Cara Menyesuaikan Halaman Hasil Pencarian WooCommerce dengan ProductX
Diterbitkan: 2022-12-22Apakah Anda ingin menyesuaikan halaman hasil pencarian WooCommerce?
Tidak banyak yang dapat Anda lakukan dengan fungsi pencarian di WordPress atau WooCommerce di luar kotak. Namun, Anda dapat meningkatkan upaya penjualan dan perluasan dengan menyesuaikan produk dengan penelusuran pelanggan.
Dalam posting ini, kami akan menunjukkan cara meningkatkan pengalaman pengguna halaman hasil pencarian produk WooCommerce Anda dengan ProductX.
Mengapa Menyesuaikan Halaman Hasil Pencarian Produk WooCommerce?
WooCommerce memiliki fungsi pencarian produk bawaan secara default. Namun, itu memiliki batasan yang signifikan. Hal ini dapat mengakibatkan klien Anda tidak dapat menemukan barang yang diinginkan karena mereka tidak memiliki halaman hasil pencarian yang dioptimalkan dengan baik.
Akibatnya, Anda mungkin kehilangan calon penjualan. Pelanggan mungkin tidak akan kembali ke toko online Anda jika mereka tidak dapat menemukan apa yang mereka cari.
Untungnya, ProductX dapat mengatasi masalah ini dalam waktu singkat. Dengan WooCommerce Builder baru dari ProductX, membuat toko sekarang adalah proses yang sangat sederhana dan mudah.
Cara Menyesuaikan Halaman Hasil Pencarian WooCommerce
Di sini kami akan menunjukkan cara menyesuaikan halaman hasil pencarian WooCommerce menggunakan plugin ProductX.
Langkah 1: Instal dan Aktifkan ProductX

Pertama, instal dan aktifkan ProductX. Berikut panduan langkah demi langkah untuk melakukannya:
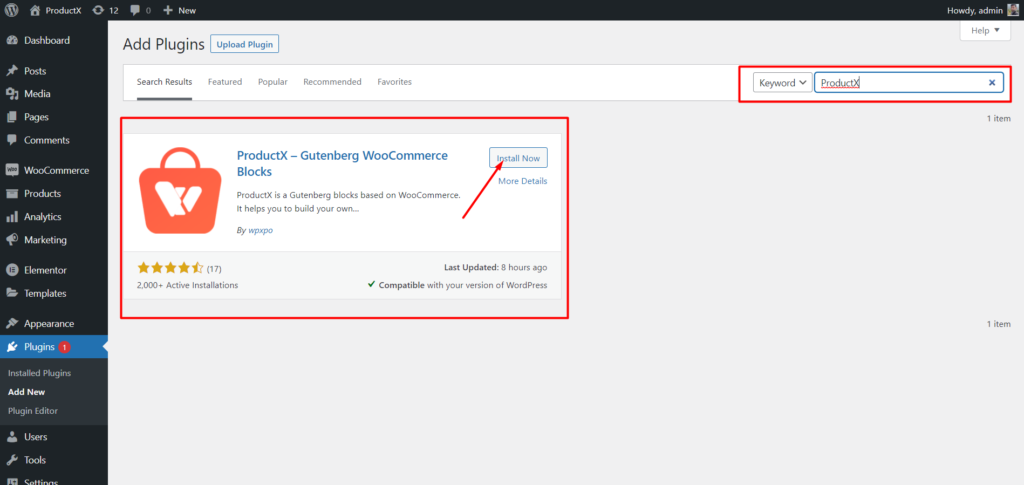
- Buka menu Plugin di Dasbor WordPress.
- Sekarang instal plugin dengan mengklik opsi "Tambah Baru".
- Ketik "ProductX" ke dalam bilah pencarian dan kemudian tekan tombol "Instal".
- Klik tombol "Aktifkan" setelah Anda menginstal plugin ProductX.
Langkah 2: Nyalakan Builder

