Cara menyesuaikan Halaman Toko WooCommerce di Elementor
Diterbitkan: 2020-10-27Apakah Anda menggunakan Elementor dan ingin meningkatkan toko online Anda? Dalam panduan ini, kami akan menunjukkan kepada Anda cara mengatur dan menyesuaikan halaman Toko WooCommerce Anda di Elementor menggunakan blok, widget, dan banyak lagi. Jika Anda menjalankan bisnis online, memiliki toko yang menarik dan mudah digunakan sangat penting untuk situs web Anda. Memiliki carousel, bagian item unggulan, bagian item yang direkomendasikan terlaris, dan secara keseluruhan sarana yang sangat mudah diakses untuk menelusuri katalog Anda sangat penting agar toko Anda berkembang. Itu sebabnya hari ini, kami memiliki sesuatu yang sangat istimewa untuk semua pengguna Elementor yang memiliki toko online. Dalam panduan lengkap ini, Anda akan mempelajari langkah demi langkah cara mengatur dan menyesuaikan halaman Toko WooCommerce Anda di Elementor.
Mengapa menyesuaikan halaman toko WooCommerce?
Halaman Toko WooCommerce hanyalah halaman arsip tipe posting untuk produk Anda. Dengan kata lain, ini adalah halaman tempat Anda menampilkan semua produk toko Anda. Definisi sederhana ini, bagaimanapun, tidak cukup menekankan betapa pentingnya halaman toko yang disesuaikan dengan baik untuk situs web WooCommerce Anda.
Kesan pertama sangat penting, dan untuk toko WooCommerce, halaman toko adalah salah satu yang paling penting. Cara Anda menampilkan item Anda dapat membuat perbedaan besar dalam tingkat konversi Anda. Anda dapat dengan mudah mengetahui seberapa besar perhatian yang diberikan bisnis ke situs webnya dengan mempertimbangkan seberapa jelas dan dirancang dengan baik halaman Tokonya. Semuanya, mulai dari kisi produk yang dikelola dengan baik hingga tambahan yang bagus seperti opsi pemfilteran, daftar kategori, dan tombol keranjang sangat penting untuk tampilan dan nuansa situs WooCommerce Anda.
Selain itu, pelanggan Anda akan menghabiskan banyak waktu mereka di halaman toko Anda untuk menjelajahi produk Anda. Jadi, Anda perlu mengambil langkah ekstra untuk memastikan pengalaman berbelanja mereka sempurna. Buatlah sesederhana mungkin bagi mereka untuk membeli produk Anda dengan halaman toko yang tertata dan tertata dengan baik. Selain itu, Anda dapat menyesuaikan halaman toko Anda untuk menambahkan elemen generasi prospek dan meningkatkan keuntungan Anda. Ini termasuk tombol ajakan bertindak, bagian produk unggulan, pop-up untuk penjualan dan penawaran, dan banyak lagi.
Halaman toko WooCommerce yang disesuaikan membuka begitu banyak peluang bagi Anda untuk meningkatkan pengalaman pelanggan dan meningkatkan penjualan Anda. Kami sebelumnya telah melihat berbagai metode untuk menyesuaikan halaman Toko di WooCommerce. Namun, dengan Elementor, prosesnya jauh lebih mudah.
Elementor dan WooCommerce: Kombo yang sempurna
WooCommerce dan Elementor adalah dua plugin paling populer yang tersedia di luar sana. Fleksibilitas dan banyaknya fitur yang disediakan masing-masing tidak terhitung banyaknya. Jika Anda menjalankan toko eCommerce, WooCommerce adalah plugin kedua dari belakang untuk hampir setiap kebutuhan yang mungkin Anda miliki.
Selain itu, Elementor adalah salah satu pembuat situs web seret dan lepas terbaik. Ini memungkinkan Anda untuk merancang, menyesuaikan, dan melengkapi hampir semua halaman situs Anda. Dan jika itu tidak cukup, Anda juga dapat membuat menu mega dan menikmati berbagai macam add-on dan template yang sangat nyaman. Dengan menggunakan WooCommerce dan Elementor, Anda dapat merancang dan membuat halaman Toko dan Bisnis kelas profesional dengan biaya dan upaya minimum. Siapkan tata letak Toko Anda, kisi produk, korsel, serta nikmati berbagai tata letak yang indah dengan bantuan Elementor. Selain itu, Anda dapat mengatur dan menyesuaikan halaman checkout dan halaman keranjang Anda, dan mengintegrasikannya dengan berbagai opsi dan fitur pembayaran untuk kenyamanan pelanggan yang lebih baik.
Anda bahkan dapat menambahkan halaman dan desain khusus untuk barang digital dan menyertakan opsi halaman khusus untuk pengiriman, pembayaran, pos, dan halaman pra-pembelian, dan banyak lagi. Semua ini memastikan bahwa situs bisnis Anda terlihat profesional dan ramah pelanggan. Anda juga dapat menambahkan fitur WooCommerce di atas tombol ajakan bertindak yang mudah digunakan, penggeser siap paralaks, dan banyak lagi. Banyaknya peluang tidak terbatas. Sekarang, jika Anda cukup yakin, izinkan kami memandu Anda tentang langkah-langkah yang dapat Anda ambil. Ada beberapa hal yang dapat Anda lakukan sehingga idenya adalah bahwa langkah-langkah ini akan membantu Anda memulai membuat halaman Toko yang lebih ramah untuk toko WooCommerce Anda .
Sebelum kita mulai
Sebelum Anda memulai prosesnya, perhatikan bahwa untuk membuat halaman arsip untuk toko WooCommerce Anda, Anda harus menggunakan Elementor Pro . Anda mungkin tidak dapat mengikuti instruksi kami dengan baik jika menggunakan Elementor Free. Tentu saja, ada sejumlah besar keuntungan menggunakan Elementor Pro dibandingkan versi gratis dan sebagian besar pembuat halaman seret dan lepas lainnya di luar sana. Elementor Pro mencakup fitur luar biasa seperti:
- 50+ widget pro dan 300+ templat halaman pro
- Integrasi penuh dengan WooCommerce, termasuk pembuat WooCommerce dan widget WooCommerce khusus
- Pembuat pop-up khusus untuk menghasilkan prospek yang lebih baik untuk situs web Anda
- 10+ demo/templat situs web lengkap untuk digunakan
- Dan banyak lagi
Jika Anda mempertimbangkan untuk membeli Elementor Pro, kami sangat menyarankan Anda melakukannya. Harga elemen mulai dari 49 USD per tahun untuk satu situs. 
Cara menyesuaikan halaman toko WooCommerce di Elementor
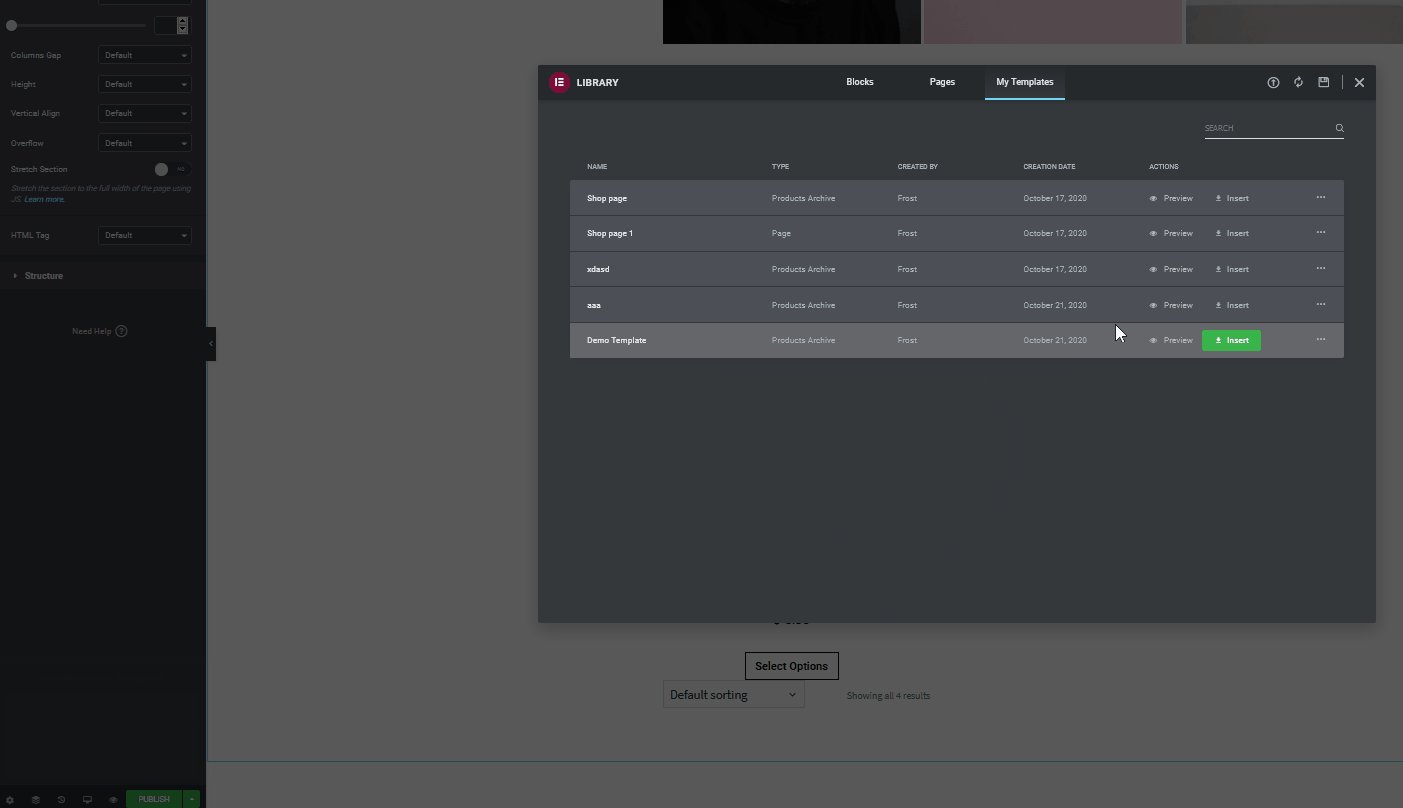
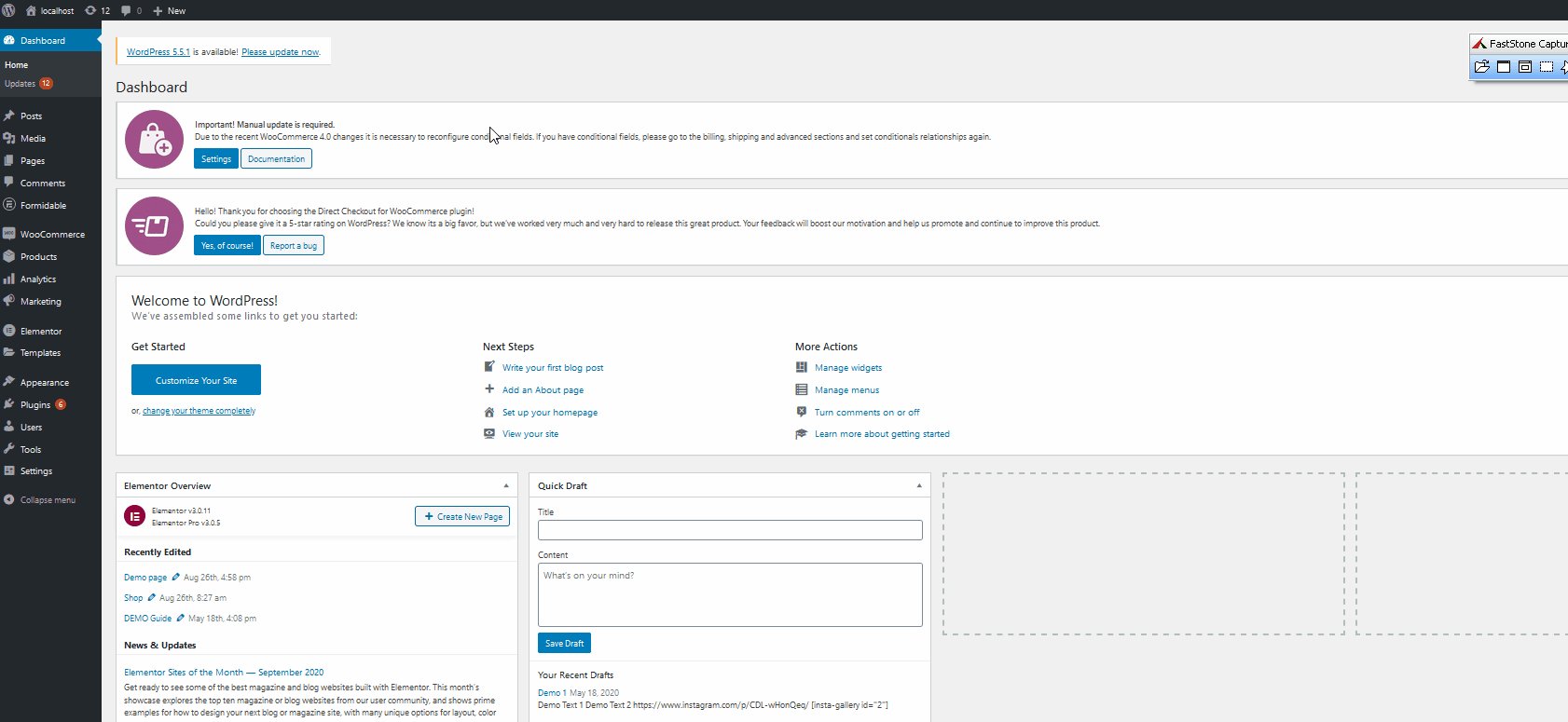
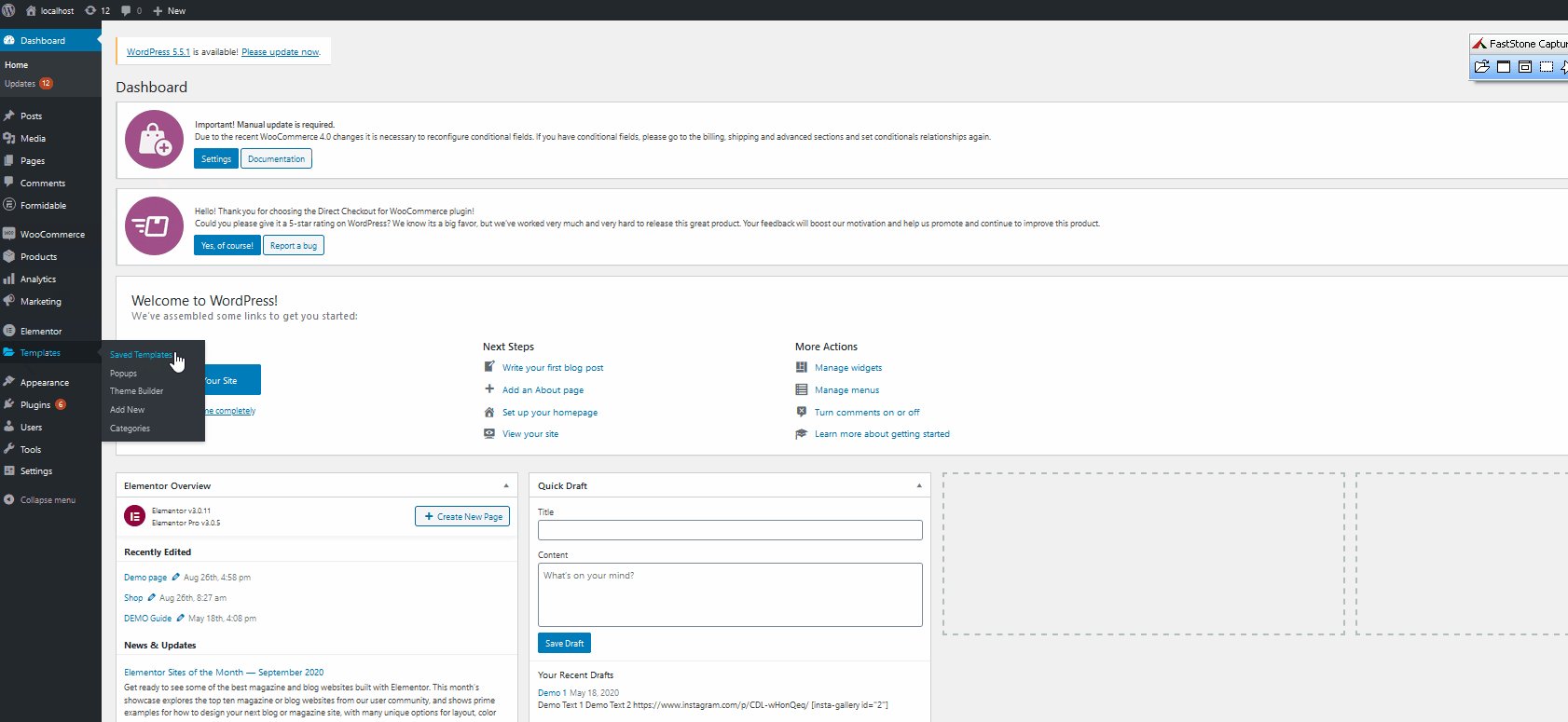
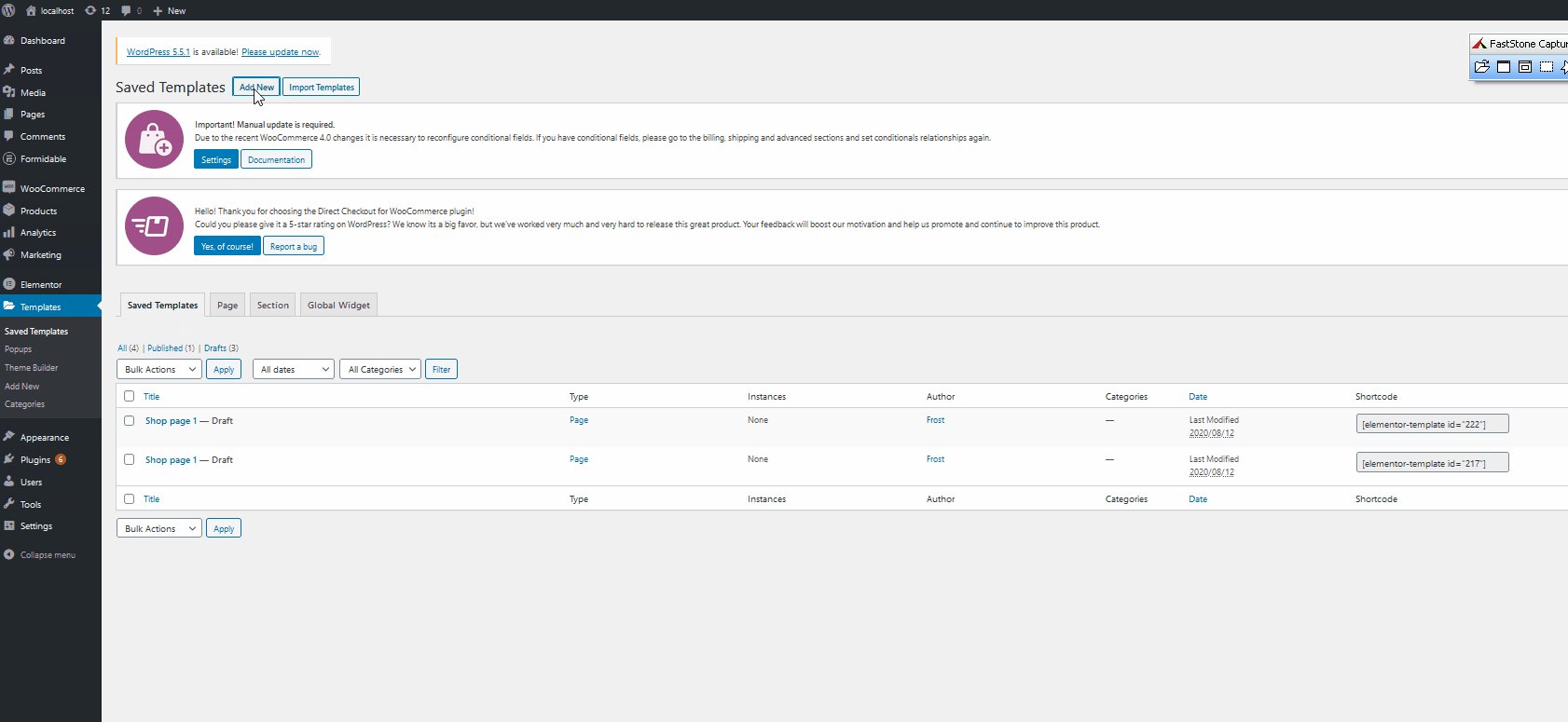
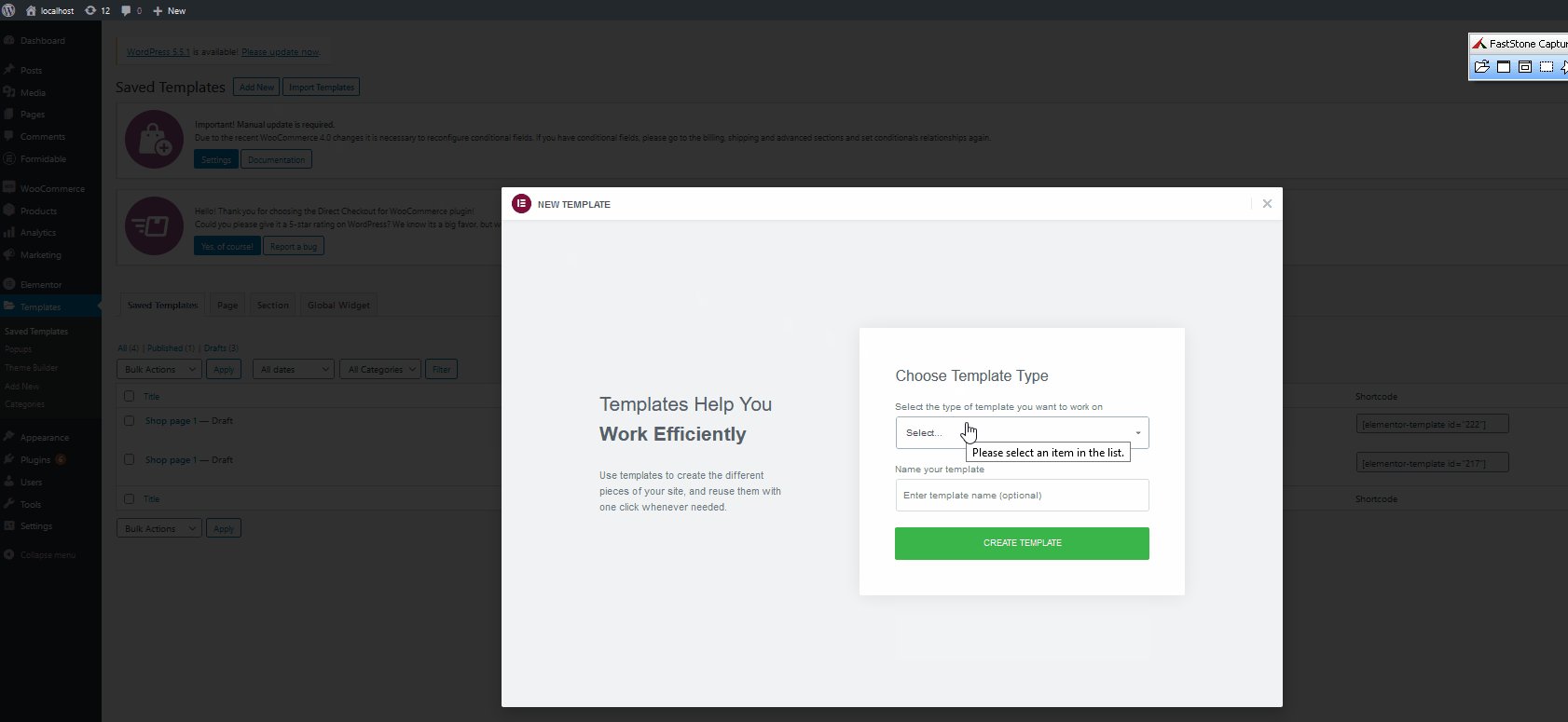
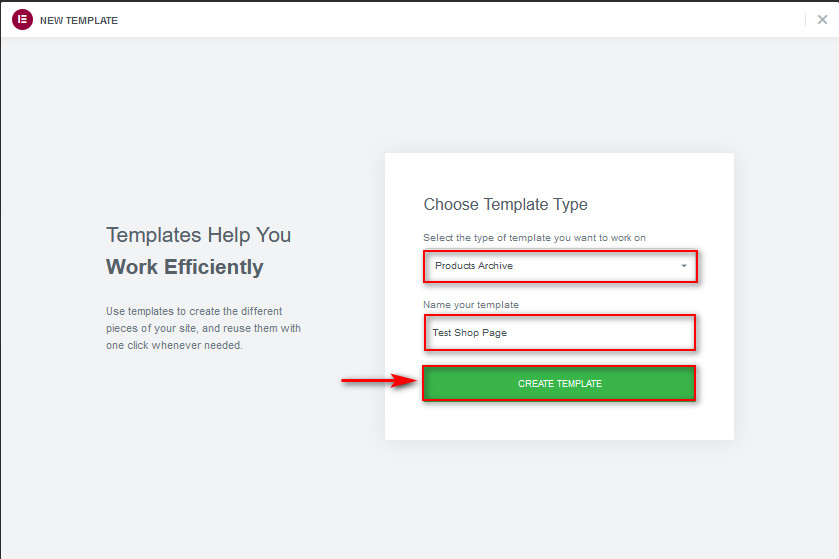
Sekarang mari kita mulai dengan tutorial kita. Kami akan berasumsi bahwa Anda telah menginstal dan menyiapkan Elementor dan plugin WooCommerce Anda. Ada banyak halaman dan konten halaman toko yang dapat Anda kelola dengan Elementor dan WooCommerce. Tapi mari kita mulai dengan membuat halaman Toko WooCommerce kustom Anda di Elementor. Untuk melakukan ini, Anda perlu membuat arsip produk menggunakan Elementor. Jadi, di Dasbor Admin WordPress Anda, buka Template > Template Tersimpan . Kemudian, klik Tambah Baru di kiri atas.  Kemudian, pilih jenis elemen sebagai Arsip Produk dan beri nama Template Anda. Setelah Anda menekan Create Template , Anda akan pergi ke halaman Elementor untuk menyesuaikan halaman arsip Anda.
