Cara Menambahkan Pencarian Produk WooCommerce: Panduan untuk Meningkatkan Pengalaman Berbelanja
Diterbitkan: 2023-05-17Apakah Anda ingin meningkatkan pencarian produk di toko WooCommerce Anda? Jika Anda ingin memudahkan pelanggan menemukan apa yang mereka cari dan meningkatkan penjualan Anda, Anda telah datang ke tempat yang tepat!
Kita semua tahu betapa frustrasinya ketika Anda tidak dapat menemukan apa yang Anda cari, bukan? Dengan mengganti fitur pencarian default di WooCommerce dengan solusi yang lebih cerdas, Anda dapat mempermudah pelanggan menemukan produk dan mendapatkan pengalaman berbelanja yang menyenangkan. Pada artikel ini, kami akan menunjukkan cara membuat pengalaman pencarian yang lebih inovatif dan lebih cepat untuk toko online Anda.
Kami akan memandu Anda melalui proses langkah demi langkah. Jadi, bersiaplah untuk meningkatkan pencarian produk WooCommerce Anda! Di akhir panduan ini, Anda akan memiliki hal-hal yang Anda perlukan untuk membawa pencarian produk WooCommerce Anda ke tingkat selanjutnya. Jadi, bagaimana cara menambahkan pencarian produk WooCommerce? Ayo cari tahu!
Bagaimana Cara Menambahkan Pencarian Produk WooCommerce di Halaman?
Pencarian produk WooCommerce default memiliki batasan yang dapat memengaruhi efektivitas penemuan produk. Ini mungkin memberikan hasil yang tidak akurat, bekerja lambat saat katalog bertambah, tidak memiliki opsi pemfilteran, berjuang dengan sinonim atau salah eja, dan menawarkan opsi penyortiran terbatas. Mengatasi keterbatasan ini sangat penting untuk meningkatkan pengalaman pencarian, meningkatkan penjualan, dan meningkatkan kepuasan pelanggan.
ProductX mengatasi batasan ini dan memungkinkan Anda membuat pencarian produk WooCommerce sempurna untuk toko Anda. Dengan kekuatan pencarian WooCommerce AJAX dan serangkaian opsi penyesuaian yang lengkap, ProductX adalah yang sebenarnya Anda butuhkan. Jadi, instal ProductX untuk menjadi yang terdepan.
Dan, seperti yang telah kami sampaikan sebelumnya, mari selami penambahan pencarian produk di WooCommerce tanpa penundaan. Ada 2 cara menggunakan pencarian produk WooCommerce. Anda dapat menggunakannya di halaman mana saja atau menambahkan opsi pencarian di header Store. Kami akan membahas keduanya, jadi bertahanlah sampai akhir.
Langkah 1: Menambahkan Blok Pencarian Produk di Halaman
Setelah Anda berhasil menginstal ProductX, blok pencarian produk sekarang tersedia untuk digunakan bersama dengan penyesuaian yang diperluas. Jadi, tanpa basa-basi lagi, izinkan kami menunjukkan cara menambahkan Pencarian Produk WooCommerce ke toko Anda.

