Buat Carousel Produk Menggunakan Widget Carousel Produk WooCommerce di Situs Web Elementor
Diterbitkan: 2021-07-31Membuat toko WooCommerce bisa menjadi cara yang bagus untuk memulai bisnis eCommerce Anda. Saat membangun situs web eCommerce, Anda harus fokus pada desain toko. Ini meningkatkan pengalaman pengguna dan pada akhirnya membantu meningkatkan penjualan Anda.
WooCommerce + Elementor + Happy Addons = Kombinasi hebat untuk mendesain situs web eCommerce dalam hitungan menit.
Di Happy Addons Pro, Anda akan mendapatkan widget & fitur WooCommerce canggih eksklusif yang akan membantu Anda membuat toko online impian Anda.
Di sini sekarang, kami ingin memperkenalkan widget Carousel Produk dari Happy Addons Pro yang memungkinkan Anda merancang carousel produk yang indah untuk situs web Elementor Anda. Mari kita jelajahi cara kerja widget praktis ini.
Cara Menggunakan Widget Carousel Produk WooCommerce Happy Addons Untuk Membuat Carousel yang Menakjubkan
Membuat carousel untuk menampilkan produk toko online Anda di situs Elementor bukanlah tugas yang sulit lagi.
Menggunakan Widget Carousel Produk WooCommerce Happy Addons, Anda dapat membuat carousel produk eksklusif untuk situs web Elementor Anda dengan mengikuti 3 langkah sederhana . Sebelum memulai langkah-langkah ini, izinkan kami menunjukkan daftar prasyarat terlebih dahulu.
Prasyarat
Untuk menggunakan Widget Carousel Produk WooCommerce yang keren itu, Anda memerlukan hal-hal berikut:
- WooCommerce (Gratis)
- Elemen (Gratis)
- Selamat Addons (Gratis)
- Selamat Addons Pro
Mari kita mulai:
Langkah Satu – Tambahkan Widget Korsel Produk Happy Addons
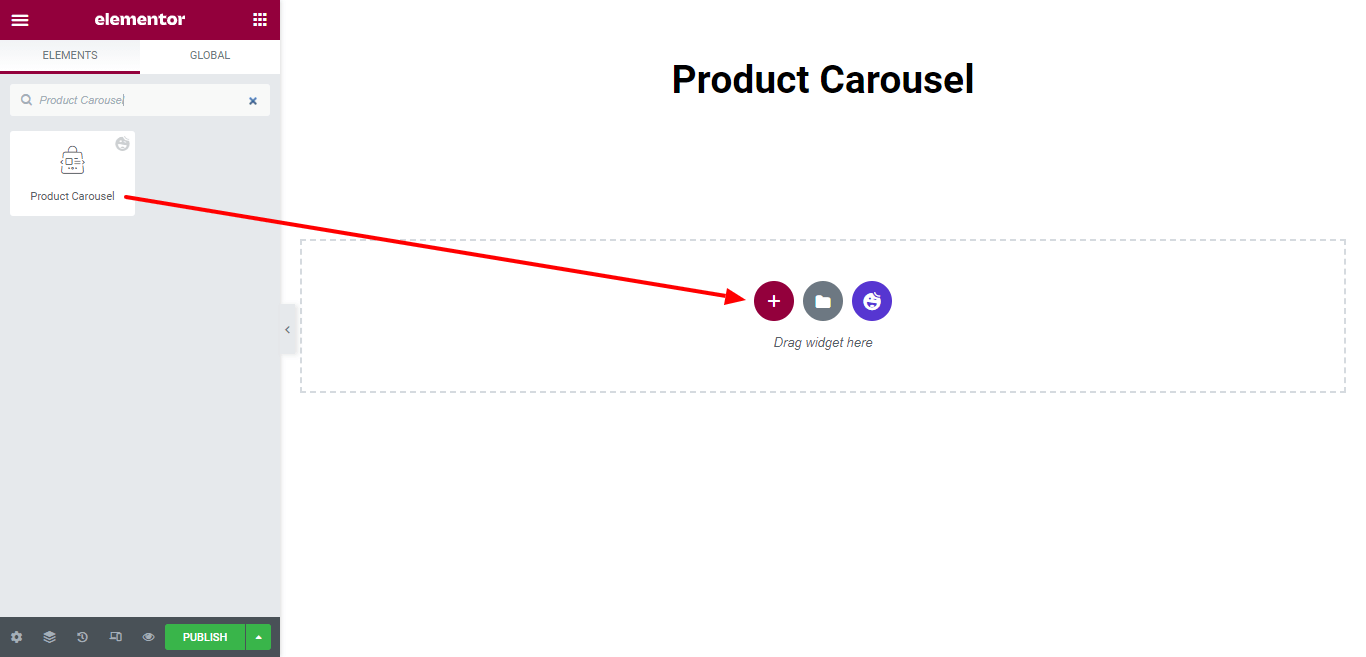
Pertama, temukan widget Carousel Produk di bilah pencarian dan pilih widget dari menu sebelah kiri. Kemudian drag dan drop ke area kerja.

Langkah Kedua – Tambahkan Konten ke Korsel Produk
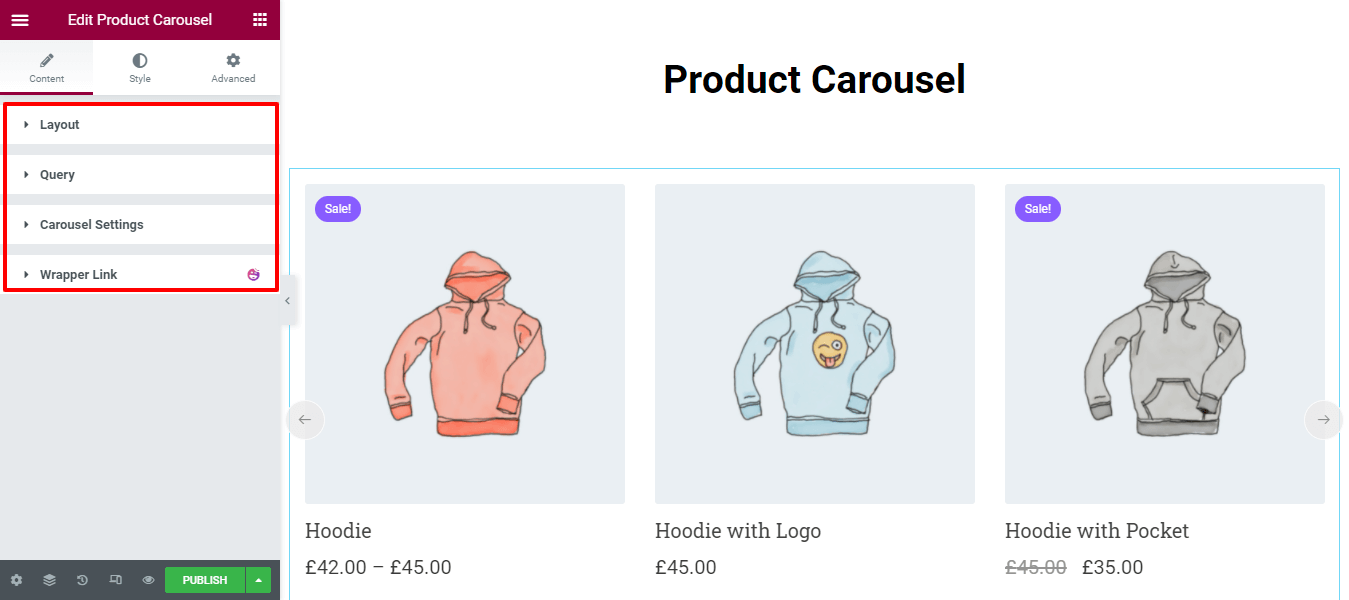
Di area Konten , Anda akan mendapatkan opsi yang diperlukan untuk menambahkan konten ke carousel. Pilihannya adalah.
- tata letak
- Pertanyaan
- Pengaturan Korsel