Kemudian, pilih jenis elemen sebagai Arsip Produk dan beri nama Template Anda. Setelah Anda menekan Create Template , Anda akan pergi ke halaman Elementor untuk menyesuaikan halaman arsip Anda. 
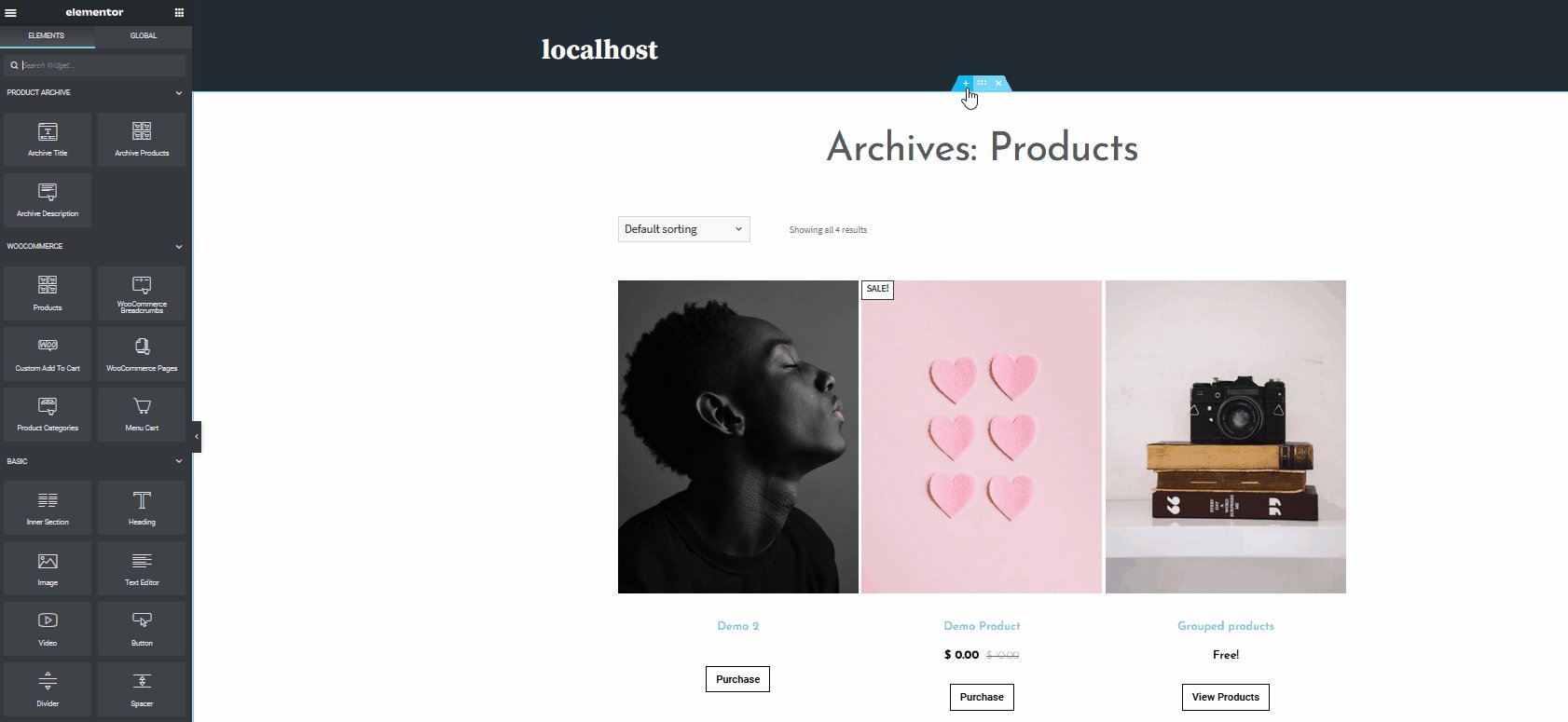
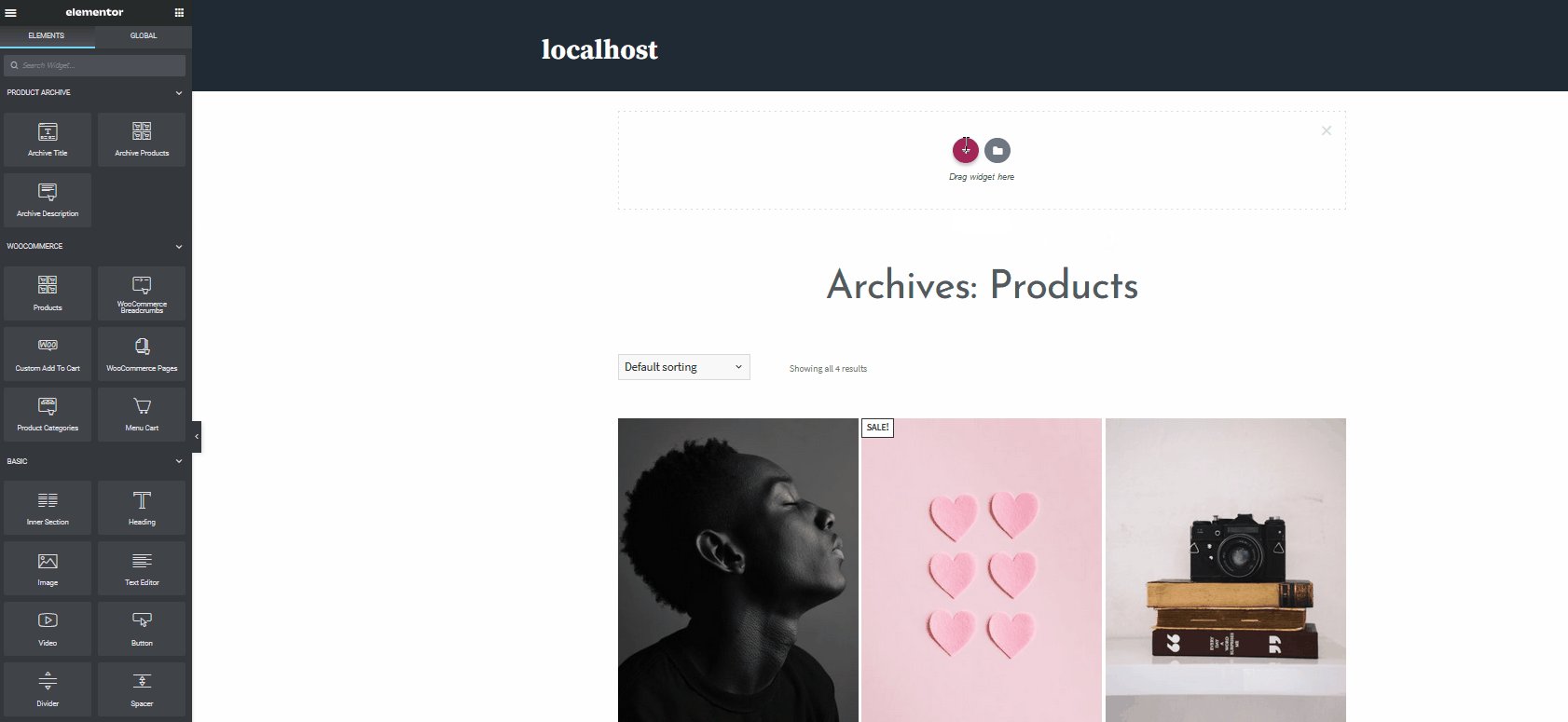
Menyesuaikan template Anda dan mengaktifkan Elementor Blocks and Templates
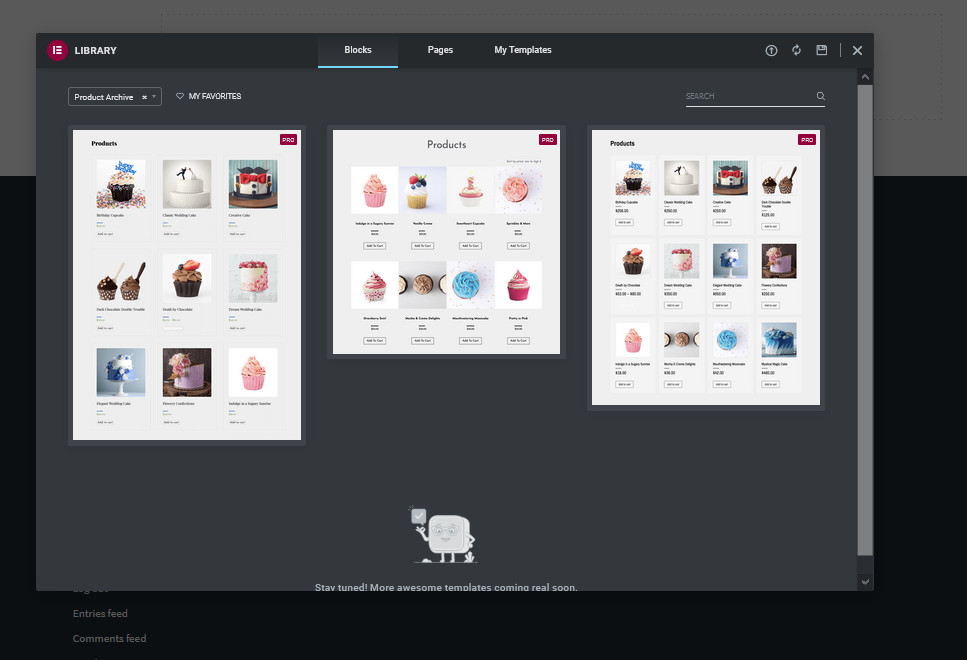
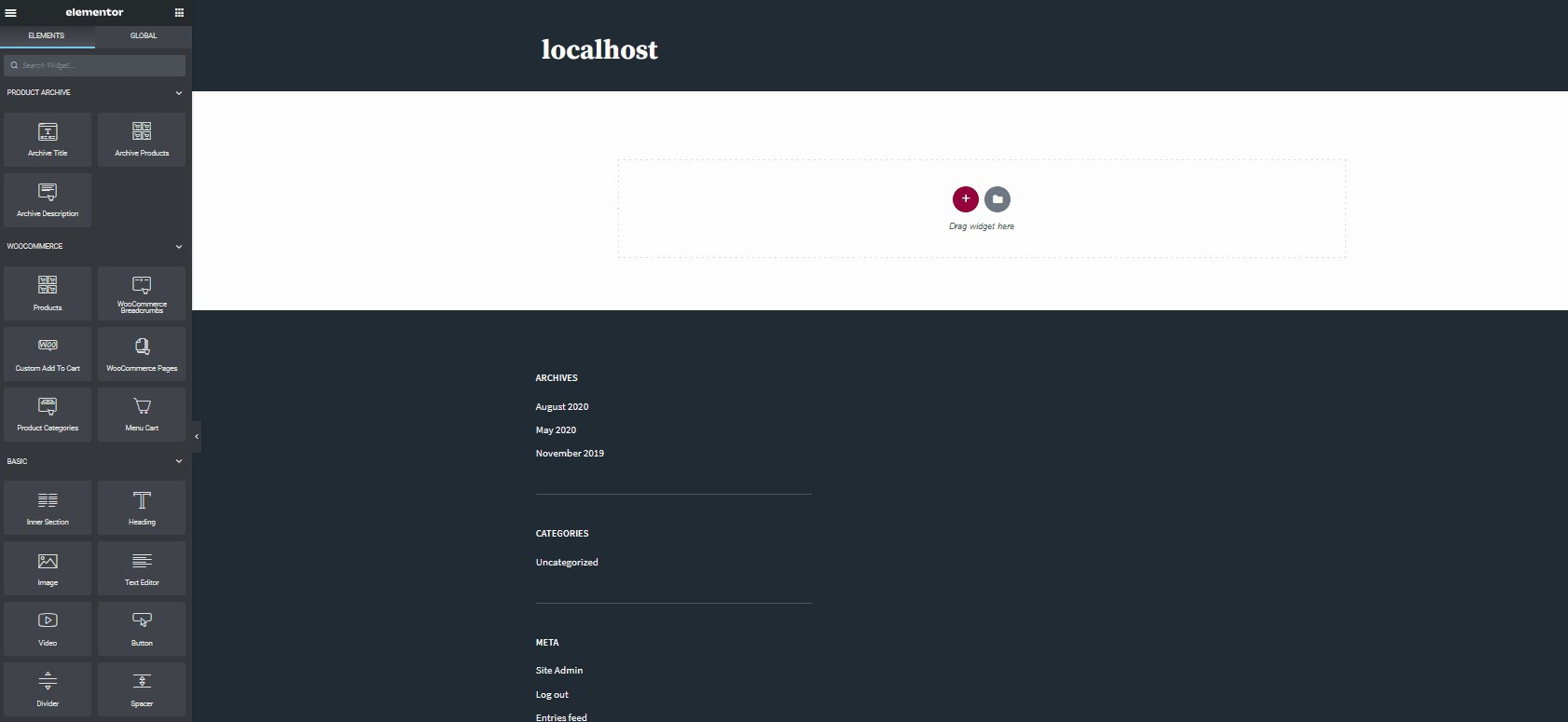
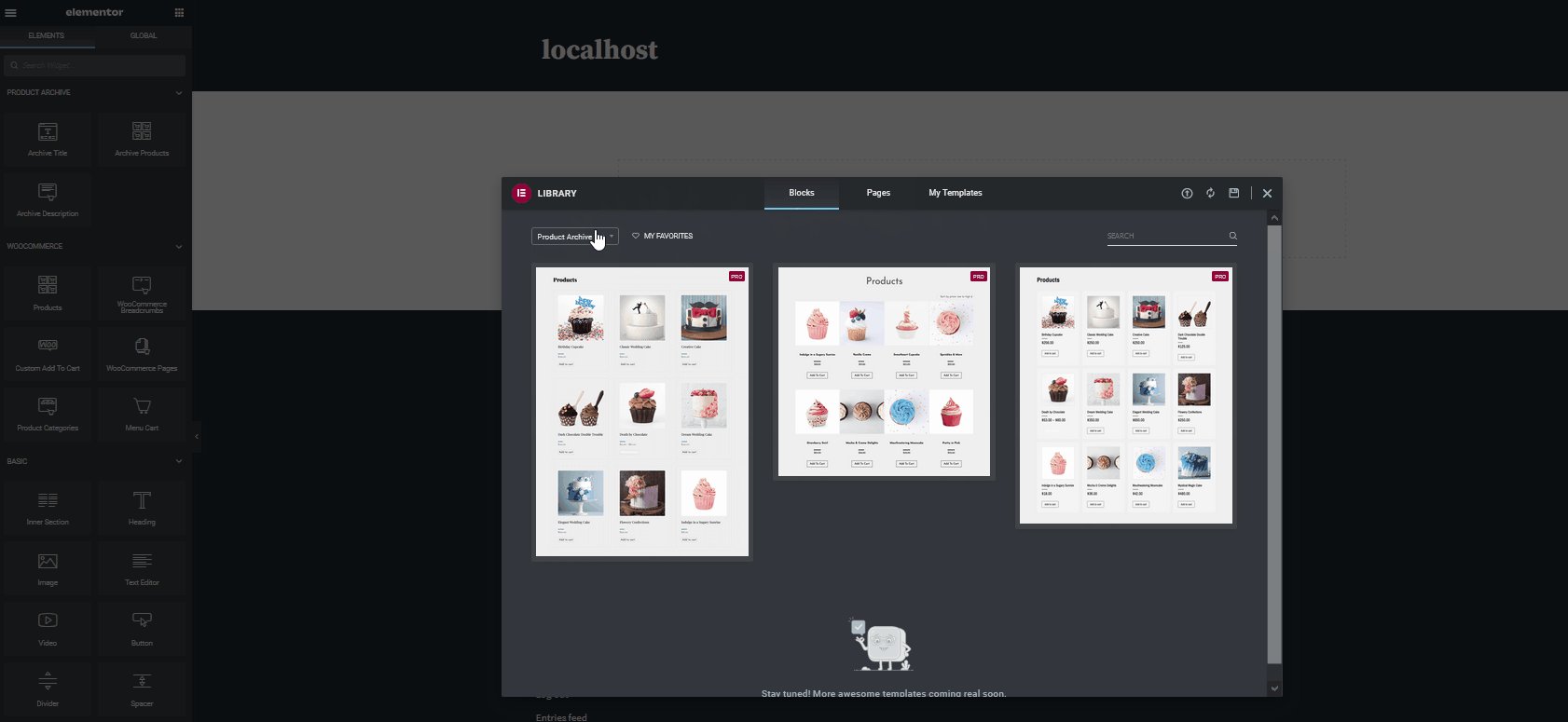
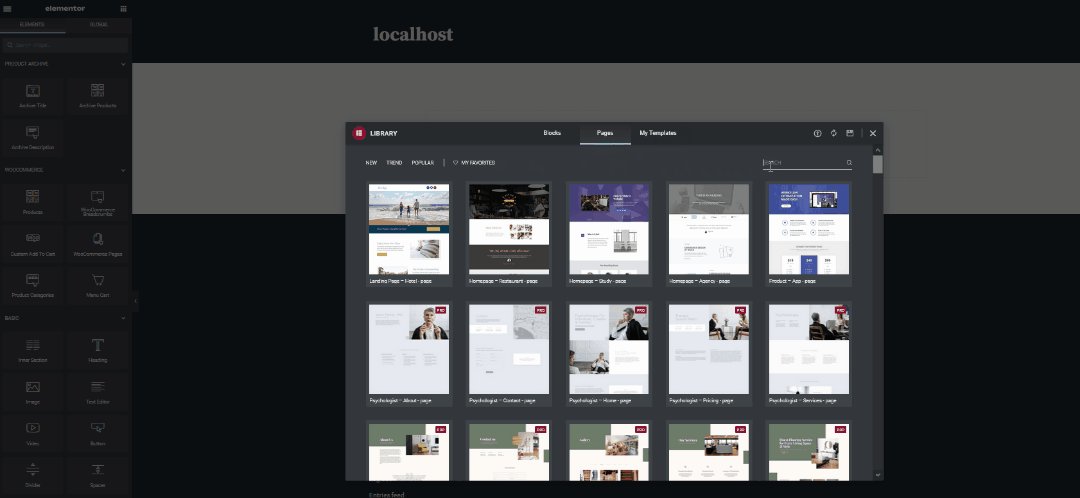
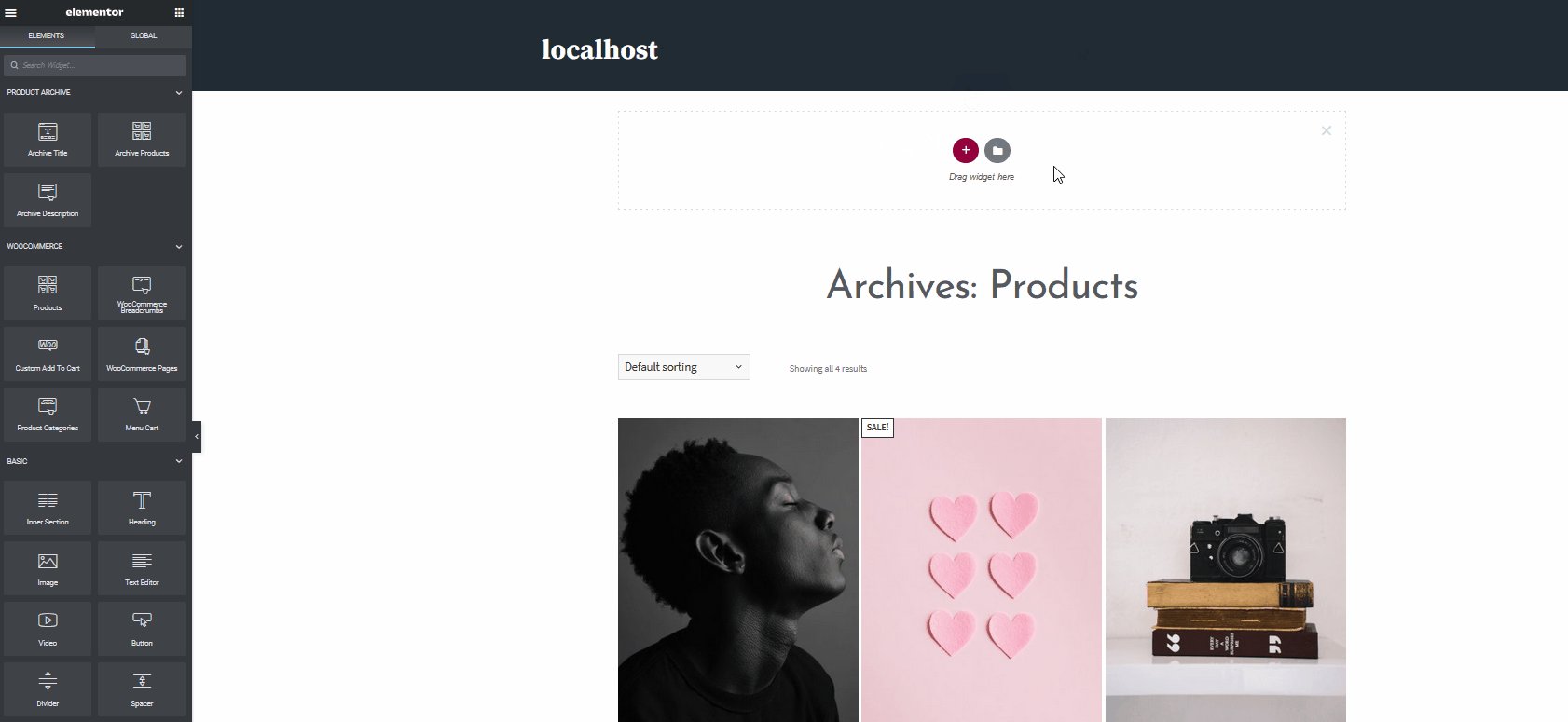
Setelah Anda membuka halaman Elementor, daripada harus memulai dari awal, Anda akan secara otomatis memiliki opsi untuk menyisipkan blok Arsip berperabotan lengkap untuk halaman toko Anda.  Untuk membukanya kapan pun Anda mau, Anda cukup mengeklik ikon folder di bagian Seret widget ke sini dan tekan tab Blok . Anda juga dapat menggunakan opsi Filter untuk memilih blok tertentu untuk halaman tertentu. Setelah itu, klik salah satu blok yang sesuai dengan kebutuhan Anda lalu tekan tombol Sisipkan .
