Cara Membuat Variasi Produk WooCommerce
Diterbitkan: 2022-06-08Ingin tahu tentang Variasi Produk WooCommerce ?
Dalam panduan lengkap ini, Anda dapat dengan mudah memahami apa itu Variasi Produk WooCommerce dan cara membuat produk variabel dengan variasi yang diinginkan. Dan, jangan lupakan variasi gaya produk dengan Variasi Swatch.
Namun sebelum masuk ke penjelasan mendalam, ada baiknya Anda mengetahui tentang apa itu produk dan variasi variabel WooCommerce.
Apa itu Produk Variabel WooCommerce?
Produk Variabel WooCommerce mengacu pada produk yang pemilik tokonya dapat menambahkan beberapa atribut untuk suatu produk. Ada beberapa variasi yang dapat Anda tambahkan ke produk tertentu. Ukuran dan Warna adalah variasi yang paling sering digunakan yang dapat Anda tambahkan ke produk yang Anda inginkan. Tidak hanya itu, semua variabel dapat memiliki gambar produk, harga, dan stok.
Apa itu Atribut Produk WooCommerce?
Atribut Produk mengacu pada istilah yang digunakan untuk mengonfigurasi produk variabel WooCommerce. Atribut Produk meliputi Ukuran, Warna, dan Gambar. Untuk atribut ini, kita dapat mengatur beberapa nilai. Misalnya, nilai atribut ukuran adalah Kecil, Sedang, dan Besar.
Apa itu Variasi Produk WooCommerce?
Produk variabel WooCommerce mungkin memiliki beberapa atribut produk. Jadi jika kita menggunakan dua atau lebih atribut secara bersamaan untuk satu produk yang disebut variasi produk. Misalnya, T-shirt yang kami jual mungkin memiliki beberapa warna dan ukuran. Jadi kita harus membuat variasi dengan atribut ini agar pembeli memilih ukuran dan warna kaos yang diinginkan.
Cara Mengatur produk Variabel WooCommerce dengan beberapa Variasi
Sekarang, setelah Anda mengetahui semua hal penting tentang produk variabel WooCommerce, inilah saatnya untuk memandu Anda membuat produk yang tersedia dari awal. Benteng itu Anda ikuti langkah-langkah di bawah ini:
Buat dan Konfigurasikan Atribut Produk
Aspek pertama dan terpenting dalam menciptakan atau variabel produk adalah menciptakan atribut produk. Ada dua cara untuk membuat atribut, kita dapat membuat atribut global atau atribut tingkat produk.
Atribut global akan tersedia untuk semua produk. Di sisi lain, atribut tingkat produk adalah untuk produk tertentu. Itu berarti jika Anda membuat atribut yang Anda buat dari tingkat produk hanya akan tersedia untuk produk itu.
Kedua cara tersebut akan saya jelaskan agar anda dapat memutuskan dan berkreasi dengan mengikuti cara yang anda inginkan.
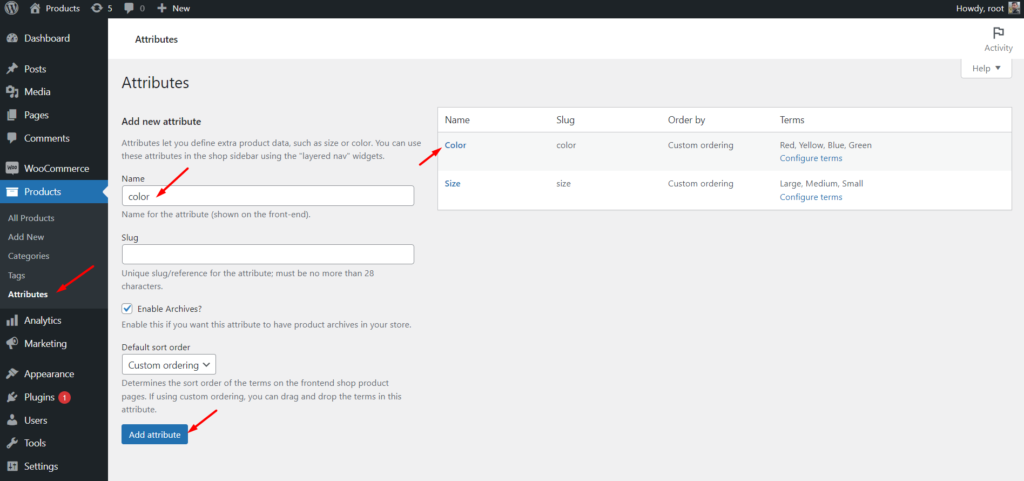
Buat Atribut Global: Untuk membuat atribut global Anda dapat mengikuti langkah-langkah di bawah ini:
- Klik pada tab Atribut di bagian Produk
- Ketik nama atribut
- Ketik nama siput (opsional)
- Klik pada kotak centang Aktifkan arsip (opsional)
- Klik tombol Simpan

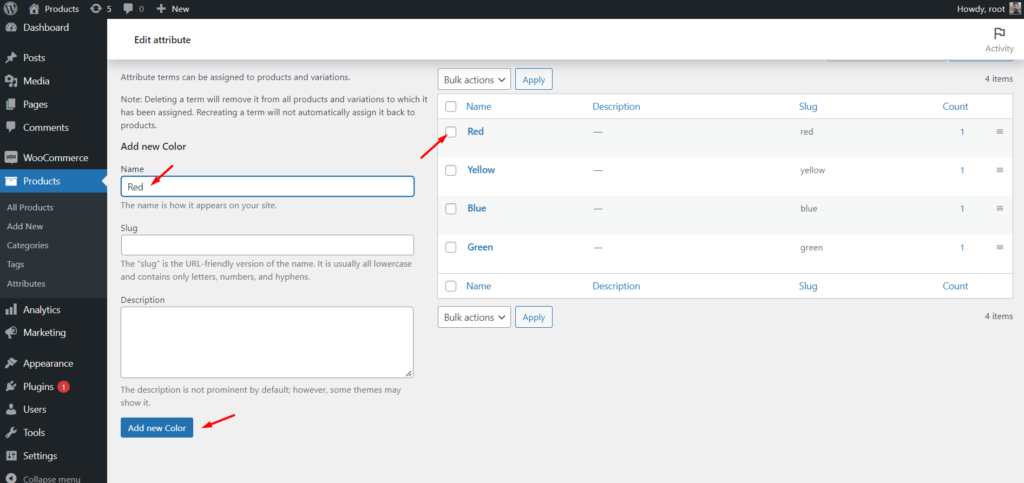
Setelah membuat atribut global, Anda harus mengonfigurasinya dengan nilai. Misalnya, jika Anda membuat atribut ukuran, Anda juga perlu menambahkan ukuran yang tersedia, bukan?