Mari kita telusuri setiap opsi satu per satu.
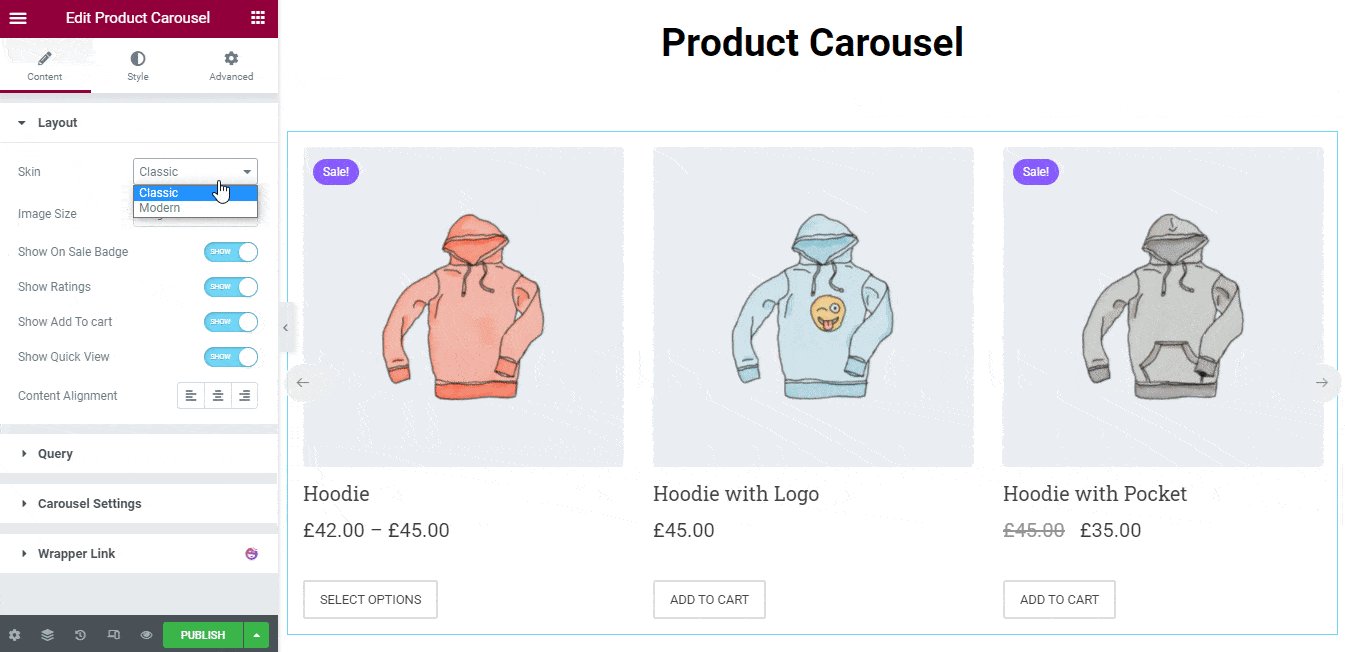
1. Tata Letak
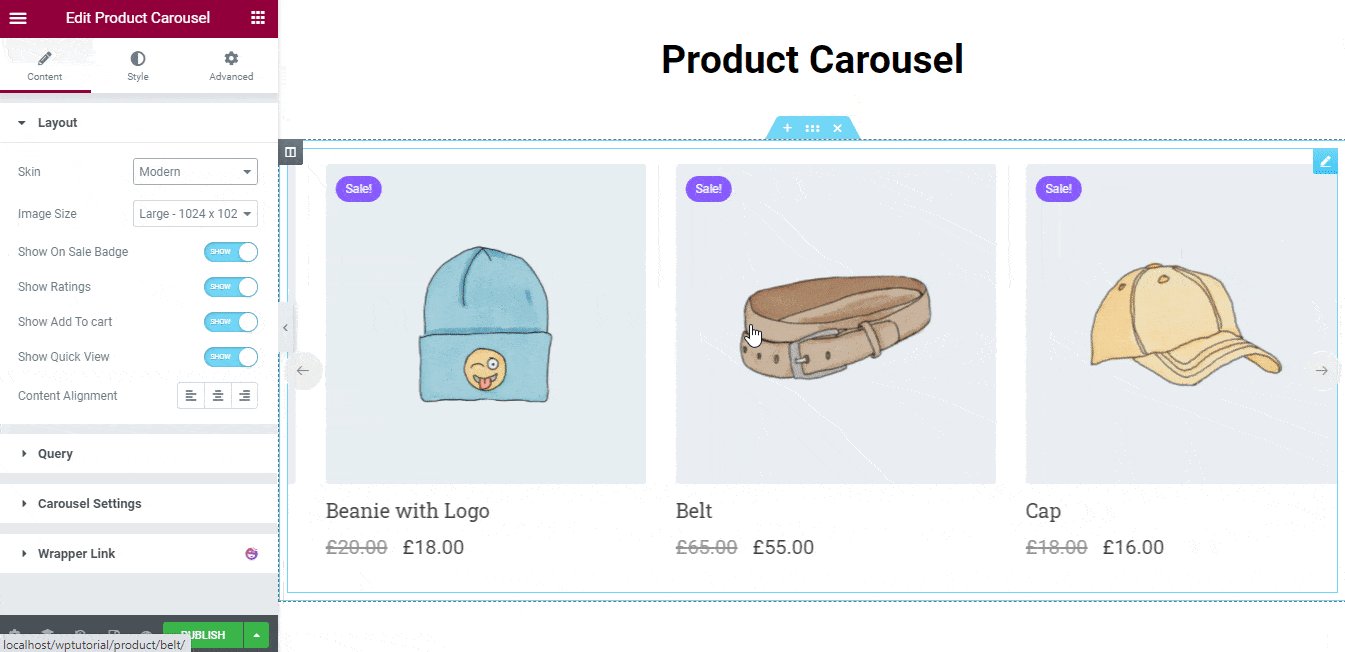
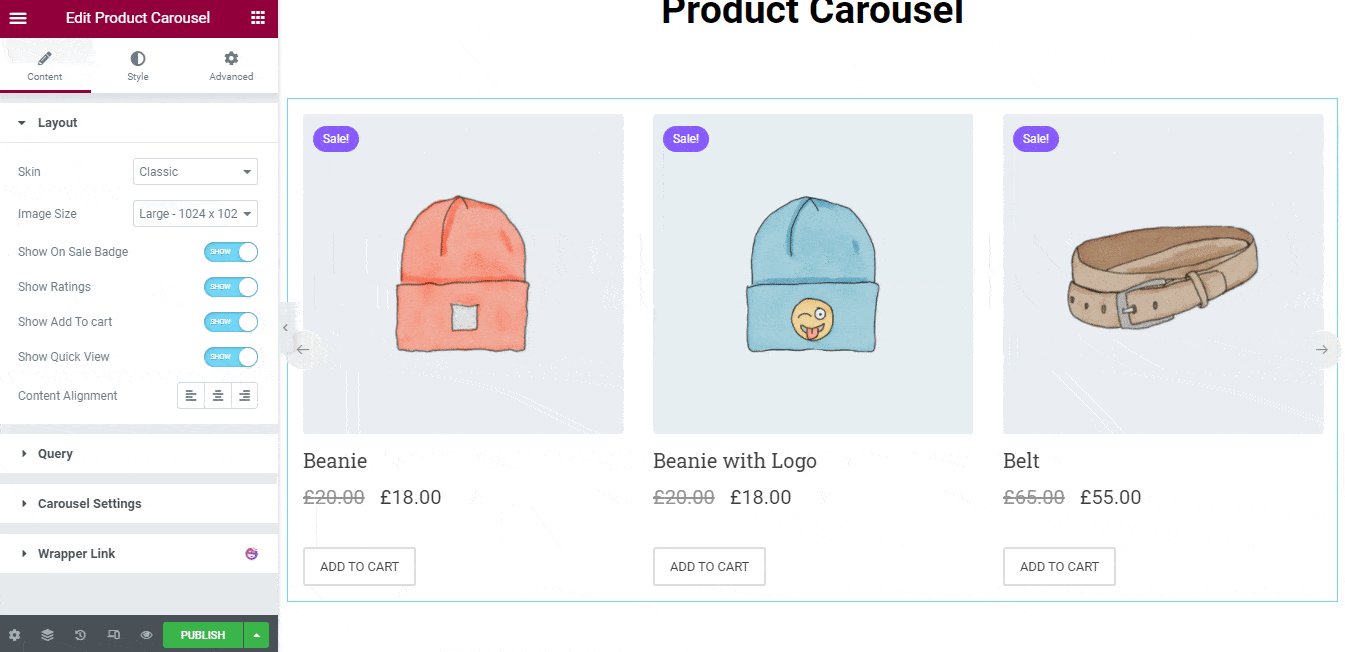
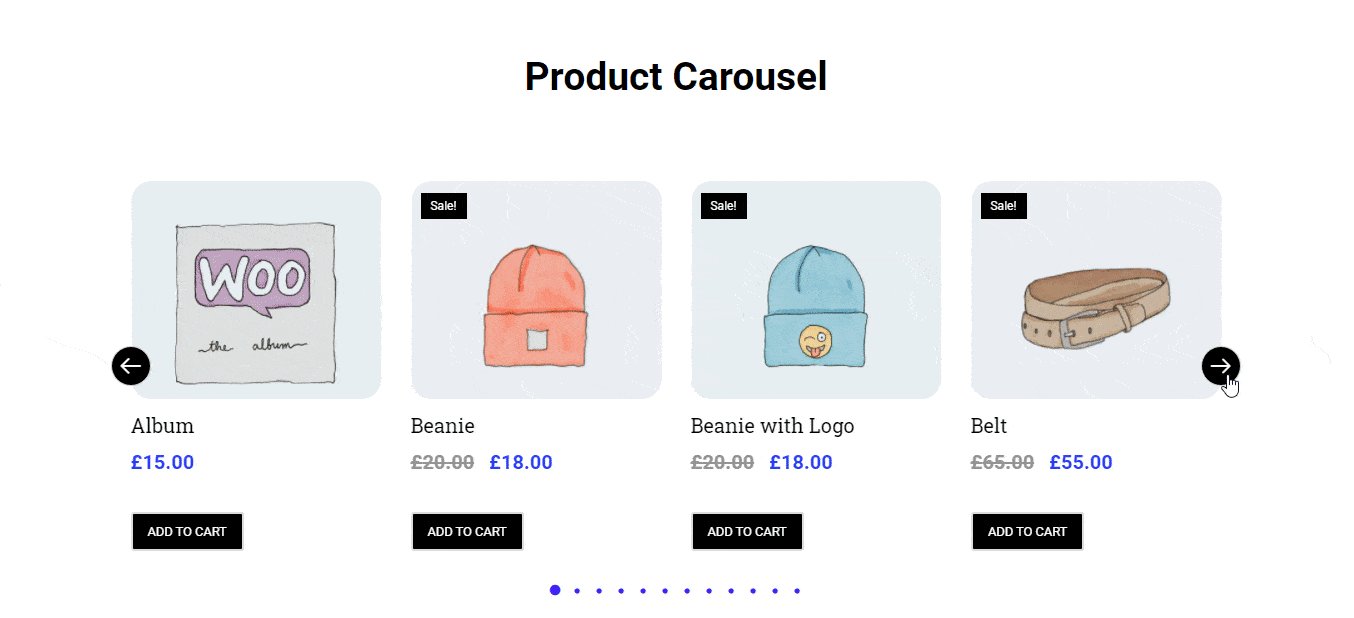
Di Layout–> Skin , Anda dapat mengatur desain skin carousel Anda Klasik & Modern . Lihat gambar di bawah ini untuk memahami cara kerja desain kulit.