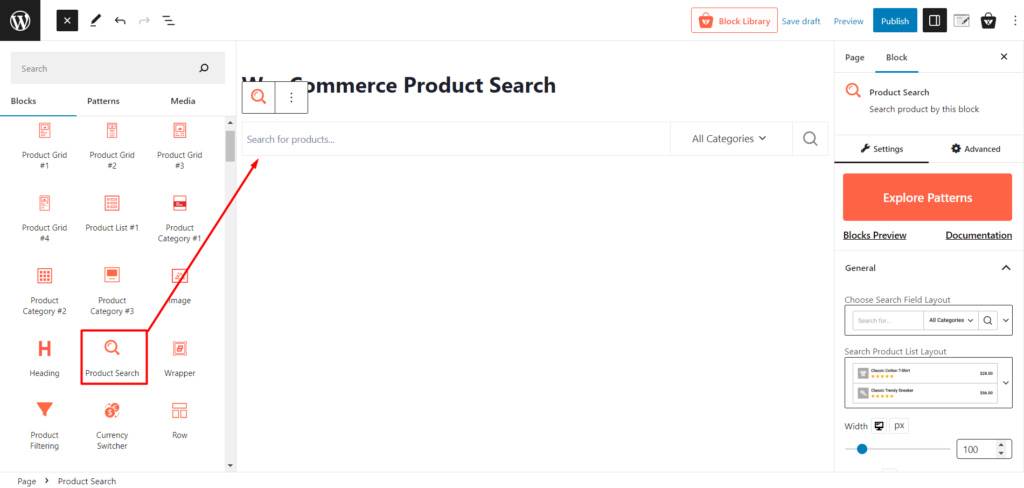
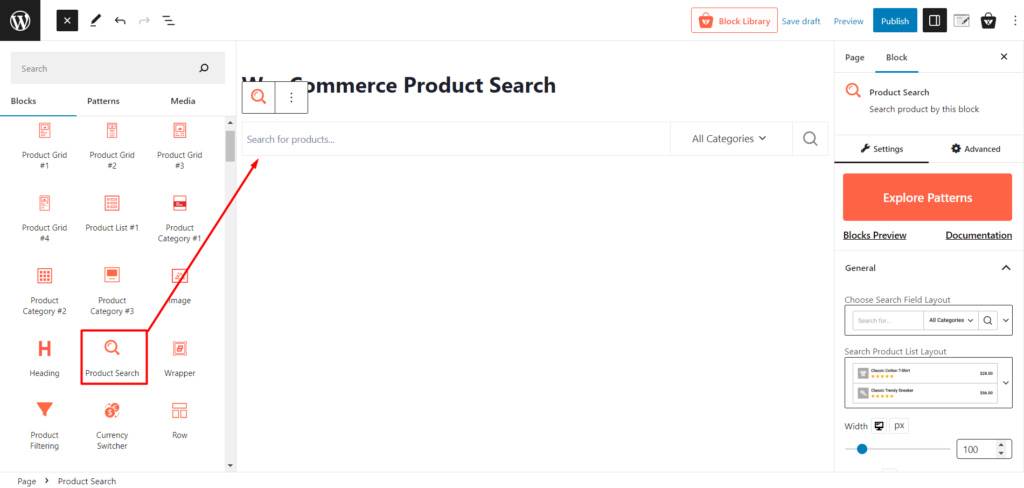
Pertama, Anda harus pergi ke halaman. Anda dapat pergi ke opsi halaman WordPress dan klik Tambah Baru untuk membuat halaman baru. Kemudian, cari “Pencarian Produk” untuk memilih blok ini. Dan ini akan menambahkan blok Pencarian ke halaman.
Langkah 2: Menyesuaikan Blok Pencarian Produk WooCommerce
Setelah menambahkan blok pencarian produk, Anda dapat menyesuaikannya sesuai kebutuhan Anda. Blok ini memberikan banyak opsi penyesuaian untuk membuat pencarian produk yang sempurna untuk toko Anda.
Mari kita lihat opsi penyesuaian yang akan Anda dapatkan tanpa penundaan.
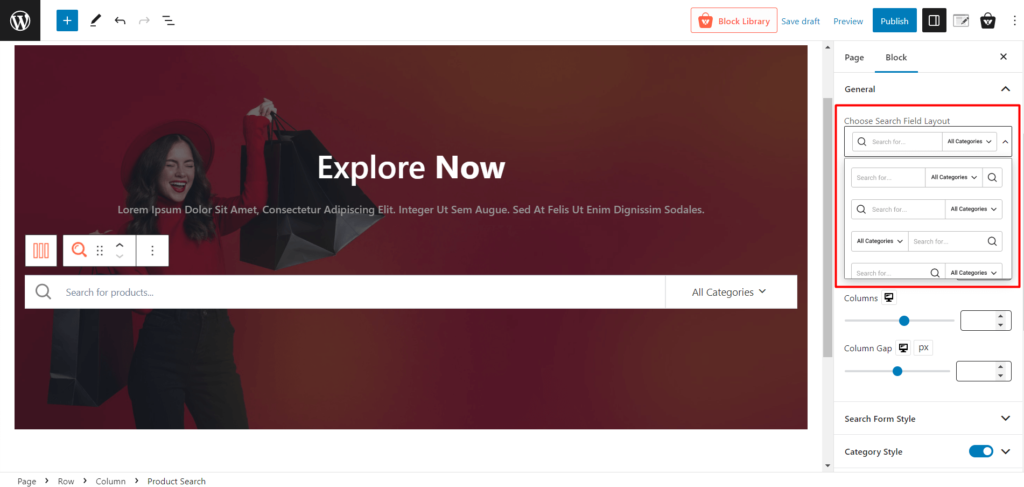
Tata Letak Bidang Pencarian
Klik pada opsi tata letak untuk memilih tata letak yang berbeda untuk bidang pencarian Anda. Anda dapat bereksperimen dengan tata letak yang berbeda untuk menemukan tata letak yang paling sesuai dengan desain situs web dan pengalaman pengguna Anda.

Ada 5 tata letak bidang pencarian untuk dipilih, dan Anda dapat dengan mudah mengeklik untuk memilih tata letak pilihan Anda.
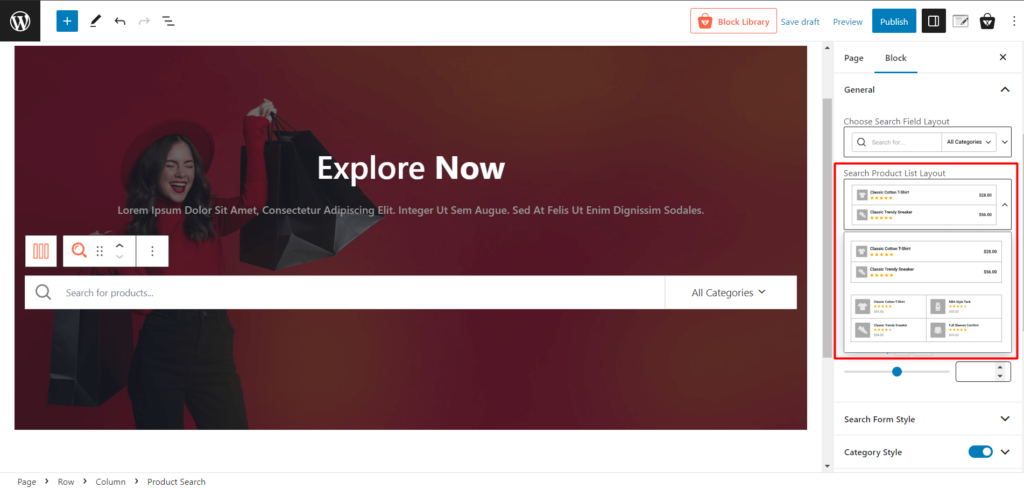
Cari Tata Letak Daftar Produk
Anda dapat menggunakan tata letak daftar produk pencarian untuk membuat tampilan hasil pencarian yang rapi dan menyenangkan secara visual. Anda akan mendapatkan 3 tata letak daftar produk pencarian yang berbeda, dan juga menyesuaikan lebar, jumlah kolom, dan celah kolom untuk mengoptimalkan susunan thumbnail produk, judul, harga, dan peringkat.

