Cara Menambahkan Ikon Keranjang Belanja WooCommerce Di Menu
Diterbitkan: 2022-04-04Apakah Anda ingin menambahkan ikon keranjang belanja WooCommerce di bilah menu?
Saat Anda menjalankan toko online, menciptakan pengalaman pengguna terbaik sangatlah penting. Jika Anda tidak memenuhi kebutuhan pembeli, mereka akan meninggalkan situs Anda untuk alternatif yang lebih baik dan lebih ramah pengguna.
Untuk mempermudah berbelanja di toko Anda, Anda dapat menambahkan total keranjang belanja ke menu navigasi WooCommerce Anda. Dengan begitu, pembeli dapat melihat isi keranjang mereka dan check out kapan pun mereka mau.
Artikel ini akan menunjukkan cara menambahkan ikon keranjang belanja WooCommerce di menu langkah demi langkah.
Apa Itu Ikon Keranjang Belanja Menu?
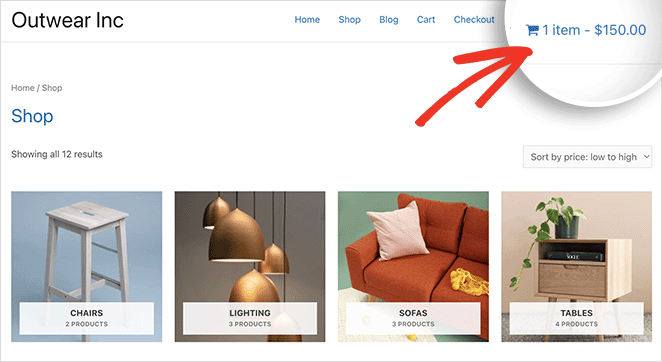
Ikon keranjang menu adalah ikon kecil yang ada di menu utama Anda di WooCommerce. Seringkali itu akan menunjukkan jumlah item keranjang pembeli, dan itu akan diperbarui saat mereka memasukkan lebih banyak item ke dalam keranjang.
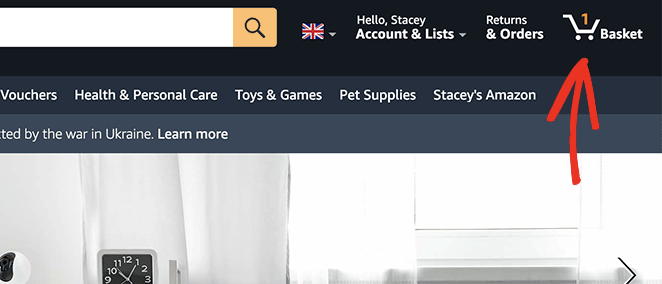
Anda mungkin pernah melihat ikon keranjang seperti itu saat berbelanja di Amazon:

Ikon tetap berada di menu navigasi bahkan saat Anda mengklik halaman produk yang berbeda.
Mengapa Menambahkan Ikon Keranjang Belanja WooCommerce Di Menu?
Manfaat utama dari menambahkan ikon jumlah keranjang ke menu navigasi Anda adalah membantu pembeli melihat berapa banyak produk yang mereka tambahkan ke keranjang. Selain itu, ini memberi mereka gambaran tentang berapa biayanya sebelum menuju ke halaman checkout.
Selain itu, ikon menu keranjang belanja memberi pengguna cara yang cepat dan mudah untuk mencapai halaman keranjang. Hasilnya, proses checkout menjadi lebih lancar, sehingga kemungkinan besar pengunjung tidak akan meninggalkan keranjang belanja mereka.
Cara Menambahkan Ikon Keranjang WooCommerce ke Menu
WooCommerce tidak menyertakan ikon keranjang belanja untuk menu secara default. Sebagai gantinya, Anda harus menginstal plugin WooCommerce atau mengkodekan fungsionalitas itu dengan awal.
Jika menulis kode terdengar menakutkan, jangan khawatir. Berikut adalah 2 cara super mudah dan bebas kode untuk menambahkan ikon keranjang belanja WooCommerce ke menu Anda.
- Apa Itu Ikon Keranjang Belanja Menu?
- Mengapa Menambahkan Ikon Keranjang Belanja WooCommerce Di Menu?
- Cara Menambahkan Ikon Keranjang WooCommerce ke Menu
- Metode 1: Menggunakan Blok Keranjang Menu SeedProd
- Metode 2: Menggunakan Plugin Keranjang Menu WooCommerce
Metode 1: Menggunakan Blok Keranjang Menu SeedProd
Metode pertama melibatkan penggunaan plugin WordPress yang kuat untuk menyesuaikan toko WooCommerce Anda.