Untuk membukanya kapan pun Anda mau, Anda cukup mengeklik ikon folder di bagian Seret widget ke sini dan tekan tab Blok . Anda juga dapat menggunakan opsi Filter untuk memilih blok tertentu untuk halaman tertentu. Setelah itu, klik salah satu blok yang sesuai dengan kebutuhan Anda lalu tekan tombol Sisipkan .  Dengan cara ini, Anda akan menghemat banyak waktu dan memulai dengan halaman demo yang dirancang oleh Elementor untuk membantu Anda menyiapkan halaman toko Anda lebih cepat. Untuk melakukannya, klik ikon Folder di bagian Drag Widget here dan tekan Pages . Kemudian, pilih salah satu desain halaman yang Anda suka. Atau, Anda dapat menggunakan bilah pencarian untuk menemukan desain halaman untuk jenis halaman toko yang Anda inginkan. Setelah Anda memilih desain Anda, klik Sisipkan untuk mengimpor halaman ke templat arsip Anda.
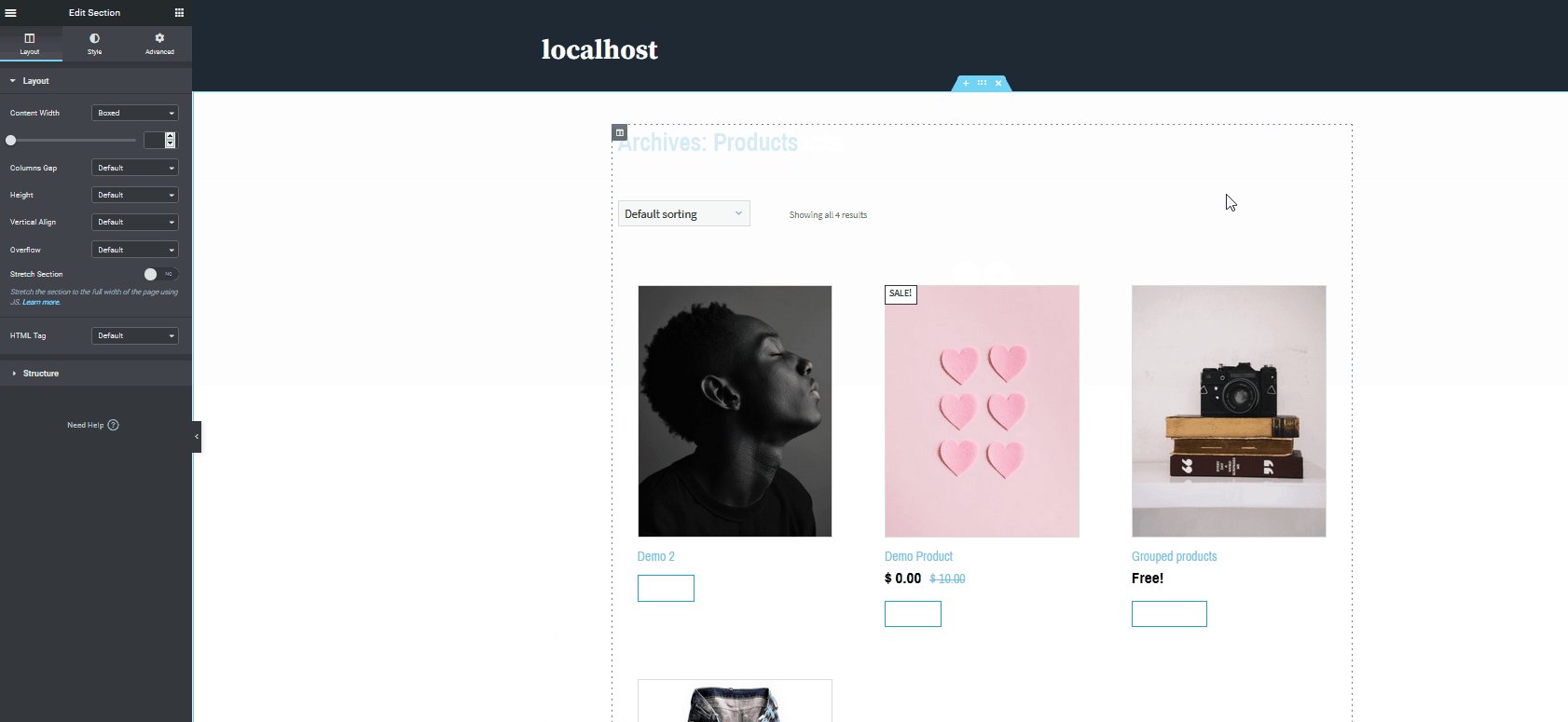
Dengan cara ini, Anda akan menghemat banyak waktu dan memulai dengan halaman demo yang dirancang oleh Elementor untuk membantu Anda menyiapkan halaman toko Anda lebih cepat. Untuk melakukannya, klik ikon Folder di bagian Drag Widget here dan tekan Pages . Kemudian, pilih salah satu desain halaman yang Anda suka. Atau, Anda dapat menggunakan bilah pencarian untuk menemukan desain halaman untuk jenis halaman toko yang Anda inginkan. Setelah Anda memilih desain Anda, klik Sisipkan untuk mengimpor halaman ke templat arsip Anda.  Anda dapat mempelajari lebih lanjut tentang blok dan templat halaman yang telah dirancang sebelumnya dan semua yang dapat Anda lakukan dengannya di sini. Sekarang, mari kita lihat cara menyesuaikan blok dan menambahkan elemen tambahan ke halaman toko WooCommerce dengan Elementor .
Anda dapat mempelajari lebih lanjut tentang blok dan templat halaman yang telah dirancang sebelumnya dan semua yang dapat Anda lakukan dengannya di sini. Sekarang, mari kita lihat cara menyesuaikan blok dan menambahkan elemen tambahan ke halaman toko WooCommerce dengan Elementor .

