Cara Menambahkan Elemen Perbandingan Produk WooCommerce ke Situs Web Anda dengan Mudah
Diterbitkan: 2022-05-05Saat ini, membuat situs web toko menggunakan WordPress sangat populer dan mudah. Berkat WooCommerce, plugin paling populer untuk membuat toko, dan banyak tema WooCommerce yang ramah pelanggan, hari ini hampir semua orang dapat membuat toko hebat dengan sangat cepat .
Fakta bahwa cara membuat toko ini sangat populer mendukung pembuatan pengaya baru setiap hari yang dapat berkontribusi pada peningkatan situs Anda . Menyajikan produk tidak pernah semudah ini, ada banyak cara untuk menarik perhatian konsumen.
Salah satu elemen tersebut tentu saja perbandingan produk WooCommerce . Digunakan untuk menyajikan produk pilihan dengan membandingkan karakteristiknya . Cara penyajian ini baik untuk pelanggan dan Anda. Ketika pelanggan ingin memutuskan produk tertentu, mereka ingin memiliki perbandingan yang jelas dari pilihan mereka. Anda dapat dengan mudah mewujudkannya bagi mereka.
Addon yang telah menarik perhatian kami dan yang kami temukan berguna untuk perbandingan produk toko, tetapi juga untuk banyak hal lainnya adalah Qi Addons for Elementor . Alat ini memiliki versi gratis dengan 60 widget dan versi premium dengan 40+ lebih. Semua widget sangat berguna dan memungkinkan Anda untuk menambahkan elemen yang indah dan praktis ke halaman Anda hanya dengan beberapa klik. Opsi penyesuaian juga luar biasa sehingga Anda dapat dengan mudah menata semua widget agar sesuai dengan desain situs web Anda tanpa cela.
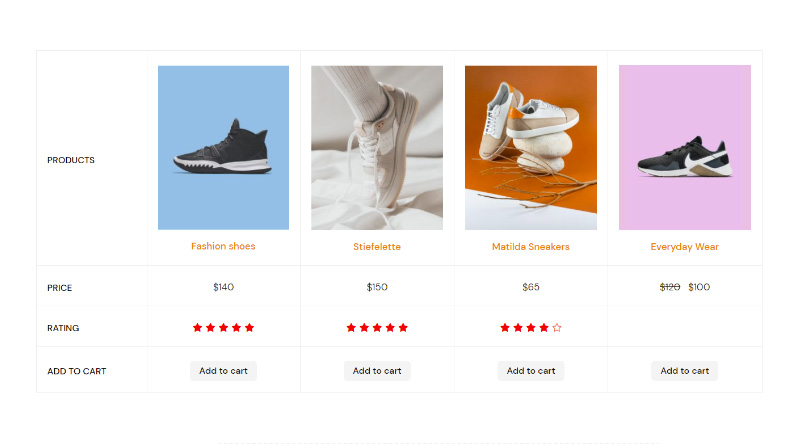
Widget perbandingan produk digunakan untuk menampilkan produk dengan karakteristik esensialnya di satu tempat dan memberikan informasi yang jelas kepada pelanggan di satu tempat.
- Cara Kerja Widget Perbandingan Produk
- Cara Membuat Perbandingan Produk Pilihan

