Kode Pendek WooCommerce 101: Semua yang Perlu Anda Ketahui
Diterbitkan: 2022-06-03WooCommerce menawarkan segudang shortcode bawaan atau sedikit kode yang menghasilkan konten dan menyelesaikan tindakan di situs web Anda. Banyak dari kode pendek siap pakai ini memiliki kekuatan luar biasa untuk menambahkan elemen seperti tombol Tambahkan Ke Keranjang dan detail produk pada pos atau halaman mana pun.
Dalam panduan kode pendek WooCommerce ini, kami membahas semua kode pendek yang tersedia untuk toko online Anda, bersama dengan panduan tentang cara menambahkannya.
Daftar Isi:
- Apa itu kode pendek WordPress/WooCommerce?
- Cara menggunakan shortcode WooCommerce
- Kode pendek mana yang disertakan dengan WooCommerce?
- Ekstensi WooCommerce dapat memberikan kode pendek tambahan
- Alternatif untuk shortcode WooCommerce
Apa itu kode pendek WordPress/WooCommerce?
Kode pendek terlihat seperti ini:
[this_is_a_shortcode]Kecuali, Anda akan mengubah teks di dalam tanda kurung tersebut untuk menentukan apa yang ingin Anda lakukan dengan kode pendek.
Namun, Anda tidak bisa begitu saja mengetikkan apa pun yang Anda inginkan; ada kode pendek khusus yang berfungsi di WordPress dan di dalam plugin WooCommerce.
Misalnya, satu kode pendek default yang disertakan dengan WooCommerce adalah:
[products]Kode pendek ini menarik galeri produk dari toko Anda dan menampilkannya di halaman atau di pos tempat Anda meletakkan kode pendek.
Kode pendek WooCommerce juga:
- Hasilkan tindakan/konten penting di toko e-niaga Anda, seperti mengirim pelanggan ke halaman Checkout
Atau…
- Izinkan pemilik toko untuk menempatkan konten e-niaga di mana saja di situs mereka, seperti menyisipkan galeri produk dengan tombol Beli Sekarang di entri blog
Jika Anda ingin mengatur toko Anda dan memasukkan produk ke dalam konten Anda, memahami kode pendek WooCommerce itu penting.
WooCommerce menjauh dari kode pendek (tetapi itu masih penting)
Meskipun memahami shortcode WooCommerce masih penting untuk mendapatkan hasil maksimal dari toko Anda, perlu dicatat bahwa tim WooCommerce sedang mencoba untuk menjauh dari shortcode demi blok.
Sejak peluncuran editor blok (AKA Gutenberg) di WordPress 5.0, WooCommerce perlahan tapi pasti membuat blok khusus untuk banyak fungsi yang sebelumnya hanya dapat Anda akses melalui kode pendek.
Banyak dari blok ini sekarang tersedia di plugin inti WooCommerce. Jika Anda menginginkan lebih banyak opsi, plugin Blok WooCommerce resmi memberi Anda akses ke semua blok yang sedang bereksperimen dengan WooCommerce.
 Blok WooCommerce
Blok WooCommerceVersi Saat Ini: 7.9.0
Terakhir Diperbarui: 21 Juni 2022
woo-gutenberg-products-block.7.9.0.zip
Jika Anda ingin mempelajari lebih lanjut, lihat tutorial blok WooCommerce kami.
Namun, sistem blok WooCommerce masih belum selengkap shortcode yang ada, jadi memahami shortcode WooCommerce masih penting.
Plus, jika situs Anda masih menggunakan editor TinyMCE Klasik, Anda harus mengandalkan kode pendek karena blok WooCommerce tidak berfungsi dengan editor Klasik.
Cara menggunakan shortcode WooCommerce
WooCommerce akan secara otomatis menambahkan beberapa kode pendek saat menyiapkan toko Anda, biasanya untuk halaman utama seperti keranjang dan pembayaran.
Untuk menambahkan kode pendek lain ke situs Anda, Anda dapat menyalin dan menempelkannya secara manual atau mengetiknya secara langsung.
Anda dapat menambahkan kode pendek WooCommerce di mana saja di situs Anda, tidak peduli apakah Anda menggunakan editor blok (Gutenberg) atau editor TinyMCE klasik. Anda juga dapat menyertakan kode pendek di area lain, seperti widget Anda.
Pertama-tama mari kita bicara tentang cara menambahkan shortcode WooCommerce secara umum dan kemudian kita akan memecah beberapa shortcode yang paling berguna.
Bagaimana cara menambahkan kode pendek WooCommerce di editor blok
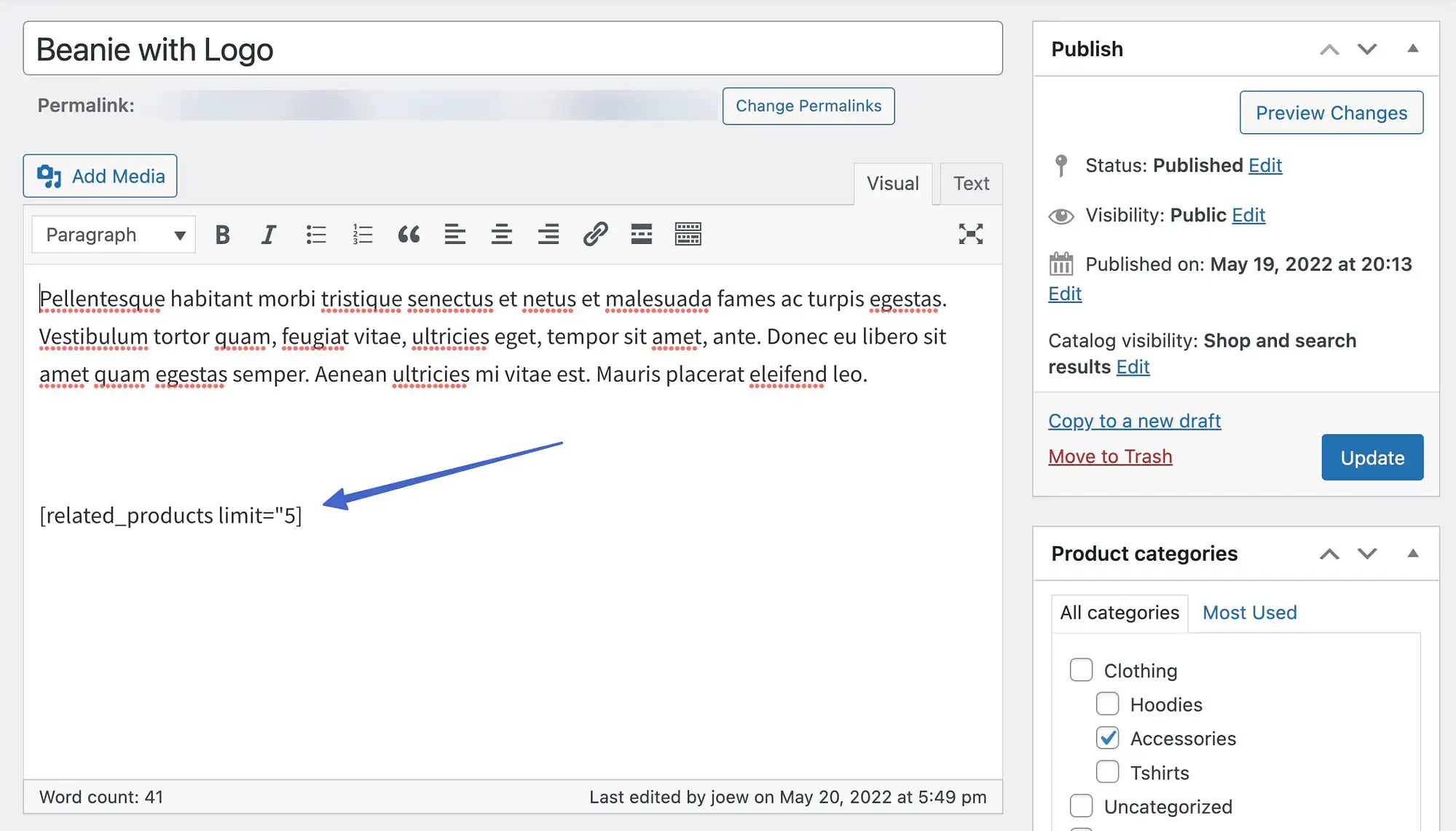
Untuk memulai, buka posting atau halaman baru atau saat ini di WordPress.
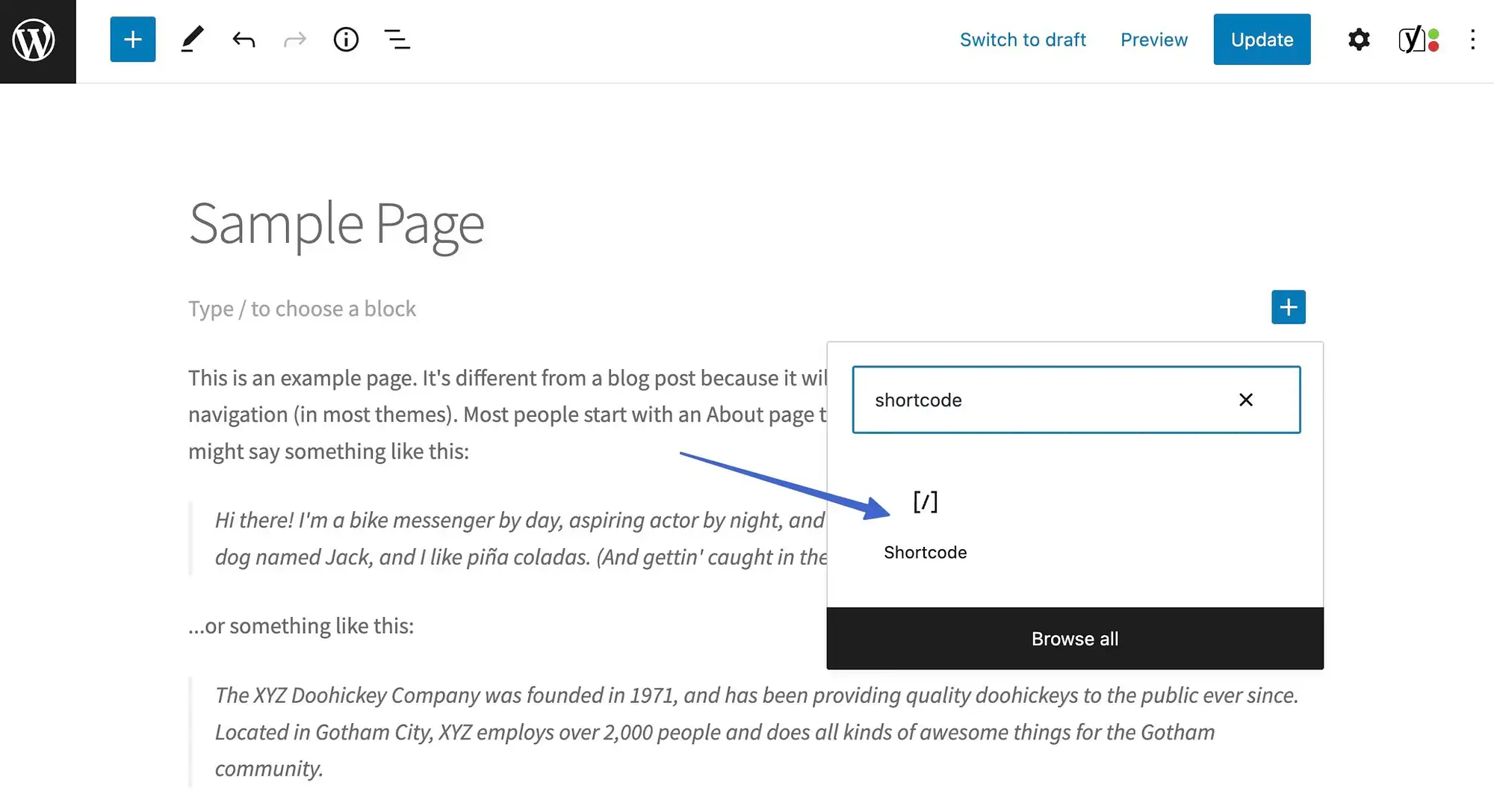
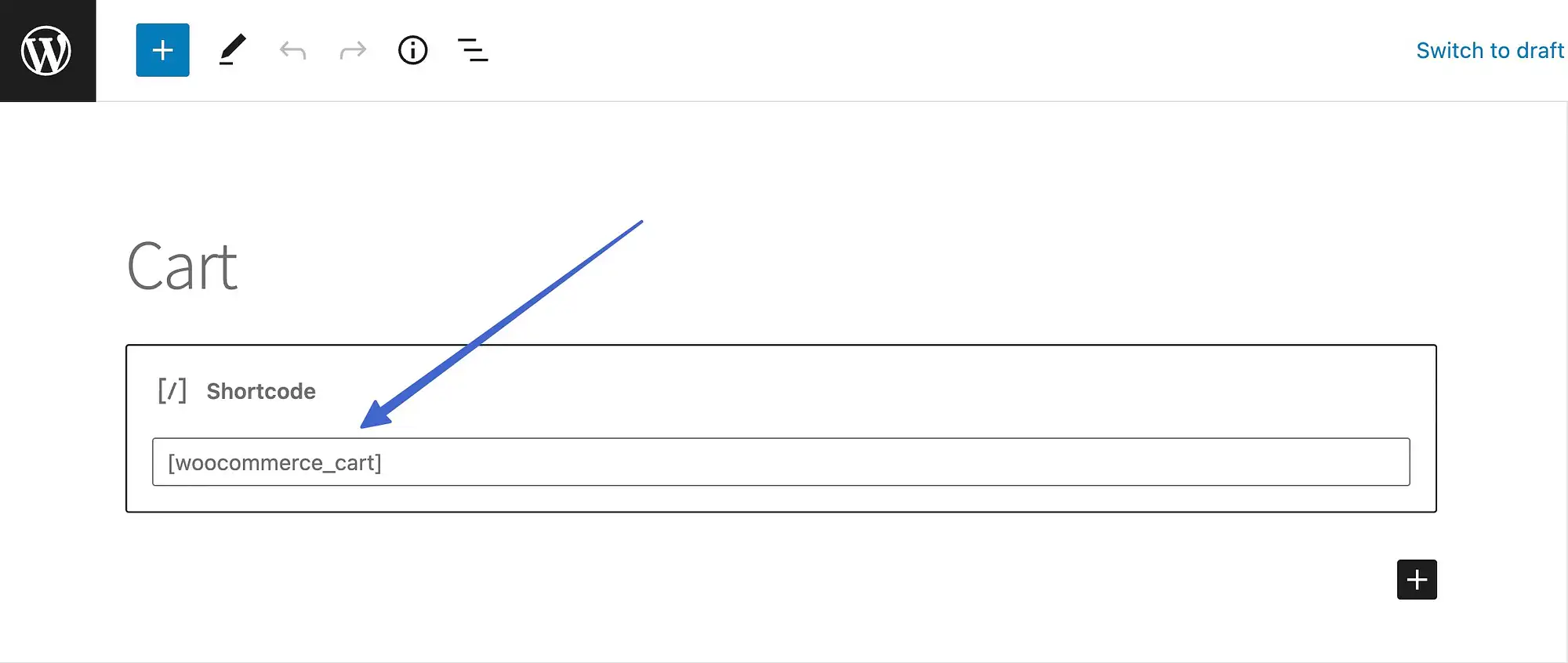
Klik salah satu ikon “ + ” untuk mencari blok konten. Temukan dan pilih blok Shortcode sehingga dimasukkan ke dalam editor.