Untuk mengkonfigurasi atribut ikuti langkah-langkah di bawah ini:
- Klik tombol konfigurasi
- Tambahkan nama nilai yang diinginkan
- Tambahkan nama dan deskripsi siput (opsional)
- Klik tombol tambah baru

Itu semua nilai yang ingin Anda buat akan tersedia di sisi kanan. Dengan cara yang sama, Anda dapat menambahkan semua nilai atribut yang diinginkan.
Buat Atribut Level Produk: Sekarang saatnya membahas pembuatan atribut level produk. Anda dapat membuatnya saat membuat produk variabel. Berikut caranya:
- Klik pada tab Atribut
- Pilih Atribut Kustom dan klik tombol "Tambah"
- Ketik nama atribut
- Tambahkan nilai atribut
- Jadikan tersedia untuk halaman produk dan variasi
Itu saja, sekarang Anda dapat membuat produk variabel dengan variasi yang diinginkan.
Buat produk Variabel
Sekarang, Anda telah mempelajari kedua cara untuk membuat atribut dan juga cobfiquring. Saatnya membuat produk variabel. Prosesnya mungkin membingungkan jika Anda melakukannya untuk pertama kali. Jangan khawatir cukup ikuti langkah-langkah di bawah ini dan Anda akan dapat membuat produk variabel dengan mudah.
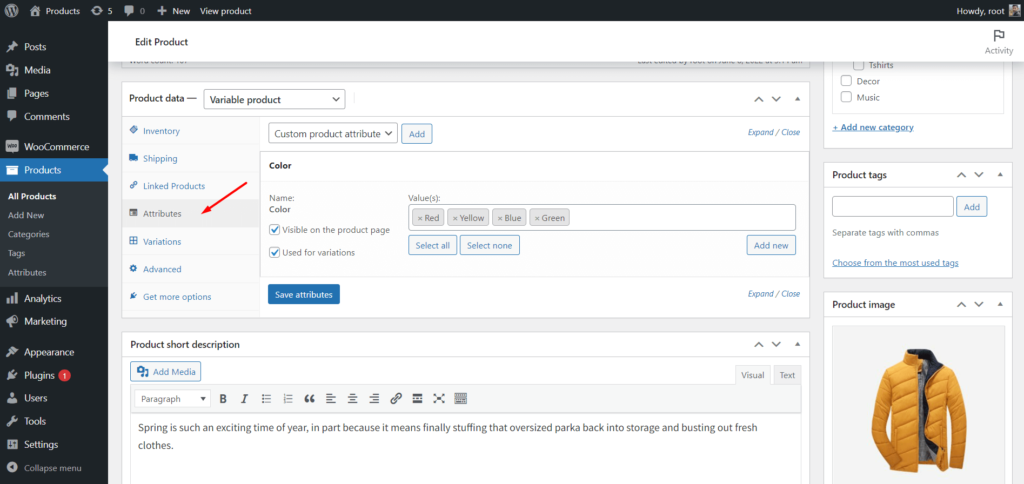
Jadikan Atribut Tersedia untuk Variasi
Seperti yang telah saya sebutkan bahwa Anda harus membuat atribut tersedia untuk variasi, Anda dapat melewati langkah ini jika Anda ingin membuat atribut di tingkat produk. Tetapi hal-hal sedikit berbeda untuk atribut global.
Untuk membuat atribut global tersedia untuk variasi, Anda dapat mengikuti langkah-langkah di bawah ini:
- Klik pada atribut saat membuat produk variabel
- Pilih atribut global yang diinginkan dari dropdown
- Pilih nilai yang diinginkan atau klik tombol "pilih semua"
- Jadikan tersedia untuk halaman produk dan variasi

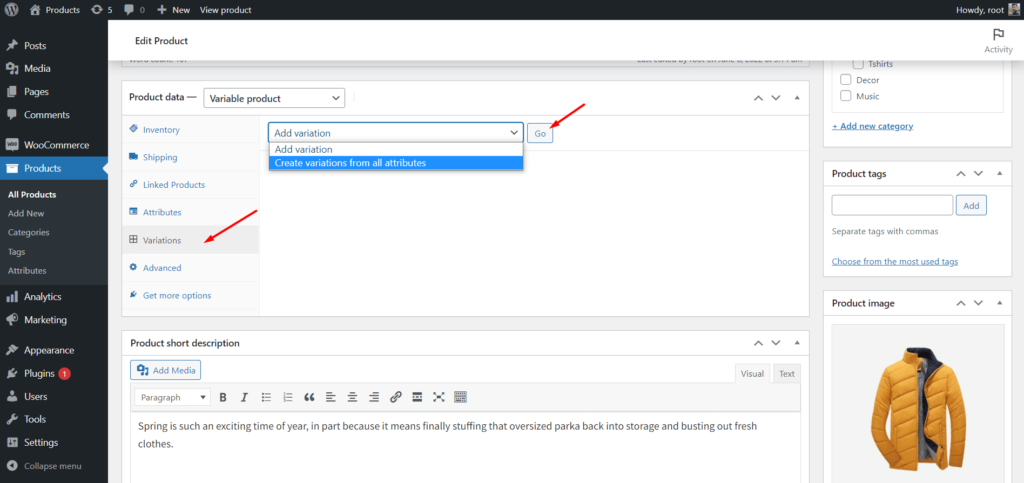
Buat variasi dari semua atribut
Setelah membuat atribut yang diinginkan tersedia untuk variasi, saatnya membuat variasi dengan semua atribut. Untuk itu:
- Klik pada tab variasi
- Pilih opsi untuk membuat variasi dari semua atribut dari drop-down
- Klik tombol pergi

Sekarang, WooCommerce akan membuat semua kemungkinan variasi dengan kombinasi. Kemudian, Anda mengonfigurasinya dengan harga, gambar, dan stok yang diinginkan.