SeedProd adalah pembuat situs web terbaik untuk WordPress, dengan lebih dari 1 juta pengguna. Ini memungkinkan Anda membuat tema WordPress khusus, situs web WooCommerce, dan halaman arahan dengan konversi tinggi tanpa kode.
Dengan lebih dari 200+ template siap pakai, memulai dengan mudah. Anda dapat menyesuaikan tata letak apa pun dengan pembuat seret dan lepas visual serta blok dan bagian yang responsif.
Catatan khusus adalah blok WooCommerce khusus. Mereka memungkinkan Anda menyesuaikan setiap bagian dari situs WooCommerce Anda hanya dengan beberapa klik.
Ikuti langkah-langkah di bawah ini untuk menambahkan ikon keranjang belanja WooCommerce ke menu dengan SeedProd.
Langkah 1. Instal Pembuat Situs Web SeedProd
Pertama, unduh salinan plugin pembuat situs web SeedProd.
Catatan: ada SeedProd versi gratis yang dapat Anda gunakan. Namun, kami akan menggunakan SeedProd Pro untuk fitur WooCommerce yang kami butuhkan.
Setelah mengunduh SeedProd, Anda harus menginstal dan mengaktifkan plugin di situs WordPress Anda. Anda dapat mengikuti panduan ini untuk menginstal plugin WordPress jika Anda memerlukan bantuan.
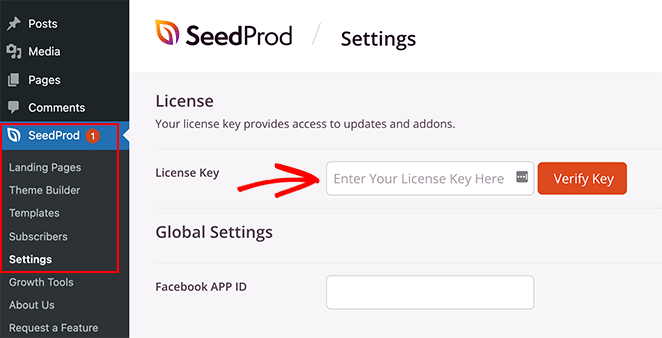
Selanjutnya, buka SeedProd »Pengaturan dari menu admin WordPress Anda. Di situlah Anda dapat memasukkan kunci lisensi SeedProd Anda dan membuka kunci fitur plugin Pro Anda.

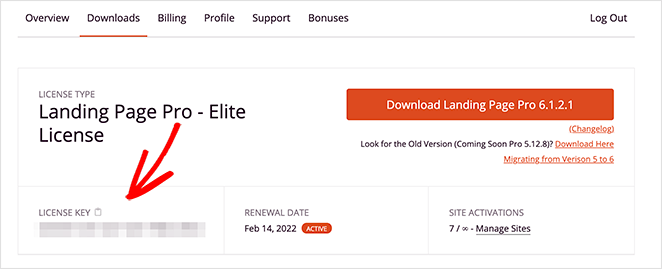
Anda dapat menemukan kunci lisensi Anda dengan membuka situs web SeedProd dan masuk ke akun Anda. Dari sana, salin kunci lisensi Anda dari bagian "Unduhan".