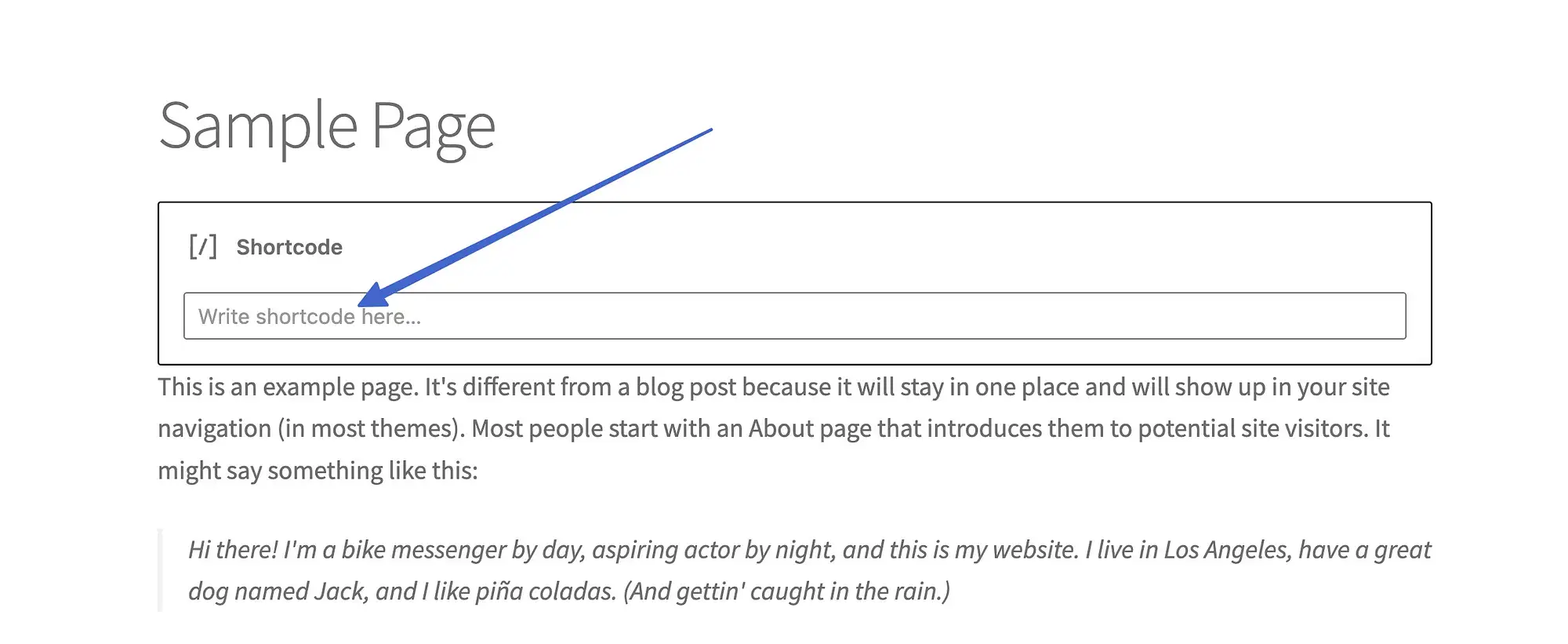
Anda sekarang harus mendapatkan kode pendek untuk ditempel atau diketik ke dalam bidang yang disediakan.

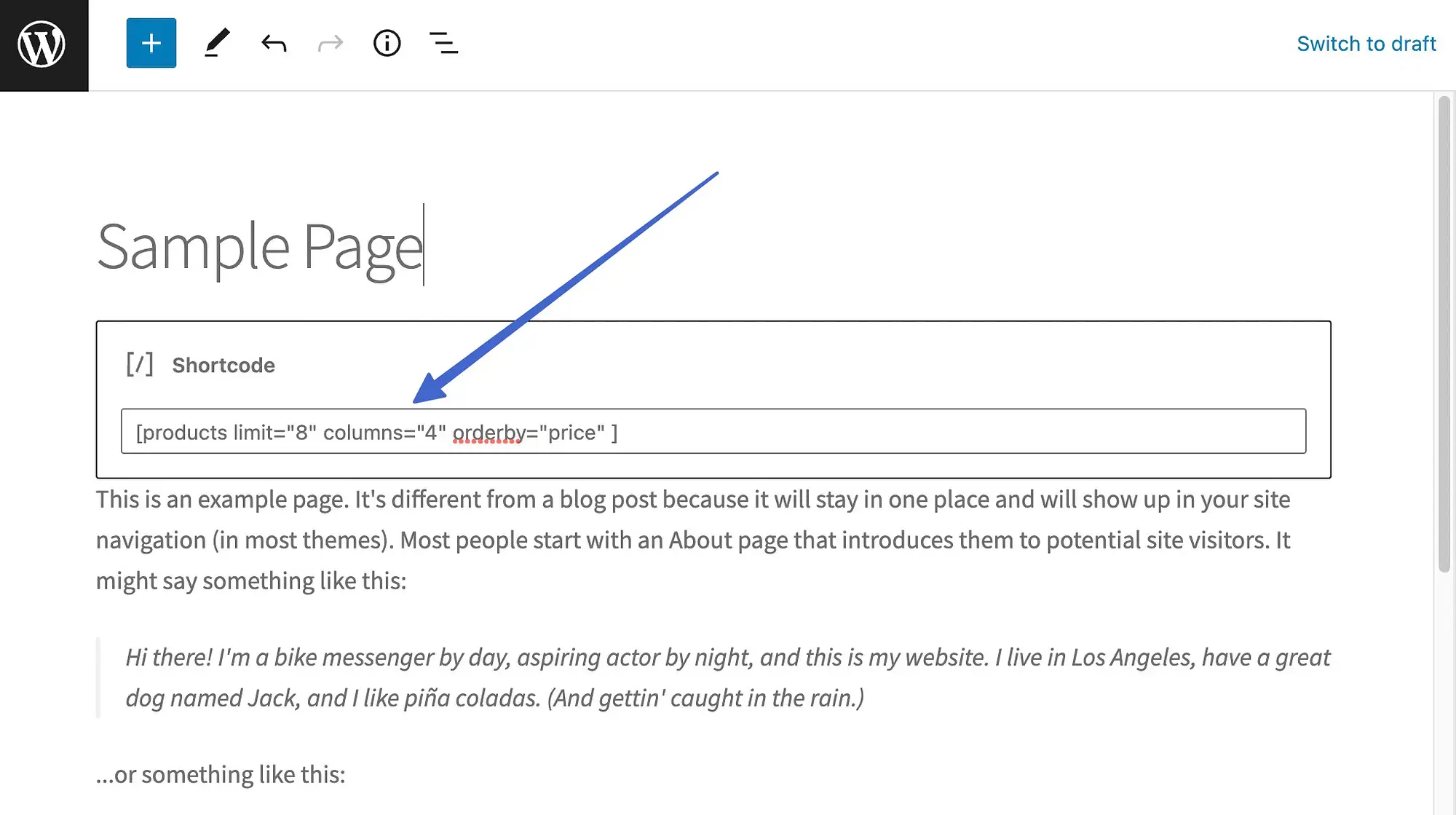
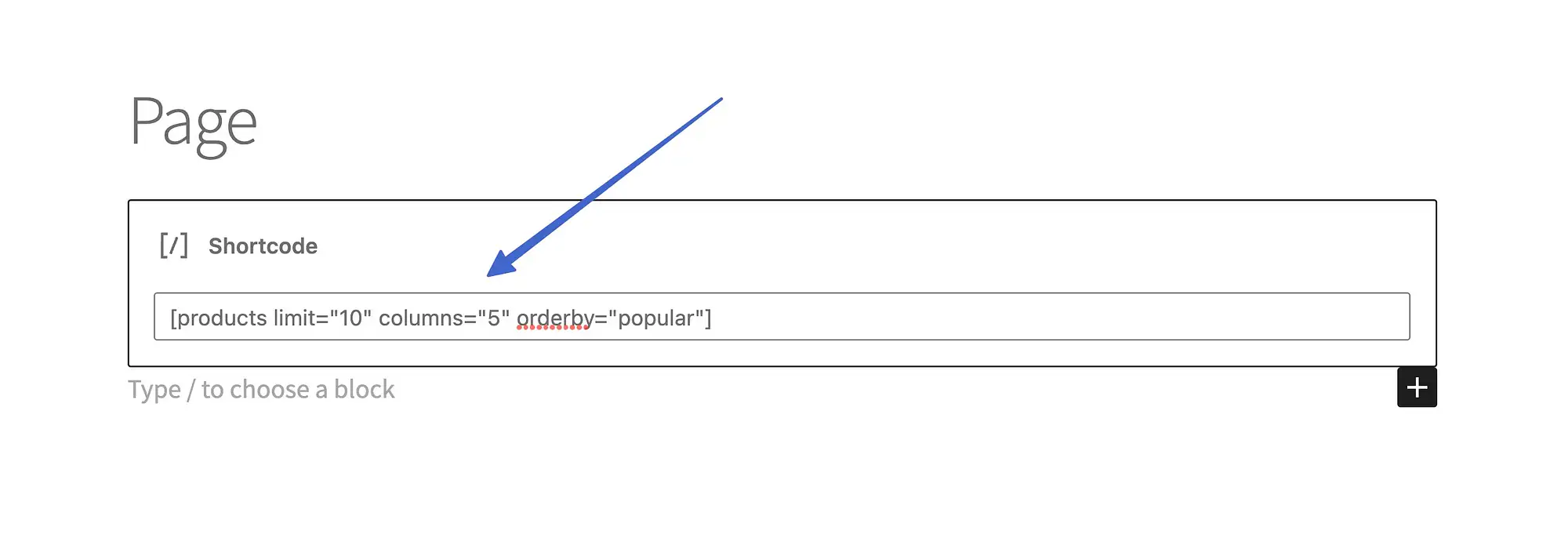
Tempatkan kode pendek yang diinginkan (semuanya akan kita bahas dalam artikel ini) ke dalam bidang.

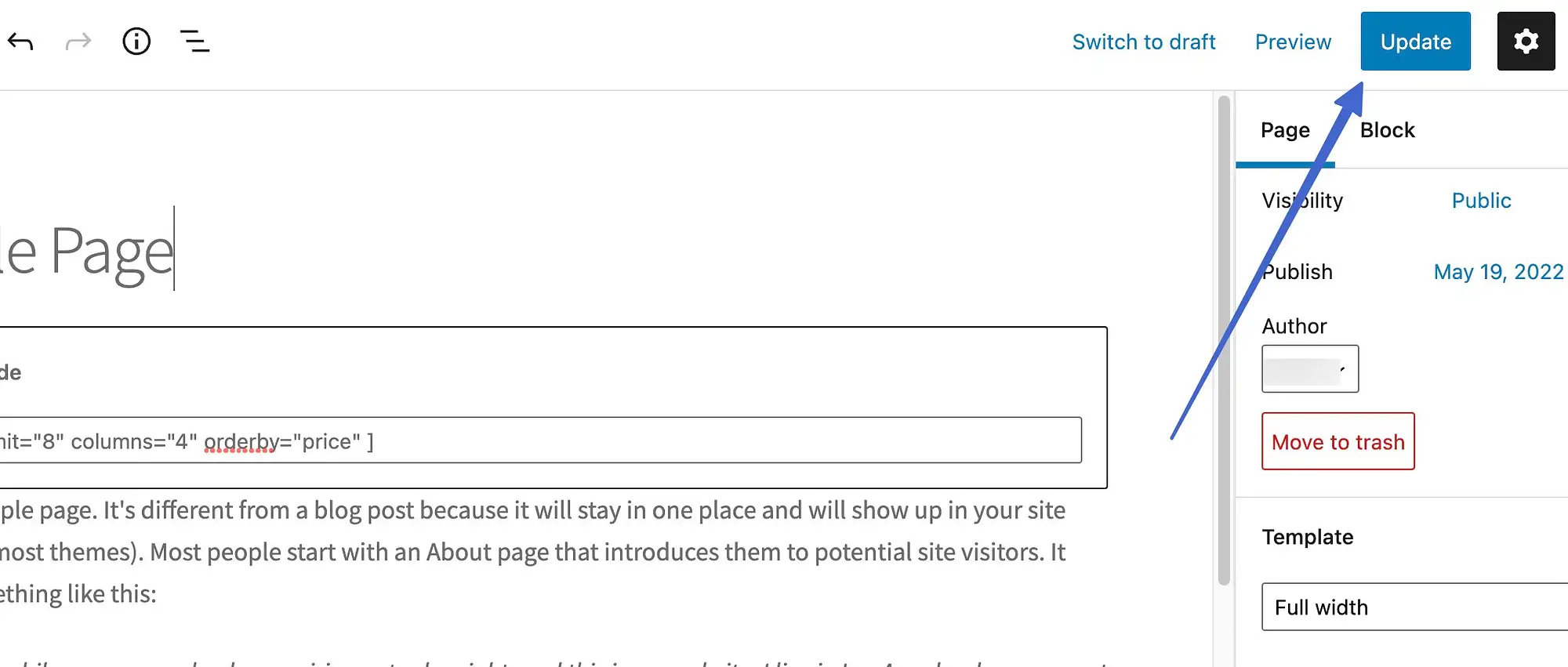
Pastikan Anda Simpan atau Perbarui postingan atau halaman untuk melihat hasilnya.

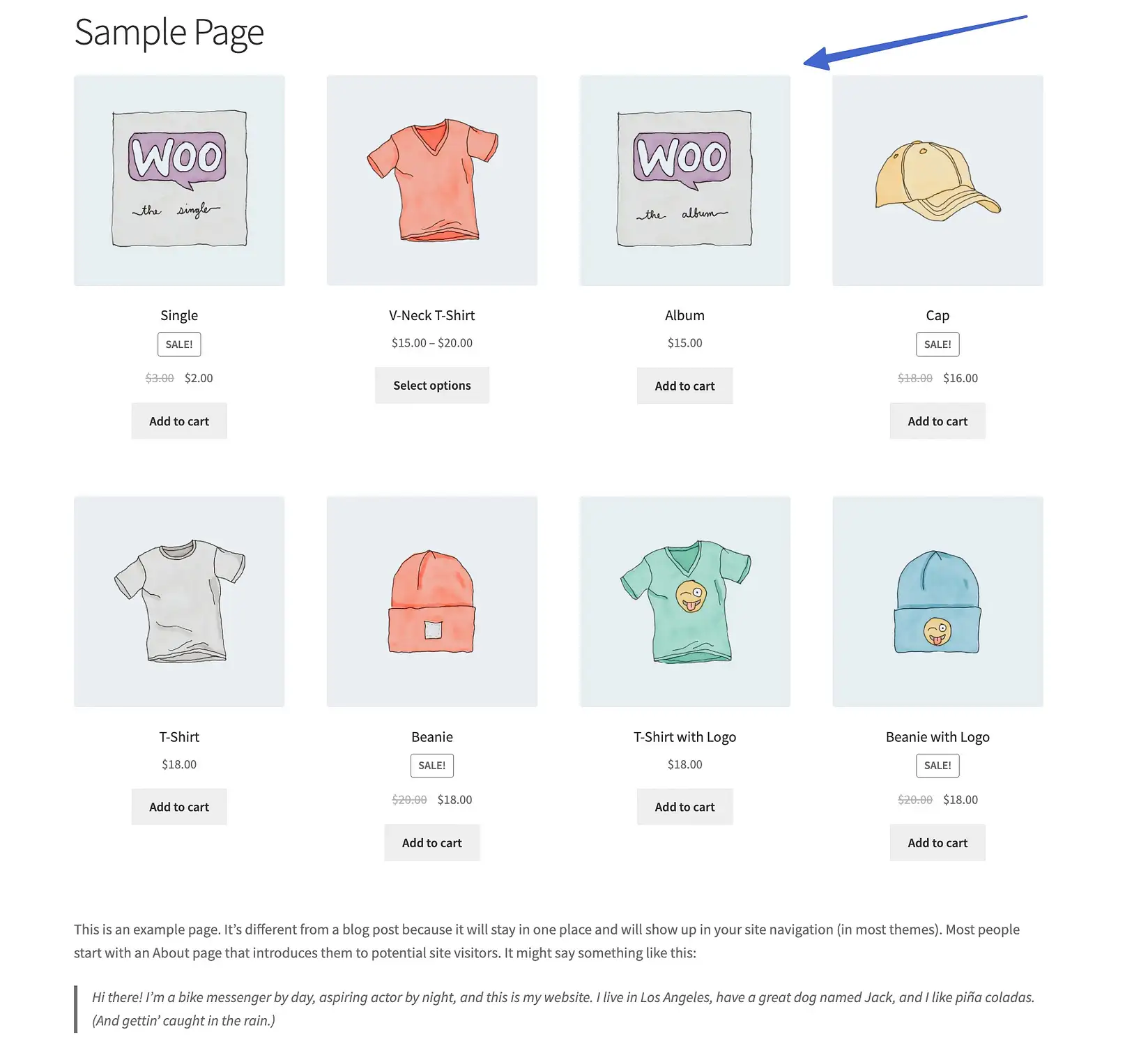
Buka bagian depan halaman atau pos itu untuk melihat apa yang dihasilkan kode pendek. Dalam hal ini, kami menambahkan kode pendek Produk yang dikonfigurasi untuk menampilkan delapan produk dan mengaturnya berdasarkan harga.