Menggunakan widget ini sangat mudah. Data dalam tabel diambil langsung dari produk itu sendiri, tidak ada komplikasi yang biasa terkait dengan entri manual . Yang perlu Anda lakukan hanyalah memilih produk yang akan ada di tabel dan informasi yang menyertainya .
Juga, penting untuk menata tabel dan widget perbandingan produk WooCommerce memberi Anda banyak opsi untuk itu. Pasti ada tampilan default yang Anda dapatkan segera setelah Anda memasukkan widget ke halaman dan Anda akan segera melihat bagaimana beberapa hal seperti font cocok dengan tampilan tema Anda. Jadi hanya dengan sedikit penyesuaian, meja Anda bisa terlihat bagus.
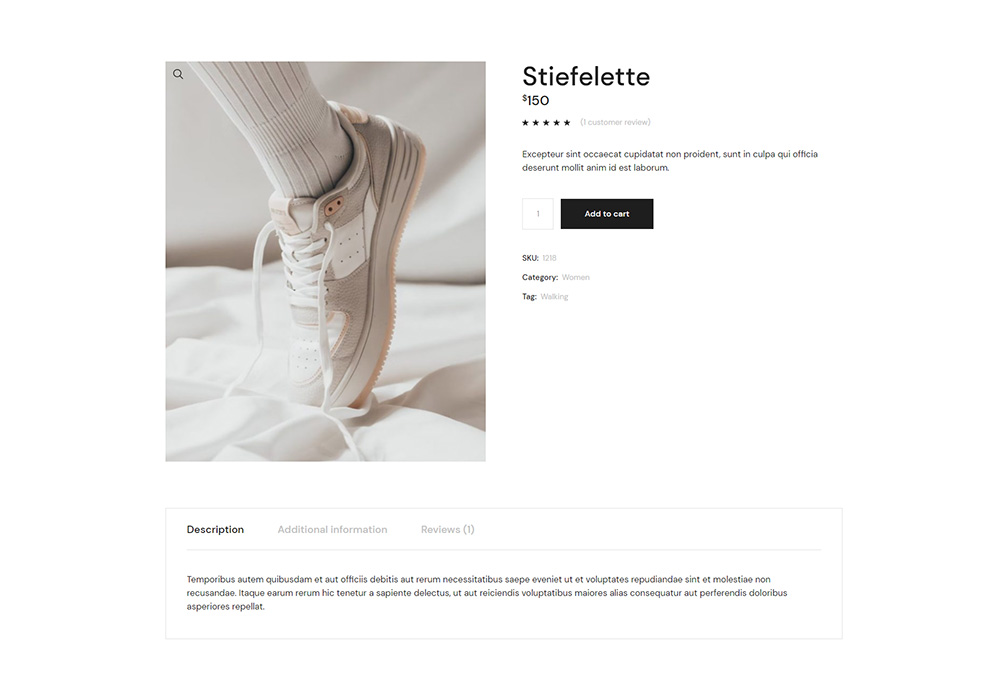
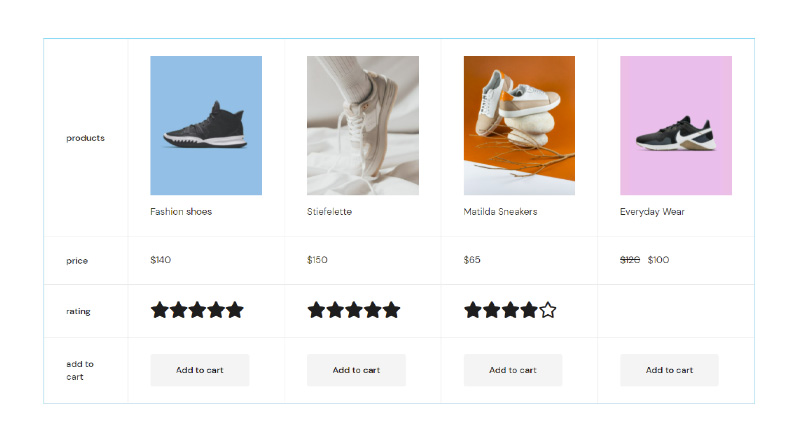
Setelah Anda menambahkan produk Anda , dan informasi yang terkait dengannya, Anda dapat mulai membuat tabel perbandingan produk. Ini adalah preview salah satu produk yang dibuat menggunakan plugin WooCommerce.