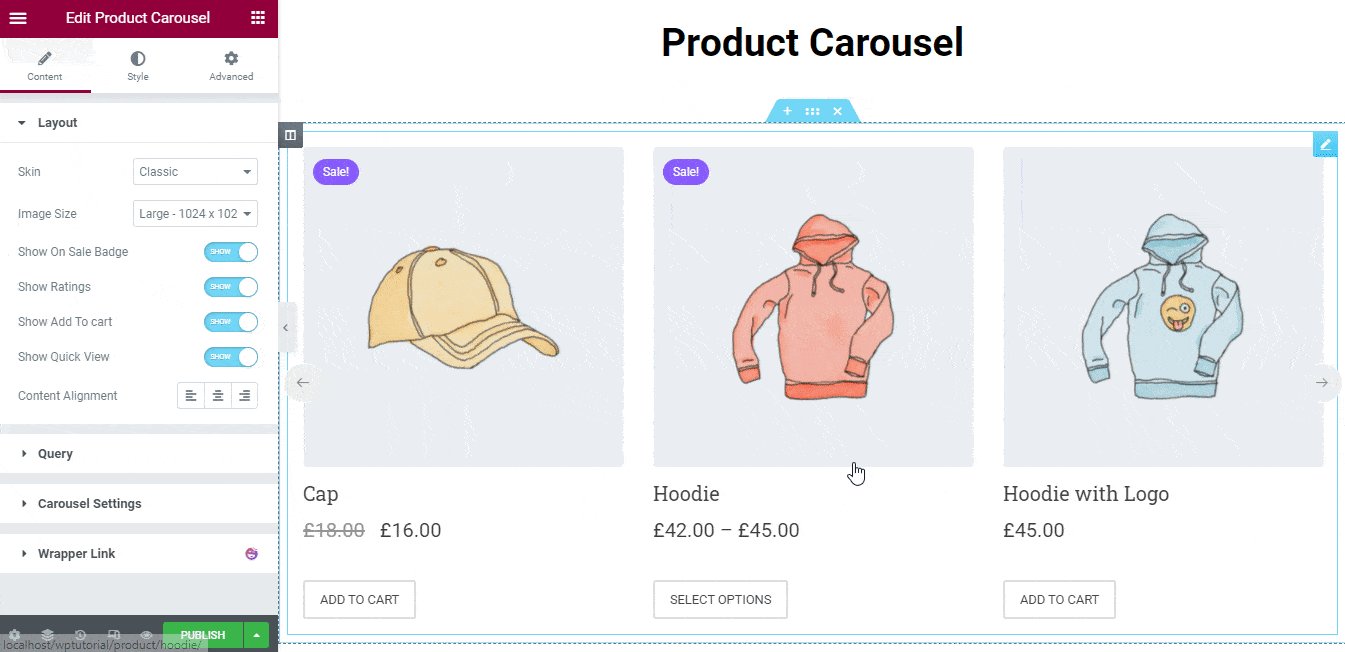
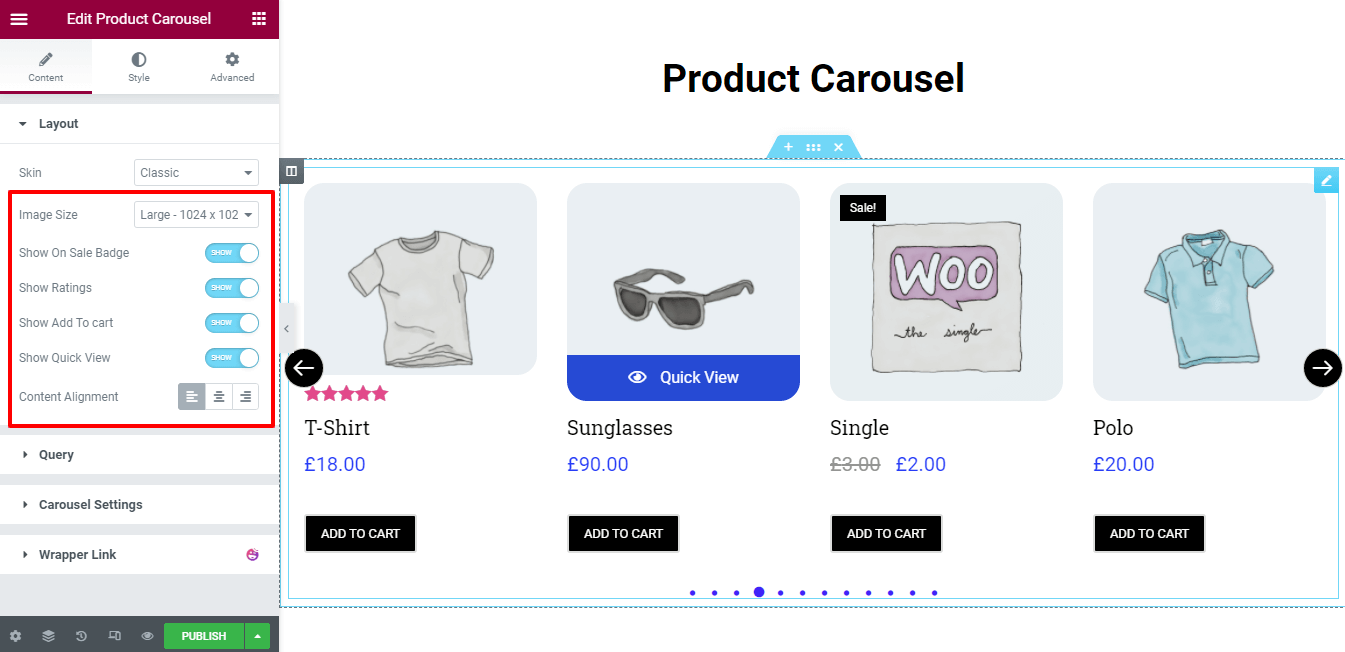
Anda juga dapat menyesuaikan konten tata letak menggunakan pengaturan berikut.
- Ukuran Gambar: Anda dapat mengubah Ukuran Gambar produk Anda sesuai dengan kebutuhan Anda.
- Tampilkan Lencana Penjualan: Anda juga dapat Menampilkan & Menyembunyikan Lencana Penjualan.
- Tampilkan Peringkat: Jika Anda ingin Menampilkan Peringkat produk, Anda dapat melakukannya di sini.
- Tampilkan Tambahkan Ke Keranjang: Tombol Tambahkan Ke Keranjang juga dapat Tampilkan & Sembunyikan berdasarkan tujuan Anda.
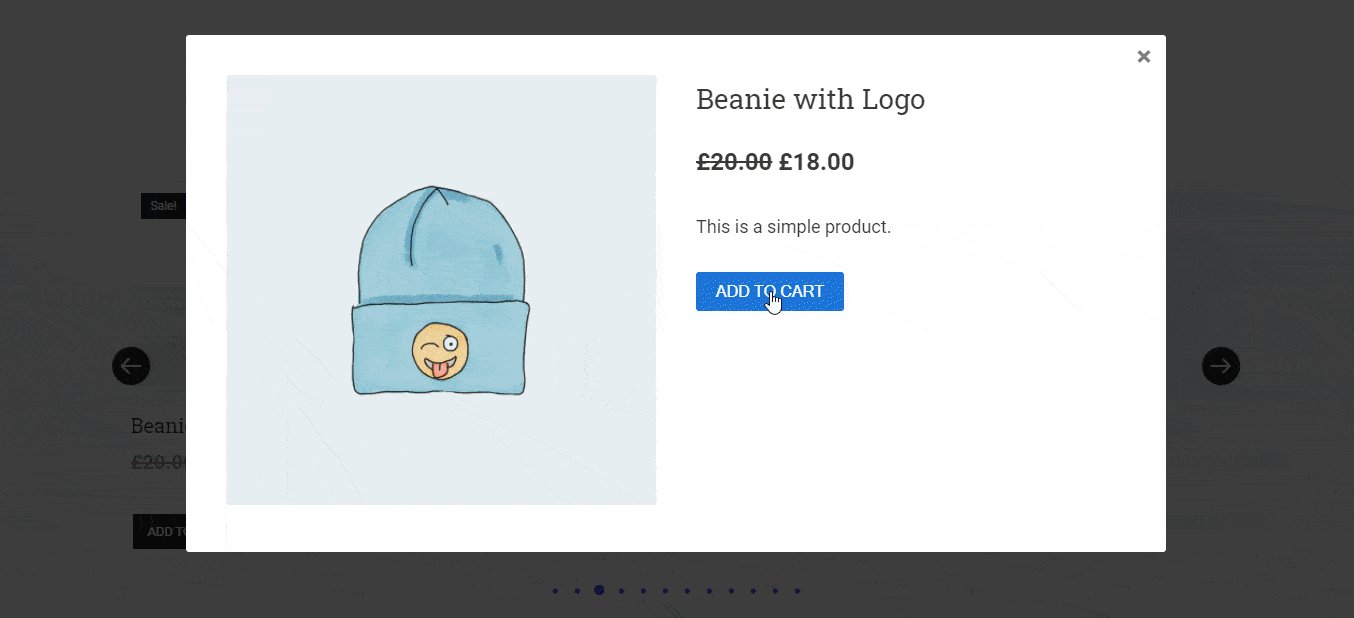
- Tampilkan Tampilan Cepat: Jika Anda ingin melihat produk individual Anda, Anda harus mengaktifkan Tampilkan Tampilan Cepat.
- Content Alignment : Anda juga dapat menentukan Content Alignment seperti Left, Center, dan Right.