Setelah menginstal ProductX, Anda perlu mengaktifkan Builder. Untuk mengaktifkannya, Anda perlu:
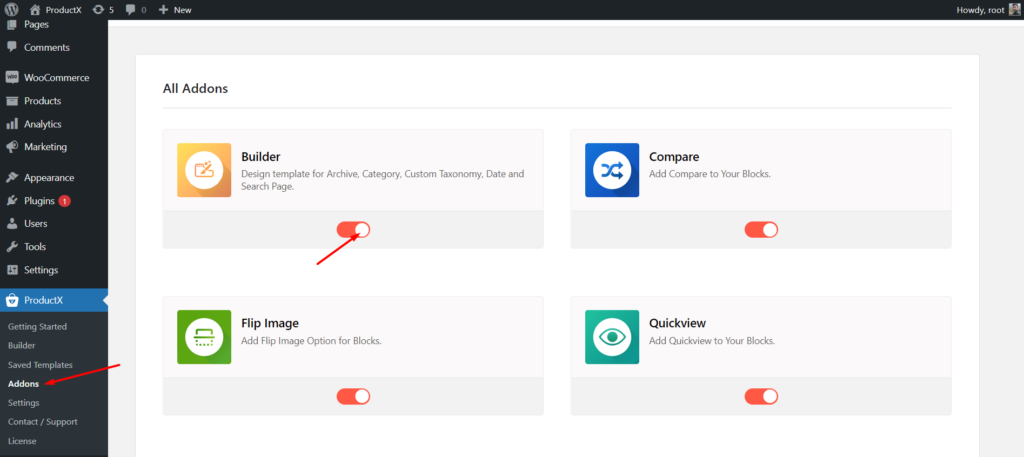
- Buka ProductX dari dasbor WordPress.
- Pilih Tab Addons
- Aktifkan Builder melalui opsi sakelar.
Langkah 3: Buat Templat Halaman Hasil Pencarian WooCommerce

Setelah mengaktifkan Builder, Anda harus membuat halaman hasil pencarian. Untuk melakukannya:
- Buka Dasbor WordPress.
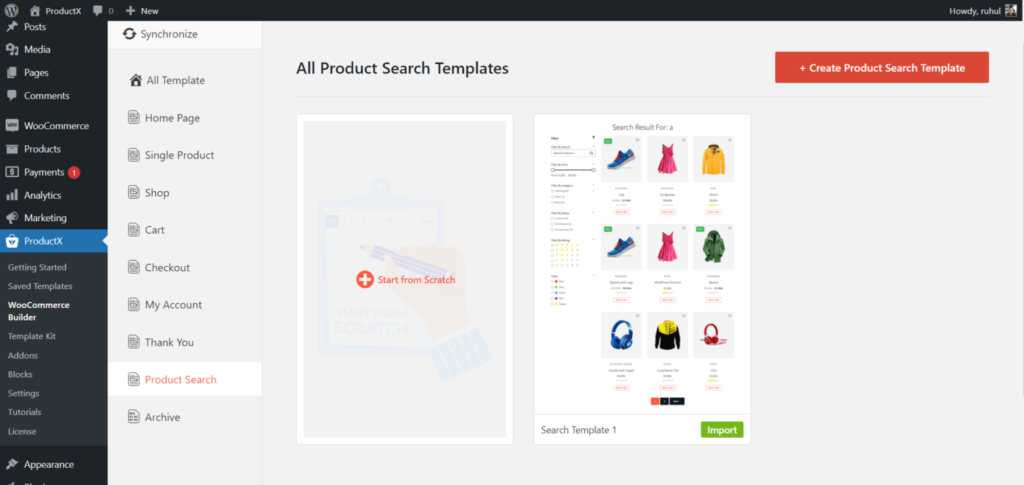
- Pilih ProductX, lalu Buka WooCommerce Builder.
- Pilih Tambahkan pencarian produk.
- Pilih Mulai dari awal (jika Anda ingin membuatnya dari awal) atau Impor template (jika Anda menginginkan template yang telah dibuat sebelumnya).
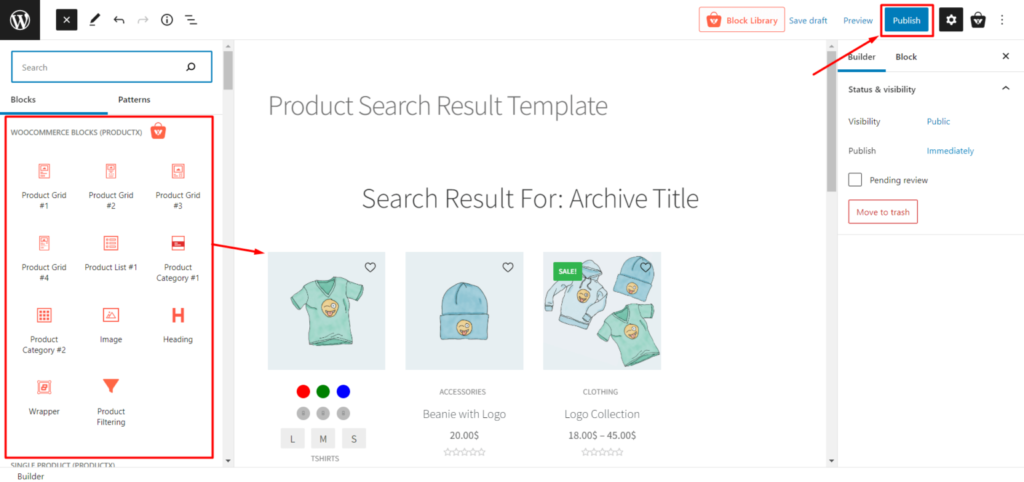
- Beri nama template Anda, klik ikon (toggle block inserter), lalu tambahkan Blok yang diinginkan untuk melengkapi halaman pencarian produk Anda.
- Sekarang tekan Terbitkan.
Dan Anda selesai membuat Templat Halaman hasil pencarian WooCommerce.
Langkah 4: Atur Halaman Hasil Pencarian WooCommerce