Bagaimana cara menambahkan kode pendek WooCommerce di editor klasik
Editor WordPress klasik menangani kode pendek dengan cara yang sedikit berbeda.
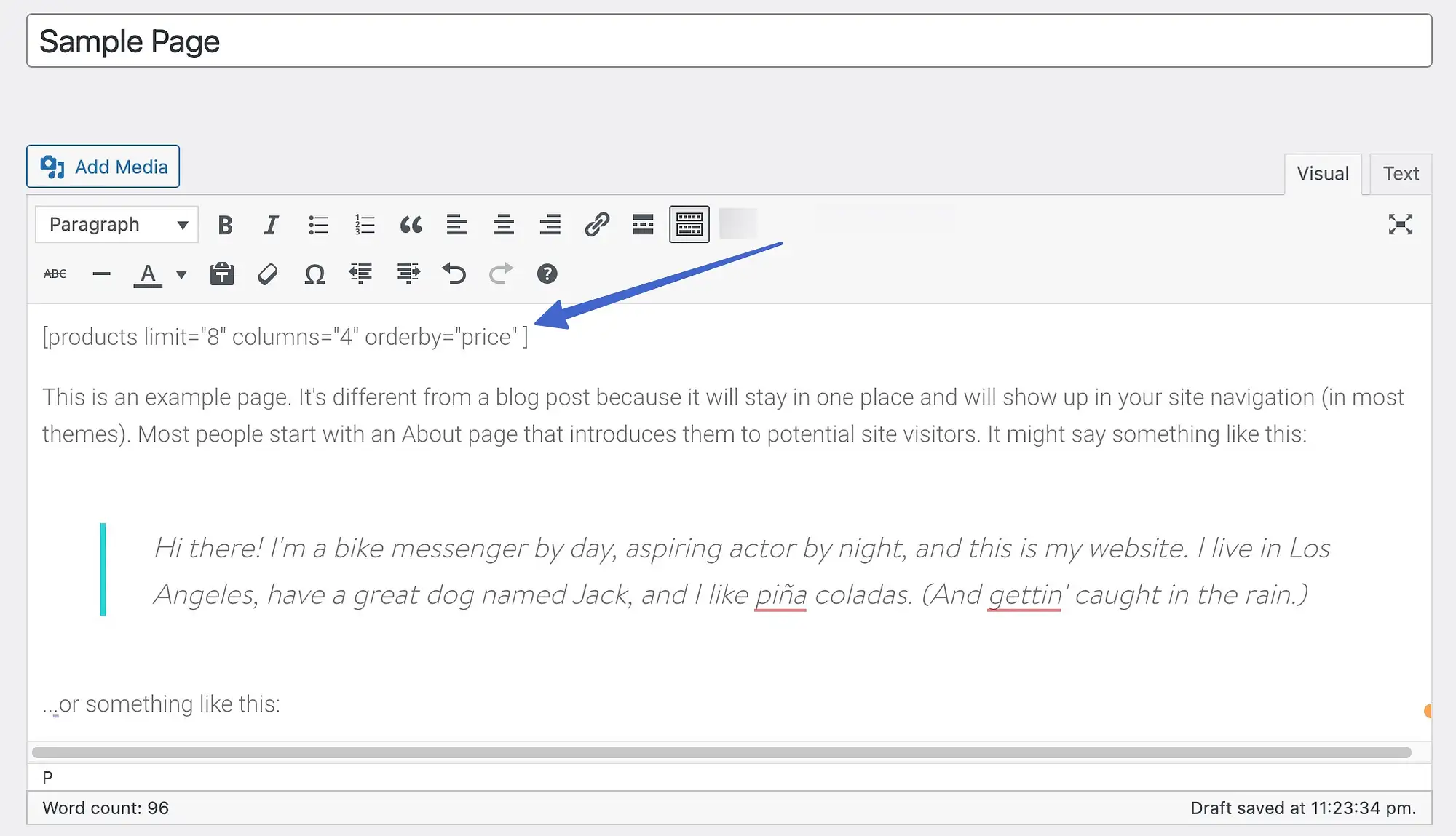
Untuk menyisipkan shortcode WooCommerce, buka halaman atau editor posting, dan pastikan itu diatur ke Visual.
Tempelkan kode pendek di mana pun Anda inginkan di editor.

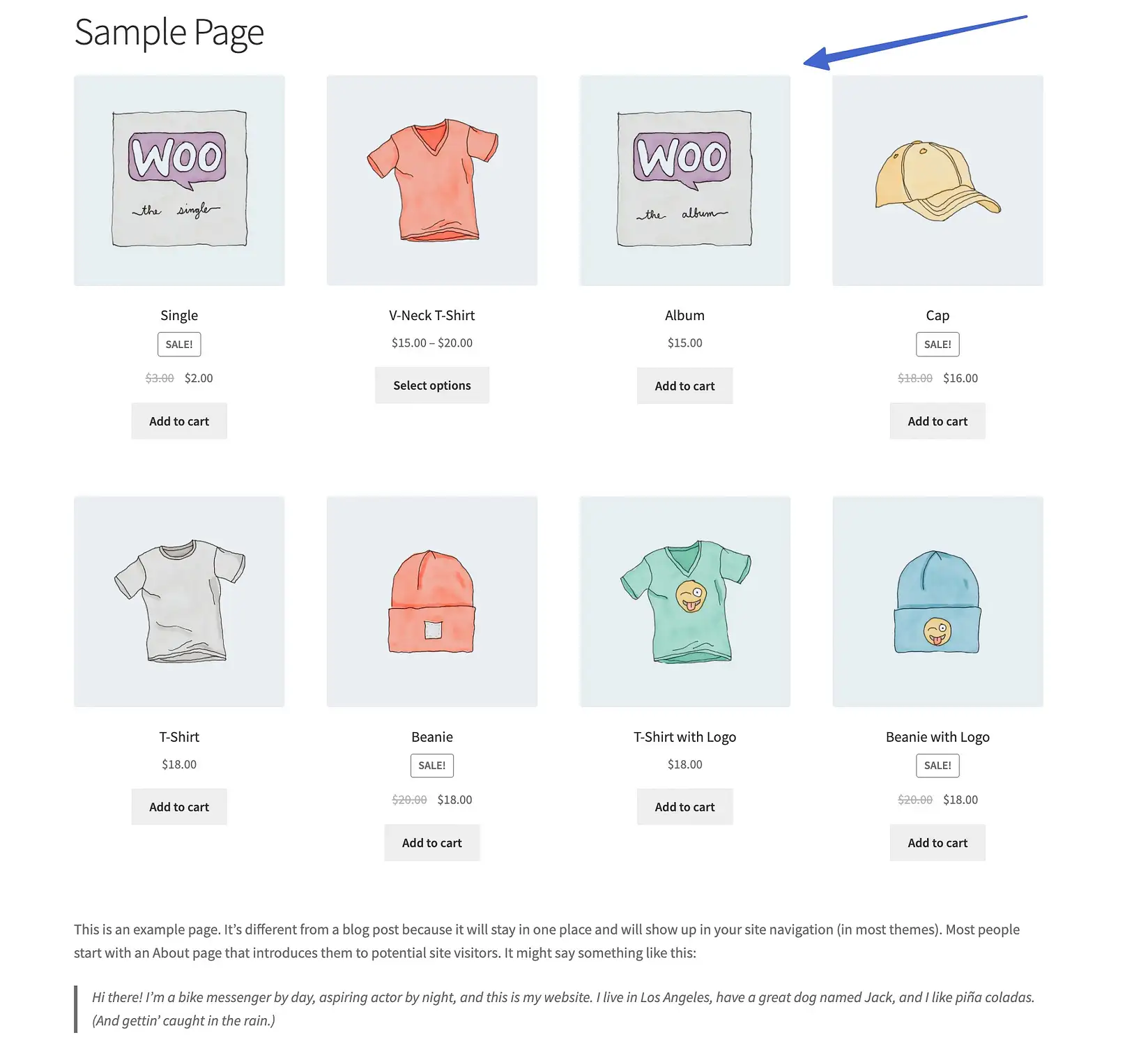
Di frontend, Anda akan melihat kode pendek beraksi berdasarkan tempat Anda meletakkannya di dalam konten Anda.

Menggunakan argumen dengan kode pendek Anda
Kadang-kadang disebut sebagai "Args" atau "Atribut" atau "Parameter", argumen kode pendek memungkinkan pengembang dan pemilik situs untuk merender konten yang lebih spesifik dari kode pendek yang digunakan.
Sebagai contoh, Anda dapat mengambil argumen "id" ini:
Dan tambahkan itu ke kode pendek berikut:
[add_to_cart]Untuk membuat:
[add_to_cart]Akibatnya, halaman dengan kode pendek itu menunjukkan tombol Tambahkan Ke Keranjang untuk produk dengan ID #25:

Jika seseorang mengklik tombol itu, itu akan menambahkan produk tertentu ke keranjang mereka:

Tidak semua shortcode WooCommerce memungkinkan argumen, tetapi beberapa membutuhkannya. Berikut adalah beberapa contoh argumen yang dapat Anda coba dengan shortcode WooCommerce Anda:
- limit="”: misalnya, limit="5″ hanya menampilkan lima produk
- id="”: untuk menampilkan produk tertentu berdasarkan ID-nya, seperti id="10″
- orderby="”: untuk mengatur daftar produk berdasarkan tanggal, id, rating, judul, popularitas, menu_order, atau rand (secara acak).
- atribut="”: untuk mengambil item berdasarkan siput atributnya
- kolom="”: untuk mengatur sejumlah kolom di galeri produk
Anda akan menambahkan ini di dalam tanda kurung tetapi di akhir teks kode pendek, dengan tanda sama dengan dan tanda kutip untuk menyimpan nilainya, seperti ini:
[products columns="3" orderby="popular"]Kode pendek mana yang disertakan dengan WooCommerce?
Ada empat kode pendek yang diperlukan agar WooCommerce berjalan dengan baik, tiga di antaranya ditambahkan secara otomatis setelah menginstal WooCommerce.
Mereka:
- Kode pendek halaman Keranjang
- Kode pendek halaman Checkout
- Kode pendek halaman Akun Saya
- Kode pendek halaman Pelacakan Pesanan
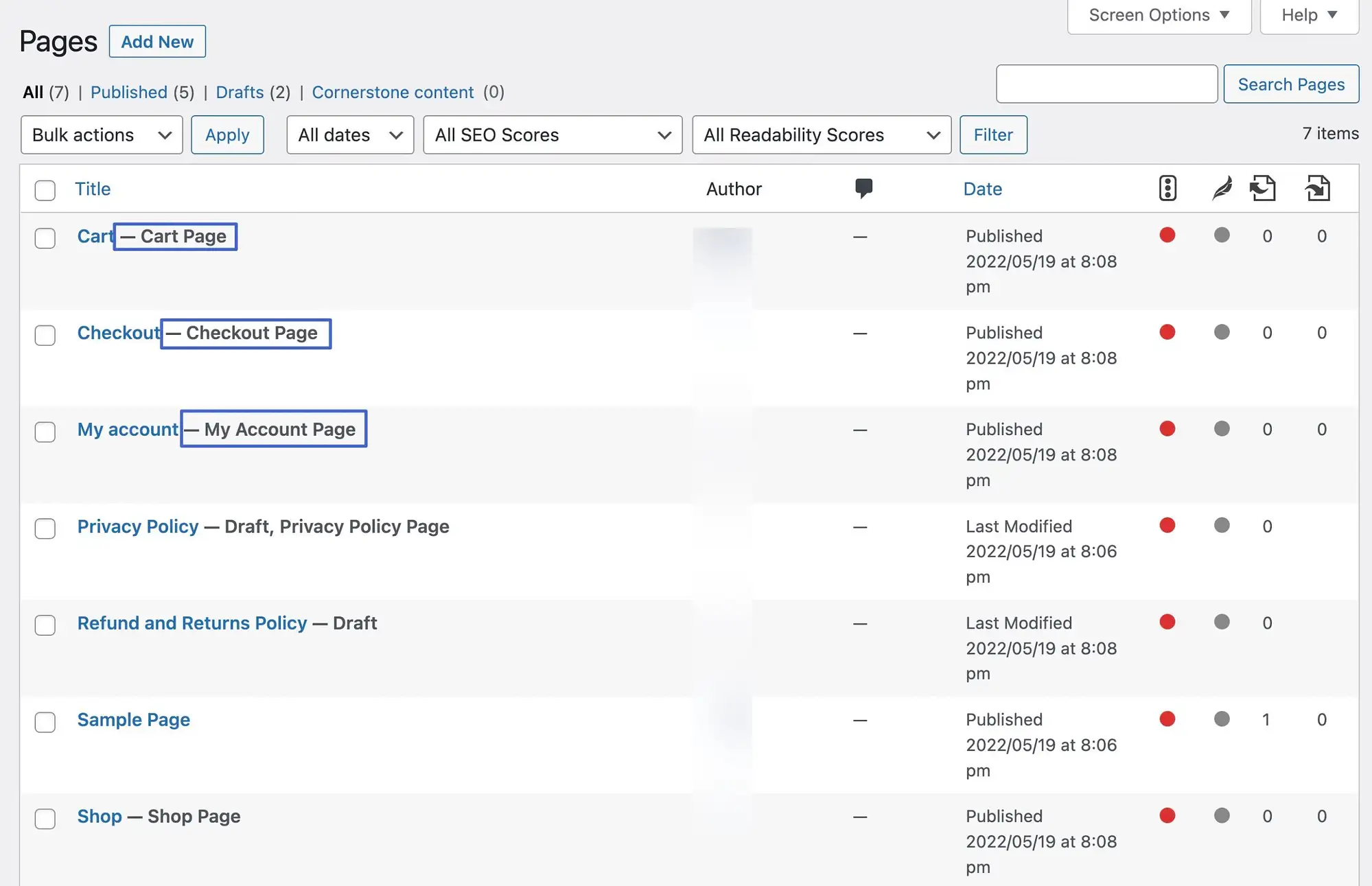
WooCommerce menambahkan tiga kode pendek tersebut ke halaman yang dibuat secara otomatis di bagian Semua Halaman di WordPress.

