Cara mendapatkan URL Toko WooCommerce secara terprogram
Diterbitkan: 2021-08-14Apakah Anda mencari cara untuk mendapatkan URL Toko WooCommerce? Apakah Anda ingin mengubahnya? Anda telah datang ke tempat yang tepat. Dalam posting ini, kami akan menunjukkan cara mendapatkan URL Toko WooCommerce secara terprogram dan cara mengeditnya untuk memaksimalkannya.
URL Halaman Toko WooCommerce Default
Seperti yang mungkin sudah Anda ketahui, halaman toko default di toko online WooCommerce adalah URL situs web dengan garis miring dan string “toko”. Misalnya https://websitedomain.com/shop. Itulah mengapa dalam banyak kasus, mudah untuk mengetahui URL toko dari toko eCommerce yang dibangun menggunakan WooCommerce.
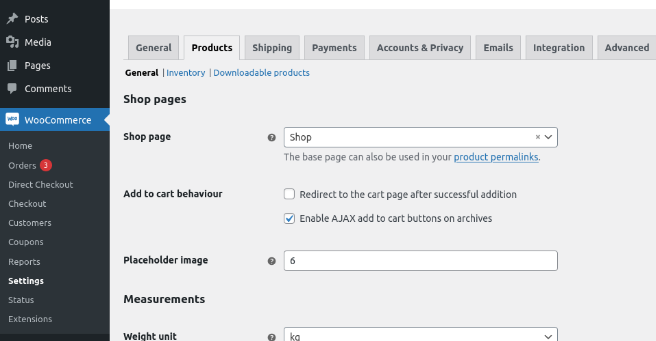
Di backend, Anda dapat menemukan URL toko di dasbor Anda dengan membuka WooCommerce > Pengaturan > Produk .

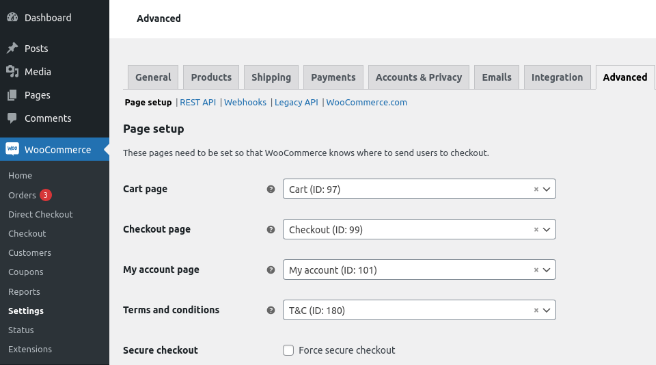
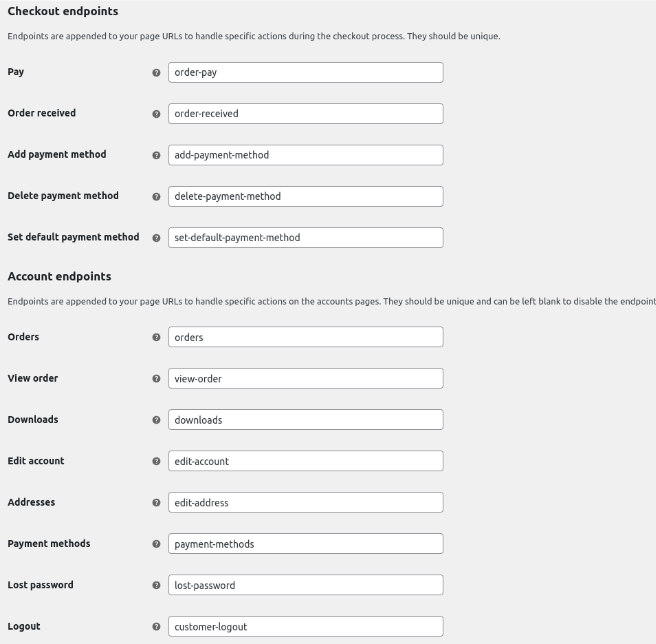
Selain itu, untuk menemukan halaman WooCommerce lainnya seperti keranjang, pembayaran, akun saya, dan syarat & ketentuan, Anda harus membuka tab Lanjutan .