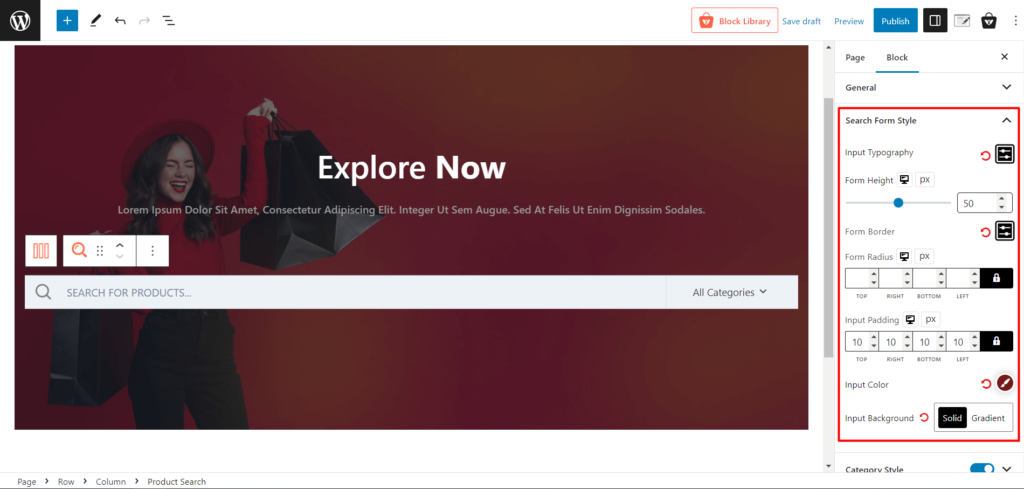
Gaya Formulir Pencarian
Gunakan pengaturan gaya formulir pencarian untuk mengubah warna (warna input dan latar belakang), tipografi, batas, dan elemen visual lainnya, seperti radius formulir dan padding input formulir pencarian.

Panel pengaturan sangat intuitif, dan Anda dapat memilih pengaturan pilihan Anda untuk menyesuaikan pengaturan yang berdekatan.
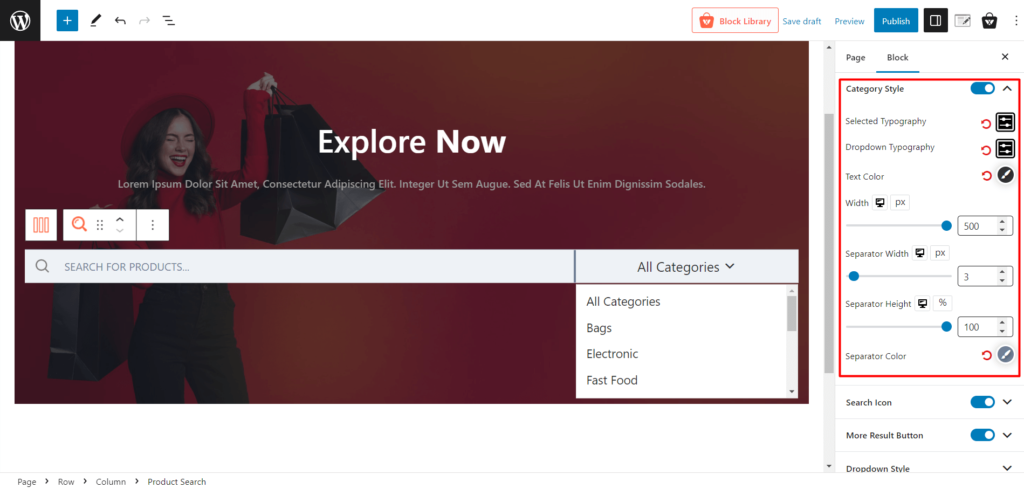
Gaya Kategori
Dengan pengaturan ini, Anda dapat menyesuaikan gaya kategori produk yang ditampilkan di hasil pencarian. Sesuaikan warna teks, font, spasi, dan tata letak untuk menyorot kategori Anda dan membuatnya menarik secara visual.