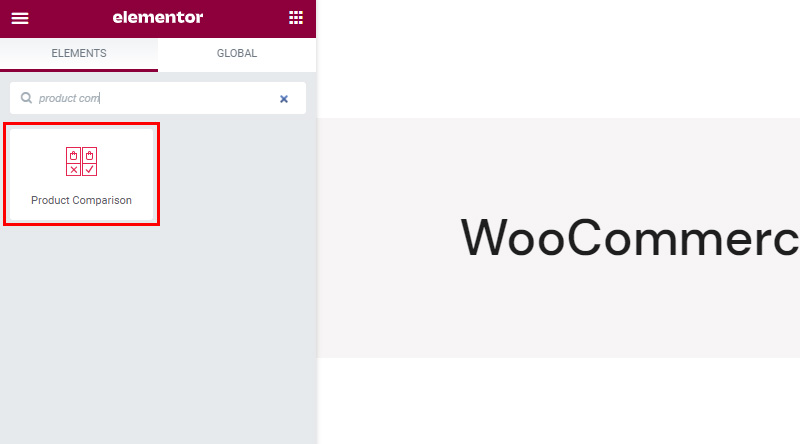
Setelah Anda masuk untuk mengedit halaman yang diinginkan menggunakan Elementor, Anda akan menemukan widget Perbandingan Produk di antara widget yang tersedia. Semua widget Qi memiliki tampilan khas dan ikon merah.

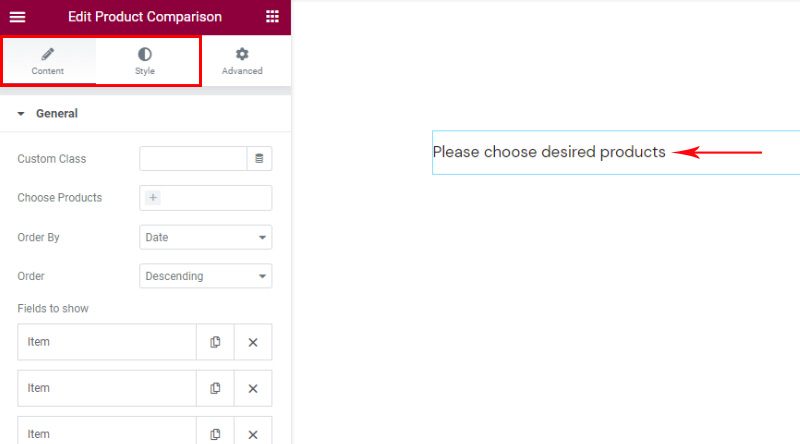
Saat Anda menyeret widget ke samping, Anda akan melihat bahwa tidak ada tabel – hanya pemberitahuan yang mengatakan “Silakan pilih produk yang diinginkan ”. Tentu saja, Anda perlu menambahkan produk terlebih dahulu. Anda akan dapat menemukan semua pengaturan untuk elemen ini di tab Konten dan Gaya . Tab Advanced juga menawarkan berbagai pengaturan, tetapi itu milik Elementor dan Anda sudah mengetahuinya karena setiap elemen memilikinya, mereka tidak spesifik untuk yang satu ini.

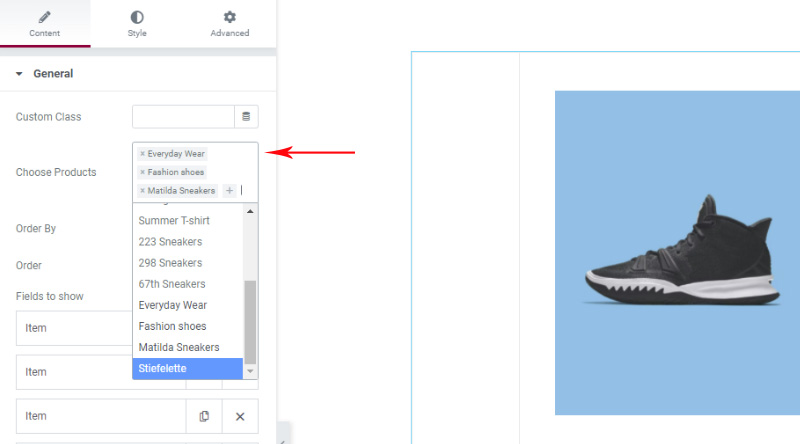
Jadi ayo mulai. Tab konten adalah tempat Anda akan menentukan data apa yang akan ada di tabel perbandingan produk Anda . Untuk memulainya, kami hanya akan menambahkan produk .