Berikut adalah tampilan setiap kode pendek WooCommerce, apa yang dilakukan masing-masing kode, dan apakah sudah diinstal pada halaman.
Kode pendek halaman Keranjang WooCommerce

Kode pendek halaman Cart terlihat seperti ini:
[woocommerce_cart]Tujuan
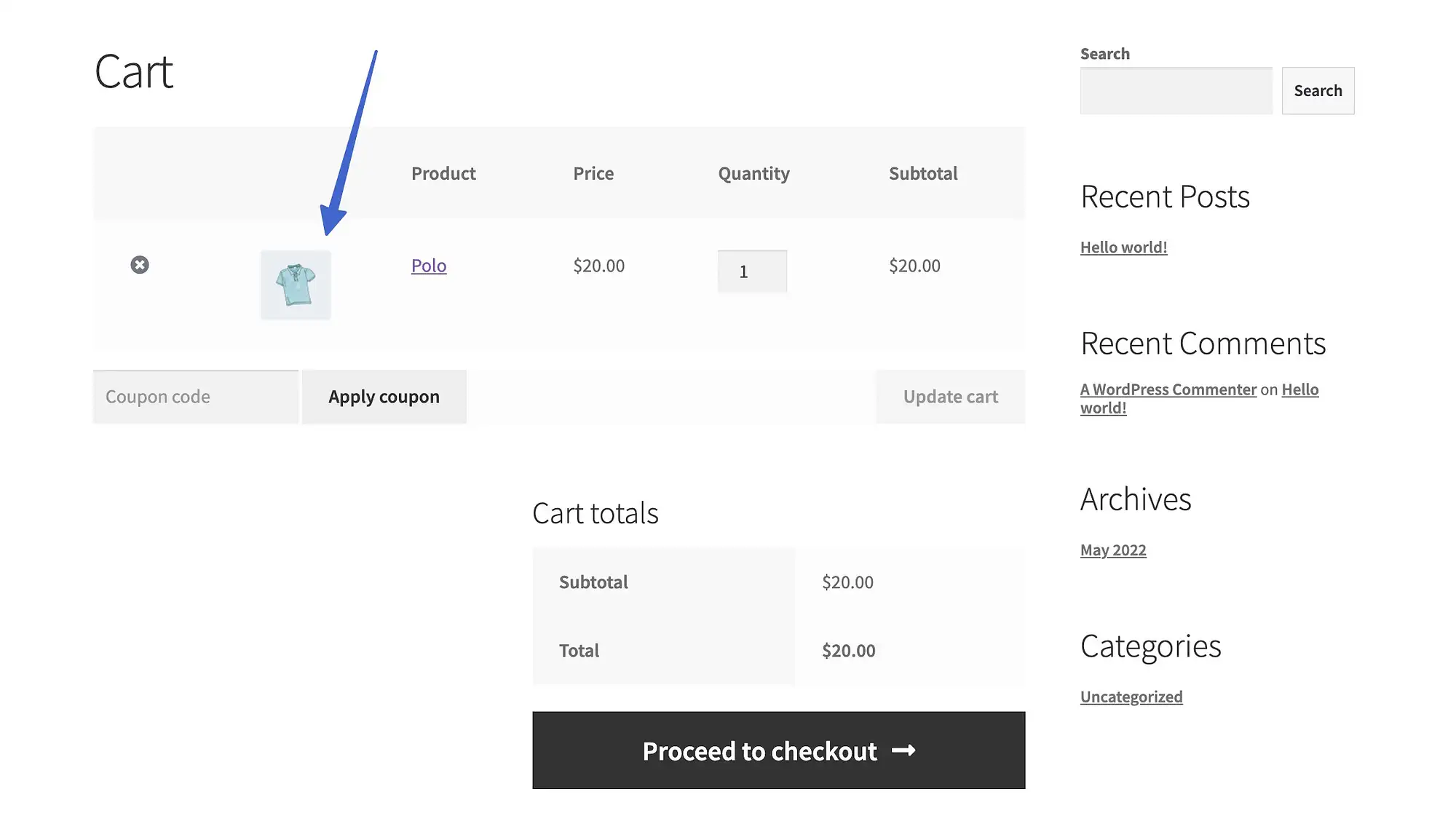
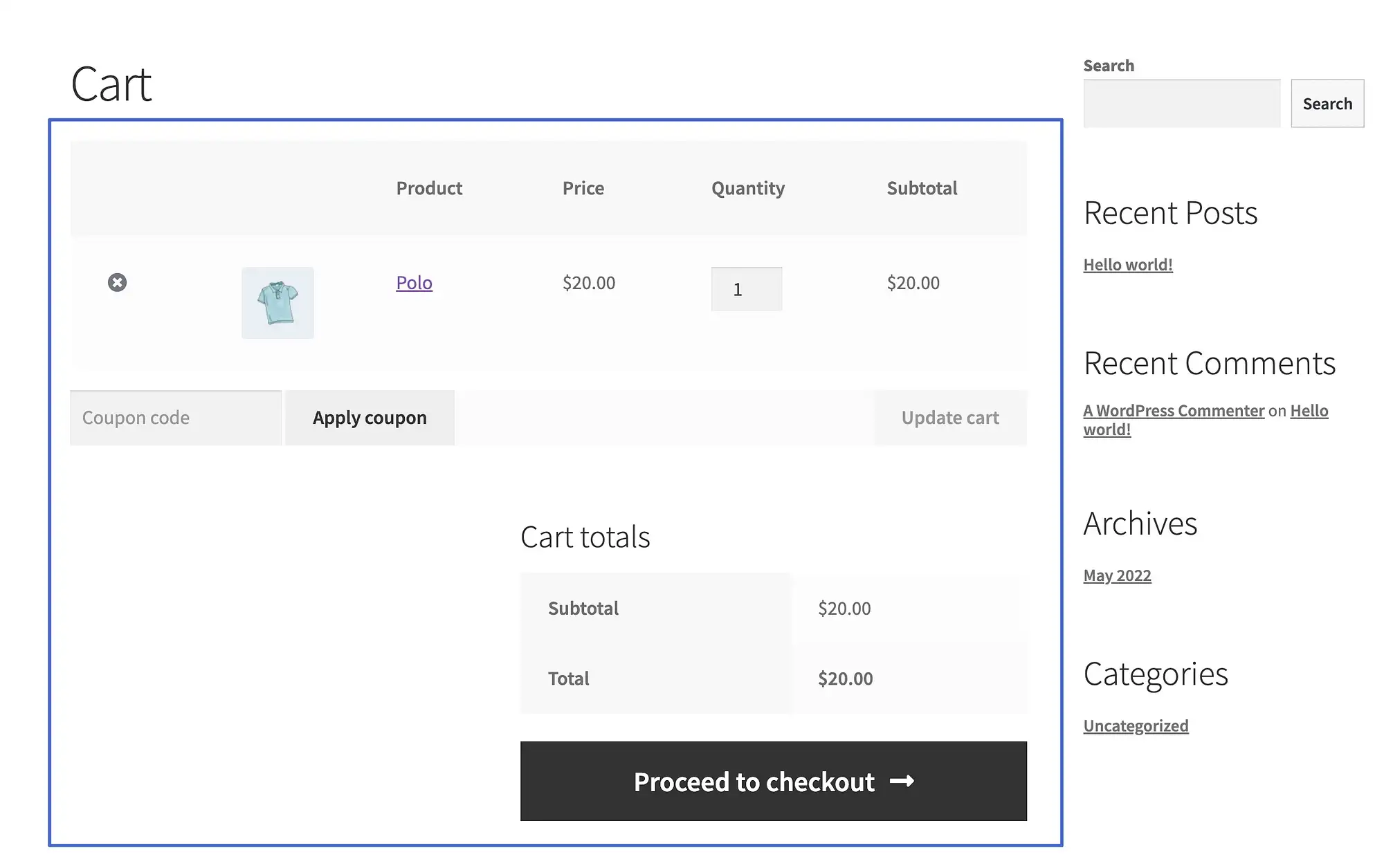
Kode pendek halaman Keranjang menampilkan keranjang WooCommerce di halaman Keranjang Anda dengan detail untuk pelanggan seperti produk yang ditambahkan ke keranjang, jumlah, harga, dan total.
Ini adalah salah satu kode pendek yang secara otomatis ditambahkan ke halaman setelah menginstal WooCommerce.
Contoh
Tanpa kode pendek halaman Keranjang, tidak ada elemen di bawah ini yang akan muncul untuk pelanggan.

Apakah itu memiliki argumen?
Tidak.
Kode pendek Pembayaran WooCommerce

Kode pendek halaman Checkout terlihat seperti ini:
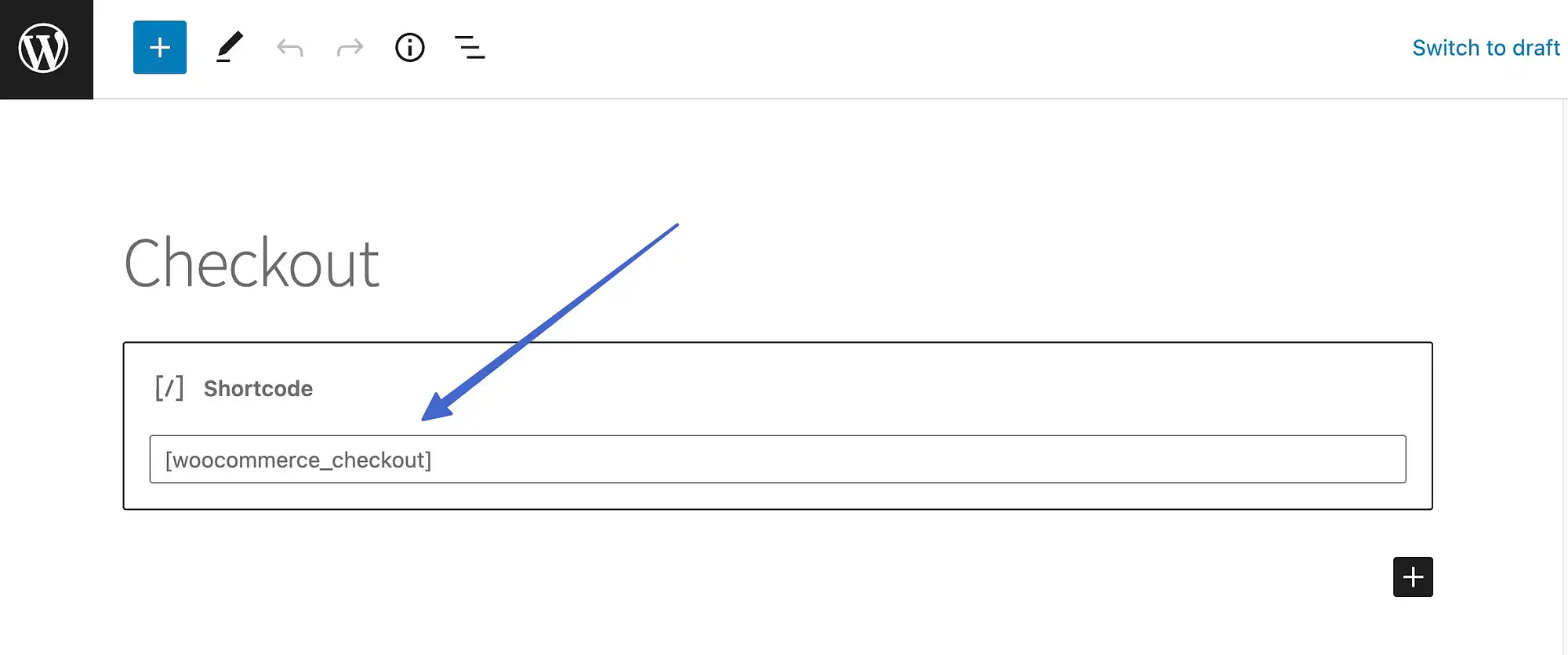
[woocommerce_checkout]Tujuan
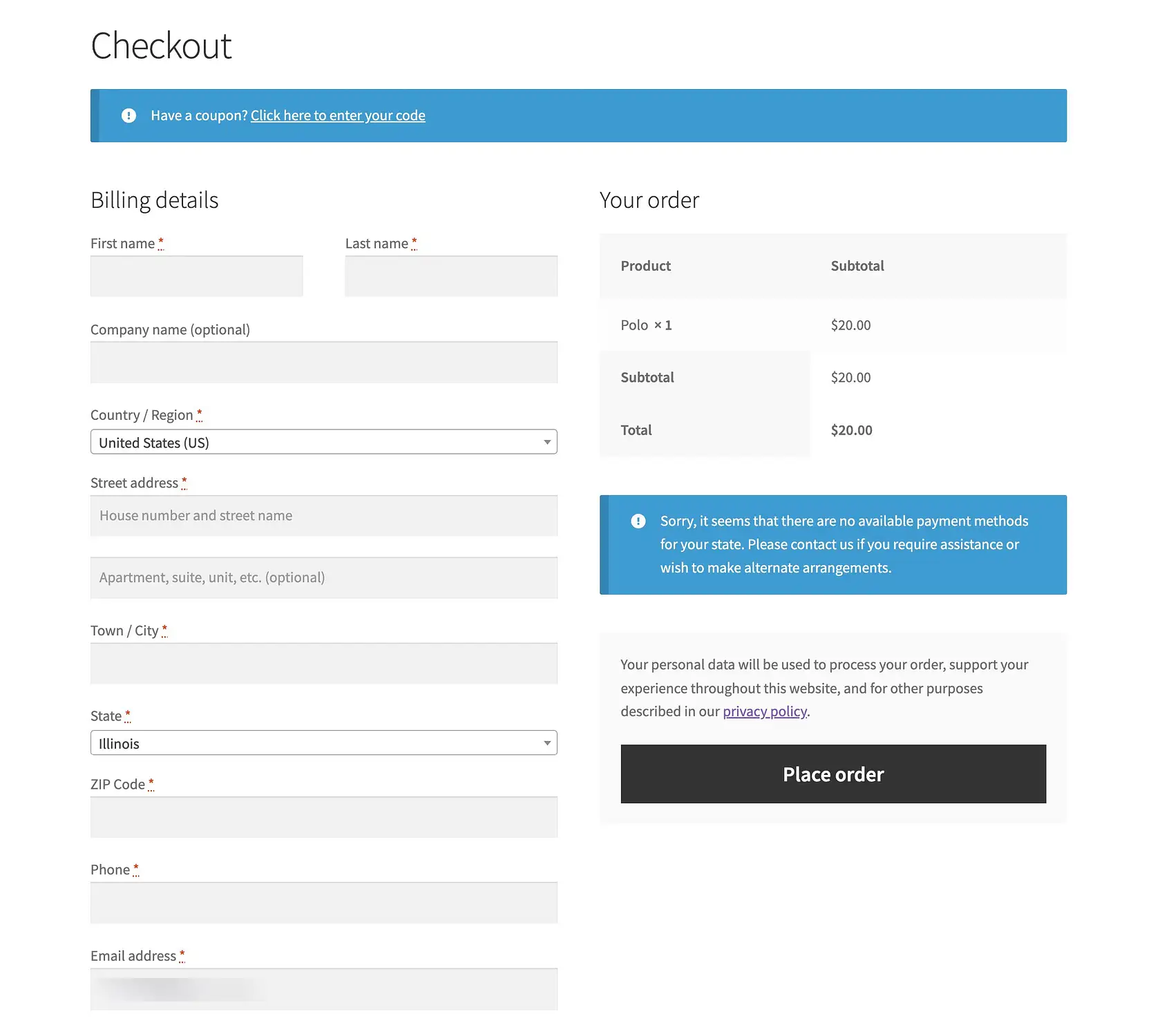
Kode pendek Checkout membuat halaman checkout e-niaga di situs web Anda, menampilkan bidang bagi pelanggan untuk mengetikkan informasi kontak dan pembayaran, sambil juga meninjau pesanan mereka sekali lagi.
Kode pendek ini menerima halaman otomatisnya sendiri setelah menginstal WooCommerce.
Contoh
Kode pendek Checkout menghasilkan semuanya, mulai dari bidang nama hingga informasi pesanan dan bidang pembayaran hingga tombol Tempatkan Pesanan .