Seperti yang Anda lihat, untuk mengetahui URL toko toko WooCommerce Anda, Anda cukup membuka halaman pengaturan di dasbor admin. Tetapi bagaimana jika Anda perlu mengambil URL untuk membuat tautan atau melakukan beberapa jenis validasi dengan kode?
Di bagian berikut, kami akan mengajari Anda cara mendapatkan URL toko secara terprogram dan beberapa kiat berguna lainnya.
Cara Mendapatkan URL toko WooCommerce
Pertama, mari kita lihat cara mendapatkan URL toko di WooCommerce. Dengan cuplikan berikut, Anda akan mendapatkan toko dasar untuk situs web Anda:
$shop_page_url = get_permalink( wc_get_page_id( 'toko' ) );
Untuk mencetak URL di ujung depan, Anda dapat menggunakan pengait. Jika Anda tidak terbiasa dengan kait, kami sangat menyarankan Anda melihat panduan ini.
Dalam contoh ini, kita akan menggunakan kait wp_header sehingga URL akan dicetak di atas header.
add_action('wp_head',fungsi(){
$shop_page_url = get_permalink( wc_get_page_id( 'toko' ) );
echo $shop_page_url;
}Sekarang setelah Anda mendapatkan URL toko Anda, mari kita lihat contoh yang berbeda untuk menyesuaikannya.
CATATAN : Kami menyarankan Anda menggunakan skrip contoh URL toko untuk menguji semua skrip berikut.
Bagaimana cara mengubah URL Toko WooCommerce
Di bagian ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat mengubah URL toko dasar di WooCommerce. Untuk melakukan ini, Anda harus terlebih dahulu membuat halaman baru tempat toko akan dicetak.
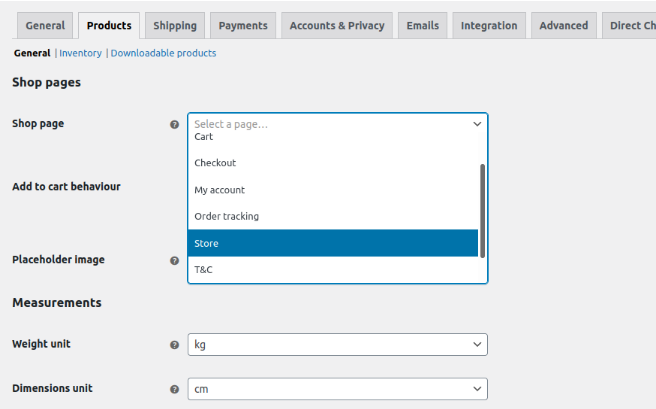
Di dasbor WooCommerce Anda, buka Pages > Add New , buat halaman kosong dan beri nama. Setelah ini, buka halaman Pengaturan WooCommerce dan gunakan dropdown di opsi Halaman Toko untuk memilih halaman yang baru Anda buat. Dalam contoh ini, kami telah membuat halaman baru bernama Store .

Itu dia! Mulai sekarang, halaman Toko Anda akan menjadi halaman baru yang Anda buat. URL toko dasar baru ini akan mencetak semua produk dan semuanya akan sama dengan halaman toko default.
Demikian pula, Anda dapat melakukan hal yang sama dan mengubah halaman keranjang, pembayaran, Akun Saya, dan Syarat & Ketentuan dari tab Lanjutan .
Cara mendapatkan URL halaman WooCommerce
Kami baru saja melihat cara mendapatkan dan mengubah URL toko WooCommerce. Sekarang mari kita lihat cara mendapatkan URL halaman lain secara terprogram sehingga Anda dapat menggunakannya dalam skrip Anda.
Dapatkan URL pembayaran
Untuk mendapatkan URL checkout secara terprogram, Anda dapat menggunakan fungsi wc_get_checkout_url() :
$checkout_page = wc_get_checkout_url();
Untuk ide lebih lanjut tentang cara menyesuaikan pembayaran Anda, lihat panduan lengkap ini.