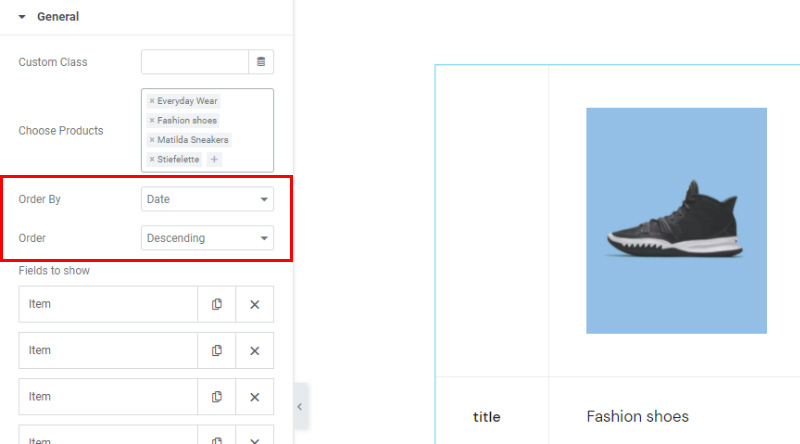
Selain itu, kita dapat memilih urutan produk yang dipilih akan ditempatkan di tabel, apakah berdasarkan ID, tanggal, acak…

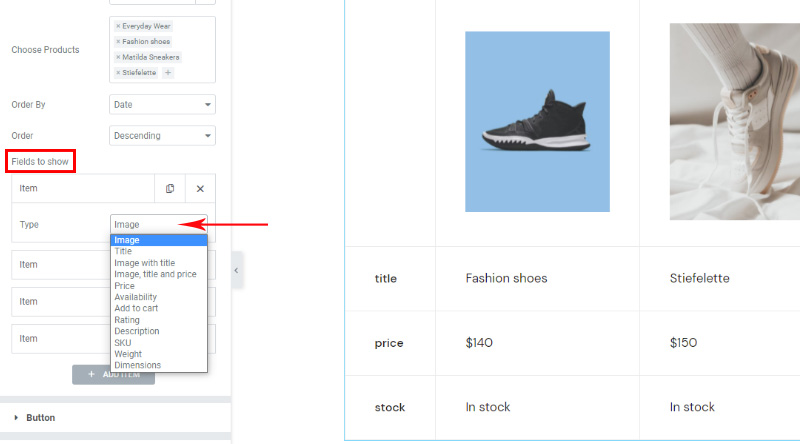
Filter untuk ditampilkan adalah opsi yang menentukan data mana yang akan digunakan dalam tabel perbandingan . Saat ini, ada 4 item: gambar, judul, harga, dan stok, yaitu. ketersediaan.

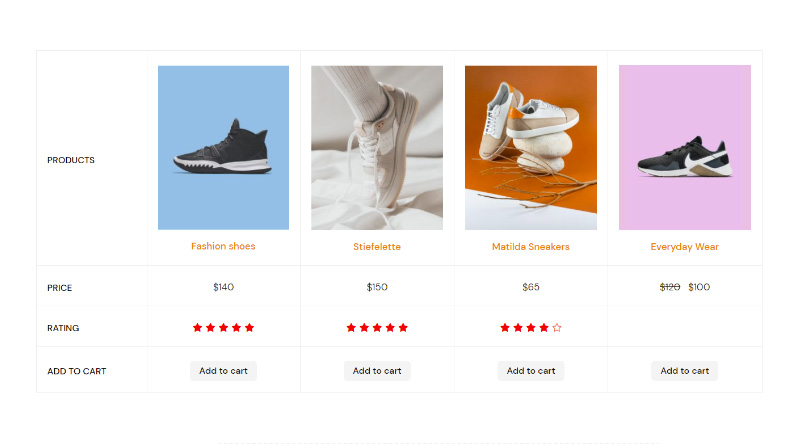
Namun, Anda dapat memilih apa pun dari daftar dalam urutan yang sesuai untuk Anda. Kami telah membuat pilihan ini untuk meja kami:

Anda akan melihat bahwa beberapa bagian dapat diklik, seperti nama produk yang mengarah ke halaman produk , dan tentu saja 'tambahkan ke troli' yang memungkinkan Anda untuk menambahkan produk ke troli di tempat. Secara alami, add-to-cart tidak perlu menjadi bagian dari meja Anda, tetapi dalam banyak kasus, itu akan sangat berguna.