2. Permintaan
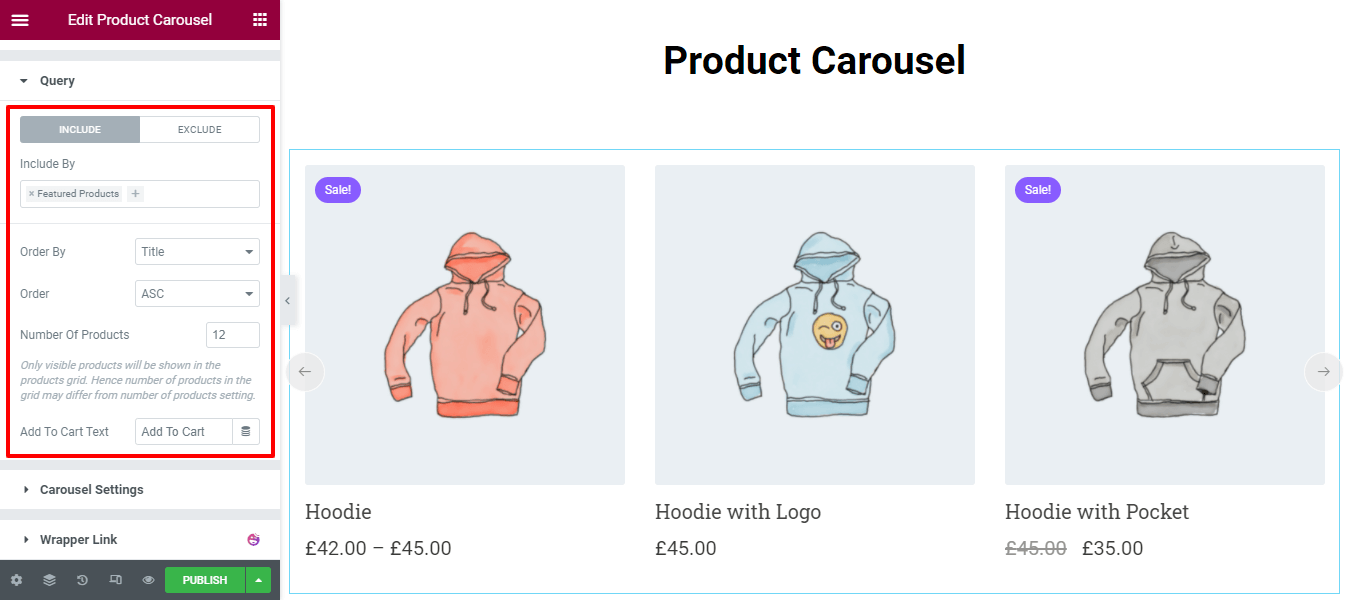
Opsi Kueri membantu mengkueri produk toko Anda sehingga Anda dapat menampilkannya di carousel.
Di sini, Anda dapat Menyertakan & Mengecualikan produk seperti Produk Unggulan, Produk Baru, Produk Terlaris , dan lainnya.
Anda juga bisa Order By produk menggunakan Title, Id, Date, Menu Order, dan Random . Dan mampu mendefinisikan Order seperti ASC & DSC .

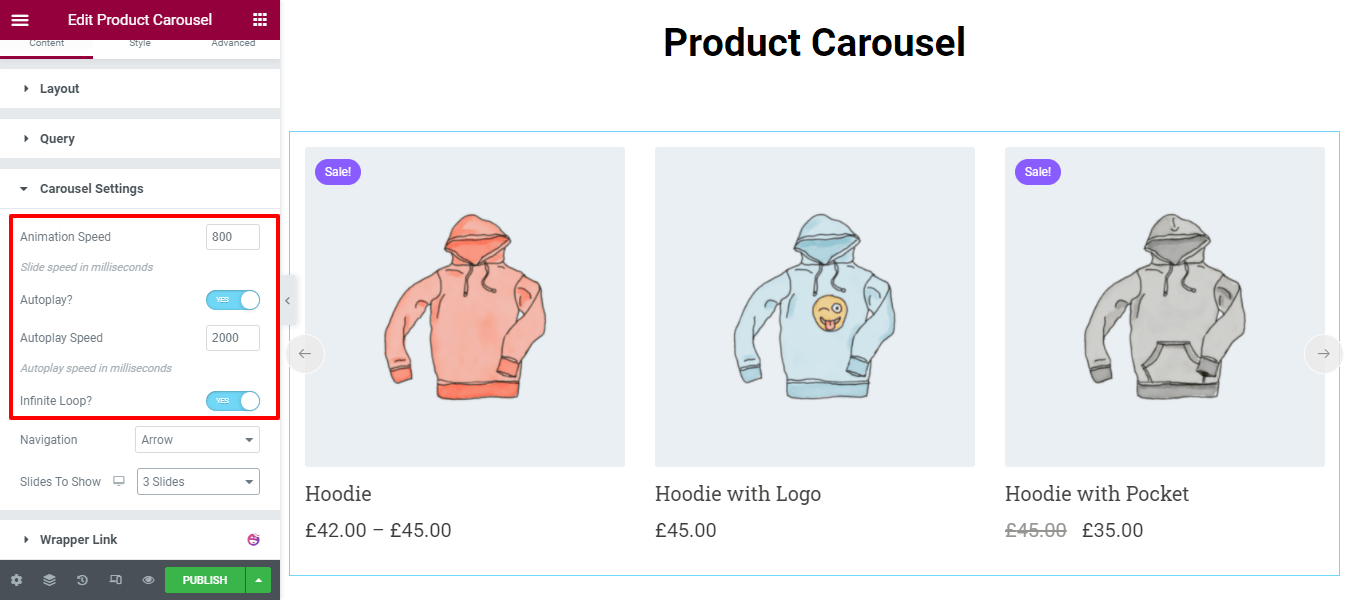
3. Pengaturan Korsel
Di sini, di Pengaturan Carousel , Anda dapat mengatur Kecepatan Animasi, Putar Otomatis, Kecepatan Putar Otomatis, dan Loop Tak Terbatas dari korsel produk Anda.

Catatan: Kecepatan Slide Animasi dan Kecepatan Putar Otomatis akan ditentukan dalam milidetik .
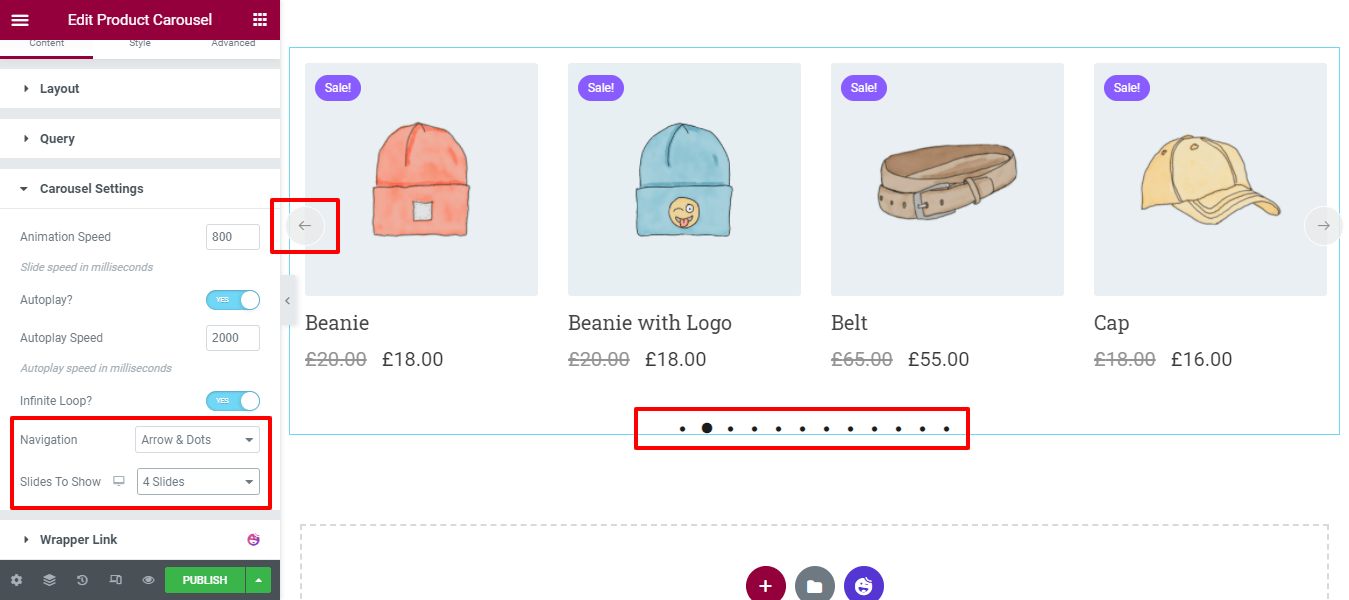
Navigasi Pengaturan Korsel & Slide Untuk Ditampilkan
Anda dapat mengatur gaya Navigasi seperti Arrow, Dots, dan Arrow & Dots di area pengaturan carousel. Di sini, Anda juga dapat mengatur berapa banyak Slides To Show di carousel.

