi dalam kasus kami, kami menyukai kinerja skrip menggunakan yang ini.
Dalam fungsi yang dikaitkan, kami mendefinisikan nilai dan variasi atribut kami dalam satu larik multidimensi. Loop foreach() akan membuat atribut untuk setiap elemen larik utama.
Di dalam loop, atribut dibuat oleh kelas kita add_attribute(); .
Kelas
Kami telah membuat kelas OOP yang bertanggung jawab untuk membuat atribut dan menambahkan beberapa variasi ke dalamnya. Ini dibuat dalam satu kali proses setiap kali kelas dipakai, menggunakan new add_attribute() di bagian di atas.
kelas add_attribute{
fungsi publik __construct($nam,$vals){
$attr = array();
$atribut = wc_get_attribute_taxonomies();
foreach ($atribut sebagai $key => $value) {
array_push($attrs,$attributes[$key]->attribute_name);
}
if ( ! in_array( $nam, $attrs ) ) {
$args = array(
'id' => '',
'siput' => $nam,
'nama' => __( $nam, 'woocommerce' ),
'ketik' => 'pilih',
'orderby' => 'menu_order',
'has_archives' => salah,
'batas' => 1,
'is_in_stock' => 1
);
kembali wc_create_attribute( $args );
}
$this->add_var($nam,$vals);
} Fungsi pertama adalah construct() dan membuat atribut menggunakan wc_create_attribute() fungsi bawaan WooCommerce, sementara juga memanggil fungsi kedua: add_var()
fungsi publik add_var($nam,$vals ){
$taksonomi = 'pa_'.$nam;
$term_slug = sanitize_title($nam);
// Periksa apakah istilah itu ada dan jika tidak, buatlah (dan dapatkan ID istilah).
untuk ($ff=0; $ff < count($vals) ; $ff++) {
if( ! term_exists( $vals [ $ff ] , $taxonomy ) ){ $term_data = wp_insert_term($vals [ $ff ] , $taxonomy ); $term_id = $term_data['term_id']; } else { $term_id = get_term_by( 'nama', $vals [ $ff ] , $taxonomy )->term_id; } } } Fungsi kedua add_var() akan menambahkan semua variasi yang disertakan dalam larik asli untuk atribut yang juga diteruskan melalui fungsi.
Kesimpulan
Singkatnya, atribut produk memungkinkan Anda membuat produk variabel dan membantu pengguna memfilter produk berdasarkan fitur tertentu.
Dalam panduan ini, kami telah melihat dua cara berbeda untuk menambahkan atribut produk dengan variasi di WooCommerce:
- Dari dasbor admin
- Secara terprogram
Membuat atribut dari dasbor WooCommerce itu mudah. Namun, ini bisa memakan waktu jika Anda perlu menambahkan banyak atribut untuk beberapa produk.
Atau, jika Anda memiliki keterampilan pengkodean, Anda dapat membuatnya secara terprogram. Ini adalah metode yang lebih canggih yang memungkinkan Anda menambahkan atribut produk secara massal. Skrip yang kami gunakan dalam posting ini sepenuhnya diuji dan berfungsi, jadi jangan ragu untuk menggunakannya sebagai dasar dan menyesuaikannya. Namun, perlu diingat bahwa ini dirancang untuk digunakan pada satu atribut upload, kami tidak menyarankan Anda menerapkannya ke produksi secara permanen.
Jika Anda mendapatkan kesalahan saat mencoba menjalankan skrip, jangan khawatir. Ini biasanya terjadi karena Anda berada di halaman daftar atribut. Cara update script yang benar adalah dengan melakukan reload halaman permalink dashboard admin WordPress.
Untuk informasi lebih lanjut tentang cara menambahkan produk WooCommerce dengan benar baik secara terprogram maupun dari dasbor admin, lihat panduan ini.
Sudahkah Anda membuat atribut produk di toko Anda? Metode mana yang Anda gunakan? Beri tahu kami di komentar di bawah!