Anda dapat menyesuaikan opsi tipografi untuk teks yang dipilih dan teks dropdown. Anda juga dapat menyesuaikan lebar, lebar pemisah, tinggi, dan warna pemisah.
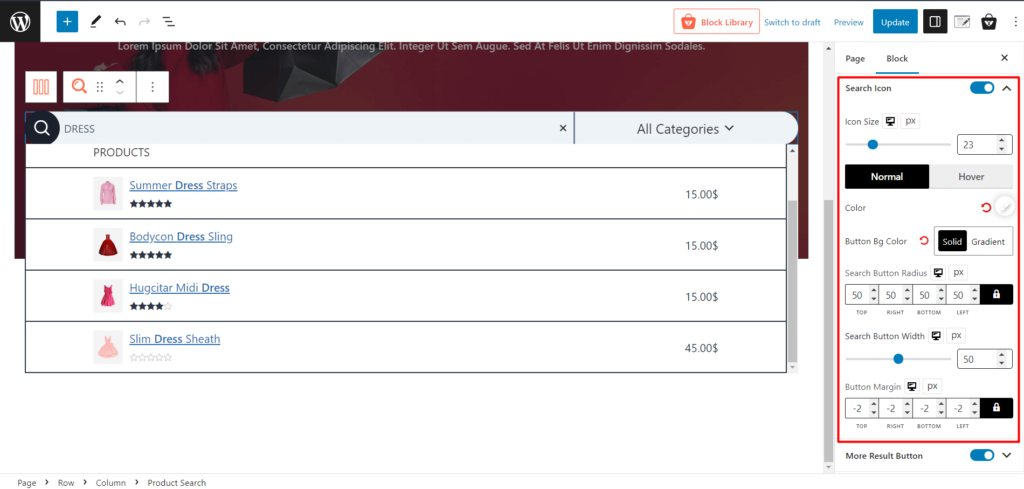
Ikon Pencarian
Ikon pencarian adalah ikon paling intuitif yang digunakan orang untuk menentukan bidang pencarian. Dari pengaturan ikon pencarian, Anda dapat menyesuaikan ukuran, warna, dan warna latarnya untuk mode normal dan hover. Sesuaikan radius, lebar, dan margin tombolnya untuk menempatkan ikon pencarian dengan sempurna.

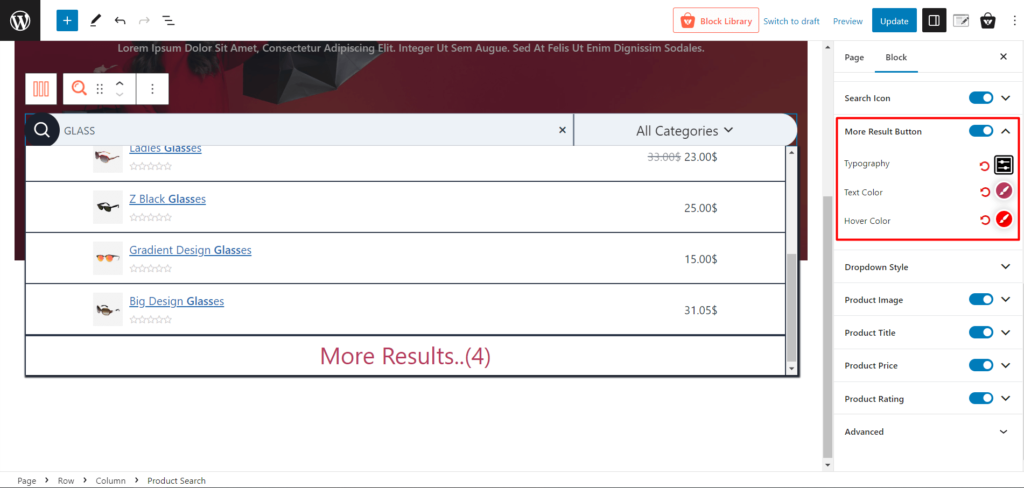
Tombol Hasil Lainnya
Tombol "Hasil Lebih Banyak" memungkinkan pengguna untuk memuat hasil pencarian tambahan tanpa meninggalkan halaman, menyediakan cara yang nyaman untuk menjelajahi lebih banyak produk. Untuk mendesain pencarian produk Anda dengan sempurna, Anda dapat mengubah tipografi, teks, dan warna hover dari pengaturannya.

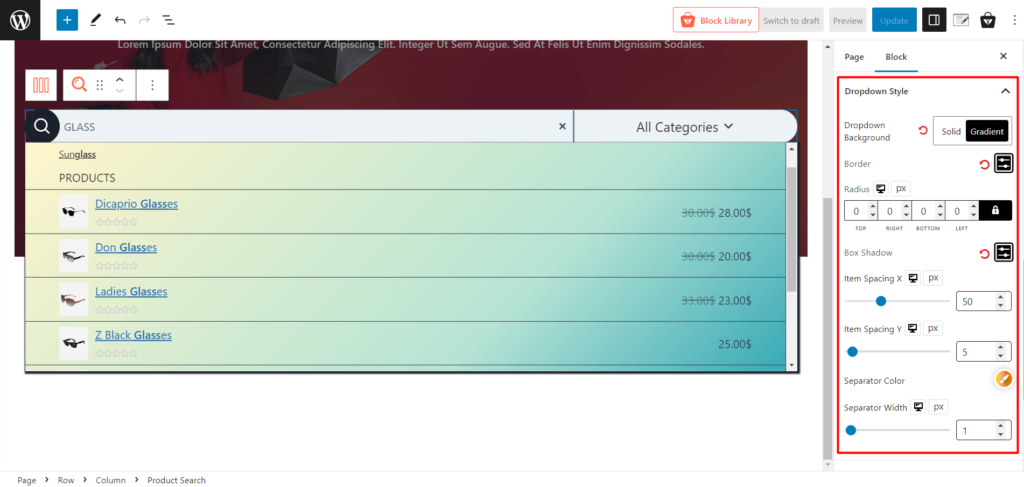
Gaya Tarik-turun
Dalam pengaturan ini, Anda dapat menyesuaikan gaya menu dropdown di blok pencarian Anda. Sesuaikan warna, batas, dan radius. Selain itu, Anda akan mendapatkan pengaturan bayangan kotak, spasi item (X dan Y), dan opsi untuk memilih warna pemisah dan menyesuaikan lebar pemisah.