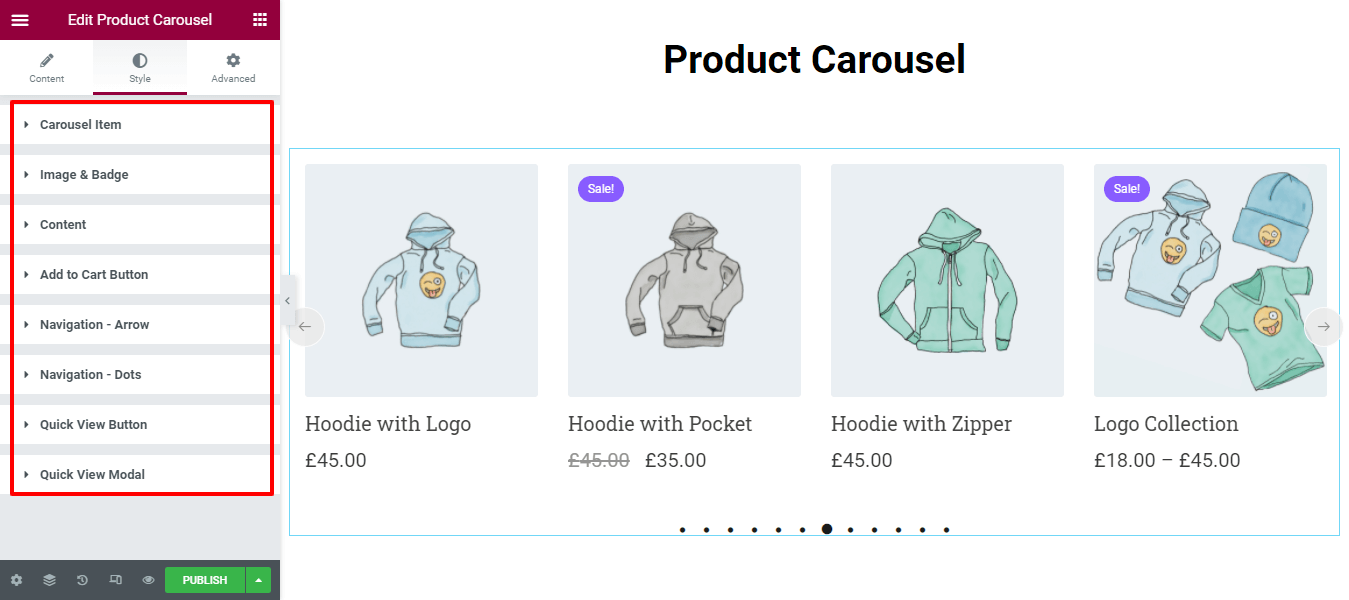
Langkah Tiga – Gaya Korsel Produk WooCommerce Anda
Di bagian Gaya , Anda akan menemukan opsi gaya penting untuk menyesuaikan konten ke korsel. Berikut adalah opsi yang tersedia.
- Barang Korsel
- Gambar & Lencana
- Isi
- Tambahkan ke Keranjang Tombol
- Navigasi – Panah
- Navigasi – Titik
- Tombol Tampilan Cepat
- Modal Tampilan Cepat

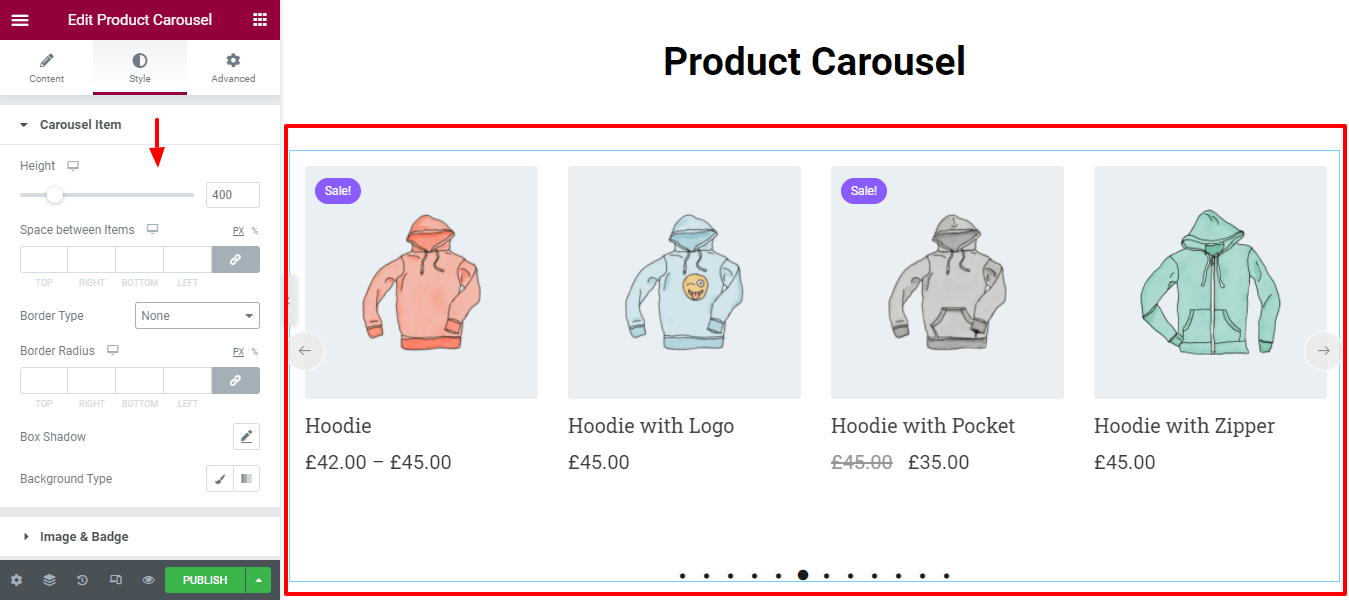
1. Item Korsel
Di Style–> Carousel Items , Anda dapat menyesuaikan seluruh konten carousel Height, Space between Items, Border Type, Border Radius, Box Shadow, dan Background Type .

2. Gambar & Lencana
Jika Anda ingin mendesain ulang gambar dan lencana produk, Anda dapat melakukannya di sini di opsi Gambar & Lencana .

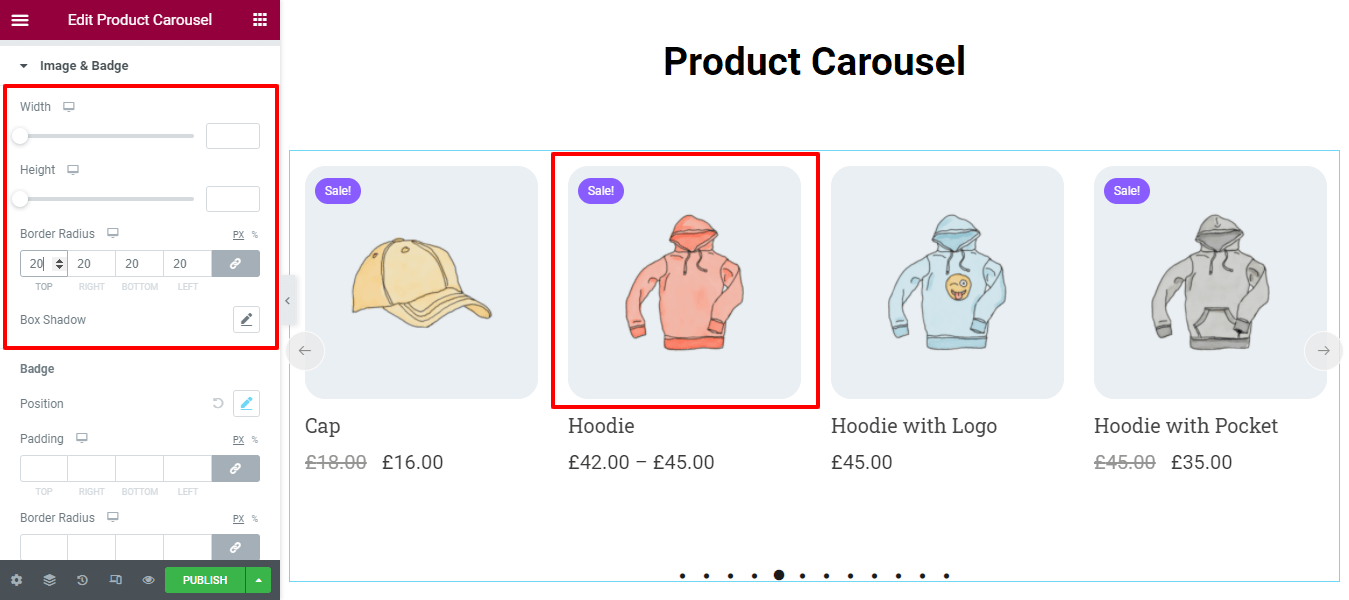
Gambar
Anda dapat mengatur gambar Width, Height, Border Radius, dan Box Shadow.