Catatan: Variasi yang berbeda mungkin memiliki gambar, harga, dan stok yang berbeda. Namun, Anda menambahkan harga yang sama untuk semua variasi yang tersedia.
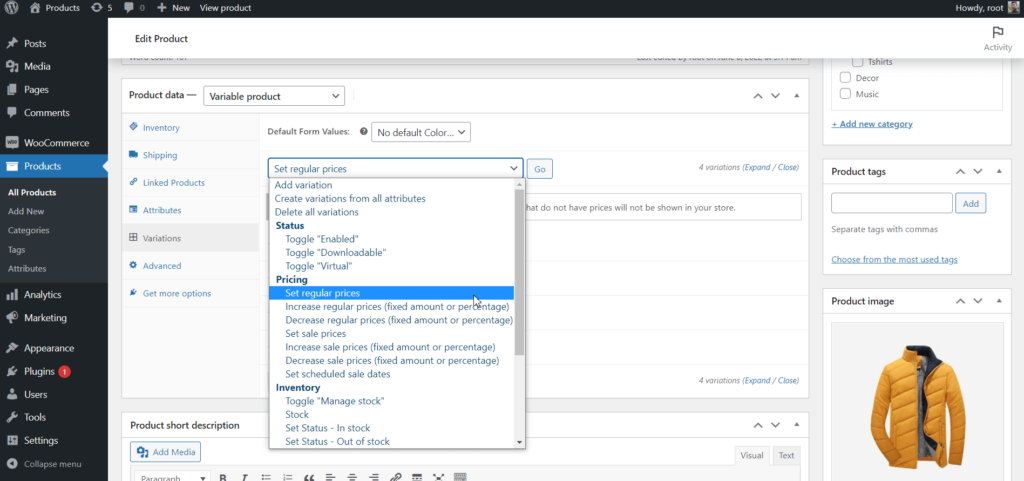
Konfigurasikan Variasi
Saat mengonfigurasi variasi, Anda harus memperluas semua opsi variasi dan menambahkan nilai yang diperlukan. Namun, seperti yang telah saya sebutkan sebelumnya, Anda dapat menambahkan harga yang sama untuk semua variasi. Untuk itu:
- Klik pada dropdown lagi setelah membuat variasi
- Pilih opsi “Tetapkan Harga Reguler”
- Klik tombol pergi
- Tambahkan harga yang diinginkan
- Klik tombol oke

Sekarang semua variasi akan memiliki harga yang sama. Setelah mengonfigurasi produk variabel dengan benar, klik tombol simpan perubahan dan publikasikan posting. Setelah sekarang, Anda dapat melihat bagian depan halaman produk.
Cara Mengatur Berbagai Produk WooCommerce dengan Harga Berbeda
Seperti yang telah saya sebutkan, Anda juga dapat menetapkan harga, gambar, dan stok yang berbeda untuk setiap variasi, berikut cara melakukannya:
- Buka tab variasi
- Perluas semua variasi
- Tambahkan harga, gambar, dan stok yang diinginkan
- Klik simpan perubahan
- Publikasikan atau perbarui produk
Itu saja, variasi produk Anda sekarang tersedia dengan harga yang berbeda. Sehingga, ketika pembeli memilih variasi produk yang diinginkan, mereka akan melihat harga yang tepat untuk variasi tersebut.
Cara Menata Variasi Produk WooCommerce
Presentasi default produk variabel WooCommerce bagus tapi bukan yang terbaik. Anda akan terkejut mengetahui bahwa, 22% dari 1 juta situs eCommerce teratas dibuat dengan WooCommerce. Tetapi itu tidak berarti bahwa WooCommerce default sudah cukup bagi mereka untuk membuat situs yang indah dan berfokus pada konversi.
Mereka perlu menyewa pengembang atau membeli tema dan plugin premium untuk membuat WooCommerce mereka menarik secara visual dan berfokus pada konversi.
Jadi mengapa Anda tidak mencoba membuat situs Anda lebih menarik dengan menggunakan plugin pendamping untuk WooCommerce?
Anda mungkin berpikir tentang plugin mana yang harus Anda pilih. Nah, ada banyak plugin yang tersedia di WordPress untuk memperluas fungsionalitas WooCommerce yang ada. Namun, disarankan untuk memilih plugin all-in-one daripada beberapa plugin dan plugin untuk fitur yang berbeda. Karena menggunakan banyak plugin di situs WordPress sama sekali tidak disarankan.

Ini dapat merusak situs Anda dengan membuatnya lebih lambat dari sebelumnya.
Plugin ProductX Gutenberg WooCommerce adalah salah satu pendamping terbaik untuk WooCommerce. Muncul dengan Blok Produk, Paket Pemula (Templat Premade), fitur penting, dan tambahan.
Variasi Swatch adalah salah satu tambahan terbaik dari ProductX. Dengan mana Anda dapat membuat variasi produk menarik secara visual.
Di bawah ini adalah cara yang tersedia untuk menata variasi produk menggunakan addon swatch variasi.