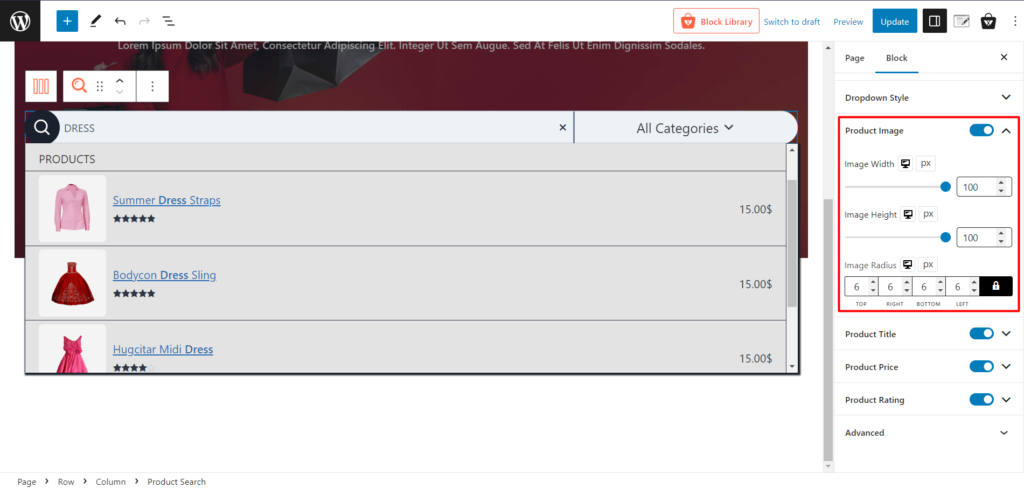
gambar produk
Kontrol tampilan gambar produk di hasil pencarian dengan pengaturan ini. Sesuaikan lebar, tinggi, dan radius gambar dengan mudah menggunakan pengaturan intuitif.

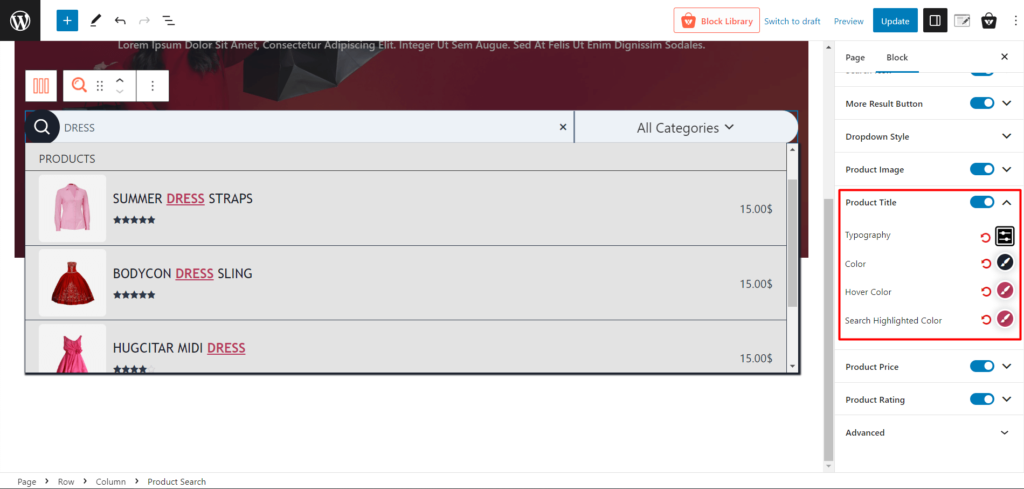
Judul Produk
Sesuaikan Tampilan judul produk di hasil pencarian. Ubah semua pengaturan terkait tipografi, arahkan warna, dan cari warna yang disorot agar terlihat cantik.

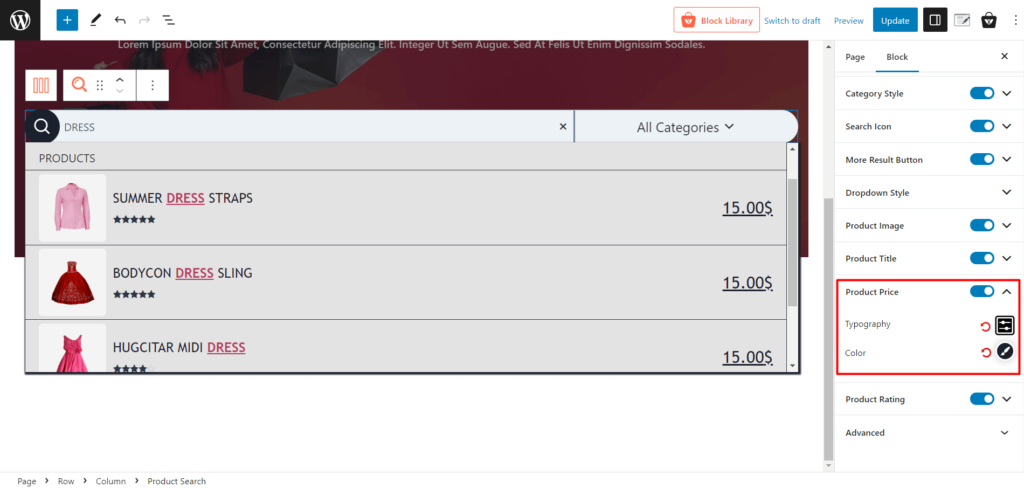
Harga Produk
Sesuaikan warna dan pengaturan tipografi yang diperlukan dari sini untuk menampilkan harga produk Anda dengan lebih baik di kotak pencarian produk.