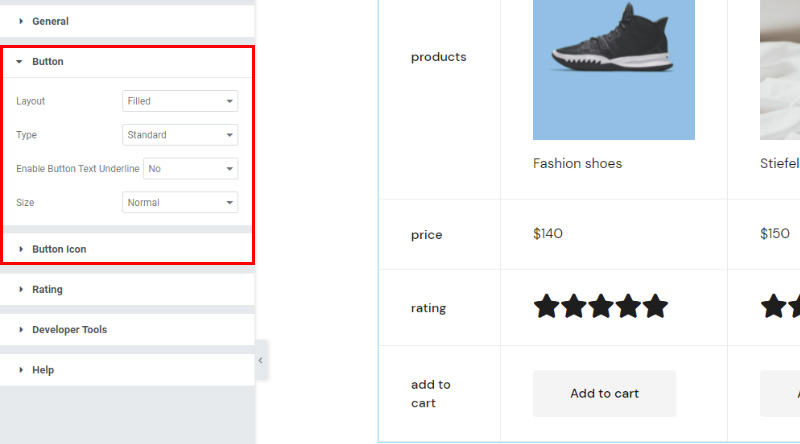
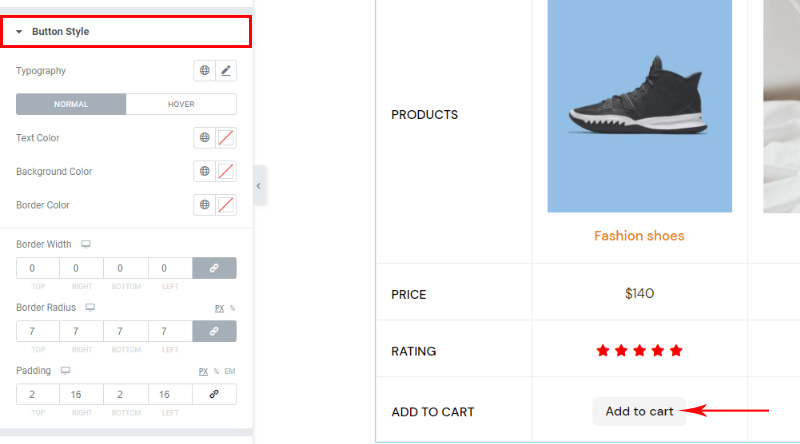
Pengaturan tombol terkait dengan tombol tambahkan ke troli . Pengaturan ini penting jika Anda memutuskan untuk menambahkannya ke tabel. Ada beberapa tata letak dan jenis tombol yang tersedia . Anda juga dapat menambahkan ikon ke tombol dan membuatnya lebih menarik. Itu semua tergantung pada kebutuhan Anda dan saran kami adalah menjelajahi semua opsi. Kami tidak akan membahas masing-masing secara terpisah karena intuitif dan Anda juga melihat semua perubahan yang Anda buat langsung di sisi kanan layar , dan Anda akan dengan mudah memahami semuanya sendiri.