Temukan URL Akun Saya
Untuk mendapatkan URL halaman “Akun Saya”, Anda dapat menggunakan fungsi get_permalink() lagi seperti ini:
$akun= get_permalink( wc_get_page_id( 'akun saya' ) );
Halaman Akun Saya biasanya diabaikan, tetapi dapat membantu Anda meningkatkan pengalaman pelanggan Anda. Untuk informasi lebih lanjut tentang cara memanfaatkannya, lihat tutorial kami untuk mengedit Halaman Akun Saya di WooCommerce.
Dapatkan URL Keranjang
Demikian pula, Anda bisa mendapatkan URL keranjang menggunakan fungsi get_permalink() :
$keranjang= get_permalink( wc_get_page_id( 'keranjang' ) );
Sesuaikan URL Kembali ke Toko
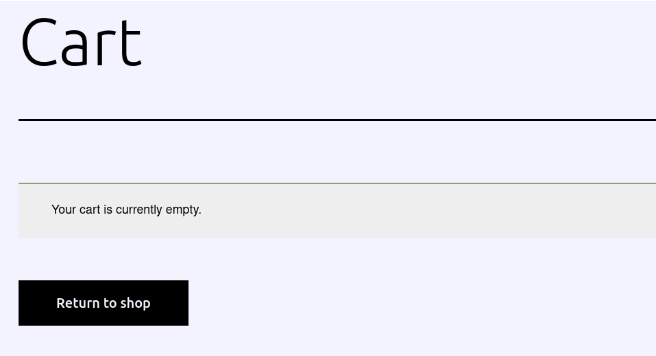
Sekarang mari kita lihat contoh yang sedikit lebih kompleks. Mari kita lihat cara menyesuaikan URL Kembali ke Toko . URL Kembali ke Toko adalah tautan atau tombol yang Anda lihat saat toko kosong.

Secara default, tautan atau tombol itu membawa Anda ke halaman toko, tetapi Anda dapat menyesuaikan URL dan membawa pengguna ke halaman mana pun yang Anda inginkan.
Misalnya, jika Anda ingin mengubah URL tautan Kembali ke toko di halaman keranjang dan membawa pengguna ke halaman beranda, gunakan skrip berikut:
add_filter( 'woocommerce_return_to_shop_redirect', 'QuadLayers_change_return_shop_url' );
fungsi QuadLayers_change_return_shop_url() {
kembali home_url();
} Seperti yang Anda lihat, kami menggunakan fungsi home_url() sehingga akan mengarahkan ulang ke halaman beranda, tetapi Anda dapat mengedit baris kembali dan menambahkan URL khusus yang Anda inginkan. Misalnya, untuk mengarahkan pengguna ke halaman blog Anda, di baris kembali Anda harus menggunakan: return 'https://www.yourdomain.com/blog';

Titik akhir WooCommerce
Pada titik ini, Anda harus tahu bahwa beberapa halaman WooCommerce sebenarnya bukan halaman, tetapi slug sederhana yang ditambahkan ke URL saat ini. Ini disebut titik akhir dan dapat diedit di halaman Pengaturan WooCommerce .

Titik akhir ini terkait dengan pesanan atau akun dan akan memicu konten khusus yang hanya akan terlihat saat ada pesanan atau saat pengguna login. Jika hal itu tidak terjadi, pengguna akan diarahkan ke halaman beranda.
Temukan URL halaman Pembayaran
Ini hanya akan berfungsi jika pengguna telah menambahkan produk ke keranjang karena memerlukan pesanan yang sudah ada untuk mencapai titik akhir pembayaran dengan sukses.
$t=pesanan WC_baru; $payment_page = $t->get_checkout_payment_url();
Dapatkan URL produk menggunakan ID-nya
Anda bisa mendapatkan URL produk apa pun menggunakan ID dan fungsi get_permalink() sebagai berikut
$produk_id=34; $produk_url = get_permalink($id_produk);
Atau, Anda dapat menggunakan nama produk (WordPress Pennant):
$produk = get_page_by_title( 'Uji WordPress', OBYEK, 'produk' ); $producturl = get_permalink($produk->ID);
Dapatkan URL rumah
Seperti namanya, home_url(); fungsi akan mengembalikan URL halaman beranda situs web.