Kustomisasi Halaman Toko WooCommerce di Elementor
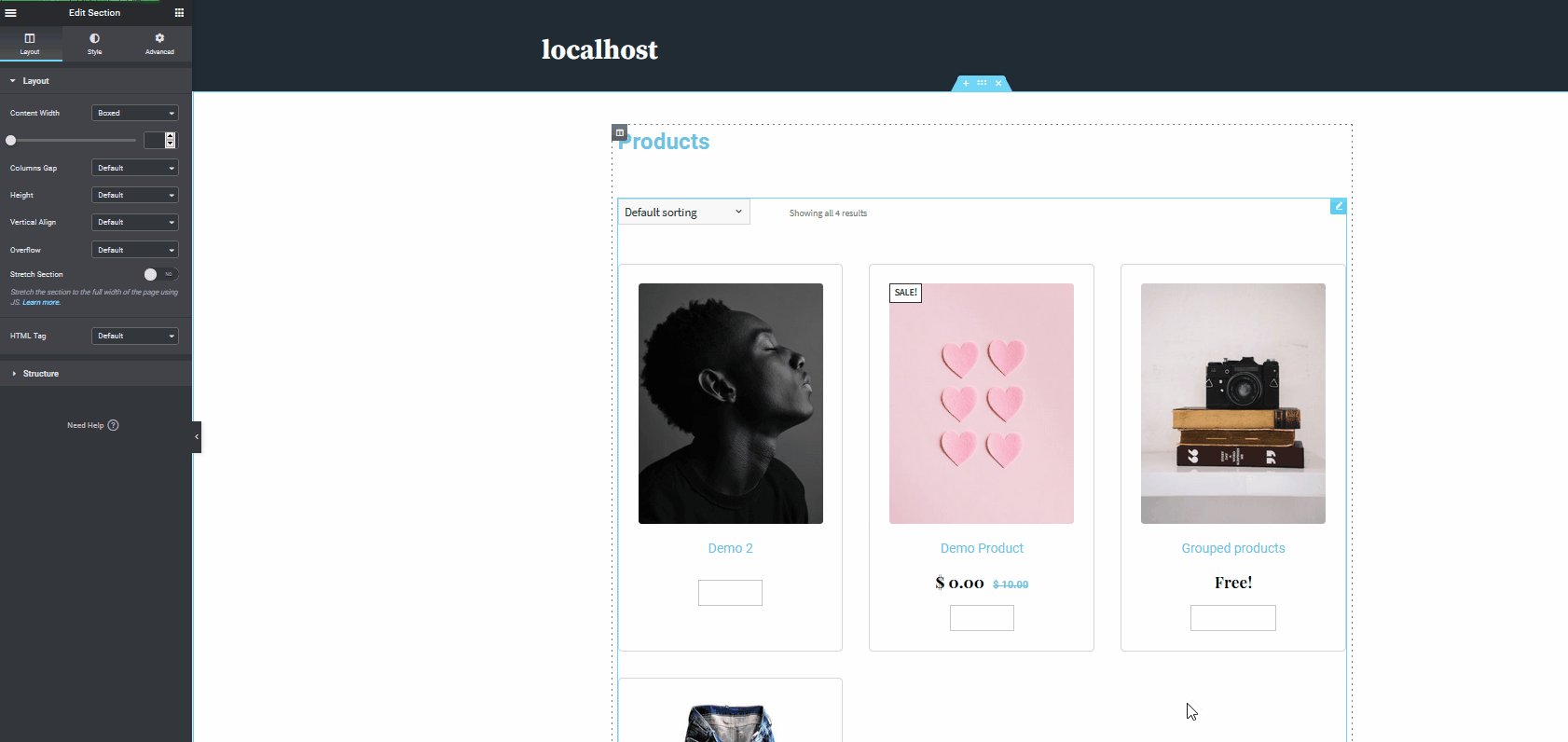
Untuk menyesuaikan halaman toko, Anda dapat menambahkan beberapa widget dan mengeditnya agar sesuai dengan tampilan dan nuansa situs web Anda. Jadi, mari kita mulai dengan menambahkan beberapa widget penting ke toko Anda. Setelah Anda menambahkan blok dasar Anda, mari sertakan beberapa widget yang berguna seperti keranjang Menu dan remah roti WooCommerce. Ada banyak widget lain yang Anda tambahkan ke halaman toko Anda menggunakan Elementor, dan Anda harus bermain-main dan menemukan yang terbaik untuk Anda.
Tambahkan Bagian Widget
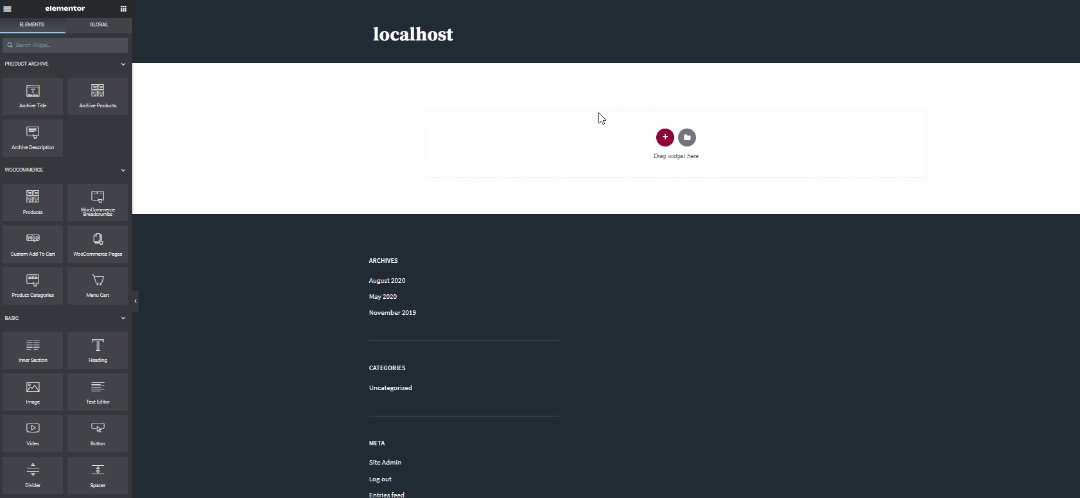
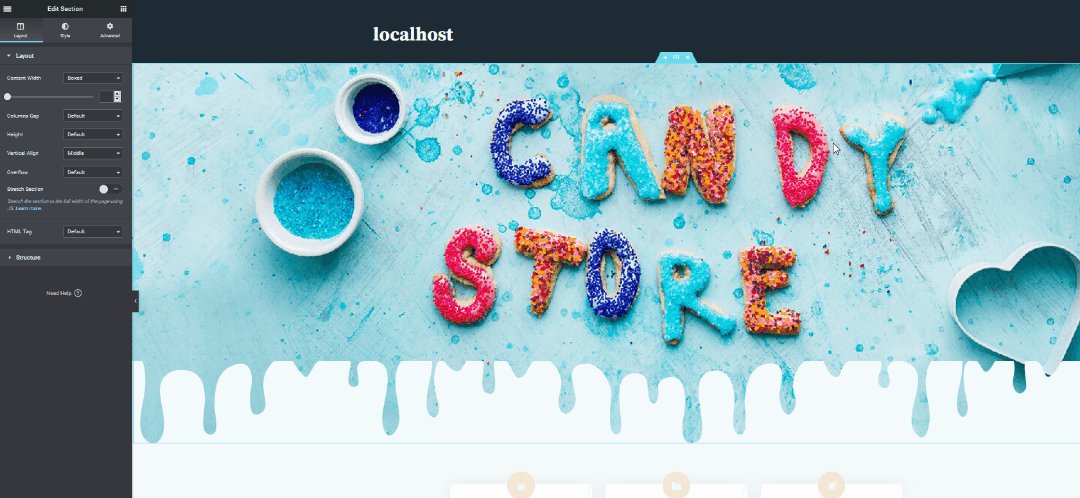
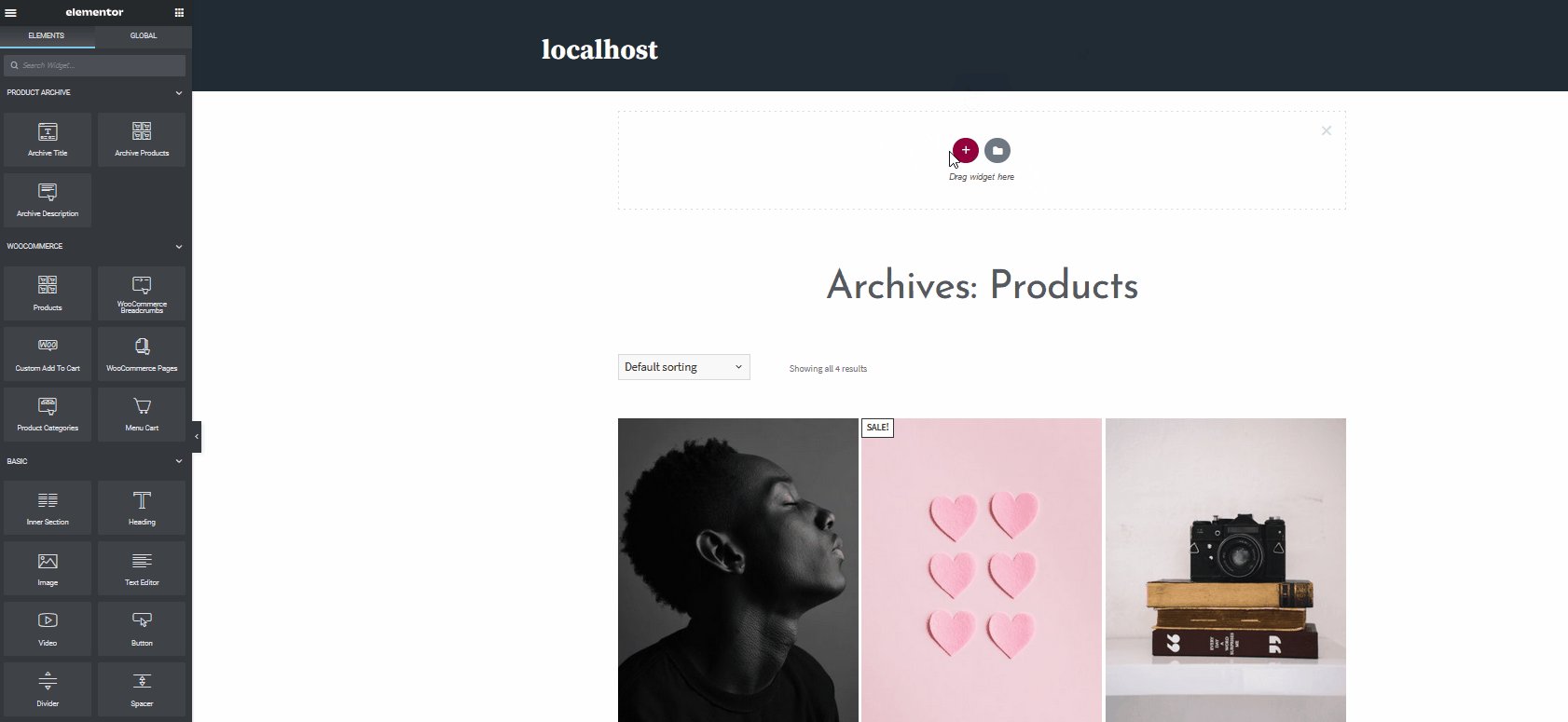
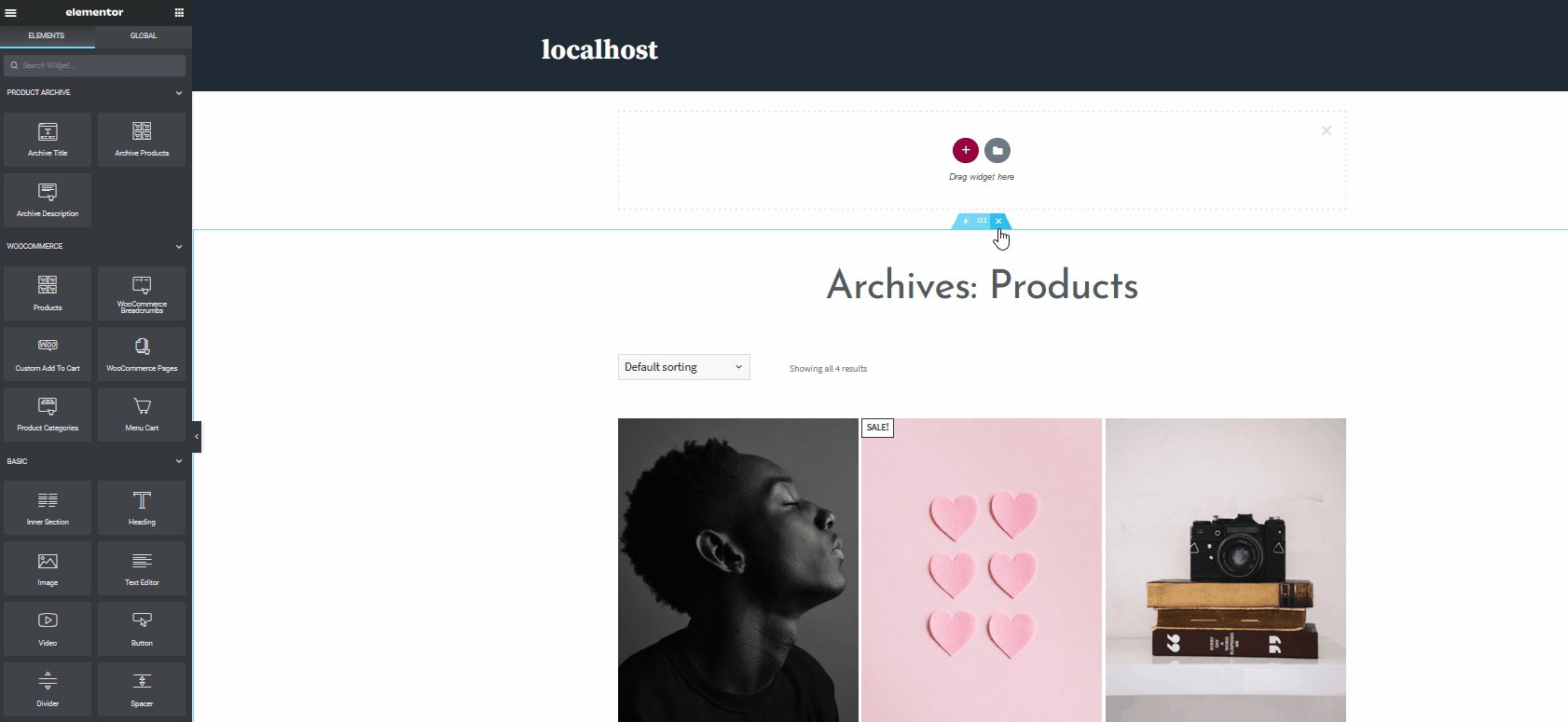
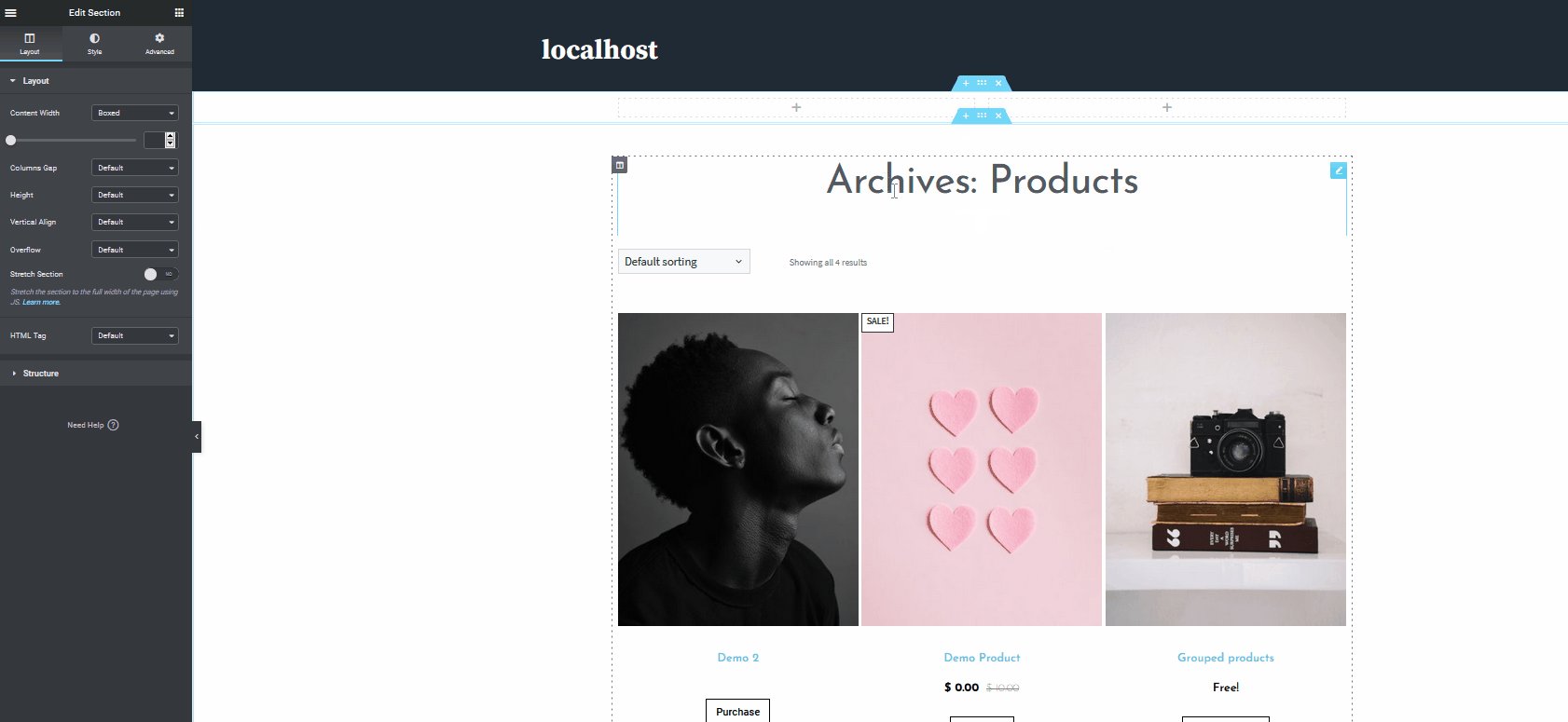
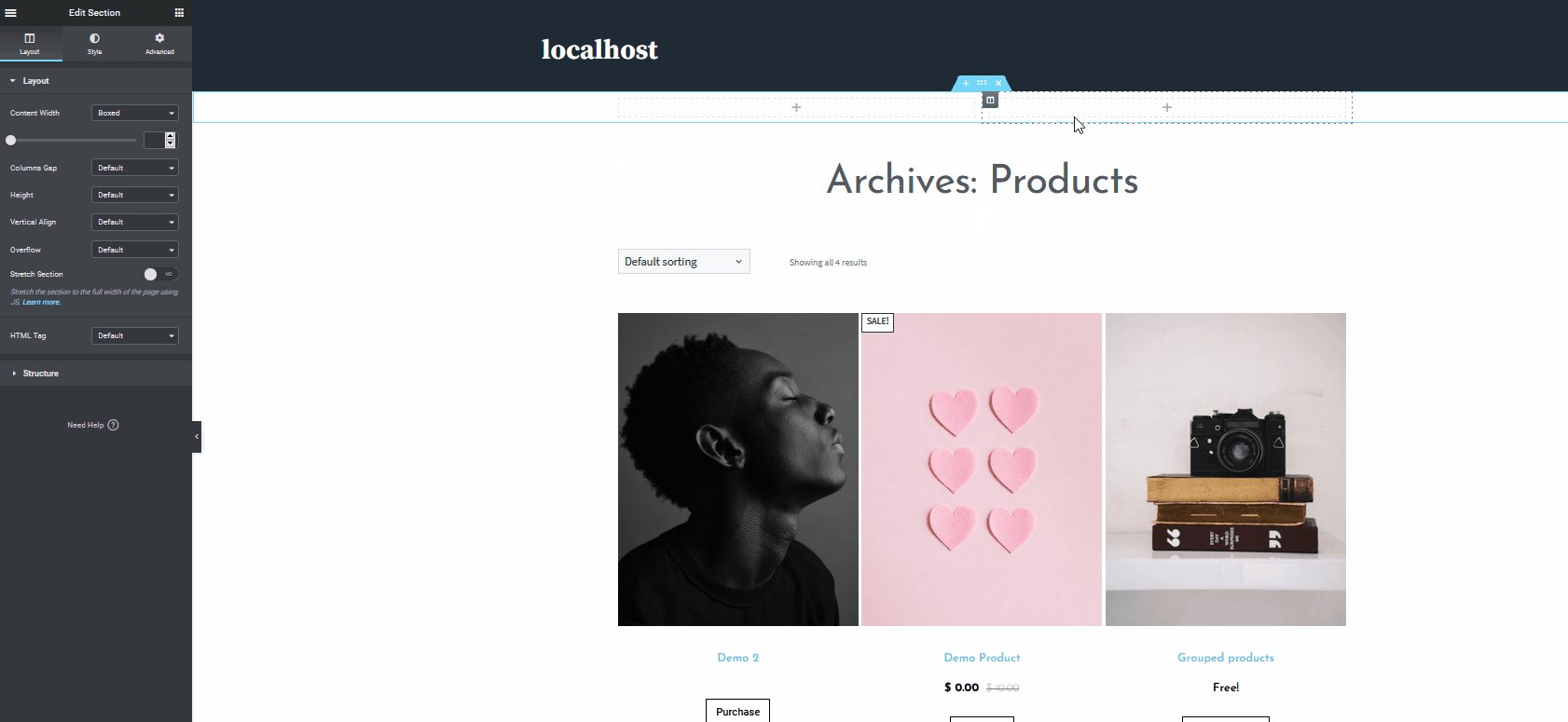
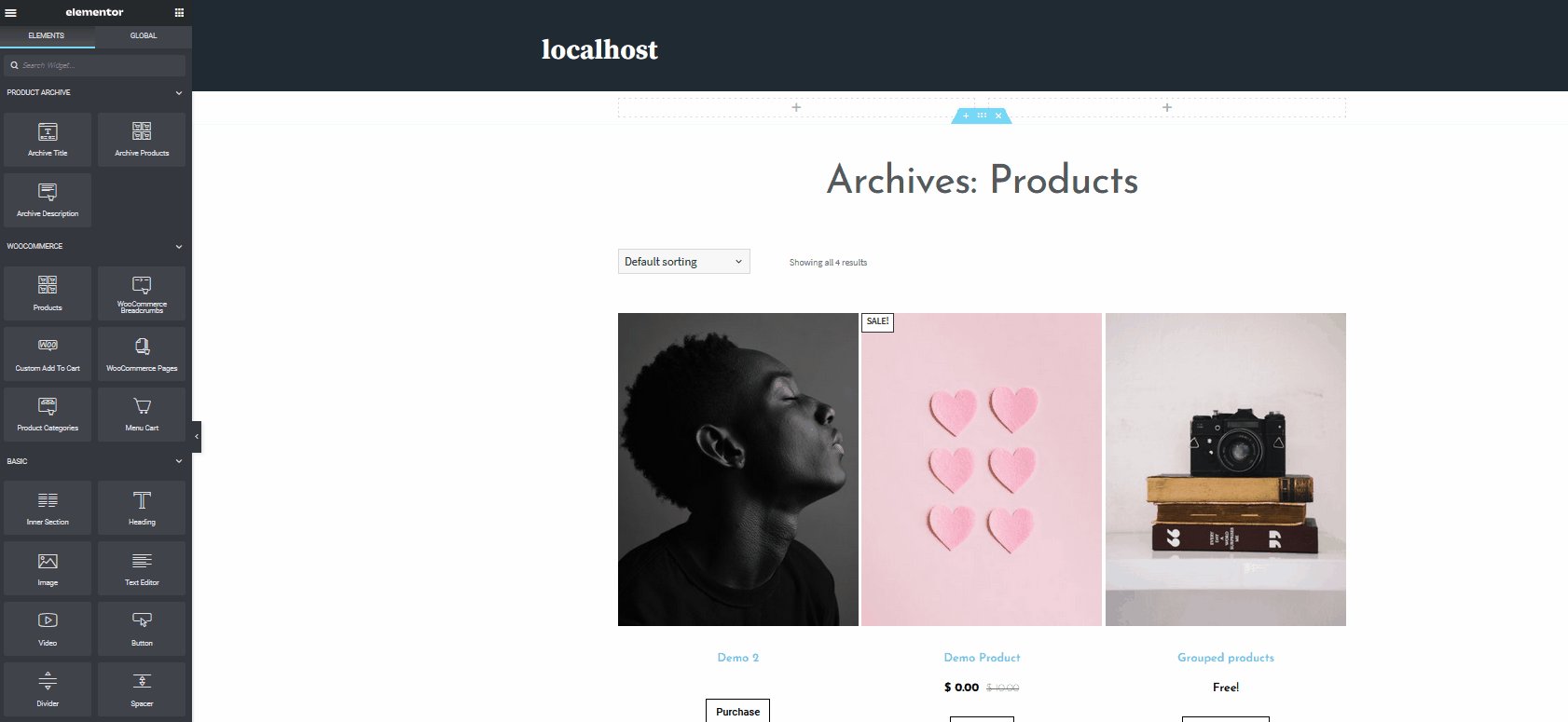
Mari lanjutkan dan tambahkan bagian widget dengan mengklik tombol Tambahkan Bagian (tombol Plus Biru).  Ini akan membuka bagian widget baru. Selanjutnya, klik tombol Plus berlabel Add New di bawah area Widget dan pilih strukturnya . Karena kita hanya akan menambahkan WooCommerce Breadcrumbs dan tombol menu cart, mari pilih struktur 2×1. Ini akan menambahkan bagian grid 2x1 sederhana di mana Anda dapat menambahkan widget Anda ke lokasi yang ditentukan.
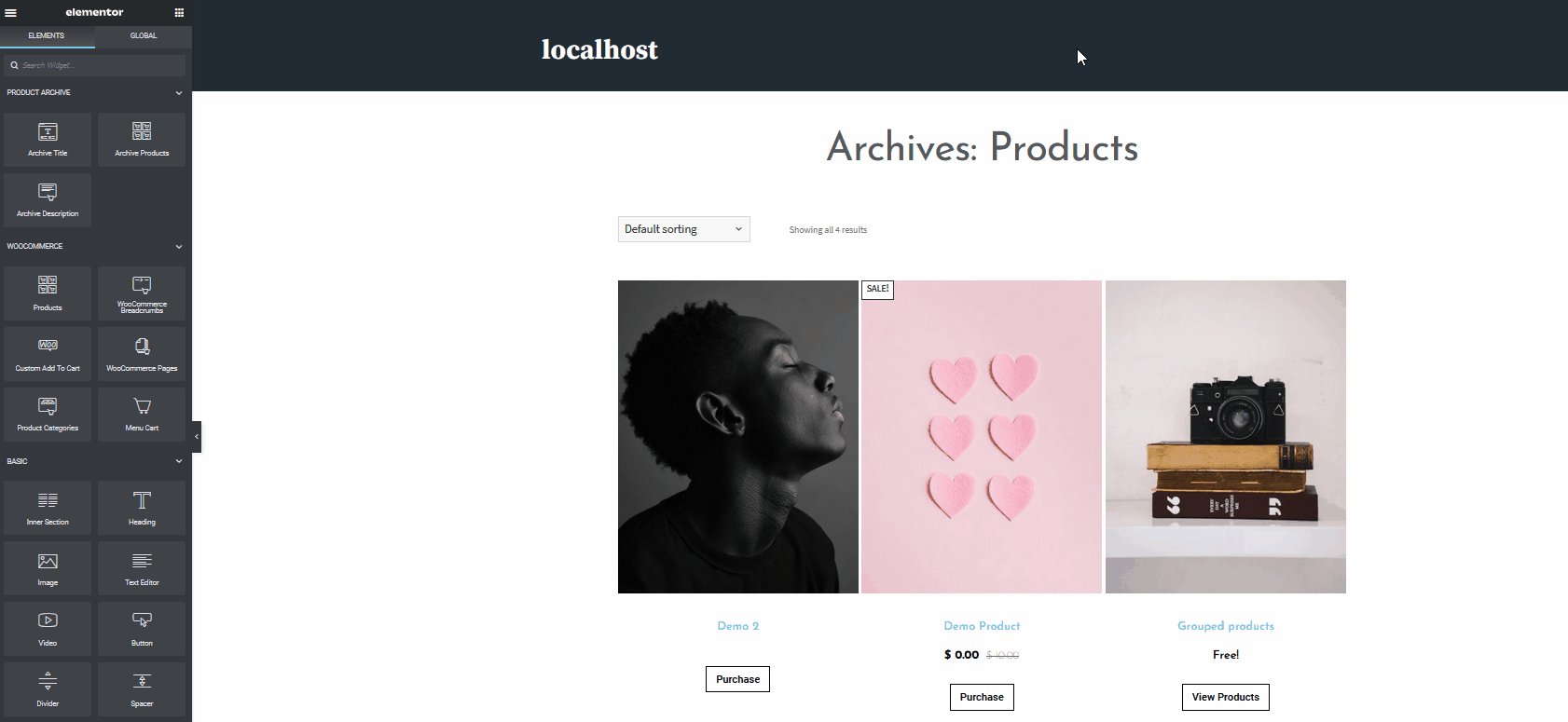
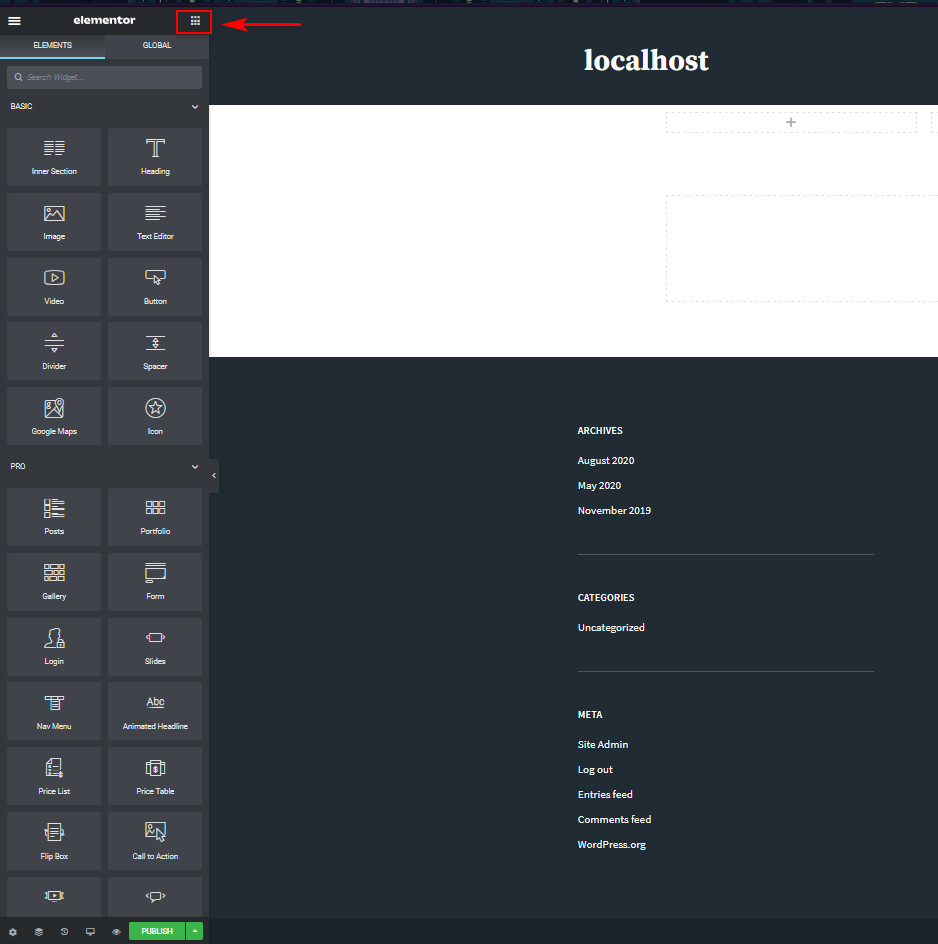
Ini akan membuka bagian widget baru. Selanjutnya, klik tombol Plus berlabel Add New di bawah area Widget dan pilih strukturnya . Karena kita hanya akan menambahkan WooCommerce Breadcrumbs dan tombol menu cart, mari pilih struktur 2×1. Ini akan menambahkan bagian grid 2x1 sederhana di mana Anda dapat menambahkan widget Anda ke lokasi yang ditentukan.  Setelah itu, gunakan bilah sisi dan pindah ke daftar Elemen dengan mengklik ikon kisi di kanan atas bilah sisi.