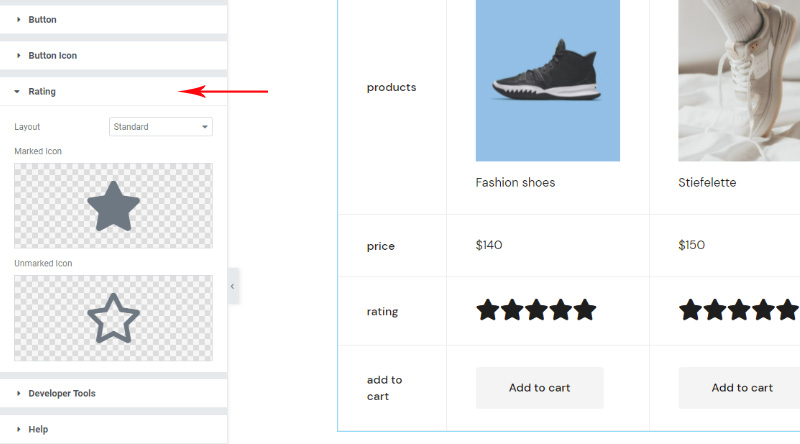
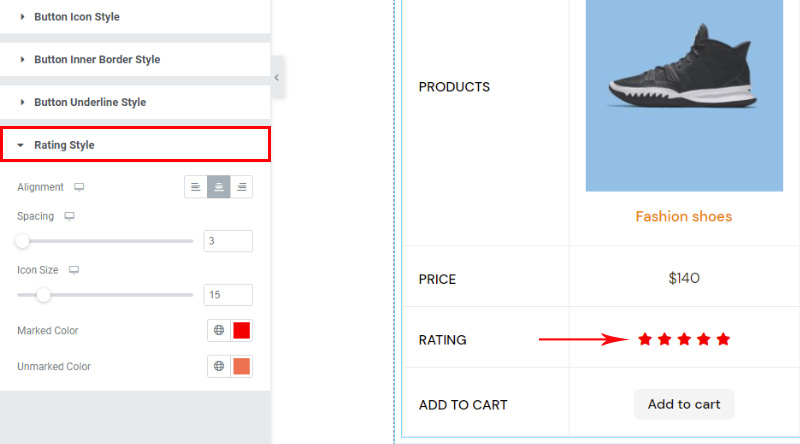
Opsi peringkat ditautkan ke peringkat tampilan, secara logis, jika Anda telah memilih untuk menjadi bagian integral dari tampilan Anda. Meskipun bintang adalah cara paling umum untuk menampilkan peringkat, bukan berarti Anda tidak dapat memilih ikon lainnya. Pustaka Ikon siap membantu Anda, tetapi Anda juga dapat menambahkan sendiri SVG yang diinginkan .

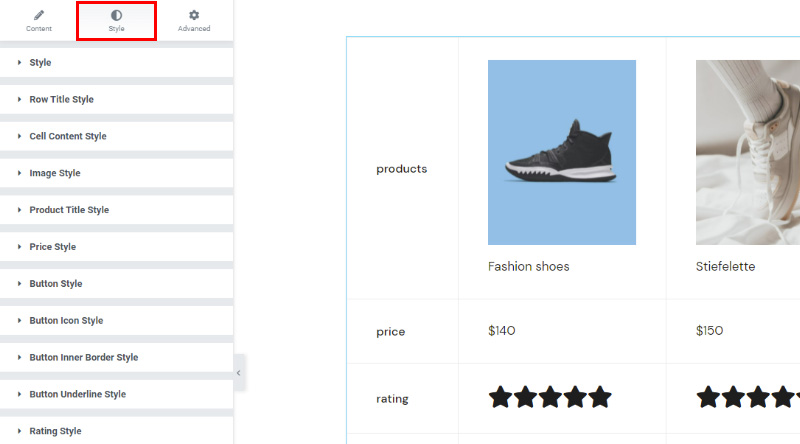
Seperti yang kami katakan, tab Konten digunakan untuk memilih data yang akan ditampilkan dan sekarang kita beralih ke tab Gaya di mana kita dapat menata setiap elemen yang dipilih.
Pengaturannya dikelompokkan dan pada pandangan pertama, jelas di mana pengaturannya . Tentu saja, pergi melalui setiap kelompok untuk melihat apa yang ada di sana. Pilihan untuk memilih warna, margin, tipografi, ukuran akan memukau Anda ketika Anda menyadari berapa banyak detail yang dapat Anda sesuaikan.