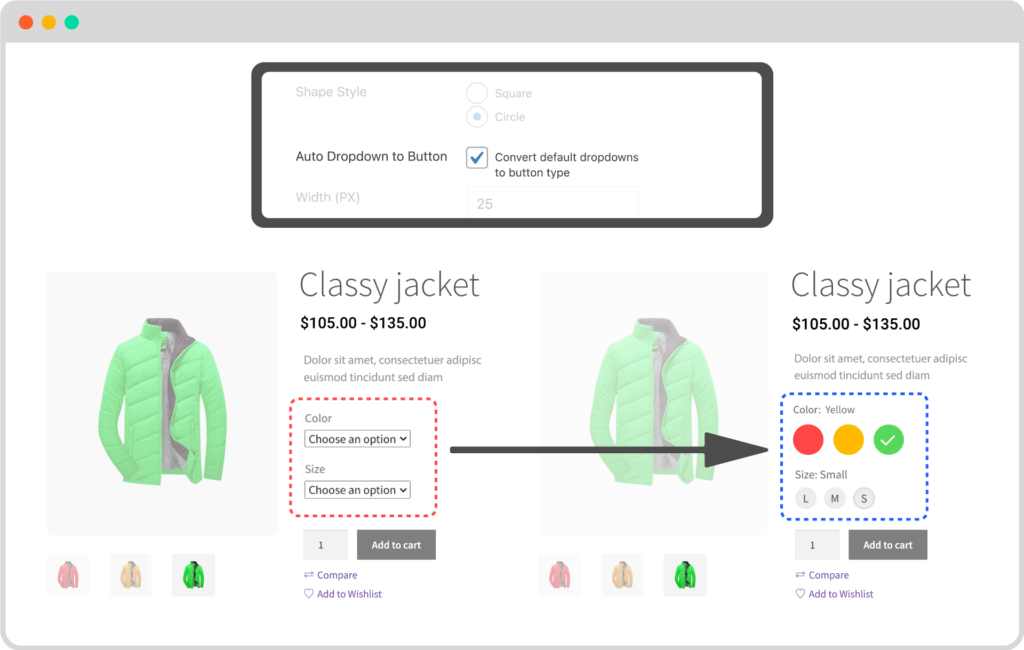
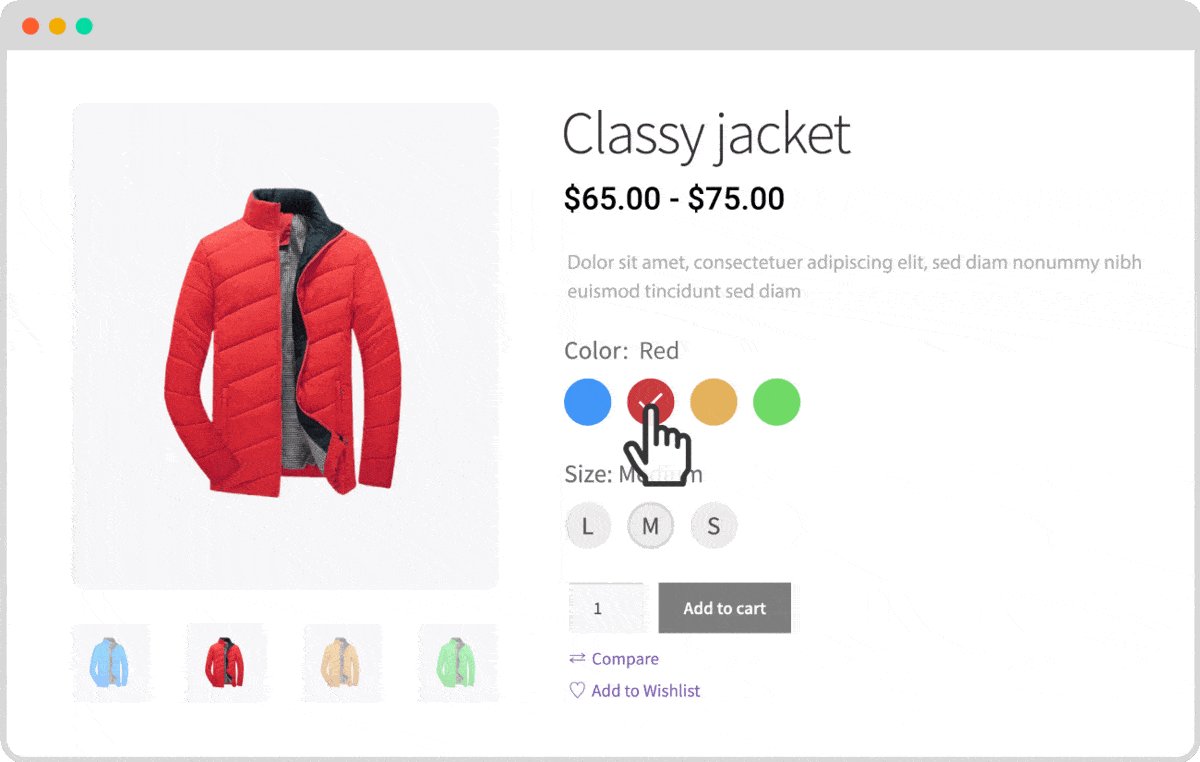
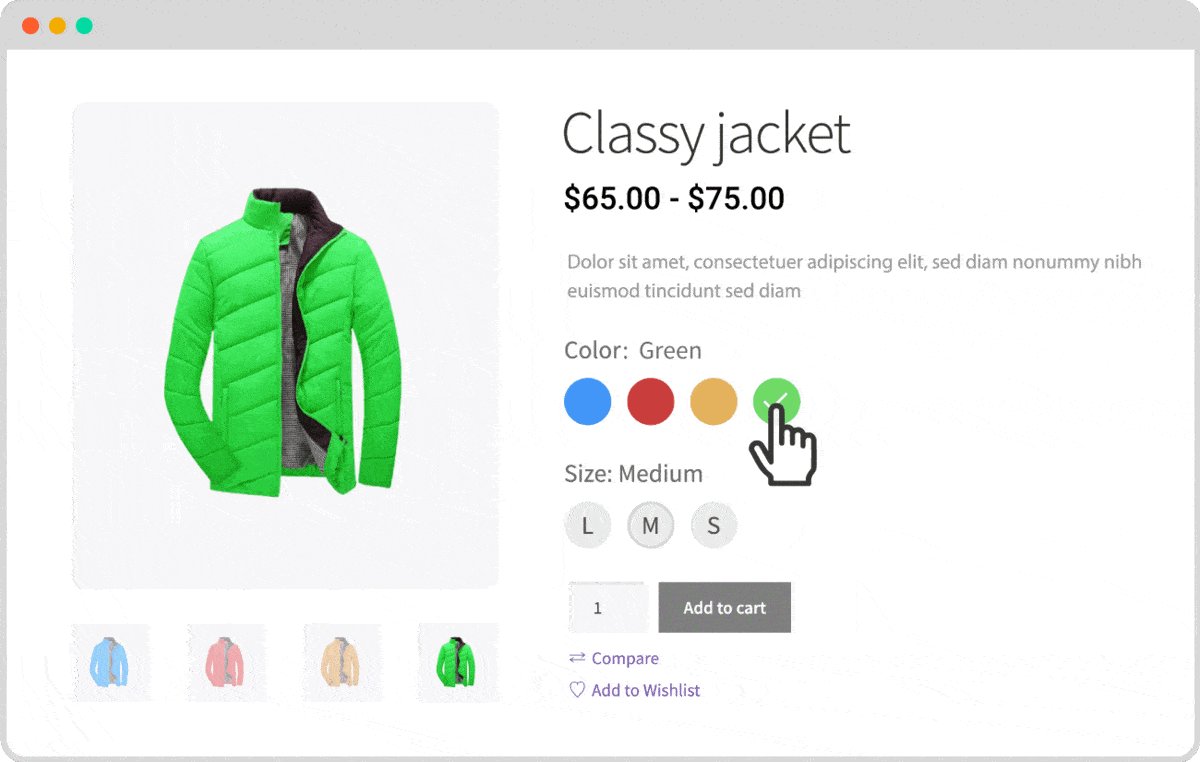
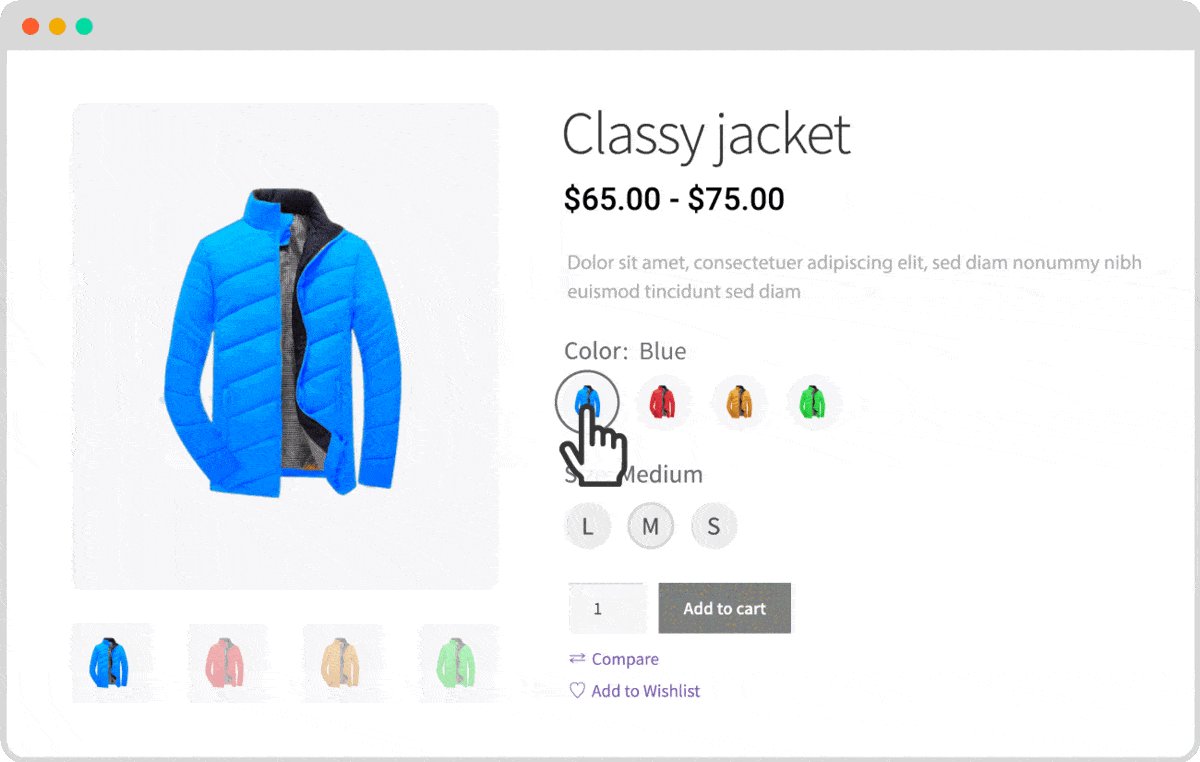
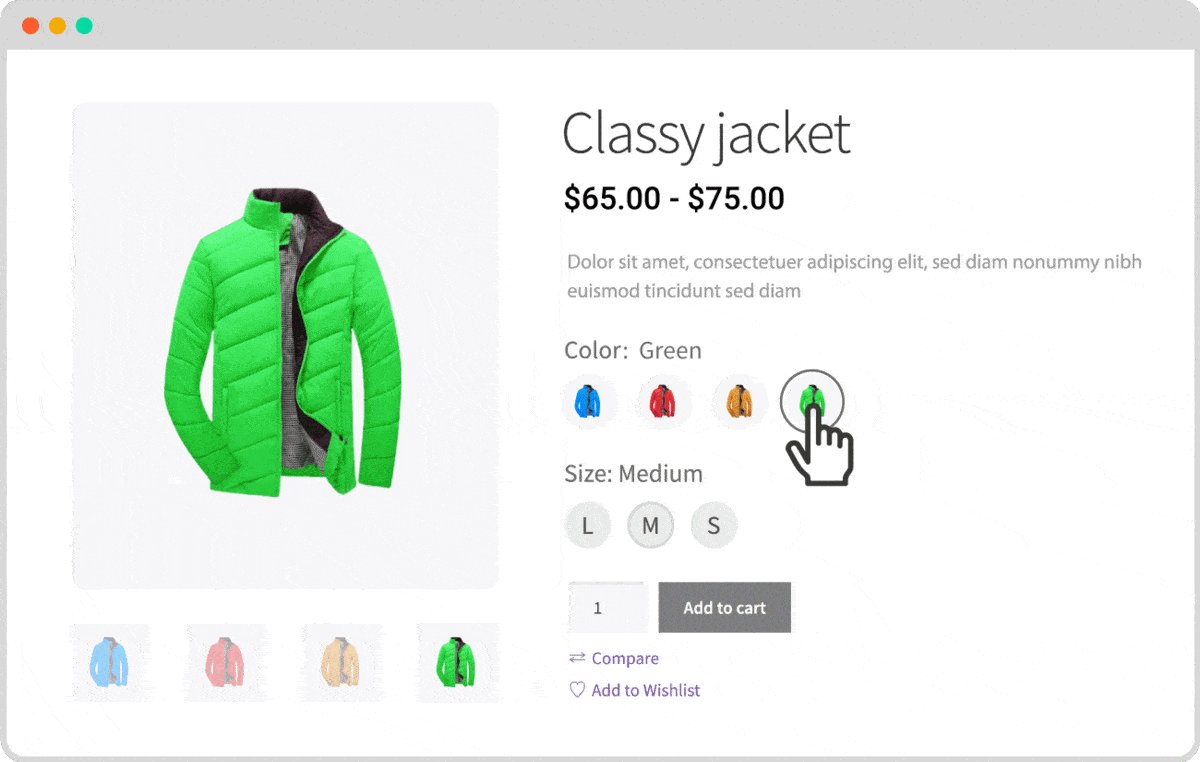