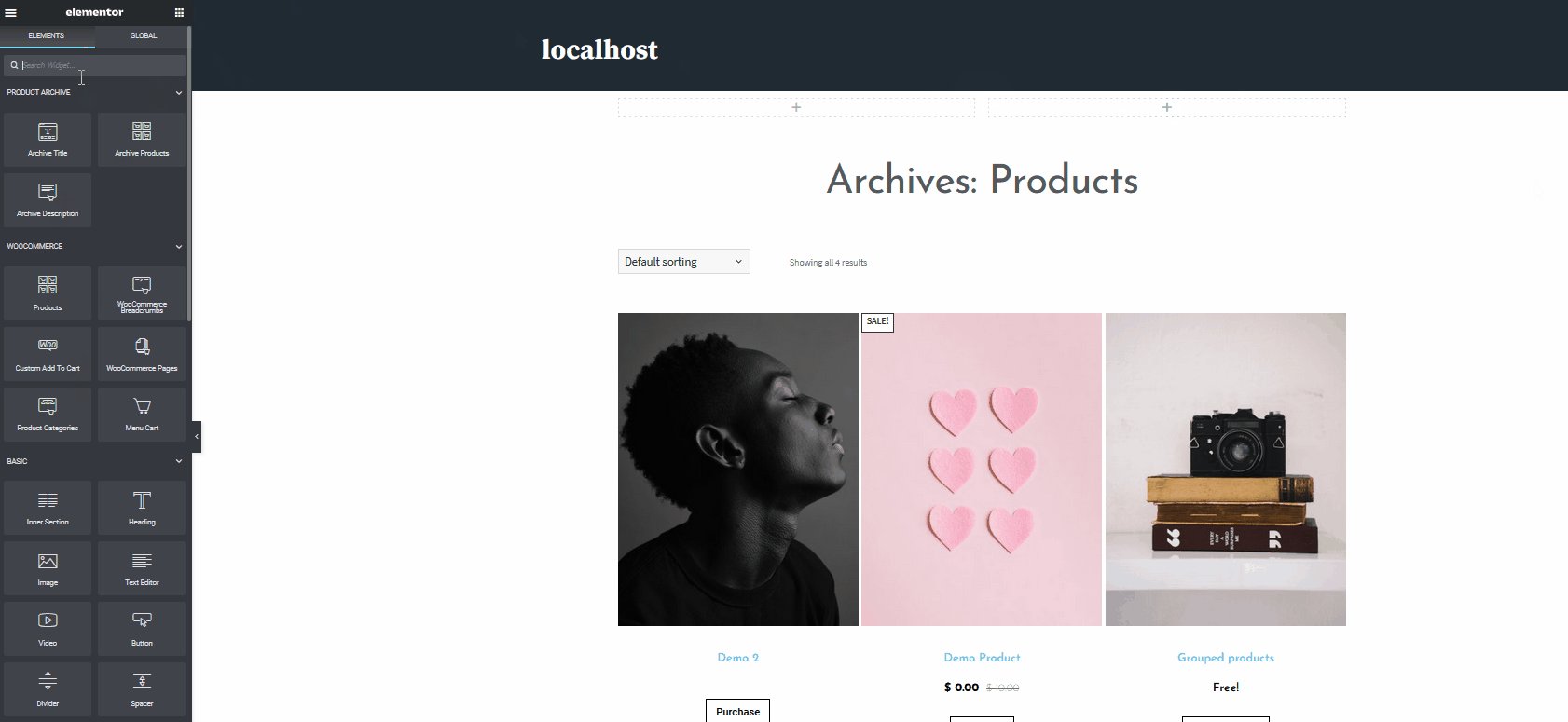
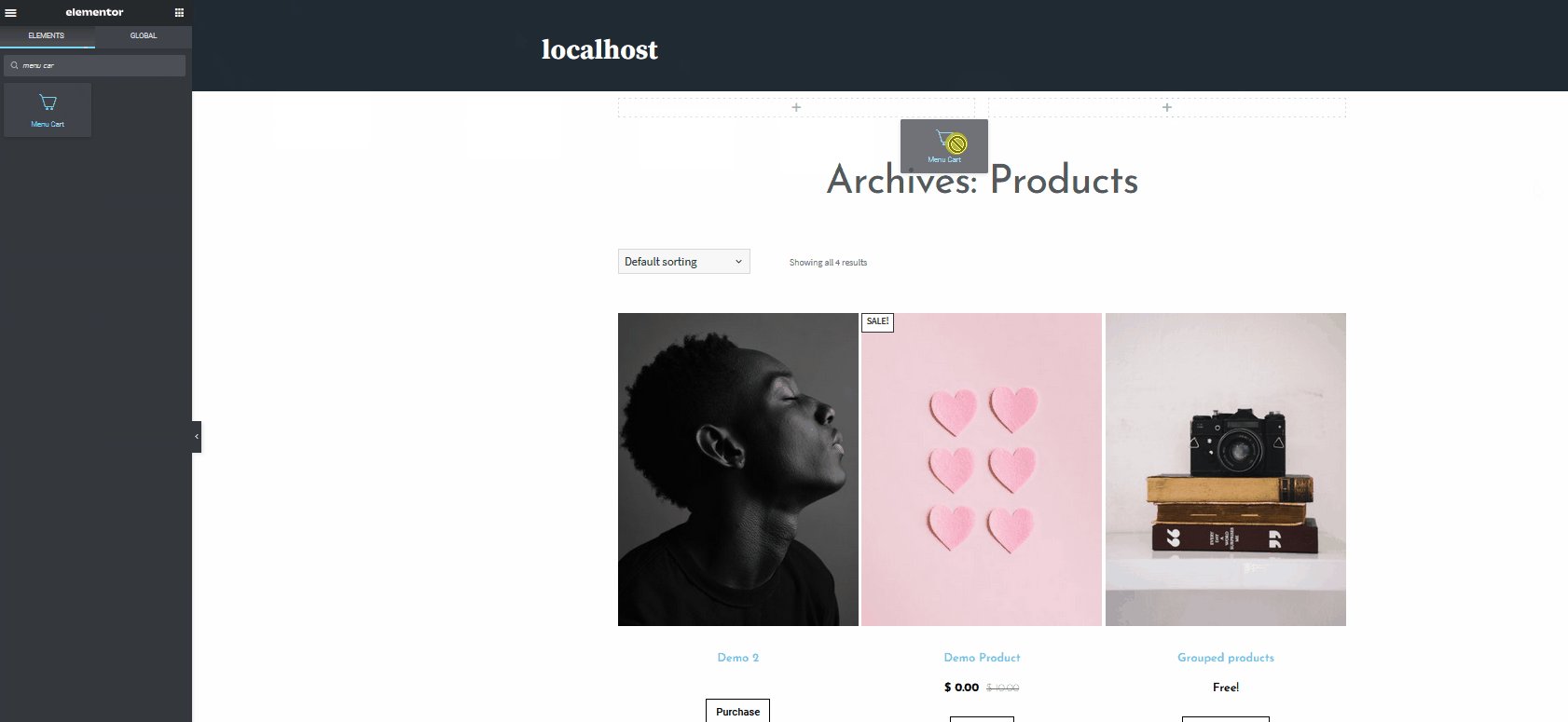
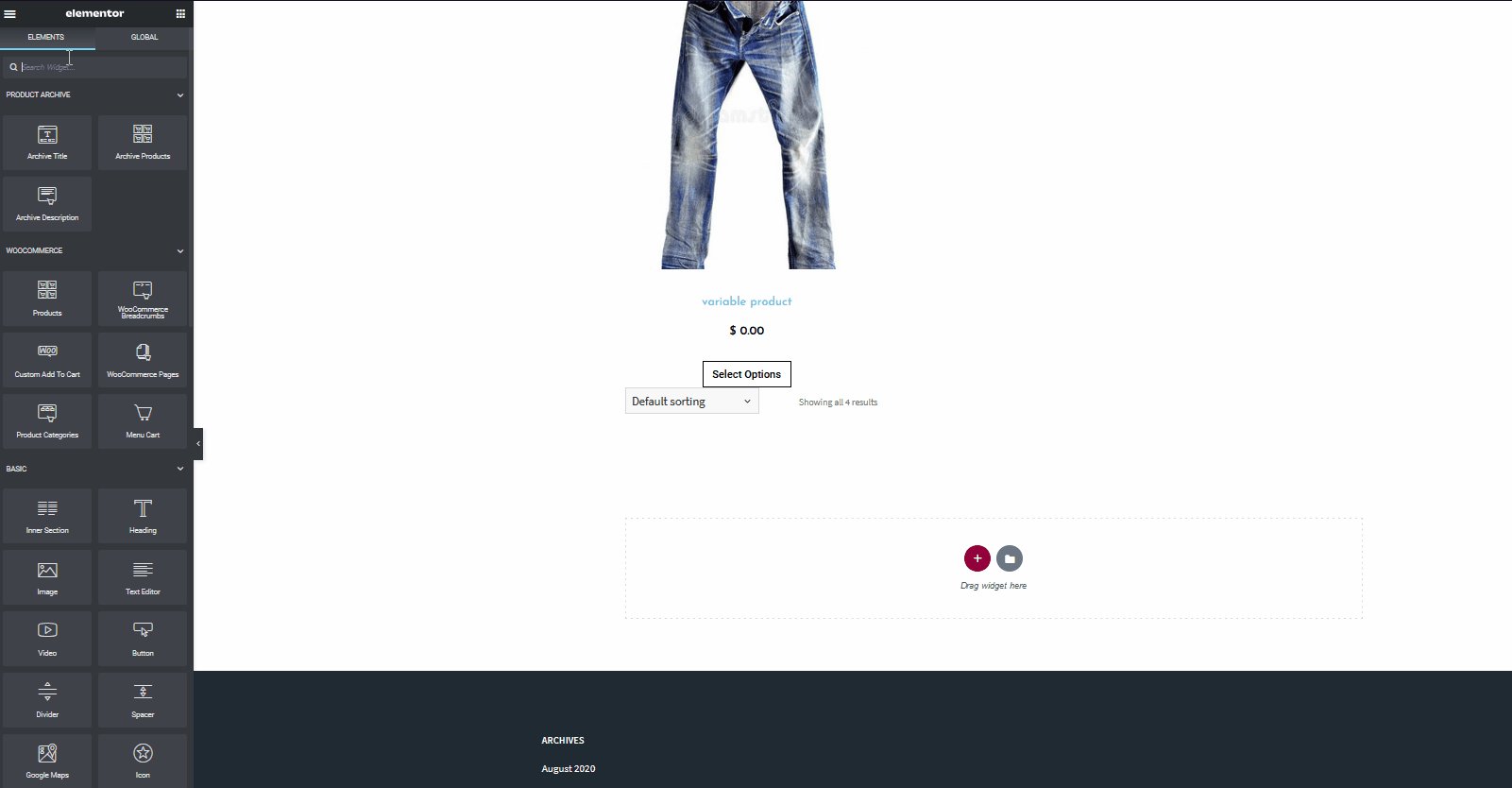
Setelah itu, gunakan bilah sisi dan pindah ke daftar Elemen dengan mengklik ikon kisi di kanan atas bilah sisi.  Kemudian, Seret widget yang Anda inginkan ke area widget. Untuk demo ini, kita akan menyertakan keranjang Menu dan widget WooCommerce Breadcrumbs. Jadi, gunakan bilah pencarian untuk menemukan widget yang tepat dengan cepat dan menyeretnya ke area widget. Pertama, mari seret widget Menu cart.
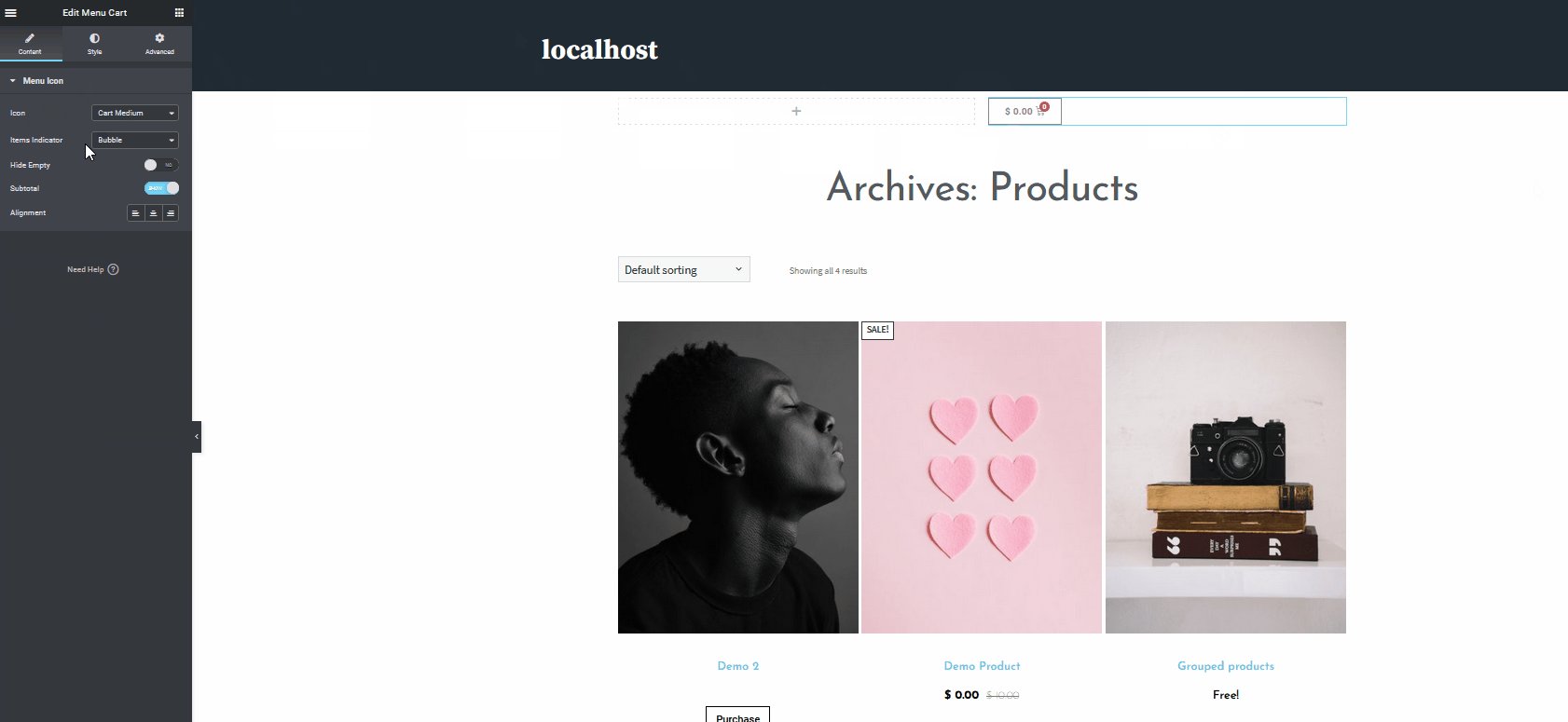
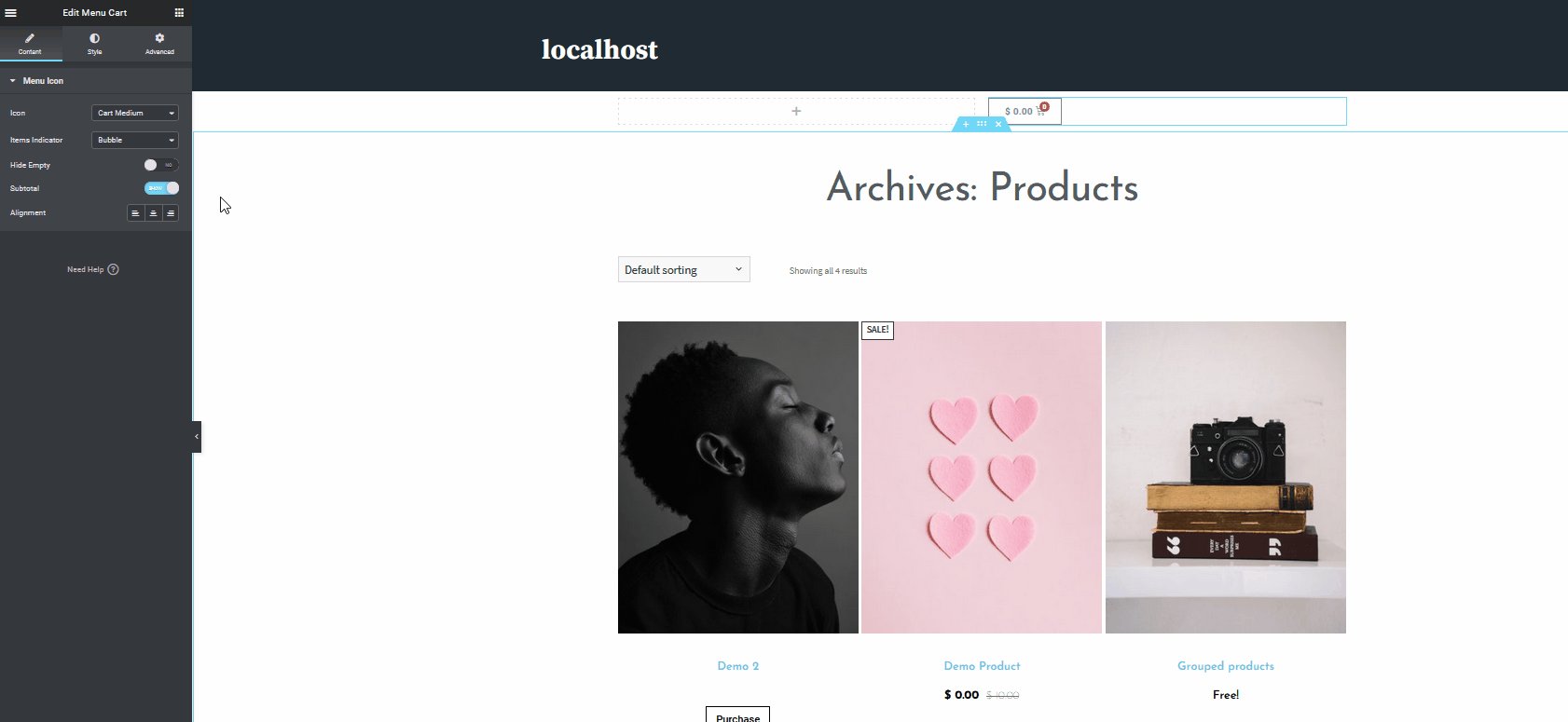
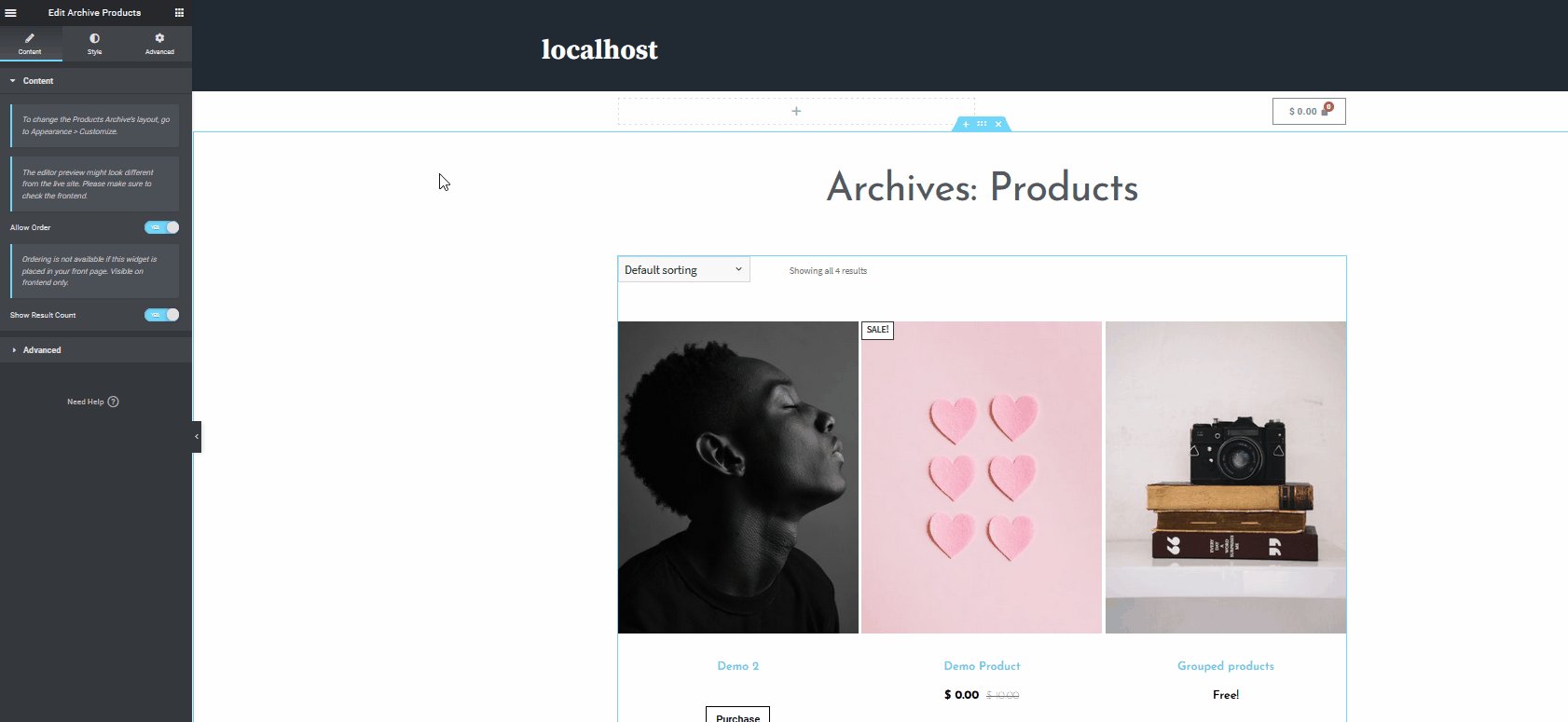
Kemudian, Seret widget yang Anda inginkan ke area widget. Untuk demo ini, kita akan menyertakan keranjang Menu dan widget WooCommerce Breadcrumbs. Jadi, gunakan bilah pencarian untuk menemukan widget yang tepat dengan cepat dan menyeretnya ke area widget. Pertama, mari seret widget Menu cart.  Kemudian, klik widget Keranjang Menu dan sesuaikan opsi di bilah sisi kiri. Misalnya, mari kita ubah ikon dan perataan ke kanan menggunakan bilah sisi.