Apakah itu memiliki argumen?
Tidak.
Kode pendek halaman Akun Saya

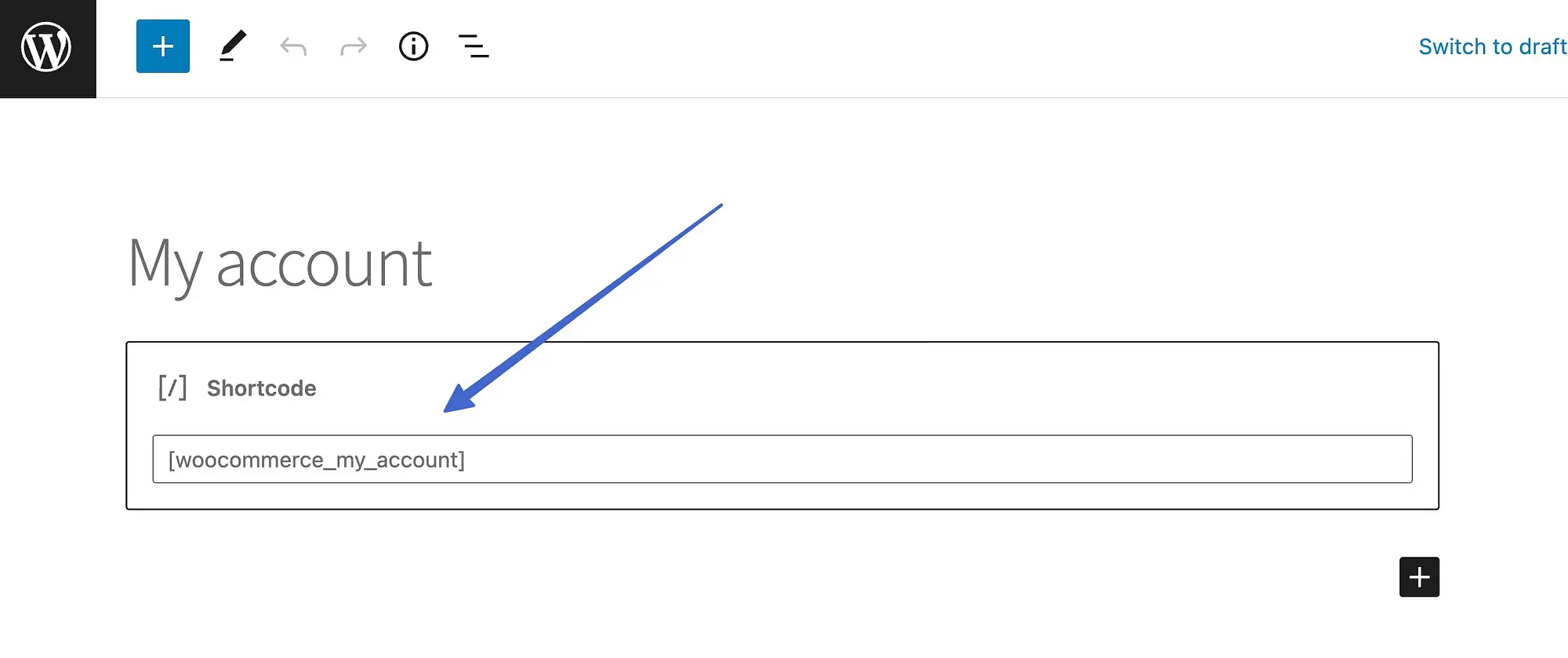
Kode pendek halaman Akun Saya terlihat seperti ini:
[woocommerce_my_account]Tujuan
Kode pendek WooCommerce ini memberi pelanggan halaman di situs web Anda untuk mengelola informasi akun mereka, dengan bagian untuk:
- Mengubah informasi kontak
- Menyesuaikan kata sandi
- Mengedit metode pembayaran
- Melihat pesanan sebelumnya
- Masuk/keluar dari akun
Perlu diingat, kode pendek Akun Saya tidak memiliki halaman yang dibuat secara otomatis, jadi Anda harus membuatnya sendiri.
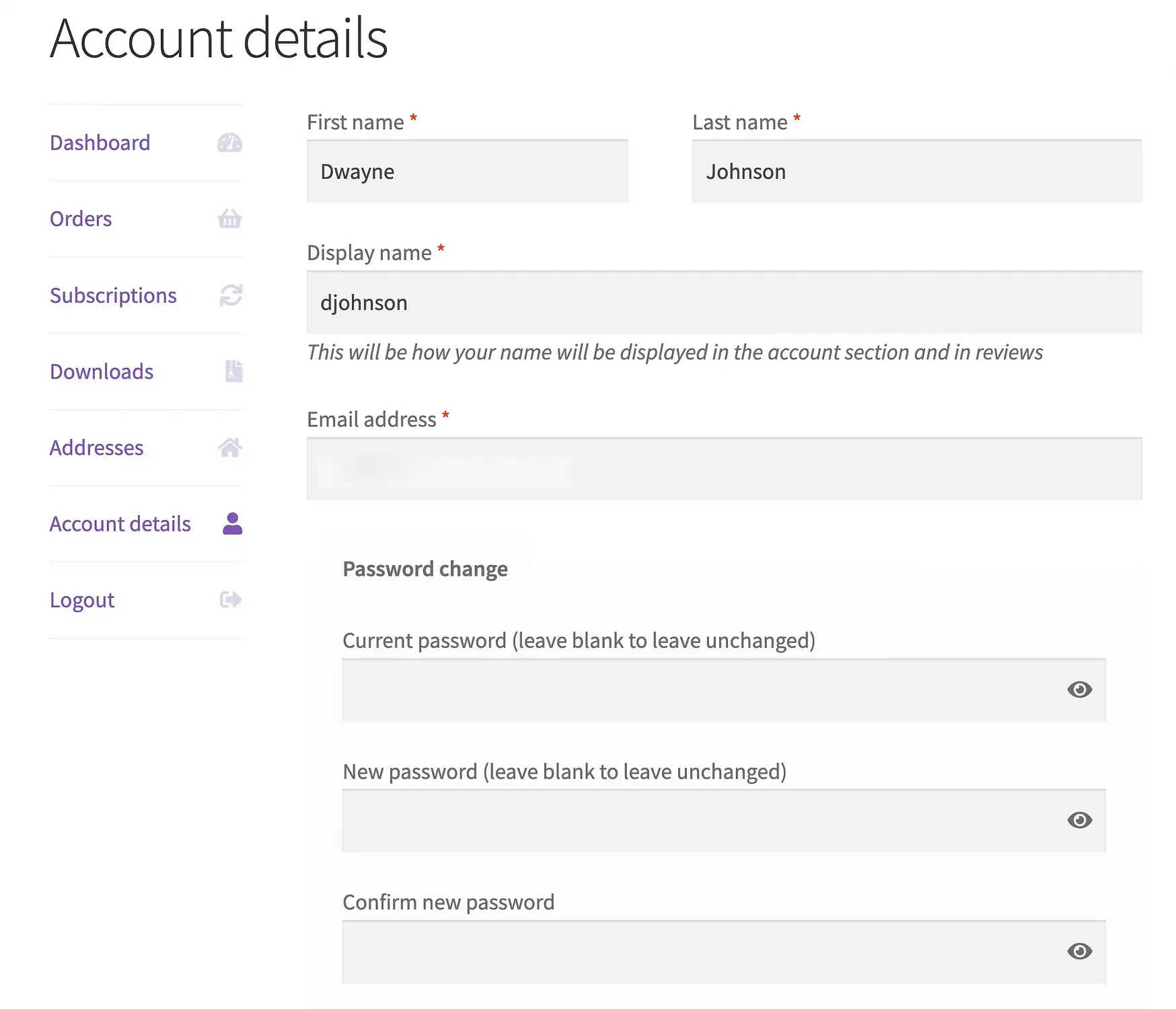
Contoh

Tergantung pada konfigurasi Anda, Anda mungkin memiliki tab lain di halaman Akun Saya untuk hal-hal seperti Langganan dan Unduhan .
Apakah itu memiliki argumen?
Ya.
- pengguna_saat ini
Kode pendek Pelacakan Pesanan WooCommerce
Kode pendek Pelacakan Pesanan terlihat seperti ini:
[woocommerce_order_tracking]Tujuan
Kode pendek ini membuat halaman bagi pedagang dan pelanggan untuk melacak pengiriman dengan kode operator.
Anda harus membuat halaman baru agar ini muncul di toko online Anda.
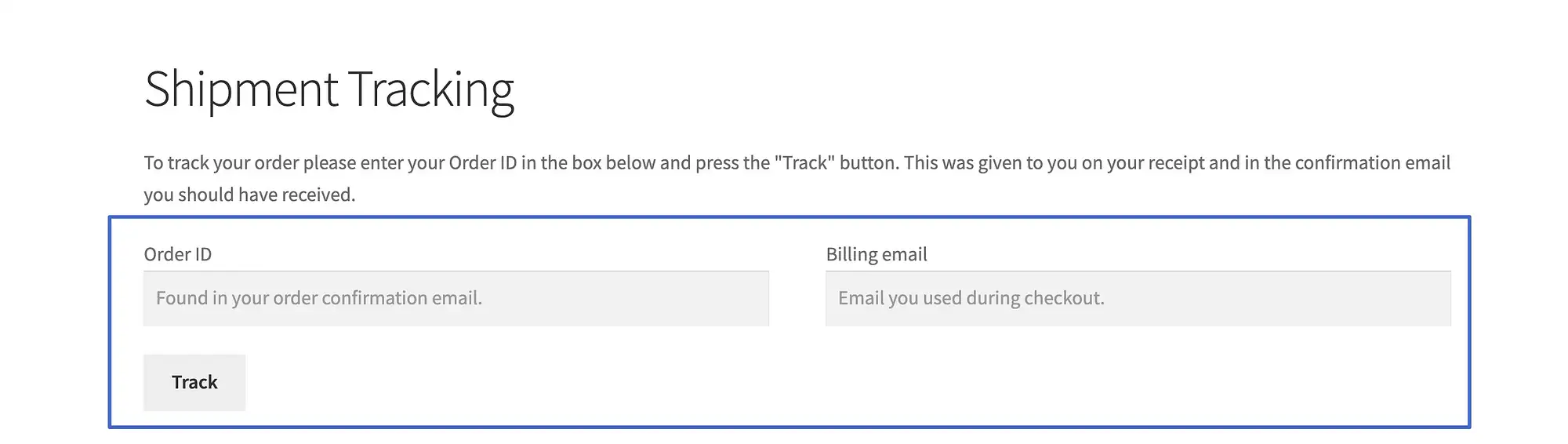
Contoh

Agar kode pendek Pelacakan Pesanan berfungsi, Anda harus mengirimkan ID pelacakan dengan email transaksional Anda.

Apakah itu memiliki argumen?
Tidak.
Kode pendek Produk WooCommerce
Kode pendek Produk terlihat seperti ini:
[products]Tujuan
Mungkin yang paling kuat dari semua shortcode WooCommerce, shortcode Produk memungkinkan Anda menampilkan item apa pun yang Anda inginkan dari inventaris, sementara juga menjadi lebih spesifik tentang pilihan Anda berdasarkan:
- SKU
- Kategori
- Atribut
- ID Produk
Ini juga berguna untuk menampilkan galeri produk tempat Anda memiliki beberapa item, dengan gambar, judul, dan tombol Beli semuanya diatur dalam kolom.
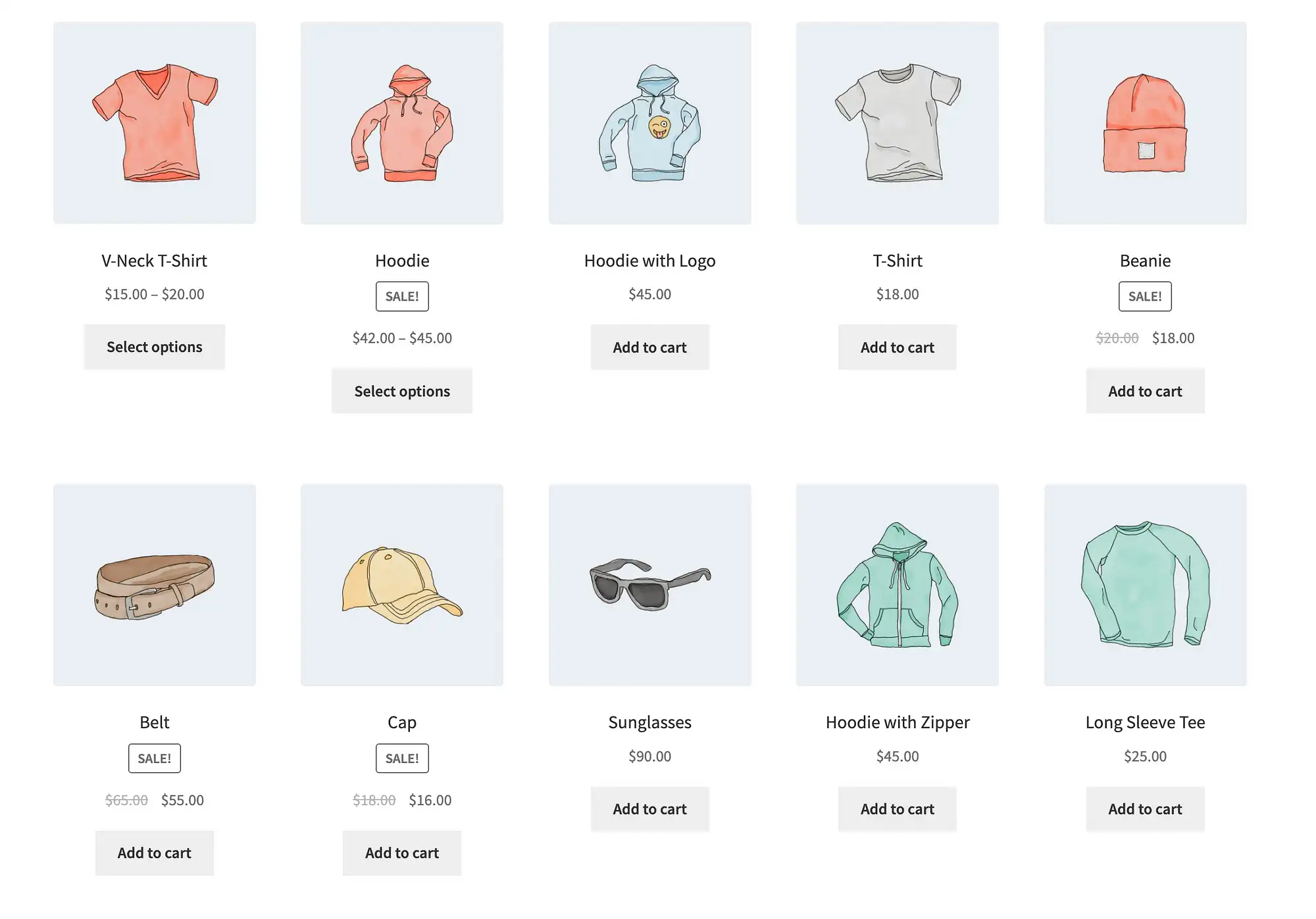
Contoh

Kode pendek Produk ini menyajikan kumpulan item dengan argumen untuk menampilkan batas sepuluh item, dalam lima kolom, dan diurutkan berdasarkan yang paling populer.