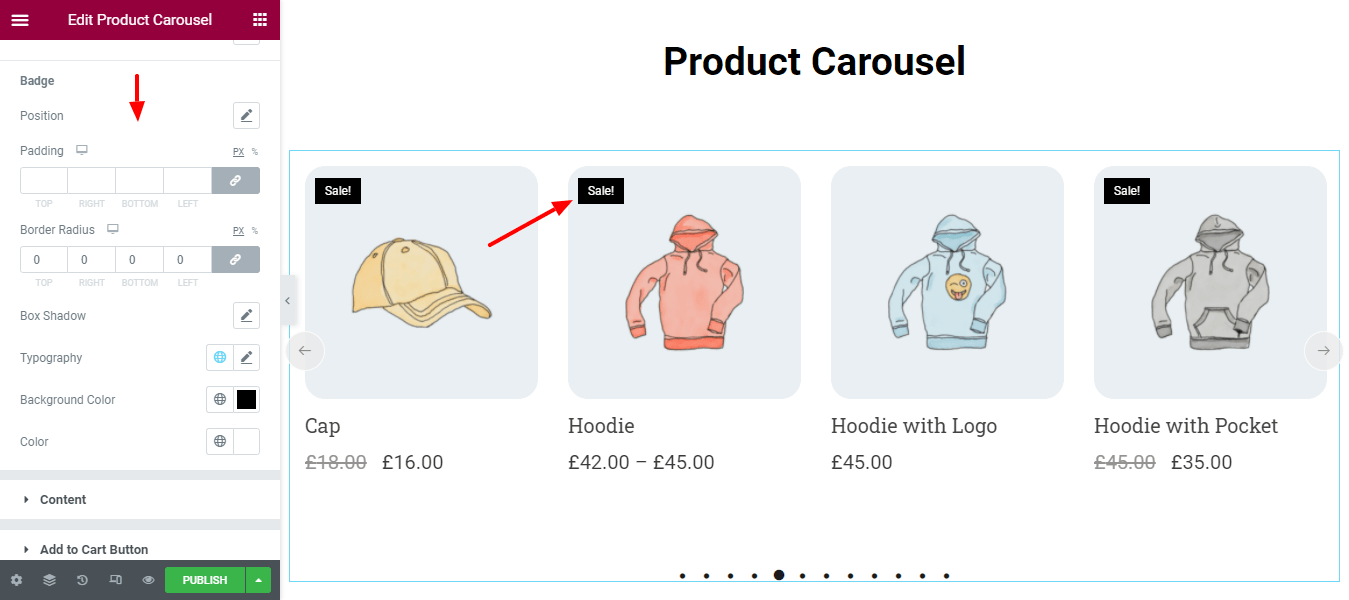
Lencana
Dan juga dapat mengubah Posisi Badge, Padding, Border Radius, Box Shadow, Tipografi, Warna Latar Belakang, dan Warna dengan cara Anda sendiri.

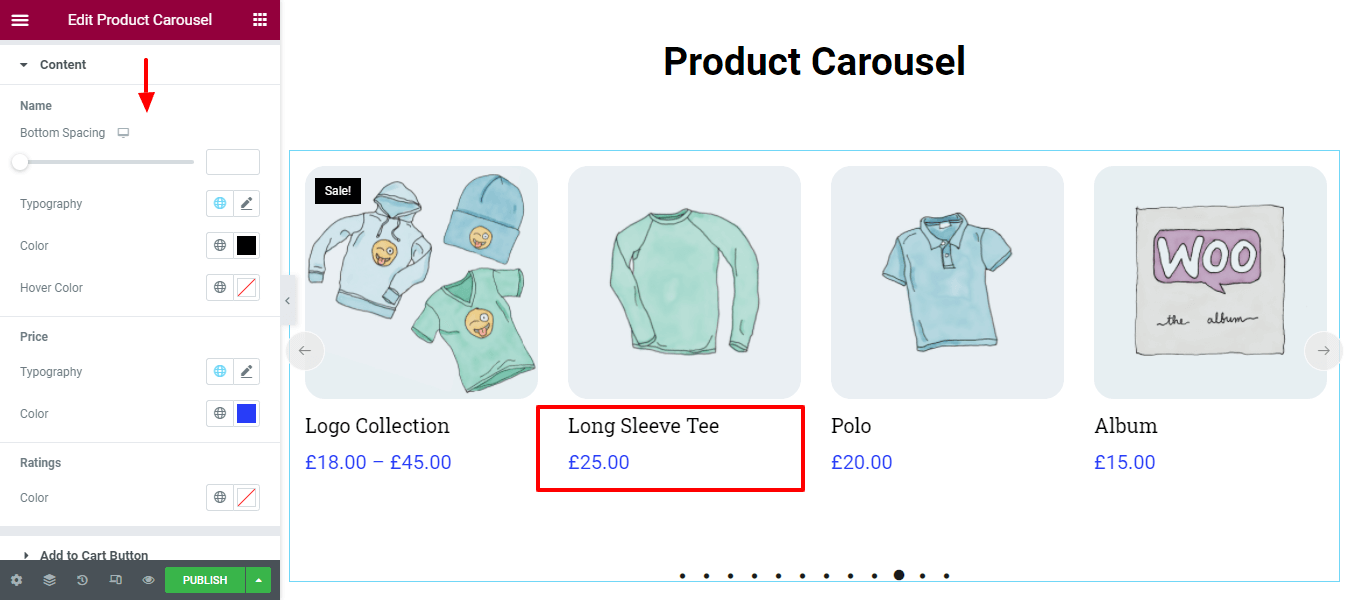
3. Konten
Anda dapat menata konten Nama, Harga, dan Peringkat dengan masuk ke Gaya -> area Konten .

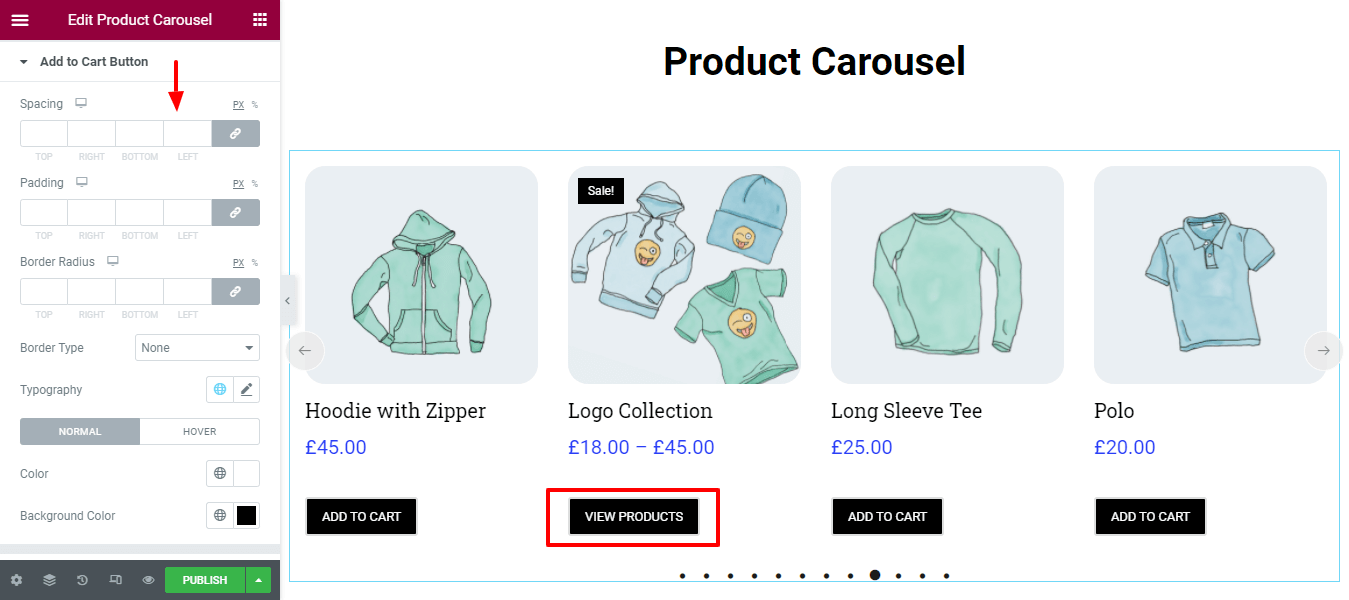
4. Tombol Tambahkan Ke Keranjang
Sesuai dengan kebutuhan Anda, Anda dapat menyesuaikan desain Tombol Tambah Ke Keranjang . Di sini, Anda dapat mengatur Spasi, Padding, Border Radius, Border Type, dan Typography dari tombol cart.