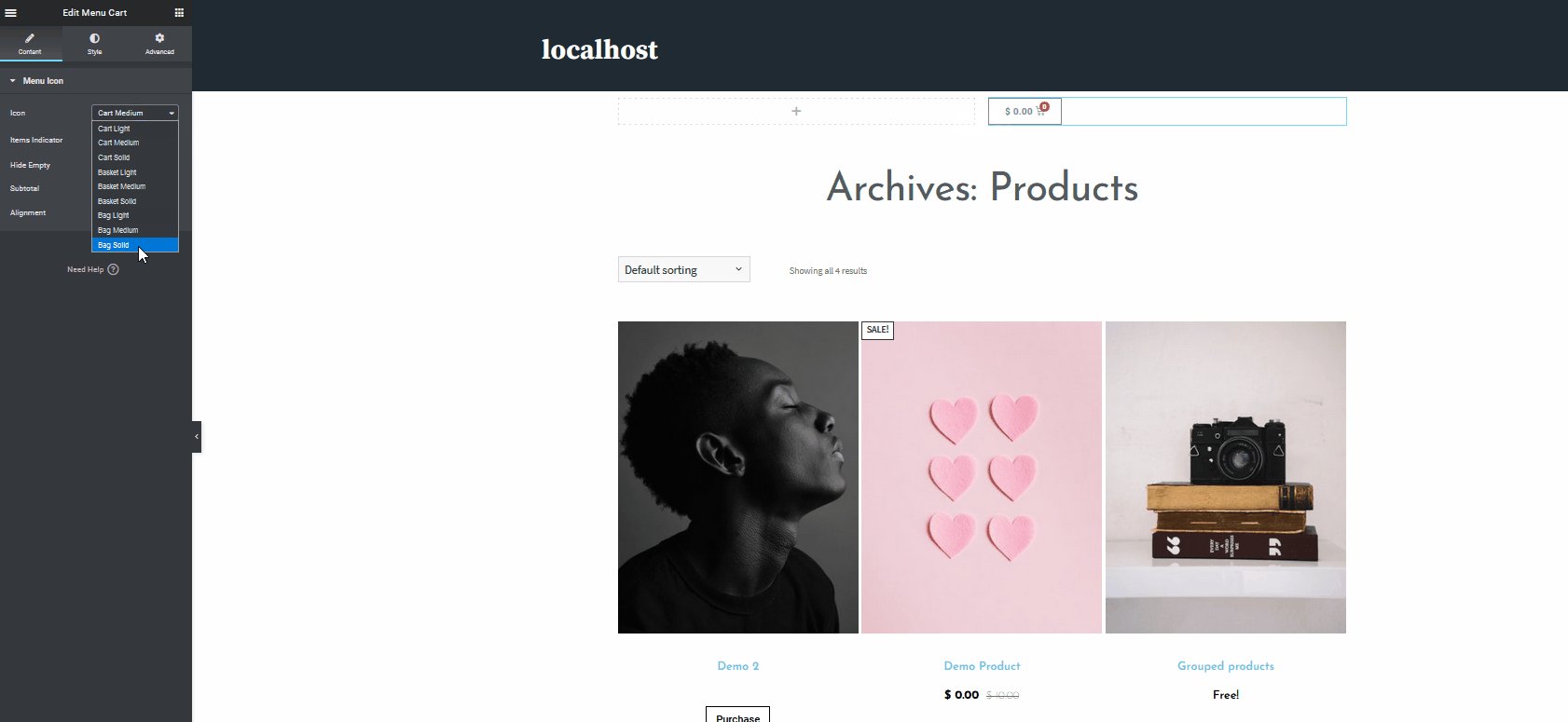
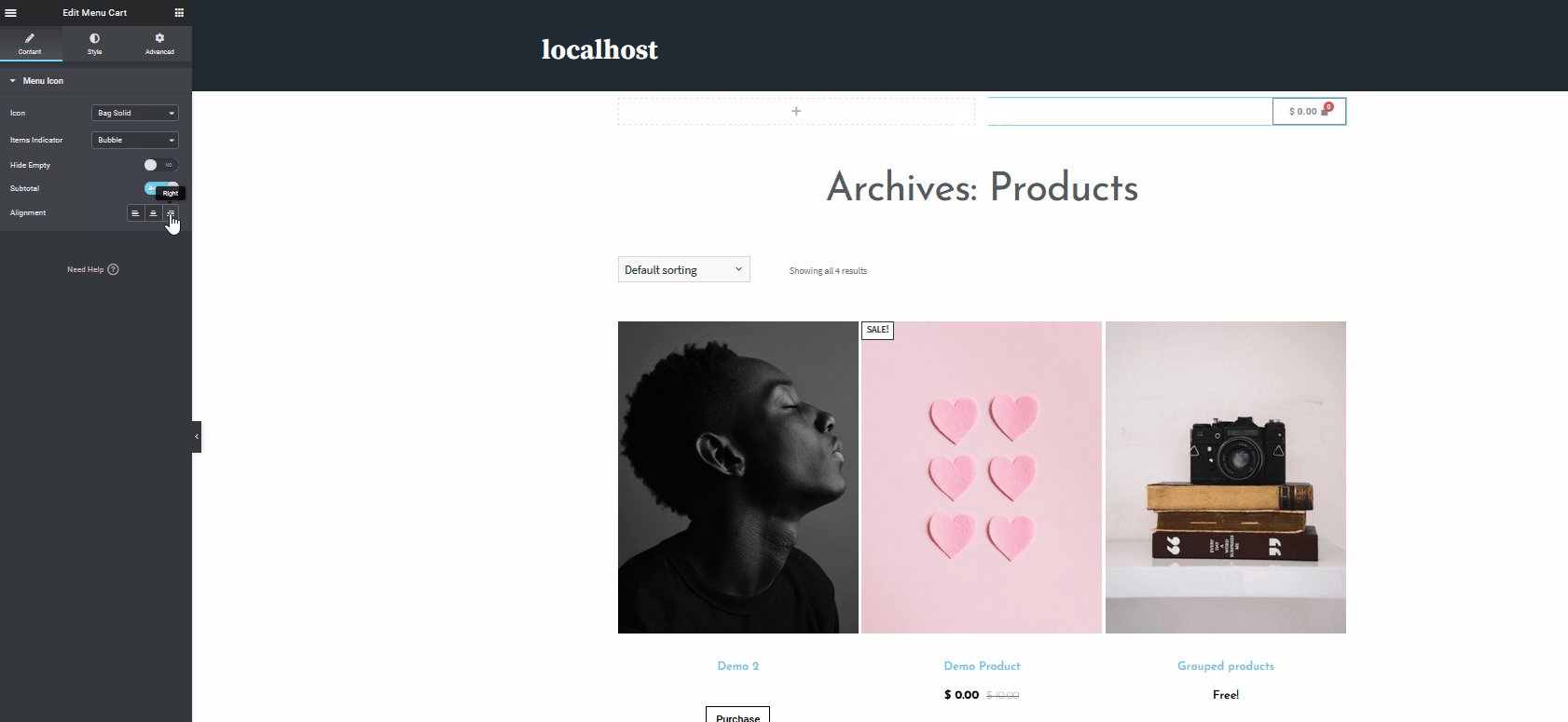
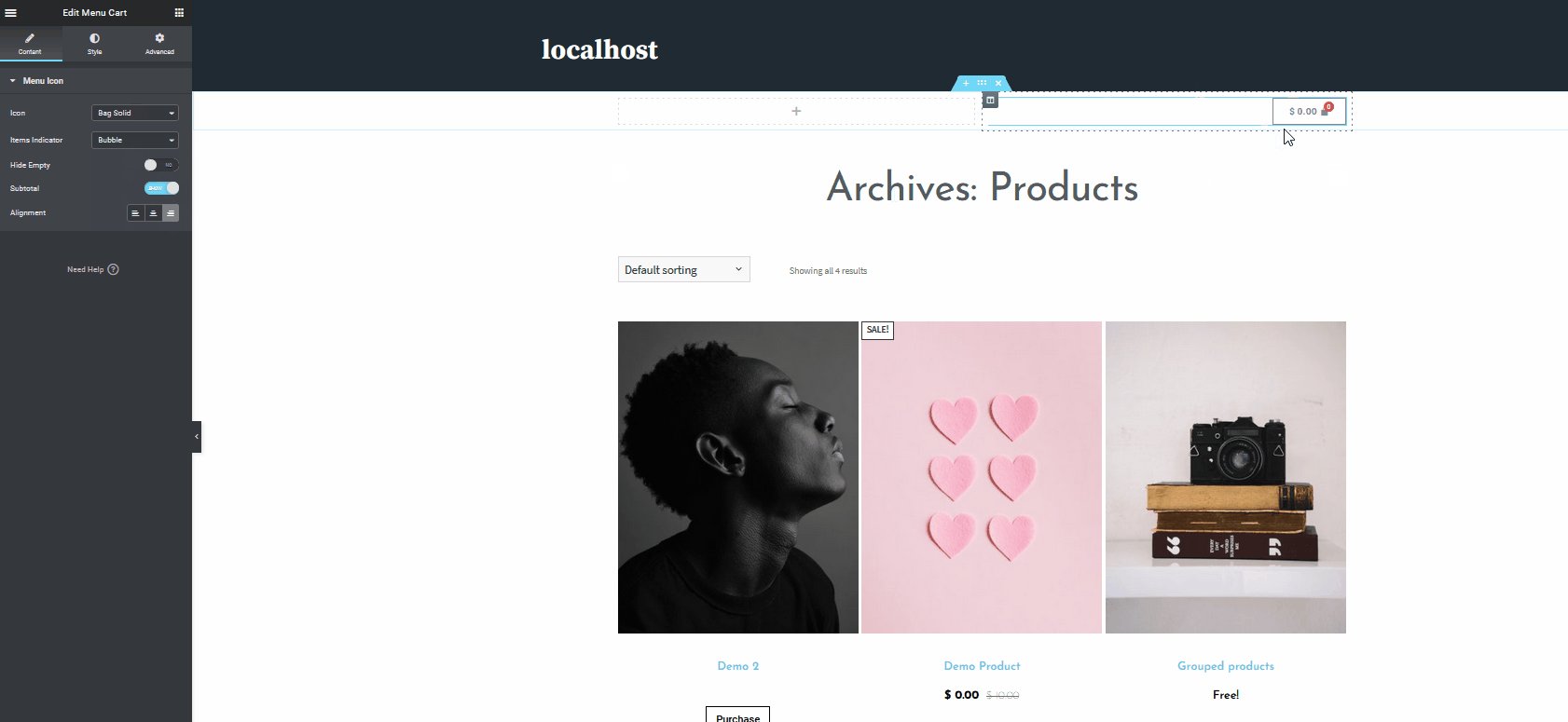
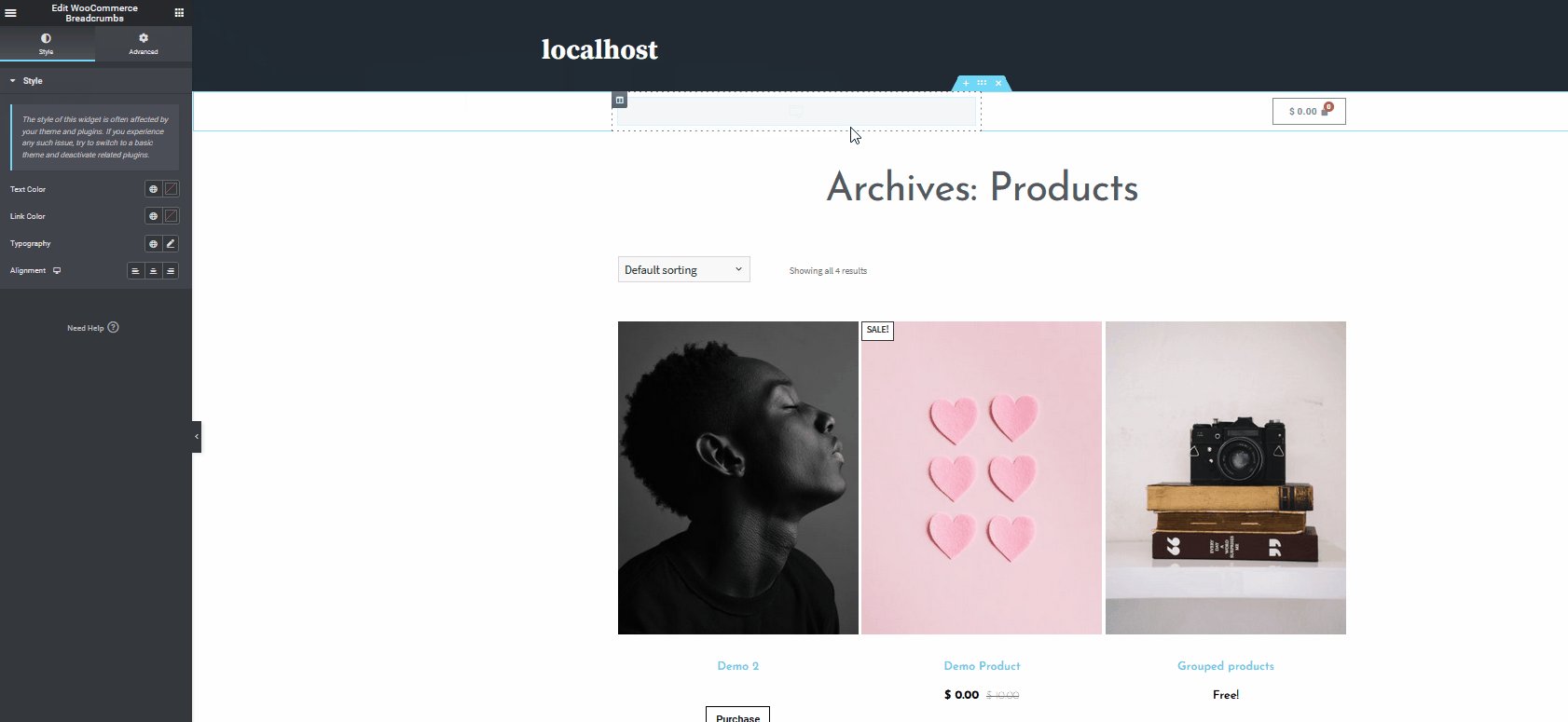
Kemudian, klik widget Keranjang Menu dan sesuaikan opsi di bilah sisi kiri. Misalnya, mari kita ubah ikon dan perataan ke kanan menggunakan bilah sisi.  Sekarang, mari lakukan hal yang sama untuk menambahkan widget WooCommerce Breadcrumbs. Jadi, mari klik ikon Widget di sidebar kiri dan cari WooCommerce Breadcrumbs . Kemudian, seret ke bagian widget dan sesuaikan. Misalnya, kami akan mengubah warna teks, warna tautan, tipografi, dan perataan.
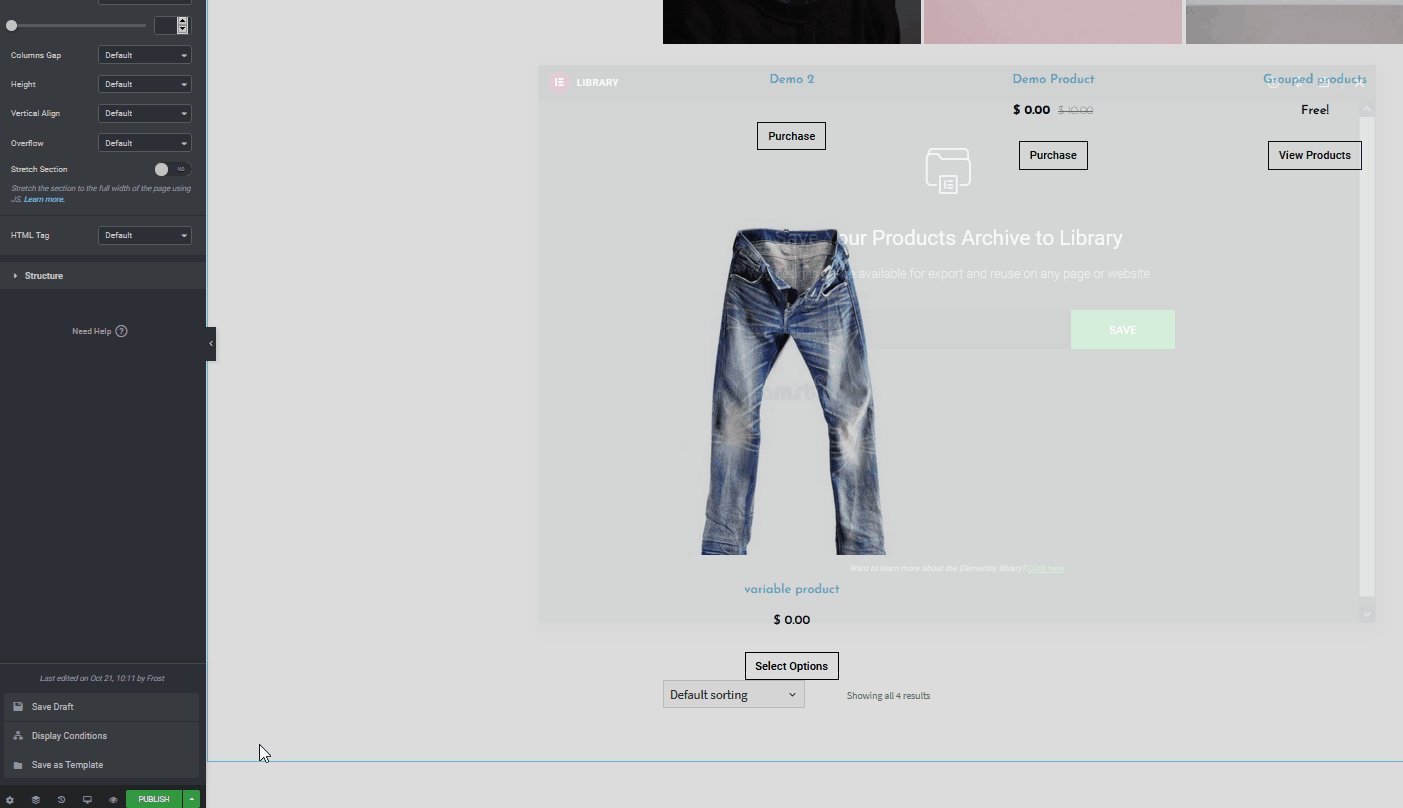
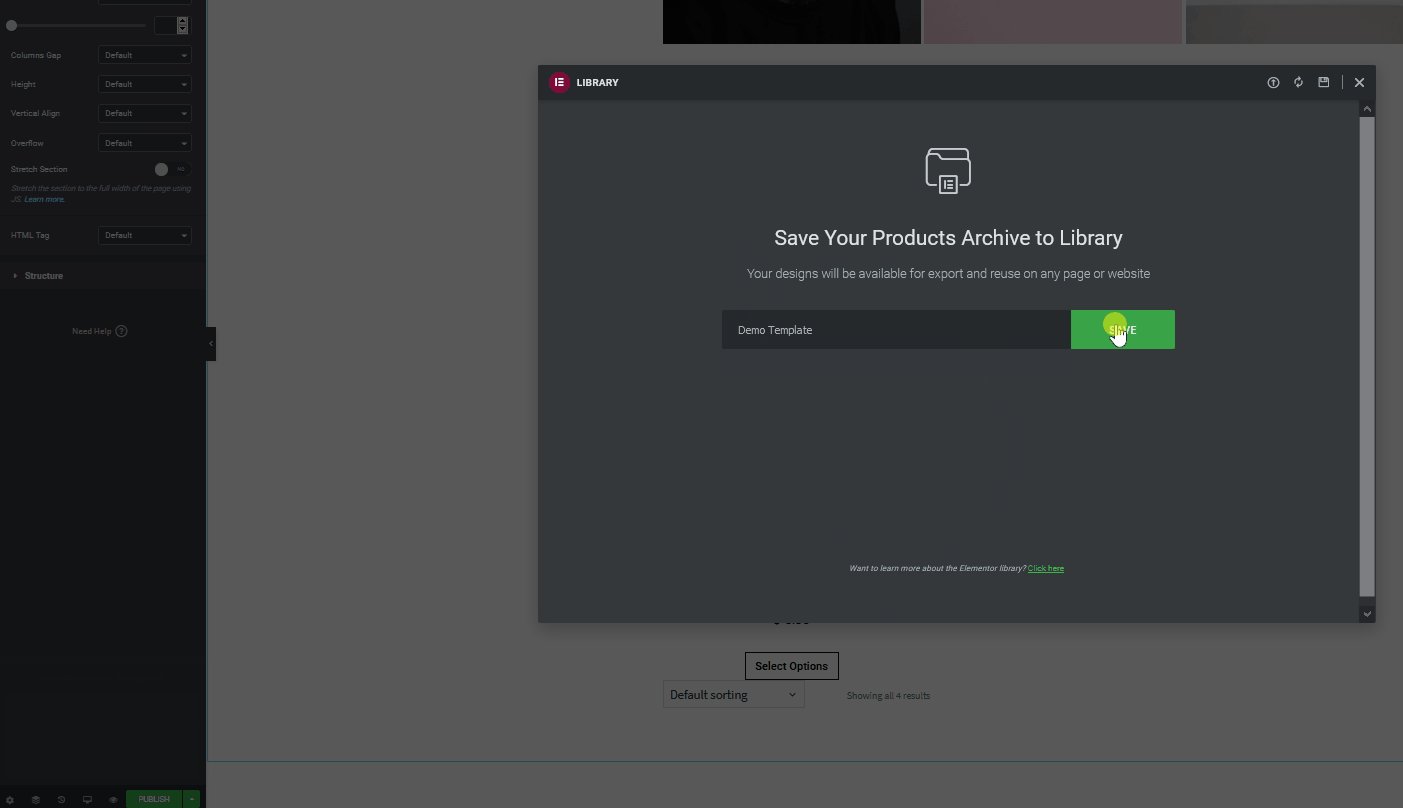
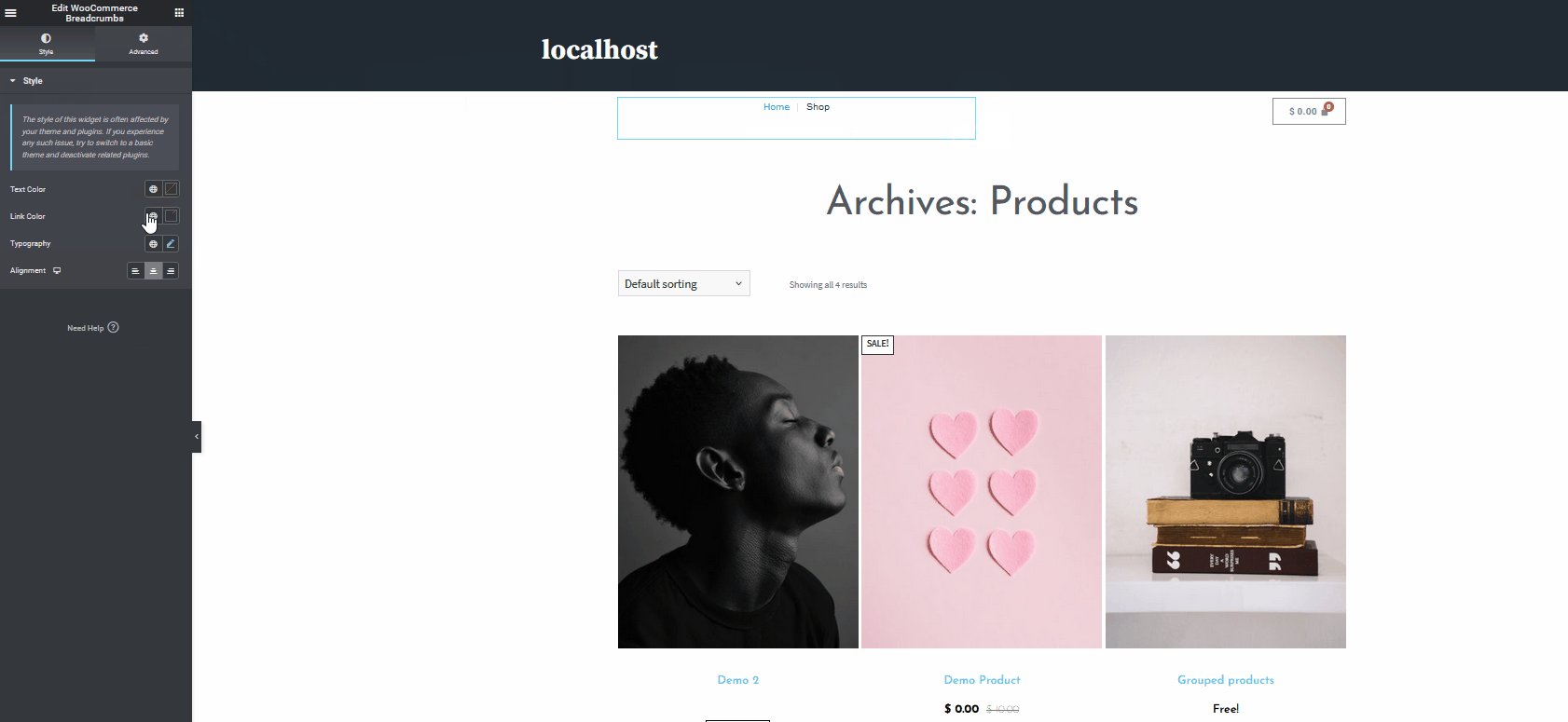
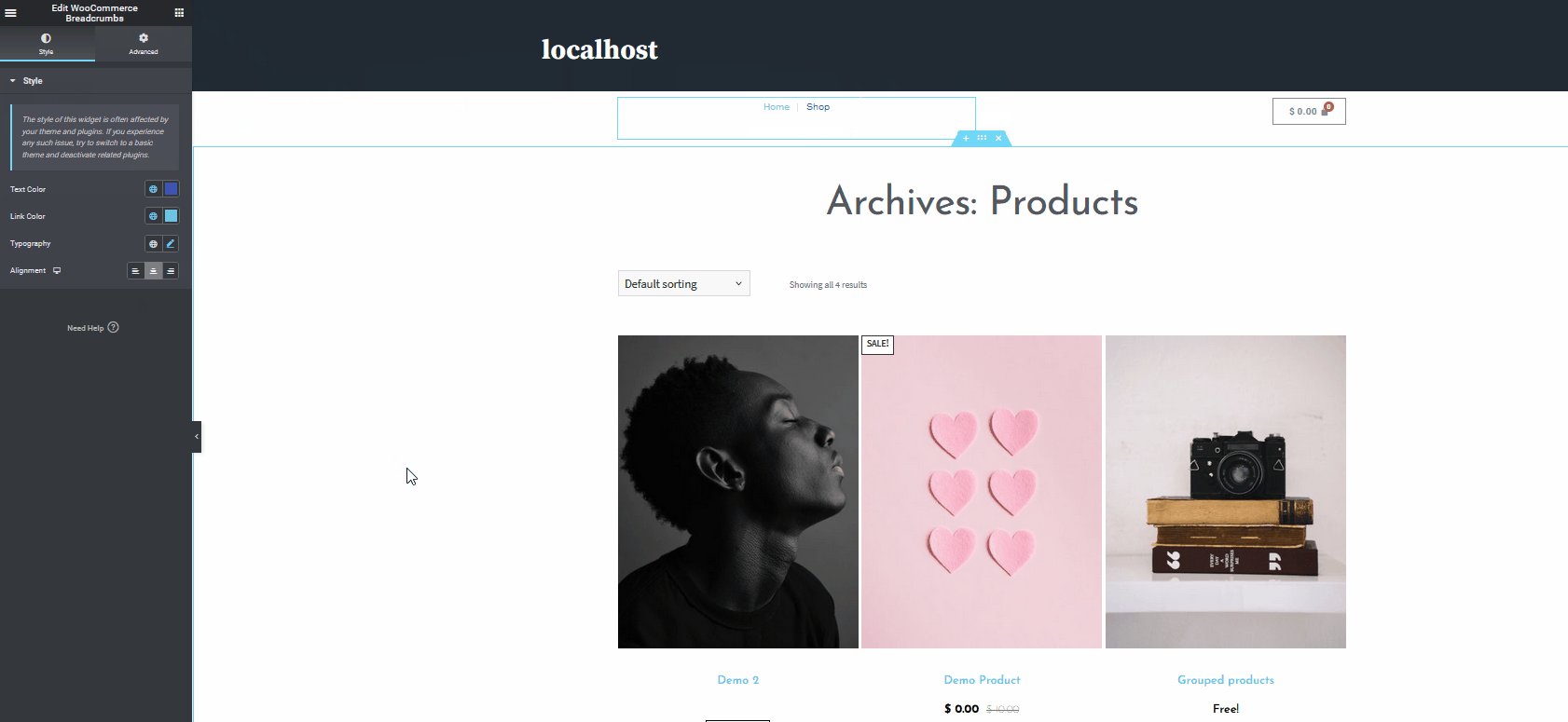
Sekarang, mari lakukan hal yang sama untuk menambahkan widget WooCommerce Breadcrumbs. Jadi, mari klik ikon Widget di sidebar kiri dan cari WooCommerce Breadcrumbs . Kemudian, seret ke bagian widget dan sesuaikan. Misalnya, kami akan mengubah warna teks, warna tautan, tipografi, dan perataan.  Setelah Anda menyelesaikan penyesuaian, ingatlah untuk menyimpan template yang baru dirancang dengan mengklik tombol Simpan Opsi di kiri bawah, di sebelah tombol Terbitkan. Kemudian, pilih Save As Template dan beri nama template yang sesuai. Sekarang, template Anda akan dapat diakses kapan saja di bawah bagian Template Tersimpan di Dasbor Admin WP Anda.
