Cara Menampilkan Kisi Kategori Produk WooCommerce
Diterbitkan: 2022-09-06Saat menampilkan item di situs web Anda, penting untuk menampilkan produk yang sesuai dalam format yang telah dibuat dengan cermat. Menggunakan kisi kategori produk WooCommerce , Anda dapat menampilkan produk Anda dalam format kisi yang terlihat bagus dan berisi fitur berguna yang mudah berinteraksi dengan pengguna.
Saat mengoperasikan bisnis online Anda, plugin WordPress yang dikenal sebagai WooCommerce adalah opsi yang paling populer dan banyak digunakan. Ini memberi pelanggan akses ke berbagai kisi kategori produk yang bermanfaat, memungkinkan mereka untuk mengoperasikan toko online mereka secara efisien .
Artikel ini akan membahas bagaimana Anda dapat menggunakan kisi kategori produk WooCommerce untuk menampilkan produk Anda secara kategoris.
Mengapa Anda Harus Memilih ProductX?
ProductX memiliki tiga variasi berbeda dari tata letak kisi produknya. Akibatnya, ia memiliki berbagai macam aplikasi. Ini memberi pengembang situs web dengan banyak alternatif untuk meningkatkan presentasi hasil akhir di situs web mereka. Anda akan dapat menampilkan kisi kategori produk WooCommerce menggunakan ProductX.
Berbagai pilihan luar biasa yang disediakan oleh ProductX blok produk Gutenberg yang luar biasa untuk WooCommerce adalah yang membantu menjadikannya salah satu pilihan teratas yang tersedia dalam hal menciptakan bagaimana Anda ingin item Anda disajikan di situs web Anda.
Dengan menggunakan pilihan pengaturan, Anda dapat menyempurnakan komponen blok apa pun. Misalnya, Anda dapat menyesuaikan judul blok, font, padding, pengaturan radius batas, menu tarik-turun, dan komponen penting lainnya. Selain itu, untuk membuat toko Anda lebih menarik bagi pelanggan, Anda perlu melakukan penyortiran produk secara berdampingan.
Selain itu, ini memungkinkan Anda untuk mengisi bagian mana pun dari beranda Anda dengan format kisi produk menggunakan alat ini. Selain itu, ProductX menyediakan kisi kategori produk WooCommerce, yang membantu Anda menampilkan produk tertentu dengan cara yang sangat menarik dan kategoris.
Cara Menampilkan Kisi Kategori Produk WooCommerce
Di sini kita, membahas cara menambahkan dan menampilkan kisi kategori produk WooCommerce. Jadi jangan buang waktu dan langsung masuk ke prosesnya.
Instal ProdukX
Tidak ada kisi kategori yang tersedia untuk pengguna di WordPress. Untuk membuatnya berfungsi di situs web kami, kami perlu menyertakan plugin yang dikembangkan oleh pihak ketiga. Sebagai salah satu plugin paling menonjol untuk membuat kisi seperti itu di toko WooCommerce, ProductX adalah pilihan yang sangat baik. Sebagai langkah pertama, mari kita siapkan plugin ini.
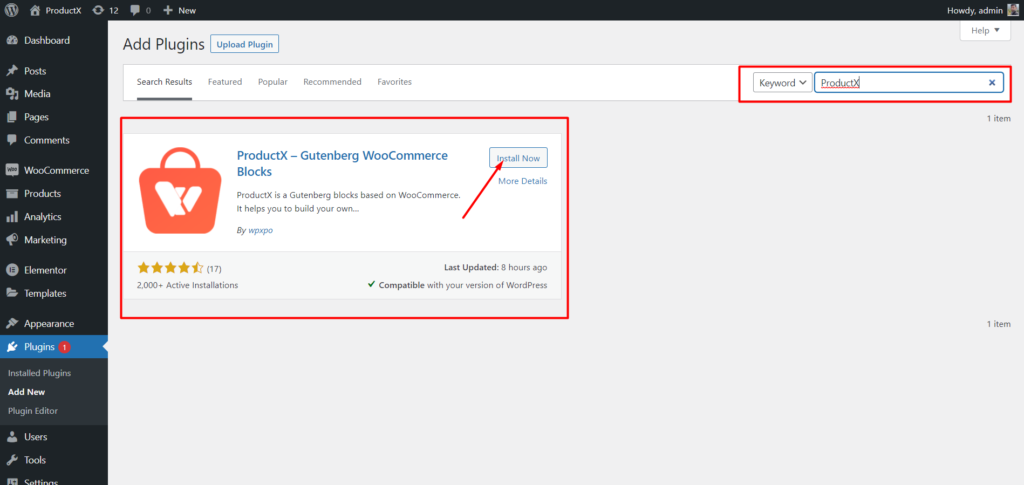
- Buka menu Plugin di Dashboard WordPress.
- Selanjutnya, instal plugin dengan mengklik opsi "Tambah Baru".
- Coba ketik "ProductX" ke dalam bilah pencarian dan kemudian tekan tombol "Instal".
- Klik tombol “Aktifkan” setelah Anda menginstal plugin ProductX.