Anda telah membuat template untuk halaman hasil pencarian. Sekarang Anda harus mengaturnya. Pertama, rencanakan halaman hasil pencarian WooCommerce Anda dengan menambahkan beberapa blok dengan bantuan panduan ini.
Untuk mempermudah proses bagi semua orang, kami telah memberikan bagian khusus yang didedikasikan untuk blok yang diperlukan. Yang mana:
- Judul Arsip
- Kotak Produk
Anda dapat mendesain halaman hasil pencarian sesuka Anda dengan blok ini. Kemudian tekan saja terbitkan untuk menerbitkan halaman.
Langkah 4: Sesuaikan Halaman Hasil Pencarian WooCommerce
Anda telah membuat dan mendesain halaman hasil pencarian, jadi sekarang kita akan beralih ke modifikasi.
Secara default, saat Anda membuat halaman hasil pencarian dengan ProductX, blok memberi Anda berbagai opsi penyesuaian. Jadi, mari kita temukan kustomisasi apa yang dimiliki ProductX untuk bloknya.
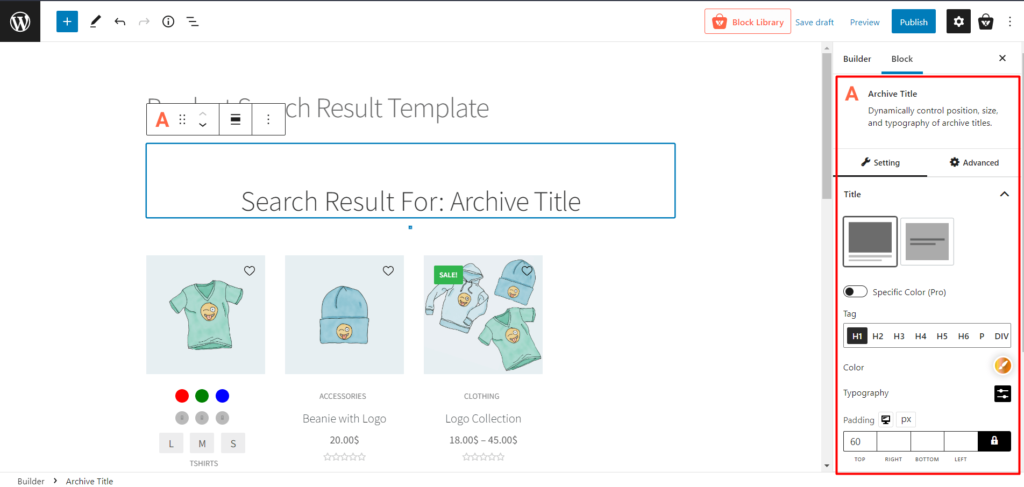
Blok Judul Arsip