Setelah Anda menyelesaikan penyesuaian, ingatlah untuk menyimpan template yang baru dirancang dengan mengklik tombol Simpan Opsi di kiri bawah, di sebelah tombol Terbitkan. Kemudian, pilih Save As Template dan beri nama template yang sesuai. Sekarang, template Anda akan dapat diakses kapan saja di bawah bagian Template Tersimpan di Dasbor Admin WP Anda.
Siapkan Template Khusus Anda sebagai halaman Toko WooCommerce
Kami sekarang dapat dengan cepat mengikuti langkah serupa untuk menambahkan bagian tambahan yang dapat digunakan halaman toko Anda. Apakah Anda ingin menampilkan video untuk mendemonstrasikan produk Anda? Bagaimana dengan bagian teks pendek untuk informasi tambahan? Atau mungkin menambahkan pengaturan carousel dengan produk atau testimonial tentang bisnis Anda? Terlepas dari opsi yang Anda pilih, Anda juga dapat mengaktifkannya. Semuanya sangat nyaman menggunakan pembuat halaman seret dan lepas Elementor yang melengkapi WooCommerce dengan sempurna.
Sesuaikan template lebih banyak lagi
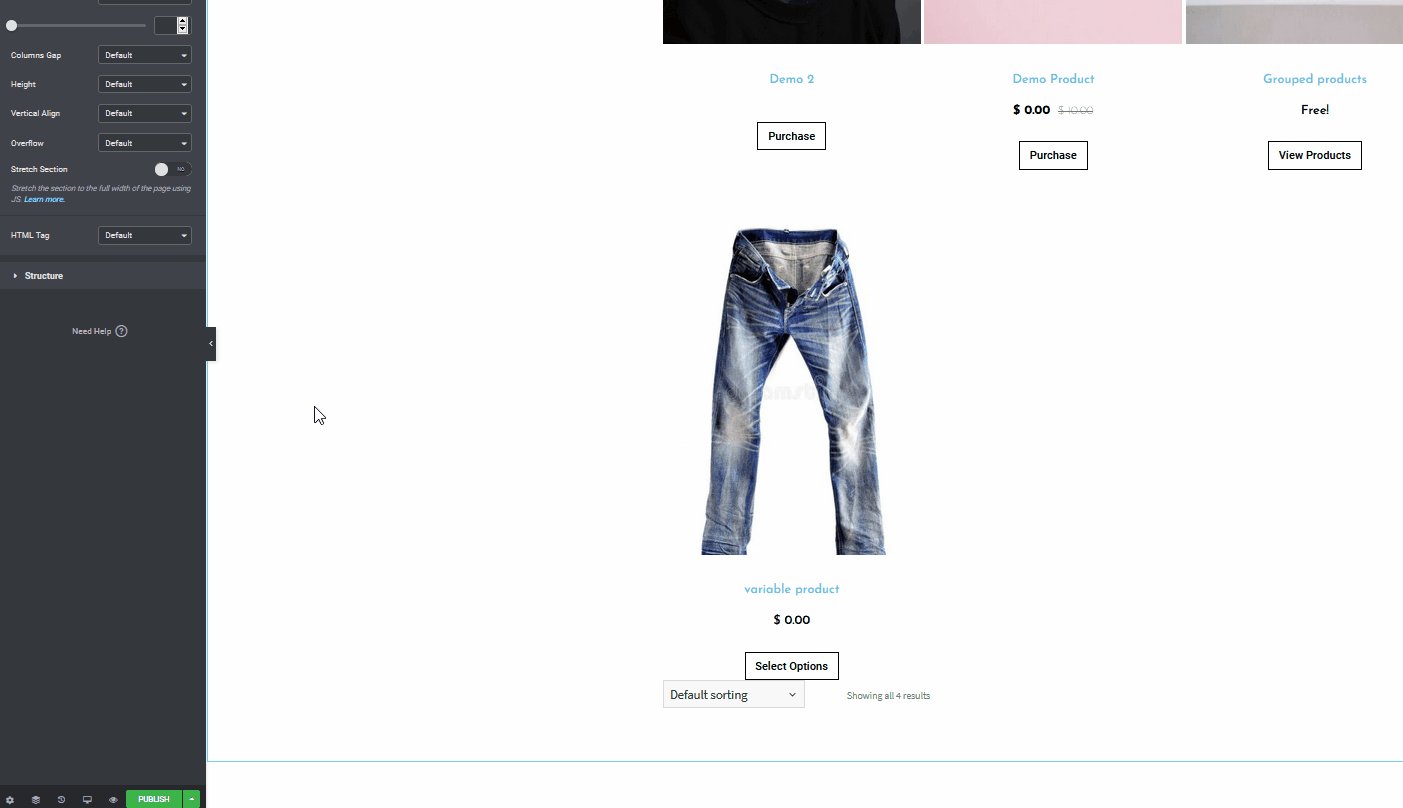
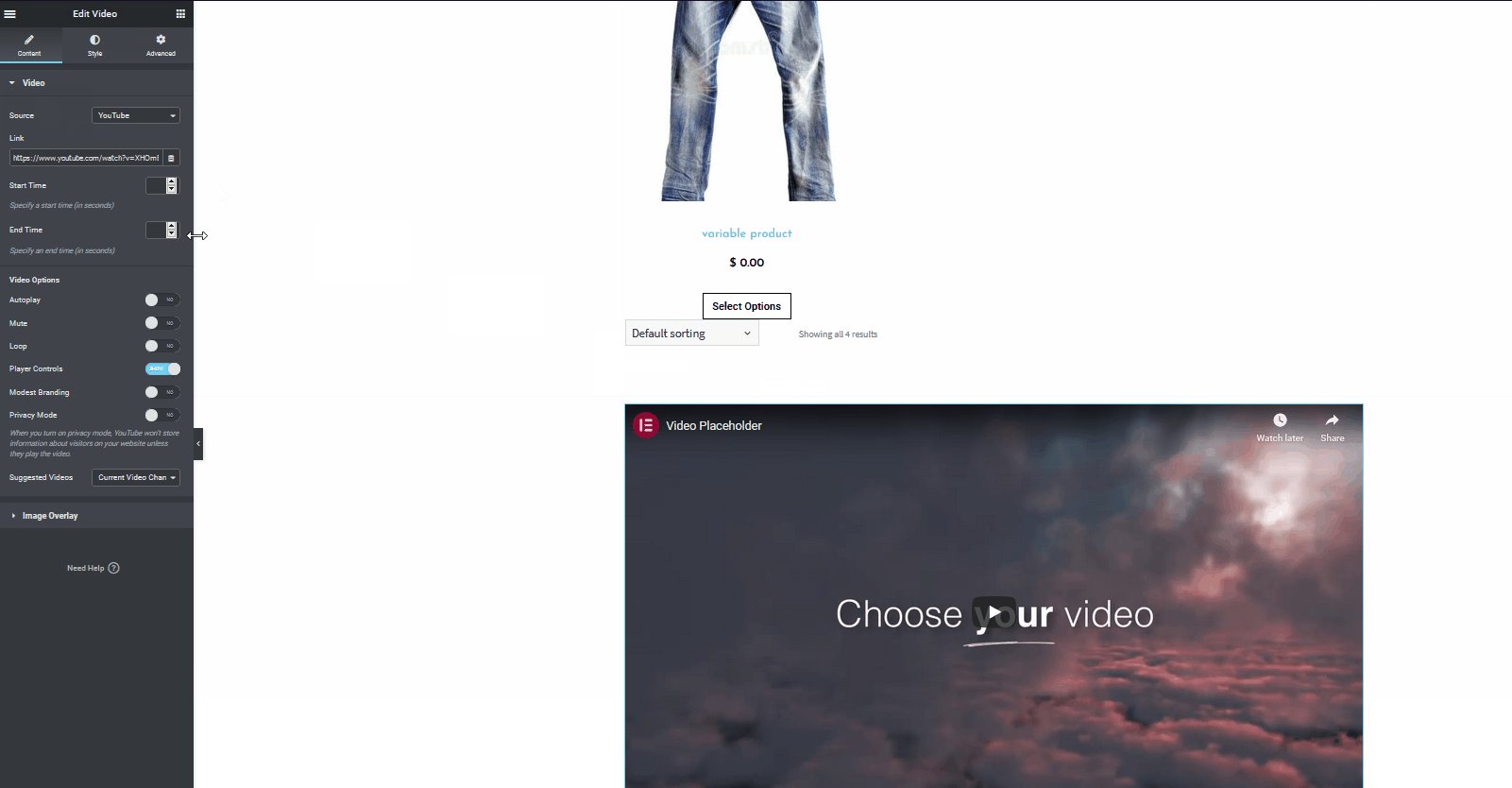
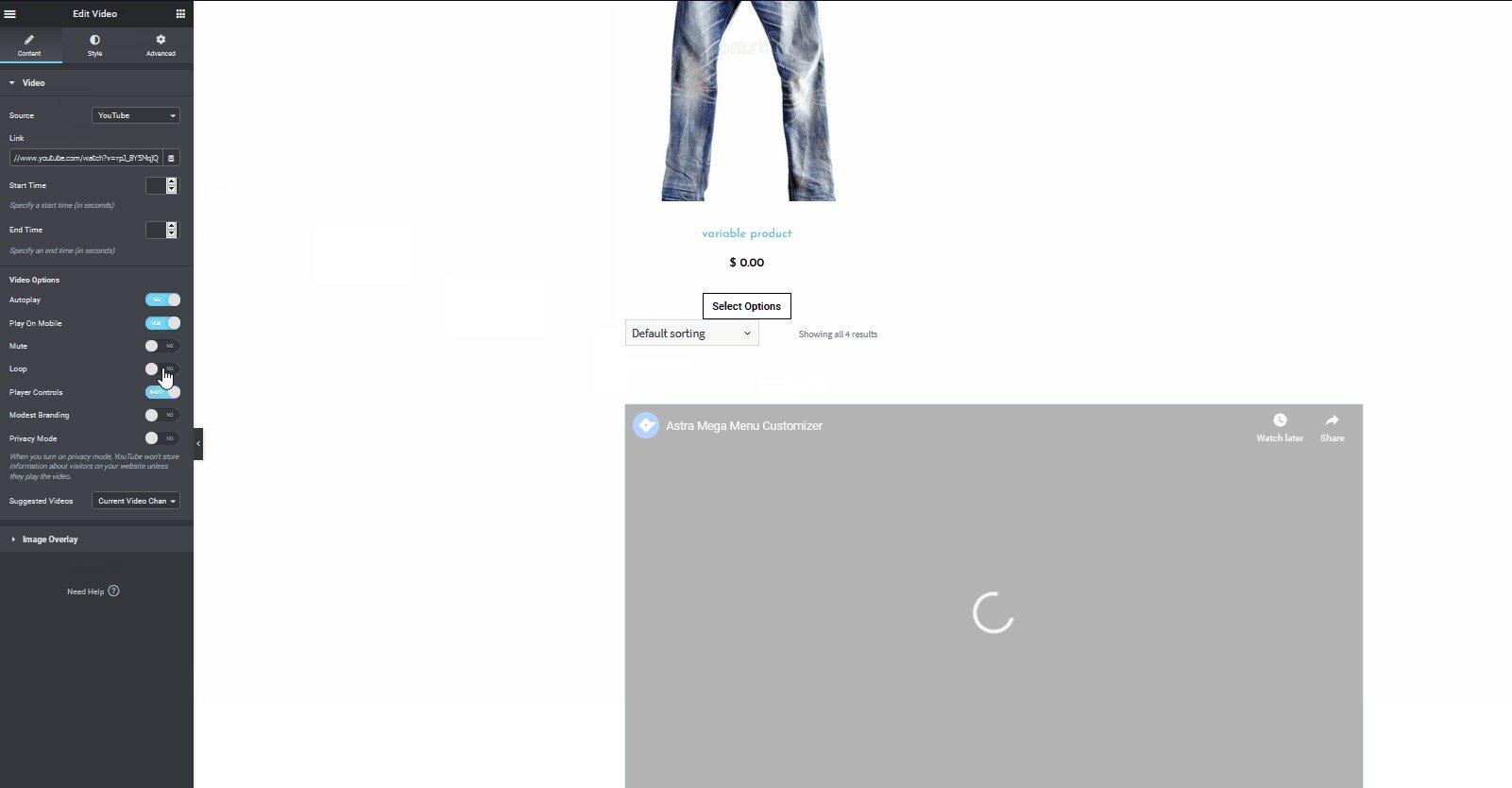
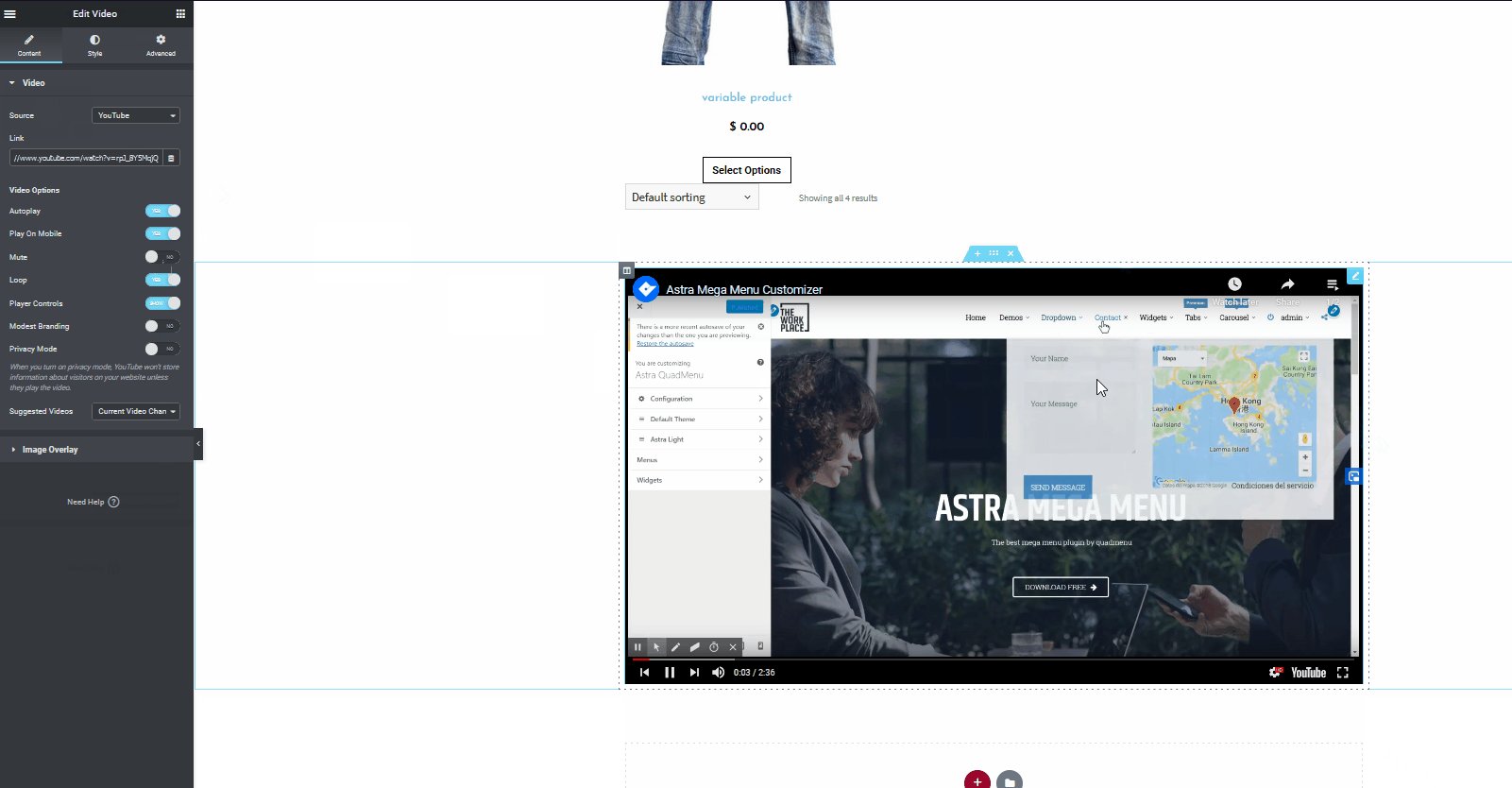
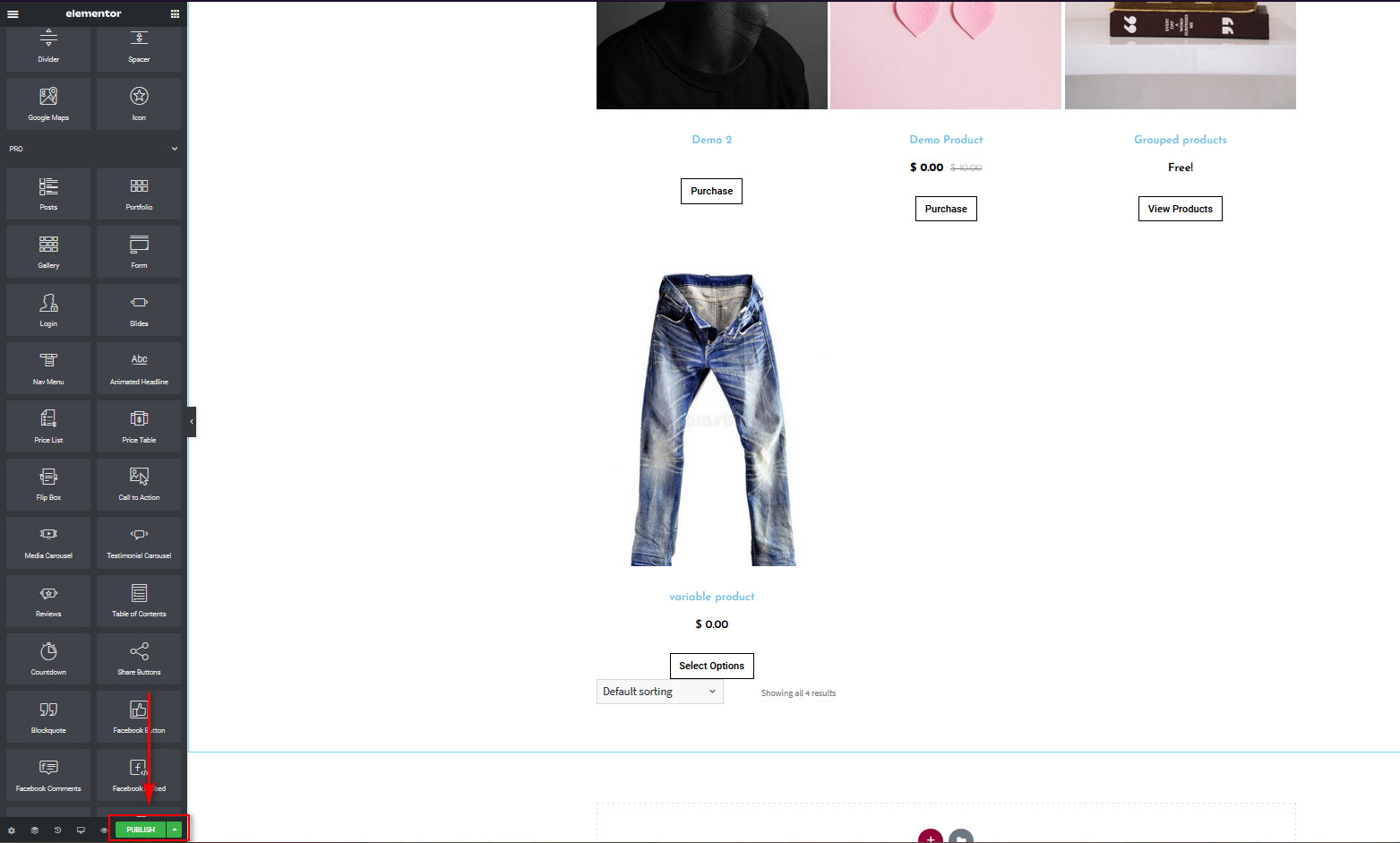
Sekarang, mari kita lihat bagaimana menyesuaikan halaman Toko Anda dengan Elementor lebih jauh lagi. Katakanlah Anda ingin menambahkan video. Cukup gunakan bilah pencarian dan seret dan lepas opsi Video ke halaman toko. Kemudian, Anda dapat mengubah URL video, mengaktifkan putar otomatis, mengaktifkan loop, menonaktifkannya, dan sebagainya.  Setelah selesai, ingatlah untuk mengklik tombol Terbitkan di bagian bawah Bilah Sisi Kiri.