Tambahkan Gambar Unggulan Kategori
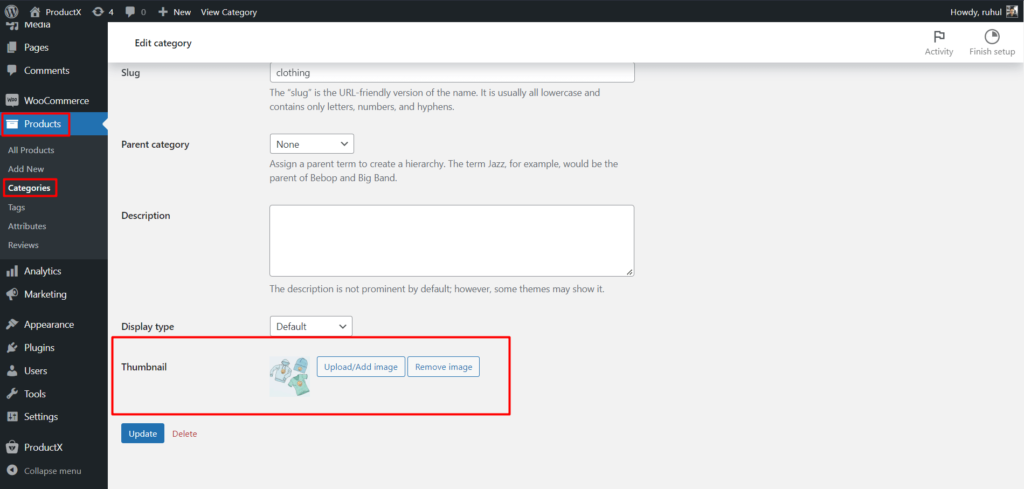
Kategori dapat disesuaikan untuk menyertakan foto dan warna yang Anda pilih. Jadi mari kita pergi ke menu Kategori dan memodifikasi kategori. Kami akan menemukan bahwa selain pilihan modifikasi kategori WordPress dasar, Anda juga akan memiliki akses ke opsi thumbnail. Dan dari sana, Anda dapat mengunggah gambar untuk kategori tertentu.
Dari dasbor WordPress Anda, klik Produk, lalu pilih Kategori untuk mengakses kategori Anda. Kemudian klik edit kategori yang ingin Anda tambahkan gambar. Buka thumbnail dan klik 'Unggah/Tambah Gambar'.

Cara Menambahkan Kisi Kategori Produk WooCommerce
Sekarang tiba bagian yang menyenangkan, menambahkan kisi kategori produk WooCommerce.
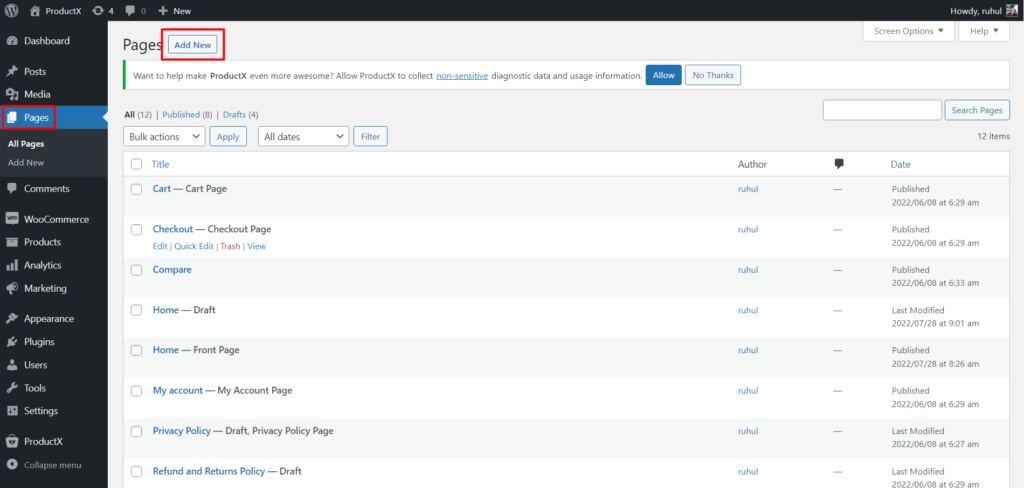
- Untuk melakukannya, buka dasbor WordPress.
- Buka halaman tempat Anda ingin menambahkan kisi kategori produk WooCommerce, atau Anda bahkan dapat membuat halaman baru dengan mengklik 'tambah baru'.