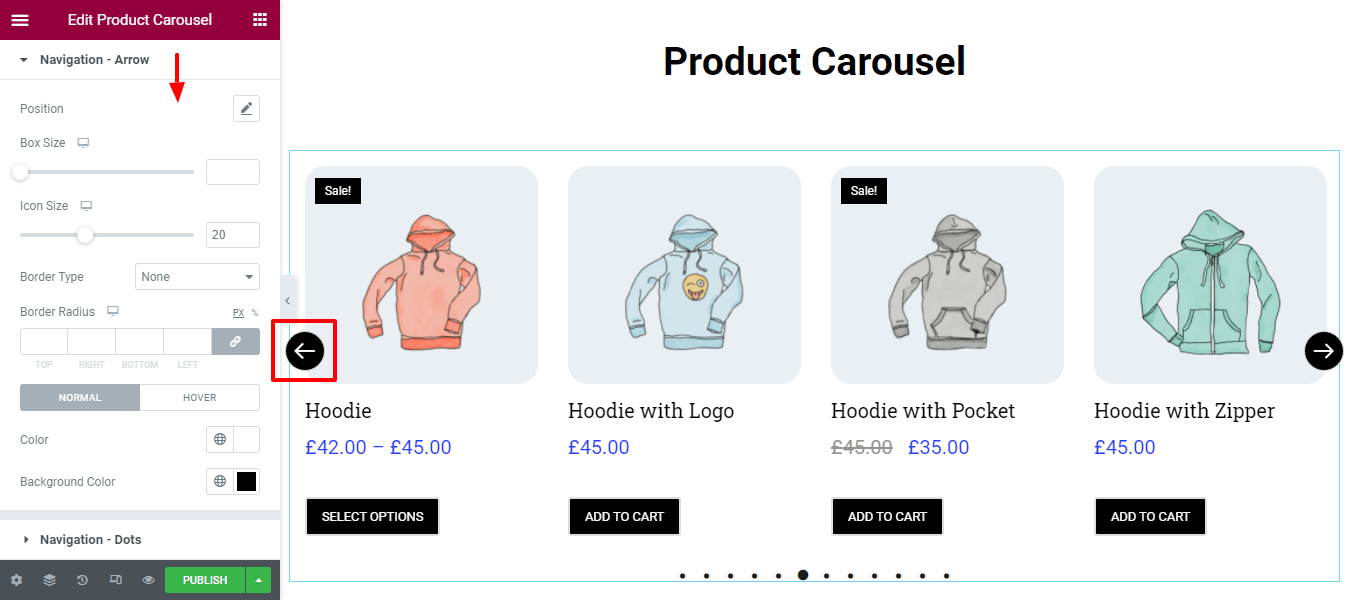
5. Panah Navigasi
Panah Navigasi carousel produk juga dapat disesuaikan. Untuk membuatnya lebih bergaya, Anda harus pergi ke area Style–> Navigation Arrow . Di sini, Anda akan mendapatkan opsi gaya navigasi.

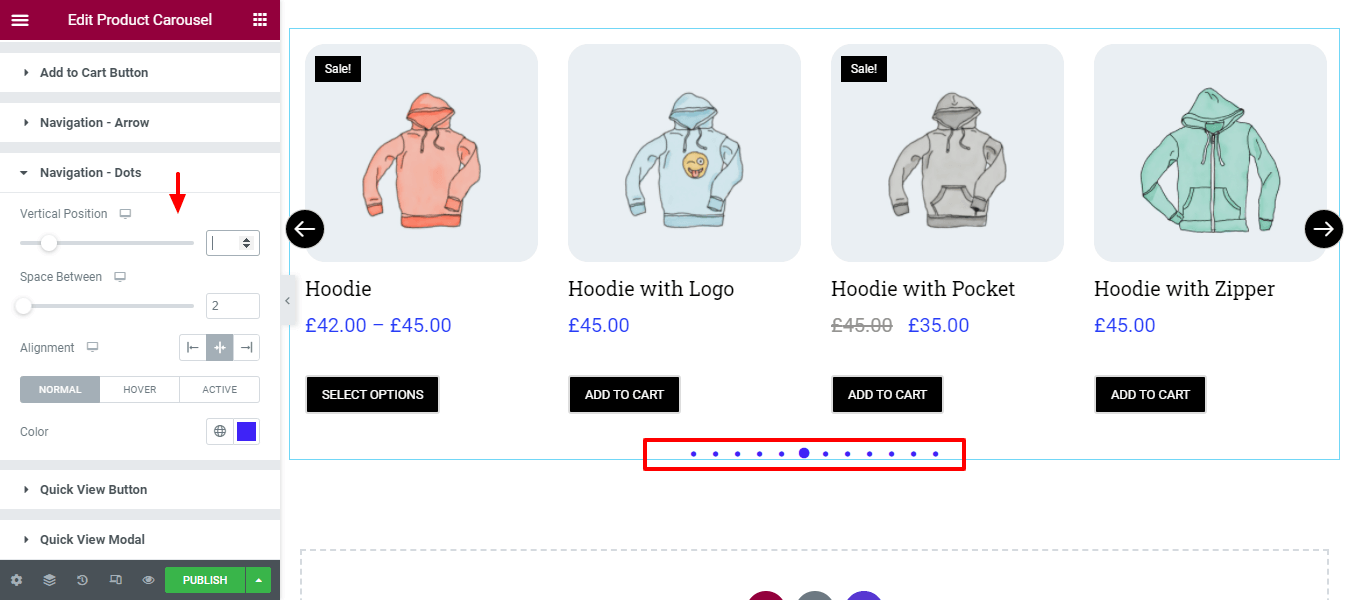
6. Titik Navigasi
Seperti Panah Navigasi, Anda juga dapat mendesain ulang Posisi Vertikal Titik Navigasi, Ruang Antara, Perataan, dan Warna .

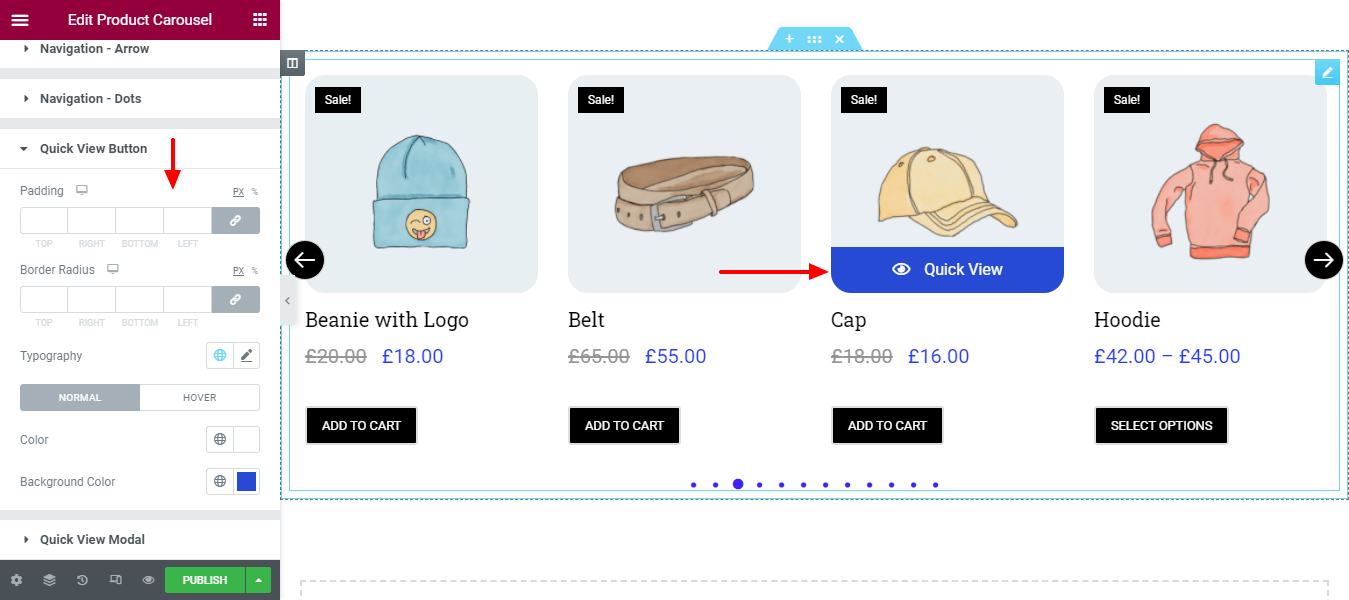
7. Tombol Tampilan Cepat
Jika perlu, Anda dapat mengubah Padding, Border Radius, Tipografi, Warna, dan Warna Latar dari Tombol Quick View .

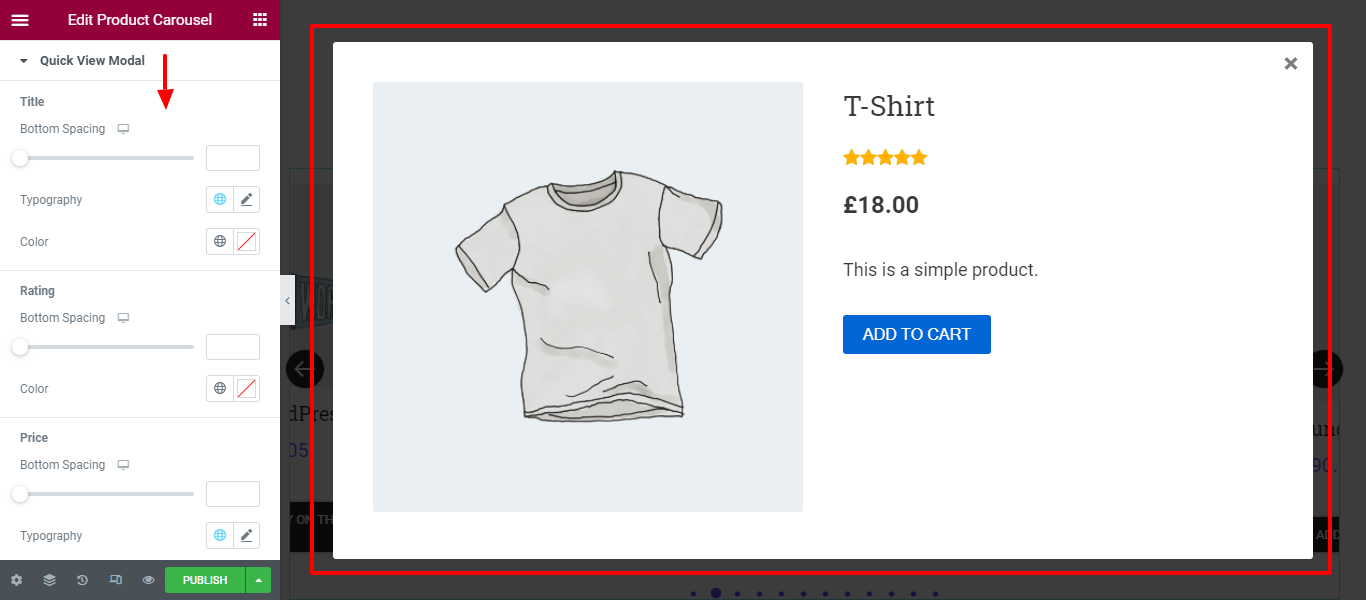
8. Modal Tampilan Cepat
Anda bahkan dapat mendesain konten Modal Tampilan Cepat seperti Judul, Peringkat, Harga, Ringkasan, dan Tambahkan ke Cat dengan gaya Anda sendiri.