$home_page = home_url();
Dapatkan informasi situs web
Akhirnya, ini adalah bagaimana Anda dapat mengambil beberapa informasi yang relevan menggunakan sedikit kode:
- Dapatkan nama situs web
$site_title = get_bloginfo( 'nama' );
- Dapatkan deskripsi situs web
$situs_dekripsi = get_bloginfo( deskripsi );
- Tema aktif
$tema_saya = wp_get_tema();
- versi PHP
$php_versi = phpversi();
- Tanggal & waktu server
$info = tanggal get(); $tanggal = $info['mday']; $bulan = $info['mon']; $tahun = $info['tahun']; $jam = $info['jam']; $min = $info['menit']; $detik = $info['detik'];
Bonus: Cara mengedit Halaman Toko WooCommerce
Selain mencari dan mengubah URL halaman Toko, Anda juga dapat mengedit halaman toko Anda. Halaman toko yang baik sangat penting untuk kesuksesan eCommerce apa pun, jadi menyesuaikannya akan membantu Anda meningkatkan kepuasan pelanggan dan meningkatkan penjualan Anda.
Sekarang mari kita lihat cara mengedit Halaman Toko di WooCommerce.
- Buat tema anak : Jika Anda tidak memiliki tema anak, Anda dapat membuatnya atau menggunakan salah satu plugin tema anak ini
- Struktur file : Buka tema anak Anda dan buat folder bernama WooCommerce . Kemudian, buat file di dalamnya bernama archive-product.php
- Konten Halaman Toko : Untuk menghindari pembuatan konten toko dari awal, kami akan menggunakan beberapa template. Buka tema induk dan cari file single.php atau index.php . Jika tema Anda memiliki file bot, salin single.php saja. Kemudian, paste file tersebut ke dalam folder WooCommerce yang Anda buat sebelumnya. Kemudian, hapus file archive-product.php dan ganti nama file yang baru saja Anda tempel di sini menjadi archive-product.php
- Kode Pendek : Untuk menyesuaikan Halaman Toko, kami akan menggunakan kode pendek. Misalnya, jika Anda ingin menampilkan produk Anda dalam 3 kolom dengan maksimal 9 produk, gunakan kode pendek ini:
[
products limit="9" columns="3"]
Atau, Anda dapat menampilkan produk yang paling populer. Untuk melakukannya, gunakan kode pendek berikut:
[ products orderby="popularity" ]Ini hanya beberapa contoh tetapi masih banyak lagi yang dapat Anda lakukan untuk menyesuaikan Halaman Toko Anda. Untuk informasi lebih lanjut, lihat panduan kami tentang cara mengedit Halaman Toko WooCommerce.
Kesimpulan
Singkatnya, dari dasbor WooCommerce, Anda dapat dengan mudah menemukan URL toko toko Anda. Namun, jika Anda perlu mengambil URL, Anda memerlukan sedikit kode.
Dalam panduan ini, kita telah melihat cara mendapatkan URL toko WooCommerce secara terprogram. Selain itu, Anda telah mempelajari cara mengubah URL toko dan cara mendapatkan URL halaman lainnya. Terakhir, kami juga telah menunjukkan kepada Anda ikhtisar singkat tentang bagaimana Anda dapat menyesuaikan Halaman Toko Anda untuk memaksimalkannya.
Apakah tutorial ini bermanfaat? Apakah ada panduan lain yang Anda ingin kami tulis? Beri tahu kami di komentar di bawah!
Untuk memaksimalkan toko online Anda, lihat posting berikut:
- Bagaimana menyesuaikan Halaman Terima Kasih secara terprogram
- Belajar mengedit Halaman Login WordPress
- Cara menyesuaikan tombol Tambahkan ke Keranjang di WooCommerce