Sekarang rekatkan kunci Anda ke dalam bidang teks dan klik tombol Verifikasi Kunci .
Langkah 2. Buat Tema WooCommerce Baru
Langkah selanjutnya adalah pergi ke halaman SeedProd » Theme Builder . Di sinilah Anda dapat membuat tema khusus baru untuk situs web WooCommerce Anda.
Kami merekomendasikan opsi ini karena akan menggantikan tema WordPress Anda yang sudah ada dengan tema cepat dan ringan yang dapat Anda sesuaikan dengan mudah dengan drag and drop. Ini juga berarti Anda tidak perlu membuat tema anak terpisah atau menginstal plugin WordPress tambahan.
Ada 2 cara untuk membuat tema dengan pembuat tema SeedProd:
- Tema bawaan : impor tema WooCommerce siap pakai yang secara otomatis membuat semua halaman yang Anda butuhkan untuk toko online Anda.
- Bagian tema individual: buat bagian berbeda dari toko WooCommerce Anda satu per satu.
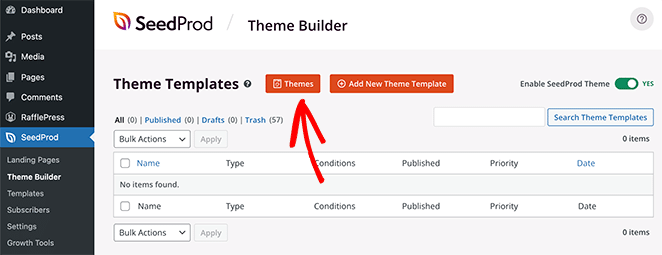
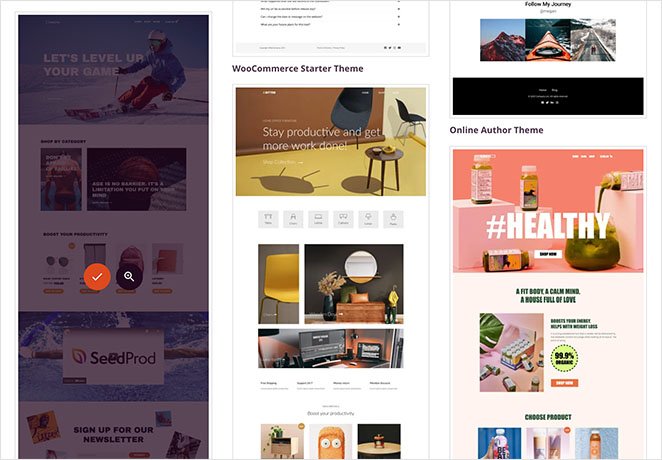
Kami akan menggunakan metode tema bawaan untuk panduan ini karena metode ini melakukan segalanya untuk Anda secara otomatis. Klik tombol Tema untuk melihat daftar tema WordPress dan WooCommerce yang sudah jadi.

Setiap tema 100% ramah seluler dan mudah diedit dengan pembuat halaman seret dan lepas SeedProd.
Arahkan mouse Anda ke tema apa pun dan klik ikon tanda centang untuk mengimpornya ke pembuat tema.

Kami akan menggunakan tema Toko Pakaian Olahraga untuk tutorial ini.
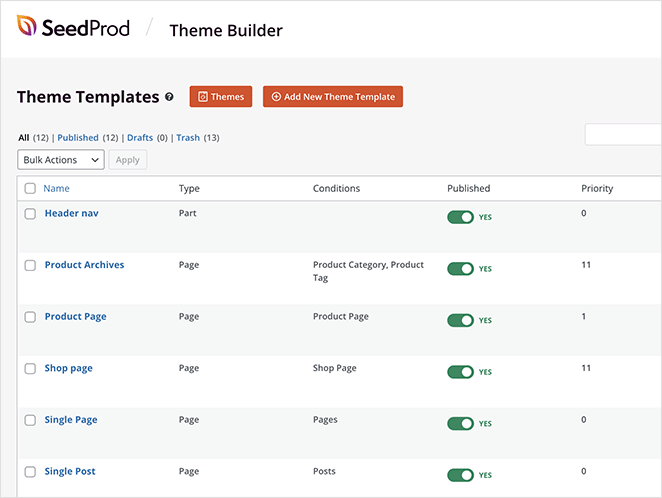
Setelah mengimpor tema Anda, Anda akan melihat semua templat yang membentuk desain situs web WooCommerce Anda. Anda dapat menyesuaikan setiap template satu per satu untuk menyesuaikannya dengan kebutuhan situs Anda dengan pembuat halaman SeedProd.

Selanjutnya, kami akan menunjukkan cara menyesuaikan template "Navigasi header".