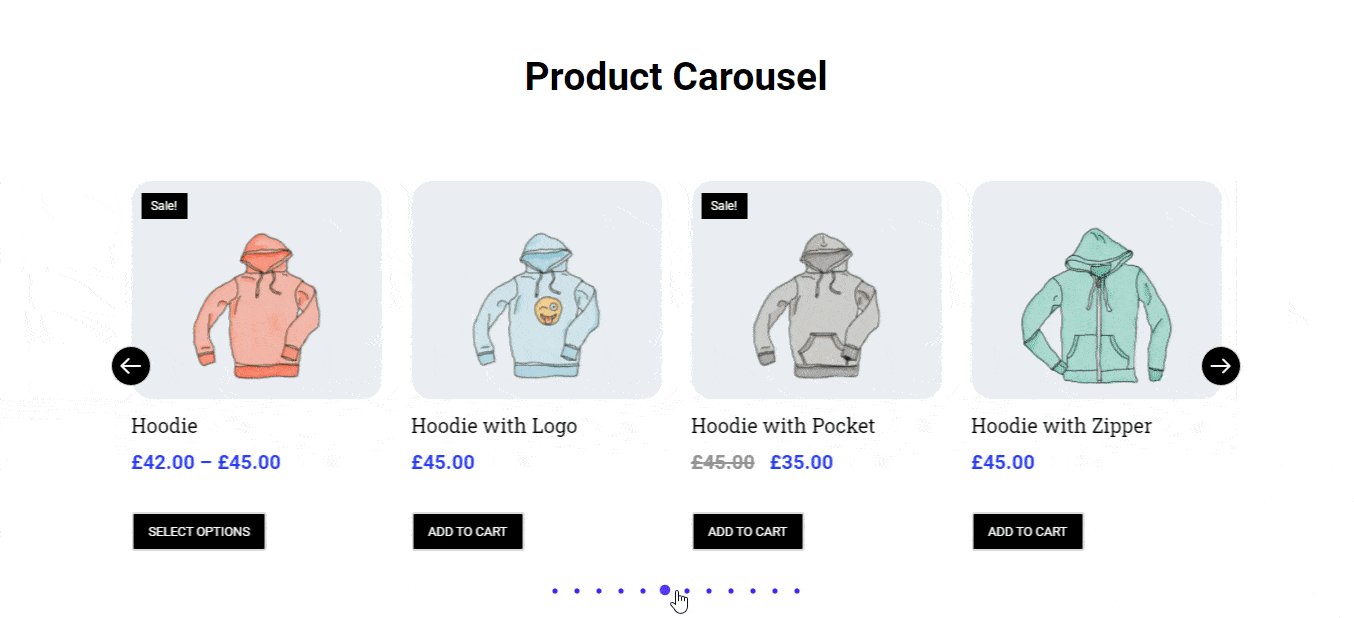
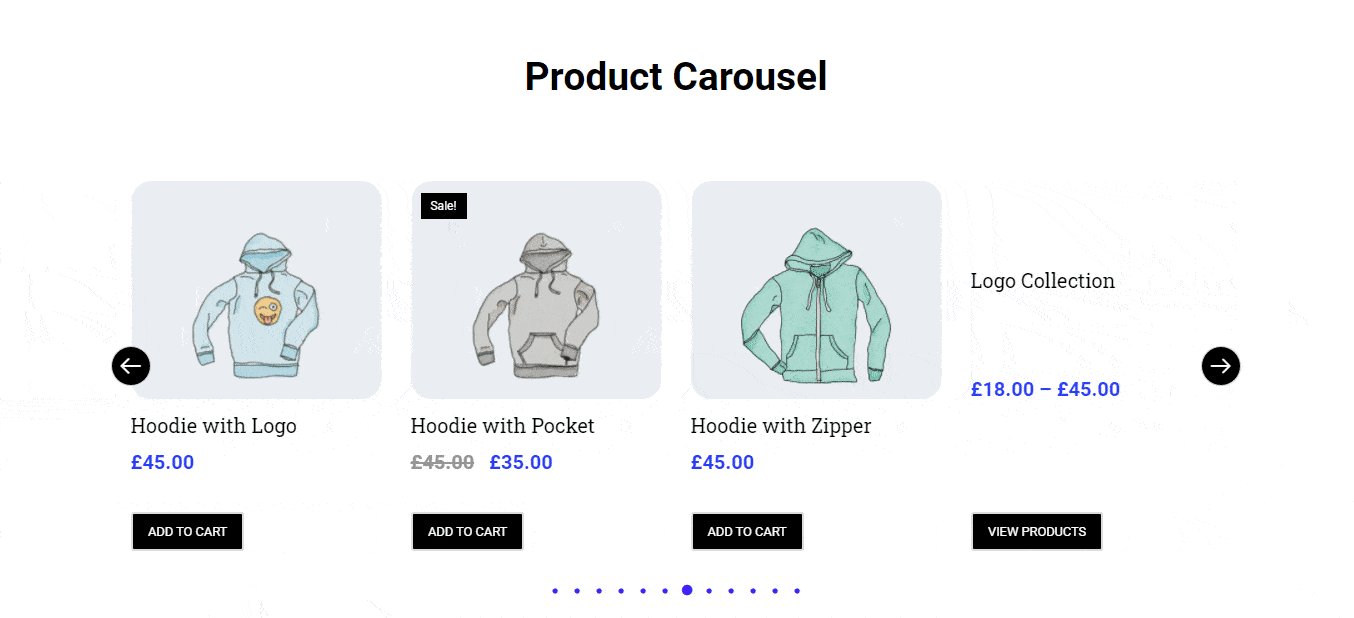
Pratinjau Akhir Widget Carousel Produk WooCommerce
Jika Anda mengikuti semua petunjuk di atas, hasil akhir carousel produk Anda akan terlihat seperti gambar di bawah ini.

Untuk mempelajari lebih detail, Anda dapat melihat dokumentasi widget carousel produk Happy Addons.
Happy Addons Widget WooCommerce Lain yang Dapat Anda Pertimbangkan Untuk Mendesain Toko Online Anda

Happy Addons Pro hadir dengan 7 widget WooCommerce yang praktis, termasuk widget Carousel Produk. Widget penting ini membantu membangun situs web eCommerce dengan cara yang lebih terorganisir. Mari kita bicara tentang Widget WooCommerce bermanfaat lainnya satu per satu.
1. Product Grid (Pro) : Product Grid adalah widget luar biasa yang memungkinkan Anda untuk menampilkan produk WooCommer Anda dalam keselarasan grid yang sempurna. Sekarang Anda dapat dengan mudah menampilkan beberapa produk Anda ke berbagai bagian toko Elementor WooCommerce Anda.
2. Product Category Grid (Pro) : Anda sering kali perlu menampilkan kategori produk eCommerce Anda untuk target pelanggan tertentu. Dengan widget Grid Kategori Produk Happy Addons yang baru ini, Anda dapat dengan mudah menampilkan produk toko WooCommerce Anda berdasarkan kategori.
3. Carousel Kategori Produk (Pro) : Anda dapat menambahkan produk berdasarkan kategori di penggeser carousel menggunakan widget Carousel Kategori Produk modern.
4. Produk Tunggal (Pro) : Widget Produk Tunggal memungkinkan Anda untuk mendekorasi setiap produk dengan gaya Anda sendiri.
5. Mini Cart (Pro) : Dengan widget Mini Cart yang baru dan efektif, Anda menambahkan fungsi keranjang belanja ke situs web eCommerce. Sekarang pelanggan Anda dapat mengelola pesanan dalam keranjang mereka dengan cara yang benar.
6. Keranjang (Pro) : Jika Anda ingin menyesuaikan dan mendesain ulang halaman keranjang WooCommerce default dengan gaya impian Anda, cobalah widget Keranjang Happy Addons yang praktis dan berikan tampilan yang menakjubkan ke halaman keranjang Anda.
7. Checkout (Pro) : Seperti halaman cart, Anda juga dapat menyesuaikan halaman checkout WooCommerce default secara terorganisir menggunakan widget Checkout Happy Addons.
Anda juga dapat Jelajahi 85+ Widget HappyAddons Sekilas (Pro & Gratis)
Apakah Anda Siap Menggunakan Widget Carousel Produk Happy Addons?
Sangat penting untuk memberikan tampilan yang menakjubkan ke situs web eCommerce Anda. Dan selalu berusaha membuatnya lebih menarik sehingga pengguna dapat terlibat dengan toko WooCommerce Anda.
Dalam panduan ini, kami telah menunjukkan cara membuat carousel produk yang luar biasa di situs web Elementor Anda menggunakan widget carousel produk WooCommerce dari Happy Addons.
Jika Anda masih memiliki pertanyaan tentang blog, Anda dapat mengomentari kami.
Silakan bagikan artikel ini di saluran sosial Anda agar orang lain dapat belajar. Dan berlangganan buletin kami untuk mendapatkan tutorial Elementor dan WordPress yang akan datang. Gratis!