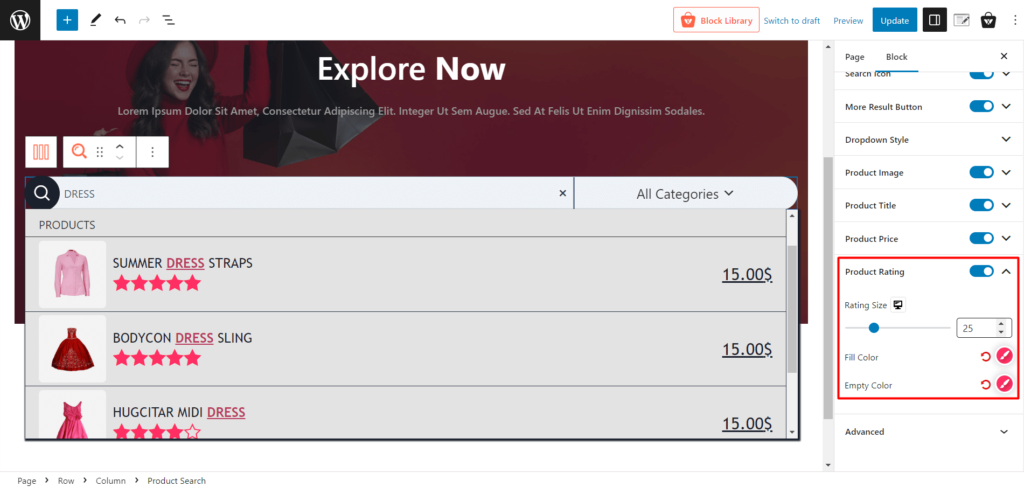
Peringkat Produk
Kontrol warna peringkat produk di hasil pencarian. Aktifkan atau nonaktifkan peringkat dengan satu klik, atau ubah warna peringkat Anda dengan mudah.

Cara Menambahkan Pencarian Produk WooCommerce di Header
Anda juga dapat menambahkan pencarian produk WooCommerce di header. Kami akan menunjukkan kepada Anda panduan langkah demi langkah sehingga Anda dapat menggunakannya tanpa kerumitan.
Langkah 1: Buat Template Tersimpan
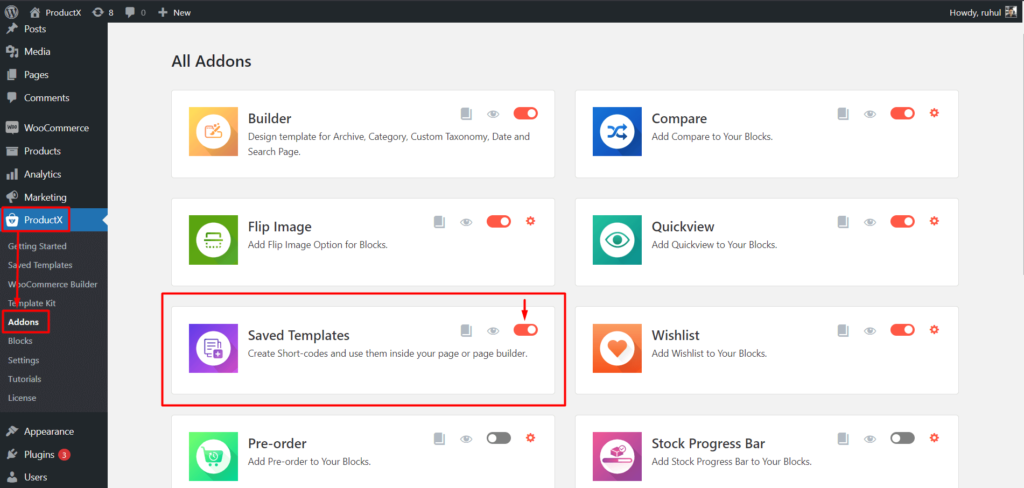
Pertama, Anda perlu mengaktifkan Addon Template Tersimpan.

Sekarang Pergi ke ProductX → Template Tersimpan. Dan klik "Tambahkan Template Baru."

Tambahkan "Blok Pencarian Produk" dan sesuaikan sesuai kebutuhan. Dan kemudian klik terbitkan.