Langkah 3. Sesuaikan Menu Navigasi WooCommerce Anda
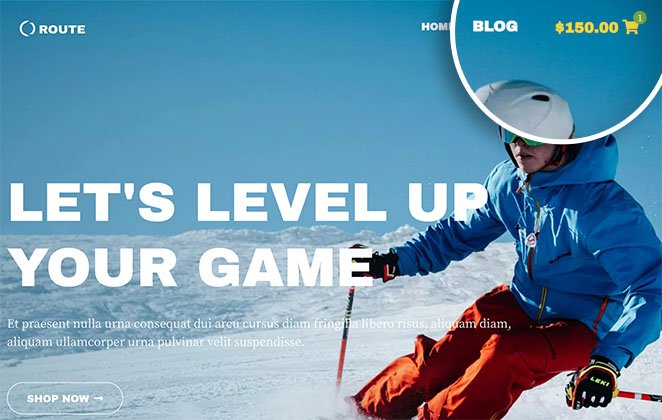
Banyak tema pra-dibuat SeedProd secara otomatis datang dengan ikon keranjang belanja WooCommerce di bilah navigasi. Mari buka template navigasi header untuk melihat cara kerjanya.
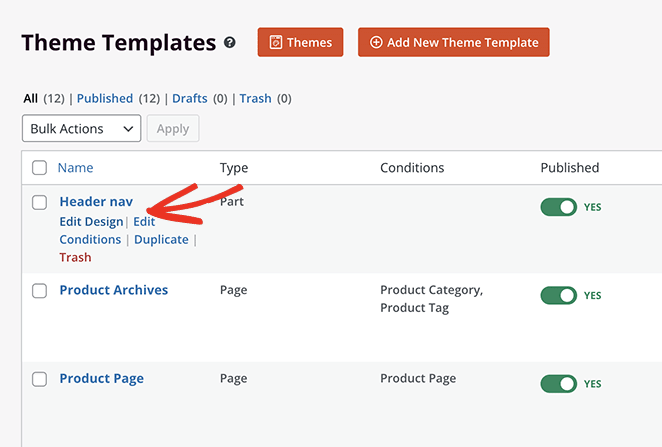
Temukan template "Header nav" di daftar template Anda dan klik tautan Edit Desain untuk membukanya di pembuat halaman visual.

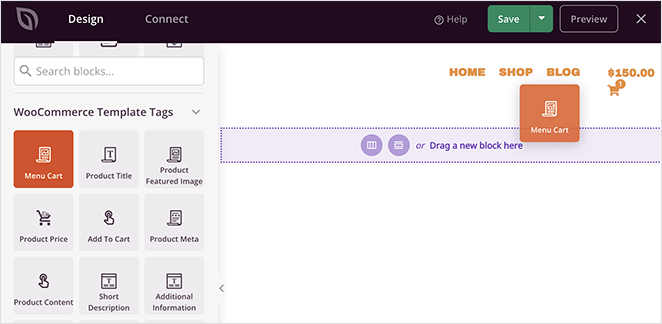
Anda akan melihat tata letak tajuk di sisi kanan saat membuka halaman. Di sebelah kiri adalah blok dan bagian yang dapat Anda tambahkan ke desain Anda.
Untuk menambahkan blok ke halaman Anda, seret dari kiri dan jatuhkan ke desain Anda.

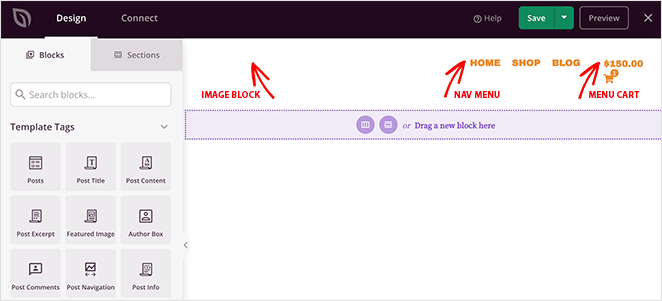
Seperti yang Anda lihat, sudah ada 3 blok di header:
- Gambar untuk logo situs web
- Menu navigasi WordPress
- Blok keranjang menu

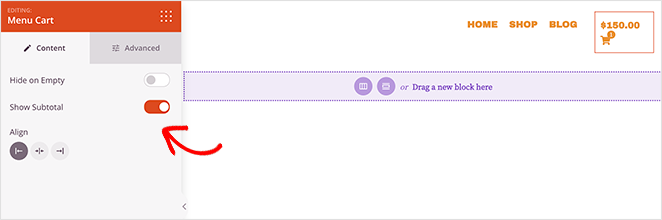
Blok Menu Cart menampilkan ikon cart, berapa banyak item yang ada di cart, dan sub-total. Anda dapat mengubah tampilan dan fungsionalitas di panel pengaturan Menu Cart di sebelah kiri.
Misalnya, Anda dapat menyembunyikan troli saat kosong, menampilkan atau menyembunyikan subtotal, dan mengubah perataan troli.