Apakah itu memiliki argumen?
Ya, lebih dari kode pendek lainnya di WooCommerce.
Beberapa argumen populer untuk kode pendek Produk meliputi:
- membatasi
- kolom
- dipesan oleh
- sku
- menandai
- penjualan terbaik
- memesan
- kelas
- atribut
- id
- kategori
Kode pendek Halaman Produk untuk WooCommerce
Kode pendek Halaman Produk terlihat seperti ini:
[product_page]Tetapi itu bergantung pada informasi ID atau SKU tambahan, jadi kode pendek di atas sebenarnya tidak akan berfungsi sampai Anda memasukkan sesuatu seperti:
[product_page]Atau:
[product_page sku="F12345"]Tujuan
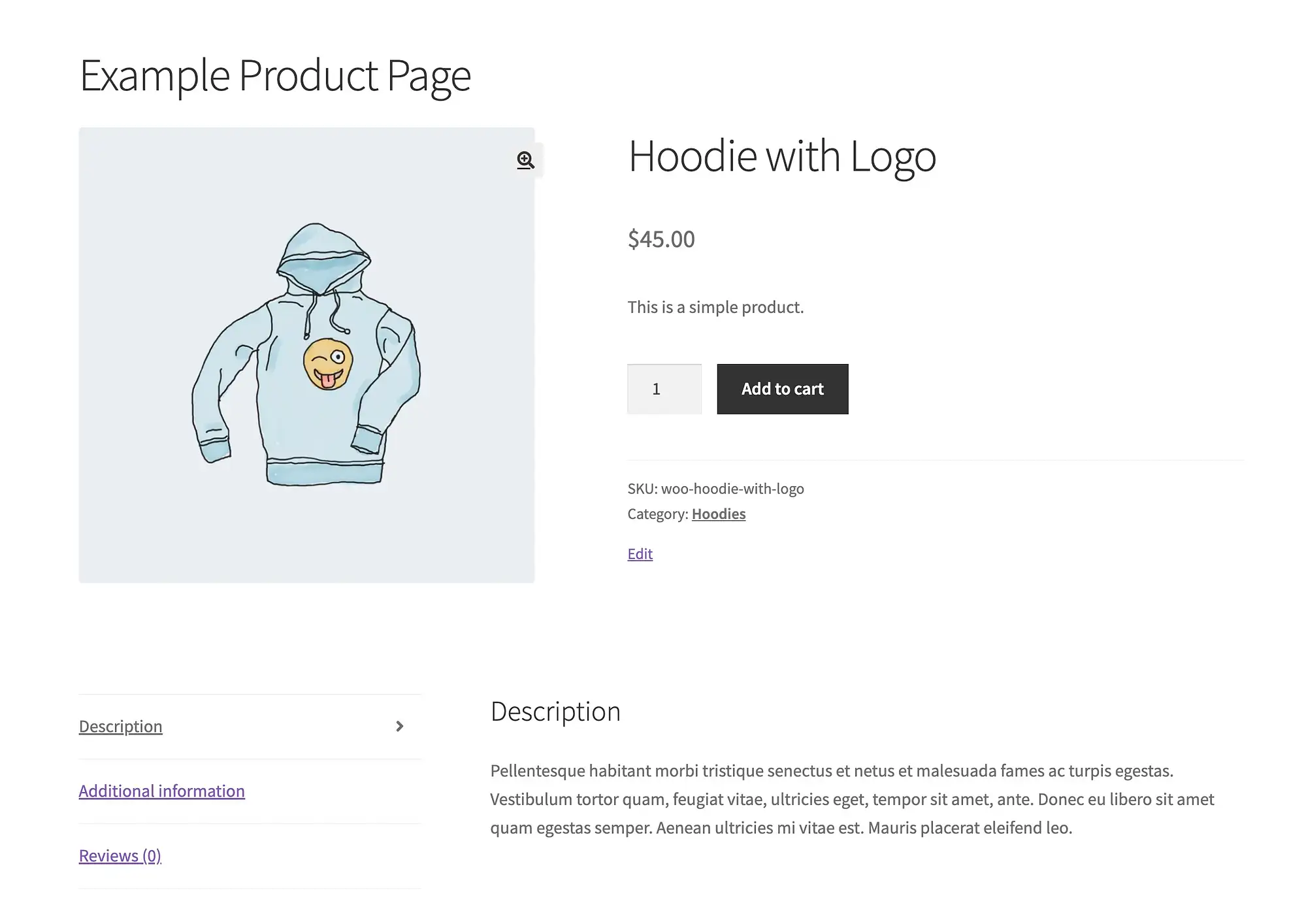
Kode pendek Halaman Produk berbeda dari kode pendek Produk karena menampilkan halaman produk individual yang lengkap, bukan pratinjau atau kumpulan item.
Contoh

Seperti yang Anda lihat, kode pendek ini menyajikan keseluruhan halaman produk yang Anda pilih, bukan hanya gambar, judul, dan tombol Tambahkan Ke Keranjang (yang Anda dapatkan dari kode pendek Produk).
Apakah itu memiliki argumen?
Ya, argumen ID atau SKU yang diperlukan.
Kode pendek Produk Terkait untuk WooCommerce
Kode pendek Produk Terkait terlihat seperti ini:
[related_products]Tujuan
Ini dimaksudkan untuk menempatkan galeri produk terkait di mana saja di halaman produk yang ada, atau di halaman mana pun dengan semacam informasi produk di dalamnya.
Tanpa referensi produk, kode pendek tidak dapat menemukan item terkait.
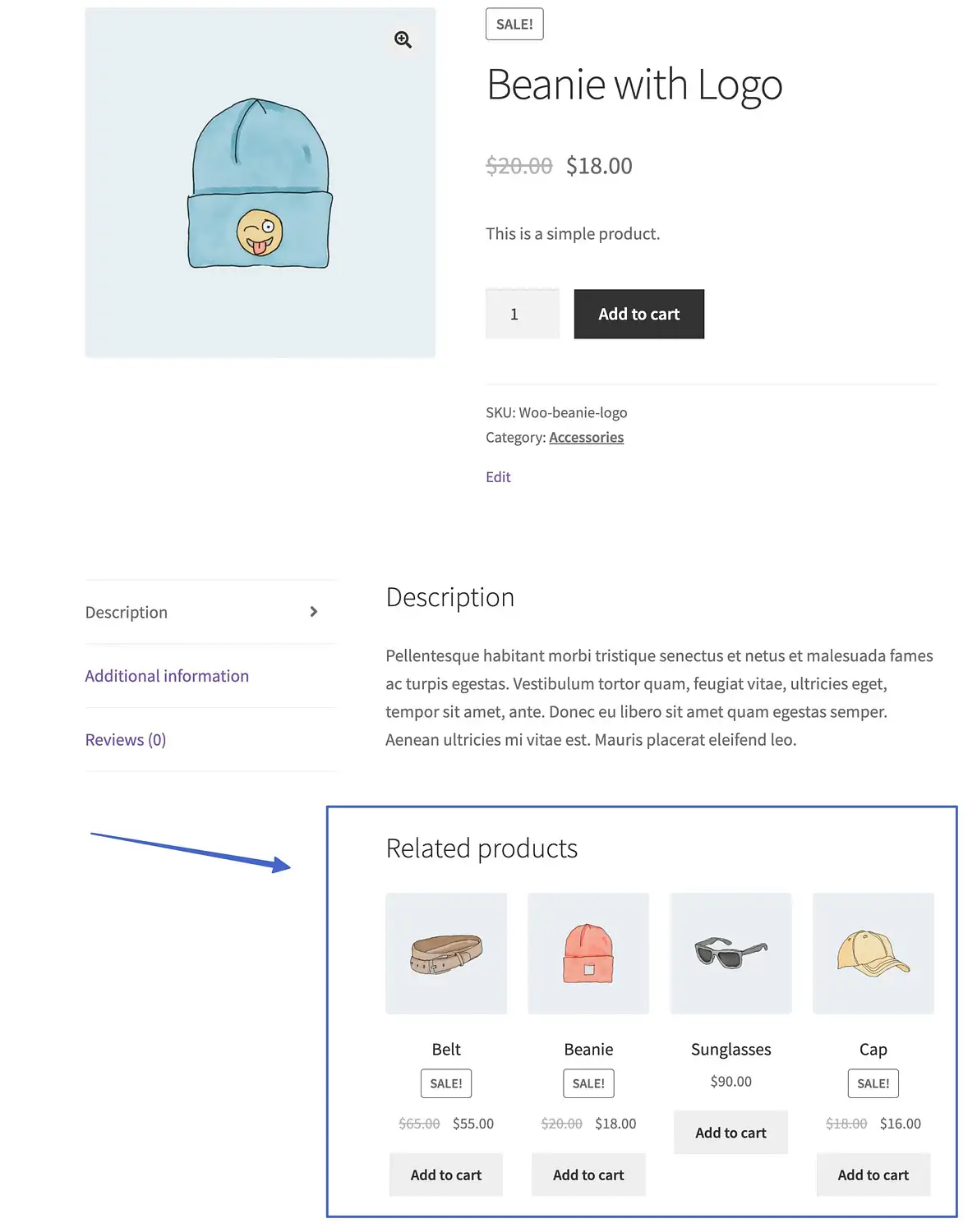
Contoh
Kami menempatkan kode pendek Produk Terkait di dalam deskripsi halaman produk, dan menyertakan argumen batas lima.

Itu menempatkan galeri produk terkait tepat di bawah deskripsi.

Apakah itu memiliki argumen?
Ya:
- membatasi
- kolom
- dipesan oleh
Kode pendek Kategori Produk untuk WooCommerce
Kode pendek Kategori Produk terlihat seperti ini (untuk menampilkan item dalam kategori tertentu):
[product_category]Versi lain dari kode pendek menampilkan daftar kategori produk Anda:
[product_categories]Tujuan
Kode pendek ini menarik produk berdasarkan kategori yang ditentukan, atau sekadar daftar kategori Anda.
Ingatlah bahwa Anda harus benar-benar memiliki kategori yang dikonfigurasi agar ini berfungsi.
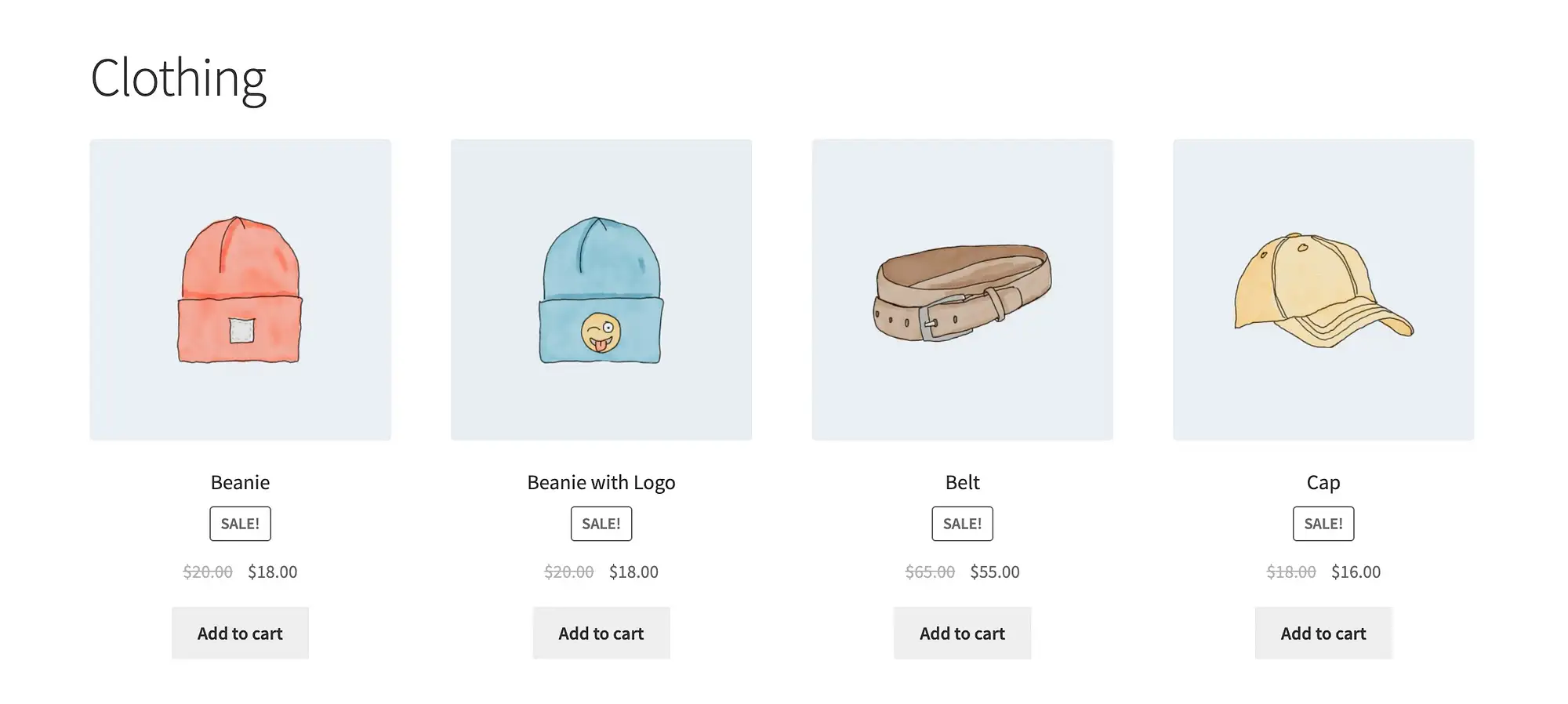
Contoh
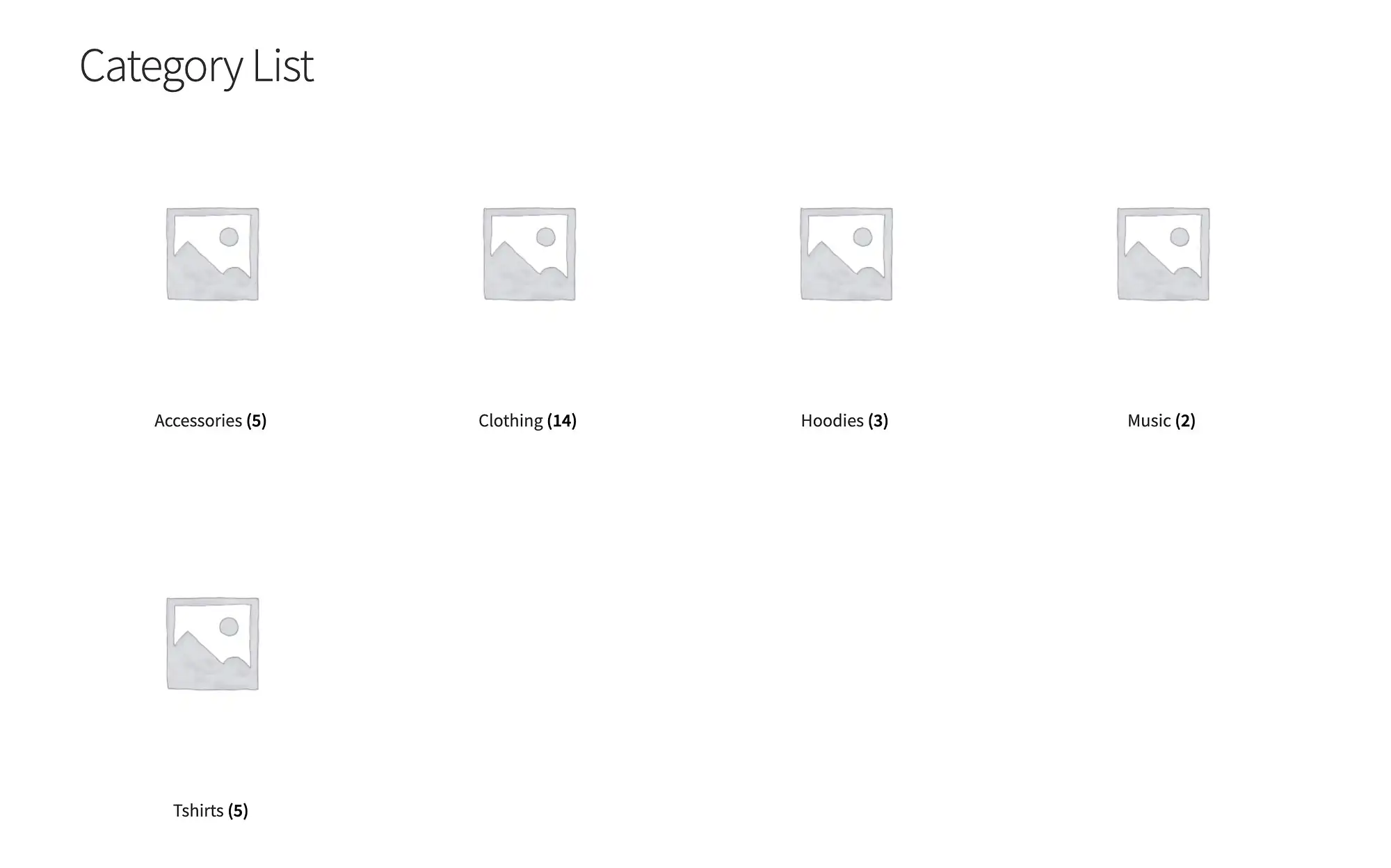
Contoh ini menggunakan kode pendek Kategori Produk dengan argumen sederhana kategori="pakaian."

Kode pendek Kategori Produk memberikan hasil yang berbeda, dengan daftar kategori, gambar, dan jumlah produk Anda.