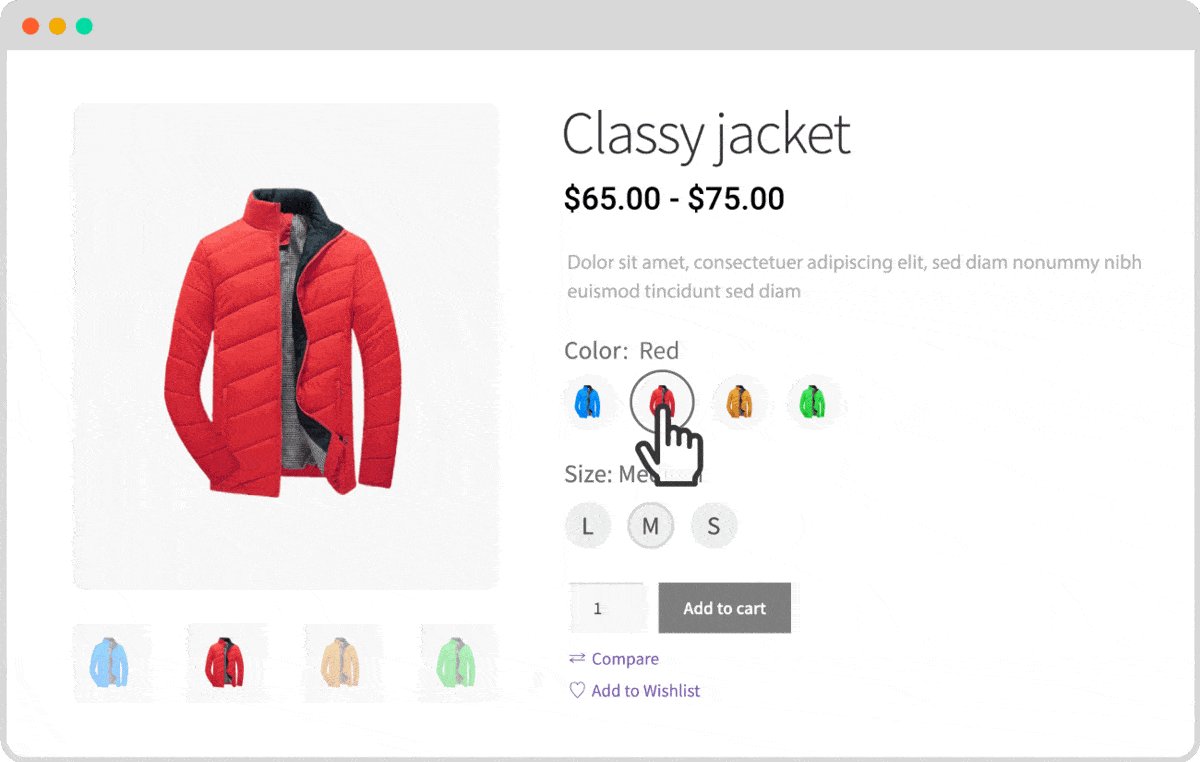
Convert Dropdown to Swatches: Pertama-tama, Anda mengubah gaya variasi WooCommerce default menjadi Swatch yang indah. Seperti yang sudah Anda ketahui, variasi produk default WooCommerce hadir dengan opsi pilihan drop-down. Pilihannya bisa berupa nama warna dan ukuran. Tetapi dengan add-on, Anda dapat mengubahnya menjadi warna dan label yang diinginkan alih-alih nama warna dan ukuran.