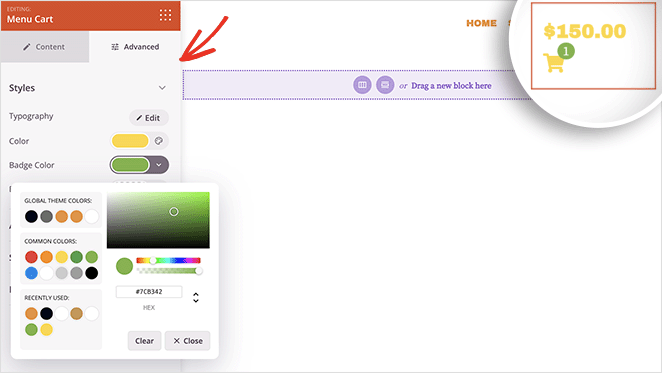
Anda dapat menemukan lebih banyak pengaturan dengan mengklik tab Advanced . Misalnya, Anda dapat mengubah warna lencana troli dan troli, menyesuaikan jarak, dan bahkan menyembunyikan lencana di perangkat seluler atau desktop.

Jika Anda puas dengan tampilan ikon keranjang menu, klik tombol Simpan berwarna hijau.
Langkah 4. Sesuaikan Tema WooCommerce Anda
Sekarang Anda dapat menyesuaikan template lain yang membentuk tema WooCommerce Anda. Prosesnya mirip dengan langkah sebelumnya, tetapi jika Anda memerlukan bantuan, berikut adalah beberapa petunjuk langkah demi langkah:
- Cara Menyesuaikan Halaman Toko WooCommerce Anda
- Cara Menyesuaikan Halaman Kategori Produk WooCommerce
- Cara Menampilkan Produk Unggulan di WooCommerce
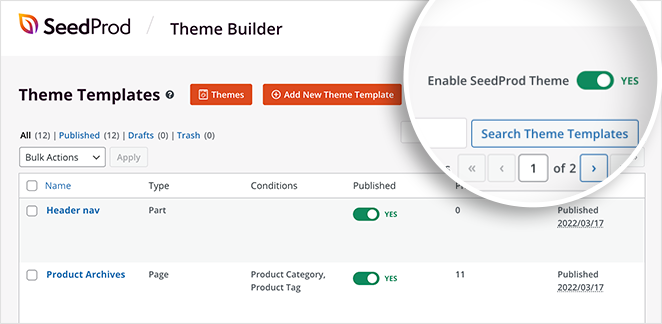
Langkah 5. Aktifkan Tema SeedProd WooCommerce
Setelah menyesuaikan tema WooCommerce Anda dengan SeedProd, Anda siap untuk menampilkannya di situs web Anda.
Untuk melakukannya, buka SeedProd » Theme Builder . Kemudian di pojok kanan atas, geser tombol “Enable SeedProd Theme” ke posisi Yes .

Sekarang Anda dapat melihat pratinjau ikon keranjang menu untuk melihat tampilannya.

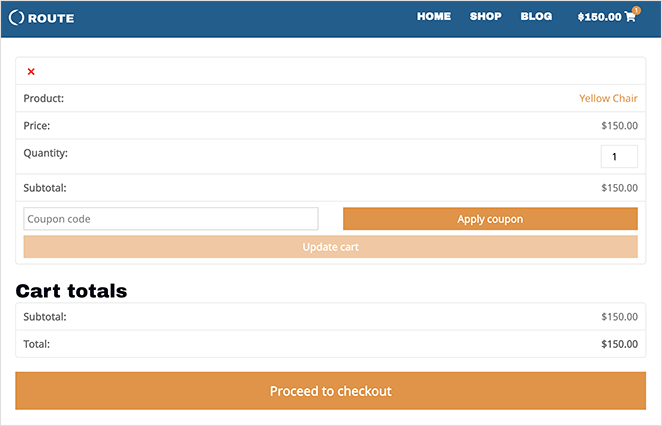
Ketika pembeli mengklik ikon keranjang menu, mereka akan pergi ke halaman keranjang belanja. Anda juga dapat menyesuaikan keranjang belanja WooCommerce Anda dengan SeedProd.

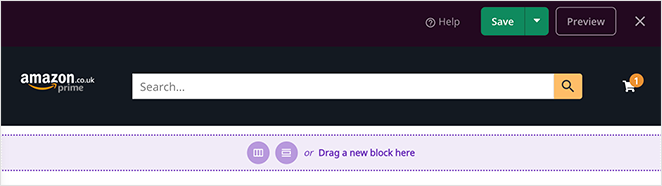
Berikut adalah contoh keranjang menu Amazon yang juga kami buat dengan SeedProd:

Metode 2: Menggunakan Plugin Keranjang Menu WooCommerce
Berikutnya adalah solusi yang dapat Anda gunakan jika Anda tidak ingin mengubah tema WordPress yang ada. Sebagai gantinya, Anda dapat menggunakan plugin WooCommerce gratis untuk menambahkan ikon ke item menu nav wp Anda.