Ini adalah blok dinamis yang berfungsi dengan halaman hasil pencarian WooCommerce Anda. Dengan ProductX, Anda dapat:
- Sesuaikan semua jenis tipografi.
- Tambahkan awalan khusus untuk bilah pencarian.
- Menambahkan gambar.
- Tambahkan kutipan dan ubah tipografinya.
Tapi mari kita beri tahu Anda sebuah rahasia dengan blok ini, di awalan, gunakan "Hasil pencarian untuk:" sebagai teks awalan. Itu pasti akan membuat halaman pencarian Anda menarik.
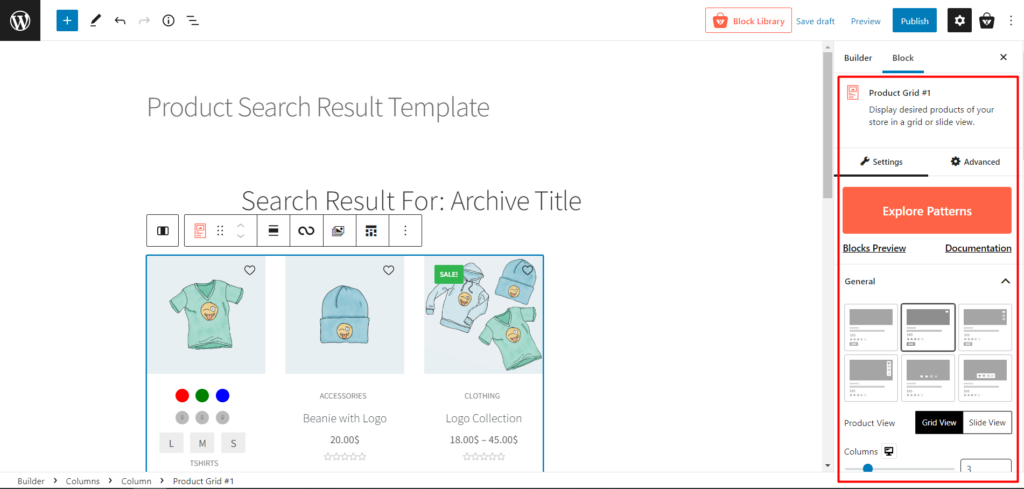
Blok Kotak Produk

Nah, ini adalah blok default yang Anda dapatkan dengan ProductX. Dengan blok ini, Anda dapat:
- Tampilkan produk.
- Ubah tampilan.
- Sesuaikan ukuran kisi produk.
- Tampilkan tag 'tertarik', 'penjualan', dan 'tersedia' untuk produk.
- Tampilkan harga, ulasan, dan informasi tambahan tentang produk.
- Tampilkan dan sesuaikan judul.
- Dan masih banyak lagi.
Tip lain untuk blok ini selalu mengaktifkan paginasi karena merupakan keharusan untuk halaman pencarian.
Kesimpulan
Artikel ini seharusnya membantu Anda memahami cara menyesuaikan halaman hasil pencarian WooCommerce. Jika Anda memiliki pertanyaan tentang hal ini, beri tahu kami, dan kami akan dengan senang hati membantu Anda.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Bagaimana Cara Membuat Posting atau Halaman Secara Terprogram di WordPress?


Cara Terbaik untuk Menampilkan Posting WordPress dalam Tata Letak Kisi

Cara Menambahkan Paginasi WordPress pada Tema apa pun

Blok Pos Gutenberg – Plugin Blok Pos Terbaik #1