Kami tidak ingin membahas semua opsi karena kami yakin Anda akan menganggapnya menarik untuk dijelajahi dan dimainkan, kami hanya akan membahas beberapa opsi penting.
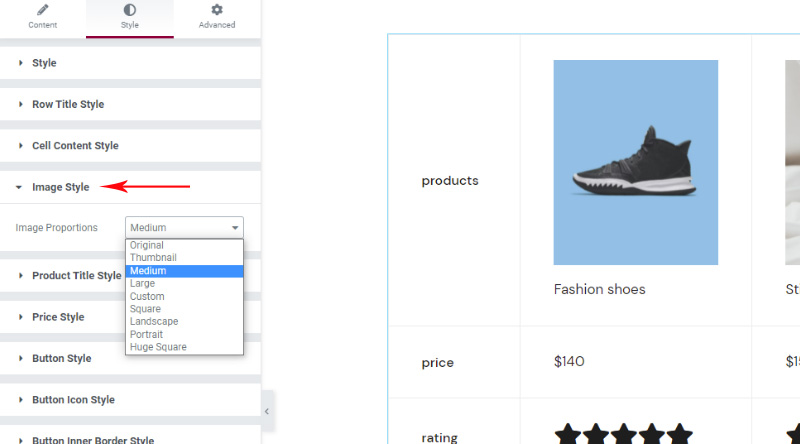
Gaya gambar adalah pilihan yang menarik dan signifikan . Kami tahu dari pengalaman bahwa seringkali tidak semua produk memiliki gambar unggulan dengan dimensi yang sama (gambar yang mewakili produk dan yang juga ada di tabel kami). Kemudian muncul masalah bahwa gambar dalam tabel akan ditampilkan dalam dimensi yang berbeda. Itulah mengapa opsi Kotak, Lanskap, potret, dan kustom penting bagi kami, karena memungkinkan kami mengatur gambar dengan ukuran yang sama . Opsi lain juga menarik dan kami paling sering menggunakannya saat tidak ada penyimpangan besar dalam ukuran gambar unggulan.

Opsi gaya tombol juga merupakan sesuatu yang kita perlukan dalam banyak kasus untuk menyesuaikan tombol dengan tampilan tema. Meskipun memiliki tampilan default dan dapat tetap tanpa perubahan, Anda mungkin ingin menyesuaikannya sedikit lagi.
Anda dapat mengubah latar belakang, seluruh tipografi subtitle, mengatur padding… Dan Anda juga dapat mengatur seperti apa tampilan tombol hover.

Rating Style , antara lain, mencakup opsi untuk mengubah ukuran ikon yang digunakan, yang mungkin penting bagi Anda, tetapi juga untuk ruang di antara ikon tersebut dan untuk stilasi bagian peringkat yang ditandai dan tidak ditandai.

Dan inilah tampilannya ketika kita membiarkan imajinasi berjalan bebas… Anda akan melihat bahwa produk terakhir tidak memiliki peringkat, alasannya – tidak ada yang memberi peringkat dan seperti yang Anda lihat, bidang itu kosong . Jika Anda keberatan dengan bidang kosong, Anda dapat dengan mudah mengganti bidang peringkat dengan beberapa elemen lain. Tentu saja, setelah tabel diatur, data di dalamnya dapat diubah…

Kesimpulannya
Ada banyak tipe pembelanja yang berbeda, tetapi umumnya, semua orang menyukai tabel perbandingan produk yang rapi. Seperti yang Anda lihat, dengan Qi Addons menambahkan perbandingan produk semudah mungkin sehingga tidak perlu ragu bahkan jika Anda seorang pemula WordPress yang lengkap – Anda dapat menambahkan tabel perbandingan produk yang indah dan disesuaikan dengan mudah dan tanpa menginvestasikan terlalu banyak uang Anda. waktu ke dalamnya. Setelah Anda memahami cara kerja Qi Addons, Anda pasti akan tertarik untuk menambahkan elemen yang lebih berguna ke toko web Anda seperti jam buka , widget proses Elementor atau mungkin Anda ingin menjelajahi cara menekankan konten tertentu dengan menyorot teks . Pasti ada banyak cara berbeda untuk membuat situs web Anda lebih menarik dan menarik, belum lagi menguntungkan juga.
Kami harap artikel ini bermanfaat. Jika Anda menyukainya, jangan ragu untuk membaca beberapa artikel ini juga!
- Cara Mudah Menambahkan Hotspot Gambar di WordPress
- Tema WordPress Paling Menarik untuk Aplikasi
- Tema WordPress eCommerce yang Trendi untuk Bisnis Apa Pun