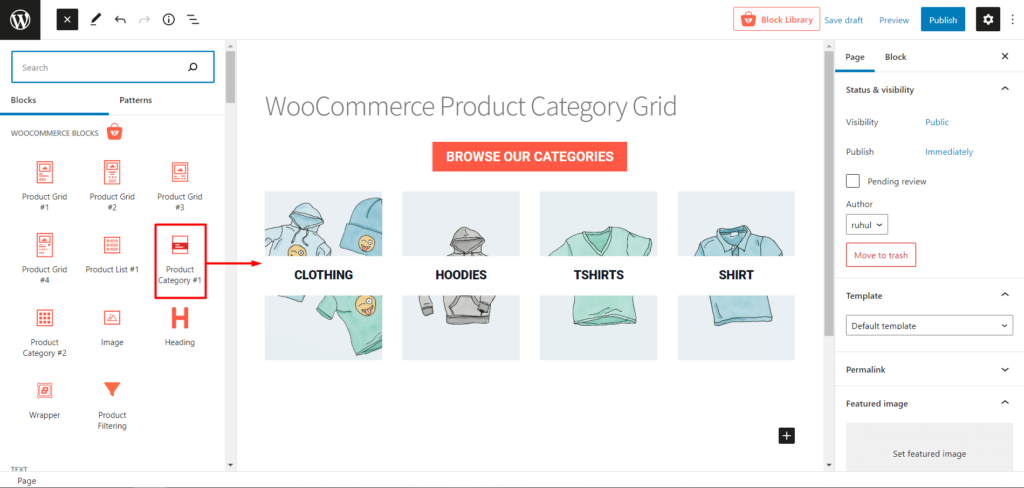
- Kemudian klik ikon '+' untuk menambahkan blok. Tapi blok mana yang Anda butuhkan? Anda mungkin bertanya!
- Pilih salah satu blok kategori produk.

Dan Anda pada dasarnya selesai. Namun, ada sesuatu yang lebih… Tunggu… Drumroll… Ta-da… KUSTOMISASI!
Cara Menyesuaikan Kisi Kategori Produk WooCommerce
Ya, setelah Anda menambahkan kisi produk, Anda selesai menambahkan kisi kategori produk WooCommerce. Anda juga membuka sejumlah besar opsi penyesuaian untuk memamerkan produk Anda sesuai dengan kebutuhan Anda.
Dari menyesuaikan dasar-dasar, seperti kolom, celah, deskripsi, dan sebagainya, ProductX juga menawarkan opsi penyesuaian tingkat ekstrem. Seperti Anda tidak hanya dapat memilih kategori tertentu tetapi juga memilih subkategori dan beberapa kategori jika Anda mau. Selain itu, Anda dapat menyesuaikan judul, warna, ukuran, bantalan, dan banyak lagi untuk menyesuaikan kisi kategori produk WooCommerce Anda.
Anda juga dapat menggunakan penggeser produk untuk memberikan lebih banyak estetika pada toko Anda.
Kesimpulan
Anda mungkin memiliki produk terbaik di dunia di situs WooCommerce Anda. Namun, sebagian besar pelanggan Anda bahkan tidak akan tahu bahwa mereka ada di sana jika tidak disajikan dengan benar.
Tanpa presentasi produk Anda yang menarik, pengunjung situs web Anda kemungkinan besar akan pergi dengan cepat, mengurangi peluang Anda untuk mendapatkan penjualan. Di sisi lain, ProductX akan membuat situs web Anda lebih menarik bagi pelanggan menggunakan kisi kategori produk WooCommerce. Jadi, tanpa diskusi lebih lanjut, mari kita akhiri artikel ini di sini; Doa terbaik untuk usaha masa depan Anda.

Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Cara Membuat Blog Anda dalam 5 Menit Menggunakan Tata Letak Premade

Templat Berita Kesehatan Terbaru untuk PostX

Cara Membuat Produk yang Dikelompokkan WooCommerce

Bagaimana Mengedit Sidebar WordPress di Tema Dua Puluh Dua Puluh Dua?