Apakah itu memiliki argumen?
Ya, cukup banyak:
- memesan
- dipesan oleh
- sembunyikan_kosong
- kategori
- id
- membatasi
- kolom
- induk
Tambahkan ke Keranjang Shortcode
WooCommerce memiliki dua shortcode “tambahkan ke troli”, salah satunya terlihat seperti ini:
[add_to_cart]Yang lainnya adalah:
[add_to_cart_url]Keduanya membutuhkan argumen sku atau id untuk berfungsi.
Tujuan
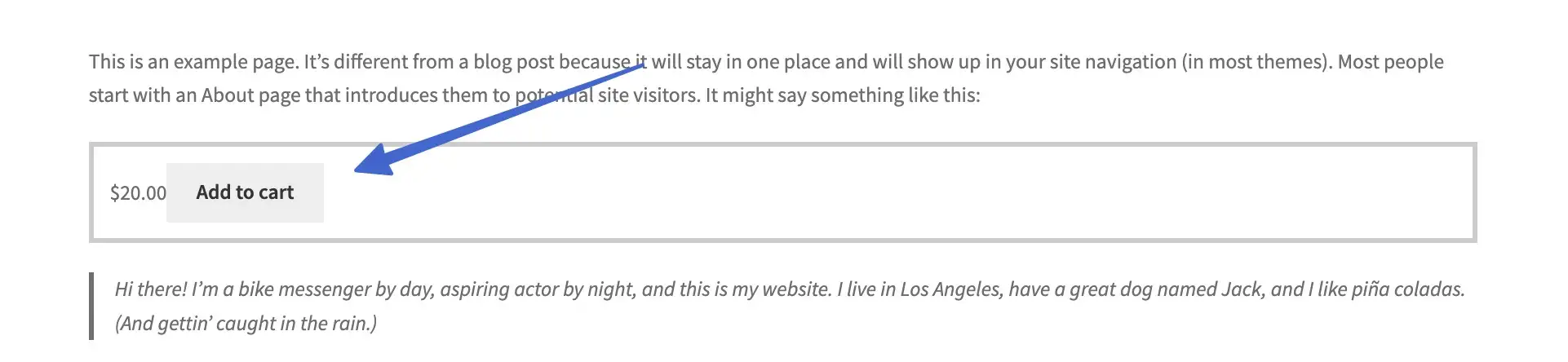
Kode pendek Add To Cart umum menarik harga produk dan menampilkannya di samping tombol Add To Cart .
Shortcode URL Add To Cart menampilkan URL halaman produk dari item yang Anda pilih dan menempatkannya pada tombol Add To Cart .
Anda mungkin memerlukan dua kode pendek ini jika Anda mengalami kesulitan untuk memunculkan tombol Tambah Ke Keranjang di suatu tempat atau mengganti tombol lain, seperti tombol Beli Sekarang . Anda kemungkinan besar akan memasangkan ini dengan gambar produk, karena kode pendek hanya menampilkan tombol.
Contoh
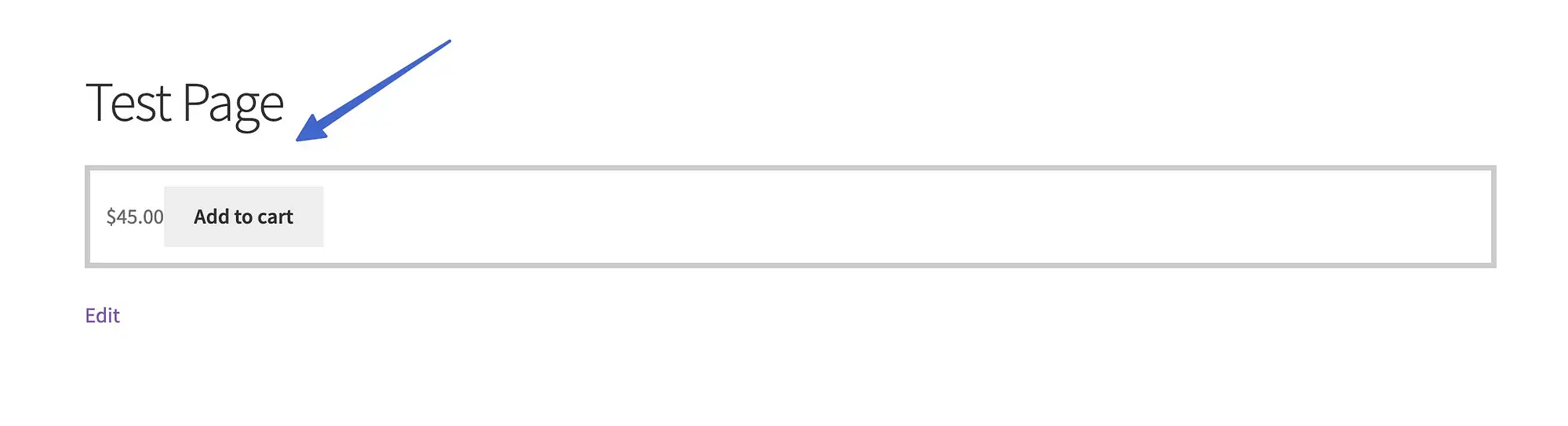
[add_to_cart]Kode pendek ini, dengan argumen id produk, menghasilkan yang berikut.

Seperti yang Anda lihat, itu menyajikan harga dan tombol.
Kode pendek Add To Cart URL, di sisi lain, hanya menghasilkan URL produk tersebut.
Apakah itu memiliki argumen?
Ya:
- Indo
- sku
- gaya
- show_price
- kelas
- kuantitas
Kode pendek Add To Cart URL memiliki lebih sedikit:
- Indo
- sku
Kode pendek Pesan Toko untuk WooCommerce
Kode pendek Pesan Toko terlihat seperti ini:
[shop_messages]Tujuan
Ini adalah kode pendek yang berguna untuk menampilkan pesan WooCommerce bawaan pada halaman non-WooCommerce.
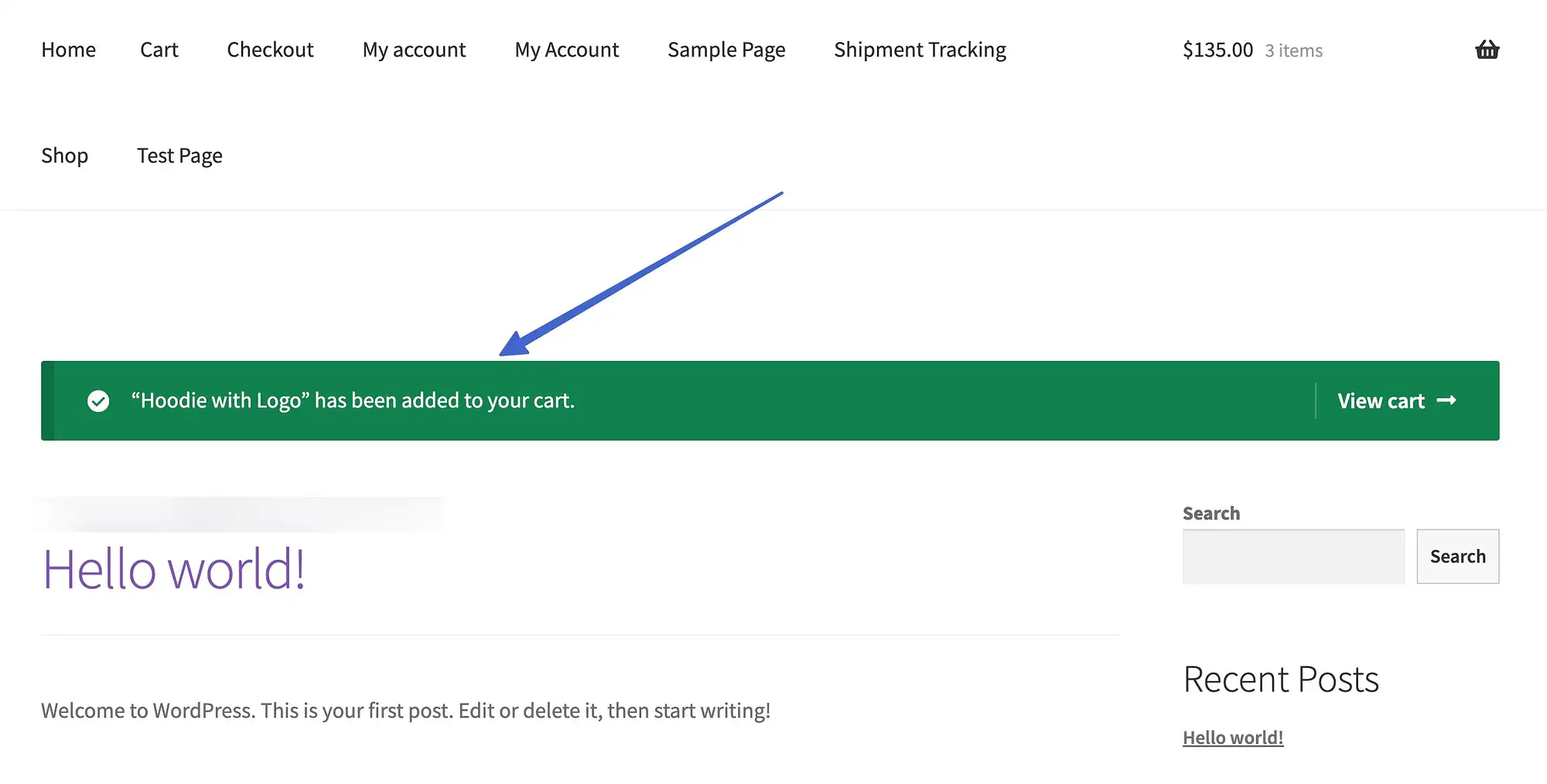
Ini biasanya hanya berguna ketika dipasangkan dengan kode pendek lain, seperti jika Anda meletakkan tombol Tambah Ke Keranjang di halaman non-WooCommerce, tetapi masih menginginkan pesan yang mengatakan "Produk ini telah ditambahkan ke keranjang Anda."
Contoh
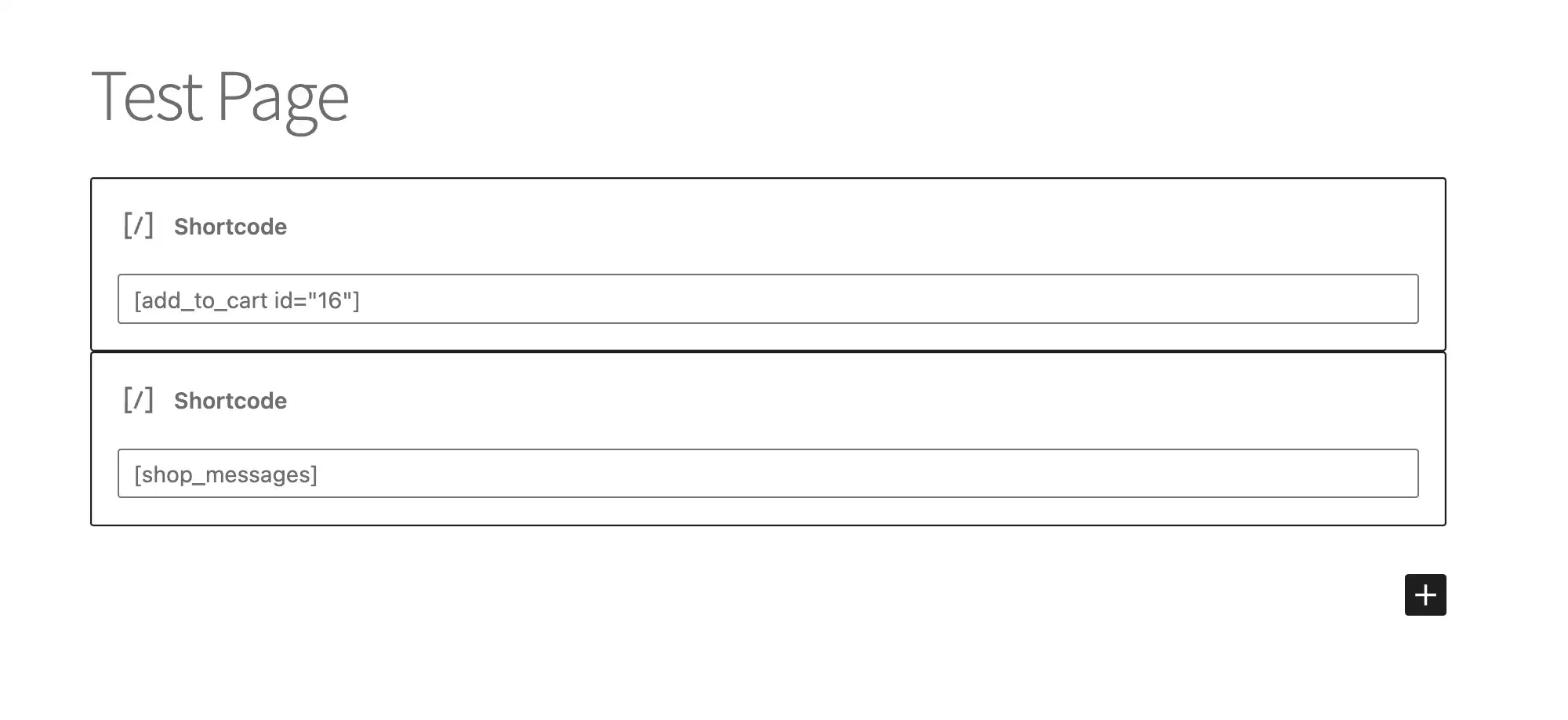
Kode pendek Pesan Toko umumnya memerlukan kode pendek mitra sebagai pemicu. Kode pendek Tambahkan Ke Keranjang adalah contoh yang bagus.

Kemudian tindakan harus diambil oleh pengguna untuk memicu pesan.

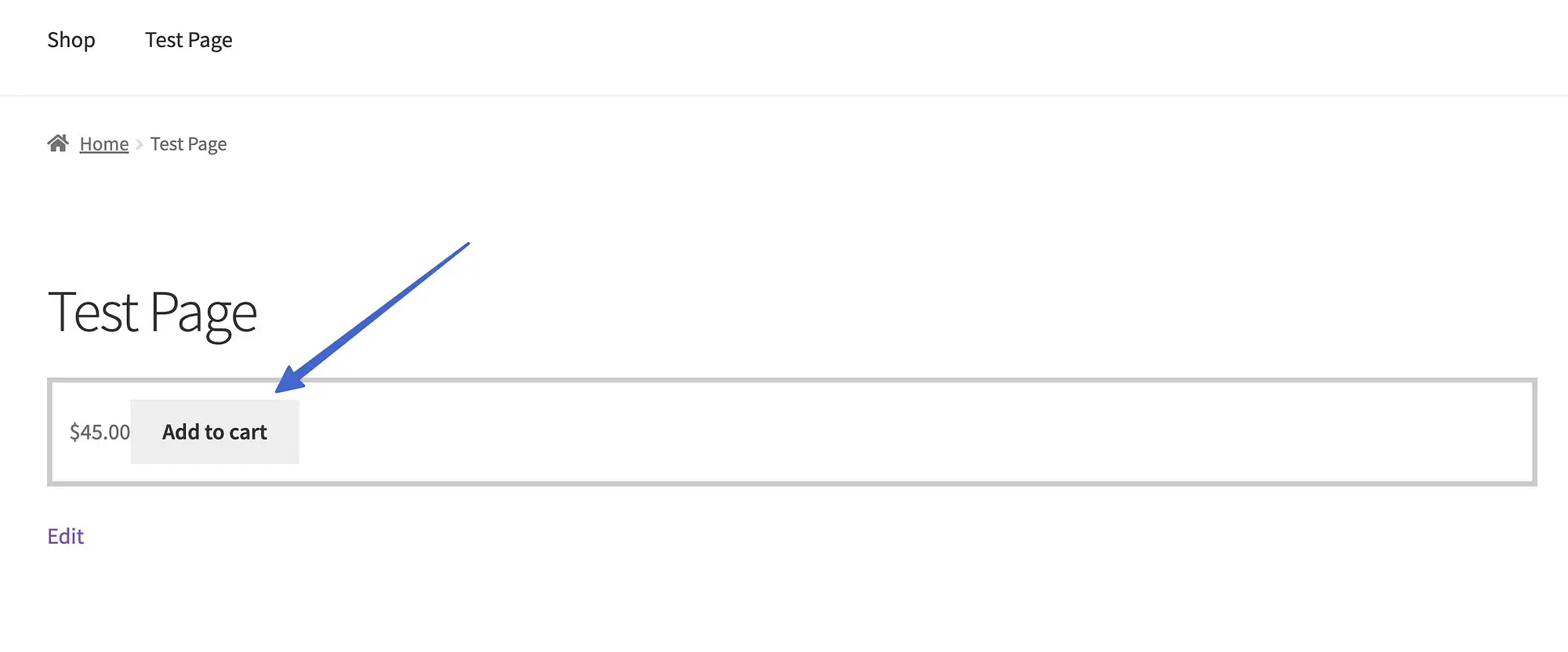
Ini adalah halaman non-WooCommerce, jadi kode pendek sekarang mengungkapkan pesan WooCommerce bawaan tentang produk yang ditambahkan ke keranjang.