Langkah 2: Salin Kode Pendek
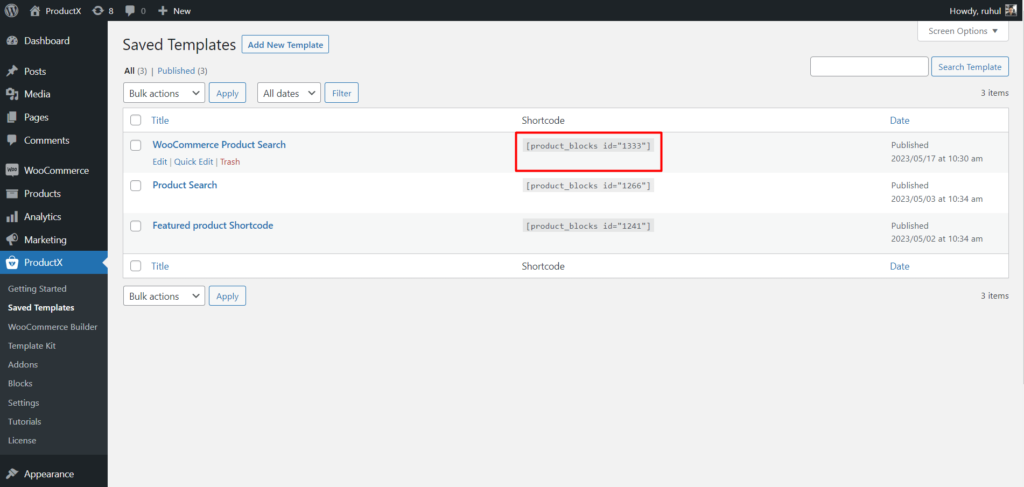
Kembali ke halaman "Template Tersimpan" (ProductX → Template Tersimpan). Dan Anda akan melihat Kode Pendek.

Klik kode pendek untuk menyalinnya.
Langkah 3: Buka Penyesuai Tema
“Catatan: Anda dapat menyesuaikan sebagian besar tema dari penyesuainya. Dan menambahkan pencarian produk WooCommerce dapat dilakukan dari bagian tajuk sebuah tema. Tema yang berbeda mungkin memiliki nama menu yang berbeda. Hari ini kami menggunakan tema Kadence, misalnya.”
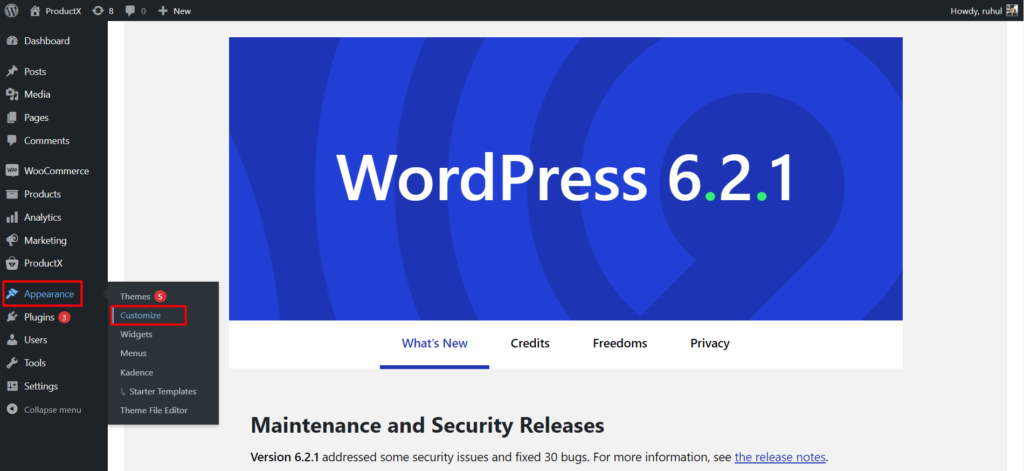
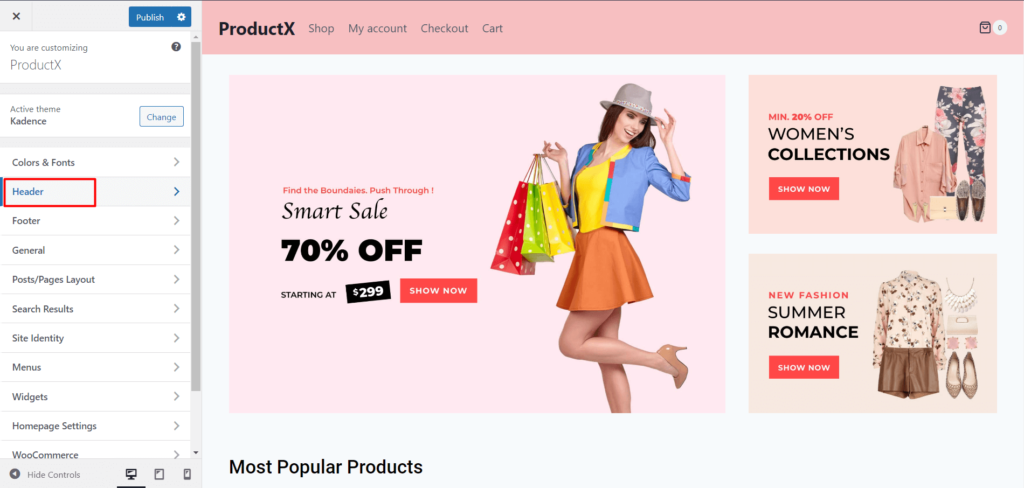
Sekarang buka Penampilan → Sesuaikan.

Pilih "Header" untuk masuk ke pengaturannya.