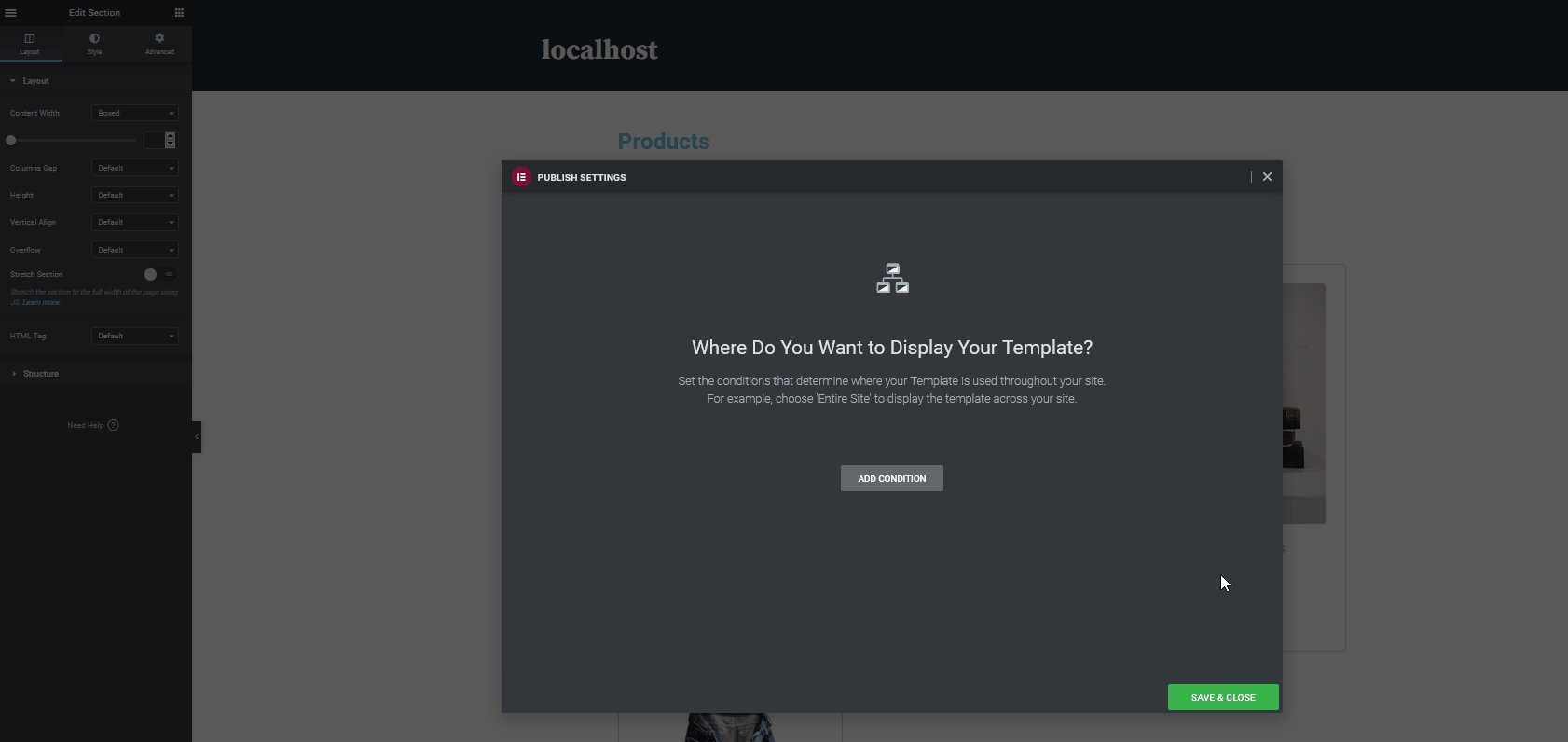
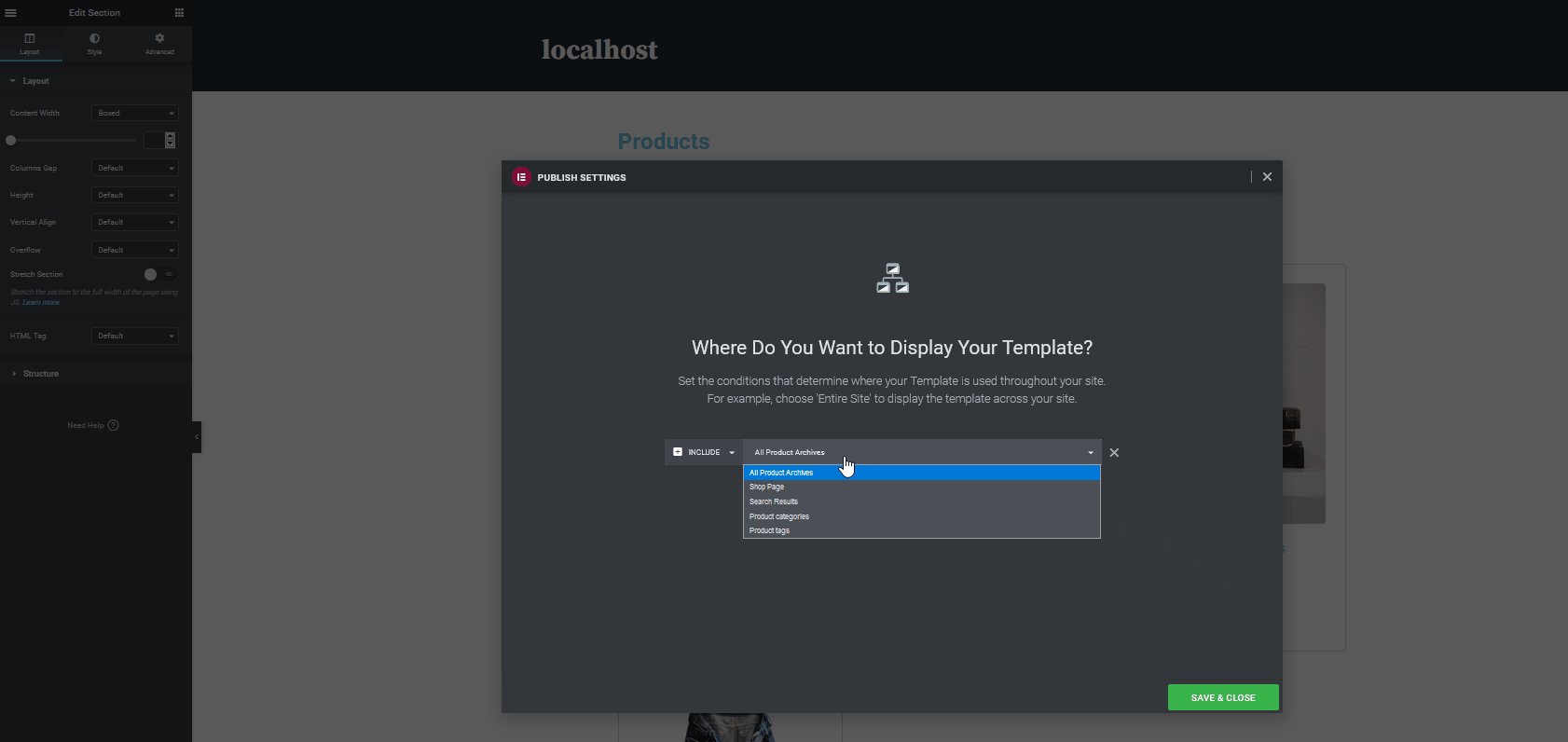
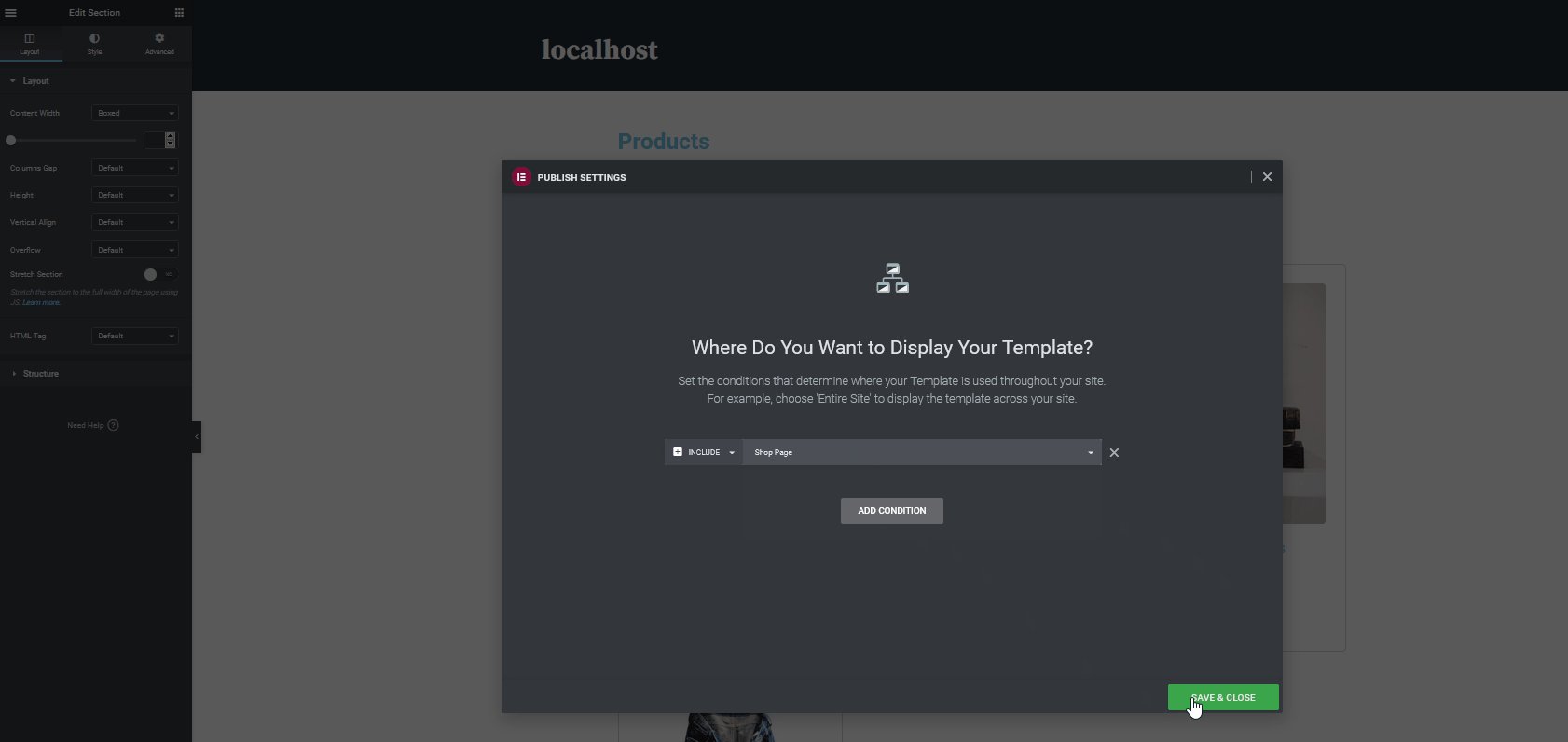
Setelah selesai, ingatlah untuk mengklik tombol Terbitkan di bagian bawah Bilah Sisi Kiri.  Di sini, Anda harus memutuskan di mana Anda ingin menampilkan template Anda. Klik tombol Add Condition , dan Anda harus memilih di mana Anda ingin menggunakan template. Anda dapat menampilkan template Anda di seluruh situs atau di tempat tertentu seperti hasil pencarian, halaman toko, dan bahkan halaman kategori. Untuk saat ini, karena kita hanya akan menampilkan template kita di halaman Toko WooCommerce, mari kita pilih kondisi untuk menampilkan template hanya di halaman Toko. Kami telah membuat template untuk halaman Toko jadi gunakan daftar drop-down dan pilih halaman Toko . Kemudian, klik Simpan dan Tutup , dan template Anda yang baru dibuat akan diatur sebagai halaman Toko WooCommerce Anda.
Di sini, Anda harus memutuskan di mana Anda ingin menampilkan template Anda. Klik tombol Add Condition , dan Anda harus memilih di mana Anda ingin menggunakan template. Anda dapat menampilkan template Anda di seluruh situs atau di tempat tertentu seperti hasil pencarian, halaman toko, dan bahkan halaman kategori. Untuk saat ini, karena kita hanya akan menampilkan template kita di halaman Toko WooCommerce, mari kita pilih kondisi untuk menampilkan template hanya di halaman Toko. Kami telah membuat template untuk halaman Toko jadi gunakan daftar drop-down dan pilih halaman Toko . Kemudian, klik Simpan dan Tutup , dan template Anda yang baru dibuat akan diatur sebagai halaman Toko WooCommerce Anda.  Itu dia! Anda baru saja menyesuaikan halaman toko WooCommerce Anda dengan Elementor . Halaman sudah aktif dan siap digunakan! Tentu saja, tidak hanya ini yang dapat Anda lakukan untuk mengedit situs web WooCommerce Anda. Anda juga dapat menyesuaikan halaman checkout WooCommerce, halaman produk, halaman keranjang, dan banyak lagi menggunakan Elementor.
Itu dia! Anda baru saja menyesuaikan halaman toko WooCommerce Anda dengan Elementor . Halaman sudah aktif dan siap digunakan! Tentu saja, tidak hanya ini yang dapat Anda lakukan untuk mengedit situs web WooCommerce Anda. Anda juga dapat menyesuaikan halaman checkout WooCommerce, halaman produk, halaman keranjang, dan banyak lagi menggunakan Elementor.
Kesimpulan
Secara keseluruhan, menyesuaikan halaman toko WooCommerce Anda dengan Elementor dapat berdampak besar pada toko Anda. Cara Anda mengatur dan menampilkan produk kepada pembeli dapat membantu Anda melakukan penjualan atau menolaknya. Dalam panduan ini, kami telah menunjukkan kepada Anda cara mengatur dan menyesuaikan Halaman Toko WooCommerce Anda di Elementor. Namun, perlu diingat bahwa ini hanyalah puncak gunung es. Ini adalah demonstrasi dasar untuk menunjukkan kepada Anda apa yang dapat Anda lakukan dengan Elementor untuk membangun halaman Toko yang sempurna untuk toko Anda. Kami menyarankan Anda menggunakan ini sebagai dasar dan bermain-main dengannya untuk memanfaatkan pembuat halaman yang luar biasa ini sebaik-baiknya. Misalnya, Anda dapat mencoba hal-hal berikut untuk lebih meningkatkan halaman toko WooCommerce Anda:
- Tambahkan widget up-sell dan widget pemasaran tambahan
- Aktifkan pop-up, iklan, dan carousel unggulan untuk meningkatkan tingkat konversi
- Siapkan mega-menu yang luas untuk mempermudah navigasi situs web Anda. Ini termasuk menambahkan item produk dan menu toko tambahan secara langsung
- Sesuaikan dan optimalkan halaman keranjang WooCommerce dan halaman checkout Anda
Dan ini hanya daftar kecil. Anda juga dapat menggunakan templat satu halaman penuh dan mengeditnya lebih banyak lagi agar sesuai dengan kebutuhan Anda dan mengaktifkan beberapa desain toko paling unik di luar sana. Untuk panduan lebih lanjut tentang cara memanfaatkan WooCommerce dan Elementor secara maksimal, Anda dapat melihat beberapa panduan berikut:
- Plugin Mega Menu Elementor Terbaik untuk WordPress
- Sesuaikan halaman Toko di WooCommerce
Apakah Anda memiliki pertanyaan tentang tutorial ini? Beri tahu kami di bagian komentar di bawah!