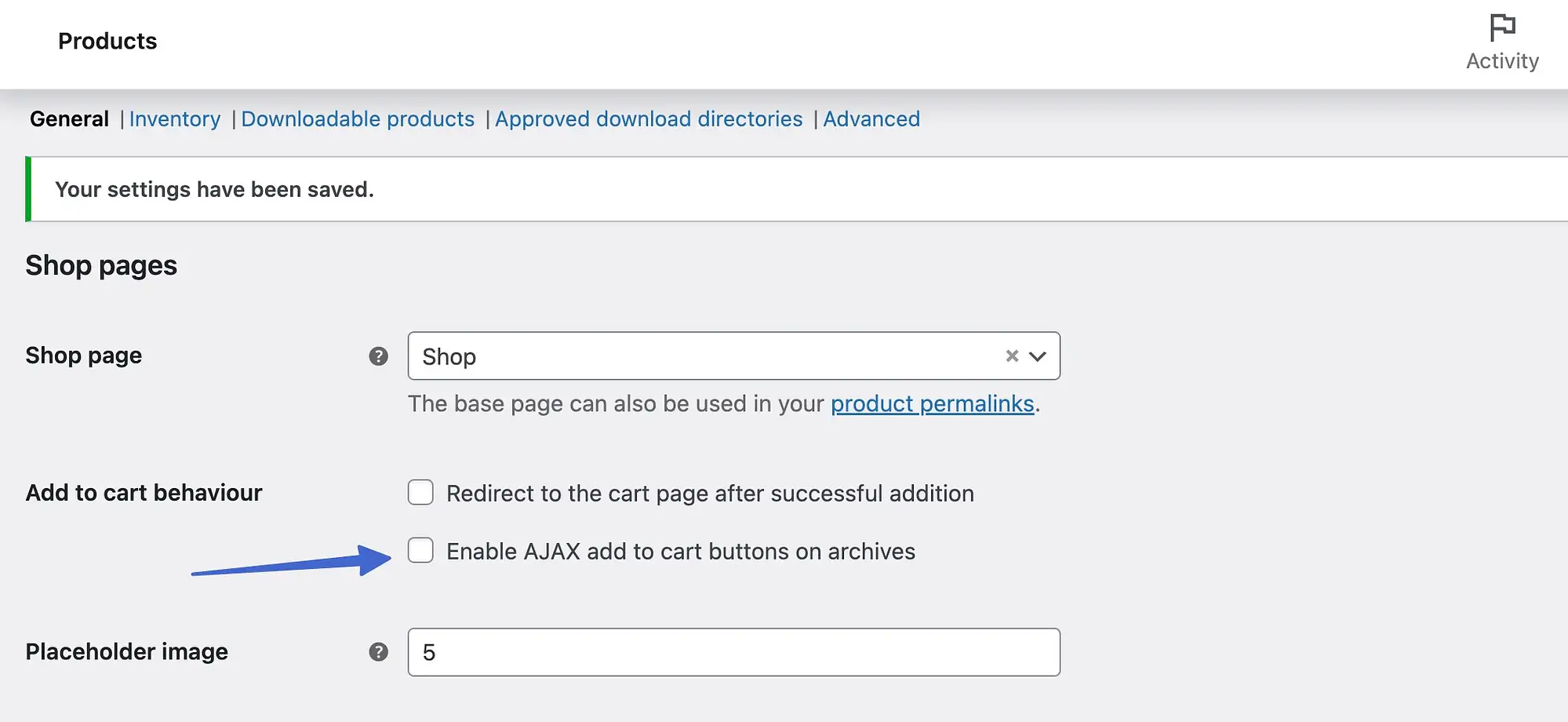
Catatan: Jika Anda kesulitan melihat pesan toko, buka WooCommerce > Pengaturan > Produk > Umum , dan hapus centang pada kotak “Aktifkan AJAX tambahkan ke tombol keranjang di arsip.”

Apakah itu memiliki argumen?
Tidak.
Halaman bawaan yang tidak menggunakan kode pendek WooCommerce
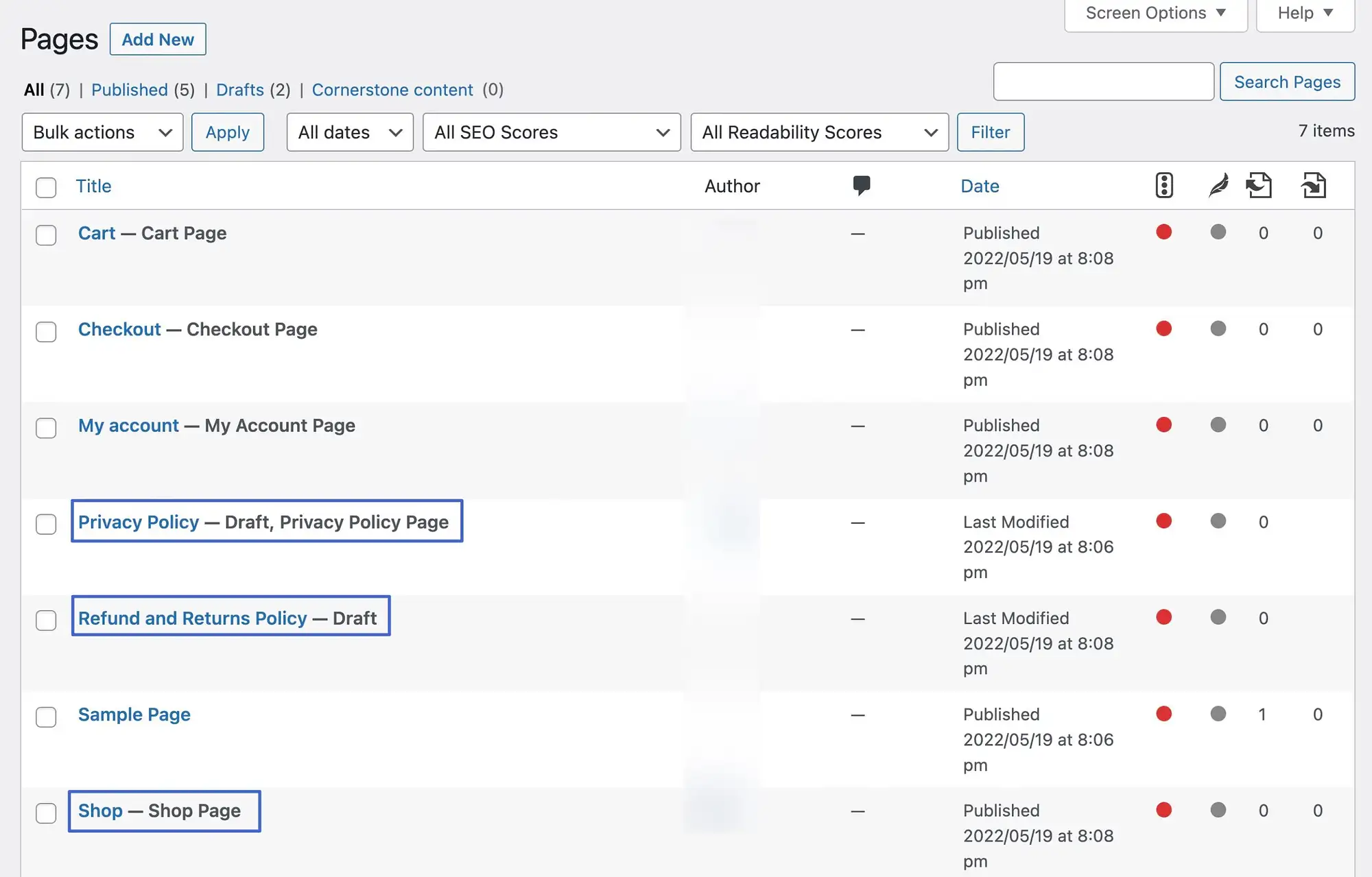
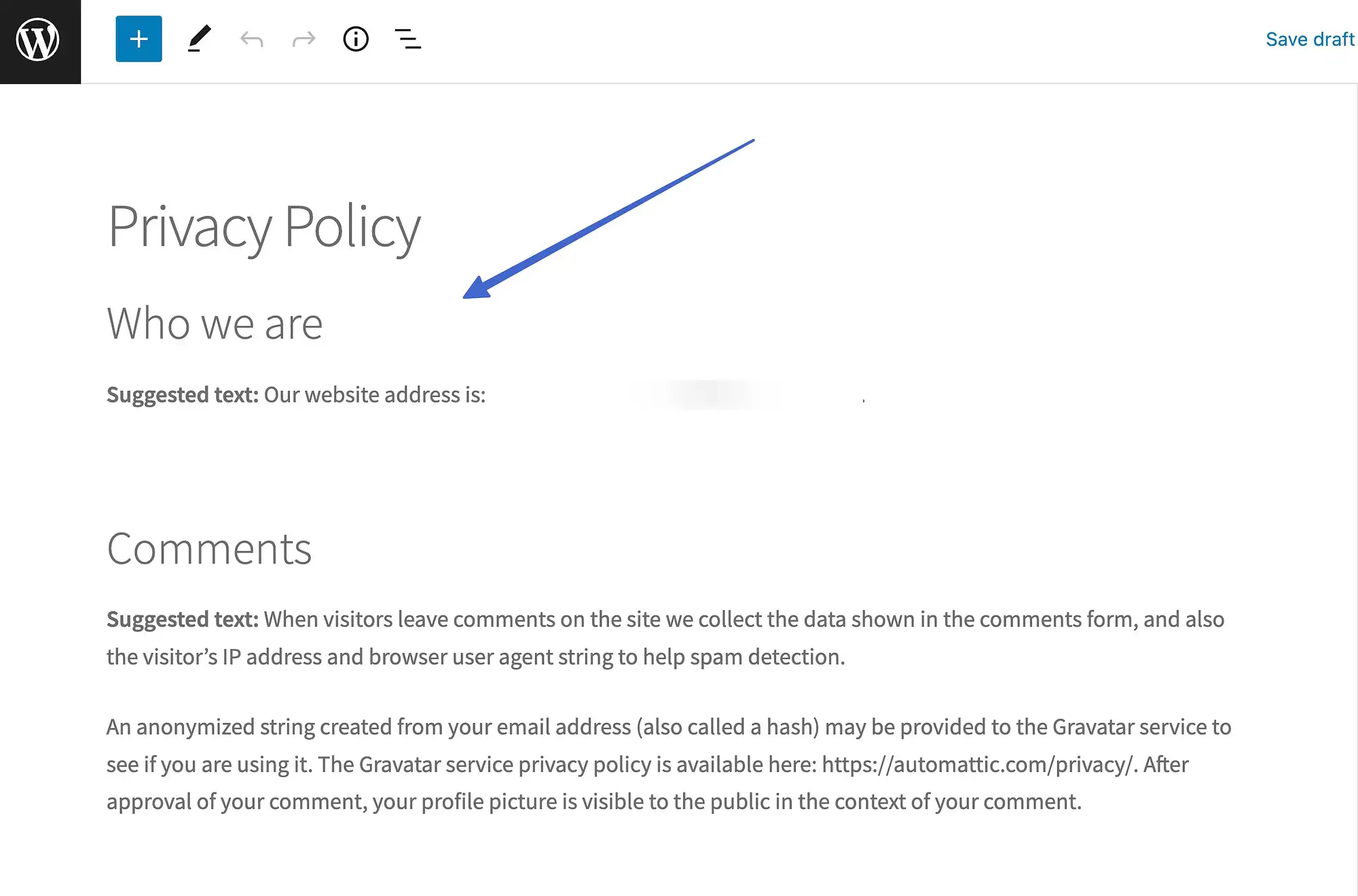
Saat berada di bagian Semua Halaman WordPress, Anda akan melihat beberapa halaman yang dibuat secara otomatis dari WooCommerce yang menyertakan tag khusus untuk menjalankan toko online.

Ini termasuk:
- Halaman Kebijakan Privasi
- Halaman Kebijakan Pengembalian Dana dan Pengembalian
- halaman toko
Meskipun dibuat secara default setelah menginstal WooCommerce, halaman ini tidak bekerja dengan cara yang sama seperti halaman dengan kode pendek seperti halaman Checkout dan Akun Saya.
Sebagai gantinya, mereka menggunakan metode lain untuk menampilkan konten, seperti templat posting dan teks sederhana yang dimuat sebelumnya. Mereka ada di sana untuk mempercepat proses desain Anda secara keseluruhan, tetapi Anda seharusnya tidak berharap untuk melihat kode pendek apa pun di halaman tersebut.

Ekstensi WooCommerce dapat memberikan kode pendek tambahan
WooCommerce sudah memiliki koleksi shortcode yang kuat untuk Anda masukkan dan kelola, tetapi plugin pihak ketiga biasanya menyediakan lebih banyak shortcode untuk memperkuat pengalaman pengembangan Anda dengan WooCommerce.
Sebagai contoh, ekstensi Pencarian Produk WooCommerce memiliki kode pendek untuk pencarian produk yang lebih fleksibel, termasuk:
- woocommerce_product_search: untuk menampilkan bidang pencarian produk di mana saja di situs Anda
- woocommerce_product_filter_price: untuk menampilkan filter pencarian produk untuk harga
- woocommerce_product_filter_sale: untuk memfilter berdasarkan item penjualan
- woocommerce_product_filter_category: untuk memfilter menurut kategori produk di bidang pencarian
Alternatif untuk shortcode WooCommerce
Jika Anda menemukan shortcode WooCommerce membingungkan, Anda memiliki dua alternatif utama untuk mengontrol konten toko Anda.
Blok WooCommerce
Pertama, Anda dapat menggunakan blok WooCommerce resmi yang kami sebutkan sebelumnya. Blok ini bertujuan untuk meniru fungsi yang sama yang Anda dapatkan dengan kode pendek, tetapi memberi Anda metode yang lebih ramah pengguna untuk bekerja dengan konten karena Anda dapat melakukan semuanya dari editor visual.
Sekali lagi, banyak dari blok ini sekarang dibangun ke dalam plugin inti WooCommerce, tetapi Anda juga dapat mengakses blok eksperimental tambahan dengan menginstal plugin Blok WooCommerce.
Plugin pembuat halaman
Atau, Anda dapat menggunakan pembuat halaman populer seperti Elementor dan Beaver Builder.
Elementor Pro mungkin adalah salah satu pembuat halaman terkuat dalam hal bekerja dengan WooCommerce. Selain beberapa blok untuk menampilkan produk dengan cara yang berbeda, Anda juga sekarang mendapatkan widget Keranjang dan Checkout khusus yang dapat menggantikan kode pendek WooCommerce untuk halaman tersebut.
Selain menyederhanakan banyak hal, Anda juga dapat sepenuhnya menyesuaikan desain halaman tersebut menggunakan Elementor, yang bukan sesuatu yang dapat Anda lakukan hanya dengan kode pendek.
️ Untuk mempelajari lebih lanjut, lihat ulasan Elementor kami.
Mulai dengan kode pendek WooCommerce
Shortcode WooCommerce sangat penting untuk menambahkan elemen e-niaga ke halaman dan posting non-niaga, dan mereka dapat memberi Anda lebih banyak fleksibilitas di seluruh proses pengembangan.
Cobalah hari ini dan nikmati kontrol lebih besar atas konten toko Anda.
Untuk beberapa tutorial lain tentang mendapatkan lebih banyak dari WooCommerce, Anda dapat melihat panduan ini tentang cara…
- Tambahkan produk di WooCommerce
- Buat bundel produk WooCommerce
- Optimalkan halaman produk WooCommerce Anda
Apakah Anda memiliki pertanyaan tentang kode pendek WooCommerce? Beri tahu kami di komentar!