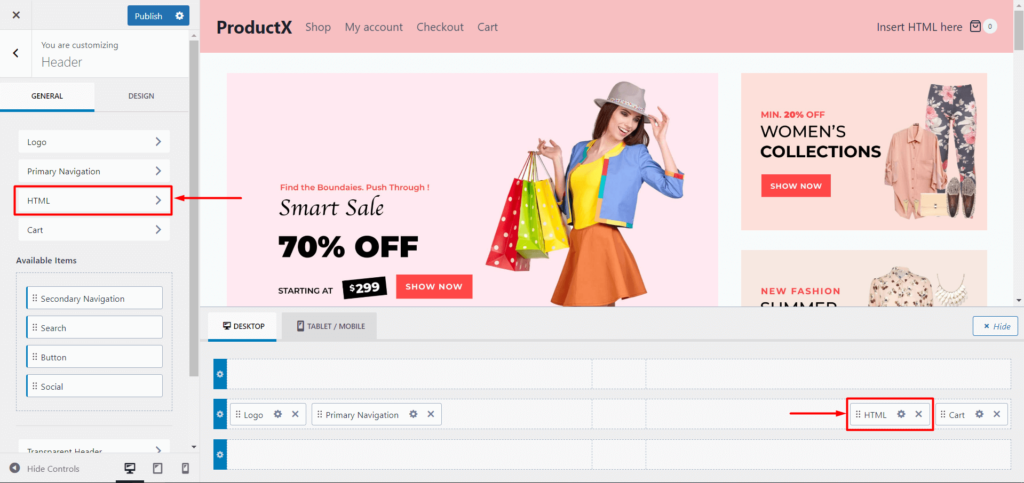
Tambahkan HTML di bagian pilihan Anda.
Langkah 4: Tempel Kode Pendek
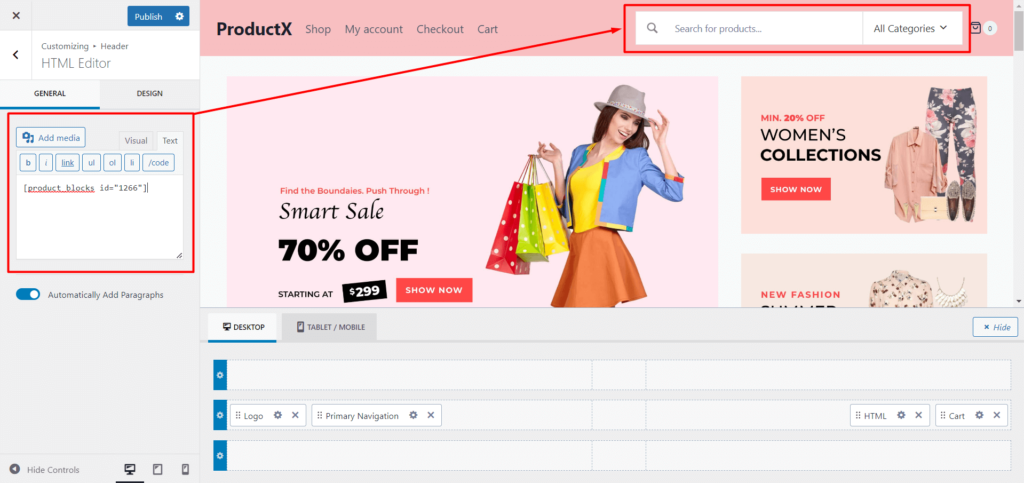
Sekarang, klik HTML dan buka tab Teks. Anda akan melihat bidang teks di sini.

Rekatkan kode pendek di bidang teks dan klik terbitkan.

Ini akan menambahkan opsi pencarian produk WooCommerce ke bagian header.
Catatan: Tema yang berbeda memiliki lebar bagian tajuk yang berbeda. Jika pencarian produk Anda tidak sesuai, sesuaikan "Lebar" dari pengaturan umum blok "Pencarian Produk".
Kesimpulan
Kesimpulannya, menyesuaikan Blok Pencarian Produk WooCommerce dengan ProductX memberdayakan Anda untuk mengontrol pengalaman pencarian Anda sepenuhnya.
Dengan bantuan pengaturan kustomisasi lengkap, Anda dapat membuat pengalaman penelusuran yang disesuaikan dan menarik secara visual untuk pelanggan Anda.
Meningkatkan fungsi pencarian produk Anda meningkatkan pengalaman pengguna dan meningkatkan peluang pelanggan menemukan produk yang mereka inginkan, yang pada akhirnya mengarah pada peningkatan penjualan dan kepuasan pelanggan.
Dengan ProductX, Anda dapat mengoptimalkan toko WooCommerce Anda dan memberikan pengalaman pencarian yang ideal dan efisien kepada pembeli.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!
![Cara Membuat Blog Makanan [Dalam 9 Langkah Mudah] 21 How to Create a Food Blog in 9 Easy Steps](/uploads/article/48968/8cx1yzTNsTgD1gTG.jpg)
Cara Membuat Blog Makanan [Dalam 9 Langkah Mudah]

2 Jenis Paginasi WooCommerce dengan Pengaturan

Cara Menyusun Ulang Postingan di WordPress (3 Cara Efektif)

Cara Menampilkan Video WordPress sebagai Gambar Unggulan Dengan PostX