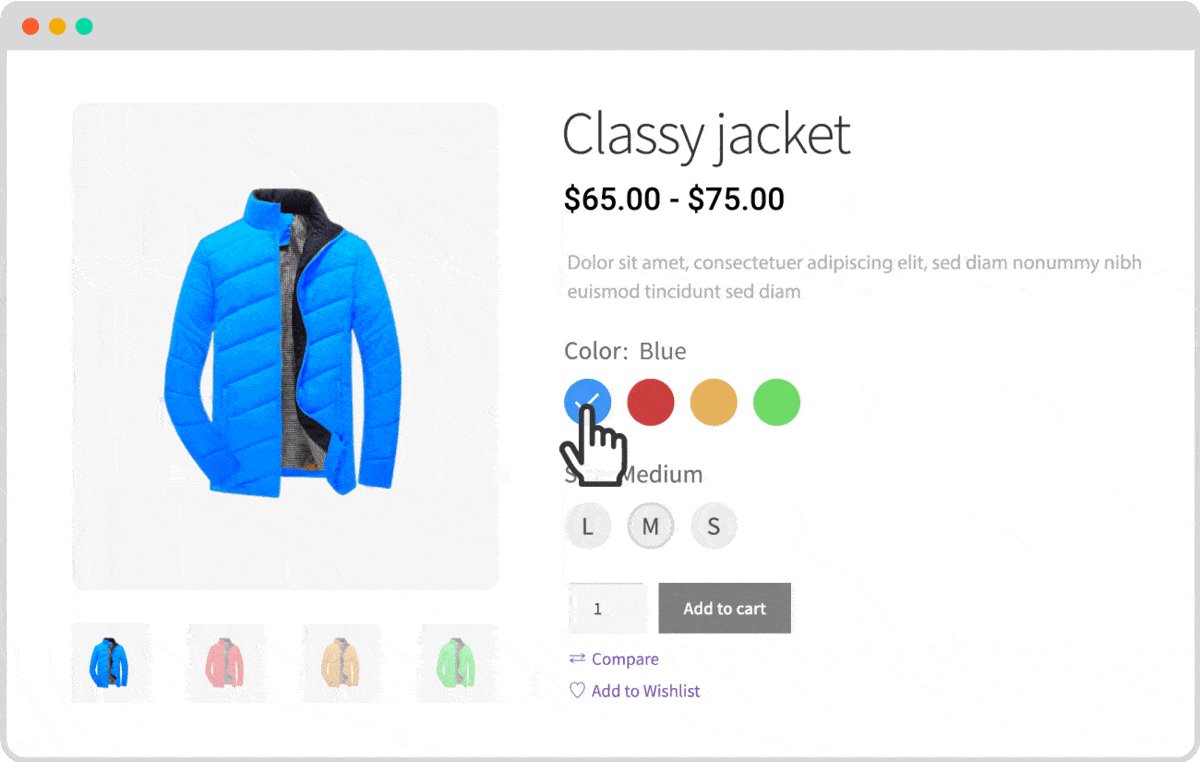
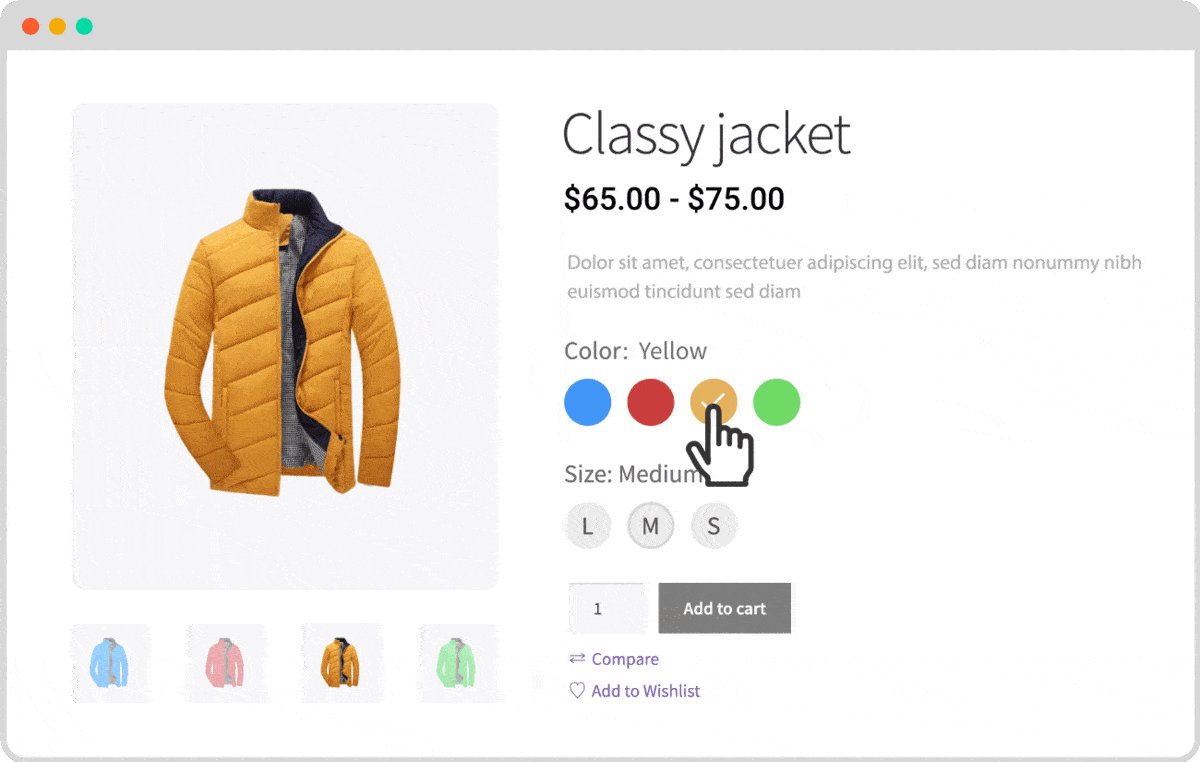
Buat Swatch Warna: Setelah Anda mulai menggunakan addon Swatch dari ProductX, Anda bisa mendapatkan lebih banyak opsi saat membuat dan mengonfigurasi atribut global. Ini memungkinkan Anda memilih warna yang diinginkan sebagai nilai dari atribut warna. Sehingga, warna akan ditampilkan menggantikan nama warna.