Plugin yang akan kita gunakan bernama WooCommerce Menu Cart. Ini berfungsi dengan WooCommerce, Unduhan Digital Mudah, dan banyak platform eCommerce WordPress lainnya dan hanya membutuhkan beberapa menit untuk menyiapkannya.
Langkah 1. Instal Plugin Keranjang Menu WooCommerce
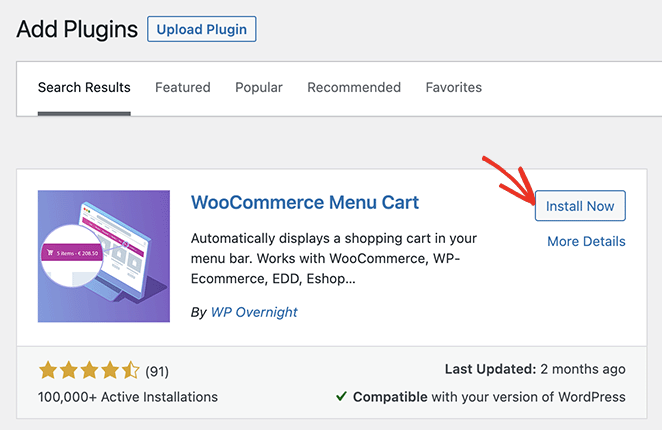
Pertama, buka Plugins »Add New dari dashboard WordPress Anda dan ketik “WooCommerce Menu Cart” ke dalam kotak pencarian.
Selanjutnya, klik tombol Instal dan klik Aktifkan untuk mengaktifkan plugin.

Langkah 2. Konfigurasikan Ikon Keranjang Belanja WooCommerce
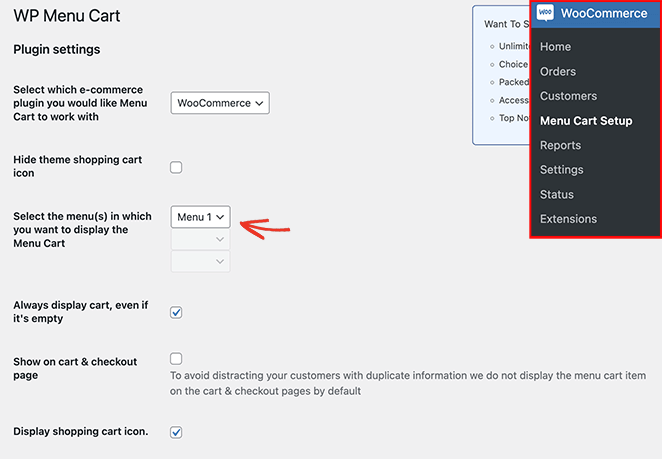
Setelah menginstal plugin, buka WooCommerce »Menu Cart Setup dari panel admin WordPress Anda. Di halaman ini, Anda dapat memilih platform eCommerce Anda, memilih menu untuk menampilkan ikon keranjang woo Anda, memilih ikon keranjang, dan banyak lagi.

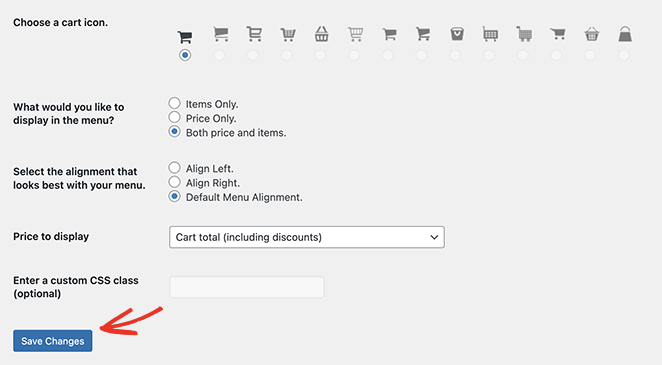
Konfigurasikan pengaturan ikon keranjang Anda, lalu klik tombol Simpan Perubahan .

Anda sekarang dapat mengunjungi situs Anda dan melihat menu ikon keranjang belanja WooCommerce Anda.

Itu dia!
Kami harap artikel ini membantu Anda mempelajari cara menambahkan ikon keranjang belanja WooCommerce ke menu Anda.
Anda mungkin juga menyukai panduan ini tentang cara membuat halaman WooCommerce segera hadir sebelum toko Anda diluncurkan.
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.