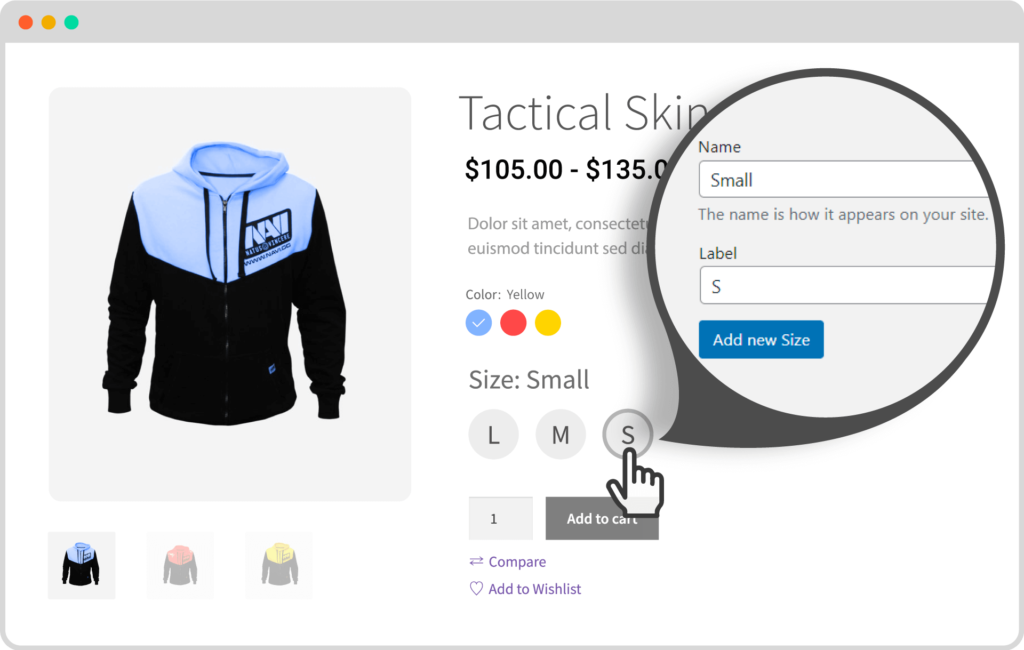
Buat Label Swatch: Anda juga dapat menampilkan label alih-alih nama ukuran saat membuat dan mengonfigurasi atribut ukuran. Misalnya, ketika Anda menambahkan atribut ukuran sebagai Medium, Anda juga akan mendapatkan opsi untuk menambahkan label sebagai M atau apa pun yang Anda inginkan.

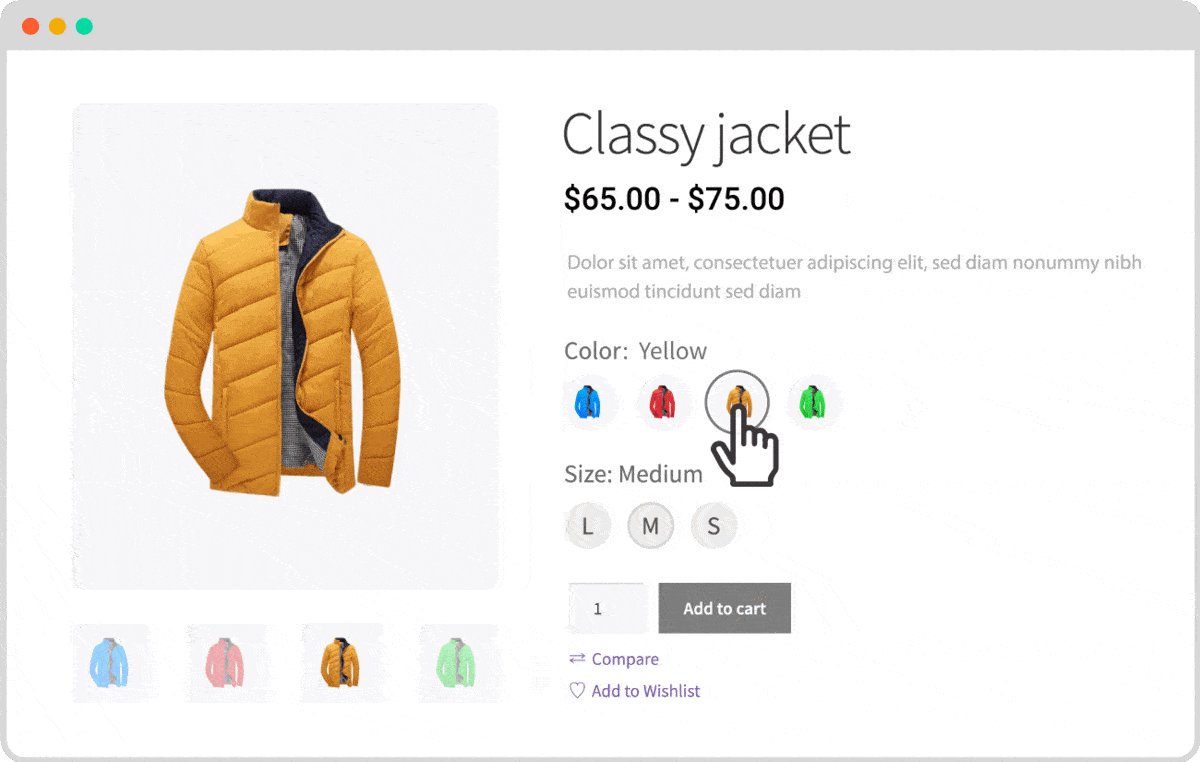
Buat Swatch Gambar: Anda akan kagum mengetahui bahwa, Anda juga dapat menampilkan gambar produk sebagai variasi produk. Untuk itu, Anda hanya perlu mengatur gambar sebagai tipe dari tipe atribut warna. Dan kemudian Anda akan dapat menetapkan gambar yang diinginkan dengan nama warna.

Pelajari Lebih Lanjut: Swatch Variasi WooCommerce
Kesimpulan
Itu saja tentang Variasi Produk WooCommerce dan bagaimana Anda dapat menatanya. Sekarang dapat mulai membuat produk variabel dan menatanya dengan contoh variasi. Jangan ragu untuk berkomentar di bawah ini, jika Anda menghadapi kesulitan.

Kustomisasi Menu WordPress dalam Tema Dua Puluh Dua

Cara Mengonversi Blok Gutenberg menjadi Kode Pendek

Pembaruan Keamanan Penting untuk PostX dan ProductX

Tutorial Gutenberg WordPress Terbaik 2021 [Panduan Pemula]
